如何在 Divi 中使用 Blurb 模塊作為頁腳項目
已發表: 2021-12-20Blurb 模塊是 Divi 頁腳的絕佳選擇。 他們可以以不同的佈局顯示圖像或圖標,並且有很多自定義項。 它們特別適用於帶有圖標的鏈接以創建樣式項目符號。 幸運的是,使用 Divi 簡介模塊創建這些類型的鏈接並不難。 在本文中,我們將了解如何在 Divi 頁腳中使用 blurb 模塊作為頁腳項目。
預覽
在開始之前,讓我們看一下頁腳在桌面和智能手機上的外觀。
帶有模糊模塊頁腳項目的桌面

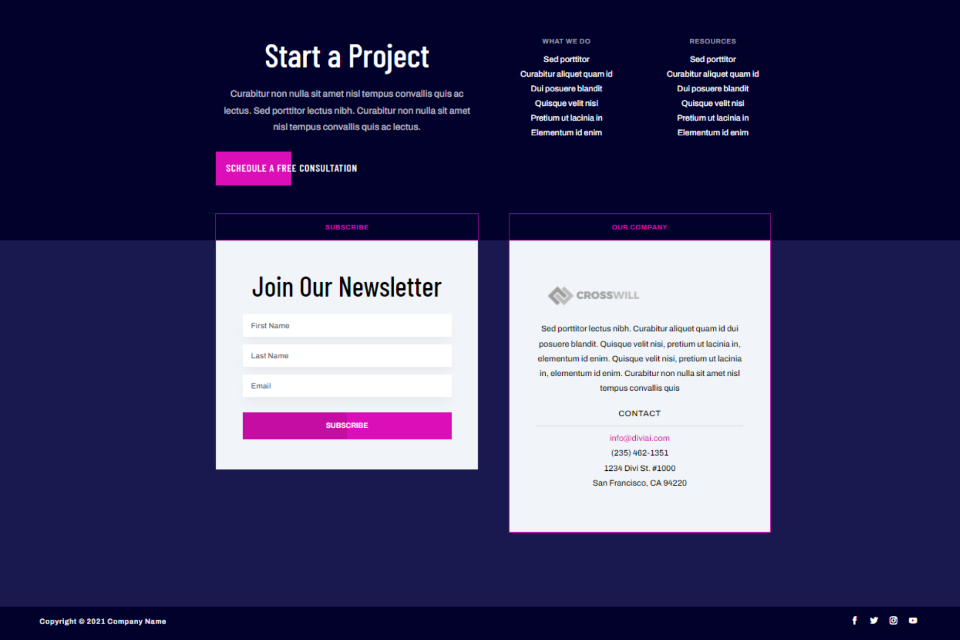
這是我們將創建的頁腳的桌面版本。 我們使用右上角的簡介來創建鏈接。
帶有模糊模塊頁腳項的電話

以下是帶有我們簡介的頁腳在智能手機上的顯示方式。
下載 Divi 頁腳模板

首先,您需要一個 Divi Theme Builder 的頁腳模板。 您可以創建自己的或使用優雅主題在博客中提供的免費頁腳之一。 您可以通過在博客中搜索“免費頁腳”來找到它們。 在您的計算機上下載並解壓縮該文件夾。
對於我的示例,我使用 Divi 的人工智能佈局包的免費頁眉和頁腳模板。
訂閱我們的 Youtube 頻道
上傳您的 Divi 頁腳模板

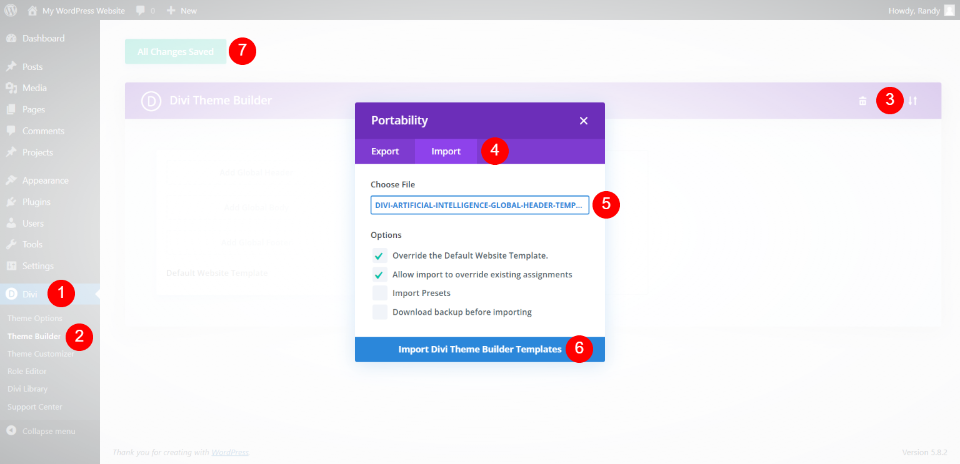
要上傳您的 JSON 文件,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇Portability並單擊打開的模式的Import選項卡。 單擊選擇文件並導航到計算機上的文件並選擇它。 單擊導入 Divi Theme Builder 模板並等待文件導入。 如果您不想使用標題,請刪除它。 單擊保存更改。
您現在可以自定義新的 Divi 頁腳了。 您可以在後端從此處編輯頁腳,也可以在前端的 Visual Builder 中選擇它。 我將在後端編輯頁腳,因為頁眉有一個自定義菜單,默認情況下它會在構建器中打開。

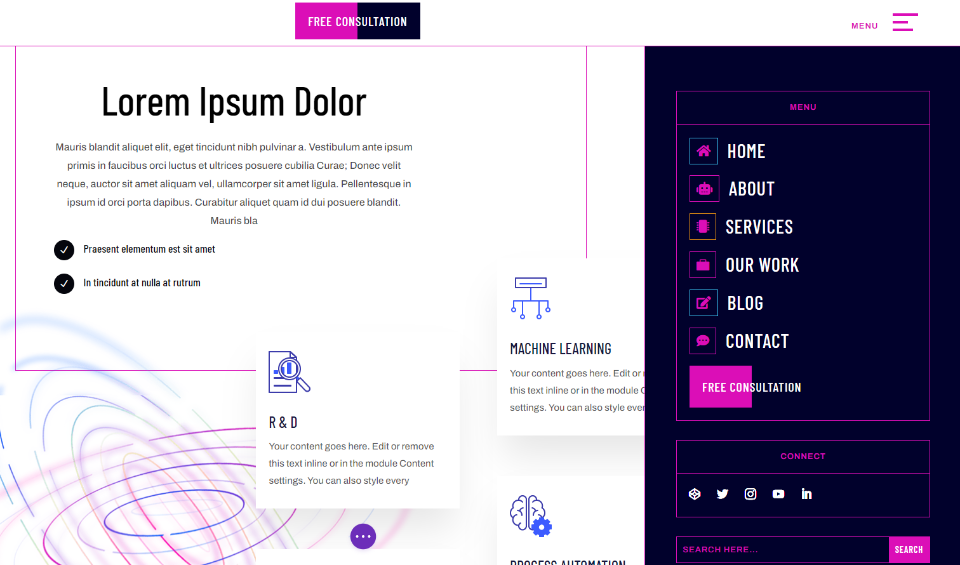
我還將人工智能佈局包中的登錄頁面用於我的頁面元素。 佈局和標題都有很多設計隊列可供提取。 我特別喜歡人工智能頁眉和頁腳模板中的菜單設計。 我將使用所有這些來幫助我設計頁腳中的簡介鏈接。
使用 Blurb 模塊作為頁腳項

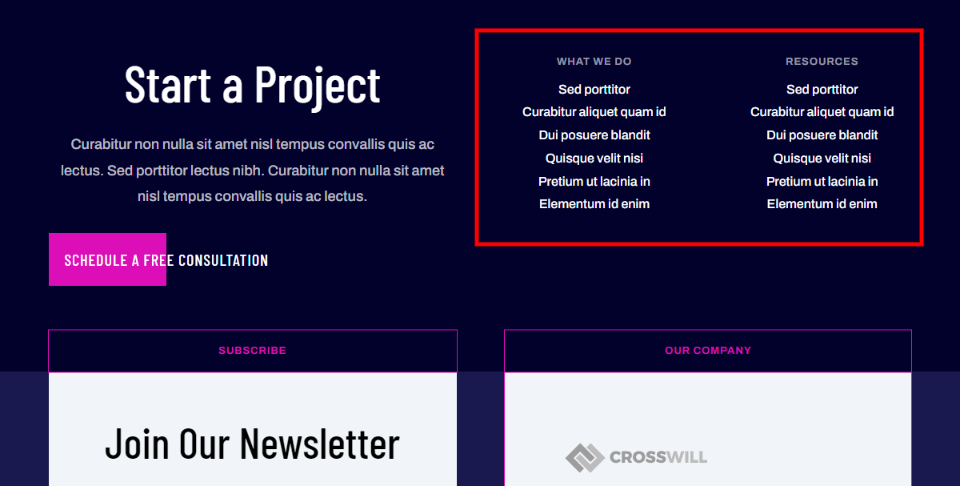
我將替換名為What We Do和Resources的兩個部分中的鏈接。 這將為我們提供所需的鏈接並用圖標突出顯示它們。 我將使用第一個標題並減少鏈接數量。 我們將為第一個設置樣式,然後克隆它以創建其餘部分。

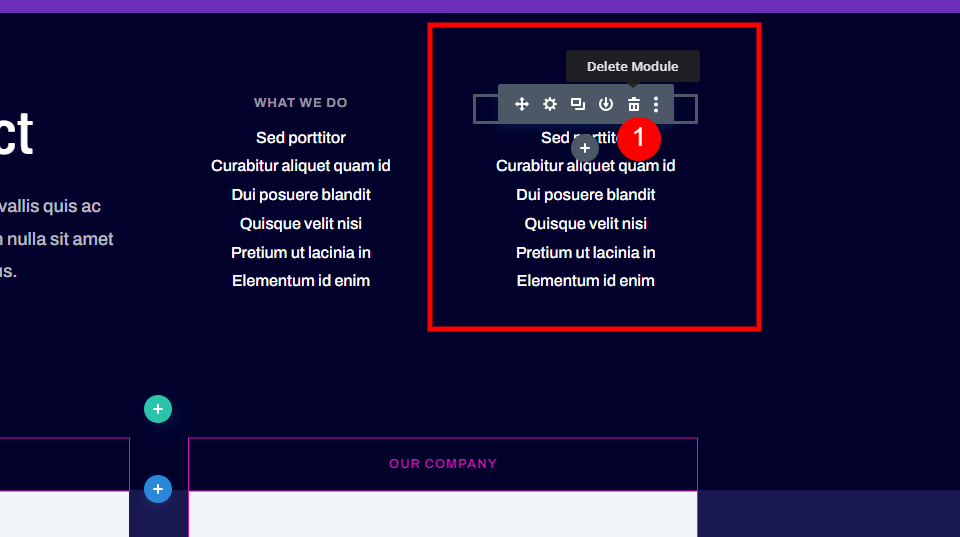
首先,刪除兩列之一中的模塊。 我們將把它變成一個兩列佈局,所以我們只需要一列作為我們的簡介模塊作為頁腳項目。

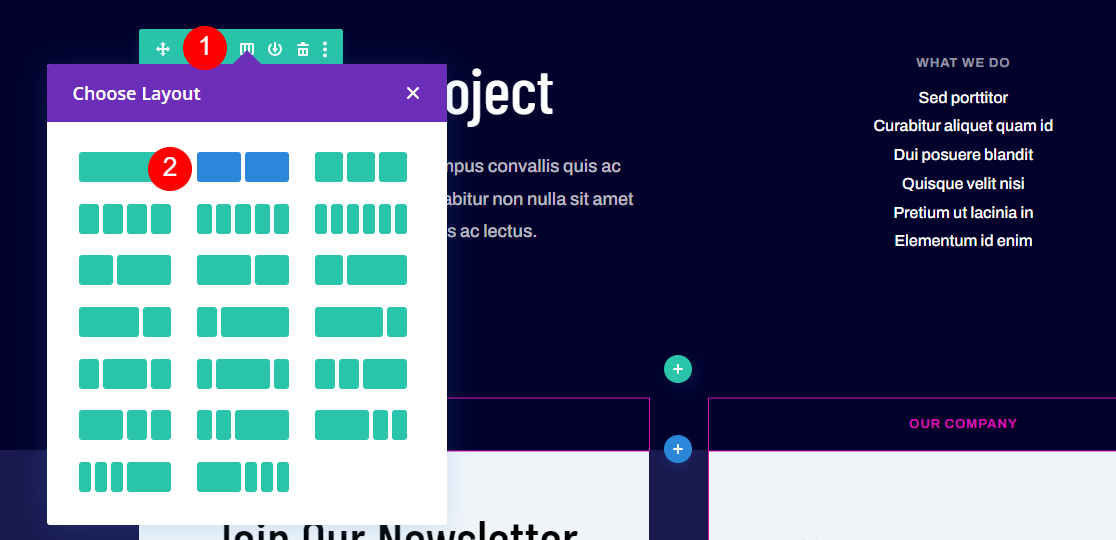
打開行設置並選擇兩列佈局。

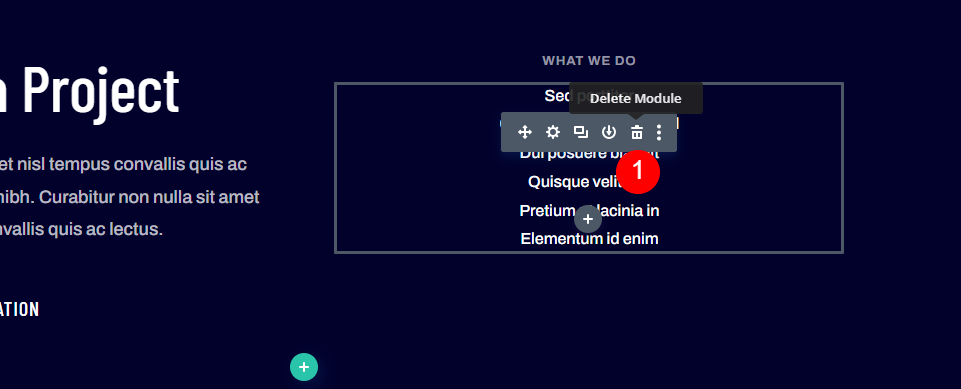
最後,刪除包含鏈接的文本模塊。 我們只需要標題模塊。

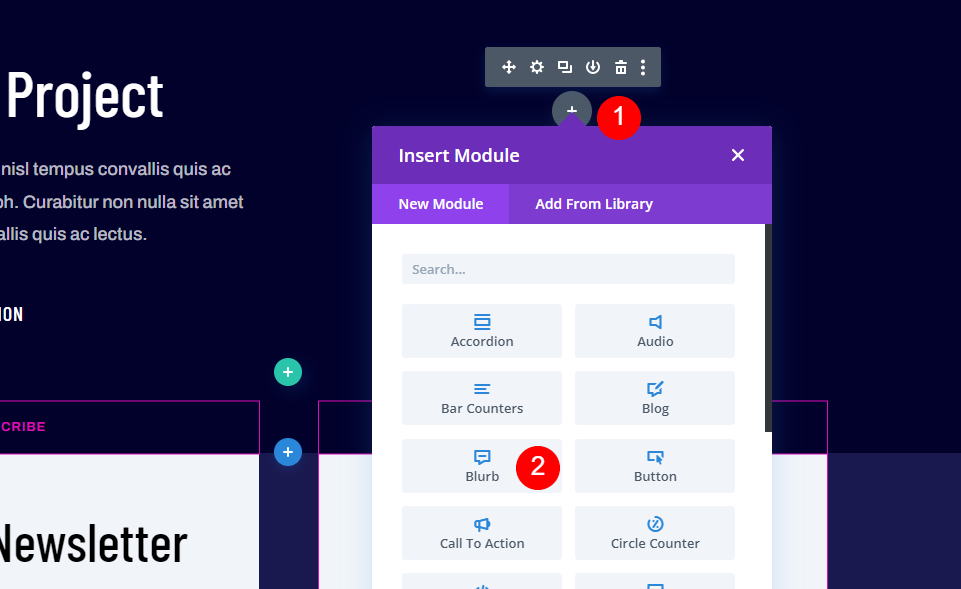
將鼠標懸停在要添加模塊的區域上,然後選擇加號圖標。 從列表中選擇簡介模塊。
設置模糊模塊

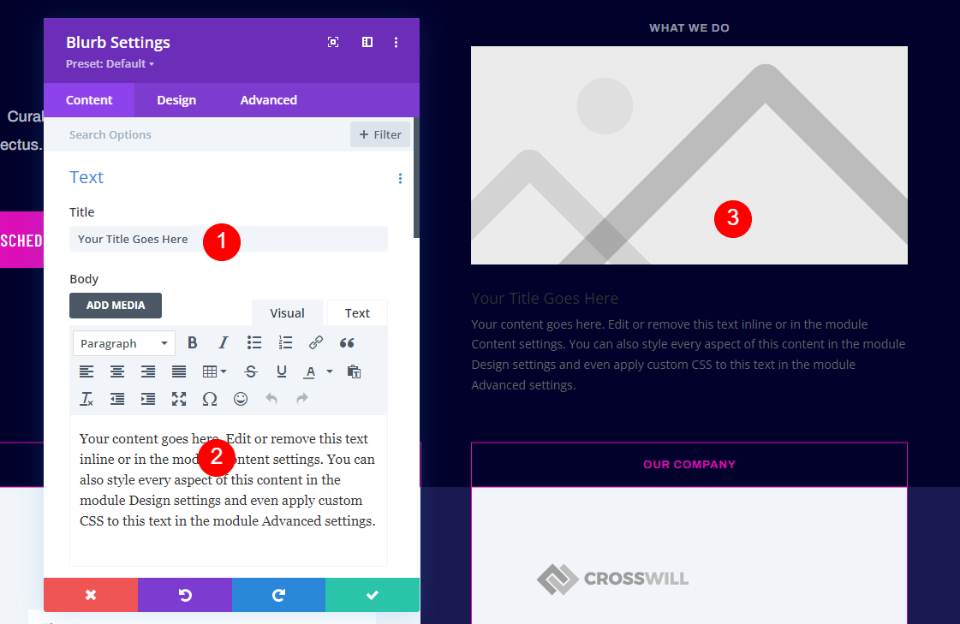
簡介模塊包括標題、正文和圖像。 我們將使用標題作為鏈接。 正文可用於簡短描述。 我將在本教程中刪除它。 如果您確實想使用它,我建議您使文本盡可能短,並且只使用幾個簡介。 代替圖像,我們將使用一個圖標。

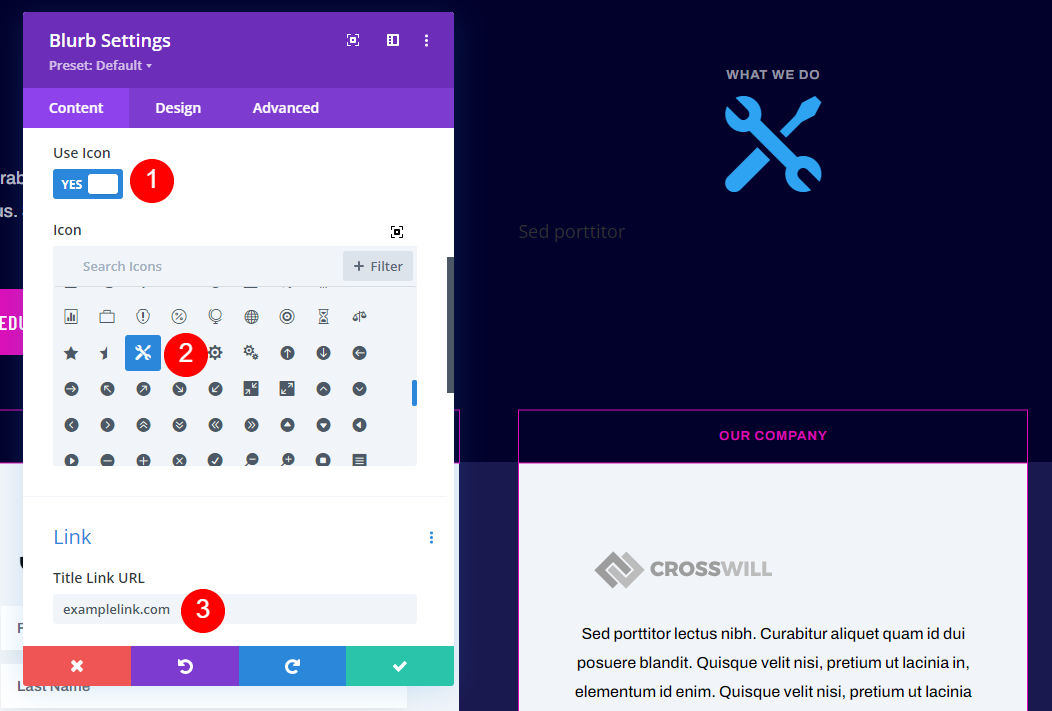
我添加了鏈接的名稱並刪除了正文。 接下來,選擇圖像和圖標下的使用圖標。 在圖標選擇器中選擇您的圖標。 將URL添加到“鏈接”部分下的“標題鏈接 URL”字段。 將其餘鏈接設置保留為默認值。 這就是我們將在此選項卡上做的所有事情。
- 標題:您的鏈接名稱
- 圖標:雙扳手
- 標題鏈接網址:您的鏈接

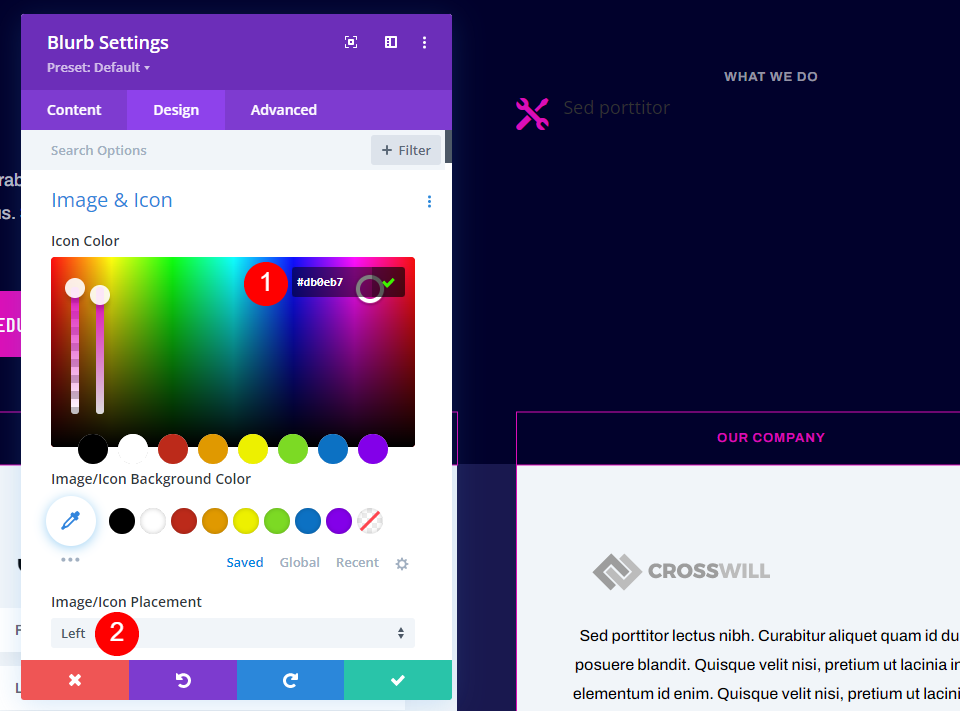
在 Design 選項卡中,輸入 #db0eb7 作為圖標顏色。 將圖像/圖標位置設置為左側。

- 圖標顏色:#db0eb7
- 圖像/圖標位置:左

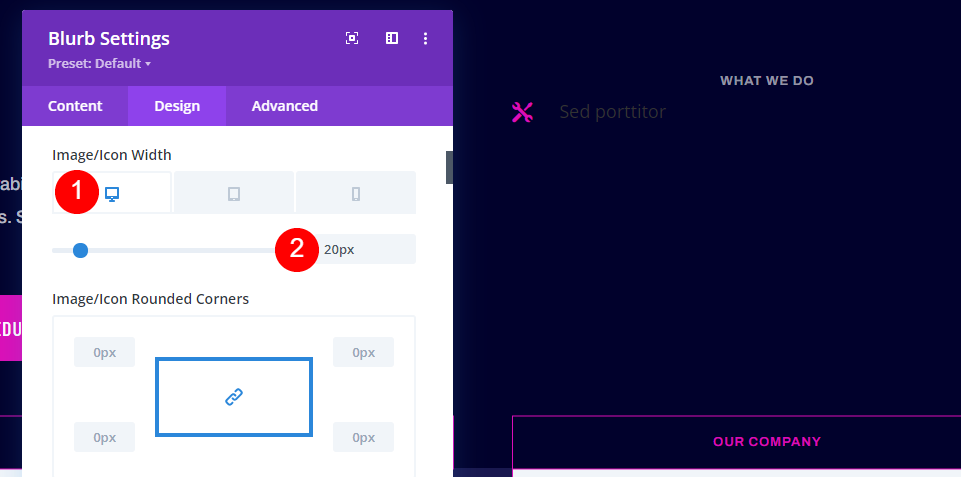
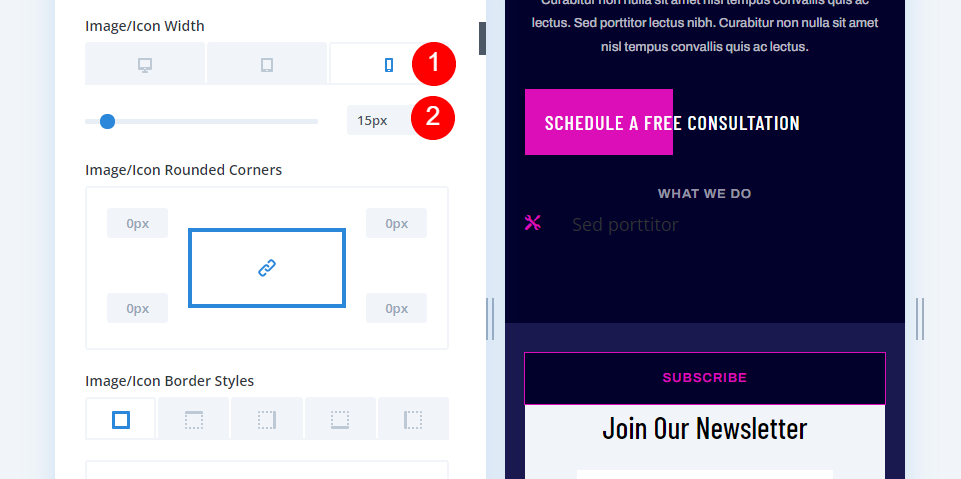
對於Image/Icon Width ,選擇 Desktop 並將其設置為 20px。
- 桌面圖像/圖標寬度:20px

在圖像/圖標寬度下選擇電話並將其設置為 15 像素。
- 手機圖片/圖標寬度:15px

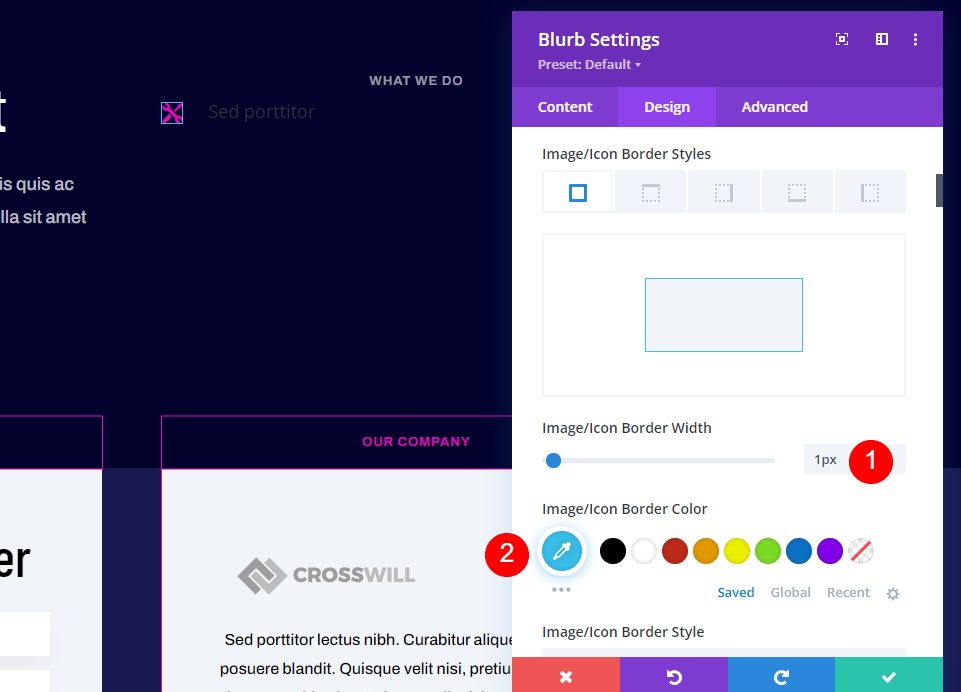
將圖像/圖標邊框寬度設置為 1px,顏色設置為 #39c0ed。
- 圖片/圖標邊框寬度:1px
- 圖像/圖標邊框顏色:#39c0ed

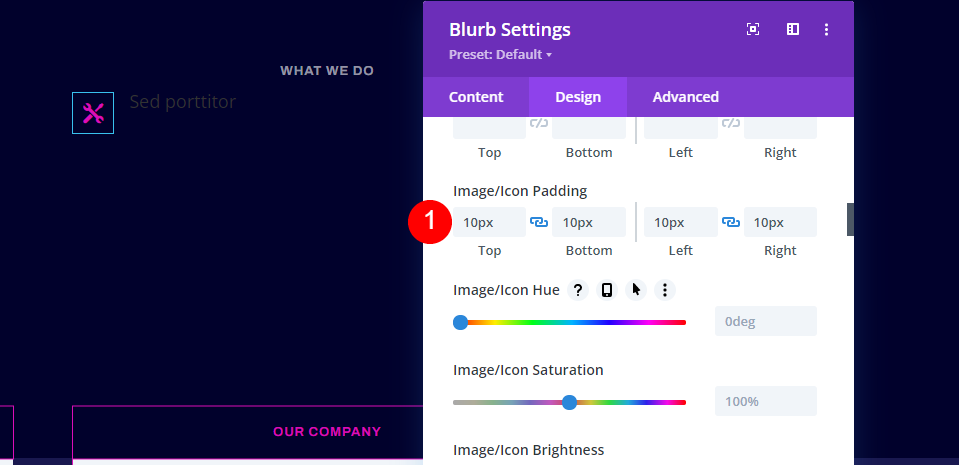
將 10px 添加到Image/Icon Padding的所有四個邊。
- 圖像/圖標填充:10px(上、下、左、右)

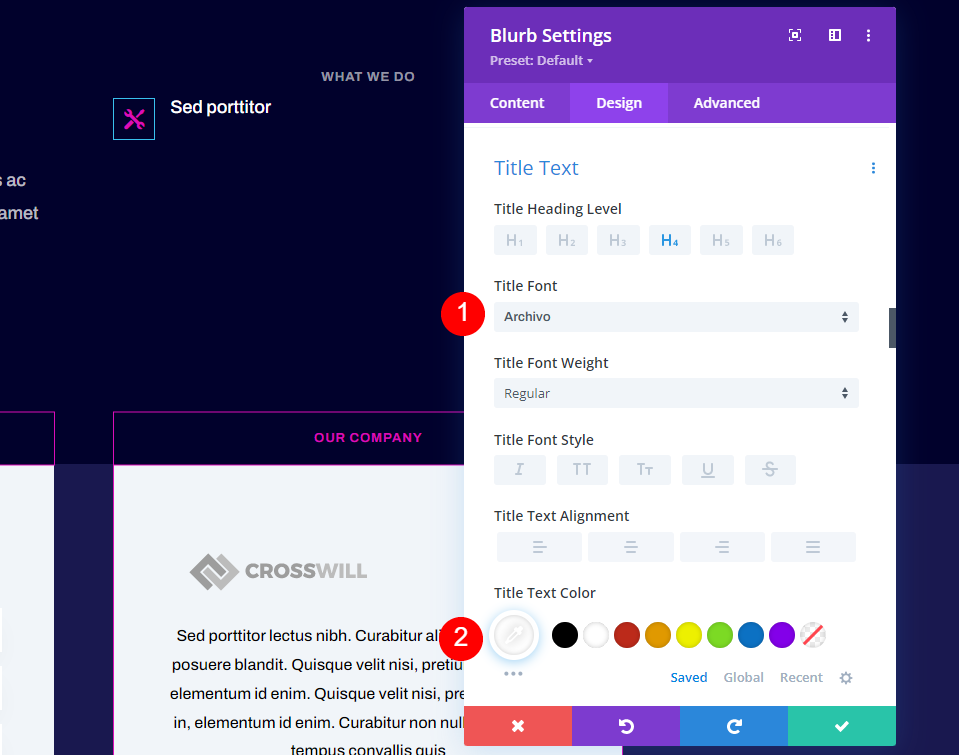
向下滾動到Title Text 。 將字體設置為 Archivo,將顏色設置為白色。
- 標題字體:Archivo
- 標題文字顏色:#ffffff

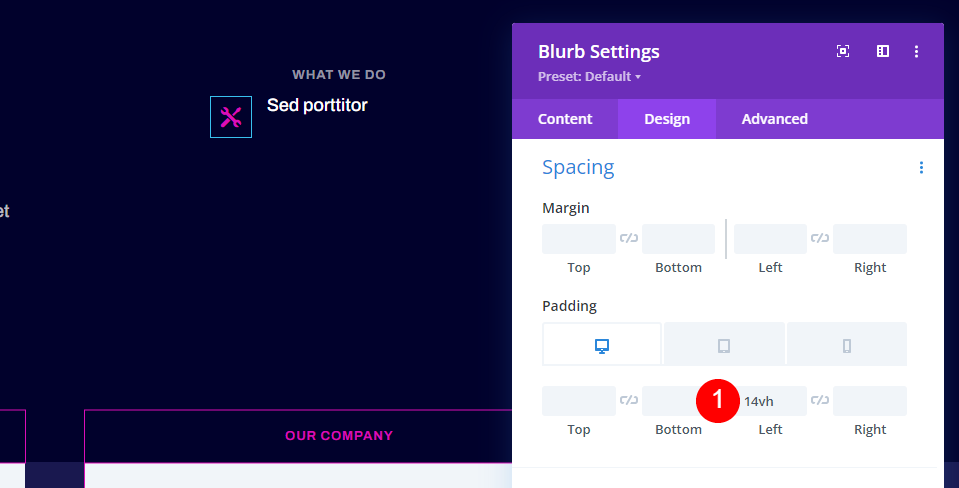
滾動到 Spacing 並將 14vh 添加到Left Padding 。
- 桌面填充,左:14vh

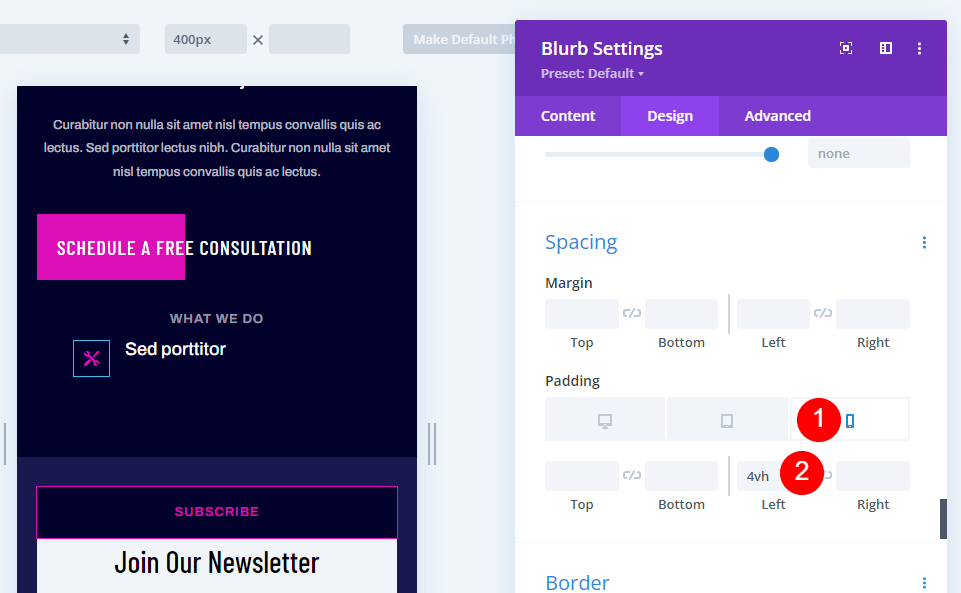
選擇電話圖標並將 4vh 添加到Left Padding 。 可以調整此數字以適合標題的長度。
- 電話填充,左:4vh
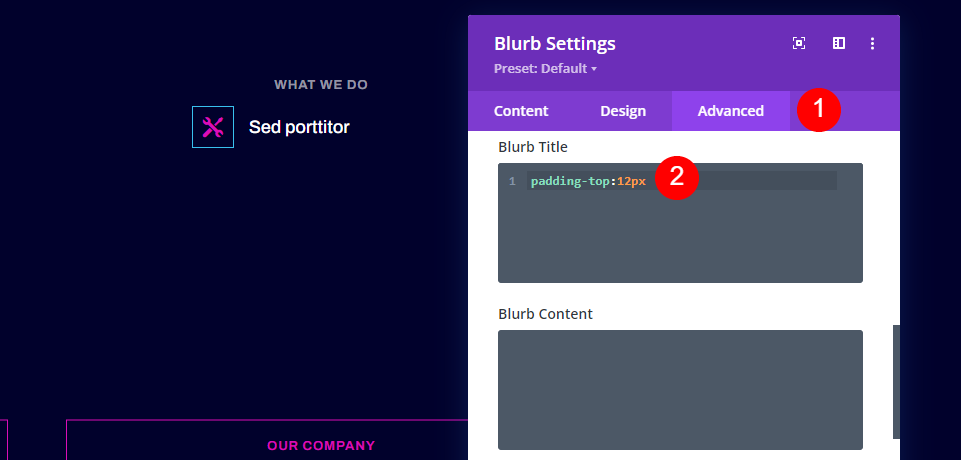
高級選項卡

接下來,我們將向標題添加一些自定義 CSS ,使其以圖標為中心。 轉到高級選項卡並將 12px 的頂部填充添加到 Blurb Title。
- 高級選項卡自定義 CSS 模糊標題:padding-top:12px
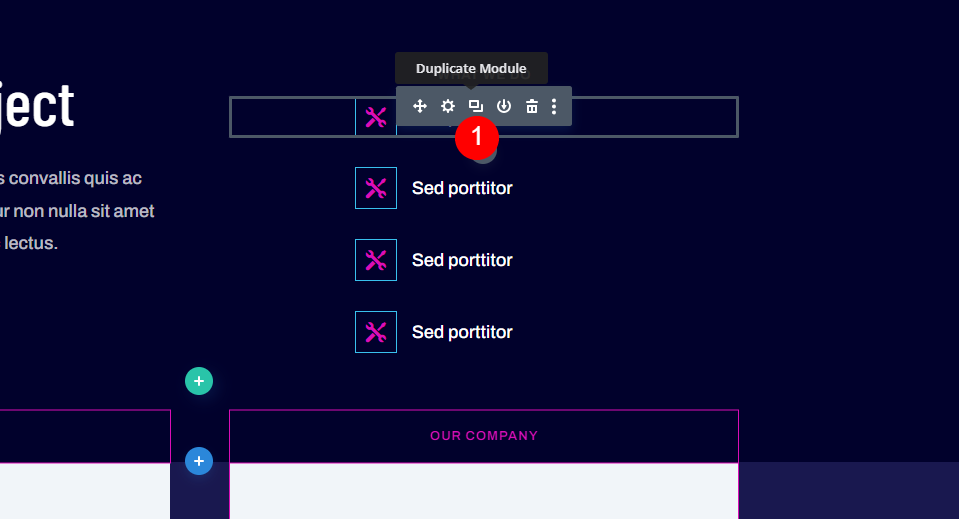
複製模糊模塊

接下來,通過單擊“複製模塊”按鈕三次來創建宣傳模塊的三個副本。 這將讓我們為頁腳項目使用簡介模塊來代替文本鏈接。

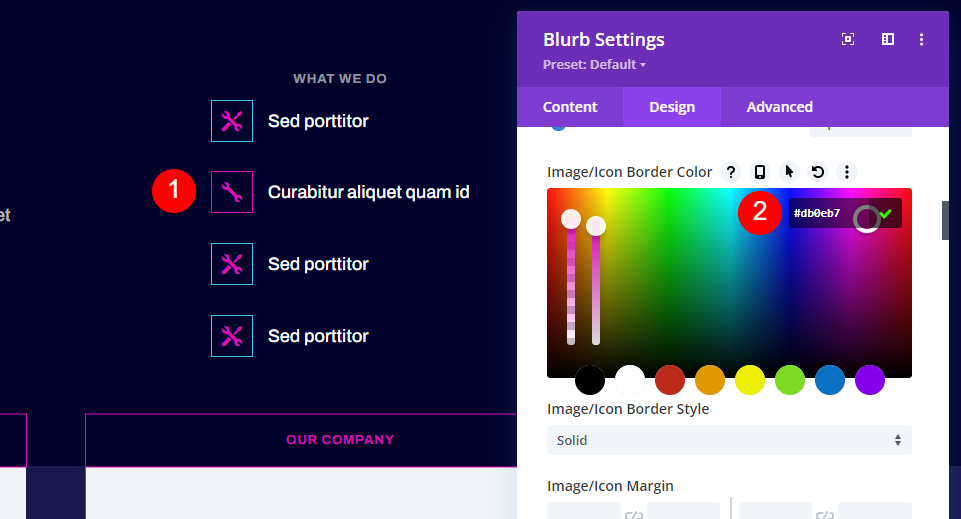
打開第二個簡介模塊並添加鏈接的標題,選擇一個新圖標,然後添加 URL。 打開設計選項卡並將圖像/圖標邊框顏色更改為#db0eb7。
- 標題:您的鏈接名稱
- 圖標:單扳手
- 標題鏈接網址:您的鏈接
- 圖像/圖標邊框顏色:#db0eb7

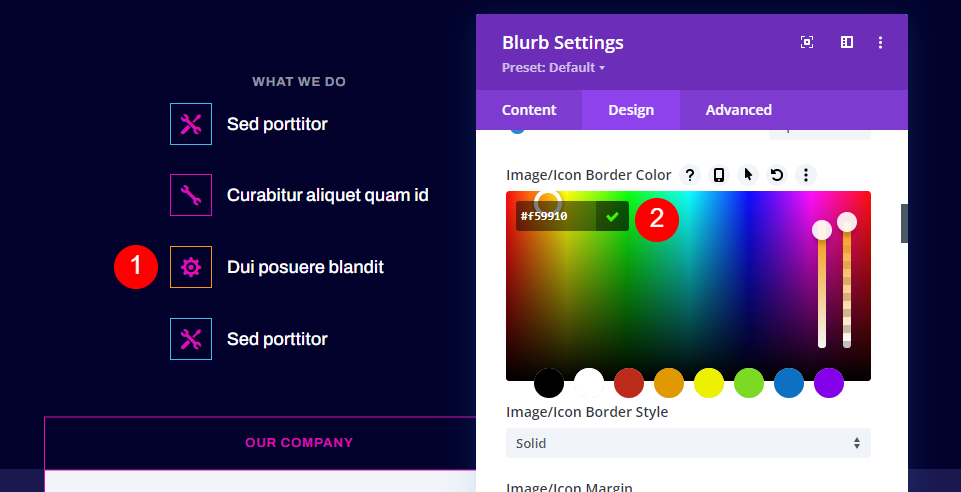
打開第三個簡介模塊並添加鏈接的標題,選擇一個新圖標,然後添加 URL。 打開設計選項卡並將圖像/圖標邊框顏色更改為#f59910。
- 標題:您的鏈接名稱
- 圖標:單齒輪
- 標題鏈接網址:您的鏈接
- 圖像/圖標邊框顏色:#f59910

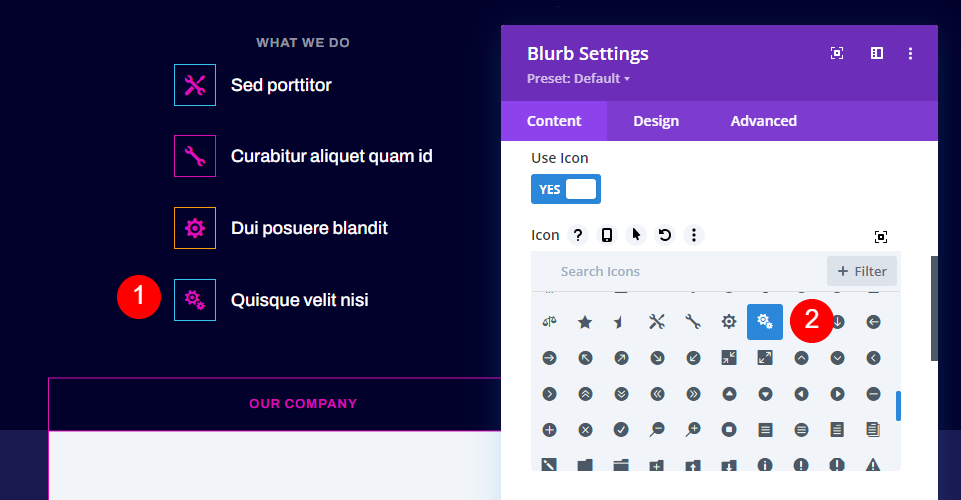
打開第四個簡介模塊並添加鏈接的標題,選擇一個新圖標,然後添加 URL。 打開設計選項卡並將圖像/圖標邊框顏色更改為#db0eb7。 它已經設置為這種顏色,因為您已經克隆了第一個模塊。
- 標題:您的鏈接名稱
- 圖標:雙齒輪
- 標題鏈接網址:您的鏈接
- 圖像/圖標邊框顏色:#db0eb7
結果
下面是我們的 Divi 簡介模塊作為我的佈局的桌面版和手機版的頁腳項目。
帶有模糊模塊頁腳項目的桌面

下面是我們桌面版頁腳的結果。
帶有模糊模塊頁腳項的電話

下面是頁腳在智能手機上的顯示方式。
關於如何使用模糊模塊頁腳項目的結束思考
這就是我們對如何在 Divi 頁腳中的頁腳項目中使用 blurb 模塊的看法。 模糊是鏈接的絕佳選擇。 它們易於使用,並且具有許多帶有圖像和圖標的自定義選項。 使用帶或不帶邊框的圖標,並根據需要使它們變大。 我們在這裡使用的圖標與標題菜單的設計完美配合。
我們希望收到你的來信。 您是否在 Divi 網站的頁腳項目中使用了 blurbs 模塊? 請在評論中告訴我們您的體驗。
