Divi ile Altbilgi Öğeleri Olarak Blurb Modülleri Nasıl Kullanılır
Yayınlanan: 2021-12-20Blurb modülleri, Divi altbilgileri için harika seçeneklerdir. Resimleri veya simgeleri farklı düzenlerde görüntüleyebilirler ve birçok özelleştirmeleri vardır. Stil madde işaretleri oluşturmak için simgelere sahip bağlantılar için özellikle idealdirler. Neyse ki Divi tanıtım modüllerini kullanarak bu tür bağlantıları oluşturmak zor değil. Bu makalede, Divi altbilgilerinizdeki altbilgi öğeleri için tanıtıcı modüllerin nasıl kullanılacağını göreceğiz.
Ön izleme
Başlamadan önce, alt bilgimizin bir masaüstü ve akıllı telefonda nasıl görüneceğine bir göz atalım.
Blurb Modülleri ile Masaüstü Altbilgi Öğeleri

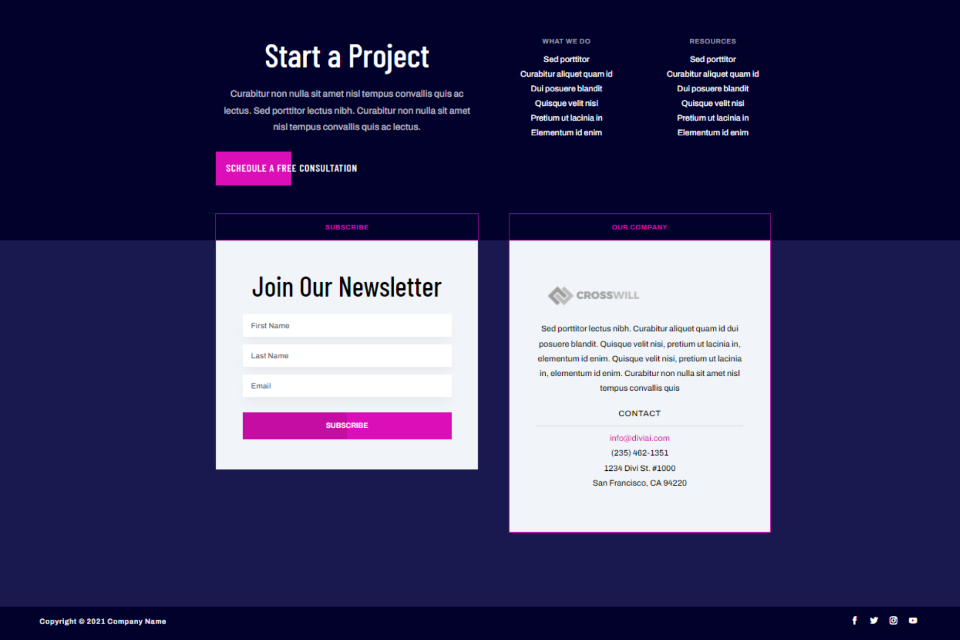
İşte oluşturacağımız altbilginin masaüstü versiyonu. Bağlantılar oluşturmak için sağ üst köşede tanıtım yazıları kullanıyoruz.
Blurb Modülleri ile Telefon Altbilgi Öğeleri

Tanıtım yazılarımızı içeren altbilginin bir akıllı telefonda nasıl görüneceği aşağıda açıklanmıştır.
Bir Divi Altbilgi Şablonu İndirin

İlk olarak, Divi Tema Oluşturucu için bir altbilgi şablonuna ihtiyacınız olacak. Kendinizinkini oluşturabilir veya Elegant Themes'in blogda sağladığı ücretsiz altbilgilerden birini kullanabilirsiniz. Bunları blogda "ücretsiz altbilgi" için arama yaparak bulabilirsiniz. Bilgisayarınızdaki klasörü indirin ve açın.
Örneklerim için Divi'nin Yapay Zeka Düzen Paketi için ücretsiz Üstbilgi ve Altbilgi Şablonunu kullanıyorum.
Youtube Kanalımıza Abone Olun
Divi Altbilgi Şablonunuzu Yükleyin

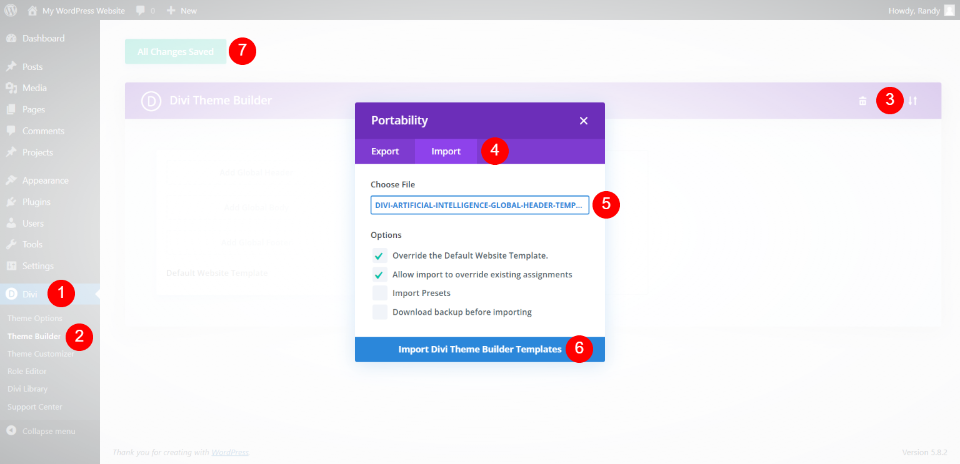
JSON dosyanızı yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Taşınabilirlik'i seçin ve açılan modun İçe Aktar sekmesine tıklayın. Dosya Seç'e tıklayın ve bilgisayarınızdaki dosyaya gidin ve dosyayı seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve dosyanın içe aktarılmasını bekleyin. Kullanmak istemiyorsanız başlığı silin. Değişiklikleri Kaydet 'i tıklayın.
Artık yeni Divi alt bilginizi özelleştirmeye hazırsınız. Alt bilgiyi arka uçta buradan düzenleyebilir veya ön uçtaki Görsel Oluşturucu içinden seçebilirsiniz. Üstbilginin özel bir menüsü olduğundan ve varsayılan olarak oluşturucuda açıldığından altbilgiyi arka uçta düzenleyeceğim.

Sayfa öğelerim için Yapay Zeka Düzen Paketindeki açılış sayfasını da kullanıyorum. Düzen ve başlık, çekilecek çok sayıda tasarım kuyruğuna sahiptir. Özellikle Yapay Zeka üstbilgi ve altbilgi şablonundaki menünün tasarımını beğendim. Tüm bunları, alt bilgideki tanıtım yazısı bağlantılarını tasarlamama yardımcı olması için kullanacağım.
Blurb Modüllerini Altbilgi Öğeleri Olarak Kullanın

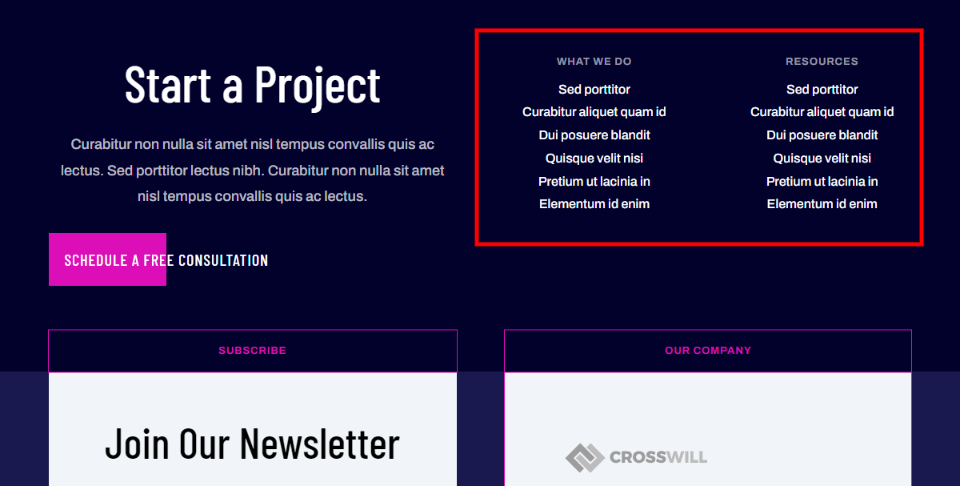
Ne Yapıyoruz ve Kaynaklar adlı iki bölümdeki bağlantıları değiştireceğim. Bu bize istediğimiz bağlantıları alacak ve onları simgelerle vurgulayacaktır. İlk başlığı kullanacağım ve bağlantı sayısını azaltacağım. İlkini şekillendireceğiz ve sonra gerisini oluşturmak için klonlayacağız.

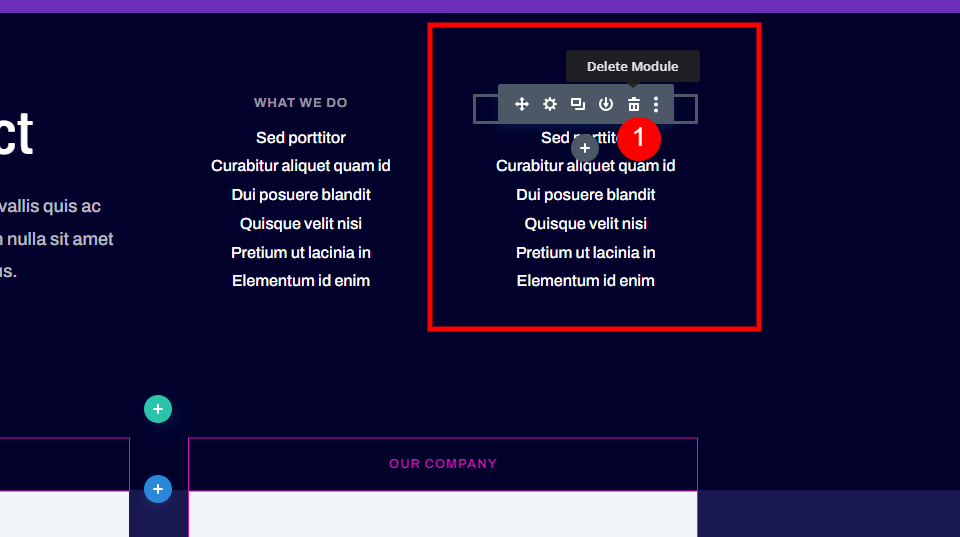
İlk önce, iki sütundan birindeki modülleri silin . Bunu iki sütunlu bir düzene dönüştüreceğiz, bu nedenle altbilgi öğeleri olarak tanıtıcı modüllerimiz için yalnızca bir sütuna ihtiyacımız olacak.

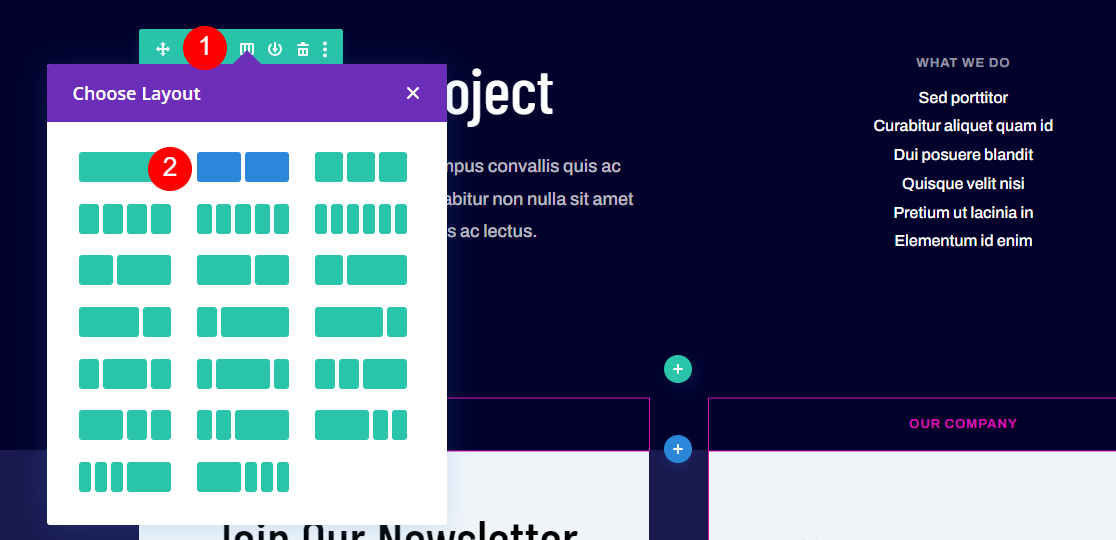
Satır ayarlarını açın ve iki sütunlu bir düzen seçin.

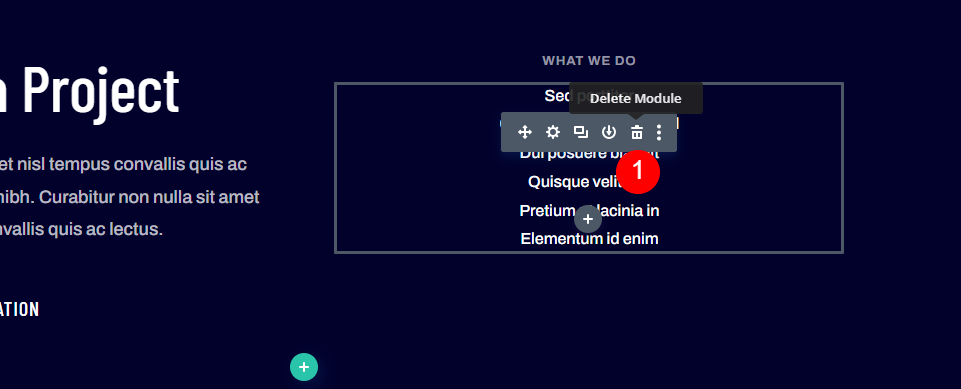
Son olarak, bağlantıları içeren metin modülünü silin . Sadece başlık modülüne ihtiyacımız var.

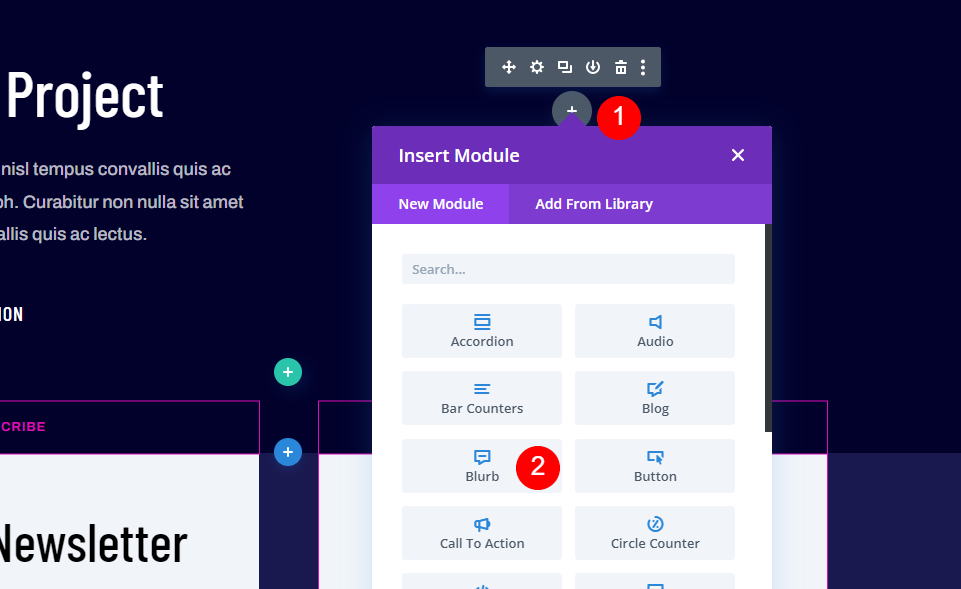
Modülü eklemek istediğiniz alanın üzerine gelin ve artı simgesini seçin. Listeden tanıtım modülünü seçin.
Blurb Modülünü Ayarlayın

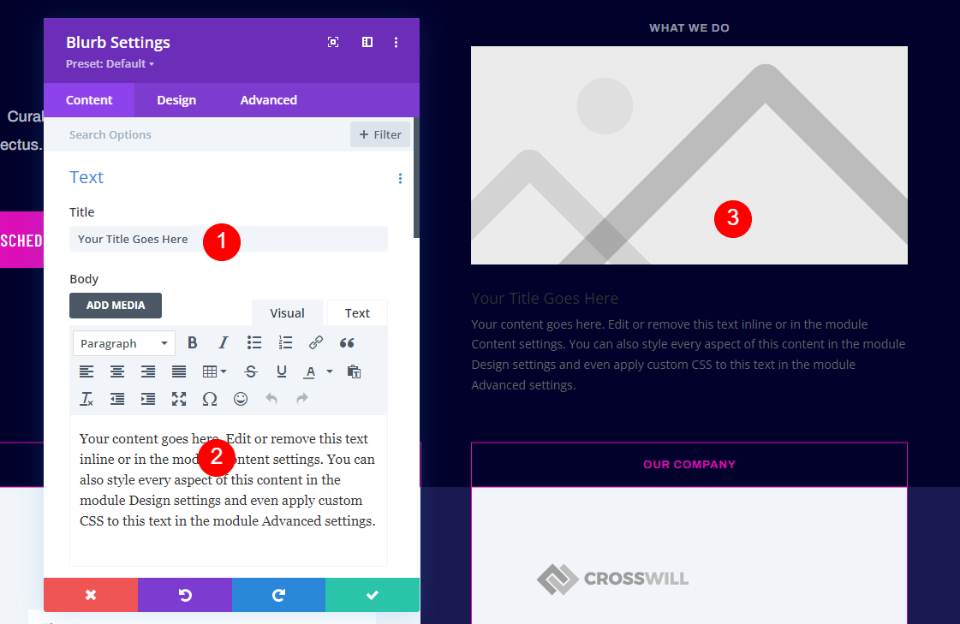
Tanımlama modülü bir başlık, gövde metni ve bir resim içerir. Bağlantı olarak başlığı kullanacağız. Gövde metni kısa açıklamalar için kullanılabilir. Bu eğitim için sileceğim. Kullanmak istiyorsanız, metni olabildiğince kısa tutmanızı ve yalnızca birkaç tanıtım yazısı kullanmanızı öneririm. Resmin yerine bir simge kullanacağız.

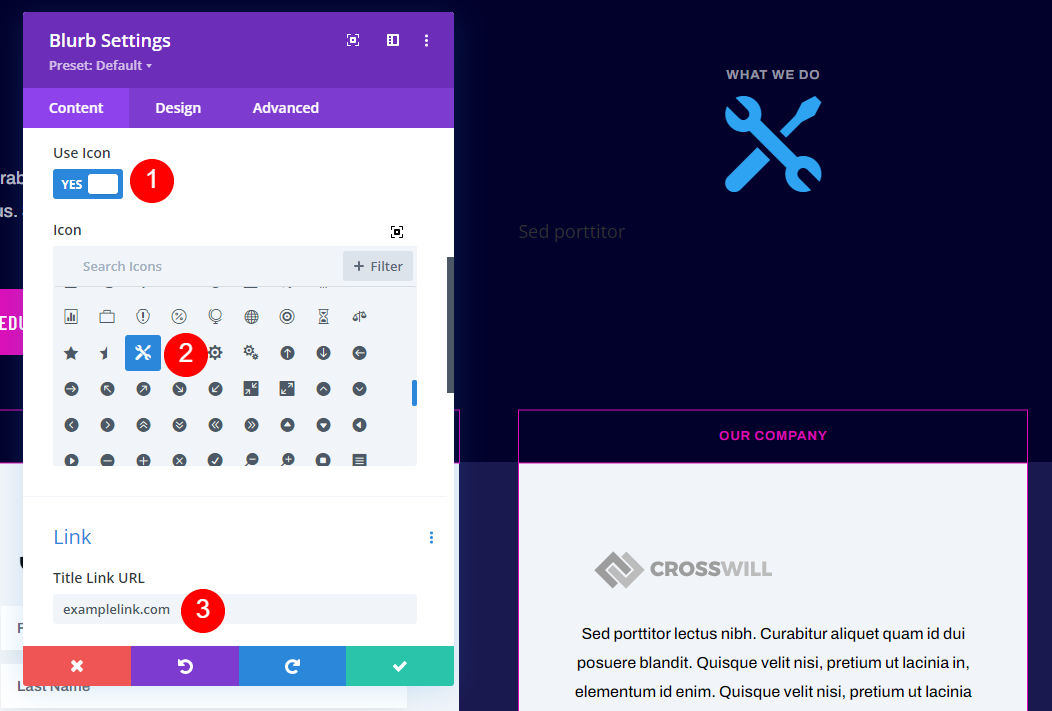
Bağlantının adını ekledim ve gövde metnini sildim. Ardından, Görüntü ve Simge altında Simge Kullan'ı seçin. Simge seçiciden simgenizi seçin. URL'yi Bağlantı bölümünün altındaki Başlık Bağlantısı URL'si alanına ekleyin. Bağlantı ayarlarının geri kalanını varsayılan değerlerinde bırakın. Bu sekmede yapacağımız tek şey bu.
- Başlık: bağlantı adınız
- Simge: Çift Anahtar
- Başlık Bağlantı URL'si: bağlantınız


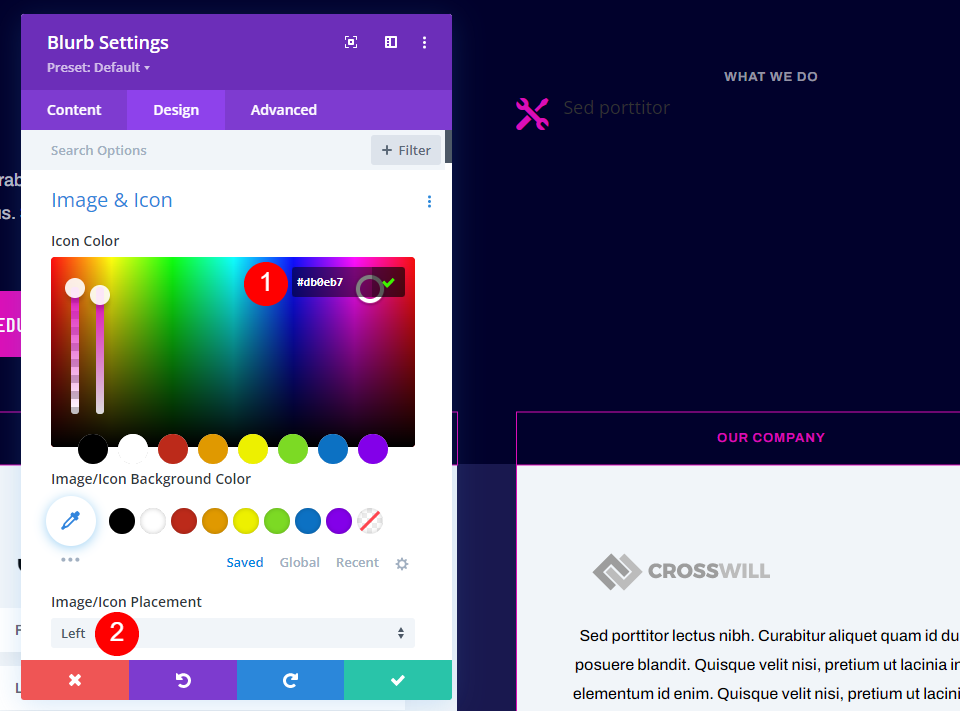
Tasarım sekmesinde, simge rengi için #db0eb7 girin. Görüntü/Simge Yerleşimini Sola Ayarlayın.
- Simge Rengi: #db0eb7
- Resim/Simge Yerleşimi: Sol

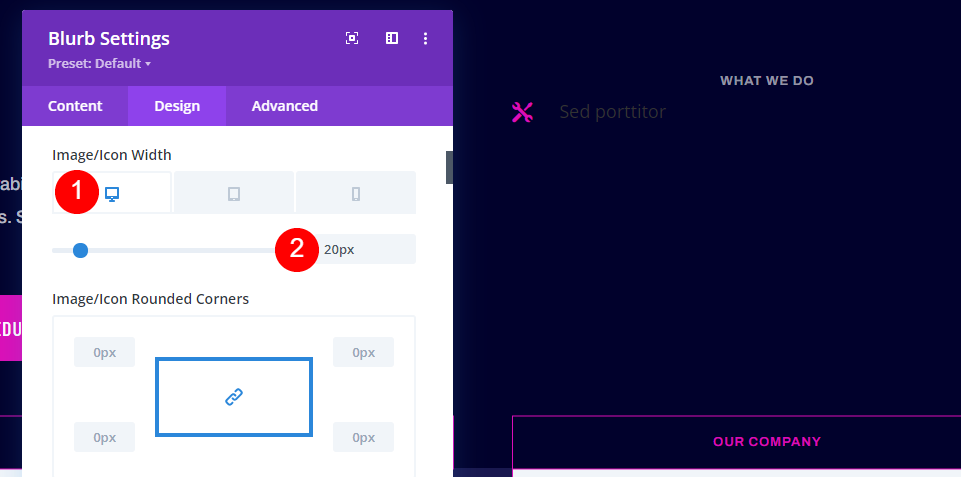
Görüntü/Simge Genişliği için Masaüstü'nü seçin ve 20 piksele ayarlayın.
- Masaüstü Görüntü/Simge Genişliği: 20 piksel

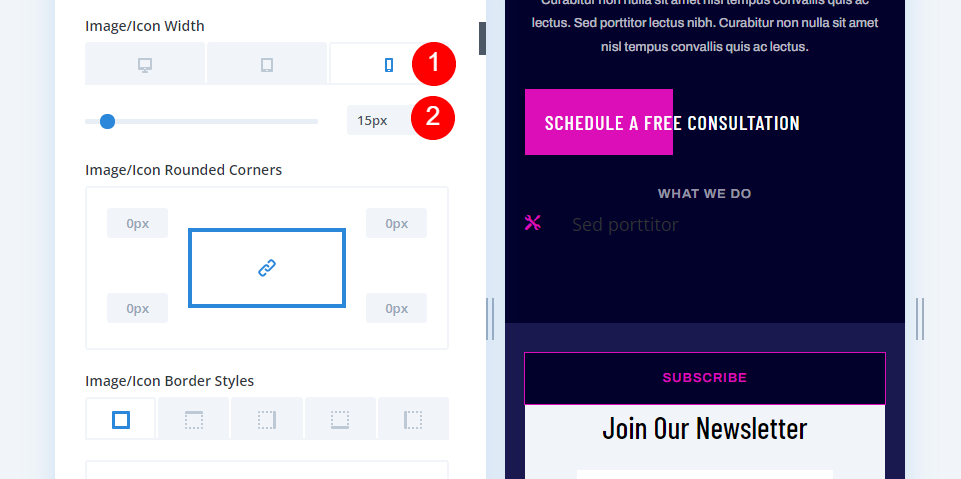
Görüntü/Simge Genişliği altında Telefon'u seçin ve 15 piksele ayarlayın.
- Telefon Resmi/Simge Genişliği: 15px

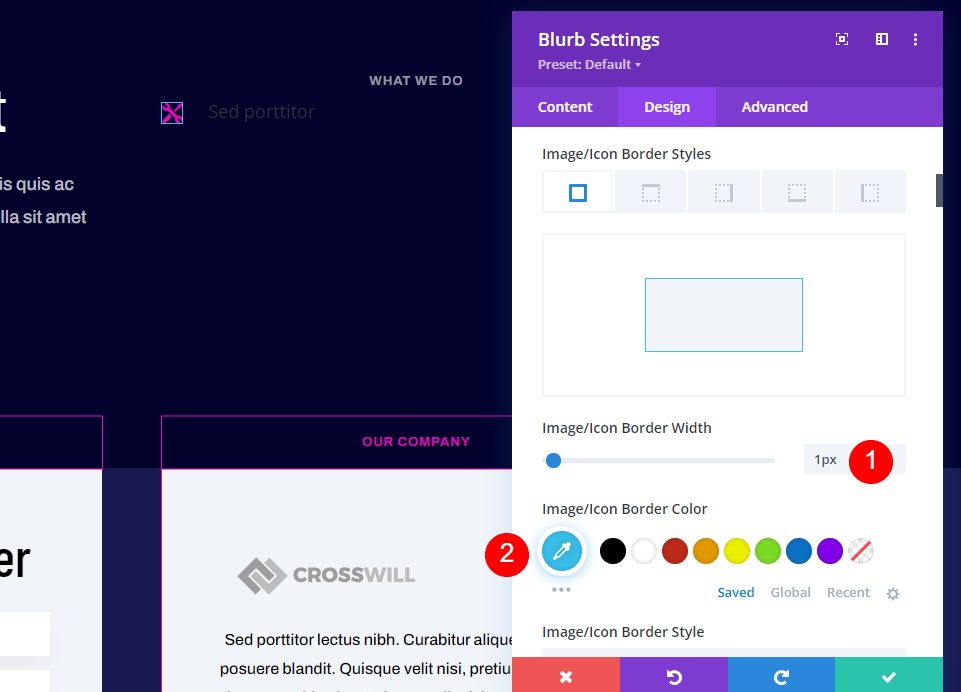
Görüntü/Simge Kenarlık Genişliğini 1 piksele ve rengi #39c0ed olarak ayarlayın.
- Resim/Simge Kenar Genişliği: 1px
- Resim/Simge Kenar Rengi: #39c0ed

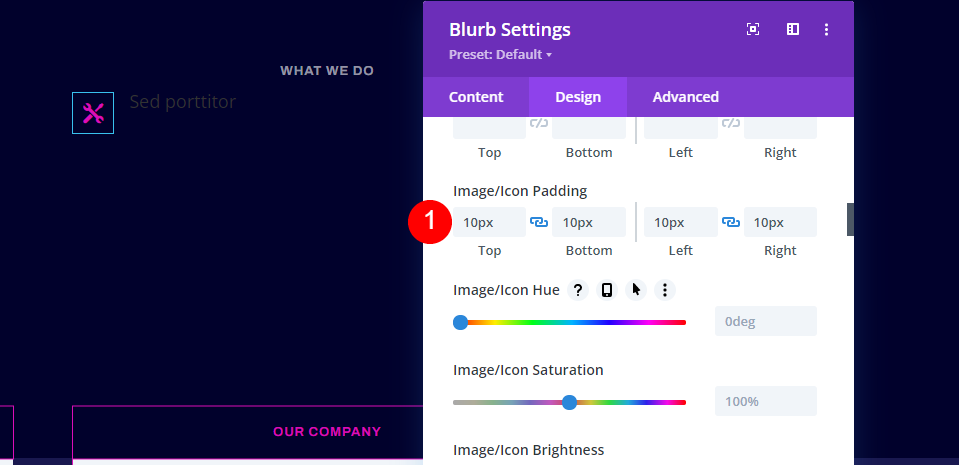
Görüntü/Simge Dolgusunun dört kenarına da 10 piksel ekleyin.
- Resim/Simge Dolgusu: 10px (Üst, Alt, Sol, Sağ)

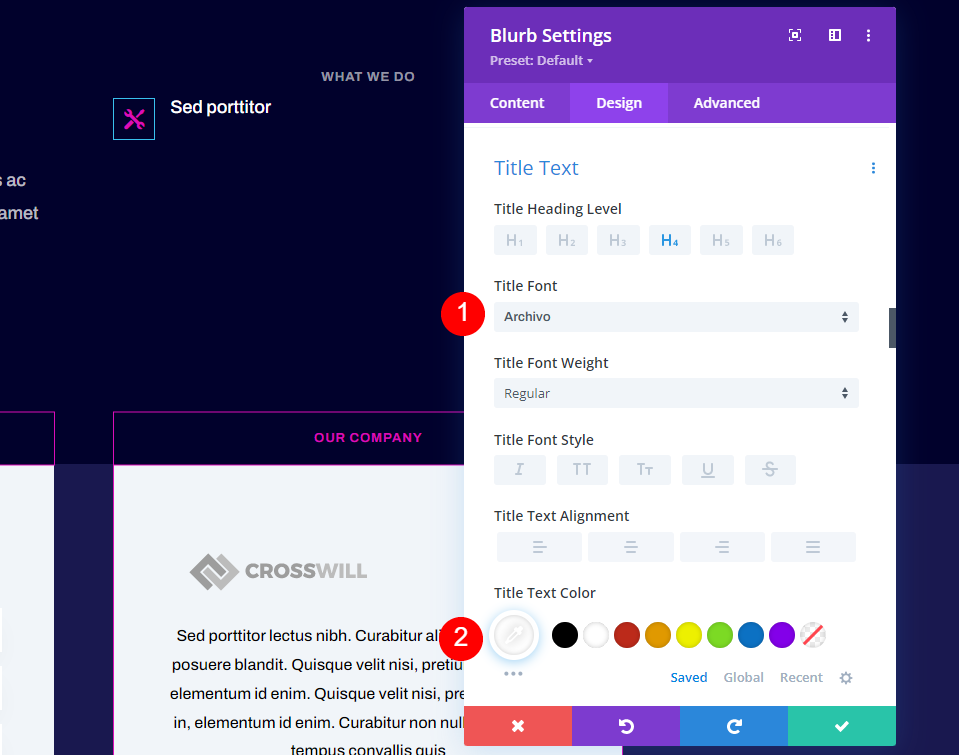
Başlık Metni'ne ilerleyin. Yazı tipini Archivo'ya ve rengi beyaza ayarlayın.
- Başlık Yazı Tipi: Arşiv
- Başlık Metin Rengi: #ffffff

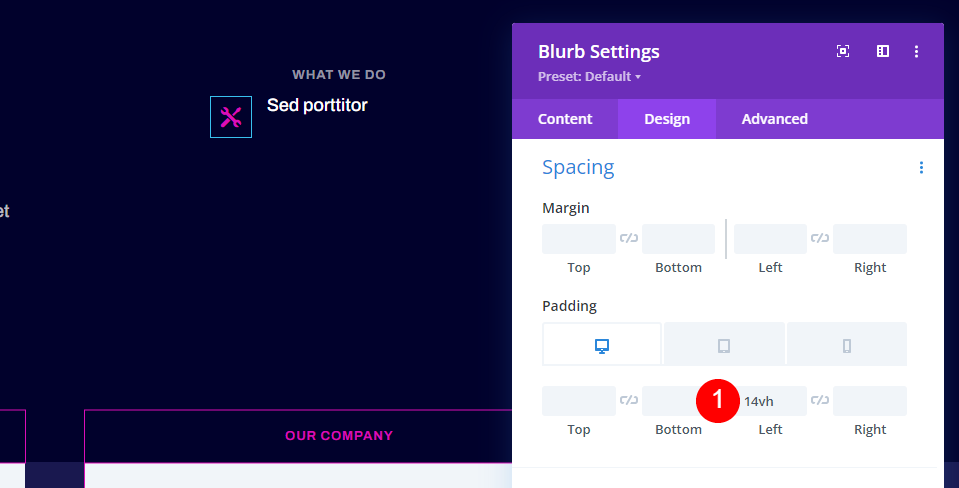
Aralık'a gidin ve Sol Doldurma'ya 14vh ekleyin.
- Masaüstü Dolgusu, Sol: 14vh

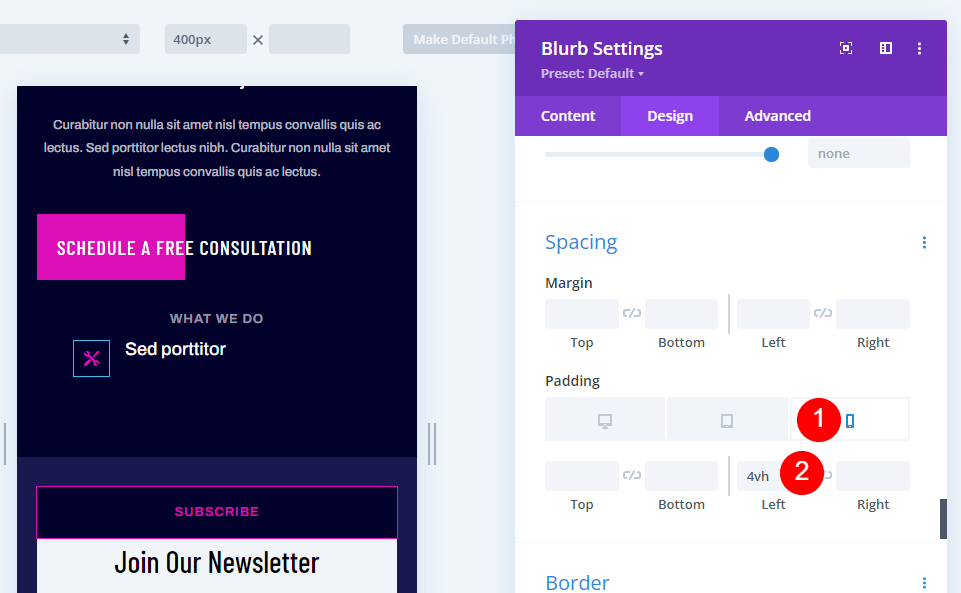
Telefon simgesini seçin ve Sol Dolguya 4vh ekleyin. Bu sayı, başlıklarınızın uzunluğuna uyacak şekilde ayarlanabilir.
- Telefon Dolgusu, Sol: 4vh
Gelişmiş sekme

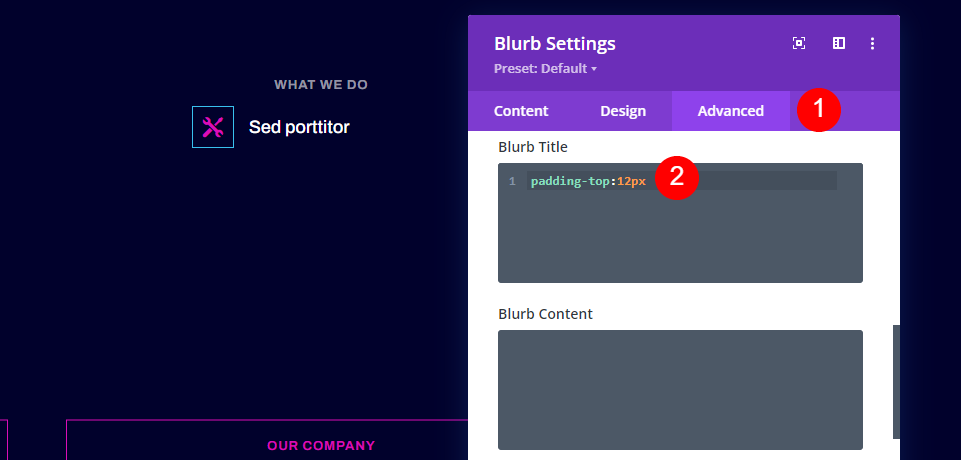
Ardından, başlığa bazı özel CSS ekleyeceğiz, böylece simgeyle ortalanacak. Gelişmiş sekmesine gidin ve Bulanıklık Başlığına 12 piksel üst dolgu ekleyin.
- Gelişmiş sekmesi Özel CSS Bulanıklığı Başlığı: padding-top:12px
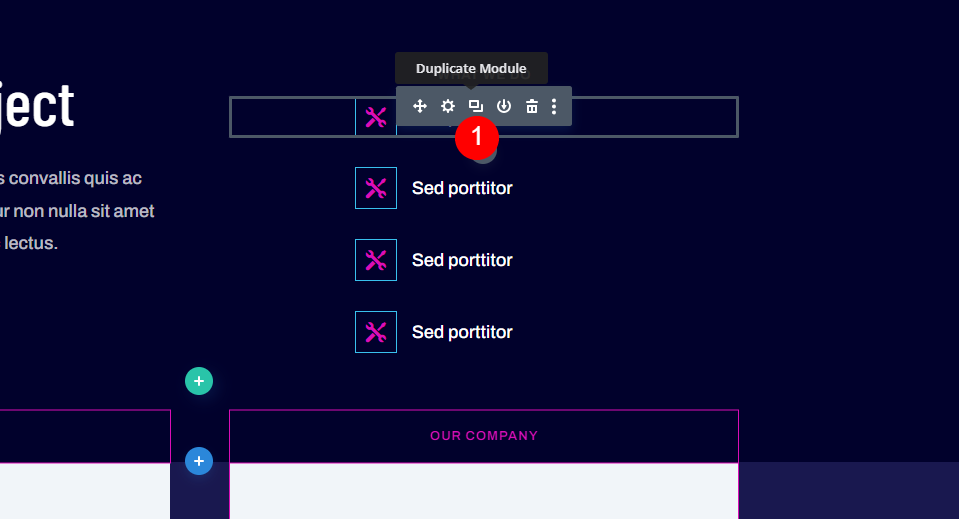
Blurb Modülünü çoğaltın

Ardından, Modülü Çoğalt düğmesine üç kez tıklayarak tanıtım modülünün üç kopyasını oluşturun. Bu, metin bağlantıları yerine altbilgi öğeleri için tanıtıcı modülleri kullanmamıza izin verecektir.

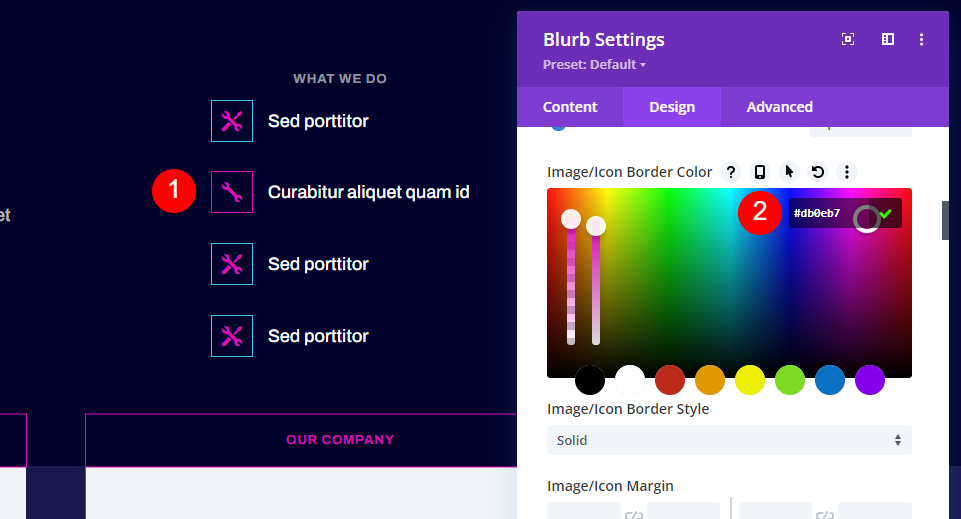
İkinci tanıtım modülünü açın ve bağlantının başlığını ekleyin, yeni bir simge seçin ve URL'yi ekleyin. Tasarım sekmesini açın ve Görüntü/Simge Kenar Rengini #db0eb7 olarak değiştirin.
- Başlık: bağlantı adınız
- Simge: Tek Anahtar
- Başlık Bağlantı URL'si: bağlantınız
- Görüntü/Simge Kenar Rengi: #db0eb7

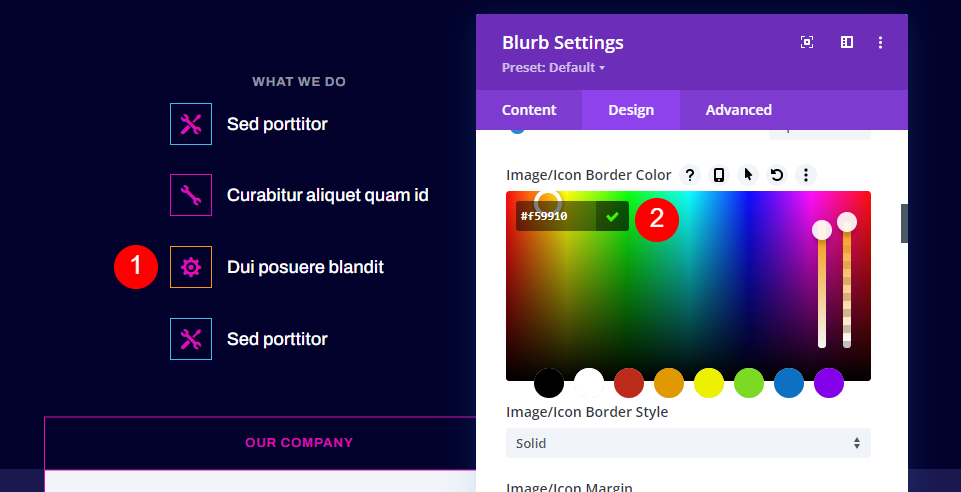
Üçüncü tanıtım modülünü açın ve bağlantının başlığını ekleyin, yeni bir simge seçin ve URL'yi ekleyin. Tasarım sekmesini açın ve Görüntü/Simge Kenar Rengini #f59910 olarak değiştirin.
- Başlık: bağlantı adınız
- Simge: Tek Vites
- Başlık Bağlantı URL'si: bağlantınız
- Resim/Simge Kenar Rengi: #f59910

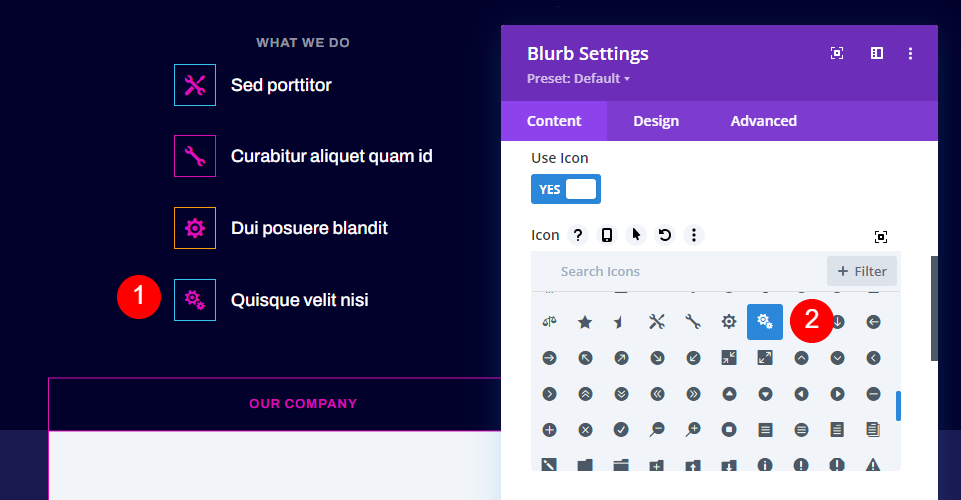
Dördüncü tanıtım modülünü açın ve bağlantının başlığını ekleyin, yeni bir simge seçin ve URL'yi ekleyin. Tasarım sekmesini açın ve Görüntü/Simge Kenar Rengini #db0eb7 olarak değiştirin. İlk modülü klonladığınız için zaten bu renge ayarlandı.
- Başlık: bağlantı adınız
- Simge: Çift Dişliler
- Başlık Bağlantı URL'si: bağlantınız
- Görüntü/Simge Kenar Rengi: #db0eb7
Sonuçlar
Düzenimin hem masaüstü hem de telefon sürümleri için altbilgi öğeleri olarak Divi tanıtıcı modüllerimize bir göz atın.
Blurb Modülleri ile Masaüstü Altbilgi Öğeleri

Altbilginin masaüstü sürümümüzün nasıl olduğu aşağıda açıklanmıştır.
Blurb Modülleri ile Telefon Altbilgi Öğeleri

Altbilginin bir akıllı telefonda nasıl göründüğü aşağıda açıklanmıştır.
Bulanıklık Modüllerinin Nasıl Kullanılacağına İlişkin Düşünceleri Bitirme Altbilgi Öğeleri
Divi altbilgilerinizdeki altbilgi öğeleri için tanıtıcı modüllerin nasıl kullanılacağına bakışımız budur. Blur'lar, bağlantılar için harika seçeneklerdir. Kullanımı kolaydır ve hem görseller hem de simgelerle çok sayıda özelleştirme seçeneğine sahiptirler. Simgeleri kenarlıklı veya kenarlıksız kullanın ve istediğiniz kadar büyütün. Burada kullandığımız simgeler, başlık menüsünün tasarımıyla mükemmel bir şekilde çalışır.
Senden duymak istiyoruz. Divi web sitenizdeki altbilgi öğeleri için tanıtıcı modüller kullandınız mı? Yorumlarda deneyiminizi bize bildirin.
