Diviで宣伝文句をフッターアイテムとして使用する方法
公開: 2021-12-20宣伝文句モジュールは、Diviフッターに最適です。 画像やアイコンをさまざまなレイアウトで表示でき、多くのカスタマイズが可能です。 これらは、スタイル付きの箇条書きを作成するためのアイコン付きのリンクに特に理想的です。 幸い、Diviの宣伝文句モジュールを使用してこれらのタイプのリンクを作成することは難しくありません。 この記事では、Diviフッターのフッターアイテムに宣伝文句モジュールを使用する方法を説明します。
プレビュー
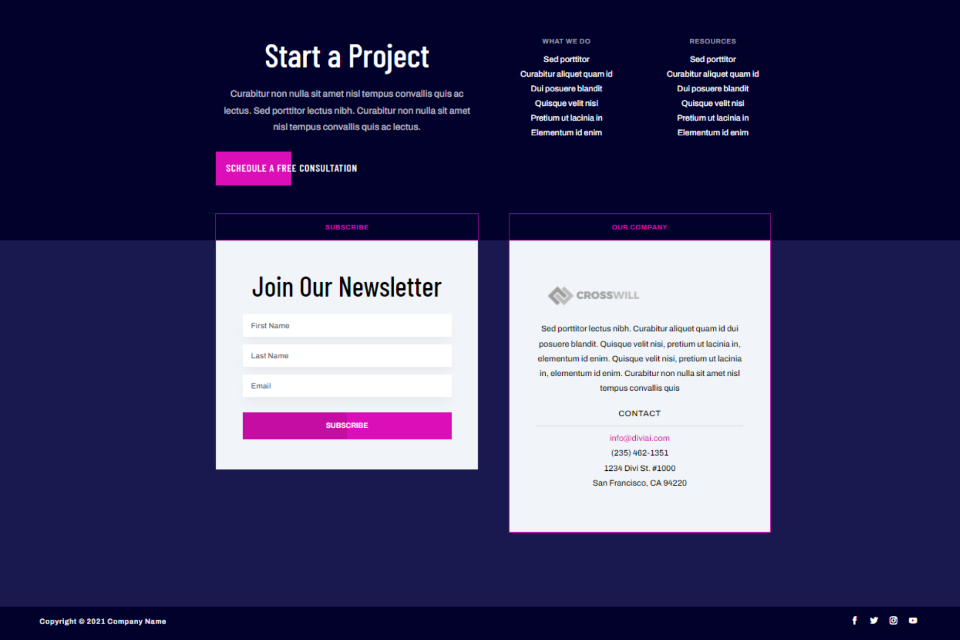
始める前に、フッターがデスクトップとスマートフォンでどのように表示されるかを見てみましょう。
宣伝文句のあるデスクトップフッターアイテム

これが、作成するフッターのデスクトップバージョンです。 リンクを作成するために右上隅の宣伝文句を使用しています。
宣伝文句のある電話フッターアイテム

宣伝文句のあるフッターがスマートフォンにどのように表示されるかを次に示します。
DiviFooterテンプレートをダウンロードする

まず、Diviテーマビルダーのフッターテンプレートが必要です。 独自のフッターを作成することも、ElegantThemesがブログで提供する無料のフッターの1つを使用することもできます。 ブログで「無料フッター」を検索すると、それらを見つけることができます。 コンピューターにフォルダーをダウンロードして解凍します。
私の例では、Diviの人工知能レイアウトパック用の無料のヘッダーとフッターのテンプレートを使用しています。
私たちのYoutubeチャンネルを購読する
Diviフッターテンプレートをアップロードする

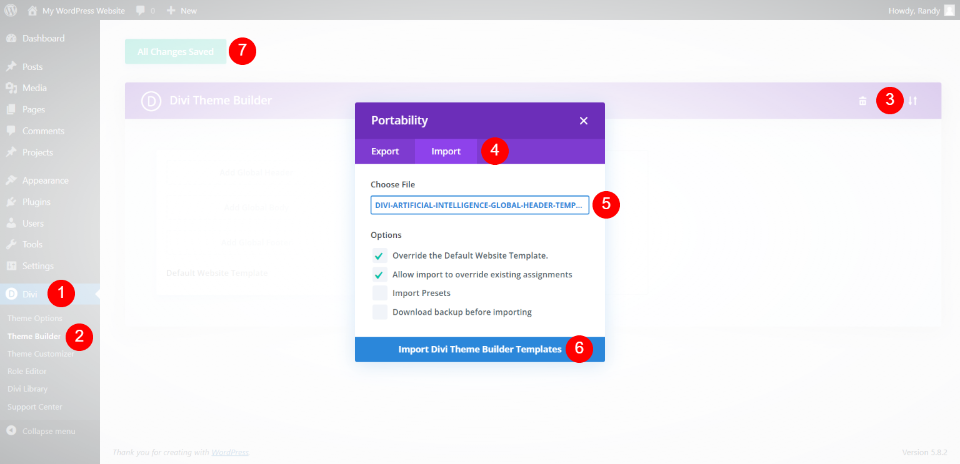
JSONファイルをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 [移植性]を選択し、開いたモーダルの[インポート]タブをクリックします。 [ファイルの選択]をクリックし、コンピューター上のファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、ファイルがインポートされるのを待ちます。 使用しない場合は、ヘッダーを削除してください。 [変更を保存]をクリックします。
これで、新しいDiviフッターをカスタマイズする準備が整いました。 ここからバックエンドでフッターを編集することも、フロントエンドのVisualBuilder内で選択することもできます。 ヘッダーにはカスタムメニューがあり、デフォルトでビルダーで開くため、バックエンドのフッターを編集します。

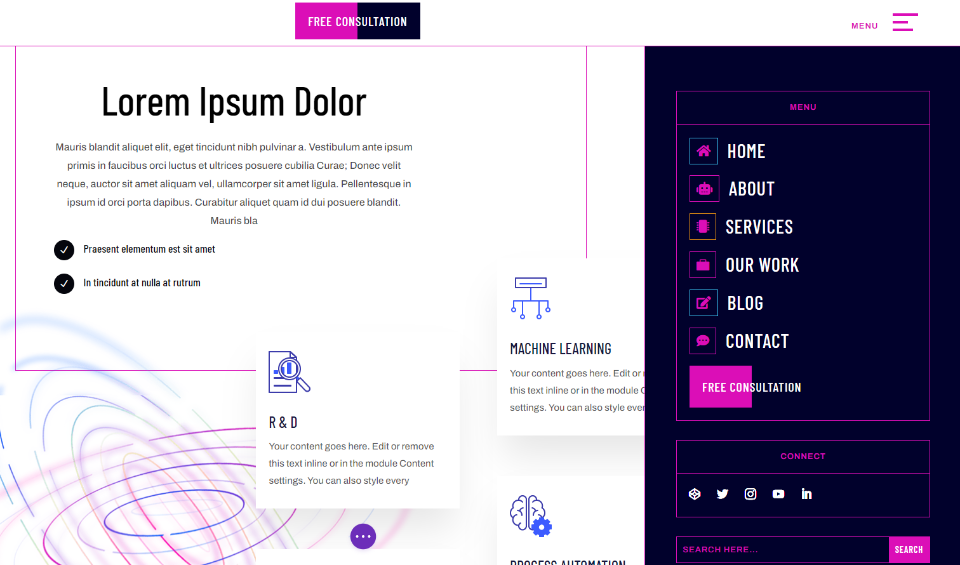
また、ページ要素に人工知能レイアウトパックのランディングページを使用しています。 レイアウトとヘッダーの両方に、プルするデザインキューがたくさんあります。 私は特に、人工知能のヘッダーとフッターのテンプレートのメニューのデザインが好きです。 これらすべてを使用して、フッターの宣伝文句をデザインします。
フッターアイテムとして宣伝文句モジュールを使用する

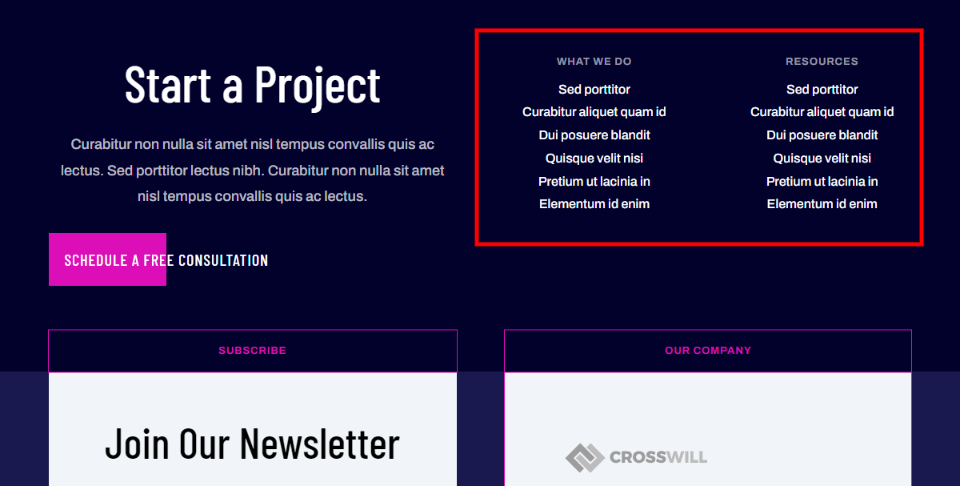
「私たちが行うこと」と「リソース」という2つのセクションのリンクを置き換えます。 これにより、必要なリンクが取得され、アイコンで強調表示されます。 最初の見出しを使用して、リンクの数を減らします。 最初のものをスタイリングし、次にそれを複製して残りを作成します。

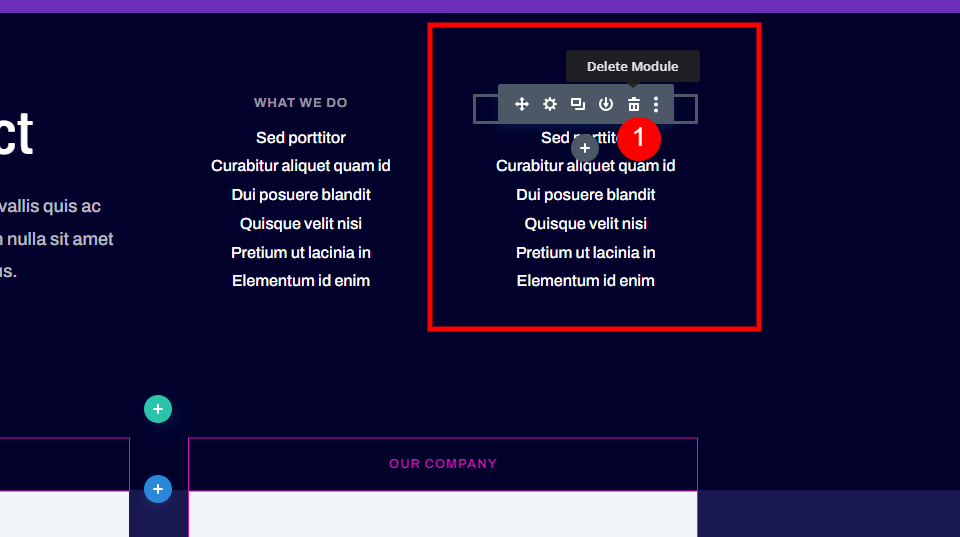
まず、2つの列のいずれかでモジュールを削除します。 これを2列のレイアウトに変換するので、フッターアイテムとしての宣伝文句モジュールに必要な列は1つだけです。

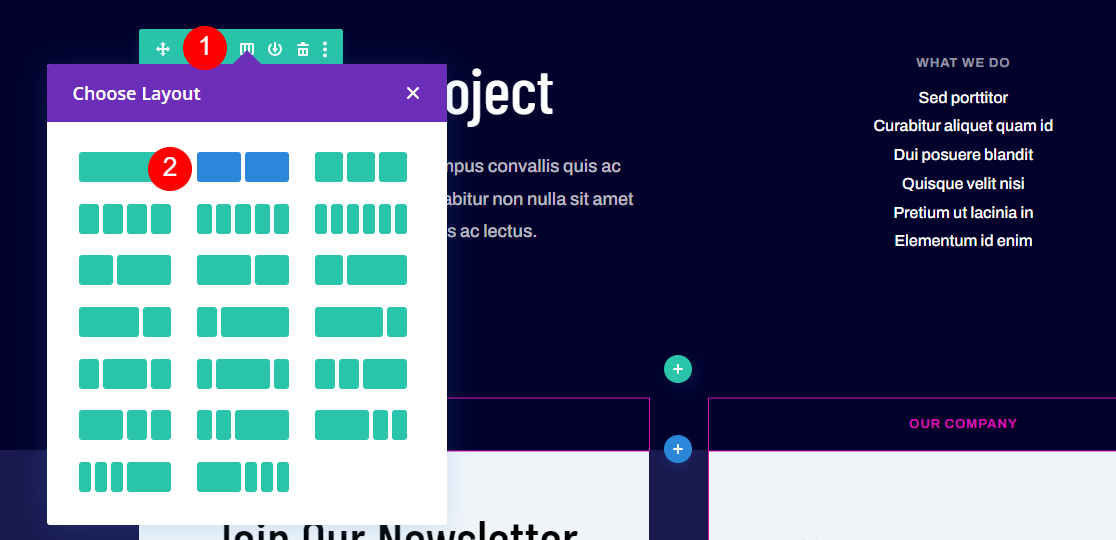
行設定を開き、 2列のレイアウトを選択します。

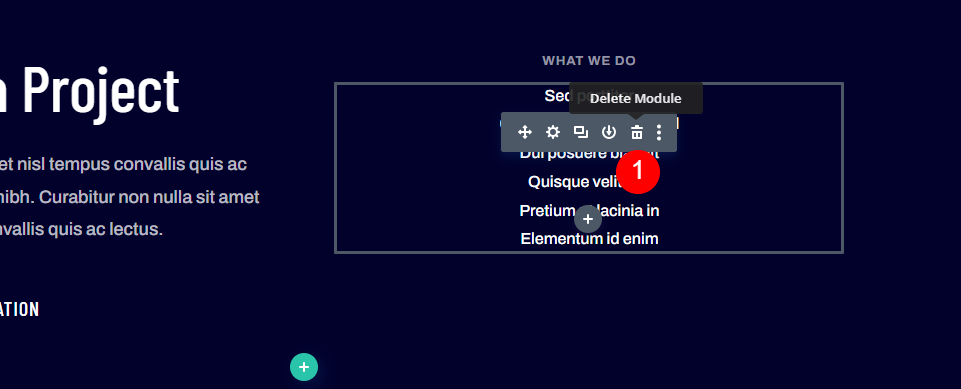
最後に、リンクを含むテキストモジュールを削除します。 タイトルモジュールのみが必要です。

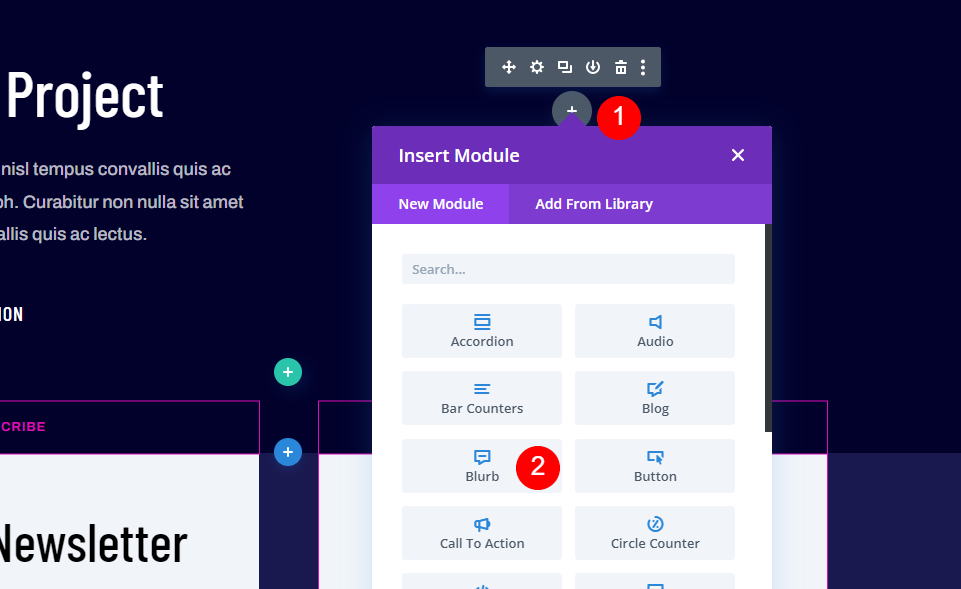
モジュールを追加する領域にカーソルを合わせ、プラスアイコンを選択します。 リストから宣伝文句モジュールを選択します。
宣伝文句の設定

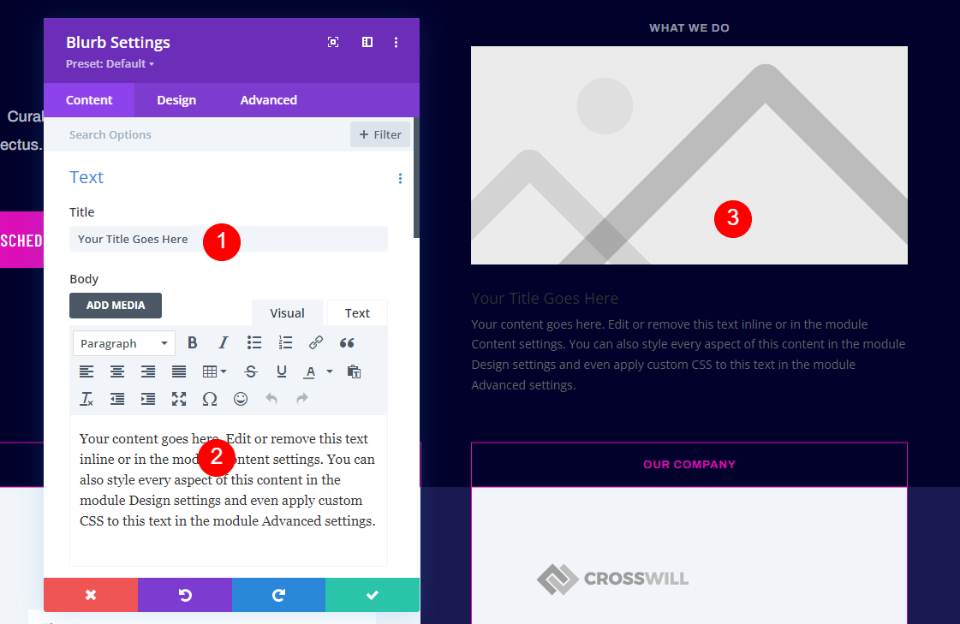
宣伝文句モジュールには、タイトル、本文、画像が含まれています。 リンクとしてタイトルを使用します。 本文は簡単な説明に使用できます。 このチュートリアルでは削除します。 使用したい場合は、テキストをできるだけ短くし、宣伝文句を2、3個だけ使用することをお勧めします。 画像の代わりにアイコンを使用します。

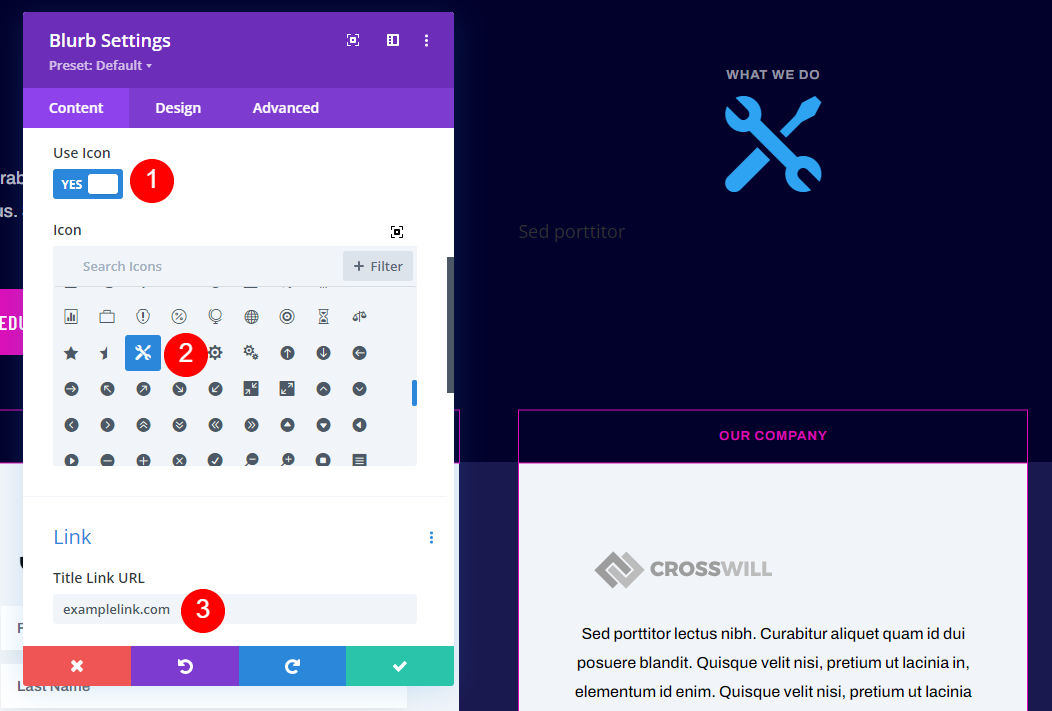
リンクの名前を追加し、本文を削除しました。 次に、[画像とアイコン]の下の[アイコンを使用]を選択します。 アイコンピッカー内でアイコンを選択します。 [リンク]セクションの下の[タイトルリンクURL]フィールドにURLを追加します。 残りのリンク設定はデフォルトのままにします。 このタブで行うのはこれだけです。
- タイトル:あなたのリンク名
- アイコン:ダブルレンチ
- タイトルリンクURL:あなたのリンク


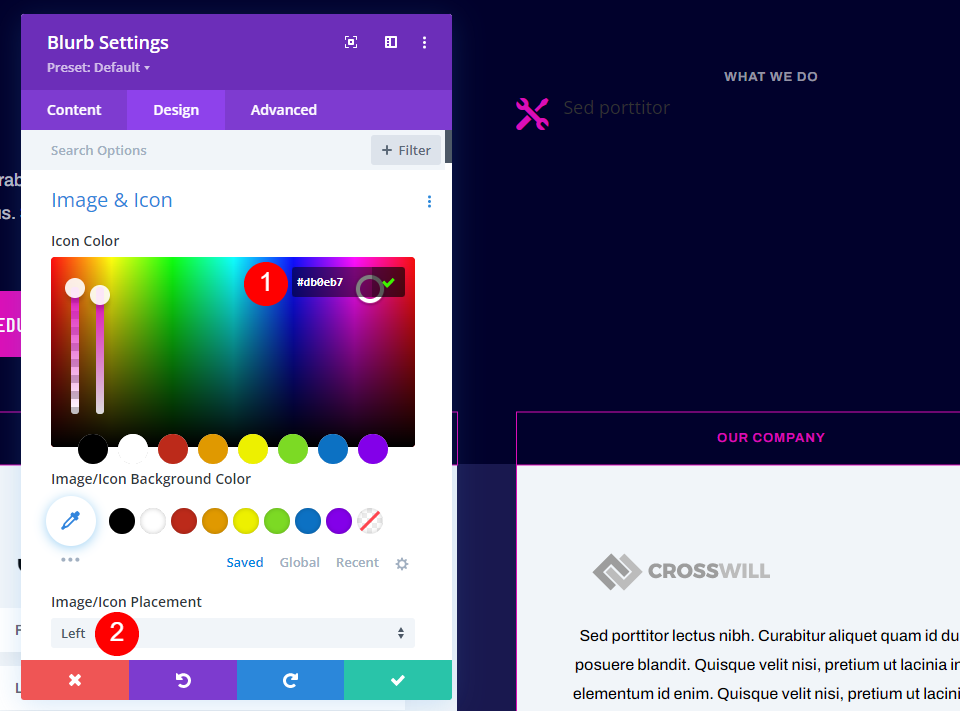
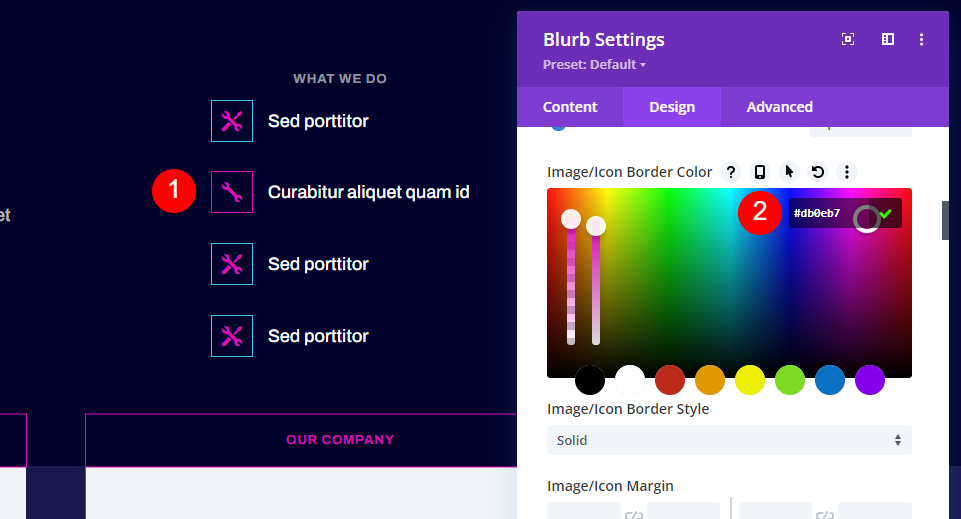
[デザイン]タブで、アイコンの色として#db0eb7と入力します。 画像/アイコンの配置を左に設定します。
- アイコンの色:#db0eb7
- 画像/アイコンの配置:左

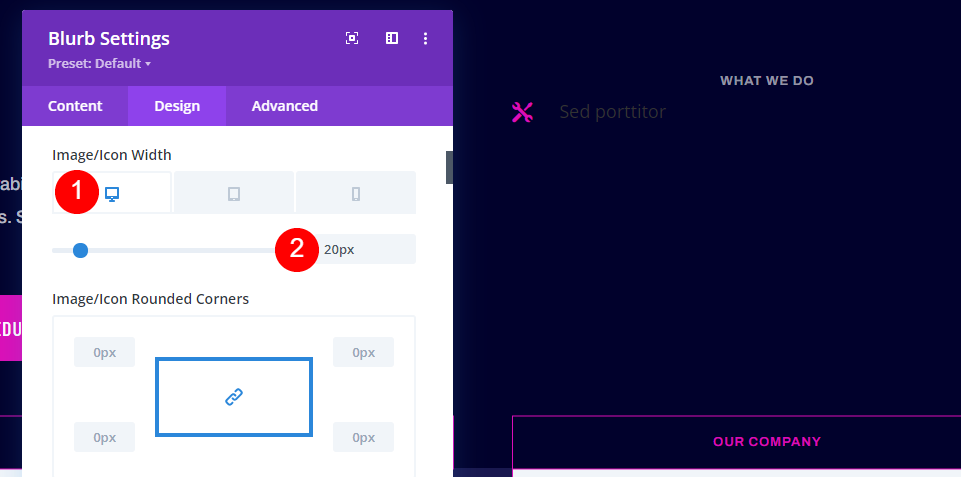
[画像/アイコンの幅]で、[デスクトップ]を選択して20pxに設定します。
- デスクトップ画像/アイコンの幅:20px

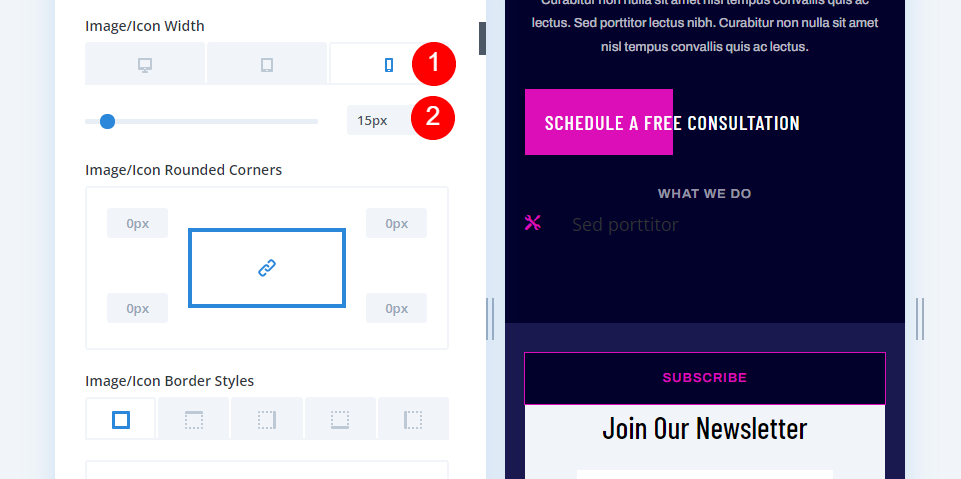
[画像/アイコンの幅]で[電話]を選択し、15pxに設定します。
- 電話の画像/アイコンの幅:15px

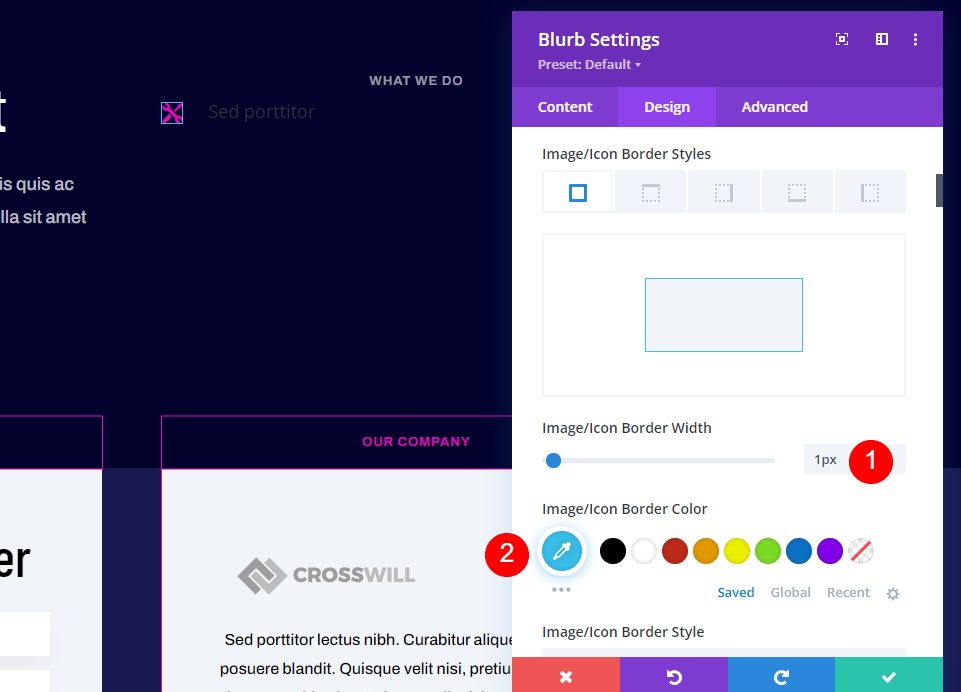
画像/アイコンの境界線の幅を1pxに設定し、色を#39c0edに設定します。
- 画像/アイコンの境界線の幅:1px
- 画像/アイコンの境界線の色:#39c0ed

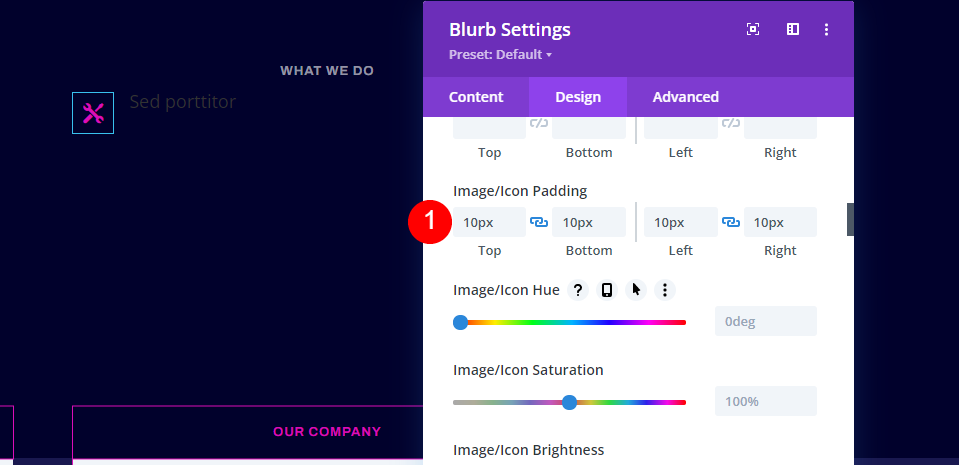
画像/アイコンパディングの4辺すべてに10pxを追加します。
- 画像/アイコンのパディング:10px(上、下、左、右)

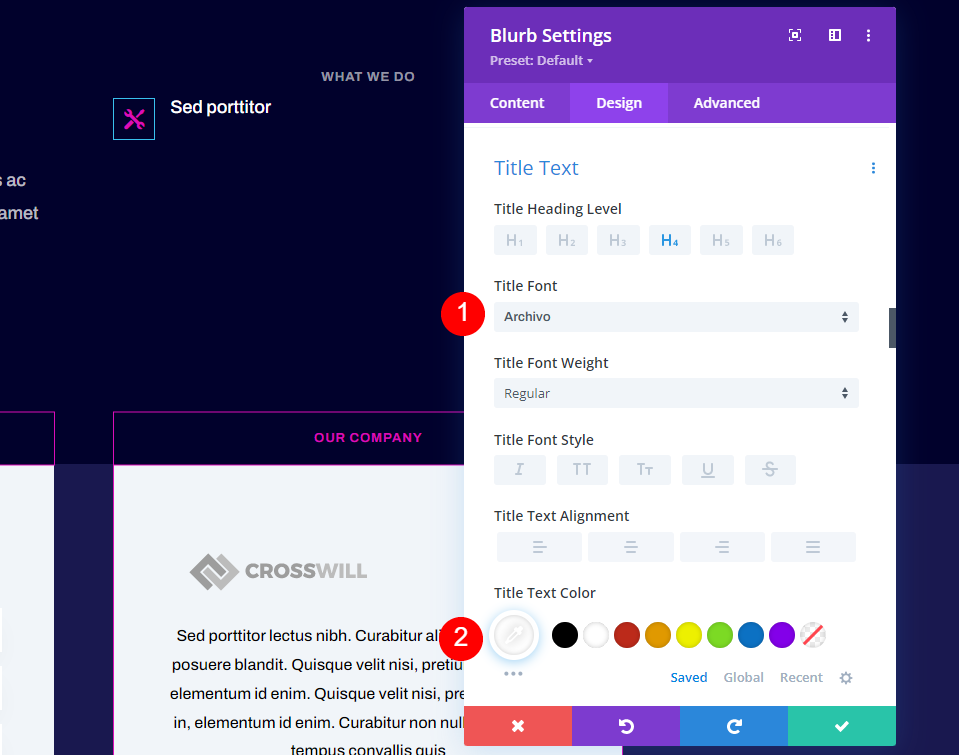
[タイトルテキスト]まで下にスクロールします。 フォントをArchivoに設定し、色を白に設定します。
- タイトルフォント:Archivo
- タイトルテキストの色:#ffffff

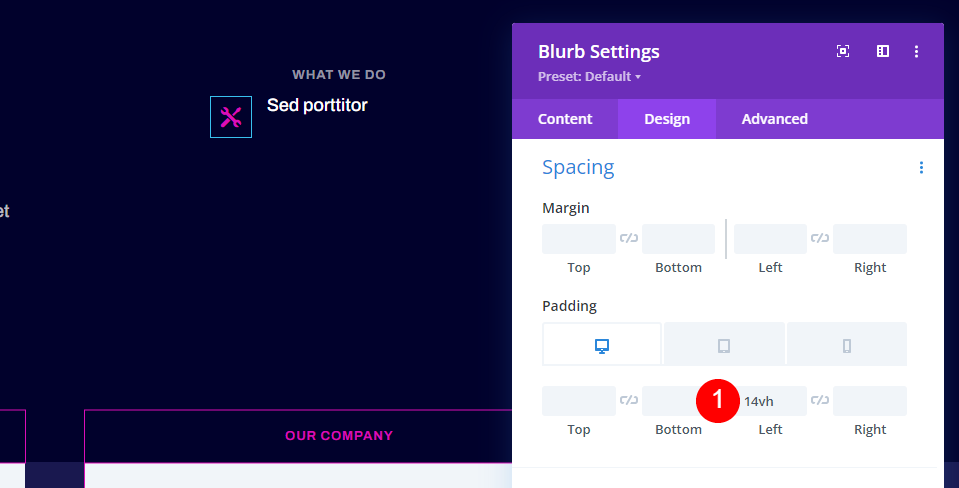
[間隔]までスクロールして、左のパディングに14vhを追加します。
- デスクトップパディング、左:14vh

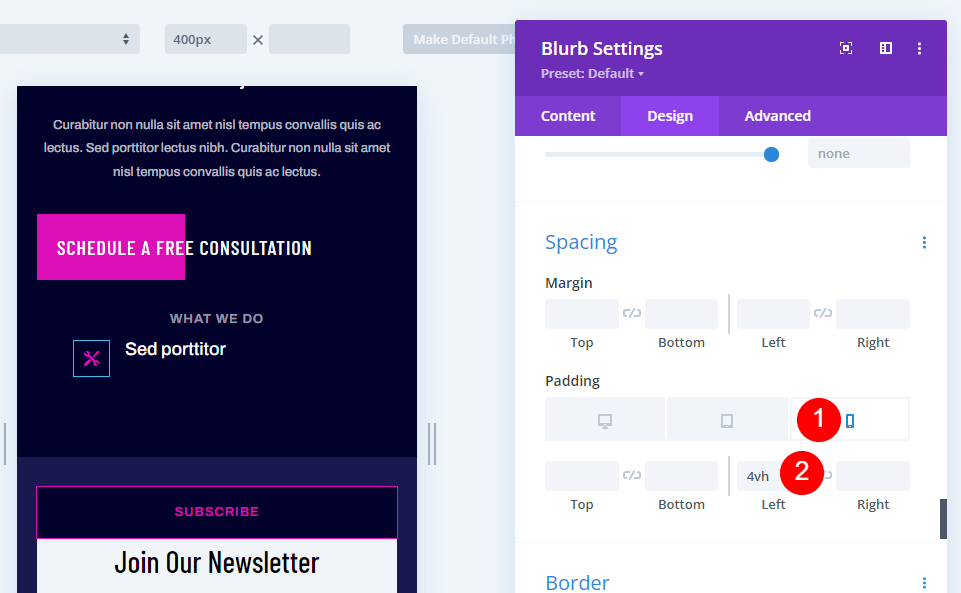
電話アイコンを選択し、左パディングに4vhを追加します。 この数は、タイトルの長さに合わせて調整できます。
- 電話のパディング、左:4vh
詳細設定タブ

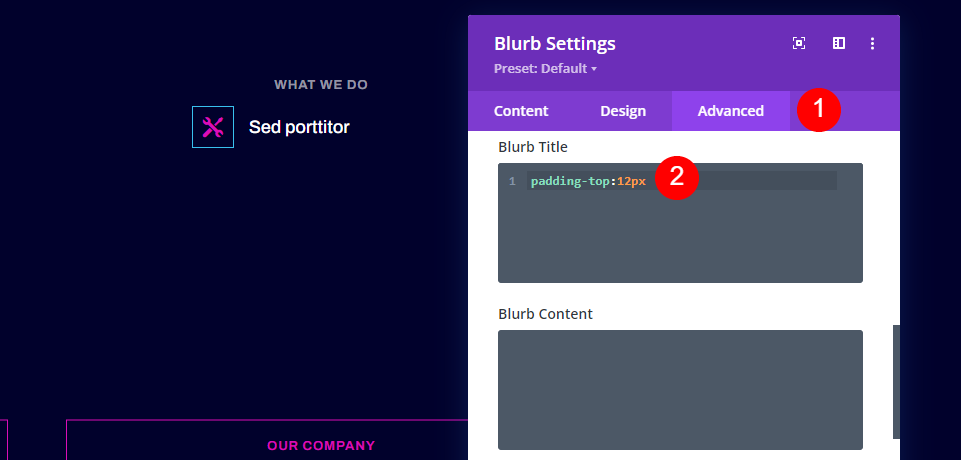
次に、タイトルにカスタムCSSを追加して、アイコンの中央に配置します。 [詳細設定]タブに移動し、宣伝文のタイトルに12pxの上部パディングを追加します。
- [詳細設定]タブカスタムCSS宣伝文タイトル:padding-top:12px
宣伝文句を複製する

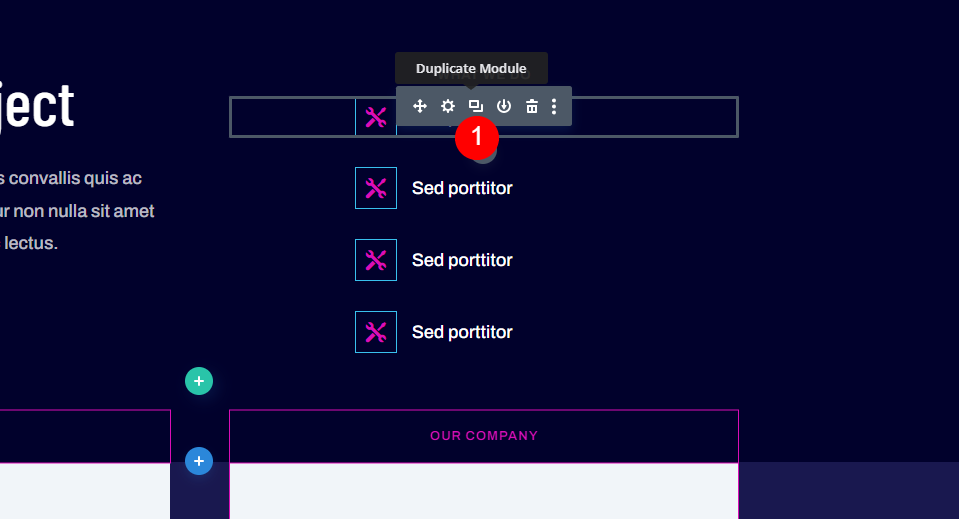
次に、[モジュールの複製]ボタンを3回クリックして、宣伝文句モジュールのコピーを3つ作成します。 これにより、テキストリンクの代わりにフッターアイテムの宣伝文句モジュールを使用できるようになります。

2番目の宣伝文モジュールを開いてリンクのタイトルを追加し、新しいアイコンを選択して、URLを追加します。 [デザイン]タブを開き、[画像/アイコンの境界線の色]を#db0eb7に変更します。
- タイトル:あなたのリンク名
- アイコン:シングルレンチ
- タイトルリンクURL:あなたのリンク
- 画像/アイコンの境界線の色:#db0eb7

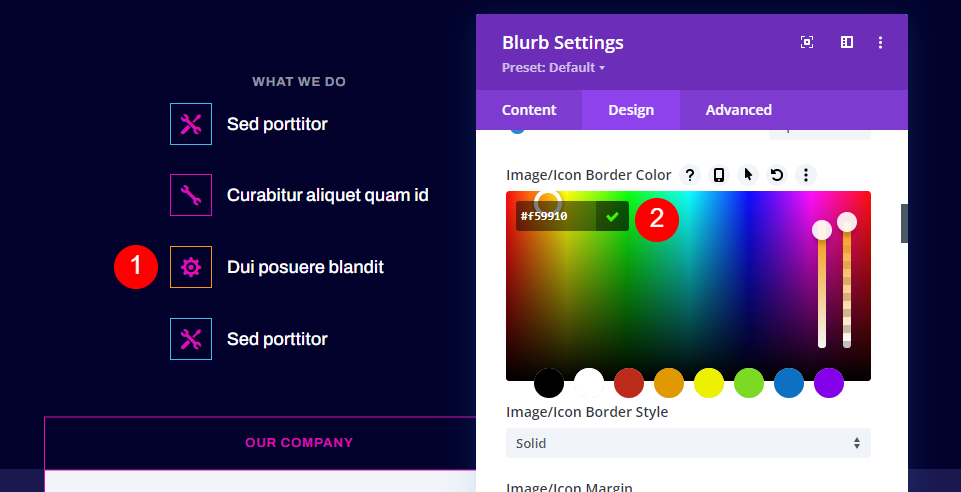
3番目の宣伝文句モジュールを開き、リンクのタイトルを追加し、新しいアイコンを選択して、URLを追加します。 [デザイン]タブを開き、[画像/アイコンの境界線の色]を#f59910に変更します。
- タイトル:あなたのリンク名
- アイコン:シングルギア
- タイトルリンクURL:あなたのリンク
- 画像/アイコンの境界線の色:#f59910

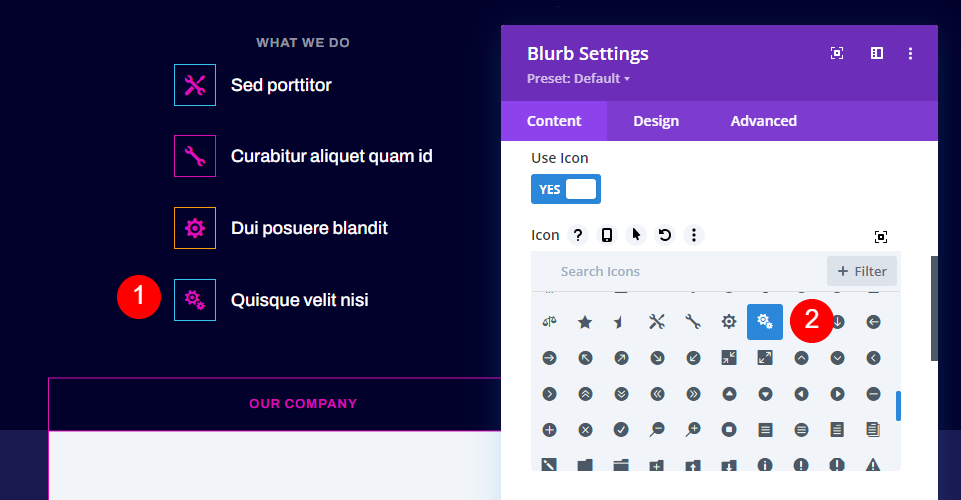
4番目の宣伝文句モジュールを開き、リンクのタイトルを追加し、新しいアイコンを選択して、URLを追加します。 [デザイン]タブを開き、[画像/アイコンの境界線の色]を#db0eb7に変更します。 最初のモジュールのクローンを作成したため、すでにこの色に設定されています。
- タイトル:あなたのリンク名
- アイコン:ダブルギア
- タイトルリンクURL:あなたのリンク
- 画像/アイコンの境界線の色:#db0eb7
結果
これは、私のレイアウトのデスクトップバージョンと電話バージョンの両方のフッターアイテムとしてのDivi宣伝文句モジュールを示しています。
宣伝文句のあるデスクトップフッターアイテム

デスクトップバージョンのフッターは次のようになりました。
宣伝文句のある電話フッターアイテム

スマートフォンでのフッターの表示方法は次のとおりです。
宣伝文句の使用方法に関する最後の考えフッターアイテム
これが、Diviフッターのフッターアイテムに宣伝文句モジュールを使用する方法についての説明です。 宣伝文句はリンクに最適です。 使い方は簡単で、画像とアイコンの両方を使用したカスタマイズオプションがたくさんあります。 境界線のあるアイコンとないアイコンを使用して、必要なだけ大きくします。 ここで使用したアイコンは、ヘッダーメニューのデザインと完全に連動します。
私たちはあなたから聞きたい。 Divi Webサイトのフッターアイテムに宣伝文句モジュールを使用しましたか? コメントであなたの経験を教えてください。
