So verwenden Sie Blurb-Module als Fußzeilenelemente mit Divi
Veröffentlicht: 2021-12-20Blurb-Module sind eine großartige Wahl für Divi-Fußzeilen. Sie können Bilder oder Symbole in verschiedenen Layouts anzeigen und haben viele Anpassungsmöglichkeiten. Sie sind besonders ideal für Links mit Symbolen, um gestylte Aufzählungszeichen zu erstellen. Glücklicherweise ist es nicht schwierig, diese Art von Links mit den Divi-Klappentext-Modulen zu erstellen. In diesem Artikel erfahren Sie, wie Sie Klappentext-Module für Fußzeilenelemente in Ihren Divi-Fußzeilen verwenden.
Vorschau
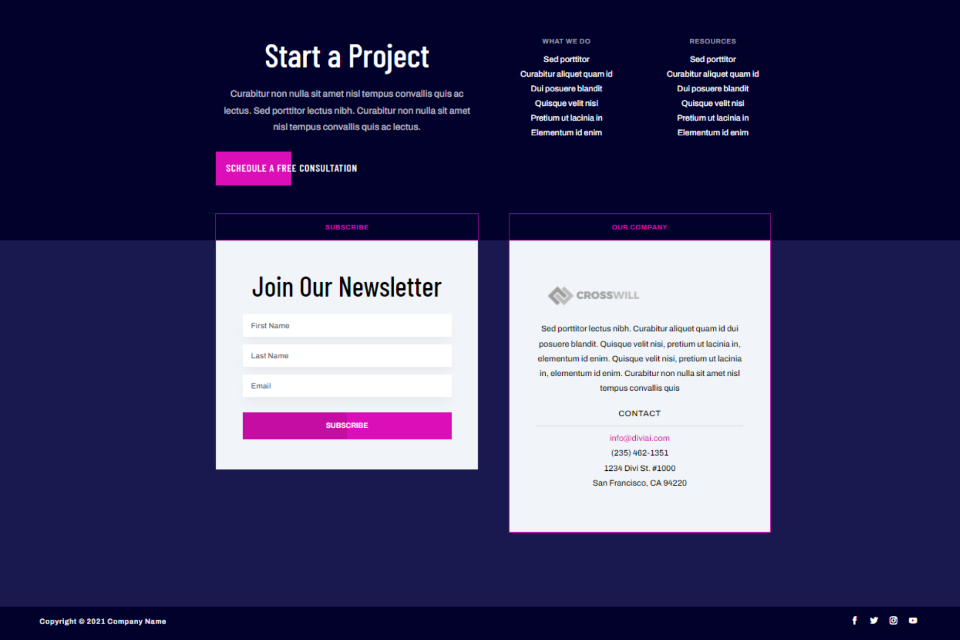
Bevor wir beginnen, werfen wir einen Blick darauf, wie unsere Fußzeile auf einem Desktop und Smartphone aussehen wird.
Desktop mit Fußzeilenelementen von Blurb-Modulen

Hier ist die Desktop-Version der Fußzeile, die wir erstellen werden. Wir verwenden Klappentexte in der oberen rechten Ecke, um Links zu erstellen.
Telefon mit Fußzeilenelementen von Blurb-Modulen

So sieht die Fußzeile mit unseren Klappentexten auf einem Smartphone aus.
Laden Sie eine Divi-Fußzeilenvorlage herunter

Zunächst benötigen Sie eine Fußzeilenvorlage für den Divi Theme Builder. Sie können Ihre eigene erstellen oder eine der kostenlosen Fußzeilen verwenden, die Elegant Themes im Blog bereitstellt. Sie finden sie, indem Sie im Blog nach „free footer“ suchen. Laden Sie den Ordner auf Ihren Computer herunter und entpacken Sie ihn.
Für meine Beispiele verwende ich die kostenlose Kopf- und Fußzeilenvorlage für das Layoutpaket für künstliche Intelligenz von Divi.
Abonnieren Sie unseren Youtube-Kanal
Laden Sie Ihre Divi-Fußzeilenvorlage hoch

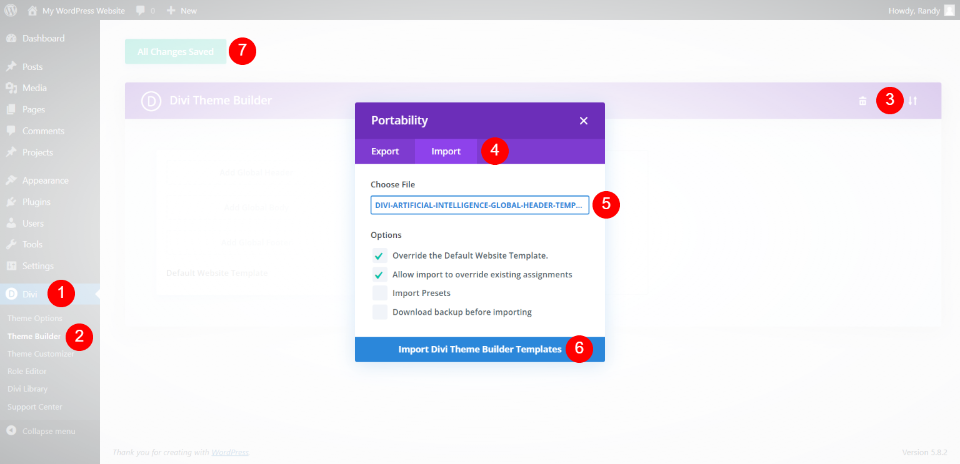
Um Ihre JSON-Datei hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Portabilität und klicken Sie auf die Registerkarte Importieren des sich öffnenden Modals. Klicken Sie auf Datei auswählen und navigieren Sie zu der Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis die Datei importiert wurde. Löschen Sie die Kopfzeile, wenn Sie sie nicht verwenden möchten. Klicken Sie auf Änderungen speichern .
Sie können jetzt Ihre neue Divi-Fußzeile anpassen. Sie können die Fußzeile von hier aus im Backend bearbeiten oder sie im Visual Builder im Frontend auswählen. Ich werde die Fußzeile am Backend bearbeiten, da die Kopfzeile ein benutzerdefiniertes Menü hat und standardmäßig im Builder geöffnet wird.

Ich verwende auch die Zielseite aus dem Layoutpaket für künstliche Intelligenz für meine Seitenelemente. Das Layout und der Header haben beide viele Designwarteschlangen, aus denen sie ziehen können. Besonders gut gefällt mir das Design des Menüs im Kopf- und Fußzeilen-Template der künstlichen Intelligenz. Ich werde all dies verwenden, um mir beim Entwerfen der Klappentext-Links in der Fußzeile zu helfen.
Verwenden Sie Blurb-Module als Fußzeilenelemente

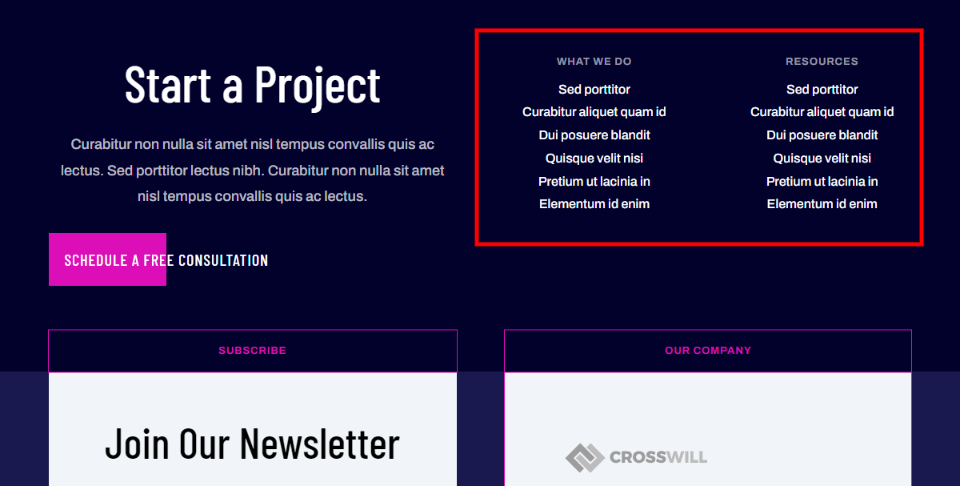
Ich werde die Links in den beiden Abschnitten „ Was wir tun“ und „ Ressourcen “ ersetzen. Dadurch erhalten wir die gewünschten Links und markieren sie mit Symbolen. Ich werde die erste Überschrift verwenden und die Anzahl der Links reduzieren. Wir werden das erste stylen und es dann klonen, um den Rest zu erstellen.

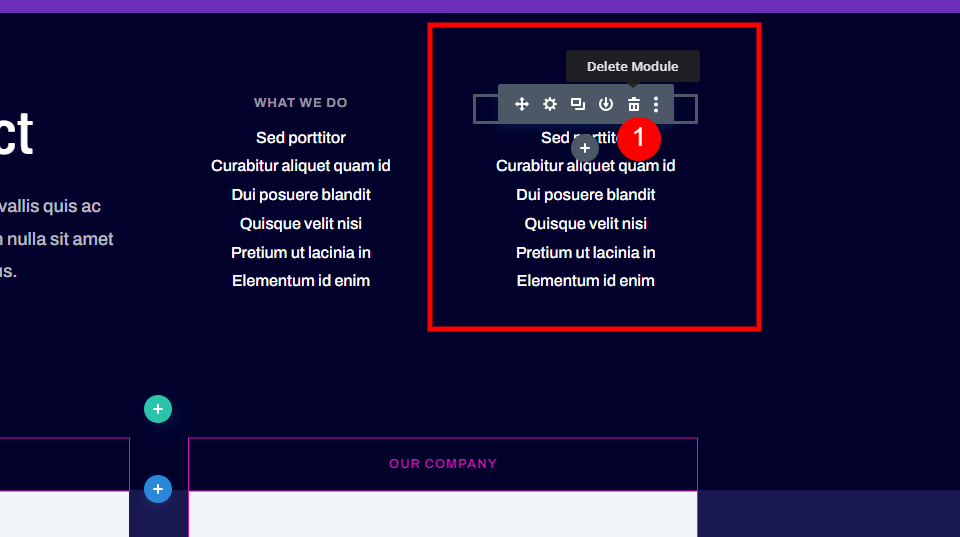
Löschen Sie zunächst die Module in einer der beiden Spalten. Wir werden dies in ein zweispaltiges Layout umwandeln, sodass wir nur eine Spalte für unsere Klappentext-Module als Fußzeilenelemente benötigen.

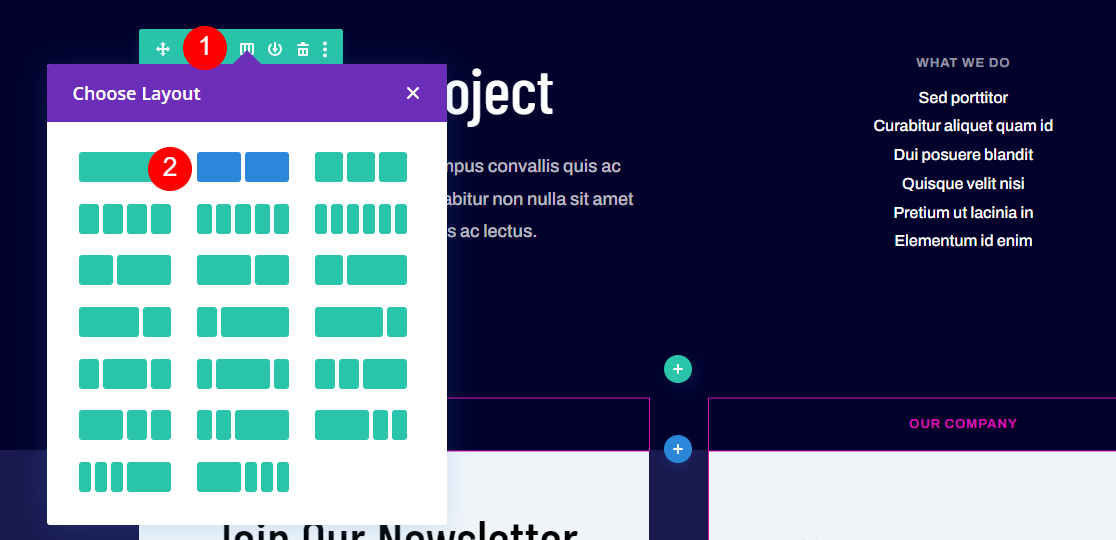
Öffnen Sie die Zeileneinstellungen und wählen Sie ein zweispaltiges Layout aus .

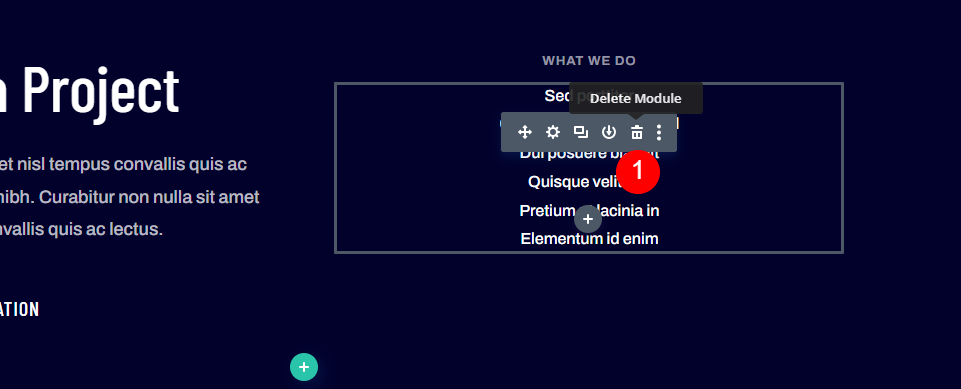
Löschen Sie abschließend den Textbaustein , der die Links enthält. Wir brauchen nur das Titelmodul.

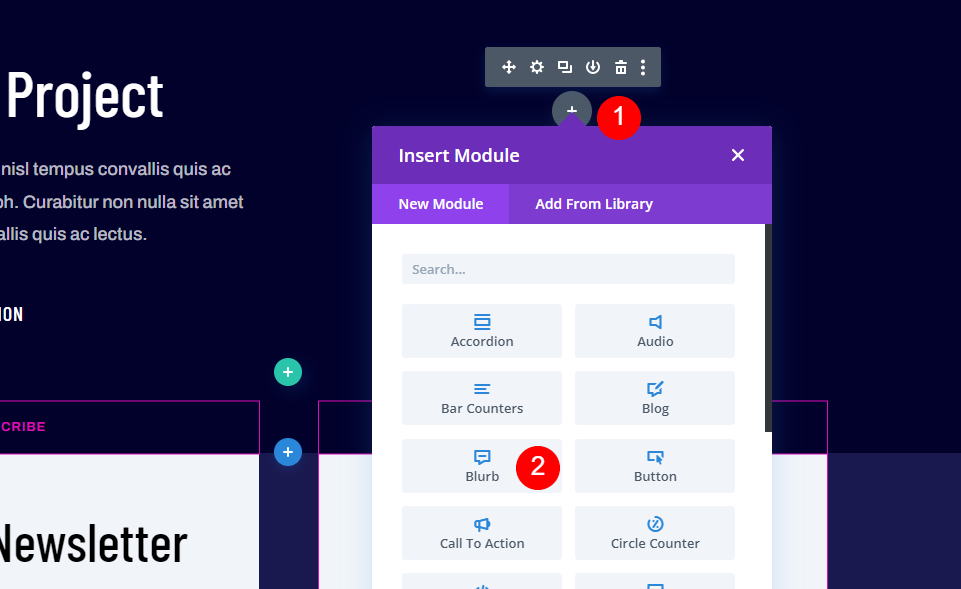
Bewegen Sie den Mauszeiger über den Bereich, dem Sie das Modul hinzufügen möchten, und wählen Sie das Plus-Symbol aus. Wählen Sie das Klappentext-Modul aus der Liste aus.
Richten Sie das Blurb-Modul ein

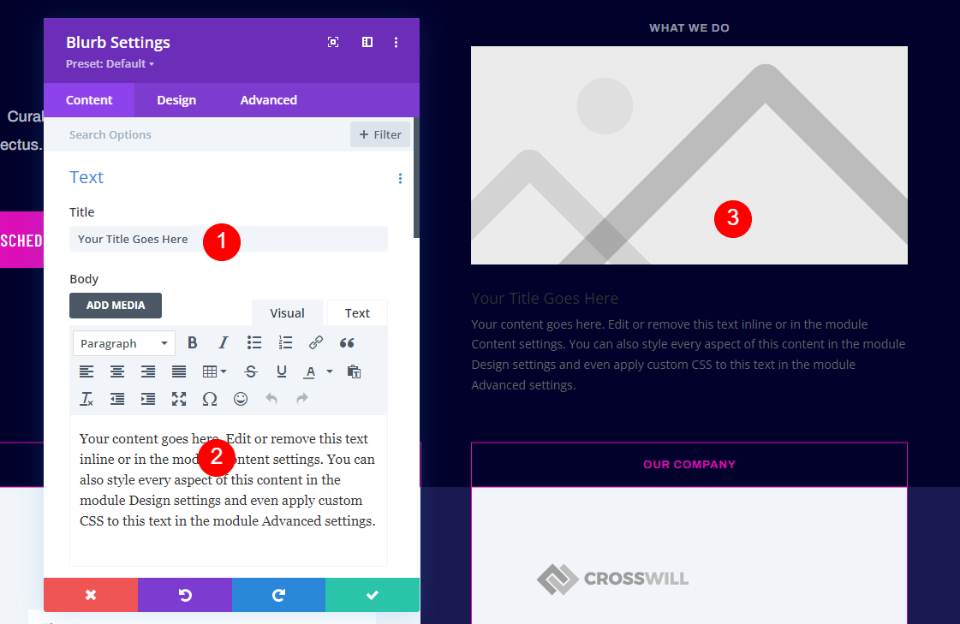
Das Klappentextmodul enthält einen Titel, einen Fließtext und ein Bild. Wir verwenden den Titel als Link. Der Fließtext kann für Kurzbeschreibungen verwendet werden. Ich werde es für dieses Tutorial löschen. Wenn Sie es verwenden möchten, empfehle ich, den Text so kurz wie möglich zu halten und nur ein paar Klappentexte zu verwenden. Anstelle des Bildes verwenden wir ein Symbol.

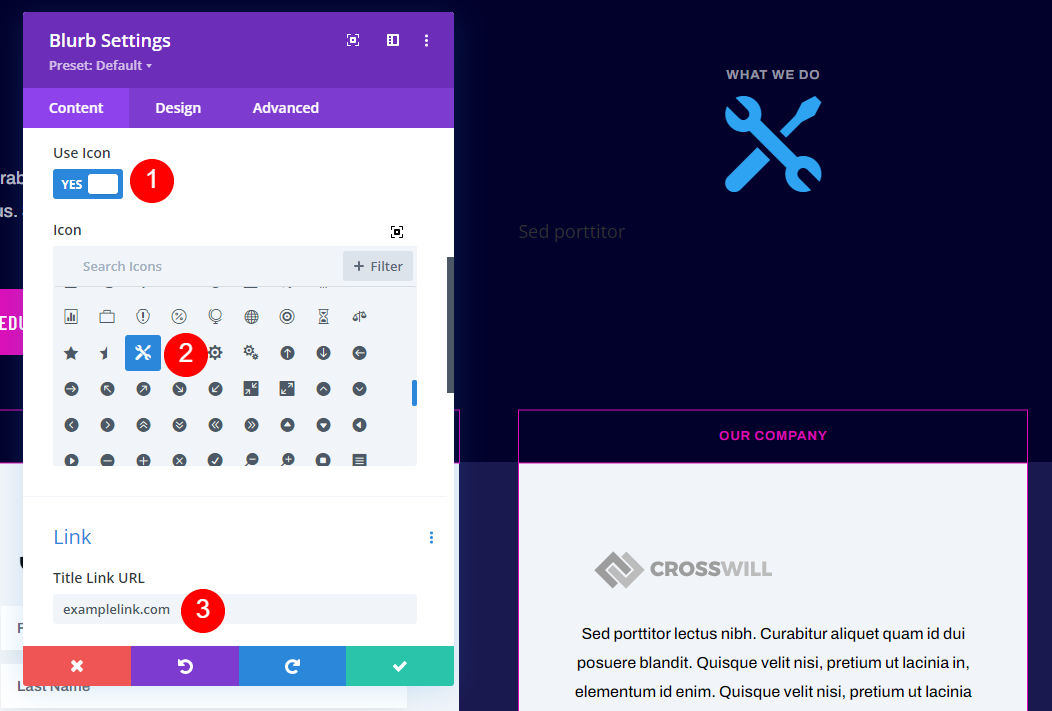
Ich habe den Namen des Links hinzugefügt und den Haupttext gelöscht. Wählen Sie als Nächstes unter Bild & Symbol die Option Symbol verwenden aus. Wählen Sie Ihr Symbol in der Symbolauswahl aus. Fügen Sie die URL im Feld „URL des Titellinks“ im Abschnitt „Link“ hinzu. Belassen Sie die restlichen Verbindungseinstellungen auf ihren Standardeinstellungen. Das ist alles, was wir auf dieser Registerkarte tun werden.

- Titel: Ihr Linkname
- Symbol: Doppelschlüssel
- Titellink-URL: Ihr Link

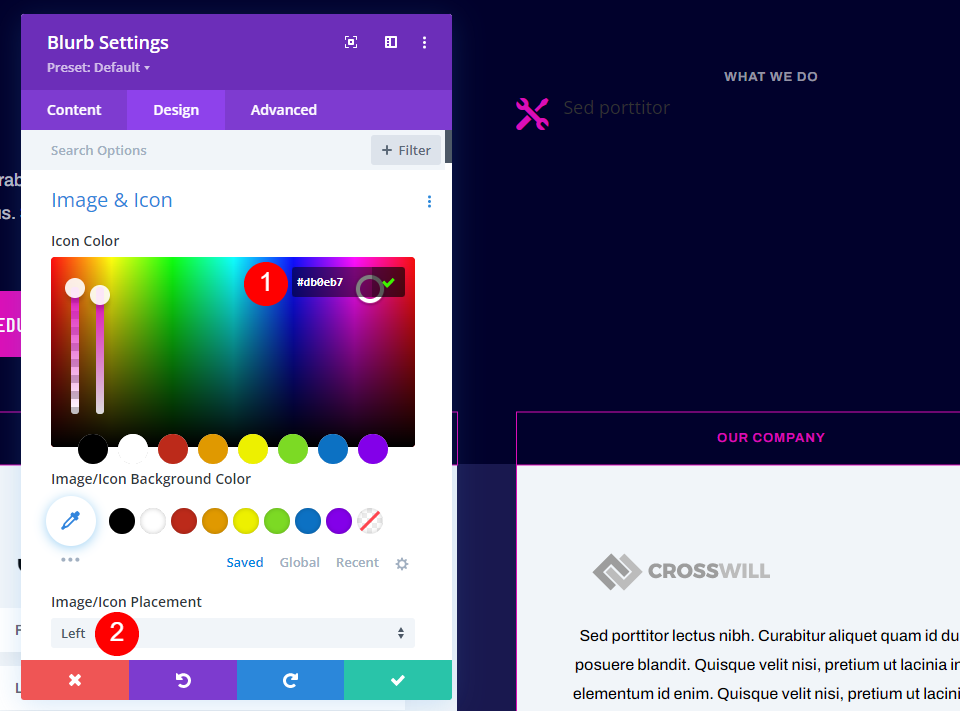
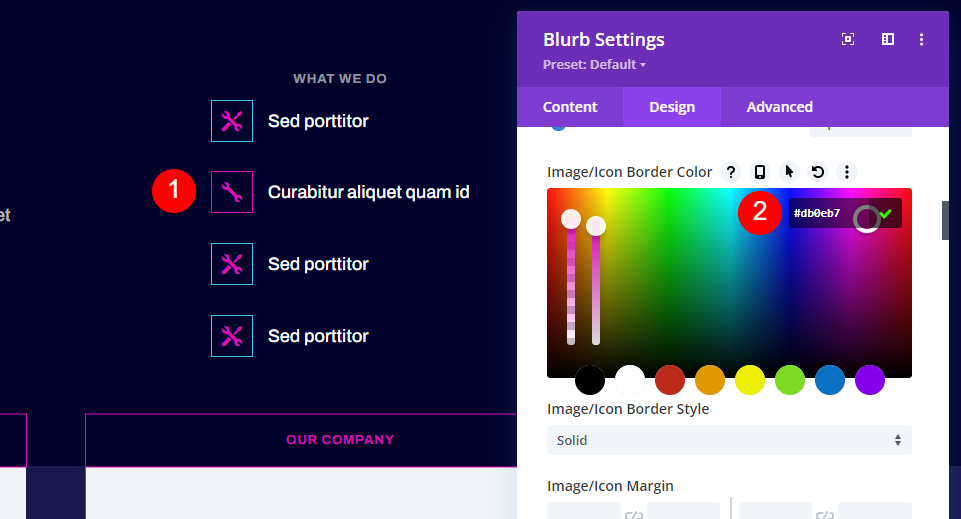
Geben Sie auf der Registerkarte Design #db0eb7 für die Symbolfarbe ein . Stellen Sie die Bild-/Symbolplatzierung auf Links ein.
- Symbolfarbe: #db0eb7
- Bild-/Symbolplatzierung: Links

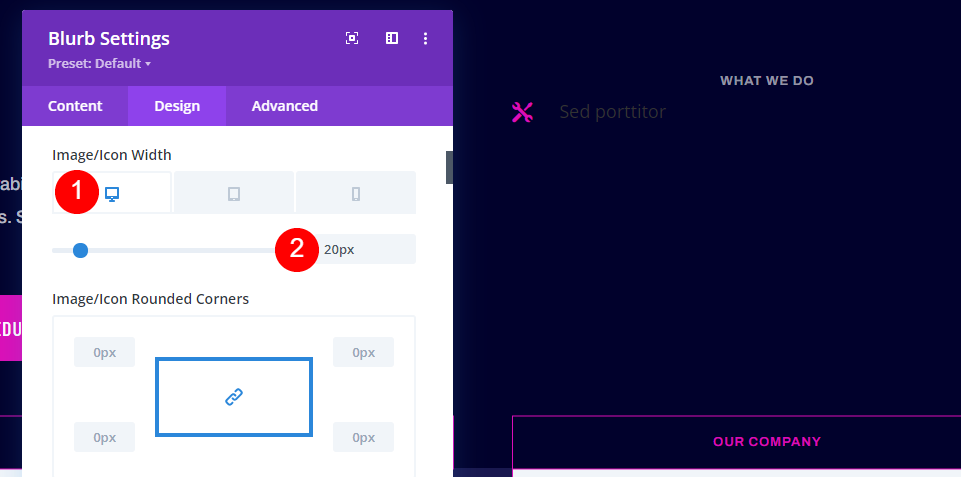
Wählen Sie für Bild-/ Symbolbreite Desktop aus und stellen Sie es auf 20 Pixel ein.
- Breite des Desktop-Bildes/Symbols: 20 Pixel

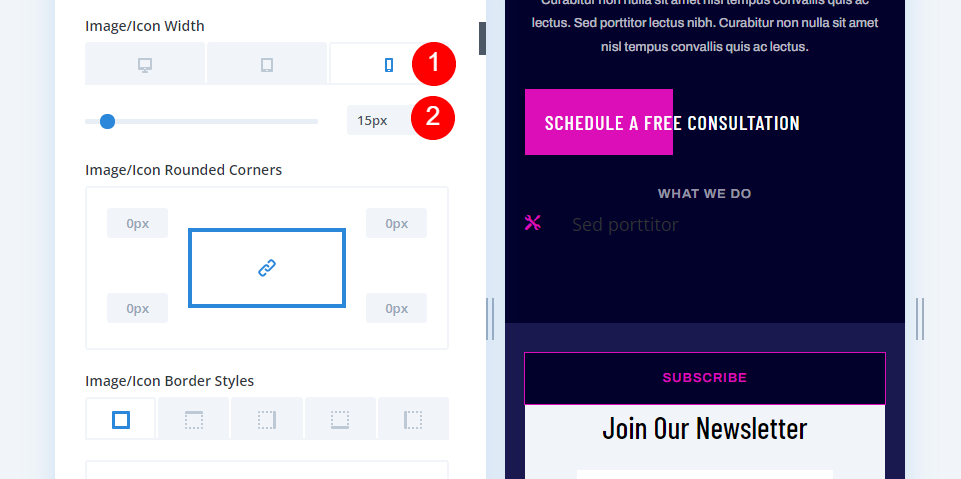
Wählen Sie Telefon unter Bild-/Symbolbreite und stellen Sie es auf 15 Pixel ein.
- Telefonbild/Symbolbreite: 15px

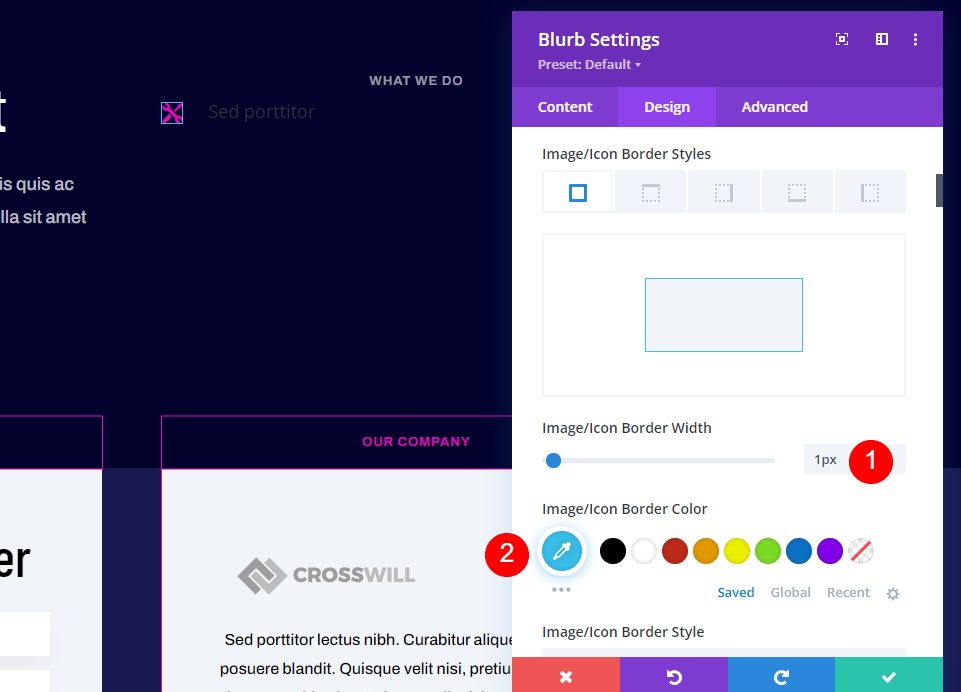
Stellen Sie die Bild-/ Symbolrandbreite auf 1 Pixel und die Farbe auf #39c0ed ein.
- Breite des Bild-/Symbolrands: 1 Pixel
- Rahmenfarbe für Bild/Symbol: #39c0ed

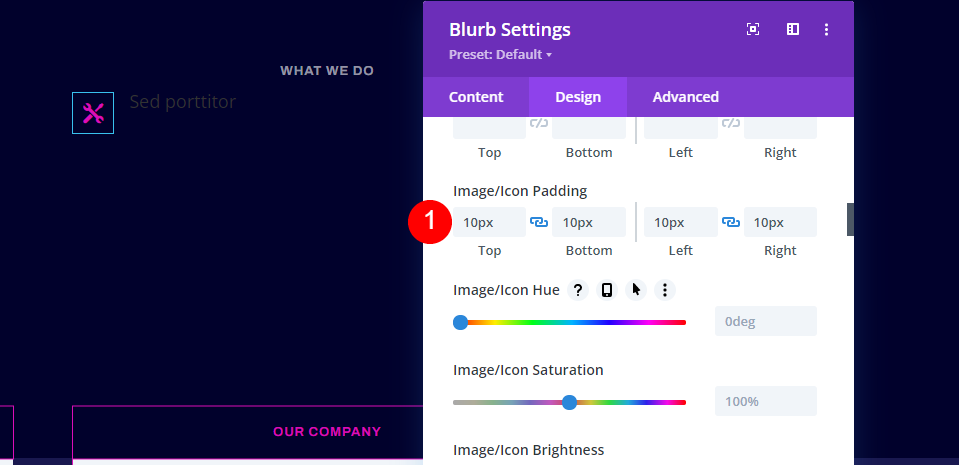
Fügen Sie 10 Pixel zu allen vier Seiten der Bild-/Symbolauffüllung hinzu.
- Bild-/Icon-Padding: 10px (Oben, Unten, Links, Rechts)

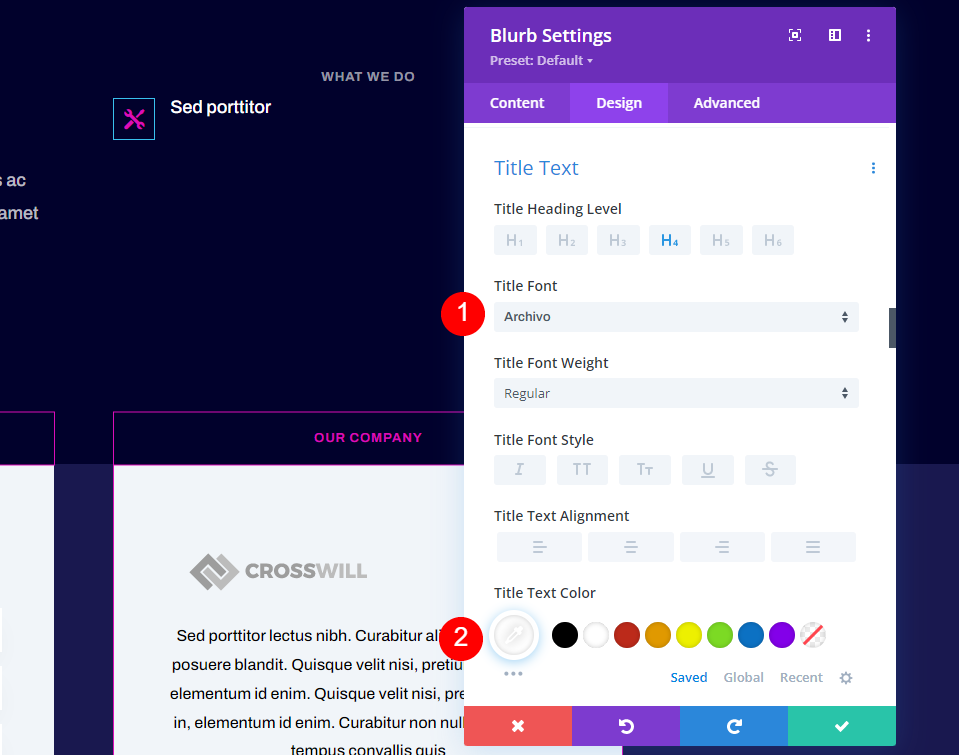
Scrollen Sie nach unten zu Titeltext . Stellen Sie die Schriftart auf Archivo und die Farbe auf Weiß ein.
- Titelschrift: Archivo
- Titeltextfarbe: #ffffff

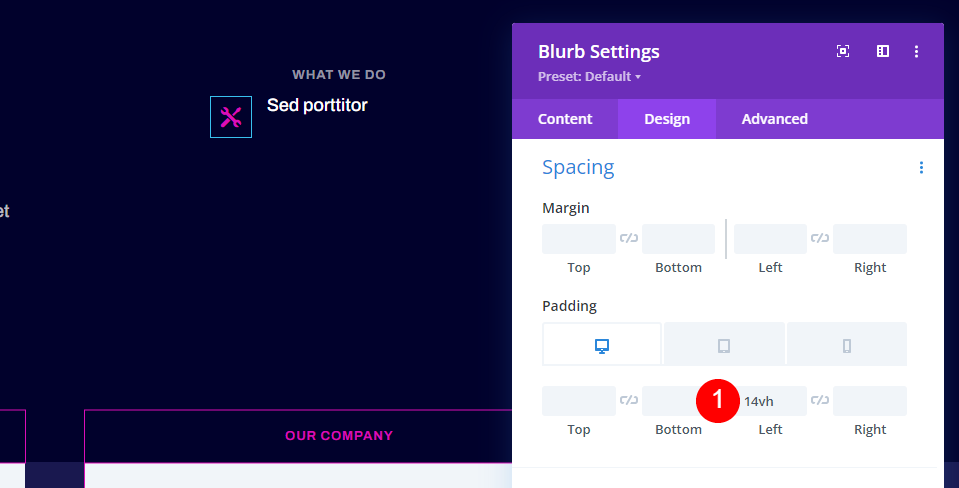
Scrollen Sie zu Spacing und fügen Sie 14vh zum Left Padding hinzu.
- Tischplattenpolsterung links: 14vh

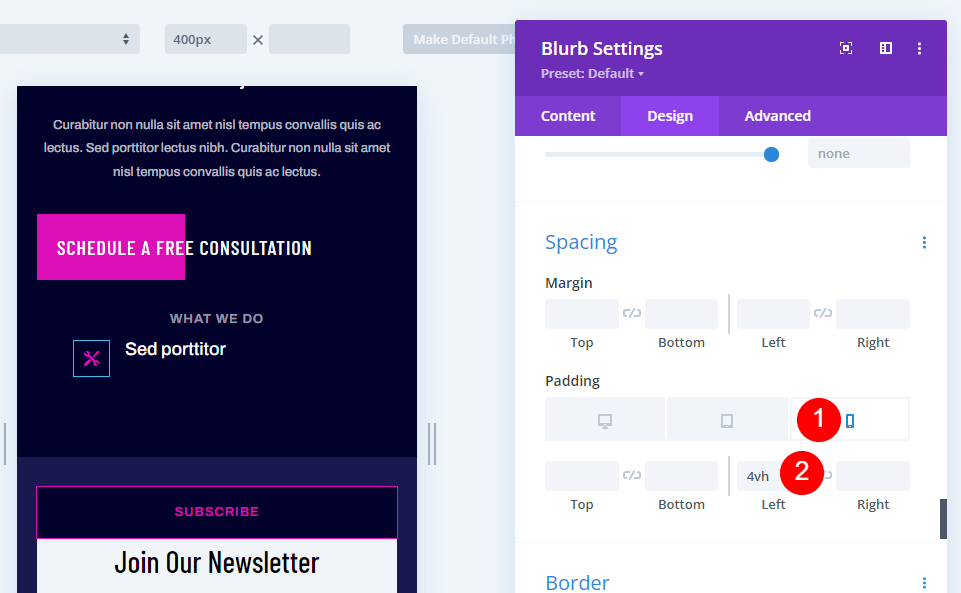
Wählen Sie das Telefonsymbol aus und fügen Sie 4vh zur linken Polsterung hinzu. Diese Zahl kann an die Länge Ihrer Titel angepasst werden.
- Telefonpolsterung links: 4vh
Registerkarte „Erweitert“.

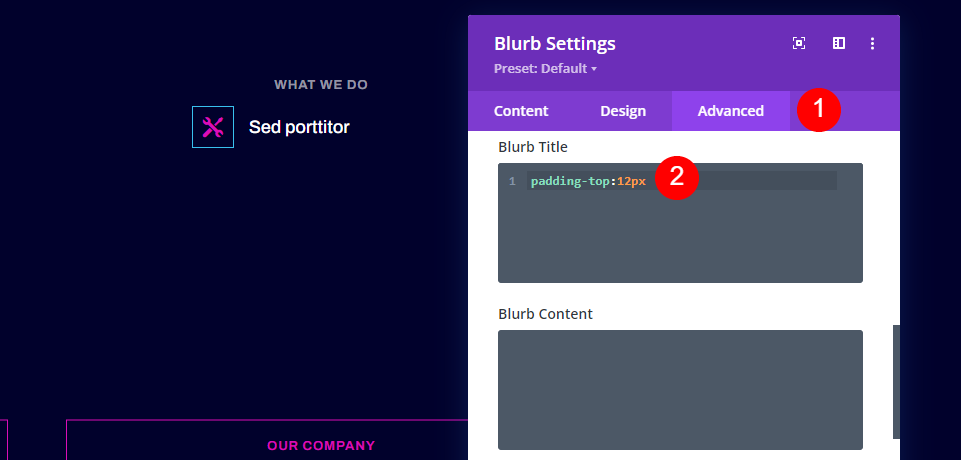
Als Nächstes fügen wir dem Titel benutzerdefiniertes CSS hinzu, sodass er mit dem Symbol zentriert ist. Wechseln Sie zur Registerkarte „Erweitert“ und fügen Sie dem Blurb-Titel 12 Pixel an oberer Polsterung hinzu.
- Registerkarte „Erweitert“ Benutzerdefinierter CSS-Blurb-Titel: padding-top:12px
Duplizieren Sie das Blurb-Modul

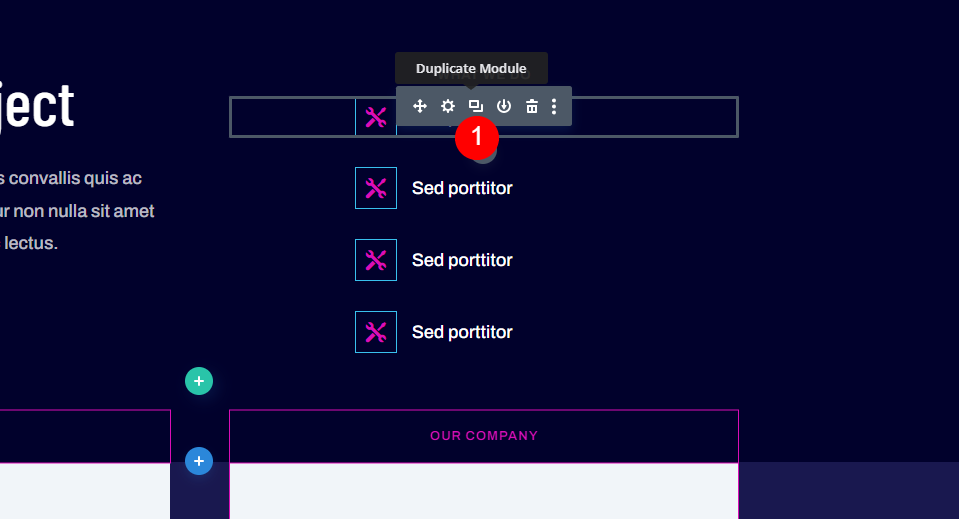
Erstellen Sie als Nächstes drei Kopien des Klappentextmoduls, indem Sie dreimal auf die Schaltfläche Modul duplizieren klicken. Dadurch können wir Klappentext-Module für die Fußzeilenelemente anstelle der Textlinks verwenden.

Öffnen Sie das zweite Klappentext-Modul und fügen Sie den Titel des Links hinzu, wählen Sie ein neues Symbol aus und fügen Sie die URL hinzu. Öffnen Sie die Registerkarte „Design“ und ändern Sie die Rahmenfarbe für Bild/Symbol in #db0eb7.
- Titel: Ihr Linkname
- Symbol: Einzelschlüssel
- Titellink-URL: Ihr Link
- Rahmenfarbe für Bild/Symbol: #db0eb7

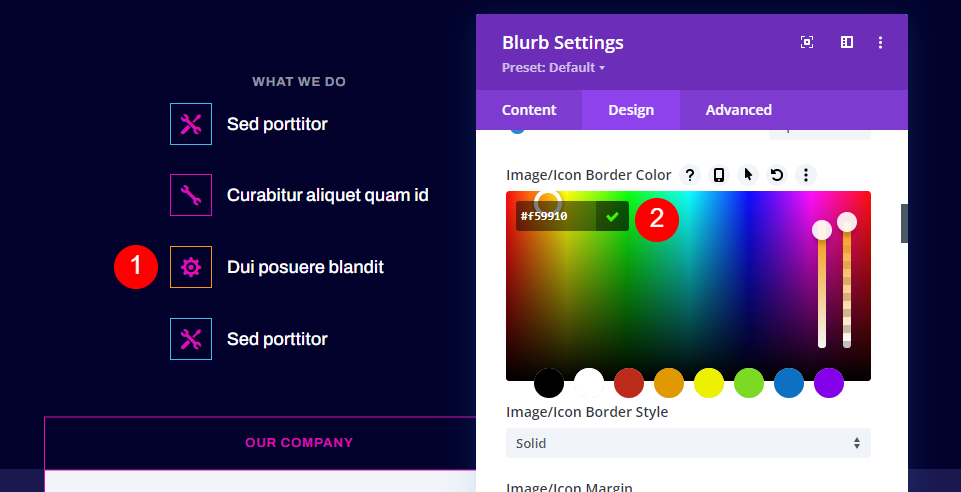
Öffnen Sie das dritte Klappentext-Modul und fügen Sie den Titel des Links hinzu, wählen Sie ein neues Symbol aus und fügen Sie die URL hinzu. Öffnen Sie die Registerkarte „Design“ und ändern Sie die Rahmenfarbe für Bild/Symbol in #f59910.
- Titel: Ihr Linkname
- Symbol: Einzelnes Zahnrad
- Titellink-URL: Ihr Link
- Rahmenfarbe für Bild/Symbol: #f59910

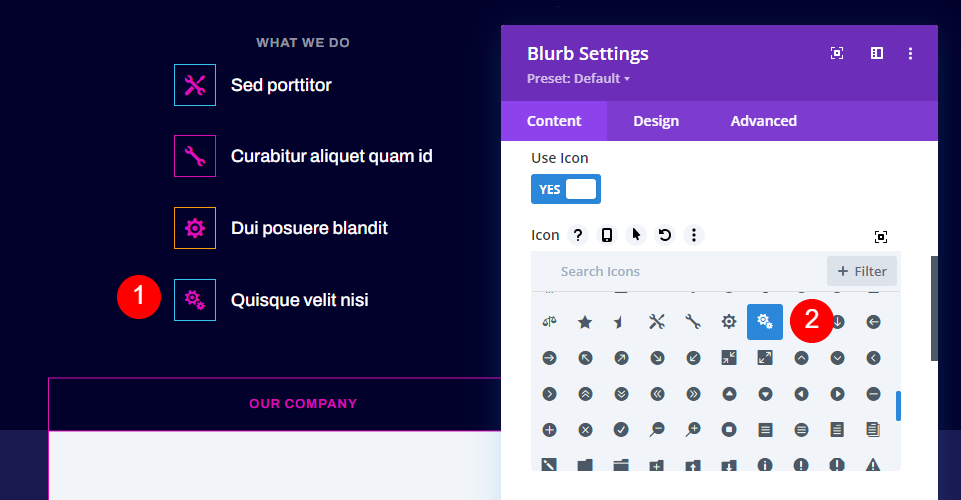
Öffnen Sie das vierte Klappentext-Modul und fügen Sie den Titel des Links hinzu, wählen Sie ein neues Symbol aus und fügen Sie die URL hinzu. Öffnen Sie die Registerkarte „Design“ und ändern Sie die Rahmenfarbe für Bild/Symbol in #db0eb7. Es ist bereits auf diese Farbe eingestellt, weil Sie das erste Modul geklont haben.
- Titel: Ihr Linkname
- Symbol: Doppelte Zahnräder
- Titellink-URL: Ihr Link
- Rahmenfarbe für Bild/Symbol: #db0eb7
Ergebnisse
Hier ist ein Blick auf unsere Divi-Klappentext-Module als Fußzeilenelemente für die Desktop- und Telefonversionen meines Layouts.
Desktop mit Fußzeilenelementen von Blurb-Modulen

So ist unsere Desktop-Version der Fußzeile geworden.
Telefon mit Fußzeilenelementen von Blurb-Modulen

So sieht die Fußzeile auf einem Smartphone aus.
Abschließende Gedanken zur Verwendung von Fußzeilenelementen in Blurb-Modulen
Das ist unser Blick auf die Verwendung von Klappentextmodulen für Fußzeilenelemente in Ihren Divi-Fußzeilen. Klappentexte sind eine großartige Wahl für Links. Sie sind einfach zu bedienen und bieten viele Anpassungsoptionen mit Bildern und Symbolen. Verwenden Sie die Symbole mit oder ohne Rahmen und machen Sie sie so groß, wie Sie möchten. Die hier verwendeten Symbole passen perfekt zum Design des Kopfzeilenmenüs.
Wir wollen von dir hören. Haben Sie Klappentext-Module für Fußzeilenelemente auf Ihrer Divi-Website verwendet? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
