كيفية استخدام WooCommerce Block الخاص بـ Product Search
نشرت: 2021-12-18كلما زاد عدد المنتجات التي تبيعها ، كان من الصعب على العملاء العثور على العناصر التي يبحثون عنها بالضبط. كثير من الزوار ليس لديهم الوقت للتنقل صفحة بعد صفحة من المنتجات. هذا هو المكان الذي يمكن أن تنقذه كتلة Product Search WooCommerce. يمكّنك من إضافة شريط بحث يمكن للزوار استخدامه للعثور على العناصر التي يرغبون في شرائها.
ستوضح لك هذه المقالة كيفية إضافة كتلة Product Search إلى منشوراتك وصفحاتك ومناقشة كيفية تكوينها. سنستعرض أيضًا العديد من النصائح لاستخدام الكتلة بشكل فعال.
دعنا نذهب اليها!
كيفية إضافة كتلة WooCommerce لـ Product Search إلى منشورك أو صفحتك
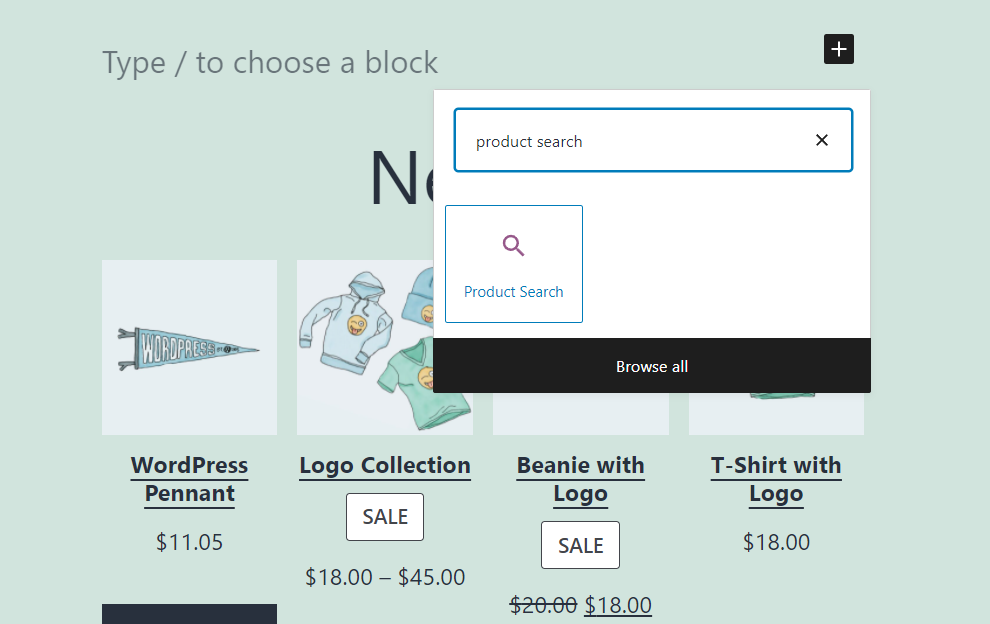
تعد إضافة كتلة Product Search في WordPress عملية مباشرة للغاية. افتح محرر القوالب للصفحة التي تريد وضع العنصر فيها ، وانقر فوق علامة + لإضافة كتلة جديدة. بعد ذلك ، استخدم شريط البحث للبحث عن "البحث عن المنتج":

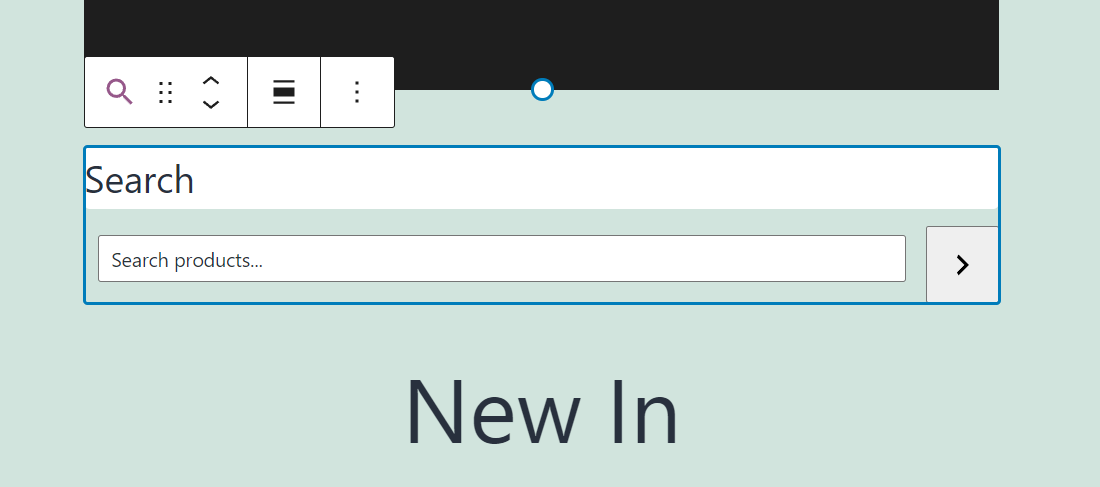
تتضمن الكتلة نفسها عنصرين: رأس وشريط بحث. إليك ما تبدو عليه كتلة Product Search :

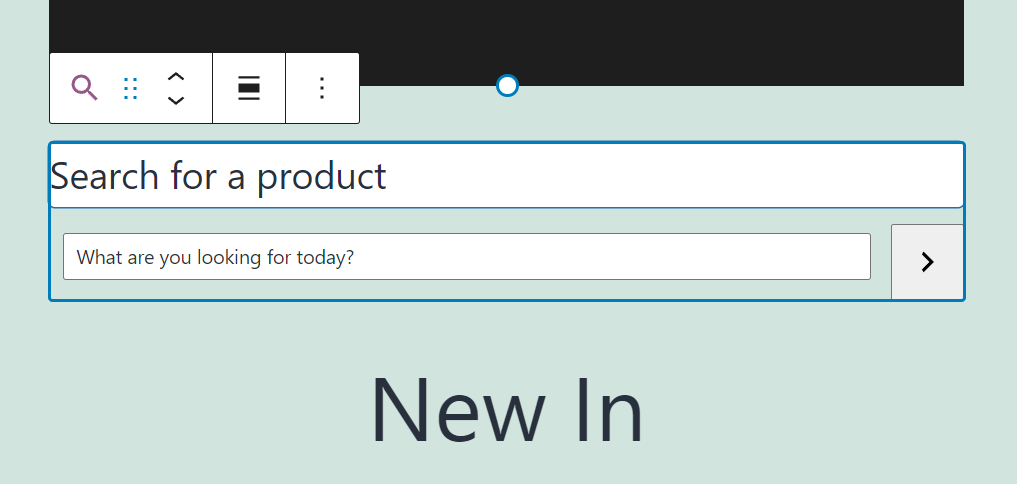
يمكنك تحرير كل من تسمية الحقل أعلى شريط البحث والنص داخل الشريط نفسه. في لقطة الشاشة أدناه ، قمنا بتعديل النص لكلا العنصرين:

عند استخدام شريط البحث ، ستلاحظ أنه لا يتضمن ميزة الإكمال التلقائي. هذا يعني أن الحظر لن يمنح المستخدمين اقتراحات عند كتابة أسماء المنتجات داخل شريط البحث.
على الرغم من هذا الجانب السلبي الطفيف في قابلية الاستخدام ، فإن كتلة Product Search سهلة الاستخدام. يمكن للعملاء كتابة أسماء منتجات كاملة أو جزئية ، وسيعرض WordPress النتائج ذات الصلة في صفحة جديدة.
إعدادات وخيارات حظر WooCommerce لـ Product Search
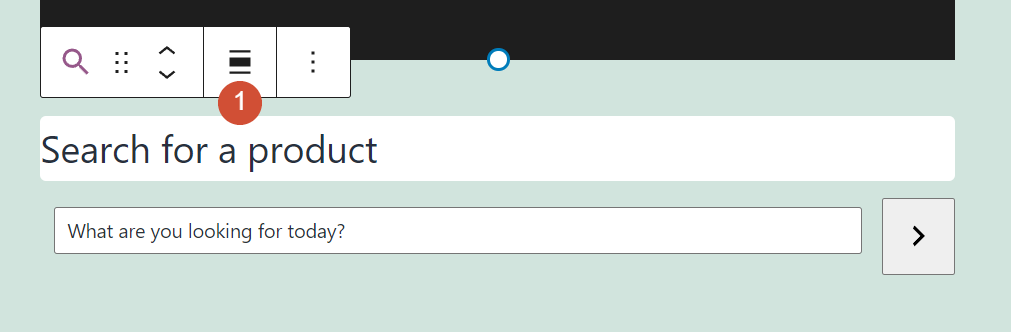
توفر مجموعة Product Search نطاقًا صغيرًا من خيارات التكوين. إذا قمت بتمرير الماوس فوق الكتلة ، فيمكنك تغيير محاذاتها باستخدام قائمة التنسيق التي تظهر أعلاه:

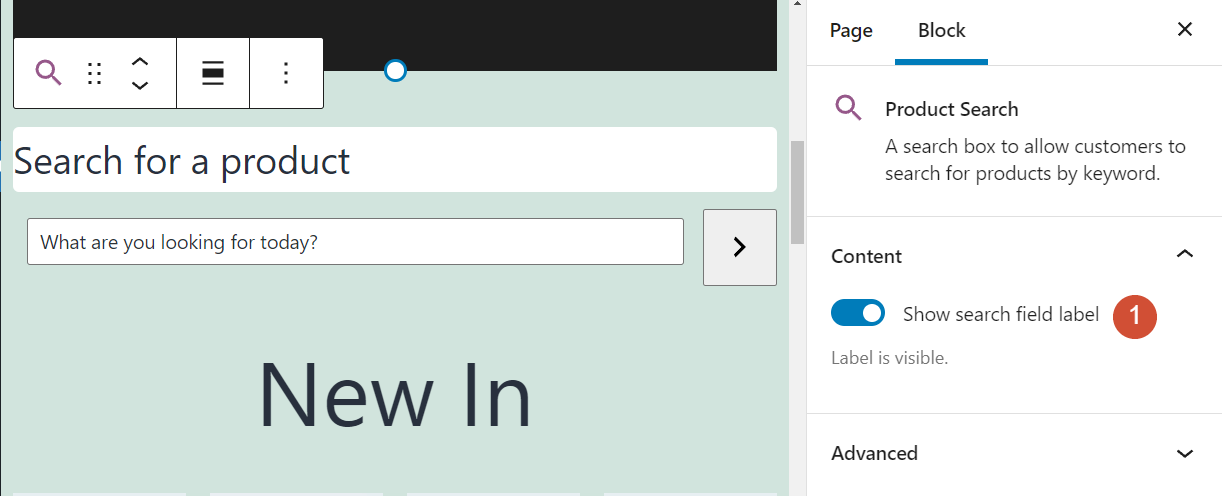
سيؤدي تحديد الكتلة والنقر فوق رمز الترس في الزاوية العلوية اليمنى من الشاشة إلى فتح قائمة تتضمن خيار تكوين إضافي.
سترى هنا إعدادًا يمكّنك من إزالة تسمية حقل البحث . هذا هو العنوان الذي تراه أعلى شريط البحث عن المنتج:

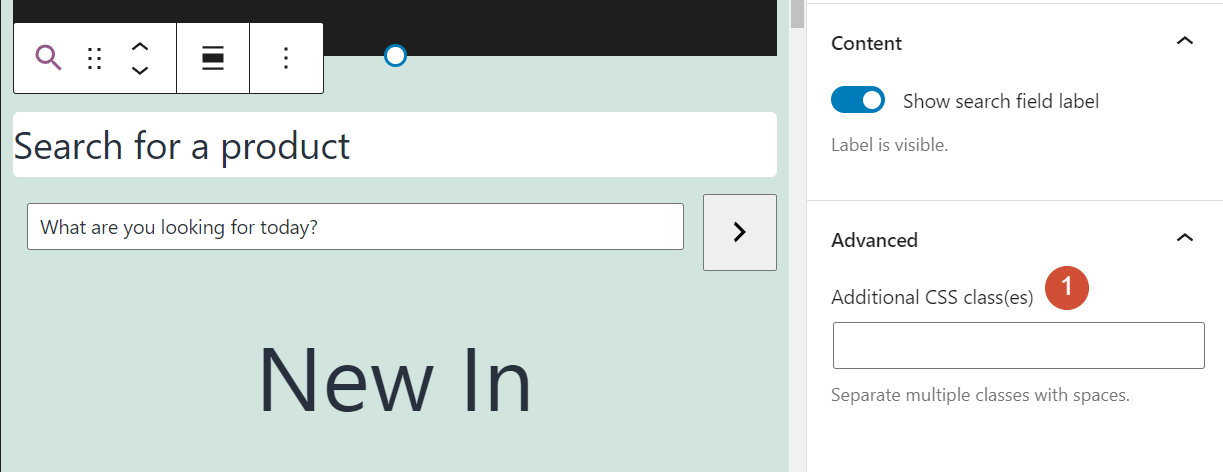
ستلاحظ أيضًا علامة التبويب خيارات متقدمة أسفل قسم المحتوى في إعدادات التكوين. تتضمن علامة التبويب خيارات متقدمة حقلاً لإضافة فئات CSS مخصصة إلى كتلة Product Search :

منذ هذا يتضمن block عددًا قليلاً من إعدادات التكوين ، ستحتاج إلى استخدام CSS مخصص لتعديل أسلوبه. ومع ذلك ، قد لا يكون ذلك ضروريًا ، نظرًا لأن التصميم الافتراضي لمجموعة Product Search بسيط للغاية. لذلك ، لا ينبغي أن يبدو خارج المكان بغض النظر عن موضوع WordPress الذي تستخدمه.
نصائح وأفضل الممارسات لاستخدام حظر WooCommerce لـ Product Search بشكل فعال
تتميز مجموعة Product Search بالمرونة الشديدة. على هذا النحو ، يمكنك وضعه في أي مكان تقريبًا على موقع WordPress الخاص بك.

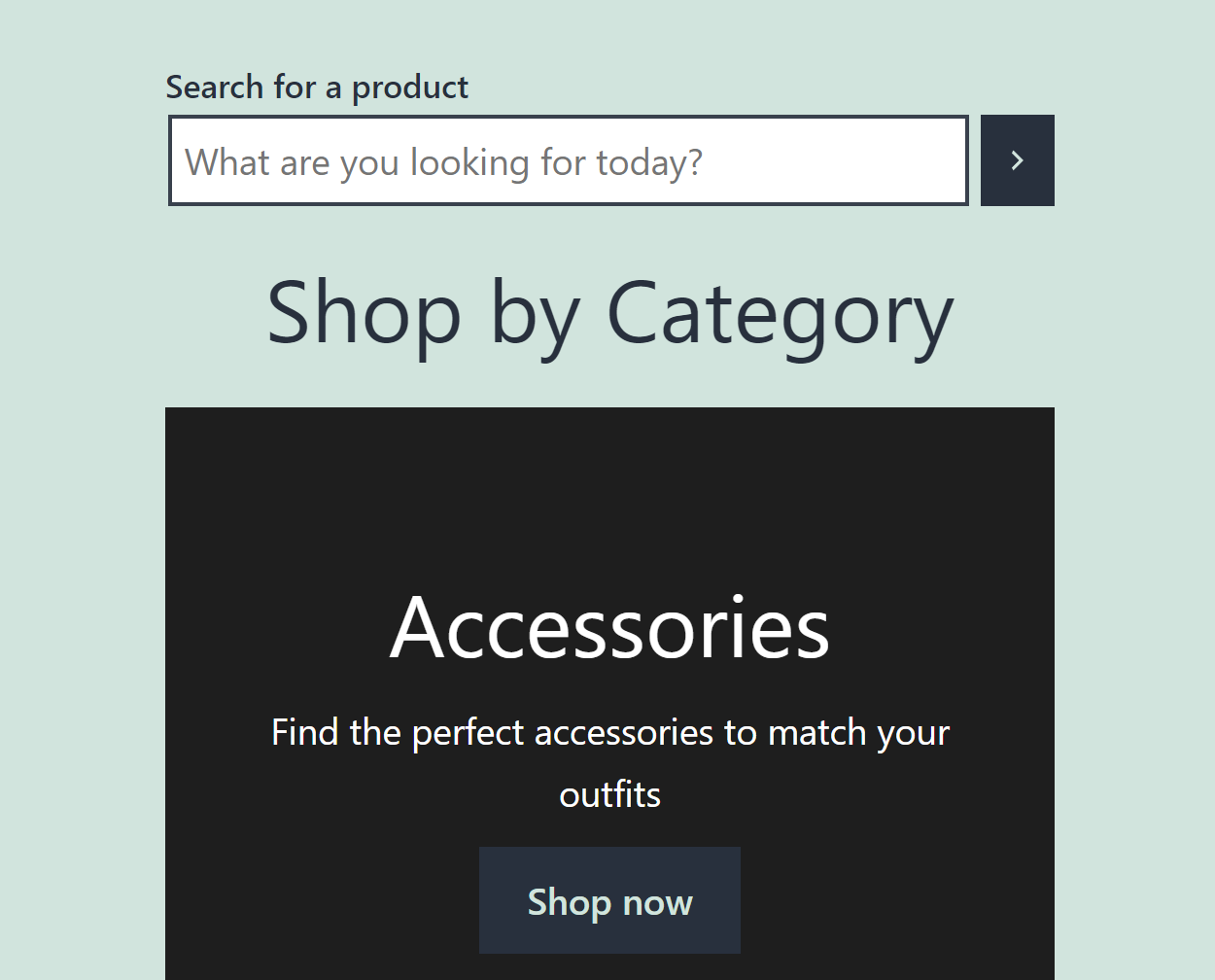
من الناحية المثالية ، يجب أن تفكر في وضع الكتلة في المقدمة والوسط في أي صفحة تعرض فيها المنتجات. بهذه الطريقة ، لن يفوتها الزوار ، وسيتمكنون من استخدامها للعثور على العناصر التي يبحثون عنها:

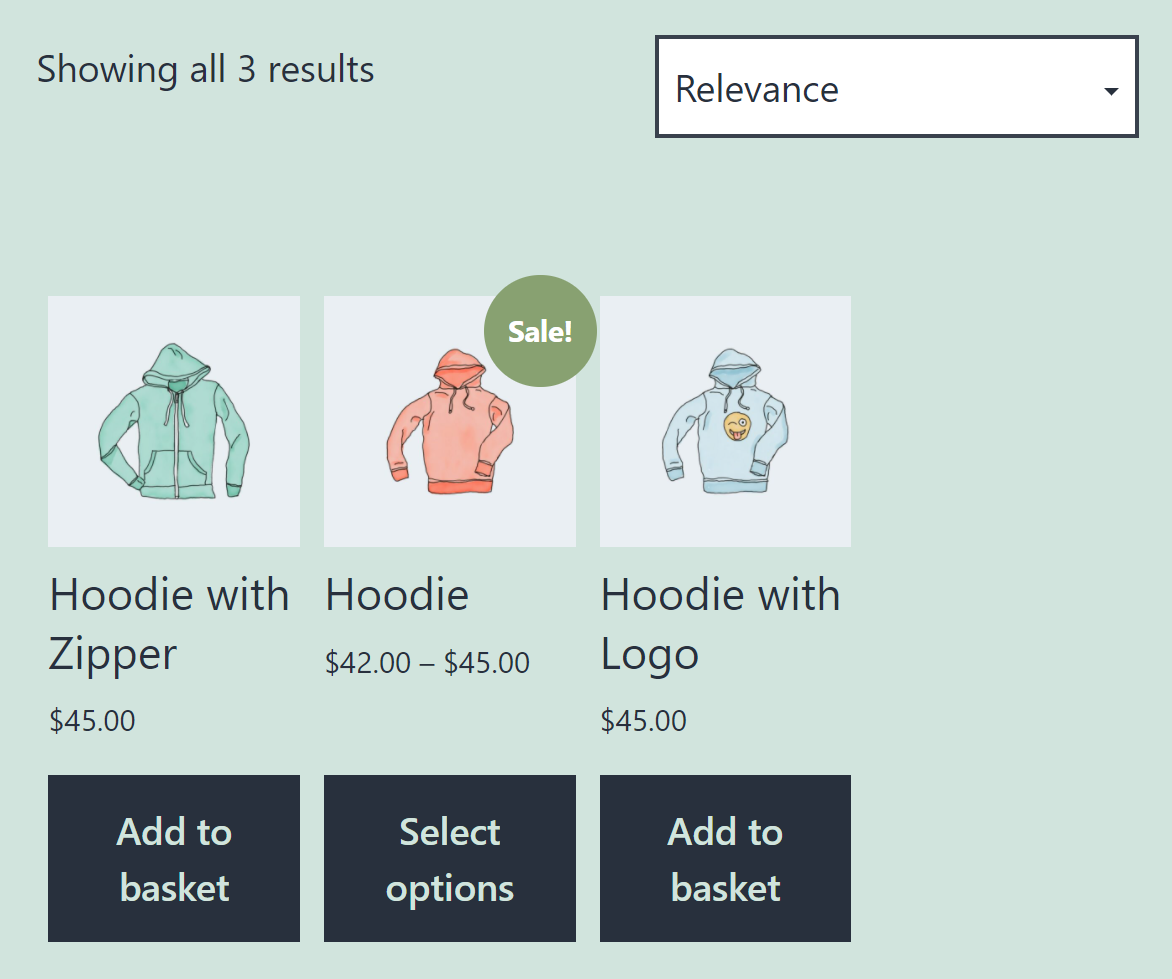
في تجربتنا ، من غير المرجح أن يغفل المستخدمون كتلة Product Search إذا قمت بوضعها فوق شبكات المنتج. عندما يستخدم الزائر العنصر ، سيرسله إلى صفحة جديدة تتضمن نتائج بحثه:

علاوة على ذلك ، لن تكون كتلة Product Search فعالة إلا إذا استخدمت عناوين وصفية للمنتج وأوصافًا دقيقة. بدون معرفات مناسبة ، لن تقود ميزة البحث الزوار إلى العناصر التي يريدونها. في كثير من الحالات ، يمكن أن يؤدي التصميم السيئ هنا إلى خسارة المبيعات.
الأسئلة المتداولة حول كتلة WooCommerce للبحث عن المنتج
إذا كان لا يزال لديك أي أسئلة حول جزء Product Search أو كيفية عمله ، فيجب أن يجيب هذا القسم عليها. لنبدأ بالحديث عن الاختلافات بين كتلة Product Search وميزة البحث الافتراضية في WordPress.
هل يمكنني استخدام ميزة البحث الافتراضية في WordPress بدلاً من حظر Product Search؟
يمكن لأداة البحث الافتراضية في WordPress تمكين الزوار من البحث عن المنتجات في متجرك. تكمن مشكلة هذا النهج في أن وظيفة البحث في WordPress لم يتم تصميمها مع وضع منتجات WooCommerce في الاعتبار. هذا يعني أن صفحات النتائج لا تعرض أسعار المنتجات أو أزرار إضافة إلى عربة التسوق .
بالإضافة إلى ذلك ، إذا استخدم الزائرون شريط بحث WordPress للبحث عن المنتجات ، فقد يرون أيضًا صفحات ومشاركات أخرى تظهر بين النتائج. لحسن الحظ ، يؤدي استخدام كتلة Product Search إلى حل هذه المشكلات.
هل يمكنني تمكين الإكمال التلقائي من أجل WooCommerce Block الخاص بـ Product Search؟
لا تتضمن مجموعة Product Search وظيفة الإكمال التلقائي. هذا يعني أن المستخدمين بحاجة إلى النقر فوق زر البحث للاستعلام عن WordPress ورؤية النتائج تظهر في صفحة جديدة. طالما أن موقع الويب الخاص بك يقدم أداءً لائقًا ويتم تحميل صفحاته بسرعة ، فلا ينبغي أن يكون نقص الإكمال التلقائي مشكلة كبيرة.
لماذا لا تظهر بعض منتجاتي في صفحات نتائج البحث؟
إذا كنت تبحث عن منتج معين ولم يظهر عند استخدام كتلة Product Search ، فقد تكون هناك مشكلة في الكلمات الرئيسية التي تستخدمها. في هذه الحالة ، نوصي بمراجعة مصطلحات البحث. إذا لم يفلح ذلك ، يمكنك تعديل عنوان المنتج ووصفه لتسهيل العثور على العملاء.
خاتمة
قد تبدو كتلة Product Search WooCommerce بسيطة. ومع ذلك ، فهو عنصر أساسي لأي متجر يحتوي على كتالوج منتجات شامل. اعتاد العديد من مستخدمي التجارة الإلكترونية على البحث عن المنتجات بسرعة فائقة. على الرغم من أن كتلة WordPress Search الافتراضية تعمل بشكل جيد بما فيه الكفاية ، إلا أنها ليست الخيار الأفضل لمتاجر WooCommerce.
ستؤدي إضافة كتل البحث عن المنتج في جميع أنحاء متجرك إلى تسهيل عثور الزائرين على العناصر التي يرغبون في شرائها. إذا كانت المنتجات نفسها عالية الجودة ، يمكن لهذه الميزة الملاحية أن تترجم إلى مشتريات إضافية وتساعد في تنمية أعمالك.
هل لديك أي أسئلة حول كيفية استخدام كتلة Product Search WooCommerce؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر holaillustrations / shutterstock.com
