Jak używać modułów Blurb jako elementów stopki w Divi
Opublikowany: 2021-12-20Moduły Blurb to świetny wybór dla stopek Divi. Mogą wyświetlać obrazy lub ikony w różnych układach i mają wiele dostosowań. Są one szczególnie idealne w przypadku łączy z ikonami do tworzenia stylizowanych punktorów. Na szczęście tworzenie tego typu linków za pomocą modułów notek Divi nie jest trudne. W tym artykule zobaczymy, jak używać modułów notatek do elementów stopki w stopkach Divi.
Zapowiedź
Zanim zaczniemy, przyjrzyjmy się, jak nasza stopka będzie wyglądać na komputerze stacjonarnym i smartfonie.
Pulpit z modułami Blurb Elementy w stopce

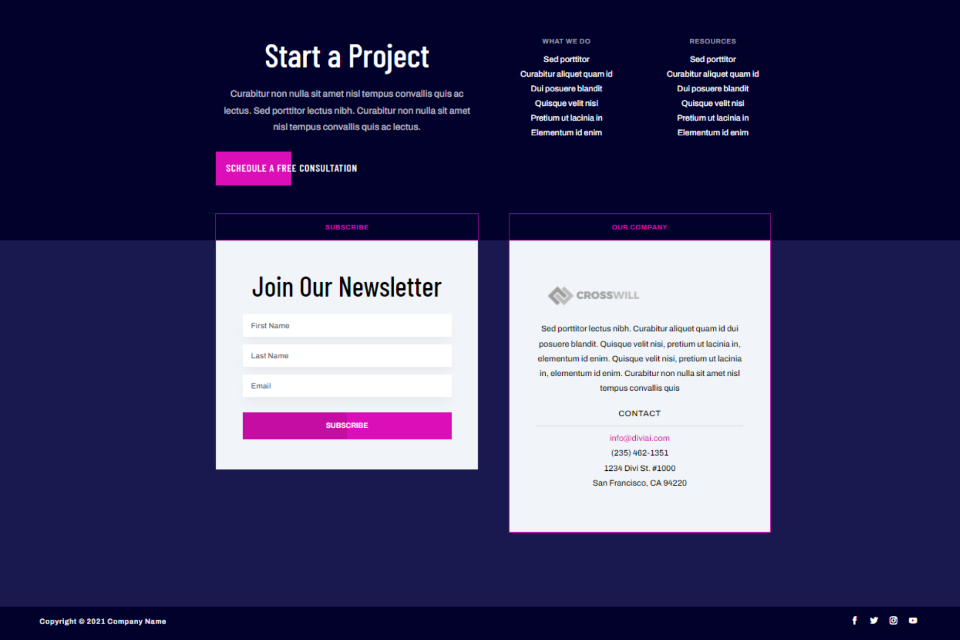
Oto komputerowa wersja stopki, którą utworzymy. Do tworzenia linków używamy notek w prawym górnym rogu.
Telefon z modułami Blurb Elementy w stopce

Oto jak stopka z naszymi notkami będzie prezentowała się na smartfonie.
Pobierz szablon stopki Divi

Najpierw potrzebujesz szablonu stopki dla Divi Theme Builder. Możesz stworzyć własną lub skorzystać z jednej z darmowych stopek, które Elegant Themes udostępnia na blogu. Możesz je znaleźć, wyszukując na blogu „darmową stopkę”. Pobierz i rozpakuj folder na swoim komputerze.
W moich przykładach używam bezpłatnego szablonu nagłówka i stopki dla pakietu układów sztucznej inteligencji Divi.
Subskrybuj nasz kanał YouTube
Prześlij swój szablon stopki Divi

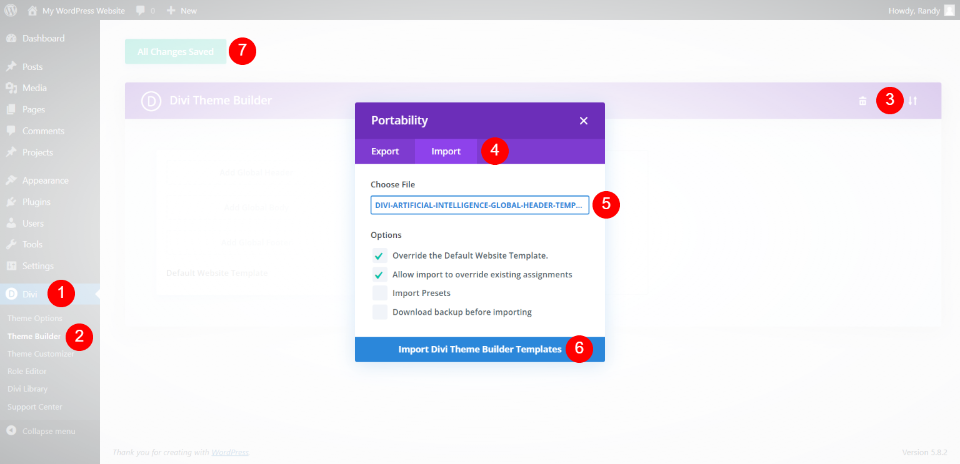
Aby przesłać plik JSON, przejdź do Divi > Theme Builder w panelu WordPress. Wybierz opcję Przenośność i kliknij kartę Importuj w oknie modalnym, które się otworzy. Kliknij Wybierz plik i przejdź do pliku na swoim komputerze i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zaimportowanie pliku. Usuń nagłówek, jeśli nie chcesz go używać. Kliknij Zapisz zmiany .
Możesz teraz dostosować swoją nową stopkę Divi. Możesz edytować stopkę z tego miejsca na zapleczu lub wybrać ją w programie Visual Builder w interfejsie. Edytuję stopkę na zapleczu, ponieważ nagłówek ma niestandardowe menu i domyślnie otwiera się w kreatorze.

Używam również strony docelowej z pakietu układów sztucznej inteligencji dla moich elementów strony. Zarówno układ, jak i nagłówek mają wiele kolejek do projektowania. Szczególnie podoba mi się projekt menu w szablonie nagłówka i stopki Sztucznej Inteligencji. Wykorzystam to wszystko, aby pomóc mi zaprojektować linki do notek w stopce.
Użyj modułów Blurb jako elementów stopki

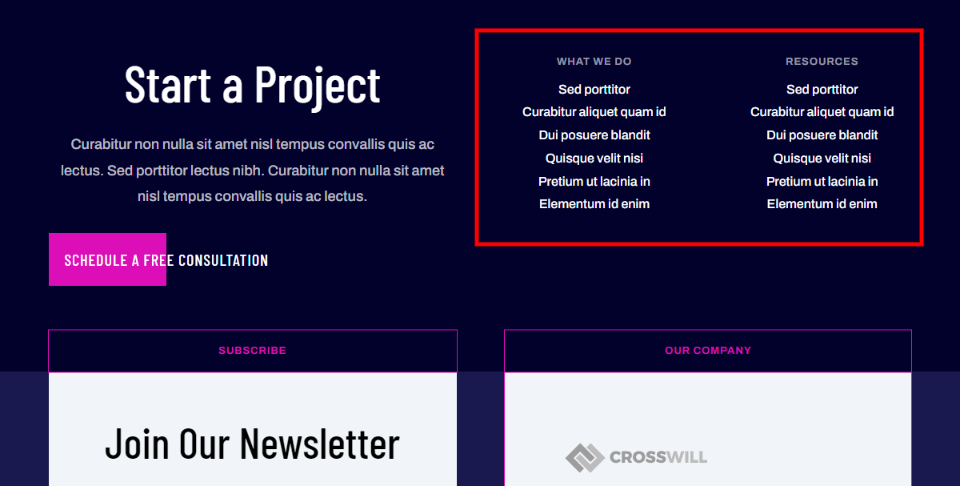
Zamienię linki w dwóch sekcjach zatytułowanych Co robimy i Zasoby . Dzięki temu uzyskamy żądane linki i podświetlimy je ikonami. Użyję pierwszego nagłówka i zmniejszę liczbę linków. Wystylujemy pierwszą, a następnie sklonujemy ją, aby stworzyć resztę.

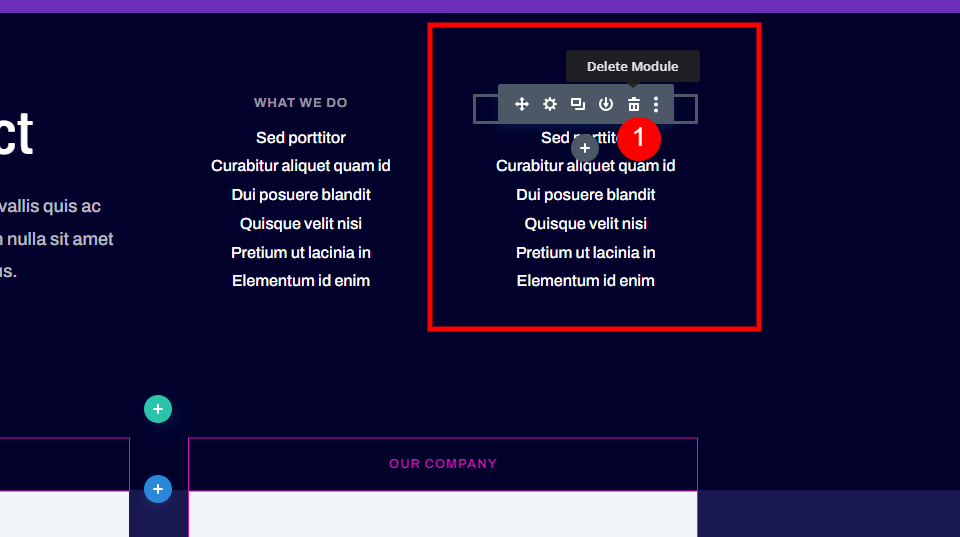
Najpierw usuń moduły w jednej z dwóch kolumn. Zamienimy to w układ dwukolumnowy, więc będziemy potrzebować tylko jednej kolumny dla naszych modułów notatek jako elementów stopki.

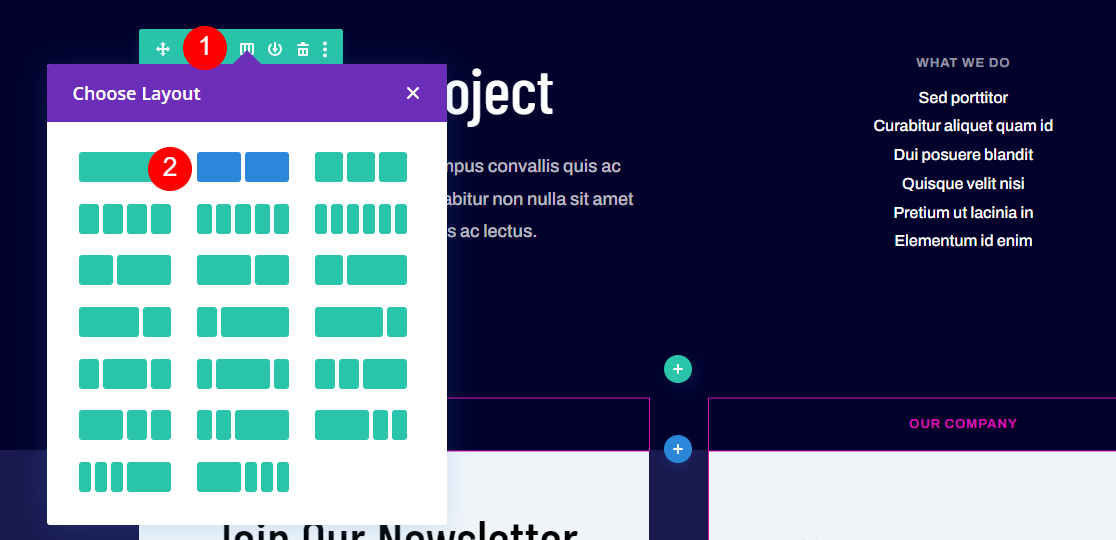
Otwórz Ustawienia wiersza i wybierz układ dwukolumnowy .

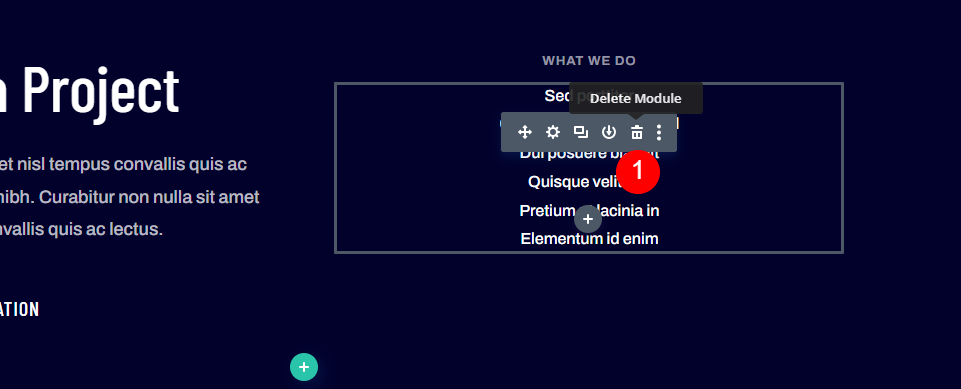
Na koniec usuń moduł tekstowy zawierający linki. Potrzebujemy tylko modułu tytułowego.

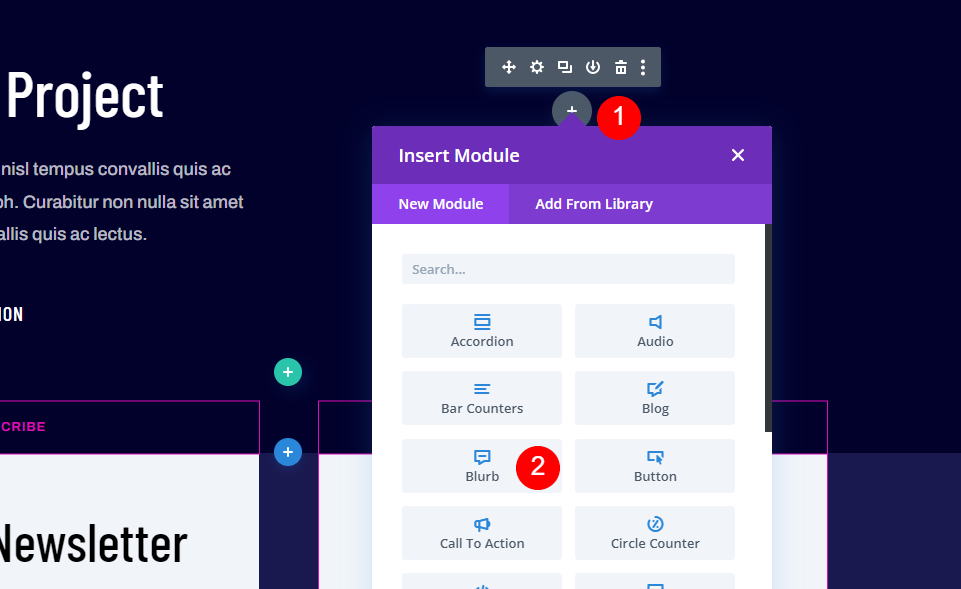
Najedź kursorem na obszar, w którym chcesz dodać moduł i wybierz ikonę plusa . Wybierz moduł notki z listy.
Skonfiguruj moduł Blurb

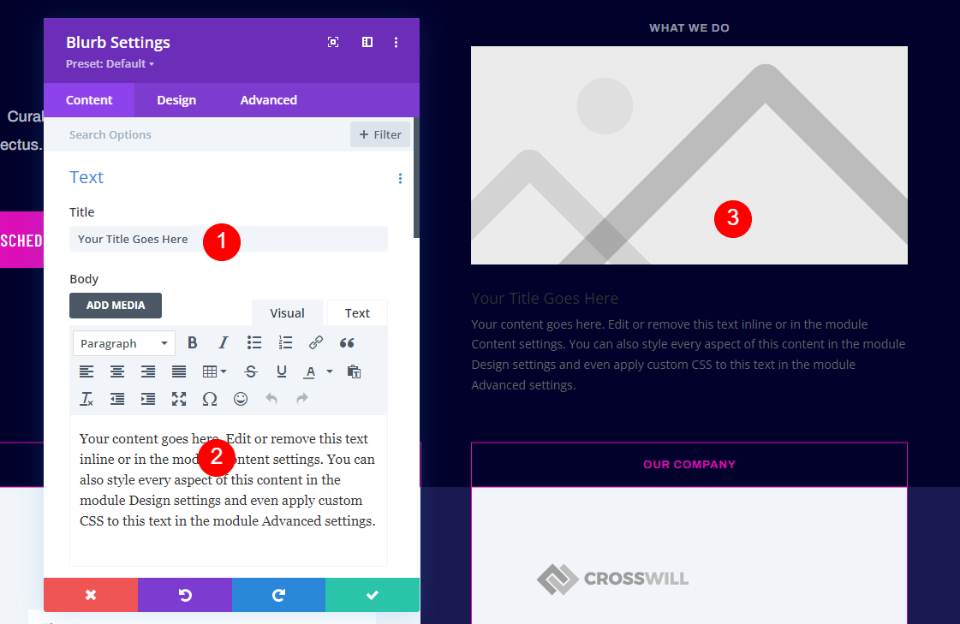
Moduł notki zawiera tytuł, treść i obraz. Użyjemy tytułu jako łącza. Treść główna może służyć do krótkich opisów. Usunę go w tym samouczku. Jeśli chcesz go użyć, zalecam, aby tekst był jak najkrótszy i używał tylko kilku notek. Zamiast obrazu użyjemy ikony.

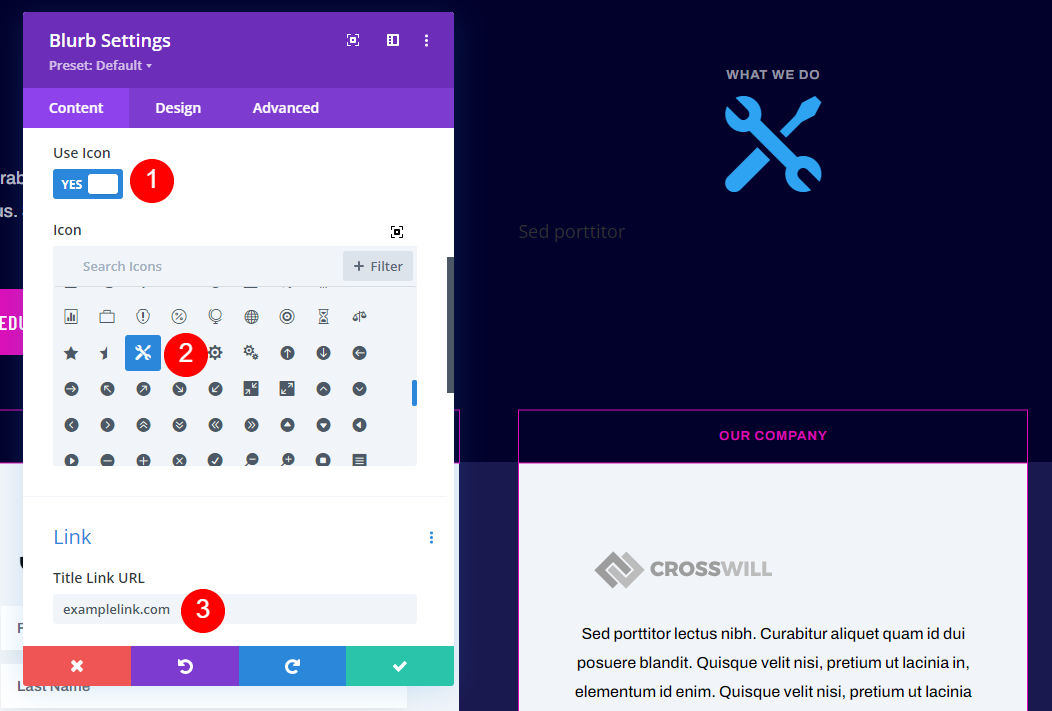
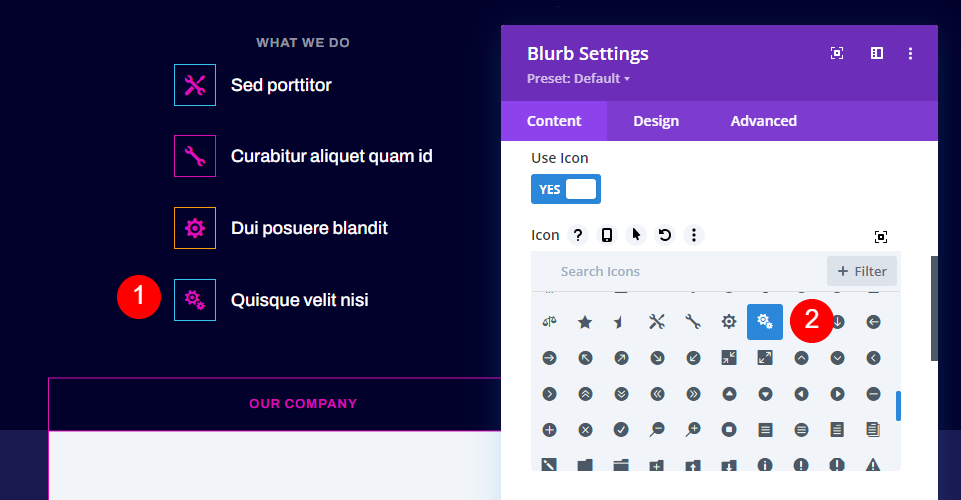
Dodałem nazwę linku i usunąłem treść. Następnie wybierz Użyj ikony w obszarze Obraz i ikona. Wybierz swoją ikonę w selektorze ikon. Dodaj adres URL do pola Adres URL linku tytułu w sekcji Link. Pozostałe ustawienia łącza pozostaw domyślne. To wszystko, co zrobimy na tej karcie.
- Tytuł: nazwa twojego linku
- Ikona: Podwójne klucze
- Tytuł linku URL: Twój link


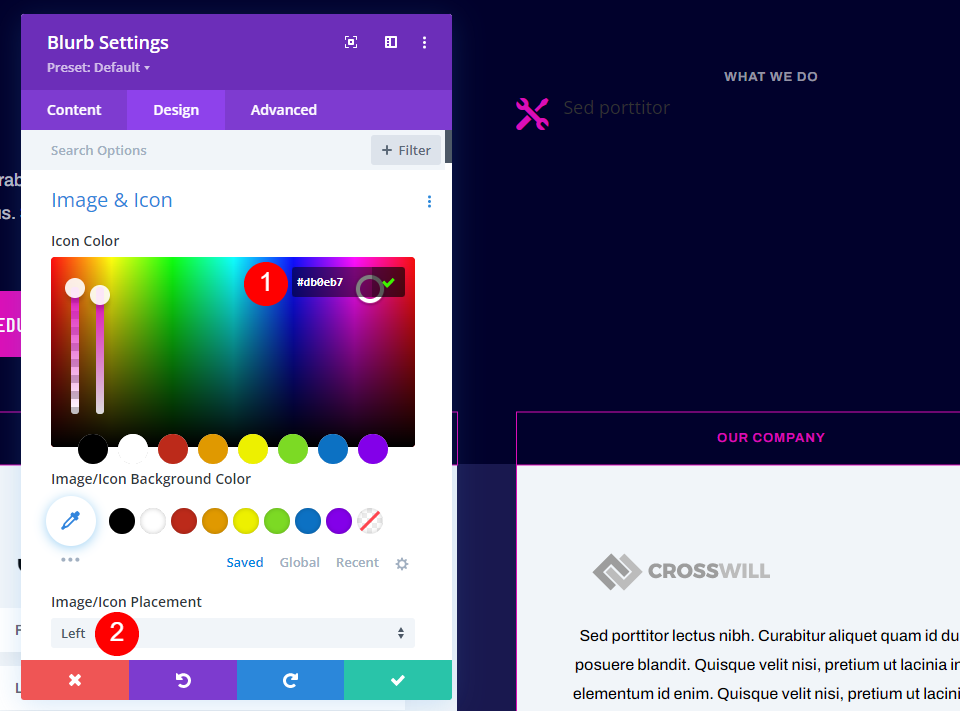
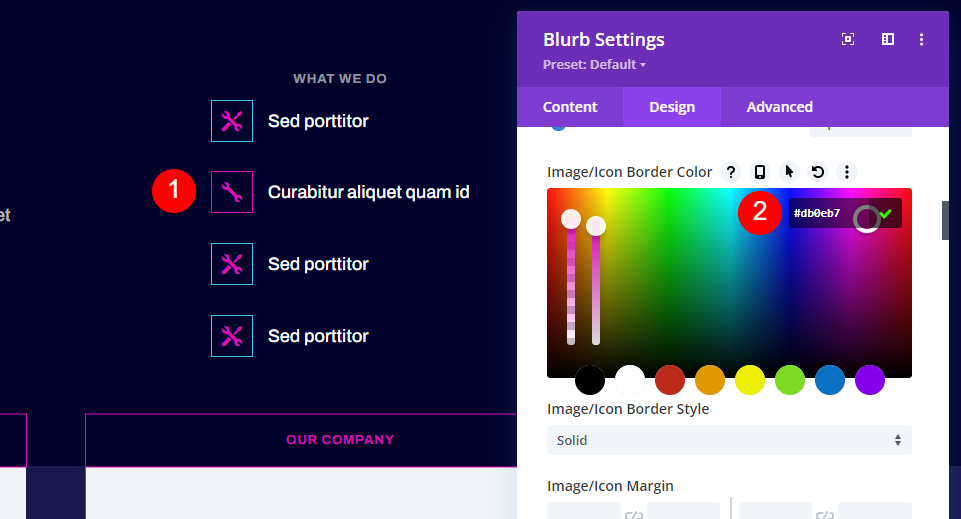
Na karcie Projekt wpisz #db0eb7 jako kolor ikony . Ustaw pozycję obrazu/ikony w lewo.
- Kolor ikony: #db0eb7
- Umieszczenie obrazu/ikony: po lewej

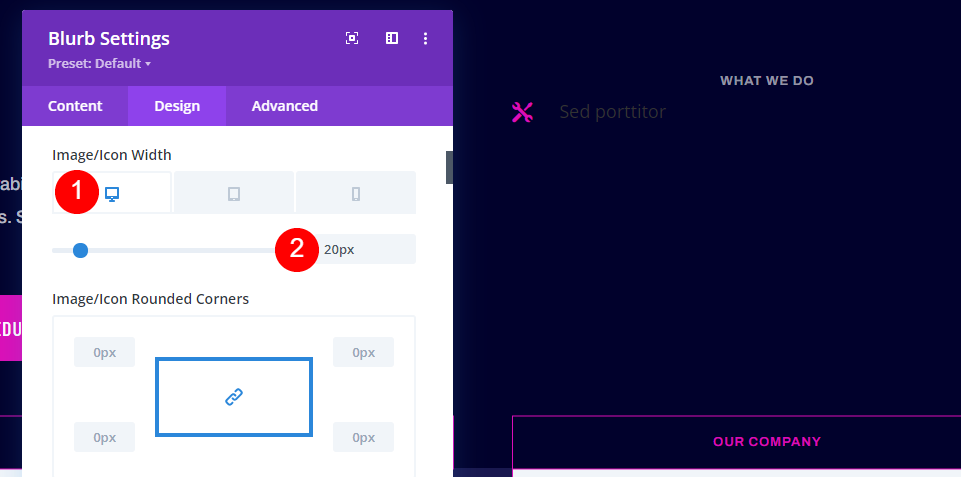
W polu Szerokość obrazu/ikony wybierz opcję Pulpit i ustaw ją na 20 pikseli.
- Szerokość obrazu/ikony na pulpicie: 20 pikseli

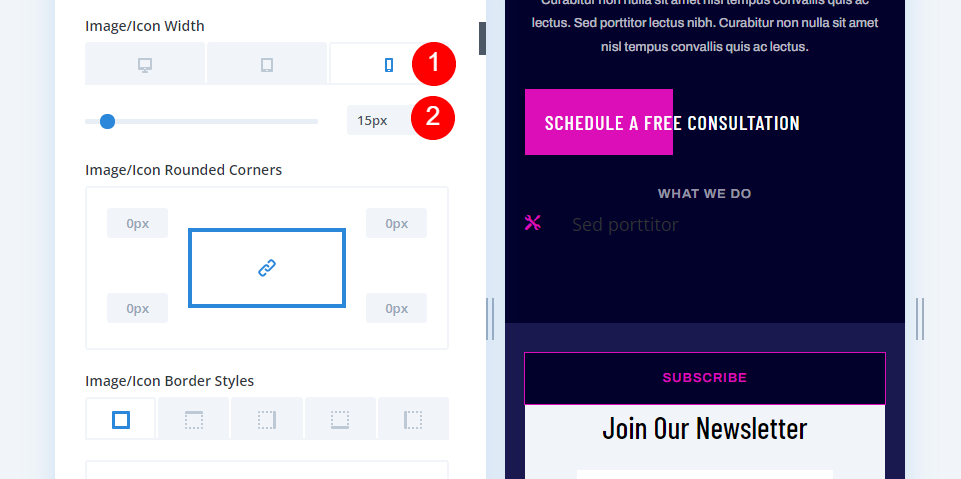
Wybierz Telefon w sekcji Szerokość obrazu/ikony i ustaw ją na 15px.
- Szerokość obrazu/ikony telefonu: 15px

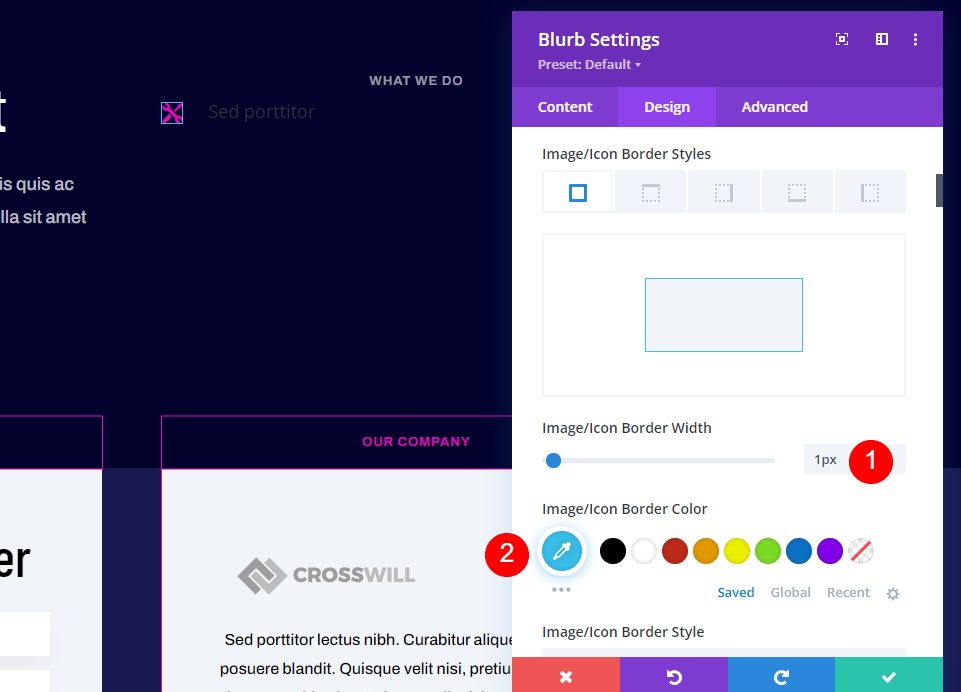
Ustaw szerokość obramowania obrazu/ikony na 1px, a kolor na #39c0ed.
- Szerokość obramowania obrazu/ikony: 1px
- Kolor obramowania obrazu/ikony: #39c0ed

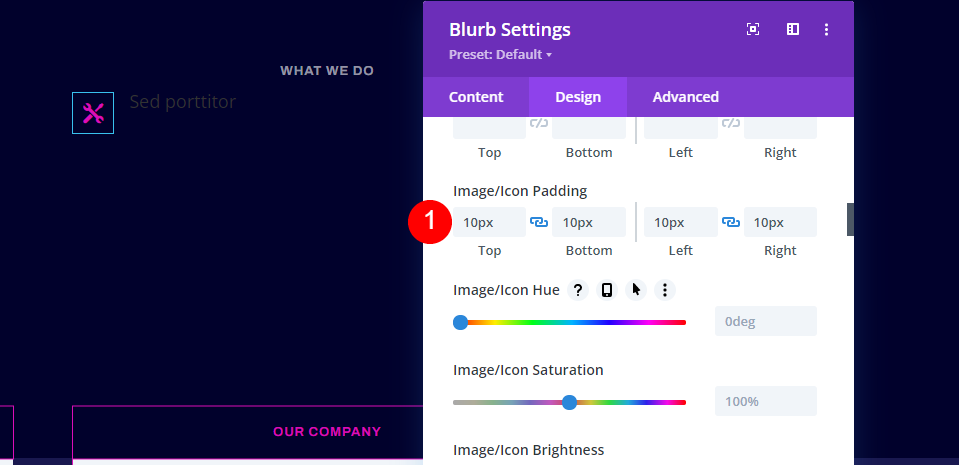
Dodaj 10 pikseli do wszystkich czterech boków wypełnienia obrazu/ikony .
- Wypełnienie obrazu/ikony: 10 pikseli (góra, dół, lewo, prawo)

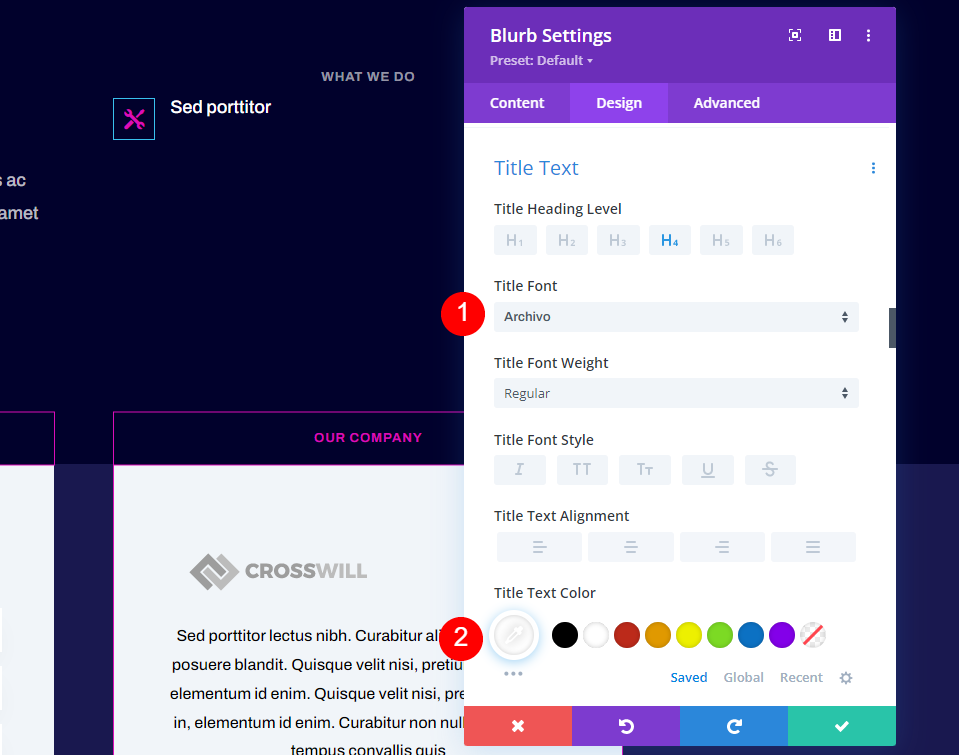
Przewiń w dół do Tekst tytułu . Ustaw czcionkę na Archiwum, a kolor na biały.
- Czcionka tytułu: Archiwum
- Kolor tekstu tytułu: #ffffff

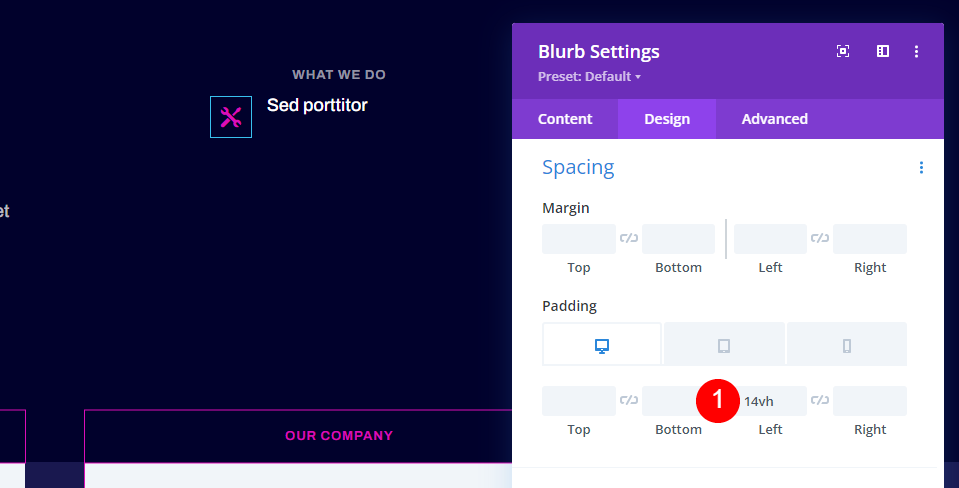
Przewiń do Odstępy i dodaj 14vh do lewej wyściółki .
- Wypełnienie pulpitu, lewy: 14vh

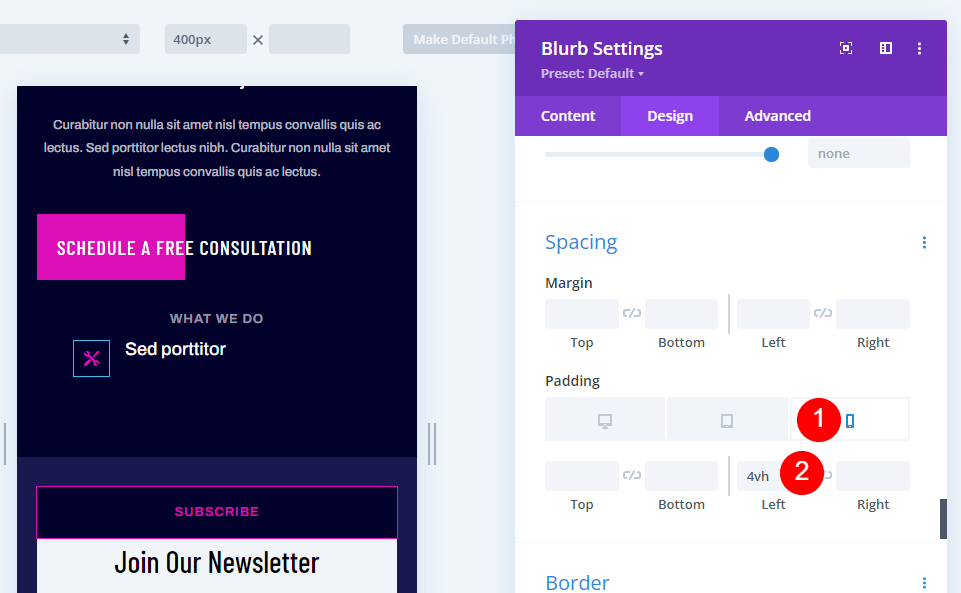
Wybierz ikonę telefonu i dodaj 4vh do lewej wyściółki. Ta liczba może być dostosowana do długości twoich tytułów.
- Wypełnienie telefonu, lewy: 4vh
Karta Zaawansowane

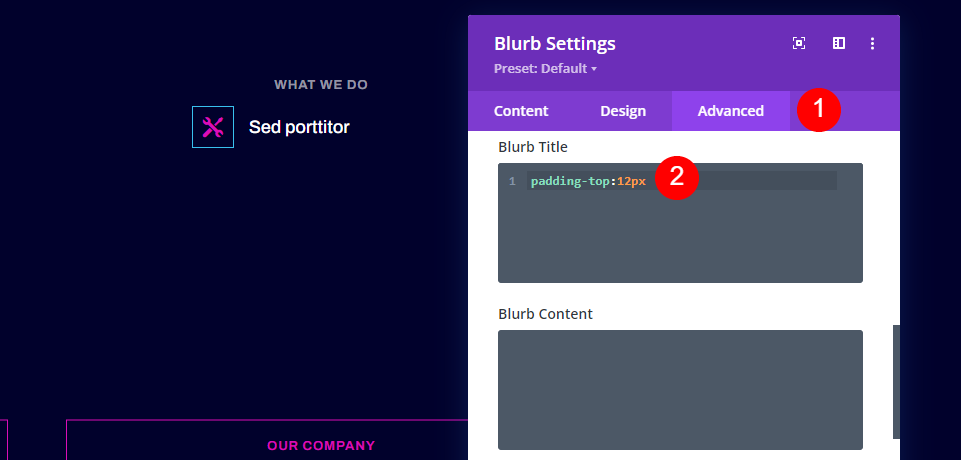
Następnie dodamy niestandardowy kod CSS do tytułu, aby był wyśrodkowany z ikoną. Przejdź do zakładki Zaawansowane i dodaj 12 pikseli górnego wypełnienia do tytułu Blurb.
- Karta Zaawansowane Niestandardowy CSS Blurb Title: padding-top:12px
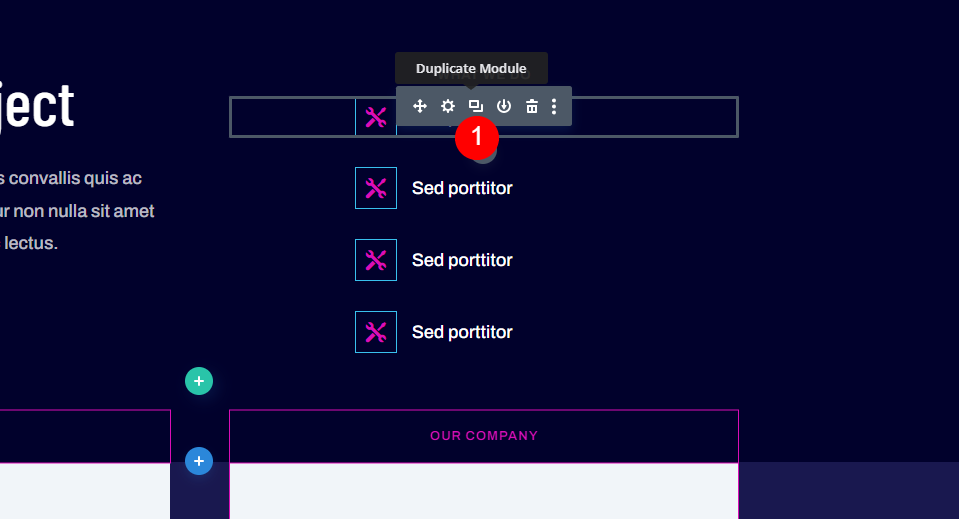
Powiel moduł Blurb

Następnie utwórz trzy kopie modułu notki, klikając przycisk Powiel moduł trzy razy. Umożliwi nam to użycie modułów notatek dla elementów stopki zamiast linków tekstowych.

Otwórz drugi moduł notki i dodaj tytuł linku, wybierz nową ikonę i dodaj adres URL. Otwórz kartę Projekt i zmień kolor obramowania obrazu/ikony na #db0eb7.
- Tytuł: nazwa twojego linku
- Ikona: pojedynczy klucz
- Tytuł linku URL: Twój link
- Kolor obramowania obrazu/ikony: #db0eb7

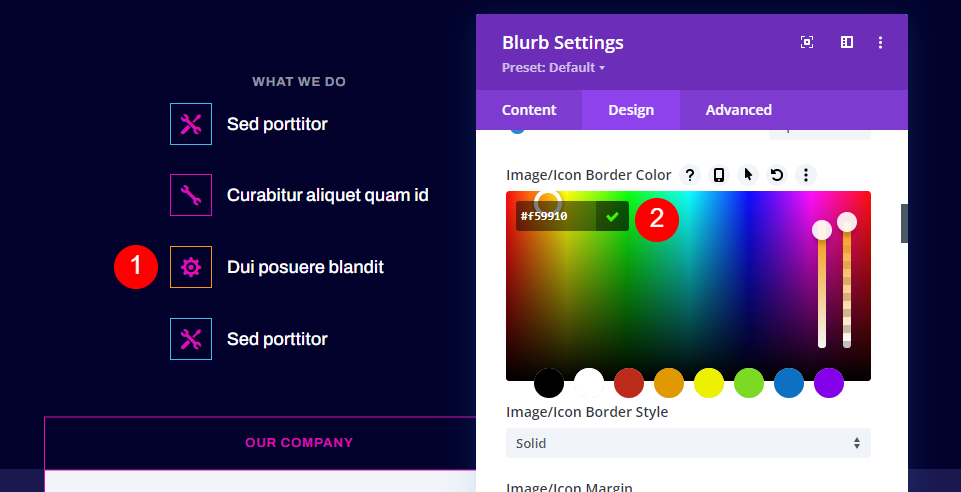
Otwórz trzeci moduł notki i dodaj tytuł linku, wybierz nową ikonę i dodaj adres URL. Otwórz kartę Projekt i zmień kolor obramowania obrazu/ikony na #f59910.
- Tytuł: nazwa twojego linku
- Ikona: pojedynczy bieg
- Tytuł linku URL: Twój link
- Kolor obramowania obrazu/ikony: #f59910

Otwórz czwarty moduł notki i dodaj tytuł linku, wybierz nową ikonę i dodaj adres URL. Otwórz kartę Projekt i zmień kolor obramowania obrazu/ikony na #db0eb7. Jest już ustawiony na ten kolor, ponieważ sklonowałeś pierwszy moduł.
- Tytuł: nazwa twojego linku
- Ikona: Podwójne biegi
- Tytuł linku URL: Twój link
- Kolor obramowania obrazu/ikony: #db0eb7
Wyniki
Oto spojrzenie na nasze moduły notek Divi jako elementy w stopce zarówno dla wersji mojego układu na komputery, jak i telefony.
Pulpit z modułami Blurb Elementy w stopce

Oto jak wypadła nasza komputerowa wersja stopki.
Telefon z modułami Blurb Elementy w stopce

Oto jak wygląda stopka na smartfonie.
Końcowe myśli o tym, jak używać elementów w stopce z modułami Blurb
Oto nasze spojrzenie na to, jak używać modułów notatek do elementów stopki w stopkach Divi. Blurby to świetny wybór linków. Są proste w użyciu i mają wiele opcji dostosowywania za pomocą obrazów i ikon. Użyj ikon z obramowaniem lub bez i ustaw je tak duże, jak chcesz. Ikony, których tutaj użyliśmy, doskonale współgrają z projektem menu nagłówka.
Chcemy usłyszeć od Ciebie. Czy używałeś modułów notatek dla elementów stopki na swojej stronie Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
