كيفية استخدام وحدات Blurb كعناصر تذييل مع Divi
نشرت: 2021-12-20تعد وحدات Blurb خيارات رائعة لتذييلات Divi. يمكنهم عرض الصور أو الرموز في تخطيطات مختلفة ولديهم الكثير من التخصيصات. إنها مثالية بشكل خاص للروابط التي تحتوي على رموز لإنشاء رموز نقطية على غرار. لحسن الحظ ، ليس من الصعب إنشاء هذه الأنواع من الروابط باستخدام وحدات Divi blurb. في هذه المقالة ، سنرى كيفية استخدام الوحدات النمطية للدعاية الدعائية لعناصر التذييل في تذييلات Divi.
معاينة
قبل أن نبدأ ، دعنا نلقي نظرة على الشكل الذي سيبدو عليه تذييل الصفحة على سطح المكتب والهاتف الذكي.
سطح المكتب مع عناصر تذييل الوحدات النمطية للدليل البسيط

هذا هو إصدار سطح المكتب للتذييل الذي سننشئه. نحن نستخدم الدعاية المغلوطة في الزاوية اليمنى العليا لإنشاء الروابط.
الهاتف الذي يحتوي على عناصر تذييل الوحدات النمطية للدعاية والإعلان

إليك كيفية ظهور التذييل الذي يحتوي على دعاية مغالى فيها على هاتف ذكي.
قم بتنزيل قالب Divi Footer

أولاً ، ستحتاج إلى قالب تذييل لـ Divi Theme Builder. يمكنك إنشاء التذييلات الخاصة بك أو استخدام أحد التذييلات المجانية التي توفرها السمات الأنيقة في المدونة. يمكنك العثور عليها من خلال البحث في المدونة عن "تذييل مجاني". قم بتنزيل وفك ضغط المجلد على جهاز الكمبيوتر الخاص بك.
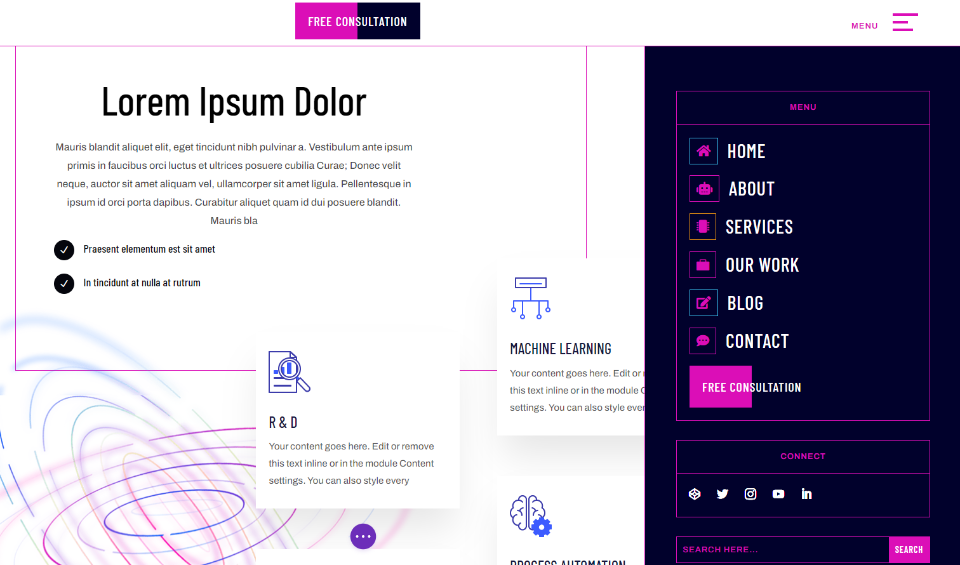
بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب الرأس والتذييل المجاني لحزمة تخطيط الذكاء الاصطناعي لديفي.
اشترك في قناتنا على اليوتيوب
قم بتحميل قالب Divi Footer الخاص بك

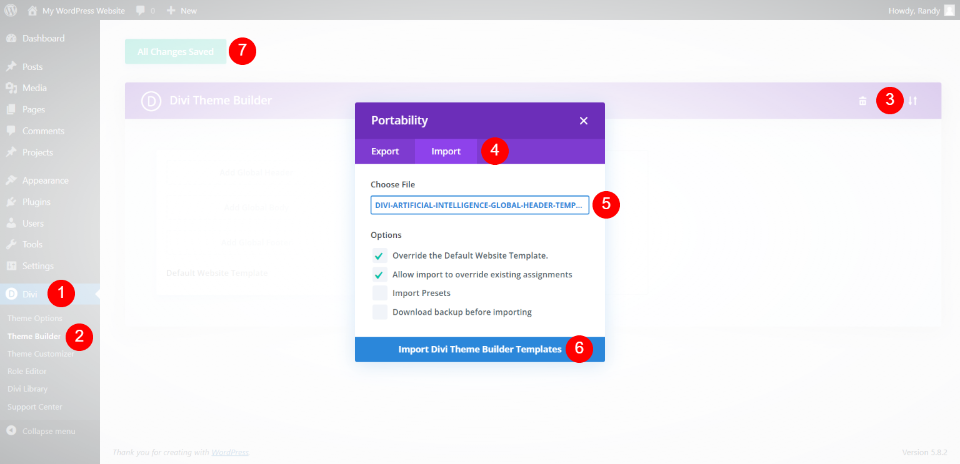
لتحميل ملف JSON الخاص بك ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل وانقر فوق علامة التبويب استيراد للشروط التي تفتح. انقر فوق اختيار ملف وانتقل إلى الملف الموجود على جهاز الكمبيوتر الخاص بك وحدده. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يتم استيراد الملف. احذف الرأس إذا كنت لا تريد استخدامه. انقر فوق حفظ التغييرات .
أنت الآن جاهز لتخصيص تذييل Divi الجديد الخاص بك. يمكنك تحرير التذييل من هنا في النهاية الخلفية ، أو يمكنك تحديده داخل Visual Builder في الواجهة الأمامية. سأقوم بتحرير التذييل في النهاية الخلفية لأن الرأس يحتوي على قائمة مخصصة ، ويتم فتحه في المنشئ افتراضيًا.

أنا أستخدم أيضًا الصفحة المقصودة من حزمة تخطيط الذكاء الاصطناعي لعناصر صفحتي. يحتوي كل من التخطيط والرأس على الكثير من قوائم انتظار التصميم للسحب منها. يعجبني بشكل خاص تصميم القائمة في قالب الرأس والتذييل الخاص بالذكاء الاصطناعي. سأستخدم كل هذا لمساعدتي في تصميم الروابط الدعائية في التذييل.
استخدم وحدات Blurb النمطية كعناصر تذييل

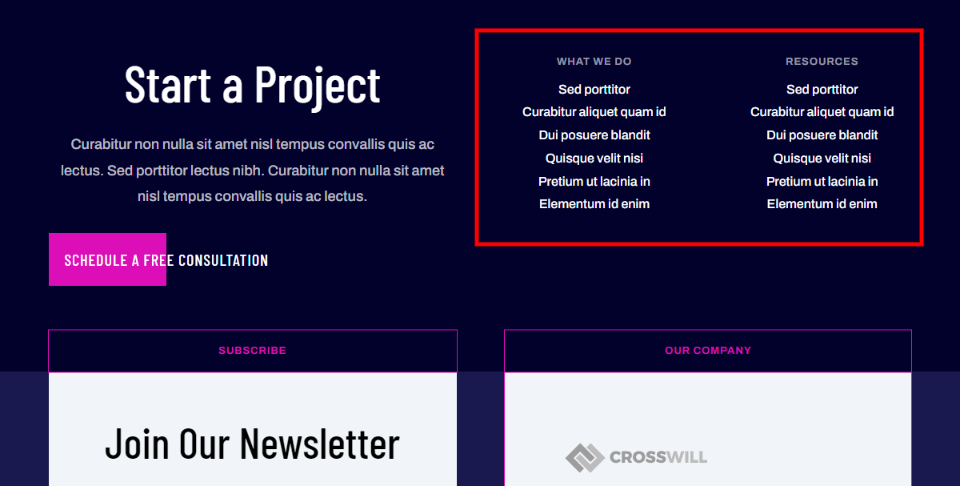
سأستبدل الروابط الموجودة في القسمين المسمى ما نفعله والموارد . سيوفر لنا هذا الروابط التي نريدها ونبرزها بالأيقونات. سأستخدم العنوان الأول وتقليل عدد الروابط. سنقوم بتصميم النمط الأول ثم استنساخه لإنشاء الباقي.

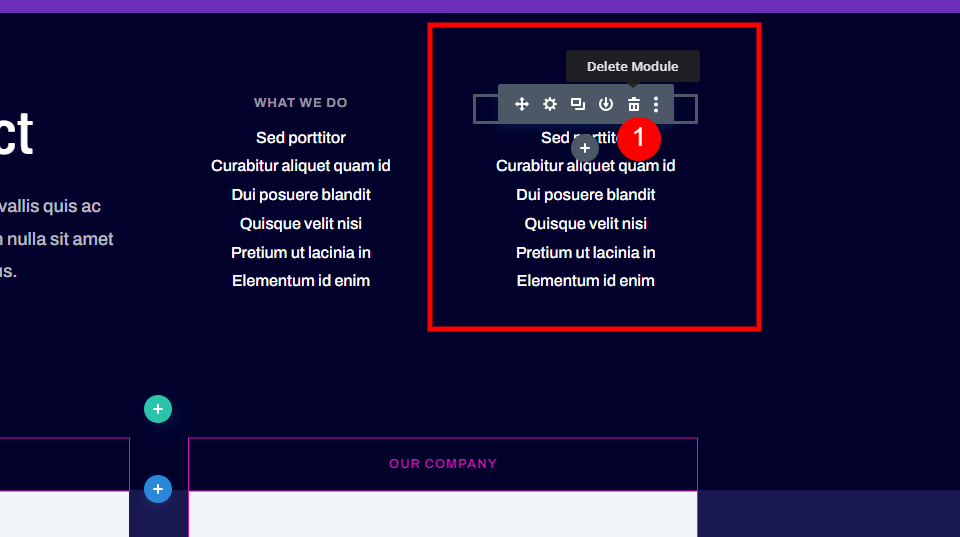
أولاً ، احذف الوحدات في أحد العمودين. سنقوم بتحويل هذا إلى تخطيط من عمودين ، لذلك سنحتاج فقط إلى عمود واحد لوحدات الدعاية الدعاية الخاصة بنا كعناصر تذييل.

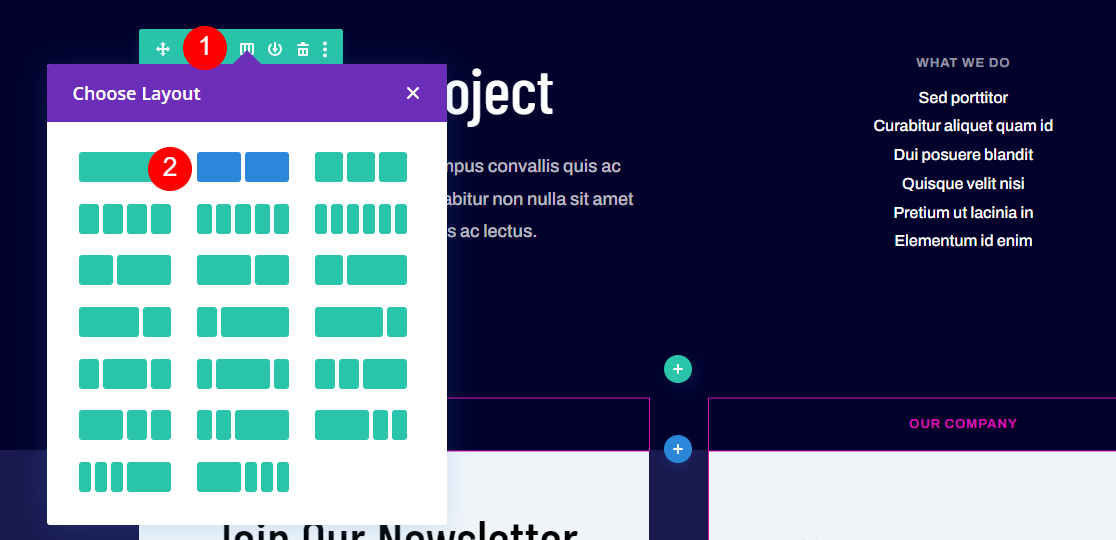
افتح إعدادات الصف وحدد تخطيطًا من عمودين .

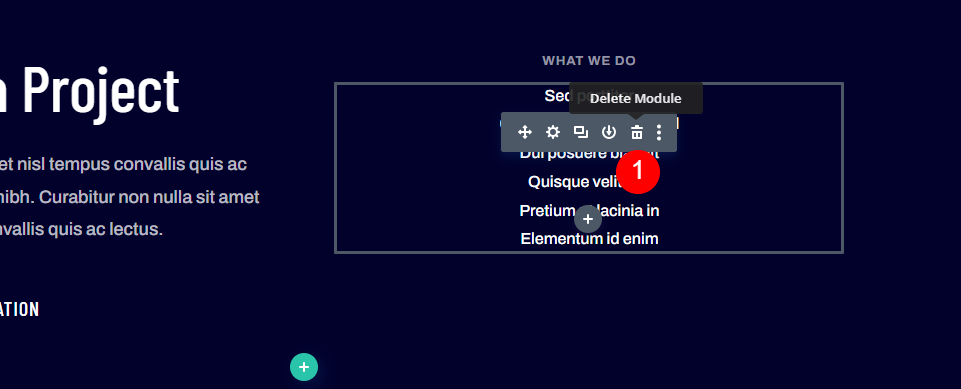
أخيرًا ، احذف وحدة النص التي تتضمن الروابط. نحن بحاجة فقط إلى وحدة العنوان.

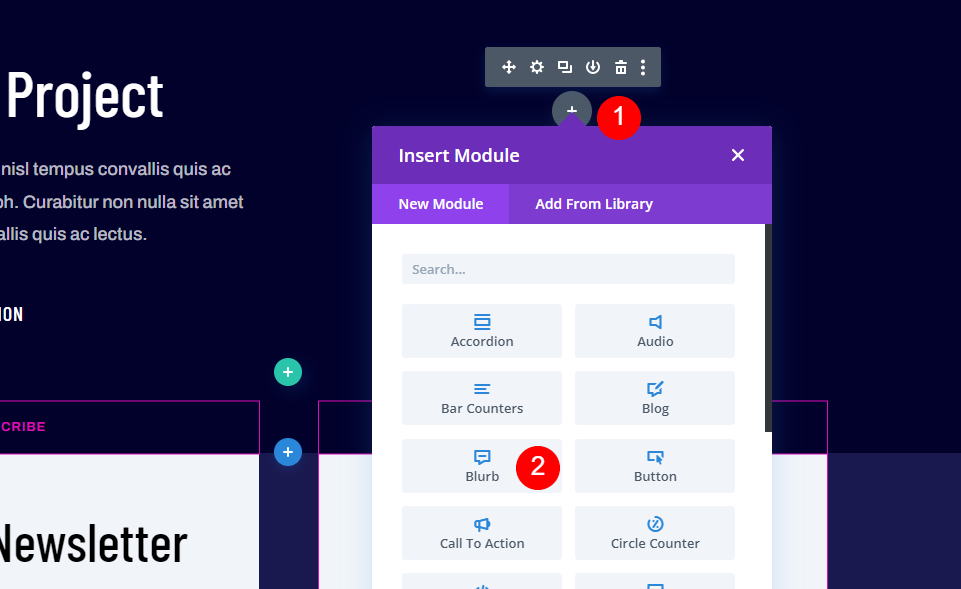
مرر مؤشر الماوس فوق المنطقة التي تريد إضافة الوحدة إليها وحدد رمز علامة الجمع . اختر وحدة دعاية مغالى فيها من القائمة.
قم بإعداد الوحدة النمطية Blurb

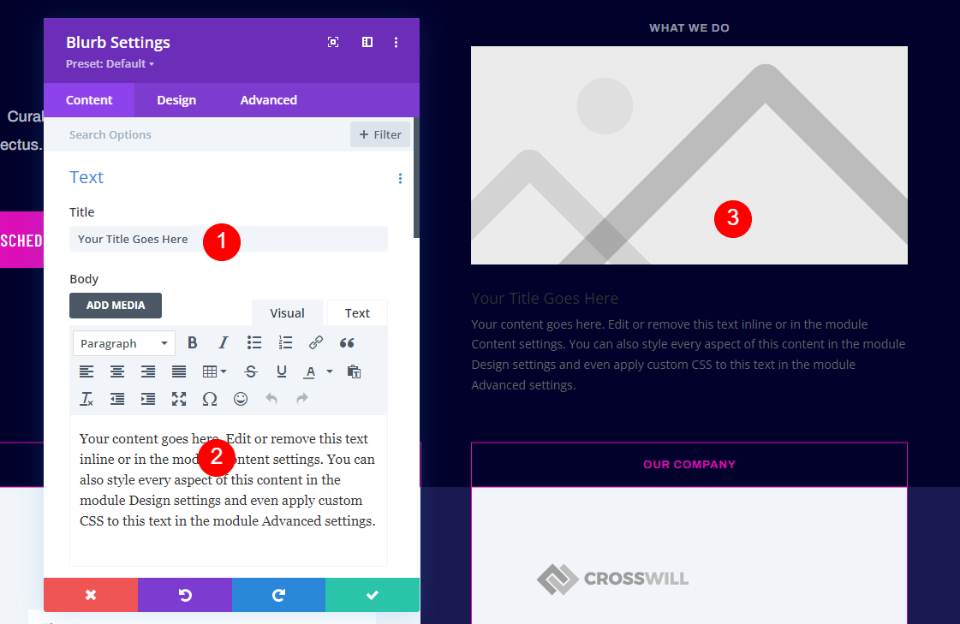
تتضمن الوحدة النمطية للدعاية المبتكرة عنوانًا ونصًا أساسيًا وصورة. سنستخدم العنوان كرابط. يمكن استخدام النص الأساسي لوصف قصير. سأحذفه لهذا البرنامج التعليمي. إذا كنت ترغب في استخدامه ، فإنني أوصي بإبقاء النص قصيرًا قدر الإمكان واستخدام بضع دلالات فقط. بدلاً من الصورة ، سنستخدم أيقونة.

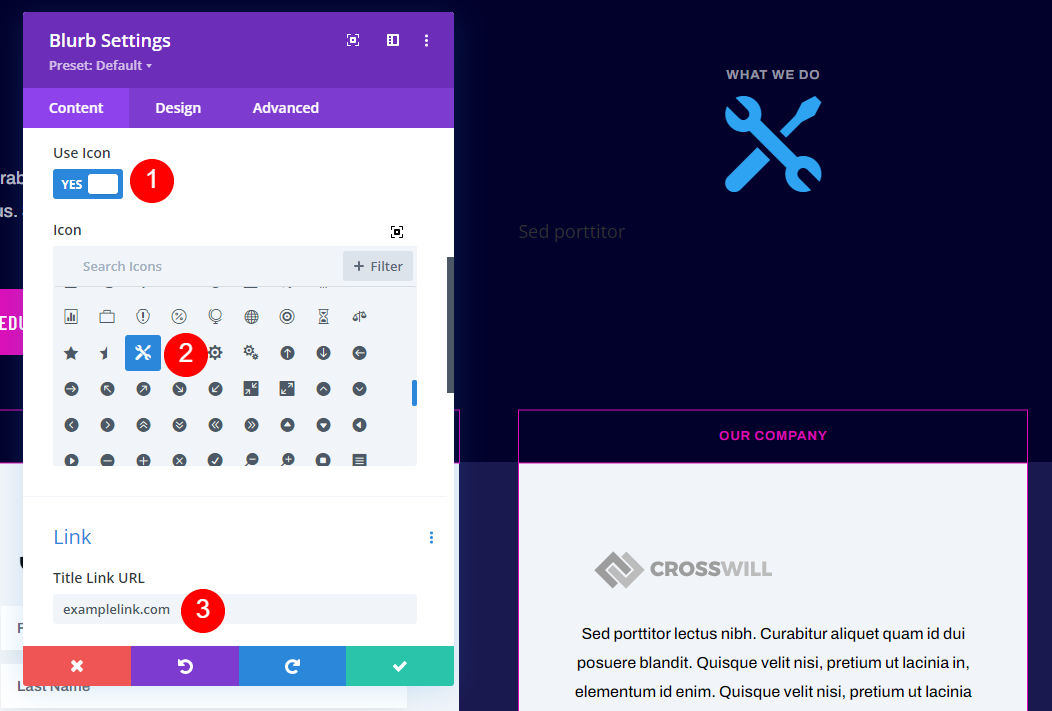
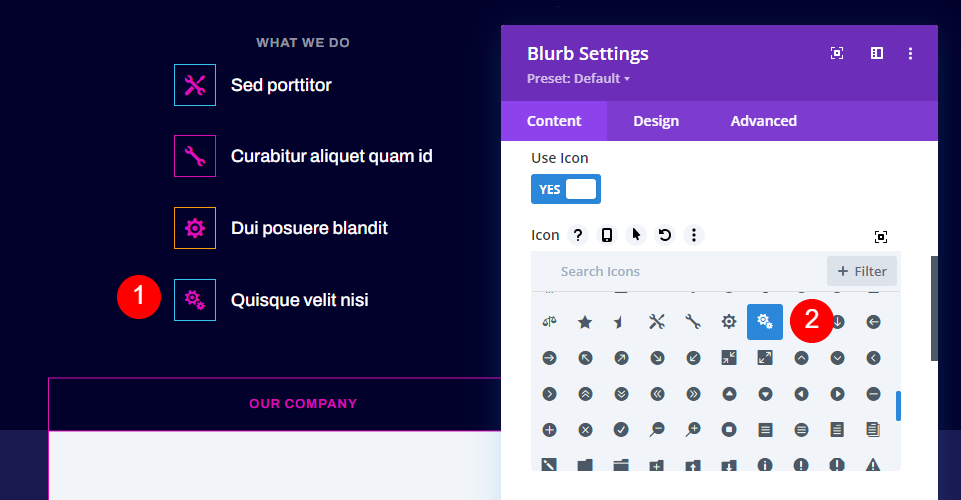
لقد أضفت اسم الارتباط وحذفت النص الأساسي. بعد ذلك ، حدد استخدام الرمز ضمن الصورة والأيقونة. حدد الرمز الخاص بك داخل منتقي الرموز. أضف عنوان URL إلى حقل عنوان URL لرابط العنوان ضمن قسم الارتباط. اترك باقي إعدادات الارتباط في إعداداتها الافتراضية. هذا كل ما سنفعله في علامة التبويب هذه.
- العنوان: اسم الارتباط الخاص بك
- الأيقونة: مفاتيح ربط مزدوجة
- عنوان URL لرابط العنوان: الارتباط الخاص بك

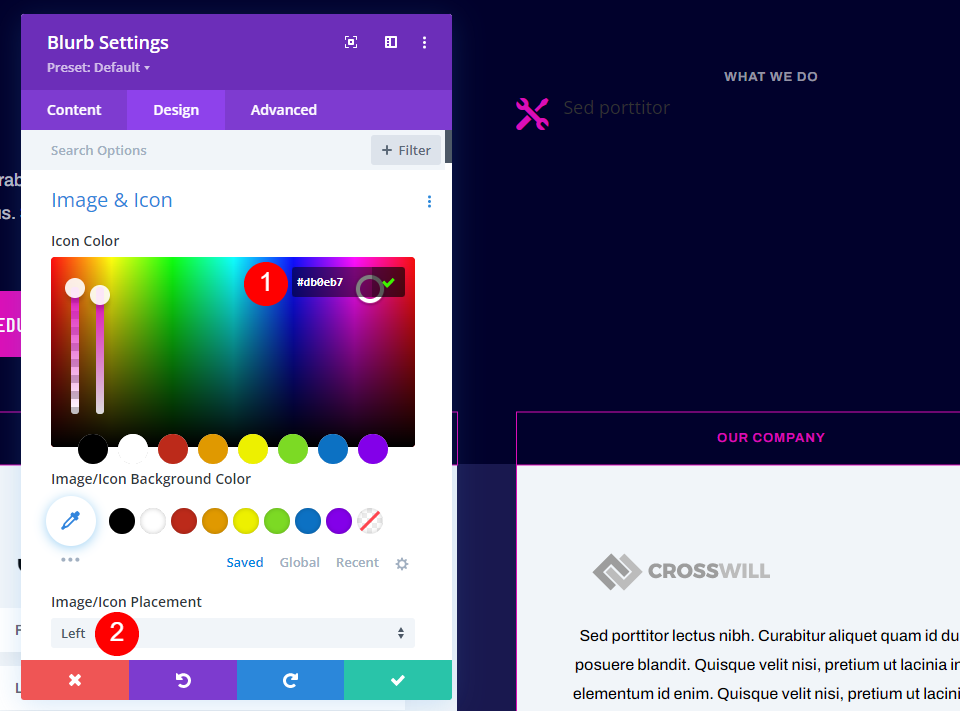
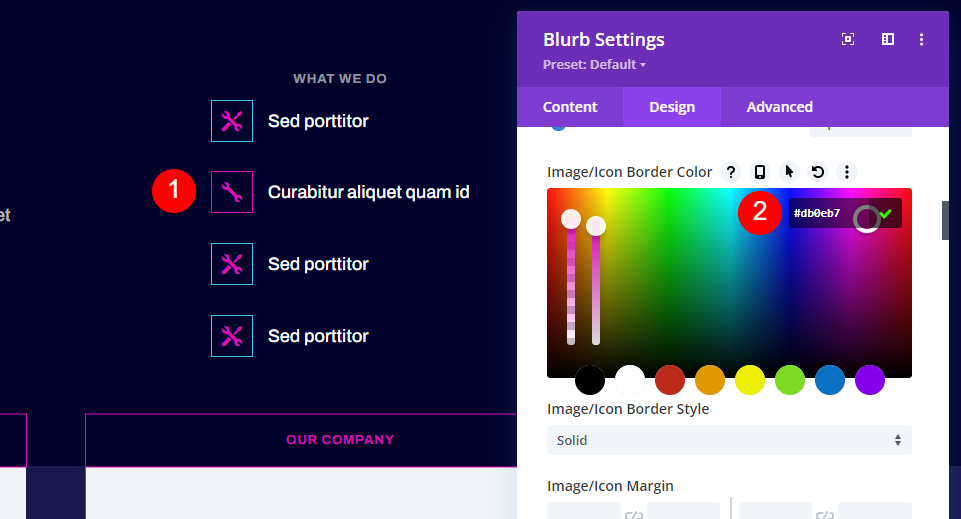
في علامة التبويب "تصميم" ، أدخل # db0eb7 للون الرمز . اضبط موضع الصورة / الرمز على اليسار.
- لون الأيقونة: # db0eb7
- وضع الصورة / الرمز: اليسار


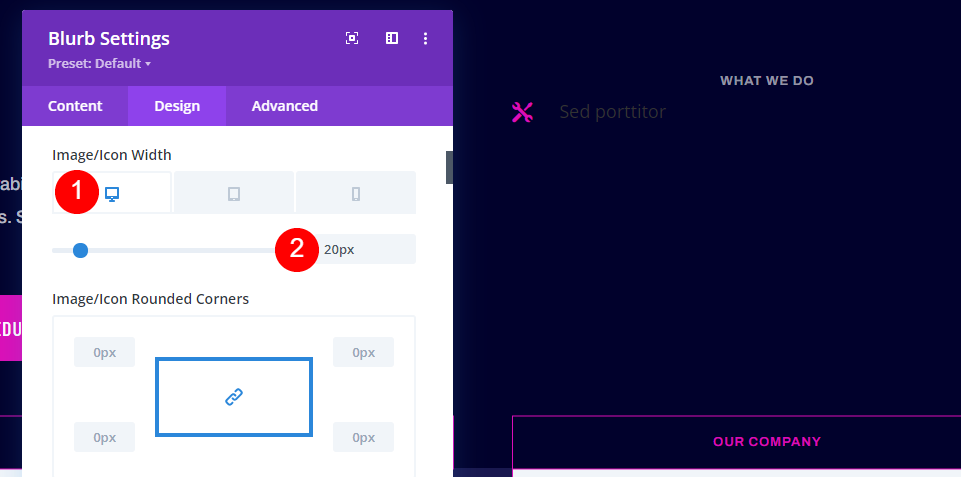
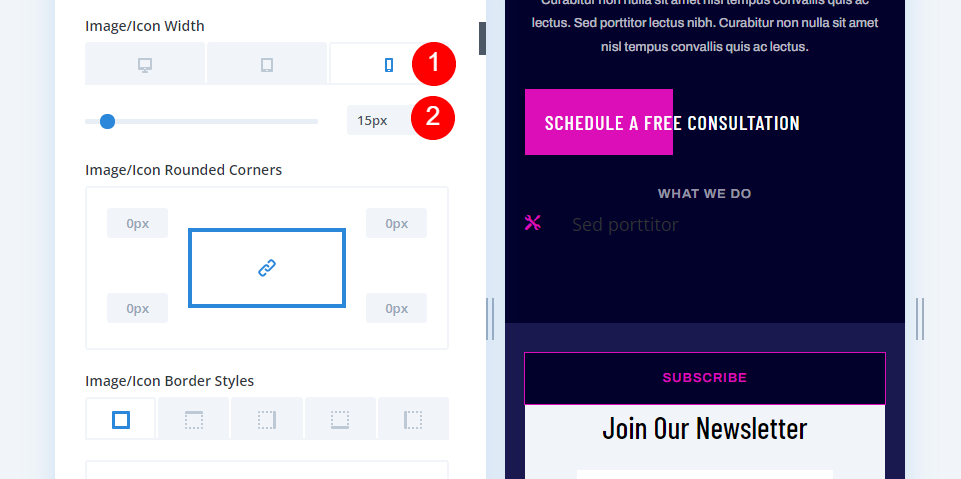
بالنسبة لعرض الصورة / الرمز ، حدد سطح المكتب واضبطه على 20 بكسل.
- عرض صورة سطح المكتب / الرمز: 20 بكسل

حدد الهاتف ضمن Image / Icon Width واضبطه على 15 بكسل.
- عرض صورة الهاتف / الرمز: 15 بكسل

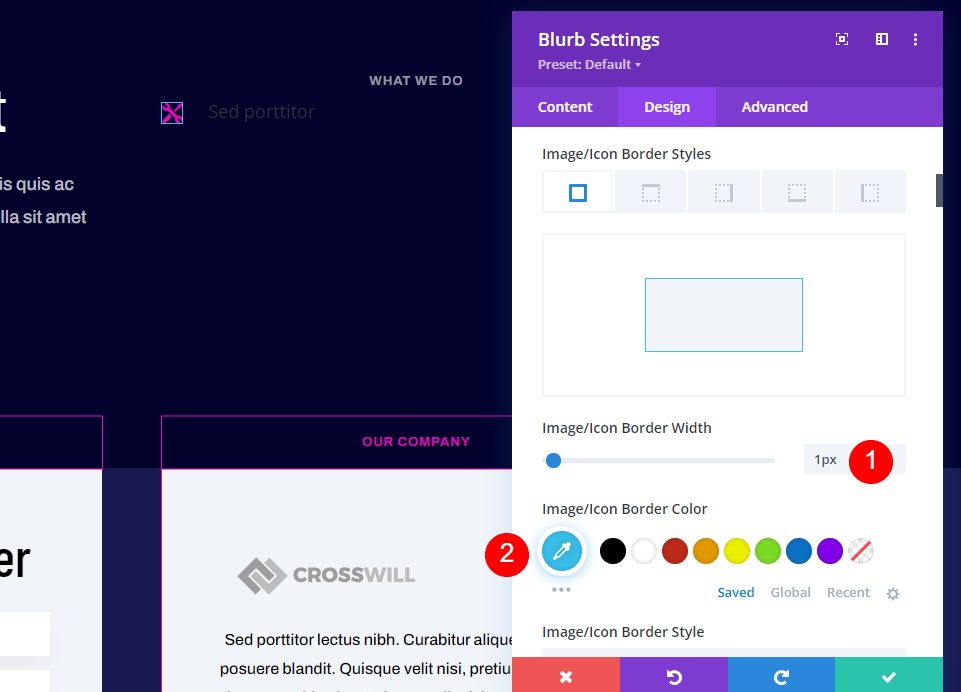
اضبط عرض حدود الصورة / الرمز على 1 بكسل واللون على # 39c0ed.
- عرض حدود الصورة / الرمز: 1 بكسل
- لون حدود الصورة / الرمز: # 39c0ed

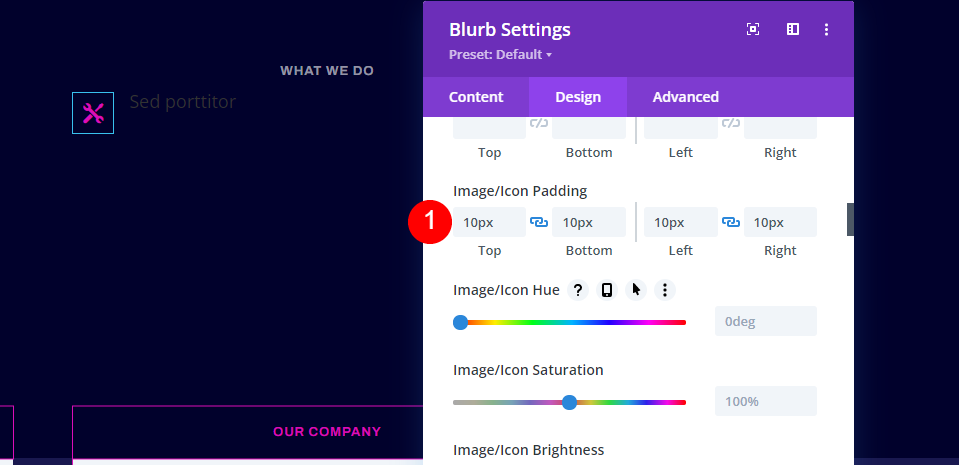
أضف 10 بكسل إلى الجوانب الأربعة لحشوة الصورة / الأيقونة .
- مساحة الصورة / الرمز: 10 بكسل (أعلى ، أسفل ، يسار ، يمين)

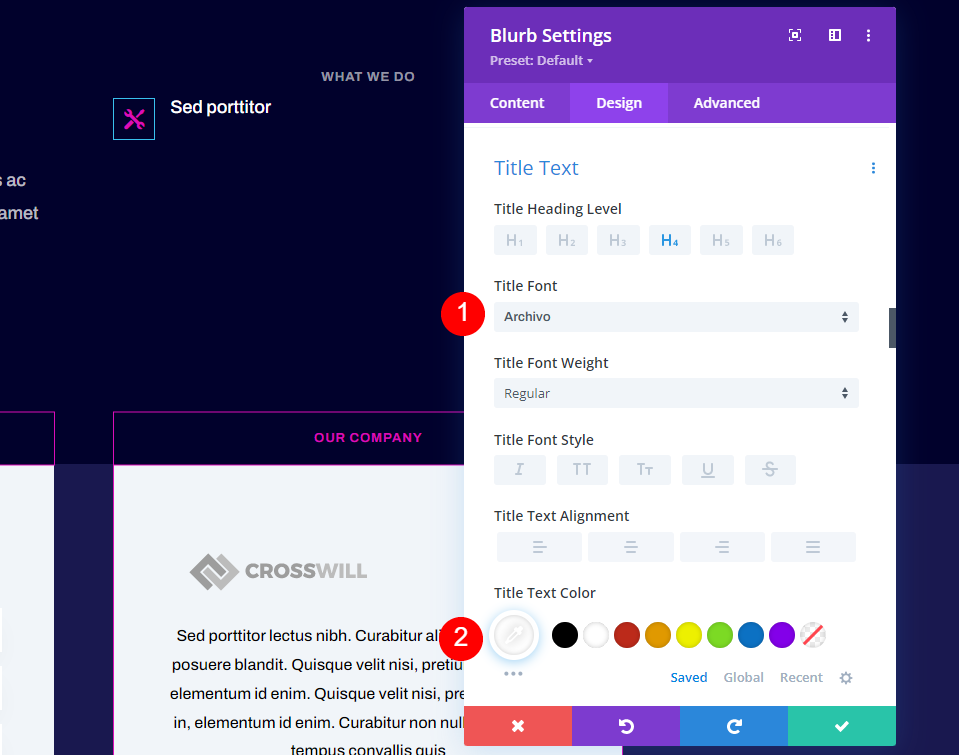
قم بالتمرير لأسفل إلى نص العنوان . اضبط الخط على Archivo واللون إلى الأبيض.
- خط العنوان: Archivo
- لون نص العنوان: #ffffff

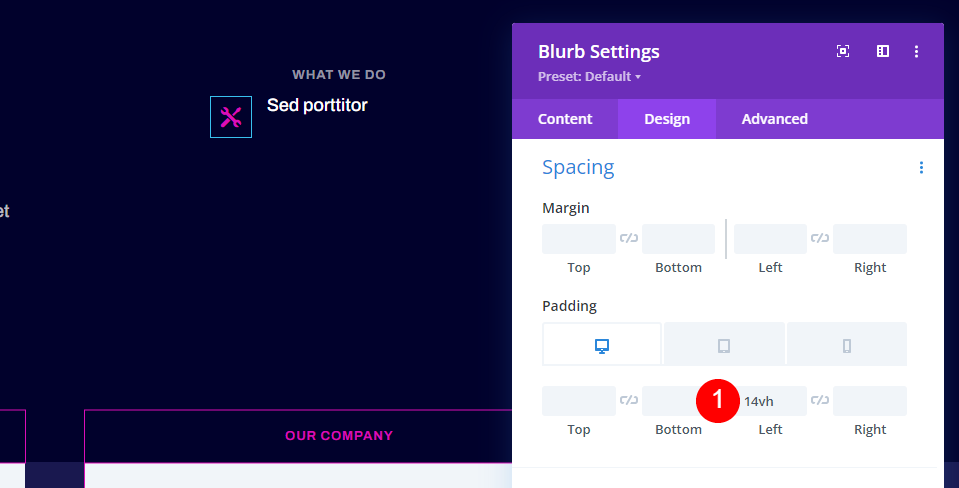
قم بالتمرير إلى التباعد وإضافة 14vh إلى الحشوة اليسرى .
- مساحة سطح المكتب ، يسار: 14vh

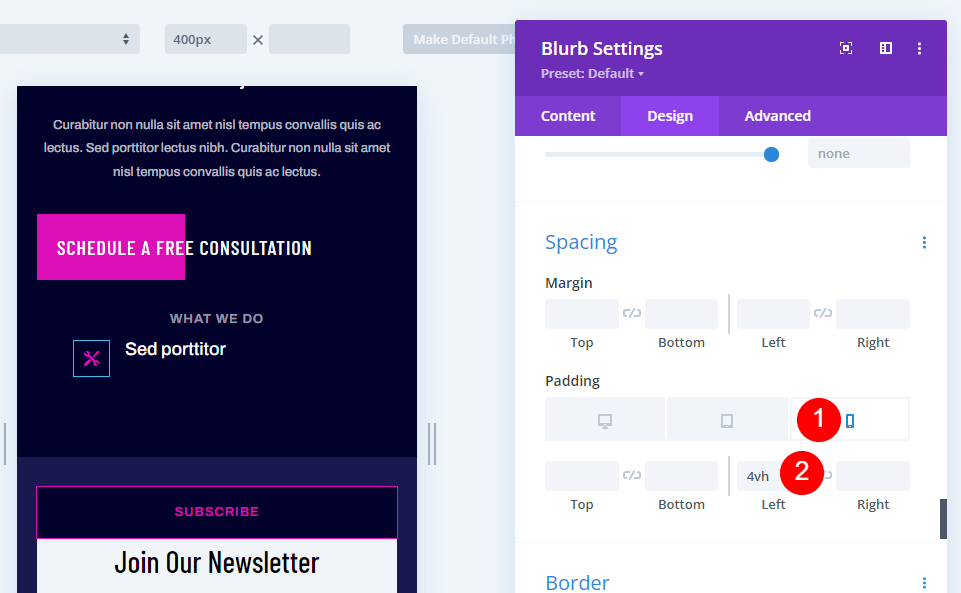
حدد رمز الهاتف وأضف 4vh إلى الحشوة اليسرى . يمكن تعديل هذا الرقم ليناسب طول عناوينك.
- حشوة الهاتف ، اليسار: 4vh
علامة تبويب متقدمة

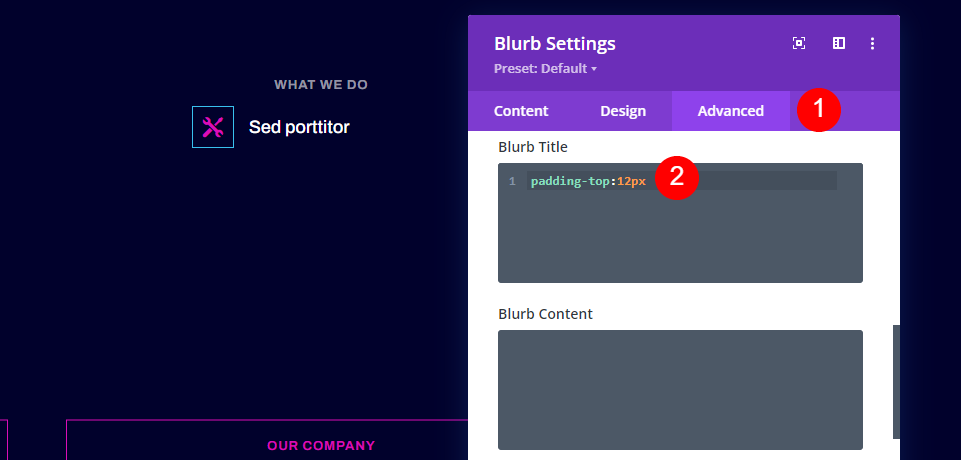
بعد ذلك ، سنضيف بعض CSS المخصصة إلى العنوان ، بحيث يتم توسيطها مع الرمز. انتقل إلى علامة التبويب خيارات متقدمة وأضف 12 بكسل من المساحة المتروكة العلوية إلى عنوان الدعاية.
- علامة تبويب متقدمة Custom CSS Blurb Title: padding-top: 12px
قم بتكرار الوحدة النمطية Blurb

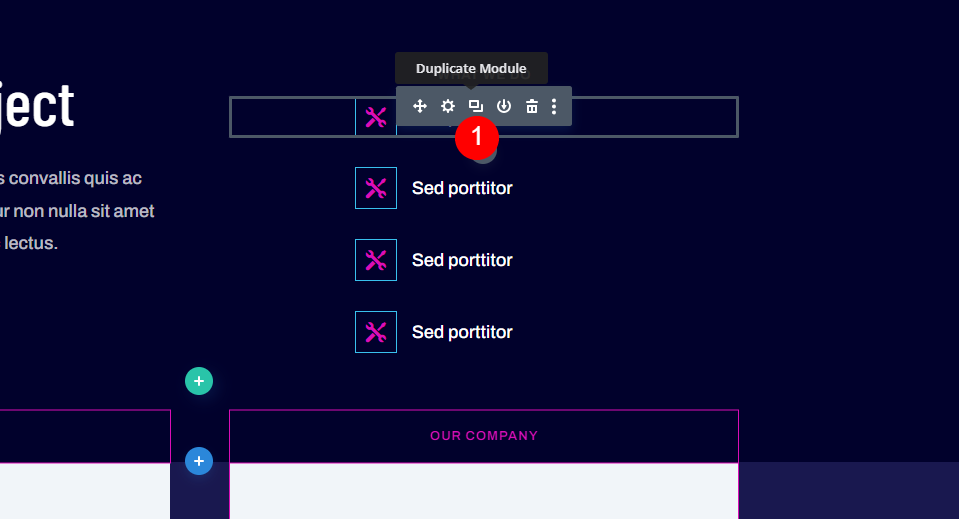
بعد ذلك ، قم بإنشاء ثلاث نسخ من وحدة blurb بالنقر فوق الزر Duplicate Module ثلاث مرات. سيتيح لنا ذلك استخدام الوحدات النمطية للدعاية الدعائية لعناصر التذييل بدلاً من روابط النص.

افتح وحدة blurb الثانية وأضف عنوان الرابط وحدد رمزًا جديدًا وأضف عنوان URL. افتح علامة التبويب تصميم وقم بتغيير لون حدود الصورة / الرمز إلى # db0eb7.
- العنوان: اسم الارتباط الخاص بك
- الأيقونة: مفتاح واحد
- عنوان URL لرابط العنوان: الارتباط الخاص بك
- لون حدود الصورة / الرمز: # db0eb7

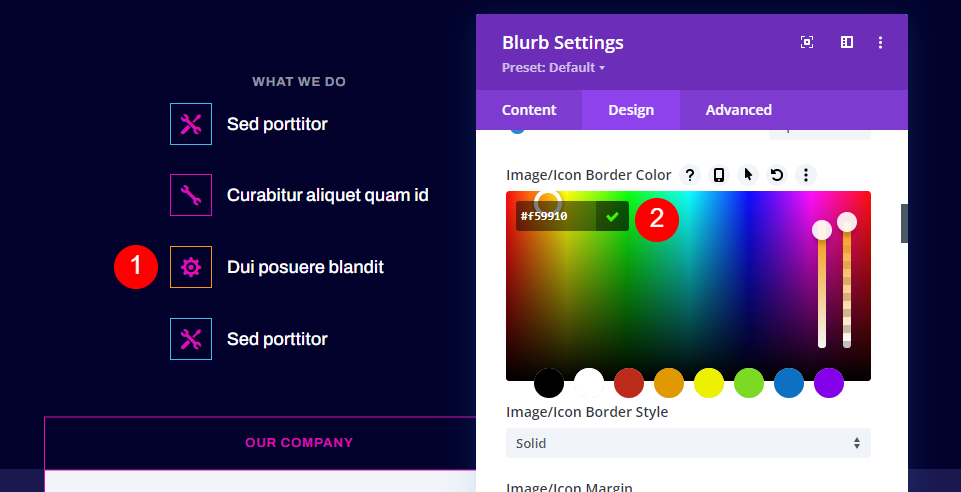
افتح وحدة blurb الثالثة وأضف عنوان الرابط وحدد رمزًا جديدًا وأضف عنوان URL. افتح علامة التبويب تصميم وقم بتغيير لون حدود الصورة / الرمز إلى # f59910.
- العنوان: اسم الارتباط الخاص بك
- الأيقونة: واحدة جير
- عنوان URL لرابط العنوان: الارتباط الخاص بك
- لون حدود الصورة / الرمز: # f59910

افتح الوحدة النمطية الرابعة وأضف عنوان الرابط وحدد رمزًا جديدًا وأضف عنوان URL. افتح علامة التبويب تصميم وقم بتغيير لون حدود الصورة / الرمز إلى # db0eb7. لقد تم ضبطه بالفعل على هذا اللون لأنك قمت باستنساخ الوحدة الأولى.
- العنوان: اسم الارتباط الخاص بك
- الأيقونة: تروس مزدوجة
- عنوان URL لرابط العنوان: الارتباط الخاص بك
- لون حدود الصورة / الرمز: # db0eb7
نتائج
إليك نظرة على وحدات Divi blurb الخاصة بنا كعناصر تذييل لكل من إصدارات سطح المكتب والهاتف من تخطيطي.
سطح المكتب مع عناصر تذييل الوحدات النمطية للدليل البسيط

إليك كيفية ظهور نسخة سطح المكتب من التذييل.
الهاتف الذي يحتوي على عناصر تذييل الوحدات النمطية للدعاية والإعلان

إليك كيفية ظهور التذييل على الهاتف الذكي.
أفكار ختامية حول كيفية استخدام عناصر تذييل الوحدات النمطية للدعاية والإعلان
هذه هي نظرتنا إلى كيفية استخدام الوحدات النمطية لعناصر التذييل في تذييلات Divi. Blurbs هي خيارات رائعة للروابط. إنها سهلة الاستخدام ولديها الكثير من خيارات التخصيص مع كل من الصور والرموز. استخدم الرموز بحدود أو بدون حدود واجعلها كبيرة كما تريد. تعمل الرموز التي استخدمناها هنا بشكل مثالي مع تصميم قائمة الرأس.
نريد أن نسمع منك. هل استخدمت وحدات blurbs لعناصر التذييل على موقع Divi الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
