วิธีใช้โมดูล Blurb เป็นรายการส่วนท้ายด้วย Divi
เผยแพร่แล้ว: 2021-12-20โมดูล Blurb เป็นตัวเลือกที่ยอดเยี่ยมสำหรับส่วนท้ายของ Divi พวกเขาสามารถแสดงภาพหรือไอคอนในรูปแบบต่างๆ และมีการปรับแต่งมากมาย เหมาะอย่างยิ่งสำหรับลิงก์ที่มีไอคอนเพื่อสร้างสัญลักษณ์แสดงหัวข้อย่อยที่มีสไตล์ โชคดีที่การสร้างลิงก์ประเภทนี้โดยใช้โมดูล Divi blurb นั้นไม่ใช่เรื่องยาก ในบทความนี้ เราจะมาดูวิธีใช้โมดูลการนำเสนอสำหรับรายการส่วนท้ายในส่วนท้าย Divi ของคุณ
ดูตัวอย่าง
ก่อนที่เราจะเริ่มต้น เรามาดูกันว่าส่วนท้ายของเราจะมีหน้าตาเป็นอย่างไรบนเดสก์ท็อปและสมาร์ทโฟน
เดสก์ท็อปพร้อมรายการส่วนท้ายของโมดูล Blurb

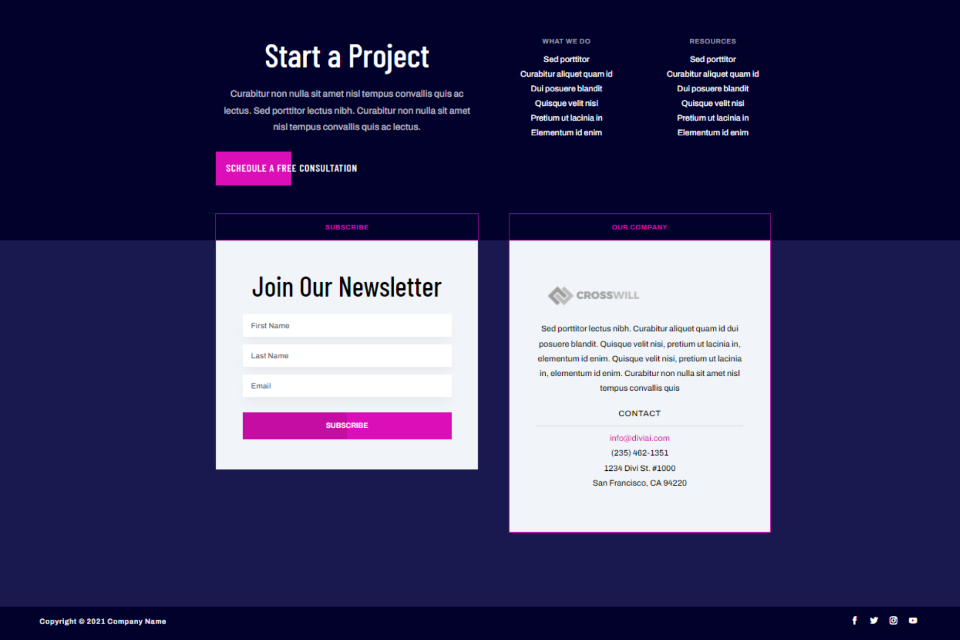
นี่คือส่วนท้ายของเวอร์ชันเดสก์ท็อปที่เราจะสร้าง เรากำลังใช้คำประกาศที่มุมบนขวาเพื่อสร้างลิงก์
โทรศัพท์ที่มีรายการส่วนท้ายของโมดูล Blurb

นี่คือลักษณะที่ส่วนท้ายพร้อมคำประกาศของเราจะปรากฏบนสมาร์ทโฟน
ดาวน์โหลดเทมเพลต Divi Footer

ก่อนอื่น คุณต้องมีเทมเพลตส่วนท้ายสำหรับตัวสร้างธีม Divi คุณสามารถสร้างของคุณเองหรือใช้ส่วนท้ายฟรีที่ธีมหรูหรามีให้ในบล็อก คุณสามารถค้นหาได้โดยค้นหา "ส่วนท้ายฟรี" ในบล็อก ดาวน์โหลดและคลายซิปโฟลเดอร์บนคอมพิวเตอร์ของคุณ
สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีสำหรับชุดเค้าโครงปัญญาประดิษฐ์ของ Divi
สมัครสมาชิกช่อง Youtube ของเรา
อัปโหลดเทมเพลต Divi Footer ของคุณ

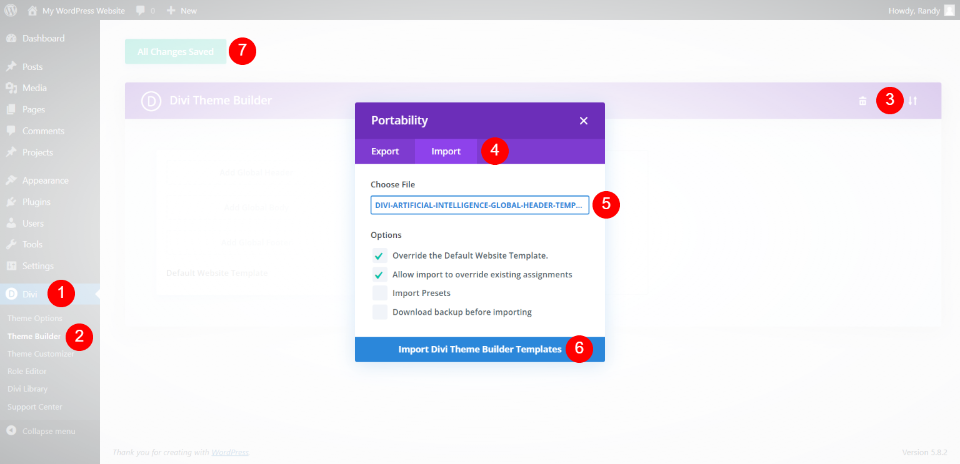
หากต้องการอัปโหลดไฟล์ JSON ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก การพกพา และคลิกแท็บ นำเข้า ของโมดอลที่เปิดขึ้น คลิก เลือกไฟล์ และไปที่ไฟล์บนคอมพิวเตอร์ของคุณแล้วเลือก คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้ไฟล์นำเข้า ลบส่วนหัวหากคุณไม่ต้องการใช้ คลิก บันทึกการเปลี่ยนแปลง
ตอนนี้คุณพร้อมที่จะปรับแต่งส่วนท้าย Divi ใหม่ของคุณแล้ว คุณสามารถแก้ไขส่วนท้ายได้จากส่วนหลังในส่วนนี้ หรือจะเลือกภายใน Visual Builder ที่ส่วนหน้าก็ได้ ฉันจะแก้ไขส่วนท้ายที่ส่วนท้ายเนื่องจากส่วนหัวมีเมนูแบบกำหนดเอง และจะเปิดขึ้นในตัวสร้างโดยค่าเริ่มต้น

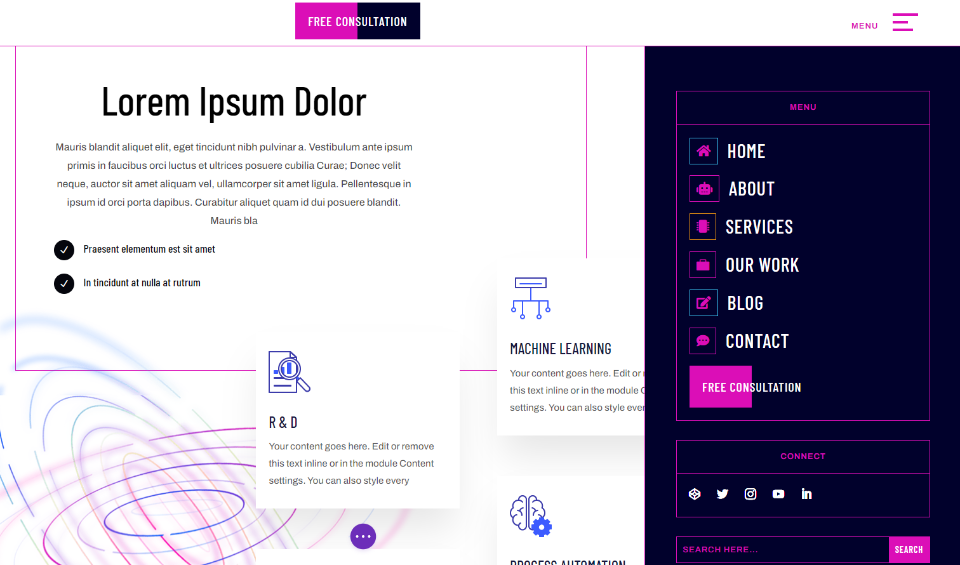
ฉันยังใช้หน้า Landing Page จาก Artificial Intelligence Layout Pack สำหรับองค์ประกอบหน้าของฉันด้วย เลย์เอาต์และส่วนหัวมีคิวการออกแบบมากมายให้ดึงออกมา ฉันชอบการออกแบบเมนูในเทมเพลตส่วนหัวและส่วนท้ายของปัญญาประดิษฐ์เป็นพิเศษ ฉันจะใช้ทั้งหมดนี้เพื่อช่วยฉันออกแบบลิงก์ประกาศในส่วนท้าย
ใช้โมดูล Blurb เป็นรายการส่วนท้าย

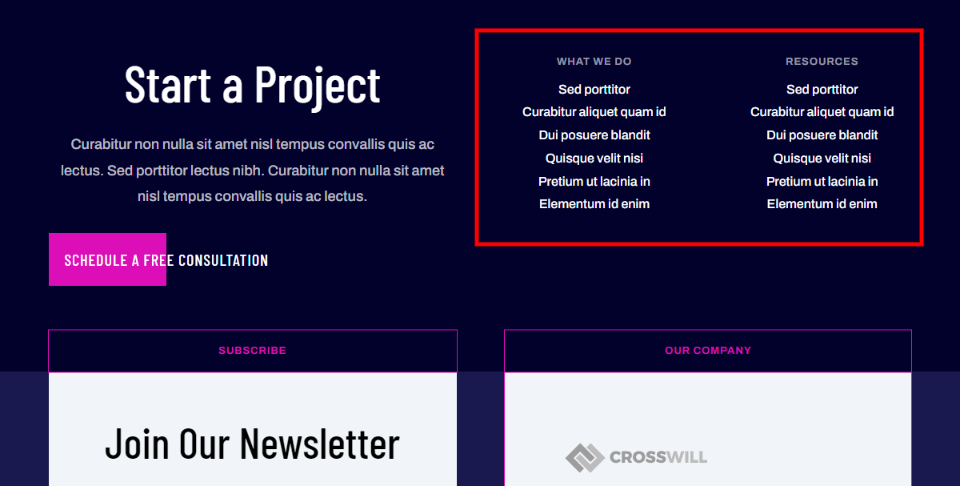
ฉันจะแทนที่ลิงก์ในสองส่วนที่เรียกว่า สิ่งที่เราทำ และ ทรัพยากร ซึ่งจะทำให้เราได้รับลิงก์ที่เราต้องการและไฮไลต์ด้วยไอคอน ฉันจะใช้หัวข้อแรกและลดจำนวนลิงก์ เราจะจัดสไตล์อันแรกแล้วโคลนเพื่อสร้างส่วนที่เหลือ

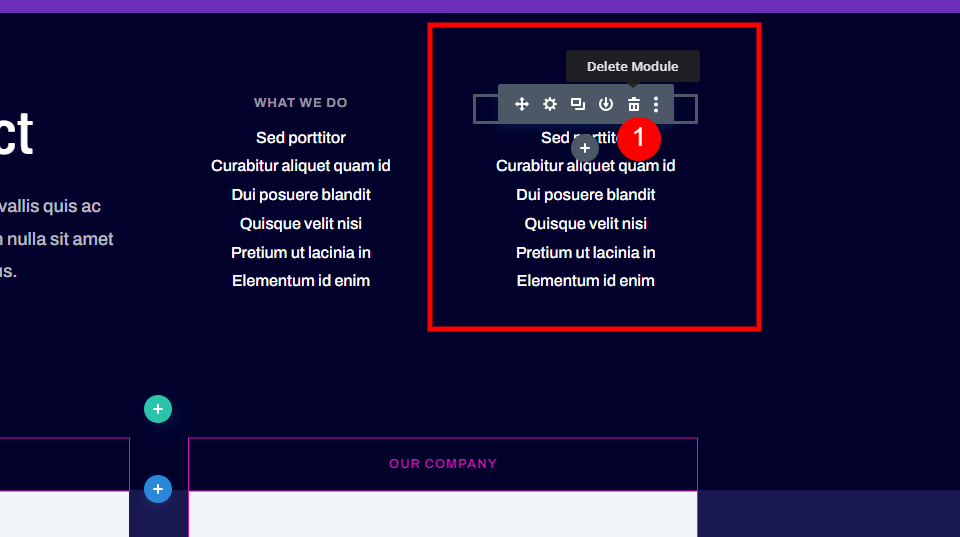
ขั้นแรก ให้ ลบโมดูล ในคอลัมน์ใดคอลัมน์หนึ่งจากสองคอลัมน์ เราจะเปลี่ยนสิ่งนี้เป็นเค้าโครงสองคอลัมน์ ดังนั้นเราต้องการเพียงหนึ่งคอลัมน์สำหรับโมดูลการนำเสนอของเราเป็นรายการส่วนท้าย

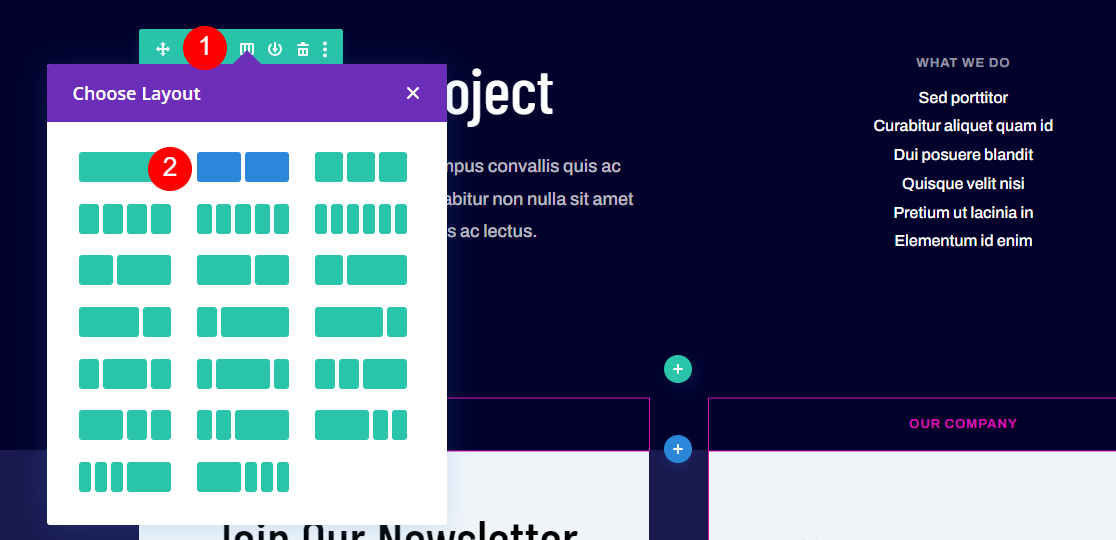
เปิดการตั้งค่าแถวและเลือกรูปแบบ สองคอลัมน์

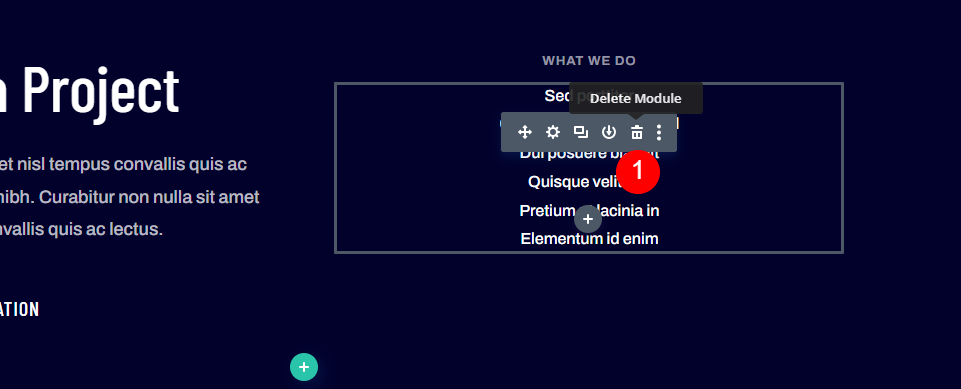
สุดท้าย ให้ ลบโมดูลข้อความ ที่มีลิงก์ เราต้องการโมดูลชื่อเท่านั้น

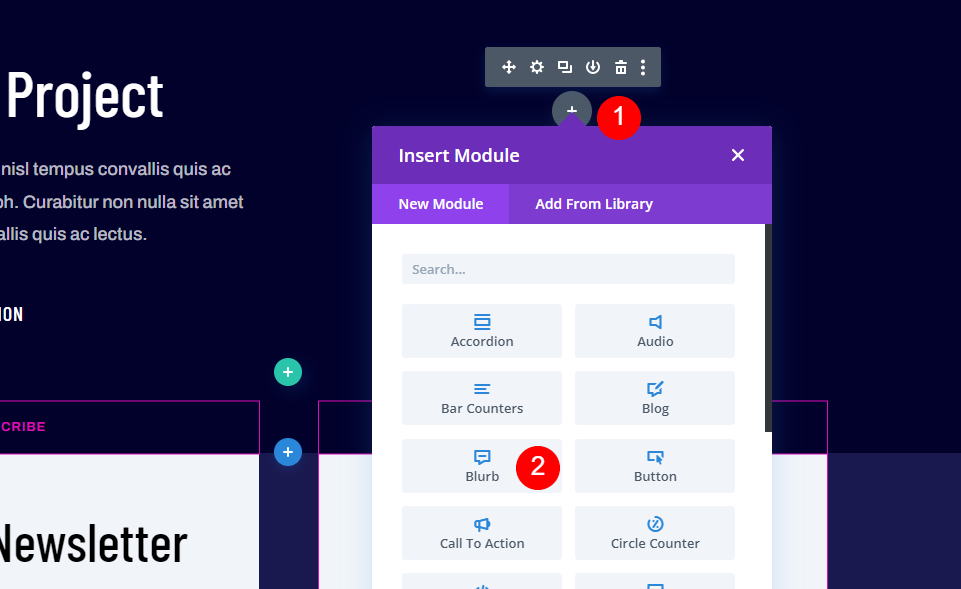
วางเมาส์เหนือพื้นที่ที่คุณต้องการเพิ่มโมดูลและเลือก ไอคอนเครื่องหมายบวก เลือก โมดูล การนำเสนอจากรายการ
ตั้งค่า Blurb Module

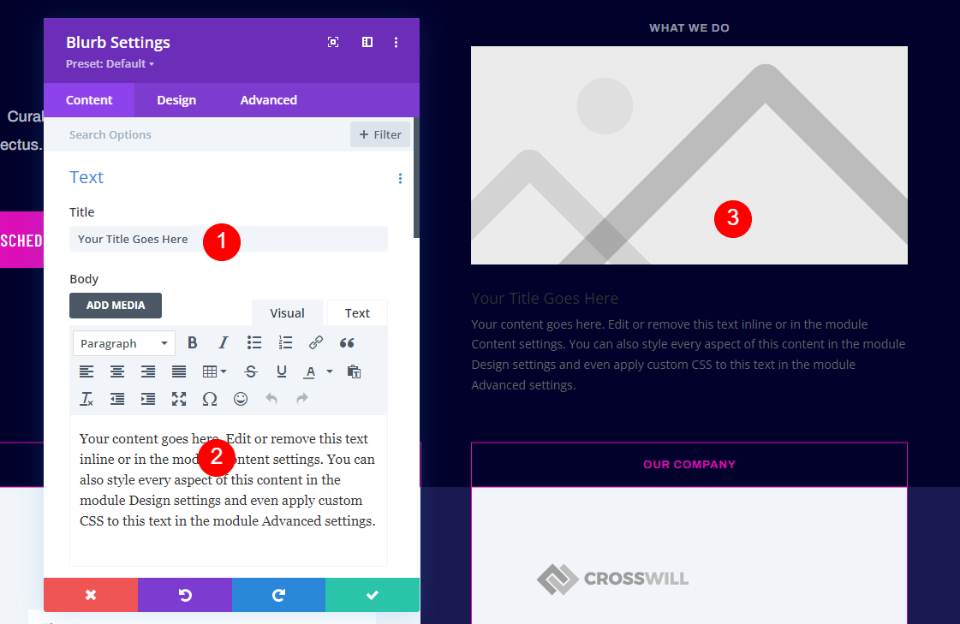
โมดูลการนำเสนอประกอบด้วยชื่อเรื่อง เนื้อหา และรูปภาพ เราจะใช้ชื่อเป็นลิงค์ สามารถใช้ข้อความเนื้อหาสำหรับคำอธิบายสั้นๆ ได้ ฉันจะลบมันสำหรับบทช่วยสอนนี้ หากคุณต้องการใช้ ขอแนะนำให้ใช้ข้อความที่สั้นที่สุดและใช้เพียงคำประกาศสั้นๆ สองสามคำเท่านั้น เราจะใช้ไอคอนแทนรูปภาพ

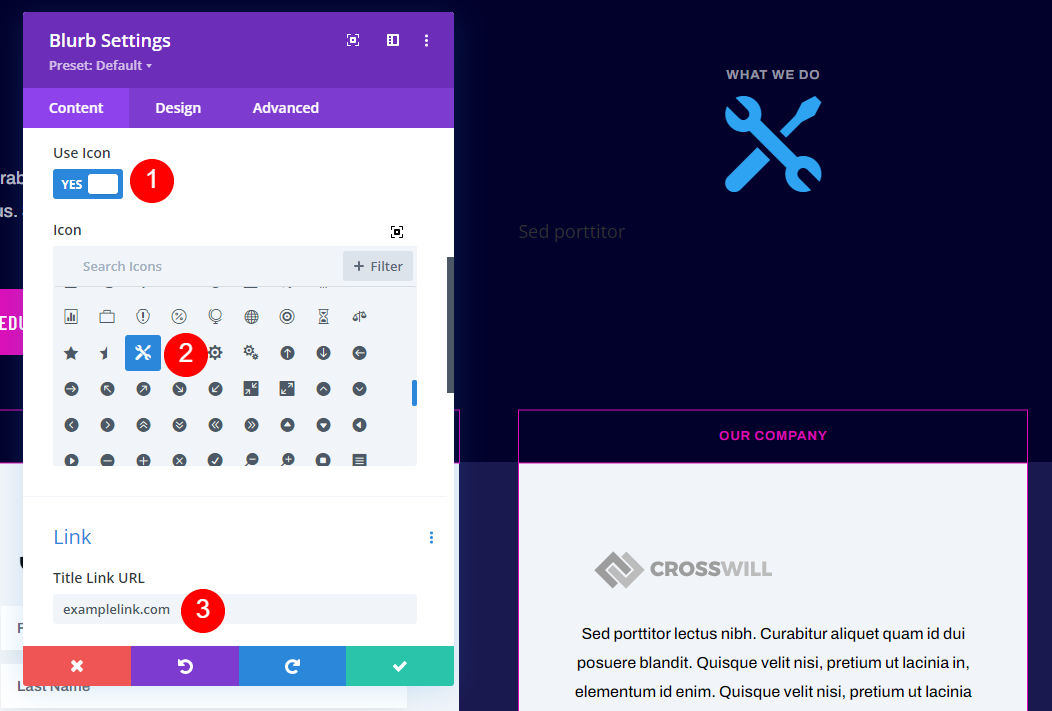
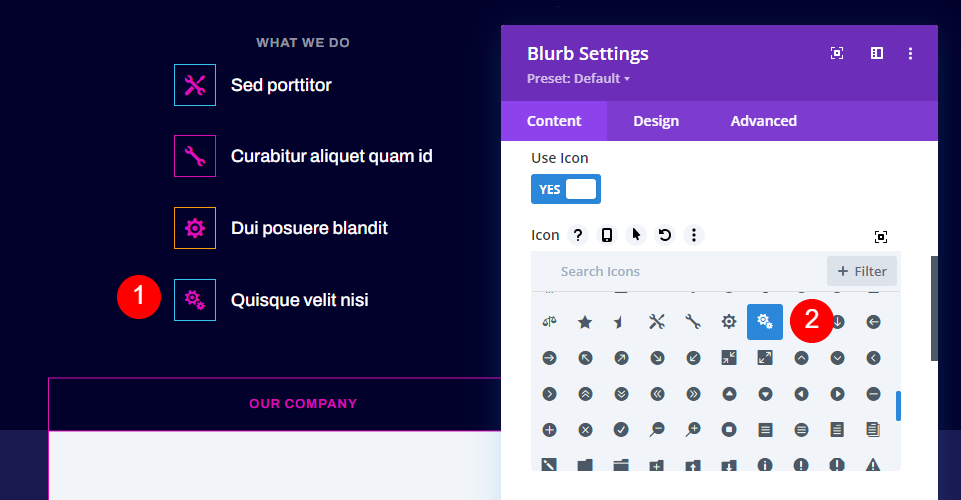
ฉันได้เพิ่มชื่อลิงก์และลบเนื้อหาแล้ว จากนั้นเลือก Use Icon ภายใต้ Image & Icon เลือกไอคอนของคุณภายในเครื่องมือเลือกไอคอน เพิ่ม URL ลงในช่อง URL ลิงก์ชื่อเรื่องใต้ส่วนลิงก์ ปล่อยให้การตั้งค่าลิงก์ที่เหลือเป็นค่าเริ่มต้น นี่คือทั้งหมดที่เราจะทำในแท็บนี้
- Title: ชื่อลิงค์ของคุณ
- ไอคอน: ประแจคู่
- URL ลิงก์ชื่อเรื่อง: ลิงก์ของคุณ


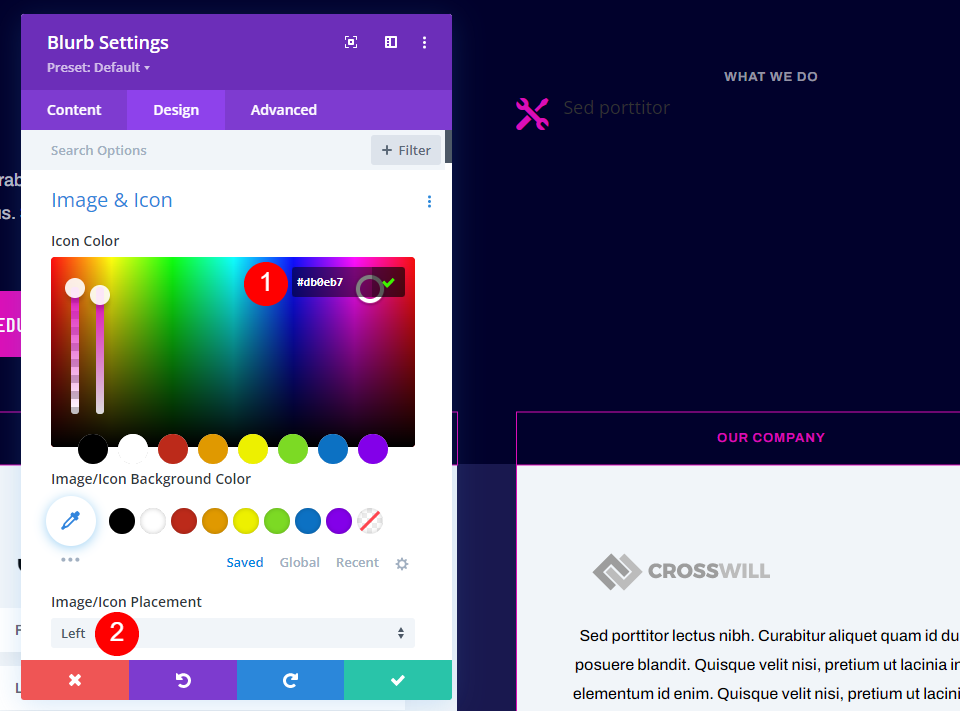
ในแท็บการออกแบบ ให้ป้อน #db0eb7 สำหรับ สีไอคอน ตั้งค่าตำแหน่ง รูปภาพ/ไอคอน ไปทางซ้าย
- สีไอคอน: #db0eb7
- ตำแหน่งรูปภาพ/ไอคอน: ซ้าย

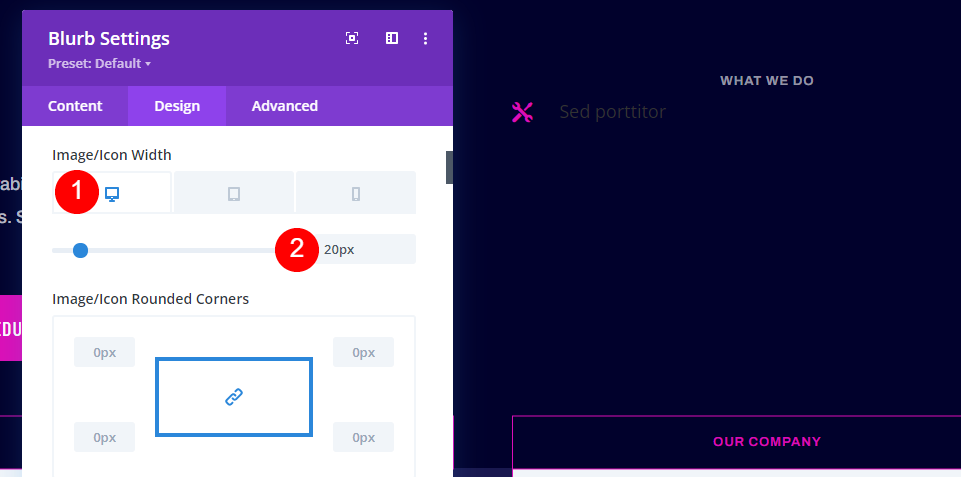
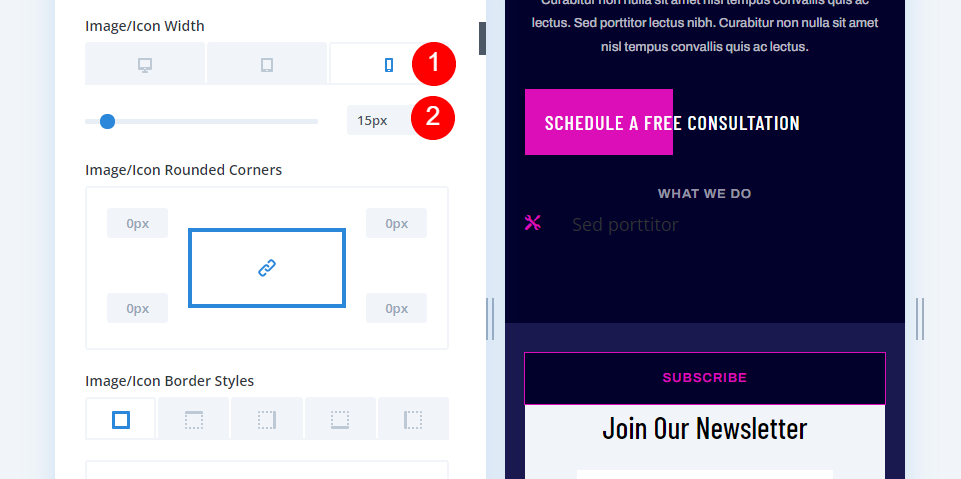
สำหรับ Image/Icon Width ให้เลือก Desktop และตั้งค่าเป็น 20px
- ความกว้างของรูปภาพ/ไอคอนเดสก์ท็อป: 20px

เลือก โทรศัพท์ ภายใต้ความกว้างของรูปภาพ/ไอคอน และตั้งค่าเป็น 15px
- ความกว้างของรูปภาพ/ไอคอนโทรศัพท์: 15px

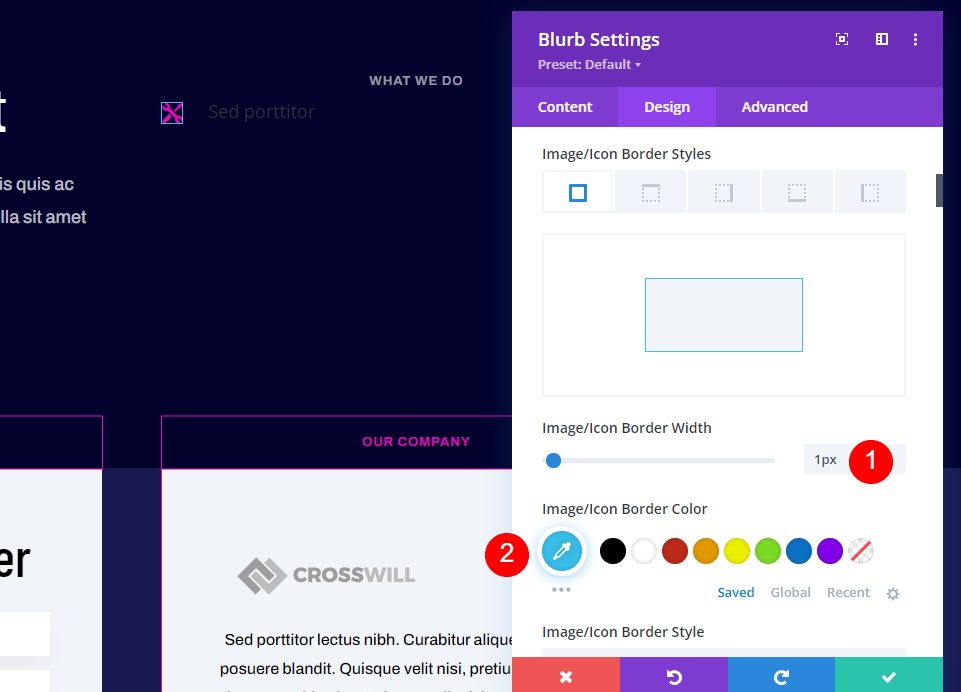
ตั้งค่า ความกว้างของเส้นขอบรูปภาพ/ไอคอน เป็น 1px และสีเป็น #39c0ed
- ความกว้างของเส้นขอบรูปภาพ/ไอคอน: 1px
- สีของเส้นขอบรูปภาพ/ไอคอน: #39c0ed

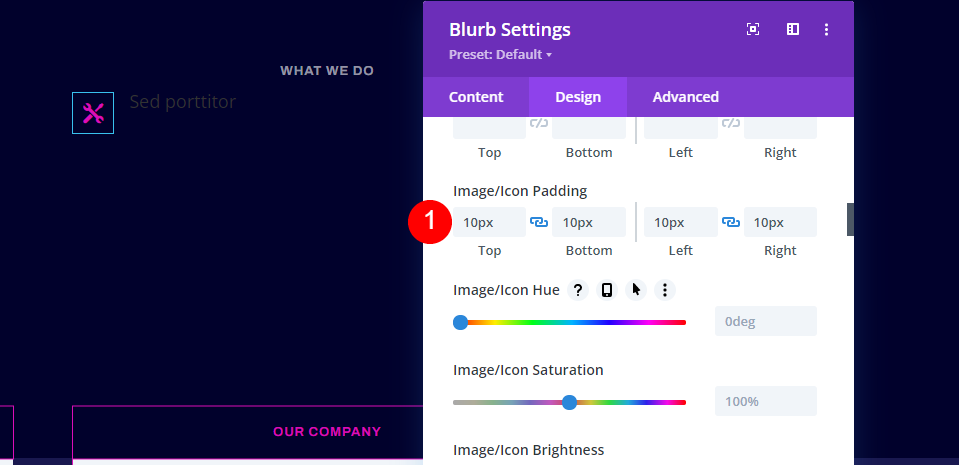
เพิ่ม 10px ให้กับทั้งสี่ด้านของ Image/Icon Padding
- ช่องว่างภายในรูปภาพ/ไอคอน: 10px (บน ล่าง ซ้าย ขวา)

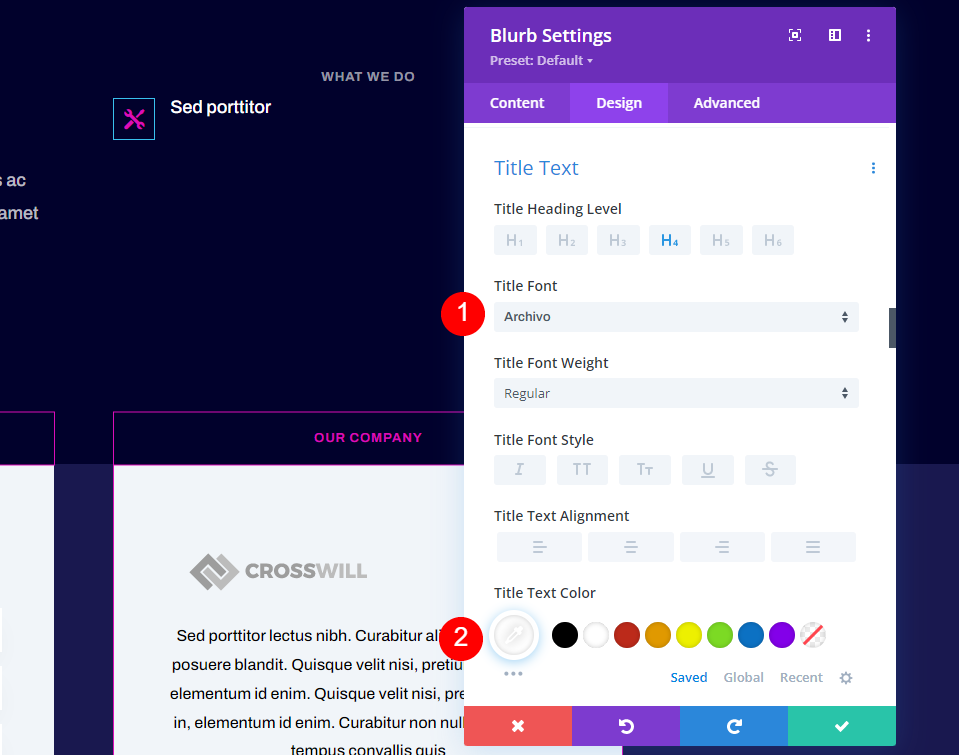
เลื่อนลงไปที่ Title Text ตั้งค่าฟอนต์เป็น Archivo และสีเป็นสีขาว
- แบบอักษรของชื่อเรื่อง: Archivo
- สีข้อความของชื่อเรื่อง: #ffffff

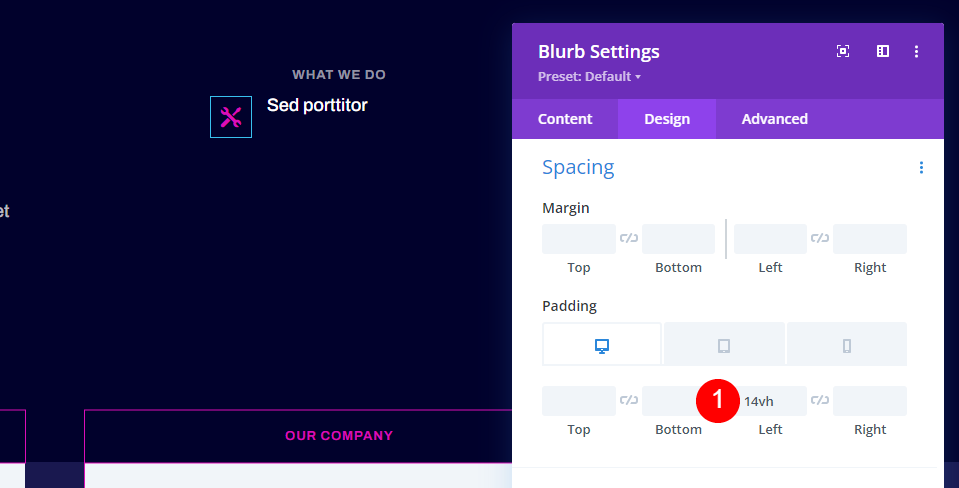
เลื่อนไปที่ Spacing และเพิ่ม 14vh ให้กับ Left Padding
- แพ็ดดิ้งเดสก์ท็อป ซ้าย: 14vh

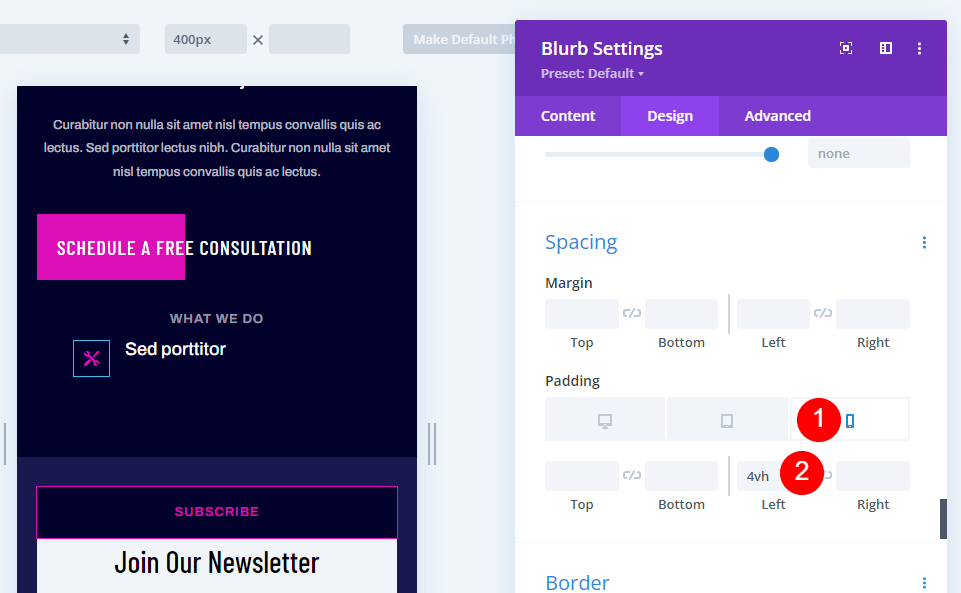
เลือกไอคอนโทรศัพท์และเพิ่ม 4vh ให้กับ Padding ด้านซ้าย ตัวเลขนี้สามารถปรับให้พอดีกับความยาวของชื่อเรื่องได้
- ช่องใส่โทรศัพท์ ซ้าย: 4vh
แท็บขั้นสูง

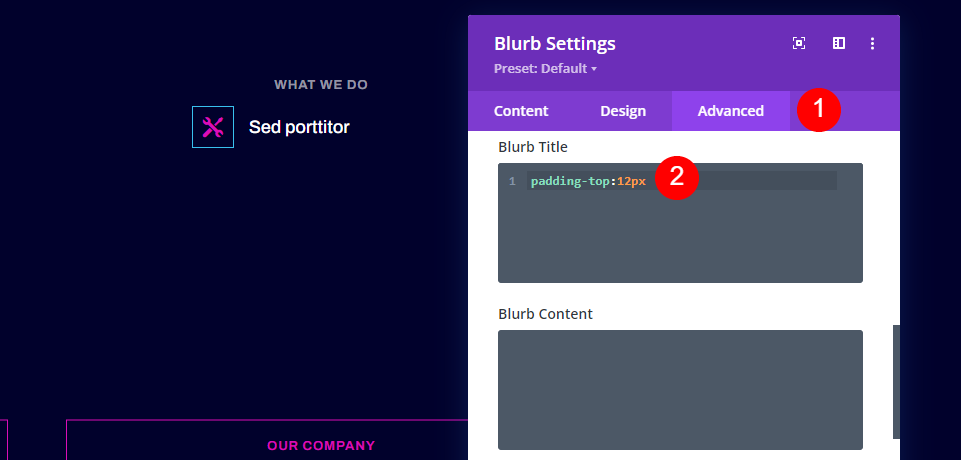
ต่อไป เราจะเพิ่ม CSS แบบกำหนดเอง ให้กับชื่อ เพื่อให้อยู่กึ่งกลางของไอคอน ไปที่แท็บขั้นสูงและเพิ่มช่องว่างด้านบน 12px ให้กับชื่อ Blurb
- แท็บขั้นสูง Custom CSS Blurb Title: padding-top:12px
ทำซ้ำโมดูล Blurb

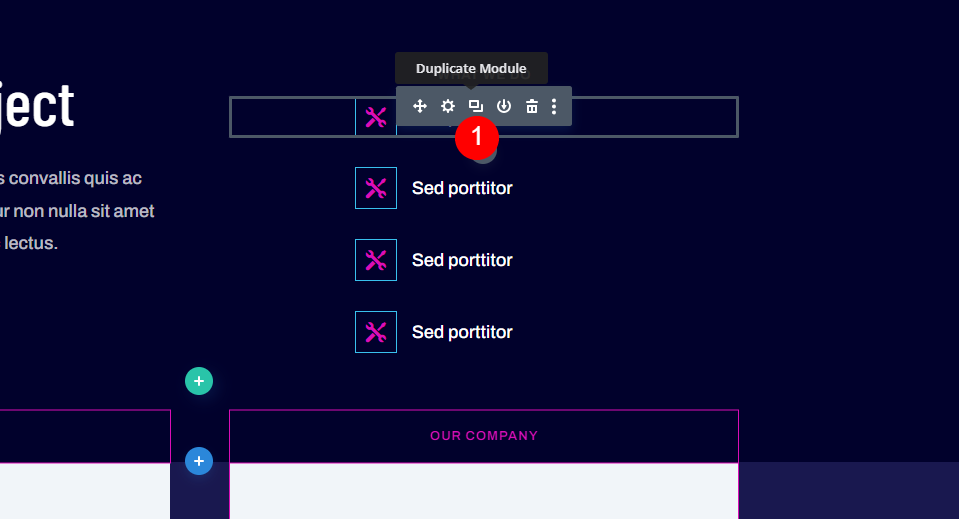
ถัดไป สร้างสำเนาสามชุดของโมดูลการนำเสนอโดยคลิกปุ่ม โมดูลซ้ำ สามครั้ง ซึ่งจะทำให้เราใช้โมดูลการนำเสนอสำหรับรายการส่วนท้ายแทนลิงก์ข้อความ

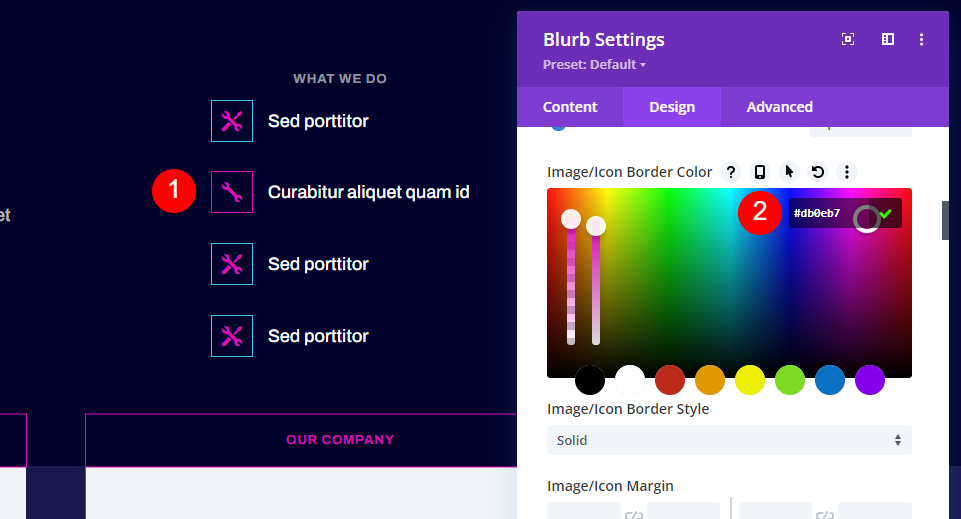
เปิด โมดูลการนำเสนอที่สอง และเพิ่มชื่อลิงก์ เลือกไอคอนใหม่ และเพิ่ม URL เปิดแท็บ ออกแบบ และเปลี่ยนสีเส้นขอบของรูปภาพ/ไอคอน เป็น #db0eb7
- Title: ชื่อลิงค์ของคุณ
- ไอคอน: ประแจเดี่ยว
- URL ลิงก์ชื่อเรื่อง: ลิงก์ของคุณ
- สีของเส้นขอบรูปภาพ/ไอคอน: #db0eb7

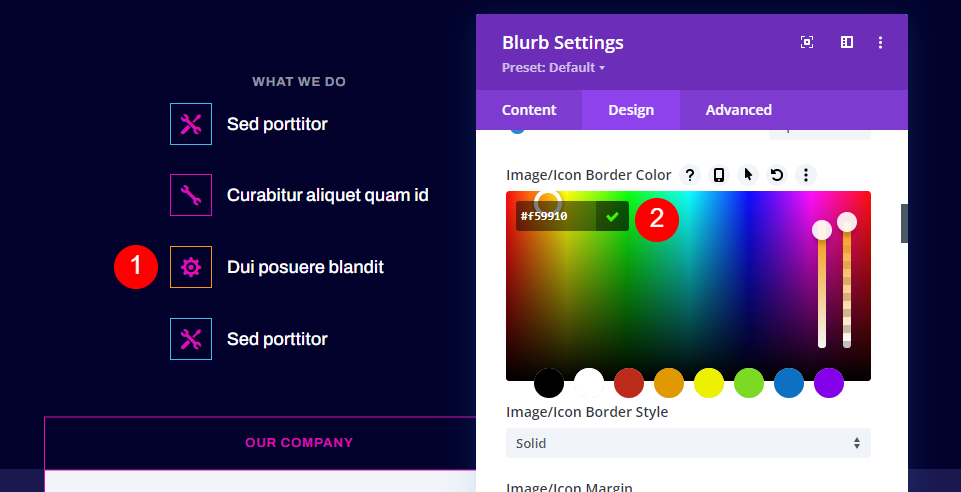
เปิด โมดูลการนำเสนอที่สาม และเพิ่มชื่อลิงก์ เลือกไอคอนใหม่ และเพิ่ม URL เปิดแท็บ ออกแบบ และเปลี่ยนสีเส้นขอบของรูปภาพ/ไอคอน เป็น #f59910
- Title: ชื่อลิงค์ของคุณ
- ไอคอน: เกียร์เดียว
- URL ลิงก์ชื่อเรื่อง: ลิงก์ของคุณ
- สีของเส้นขอบรูปภาพ/ไอคอน: #f59910

เปิด โมดูลการนำเสนอที่สี่ และเพิ่มชื่อลิงก์ เลือกไอคอนใหม่ และเพิ่ม URL เปิดแท็บ ออกแบบ และเปลี่ยนสีเส้นขอบของรูปภาพ/ไอคอน เป็น #db0eb7 มันถูกตั้งค่าเป็นสีนี้แล้วเนื่องจากคุณได้ทำการโคลนโมดูลแรก
- Title: ชื่อลิงค์ของคุณ
- ไอคอน: Double Gears
- URL ลิงก์ชื่อเรื่อง: ลิงก์ของคุณ
- สีของเส้นขอบรูปภาพ/ไอคอน: #db0eb7
ผลลัพธ์
ต่อไปนี้คือตัวอย่างโมดูลการนำเสนอ Divi ของเราเป็นรายการส่วนท้ายสำหรับเลย์เอาต์ของฉันทั้งเวอร์ชันเดสก์ท็อปและโทรศัพท์
เดสก์ท็อปพร้อมรายการส่วนท้ายของโมดูล Blurb

นี่คือลักษณะที่ส่วนท้ายของเวอร์ชันเดสก์ท็อปของเราปรากฏออกมา
โทรศัพท์ที่มีรายการส่วนท้ายของโมดูล Blurb

นี่คือลักษณะที่ส่วนท้ายปรากฏบนสมาร์ทโฟน
การสิ้นสุดความคิดเกี่ยวกับวิธีการใช้รายการส่วนท้ายของโมดูล Blurb
นั่นคือรูปลักษณ์ของเราในการใช้โมดูลการนำเสนอสำหรับรายการส่วนท้ายในส่วนท้าย Divi ของคุณ Blurbs เป็นตัวเลือกที่ยอดเยี่ยมสำหรับลิงก์ ใช้งานง่ายและมีตัวเลือกการปรับแต่งมากมายทั้งรูปภาพและไอคอน ใช้ไอคอนที่มีหรือไม่มีขอบและทำให้มันใหญ่เท่าที่คุณต้องการ ไอคอนที่เราใช้นี้ทำงานอย่างสมบูรณ์แบบกับการออกแบบเมนูส่วนหัว
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้โมดูล blurbs สำหรับรายการส่วนท้ายบนเว็บไซต์ Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
