Divi에서 Blurb 모듈을 바닥글 항목으로 사용하는 방법
게시 됨: 2021-12-20Blurb 모듈은 Divi 바닥글에 탁월한 선택입니다. 그들은 다른 레이아웃으로 이미지나 아이콘을 표시할 수 있으며 많은 사용자 정의가 있습니다. 스타일이 지정된 글머리 기호를 만드는 아이콘이 있는 링크에 특히 이상적입니다. 다행히 Divi 블러브 모듈을 사용하여 이러한 유형의 링크를 만드는 것은 어렵지 않습니다. 이 기사에서는 Divi 바닥글의 바닥글 항목에 대해 블러브 모듈을 사용하는 방법을 살펴보겠습니다.
시사
시작하기 전에 바닥글이 데스크톱과 스마트폰에서 어떻게 보이는지 살펴보겠습니다.
Blurb 모듈 바닥글 항목이 있는 데스크탑

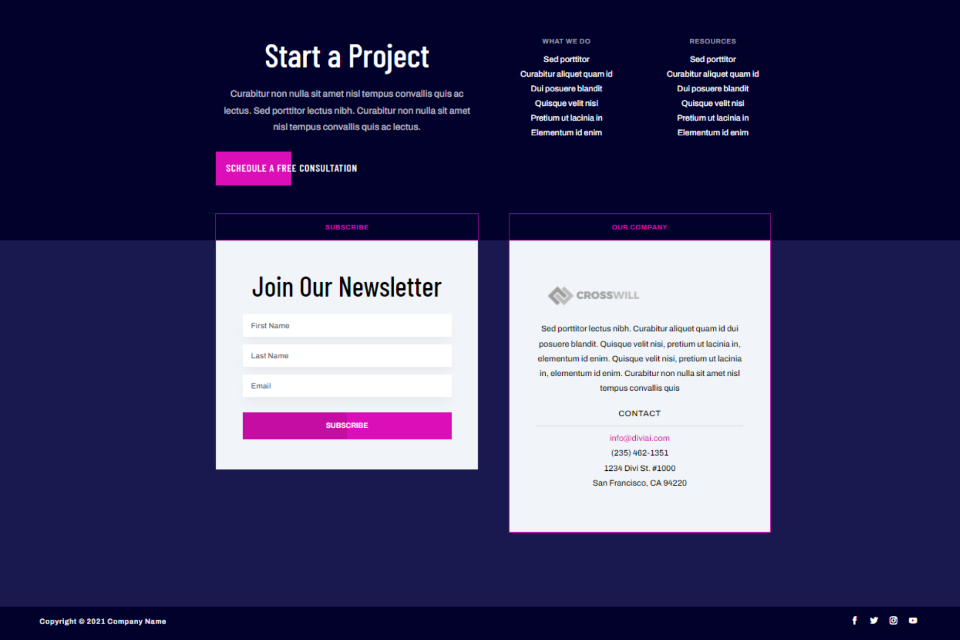
다음은 우리가 만들 바닥글의 데스크탑 버전입니다. 오른쪽 상단 모서리에 있는 광고 문구를 사용하여 링크를 만듭니다.
Blurb 모듈이 있는 전화기 바닥글 항목

광고 문구가 있는 바닥글이 스마트폰에 표시되는 방식은 다음과 같습니다.
Divi 바닥글 템플릿 다운로드

먼저 Divi Theme Builder용 바닥글 템플릿이 필요합니다. 자신만의 바닥글을 만들거나 블로그에서 우아한 테마가 제공하는 무료 바닥글 중 하나를 사용할 수 있습니다. 블로그에서 "무료 바닥글"을 검색하여 찾을 수 있습니다. 컴퓨터에 폴더를 다운로드하고 압축을 풉니다.
내 예에서는 Divi의 인공 지능 레이아웃 팩용 무료 머리글 및 바닥글 템플릿을 사용하고 있습니다.
YouTube 채널 구독
Divi 바닥글 템플릿 업로드

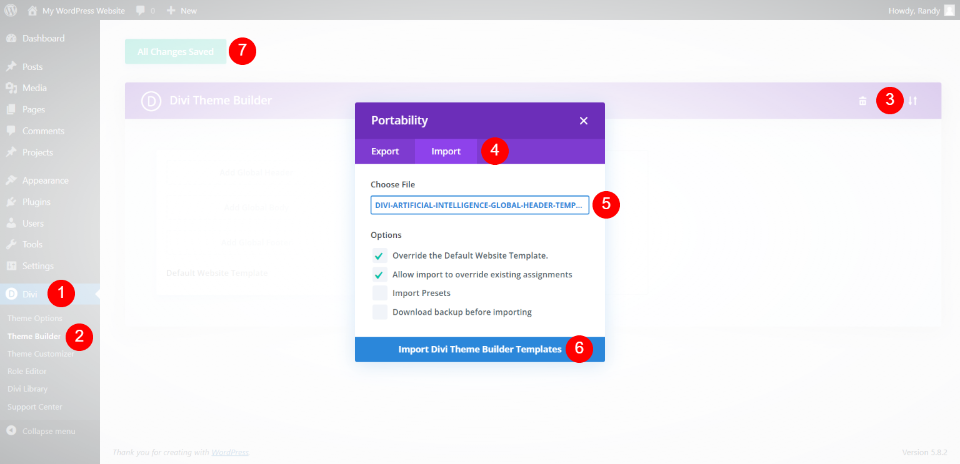
JSON 파일을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 이식성 을 선택하고 열리는 모달의 가져오기 탭을 클릭합니다. 파일 선택 을 클릭하고 컴퓨터에서 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 파일을 가져올 때까지 기다립니다. 헤더를 사용하지 않으려면 삭제하십시오. 변경 사항 저장 을 클릭합니다.
이제 새로운 Divi 바닥글을 사용자 지정할 준비가 되었습니다. 백 엔드의 여기에서 바닥글을 편집하거나 프런트 엔드의 Visual Builder 내에서 선택할 수 있습니다. 헤더에는 사용자 정의 메뉴가 있고 기본적으로 빌더에서 열리므로 백엔드에서 바닥글을 편집하겠습니다.

또한 내 페이지 요소에 대해 인공 지능 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다. 레이아웃과 헤더에는 모두 가져올 디자인 대기열이 많이 있습니다. 특히 인공 지능 머리글 및 바닥글 템플릿의 메뉴 디자인이 마음에 듭니다. 이 모든 것을 바닥글에 있는 광고 문구를 디자인하는 데 사용하겠습니다.
Blurb 모듈을 바닥글 항목으로 사용

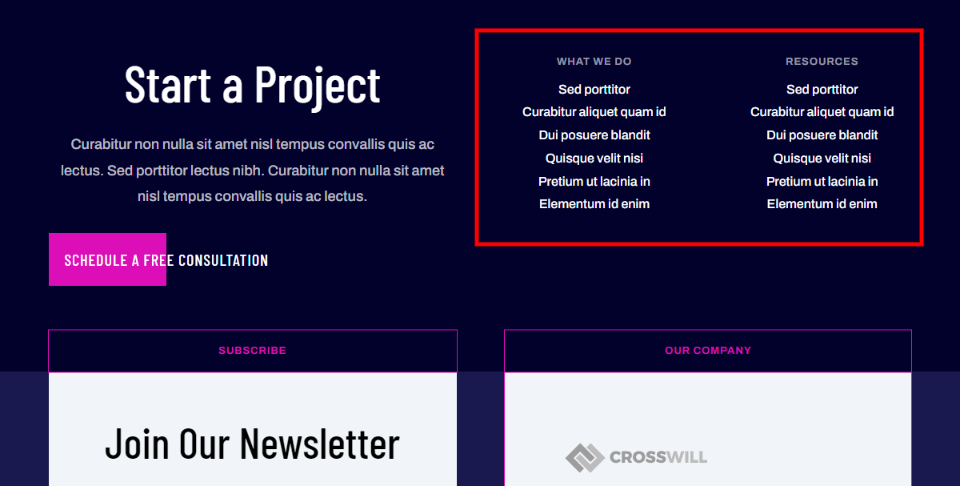
우리가 하는 일 및 리소스 라는 두 섹션의 링크를 교체하겠습니다. 이렇게 하면 원하는 링크가 표시되고 아이콘으로 강조 표시됩니다. 첫 번째 제목을 사용하고 링크 수를 줄이겠습니다. 첫 번째 스타일을 지정하고 나머지를 생성하기 위해 복제합니다.

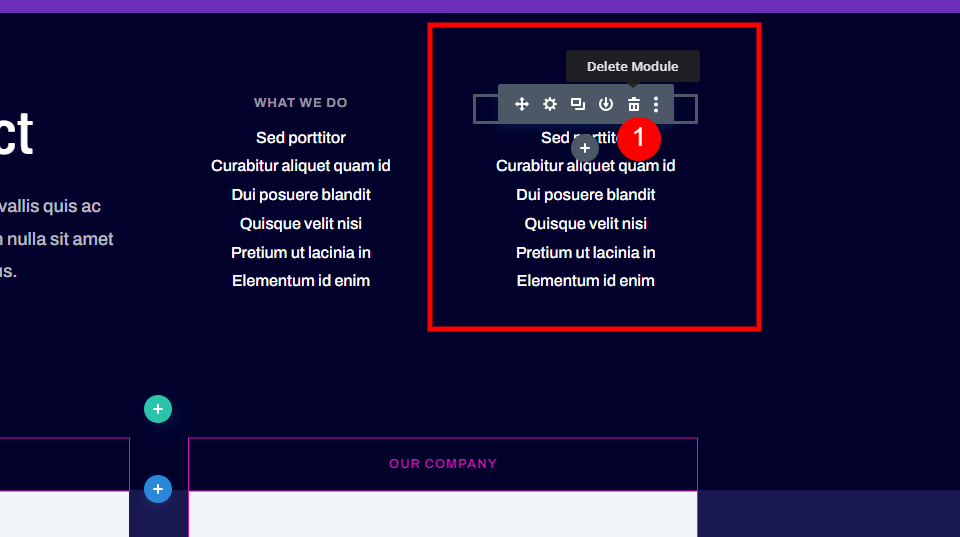
먼저 두 열 중 하나 에서 모듈을 삭제합니다 . 우리는 이것을 2열 레이아웃으로 바꿀 것이므로, 바닥글 항목으로 우리의 블러브 모듈에 대해 하나의 열만 필요합니다.

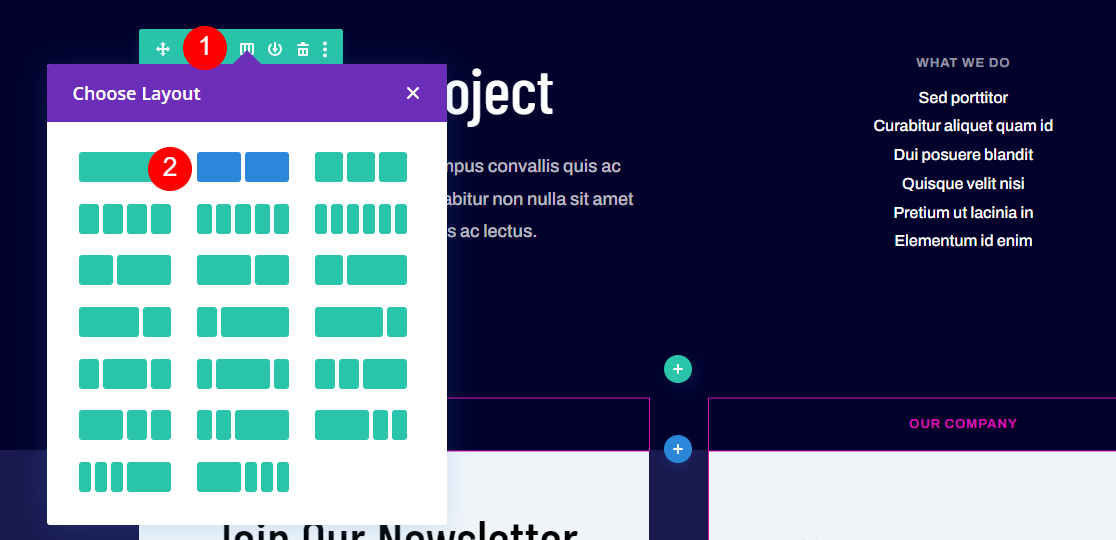
행 설정을 열고 2열 레이아웃 을 선택합니다.

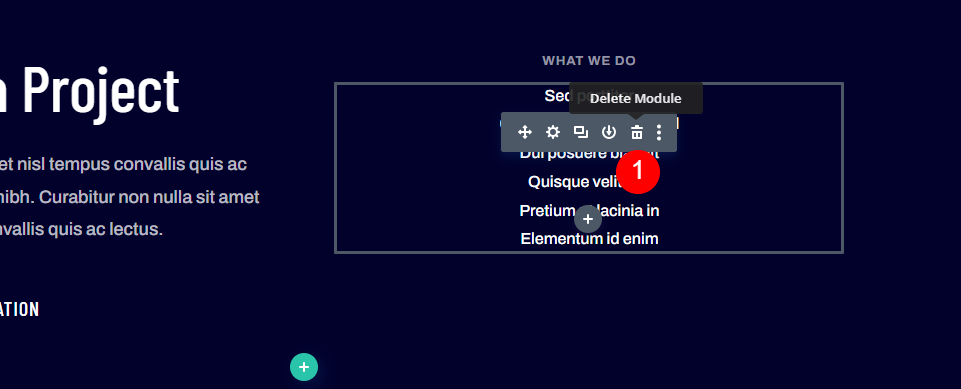
마지막으로 링크가 포함 된 텍스트 모듈을 삭제합니다 . 제목 모듈만 있으면 됩니다.

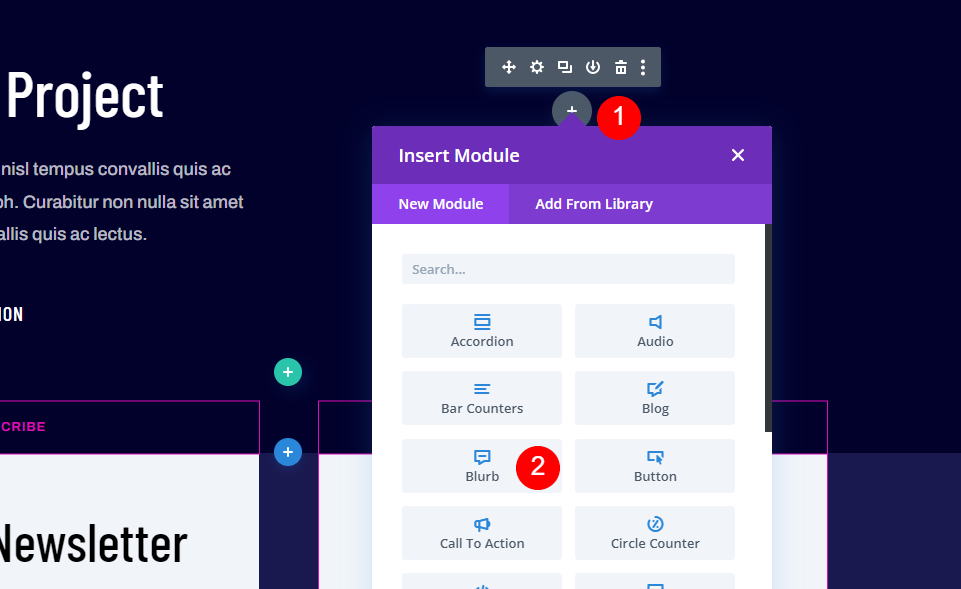
모듈을 추가할 영역 위로 마우스를 가져간 다음 더하기 아이콘 을 선택합니다. 목록에서 블러브 모듈 을 선택합니다.
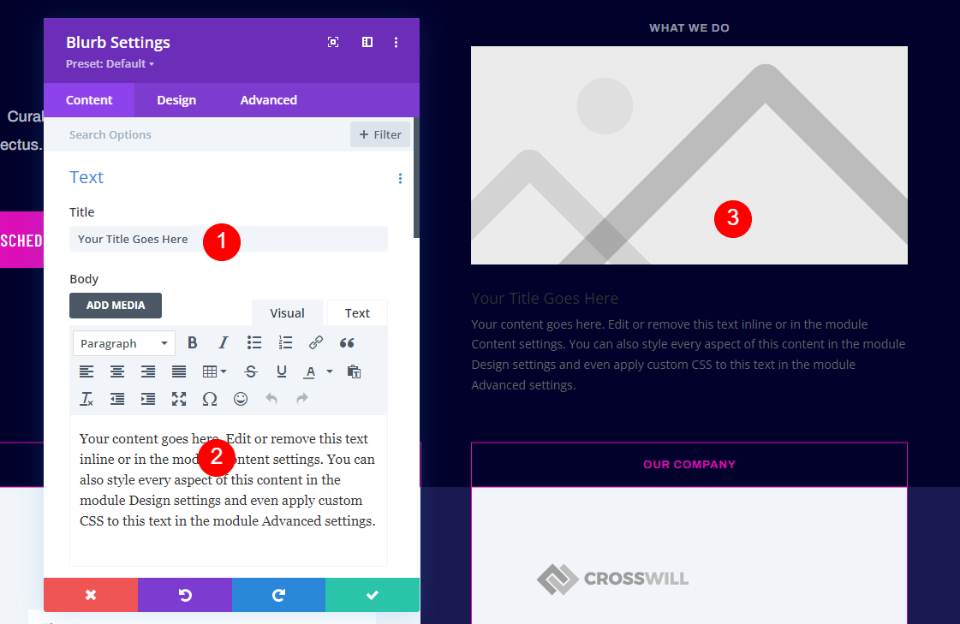
Blurb 모듈 설정

블러브 모듈에는 제목, 본문 및 이미지가 포함됩니다. 제목을 링크로 사용하겠습니다. 본문 텍스트는 짧은 설명에 사용할 수 있습니다. 이 튜토리얼에서는 삭제하겠습니다. 사용하고 싶다면 텍스트를 가능한 한 짧게 유지하고 몇 개의 광고 문구만 사용하는 것이 좋습니다. 이미지 대신 아이콘을 사용하겠습니다.

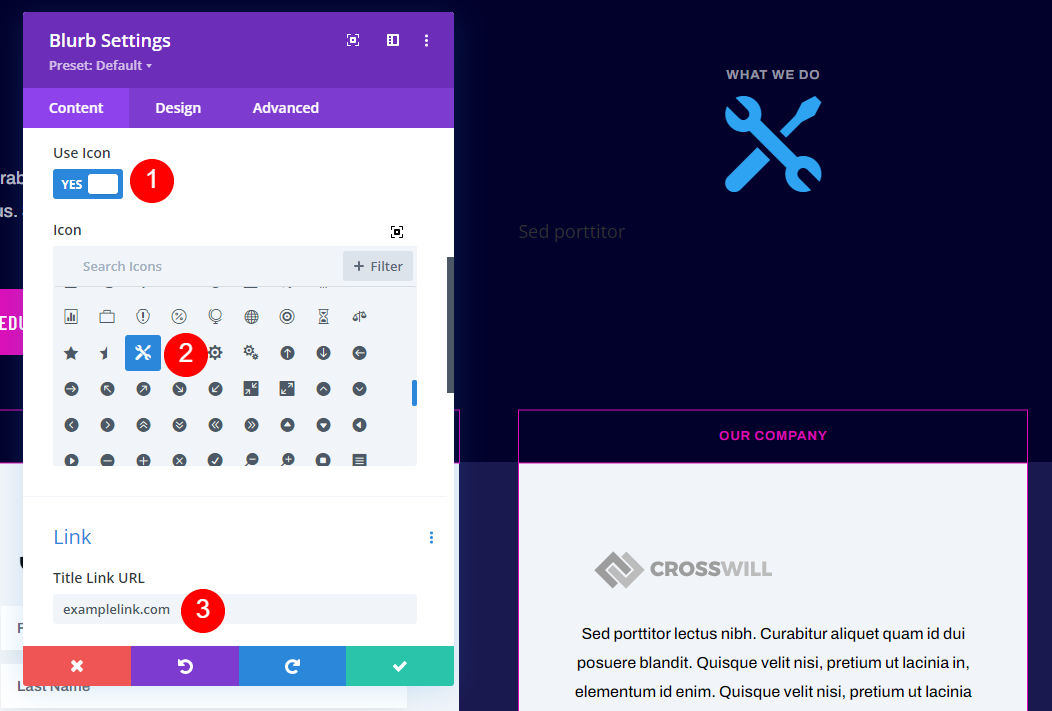
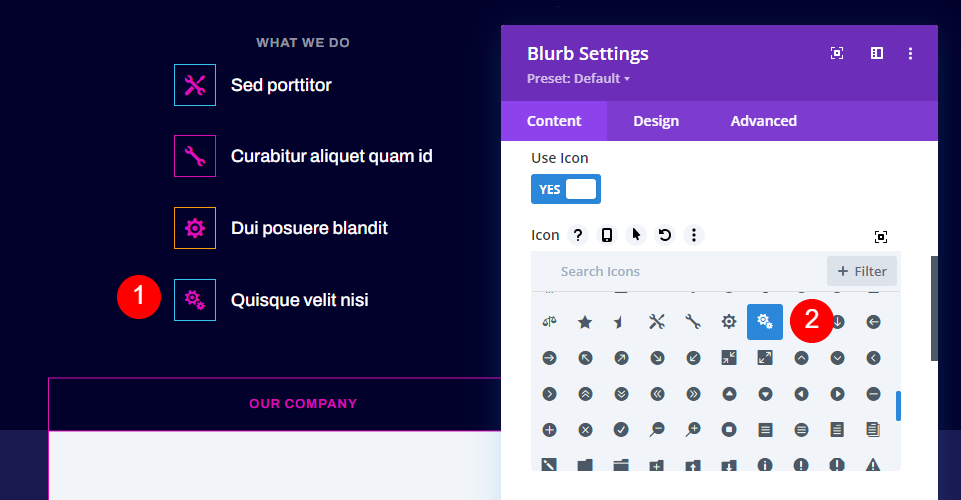
링크 이름은 추가하고 본문은 삭제했습니다. 그런 다음 이미지 및 아이콘에서 아이콘 사용 을 선택합니다. 아이콘 선택기에서 아이콘을 선택합니다. 링크 섹션 아래의 제목 링크 URL 필드에 URL 을 추가합니다. 나머지 링크 설정은 기본값으로 둡니다. 이것이 우리가 이 탭에서 할 모든 것입니다.
- 제목: 링크 이름
- 아이콘: 더블 렌치
- 제목 링크 URL: 귀하의 링크


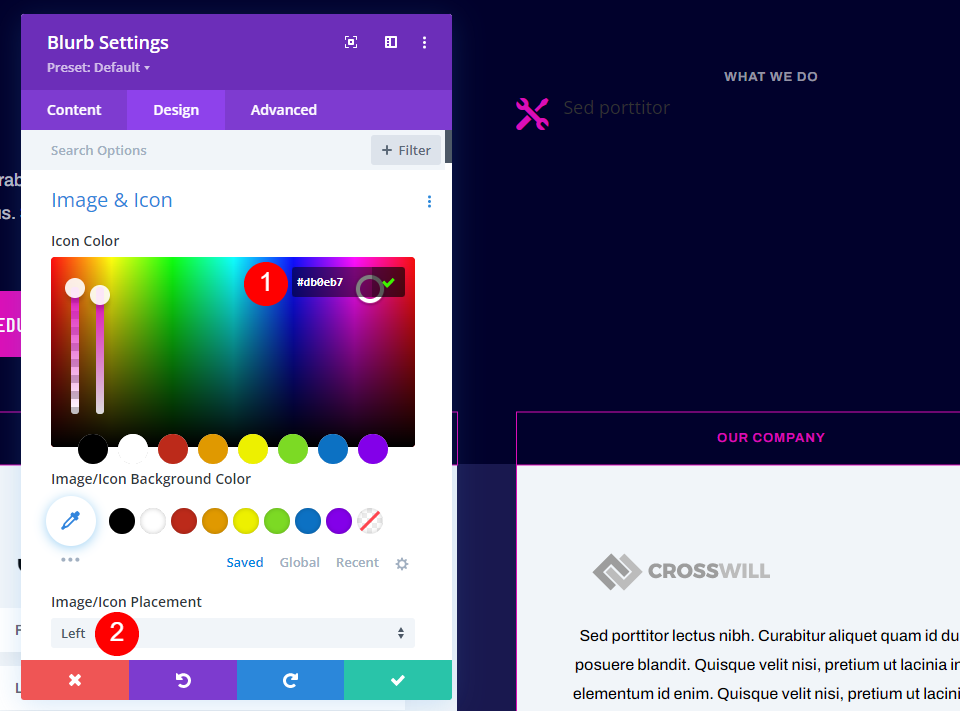
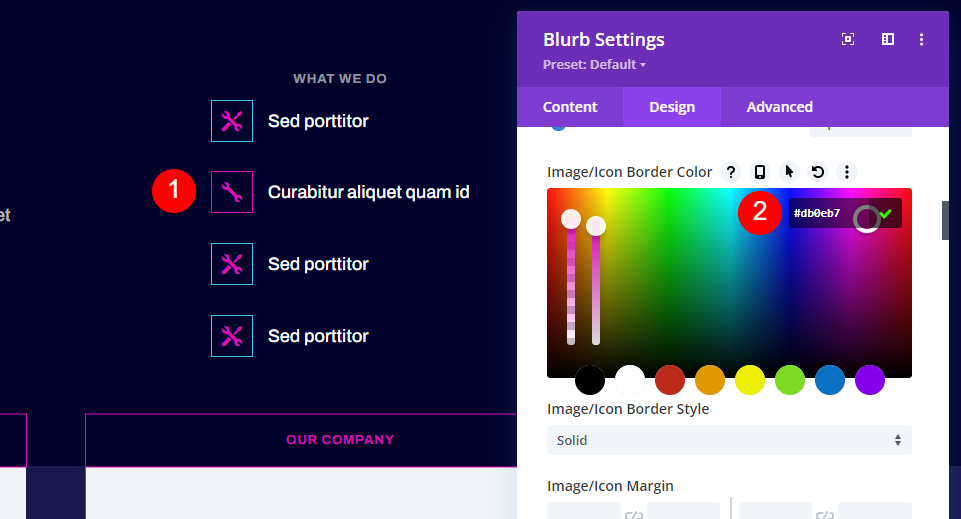
디자인 탭에서 아이콘 색상 으로 #db0eb7을 입력합니다. 이미지/아이콘 배치 를 왼쪽으로 설정합니다.
- 아이콘 색상: #db0eb7
- 이미지/아이콘 배치: 왼쪽

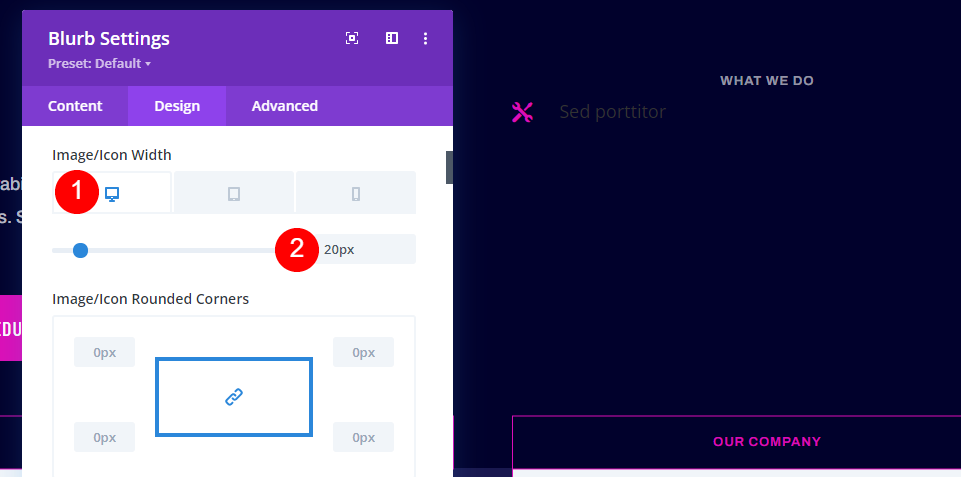
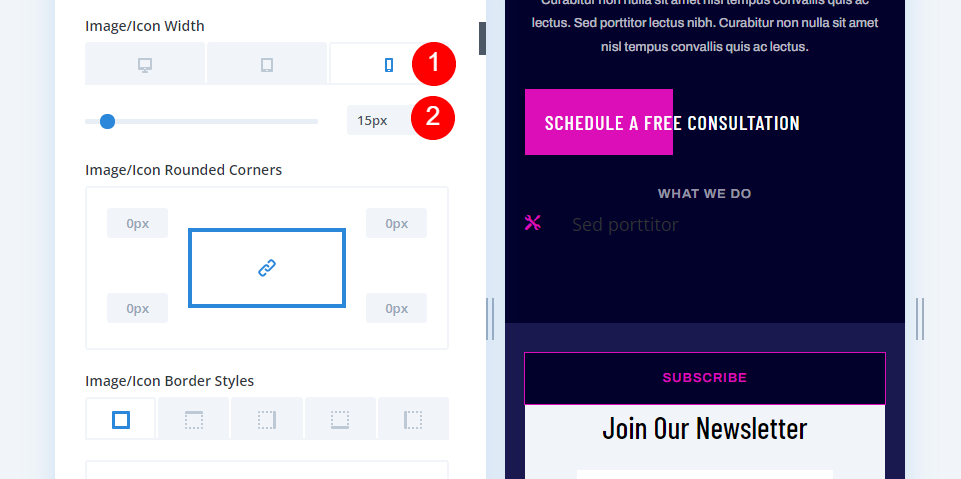
이미지/아이콘 너비 의 경우 바탕 화면을 선택하고 20px로 설정합니다.
- 바탕 화면 이미지/아이콘 너비: 20px

이미지/아이콘 너비에서 전화 를 선택하고 15px로 설정합니다.
- 전화 이미지/아이콘 너비: 15px

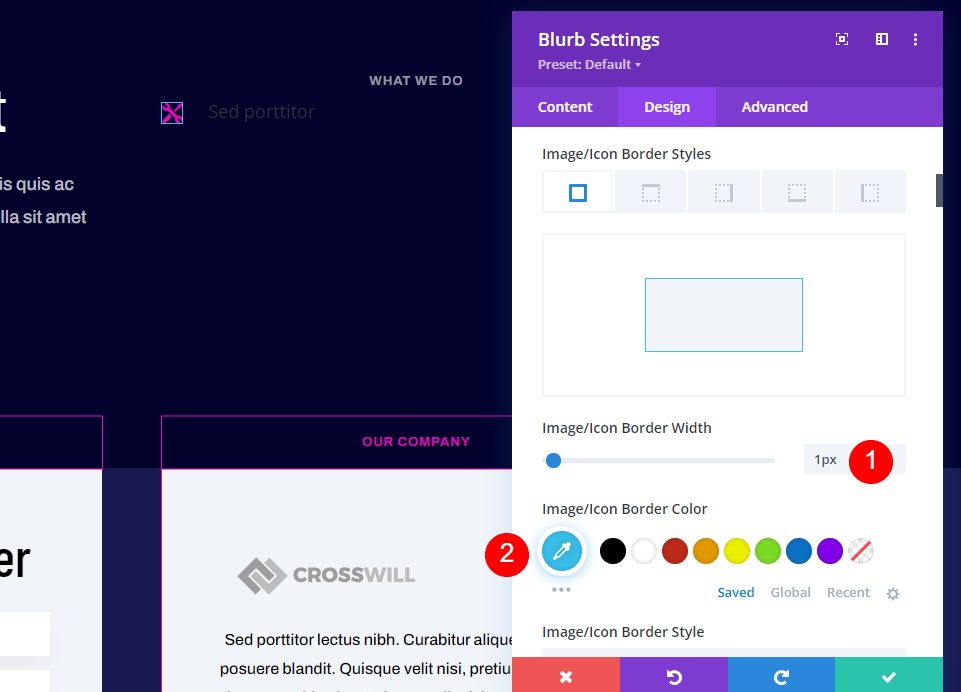
이미지/아이콘 테두리 너비 를 1px로 설정하고 색상을 #39c0ed로 설정합니다.
- 이미지/아이콘 테두리 너비: 1px
- 이미지/아이콘 테두리 색상: #39c0ed

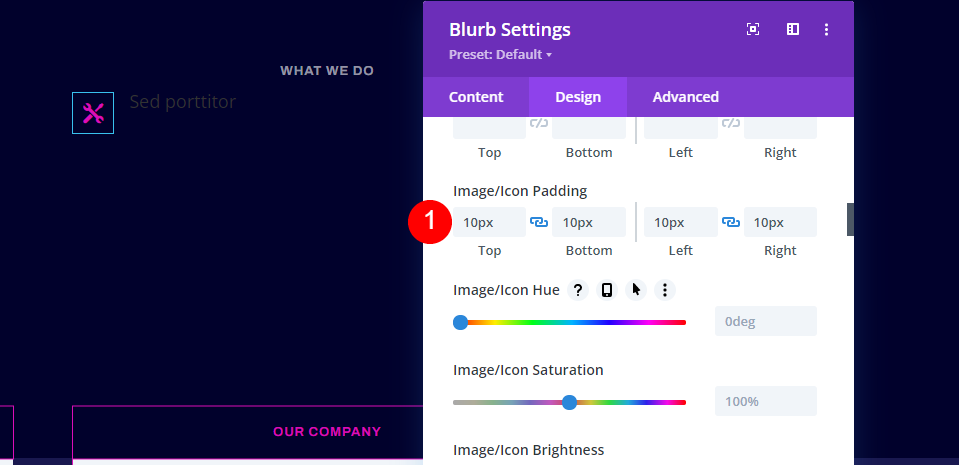
Image/Icon Padding 의 네 면 모두에 10px를 추가합니다.
- 이미지/아이콘 패딩: 10px(위, 아래, 왼쪽, 오른쪽)

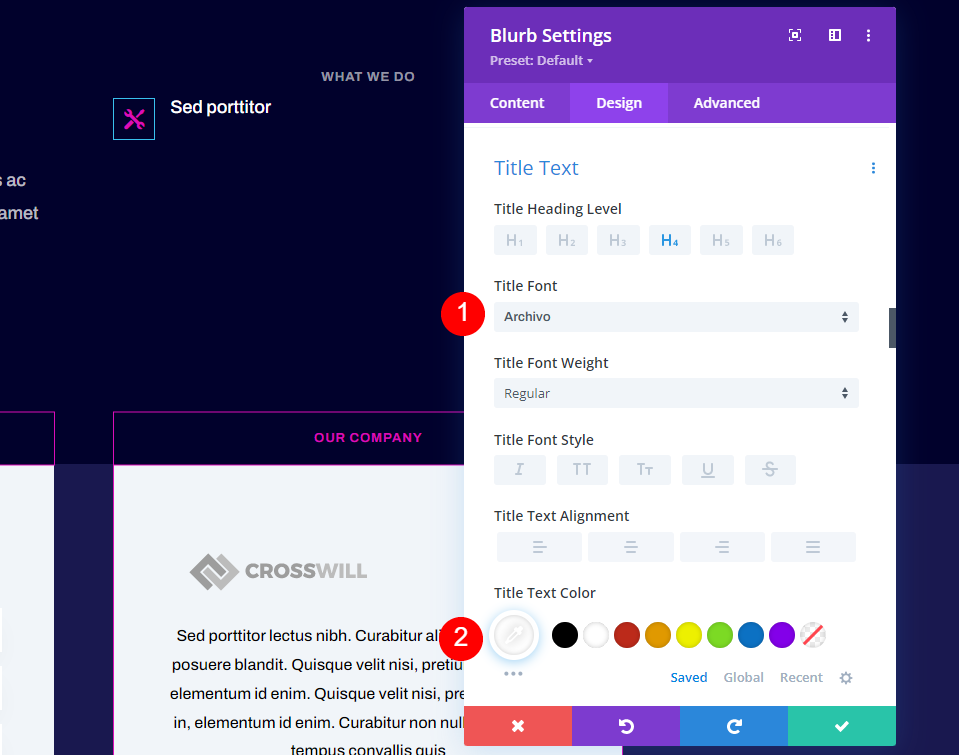
제목 텍스트 까지 아래로 스크롤합니다. 글꼴을 Archivo로 설정하고 색상을 흰색으로 설정합니다.
- 제목 글꼴: Archivo
- 제목 텍스트 색상: #ffffff

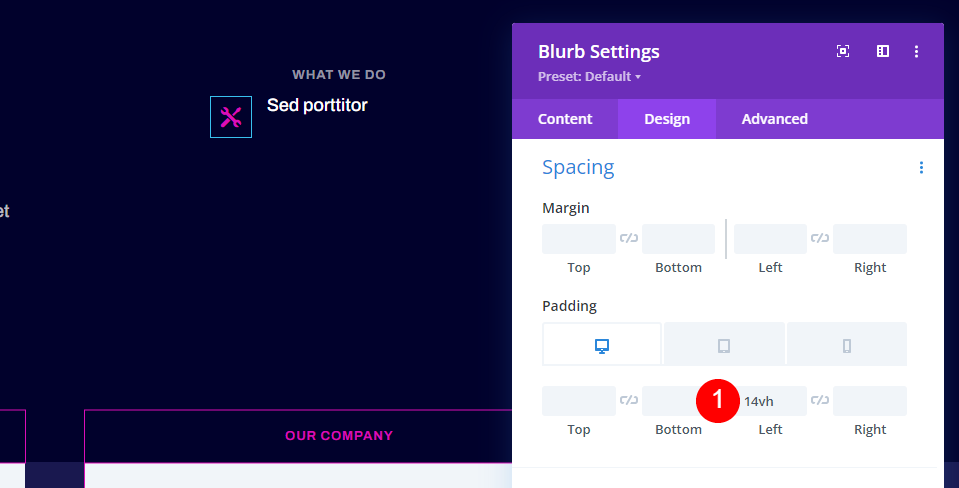
Spacing으로 스크롤하고 왼쪽 패딩 에 14vh를 추가합니다.
- 데스크탑 패딩, 왼쪽: 14vh

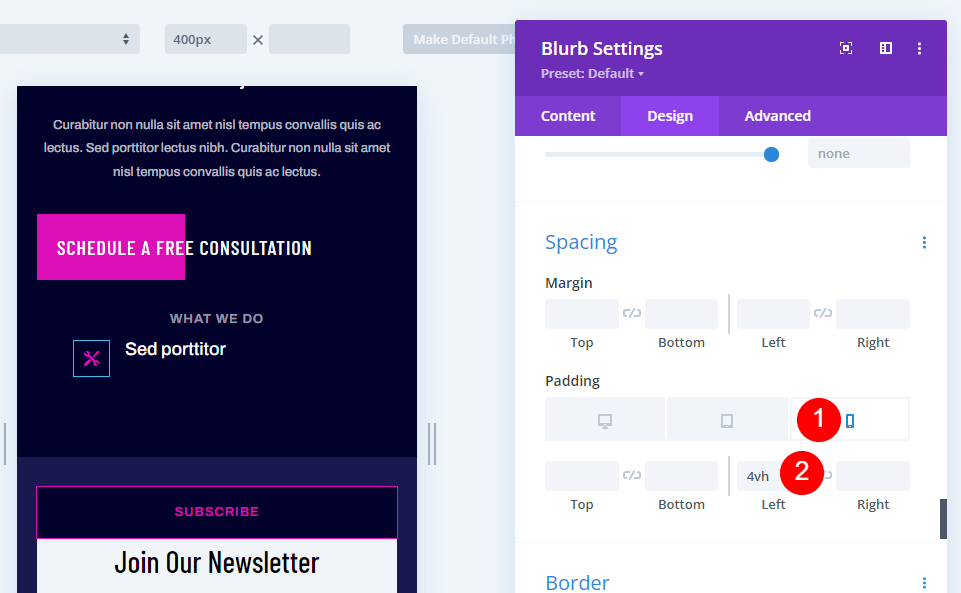
전화 아이콘을 선택하고 왼쪽 패딩 에 4vh를 추가합니다. 이 숫자는 제목의 길이에 맞게 조정할 수 있습니다.
- 폰 패딩, 왼쪽: 4vh
고급 탭

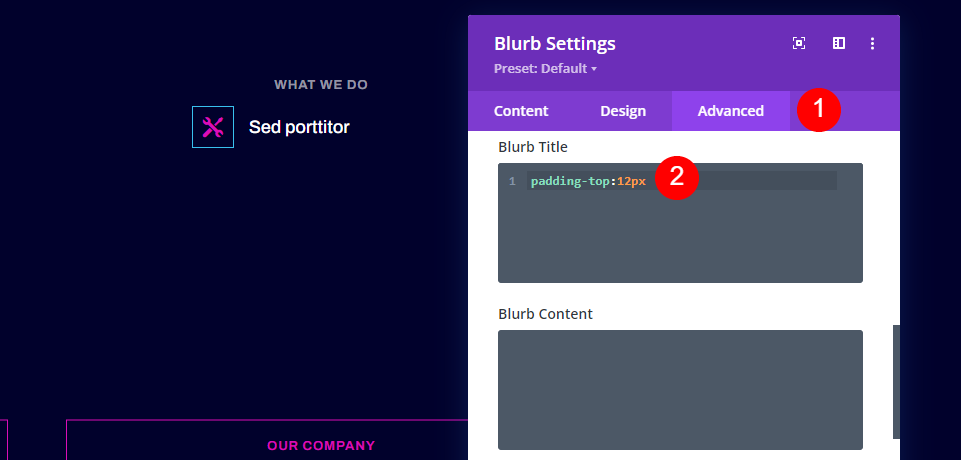
다음으로 제목에 사용자 정의 CSS 를 추가하여 아이콘 중앙에 오도록 합니다. 고급 탭으로 이동하여 12px의 상단 패딩을 Blurb Title에 추가합니다.
- 고급 탭 Custom CSS Blurb Title: padding-top:12px
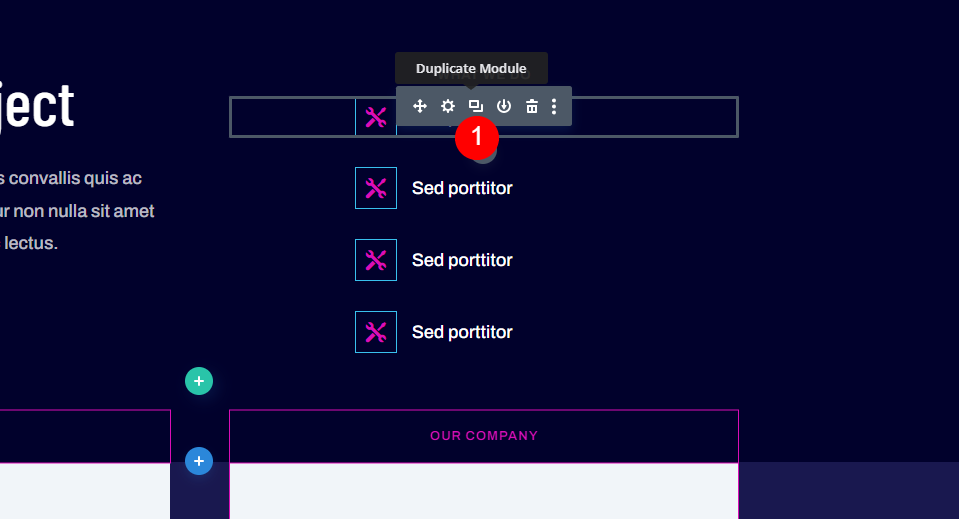
Blurb 모듈 복제

다음으로 Duplicate Module 버튼을 세 번 클릭하여 Blub 모듈의 복사본 3개를 만듭니다. 이렇게 하면 텍스트 링크 대신 바닥글 항목에 대해 블러브 모듈을 사용할 수 있습니다.

두 번째 광고문안 모듈 을 열고 링크의 제목을 추가하고 새 아이콘을 선택하고 URL을 추가합니다. 디자인 탭을 열고 이미지/아이콘 테두리 색상을 #db0eb7로 변경합니다.
- 제목: 링크 이름
- 아이콘: 단일 렌치
- 제목 링크 URL: 귀하의 링크
- 이미지/아이콘 테두리 색상: #db0eb7

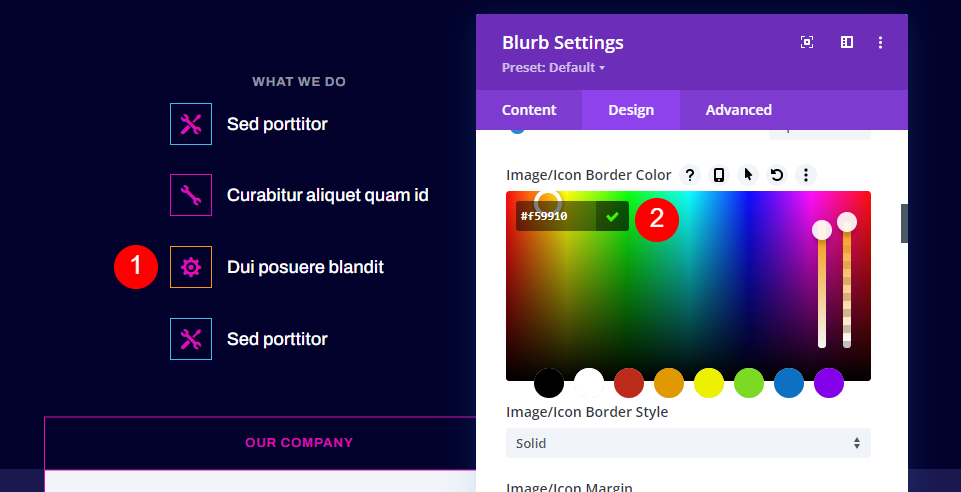
세 번째 블러브 모듈 을 열고 링크의 제목을 추가하고 새 아이콘을 선택하고 URL을 추가합니다. 디자인 탭을 열고 이미지/아이콘 테두리 색상을 #f59910으로 변경합니다.
- 제목: 링크 이름
- 아이콘: 단일 기어
- 제목 링크 URL: 귀하의 링크
- 이미지/아이콘 테두리 색상: #f59910

네 번째 블러브 모듈 을 열고 링크의 제목을 추가하고 새 아이콘을 선택하고 URL을 추가합니다. 디자인 탭을 열고 이미지/아이콘 테두리 색상을 #db0eb7로 변경합니다. 첫 번째 모듈을 복제했기 때문에 이미 이 색상으로 설정되어 있습니다.
- 제목: 링크 이름
- 아이콘: 더블 기어
- 제목 링크 URL: 귀하의 링크
- 이미지/아이콘 테두리 색상: #db0eb7
결과
다음은 내 레이아웃의 데스크톱 및 전화 버전 모두에 대한 바닥글 항목으로 Divi 광고 문구 모듈을 살펴보겠습니다.
Blurb 모듈 바닥글 항목이 있는 데스크탑

바닥글의 데스크탑 버전은 다음과 같습니다.
Blurb 모듈이 있는 전화기 바닥글 항목

다음은 스마트폰에 바닥글이 표시되는 방식입니다.
Blurb 모듈 바닥글 항목을 사용하는 방법에 대한 생각을 마칩니다
이것이 Divi 바닥글의 바닥글 항목에 대해 광고 문구 모듈을 사용하는 방법을 살펴보았습니다. Blurbs는 링크에 대한 훌륭한 선택입니다. 그들은 사용하기 쉽고 이미지와 아이콘 모두에 대한 많은 사용자 정의 옵션이 있습니다. 테두리가 있거나 없는 아이콘을 사용하여 원하는 만큼 크게 만드십시오. 여기에서 사용한 아이콘은 헤더 메뉴의 디자인과 완벽하게 작동합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 웹사이트에서 바닥글 항목에 대해 광고 문구 모듈을 사용한 적이 있습니까? 의견에 귀하의 경험에 대해 알려주십시오.
