วิธีส่งรายการแบบฟอร์ม WordPress ไปยัง WhatsApp
เผยแพร่แล้ว: 2023-01-16คุณสงสัยว่าจะส่งแบบฟอร์ม WordPress ไปยัง WhatsApp ได้อย่างไร?
นี่เป็นวิธีที่ดีในการติดตามการส่งแบบฟอร์ม โดยเฉพาะอย่างยิ่งหาก WhatsApp เป็นส่วนสำคัญในการดำเนินงานประจำวันของคุณ
คุณจะไม่สามารถส่งแบบฟอร์มทั้งหมดไปยัง WhatsApp ได้ แต่คุณสามารถตั้งค่าไซต์ของคุณให้ส่งการแจ้งเตือนไปยังหมายเลข WhatsApp ทุกครั้งที่มีการส่งแบบฟอร์มบนไซต์ของคุณ
แต่การเชื่อมต่อเว็บไซต์ WordPress กับ WhatsApp ในลักษณะนี้อาจมีความซับซ้อน และโซลูชันที่มีอยู่ส่วนใหญ่มีข้อจำกัด
ข่าวดีก็คือการรวม WPForms และ Uncanny Automator เป็นวิธีที่ง่ายและมีประสิทธิภาพในการทำสิ่งนี้ให้สำเร็จ
อ่านต่อเพื่อเรียนรู้วิธีตั้งค่าทั้งหมด!
คุณจะรวม WhatsApp เข้ากับ WordPress ได้อย่างไร?
วิธีที่มีประสิทธิภาพที่สุดในการรวม WhatsApp เข้ากับ WordPress คือการใช้ Uncanny Automator Uncanny Automator สามารถเชื่อมต่อกับ Cloud API ของ WhatsApp ซึ่งช่วยให้ผู้ใช้มีส่วนร่วมในการสนทนาแบบสองทางกับผู้ใช้ WhatsApp
ในขณะที่มีปลั๊กอิน WordPress บางตัวที่ให้คุณทำสิ่งต่าง ๆ เช่น ตอบกลับข้อความ WhatsApp ที่ส่งโดยลูกค้าและผู้มีโอกาสเป็นลูกค้าของคุณ Uncanny Automator เป็นปลั๊กอินเดียวที่ให้คุณเริ่มการสนทนา WhatsApp ได้
นี่คือวิธีใช้สิ่งนี้บนไซต์ของคุณ!
วิธีส่งการแจ้งเตือนการส่งแบบฟอร์ม WordPress ไปยัง WhatsApp
เราจะใช้ WPForms, Uncanny Automator, Facebook for Developers และ Business Meta เพื่อตั้งค่าต่างๆ หากคุณยังไม่มีบัญชี Facebook คุณจะต้องสร้างบัญชีใหม่เพื่อติดตาม
เมื่อคุณมีแล้ว ให้ทำตามขั้นตอนเหล่านี้:
ในบทความนี้
- ขั้นตอนที่ 1: ติดตั้ง WPForms & Uncanny Automator
- ขั้นตอนที่ 2: เชื่อมต่อเว็บไซต์ของคุณกับ Uncanny Automator
- ขั้นตอนที่ 3: สร้างแอพธุรกิจบน Facebook สำหรับนักพัฒนา
- ขั้นตอนที่ 4: สร้างแบบฟอร์มใหม่
- ขั้นตอนที่ 5: สร้างสูตรใหม่เพื่อส่งรายการแบบฟอร์ม WordPress ไปยัง WhatsApp
ขั้นตอนที่ 1: ติดตั้ง WPForms & Uncanny Automator

ก่อนอื่น เราจะเริ่มต้นด้วยการติดตั้ง WPForms Pro WPForms เป็นปลั๊กอินฟอร์ม WordPress อันดับหนึ่งสำหรับการส่งการแจ้งเตือนการส่งฟอร์มไปยัง WhatsApp โดยมีการติดตั้งที่ใช้งานอยู่มากกว่า 5 ล้านครั้งและการให้คะแนนระดับ 5 ดาว 11k+ ในไดเร็กทอรีปลั๊กอิน WordPress เพื่อพิสูจน์ความนิยม
นอกจากนี้ WPForms ยังทำงานร่วมกับ Uncanny Automator ได้อย่างราบรื่น หากคุณมีใบอนุญาต Pro คุณจะได้รับฟีเจอร์มากมายที่ทำให้การสร้างแบบฟอร์มเป็นเรื่องง่าย

สำหรับความช่วยเหลือในการติดตั้ง WPForms โปรดดูคำแนะนำที่เป็นประโยชน์เกี่ยวกับการติดตั้งปลั๊กอิน WordPress สำหรับผู้เริ่มต้น เมื่อคุณติดตั้ง WPForms แล้ว ขั้นตอนต่อไปคือการติดตั้ง Uncanny Automator

Uncanny Automator เป็นปลั๊กอินอัตโนมัติ WordPress ชั้นนำ และคุณสามารถใช้เพื่อเชื่อมต่อและทำให้คุณสมบัติอัตโนมัติในปลั๊กอินและแอป WordPress ของคุณ คุณสามารถเชื่อมต่อเว็บไซต์ WordPress ได้หลายเว็บไซต์
และอย่างที่เราได้กล่าวไปก่อนหน้านี้ Uncanny Automator ทำงานร่วมกับทั้ง WPForms และ WhatsApp ได้อย่างลงตัว ซึ่งทำให้สมบูรณ์แบบสำหรับการสร้างการเชื่อมต่อระหว่างสองแอพ
ไปข้างหน้าและติดตั้ง Uncanny Automator เหมือนที่คุณติดตั้ง WPForms ด้านบน
ขั้นตอนที่ 2: เชื่อมต่อเว็บไซต์ของคุณกับ Uncanny Automator
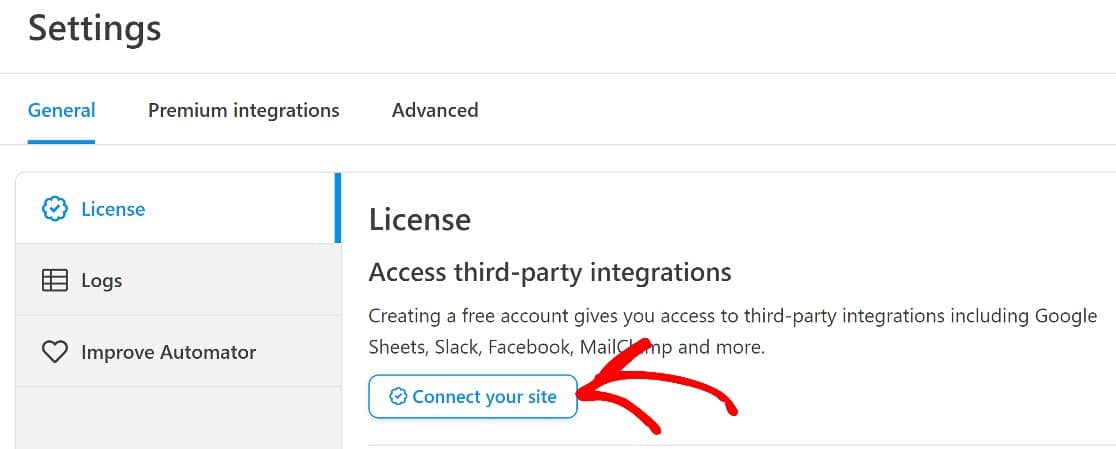
คุณสามารถเชื่อมต่อไซต์ของคุณกับ Uncanny Automator จากแดชบอร์ดผู้ดูแลระบบ WordPress ในการทำเช่นนี้ ให้คลิกผ่าน Automator » การตั้งค่า จากแถบด้านข้างในแดชบอร์ด WordPress

หน้าจะเปิดขึ้นในแท็บ ทั่วไป เลื่อนไปที่ส่วน ใบอนุญาต และคลิกปุ่มที่มีข้อความว่า เชื่อมต่อไซต์ของคุณ

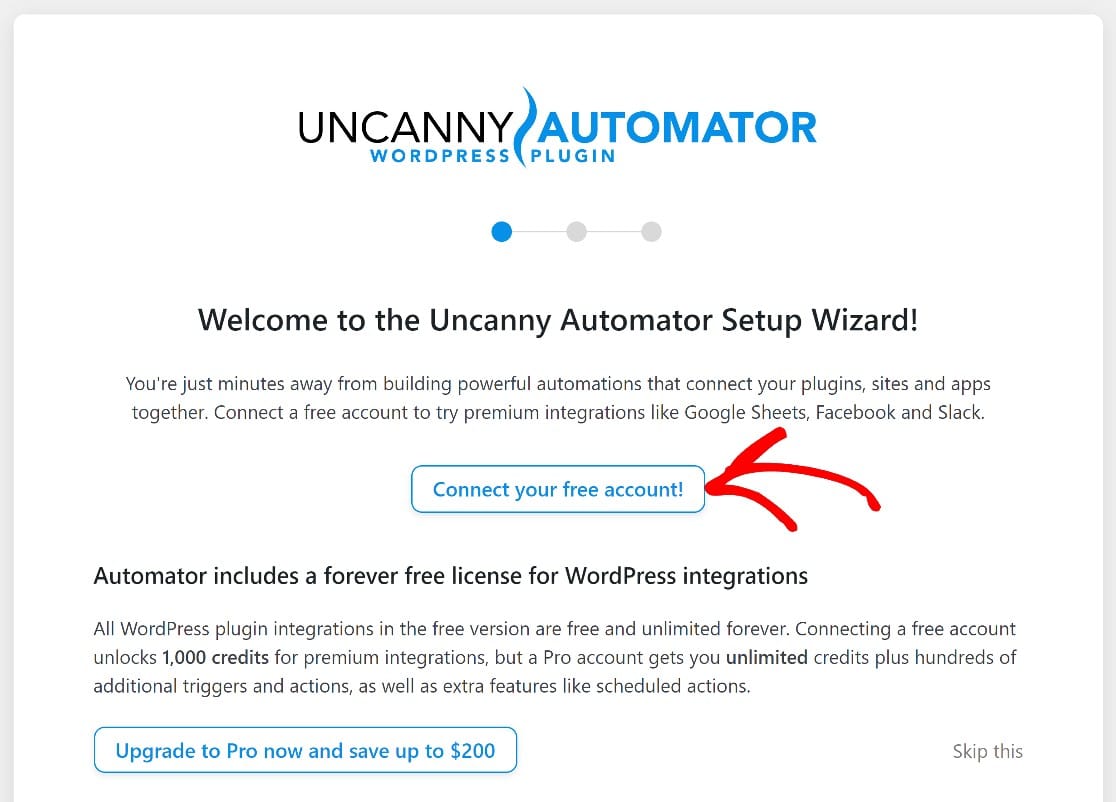
คุณจะเห็นหน้าต่างป๊อปอัปซึ่งตอนนี้คุณสามารถเริ่มต้นวิซาร์ดการตั้งค่าได้โดยการคลิก เชื่อมต่อบัญชีฟรีของ คุณ

ณ จุดนี้ คุณจะต้องป้อนชื่อและอีเมลของคุณ และตั้งค่าบัญชี Uncanny Automator ของคุณ ขั้นตอนนี้ใช้เวลาเพียงหนึ่งนาทีหรือน้อยกว่า จากนั้นคุณจะถูกเปลี่ยนเส้นทางกลับไปที่ WordPress
ตอนนี้คุณพร้อมที่จะสร้างสูตรแล้ว สูตรอาหารคือกฎ Uncanny Automator ที่กำหนดว่าระบบอัตโนมัติของคุณจะทำงานอย่างไร

แต่ในการสร้างสูตรอาหารที่ส่งการแจ้งเตือนการส่งแบบฟอร์ม WordPress ไปยัง WhatsApp เราจะต้องตั้งค่าแอพธุรกิจบน Facebook สำหรับนักพัฒนาก่อน
ดังนั้นเราจะออกจาก WordPress ชั่วขณะ แต่เปิดแท็บไว้ เพราะเราจะกลับมาทันที
ขั้นตอนที่ 3: สร้างแอพธุรกิจบน Facebook สำหรับนักพัฒนา
ในการส่งแบบฟอร์มจาก WordPress ไปยัง WhatsApp เราจะต้องสร้างแอป Meta (Facebook) Business ก่อน
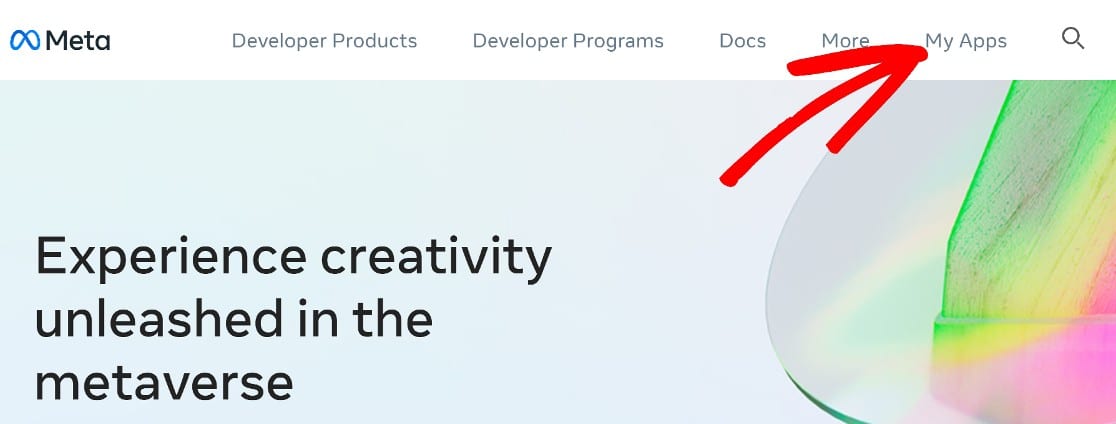
สำหรับขั้นตอนนี้ คุณจะต้องมีบัญชี Facebook ปกติ หากคุณมีแอปนี้ คุณสามารถสร้างแอปธุรกิจได้ง่ายๆ เพียงไปที่ developer.facebook.com แล้วคลิก My Apps เพื่อเริ่มต้น

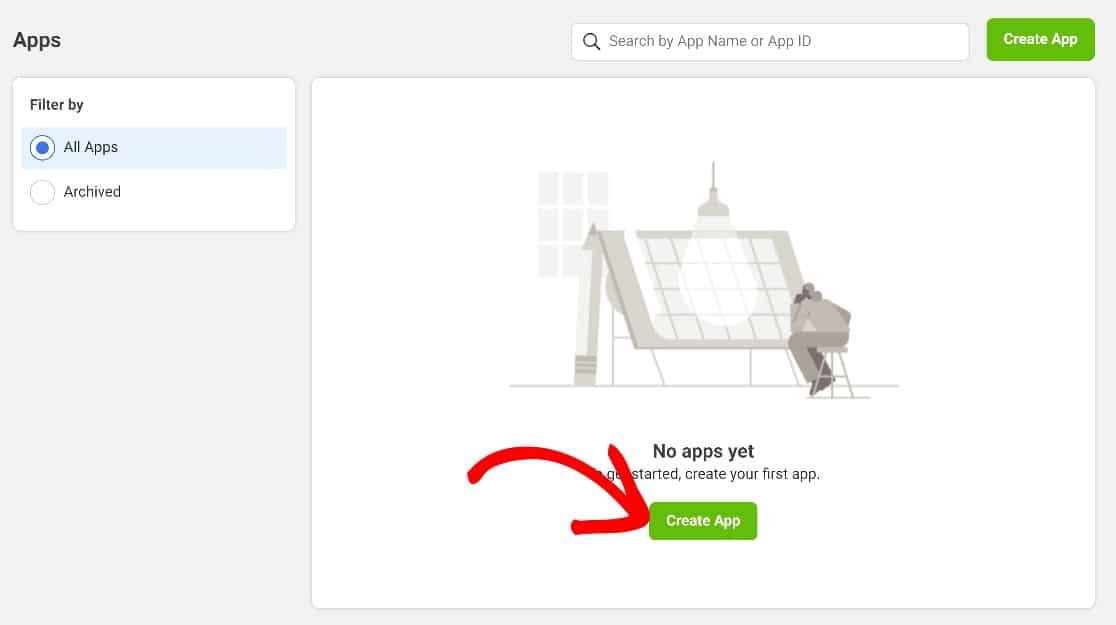
ในแดชบอร์ด คลิก สร้างแอป

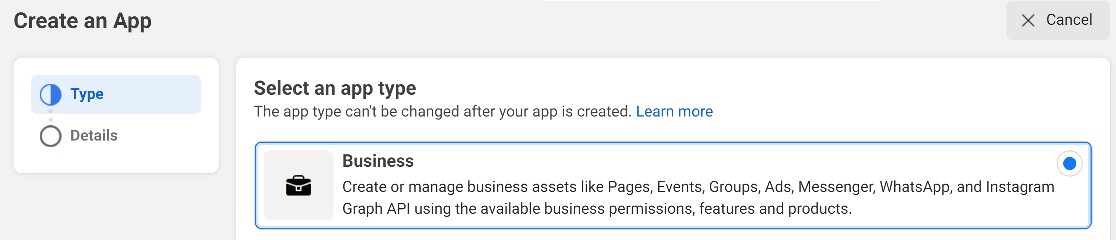
บนหน้าจอนี้ คุณจะมีประเภทแอปให้เลือกมากมาย เลือก ธุรกิจ จากนั้นเลื่อนลงและคลิก ถัดไป

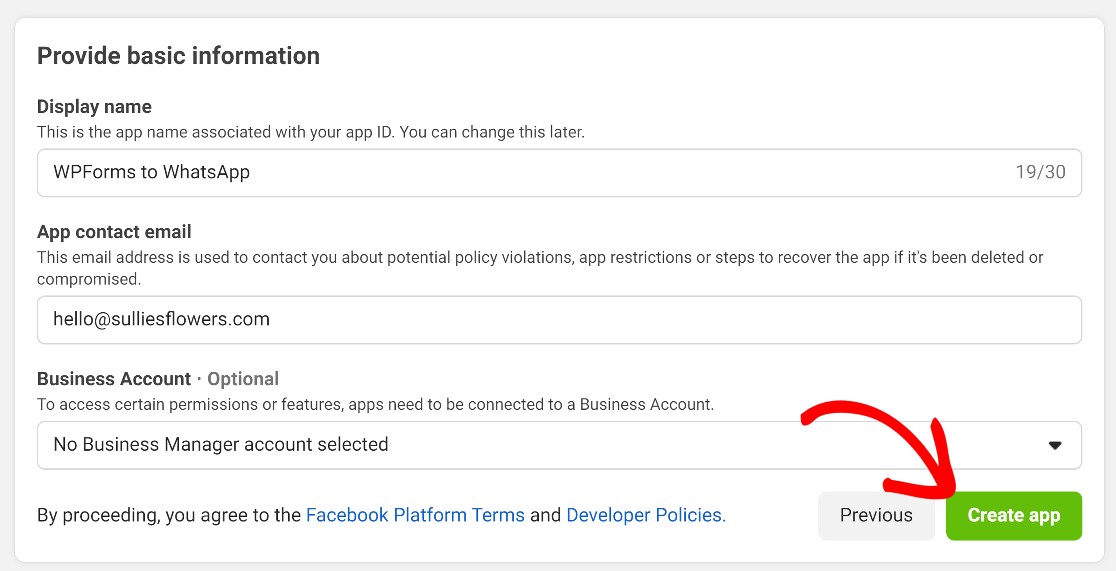
หลังจากนี้ คุณจะได้รับแจ้งให้ระบุข้อมูลพื้นฐานบางอย่าง เช่น ชื่อแอปใหม่ ที่อยู่อีเมล และบัญชีตัวจัดการธุรกิจของคุณ
เราถือว่าคุณเพิ่งเริ่มใหม่ ดังนั้นคุณจึงยังไม่มีบัญชีตัวจัดการธุรกิจ ในกรณีนี้ ให้ปล่อยไว้ที่ ไม่ได้เลือกบัญชีผู้จัดการธุรกิจ แต่ถ้าคุณมี ให้เลือกจากเมนูแบบเลื่อนลง คลิก สร้างแอป เพื่อไปยังขั้นตอนถัดไป

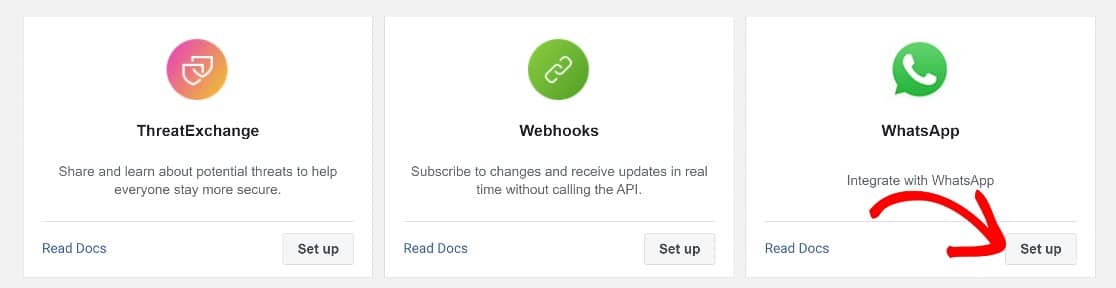
ในหน้าถัดไป คุณจะเห็นผลิตภัณฑ์มากมายที่คุณสามารถเพิ่มลงในแอปธุรกิจของคุณได้ เลื่อนลงเพื่อเพิ่ม WhatsApp ลงในแอปธุรกิจใหม่ของคุณโดยคลิก ตั้งค่า

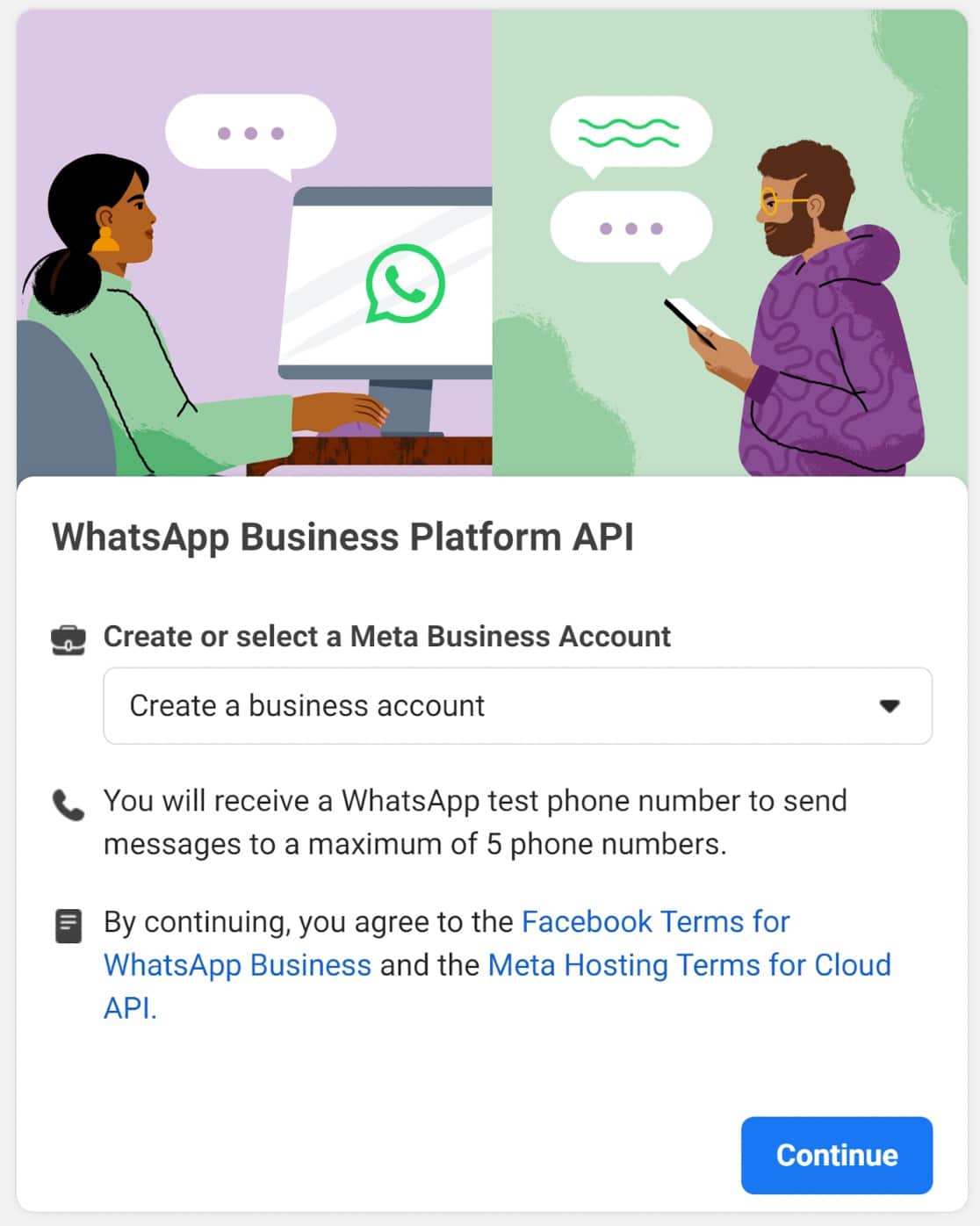
ซึ่งจะนำคุณไปยังหน้าต่าง WhatsApp Business Platform API คุณจะได้รับแจ้งให้สร้างหรือเลือกบัญชี Meta Business จากดรอปดาวน์ ฟิลด์นี้จะถูกตั้งค่าเป็น สร้างบัญชีธุรกิจ ตามค่าเริ่มต้น ดังนั้นหากคุณไม่มี คุณสามารถคลิกดำเนินการ ต่อ เพื่อดำเนินการต่อ

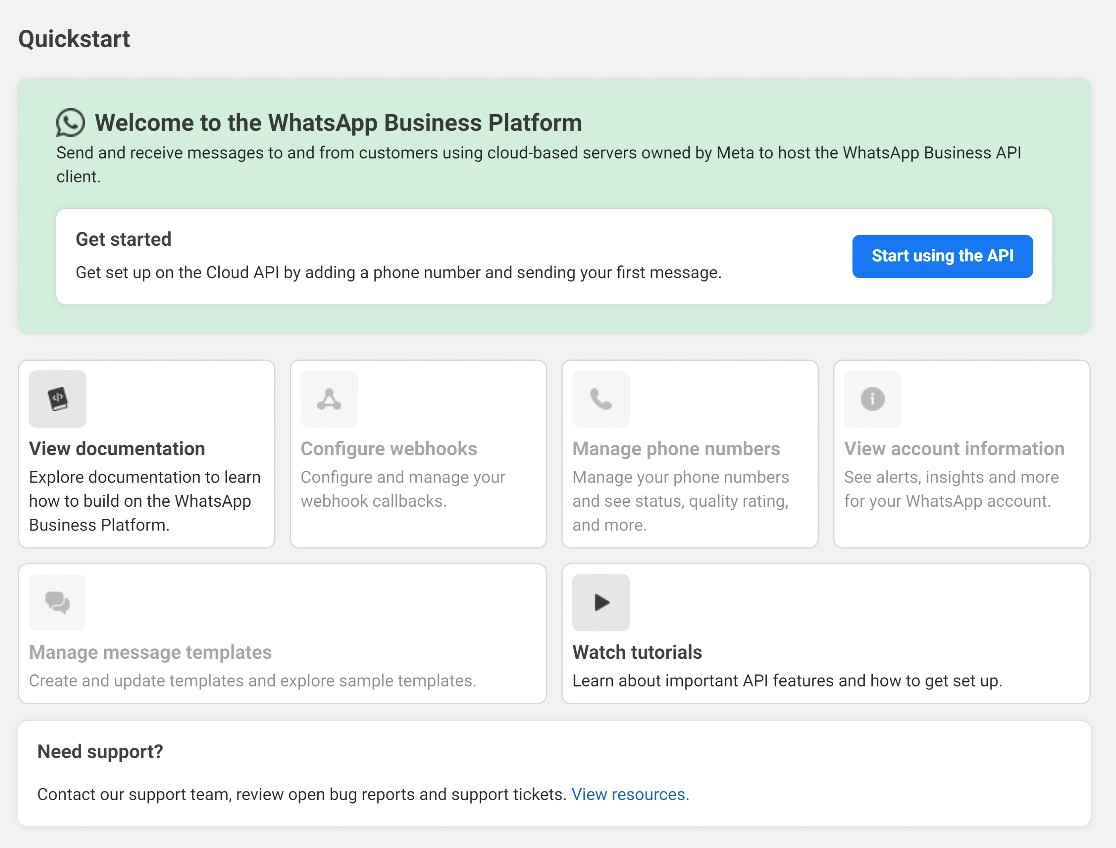
เมื่อคุณทำเสร็จแล้ว ให้คลิก เริ่มใช้ API

ในหน้าถัดไป คุณจะเห็น 5 ขั้นตอน สำหรับคำแนะนำนี้ เราจะต้องดำเนินการตามขั้นตอนที่ 1, 3 และ 5 เท่านั้น
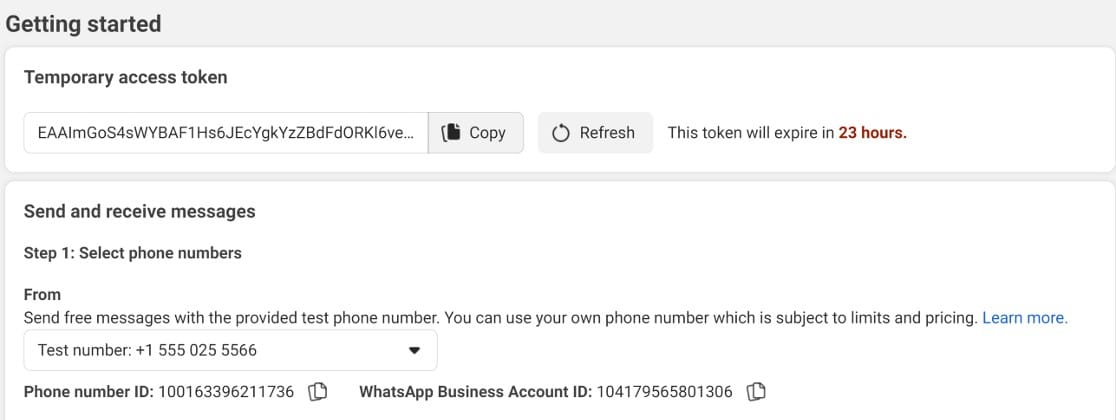
จากขั้นตอนที่ 1 ให้คว้ารายละเอียดต่อไปนี้:
- โทเค็นการเข้าถึงชั่วคราว
- รหัสหมายเลขโทรศัพท์
- รหัสบัญชี WhatsApp ธุรกิจ

เราต้องการรายละเอียดเหล่านี้เมื่อเรากลับมาที่ WordPress ในไม่ช้า สำหรับตอนนี้ คุณจะสังเกตเห็นว่าสิ่งที่คุณมีคือโทเค็นการเข้าถึงชั่วคราวที่จะหมดอายุใน 23 ชั่วโมง
คุณสามารถใช้เพื่อวัตถุประสงค์ในการทดสอบได้ แต่คุณจะต้องมีโทเค็นการเข้าถึงแบบถาวรเพื่อให้การเชื่อมต่อทำงานได้อย่างสมบูรณ์ เราจะแสดงวิธีรับโทเค็นถาวรในไม่ช้า
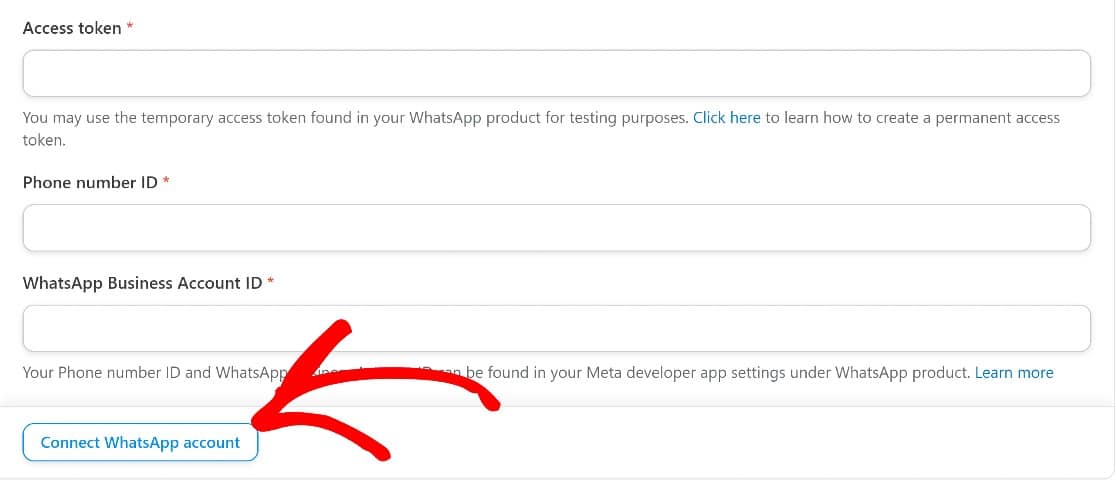
ณ จุดนี้ เราจะแท็บไปที่เว็บไซต์ของเราและกลับไปที่หน้าการตั้งค่า Uncanny Automator ที่นี่ เราจะเพิ่มโทเค็นการเข้าถึง ID หมายเลขโทรศัพท์ และ ID บัญชี WhatsApp Business ไปยัง Uncanny Automator
ในการทำเช่นนี้ ให้ไปที่แดชบอร์ดผู้ดูแลระบบของ WordPress และคลิกผ่าน Automator » การตั้งค่า » การรวมระบบระดับพรีเมียม » WhatsApp จากนั้นวางรายละเอียดและคลิก เชื่อมต่อบัญชี WhatsApp

เราจะมี Uncanny Automator และการเชื่อมต่อ WhatsApp ที่ใช้งานได้ ณ จุดนี้ แต่เราได้ใช้โทเค็นการเข้าถึงชั่วคราว ซึ่งจะหมดอายุในอีกไม่กี่ชั่วโมง
เราจะต้องสร้างอันถาวรในไม่กี่ขั้นตอนเมื่อเรากำหนดค่าเว็บฮุค แต่ก่อนอื่น มาเพิ่มหมายเลขโทรศัพท์ในแอปธุรกิจของคุณกันก่อน
เพิ่มหมายเลขโทรศัพท์ในแอปของคุณ
การตั้งค่าหมายเลขโทรศัพท์เป็นขั้นตอนสำคัญที่จะช่วยให้คุณส่งข้อความไปยังหมายเลข WhatsApp ได้
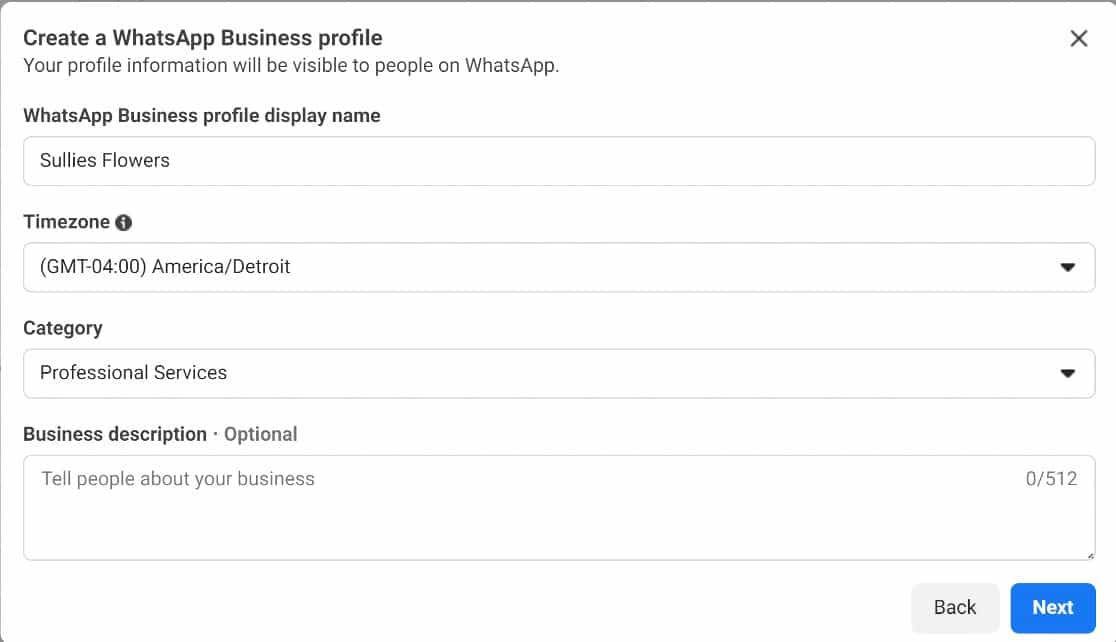
หากต้องการเพิ่มลงในแอปธุรกิจ ให้เลื่อนลงไปที่ขั้นตอนที่ 5 แล้วคลิก เพิ่มหมายเลขโทรศัพท์ หากคุณเลือก สร้างบัญชีธุรกิจ เมื่อคุณเข้าสู่แพลตฟอร์ม WhatsApp Business เป็นครั้งแรก โมดอลจะปรากฏขึ้นทันที แจ้งให้คุณสร้าง โปรไฟล์ WhatsApp Business
ที่นี่ คุณจะต้องป้อนรายละเอียดบางอย่าง:
- ชื่อที่แสดงของโปรไฟล์ WhatsApp Business
- เขตเวลา
- หมวดหมู่
- รายละเอียดธุรกิจ (ไม่บังคับ)

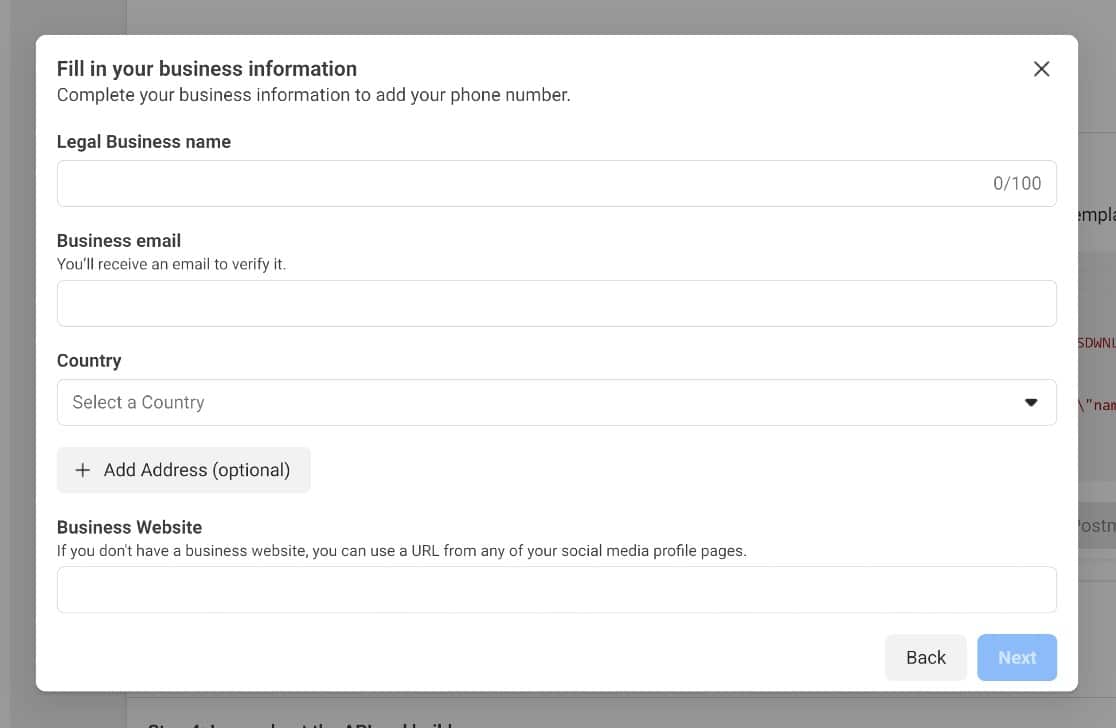
ในหน้าถัดไป จะมีช่องอีกสองสามช่องที่คุณต้องกรอก:
- ชื่อธุรกิจทางกฎหมาย
- อีเมลธุรกิจ
- ประเทศ
- เว็บไซต์ธุรกิจ/URL หรือโปรไฟล์โซเชียลมีเดีย
คลิก ถัดไป เมื่อคุณทำเสร็จแล้ว

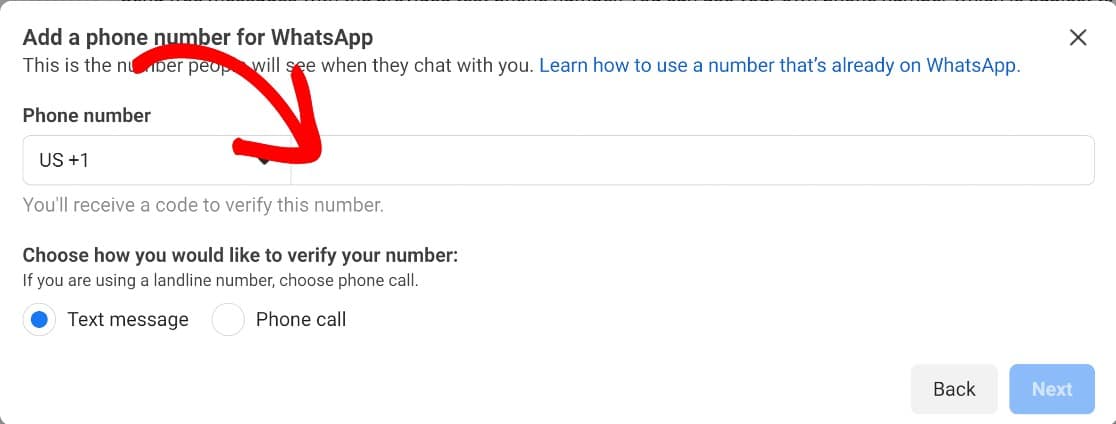
ตอนนี้ คุณสามารถป้อนหมายเลขโทรศัพท์ที่คุณต้องการใช้กับ WhatsApp ได้เลย
คุณจะต้องใช้หมายเลขที่ไม่สามารถใช้ในที่อื่นบน WhatsApp ดังนั้น คุณต้องใช้หมายเลขที่ไม่เคยเชื่อมต่อกับบัญชี WhatsApp หรือลบบัญชีหากหมายเลขของคุณเชื่อมต่อกับ WhatsApp อยู่แล้ว

ต่อไป เราจะต้องกำหนดค่าเว็บฮุค
กำหนดค่าเว็บฮุค
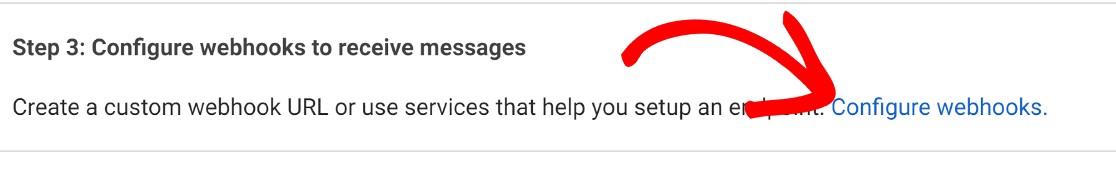
Webhooks เป็นส่วนสำคัญของวิธีที่ Uncanny Automator จะสื่อสารกับ WhatsApp หากต้องการตั้งค่า ให้เลื่อนลงไปที่ ขั้นตอนที่ 3 แล้วคลิก กำหนดค่าเว็บฮุ ค

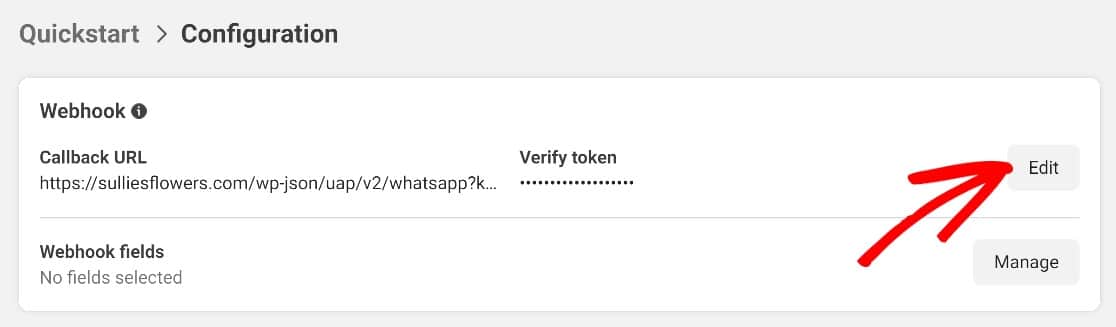
ในหน้าการกำหนดค่า Webhooks ให้คลิกปุ่ม แก้ไข ในส่วนที่มีข้อความว่าการ กำหนดค่า

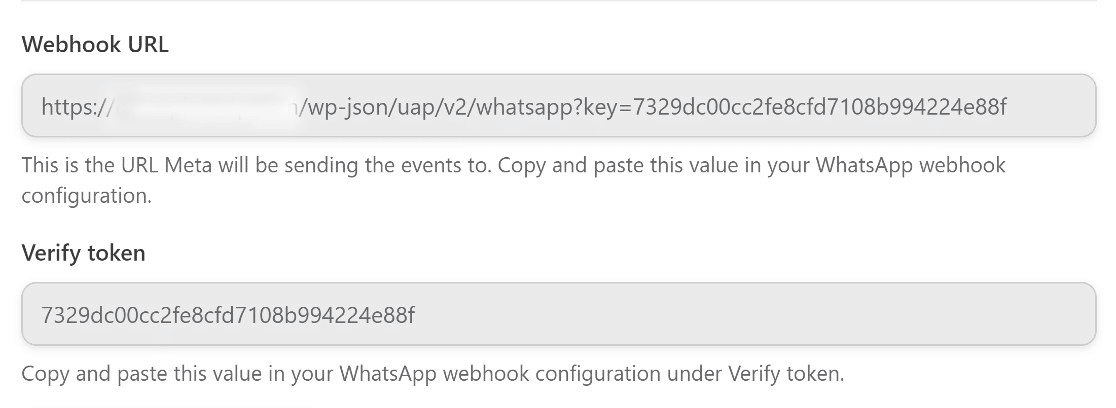
ตอนนี้เราจะกลับไปที่การตั้งค่า WhatsApp ใน Automator อย่างรวดเร็ว คัดลอก URL ของ Webhooks พร้อมกับค่าในช่องชื่อ Verify Token

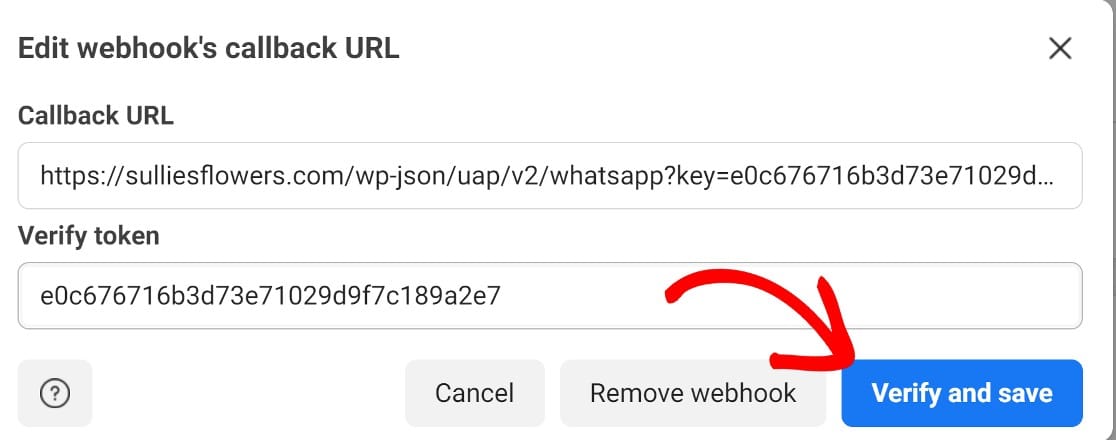
กลับไปที่แท็บ WhatsApp Business ป้อนรายละเอียดเหล่านี้ จากนั้นคลิก ยืนยันและบันทึก

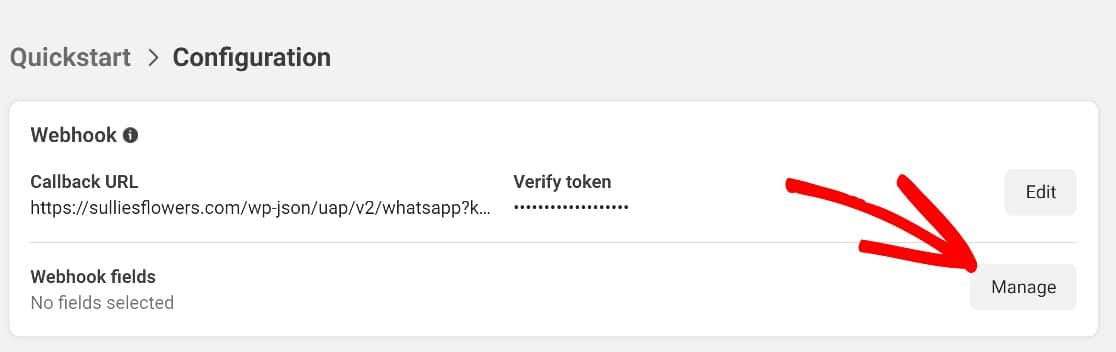
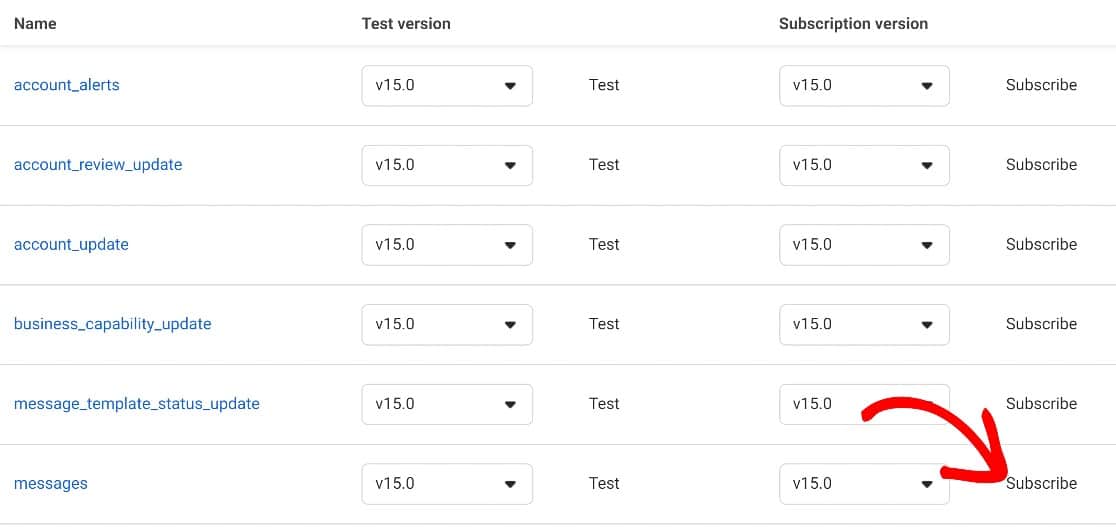
มีอีกหนึ่งขั้นตอนที่ต้องดำเนินการที่นี่ เลื่อนลงและคลิก จัดการ


จากนั้นเลื่อนลงไปที่ ข้อความ อีกครั้งแล้วคลิก สมัครรับข้อมูล บันทึกการตั้งค่าเหล่านี้ แล้วเว็บฮุคของคุณจะได้รับการกำหนดค่าทั้งหมด

สุดท้าย เราจะต้องตั้งค่าโทเค็นการเข้าถึงแบบถาวร และเราจะพร้อมที่จะเริ่มส่งการแจ้งเตือนการส่งแบบฟอร์มไปยัง WhatsApp
กำหนดค่าโทเค็นการเข้าถึงแบบถาวร
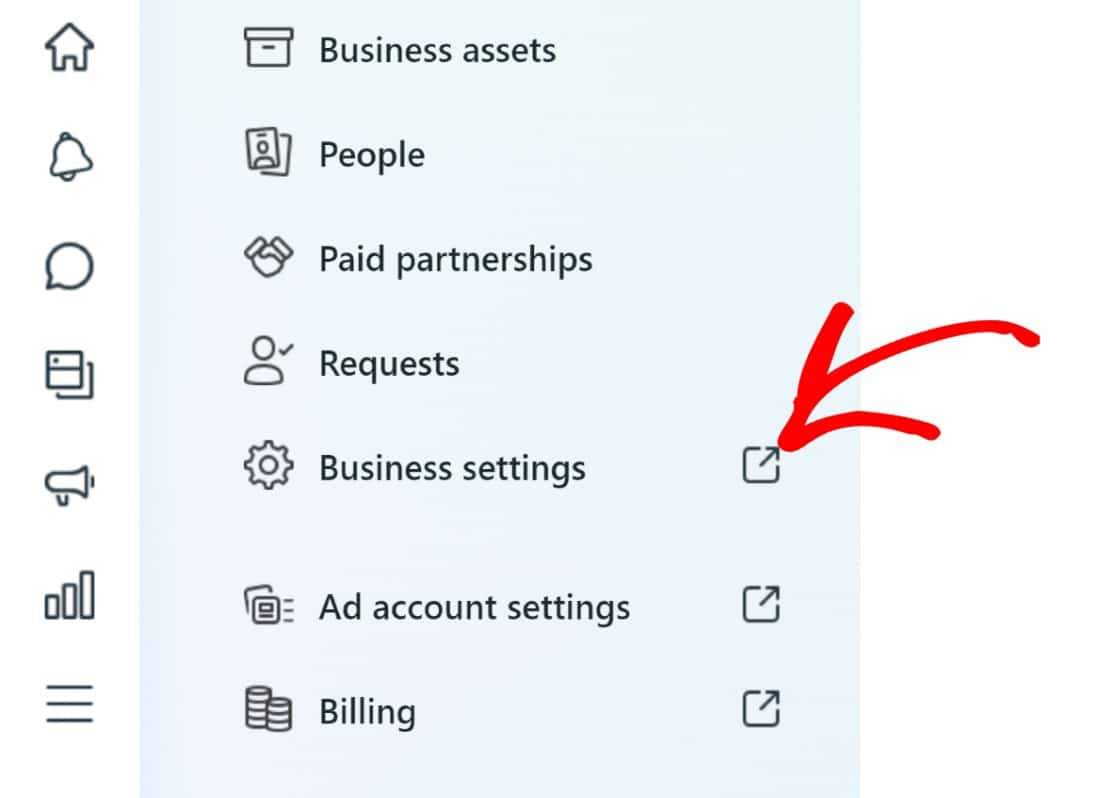
ก่อนอื่น เราจะต้องเพิ่มผู้ใช้ระบบใหม่ให้กับแอปธุรกิจของคุณ ในการดำเนินการนี้ คุณจะต้องเข้าสู่ระบบ Meta Business Suite และคลิกที่ การตั้งค่าธุรกิจ

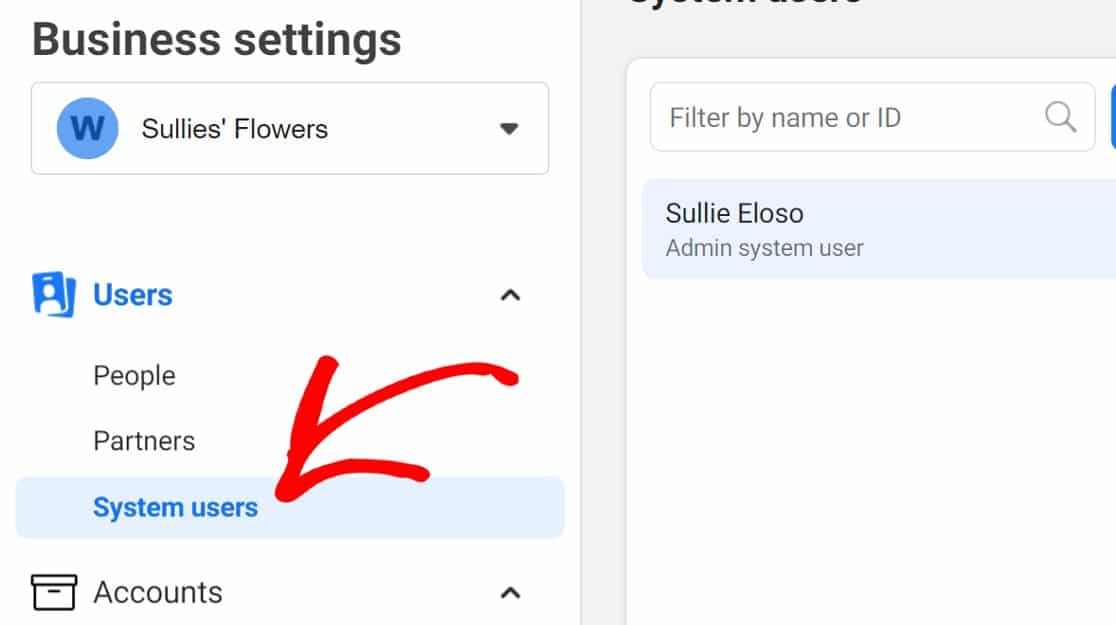
จากนั้น มองหาลิงก์ ผู้ใช้ระบบ ภายใต้ผู้ใช้

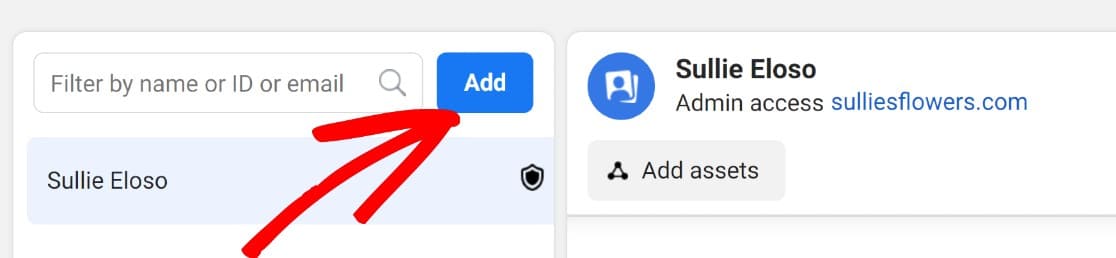
คลิก เพิ่ม เพื่อเริ่มต้น

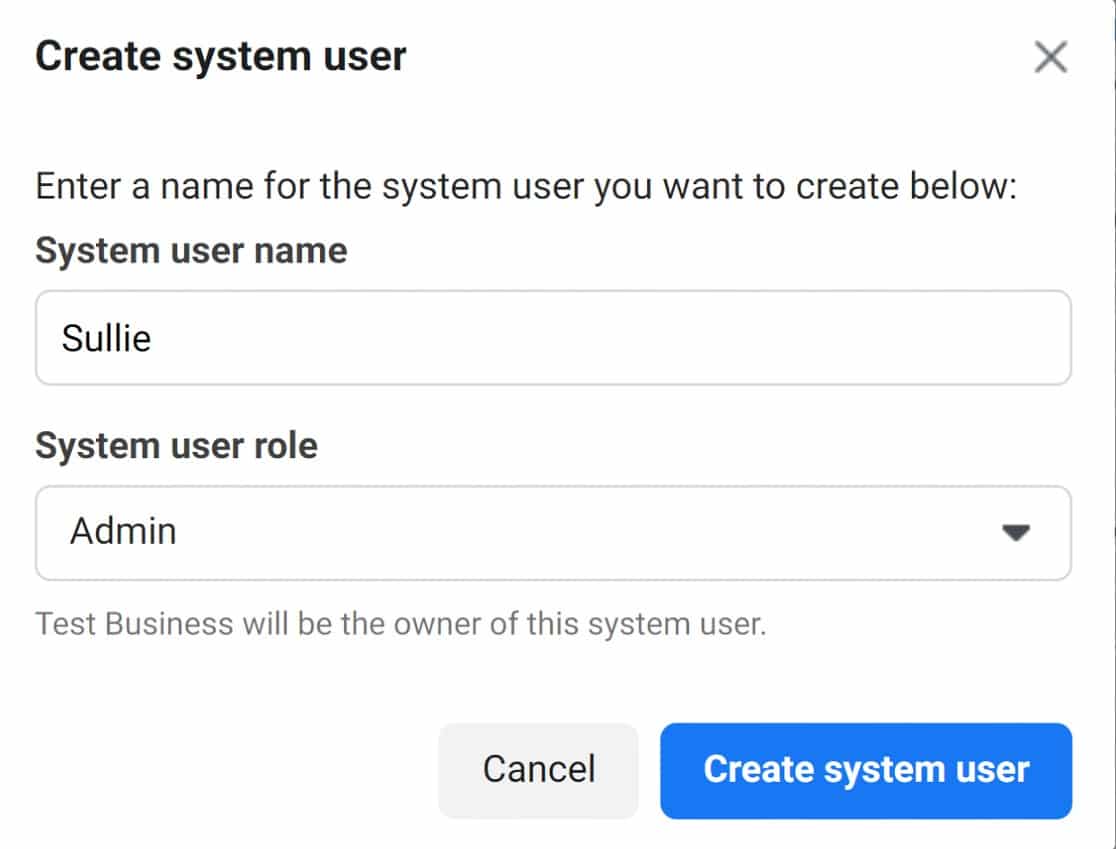
ป้อนชื่อสำหรับผู้ใช้ระบบใหม่ และกำหนดบทบาทของผู้ดูแลระบบจากดรอปดาวน์ที่มีข้อความว่า บทบาทของผู้ใช้ระบบ จากนั้นคลิก สร้างผู้ใช้ระบบ

ตอนนี้ คุณจะต้องกำหนดเนื้อหาให้กับผู้ใช้ใหม่ โดยเฉพาะอย่างยิ่ง เราต้องการให้ผู้ใช้รายนี้สามารถเข้าถึงแอปธุรกิจ WhatsApp ที่เราสร้างขึ้นได้อย่างเต็มที่
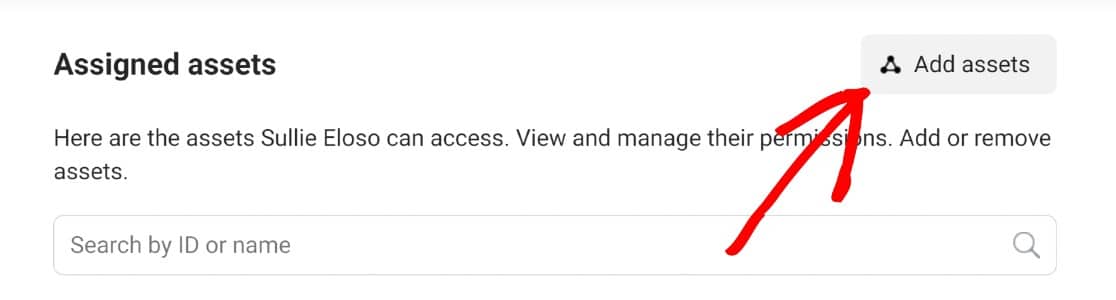
ดังนั้น เราจะเลื่อนลงไปที่ส่วน สินทรัพย์ที่มอบหมาย แล้วคลิก เพิ่มสินทรัพย์

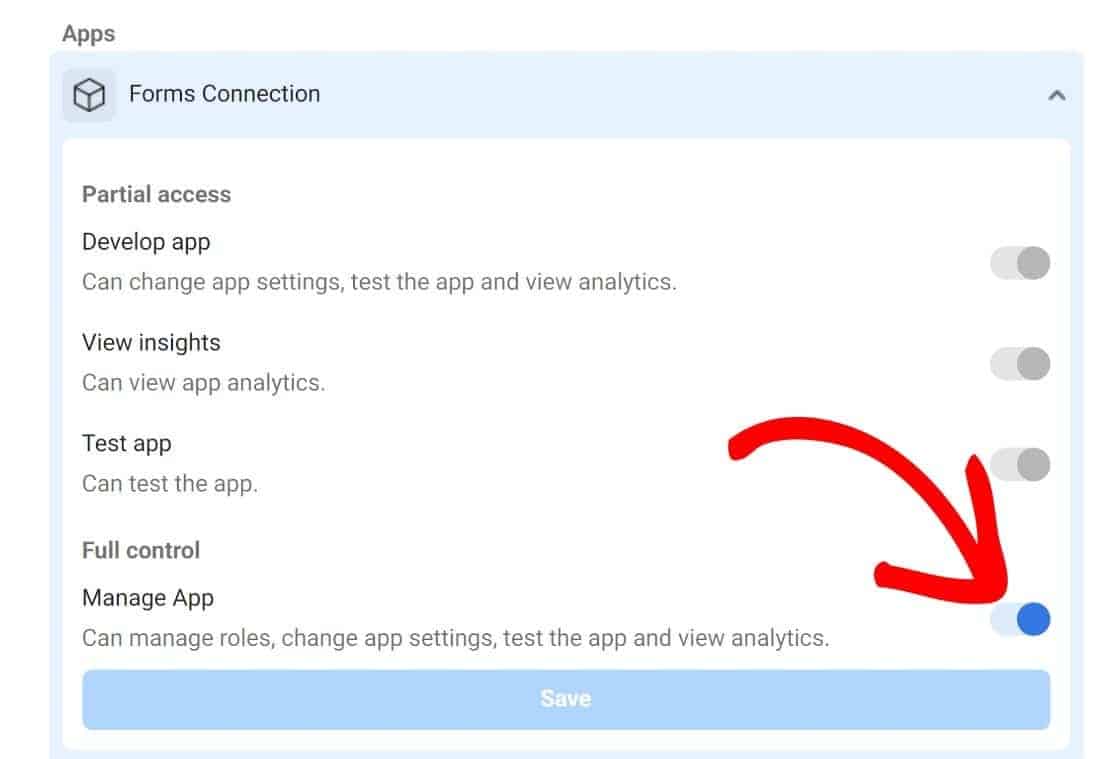
จากนั้น ในส่วน แอ พ คลิกที่แอพที่คุณต้องการเพิ่ม คุณควรมีเพียงแอพเดียวในขั้นตอนนี้ เลื่อนลงและสลับปุ่มถัดจากปุ่ม จัดการแอพ คลิก บันทึก เพื่อไปยังขั้นตอนถัดไป

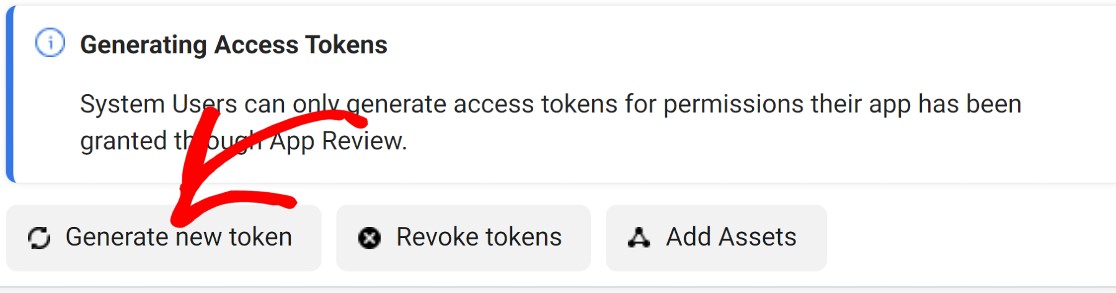
ตอนนี้เราสามารถดำเนินการสร้างโทเค็นใหม่ของเราได้แล้ว เพียงคลิก สร้างโทเค็นใหม่ ในหัวข้อการสร้างโทเค็นการ เข้าถึง

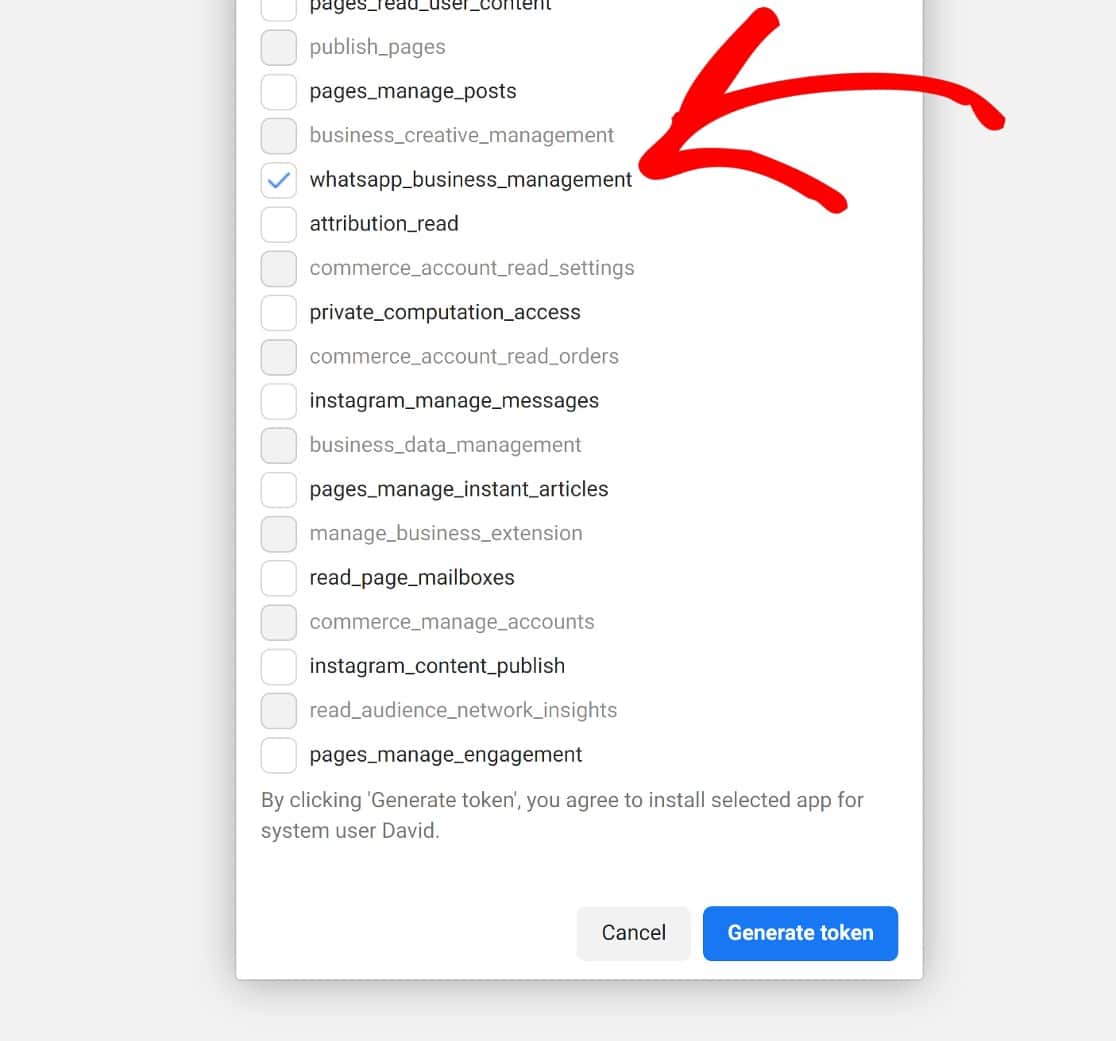
จากสิทธิ์ที่มี ให้เลือก whatsapp_business_management และ whatsapp_business_messaging แล้วคลิก สร้างโทเค็น อีกครั้ง

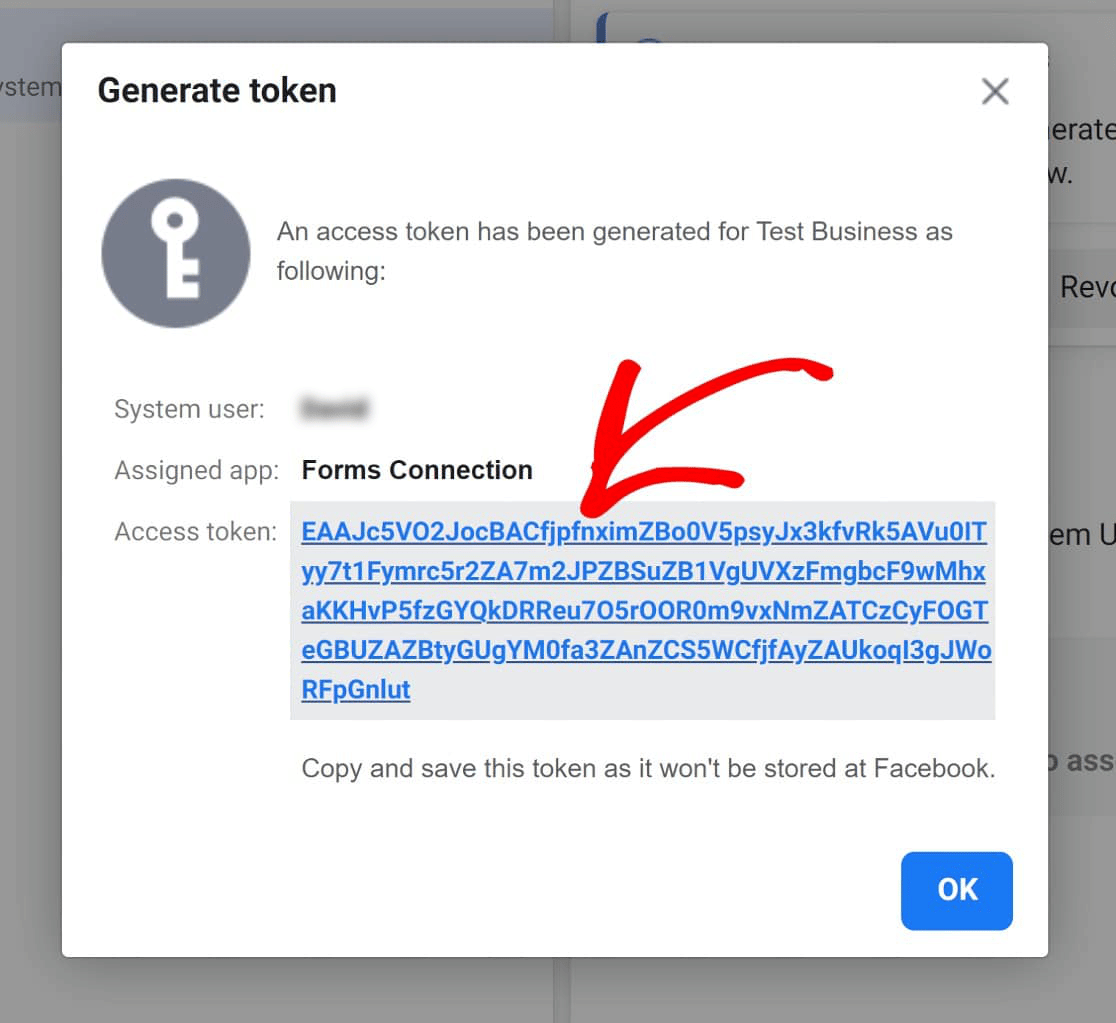
คัดลอกโทเค็นแล้วคลิก ตกลง

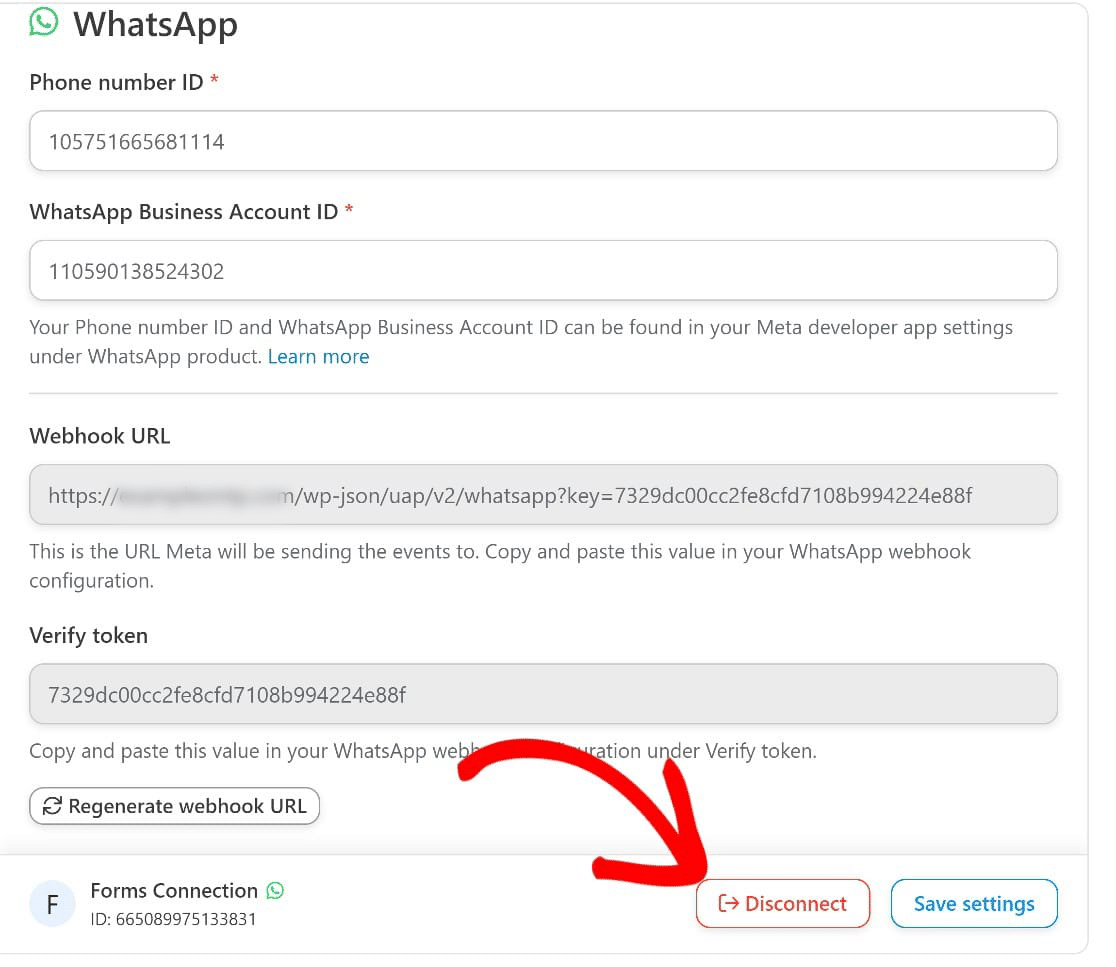
ตอนนี้ เราจะกลับไปที่การตั้งค่า Automator ซึ่งก่อนหน้านี้เราได้ป้อนโทเค็นการเข้าถึงชั่วคราวและรายละเอียดอื่นๆ หากต้องการกลับมาที่นี่ ให้คลิกผ่าน Automator » Settings » Premium Integrations » WhatsApp เมื่อมี คลิก ตัด การเชื่อมต่อ

สลับโทเค็นการเข้าถึงชั่วคราวที่คุณป้อนก่อนหน้านี้กับโทเค็นถาวรที่เราเพิ่งสร้างและบันทึกการตั้งค่าเหล่านี้
และตอนนี้ เราจะมีการเชื่อมต่อระหว่างไซต์ของคุณ Uncanny Automator และ WhatsApp แต่มันยังใช้งานไม่ได้อย่างสมบูรณ์ในตอนนี้
ขั้นตอนที่ 4: สร้างแบบฟอร์มใหม่
ณ จุดนี้ คุณจะทำงานกับแพลตฟอร์ม Facebook for Developers เสร็จสิ้น
ในการส่งแบบฟอร์ม WordPress ไปยัง WhatsApp ตอนนี้เราจะต้องตั้งค่าสูตร Uncanny Automator และเปิดใช้งานสูตรนี้ในแบบฟอร์มที่เราต้องการส่งไปยัง WhatsApp
ก่อนอื่น เราจะต้องเปิดใช้งาน Uncanny Automator ในแบบฟอร์ม WPForms ไม่ว่าคุณจะเชื่อมต่อแบบฟอร์มที่มีอยู่หรือแบบฟอร์มใหม่ วิธีนี้ค่อนข้างง่าย สำหรับคำแนะนำนี้ เราจะถือว่าคุณต้องการสร้างแบบฟอร์มใหม่ แต่ขั้นตอนจะเหมือนกัน
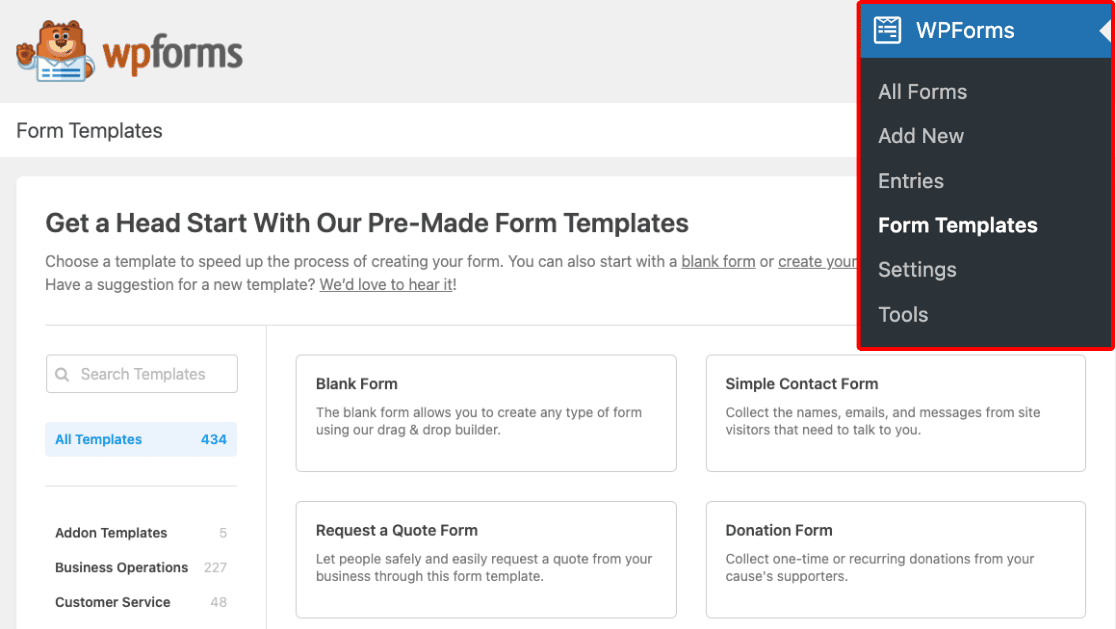
จากพื้นที่ผู้ดูแลระบบ WordPress ให้ไปที่ WPForms » เทมเพลตฟอร์ม ซึ่งจะนำคุณไปยังแกลเลอรีเทมเพลต ซึ่งคุณสามารถเลือกจากเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าและปรับแต่งได้กว่า 500+ แบบ

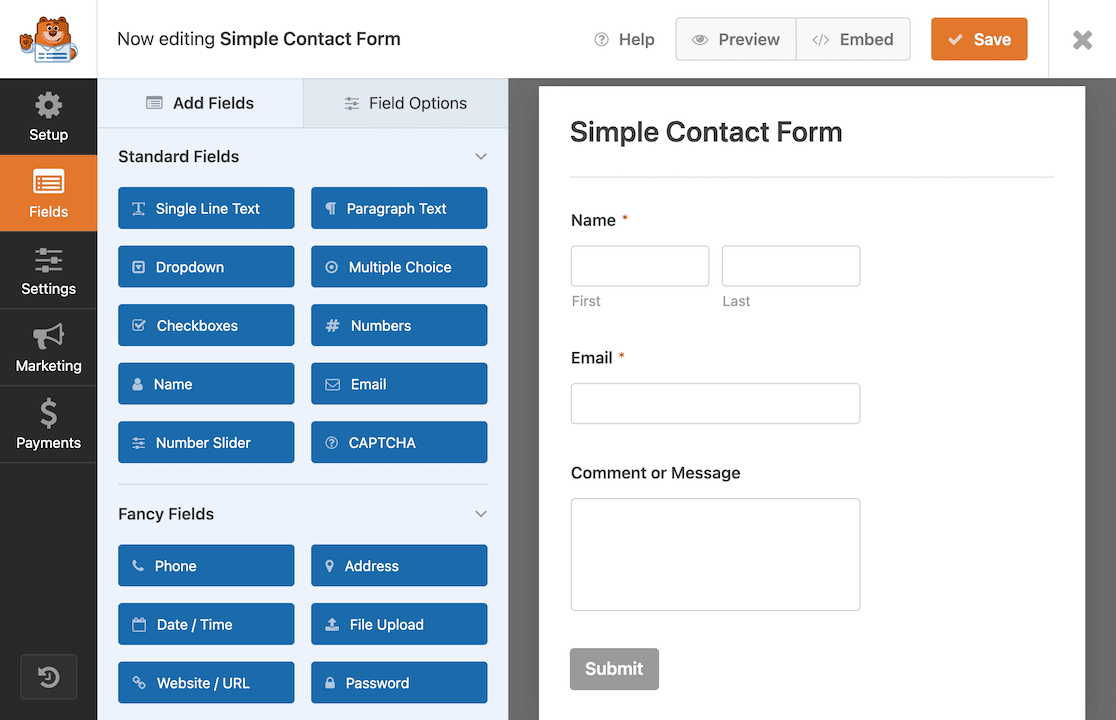
สำหรับคำแนะนำนี้ เราจะเลือก เทมเพลตแบบฟอร์มการติดต่อแบบ ธรรมดา แต่ถ้าคุณต้องการสร้างใหม่ตั้งแต่ต้น เพียงเลือก Blank Form
การคลิกที่ Simple Contact Form Template จะเป็นการเปิดแบบฟอร์มในตัวสร้างแบบฟอร์ม เราสามารถปรับแต่งฟอร์มโดยเพิ่มฟิลด์ฟอร์มจากแผงทางด้านซ้าย แต่ฟอร์มการติดต่อแบบธรรมดาก็เพียงพอแล้วสำหรับตัวอย่างนี้ ดังนั้นเราจะปล่อยไว้ตามที่เป็นอยู่

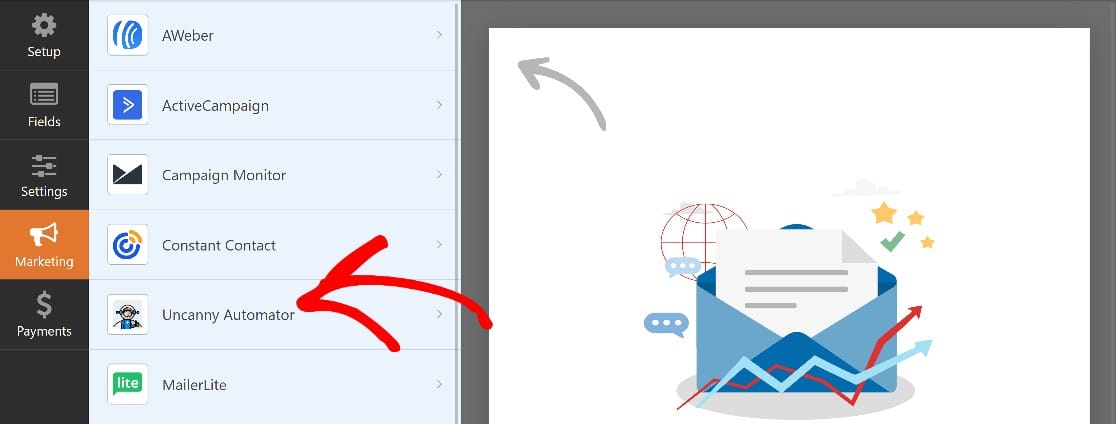
สิ่งที่เราต้องการทำคือตั้งค่าแบบฟอร์มนี้เพื่อส่งผลงานไปยัง WordPress ดังนั้น ไปที่แถบด้านข้างซ้ายแล้วคลิกผ่าน Marketing » Uncanny Automator

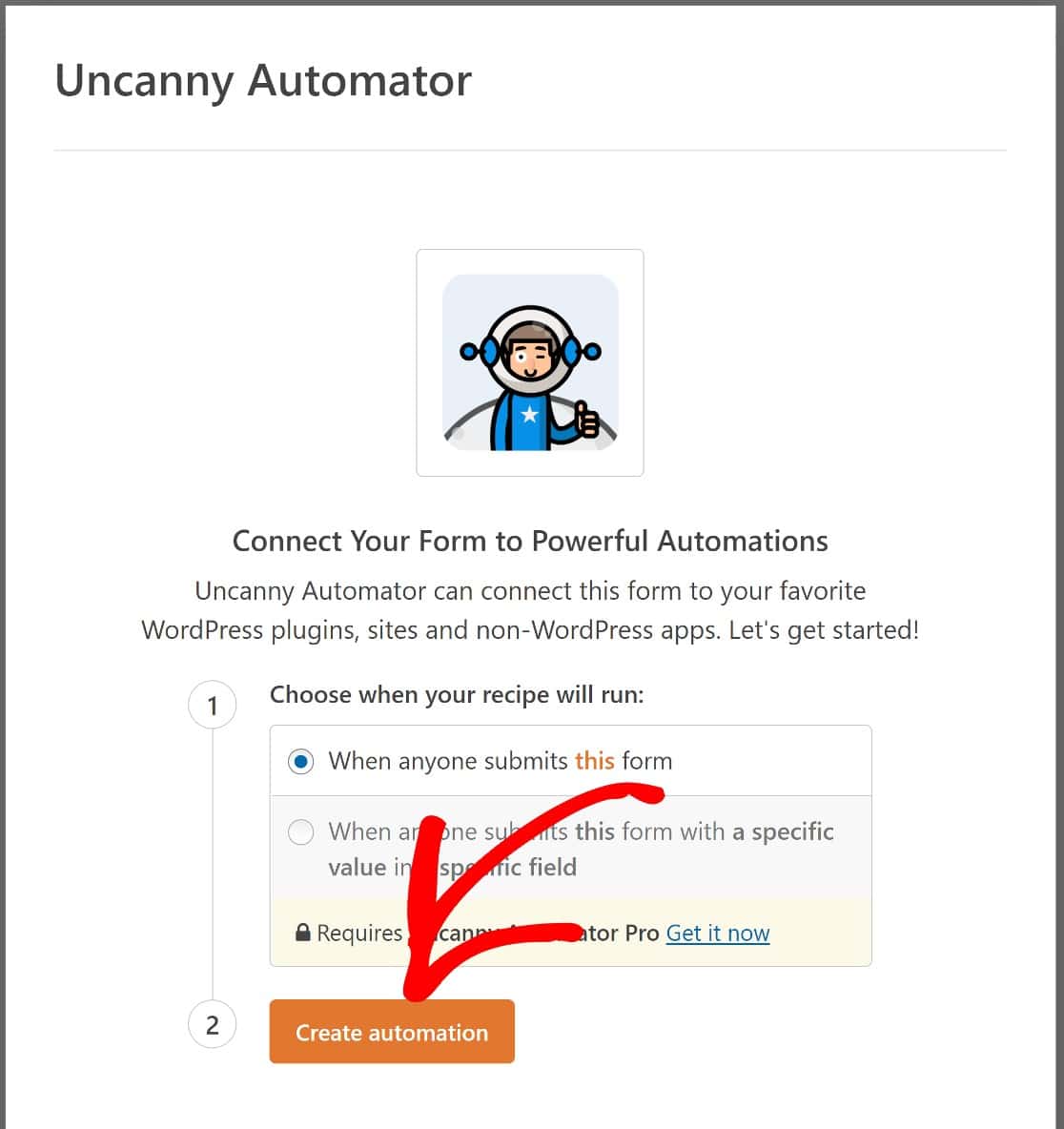
คลิก สร้างการทำงานอัตโนมัติ

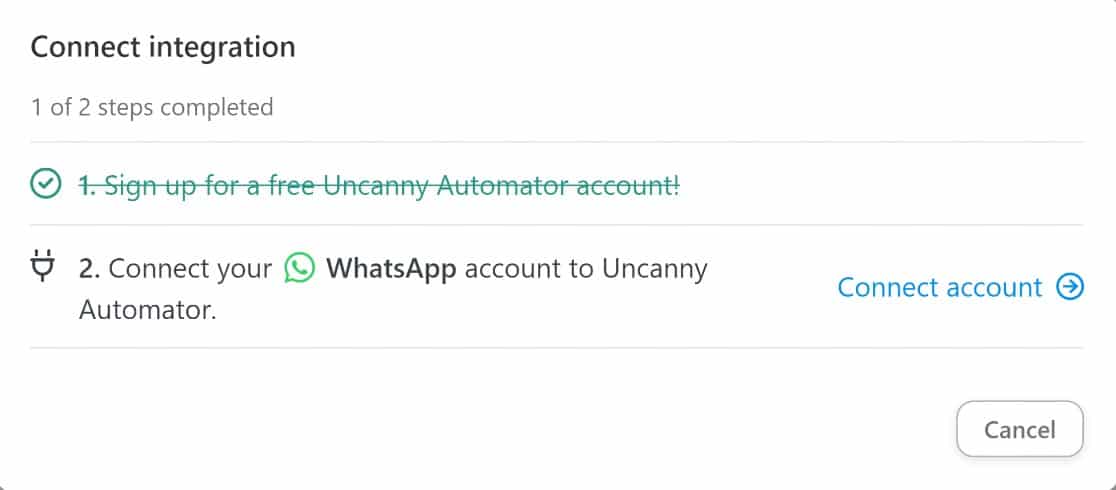
คุณจะได้รับแจ้งให้เชื่อมต่อบัญชี WhatsApp ของคุณกับ Uncanny Automator ไปข้างหน้าและคลิก เชื่อมต่อบัญชี เพื่อดำเนินการต่อ

ตอนนี้คุณจะถูกนำไปที่หน้าสูตร Uncanny Automator
ขั้นตอนที่ 5: สร้างสูตรใหม่เพื่อส่งรายการแบบฟอร์ม WordPress ไปยัง WhatsApp
สูตร Uncanny Automator มีสองส่วน: ทริกเกอร์และเหตุการณ์ ทริกเกอร์คือการกระทำหรือเหตุการณ์เริ่มต้นที่ทริกเกอร์การดำเนินการติดตามผลที่เรียกว่าเหตุการณ์
ในกรณีนี้ การส่งแบบฟอร์มจะเป็นตัวกระตุ้น และการได้รับการแจ้งเตือนเกี่ยวกับหมายเลข WhatsApp จะเป็นการกระทำ
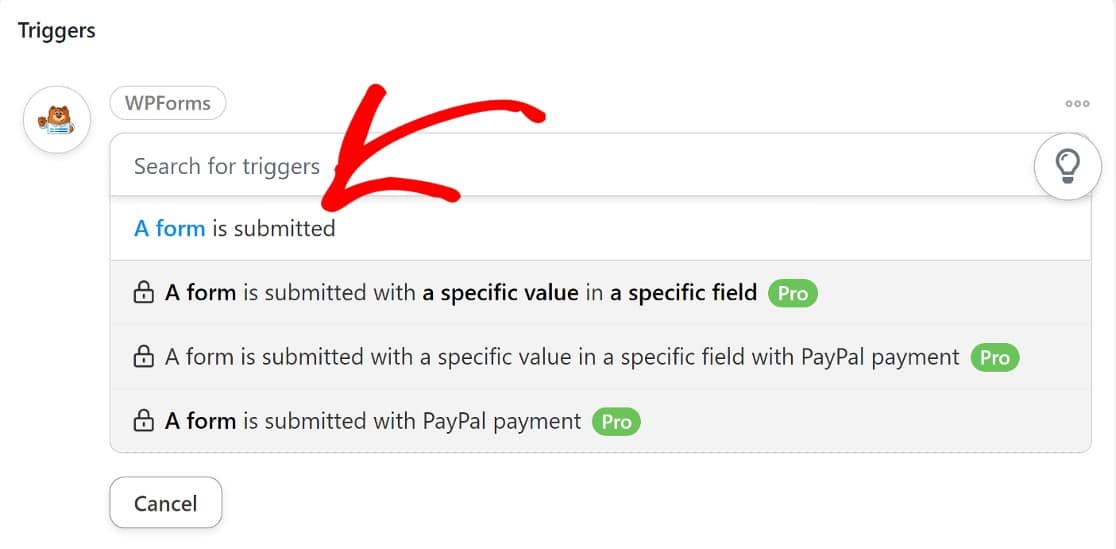
ก่อนอื่น ให้ไปที่ส่วน ทริกเกอร์ และคลิกที่โลโก้ WPForms จากนั้นเลือก แบบฟอร์มที่ส่ง เป็นทริกเกอร์ของคุณ

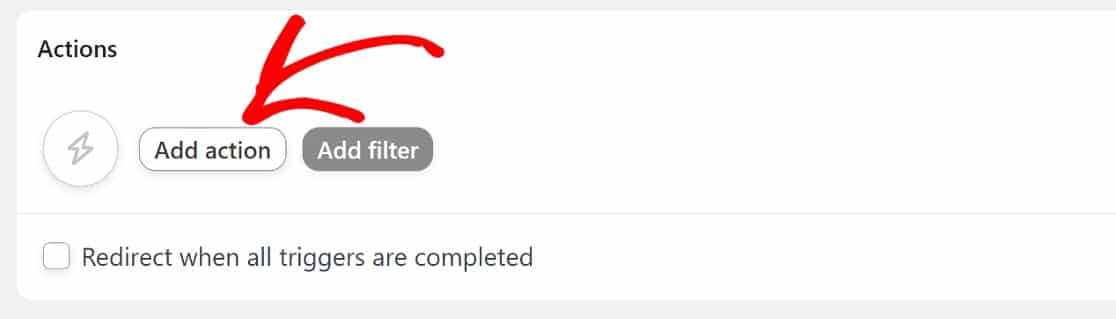
จากนั้น เลื่อนลงไปที่ส่วนการ ดำเนิน การ แล้วคลิก เพิ่มการดำเนินการ

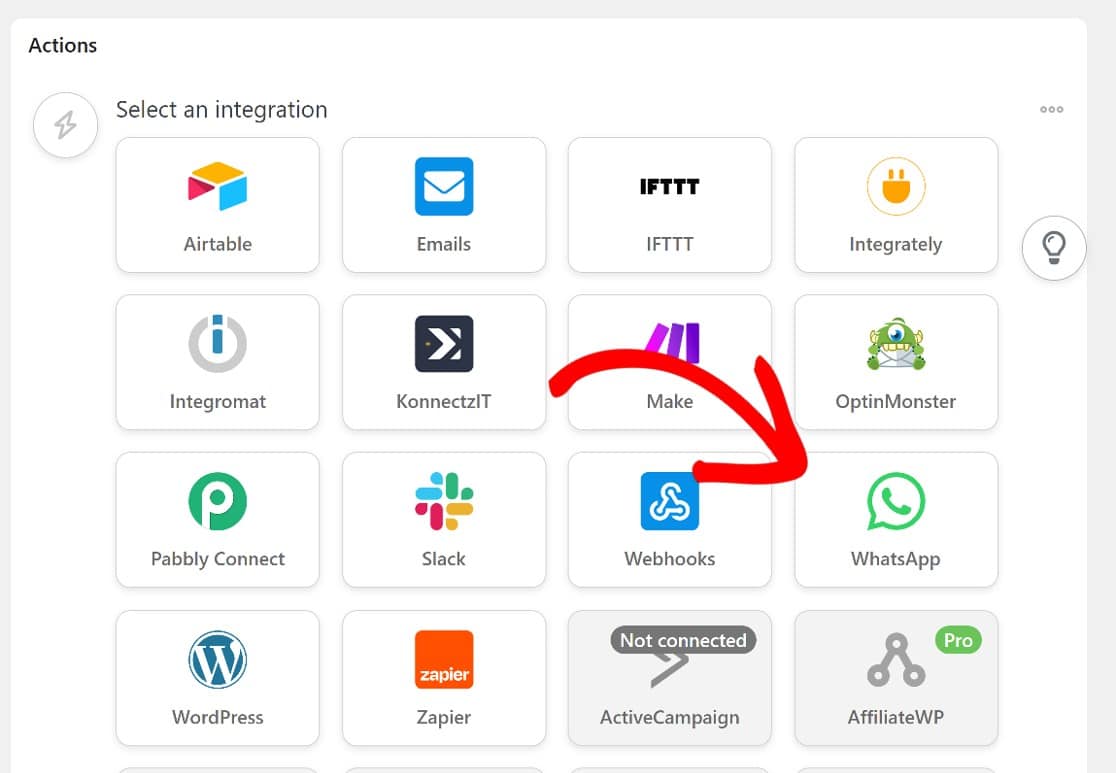
มองหาโลโก้ WhatsApp และคลิกเมื่อคุณพบ

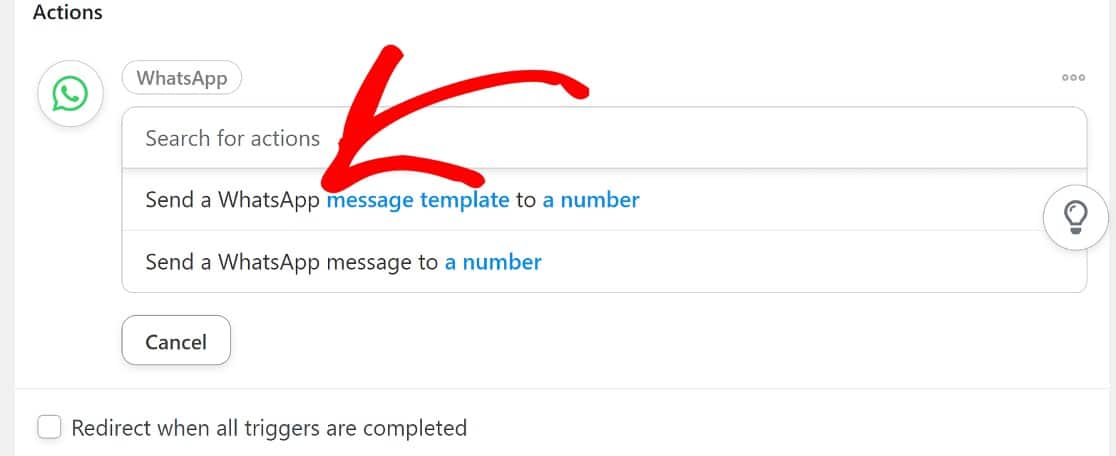
จากนั้นคลิก เลือกการดำเนินการ คุณจะเห็นตัวเลือกในการ ส่งเทมเพลต WhatsApp ไปยังหมายเลข WhatsApp และส่งข้อความ WhatsApp ไปยังหมายเลข
ตามค่าเริ่มต้น ข้อความแรกของคุณที่ส่งไปยังหมายเลข WhatsApp โดยใช้ WhatsApp Cloud API จะต้องเป็นเทมเพลตข้อความ WhatsApp เมื่อผู้รับเทมเพลตข้อความตอบกลับข้อความเริ่มต้นของคุณแล้ว คุณจะสามารถส่งข้อความปกติถึงพวกเขาได้
ไม่มีเทมเพลตข้อความ WhatsApp ใดที่ออกแบบมาเพื่อใช้สำหรับการแจ้งเตือนการส่งแบบฟอร์ม อย่างไรก็ตาม เนื่องจากคุณจะตั้งค่าการแจ้งเตือนนี้สำหรับการใช้งานภายใน คุณจึงอาจไม่รังเกียจที่จะใช้หนึ่งในเทมเพลตข้อความเสริมของ WhatsApp ไปข้างหน้าและคลิก ส่งเทมเพลตข้อความ WhatsApp ไปยังหมายเลข

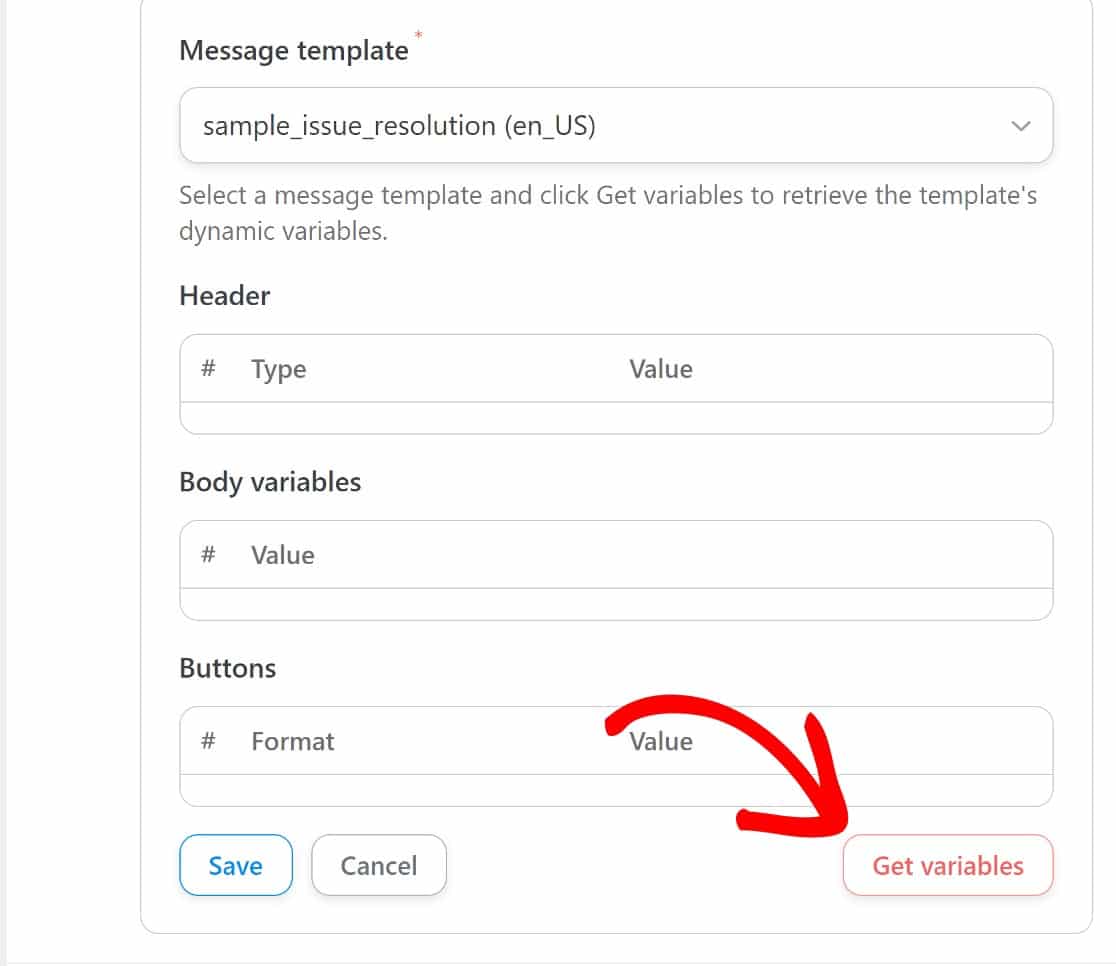
คุณสามารถปรับแต่งแบบจำกัดให้กับเทมเพลตเริ่มต้นเหล่านี้ได้โดยการดึงข้อมูลโดยใช้ตัวแปรที่ตั้งไว้ล่วงหน้า นี่คือสิ่งที่ต้องทำ:
คลิก รับ ตัวแปร เพื่อเพิ่มตัวแปร เช่น ชื่อผู้ใช้และอีเมลไปยังเทมเพลต

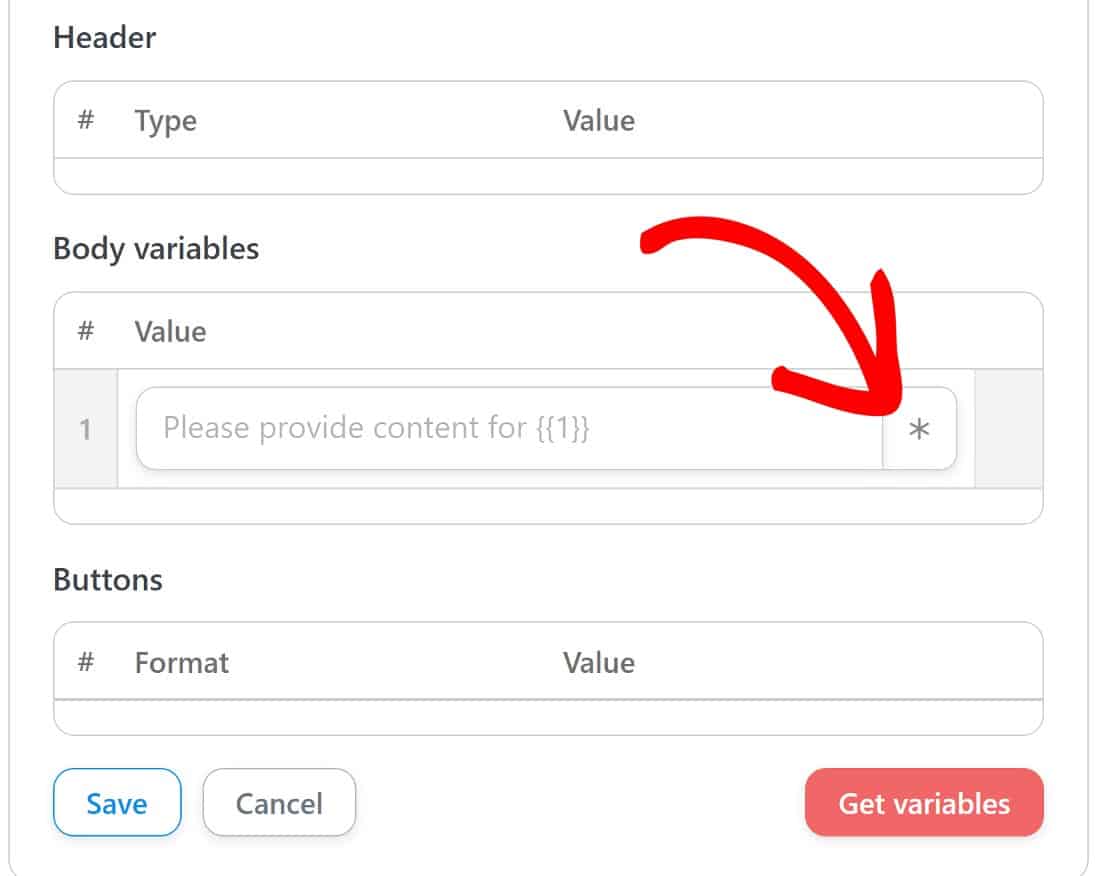
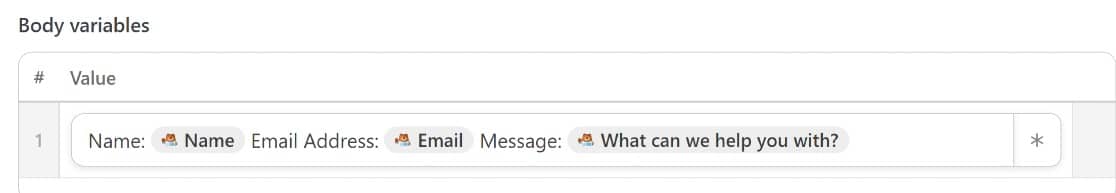
สิ่งที่เรากำลังมองหาคือตัวแปรเพื่อเพิ่มเนื้อหาในเนื้อหาของเทมเพลต ดังนั้นในฟิลด์ Body ตัวแปร ให้คลิกที่เครื่องหมายดอกจันเพื่อดูตัวแปรที่มีอยู่

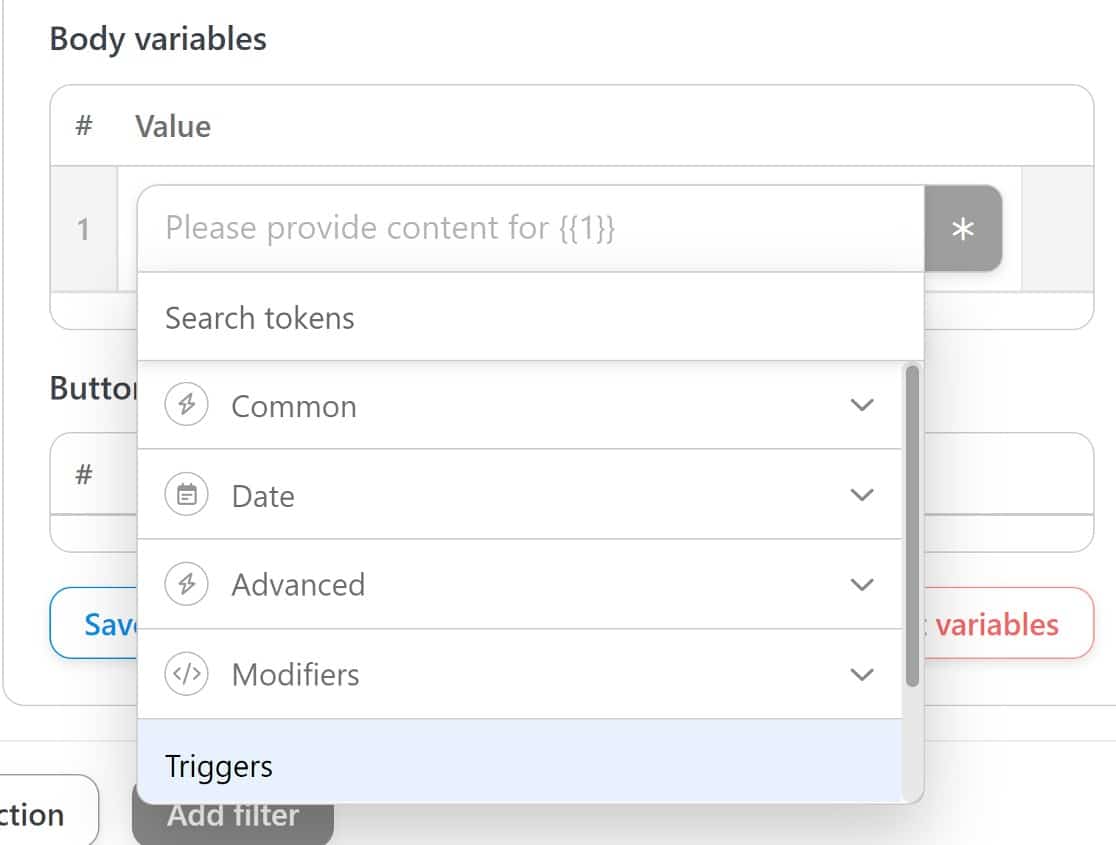
เพียงเลือกประเภทตัวแปรที่คุณต้องการ จากนั้นเลือกโทเค็นที่คุณต้องการรวมไว้ในเทมเพลต

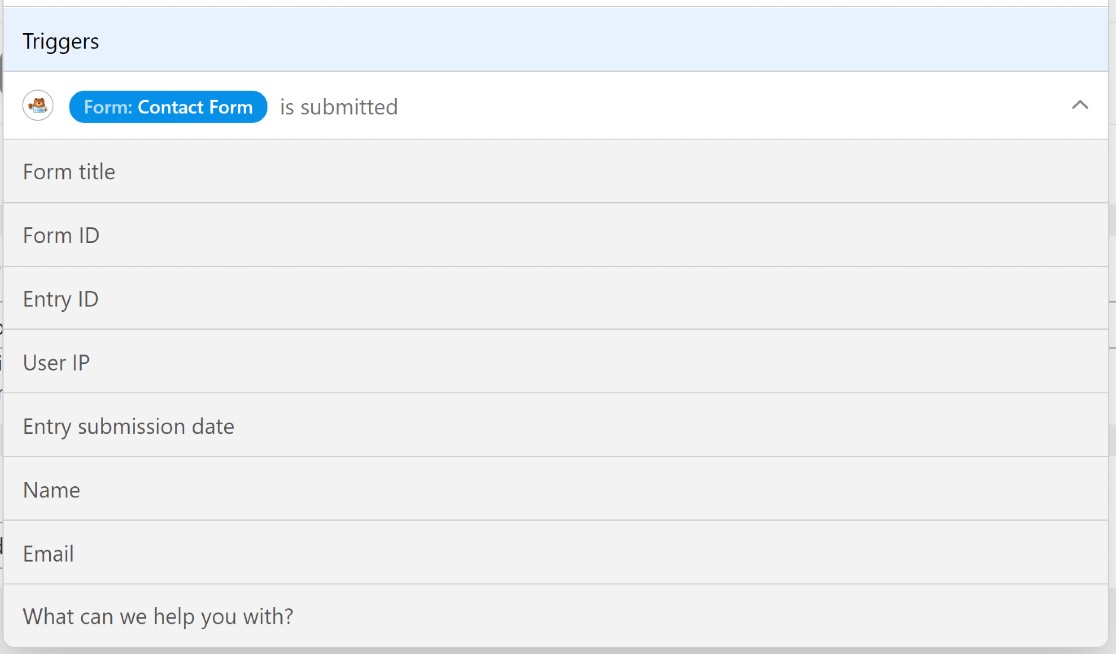
ในกรณีนี้ เราจะเลือกจากส่วน ทริกเกอร์ เนื่องจากทริกเกอร์เป็นการดำเนินการใน WPForms และเราต้องการโทเค็นเฉพาะ WPForms
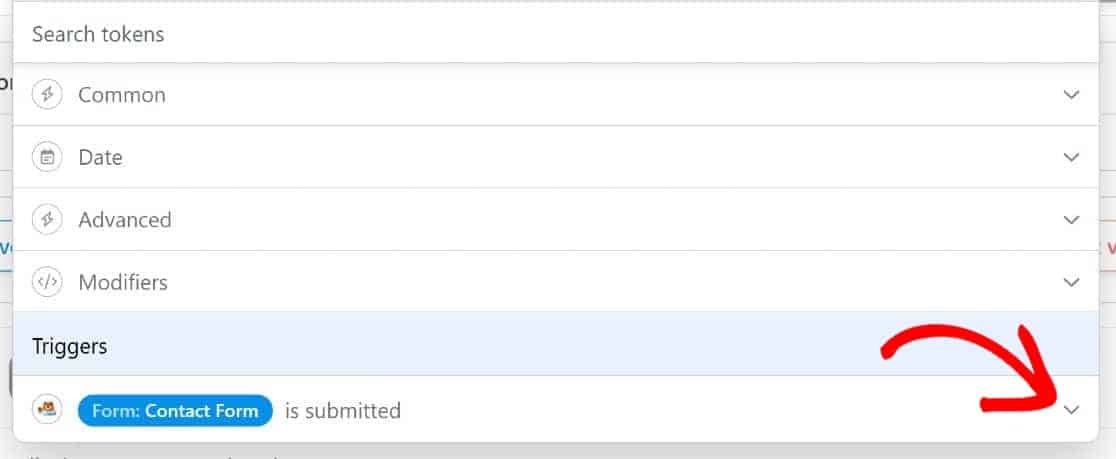
เมื่อคุณเลื่อนลงไปด้านล่างป้ายกำกับทริกเกอร์ คุณจะเห็นทริกเกอร์สำหรับสูตรอาหารของเรา ซึ่งเป็นการส่งแบบฟอร์ม คลิกที่ไอคอนแบบเลื่อนลงที่อยู่ติดกัน

ตอนนี้คุณจะเห็นโทเค็นเฉพาะ WPForms จำนวนมากให้เลือก

เราจะเลือก ชื่อ อีเมล และฟิลด์ข้อความสำหรับแบบฟอร์มของเรา ซึ่งมีป้ายกำกับว่า เราสามารถช่วยอะไรคุณได้บ้าง ของคุณอาจแตกต่างออกไป
คุณยังสามารถเพิ่มข้อความเล็กน้อยลงในเทมเพลตเพื่อช่วยจัดระเบียบสิ่งต่างๆ เราจะเพิ่มป้ายกำกับสองสามรายการพร้อมกับเครื่องหมายวรรคตอน อย่าลืมเพิ่มช่องว่างระหว่างเนื้อหา หากคุณไม่ดำเนินการ ข้อความจะปรากฏขึ้นโดยไม่มีการเว้นวรรคเมื่อคุณได้รับการแจ้งเตือน

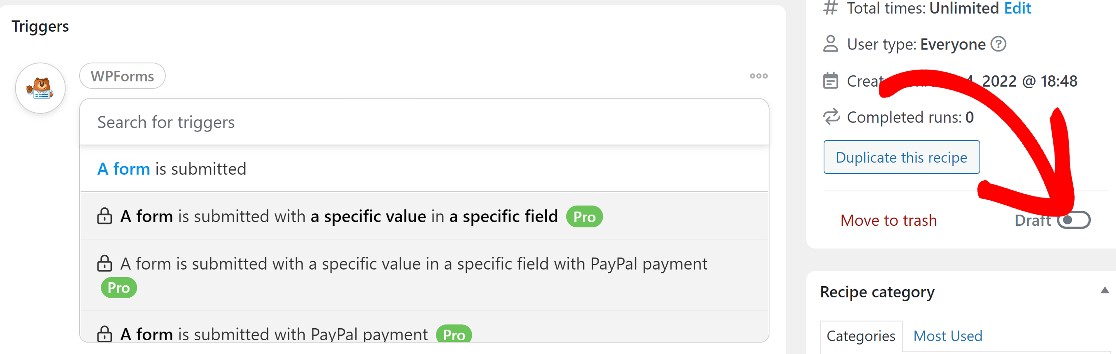
อย่าลืมสลับปุ่ม สถานะ ทางด้านขวาของหน้าเพื่อทำให้การเชื่อมต่อใช้งานได้ เพียงเท่านี้!

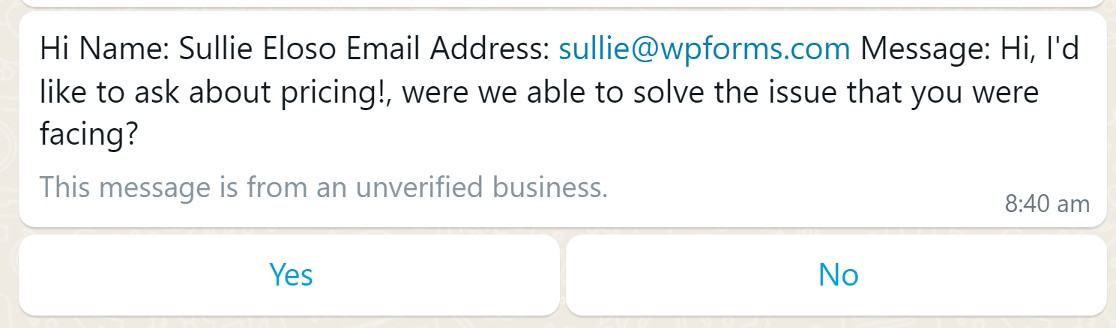
ตอนนี้คุณจะมีการเชื่อมต่อที่ใช้งานได้อย่างสมบูรณ์ ซึ่งจะส่งข้อความไปยังหมายเลข WhatsApp ทุกครั้งที่มีการส่งแบบฟอร์มบนเว็บไซต์ของคุณ

คุณจะเห็นชื่อของผู้ใช้ ซึ่งก็คือ Sullie Eloso ในกรณีนี้ และที่อยู่อีเมลของผู้ใช้ [email protected] นอกจากนี้ คุณจะเห็นด้วยว่าเทมเพลตเพิ่มข้อความที่ไม่มีประโยชน์ลงไปเล็กน้อย เราไม่สามารถเปลี่ยนแปลงสิ่งนี้จากไซต์ของคุณได้ แต่คุณสามารถสร้างเทมเพลตที่กำหนดเองได้อย่างเต็มที่ ถ้าคุณต้องการ บนแพลตฟอร์ม Meta Business Manager
และนั่นก็เป็นบทสรุปสำหรับคำแนะนำของเราในการส่งการแจ้งเตือนการส่งแบบฟอร์มไปยัง WhatsApp!
ถัดไป รับการแจ้งเตือน Slack เมื่อมีการส่งแบบฟอร์ม
เราเพิ่งแสดงวิธีตั้งค่าเว็บไซต์ของคุณเพื่อส่งการแจ้งเตือนการส่งแบบฟอร์มไปยังหมายเลข WhatsApp คุณรู้หรือไม่ว่าคุณสามารถทำสิ่งเดียวกันกับ Slack ได้ เรียนรู้ทั้งหมดนี้ในคำแนะนำในการรับการแจ้งเตือน Slack จากแบบฟอร์ม WordPress
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
และหากคุณพบว่าบทความนี้มีประโยชน์ อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับข้อมูลเพิ่มเติมจากบล็อก
