Como usar módulos do Blurb como itens de rodapé com Divi
Publicados: 2021-12-20Os módulos do Blurb são ótimas opções para rodapés Divi. Eles podem exibir imagens ou ícones em diferentes layouts e têm muitas personalizações. Eles são especialmente ideais para links com ícones para criar marcadores estilizados. Felizmente, não é difícil criar esses tipos de links usando os módulos Divi blurb. Neste artigo, veremos como usar módulos de sinopse para itens de rodapé em seus rodapés Divi.
Visualizar
Antes de começarmos, vamos dar uma olhada em como nosso rodapé ficará em um desktop e smartphone.
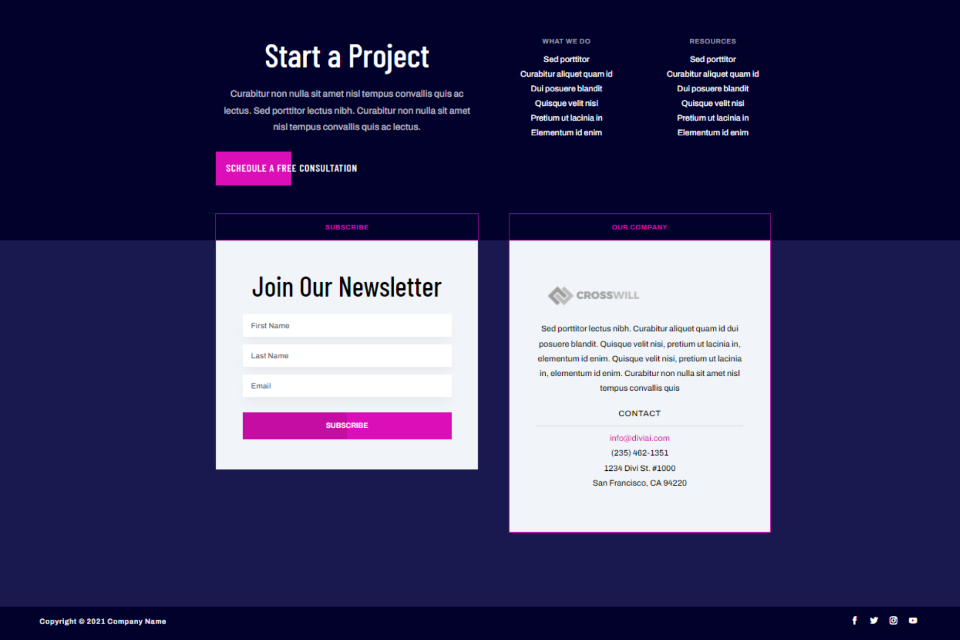
Área de trabalho com itens de rodapé de módulos do Blurb

Aqui está a versão desktop do rodapé que vamos criar. Estamos usando sinopses no canto superior direito para criar links.
Telefone com itens de rodapé de módulos do Blurb

Veja como o rodapé com nossos anúncios aparecerá em um smartphone.
Baixe um modelo de rodapé Divi

Primeiro, você precisará de um modelo de rodapé para o Divi Theme Builder. Você pode criar o seu próprio ou usar um dos rodapés gratuitos que o Elegant Themes disponibiliza no blog. Você pode encontrá-los pesquisando no blog por “rodapé grátis”. Baixe e descompacte a pasta em seu computador.
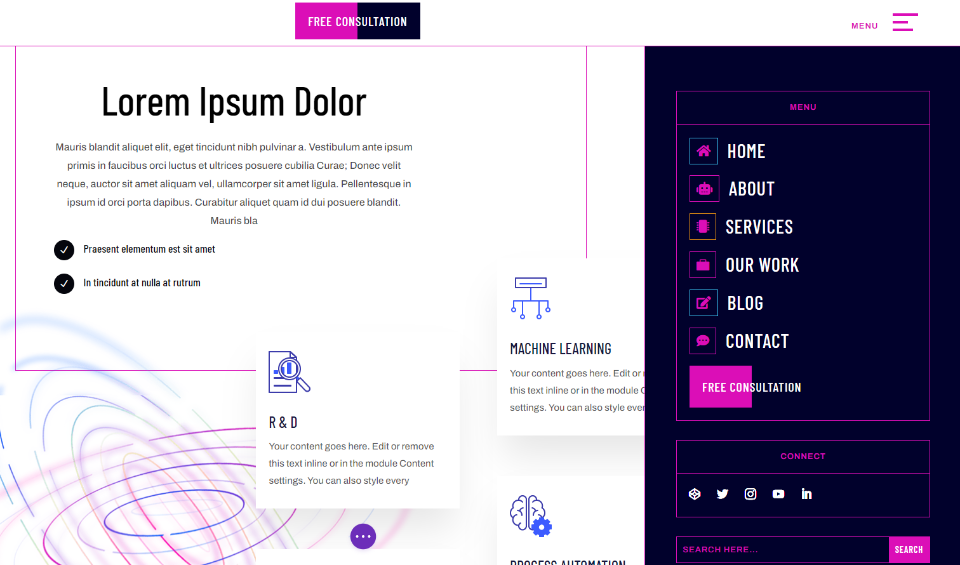
Para meus exemplos, estou usando o modelo de cabeçalho e rodapé gratuito para o pacote de layout de inteligência artificial da Divi.
Inscreva-se em nosso canal no Youtube
Faça upload do seu modelo de rodapé Divi

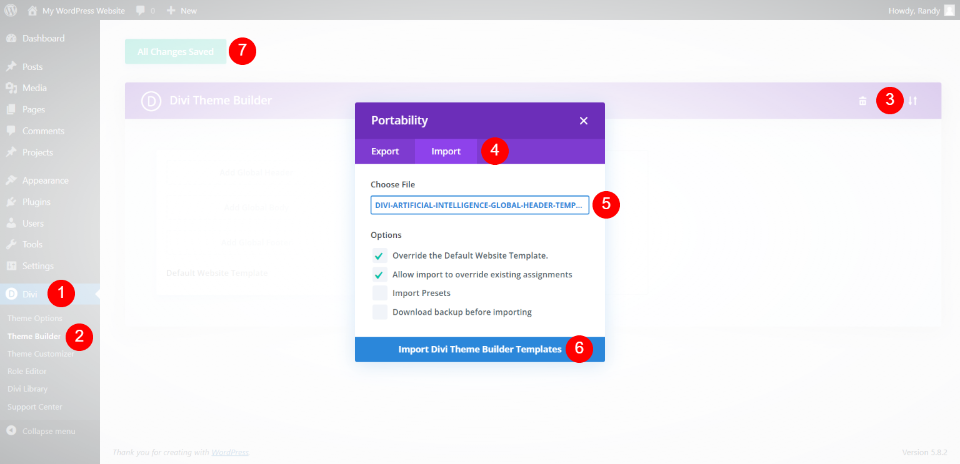
Para carregar seu arquivo JSON, vá para Divi > Theme Builder no painel do WordPress. Selecione Portabilidade e clique na guia Importar do modal que é aberto. Clique em Escolher arquivo e navegue até o arquivo em seu computador e selecione-o. Clique em Importar modelos do Divi Theme Builder e aguarde a importação do arquivo. Exclua o cabeçalho se não quiser usá-lo. Clique em Salvar alterações .
Agora você está pronto para personalizar seu novo rodapé Divi. Você pode editar o rodapé aqui no back-end ou pode selecioná-lo no Visual Builder no front-end. Vou editar o rodapé no back-end porque o cabeçalho tem um menu personalizado e é aberto no construtor por padrão.

Também estou usando a página de destino do pacote de layout de inteligência artificial para os elementos da minha página. O layout e o cabeçalho têm muitas filas de design para extrair. Gosto especialmente do design do menu no modelo de cabeçalho e rodapé de Inteligência Artificial. Usarei tudo isso para me ajudar a criar os links da sinopse no rodapé.
Use módulos do Blurb como itens de rodapé

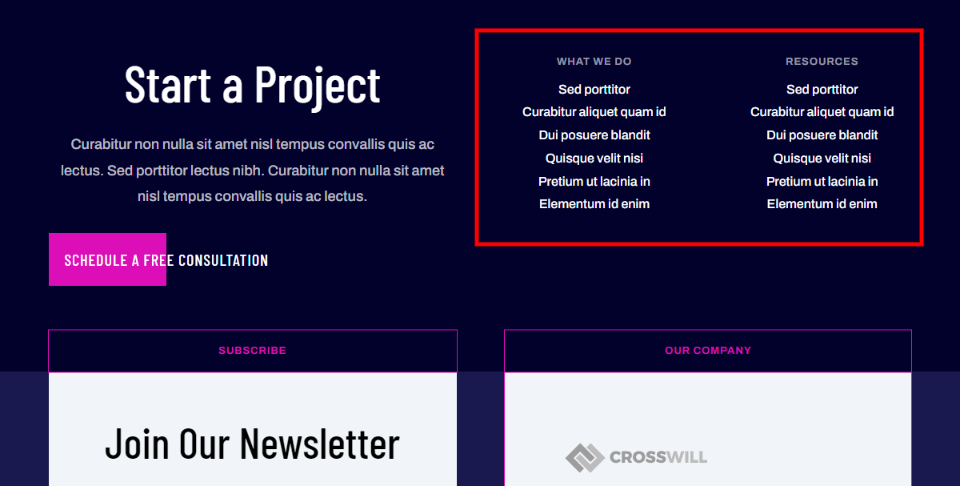
Vou substituir os links nas duas seções chamadas O que fazemos e recursos . Isso nos dará os links que queremos e os destacará com ícones. Vou usar o primeiro título e reduzir o número de links. Vamos estilizar o primeiro e depois cloná-lo para criar o resto.

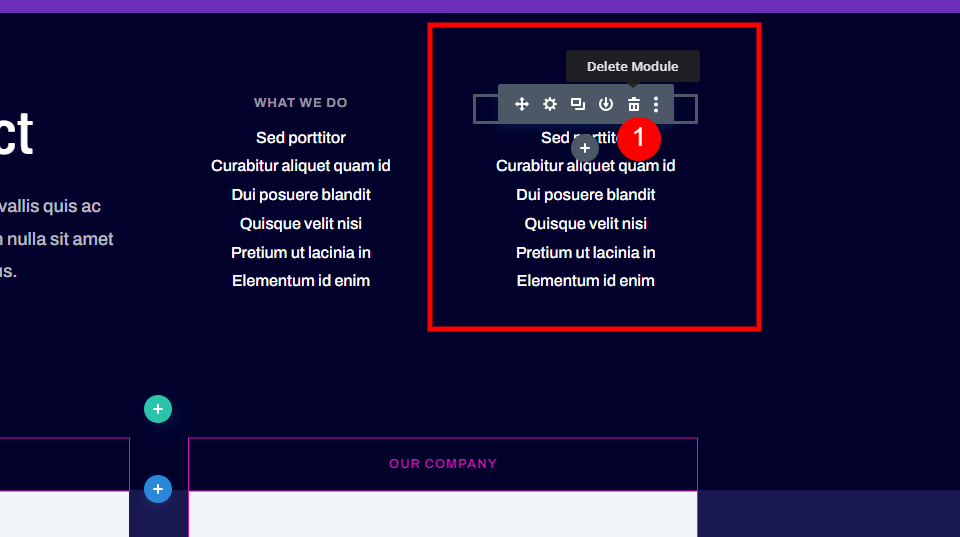
Primeiro, exclua os módulos em uma das duas colunas. Vamos transformar isso em um layout de duas colunas, então precisaremos apenas de uma coluna para nossos módulos de sinopse como itens de rodapé.

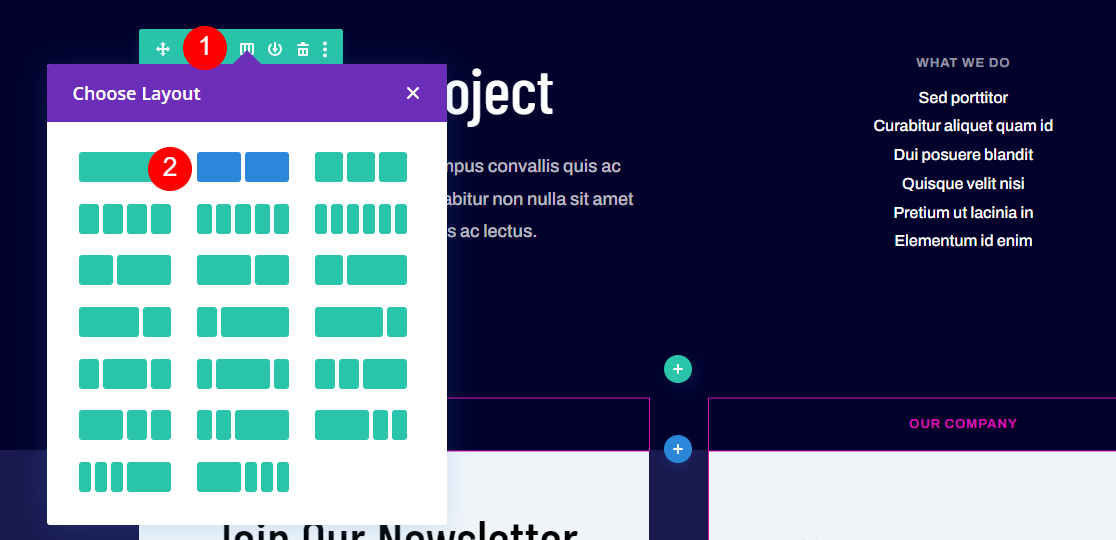
Abra as configurações de linha e selecione um layout de duas colunas .

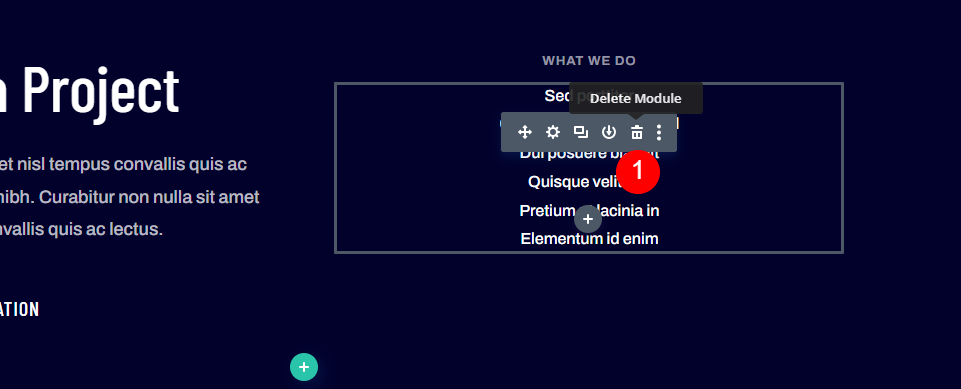
Por fim, exclua o módulo de texto que inclui os links. Precisamos apenas do módulo de título.

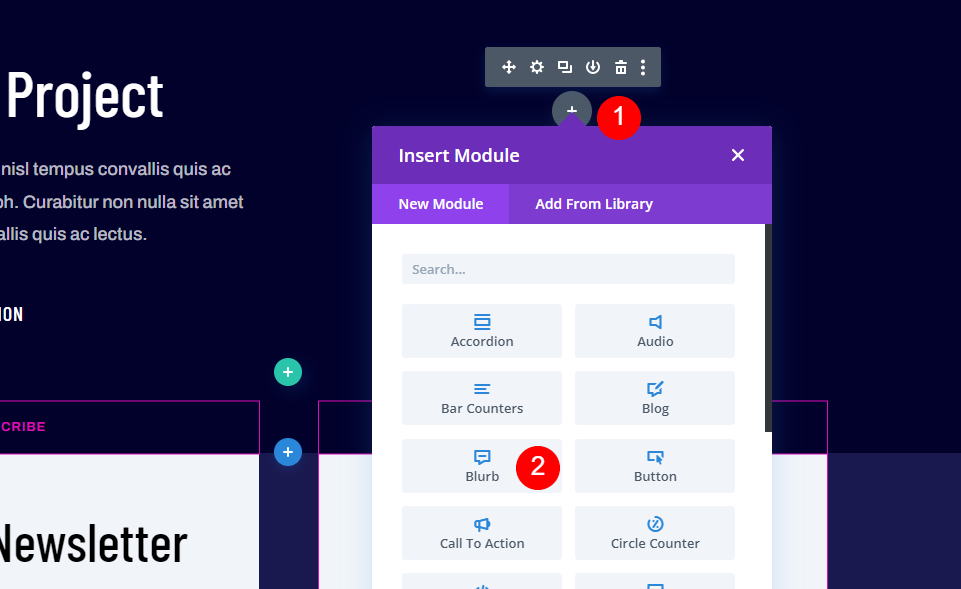
Passe o mouse sobre a área em que deseja adicionar o módulo e selecione o ícone de adição . Escolha o módulo de sinopse na lista.
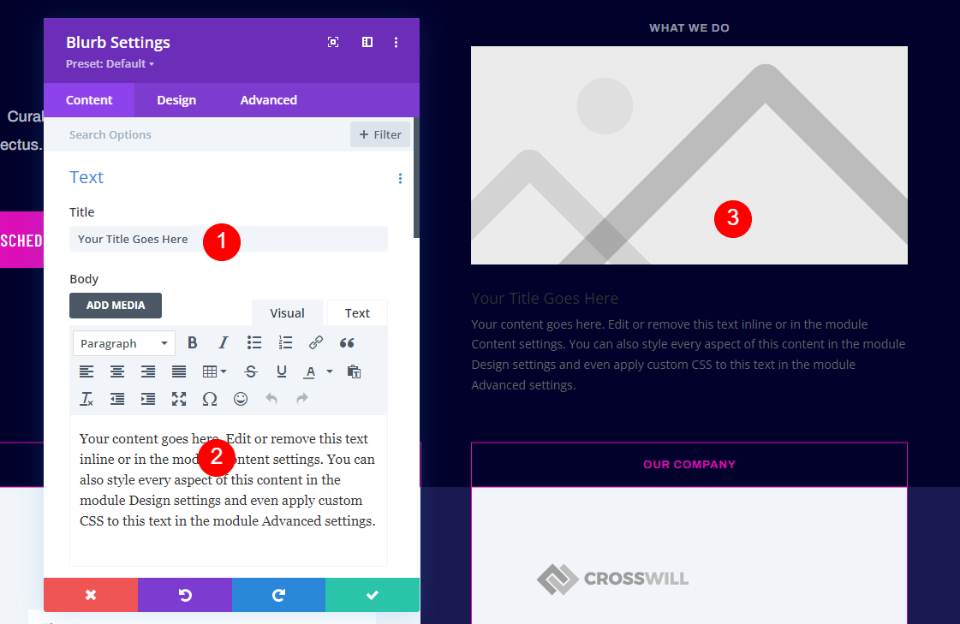
Configurar o módulo Blurb

O módulo de sinopse inclui um título, corpo de texto e uma imagem. Usaremos o título como o link. O corpo do texto pode ser usado para descrições curtas. Vou excluí-lo para este tutorial. Se você quiser usá-lo, recomendo manter o texto o mais curto possível e usar apenas algumas sinopses. No lugar da imagem, usaremos um ícone.

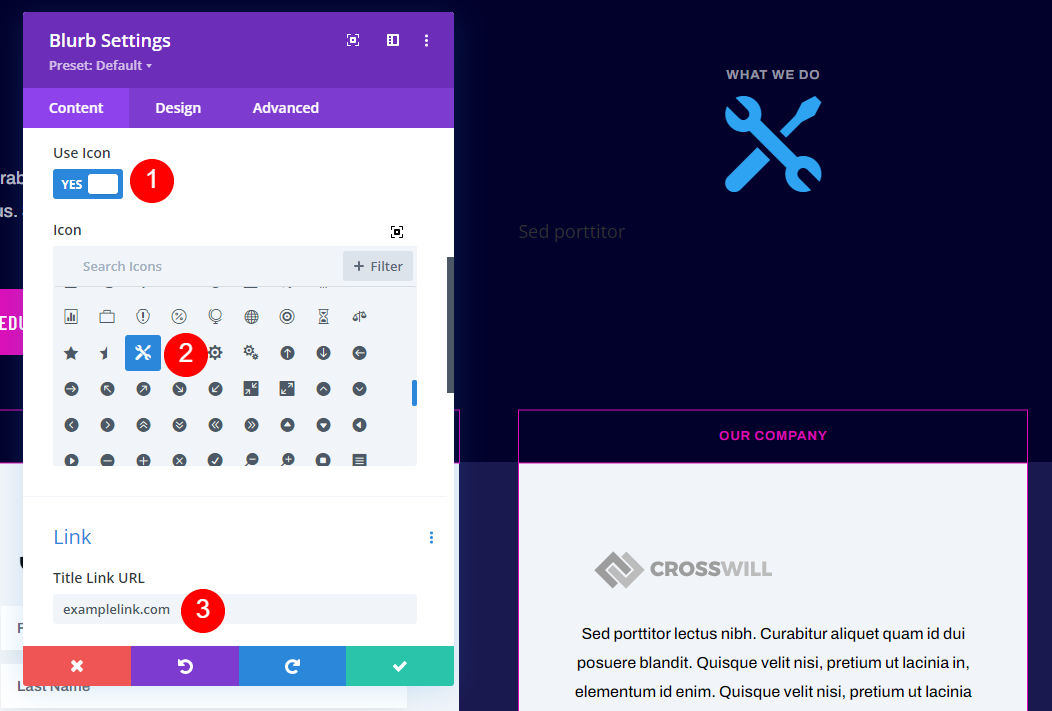
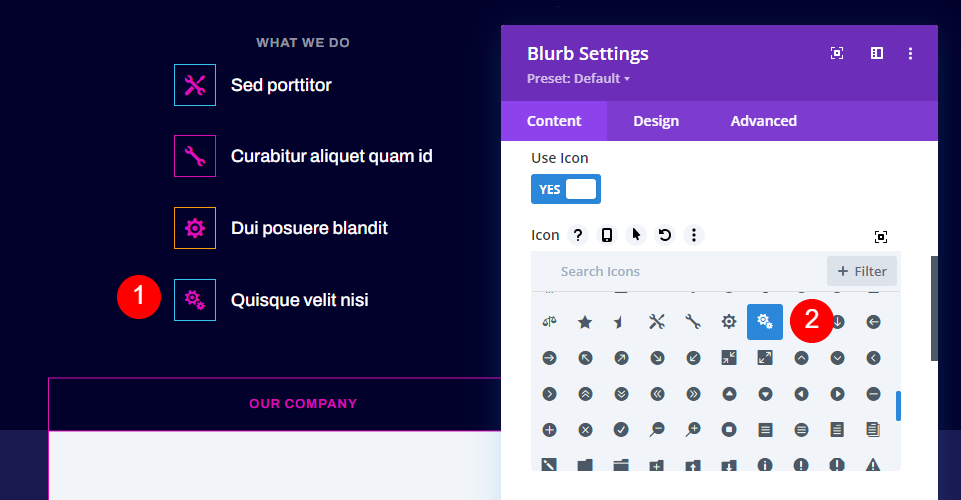
Adicionei o nome do link e excluí o texto do corpo. Em seguida, selecione Usar ícone em Imagem e ícone. Selecione seu ícone no seletor de ícones. Adicione o URL ao campo URL do link do título na seção Link. Deixe o restante das configurações de link em seus padrões. Isso é tudo o que faremos nesta guia.
- Título: o nome do seu link
- Ícone: Chaves Duplas
- URL do link do título: seu link


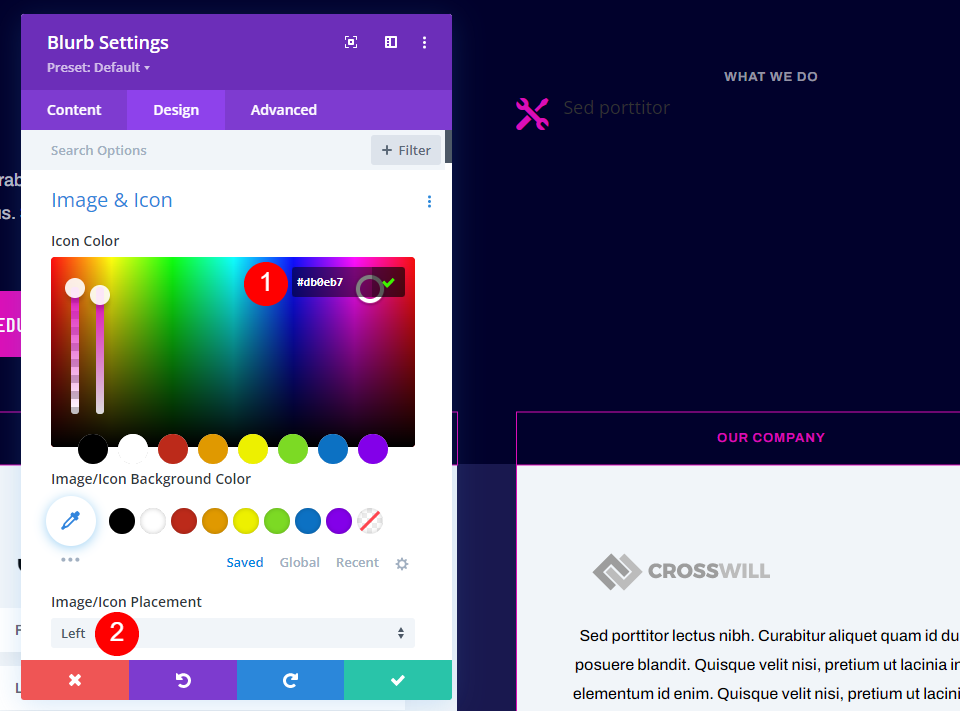
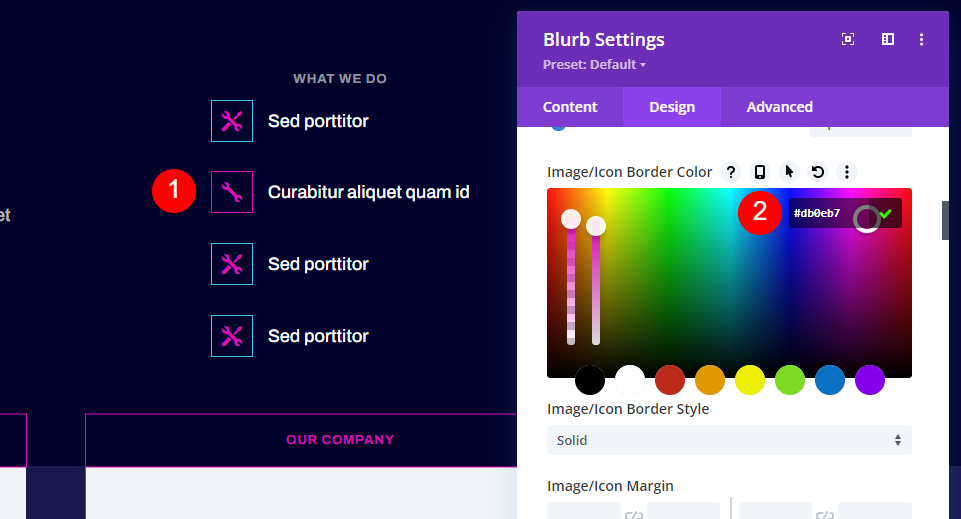
Na guia Design, insira #db0eb7 para a cor do ícone . Defina o posicionamento da imagem/ícone para a esquerda.
- Cor do ícone: #db0eb7
- Posicionamento da imagem/ícone: esquerda

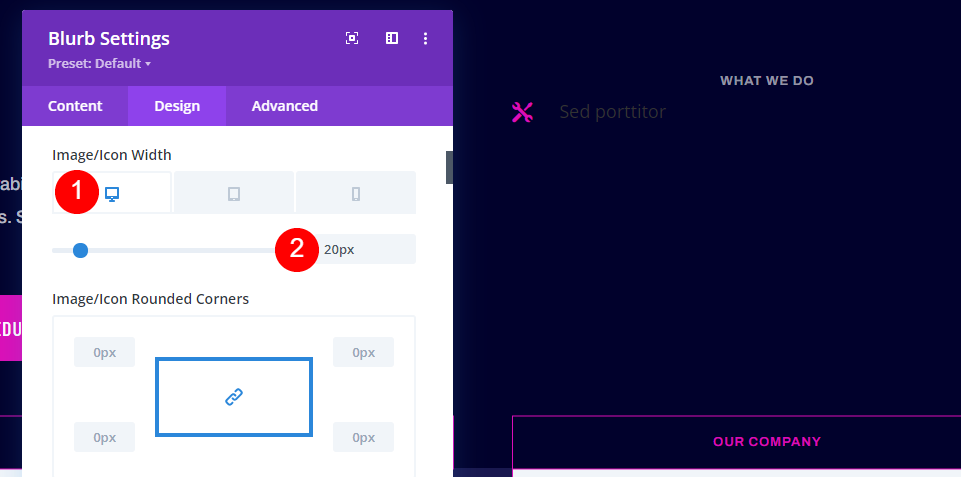
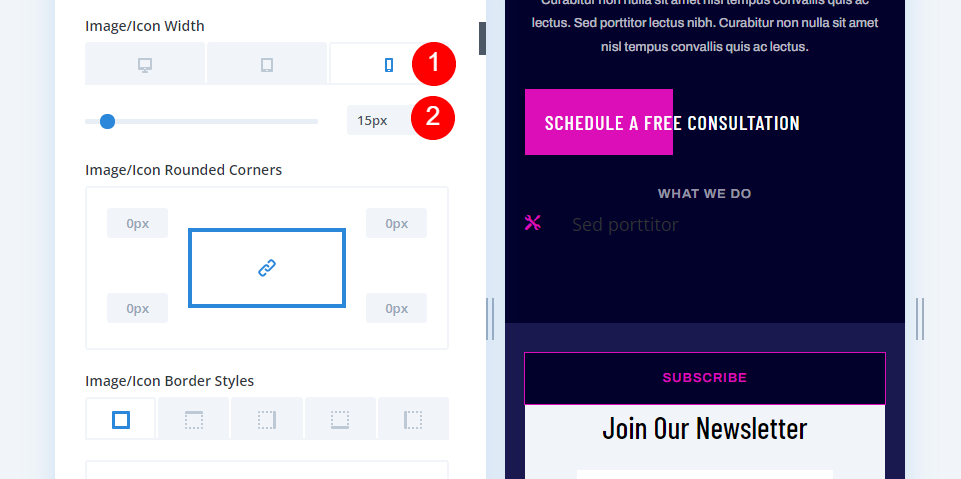
Para Image/Icon Width , selecione Desktop e defina-o para 20px.
- Largura da imagem/ícone da área de trabalho: 20px

Selecione Telefone em Largura da imagem/ícone e defina-o para 15px.
- Largura da imagem/ícone do telefone: 15px

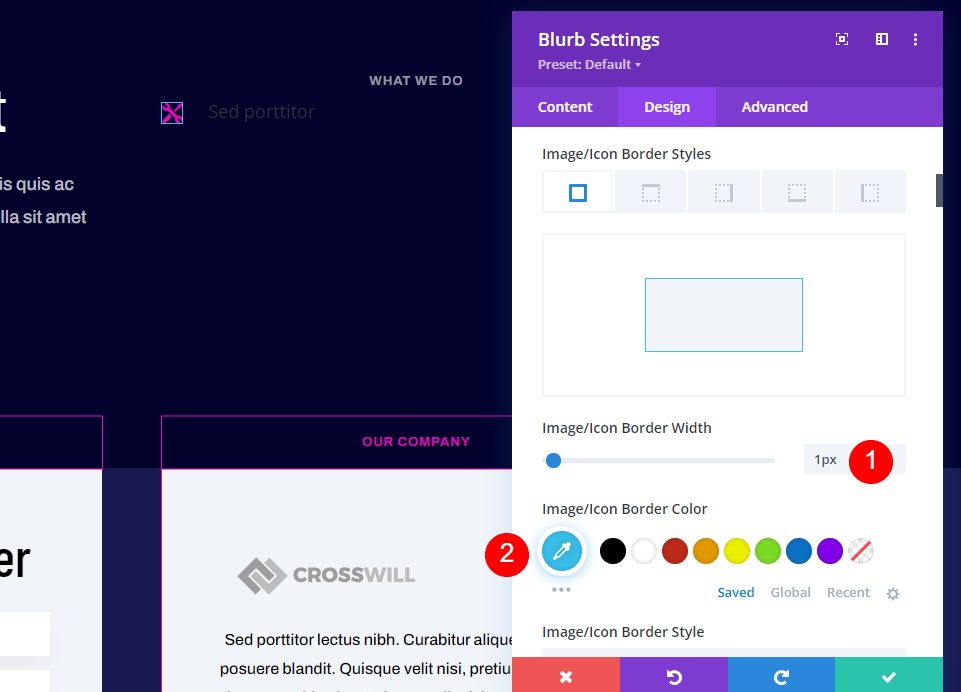
Defina a largura da borda da imagem/ícone para 1px e a cor para #39c0ed.
- Largura da borda da imagem/ícone: 1px
- Cor da borda da imagem/ícone: #39c0ed

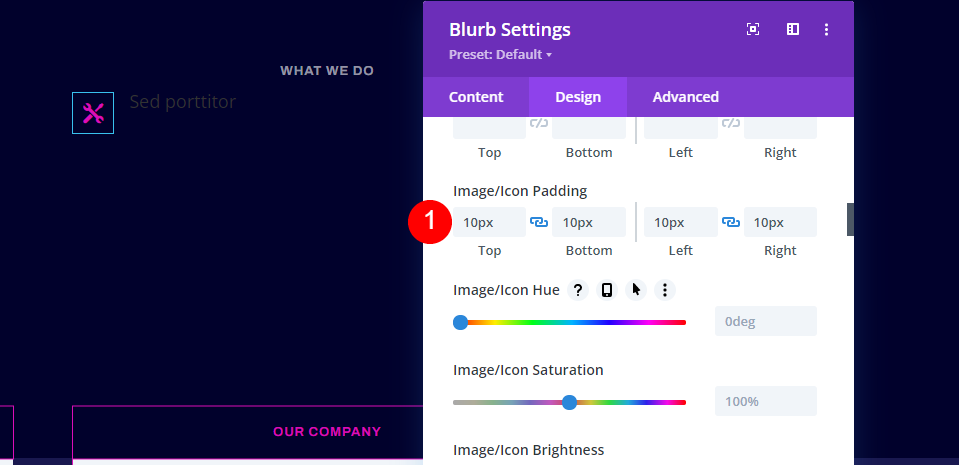
Adicione 10px a todos os quatro lados do preenchimento de imagem/ícone .
- Preenchimento de imagem/ícone: 10px (superior, inferior, esquerda, direita)

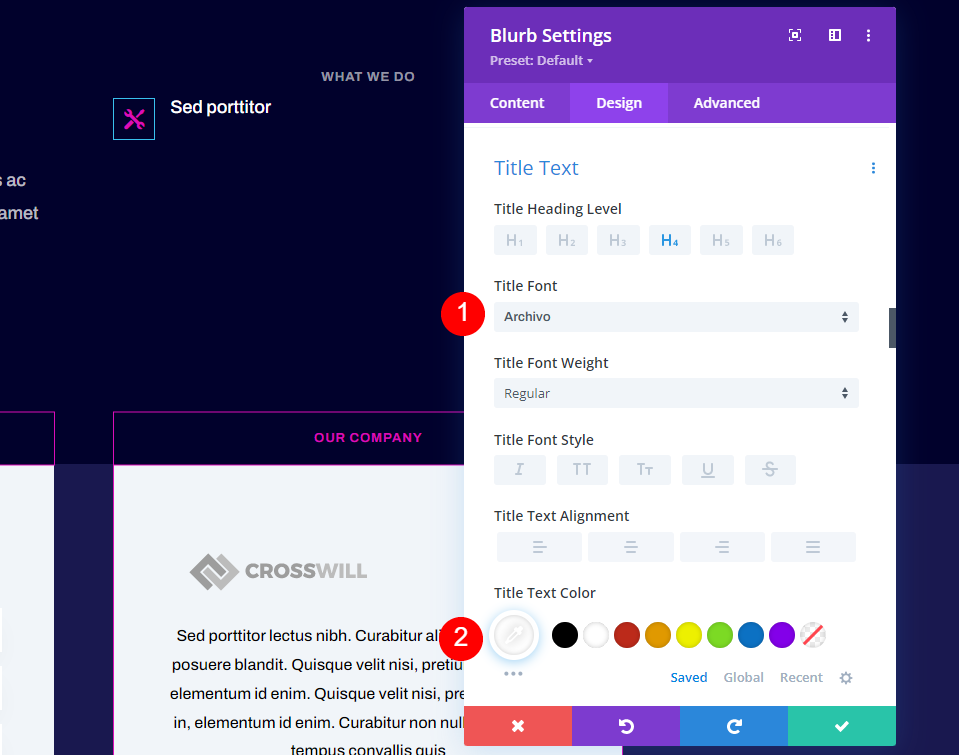
Role para baixo até Texto do título . Defina a fonte para Archivo e a cor para branco.
- Fonte do título: Archivo
- Cor do texto do título: #ffffff

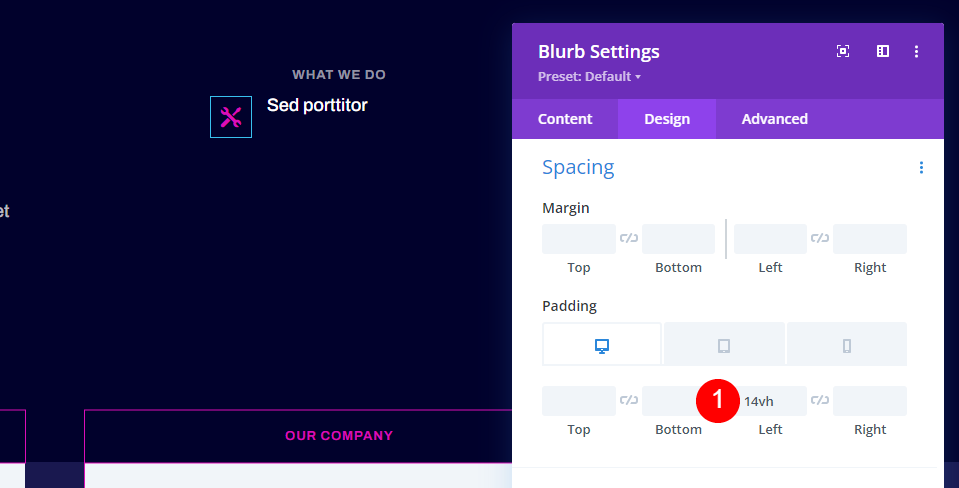
Role até Espaçamento e adicione 14vh ao preenchimento esquerdo .
- Preenchimento da área de trabalho, esquerda: 14vh

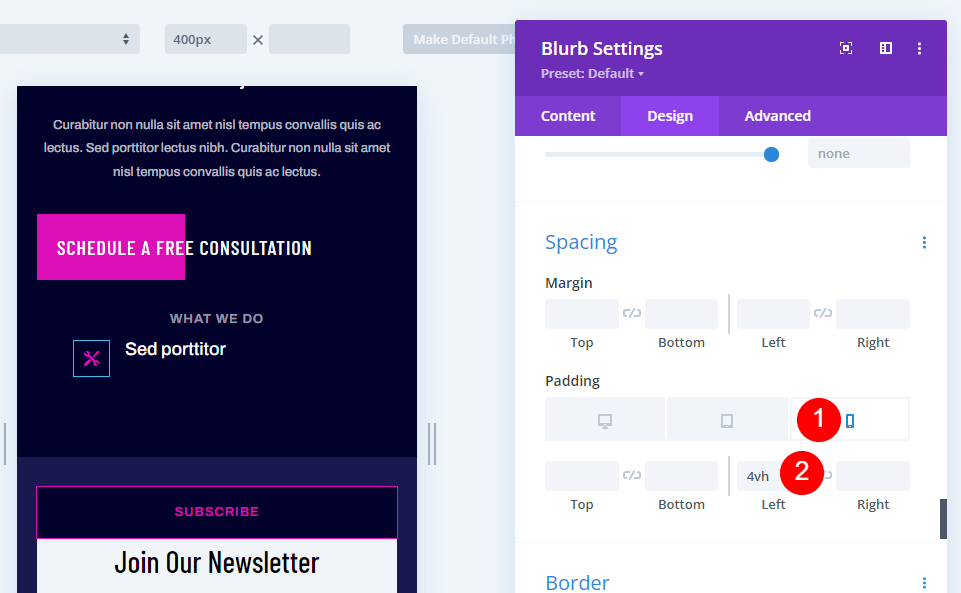
Selecione o ícone do telefone e adicione 4vh ao preenchimento esquerdo . Esse número pode ser ajustado para caber no comprimento de seus títulos.
- Preenchimento do telefone, esquerdo: 4vh
Guia Avançado

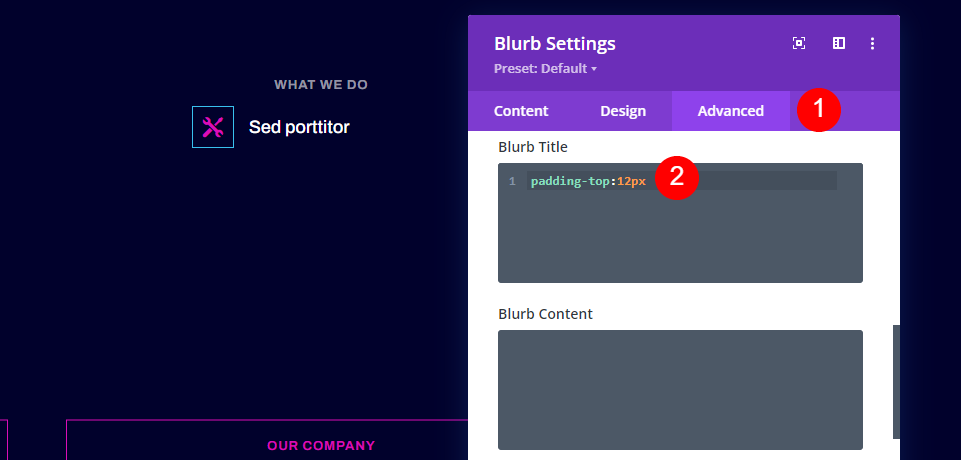
Em seguida, adicionaremos um CSS personalizado ao título, para que fique centralizado com o ícone. Vá para a guia Avançado e adicione 12px de preenchimento superior ao Título do Blurb.
- Guia Avançado Título do Blurb CSS personalizado: padding-top:12px
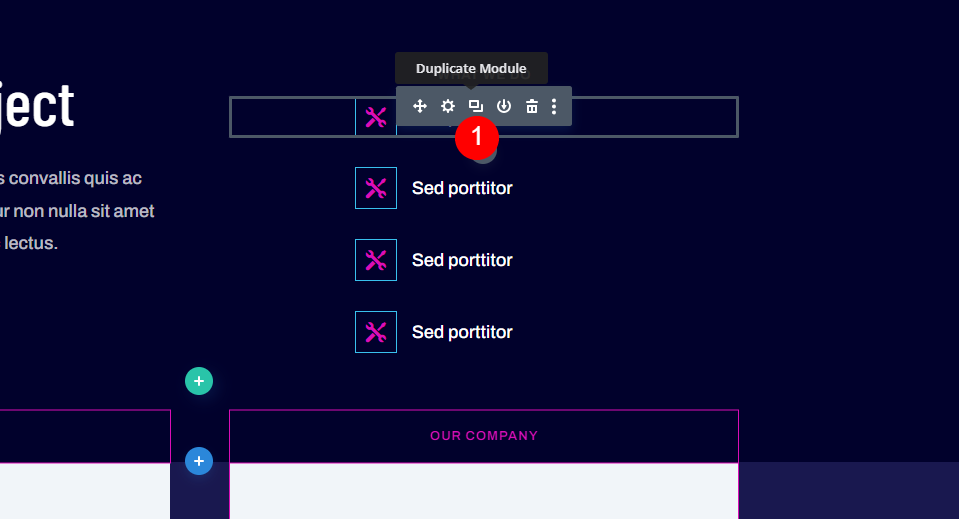
Duplique o módulo do Blurb

Em seguida, crie três cópias do módulo de sinopse clicando no botão Duplicar módulo três vezes. Isso nos permitirá usar módulos de sinopse para os itens de rodapé no lugar dos links de texto.

Abra o segundo módulo de sinopse e adicione o título do link, selecione um novo ícone e adicione o URL. Abra a guia Design e altere a Cor da borda da imagem/ícone para #db0eb7.
- Título: o nome do seu link
- Ícone: Chave Única
- URL do link do título: seu link
- Cor da borda da imagem/ícone: #db0eb7

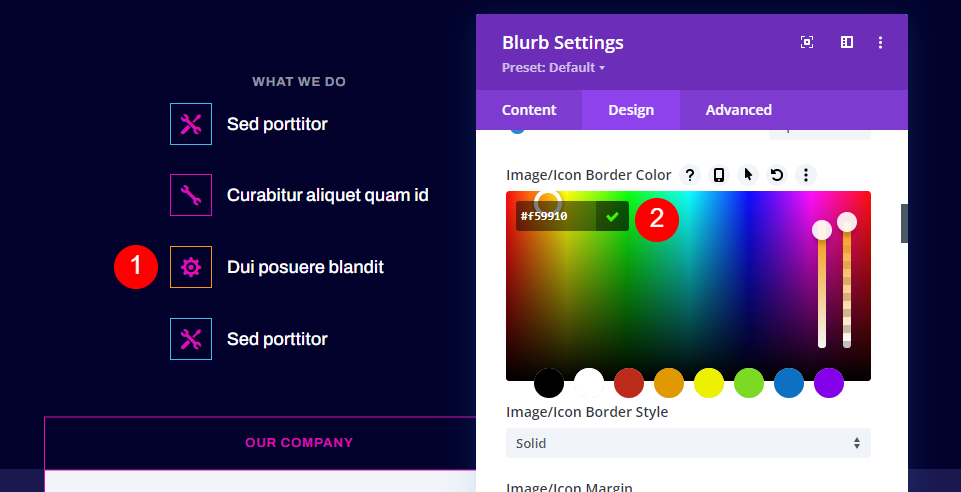
Abra o terceiro módulo de sinopse e adicione o título do link, selecione um novo ícone e adicione o URL. Abra a guia Design e altere a Cor da borda da imagem/ícone para #f59910.
- Título: o nome do seu link
- Ícone: engrenagem única
- URL do link do título: seu link
- Cor da borda da imagem/ícone: #f59910

Abra o quarto módulo de sinopse e adicione o título do link, selecione um novo ícone e adicione o URL. Abra a guia Design e altere a Cor da borda da imagem/ícone para #db0eb7. Já está definido para esta cor porque você clonou o primeiro módulo.
- Título: o nome do seu link
- Ícone: Engrenagens Duplas
- URL do link do título: seu link
- Cor da borda da imagem/ícone: #db0eb7
Resultados
Aqui está uma olhada em nossos módulos Divi blurb como itens de rodapé para as versões para desktop e telefone do meu layout.
Área de trabalho com itens de rodapé de módulos do Blurb

Veja como ficou nossa versão para desktop do rodapé.
Telefone com itens de rodapé de módulos do Blurb

Veja como o rodapé aparece em um smartphone.
Considerações finais sobre como usar os itens de rodapé dos módulos do Blurb
Essa é a nossa visão de como usar módulos de sinopse para itens de rodapé em seus rodapés Divi. Blurbs são ótimas opções para links. Eles são simples de usar e têm muitas opções de personalização com imagens e ícones. Use os ícones com ou sem bordas e deixe-os do tamanho que desejar. Os ícones que usamos aqui funcionam perfeitamente com o design do menu do cabeçalho.
Nós queremos ouvir de você. Você usou módulos de anúncios para itens de rodapé em seu site Divi? Deixe-nos saber sobre sua experiência nos comentários.
