Elementor Forms مقابل WPForms: أيهما أفضل؟
نشرت: 2023-03-09هل تبحث عن منشئ نماذج قوي لموقع WordPress الخاص بك؟ إذا كان الأمر كذلك ، فمن المحتمل أنك تقارن Elementor Forms مقابل WPForms لمعرفة الأفضل بالنسبة لك.
Elementor هو مكون إضافي منشئ مواقع الويب مع إمكانات بناء النموذج.
WPForms هو منشئ نماذج قوي وسهل الاستخدام يتيح للمستخدمين إنشاء نماذج جذابة في دقائق.
في هذا المنشور ، سنقارن بين النظامين الأساسيين لتحديد الأفضل لموقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
ما هو أفضل منشئ النماذج للووردبريس؟
هناك الكثير من بناة النماذج هناك. في حين أن أفضل واحد لموقعك يعتمد إلى حد كبير على احتياجاتك الخاصة ، لا يتم إنشاء جميع منشئي النماذج على قدم المساواة.
في نهاية اليوم ، تريد أداة إنشاء نماذج غنية بالميزات تجعل من السهل عليك إنشاء نماذج احترافية وجذابة بسرعة.
تعد نماذج Elementor و WPForms من أفضل النماذج.
Elementor Forms مقابل WPForms: أيهما أفضل؟
الآن دعنا نتصفح عملية بناء نموذج مع كل من هذه المكونات الإضافية لمساعدتنا في مقارنتها.
في هذه المادة
- العنصر
- إنشاء نموذج
- التكاملات والملحقات
- التقديمات
- ميزات إضافية
- التسعير
- WPForms
- إنشاء نموذج
- التكاملات والملحقات
- التقديمات
- ميزات إضافية
- التسعير
- باستخدام WPForms مع Elementor
- نماذج Elementor أو WPForms: أيهما أفضل؟
العنصر

Elementor هو منشئ مواقع الويب بالسحب والإفلات الذي يتيح للمستخدمين إنشاء مواقع ويب جميلة دون معرفة الترميز.
بصفته منشئ موقع ويب كاملًا ، فإنه يحتوي على العديد من الميزات والطرق لتحسين وظائفه. من بين هؤلاء:
- Elementor Page Builder
- منشئ الموضوع
- القدرة على التجارة الإلكترونية
- منشئ الصفحة المقصودة
- منشئ النوافذ المنبثقة
- تحسين سير العمل
- منشئ النموذج
في هذه المقارنة ، سنلقي نظرة على Elementor Form Builder.
إنشاء نموذج
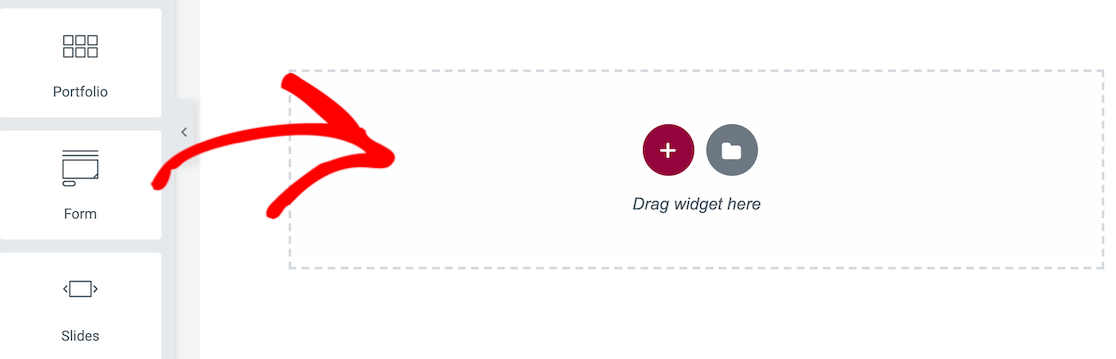
بصفتك منشئ مواقع الويب ، يتيح لك Elementor سحب العناصر وإفلاتها لوضعها. أول شيء ستلاحظه هو أن منشئ النموذج نفسه عبارة عن عنصر واجهة مستخدم. تقوم بسحب الأداة وإسقاطها على الصفحة.

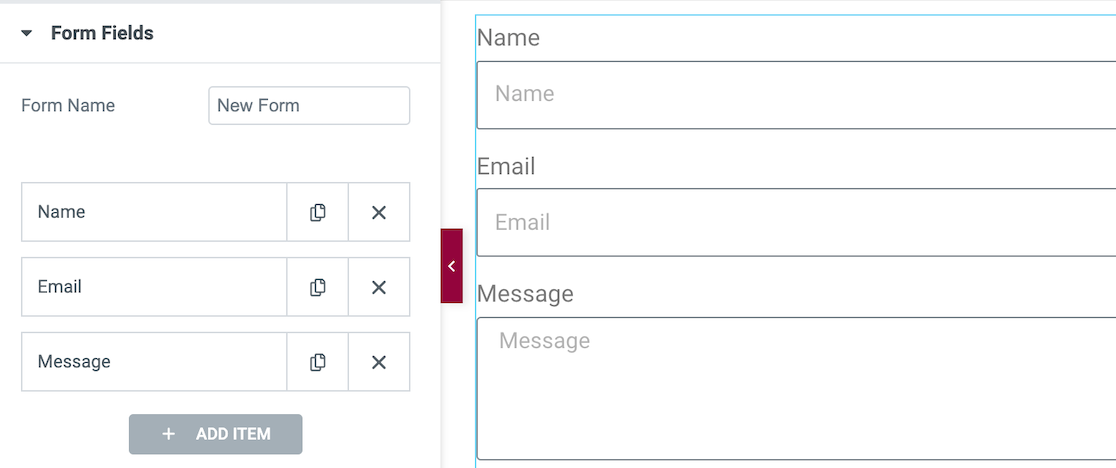
بمجرد إضافة أداة النموذج إلى الصفحة ، يمكنك البدء في إضافة الحقول. بشكل افتراضي ، سوف يمنحك Elementor نموذج اتصال بسيط. يمكنك تغيير الحقول أو إضافتها أو إزالتها حسب الحاجة.

يوجد 20 حقلاً نموذجيًا في المجموع ، مما يسمح لك بإنشاء نماذج قياسية قد تحتاجها لموقع الويب الخاص بك.
لقد أنشأنا نموذجًا باستخدام العديد من حقول النموذج الأكثر استخدامًا. في هذه العملية ، وجدنا أن جميع حقول النماذج وعناصر التصميم تأتي من الشريط الجانبي الأيسر. أثناء التمرير خلال ، يمكنك إجراء تعديلات. بقدر ما تذهب النماذج ، فإن هذه الخيارات هي مدى التصميم.
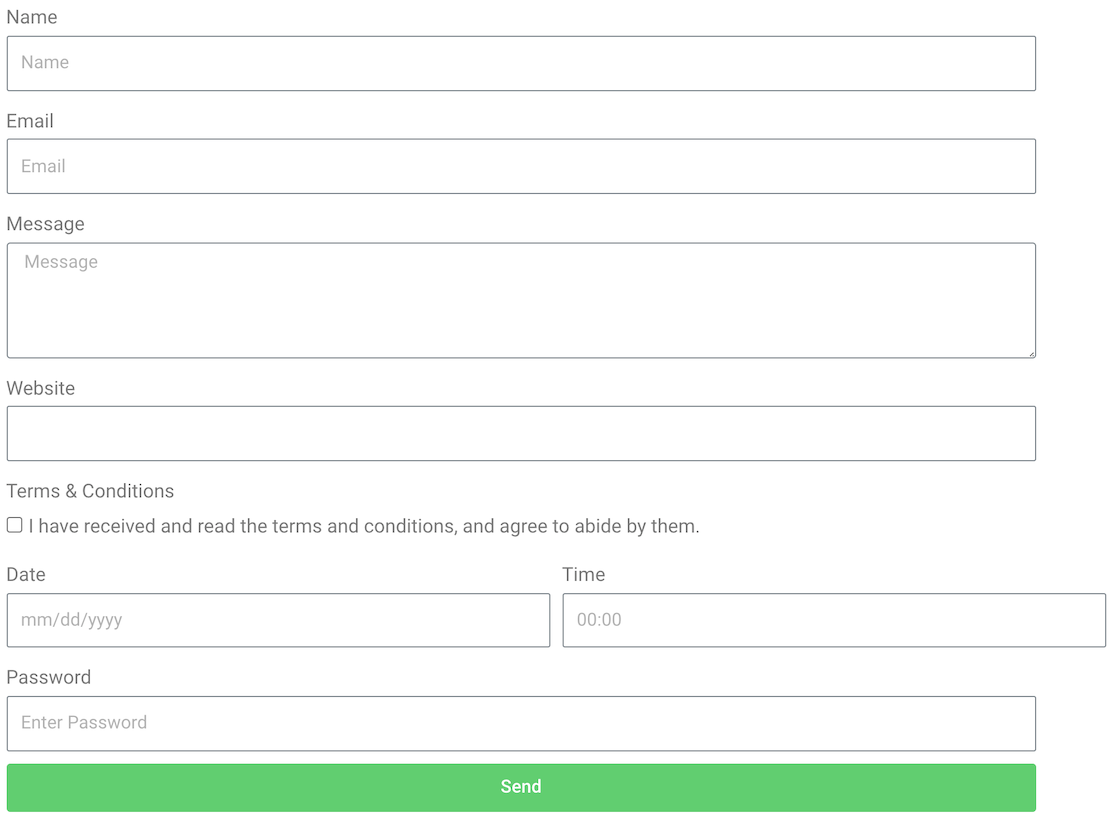
نظرًا لأنك تنقر فقط للإضافة ولا تسحب وتفلت حقول النموذج ، وجدنا أنه من الصعب تغيير التنسيق. كما هو موضح في المثال أدناه ، لا تتم محاذاة الحواف اليمنى.

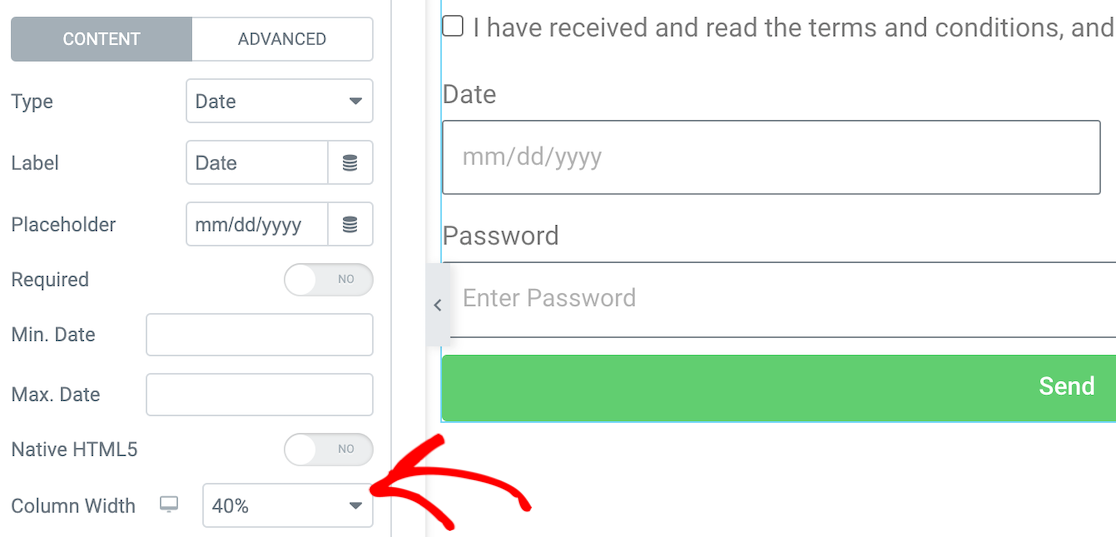
عند النقر لإضافة حقل نموذج ، يتم تعيينه افتراضيًا على 100٪ من العرض الإجمالي. يمكنك ضبط ذلك في الإعدادات لكل حقل لجعل الحقول أقصر. في مثالنا ، قمنا بتعيين جميع العروض على 75٪.
من أجل وضع الحقول بجانب بعضها البعض ، كما ترى في حقلي التاريخ والوقت ، فإن الطريقة الوحيدة التي يمكننا من خلالها القيام بذلك هي تقليل الحجم حتى يتم احتواء كلا الحقلين في سطر واحد.
لكن لا يمكنك إدخال عرض معين. يجب عليك الاختيار من بين زيادات معينة ، لذلك لم نتمكن من جعل عرض كل من هذين المجالين يصل إلى 75٪ لمطابقة جميع الأسطر الأخرى. لذلك لدينا سطر واحد بإجمالي 80٪ ، مع تعيين كل حقل عند 40٪.

يمكنك حل هذا عن طريق تغيير العرض على الخطوط الأخرى. إذا كان لديك مساحة محدودة للعمل بها ، فقد يكون ذلك صعبًا.
إذا لم تكن بحاجة إلى أي تغييرات في التخطيط لمواصفاتك ، فلن تكون هذه مشكلة.
التكاملات والملحقات

هناك حوالي 40 أداة تتكامل مع Elementor. هناك ما هو أكثر من ذلك إذا اتصلت بـ Zapier. بالإضافة إلى ذلك ، هناك حوالي 25 ملحقًا تابعًا لجهة خارجية.
التقديمات
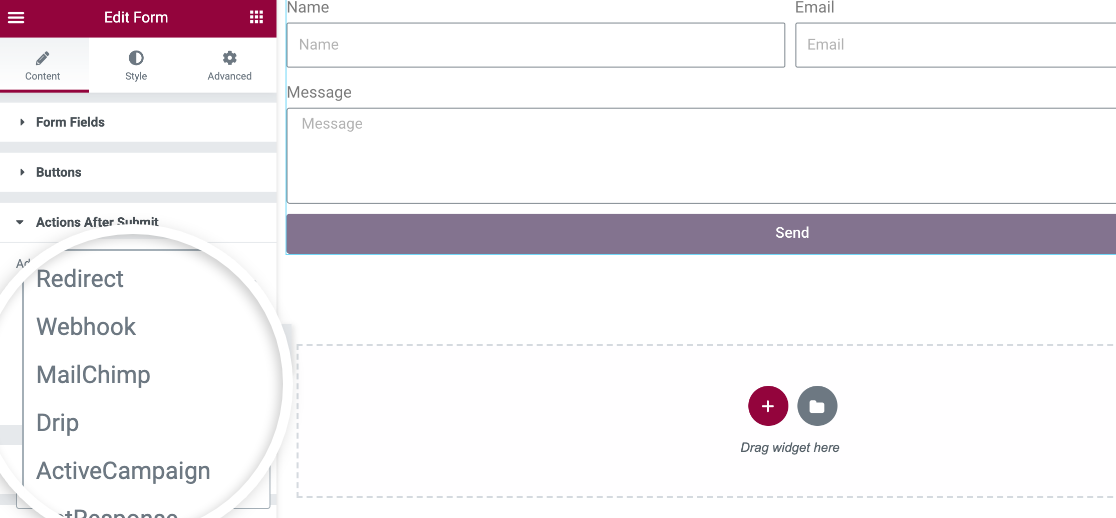
مثل إعدادات النموذج الأخرى ، يمكنك التحكم في ما يحدث مع عمليات الإرسال من الإعدادات الموجودة في الشريط الجانبي الأيسر. أول ما ستواجهه هو الإجراءات بعد الإرسال ، والذي يتيح لك اختيار الإجراءات التي تريد حدوثها عندما يرسل المستخدمون النموذج.
هذا هو المكان الذي يمكنك فيه إعداده لتشغيل رسائل البريد الإلكتروني أو خطافات الويب أو الإجراءات الأخرى بناءً على عمليات التكامل الخاصة بك.

هناك إعدادان آخران مهمان هنا ، وسترىهما مباشرة بعد القائمة المنسدلة "الإجراءات بعد الإرسال".
الأول هو جمع التقديمات. إذا قمت بتعديل إعدادات Elementor لتقول أنك تريد جمع عمليات إرسال النماذج وتخزينها في Elementor ، فهذا ما سيتم عرضه في حقل القائمة المنسدلة هذا.
بعد ذلك ، يمكنك إرسال إشعار بالبريد الإلكتروني عند إرسال النموذج.
ميزات إضافية
فيما يلي بعض الميزات الإضافية التي ستجدها في Elementor Forms:
- reCAPTCHA و Honeypot
- خيارات التصميم لضبط التباعد واللون والطباعة
- تأثيرات الحركة
- القدرة على تغيير ألوان الخلفية إلى المواد الصلبة أو التدرجات
- سلوك متجاوب
- أضف CSS مخصص
التسعير

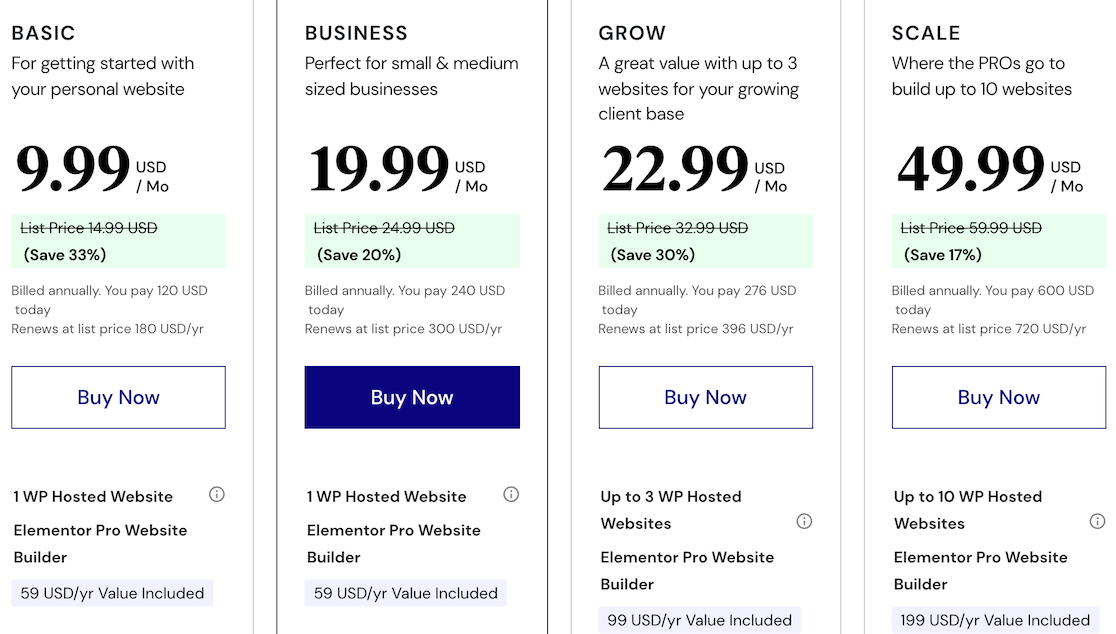
للوصول إلى نماذج Elementor ، يجب عليك شراء ترخيص لـ Elementor Pro Website Builder. تبدأ الخطط بسعر 9.99 دولارًا أمريكيًا في الشهر.
WPForms

WPForms هو منشئ نماذج السحب والإفلات الذي يتيح لك إنشاء نماذج واستطلاعات مختلفة. يتيح للمستخدمين إنشاء نماذج احترافية وشاملة لمواقعهم الإلكترونية بسهولة وبسرعة دون أي معرفة بالشفرات.
على عكس Elementor ، فإن WPForms عبارة عن مكون إضافي مستقل لنموذج WordPress. لا تحتاج إلى تثبيت أي شيء إضافي لاستخدامه. إنه سهل بما يكفي للمبتدئين ولكنه قوي بما يكفي للمستخدمين الأكثر تقدمًا.
دعنا نلقي نظرة ونرى كيف يقارن بنماذج Elementor.
إنشاء نموذج
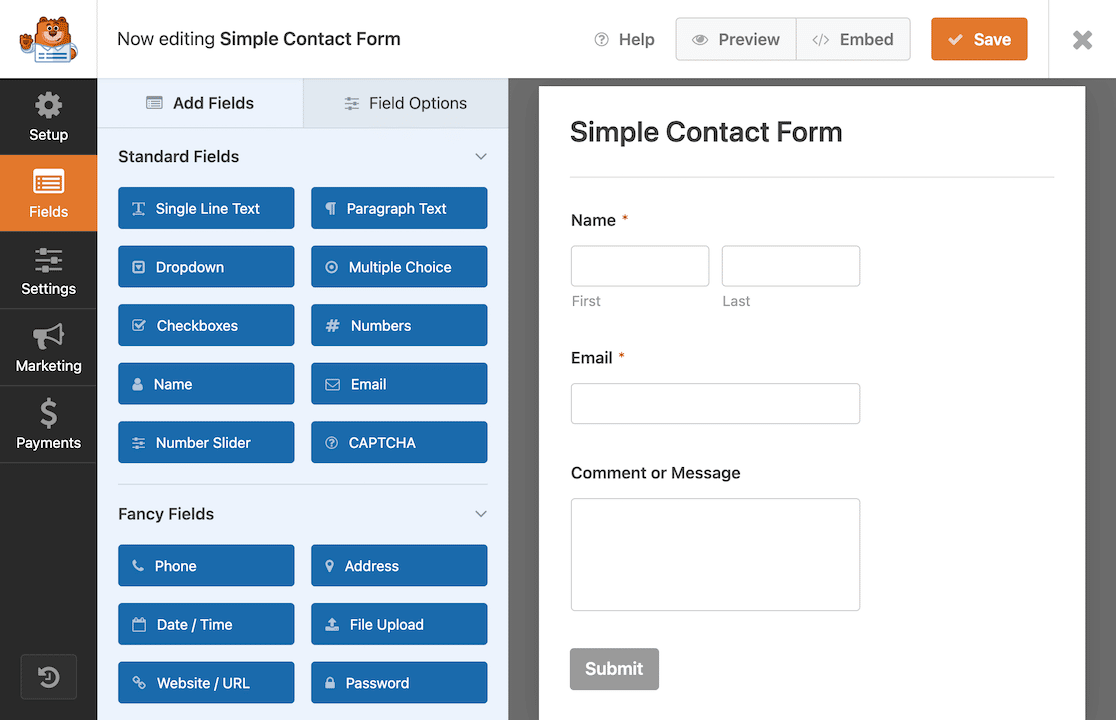
يعد إنشاء نموذج في WPForms أمرًا سهلاً. اختر الحقول التي تريد تضمينها ، ثم اسحبها وأفلتها في منشئ النماذج. يمكنك أيضًا ضبط التخطيط بسهولة باستخدام حقول التخطيط.
تقدم WPForms حاليًا أكثر من 600 نموذج نموذج يمكنك استخدامها وتخصيصها حسب رغبتك. سواء كنت تقوم بتخصيص قالب أو إنشاء النموذج الخاص بك من البداية ، يوجد حاليًا أكثر من 35 حقلاً للنموذج يمكنك اختيار إضافتها إلى النموذج الخاص بك.
للبدء ، قم بتنزيل وتثبيت WPForms ، ثم افتحه في WordPress وانقر فوق إضافة جديد .


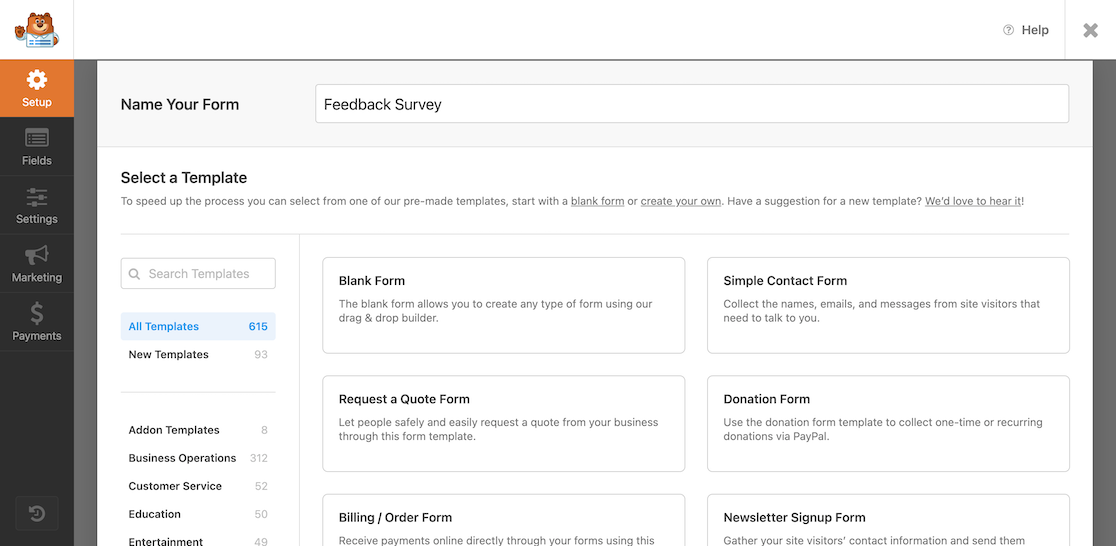
في الشاشة التالية ، يمكنك تحديد نموذج أو نموذج فارغ.

وبمجرد القيام بذلك ، يمكنك البدء في السحب والإسقاط في طريقك إلى الشكل المثالي.

في Elementor ، تم إجراء جميع التعديلات من شريط جانبي. في WPForms ، يمكنك ضبط الإعدادات بعدة طرق. يتم إجراء تعديلات حقل النموذج بشكل فردي عن طريق الحقل. مثال على ذلك هو إضافة المنطق الشرطي.
يمكنك تغيير الإعدادات العامة للنموذج من خلال النقر على زر الإعدادات في قائمة الشريط الجانبي. هذا هو المكان الذي تقوم فيه أيضًا بضبط إعدادات سلوك الإرسال والحماية من البريد العشوائي والوظائف الإضافية.

في قائمة الشريط الجانبي نفسها ، يمكنك إعداد بوابات الدفع لاستخدام حقول المدفوعات. يتيح هذا لمستخدمي الواجهة الأمامية الدفع مقابل البضائع أو التسجيل ، على سبيل المثال.
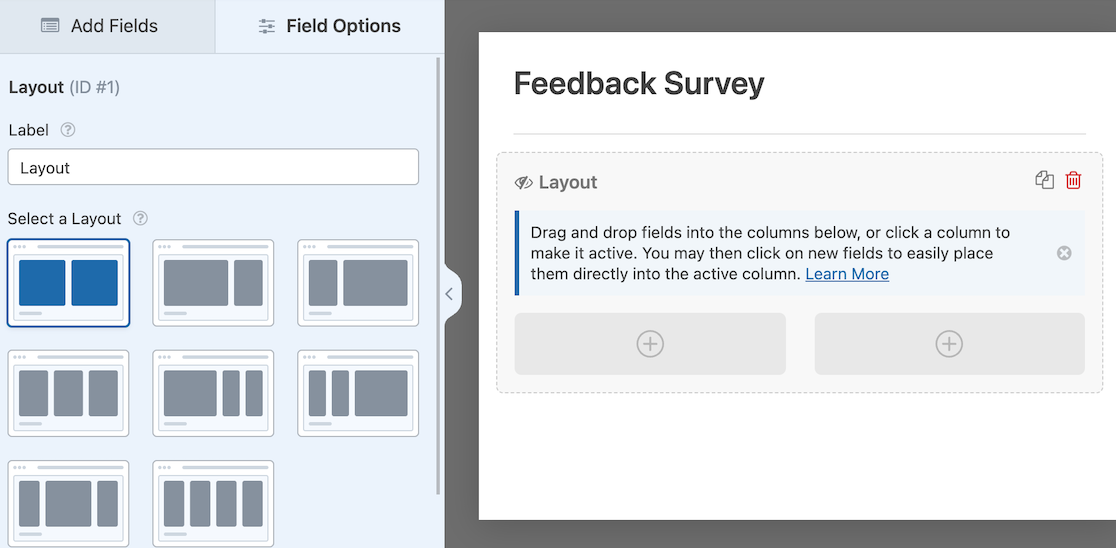
على الرغم من أننا وجدنا أن تكوين تخطيطات مختلفة في Elementor يستغرق وقتًا طويلاً ، إلا أن العملية سهلة للغاية في WPForms. كل ما عليك فعله هو تحديد حقل التخطيطات ، ثم تحديد عدد الأعمدة وتخطيطها. بعد ذلك ، يمكنك سحب الحقول وإفلاتها كما تريد.

يمكنك مزجها ومطابقتها لإنشاء أشكال جذابة وديناميكية.
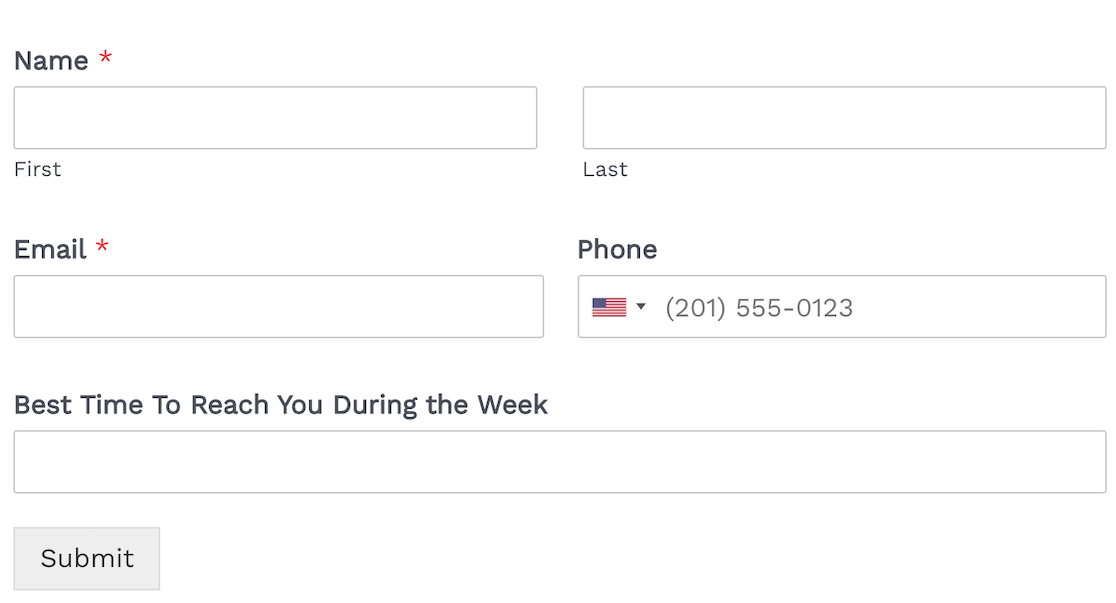
فيما يلي مثال على نموذج أنشأناه باستخدام حقل التخطيطات. يتضمن السطر الأول حقلاً فرديًا به حاويتا إدخال لمربعات الاسم الأول والأخير. السطر الثاني هو عمودين. السطر الثالث هو عمود واحد مرة أخرى.

التخطيطات تعطي نظرة جميلة على النموذج الخاص بك. مع WPForms ، كل شيء يتم بالسحب والإفلات ، لذلك لا داعي للقلق بشأن حساب النسب المئوية لكل حقل.
التكاملات والملحقات

هناك حوالي 40 ملحقًا مختلفًا لـ WPForms. يتكامل مع مزودي خدمة البريد الإلكتروني المفضلين لديك ، CRMs ، وبوابات الدفع.
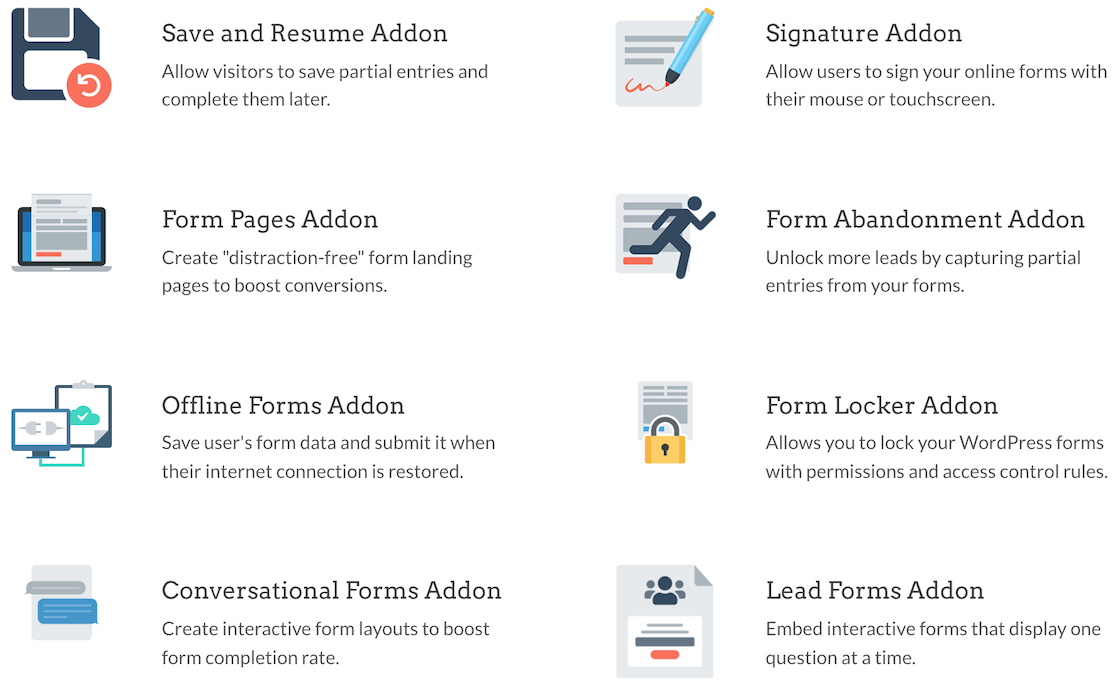
بالإضافة إلى ذلك ، تعمل العديد من الوظائف الإضافية المتاحة على تحسين الوظائف عن طريق إضافة ميزات مثل التوقيعات والحفظ والاستئناف والاستطلاعات والاستطلاعات.
تعمل عمليات التكامل مع Zapier و Uncanny Automator على تسهيل توصيل النماذج الخاصة بك بمزيد من الأدوات التي تحبها.
التقديمات
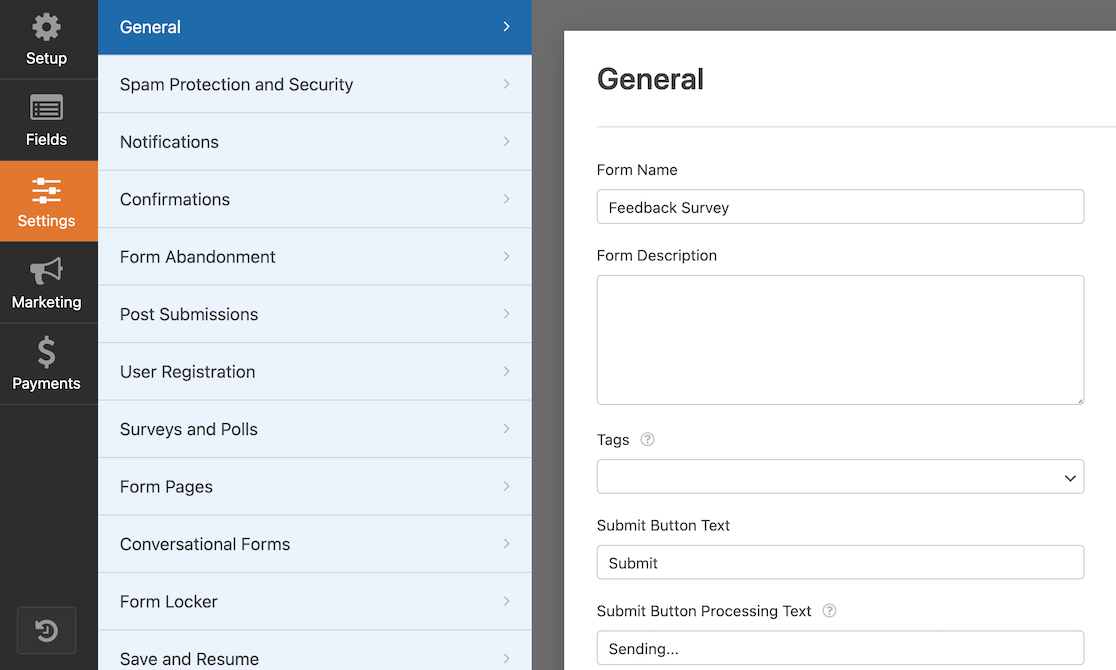
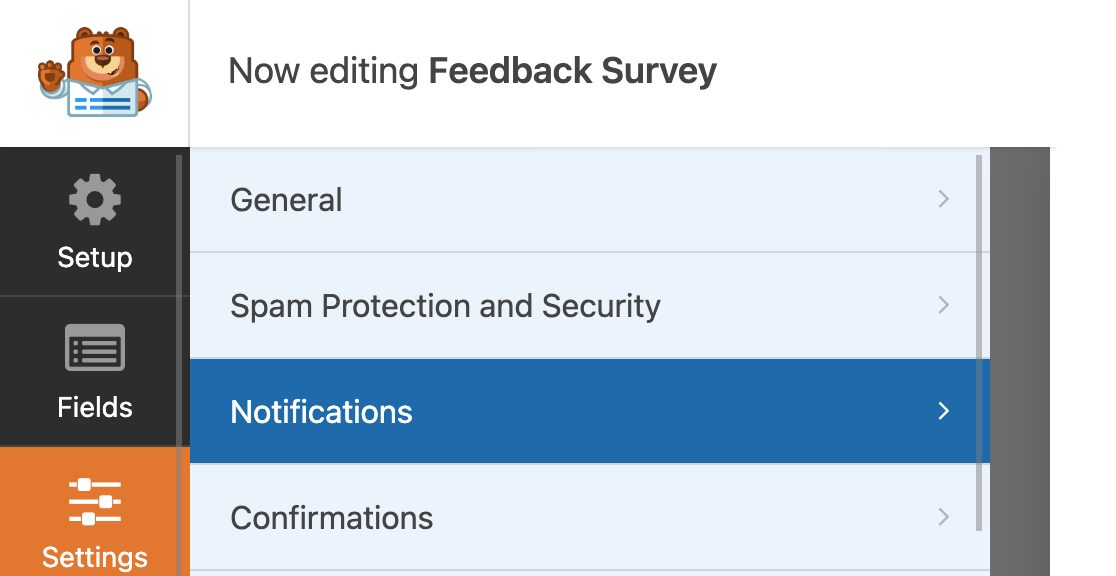
باستخدام WPForms ، يحدد إعدادان رئيسيان ما يحدث بعد قيام المستخدم بإرسال النموذج الخاص بك. هذه الإعدادات هي الإخطارات والتأكيدات. يمكنك الوصول إلى كلاهما في إعدادات النموذج.

إعداد الإشعارات هو المكان الذي تذهب إليه إذا كنت تريد إعداده لإرسال إشعار بالبريد الإلكتروني عندما يرسل شخص ما النموذج.
يمكنك تعديله لتحديد الحقول المضمنة في الإشعار ، ومن يستلمه ، وما إذا كان قد تم تضمين أي مرفقات أم لا. يمكنك أيضًا تطبيق المنطق الشرطي إذا كنت تريد فقط بعض الإشعارات بناءً على المواصفات التي قمت بتعيينها.

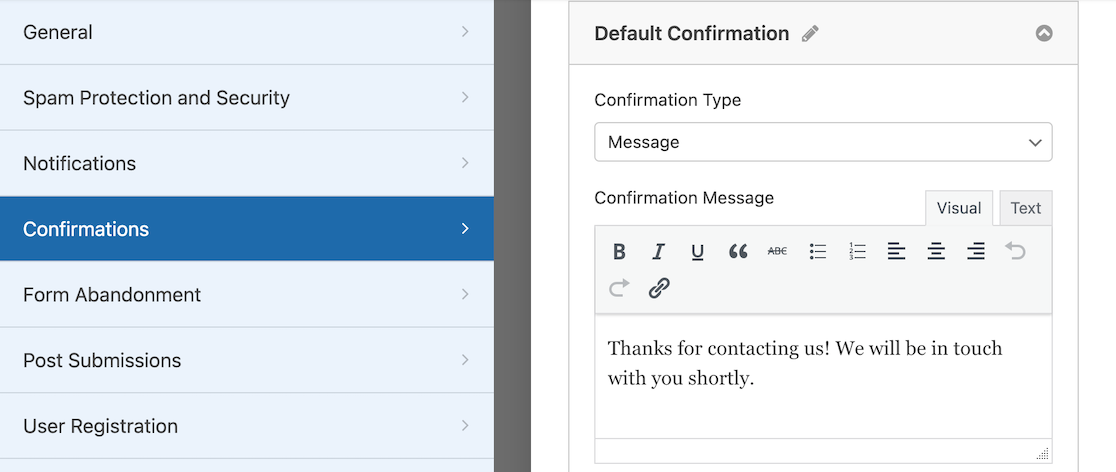
تتيح لك إعدادات التأكيدات إعداد رسالة ليتم عرضها بعد قيام المستخدم بإرسال النموذج. بالإضافة إلى عرض رسالة ، يمكنك أيضًا إظهار صفحة معينة أو إعادة التوجيه إلى عنوان URL آخر.
ميزات إضافية
فيما يلي بعض الميزات الإضافية التي ستجدها في WPForms
- القدرة على إنشاء نماذج متعددة الصفحات ومحادثة وقيادة
- Google reCAPTCHA و hCaptcha و Custom Captcha و Cloudflare Turnstile
- يتكامل مع PayPal و Square و Stripe و Authorize.net لتحصيل المدفوعات
- الاستطلاعات واستطلاعات الرأي مع التقارير المتقدمة ، بالإضافة إلى صافي نقاط الترويج وحقول نموذج مقياس ليكرت
- المنطق الشرطي
- قبول التوقيعات وتحميل الملفات
- يعمل مع Elementor
التسعير

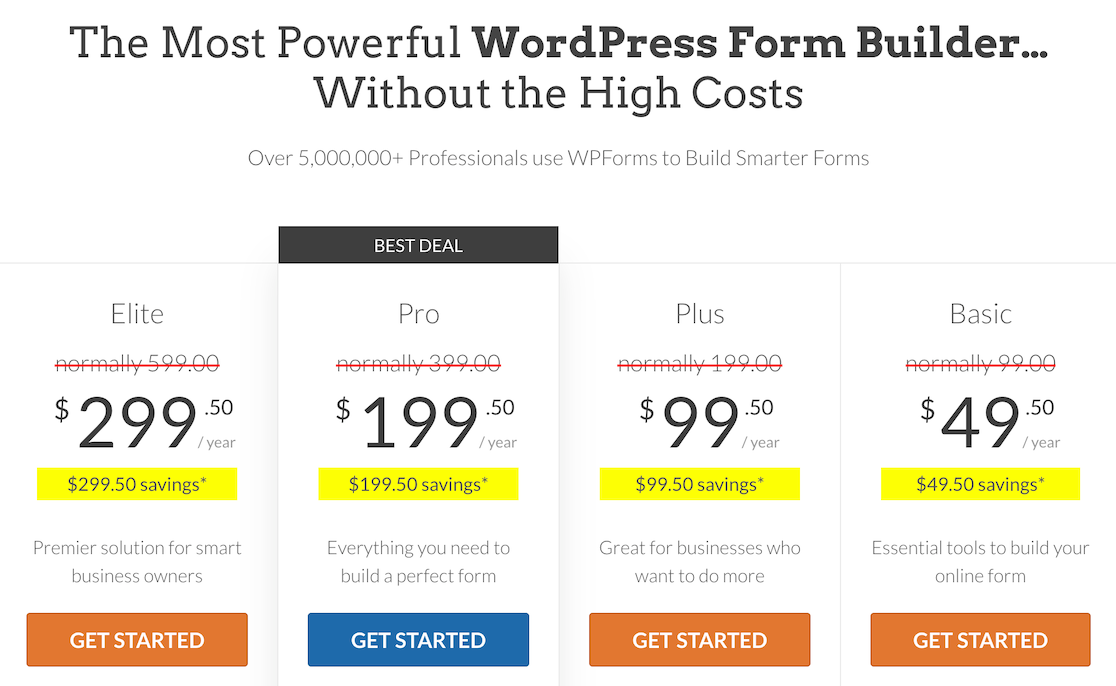
هناك نسخة مجانية متاحة من WPForms. للوصول إلى المزيد من الميزات والوظائف الإضافية المتقدمة ، ستحتاج إلى ترخيص مدفوع. تبدأ الخطط المميزة بسعر 49.50 دولارًا سنويًا.
باستخدام WPForms مع Elementor
كما ذكرنا سابقًا في هذه المقالة ، هناك بعض الاختلافات بين Elementor و WPForms. يتمثل الاختلاف الأكبر في أن Elementor هو منشئ مواقع الويب مع خيار منشئ النماذج ، بينما يعد WPForms نظامًا أساسيًا قويًا لإنشاء النماذج.
إذا كنت تحب فكرة استخدام Elementor لتصميم موقعك ولكنك تريد المزيد من ميزات النموذج القوية ، فأنت محظوظ. يمكنك استخدام WPForms مع Elementor.
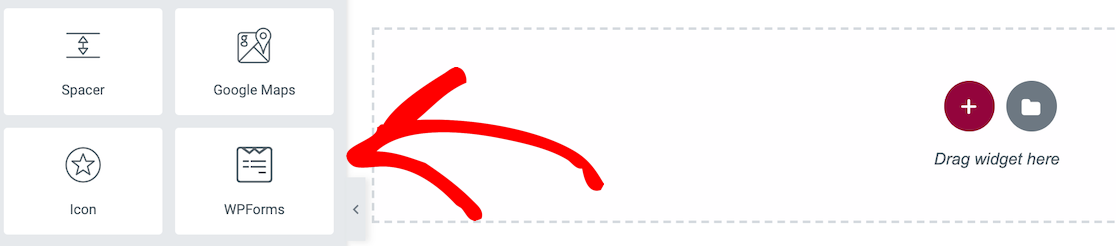
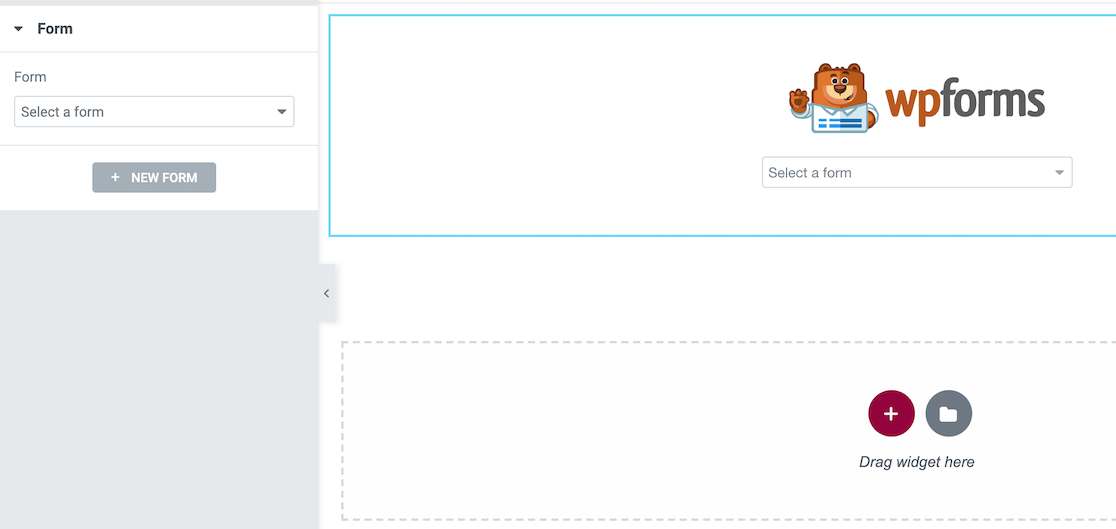
أثناء قيامك بإضافة عناصر في منشئ موقع Elementor ، ستلاحظ وجود رمز WPForms.

إذا قمت بسحبه إلى صفحتك ، فستحصل على خيار لتحديد نموذج.

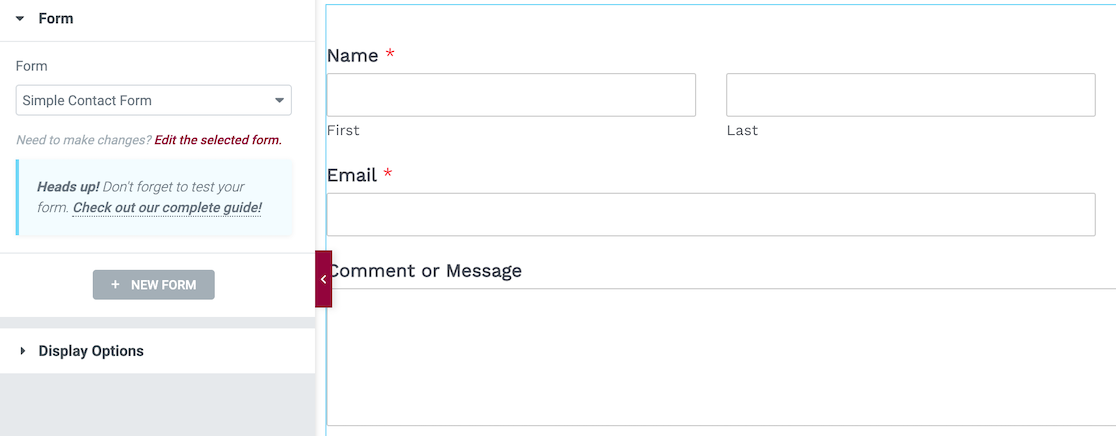
بمجرد تحديد النموذج الذي تريد استخدامه في صفحة Elementor الخاصة بك ، سيظهر.

تذكر أن WPForms ليس منشئ النماذج عند استخدامه داخل Elementor. يقوم فقط باستيراد النماذج التي قمت بإنشائها بالفعل. هذا يعني أنك ستحتاج إلى إنشاء النماذج في WPForms قبل أن تتمكن من استيرادها إلى Elementor.
هذا يعمل مع WPForms Lite أيضًا. يمكنك استخدام الإصدار المجاني من Elementor مع الإصدار المجاني من WPForms معًا. في حين أن الإصدارات المجانية من كلتا الأداتين محدودة بشكل أكبر ، فهذه ميزة إضافية كبيرة لمن لديهم ميزانية محدودة.
نماذج Elementor أو WPForms: أيهما أفضل؟
قبل الإعلان عن الفائز ، إليك بعض النقاط الرئيسية التي غطيناها للنظر فيها.
| أشكال العنصر | WPForms | |
|---|---|---|
| البرنامج المساعد المستقل؟ | لا (يتطلب Elementor Pro) | نعم |
| التسعير | يبدأ من 9.99 دولارًا أمريكيًا في الشهر | يبدأ من 49.50 دولارًا في السنة |
| نسخة مجانية؟ | لا يتضمن الإصدار المجاني من Elementor Pro نماذج Elementor | نعم |
| تكاملات | 40 تكامل + Zapier | 40 تكامل + Zapier & Uncanny Automator |
| بوابات الدفع | يمكن توصيل Stripe بـ Elementor Pro لإنشاء حقل Stripe | باي بال شريط مربع Authorize.net |
| قوالب النموذج | 0 | 600+ |
| الحماية من البريد المزعج | reCAPTCHA وعاء العسل | reCAPTCHA hCaptcha حروف التحقق المخصصة Cloudflare الباب الدوار |
| المنطق الشرطي؟ | لا | نعم |
لبناء النماذج مع الكثير من الوظائف والميزات ، فإن WPForms هو الأفضل.
على الرغم من أن Elementor Pro أداة رائعة لإنشاء مواقع الويب ، فلن يحتاج معظم الأشخاص إلى منشئ مواقع كامل فقط لبناء النماذج. للحصول على الكثير من الوظائف نفسها التي تتمتع بها WPForms ، ستحتاج إلى تنزيل وتثبيت العديد من المكونات الإضافية والوظائف الإضافية التابعة لجهات خارجية.
تعد WPForms أيضًا خيارًا أفضل لمن لديهم ميزانية ، مثل الأفراد أو الشركات الصغيرة.
بعد ذلك ، تعرف على كيفية استخدام المنطق الشرطي
يجعل المنطق الشرطي تجربة مستخدم جيدة من خلال إظهار المستجيبين فقط الأسئلة التي تنطبق عليهم. تعرف على كيفية استخدام المنطق الشرطي مع WPForms لنقل النماذج والاستطلاعات إلى المستوى التالي.
وإذا كنت ترغب في تجربة نهج أكثر حوارية للنماذج والاستطلاعات ، فاقرأ حول كيفية إنشاء استطلاعات تعرض سؤالًا واحدًا في كل مرة.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
