如何在 Divi 中使用 Blurb 模块作为页脚项目
已发表: 2021-12-20Blurb 模块是 Divi 页脚的绝佳选择。 他们可以以不同的布局显示图像或图标,并且有很多自定义项。 它们特别适用于带有图标的链接以创建样式项目符号。 幸运的是,使用 Divi 简介模块创建这些类型的链接并不难。 在本文中,我们将了解如何在 Divi 页脚中使用 blurb 模块作为页脚项目。
预览
在开始之前,让我们看一下页脚在桌面和智能手机上的外观。
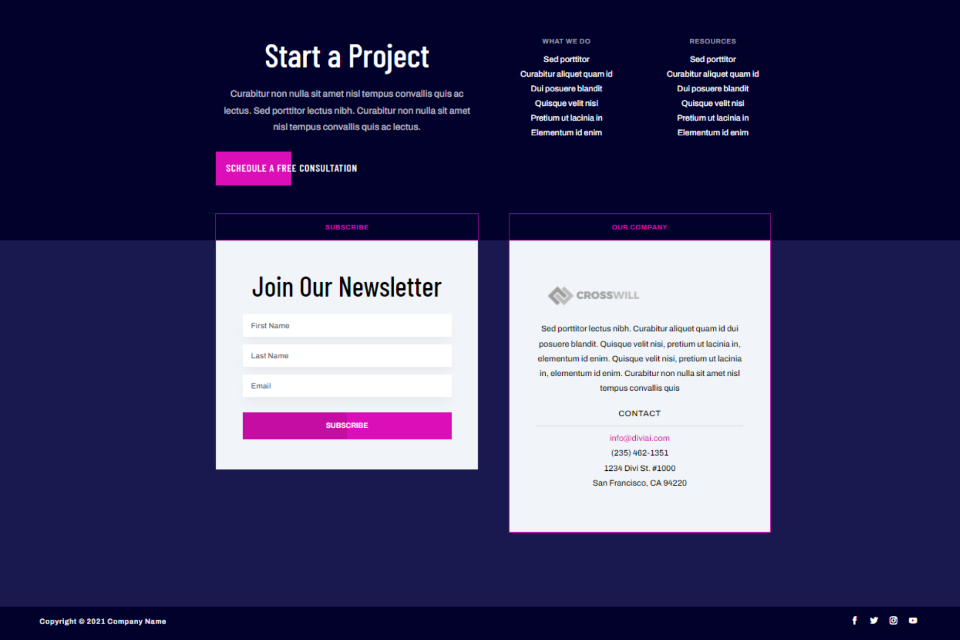
带有模糊模块页脚项目的桌面

这是我们将创建的页脚的桌面版本。 我们使用右上角的简介来创建链接。
带有模糊模块页脚项的电话

以下是带有我们简介的页脚在智能手机上的显示方式。
下载 Divi 页脚模板

首先,您需要一个 Divi Theme Builder 的页脚模板。 您可以创建自己的或使用优雅主题在博客中提供的免费页脚之一。 您可以通过在博客中搜索“免费页脚”来找到它们。 在您的计算机上下载并解压缩该文件夹。
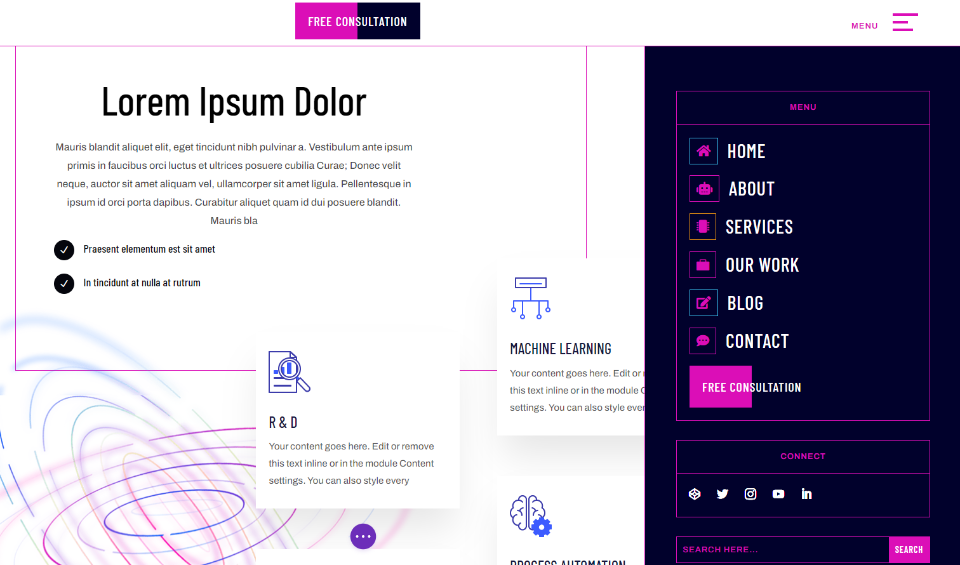
对于我的示例,我使用 Divi 的人工智能布局包的免费页眉和页脚模板。
订阅我们的 Youtube 频道
上传您的 Divi 页脚模板

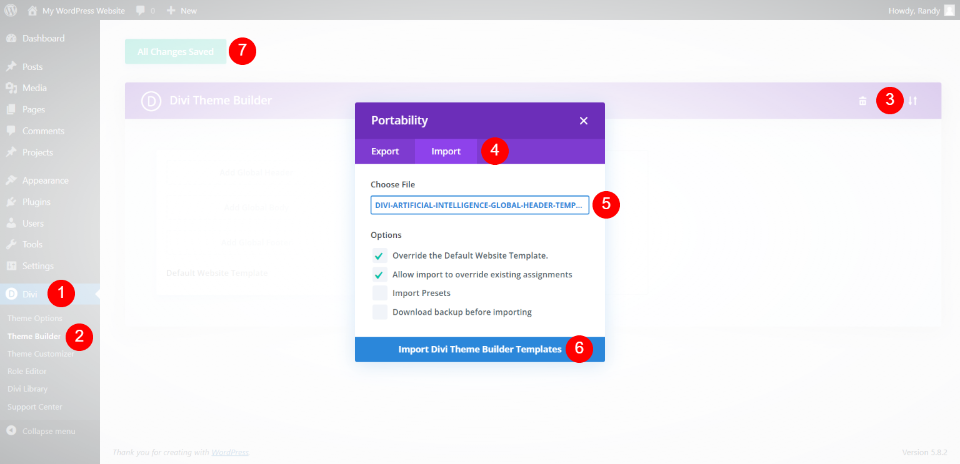
要上传您的 JSON 文件,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择Portability并单击打开的模式的Import选项卡。 单击选择文件并导航到计算机上的文件并选择它。 单击导入 Divi Theme Builder 模板并等待文件导入。 如果您不想使用标题,请删除它。 单击保存更改。
您现在可以自定义新的 Divi 页脚了。 您可以在后端从此处编辑页脚,也可以在前端的 Visual Builder 中选择它。 我将在后端编辑页脚,因为页眉有一个自定义菜单,默认情况下它会在构建器中打开。

我还将人工智能布局包中的登录页面用于我的页面元素。 布局和标题都有很多设计队列可供提取。 我特别喜欢人工智能页眉和页脚模板中的菜单设计。 我将使用所有这些来帮助我设计页脚中的简介链接。
使用 Blurb 模块作为页脚项

我将替换名为What We Do和Resources的两个部分中的链接。 这将为我们提供所需的链接并用图标突出显示它们。 我将使用第一个标题并减少链接数量。 我们将为第一个设置样式,然后克隆它以创建其余部分。

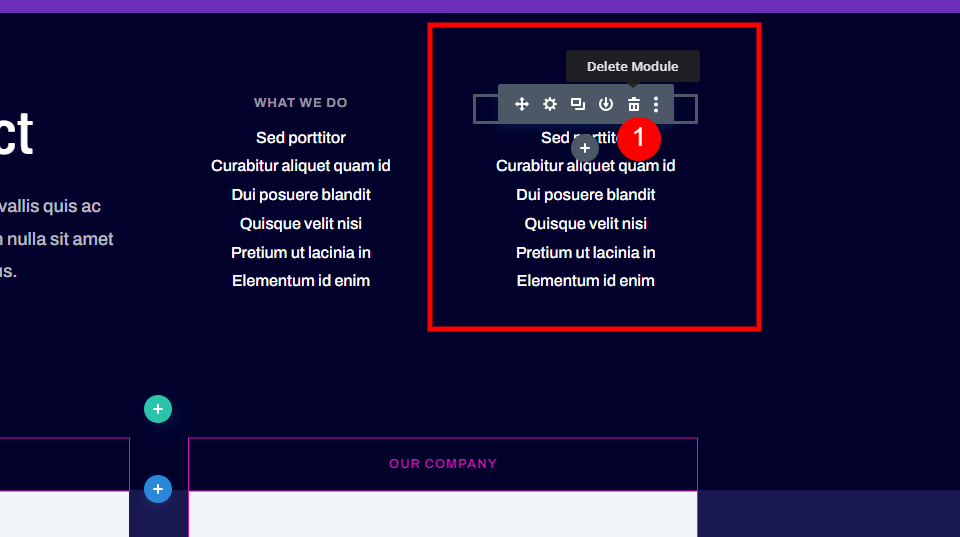
首先,删除两列之一中的模块。 我们将把它变成一个两列布局,所以我们只需要一列作为我们的简介模块作为页脚项目。

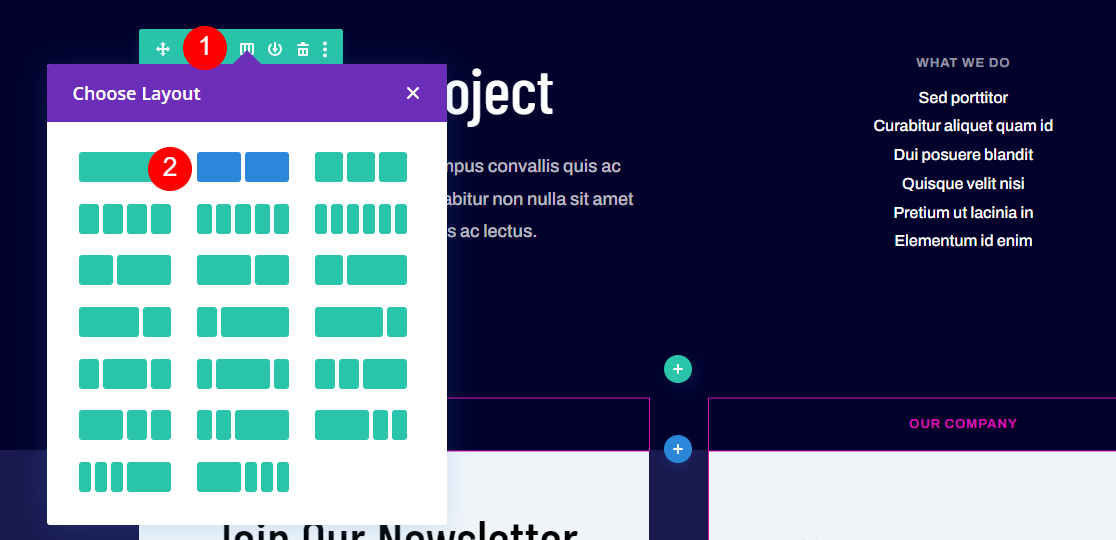
打开行设置并选择两列布局。

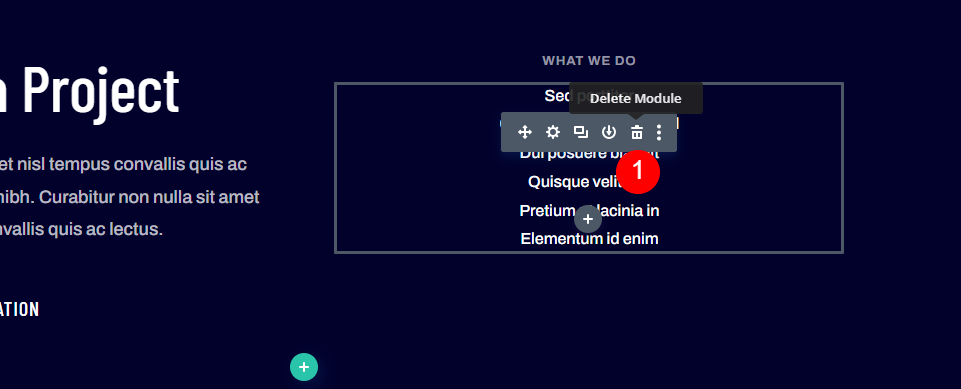
最后,删除包含链接的文本模块。 我们只需要标题模块。

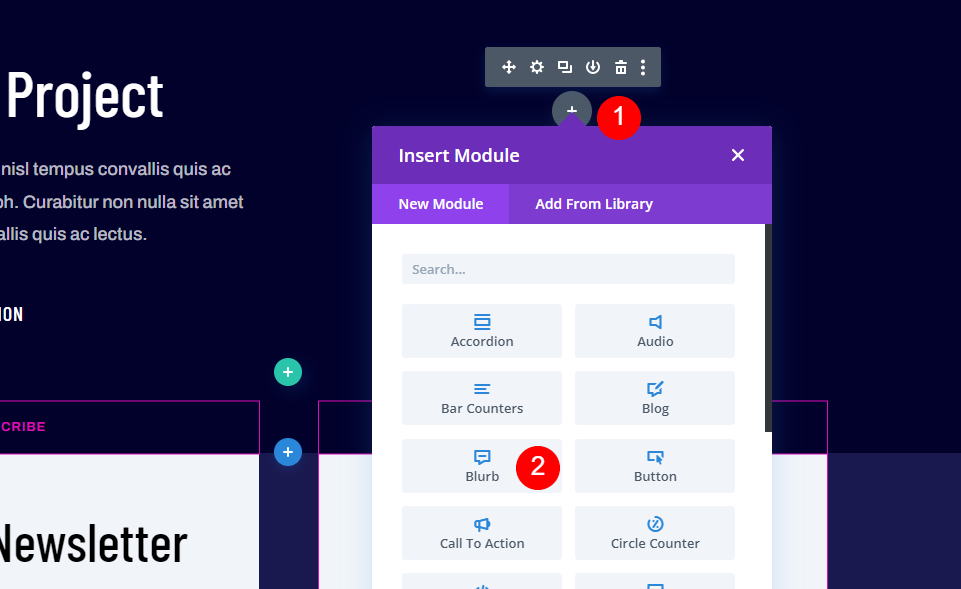
将鼠标悬停在要添加模块的区域上,然后选择加号图标。 从列表中选择简介模块。
设置模糊模块

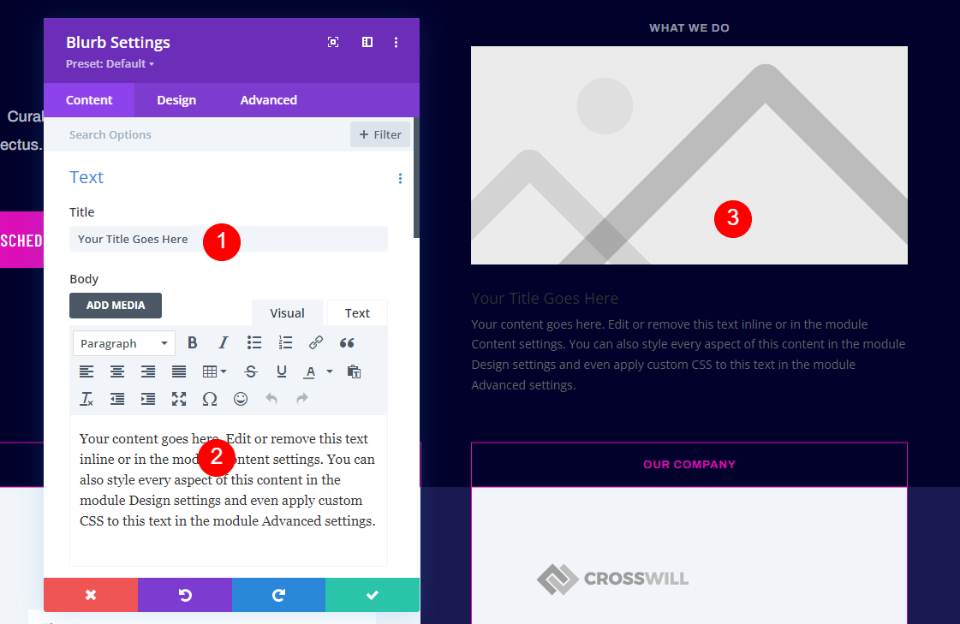
简介模块包括标题、正文和图像。 我们将使用标题作为链接。 正文可用于简短描述。 我将在本教程中删除它。 如果您确实想使用它,我建议您使文本尽可能短,并且只使用几个简介。 代替图像,我们将使用一个图标。

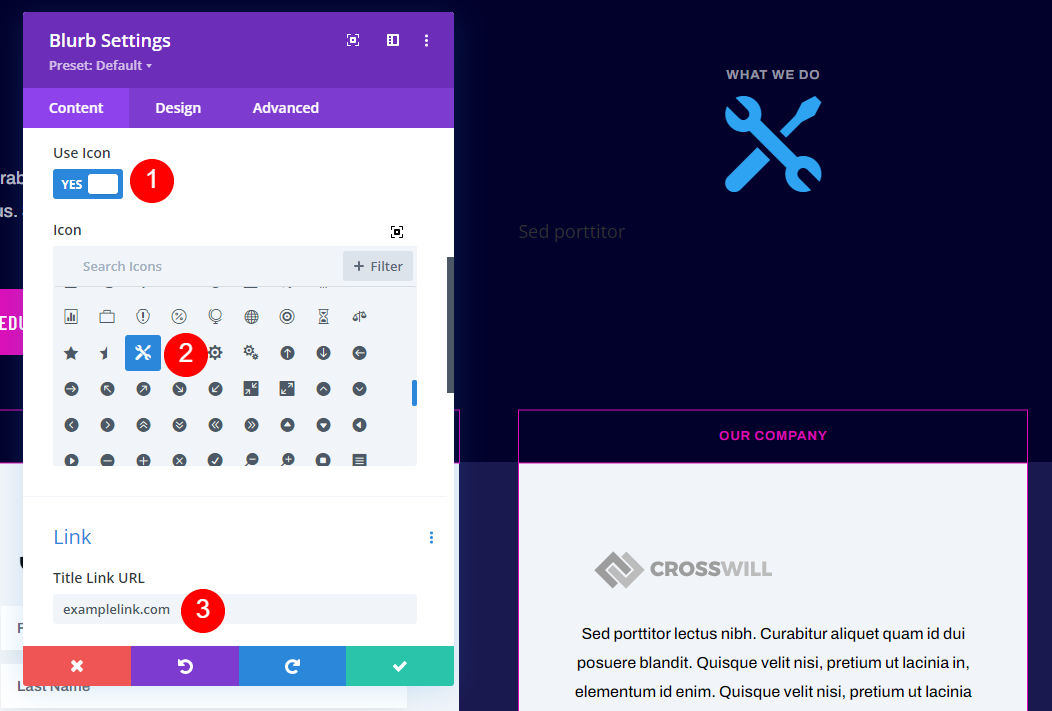
我添加了链接的名称并删除了正文。 接下来,选择图像和图标下的使用图标。 在图标选择器中选择您的图标。 将URL添加到“链接”部分下的“标题链接 URL”字段。 将其余链接设置保留为默认值。 这就是我们将在此选项卡上做的所有事情。
- 标题:您的链接名称
- 图标:双扳手
- 标题链接网址:您的链接

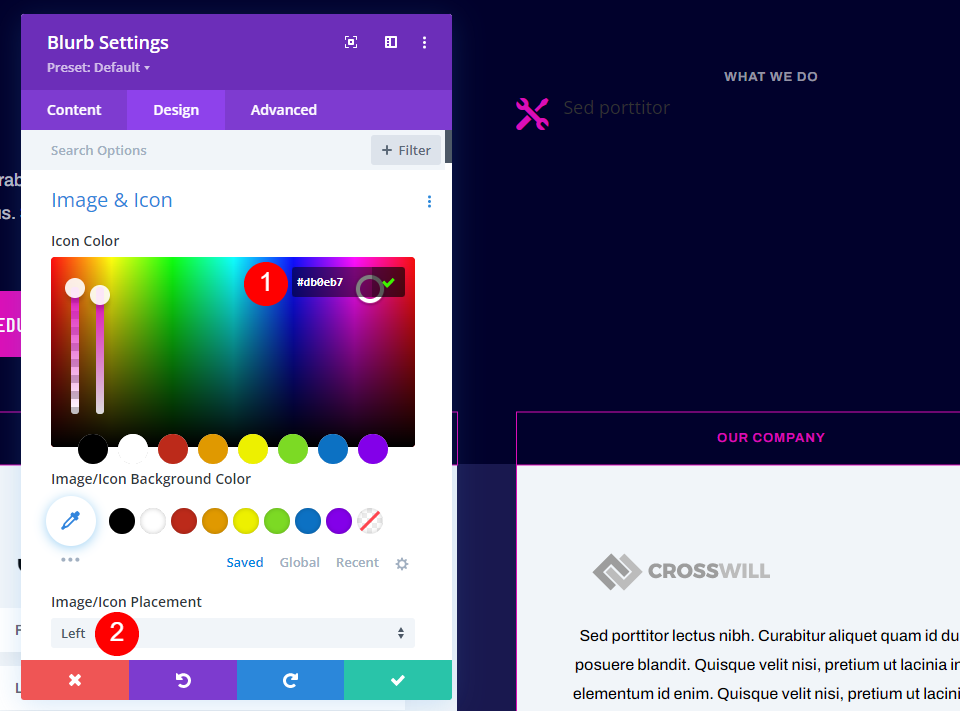
在 Design 选项卡中,输入 #db0eb7 作为图标颜色。 将图像/图标位置设置为左侧。

- 图标颜色:#db0eb7
- 图像/图标位置:左

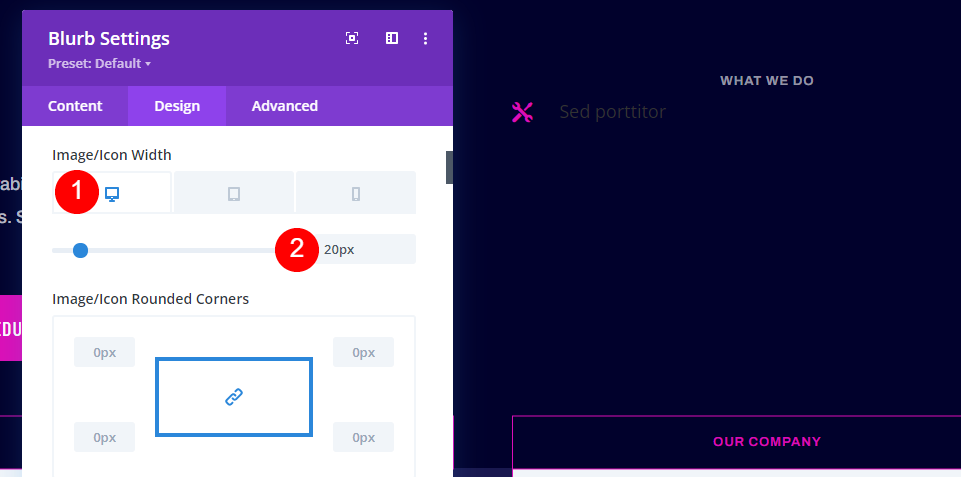
对于Image/Icon Width ,选择 Desktop 并将其设置为 20px。
- 桌面图像/图标宽度:20px

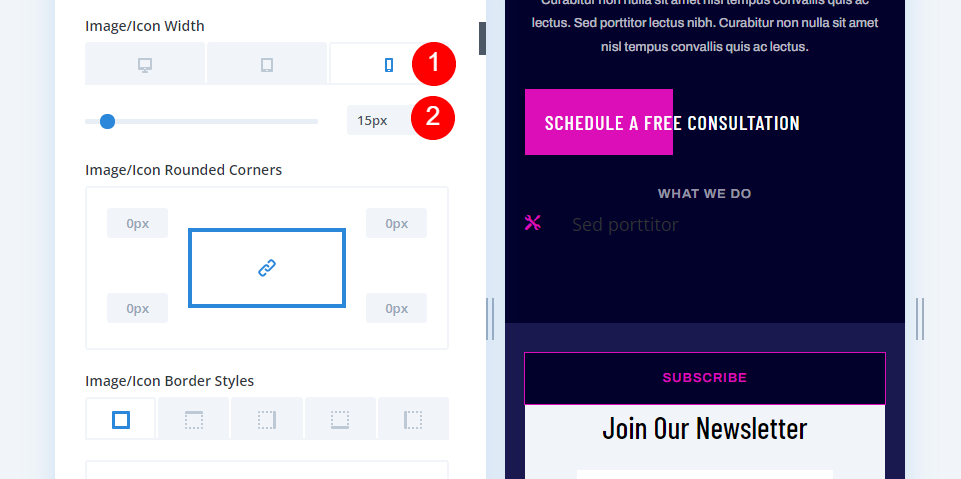
在图像/图标宽度下选择电话并将其设置为 15 像素。
- 手机图片/图标宽度:15px

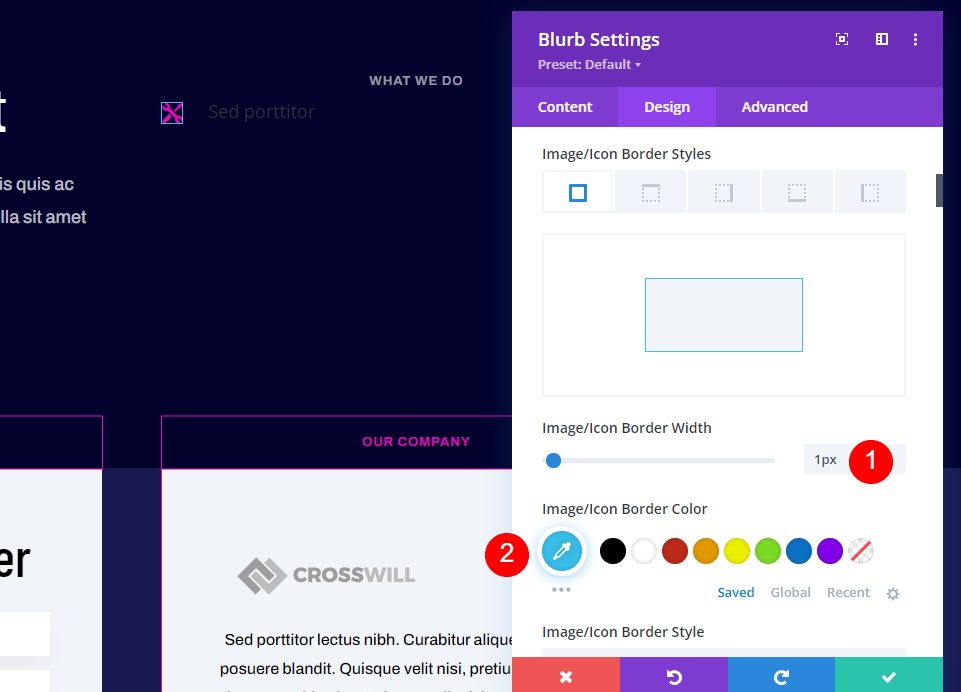
将图像/图标边框宽度设置为 1px,颜色设置为 #39c0ed。
- 图片/图标边框宽度:1px
- 图像/图标边框颜色:#39c0ed

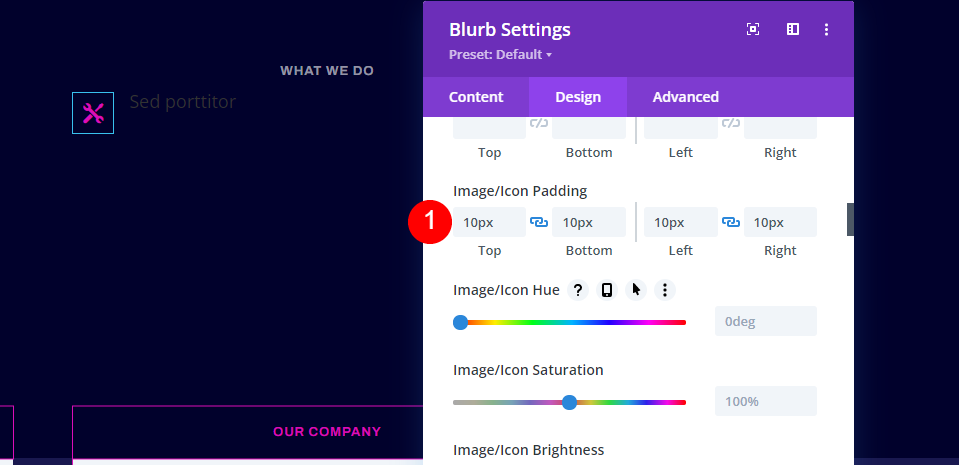
将 10px 添加到Image/Icon Padding的所有四个边。
- 图像/图标填充:10px(上、下、左、右)

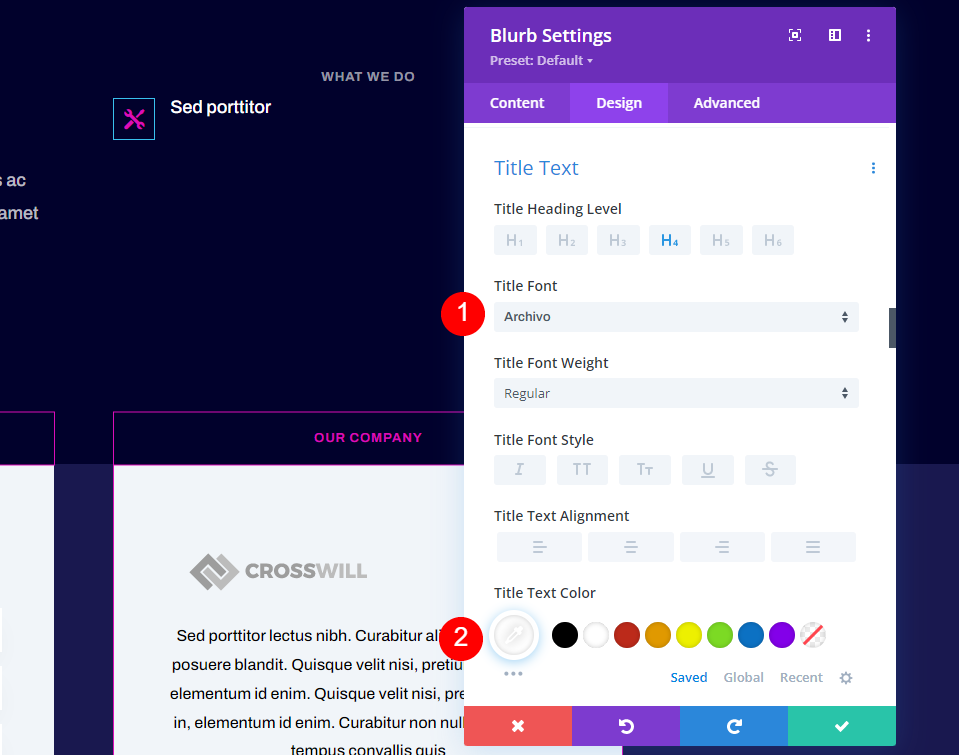
向下滚动到Title Text 。 将字体设置为 Archivo,将颜色设置为白色。
- 标题字体:Archivo
- 标题文字颜色:#ffffff

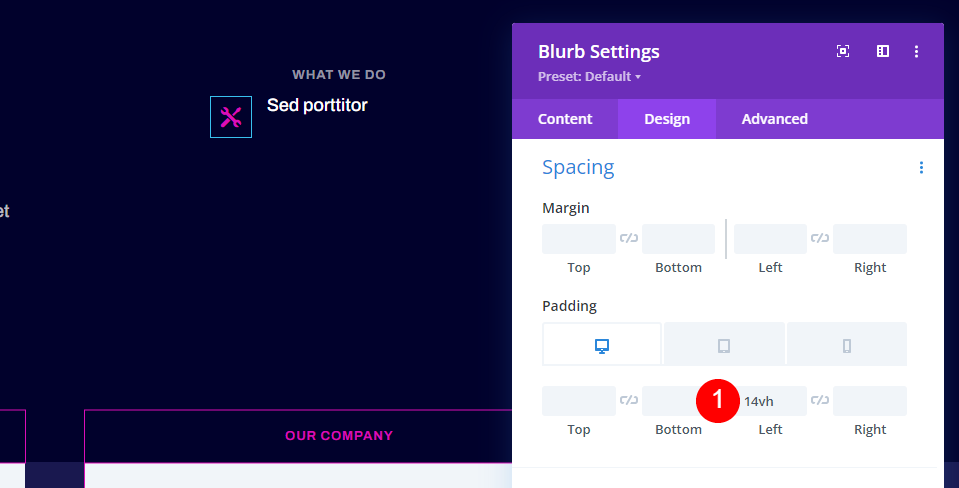
滚动到 Spacing 并将 14vh 添加到Left Padding 。
- 桌面填充,左:14vh

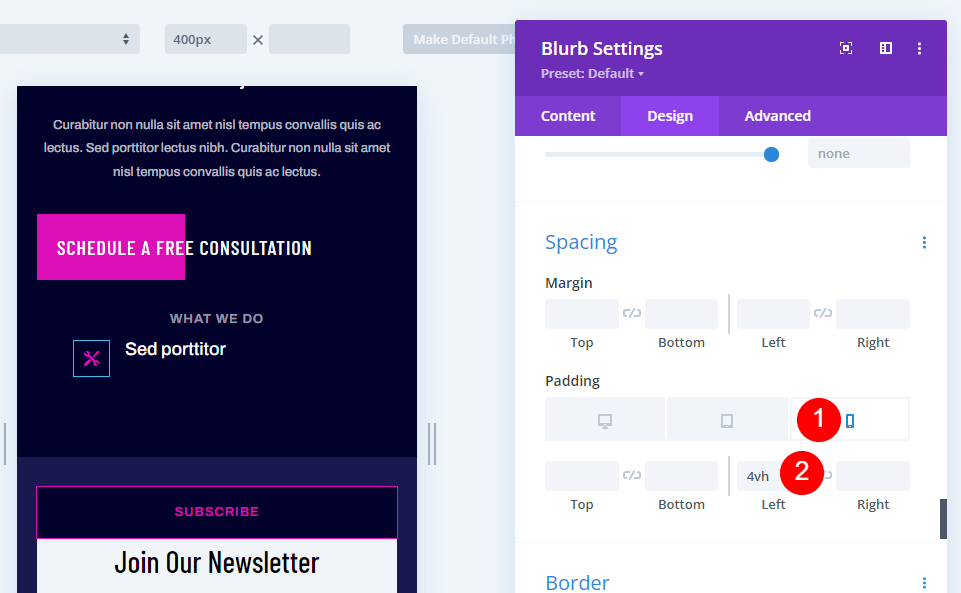
选择电话图标并将 4vh 添加到Left Padding 。 可以调整此数字以适合标题的长度。
- 电话填充,左:4vh
高级选项卡

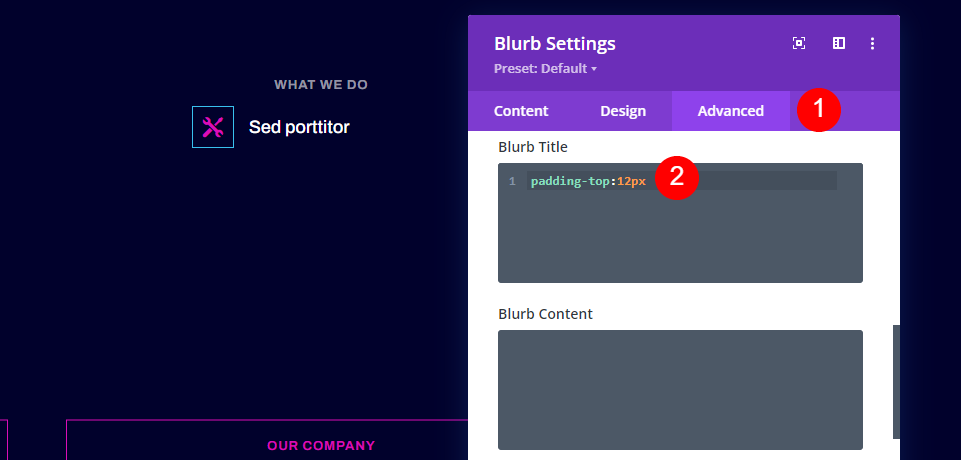
接下来,我们将向标题添加一些自定义 CSS ,使其以图标为中心。 转到高级选项卡并将 12px 的顶部填充添加到 Blurb Title。
- 高级选项卡自定义 CSS 模糊标题:padding-top:12px
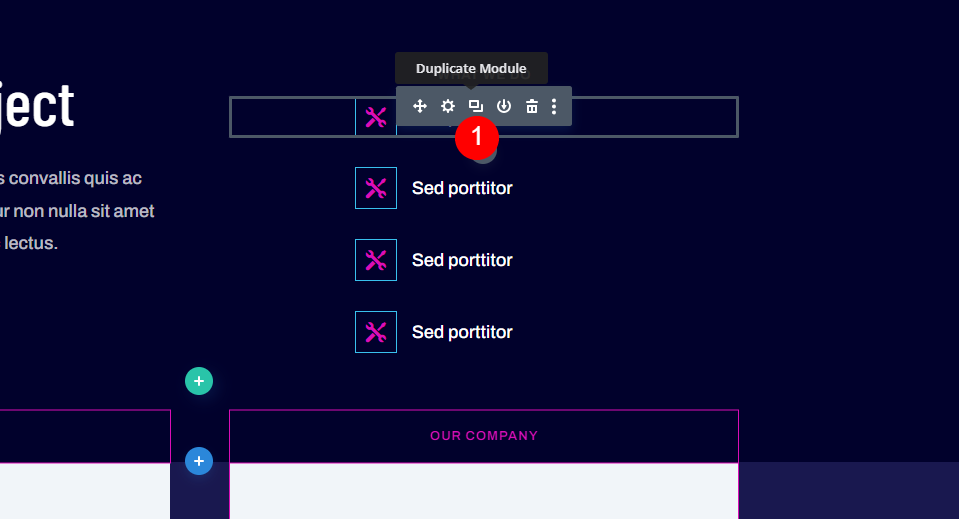
复制模糊模块

接下来,通过单击“复制模块”按钮三次来创建宣传模块的三个副本。 这将让我们为页脚项目使用简介模块来代替文本链接。

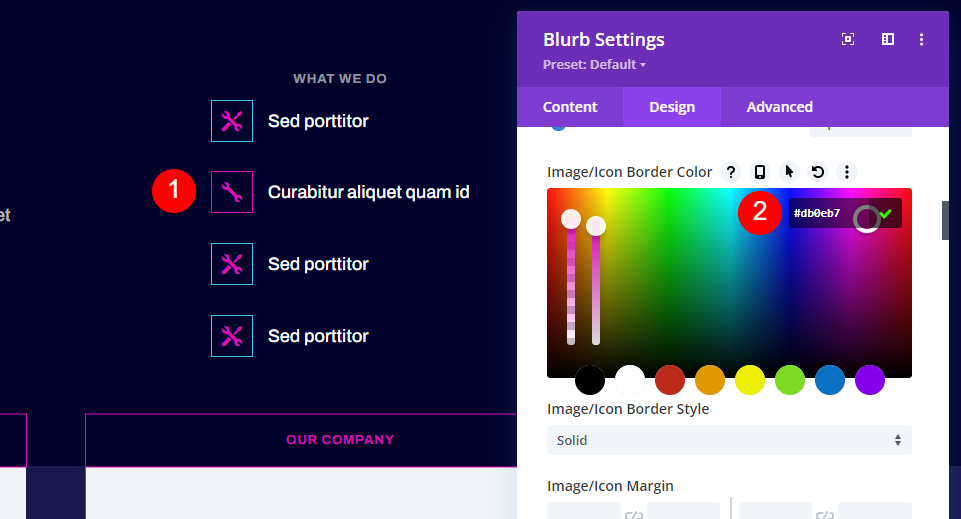
打开第二个简介模块并添加链接的标题,选择一个新图标,然后添加 URL。 打开设计选项卡并将图像/图标边框颜色更改为#db0eb7。
- 标题:您的链接名称
- 图标:单扳手
- 标题链接网址:您的链接
- 图像/图标边框颜色:#db0eb7

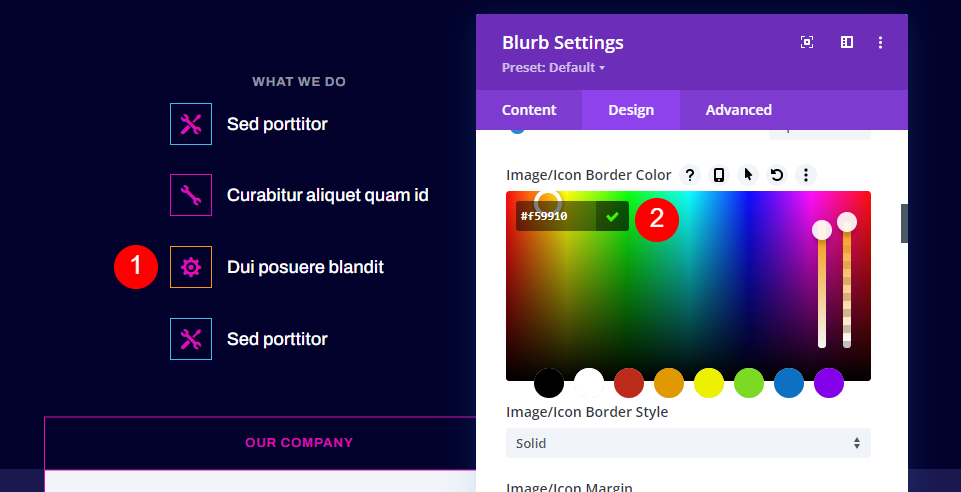
打开第三个简介模块并添加链接的标题,选择一个新图标,然后添加 URL。 打开设计选项卡并将图像/图标边框颜色更改为#f59910。
- 标题:您的链接名称
- 图标:单齿轮
- 标题链接网址:您的链接
- 图像/图标边框颜色:#f59910

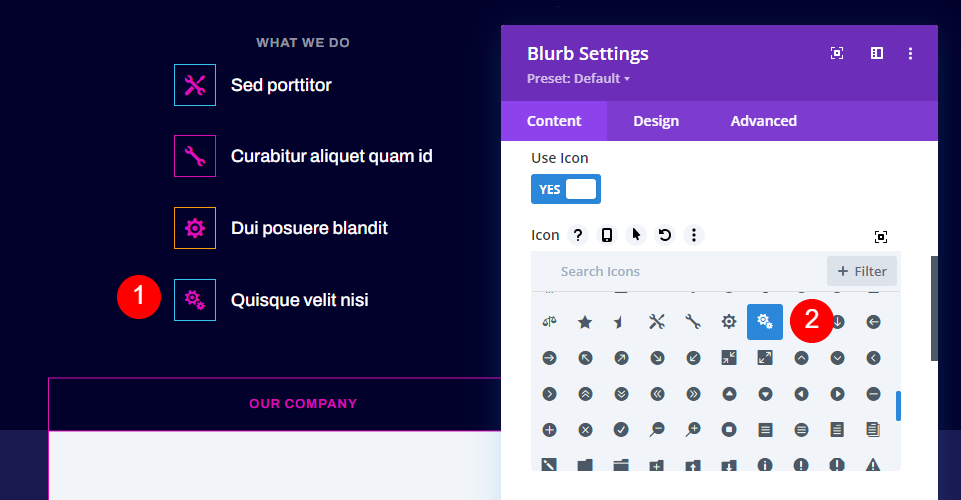
打开第四个简介模块并添加链接的标题,选择一个新图标,然后添加 URL。 打开设计选项卡并将图像/图标边框颜色更改为#db0eb7。 它已经设置为这种颜色,因为您已经克隆了第一个模块。
- 标题:您的链接名称
- 图标:双齿轮
- 标题链接网址:您的链接
- 图像/图标边框颜色:#db0eb7
结果
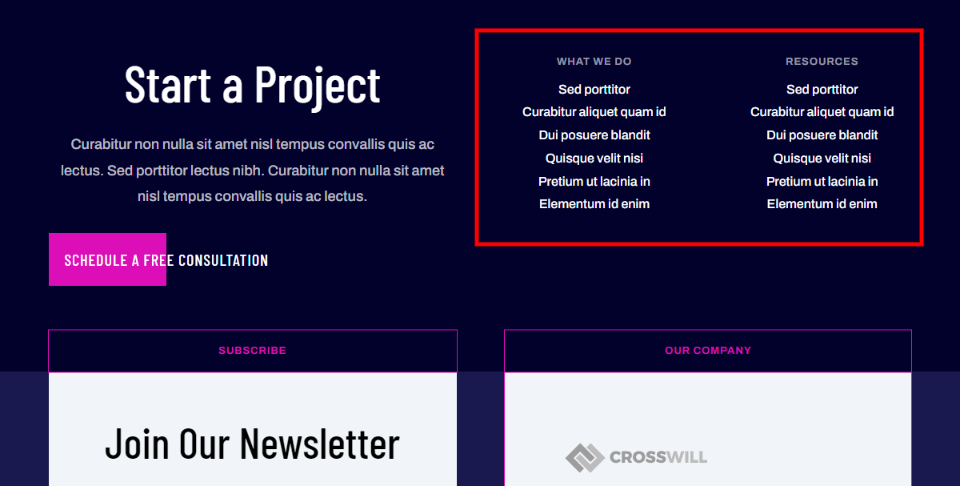
下面是我们的 Divi 简介模块作为我的布局的桌面版和手机版的页脚项目。
带有模糊模块页脚项目的桌面

下面是我们桌面版页脚的结果。
带有模糊模块页脚项的电话

下面是页脚在智能手机上的显示方式。
关于如何使用模糊模块页脚项目的结束思考
这就是我们对如何在 Divi 页脚中的页脚项目中使用 blurb 模块的看法。 模糊是链接的绝佳选择。 它们易于使用,并且具有许多带有图像和图标的自定义选项。 使用带或不带边框的图标,并根据需要使它们变大。 我们在这里使用的图标与标题菜单的设计完美配合。
我们希望收到你的来信。 您是否在 Divi 网站的页脚项目中使用了 blurbs 模块? 请在评论中告诉我们您的体验。
