Comment utiliser les modules Blurb comme éléments de pied de page avec Divi
Publié: 2021-12-20Les modules Blurb sont d'excellents choix pour les pieds de page Divi. Ils peuvent afficher des images ou des icônes dans différentes mises en page et disposent de nombreuses personnalisations. Ils sont particulièrement idéaux pour les liens avec des icônes afin de créer des puces stylisées. Heureusement, il n'est pas difficile de créer ces types de liens en utilisant les modules de présentation Divi. Dans cet article, nous verrons comment utiliser les modules de présentation pour les éléments de pied de page dans vos pieds de page Divi.
Aperçu
Avant de commencer, regardons à quoi ressemblera notre pied de page sur un ordinateur de bureau et un smartphone.
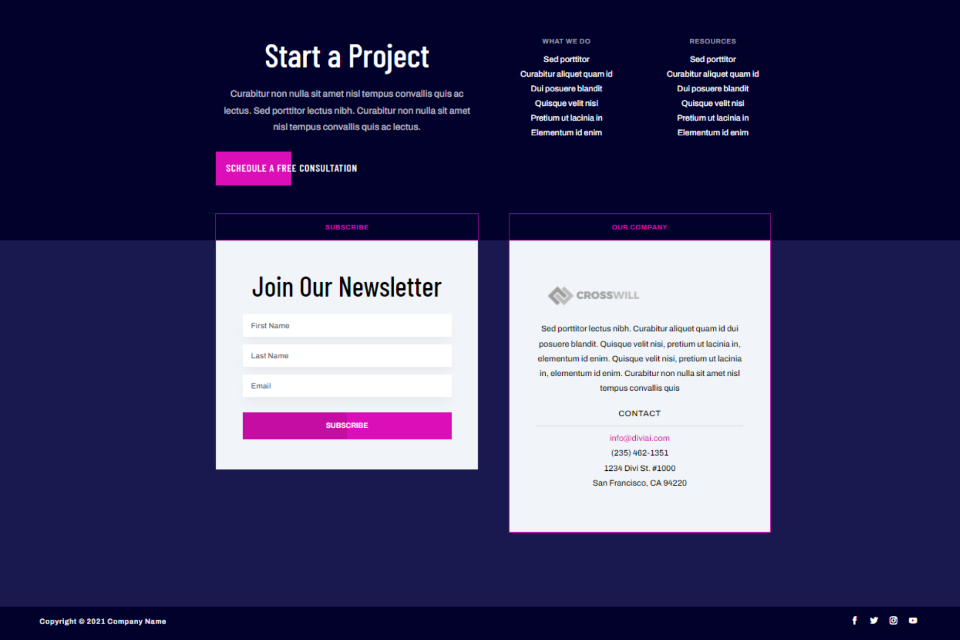
Bureau avec éléments de pied de page des modules Blurb

Voici la version de bureau du pied de page que nous allons créer. Nous utilisons des textes de présentation dans le coin supérieur droit pour créer des liens.
Téléphone avec éléments de pied de page des modules Blurb

Voici comment le pied de page avec nos textes de présentation apparaîtra sur un smartphone.
Télécharger un modèle de pied de page Divi

Tout d'abord, vous aurez besoin d'un modèle de pied de page pour le Divi Theme Builder. Vous pouvez créer le vôtre ou utiliser l'un des pieds de page gratuits fournis par Elegant Themes sur le blog. Vous pouvez les trouver en recherchant sur le blog « footer gratuit ». Téléchargez et décompressez le dossier sur votre ordinateur.
Pour mes exemples, j'utilise le modèle d'en-tête et de pied de page gratuit pour le pack de mise en page d'intelligence artificielle de Divi.
Abonnez-vous à notre chaîne Youtube
Téléchargez votre modèle de pied de page Divi

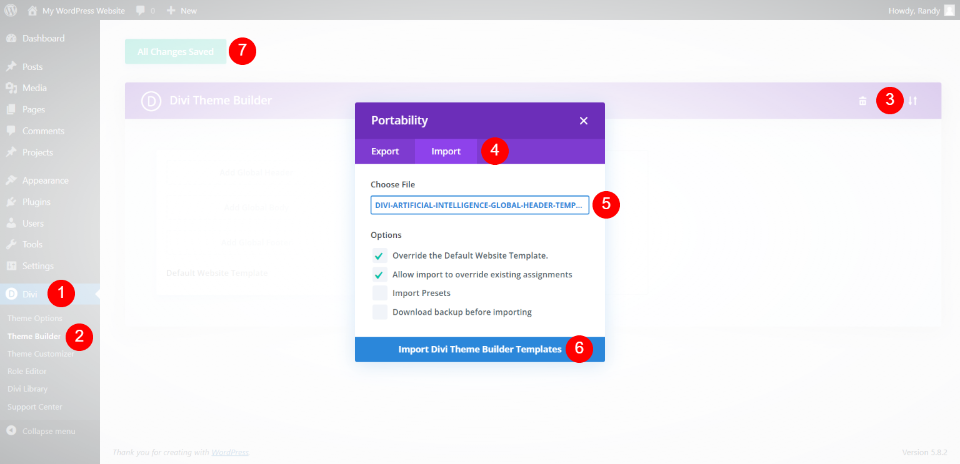
Pour uploader votre fichier JSON, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et cliquez sur l'onglet Importer du modal qui s'ouvre. Cliquez sur Choisir un fichier et accédez au fichier sur votre ordinateur et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que le fichier soit importé. Supprimez l'en-tête si vous ne souhaitez pas l'utiliser. Cliquez sur Enregistrer les modifications .
Vous êtes maintenant prêt à personnaliser votre nouveau pied de page Divi. Vous pouvez modifier le pied de page à partir d'ici sur le back-end, ou vous pouvez le sélectionner dans le Visual Builder sur le front-end. Je vais modifier le pied de page à l'arrière car l'en-tête a un menu personnalisé et il s'ouvre par défaut dans le générateur.

J'utilise également la page de destination du pack de mise en page de l'intelligence artificielle pour mes éléments de page. La mise en page et l'en-tête ont tous deux de nombreuses files d'attente de conception à extraire. J'aime particulièrement la conception du menu dans le modèle d'en-tête et de pied de page de l'intelligence artificielle. Je vais utiliser tout cela pour m'aider à concevoir les liens de présentation dans le pied de page.
Utiliser les modules Blurb comme éléments de pied de page

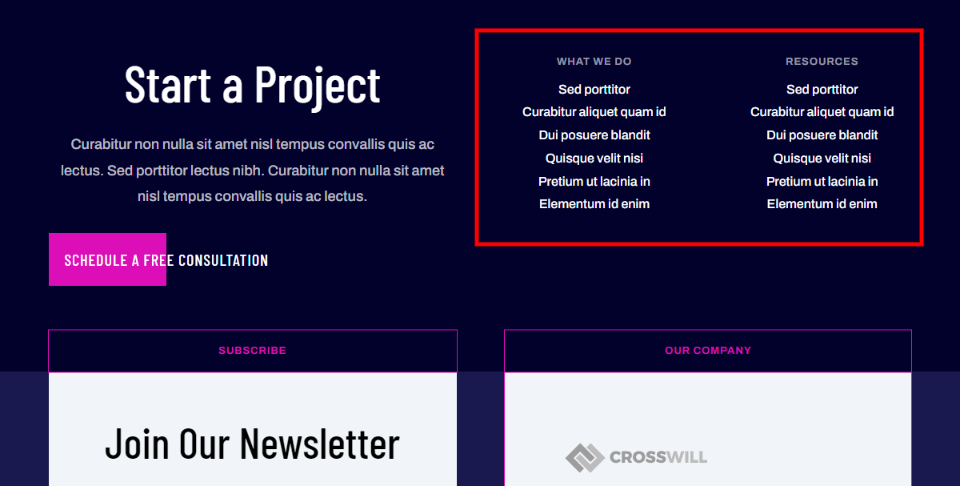
Je remplacerai les liens dans les deux sections intitulées Ce que nous faisons et Ressources . Cela nous permettra d'obtenir les liens que nous voulons et de les mettre en évidence avec des icônes. Je vais utiliser la première rubrique et réduire le nombre de liens. Nous allons styliser le premier, puis le cloner pour créer le reste.

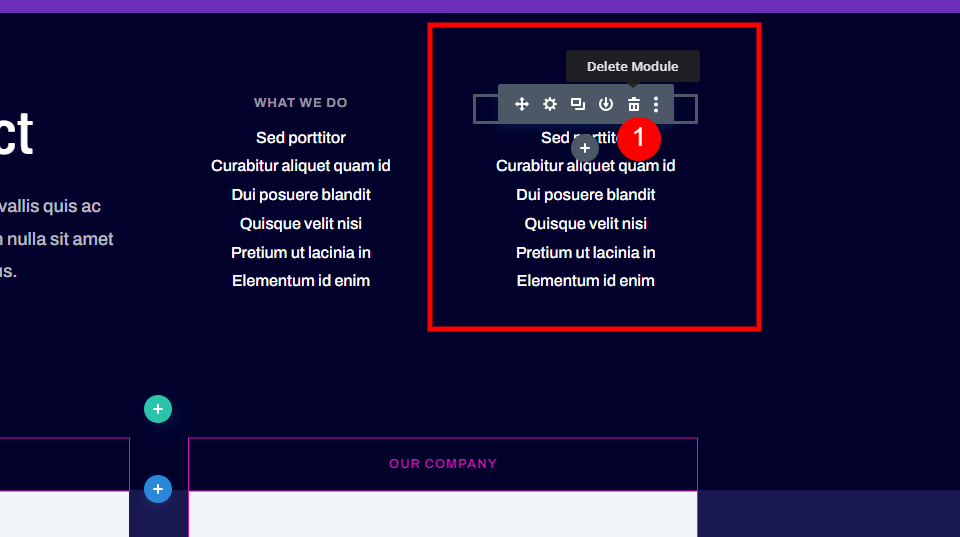
Tout d'abord, supprimez les modules dans l'une des deux colonnes. Nous allons transformer cela en une mise en page à deux colonnes, nous n'aurons donc besoin que d'une seule colonne pour nos modules de présentation en tant qu'éléments de pied de page.

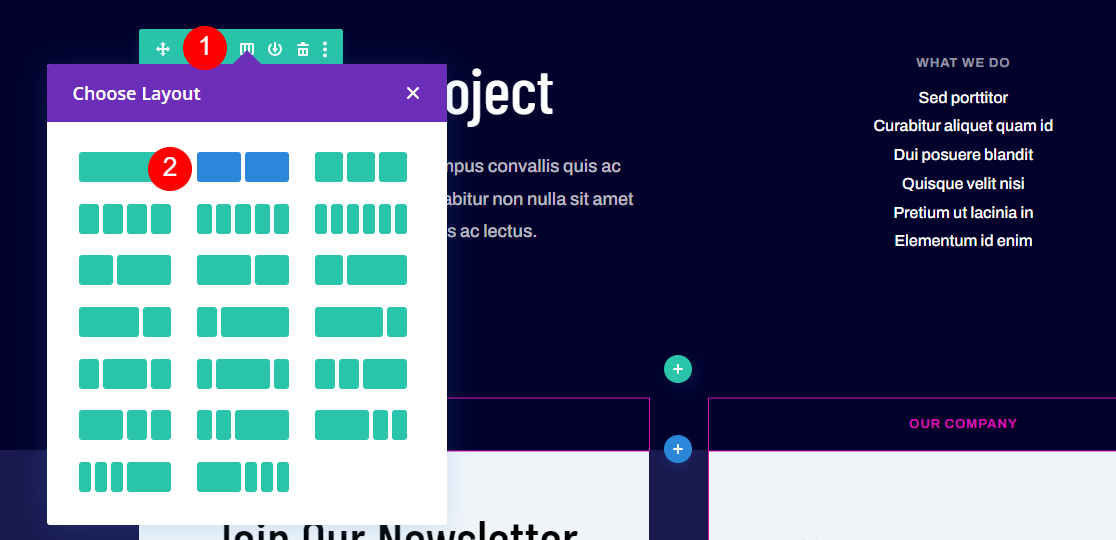
Ouvrez les paramètres de ligne et sélectionnez une disposition à deux colonnes .

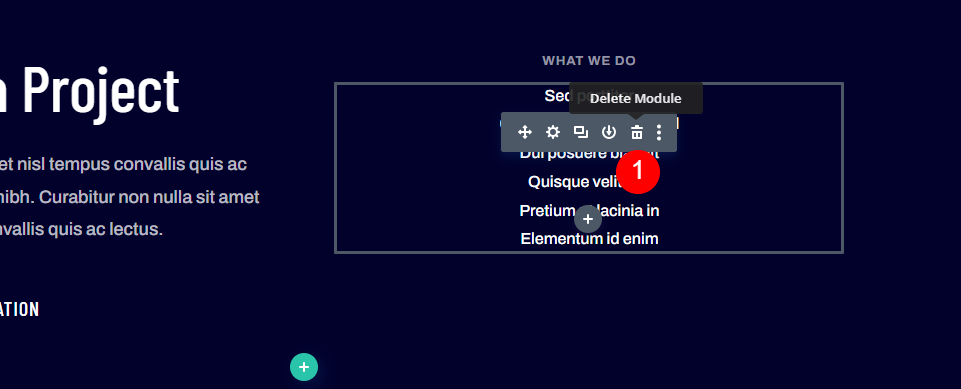
Enfin, supprimez le module de texte contenant les liens. Nous n'avons besoin que du module de titre.

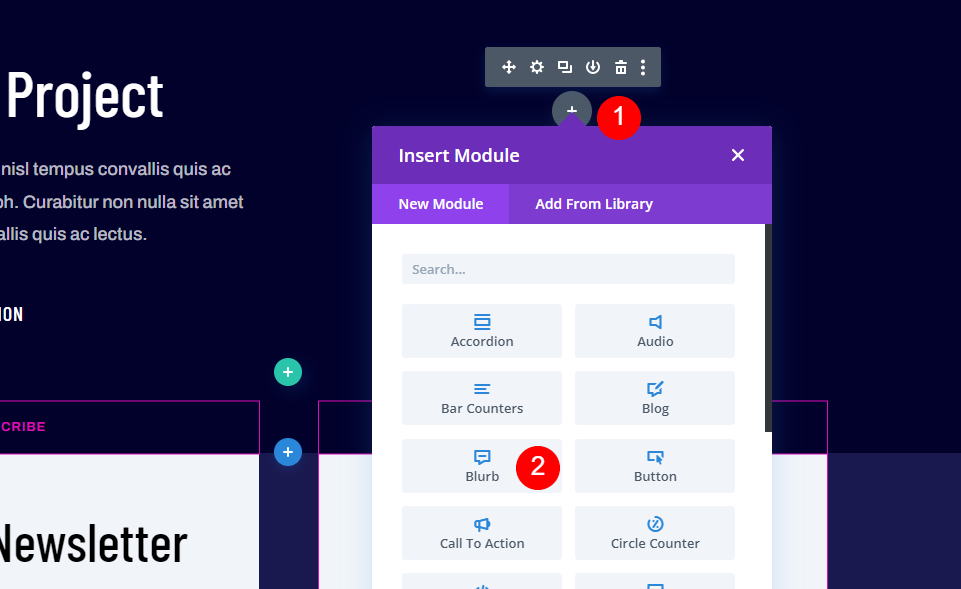
Survolez la zone où vous souhaitez ajouter le module et sélectionnez l' icône plus . Choisissez le module de présentation dans la liste.
Configurer le module Blurb

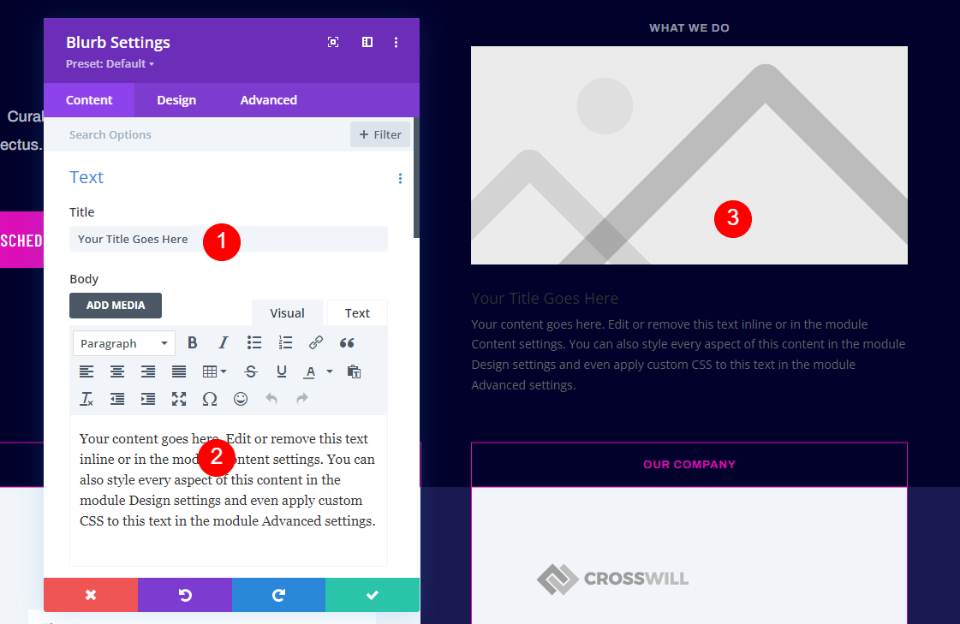
Le module de présentation comprend un titre, un corps de texte et une image. Nous utiliserons le titre comme lien. Le corps du texte peut être utilisé pour de courtes descriptions. Je vais le supprimer pour ce tutoriel. Si vous souhaitez l'utiliser, je vous recommande de garder le texte aussi court que possible et de n'utiliser que quelques textes de présentation. A la place de l'image, nous utiliserons une icône.

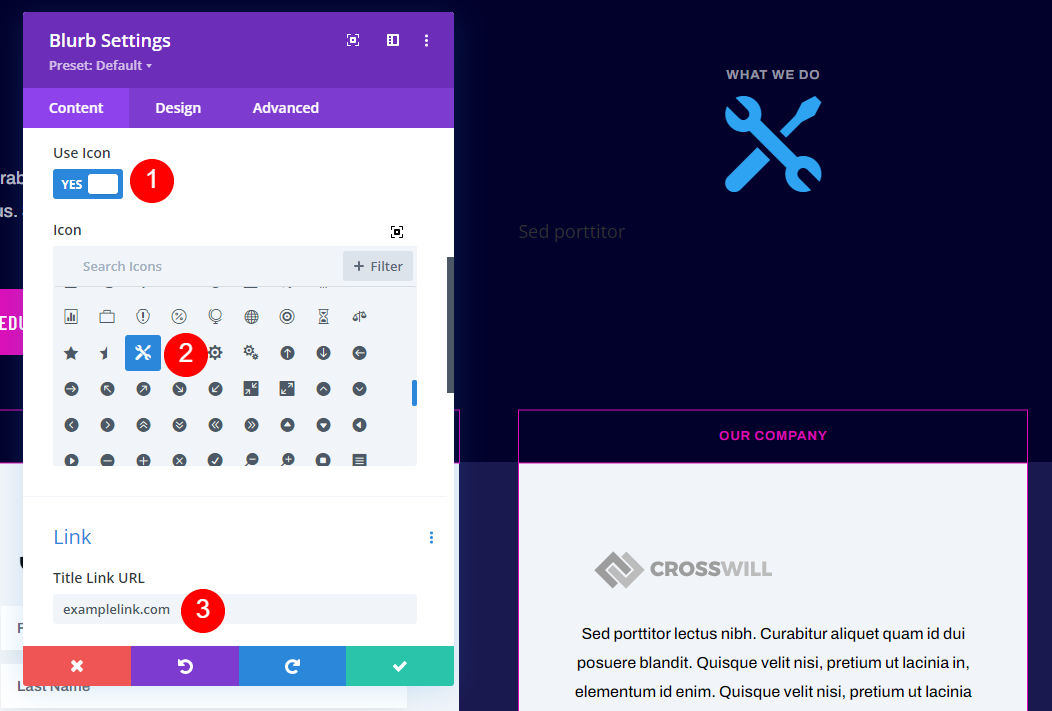
J'ai ajouté le nom du lien et supprimé le corps du texte. Ensuite, sélectionnez Utiliser l'icône sous Image et icône. Sélectionnez votre icône dans le sélecteur d'icônes. Ajoutez l' URL au champ URL du lien du titre sous la section Lien. Laissez les autres paramètres de lien à leurs valeurs par défaut. C'est tout ce que nous ferons sur cet onglet.

- Titre : le nom de votre lien
- Icône : Clés doubles
- URL du lien du titre : votre lien

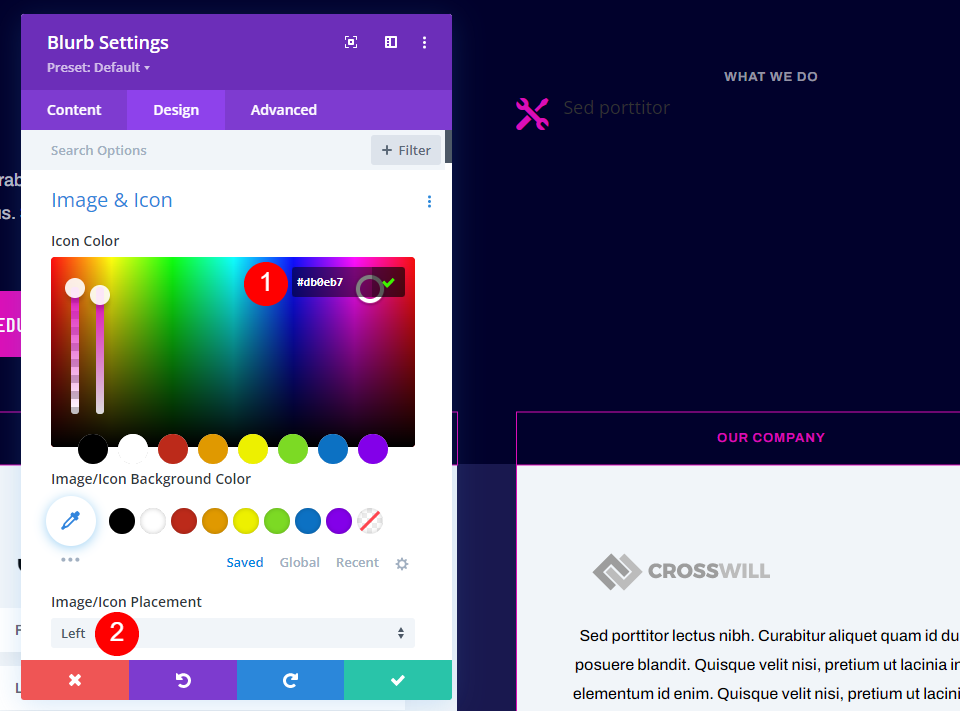
Dans l'onglet Conception, saisissez #db0eb7 pour la couleur de l'icône . Définissez le placement de l'image/de l'icône sur la gauche.
- Couleur de l'icône : #db0eb7
- Placement de l'image/de l'icône : à gauche

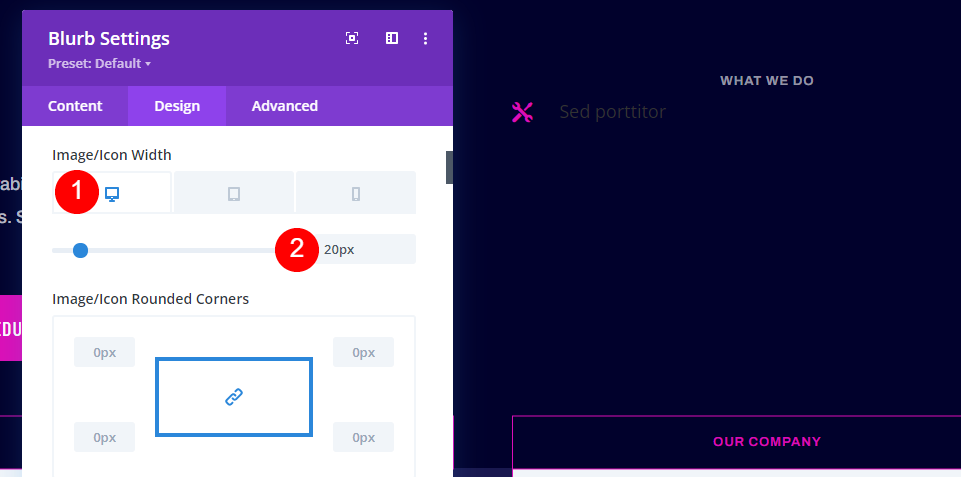
Pour Image/Icon Width , sélectionnez Desktop et réglez-le sur 20px.
- Largeur de l'image/de l'icône du bureau : 20 px

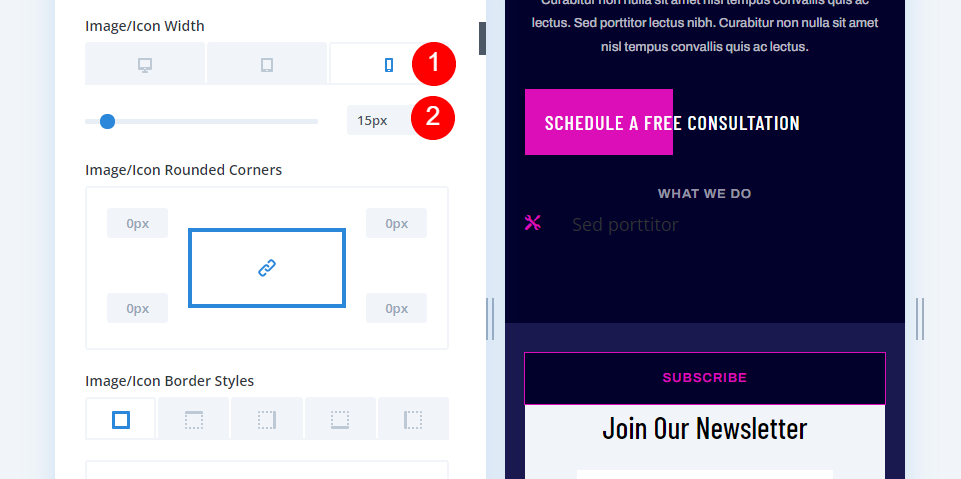
Sélectionnez Téléphone sous Largeur d'image/d'icône et réglez-le sur 15 pixels.
- Largeur de l'image/de l'icône du téléphone : 15 px

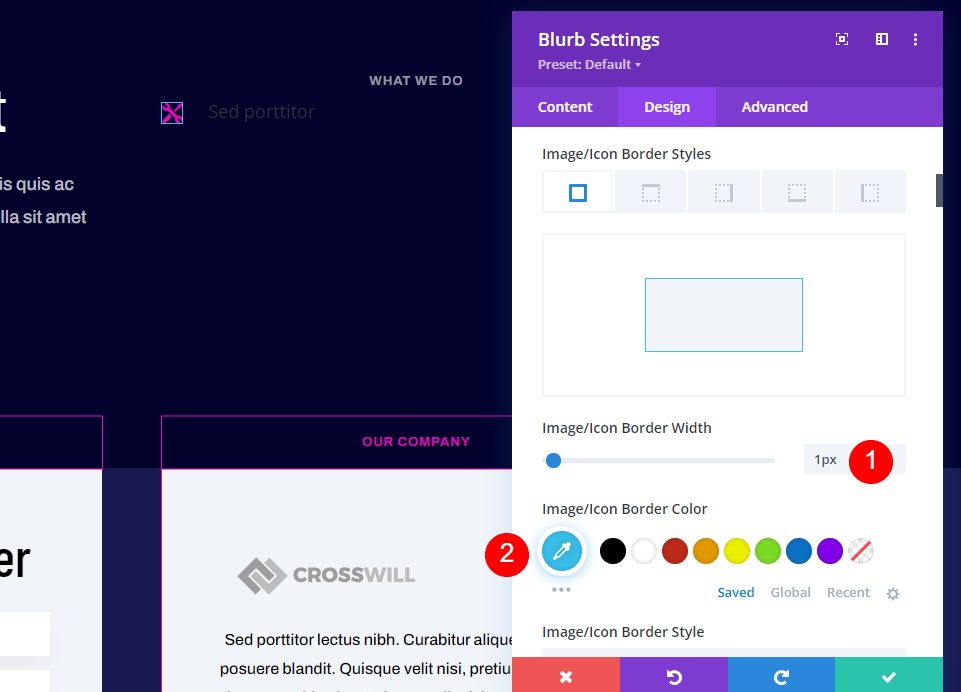
Définissez la largeur de la bordure de l' image/de l'icône sur 1 px et la couleur sur #39c0ed.
- Largeur de la bordure de l'image/de l'icône : 1 pixel
- Couleur de la bordure de l'image/de l'icône : #39c0ed

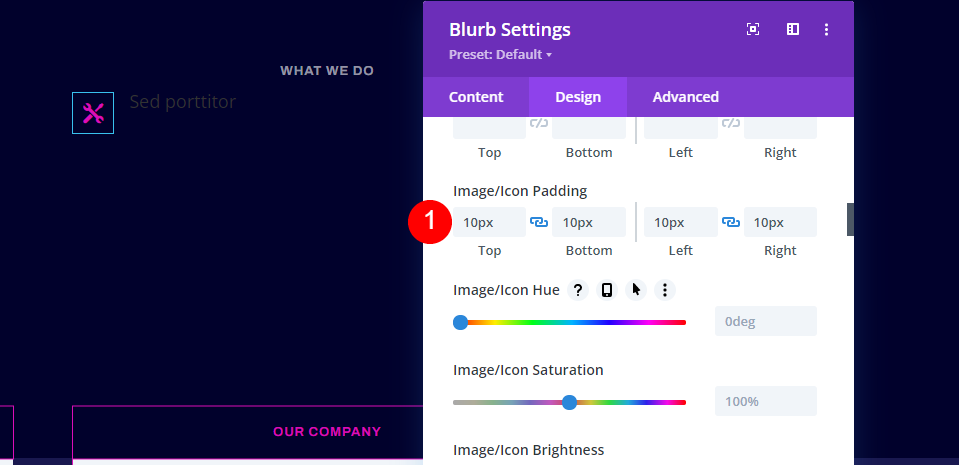
Ajoutez 10px aux quatre côtés de l' Image/Icon Padding .
- Remplissage d'image/d'icône : 10 px (haut, bas, gauche, droite)

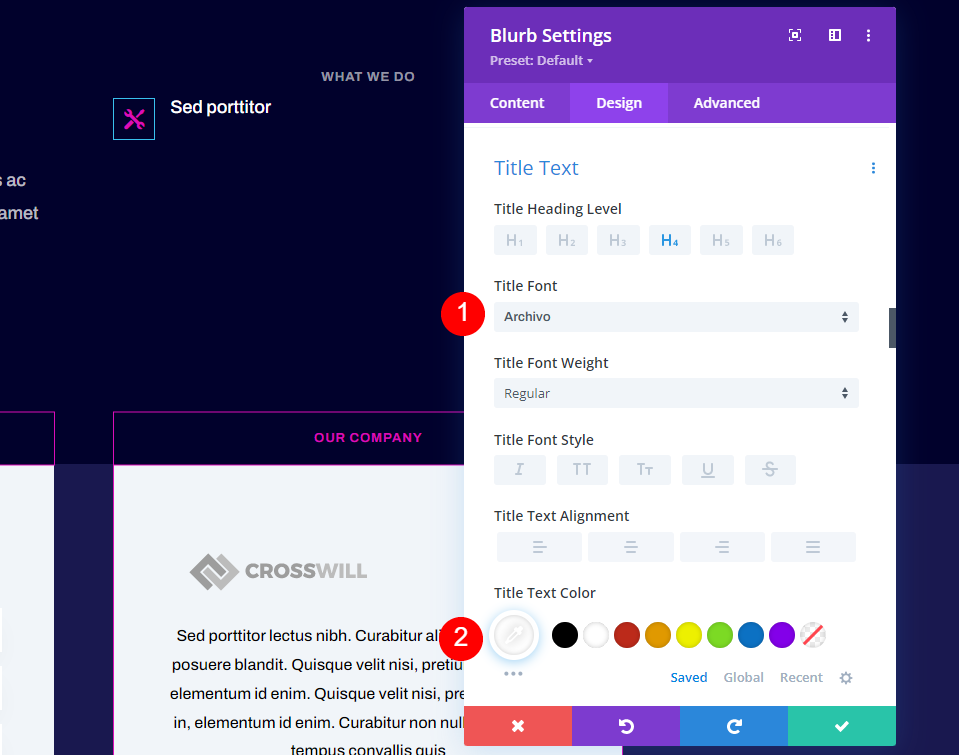
Faites défiler jusqu'à Texte du titre . Définissez la police sur Archivo et la couleur sur blanc.
- Police du titre : Archivo
- Couleur du texte du titre : #ffffff

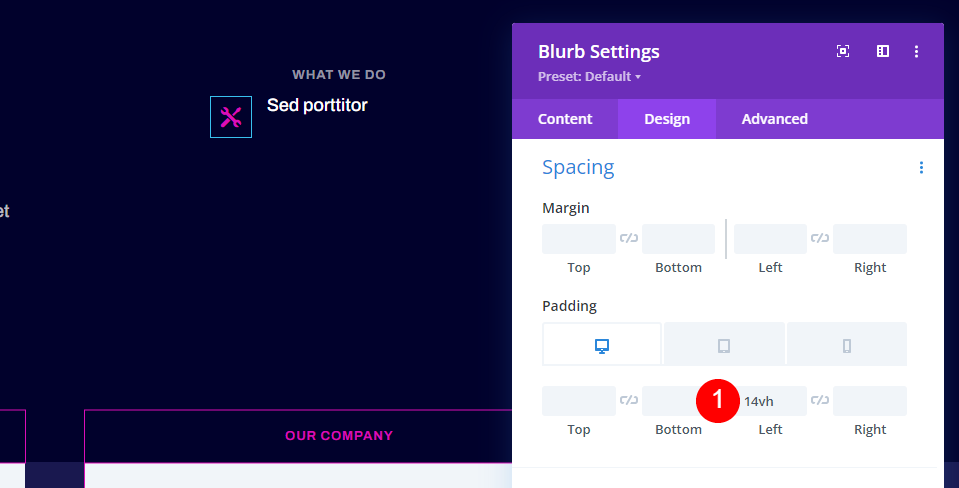
Faites défiler jusqu'à Espacement et ajoutez 14vh au Rembourrage gauche .
- Rembourrage du bureau, gauche : 14vh

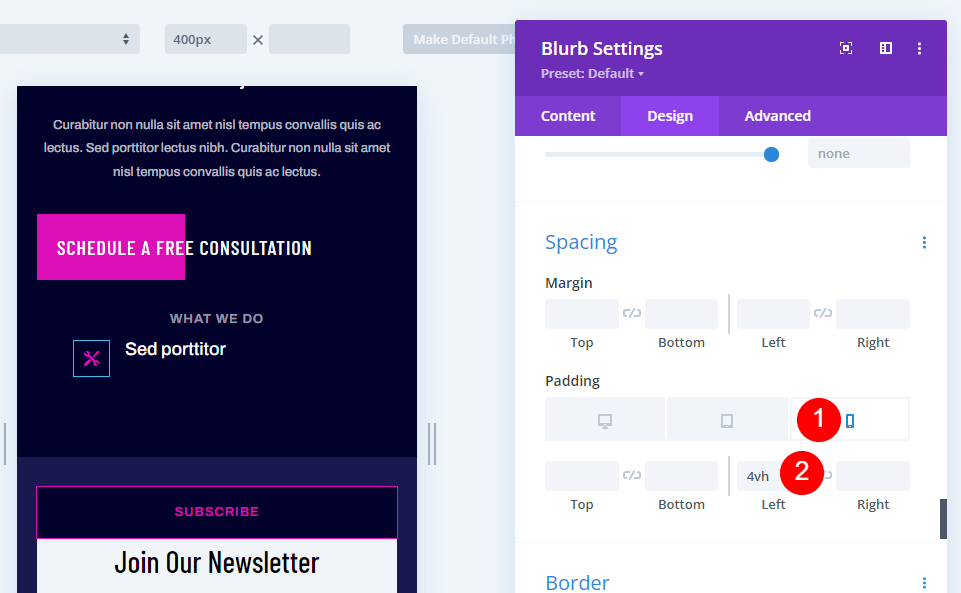
Sélectionnez l'icône du téléphone et ajoutez 4vh au remplissage gauche . Ce nombre peut être ajusté pour s'adapter à la longueur de vos titres.
- Rembourrage du téléphone, gauche : 4vh
Onglet Avancé

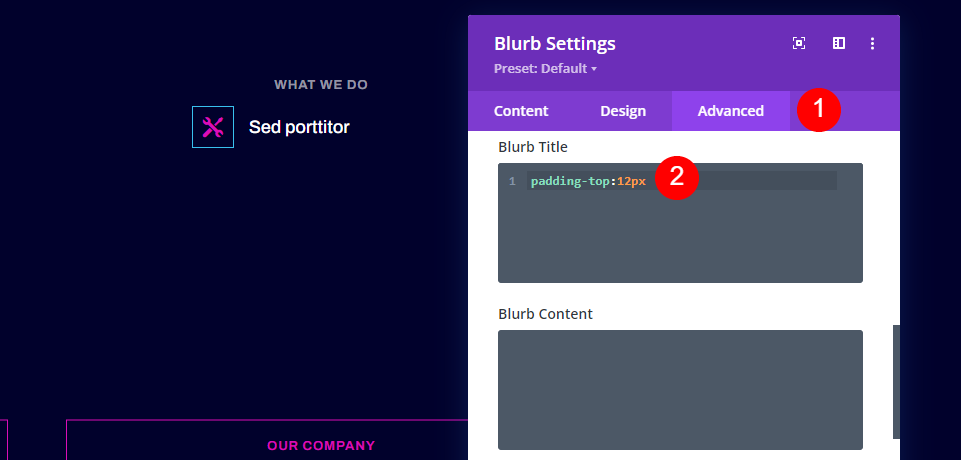
Ensuite, nous ajouterons du CSS personnalisé au titre, afin qu'il soit centré avec l'icône. Accédez à l'onglet Avancé et ajoutez 12 pixels de rembourrage supérieur au titre Blurb.
- Onglet Avancé Titre de présentation CSS personnalisé : padding-top : 12px
Dupliquer le module Blurb

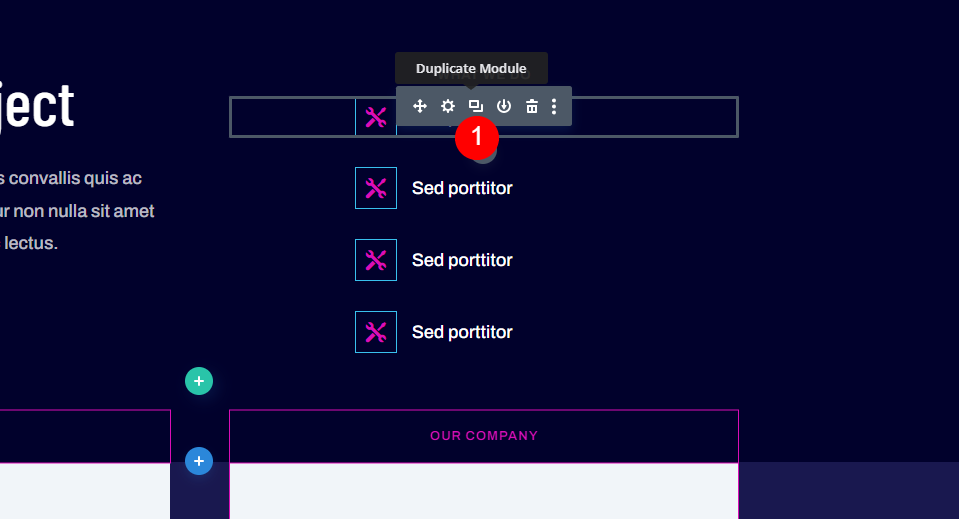
Ensuite, créez trois copies du module de présentation en cliquant trois fois sur le bouton Dupliquer le module . Cela nous permettra d'utiliser des modules de présentation pour les éléments de pied de page à la place des liens de texte.

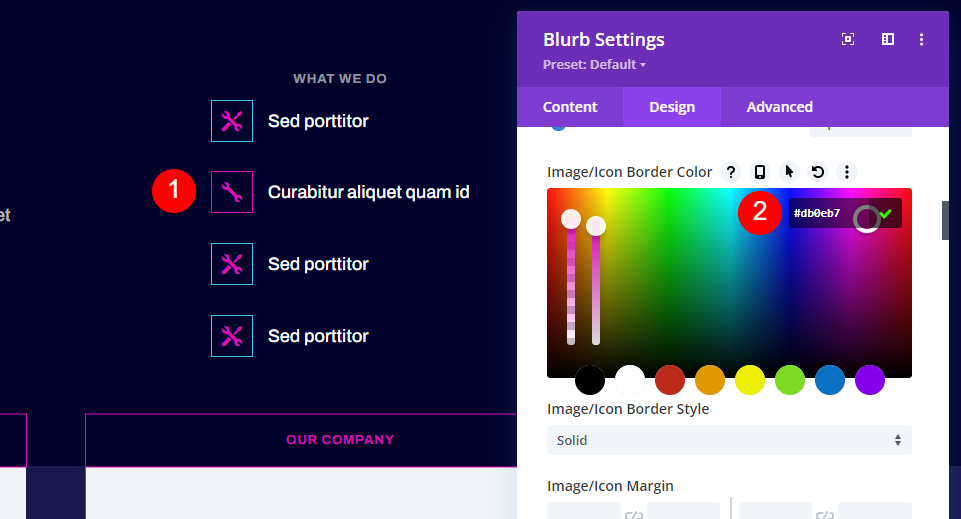
Ouvrez le deuxième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l'URL. Ouvrez l'onglet Conception et changez la couleur de la bordure de l'image/de l'icône en #db0eb7.
- Titre : le nom de votre lien
- Icône : clé simple
- URL du lien du titre : votre lien
- Couleur de la bordure de l'image/de l'icône : #db0eb7

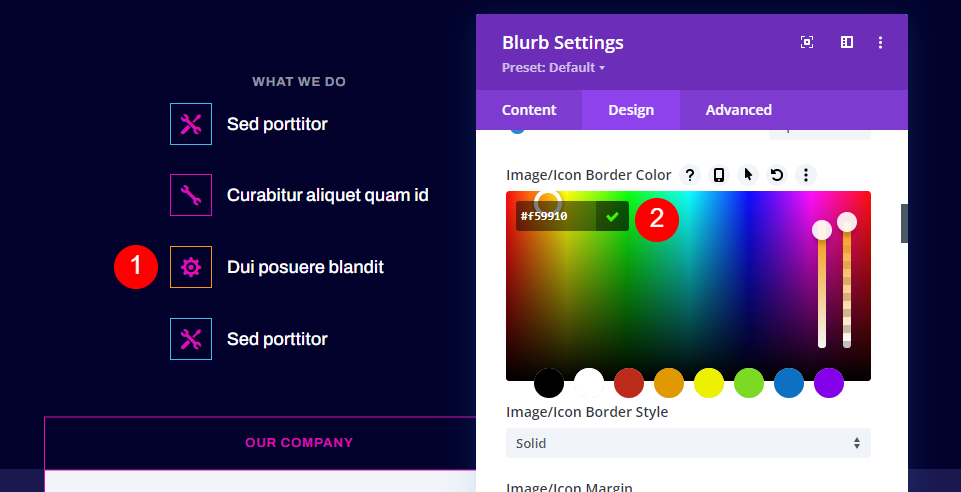
Ouvrez le troisième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l'URL. Ouvrez l'onglet Conception et changez la couleur de la bordure de l'image/de l'icône en #f59910.
- Titre : le nom de votre lien
- Icône : Vitesse unique
- URL du lien du titre : votre lien
- Couleur de la bordure de l'image/de l'icône : #f59910

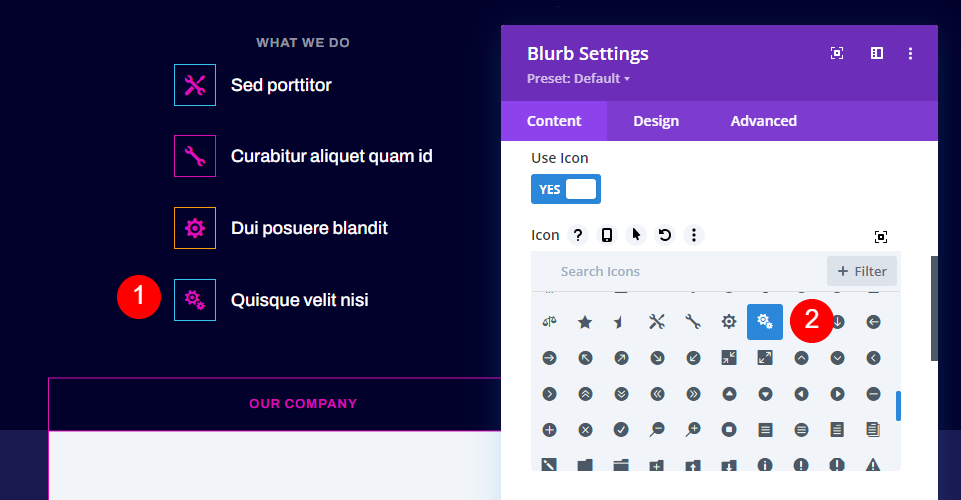
Ouvrez le quatrième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l'URL. Ouvrez l'onglet Conception et changez la couleur de la bordure de l'image/de l'icône en #db0eb7. Il est déjà défini sur cette couleur car vous avez cloné le premier module.
- Titre : le nom de votre lien
- Icône : Doubles engrenages
- URL du lien du titre : votre lien
- Couleur de la bordure de l'image/de l'icône : #db0eb7
Résultats
Voici un aperçu de nos modules de présentation Divi en tant qu'éléments de pied de page pour les versions de bureau et de téléphone de ma mise en page.
Bureau avec éléments de pied de page des modules Blurb

Voici comment notre version de bureau du pied de page s'est avérée.
Téléphone avec éléments de pied de page des modules Blurb

Voici comment le pied de page apparaît sur un smartphone.
Fin des réflexions sur l'utilisation des éléments de pied de page des modules Blurb
C'est notre regard sur la façon d'utiliser les modules de présentation pour les éléments de pied de page dans vos pieds de page Divi. Les présentations sont d'excellents choix pour les liens. Ils sont simples à utiliser et ils ont beaucoup d'options de personnalisation avec des images et des icônes. Utilisez les icônes avec ou sans bordures et agrandissez-les à votre guise. Les icônes que nous avons utilisées ici fonctionnent parfaitement avec la conception du menu d'en-tête.
Nous voulons de vos nouvelles. Avez-vous utilisé des modules blurbs pour les éléments de pied de page sur votre site Web Divi ? Faites-nous part de votre expérience dans les commentaires.
