Cum să utilizați modulele Blurb ca elemente de subsol cu Divi
Publicat: 2021-12-20Modulele Blurb sunt alegeri excelente pentru subsolurile Divi. Pot afișa imagini sau pictograme în diferite aspecte și au o mulțime de personalizări. Sunt ideale în special pentru legăturile cu pictograme pentru a crea gloanțe cu stil. Din fericire, nu este dificil să creezi aceste tipuri de link-uri folosind modulele Divi blurb. În acest articol, vom vedea cum să folosiți modulele blurb pentru elementele de subsol din subsolurile dvs. Divi.
previzualizare
Înainte de a începe, să aruncăm o privire la cum va arăta subsolul nostru pe un desktop și pe un smartphone.
Desktop cu elemente de subsol pentru module Blurb

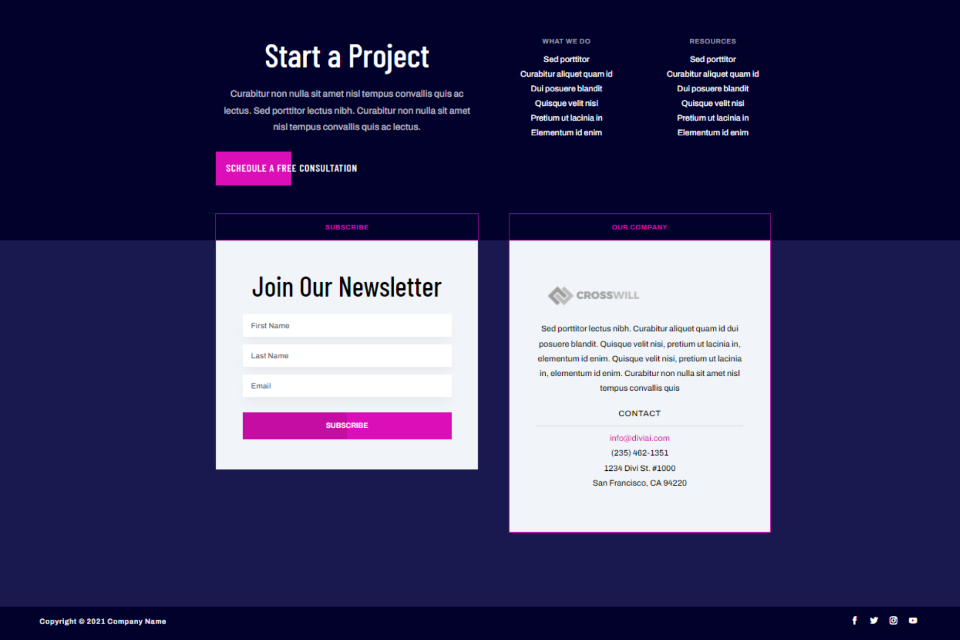
Iată versiunea desktop a subsolului pe care o vom crea. Folosim mențiuni în colțul din dreapta sus pentru a crea linkuri.
Telefon cu elemente de subsol pentru module Blurb

Iată cum va apărea subsolul cu informațiile noastre pe un smartphone.
Descărcați un șablon de subsol Divi

În primul rând, veți avea nevoie de un șablon de subsol pentru Divi Theme Builder. Puteți să vă creați propriul sau să utilizați unul dintre subsolurile gratuite pe care Elegant Themes le oferă în blog. Le puteți găsi căutând pe blog „subsol gratuit”. Descărcați și dezarhivați folderul de pe computer.
Pentru exemplele mele, folosesc șablonul gratuit pentru antet și subsol pentru Pachetul de layout pentru inteligența artificială Divi.
Abonați-vă la canalul nostru de Youtube
Încărcați șablonul de subsol Divi

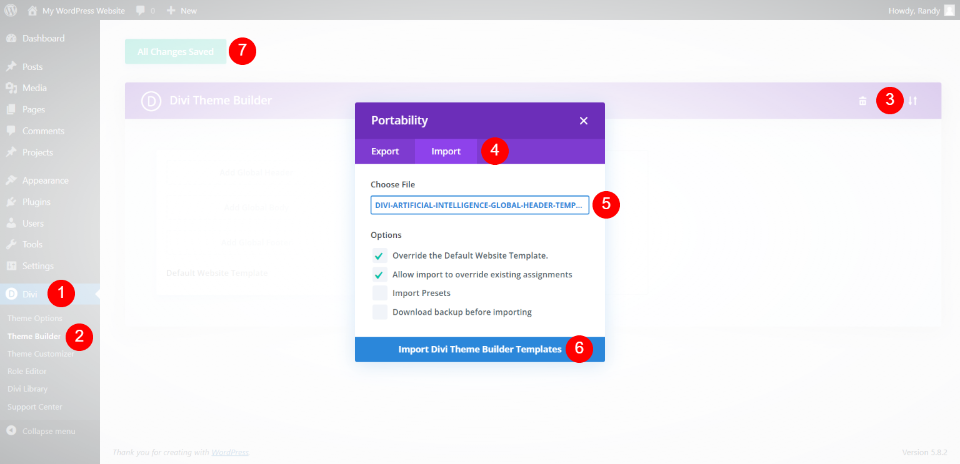
Pentru a încărca fișierul JSON, accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate și faceți clic pe fila Import a modalului care se deschide. Faceți clic pe Alegeți fișierul și navigați la fișierul de pe computer și selectați-l. Faceți clic pe Import Divi Theme Builder Templates și așteptați ca fișierul să fie importat. Ștergeți antetul dacă nu doriți să îl utilizați. Faceți clic pe Salvare modificări .
Acum sunteți gata să vă personalizați noul subsol Divi. Puteți edita subsolul de aici, în partea din spate, sau îl puteți selecta în Visual Builder din partea din față. Voi edita subsolul din partea din spate, deoarece antetul are un meniu personalizat și se deschide în builder în mod implicit.

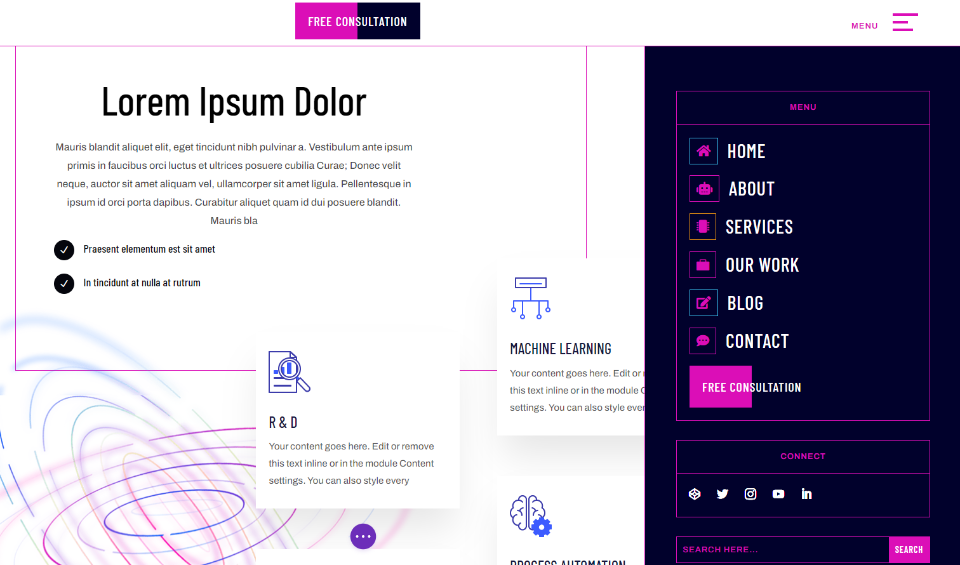
De asemenea, folosesc pagina de destinație din Artificial Intelligence Layout Pack pentru elementele paginii mele. Aspectul și antetul au o mulțime de cozi de design din care să trageți. Îmi place în special designul meniului din șablonul de antet și subsol de Inteligență artificială. Voi folosi toate acestea ca să mă ajute să creez link-urile din subsol.
Utilizați module Blurb ca elemente de subsol

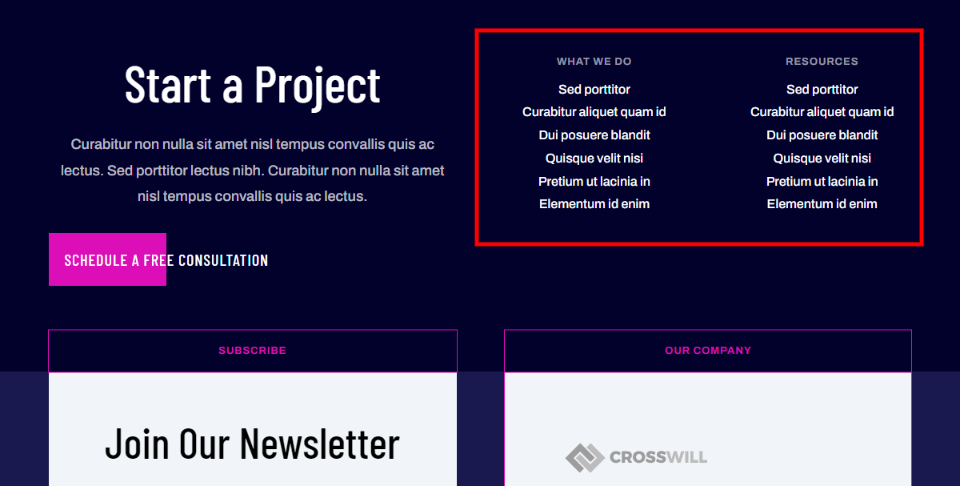
Voi înlocui linkurile din cele două secțiuni numite Ce facem și Resurse . Acest lucru ne va obține linkurile pe care le dorim și le va evidenția cu pictograme. Voi folosi primul titlu și voi reduce numărul de link-uri. Îl vom stiliza pe primul și apoi îl vom clona pentru a crea restul.

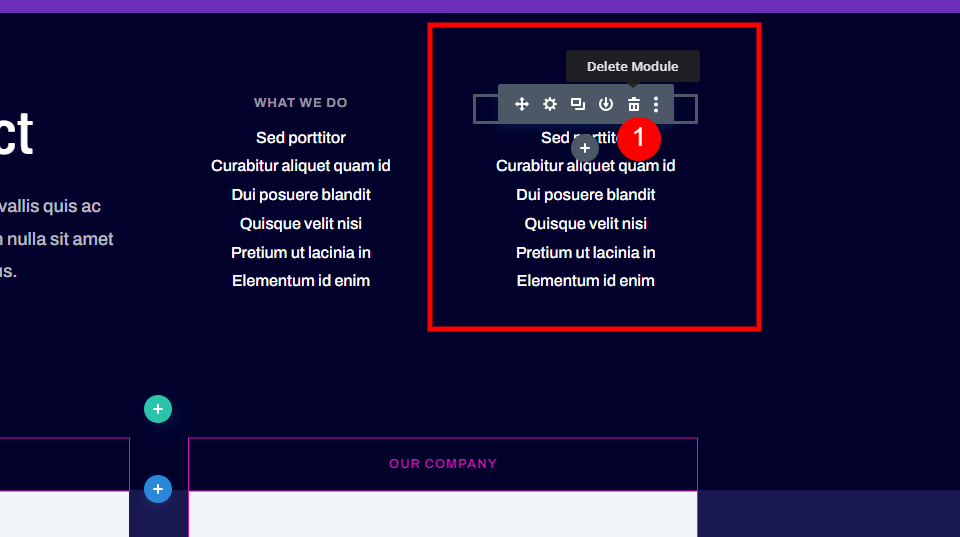
Mai întâi, ștergeți modulele dintr-una dintre cele două coloane. Vom transforma acest lucru într-un aspect cu două coloane, așa că vom avea nevoie doar de o coloană pentru modulele noastre de prezentare ca elemente de subsol.

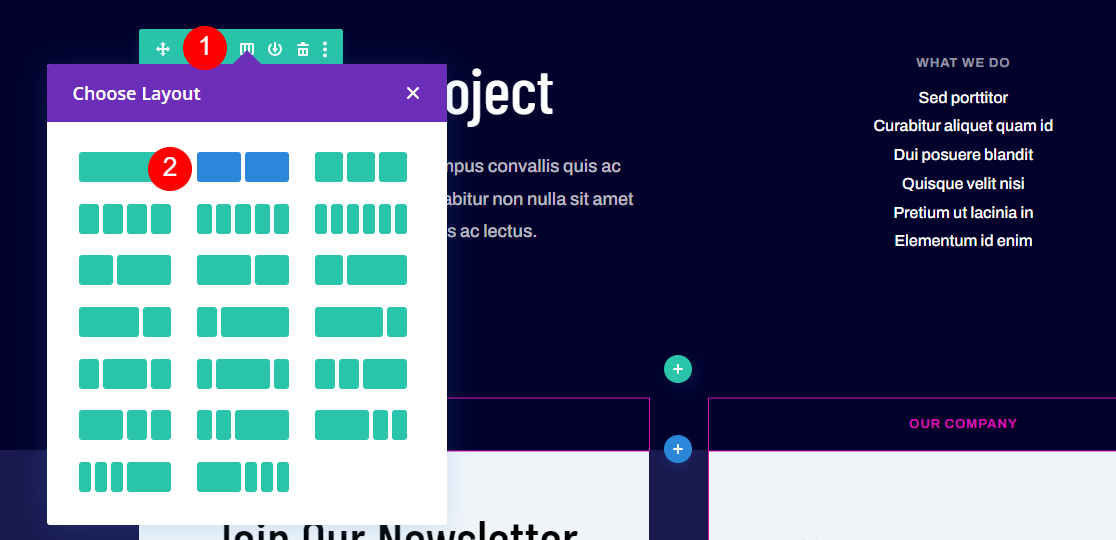
Deschideți setările Rând și selectați un aspect cu două coloane .

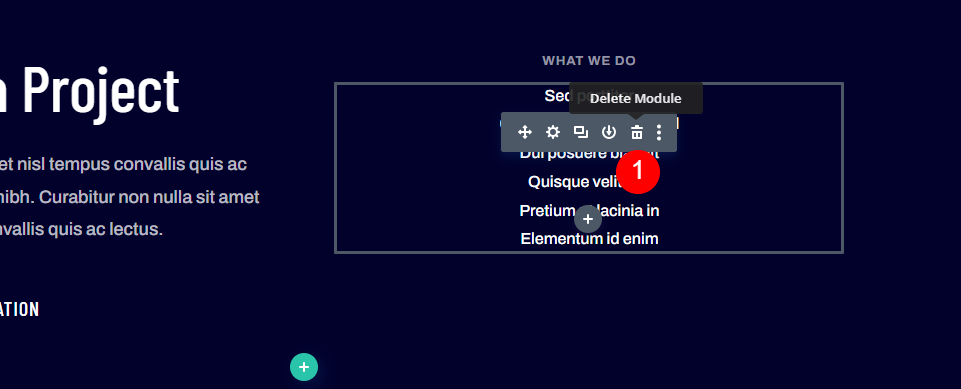
În cele din urmă, ștergeți modulul de text care include linkurile. Avem nevoie doar de modulul de titlu.

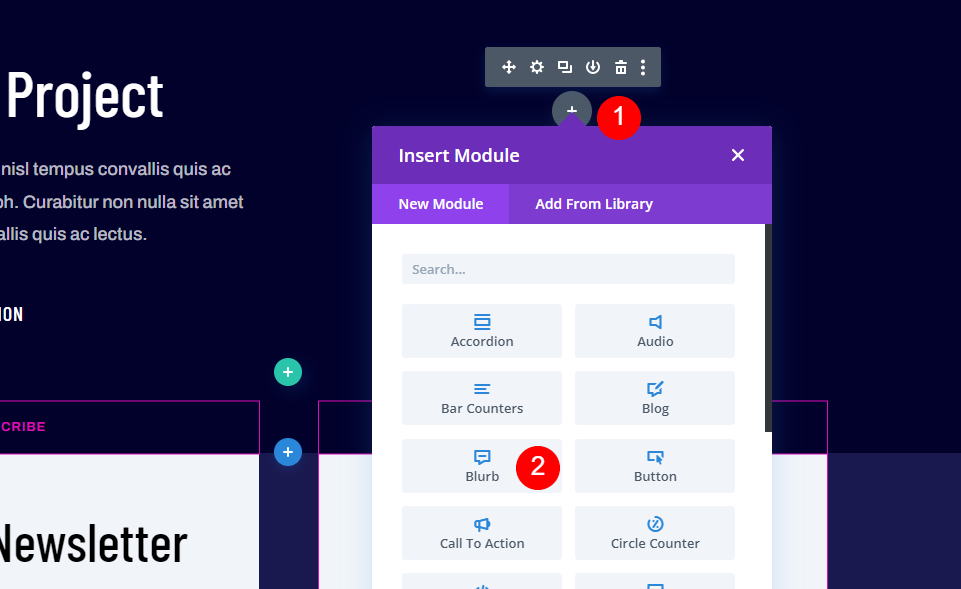
Plasați cursorul peste zona în care doriți să adăugați modulul și selectați pictograma plus . Alegeți modulul blurb din listă.
Configurați modulul Blurb

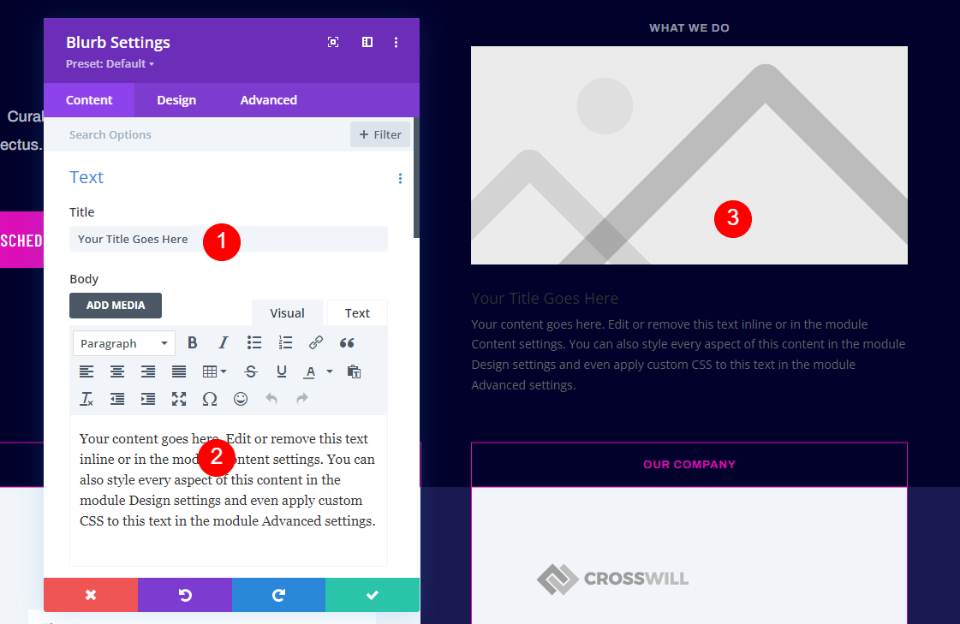
Modulul de prezentare include un titlu, textul corpului și o imagine. Vom folosi titlul ca link. Corpul textului poate fi folosit pentru scurte descrieri. O voi șterge pentru acest tutorial. Dacă doriți să îl utilizați, vă recomand să păstrați textul cât mai scurt posibil și să utilizați doar câteva mesaje. În locul imaginii, vom folosi o pictogramă.

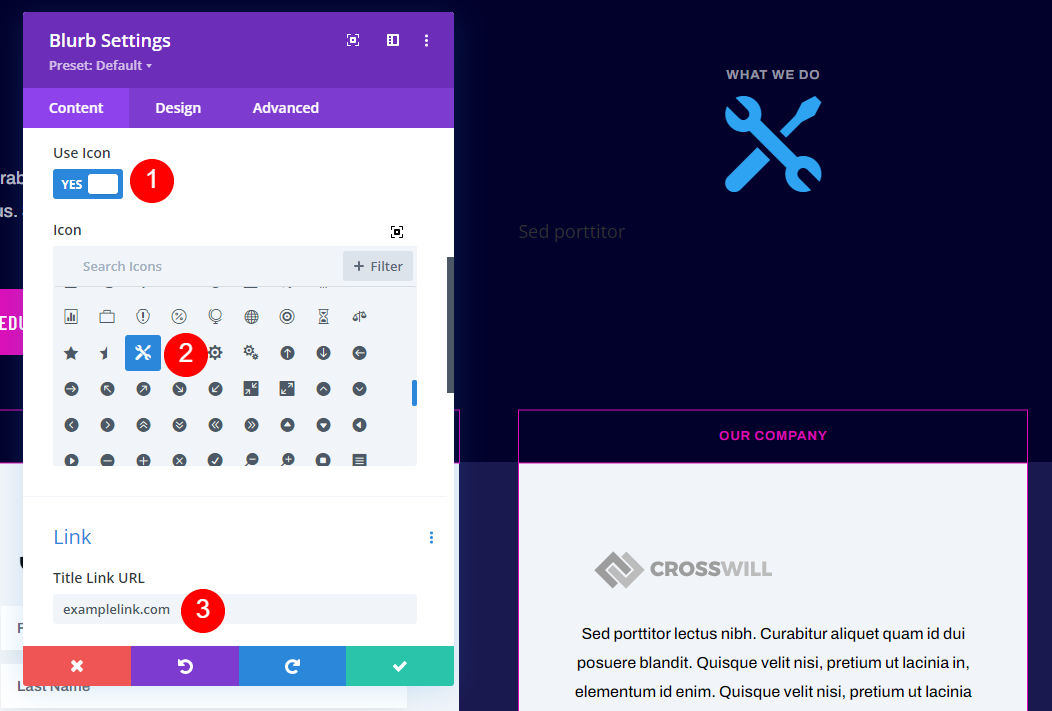
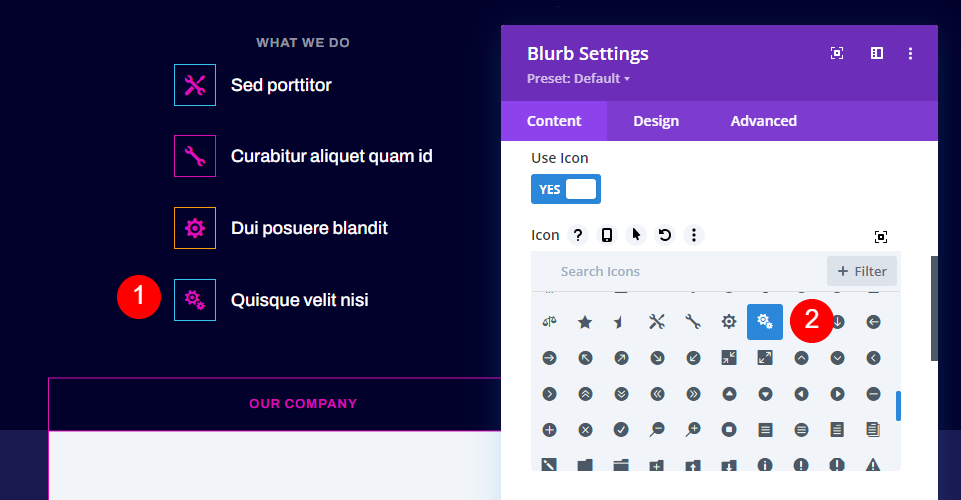
Am adăugat numele linkului și am șters corpul textului. Apoi, selectați Utilizați pictograma sub Imagine și pictogramă. Selectați pictograma dvs. în selectorul de pictograme. Adăugați adresa URL în câmpul Adresă URL a linkului la titlu din secțiunea Link. Lăsați restul setărilor de link la valorile implicite. Acesta este tot ce vom face în această filă.
- Titlu: numele linkului dvs
- Pictogramă: chei duble
- Title Link URL: linkul dvs


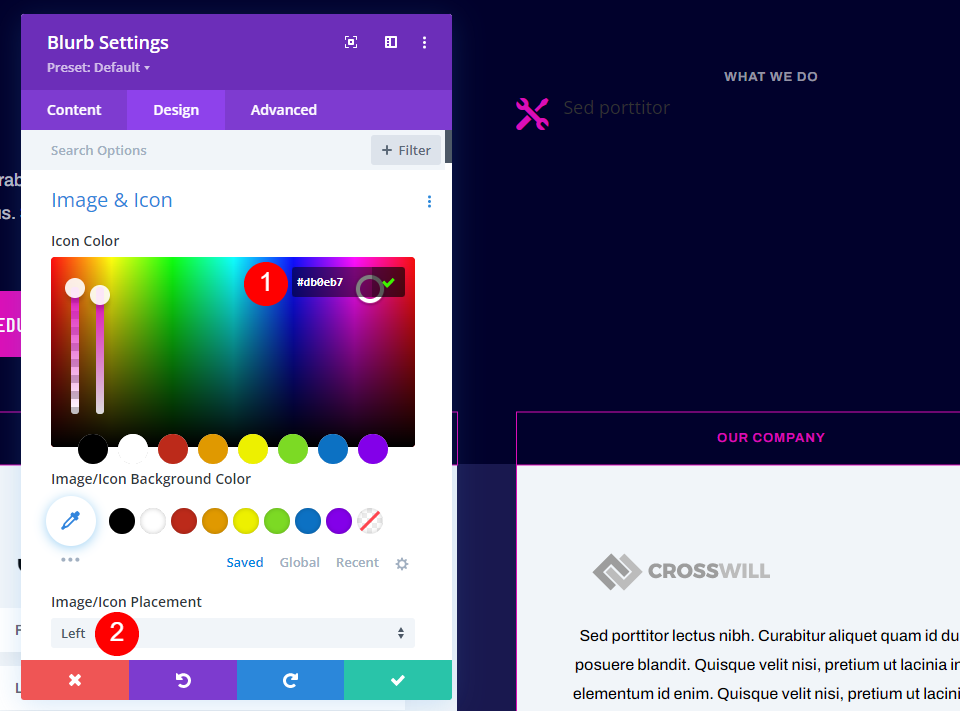
În fila Design, introduceți #db0eb7 pentru culoarea pictogramei . Setați Plasarea imaginii/pictogramei la stânga.
- Culoare pictogramă: #db0eb7
- Plasarea imaginii/pictogramei: stânga

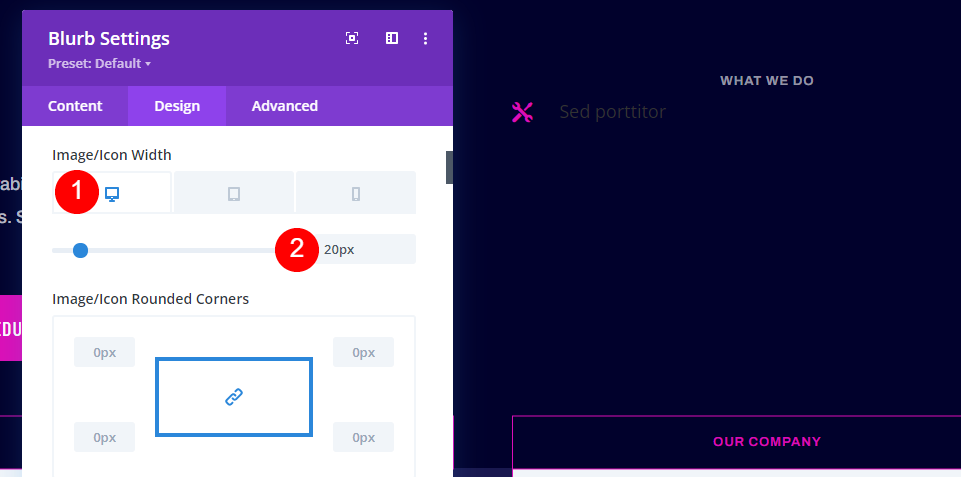
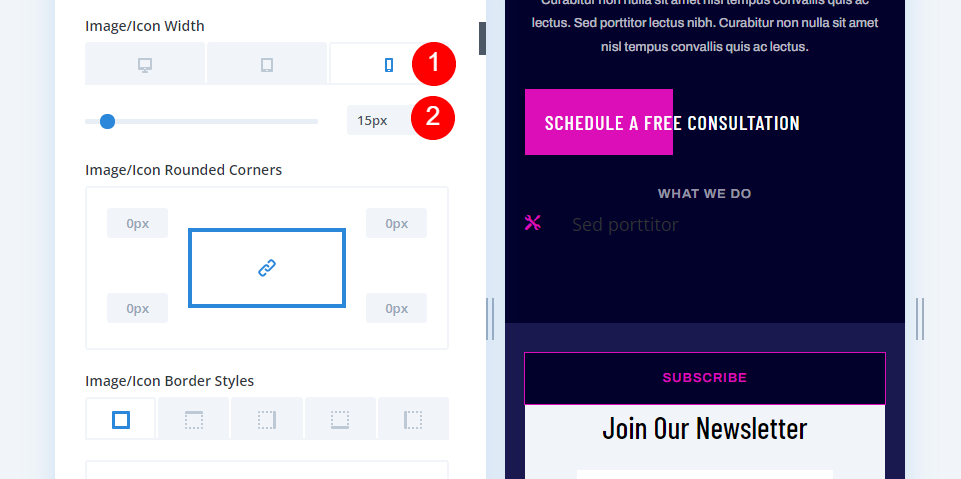
Pentru Lățimea imaginii/pictogramei , selectați Desktop și setați-o la 20 px.
- Lățimea imaginii/pictogramei de pe desktop: 20px

Selectați Telefon sub Lățime imagine/pictogramă și setați-l la 15 px.
- Lățimea imaginii/pictogramei telefonului: 15px

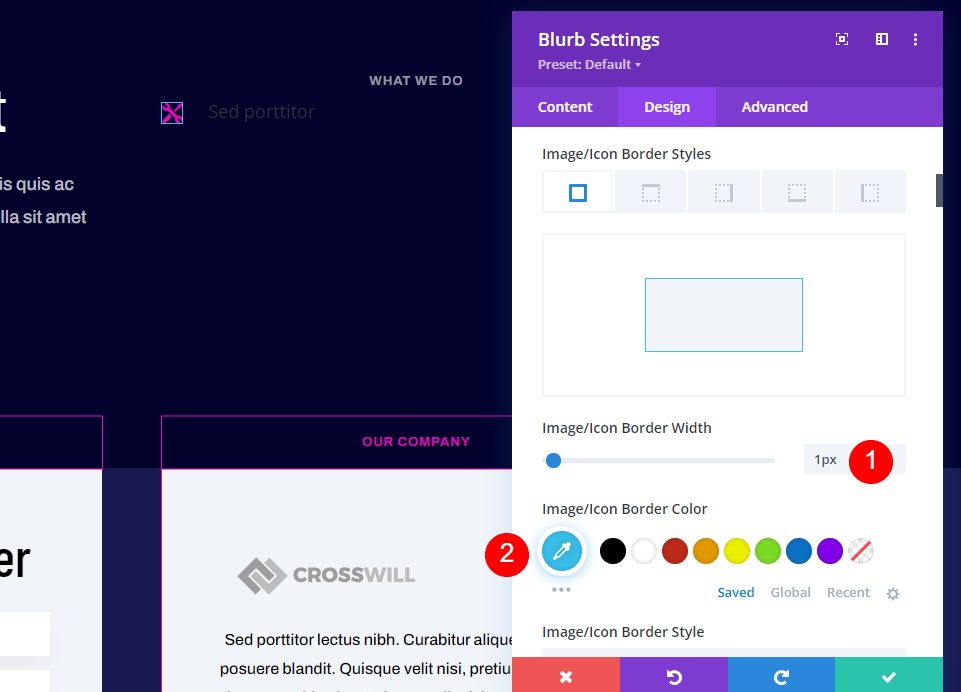
Setați Lățimea chenarului imaginii/pictogramei la 1px și culoarea la #39c0ed.
- Lățimea chenarului imaginii/pictogramei: 1px
- Culoare chenar imagine/pictogramă: #39c0ed

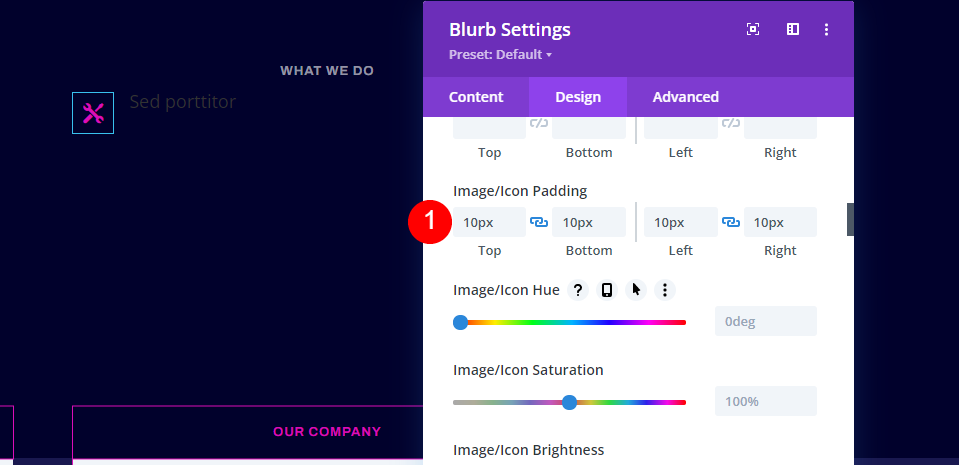
Adăugați 10 pixeli pe toate cele patru laturi ale imaginii/pictogramelor de umplutură .
- Suprafață imagine/pictogramă: 10px (sus, jos, stânga, dreapta)

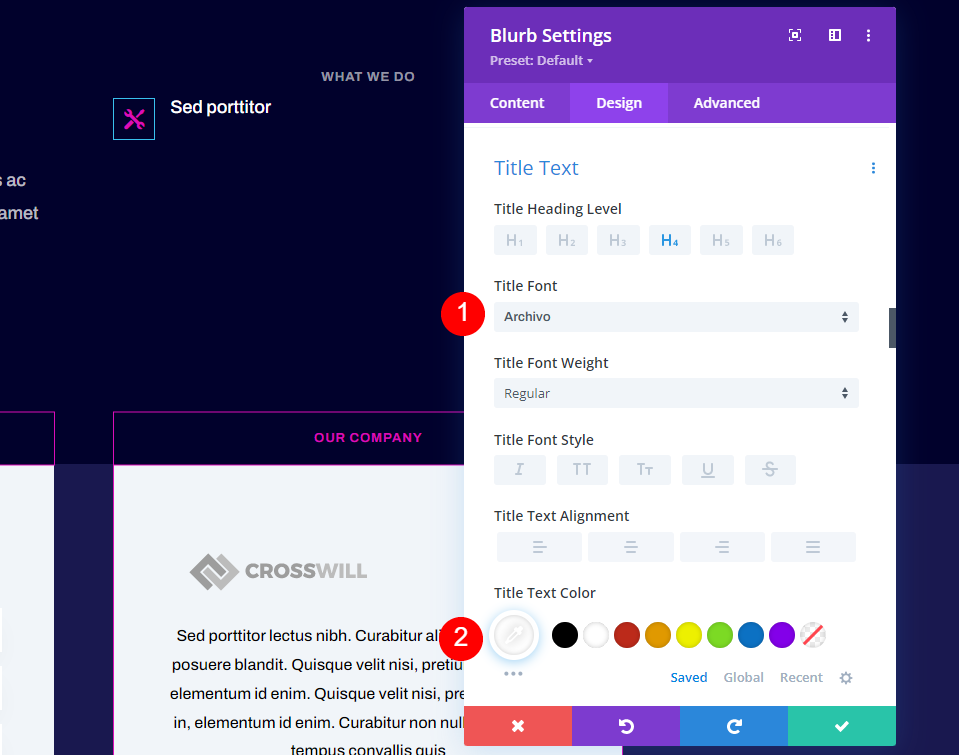
Derulați în jos la Textul titlului . Setați fontul la Archivo și culoarea la alb.
- Font titlu: Archivo
- Culoare text titlu: #ffffff

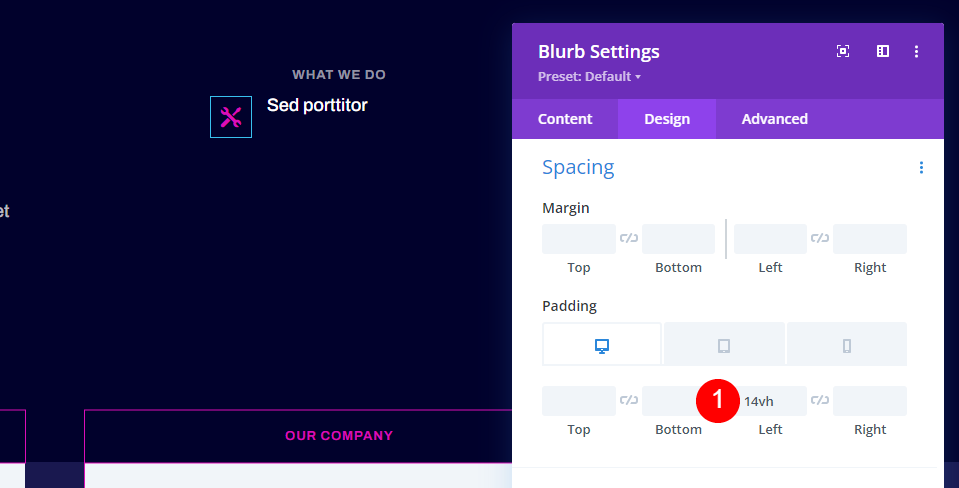
Derulați la Spațiere și adăugați 14vh la Umplutura din stânga .
- Umplutură desktop, stânga: 14vh

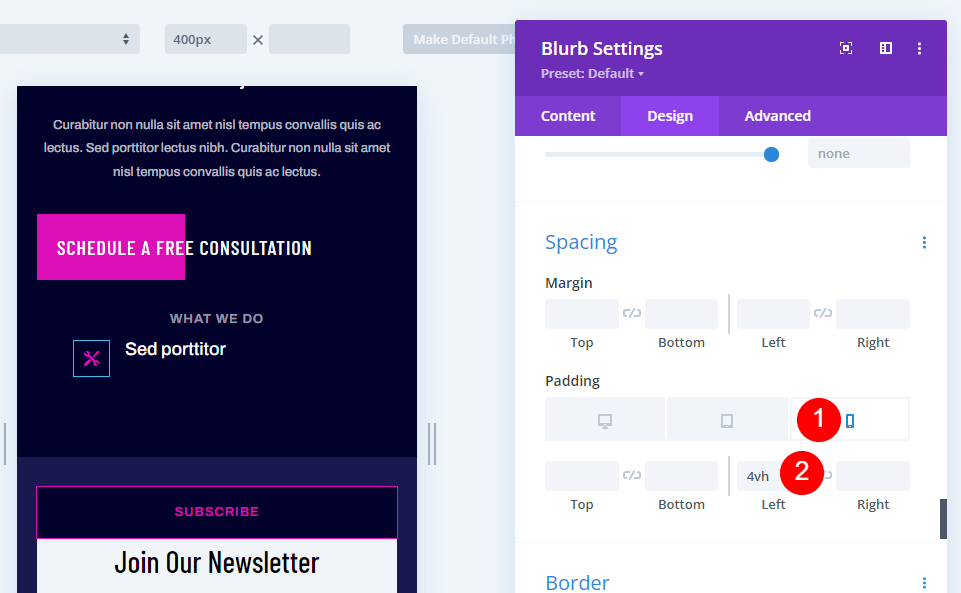
Selectați pictograma telefonului și adăugați 4vh la Left Padding . Acest număr poate fi ajustat pentru a se potrivi cu lungimea titlurilor dvs.
- Umplutură telefon, stânga: 4vh
Filă avansată

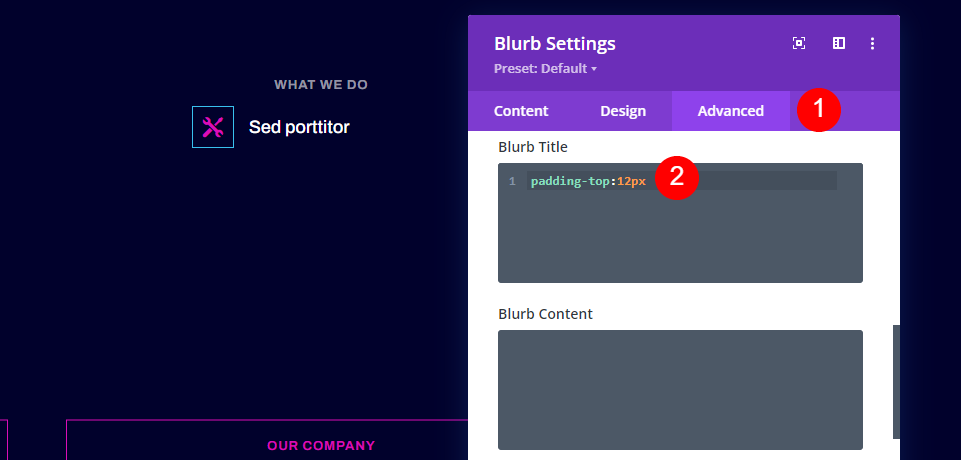
În continuare, vom adăuga câteva CSS personalizate la titlu, astfel încât să fie centrat cu pictograma. Accesați fila Avansat și adăugați 12 px de umplutură superioară la titlul Blurb.
- Fila Avansat Titlu Blurb CSS personalizat: padding-top:12px
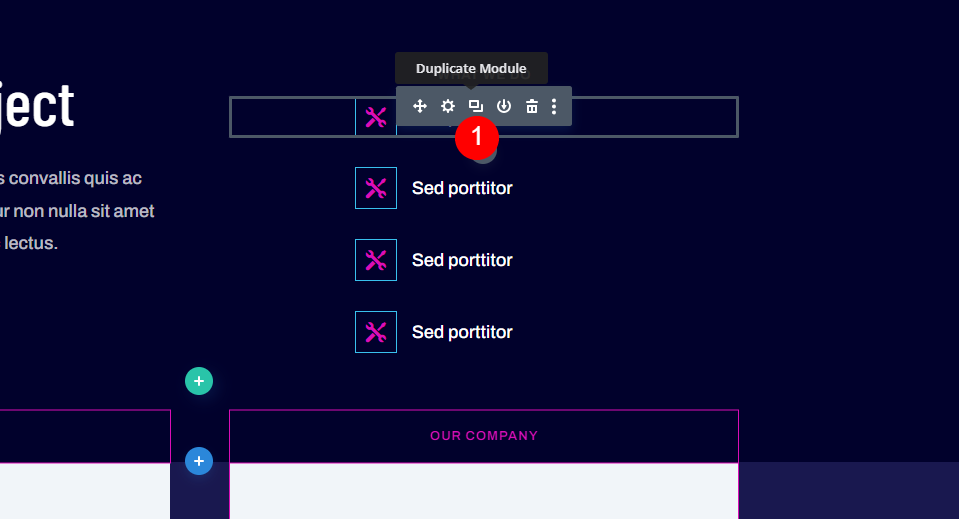
Duplicați modulul Blurb

Apoi, creați trei copii ale modulului blurb făcând clic pe butonul Duplicate Module de trei ori. Acest lucru ne va permite să folosim module blurb pentru elementele de subsol în locul link-urilor text.

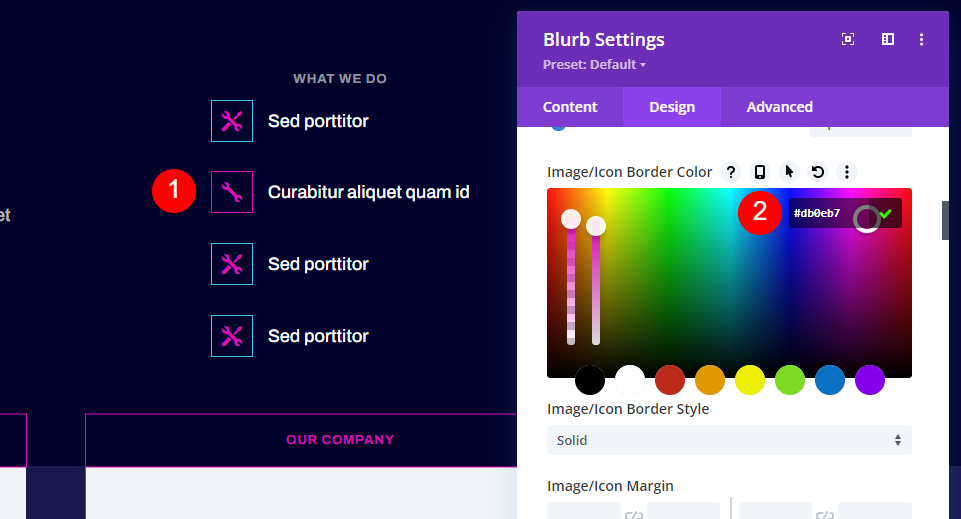
Deschideți al doilea modul de prezentare și adăugați titlul linkului, selectați o pictogramă nouă și adăugați adresa URL. Deschideți fila Design și schimbați culoarea chenarului imaginii/pictogramei la #db0eb7.
- Titlu: numele linkului dvs
- Pictogramă: o singură cheie
- Title Link URL: linkul dvs
- Culoarea chenarului imaginii/pictogramei: #db0eb7

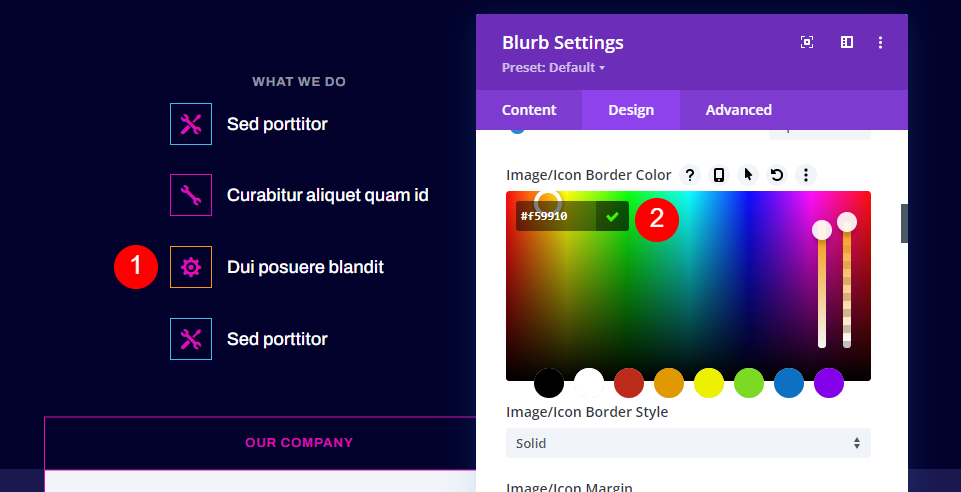
Deschideți al treilea modul de prezentare și adăugați titlul linkului, selectați o pictogramă nouă și adăugați adresa URL. Deschideți fila Design și modificați culoarea chenarului imaginii/pictogramei la #f59910.
- Titlu: numele linkului dvs
- Pictogramă: o singură viteză
- Title Link URL: linkul dvs
- Culoare chenar imagine/pictogramă: #f59910

Deschideți al patrulea modul de prezentare și adăugați titlul linkului, selectați o pictogramă nouă și adăugați adresa URL. Deschideți fila Design și schimbați culoarea chenarului imaginii/pictogramei la #db0eb7. Este deja setat la această culoare deoarece ați clonat primul modul.
- Titlu: numele linkului dvs
- Pictogramă: viteze duble
- Title Link URL: linkul dvs
- Culoarea chenarului imaginii/pictogramei: #db0eb7
Rezultate
Iată o privire la modulele noastre de prezentare Divi ca elemente de subsol atât pentru versiunile desktop, cât și pentru cele pentru telefon ale aspectului meu.
Desktop cu elemente de subsol pentru module Blurb

Iată cum a rezultat versiunea noastră desktop a subsolului.
Telefon cu elemente de subsol pentru module Blurb

Iată cum apare subsolul pe un smartphone.
Încheierea gândurilor despre cum să utilizați elementele de subsol pentru modulele Blurb
Acesta este modul nostru de a folosi modulele de blurb pentru elementele de subsol din subsolurile dvs. Divi. Blurb-urile sunt alegeri excelente pentru linkuri. Sunt simplu de utilizat și au o mulțime de opțiuni de personalizare atât cu imagini, cât și cu pictograme. Utilizați pictogramele cu sau fără margini și faceți-le cât de mari doriți. Pictogramele pe care le-am folosit aici funcționează perfect cu designul meniului antet.
Vrem sa auzim de la tine. Ați folosit module de blurbs pentru articolele de subsol de pe site-ul dvs. Divi? Spune-ne despre experiența ta în comentarii.
