كيفية إرسال إدخالات نموذج WordPress إلى WhatsApp
نشرت: 2023-01-16هل تتساءل عن كيفية إرسال إدخالات نموذج WordPress إلى WhatsApp؟
يمكن أن تكون هذه طريقة رائعة للبقاء على اطلاع على عمليات إرسال النماذج ، خاصةً إذا كان WhatsApp جزءًا كبيرًا من عملياتك اليومية.
لن تتمكن من إرسال نماذج كاملة إلى WhatsApp ، ولكن يمكنك إعداد موقعك لإرسال إشعار إلى رقم WhatsApp في كل مرة يتم فيها إرسال نموذج على موقعك.
لكن ربط موقع WordPress بـ WhatsApp بهذه الطريقة يمكن أن يكون معقدًا ، ومعظم الحلول الحالية محدودة.
الخبر السار هو أن تكامل WPForms و Uncanny Automator يوفر طريقة سهلة وقوية لإنجاز ذلك.
تابع القراءة لمعرفة كيفية إعداد كل شيء!
كيف يمكنك دمج WhatsApp في WordPress؟
أقوى طريقة لدمج WhatsApp في WordPress هي استخدام Uncanny Automator. Uncanny Automator قادر على الاتصال بـ WhatsApp's Cloud API ، والذي يسمح للمستخدمين بالمشاركة في محادثات ثنائية الاتجاه مع مستخدمي WhatsApp.
في حين أن هناك عددًا قليلاً من مكونات WordPress الإضافية التي تسمح لك بالقيام بأشياء مثل الرد على رسائل WhatsApp المرسلة من قبل عملائك وآفاقك ، فإن Uncanny Automator هو الوحيد الذي يسمح لك ببدء محادثات WhatsApp.
إليك كيفية استخدام هذا على موقعك!
كيفية إرسال إخطارات تقديم نموذج WordPress إلى WhatsApp
سنستخدم WPForms و Uncanny Automator و Facebook for Developers و Business Meta لإعداد الأشياء. إذا لم يكن لديك حساب Facebook بالفعل ، فستحتاج إلى إنشاء حساب لمتابعة ذلك.
بمجرد القيام بذلك ، اتبع الخطوات التالية:
في هذه المادة
- الخطوة 1: قم بتثبيت WPForms & Uncanny Automator
- الخطوة 2: قم بتوصيل موقعك بـ Uncanny Automator
- الخطوة 3: قم بإنشاء تطبيق أعمال على Facebook للمطورين
- الخطوة 4: إنشاء نموذج جديد
- الخطوة 5: قم بإنشاء وصفة جديدة لإرسال إدخالات نموذج WordPress إلى WhatsApp
الخطوة 1: قم بتثبيت WPForms & Uncanny Automator

أولاً ، سنبدأ بتثبيت WPForms Pro. WPForms هو المكون الإضافي الأول لنموذج WordPress لإرسال إشعارات إرسال النماذج إلى WhatsApp ، مع أكثر من 5 ملايين تثبيت نشط وتقييمات 11k + 5 نجوم في دليل البرنامج المساعد WordPress لإثبات شعبيته.
بالإضافة إلى ذلك ، تتكامل WPForms بسلاسة مع Uncanny Automator. إذا كان لديك ترخيص Pro ، فستحصل أيضًا على مجموعة ضخمة من الميزات التي تجعل بناء النماذج أمرًا سهلاً.

للمساعدة في تثبيت WPForms ، راجع هذا الدليل المفيد لتثبيت مكونات WordPress الإضافية للمبتدئين. بمجرد تثبيت WPForms ، فإن الخطوة التالية هي تثبيت Uncanny Automator.

Uncanny Automator هو المكون الإضافي الرائد لأتمتة WordPress ، ويمكنك استخدامه لتوصيل الميزات وتشغيلها تلقائيًا عبر مكونات WordPress الإضافية والتطبيقات. يمكنك حتى ربط العديد من مواقع WordPress.
وكما ذكرنا سابقًا ، يتكامل Uncanny Automator بسلاسة مع كل من WPForms و WhatsApp ، مما يجعله مثاليًا لإنشاء اتصال بين التطبيقين.
لذا انطلق وقم بتثبيت Uncanny Automator مثل تثبيت WPForms أعلاه.
الخطوة 2: قم بتوصيل موقعك بـ Uncanny Automator
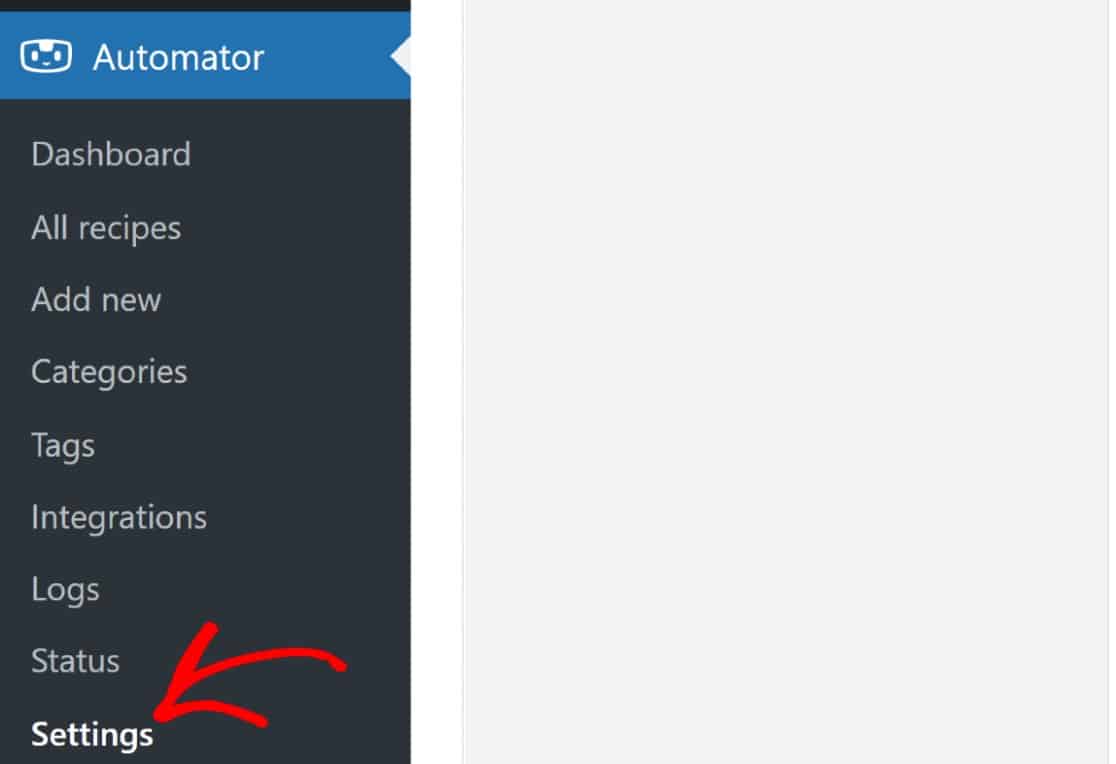
يمكنك توصيل موقعك بـ Uncanny Automator من لوحة تحكم مسؤول WordPress. للقيام بذلك ، انقر فوق Automator »الإعدادات من الشريط الجانبي في لوحة معلومات WordPress.

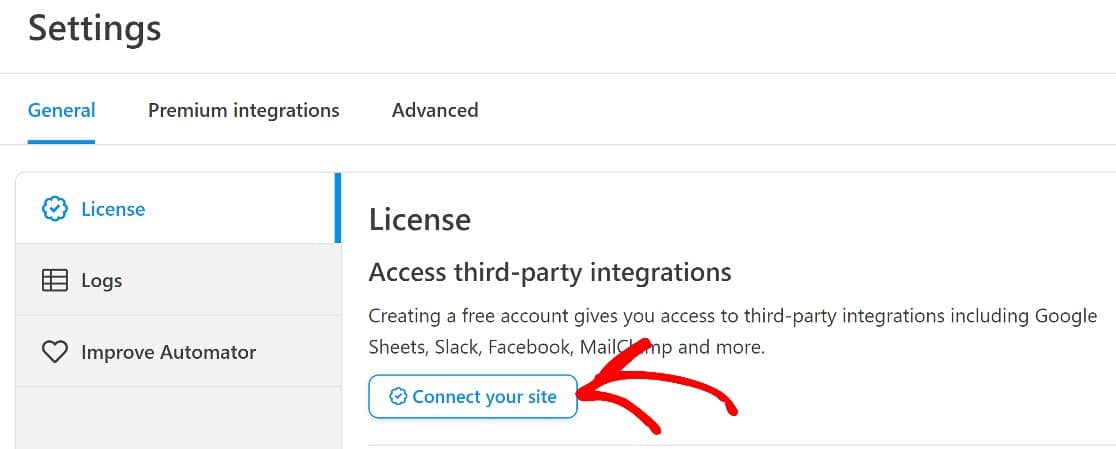
سيتم فتح الصفحة في علامة التبويب عام . قم بالتمرير إلى قسم الترخيص وانقر فوق الزر المسمى ، قم بتوصيل موقعك .

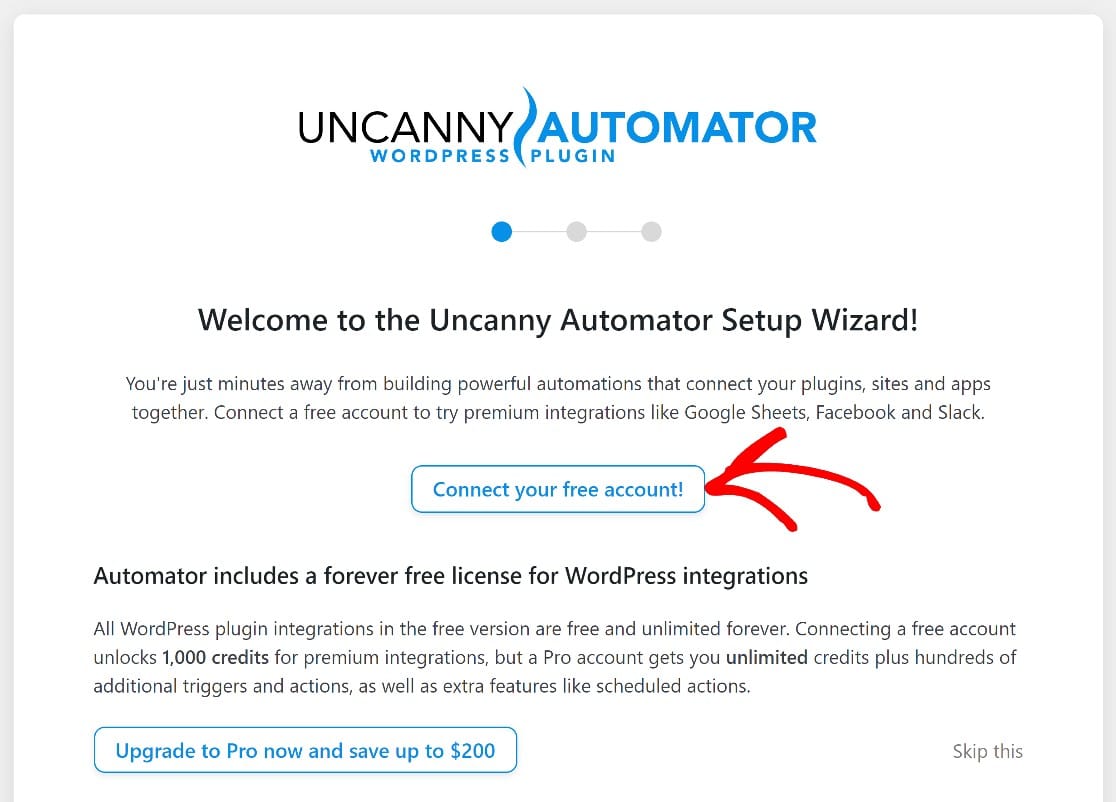
سترى نافذة منبثقة حيث يمكنك الآن بدء معالج الإعداد بالنقر فوق توصيل حسابك المجاني .

في هذه المرحلة ، ستحتاج إلى إدخال اسمك وبريدك الإلكتروني وإعداد حساب Uncanny Automator الخاص بك. تستغرق هذه الخطوة دقيقة واحدة فقط أو أقل ، وبعد ذلك ستتم إعادة توجيهك مرة أخرى إلى WordPress.
الآن ، أنت جاهز لإنشاء وصفة. الوصفات هي قواعد Uncanny Automator التي تحدد كيفية تشغيل الأتمتة الخاصة بك.

ولكن لإنشاء وصفة ترسل إشعارات إرسال نموذج WordPress إلى WhatsApp ، سنحتاج أولاً إلى إعداد تطبيق Business على Facebook للمطورين.
لذلك سننتقل من WordPress لفترة قصيرة لكننا نحافظ على علامة التبويب مفتوحة ، حيث سنعود فورًا.
الخطوة 3: قم بإنشاء تطبيق أعمال على Facebook للمطورين
لإرسال نماذج من WordPress إلى WhatsApp ، سنحتاج إلى إنشاء تطبيق Meta (Facebook) Business أولاً.
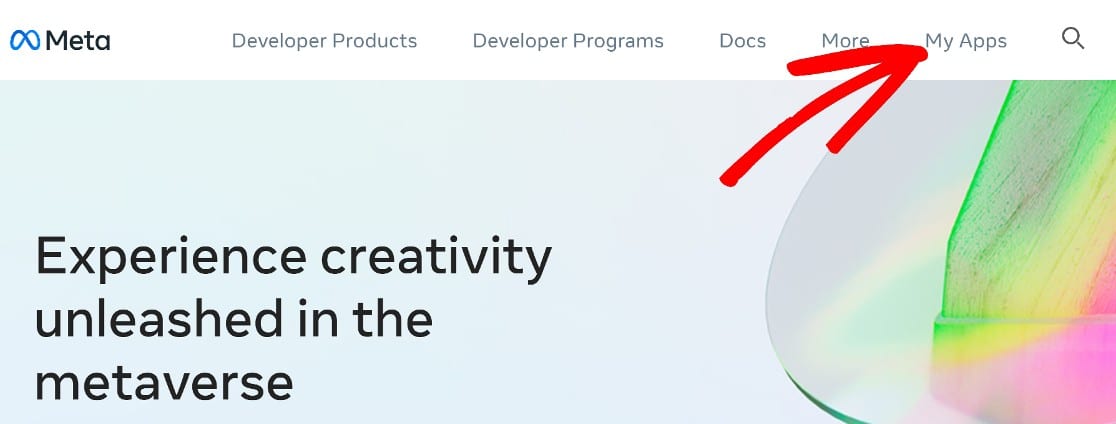
في هذه الخطوة ، يجب أن يكون لديك حساب عادي على Facebook. إذا كان لديك واحد ، فمن السهل إنشاء تطبيق أعمال. ما عليك سوى الانتقال إلى developer.facebook.com والنقر فوق My Apps للبدء.

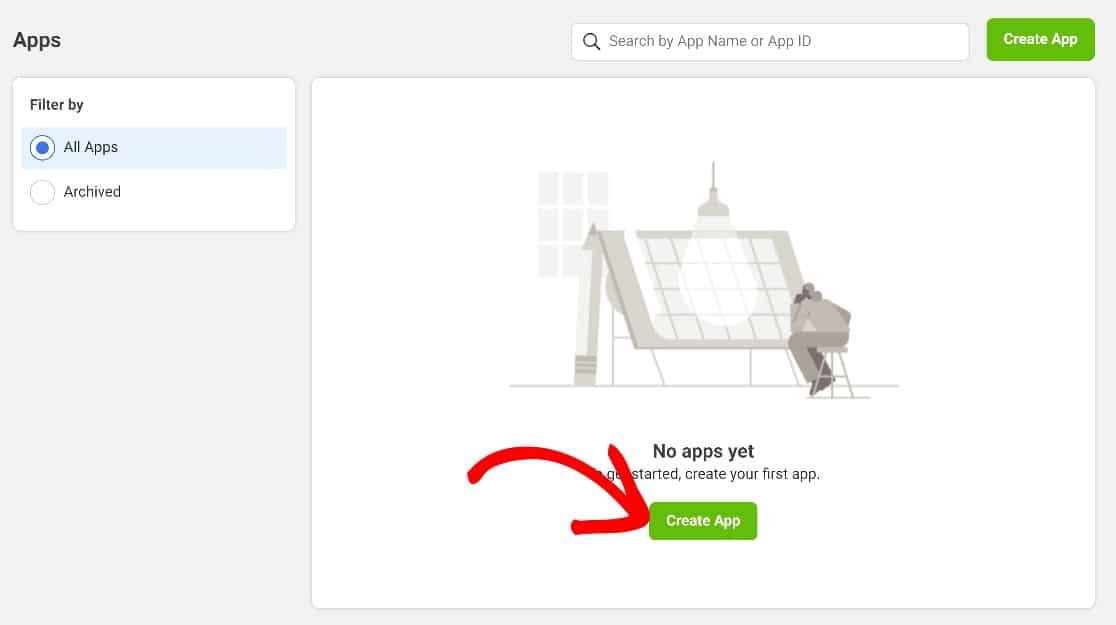
في لوحة التحكم ، انقر فوق إنشاء التطبيق.

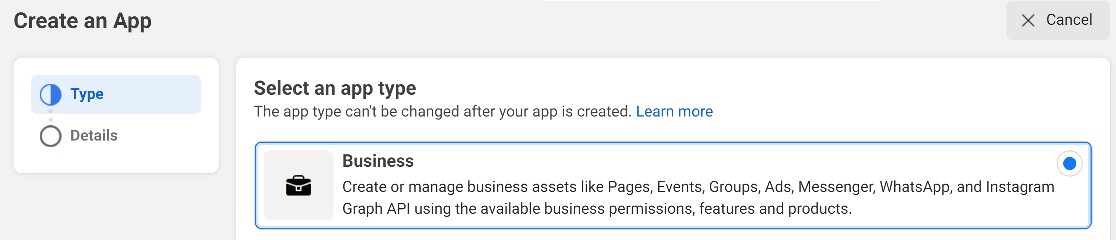
في هذه الشاشة ، سيكون لديك مجموعة من أنواع التطبيقات للاختيار من بينها. حدد الأعمال ، ثم قم بالتمرير لأسفل وانقر فوق التالي .

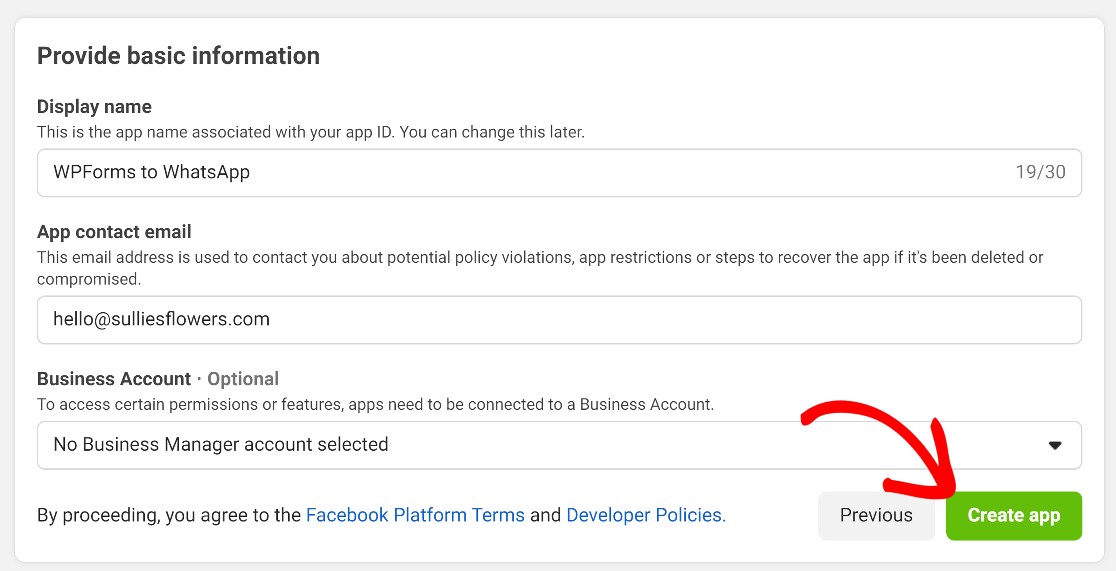
بعد ذلك ، سيُطلب منك تقديم بعض المعلومات الأساسية ، مثل اسم التطبيق الجديد وعنوان البريد الإلكتروني وحساب Business Manager الخاص بك.
نحن نفترض أنك تبدأ من الصفر ، لذلك ليس لديك بالفعل حساب Business Manager. في هذه الحالة ، اتركه في عدم تحديد حساب مدير أعمال . ولكن إذا كان لديك واحد ، فحدده من القائمة المنسدلة. انقر فوق إنشاء التطبيق للانتقال إلى المرحلة التالية.

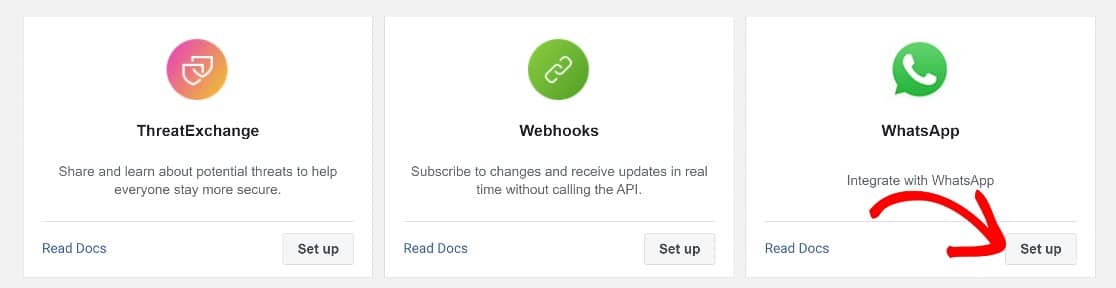
في الصفحة التالية ، سترى مجموعة من المنتجات التي يمكنك إضافتها إلى تطبيق عملك. قم بالتمرير لأسفل لإضافة WhatsApp إلى تطبيق الأعمال الجديد الخاص بك عن طريق النقر فوق إعداد .

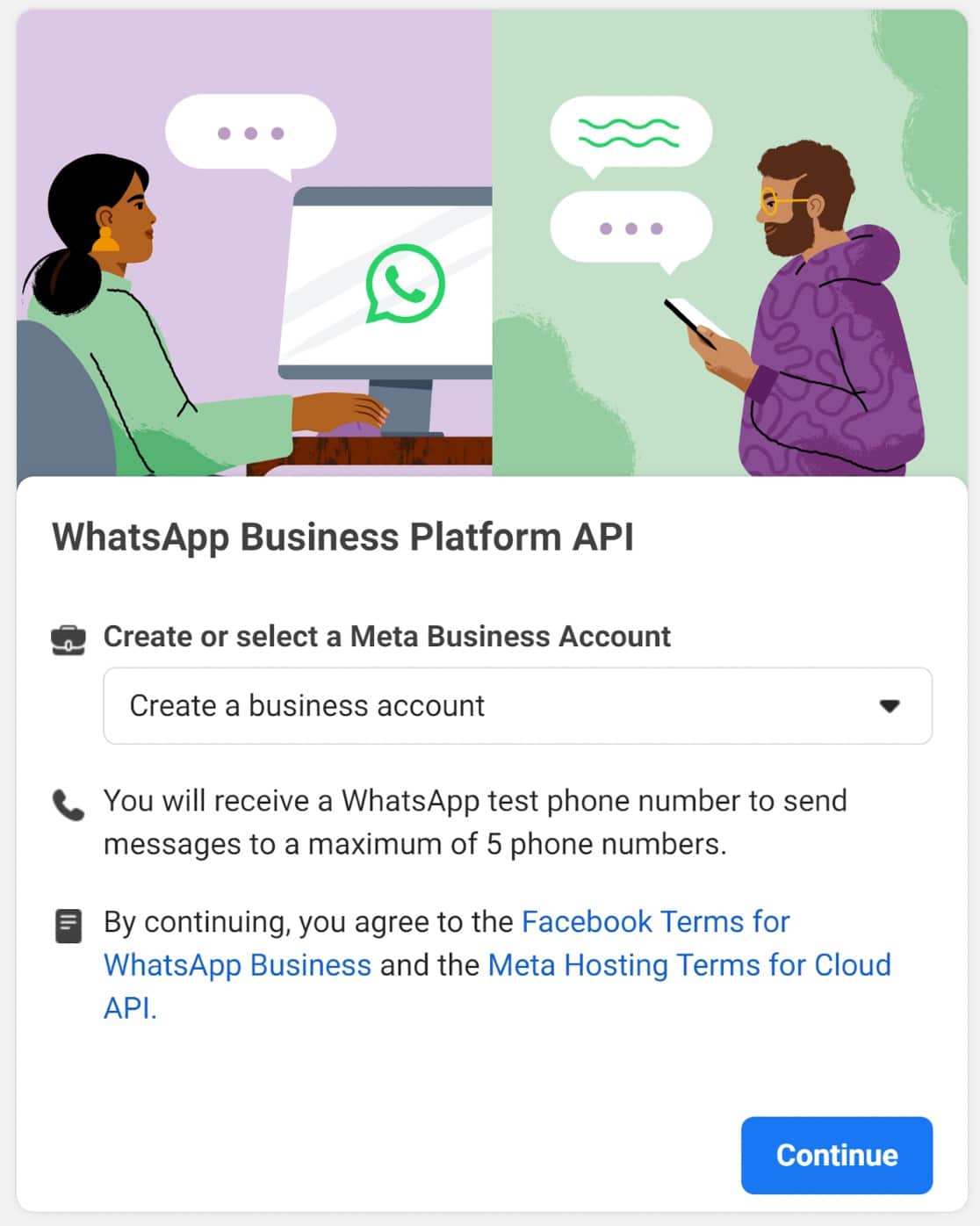
سيؤدي هذا إلى إعادة توجيهك إلى نافذة واجهة برمجة تطبيقات WhatsApp Business Platform. سيُطلب منك إنشاء أو تحديد حساب Meta Business من القائمة المنسدلة. سيتم تعيين هذا الحقل على إنشاء حساب تجاري افتراضيًا ، لذلك إذا لم يكن لديك حساب ، يمكنك ببساطة النقر فوق متابعة للمضي قدمًا.

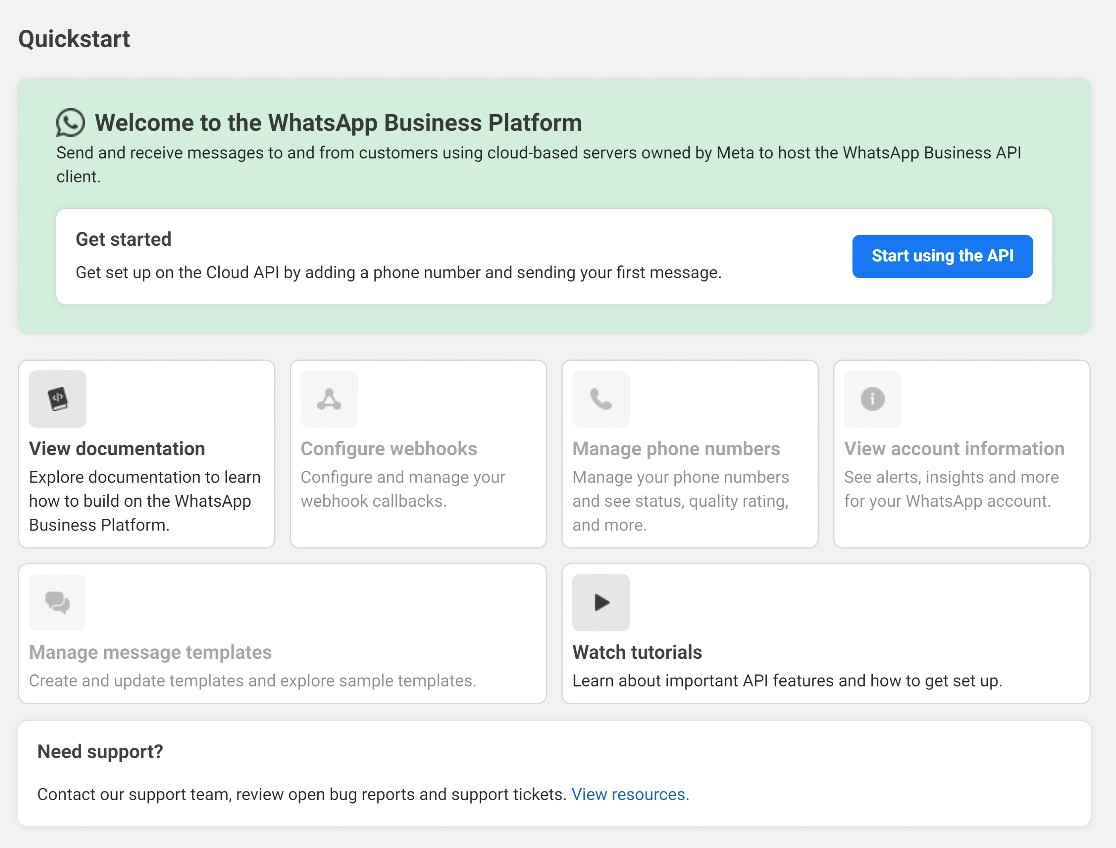
بمجرد القيام بذلك ، انقر فوق ابدأ باستخدام API .

في الصفحة التالية ، سترى 5 خطوات. بالنسبة لهذا الدليل ، سنحتاج فقط إلى العمل من خلال الخطوات 1 و 3 و 5.
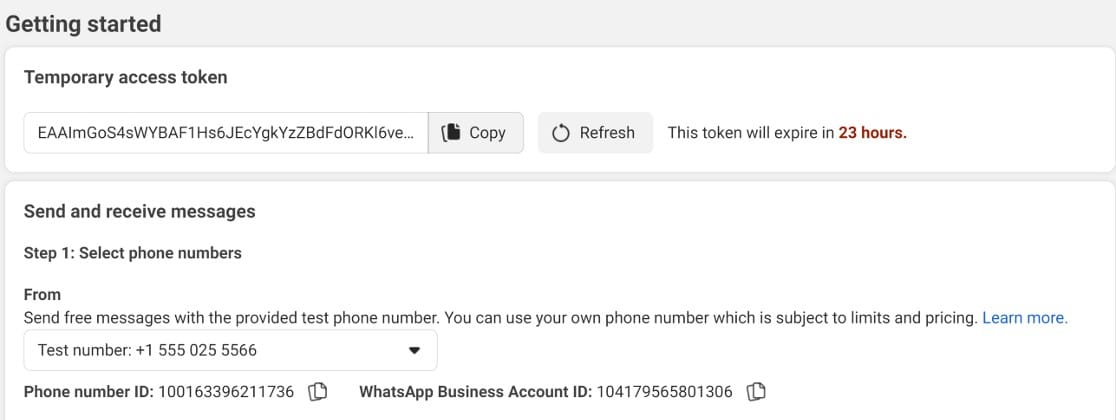
من الخطوة 1 ، احصل على التفاصيل التالية:
- رمز الوصول المؤقت
- معرف رقم الهاتف
- معرف حساب WhatsApp للأعمال

سنحتاج إلى هذه التفاصيل عندما نعود مرة أخرى إلى WordPress قريبًا. في الوقت الحالي ، ستلاحظ أن ما لديك هو رمز وصول مؤقت ستنتهي صلاحيته في غضون 23 ساعة.
يمكنك استخدامه لأغراض الاختبار ، ولكنك ستحتاج إلى رمز وصول دائم حتى يعمل الاتصال بشكل كامل. سنوضح لك كيفية الحصول على رمز دائم قريبًا.
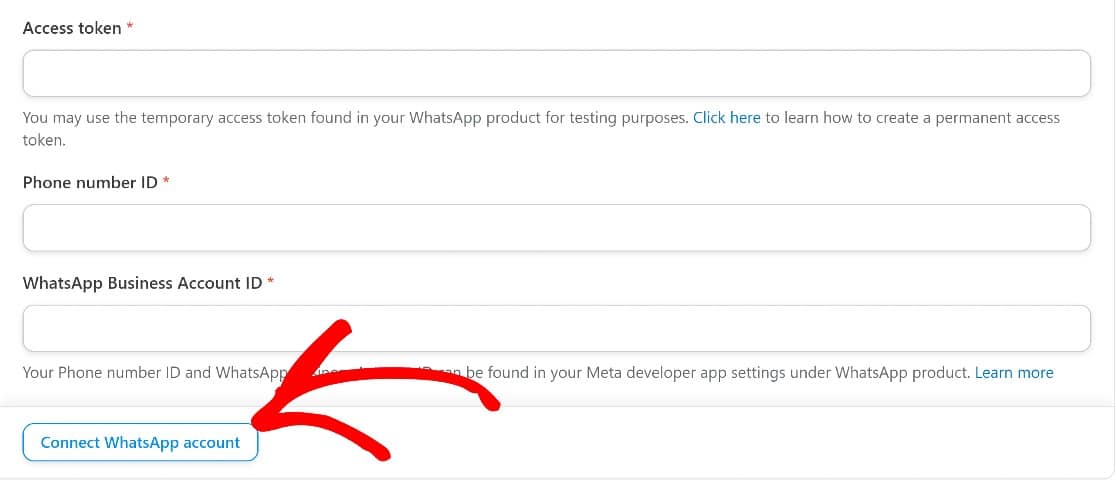
في هذه المرحلة ، سننتقل إلى موقعنا على الويب ونعود مرة أخرى إلى صفحة إعدادات Uncanny Automator. هنا ، سنضيف رمز الوصول ومعرف رقم الهاتف ومعرف حساب الأعمال في WhatsApp إلى Uncanny Automator.
للقيام بذلك ، توجه إلى لوحة تحكم مسؤول WordPress وانقر فوق Automator »Settings» Premium Integrations »WhatsApp. ثم الصق التفاصيل وانقر فوق Connect WhatsApp account .

سيكون لدينا Uncanny Automator واتصال WhatsApp فعال في هذه المرحلة ، لكننا استخدمنا رمز وصول مؤقت ، والذي سينتهي في غضون ساعات قليلة.
سنحتاج إلى إنشاء واحدة دائمة في بضع خطوات عندما نقوم بتهيئة webhooks. لكن أولاً ، دعنا نضيف رقم هاتف إلى تطبيق عملك.
أضف رقم هاتف إلى تطبيقك
يعد إعداد رقم هاتف خطوة مهمة تتيح لك إرسال رسائل إلى أرقام WhatsApp.
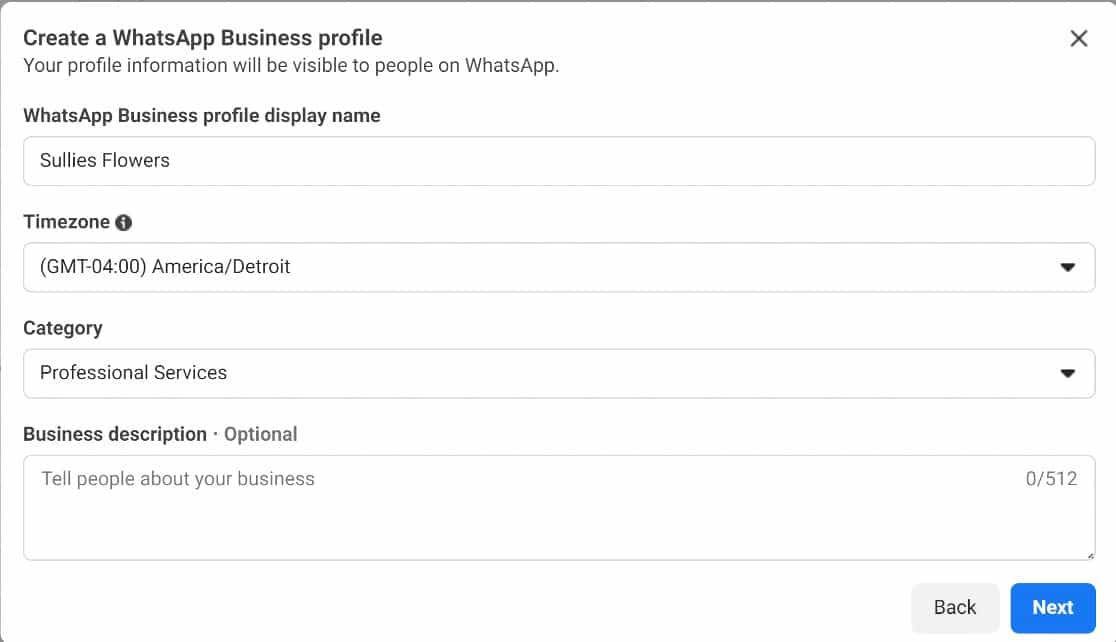
لإضافة واحد إلى تطبيق الأعمال الخاص بك ، قم بالتمرير لأسفل إلى الخطوة 5 وانقر فوق إضافة رقم الهاتف . إذا اخترت إنشاء حساب أعمال عند وصولك لأول مرة إلى منصة WhatsApp Business ، فسيظهر نموذج الآن ، يطالبك بإنشاء ملف تعريف WhatsApp Business .
هنا ، ستحتاج إلى إدخال بعض التفاصيل:
- الاسم المعروض لملف تعريف الأعمال في WhatsApp
- وحدة زمنية
- فئة
- وصف العمل (اختياري)

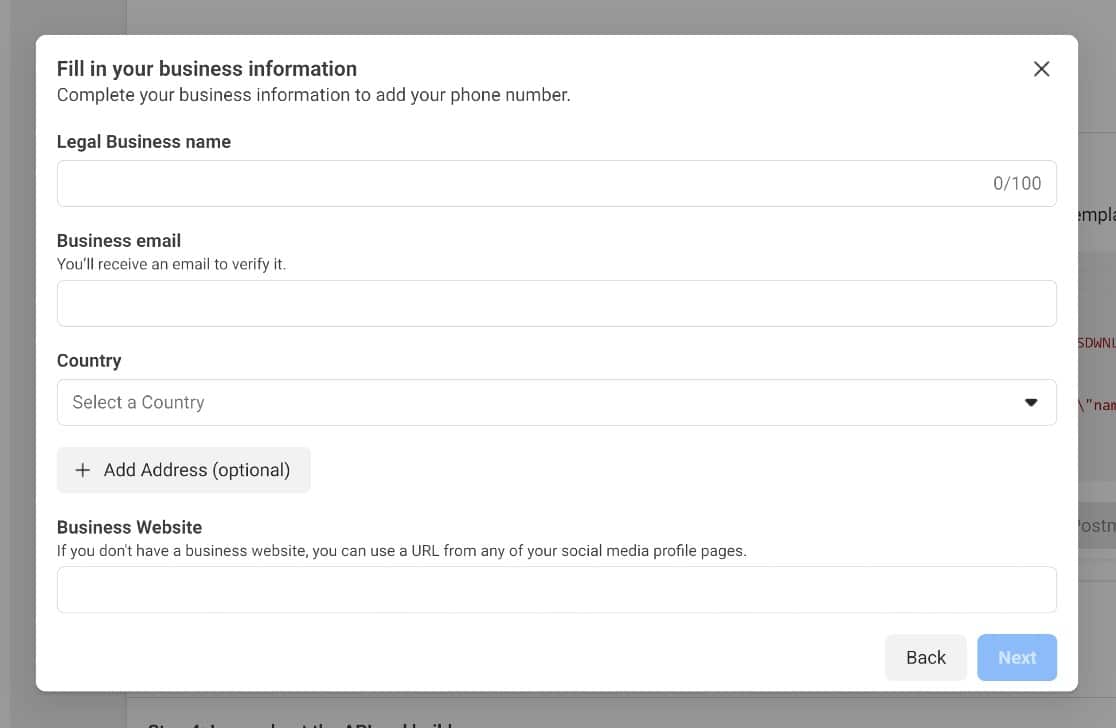
في الصفحة التالية ، سيكون هناك عدد قليل من الحقول الإضافية التي ستحتاج إلى ملؤها:
- الاسم التجاري القانوني
- بريد العمل
- دولة
- موقع ويب / عنوان URL خاص بالعمل أو ملف تعريف وسائط اجتماعية
انقر فوق التالي بمجرد الانتهاء.

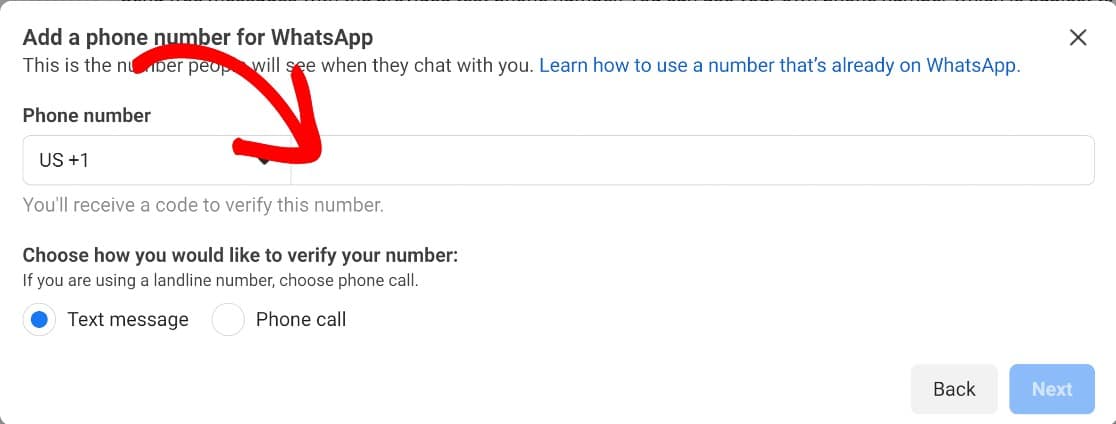
الآن ، يمكنك المضي قدمًا لإدخال رقم الهاتف الذي ترغب في استخدامه مع WhatsApp.
ستحتاج إلى استخدام رقم لا يمكن استخدامه في أي مكان آخر على WhatsApp. لذلك يجب عليك إما استخدام رقم لم يتم توصيله بحساب WhatsApp مطلقًا أو حذف الحساب إذا كان رقمك متصلاً بالفعل بـ WhatsApp.

بعد ذلك ، سنحتاج إلى تكوين webhooks.
تكوين Webhooks
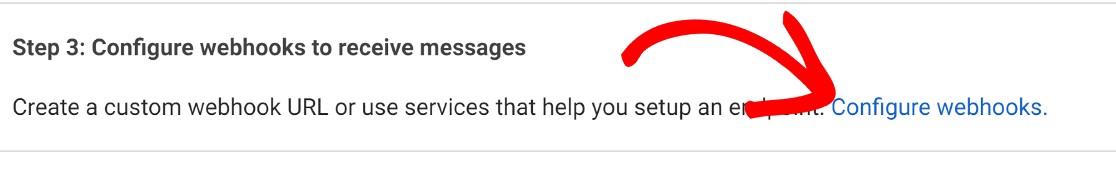
تعد Webhooks جزءًا مهمًا من كيفية تواصل Uncanny Automator مع WhatsApp. لإعداد هذا ، قم بالتمرير لأسفل إلى الخطوة 3 وانقر فوق تكوين خطافات الويب .

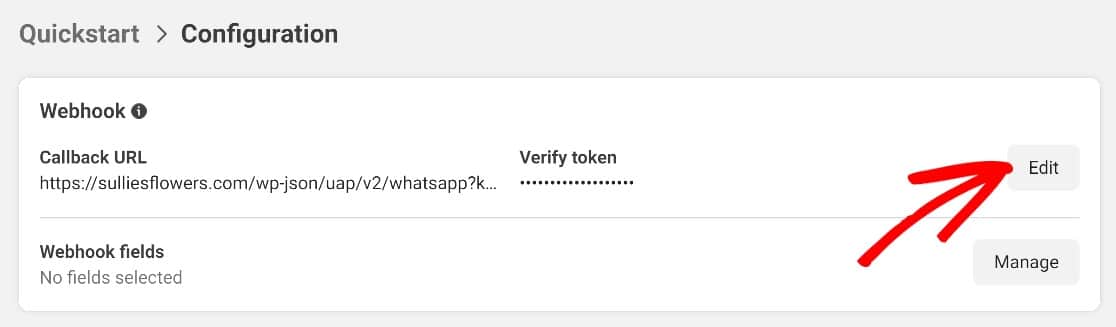
في صفحة تهيئة Webhooks ، انقر فوق الزر Edit في القسم المسمى Configuration .

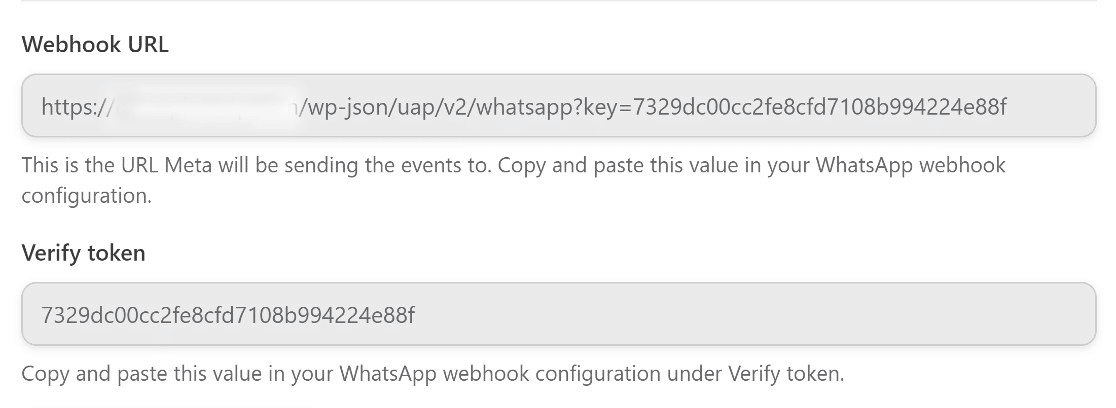
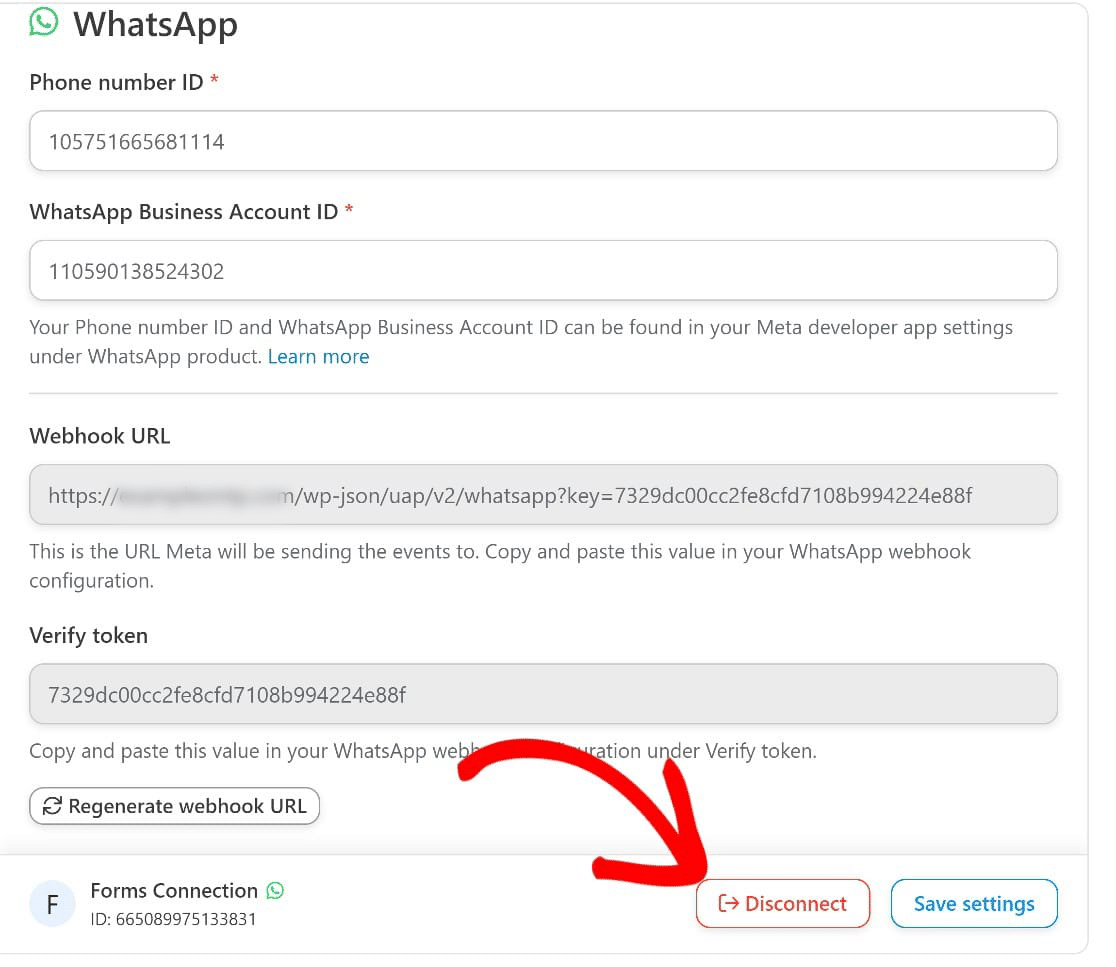
الآن ، سنعود سريعًا إلى إعدادات WhatsApp في Automator. انسخ عنوان URL الخاص بـ Webhooks مع القيمة الموجودة في الحقل المسمى Verify Token.

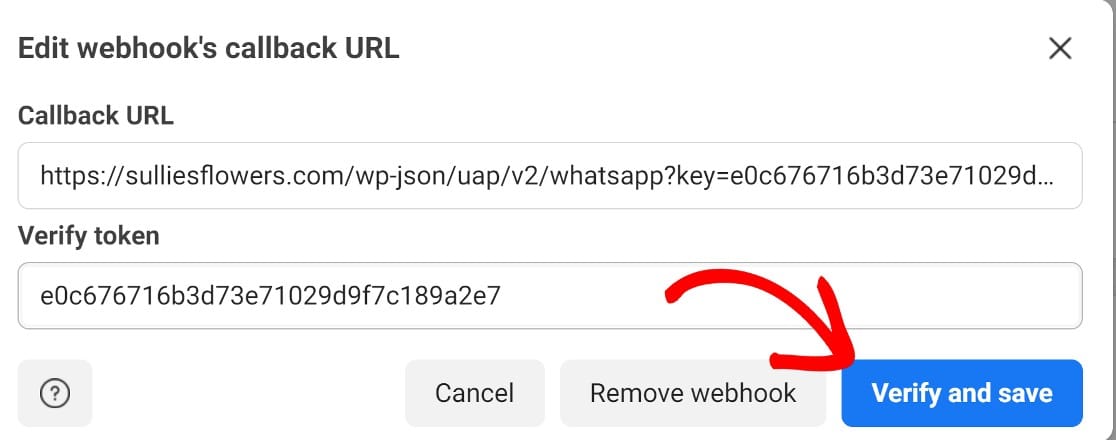
عد إلى علامة التبويب WhatsApp Business ، وأدخل هذه التفاصيل ، ثم انقر فوق التحقق والحفظ.


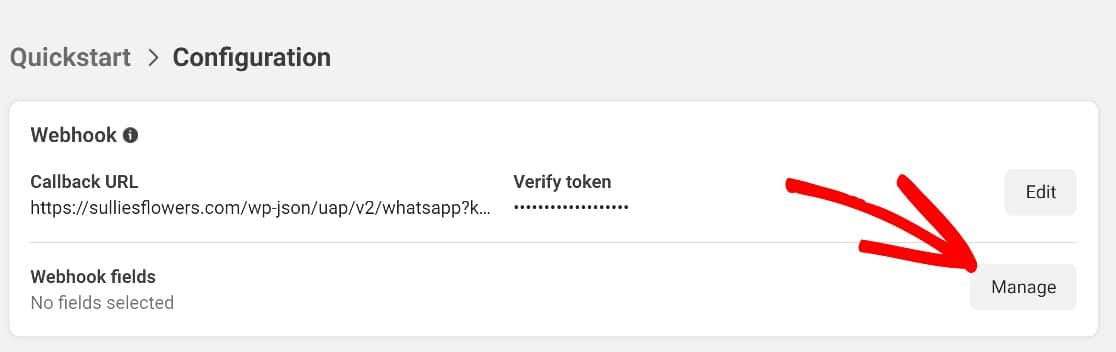
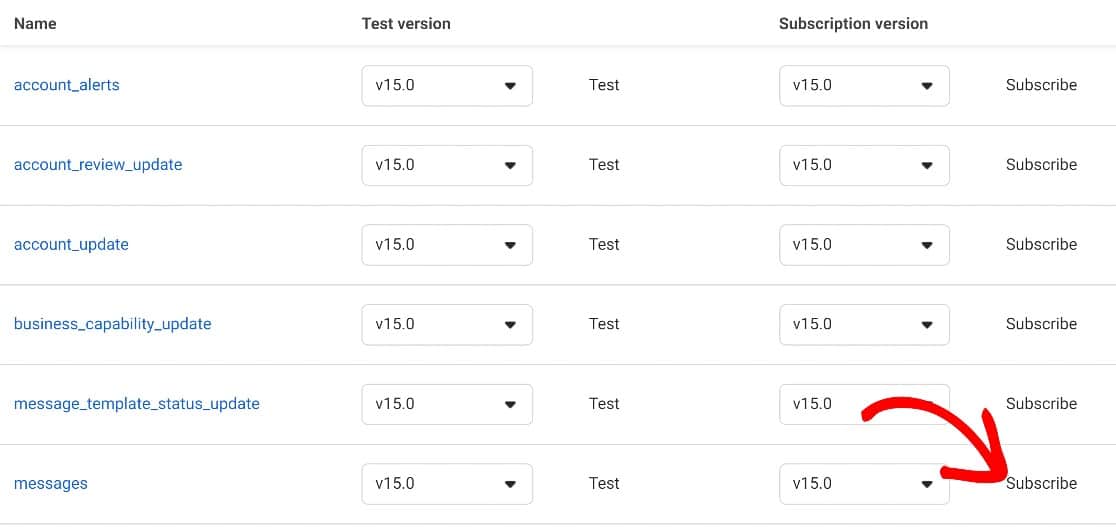
هناك خطوة أخرى يجب اتخاذها هنا. قم بالتمرير لأسفل وانقر فوق إدارة .

ثم قم بالتمرير لأسفل مرة أخرى إلى الرسائل وانقر فوق اشتراك. احفظ هذه الإعدادات ، وستتم تهيئة الويب هوك بالكامل.

أخيرًا ، سنحتاج إلى إعداد رمز وصول دائم ، وسنكون مستعدين لبدء إرسال إعلامات إرسال النموذج إلى WhatsApp.
تكوين رمز وصول دائم
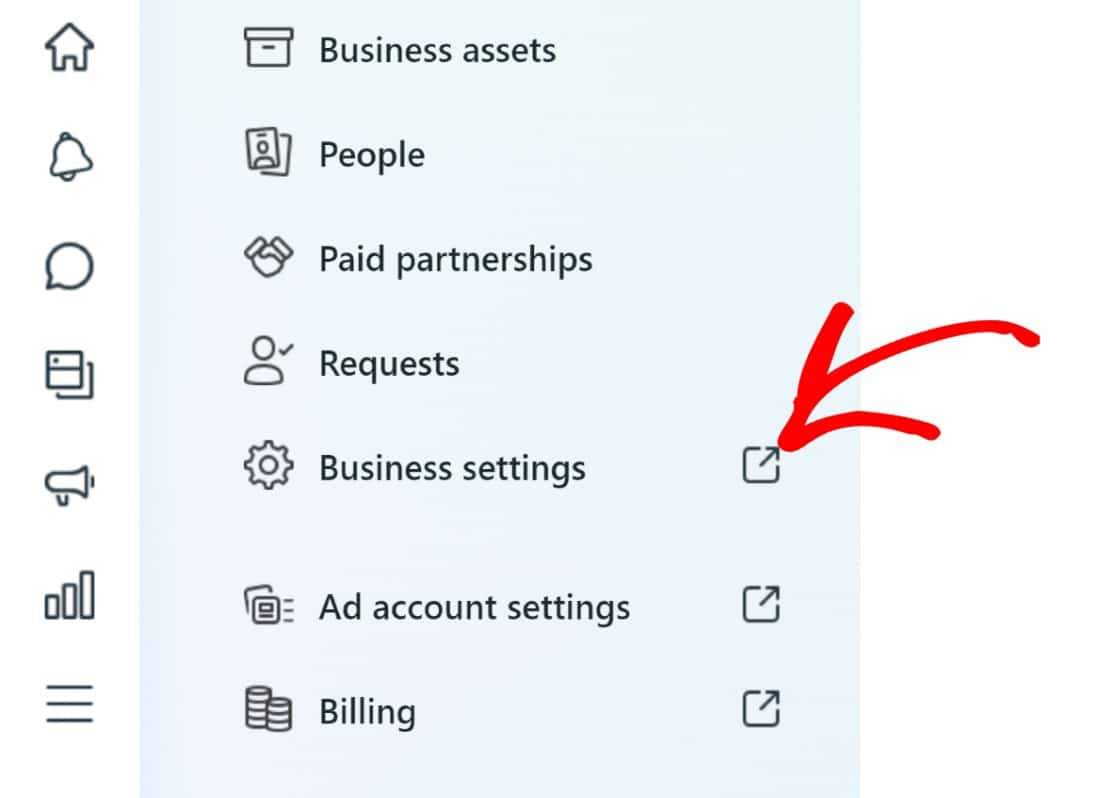
أولاً ، سيتعين علينا إضافة مستخدم نظام جديد إلى تطبيق عملك. للقيام بذلك ، ستحتاج إلى تسجيل الدخول إلى Meta Business Suite والنقر فوق إعدادات الأعمال .

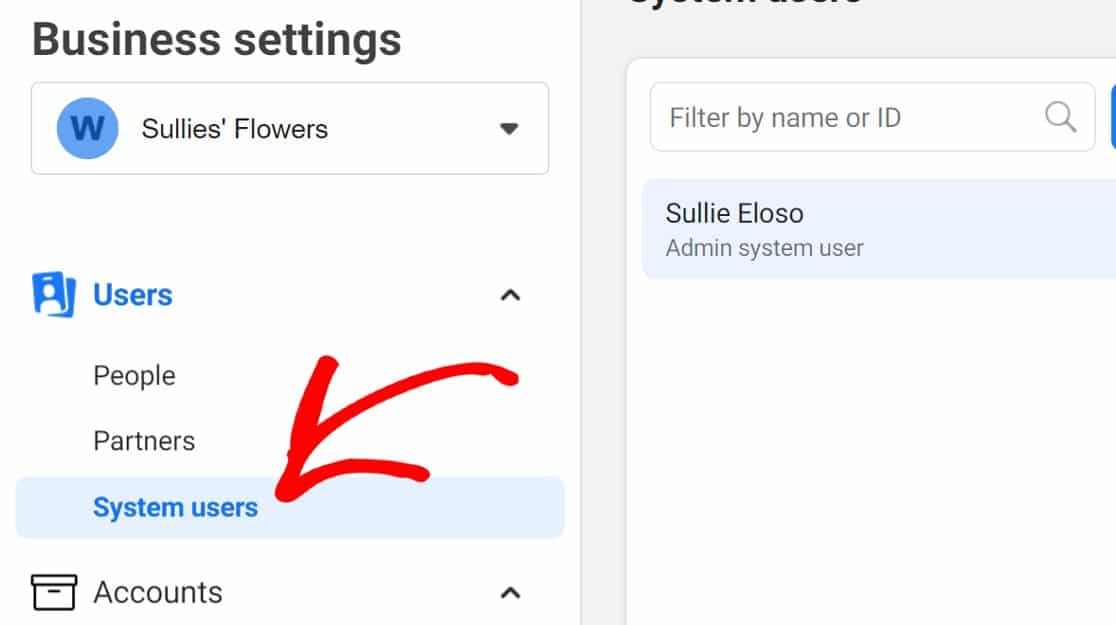
بعد ذلك ، ابحث عن ارتباط مستخدمي النظام ضمن المستخدمون.

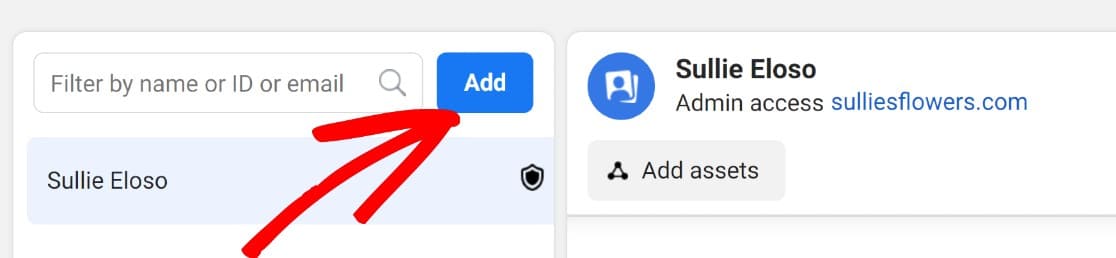
انقر فوق إضافة للبدء.

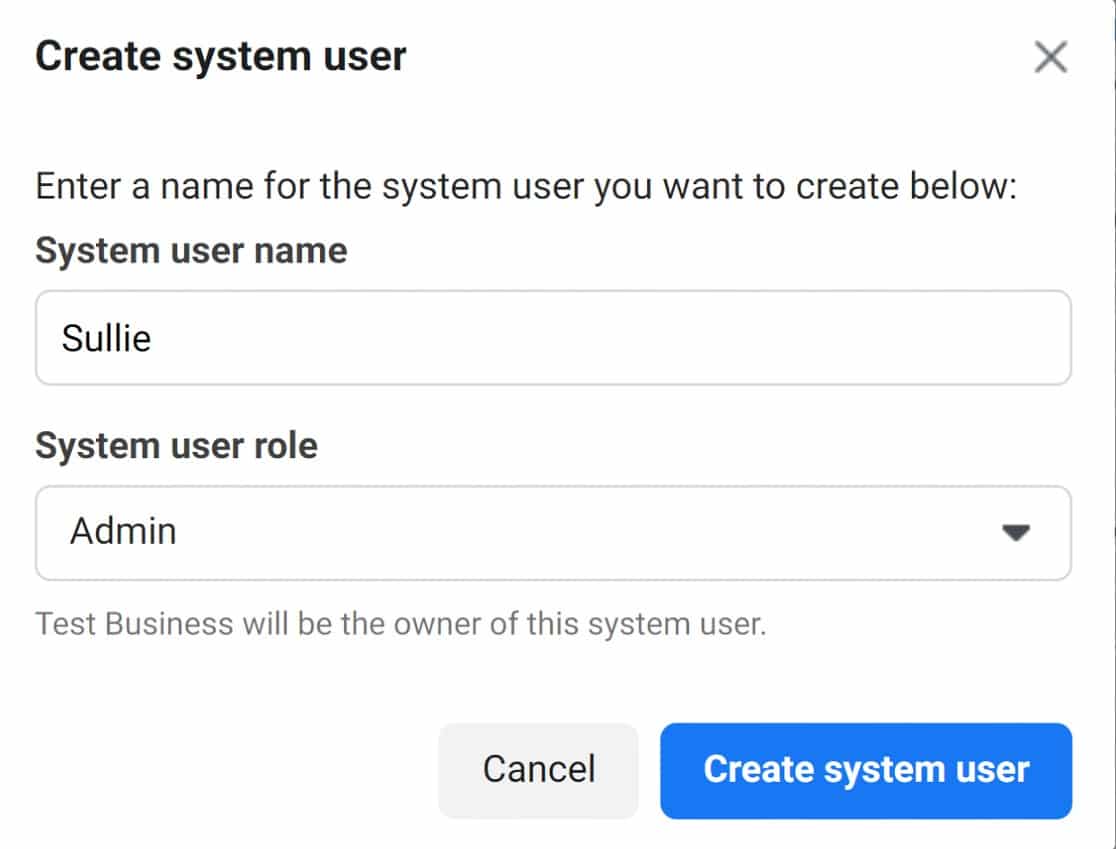
أدخل اسمًا لمستخدم النظام الجديد ، وعيِّن له دور المسؤول من القائمة المنسدلة التي تحمل عنوان دور مستخدم النظام ، ثم انقر على إنشاء مستخدم النظام .

الآن ، ستحتاج إلى تعيين الأصول للمستخدم الجديد. على وجه الخصوص ، نريد أن يتمتع هذا المستخدم بوصول كامل إلى تطبيق WhatsApp للأعمال الذي أنشأناه.
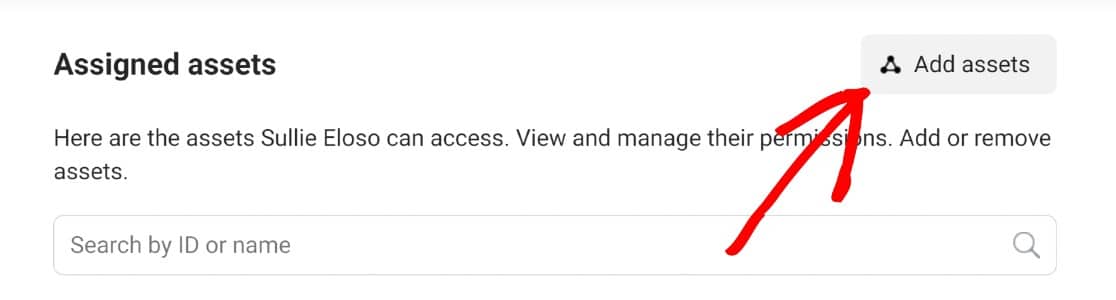
لذلك سنقوم بالتمرير لأسفل إلى قسم الأصول المخصصة والنقر فوق إضافة الأصول .

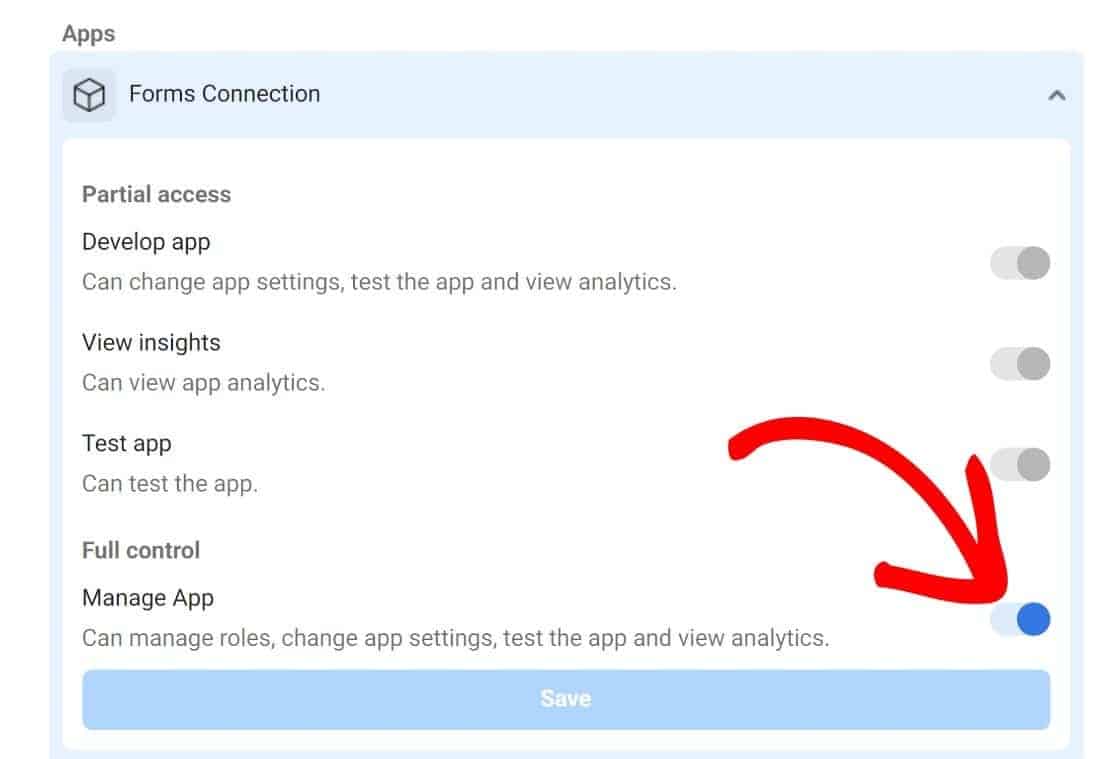
بعد ذلك ، في قسم التطبيقات ، انقر فوق التطبيق الذي تريد إضافته - يجب أن يكون لديك تطبيق واحد فقط في هذه المرحلة ، وقم بالتمرير لأسفل وقم بتبديل الزر الموجود بجوار زر إدارة التطبيق . انقر فوق حفظ للانتقال إلى المرحلة التالية.

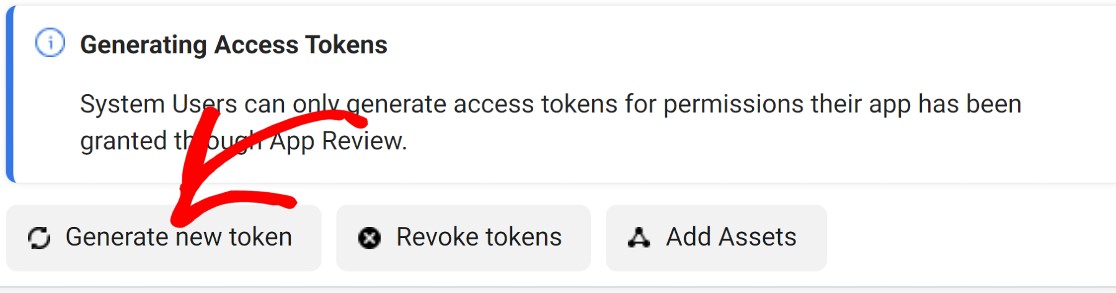
يمكننا الآن المضي قدمًا لإنشاء رمزنا المميز الجديد. ما عليك سوى النقر فوق إنشاء رمز مميز جديد في القسم المسمى إنشاء رموز الوصول .

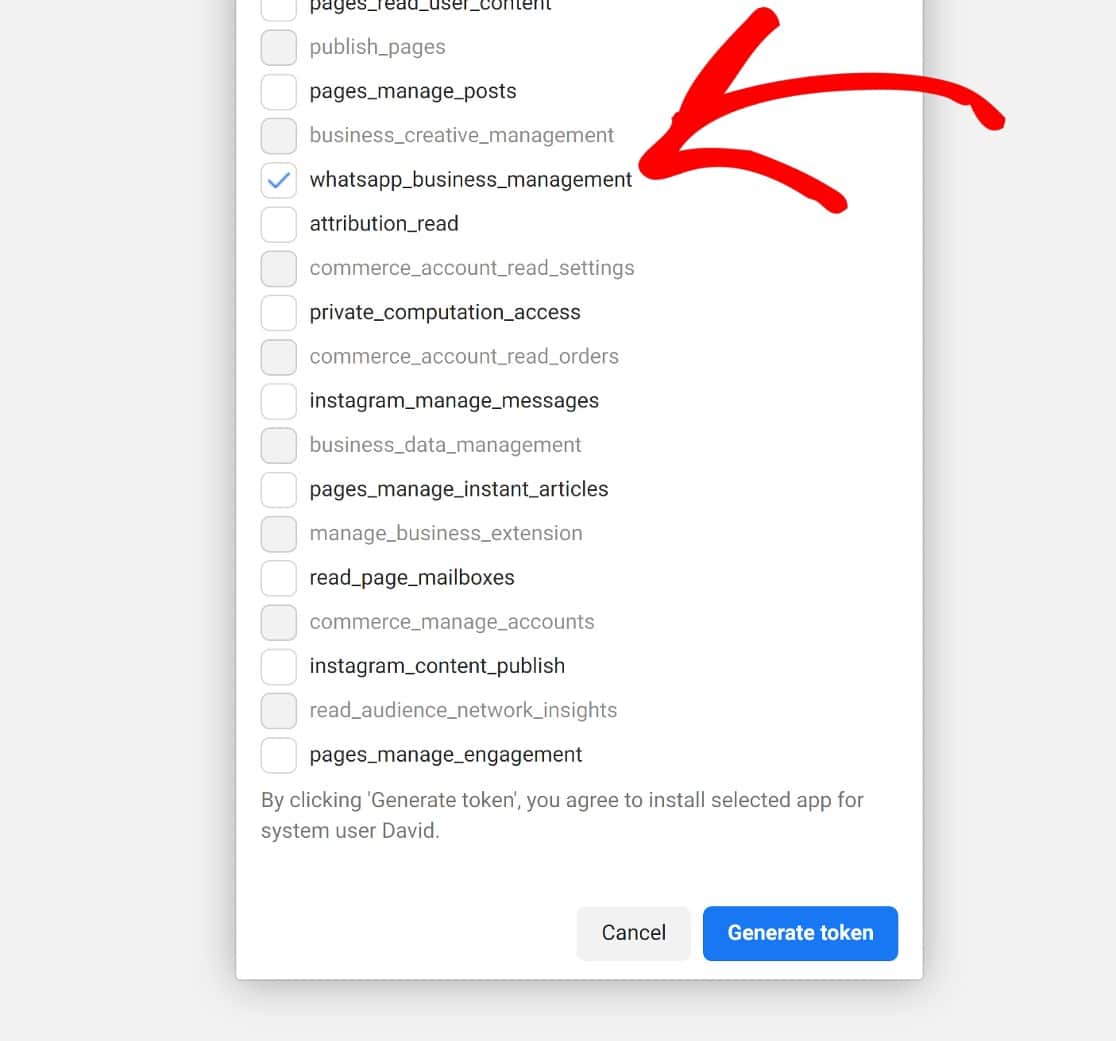
من الأذونات المتاحة ، اختر whatsapp_business_management و whatsapp_business_messaging ، ومرة أخرى ، انقر فوق إنشاء رمز مميز .

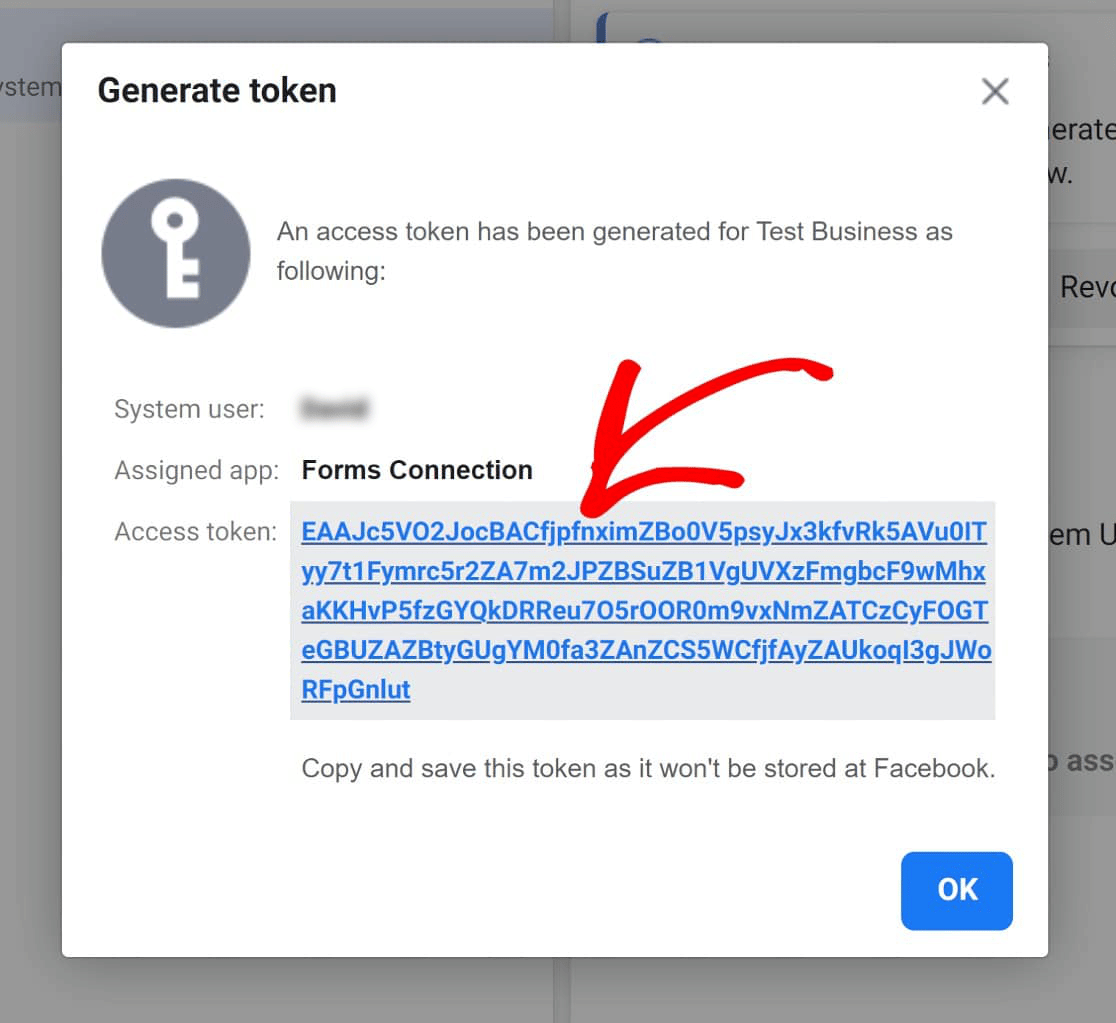
انسخ الرمز المميز وانقر فوق موافق .

الآن ، سنعود إلى إعدادات Automator ، حيث أدخلنا مسبقًا رمز الوصول المؤقت وتفاصيل أخرى. للعودة إلى هنا ، انقر فوق Automator »الإعدادات» عمليات التكامل المميزة »WhatsApp . بمجرد الوصول إلى هناك ، انقر فوق قطع الاتصال .

استبدل رمز الوصول المؤقت الذي أدخلته مسبقًا بالرمز الدائم الذي أنشأناه للتو واحفظ هذه الإعدادات.
والآن ، سيكون لدينا اتصال بين موقعك و Uncanny Automator و WhatsApp ، لكنه لن يعمل بكامل طاقته بعد.
الخطوة 4: إنشاء نموذج جديد
في هذه المرحلة ، ستنتهي من العمل مع منصة Facebook for Developers.
لإرسال نماذج WordPress إلى WhatsApp ، سيتعين علينا الآن إعداد وصفة Uncanny Automator وتمكين هذه الوصفة على النماذج التي نرغب في إرسالها إلى WhatsApp.
أولاً ، سنحتاج إلى تمكين Uncanny Automator في نموذج WPForms. سواء كنت تقوم بتوصيل نموذج موجود أو جديد ، فهذا سهل للغاية. في هذا الدليل ، سنفترض أنك تريد إنشاء نموذج جديد ، لكن الخطوات واحدة.
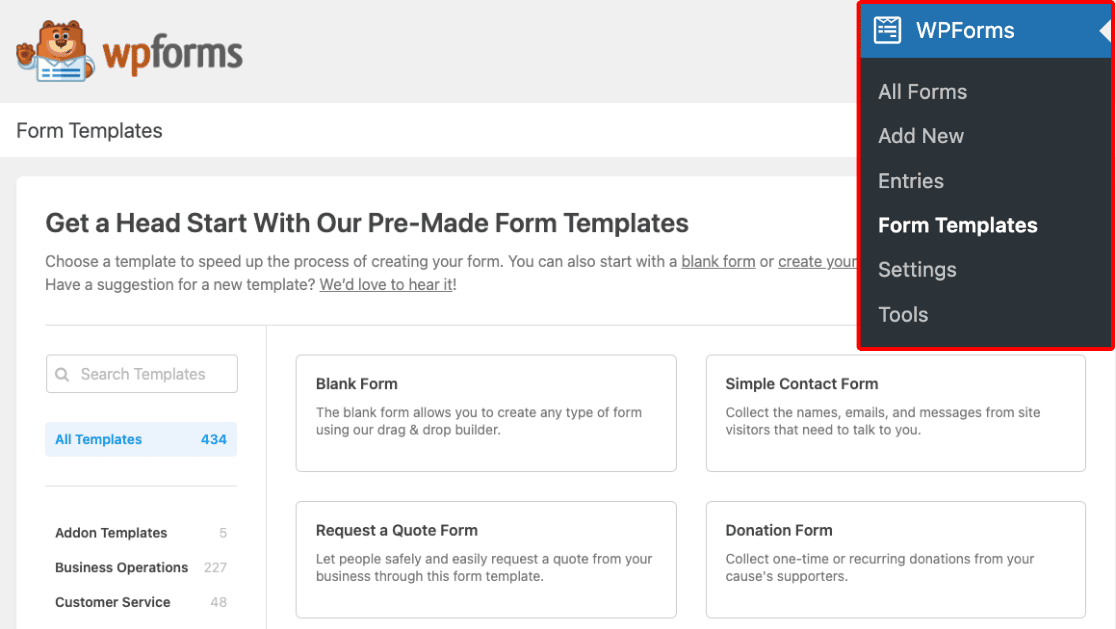
من منطقة إدارة WordPress ، انتقل إلى WPForms »قوالب النماذج . سينقلك هذا إلى معرض القوالب ، حيث يمكنك الاختيار من بين أكثر من 500 قالب نموذج تم إنشاؤه مسبقًا وقابل للتخصيص.

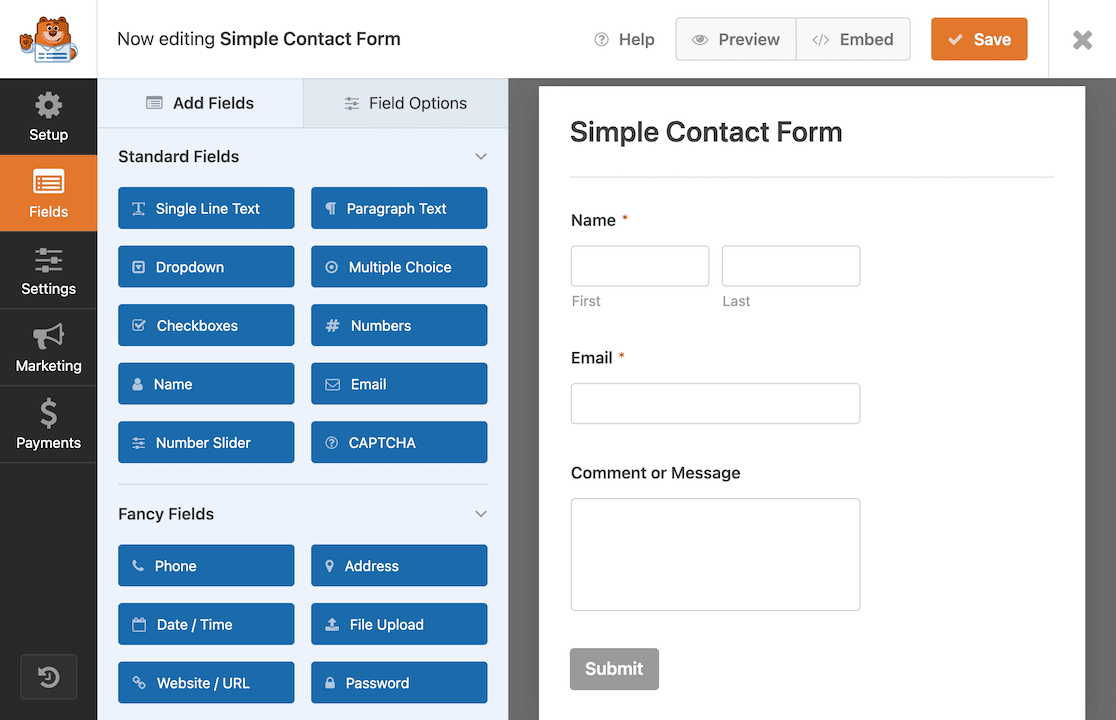
بالنسبة لهذا الدليل ، سنختار نموذج نموذج الاتصال البسيط . ولكن إذا كنت ترغب في إنشاء واحد من البداية ، فما عليك سوى اختيار نموذج فارغ .
سيؤدي النقر فوق قالب نموذج الاتصال البسيط إلى فتح النموذج في منشئ النموذج. يمكننا تخصيص النموذج عن طريق إضافة حقول النموذج من اللوحة الموجودة على اليسار ، ولكن نموذج الاتصال البسيط جيد بما يكفي لهذا المثال ، لذلك سنتركه كما هو.

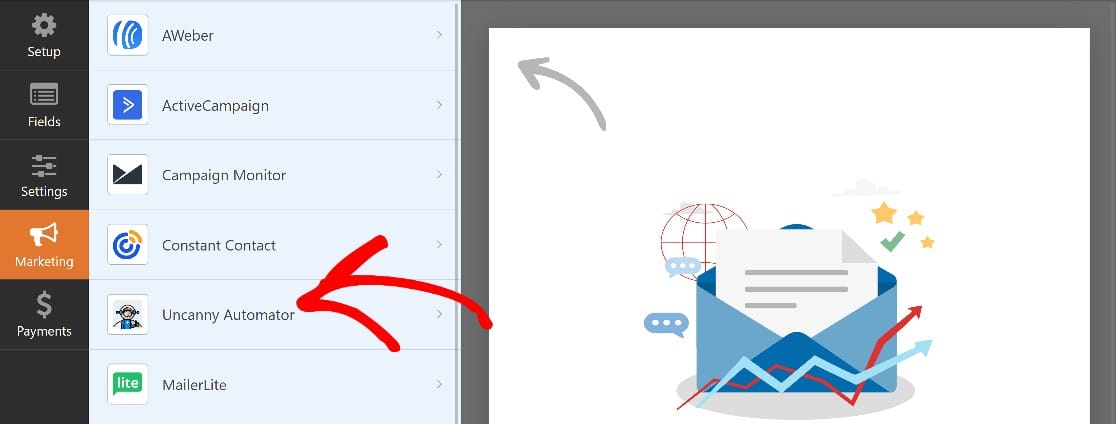
ما نريد القيام به هو إعداد هذا النموذج المعين لإرسال الطلبات إلى WordPress. لذلك ، انتقل إلى الشريط الجانبي الأيسر وانقر فوق Marketing »Uncanny Automator.

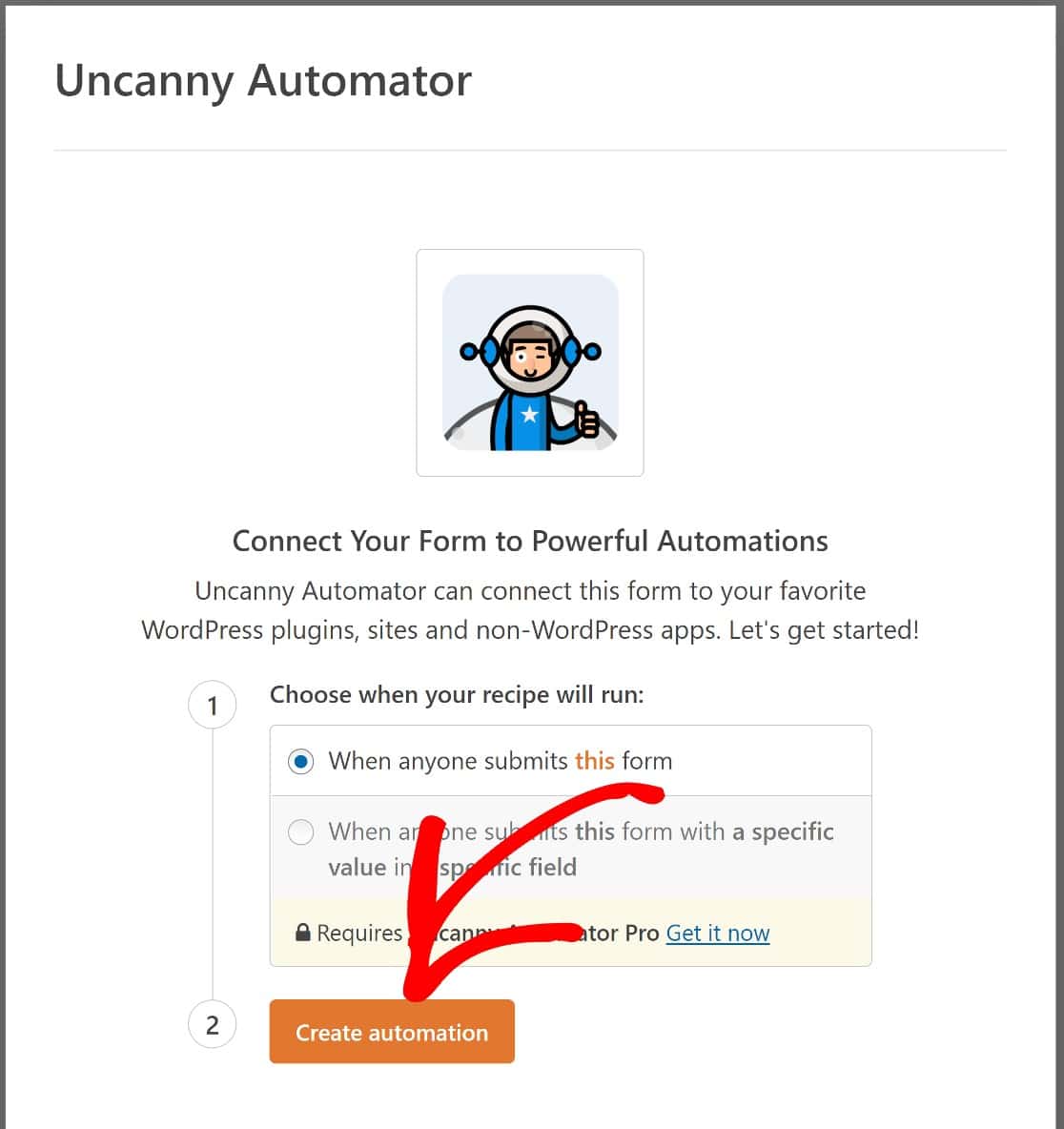
انقر فوق إنشاء أتمتة.

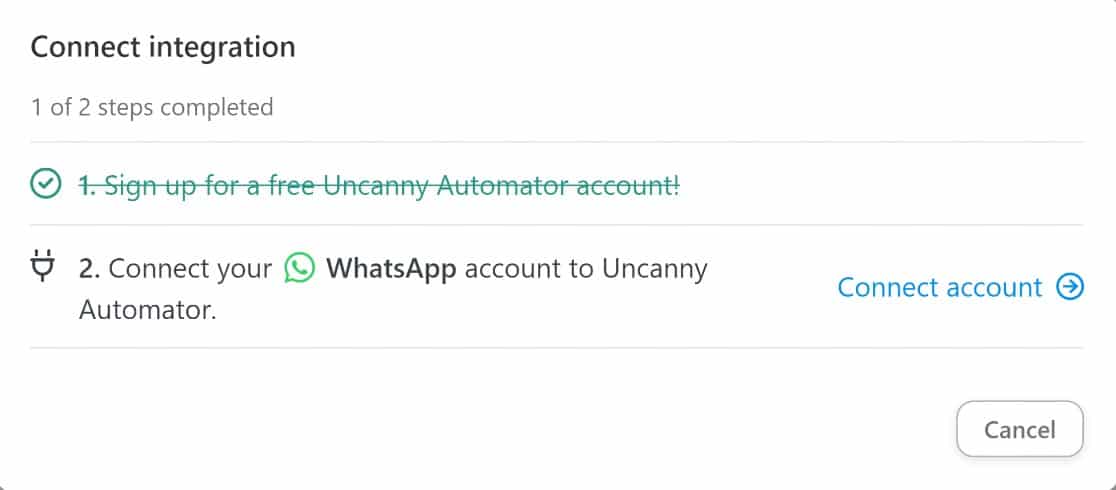
سيُطلب منك الآن ربط حساب WhatsApp الخاص بك بـ Uncanny Automator. انطلق وانقر على Connect account للمضي قدمًا.

ستتم إعادة توجيهك الآن إلى صفحة وصفة Uncanny Automator.
الخطوة 5: قم بإنشاء وصفة جديدة لإرسال إدخالات نموذج WordPress إلى WhatsApp
تتكون وصفات Uncanny Automator من جزأين: مشغل وحدث. المشغل هو الإجراء أو الحدث الأولي الذي يطلق إجراء متابعة يسمى حدثًا.
في هذه الحالة ، سيكون إرسال النموذج هو المشغل ، وسيكون تلقي إشعار على رقم WhatsApp هو الإجراء.
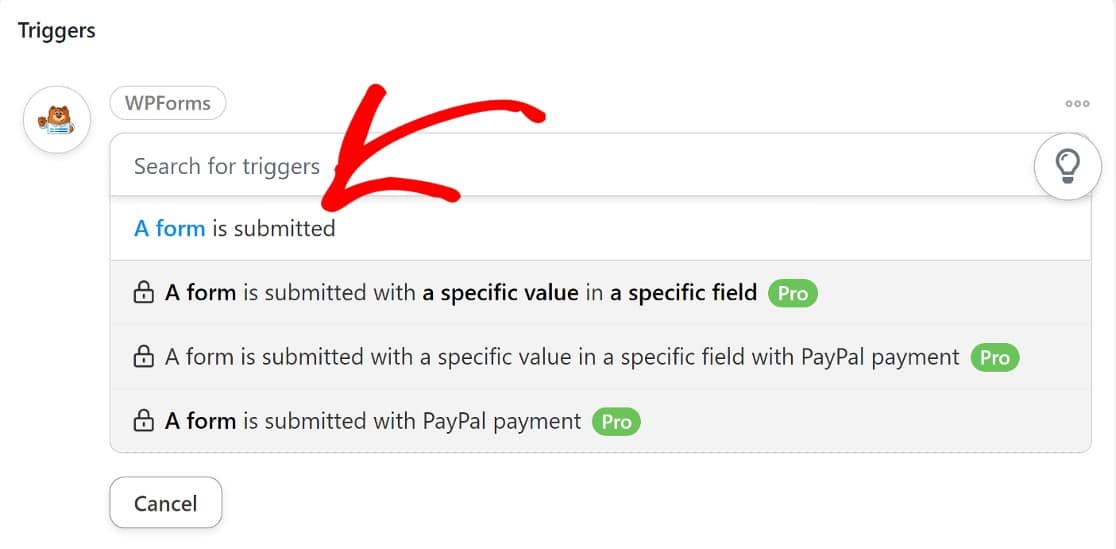
لذلك ، أولاً ، انتقل إلى قسم المشغلات وانقر على شعار WPForms ، ثم اختر إرسال نموذج كمشغل.

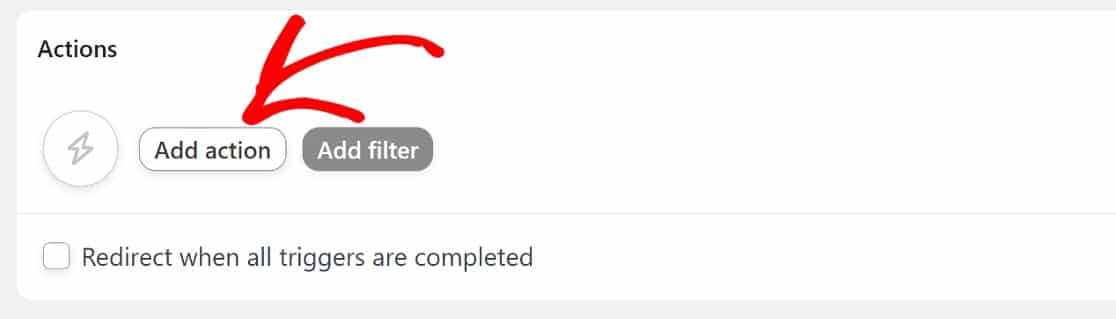
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الإجراءات وانقر فوق إضافة إجراء .

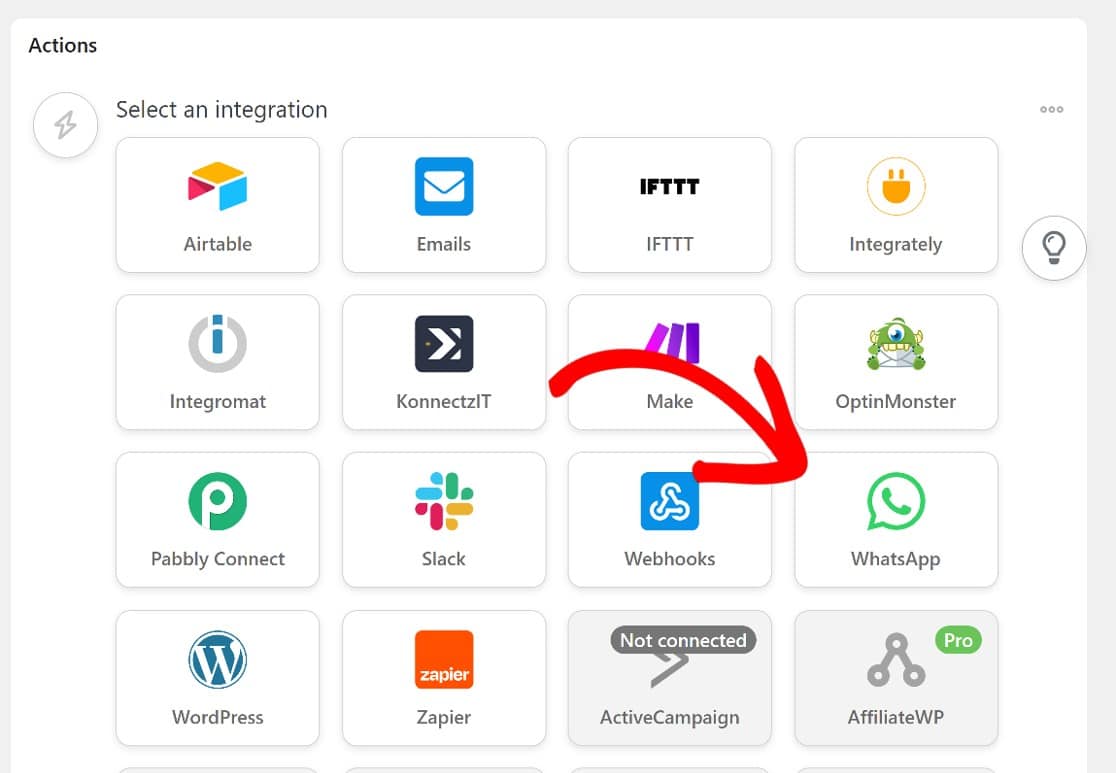
ابحث عن شعار WhatsApp وانقر عليه عندما تجده.

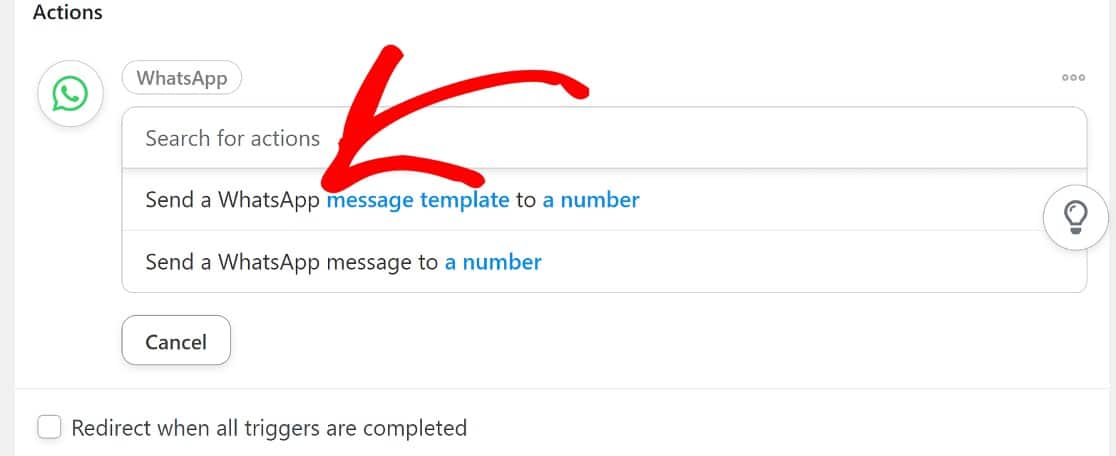
ثم انقر فوق اختيار الإجراء. سترى خيارات إرسال نموذج WhatsApp إلى رقم WhatsApp وإرسال رسالة WhatsApp إلى رقم.
بشكل افتراضي ، يجب أن تكون رسالتك الأولى إلى رقم WhatsApp باستخدام WhatsApp Cloud API عبارة عن قالب رسائل WhatsApp. بمجرد أن يستجيب مستلم قالب الرسالة لرسالتك الأولية ، ستتمكن من إرسال رسالة منتظمة إليهم.
لم يتم تصميم أي من قوالب رسائل WhatsApp المتاحة لاستخدامها في إشعارات إرسال النموذج. ومع ذلك ، نظرًا لأنك ستقوم بإعداد هذا الإشعار للاستخدام الداخلي ، فقد لا تمانع في استخدام أحد قوالب رسائل WhatsApp التكميلية. لذا انطلق وانقر على إرسال قالب رسالة WhatsApp إلى رقم .

يمكنك إجراء تخصيصات محدودة لهذه القوالب الافتراضية عن طريق سحب البيانات باستخدام متغيرات محددة مسبقًا. إليك ما يجب فعله:
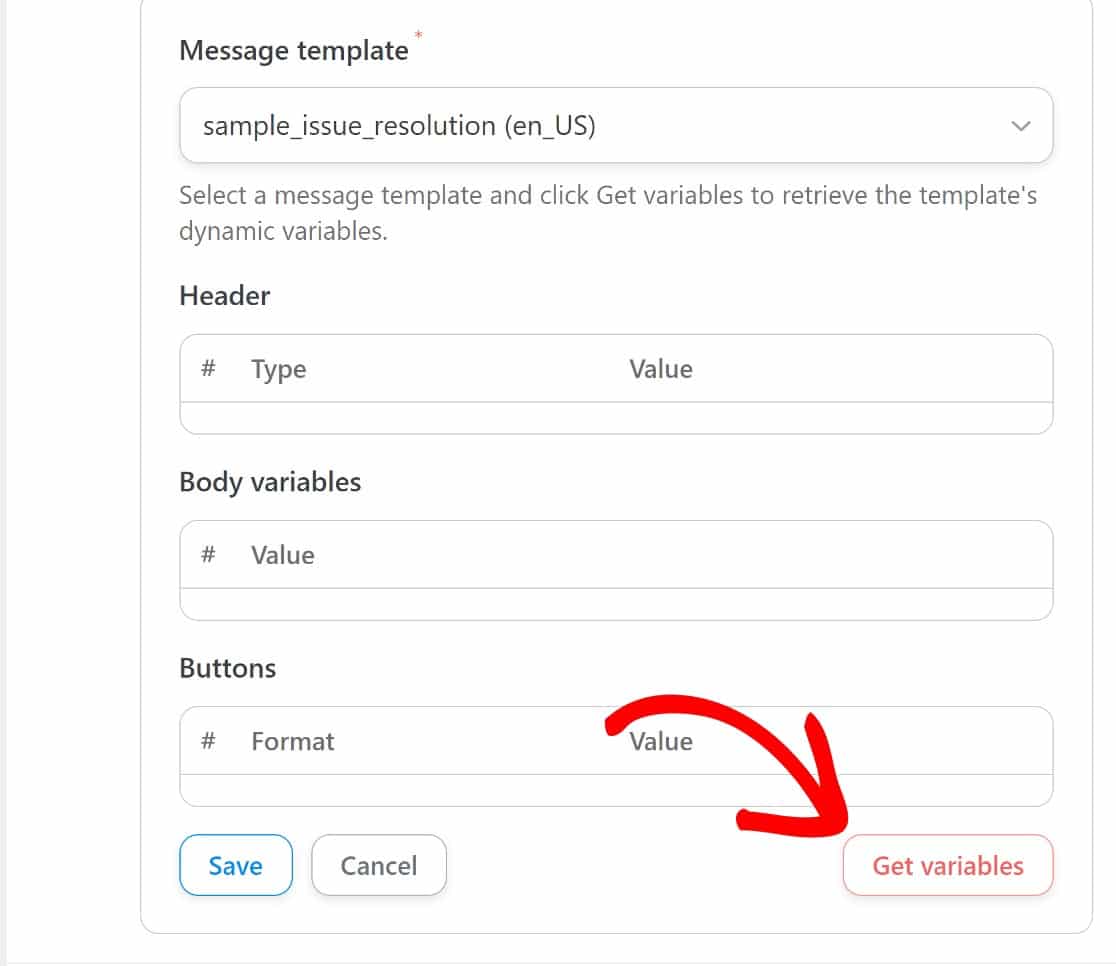
انقر فوق الحصول على متغيرات لإضافة متغيرات مثل اسم المستخدم والبريد الإلكتروني إلى القالب.

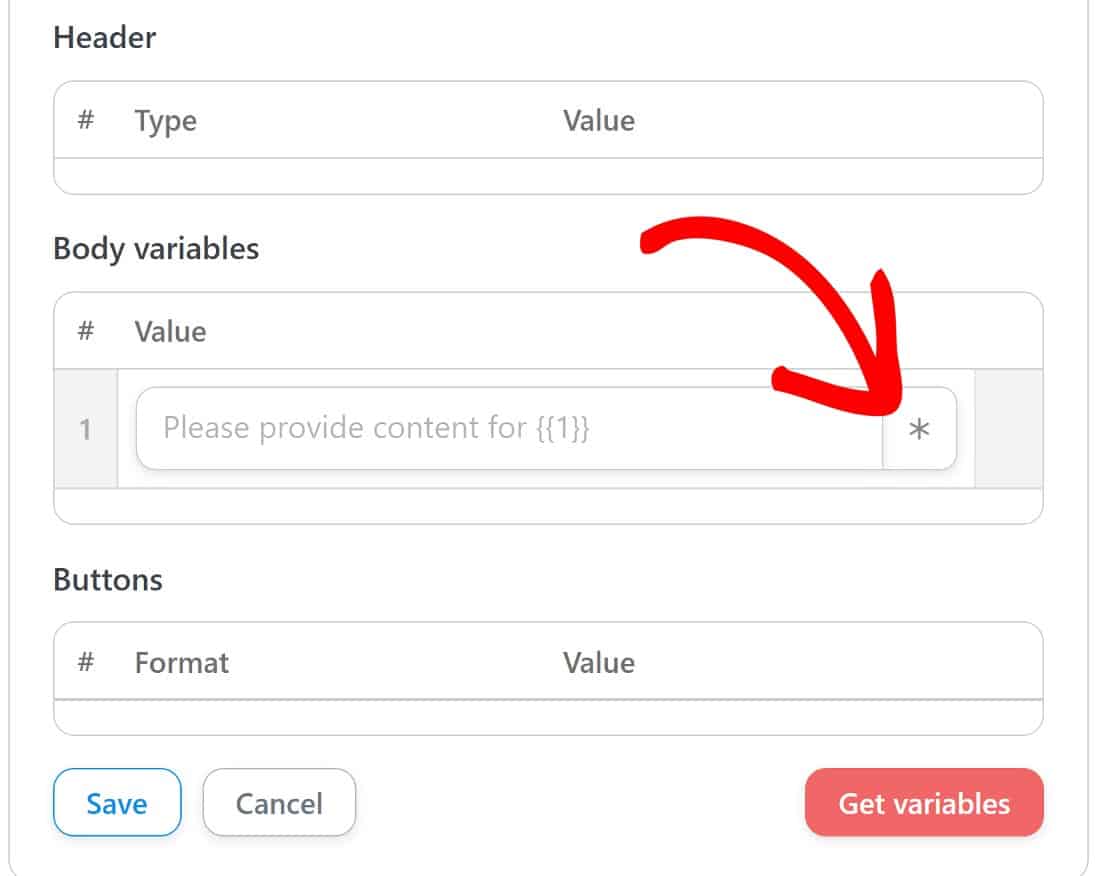
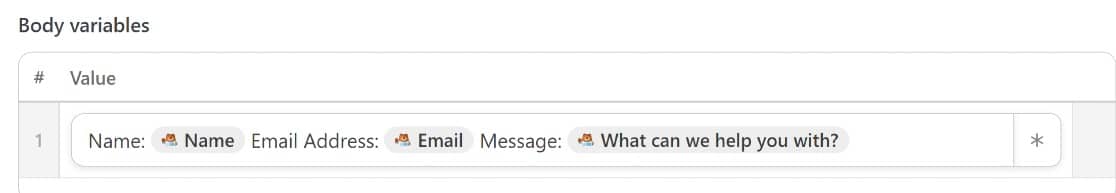
ما نبحث عنه هو متغيرات لإضافة محتوى إلى نص القالب. لذلك في حقل متغيرات الجسم ، انقر فوق علامة النجمة لرؤية المتغيرات المتاحة.

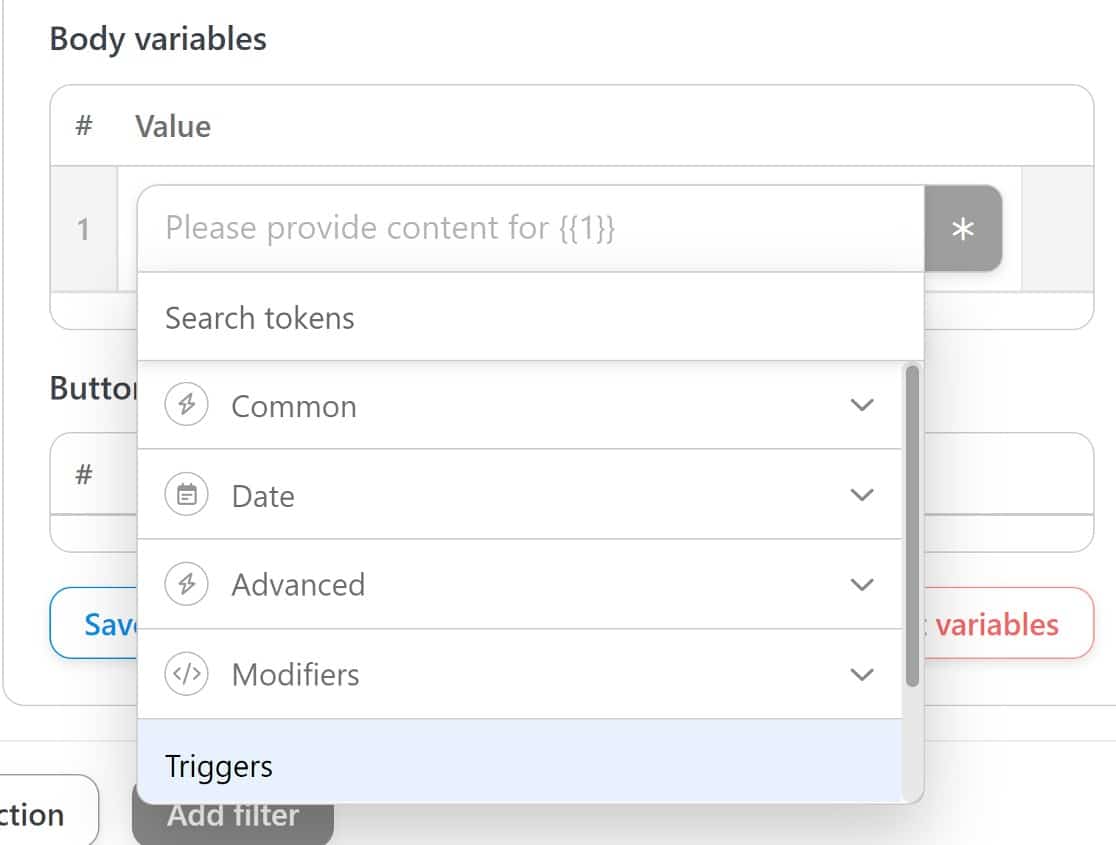
ما عليك سوى تحديد نوع المتغير الذي تريده ثم تحديد الرموز المميزة التي ترغب في تضمينها في القالب.

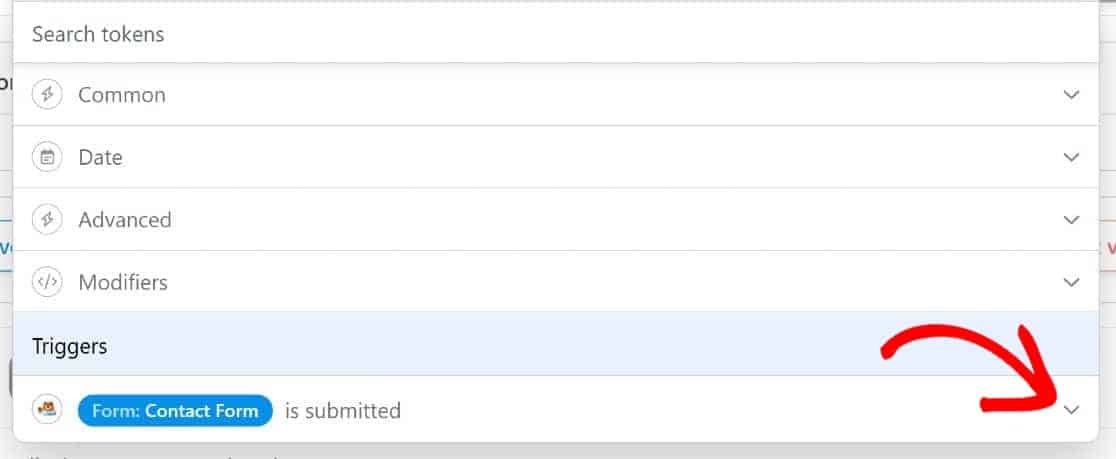
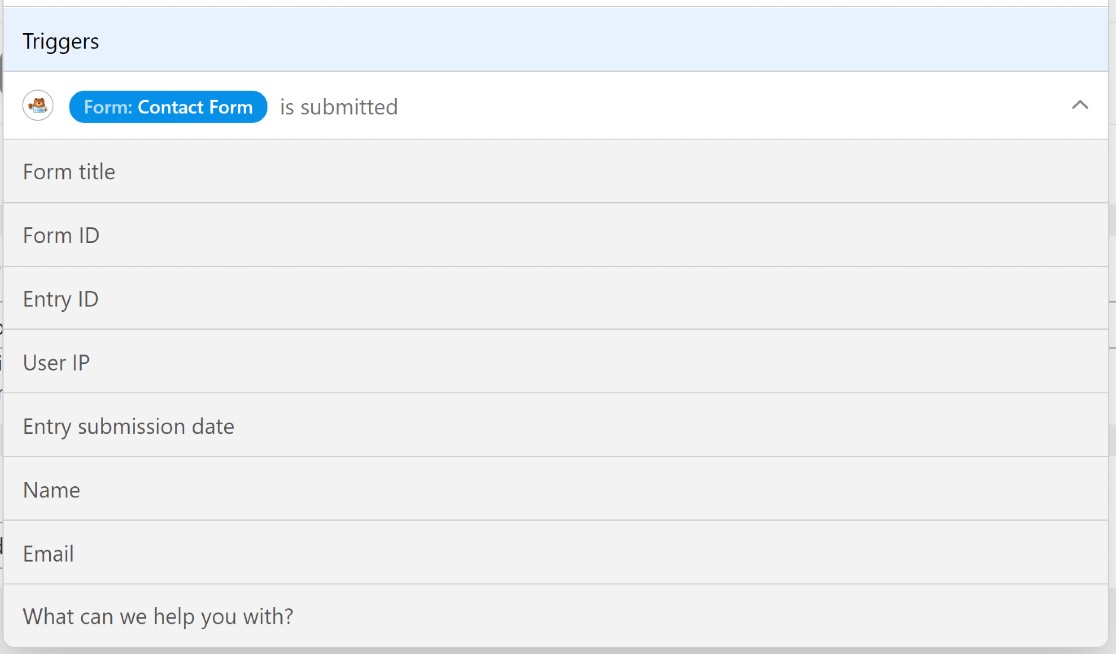
في هذه الحالة ، سنختار من قسم المشغلات ، نظرًا لأن المشغل هو إجراء في WPForms ، ونريد الرموز المميزة الخاصة بـ WPForms.
عندما تقوم بالتمرير أسفل تسمية المشغلات ، سترى مشغل الوصفة الخاصة بنا ، وهو إرسال نموذج. انقر فوق أيقونة القائمة المنسدلة المجاورة لها.

سترى الآن مجموعة من الرموز المميزة الخاصة بـ WPForms للاختيار من بينها.

سنحدد الاسم والبريد الإلكتروني وحقل الرسالة للنموذج الخاص بنا ، والذي يحمل عنوان ما الذي يمكننا مساعدتك فيه. قد يكون لك شيئًا مختلفًا.
يمكنك أيضًا إضافة القليل من النص إلى القالب للمساعدة في تنظيم الأشياء. سنضيف بعض التسميات إلى علاماتنا ، جنبًا إلى جنب مع بعض علامات الترقيم. تذكر أن تضيف بعض المسافات بين المحتوى. إذا لم تقم بذلك ، فسيظهر النص بدون مسافات عندما تتلقى الإشعارات.

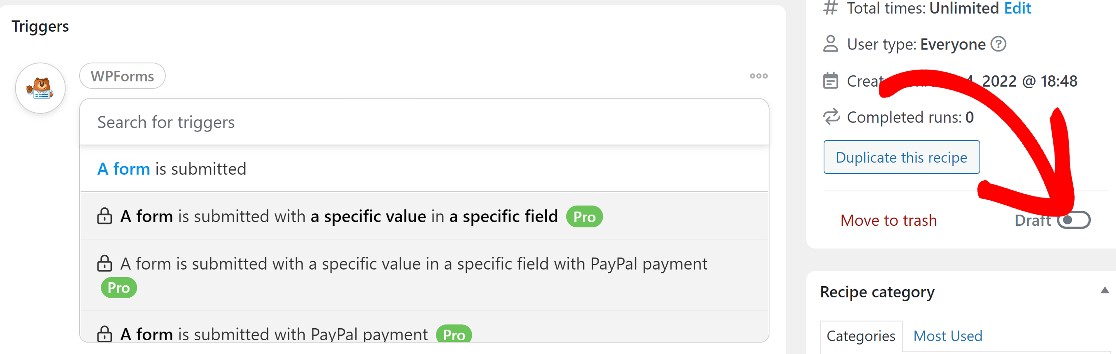
تذكر تبديل زر الحالة على يمين الصفحة لجعل الاتصال مباشرًا ، وهذا كل شيء!

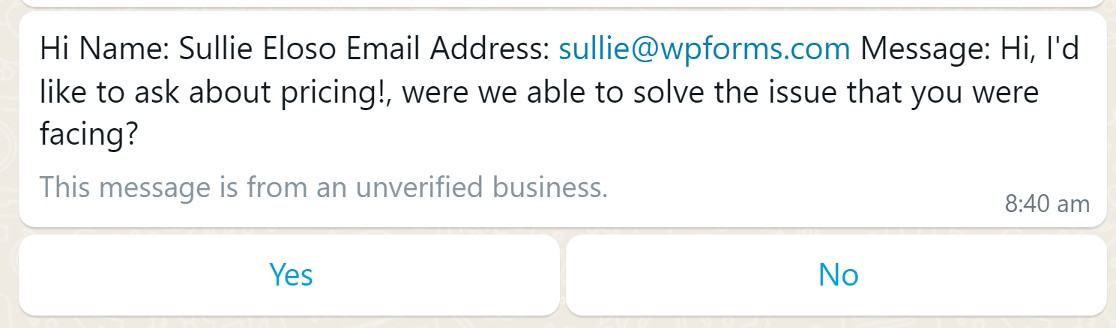
سيكون لديك الآن اتصال نشط بالكامل يرسل رسالة إلى رقم WhatsApp في كل مرة يتم فيها إرسال نموذج على موقع الويب الخاص بك.

سترى اسم المستخدم ، وهو Sullie Eloso ، في هذه الحالة ، وعنوان بريده الإلكتروني ، [email protected] ستلاحظ أيضًا أن القالب يضيف جزءًا من النص غير المفيد. لا يمكننا تغيير هذا من موقعك ، ولكن يمكنك إنشاء قالب مخصص بالكامل ، إذا كنت تفضل ذلك ، على منصة Meta Business Manager.
وهذا يختتم دليلنا لإرسال إعلامات إرسال النماذج إلى WhatsApp!
بعد ذلك ، احصل على إخطارات Slack عند إرسال النموذج
لقد أوضحنا لك للتو كيفية إعداد موقع الويب الخاص بك لإرسال إعلامات إرسال النموذج إلى رقم WhatsApp. هل تعلم أنه يمكنك فعل الشيء نفسه مع Slack؟ تعرف على كل شيء عن هذا في دليلنا للحصول على إشعارات Slack من نماذج WordPress.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
قم بإنشاء نموذج WordPress الخاص بك الآن
وإذا وجدت هذه المقالة مفيدة ، فتأكد من متابعتنا على Facebook و Twitter للمزيد من المدونة.
