So fügen Sie eine WordPress-Autorenbox ohne ein Plugin hinzu
Veröffentlicht: 2022-01-25Ihre WordPress-Reise zu beginnen (oder fortzusetzen) bedeutet, dass Sie mehrere Stunden damit verbringen werden, Ihre Website zu verbessern. Sie möchten Änderungen und Aktualisierungen einführen, die Sie von der Masse abheben oder es zumindest Ihrer Website schwer machen, mit der Konkurrenz mitzuhalten.
Mit anderen Worten, Sie möchten sich im besten Licht präsentieren, was jeder Blogbesitzer anstrebt. Wenn Sie versucht haben, dies zu erreichen, sind Sie wahrscheinlich auf etwas gestoßen, das als Autorenbox bezeichnet wird. Es ist eine der besten Ergänzungen zu einer Website.
Die Integration einer Autorenbox mag jedoch etwas kompliziert erscheinen, weshalb viele Websites davon absehen und einen Fehler machen. Lassen Sie sich davon nicht entmutigen, denn eine Autorenbox kann Wunder für die Glaubwürdigkeit einer Website bewirken. Sobald neue Leser über Ihren Artikel stolpern, werden sie natürlich neugierig auf seinen Autor.
Wir Menschen suchen von Natur aus nach etwas, mit dem wir uns identifizieren können, selbst wenn wir etwas so Banales wie das Lesen eines Artikels online tun. Wenn Sie Ihren Lesern also Zugang zu mehr Informationen über sich selbst als Autor geben, können Sie eine treue Fangemeinde aufbauen. Auch das Hinzufügen eines Fotos zusammen mit der Biografie festigt Sie als tatsächliche Person in den Augen der Leser.
Wenn Sie nun jemand sind, der über ein bestimmtes Gebiet schreibt, kann das Simple Author Box PRO-Plugin auch dazu dienen, Sie als Experten zu legitimieren. Viele Leute möchten jedoch kein Plugin verwenden und würden es lieber manuell hinzufügen. Auch wenn das Hinzufügen einer WordPress-Autorenbox ohne Plugin eine ziemliche Leistung sein mag, ist es weitaus weniger herausfordernd, als es scheint.
Was ist eine Autorenbox und warum brauchen Sie eine?

Bevor wir in das ganze „Wie?“ eintauchen. des manuellen Hinzufügens einer Autorenbox, lassen Sie uns ein bisschen mehr darüber erklären, was es ist. Man kann nie genug über etwas informiert sein, das sie ihrer Website hinzufügen möchten. Ein Autorenfeld ist also der Teil Ihrer Website, der einem Leser Informationen über den Ersteller eines bestimmten Textes liefert.
Wenn es um WordPress geht, kann man das Autorenfeld normalerweise am Ende eines Blogs (oder Artikels) finden. Sie können es sich als Hauptfigur einer Website vorstellen, da es den Lesern ermöglicht, die Referenzen des Autors zu sehen, um über ein bestimmtes Thema zu schreiben. Heutzutage kann fast jeder einen Artikel über etwas veröffentlichen, aber nicht jeder hat die entsprechende Autorität und Bildung, um zu sprechen.
Ein Autorenfeld lässt Ihre Leser wissen, warum Sie es tun. Es ist eine großartige Möglichkeit, ein Gefühl von Authentizität zu erzeugen. Eine WordPress-Autorenbox ist großartig, weil sie ein Bild, einen Textbereich (für den biografischen Teil), einen Link zu den verschiedenen Social-Media-Konten des Autors und sogar frühere Arbeiten enthält. Das Hinzufügen einer Autorenbox zu Ihrer Website bringt also eine Reihe von Vorteilen mit sich. Zusammen mit der Authentifizierung Ihres Blogs können Sie Ihre Leser über den Autor informieren.
Dadurch wird Ihr Blog wiederum zum Portfolio des Autors hinzugefügt, was ihn fördert und ihn in seinem Bereich „begehrenswerter“ macht. Jetzt haben Sie einen legitimierten Autor, der Ihren Lesern vertraut wird, sodass sie eher zurückkommen und nach mehr Inhalten suchen. Vor allem, wenn sie den Autor dank der Links in Ihrer Autorenbox auf verschiedenen Social-Media-Plattformen finden können, ist dies eine Win-Win-Situation.
Nachdem wir nun (einige) der Vorteile behandelt haben, ist es an der Zeit, Ihnen zu zeigen, wie Sie eine WordPress-Autorenbox ohne Plugins hinzufügen. Machen Sie sich bereit für etwas Handarbeit – im digitalen Stil.
So fügen Sie eine WordPress-Autorenbox ohne ein Plugin hinzu
Einige WordPress-Themes unterstützen bereits Autorenboxen, sodass sie einfach hinzugefügt werden können. Alles, was Sie tun müssen, ist, die Daten für Ihren/Ihre Autor(en) einzugeben und ihre Gravatar-Fotos hochzuladen. Dadurch werden ihre Informationen (jeweils) automatisch am Ende der von ihnen geschriebenen Beiträge hinzugefügt.
Lassen Sie uns sehen, welche Schritte wir für diese Methode unternehmen müssen:
- Sobald Sie das WordPress-Admin-Dashboard öffnen, gelangen Sie zur Registerkarte „Benutzer“.
- Bewegen Sie danach Ihren Mauszeiger über den Namen eines Autors. Dadurch werden die verfügbaren WordPress-Optionen angezeigt.
- Wählen Sie die Option Bearbeiten und geben Sie die Details des Autors im Abschnitt Benutzer bearbeiten ein.
- Nachdem Sie alle erforderlichen Felder ausgefüllt haben und mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Benutzer aktualisieren.
Bevor Sie ohne Plugin Autorenboxen erstellen, sollten Sie einige Vorsichtsmaßnahmen treffen. Das Wichtigste zuerst: Was ist mit Ihren Lesern und Kunden? Sobald Sie sich entscheiden, Änderungen an Ihrer Seite vorzunehmen, wird sie natürlich für eine Weile nicht verfügbar sein. Für die breite Masse wird es also unbrauchbar sein.
Das setzt Sie in Gefahr, treue Kunden zu verlieren. Wenn Leute etwas googeln und nur auf einen Fehler stoßen, werden sie ihr Interesse wahrscheinlich woanders hinlenken. Nun, wir werden nichts davon tolerieren. Erlauben Sie uns, Sie auf eine Funktion namens Wartungsmodus aufmerksam zu machen. Wofür ist das?
Der Zweck des Wartungsmodus besteht darin, Ihre Besucher darüber zu informieren, dass Ihre Seite nicht verschwunden ist, sondern sich lediglich im Aufbau befindet. Natürlich mit Stil. Und WordPress hat das perfekte Plugin für diesen Job. Das Coming Soon & Maintenance Mode Plugin ist genau das, was Sie brauchen. Eines seiner Hauptmerkmale ist die Vielseitigkeit – es ist mit jedem WordPress-Theme kompatibel. Sein Drag-and-Drop-Seitenersteller macht es sehr einfach zu bedienen. Und es hört nicht beim Erstellen von Seiten für den Wartungsmodus auf. Sie können Landing-Pages, Opt-in-Seiten, Verkaufsseiten, In Kürze erscheinende Seiten usw. erstellen. Während Sie also hart arbeiten, können Ihre Kunden immer noch die Website-Teile sehen, die sich nicht im Aufbau befinden.

Eine weitere Sache, die Sie behandeln sollten, bevor Sie Autorenboxen erstellen, ist die Sicherheit. Das manuelle Schreiben eines Codes ist eine heikle Sache. Das bedeutet, dass Sie zwangsläufig auf Probleme stoßen werden. Und Sie können nie wissen, welche Schwerkraft sie haben werden. Das ist Ihr Sicherheitsnetz. Bevor die Dinge rutschig werden, helfen Sie sich selbst, indem Sie WP Reset verwenden. Das Plugin bietet mehrere Optionen: Erstellen Sie automatische Ein-Klick-Snapshots vor jeder wesentlichen Änderung, überprüfen Sie Kerndateien auf fehlende oder beschädigte Dateien und stellen Sie sie wieder her, sichern Sie alle Daten in Dropbox, Cloud oder Google Drive und vieles mehr.

Wenn Sie so viel durcheinander bringen, dass Sie auf den gefürchteten weißen Bildschirm stoßen, verfügt WP Reset über ein eigenständiges Emergency Recovery Script-Tool. Sie können über einen sicheren Link darauf zugreifen, um Ihre Website wieder zum Laufen zu bringen. Das Plugin ist nicht nur eine Option – es ist eine Notwendigkeit.
Nachdem wir uns nun mit Sicherheit und Kundenzufriedenheit befasst haben, ist es an der Zeit, zum Autorenfeld zurückzukehren. Haben Sie die obigen Schritte abgeschlossen und Autoreninformationen zu WordPress-Designs hinzugefügt, die Autorenbox-Unterstützung haben? Dann musst du Code schreiben. Nun, eher können Sie der single.php- oder der functions.php-Datei Code hinzufügen. Was Sie auch finden müssen. Lassen Sie uns also darauf eingehen.

( Warnung : Für diesen Vorgang müssen Sie den Theme-Editor verwenden. Der kleinste Fehler kann dazu führen, dass Sie Ihre gesamte Website zum Absturz bringen. Lesen Sie zurück zum Abschnitt WP-Reset, falls Sie dies noch nicht getan haben.)
Fügen Sie eine Autorenbox manuell über die single.php-Datei Ihres Themas hinzu :
- Öffnen Sie Ihr WordPress-Admin-Dashboard. Klicken Sie auf Aussehen und gehen Sie dann zum Design-Editor. Fügen Sie eine Autorenbox manuell über die single.php-Datei Ihres Themas hinzu:
- Suchen Sie oben rechts den Abschnitt „Designdateien“ und wählen Sie die Datei „Single Post“ (single.php) aus
- Erstellen Sie vor dem Bearbeiten oder Einfügen von Code in die single.php-Datei mit einem FTP-Client eine Kopie davon. Auf diese Weise können Sie bei Fehlern im neuen Code zur ursprünglichen Datei zurückkehren. Oder verwenden Sie WP Reset, da es auch Ihre gesamte Website wiederherstellen kann.
- Jetzt ist es an der Zeit, den Code einzufügen. Sie fügen die folgenden Codezeilen unter der Funktion „the_content()“ und über dem Haupt-Div-Container Ihres Inhalts ein. Klicken Sie danach auf die Schaltfläche Datei aktualisieren.
Hinweis: Der Code gilt nur für die Datei single.php
<div class="about-author">
<div class="about-author-image">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3>Über <?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>Alle Beiträge von <?php the_author(); ?></a>
</div>
</div>
Die beiden div-Container enthalten die biografischen Informationen des Autors (klassifiziert als „about-author-text“) und das Bild des Autors (klassifiziert als „about-author-image“). Das Bild des Autors wird über die Funktion get_avatar() erfasst, die zwei Parameter benötigt: die Bildgröße in Pixel und die ID des Autors. Der Gravatar, der mit der E-Mail verknüpft ist, die Sie auf der Seite Benutzer bearbeiten eingegeben haben, wird abgerufen, sobald die Parameter übergeben werden.
Danach können Sie die Autorenbox beliebig gestalten. Das Autorenfeld, das Sie sehen können, wurde mit dem folgenden CSS-Code gestaltet:
.Über den Autor {
Hintergrundfarbe: #f8f9fa;
Polsterung: 20px; }
.about-Autor::after {
Inhalt: "";
Lösche beide;
Anzeige: Tabelle; }
.about-author-image {
Schwimmer: links;
Breite: 20 %; }
.about-author-text {
schweben rechts;
Breite: 75 %; }
Verwenden Sie ein Plugin, um professionelle Autorenboxen zu erstellen
Wir haben behandelt, wie man eine WordPress-Autorenbox ohne Plugin hinzufügt. Sie haben die Schritte, den Code und die Risiken gesehen. Egal wie gut Sie mit WordPress sind, Sie sind immer einen Herzschlag davon entfernt, Ihr Theme zu zerstören. Wenn Sie sich entscheiden, nicht in den Wartungsmodus zu wechseln, können die Besucher Ihrer Website außerdem zusehen, wie Sie Fehler machen.
Selbst wenn Sie es eingegeben haben, sollte das Hinzufügen einer Autorenbox kein Grund sein, wertvolle Zeit im Wartungsmodus zu verschwenden. Nicht, wenn Sie ein Plugin verwenden und sich viel Ärger ersparen können. Der gesamte Prozess, den wir abgedeckt haben? Mit einem benutzerfreundlichen Plugin wie Simple Author Box PRO ist dies durchaus möglich. Sie können dies in wenigen Minuten und ohne Risiko tun.
Einfache Autorenbox PRO

Simple Author Box PRO lässt sich nahtlos in WordPress integrieren, was die Einrichtung und Verwendung einfach macht. Mit diesem Plugin können Sie IRGENDWO auf Ihrer Website ein responsives Autorenfeld hinzufügen. Und nicht nur das, Sie können es mit Typografie, Farbschemata, Layout, Rändern, Social-Media-Symbolen (über 45 Optionen) und mehr aufpeppen. Das Erscheinungsbild der Autorenbox unterliegt Ihrer Kontrolle. Sie können auch überspringen, zur Gravatar-Seite zu gehen, um das Symbol Ihres Autors zu ändern – tun Sie dies direkt über das Plugin.
Merkmale:
- Gastautoren (Erleichtern das Beitragen und Bloggen, indem Sie Gastautoren einfach zuweisen können)
- Mehrere Autoren (Arbeiten mehrere Autoren zusammen? Geben Sie allen ohne viel Aufhebens Anerkennung)
- Gutenberg-Block (Erleichtern Sie die Erstellung und Bearbeitung Ihrer Autorenbox)
- Linksteuerung (Passen Sie an, wie sich Autorenbox-Links verhalten. Lassen Sie sie in neuen Tabs öffnen oder weisen Sie ihnen das Linkattribut nofollow zu)
- Mehr Widgets (zeigen Sie den beliebtesten Autoren Ihres Blogs ein wenig Liebe, indem Sie sie präsentieren)
- Und vieles mehr!
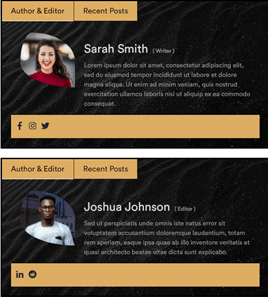
Unten sehen Sie zwei Demo-Autorenboxen, die mit Simple Author Box PRO erstellt wurden.


Zusammenfassung
Autorenboxen sind eine der besten Ergänzungen für jede Website. Dieser Artikel zeigt, wie man eine Autorenbox ohne Plugin zu WordPress hinzufügt. Was als Herausforderung begann, wurde zu einem einfachen Prozess. Einfach bedeutet jedoch nicht perfekt.
Das manuelle Hinzufügen einer Autorenbox birgt viele Risiken. Sie müssen direkt am Code arbeiten. Wenn Sie nicht in den Wartungsmodus wechseln, können Ihre Leser sehen, wie Sie Fehler machen. Außerdem können Sie Ihre Website an jedem beliebigen Punkt im Prozess zum Absturz bringen. Es ist mühelos, auszurutschen und einen Fehler zu machen.
Und wenn Sie WP Reset nicht verwendet haben, ist all Ihre harte Arbeit einfach weg. In diesem Fall überwiegen also die Risiken. Glücklicherweise gibt es eine bessere, einfachere Lösung. Plugins wie Simple Author Box existieren, um Ihnen zu helfen. Sie können Autorenboxen schneller, einfacher und ohne Risiko für Ihre Seite hinzufügen. Unsere Empfehlung ist das Plugin, aber Sie haben immer noch die Wahl.
