Как использовать модули Blurb в качестве элементов нижнего колонтитула с Divi
Опубликовано: 2021-12-20Модули Blurb — отличный выбор для нижних колонтитулов Divi. Они могут отображать изображения или значки в разных макетах и имеют множество настроек. Они особенно подходят для ссылок со значками для создания стилизованных маркеров. К счастью, нетрудно создавать ссылки такого типа с помощью модулей рекламных объявлений Divi. В этой статье мы увидим, как использовать модули рекламных объявлений для элементов нижнего колонтитула в ваших нижних колонтитулах Divi.
Предварительный просмотр
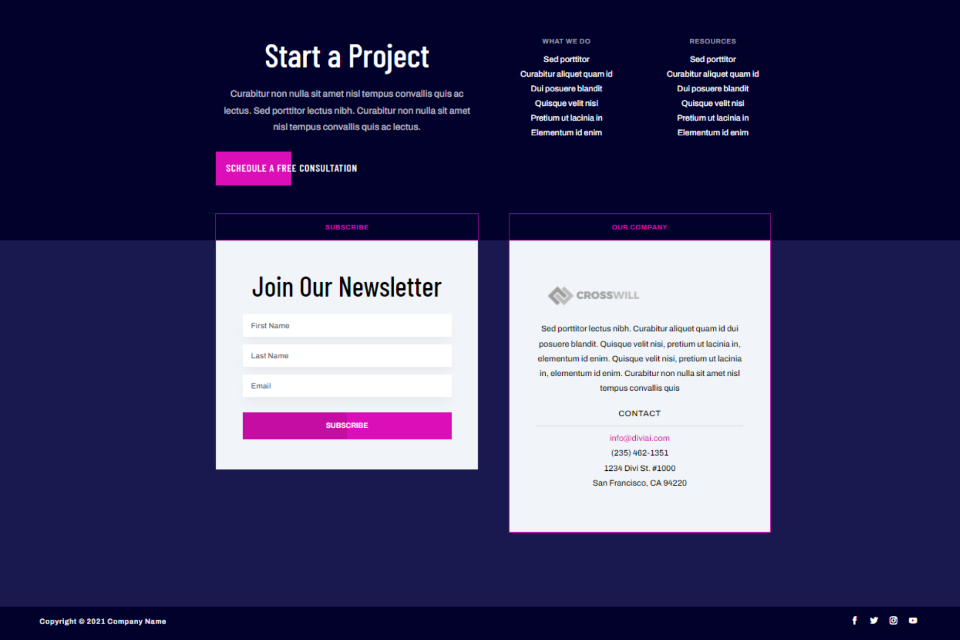
Прежде чем мы начнем, давайте посмотрим, как наш нижний колонтитул будет выглядеть на компьютере и смартфоне.
Рабочий стол с элементами нижнего колонтитула Blurb Modules

Вот настольная версия нижнего колонтитула, которую мы создадим. Мы используем рекламные объявления в правом верхнем углу для создания ссылок.
Телефон с элементами нижнего колонтитула Blurb Modules

Вот как нижний колонтитул с нашими аннотациями будет выглядеть на смартфоне.
Загрузите шаблон нижнего колонтитула Divi

Во-первых, вам понадобится шаблон нижнего колонтитула для конструктора тем Divi. Вы можете создать свой собственный или использовать один из бесплатных нижних колонтитулов, которые Elegant Themes предоставляет в блоге. Вы можете найти их, выполнив поиск в блоге по запросу «бесплатный нижний колонтитул». Загрузите и разархивируйте папку на своем компьютере.
В своих примерах я использую бесплатный шаблон верхнего и нижнего колонтитула для пакета макетов искусственного интеллекта Divi.
Подпишитесь на наш канал на Youtube
Загрузите свой шаблон нижнего колонтитула Divi

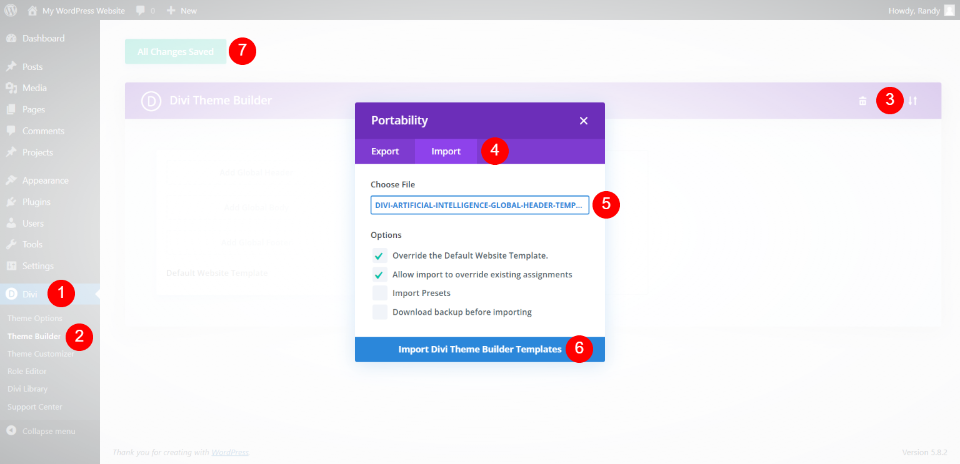
Чтобы загрузить файл JSON, перейдите в Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость » и щелкните вкладку « Импорт » в открывшемся модальном окне. Нажмите « Выбрать файл» , перейдите к файлу на своем компьютере и выберите его. Нажмите « Импорт шаблонов Divi Theme Builder» и подождите, пока файл будет импортирован. Удалите заголовок, если не хотите его использовать. Щелкните Сохранить изменения .
Теперь вы готовы настроить новый нижний колонтитул Divi. Вы можете редактировать нижний колонтитул здесь на задней панели или выбрать его в Visual Builder на передней панели. Я отредактирую нижний колонтитул на задней панели, потому что в заголовке есть пользовательское меню, и оно открывается в конструкторе по умолчанию.

Я также использую целевую страницу из пакета макетов искусственного интеллекта для своих элементов страницы. Макет и заголовок имеют множество очередей дизайна, из которых можно извлечь. Мне особенно нравится дизайн меню в шаблоне верхнего и нижнего колонтитула искусственного интеллекта. Я буду использовать все это, чтобы помочь мне разработать ссылки на рекламу в нижнем колонтитуле.
Используйте модули Blurb в качестве элементов нижнего колонтитула

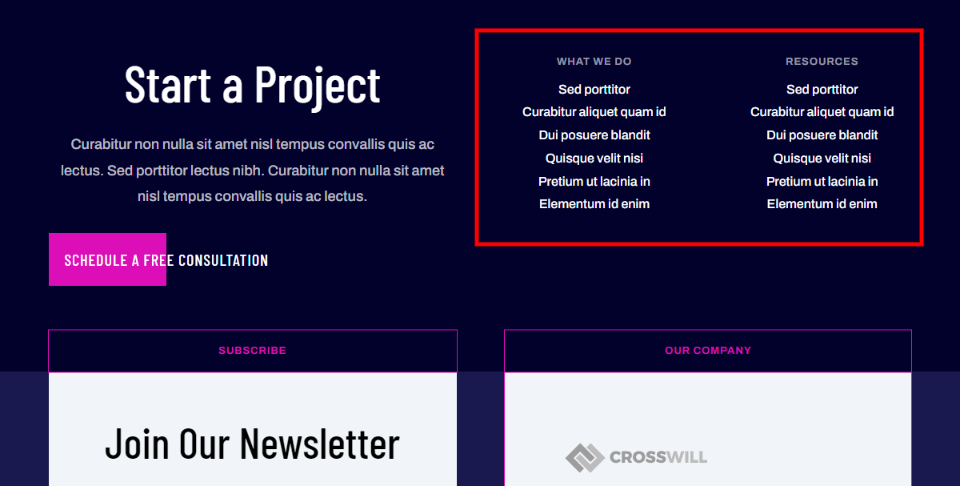
Я заменю ссылки в двух разделах под названием « Что мы делаем » и « Ресурсы ». Это даст нам нужные ссылки и выделит их значками. Я буду использовать первый заголовок и уменьшить количество ссылок. Мы стилизуем первый, а затем клонируем его, чтобы создать остальные.

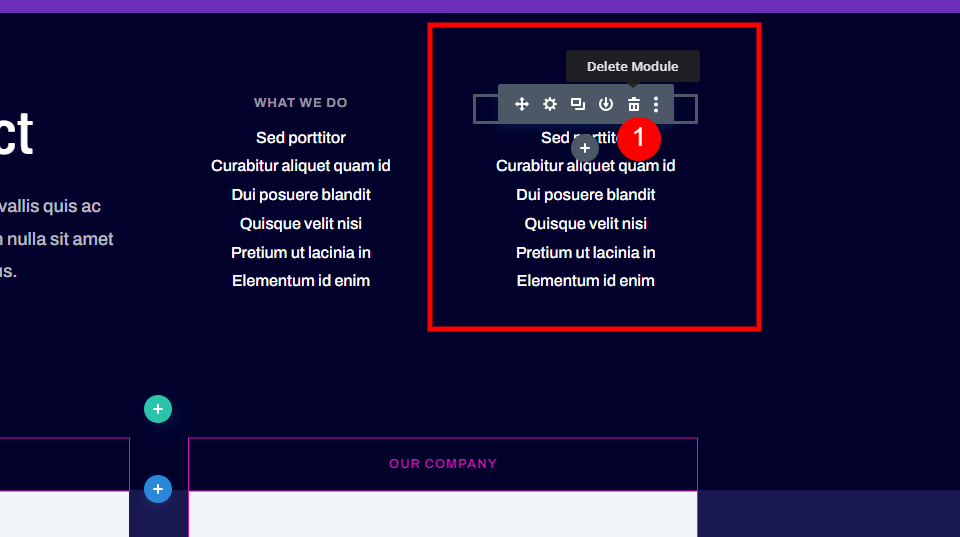
Сначала удалите модули в одном из двух столбцов. Мы превратим это в макет с двумя столбцами, поэтому нам понадобится только один столбец для наших рекламных модулей в качестве элементов нижнего колонтитула.

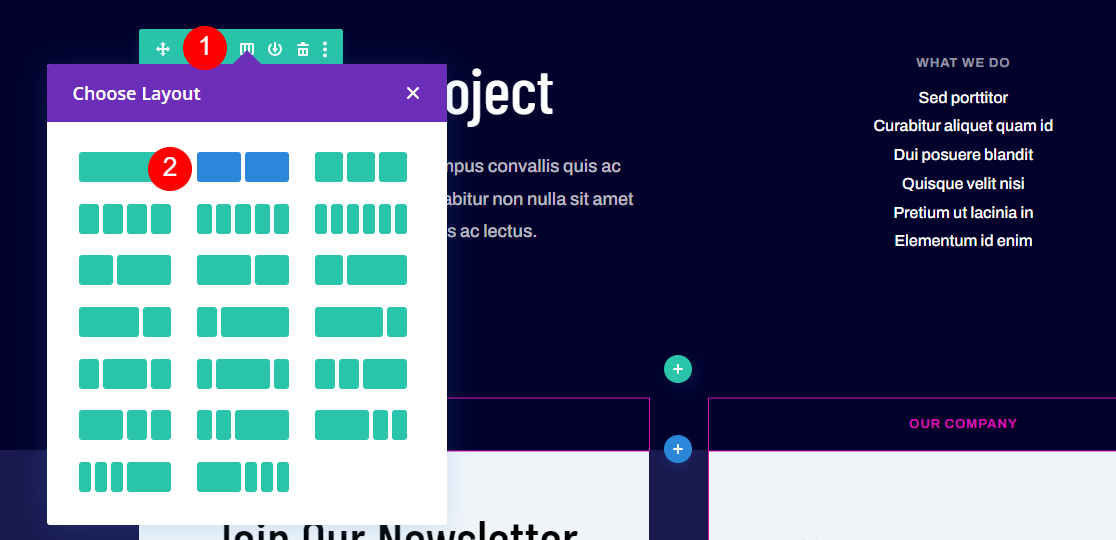
Откройте настройки строки и выберите двухколоночный макет .

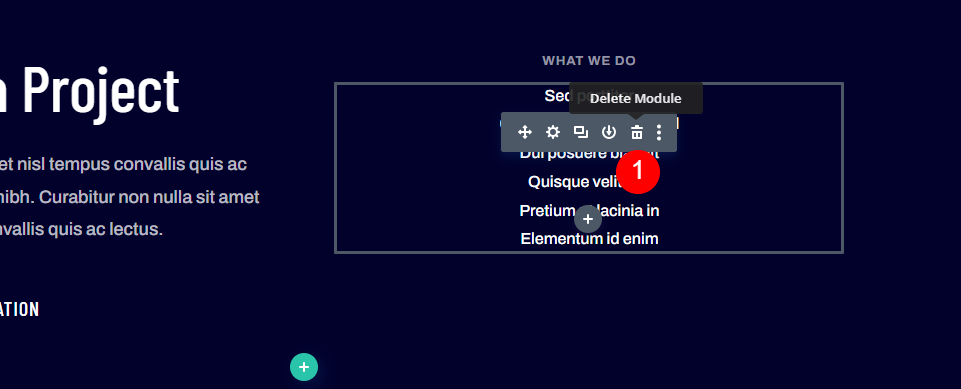
Наконец, удалите текстовый модуль , содержащий ссылки. Нам нужен только модуль заголовка.

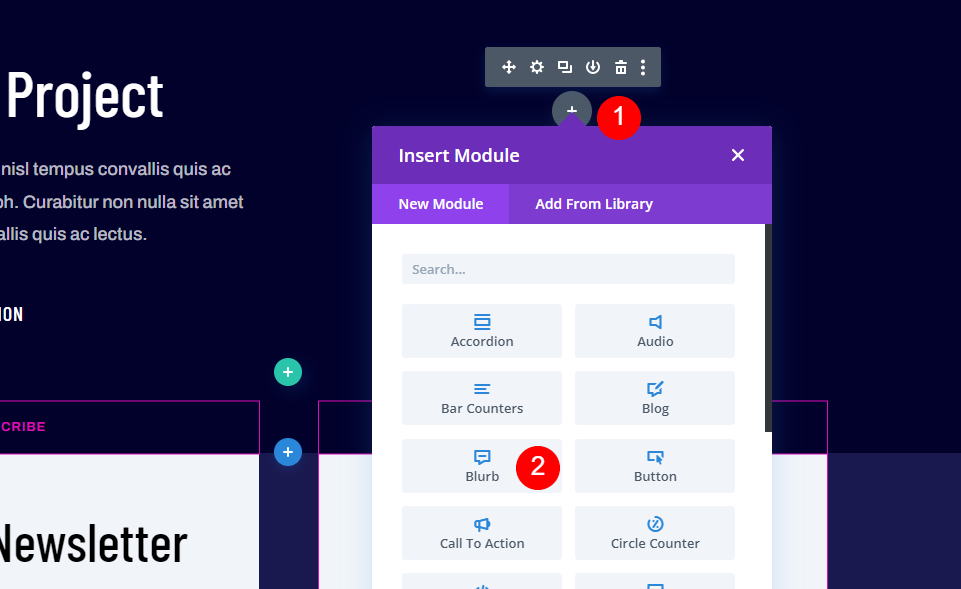
Наведите указатель мыши на область, в которую хотите добавить модуль, и выберите значок плюса . Выберите модуль аннотации из списка.
Настройте модуль Blurb

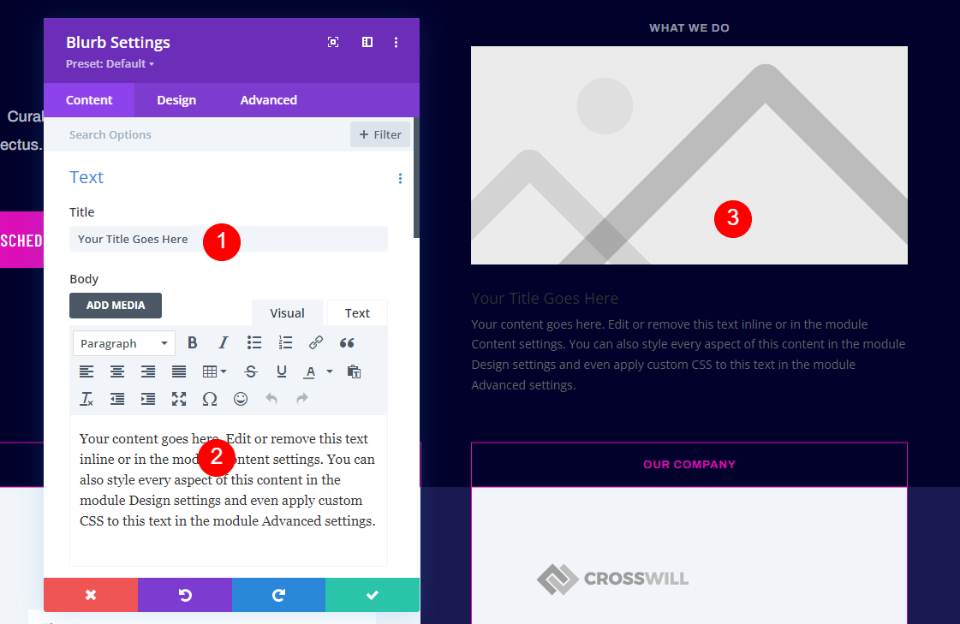
Модуль аннотации включает в себя заголовок, основной текст и изображение. Мы будем использовать название в качестве ссылки. Основной текст можно использовать для кратких описаний. Я удалю его для этого урока. Если вы действительно хотите его использовать, я рекомендую делать текст как можно короче и использовать только пару аннотаций. Вместо изображения мы будем использовать иконку.

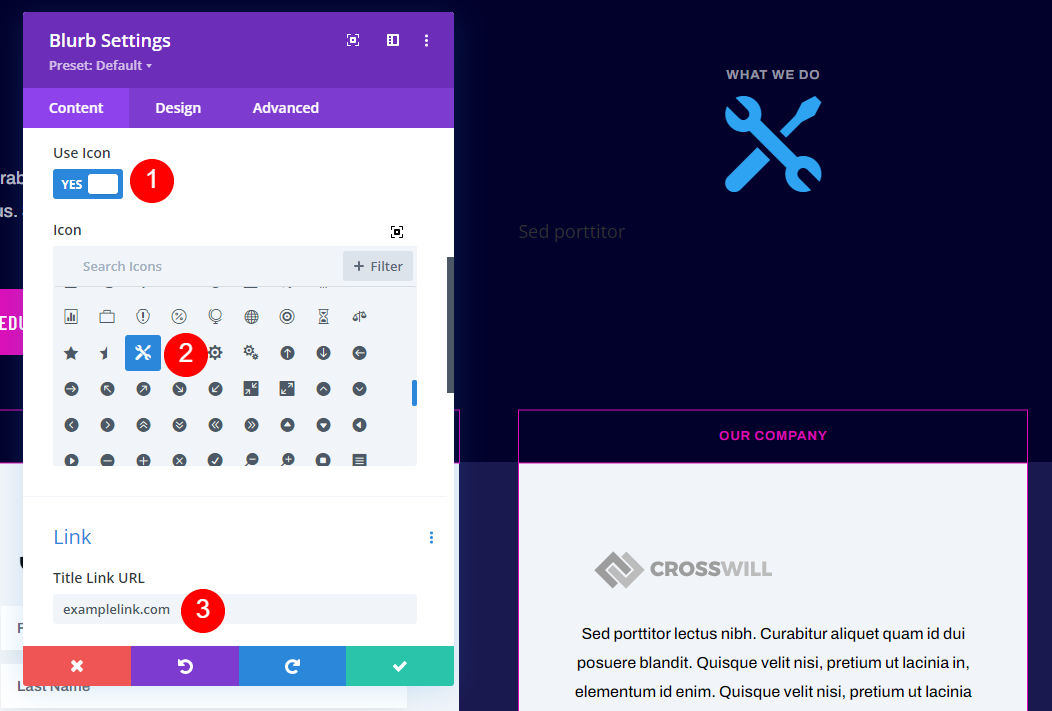
Я добавил название ссылки и удалил основной текст. Затем выберите «Использовать значок » в разделе «Изображение и значок». Выберите значок в средстве выбора значков. Добавьте URL -адрес в поле «URL-адрес ссылки заголовка» в разделе «Ссылка». Остальные настройки ссылки оставьте по умолчанию. Это все, что мы будем делать на этой вкладке.

- Заголовок: имя вашей ссылки
- Значок: Двойные гаечные ключи
- URL ссылки в заголовке: ваша ссылка

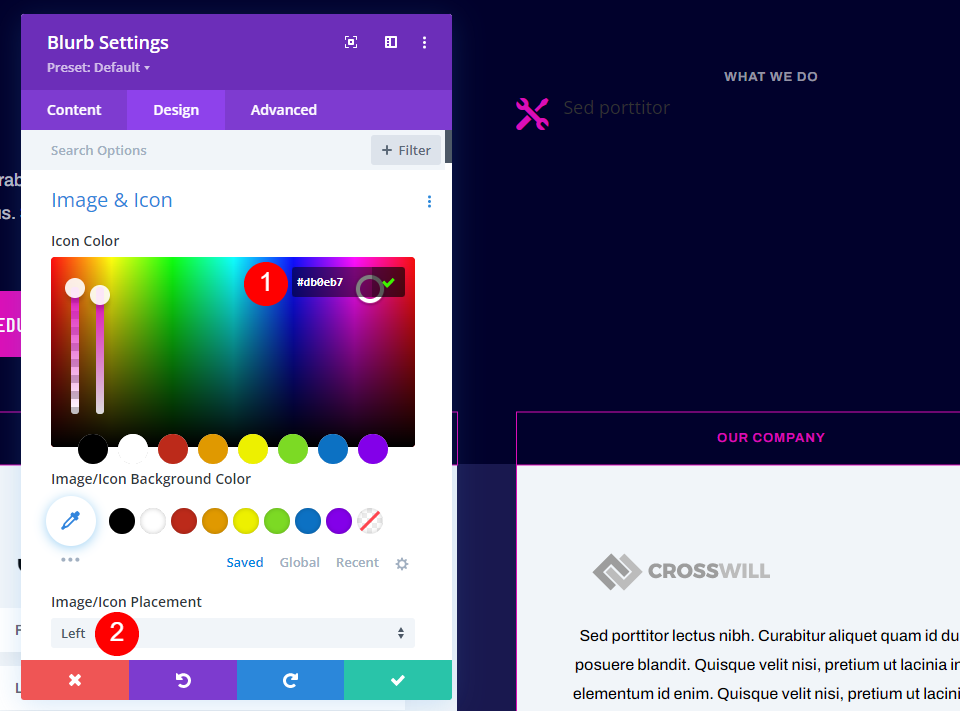
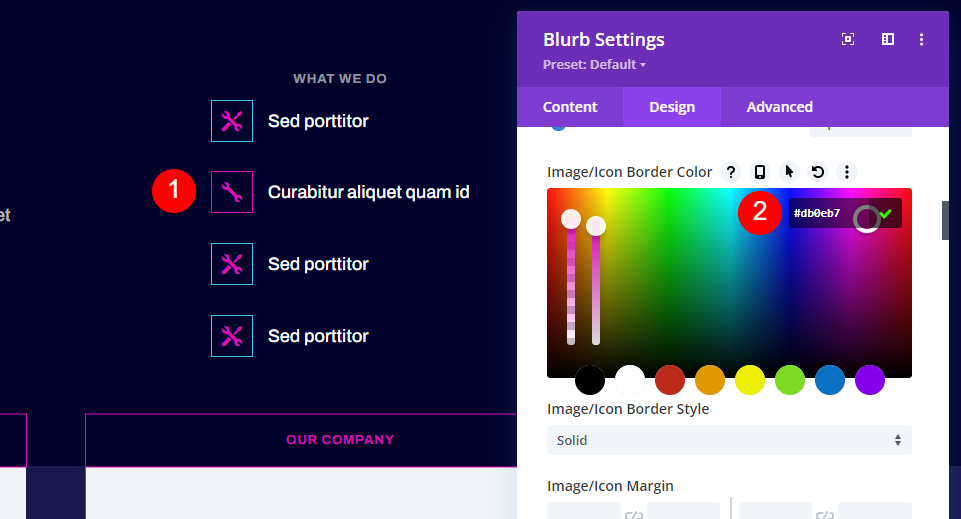
На вкладке «Дизайн» введите #db0eb7 в качестве цвета значка . Установите для параметра « Размещение изображения/значка » значение «Слева».
- Цвет значка: #db0eb7
- Расположение изображения/значка: слева

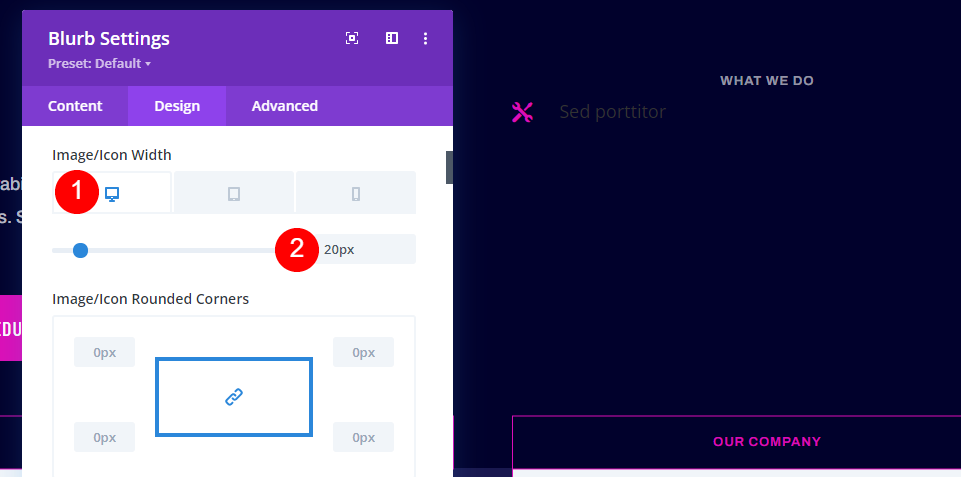
В поле «Ширина изображения/значка » выберите «Рабочий стол» и установите значение 20 пикселей.
- Ширина изображения/значка рабочего стола: 20 пикселей

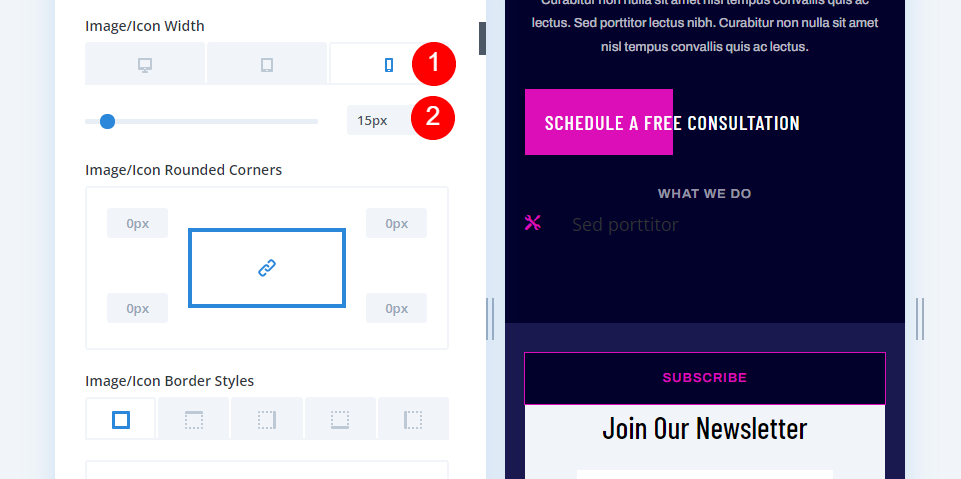
Выберите «Телефон» в разделе «Ширина изображения/значка» и установите его на 15 пикселей.
- Ширина изображения/значка телефона: 15 пикселей

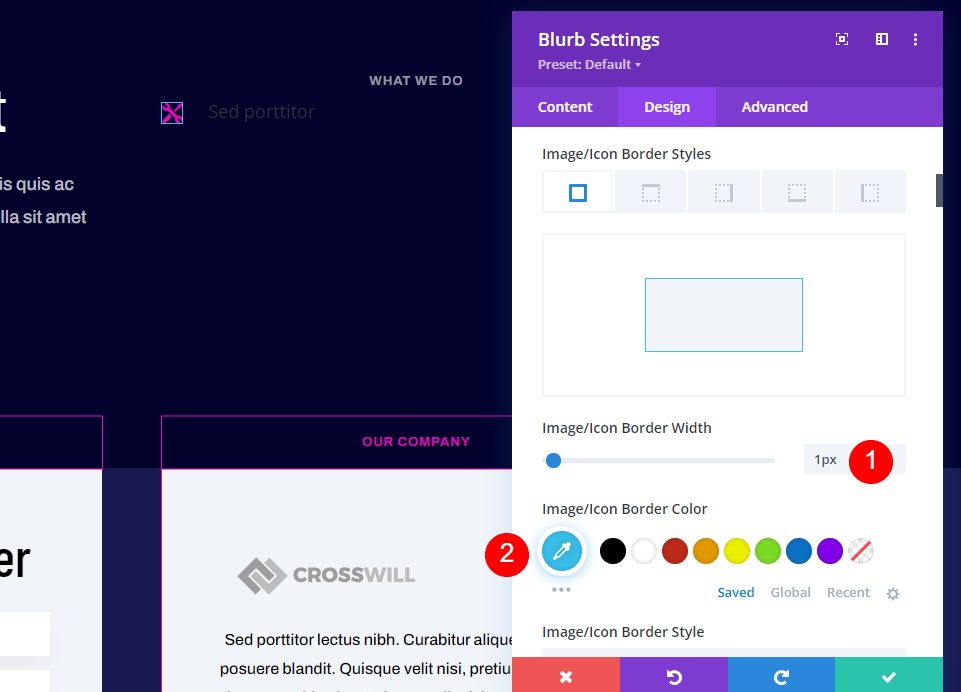
Установите ширину границы изображения/значка на 1 пиксель и цвет на #39c0ed.
- Ширина границы изображения/значка: 1px
- Цвет рамки изображения/значка: #39c0ed

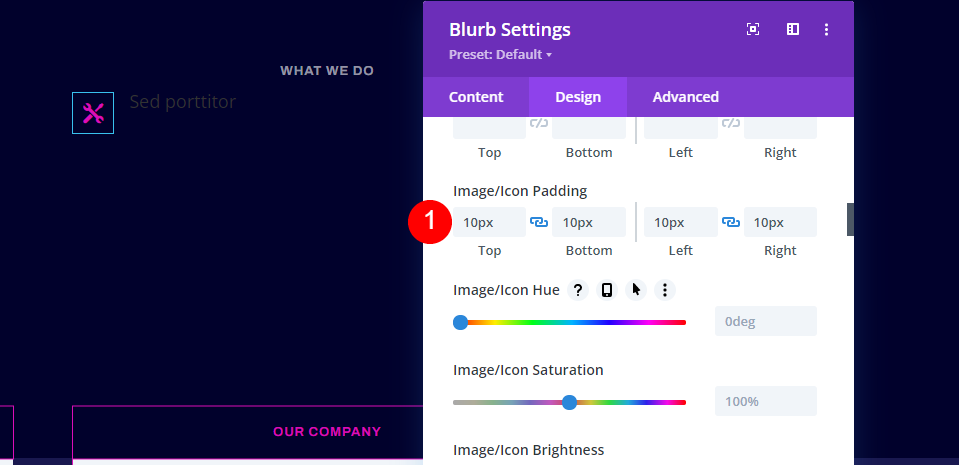
Добавьте 10px ко всем четырем сторонам поля Image/Icon Padding .
- Отступ изображения/значка: 10 пикселей (сверху, снизу, слева, справа)

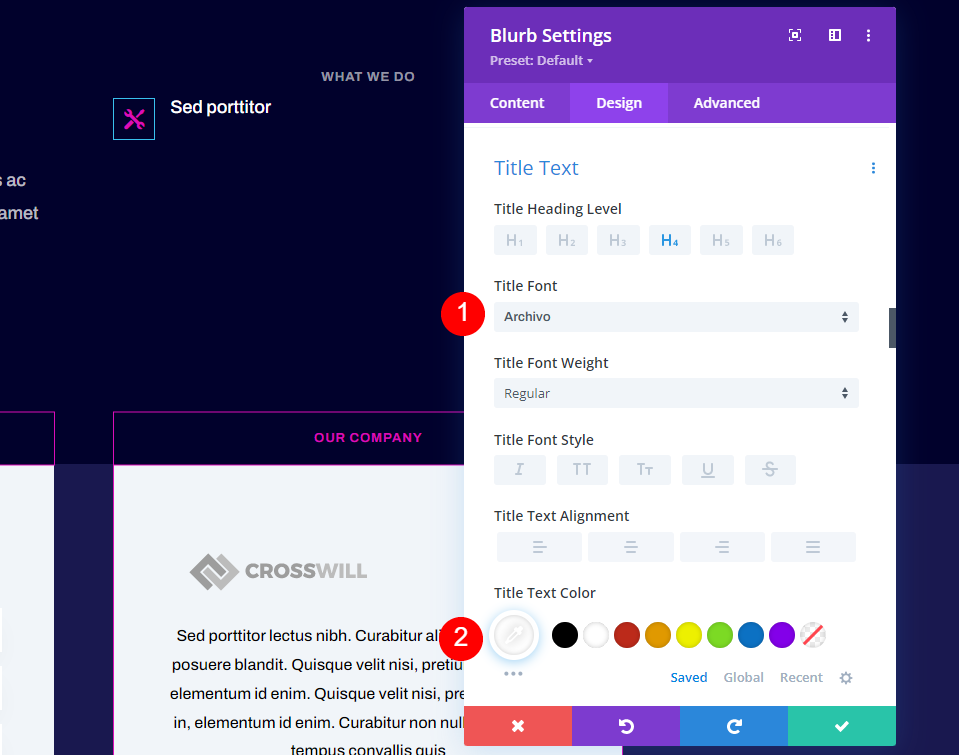
Прокрутите вниз до текста заголовка . Установите шрифт на Archivo и белый цвет.
- Шрифт заголовка: Архив
- Цвет текста заголовка: #ffffff

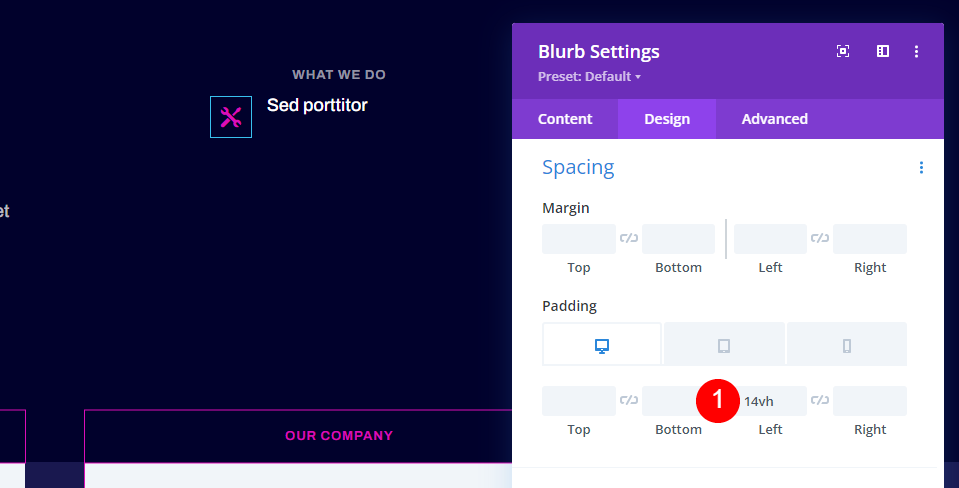
Прокрутите до Spacing и добавьте 14vh к левому отступу .
- Набивка рабочего стола, слева: 14vh

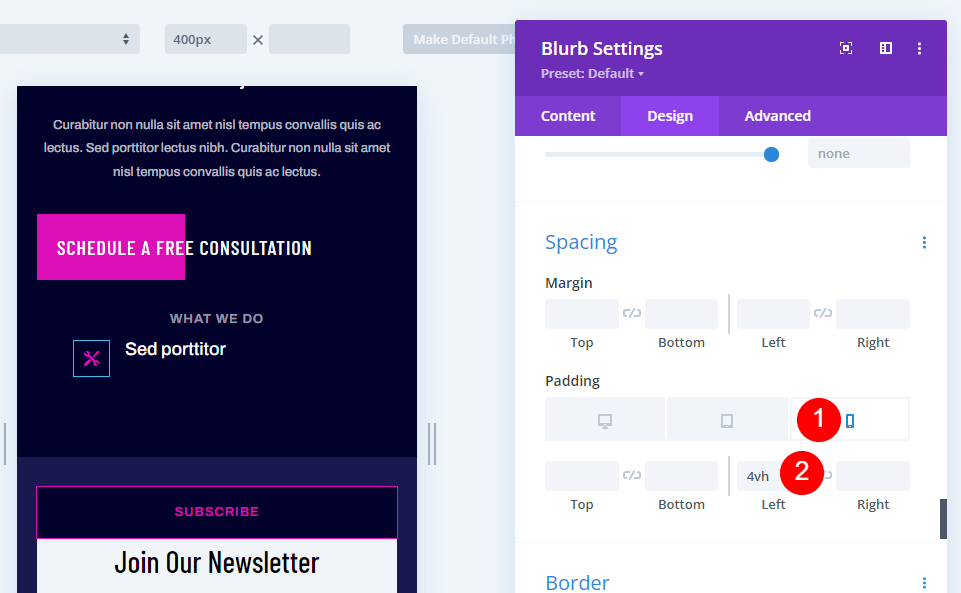
Выберите значок телефона и добавьте 4vh к левому отступу . Это число можно отрегулировать, чтобы оно соответствовало длине ваших заголовков.
- Подкладка для телефона, слева: 4vh
Продвинутая вкладка

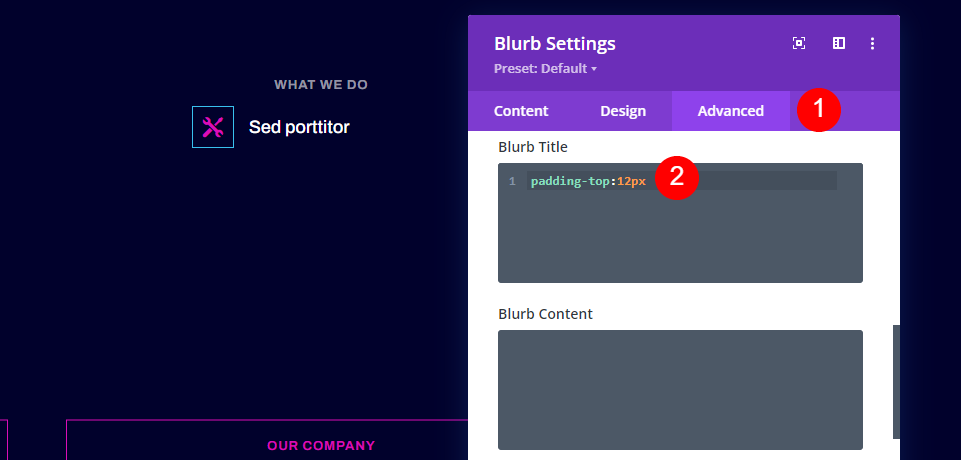
Далее мы добавим к заголовку пользовательский CSS , чтобы он располагался по центру значка. Перейдите на вкладку «Дополнительно» и добавьте 12 пикселей верхнего отступа к заголовку объявления.
- Вкладка «Дополнительно» Custom CSS Blurb Title: padding-top:12px
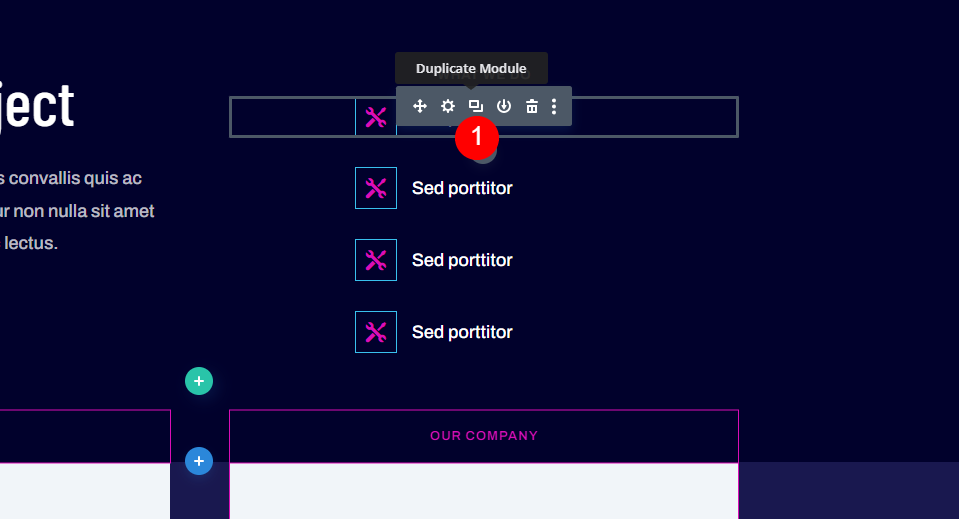
Дублируйте модуль Blurb

Затем создайте три копии модуля описания, трижды нажав кнопку « Дублировать модуль ». Это позволит нам использовать модули рекламных объявлений для элементов нижнего колонтитула вместо текстовых ссылок.

Откройте второй модуль рекламы и добавьте заголовок ссылки, выберите новый значок и добавьте URL-адрес. Откройте вкладку «Дизайн» и измените цвет границы изображения/значка на #db0eb7.
- Заголовок: имя вашей ссылки
- Значок: одиночный ключ
- URL ссылки в заголовке: ваша ссылка
- Цвет границы изображения/значка: #db0eb7

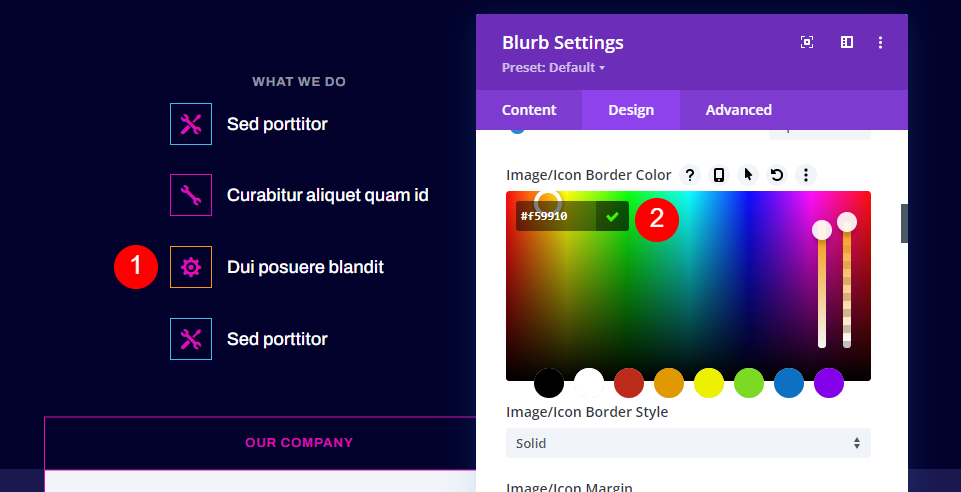
Откройте третий модуль аннотации и добавьте заголовок ссылки, выберите новый значок и добавьте URL-адрес. Откройте вкладку «Дизайн» и измените цвет границы изображения/значка на #f59910.
- Заголовок: имя вашей ссылки
- Значок: одиночная шестерня
- URL ссылки в заголовке: ваша ссылка
- Цвет границы изображения/значка: #f59910

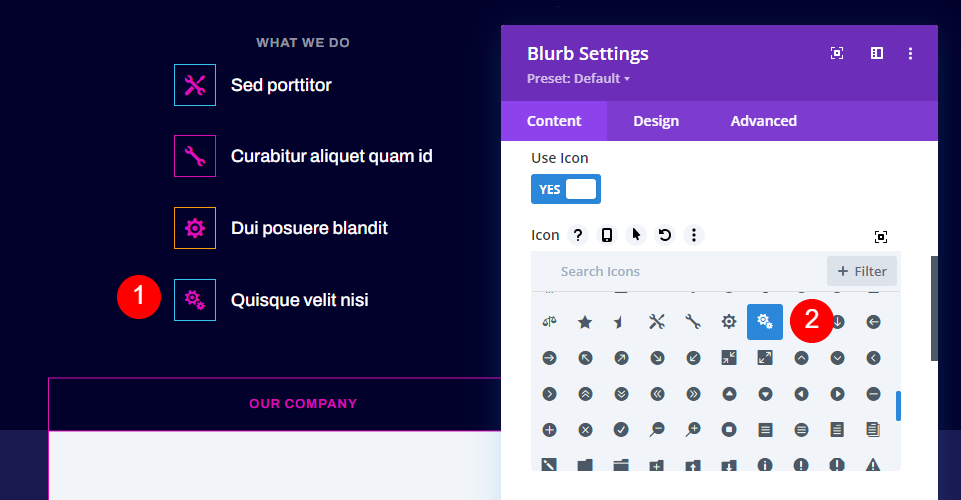
Откройте четвертый модуль аннотации и добавьте заголовок ссылки, выберите новый значок и добавьте URL-адрес. Откройте вкладку «Дизайн» и измените цвет границы изображения/значка на #db0eb7. Он уже имеет этот цвет, потому что вы клонировали первый модуль.
- Заголовок: имя вашей ссылки
- Значок: Двойные шестерни
- URL ссылки в заголовке: ваша ссылка
- Цвет границы изображения/значка: #db0eb7
Полученные результаты
Вот посмотрите на наши модули рекламных объявлений Divi в качестве элементов нижнего колонтитула для настольной и телефонной версий моего макета.
Рабочий стол с элементами нижнего колонтитула Blurb Modules

Вот как получилась наша десктопная версия нижнего колонтитула.
Телефон с элементами нижнего колонтитула Blurb Modules

Вот как нижний колонтитул выглядит на смартфоне.
Завершение мыслей о том, как использовать элементы нижнего колонтитула Blurb Modules
Это наш взгляд на то, как использовать модули рекламных объявлений для элементов нижнего колонтитула в ваших нижних колонтитулах Divi. Рекламные проспекты — отличный выбор для ссылок. Они просты в использовании и имеют множество вариантов настройки как изображений, так и значков. Используйте значки с рамками или без них и делайте их настолько большими, насколько хотите. Значки, которые мы здесь использовали, отлично сочетаются с дизайном главного меню.
Ждем вашего ответа. Использовали ли вы модули рекламных объявлений для элементов нижнего колонтитула на своем веб-сайте Divi? Сообщите нам о своем опыте в комментариях.
