Cómo usar los módulos de Blurb como elementos de pie de página con Divi
Publicado: 2021-12-20Los módulos de Blurb son excelentes opciones para los pies de página de Divi. Pueden mostrar imágenes o íconos en diferentes diseños y tienen muchas personalizaciones. Son especialmente ideales para enlaces con íconos para crear viñetas con estilo. Afortunadamente, no es difícil crear este tipo de enlaces usando los módulos publicitarios de Divi. En este artículo, veremos cómo usar módulos publicitarios para elementos de pie de página en sus pies de página Divi.
Avance
Antes de comenzar, echemos un vistazo a cómo se verá nuestro pie de página en una computadora de escritorio y un teléfono inteligente.
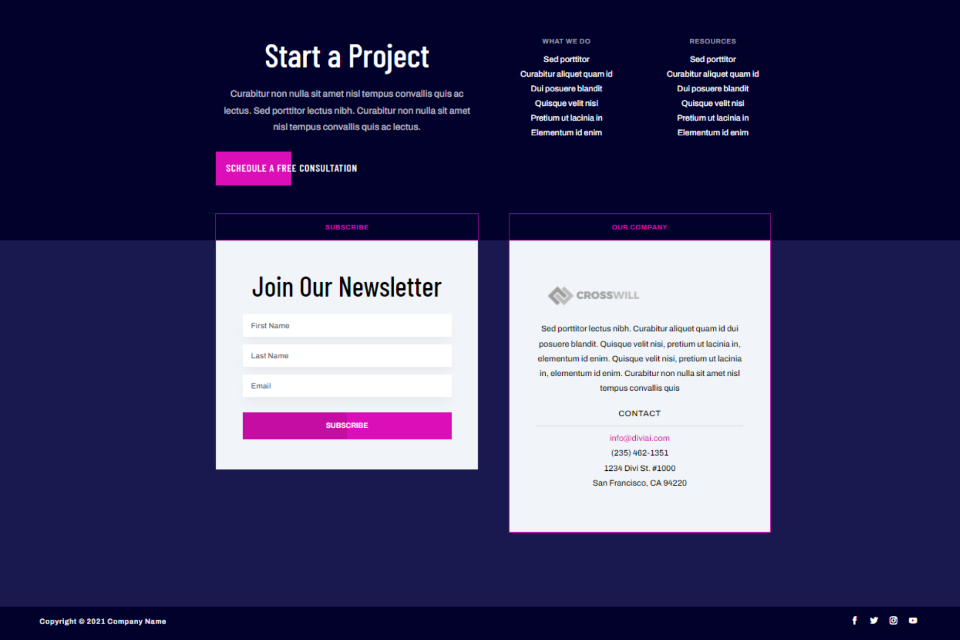
Escritorio con elementos de pie de página de módulos de Blurb

Esta es la versión de escritorio del pie de página que crearemos. Estamos usando anuncios publicitarios en la esquina superior derecha para crear enlaces.
Teléfono con elementos de pie de página de módulos de Blurb

Así es como aparecerá el pie de página con nuestras notas publicitarias en un teléfono inteligente.
Descargar una plantilla de pie de página de Divi

Primero, necesitará una plantilla de pie de página para Divi Theme Builder. Puede crear uno propio o usar uno de los pies de página gratuitos que Elegant Themes proporciona en el blog. Puede encontrarlos buscando en el blog "pie de página gratuito". Descarga y descomprime la carpeta en tu computadora.
Para mis ejemplos, estoy usando la plantilla gratuita de encabezado y pie de página para el paquete de diseño de inteligencia artificial de Divi.
Suscríbete a nuestro canal de Youtube
Cargue su plantilla de pie de página Divi

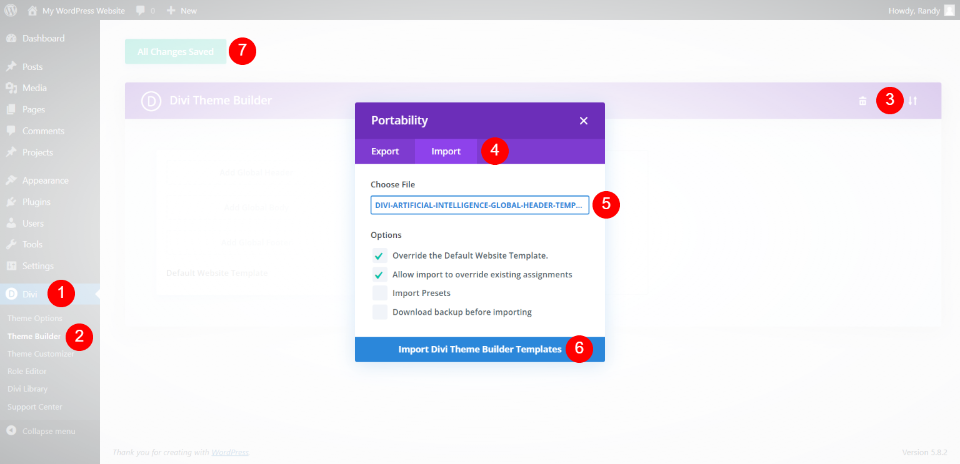
Para cargar su archivo JSON, vaya a Divi > Theme Builder en el panel de control de WordPress. Seleccione Portabilidad y haga clic en la pestaña Importar del modal que se abre. Haga clic en Elegir archivo y navegue hasta el archivo en su computadora y selecciónelo. Haga clic en Importar plantillas de Divi Theme Builder y espere a que se importe el archivo. Elimina el encabezado si no quieres usarlo. Haga clic en Guardar cambios .
Ahora está listo para personalizar su nuevo pie de página Divi. Puede editar el pie de página desde aquí en el back-end, o puede seleccionarlo dentro del Visual Builder en el front-end. Editaré el pie de página en el back-end porque el encabezado tiene un menú personalizado y se abre en el generador de forma predeterminada.

También estoy usando la página de destino del paquete de diseño de inteligencia artificial para los elementos de mi página. El diseño y el encabezado tienen muchas colas de diseño para extraer. Me gusta especialmente el diseño del menú en la plantilla de encabezado y pie de página de Inteligencia Artificial. Usaré todo esto para ayudarme a diseñar los enlaces publicitarios en el pie de página.
Usar módulos de Blurb como elementos de pie de página

Reemplazaré los enlaces en las dos secciones llamadas Qué hacemos y Recursos . Esto nos dará los enlaces que queremos y los resaltará con íconos. Usaré el primer encabezado y reduciré el número de enlaces. Diseñaremos el primero y luego lo clonaremos para crear el resto.

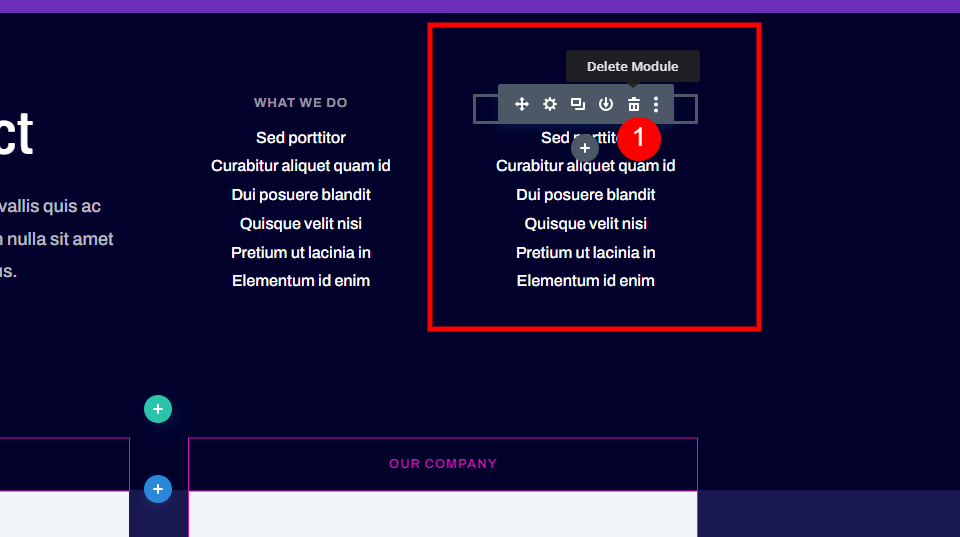
Primero, elimine los módulos en una de las dos columnas. Convertiremos esto en un diseño de dos columnas, por lo que solo necesitaremos una columna para nuestros módulos de publicidad como elementos de pie de página.

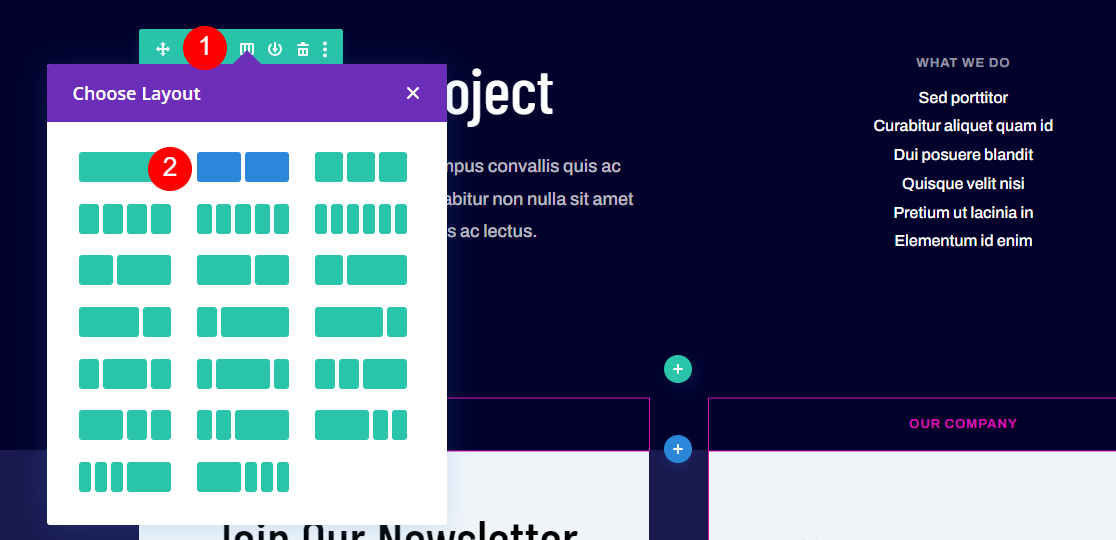
Abra la configuración de Fila y seleccione un diseño de dos columnas .

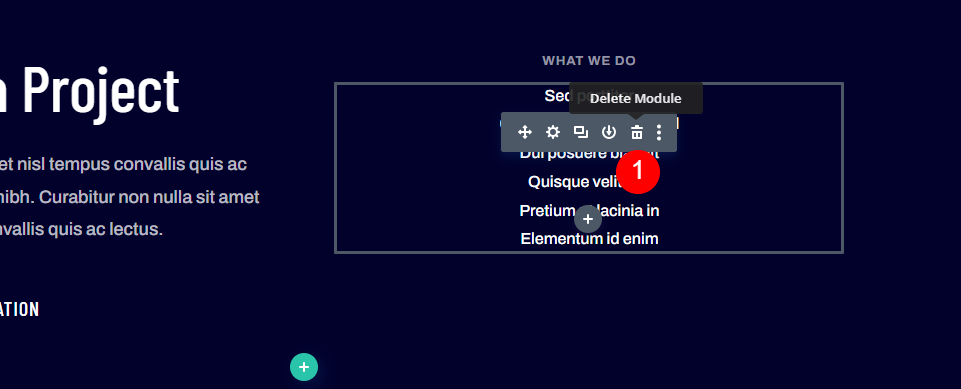
Finalmente, elimine el módulo de texto que incluye los enlaces. Solo necesitamos el módulo de título.

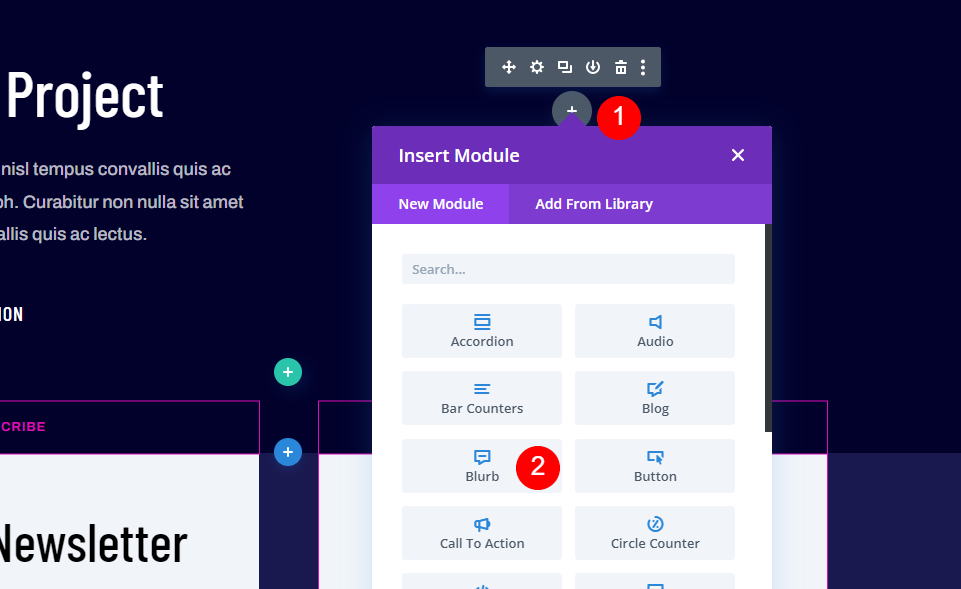
Pase el cursor sobre el área en la que desea agregar el módulo y seleccione el ícono más . Elija el módulo de propaganda de la lista.
Configurar el módulo de Blurb

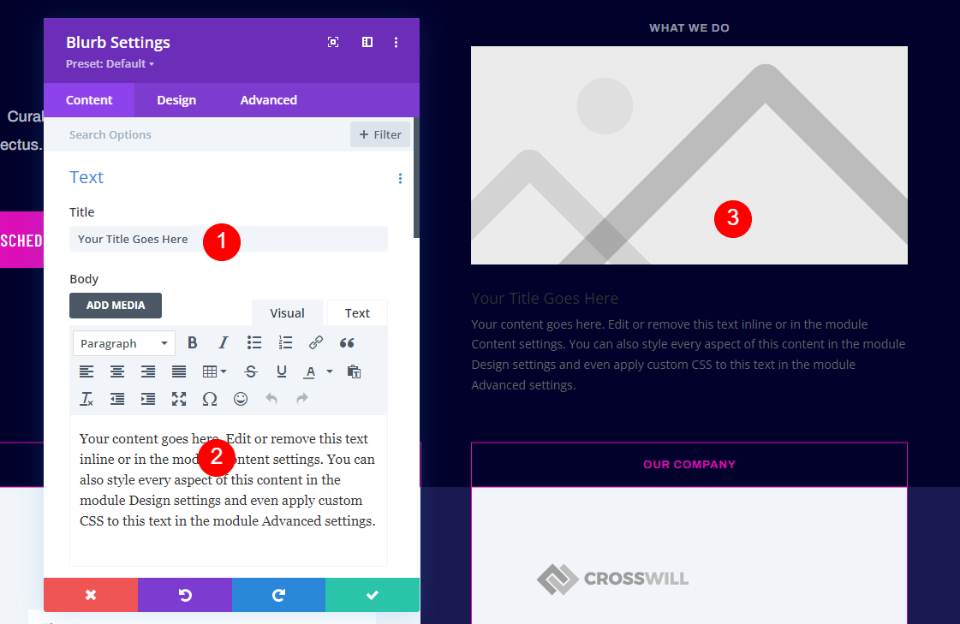
El módulo de publicidad incluye un título, un cuerpo de texto y una imagen. Usaremos el título como enlace. El cuerpo del texto se puede utilizar para descripciones breves. Lo eliminaré para este tutorial. Si desea usarlo, le recomiendo que mantenga el texto lo más breve posible y solo use un par de anuncios publicitarios. En lugar de la imagen, usaremos un icono.

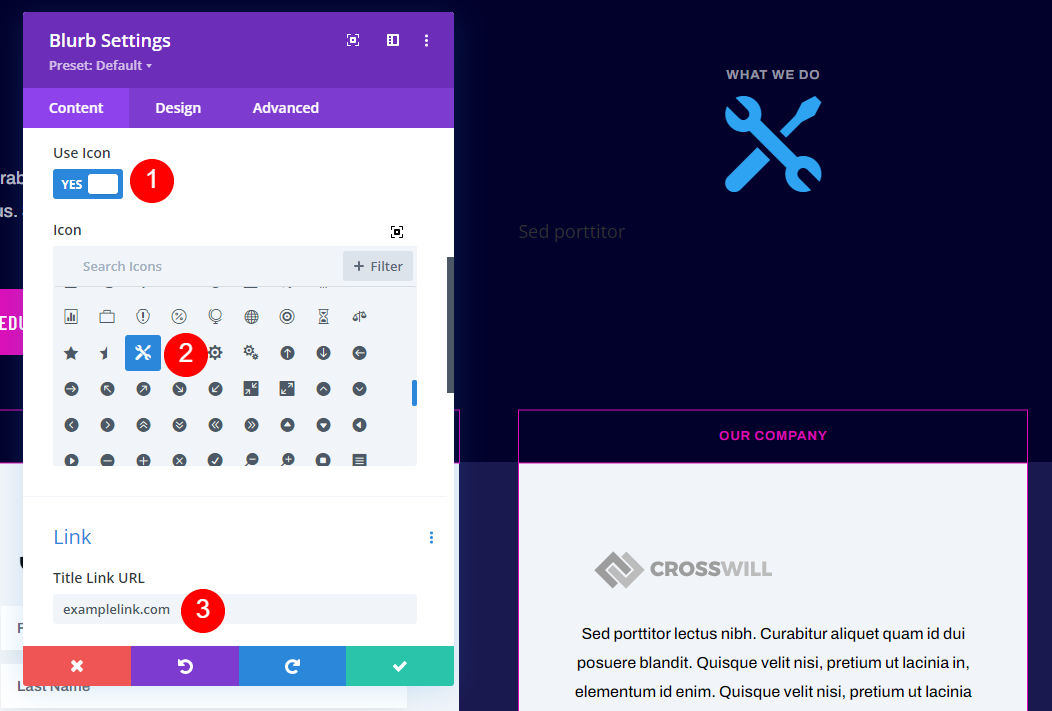
Agregué el nombre del enlace y eliminé el texto del cuerpo. A continuación, seleccione Usar icono en Imagen e icono. Seleccione su icono dentro del selector de iconos. Agregue la URL al campo URL del vínculo del título en la sección Vínculo. Deje el resto de la configuración del enlace en sus valores predeterminados. Esto es todo lo que haremos en esta pestaña.
- Título: el nombre de tu enlace
- Icono: Llaves dobles
- URL del enlace del título: su enlace


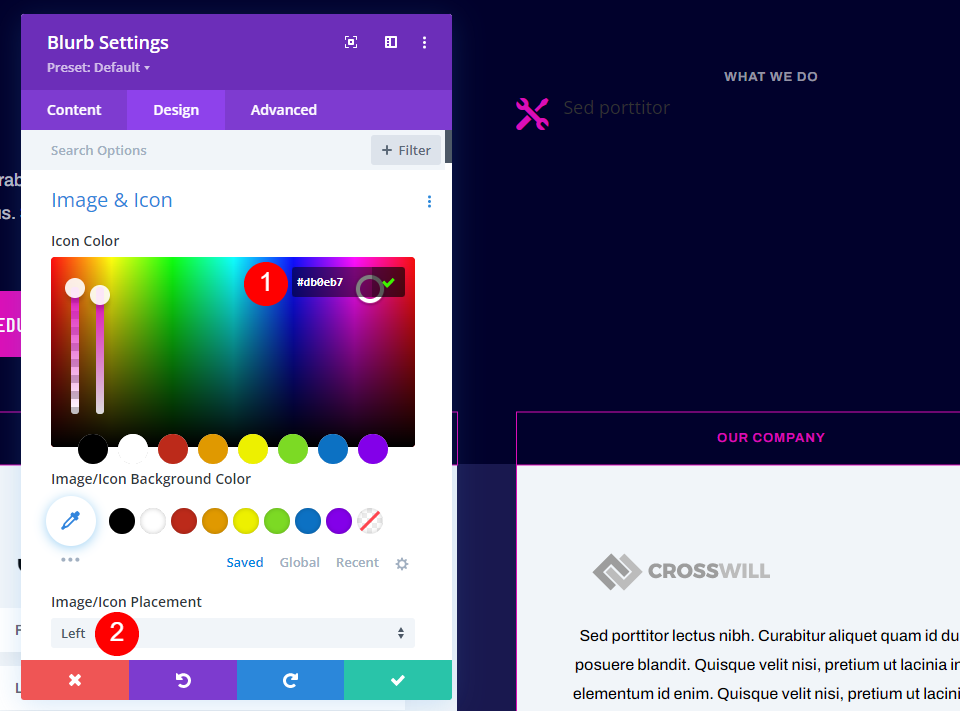
En la pestaña Diseño, ingrese #db0eb7 para el color del icono . Establezca la Ubicación de la imagen/icono en Izquierda.
- Color del icono: #db0eb7
- Colocación de imagen/icono: Izquierda

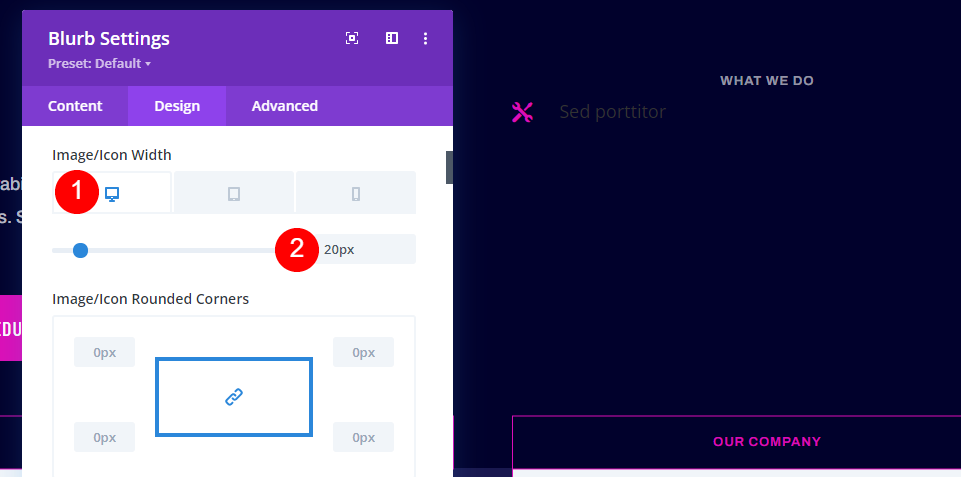
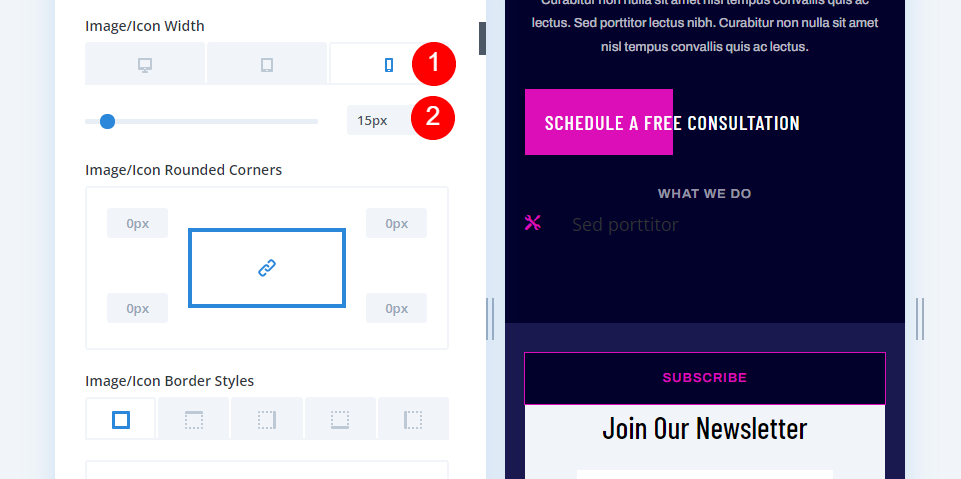
Para Ancho de imagen/icono , seleccione Escritorio y configúrelo en 20 px.
- Ancho de imagen/icono de escritorio: 20 px

Seleccione Teléfono en Ancho de imagen/icono y configúrelo en 15 px.
- Ancho de la imagen/icono del teléfono: 15 px

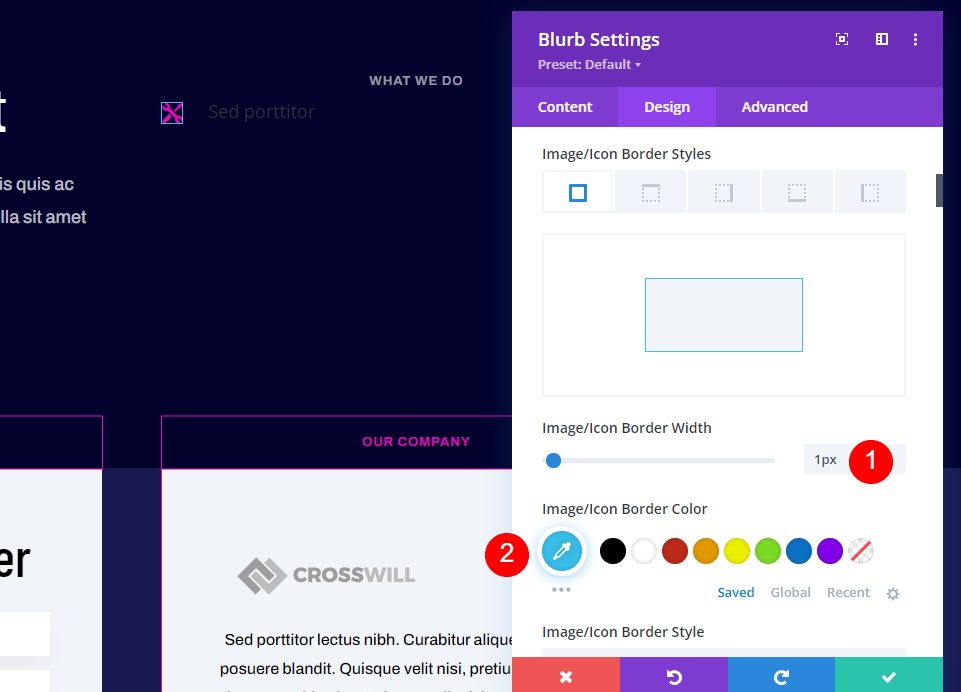
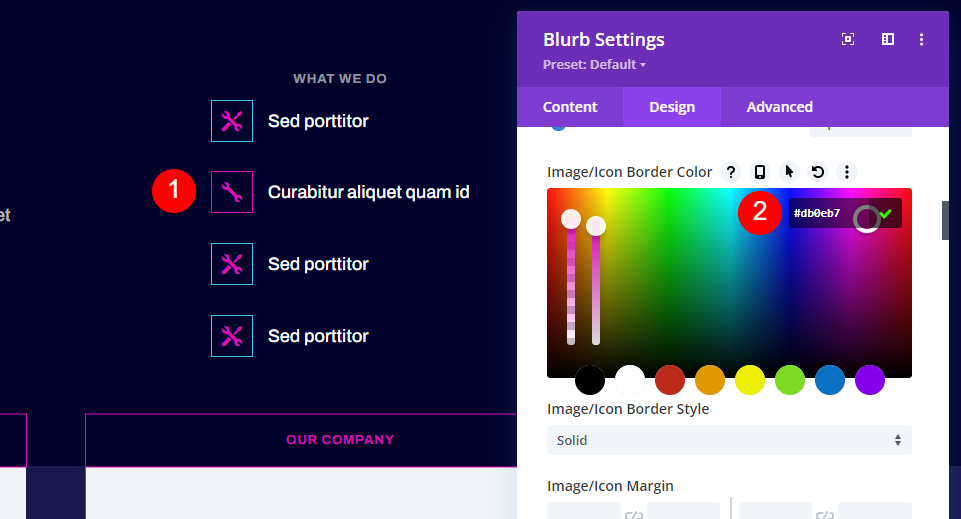
Establezca el ancho del borde de la imagen/icono en 1 px y el color en #39c0ed.
- Ancho del borde de la imagen/icono: 1 px
- Color del borde de la imagen/icono: #39c0ed

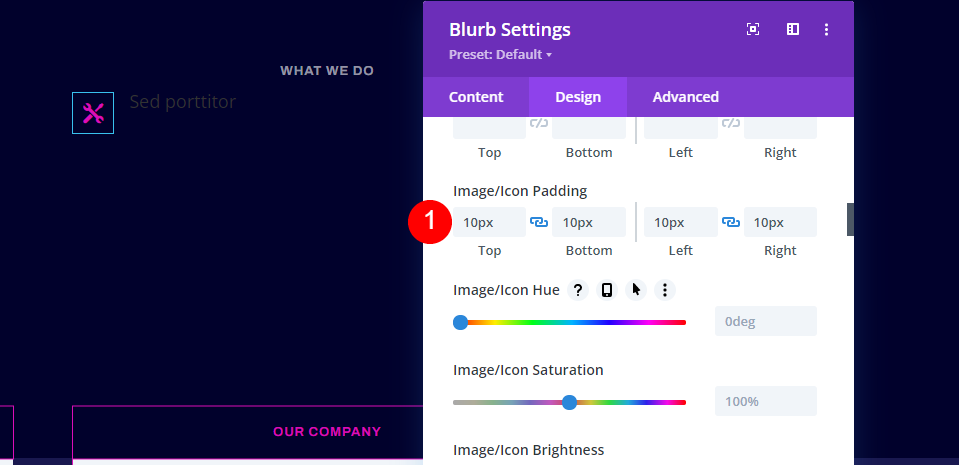
Agregue 10px a los cuatro lados del Relleno de imagen/icono .
- Relleno de imagen/icono: 10 px (superior, inferior, izquierda, derecha)

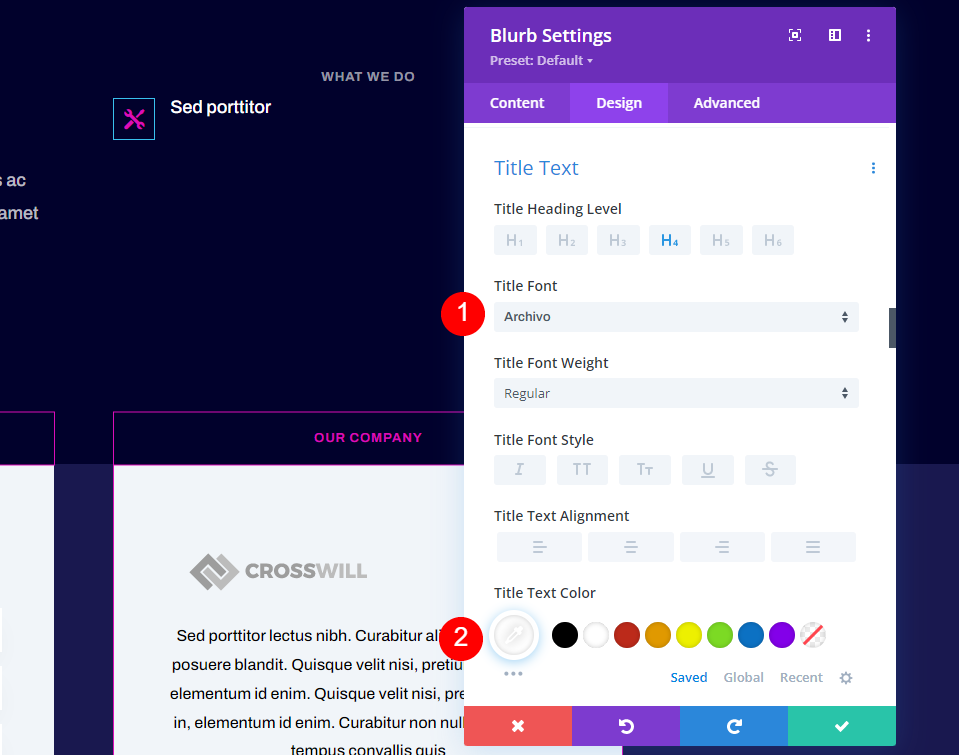
Desplácese hacia abajo hasta Texto del título . Establezca la fuente en Archivo y el color en blanco.
- Fuente del título: Archivo
- Color del texto del título: #ffffff

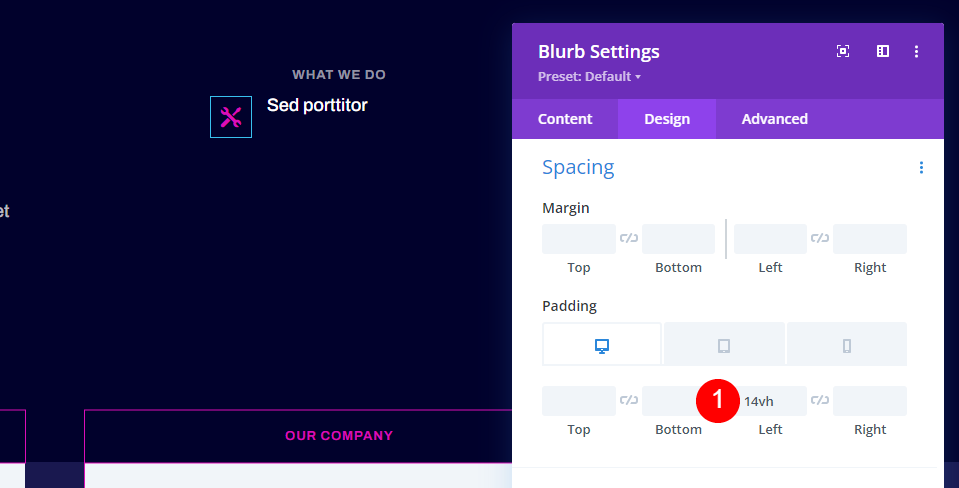
Desplácese hasta Espaciado y agregue 14vh al Relleno izquierdo .
- Acolchado de escritorio, izquierdo: 14vh

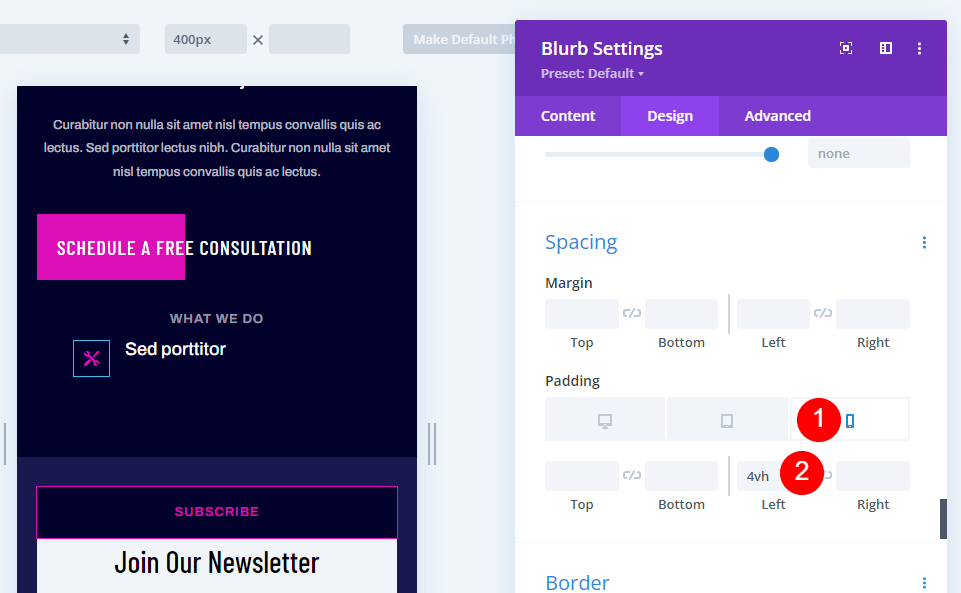
Seleccione el ícono del teléfono y agregue 4vh al Relleno izquierdo . Este número se puede ajustar para adaptarse a la longitud de sus títulos.
- Acolchado del teléfono, Izquierda: 4vh
Lengüeta avanzada

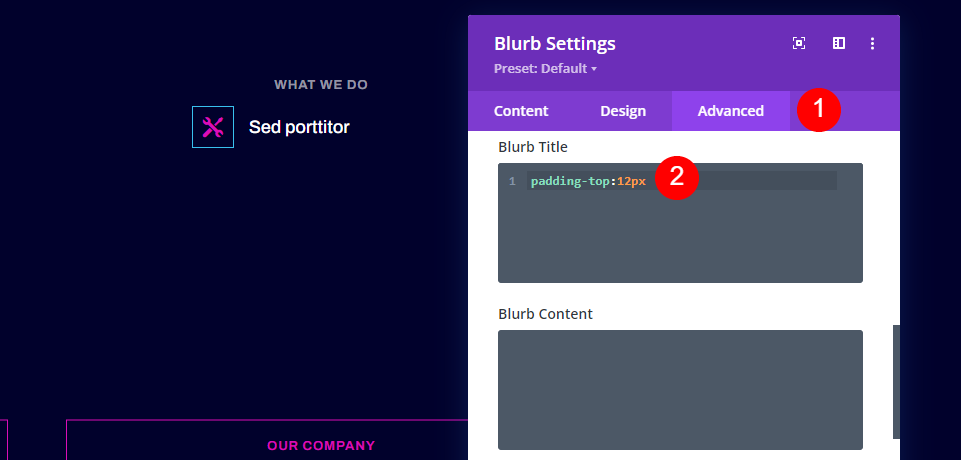
A continuación, agregaremos algo de CSS personalizado al título, para que esté centrado con el icono. Vaya a la pestaña Avanzado y agregue 12 píxeles de relleno superior al título de Blurb.
- Pestaña Avanzado Título de publicidad CSS personalizada: padding-top:12px
Duplicar el módulo de Blurb

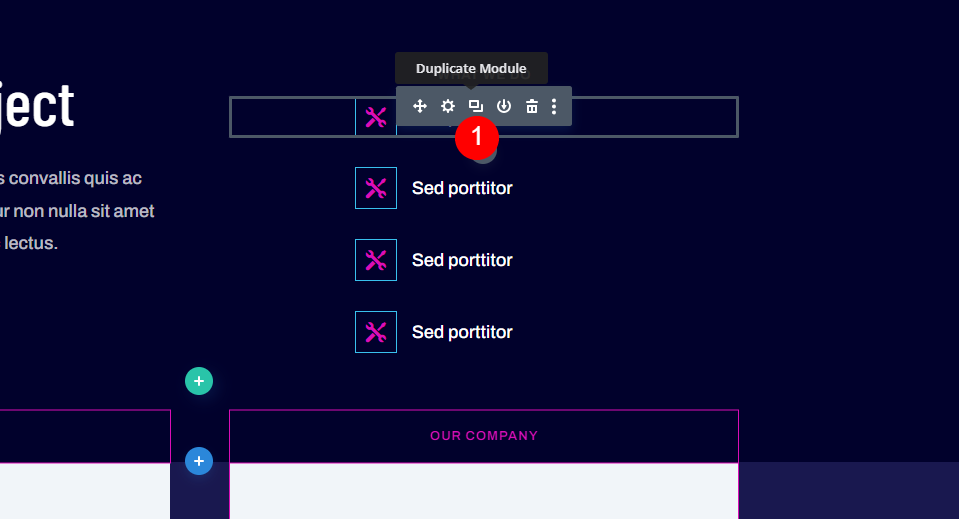
A continuación, cree tres copias del módulo de publicidad haciendo clic tres veces en el botón Duplicar módulo . Esto nos permitirá usar módulos publicitarios para los elementos de pie de página en lugar de los enlaces de texto.

Abra el segundo módulo de publicidad y agregue el título del enlace, seleccione un nuevo ícono y agregue la URL. Abra la pestaña Diseño y cambie el Color del borde de la imagen/icono a #db0eb7.
- Título: el nombre de tu enlace
- Icono: llave individual
- URL del enlace del título: su enlace
- Color del borde de la imagen/icono: #db0eb7

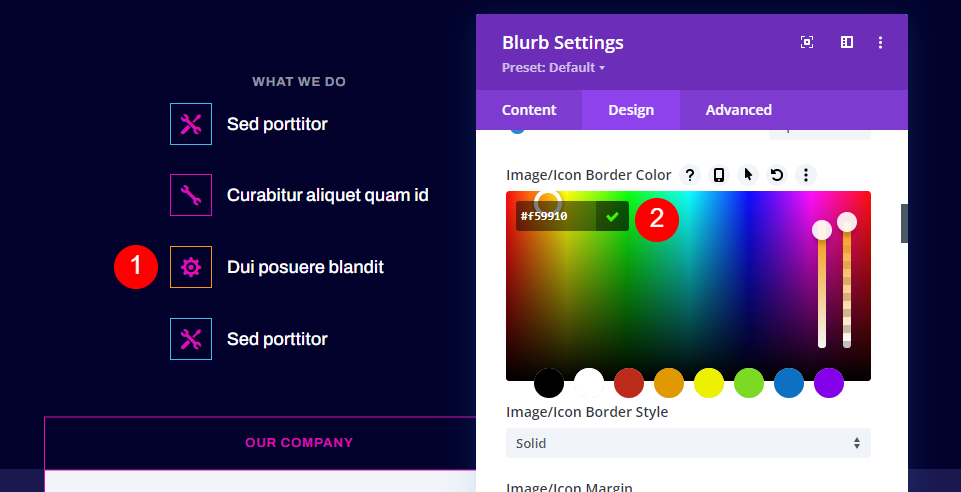
Abra el tercer módulo de publicidad y agregue el título del enlace, seleccione un nuevo ícono y agregue la URL. Abra la pestaña Diseño y cambie el Color del borde de la imagen/icono a #f59910.
- Título: el nombre de tu enlace
- Icono: Engranaje único
- URL del enlace del título: su enlace
- Color del borde de la imagen/icono: #f59910

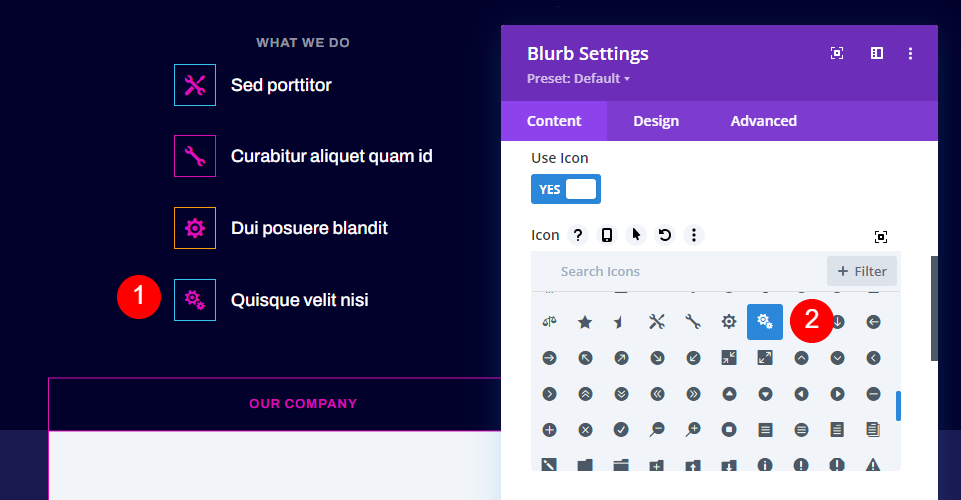
Abra el cuarto módulo de publicidad y agregue el título del enlace, seleccione un nuevo ícono y agregue la URL. Abra la pestaña Diseño y cambie el Color del borde de la imagen/icono a #db0eb7. Ya está configurado en este color porque ha clonado el primer módulo.
- Título: el nombre de tu enlace
- Icono: Engranajes dobles
- URL del enlace del título: su enlace
- Color del borde de la imagen/icono: #db0eb7
Resultados
Aquí hay un vistazo a nuestros módulos de publicidad Divi como elementos de pie de página para las versiones de escritorio y teléfono de mi diseño.
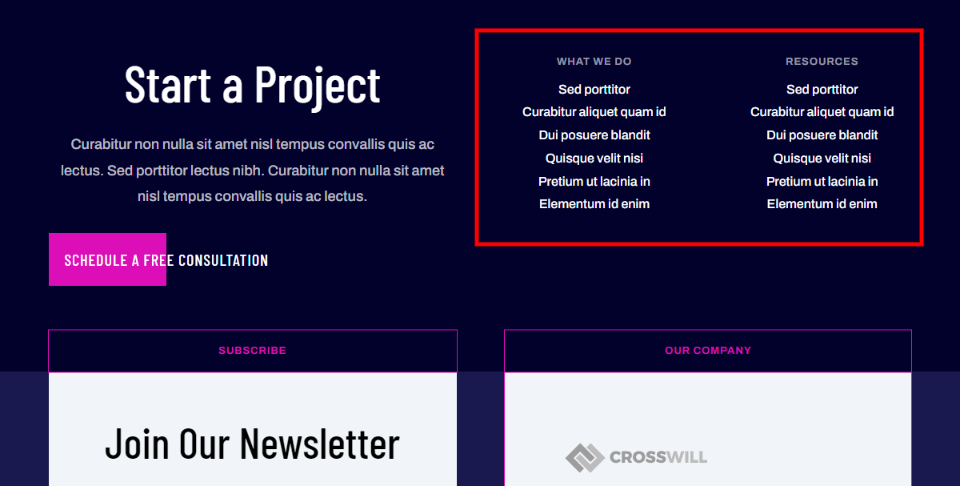
Escritorio con elementos de pie de página de módulos de Blurb

Así es como resultó nuestra versión de escritorio del pie de página.
Teléfono con elementos de pie de página de módulos de Blurb

Así es como aparece el pie de página en un teléfono inteligente.
Pensamientos finales sobre cómo usar los elementos de pie de página de los módulos de Blurb
Ese es nuestro vistazo a cómo usar módulos publicitarios para elementos de pie de página en sus pies de página Divi. Los anuncios publicitarios son excelentes opciones para los enlaces. Son fáciles de usar y tienen muchas opciones de personalización tanto con imágenes como con iconos. Utilice los iconos con o sin bordes y hágalos tan grandes como desee. Los íconos que hemos usado aquí funcionan perfectamente con el diseño del menú de encabezado.
Queremos escuchar de ti. ¿Ha utilizado módulos de publicidad para elementos de pie de página en su sitio web Divi? Cuéntanos tu experiencia en los comentarios.
