Comment envoyer des entrées de formulaire WordPress à WhatsApp
Publié: 2023-01-16Vous vous demandez comment envoyer des entrées de formulaire WordPress à WhatsApp ?
Cela peut être un excellent moyen de rester au courant des soumissions de formulaires, en particulier si WhatsApp représente une grande partie de vos opérations quotidiennes.
Vous ne pourrez pas envoyer des formulaires entiers à WhatsApp, mais vous pouvez configurer votre site pour qu'il envoie une notification à un numéro WhatsApp chaque fois qu'un formulaire est soumis sur votre site.
Mais connecter un site WordPress à WhatsApp de cette manière peut être complexe, et la plupart des solutions existantes sont limitées.
La bonne nouvelle est que l'intégration de WPForms et Uncanny Automator fournit un moyen simple et puissant d'y parvenir.
Lisez la suite pour savoir comment tout configurer !
Comment pouvez-vous intégrer WhatsApp dans WordPress ?
Le moyen le plus puissant d'intégrer WhatsApp dans WordPress consiste à utiliser Uncanny Automator. Uncanny Automator est capable de se connecter à l'API Cloud de WhatsApp, ce qui permet aux utilisateurs de participer à des conversations bidirectionnelles avec les utilisateurs de WhatsApp.
Bien qu'il existe quelques plugins WordPress qui vous permettent de faire des choses comme répondre aux messages WhatsApp envoyés par vos clients et prospects, Uncanny Automator est le seul qui vous permet d'initier des conversations WhatsApp.
Voici comment l'utiliser sur votre site !
Comment envoyer des notifications de soumission de formulaire WordPress à WhatsApp
Nous utiliserons WPForms, Uncanny Automator, Facebook pour les développeurs et Business Meta pour configurer les choses. Si vous n'avez pas encore de compte Facebook, vous devrez en créer un pour suivre.
Une fois que vous avez, suivez ces étapes :
Dans cet article
- Étape 1 : Installer WPForms & Uncanny Automator
- Étape 2 : Connectez votre site avec Uncanny Automator
- Étape 3 : Créez une application professionnelle sur Facebook pour les développeurs
- Étape 4 : créer un nouveau formulaire
- Étape 5 : Créez une nouvelle recette pour envoyer des entrées de formulaire WordPress à WhatsApp
Étape 1 : Installer WPForms & Uncanny Automator

Tout d'abord, nous allons commencer par installer WPForms Pro. WPForms est le plugin de formulaire WordPress numéro un pour l'envoi de notifications de soumission de formulaire à WhatsApp, avec plus de 5 millions d'installations actives et 11 000 notes 5 étoiles dans le répertoire des plugins WordPress pour prouver sa popularité.
De plus, WPForms s'intègre de manière transparente à Uncanny Automator. Si vous avez la licence Pro, vous bénéficiez également d'une vaste collection de fonctionnalités qui facilitent la création de formulaires.

Pour obtenir de l'aide sur l'installation de WPForms, consultez ce guide utile pour l'installation de plugins WordPress pour les débutants. Une fois que vous avez installé WPForms, l'étape suivante consiste à installer Uncanny Automator.

Uncanny Automator est le principal plugin d'automatisation WordPress, et vous pouvez l'utiliser pour connecter et automatiser les fonctionnalités de vos plugins et applications WordPress. Vous pouvez même connecter plusieurs sites Web WordPress.
Et comme nous l'avons mentionné précédemment, Uncanny Automator s'intègre parfaitement à WPForms et WhatsApp, ce qui le rend parfait pour créer une connexion entre les deux applications.
Alors allez-y et installez Uncanny Automator comme vous avez installé WPForms ci-dessus.
Étape 2 : Connectez votre site avec Uncanny Automator
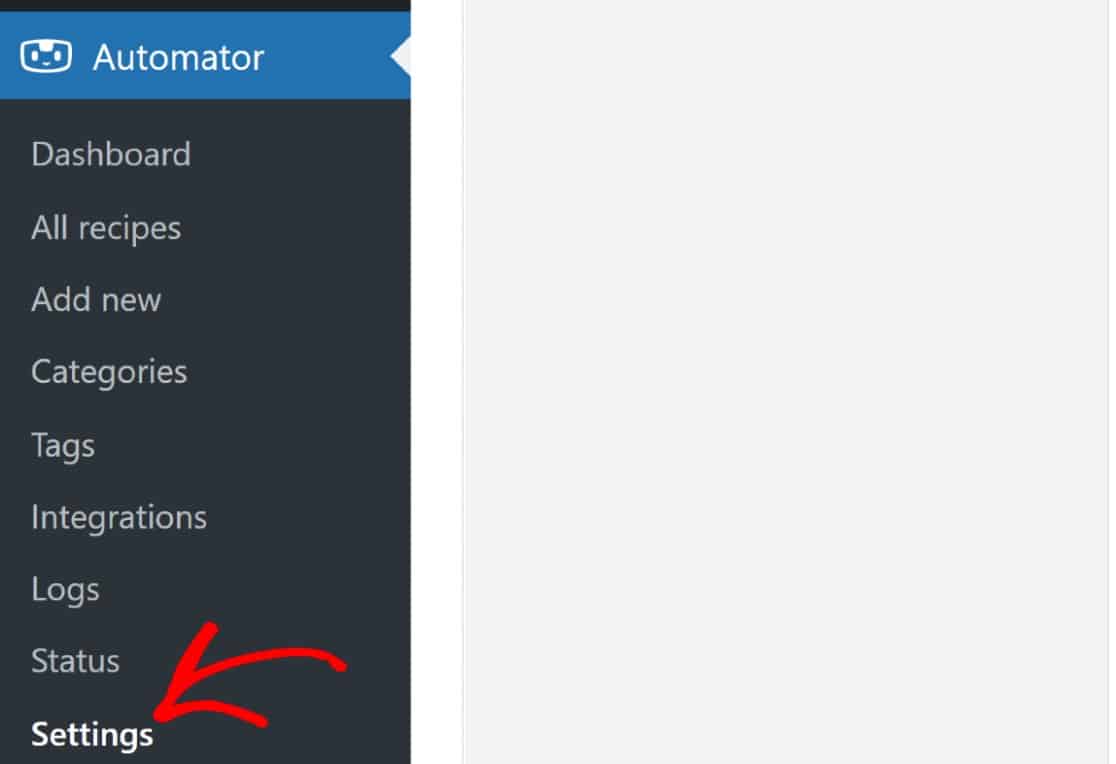
Vous pouvez connecter votre site à Uncanny Automator à partir du tableau de bord d'administration de WordPress. Pour ce faire, cliquez sur Automator »Paramètres dans la barre latérale du tableau de bord WordPress.

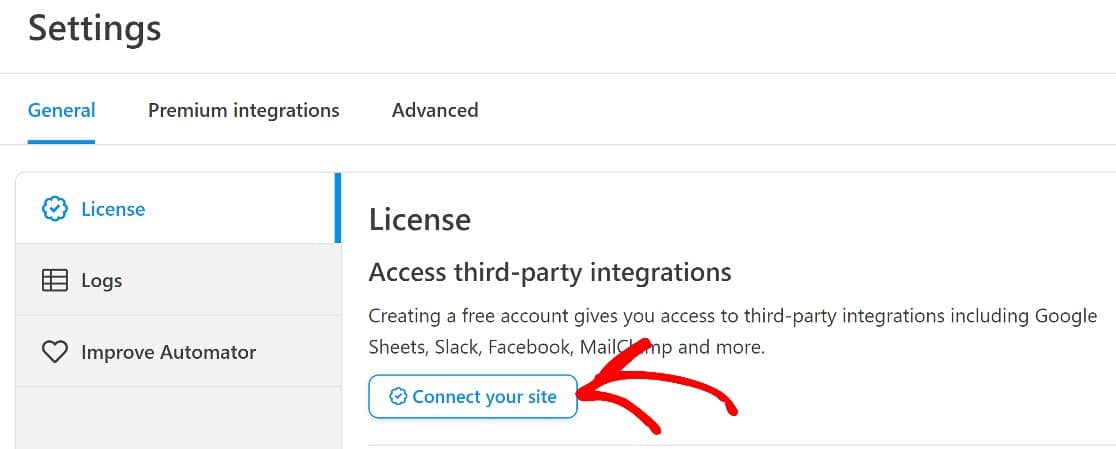
La page s'ouvrira dans l'onglet Général . Faites défiler jusqu'à la section Licence et cliquez sur le bouton intitulé Connecter votre site .

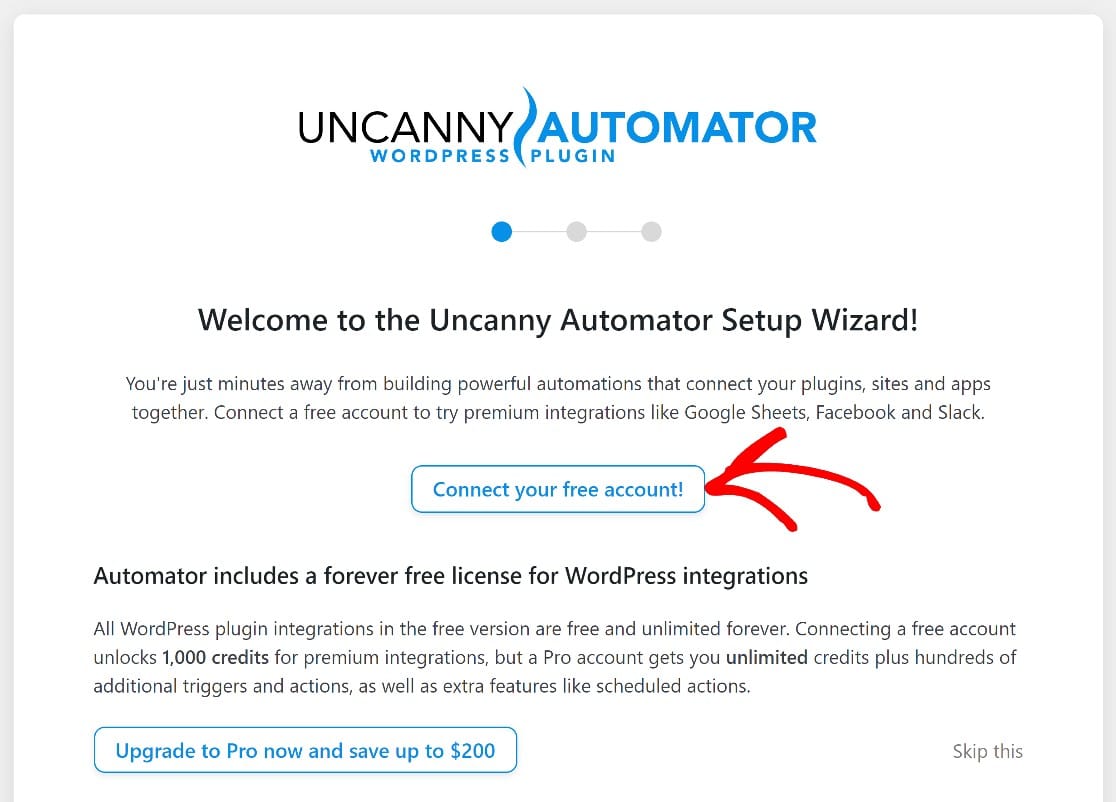
Vous verrez une fenêtre contextuelle dans laquelle vous pouvez maintenant lancer l'assistant de configuration en cliquant sur Connecter votre compte gratuit .

À ce stade, vous devrez entrer votre nom et votre adresse e-mail et configurer votre compte Uncanny Automator. Cette étape ne prend qu'une minute ou moins, puis vous serez redirigé vers WordPress.
Vous êtes maintenant prêt à créer une recette. Les recettes sont des règles Uncanny Automator qui déterminent le fonctionnement de votre automatisation.

Mais pour créer une recette qui envoie des notifications de soumission de formulaire WordPress à WhatsApp, nous devons d'abord configurer une application professionnelle sur Facebook pour les développeurs.
Nous allons donc sortir de WordPress pendant un court moment, mais gardez l'onglet ouvert, car nous reviendrons tout de suite.
Étape 3 : Créez une application professionnelle sur Facebook pour les développeurs
Pour envoyer des formulaires de WordPress à WhatsApp, nous devons d'abord créer une application Meta (Facebook) Business.
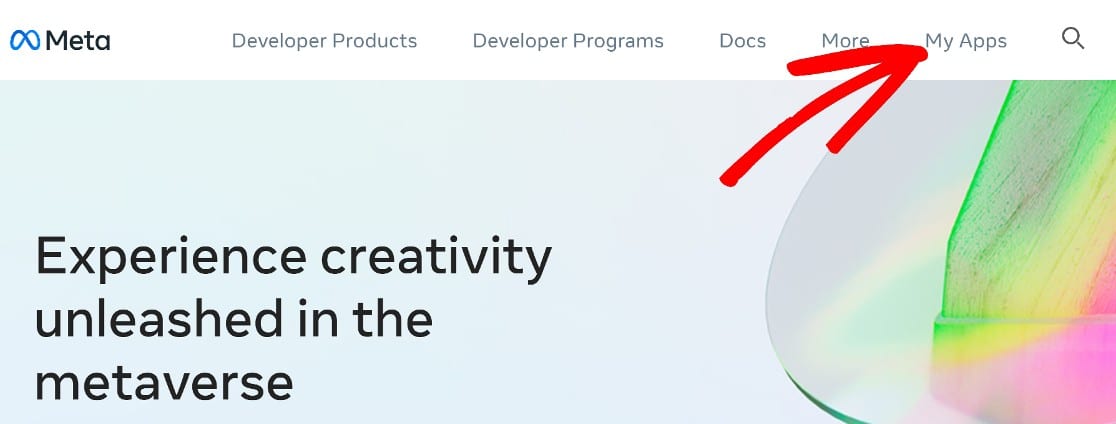
Pour cette étape, vous aurez besoin d'avoir un compte Facebook régulier. Si vous en avez une, il est facile de créer une application Business. Accédez simplement à developers.facebook.com et cliquez sur Mes applications pour commencer.

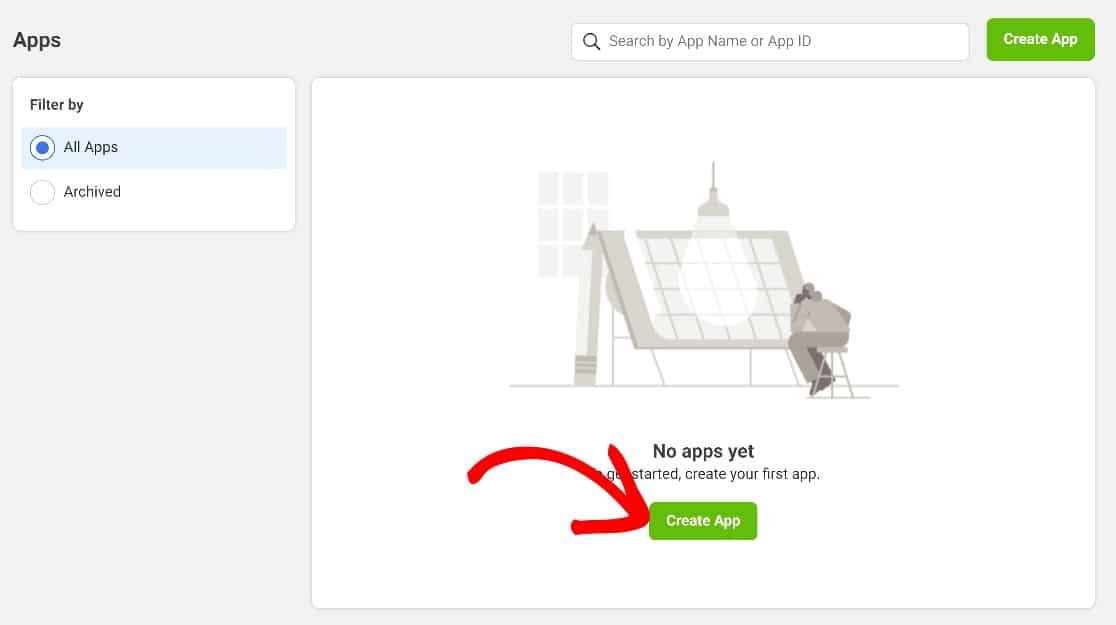
Dans le tableau de bord, cliquez sur Créer une application.

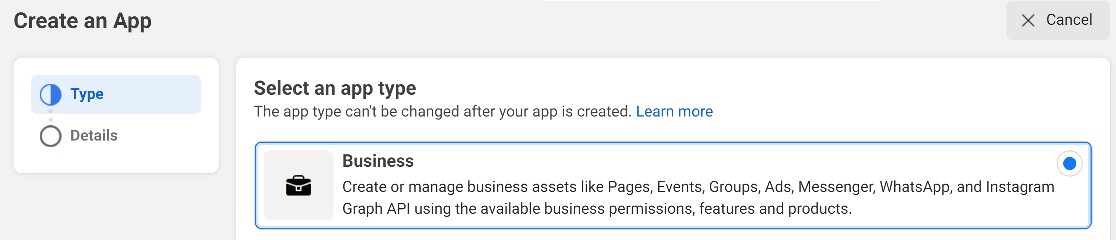
Sur cet écran, vous aurez le choix entre plusieurs types d'applications. Sélectionnez Entreprise, puis faites défiler vers le bas et cliquez sur Suivant .

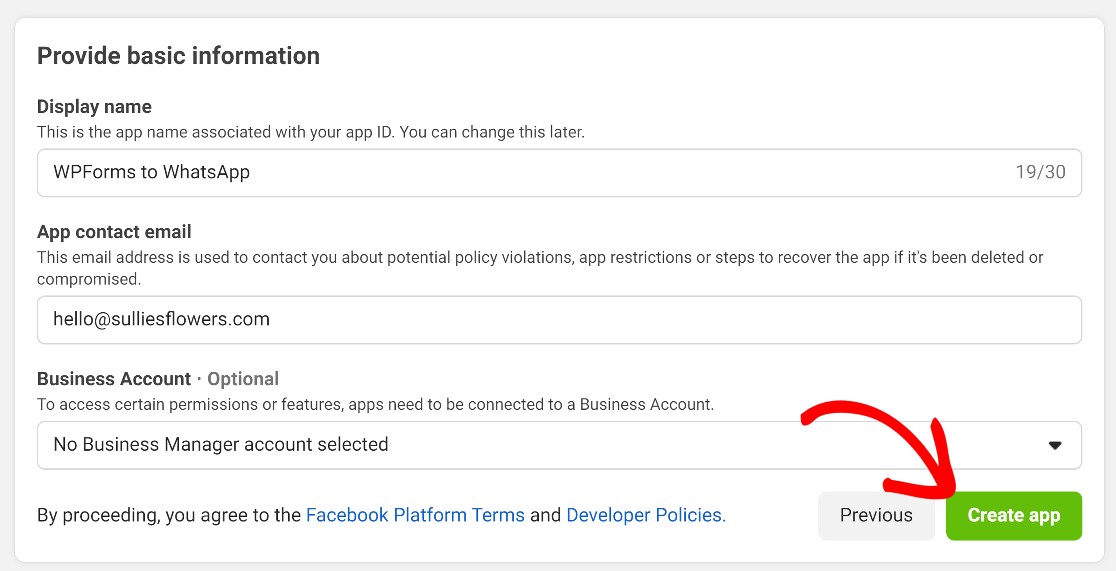
Après cela, vous serez invité à fournir des informations de base, telles qu'un nom pour votre nouvelle application, une adresse e-mail et votre compte Business Manager.
Nous partons du principe que vous partez de zéro, vous n'avez donc pas encore de compte Business Manager. Dans ce cas, laissez-le sur Aucun compte Business manager sélectionné . Mais si vous en avez un, sélectionnez-le dans la liste déroulante. Cliquez sur Créer une application pour passer à l'étape suivante.

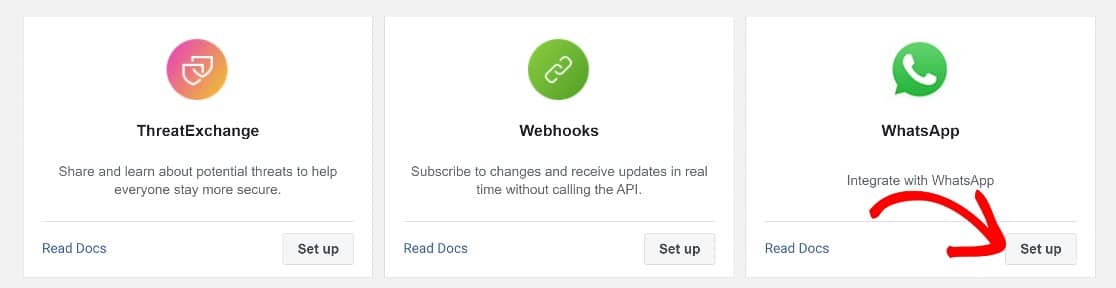
Sur la page suivante, vous verrez un tas de produits que vous pouvez ajouter à votre application professionnelle. Faites défiler vers le bas pour ajouter WhatsApp à votre nouvelle application Business en cliquant sur Configurer .

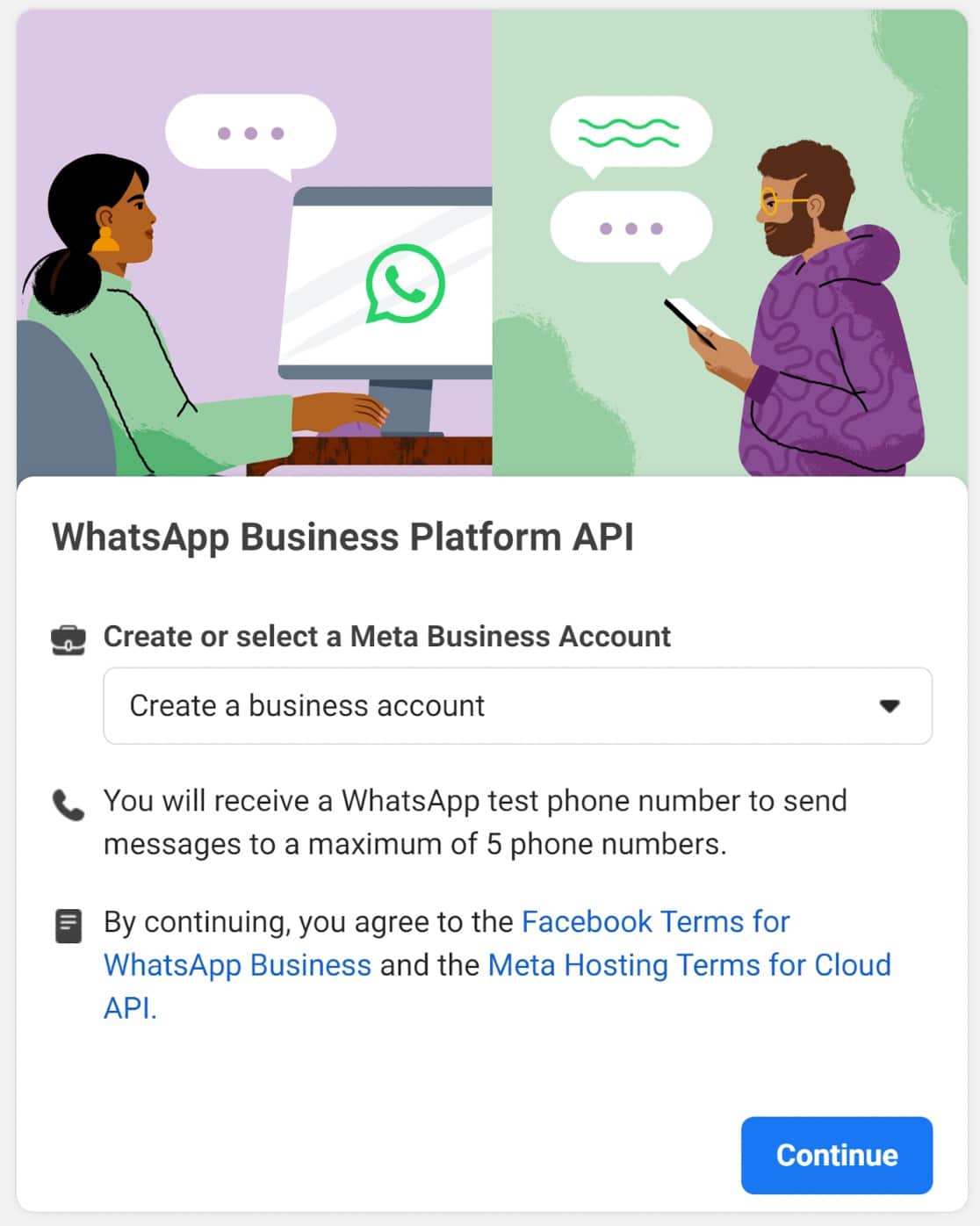
Cela vous redirigera vers une fenêtre API WhatsApp Business Platform. Vous serez invité à créer ou à sélectionner un compte Meta Business dans une liste déroulante. Ce champ sera défini sur Créer un compte professionnel par défaut, donc si vous n'en avez pas, vous pouvez simplement cliquer sur Continuer pour continuer.

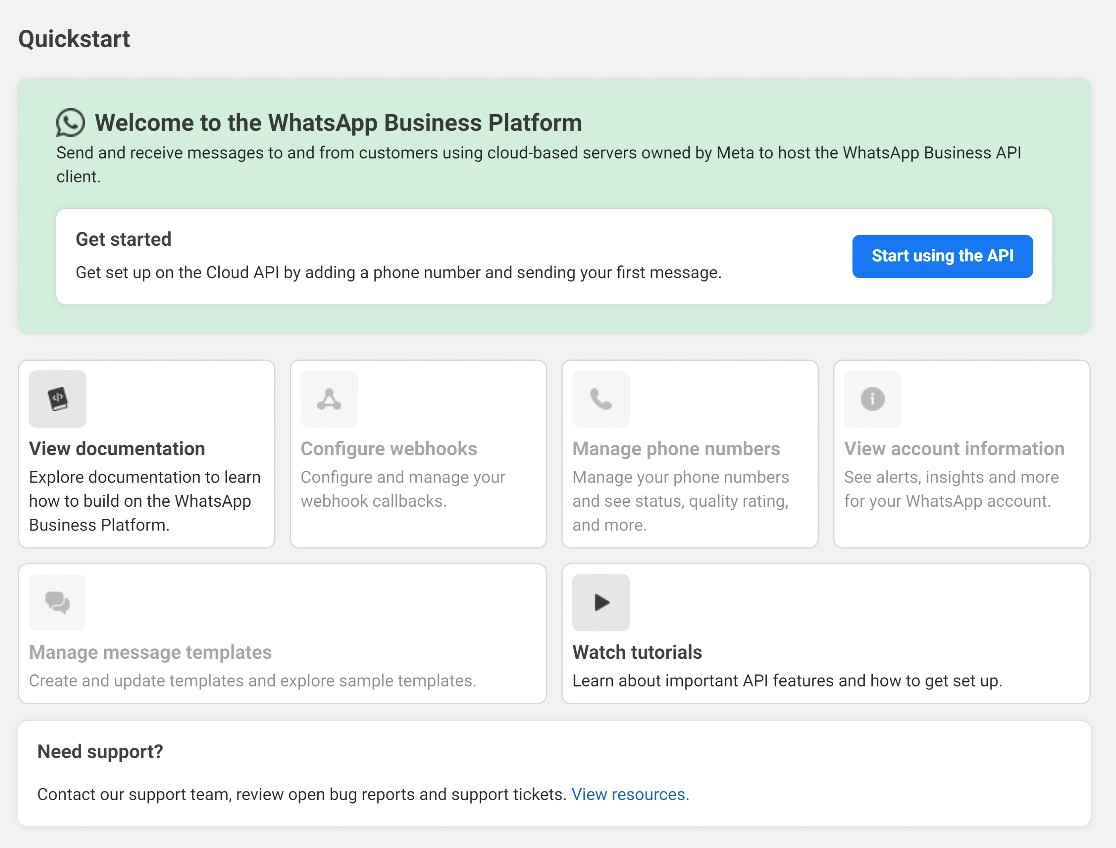
Une fois que vous avez fait cela, cliquez sur Commencer à utiliser l'API .

Sur la page suivante, vous verrez 5 étapes. Pour ce guide, nous n'aurons qu'à suivre les étapes 1, 3 et 5.
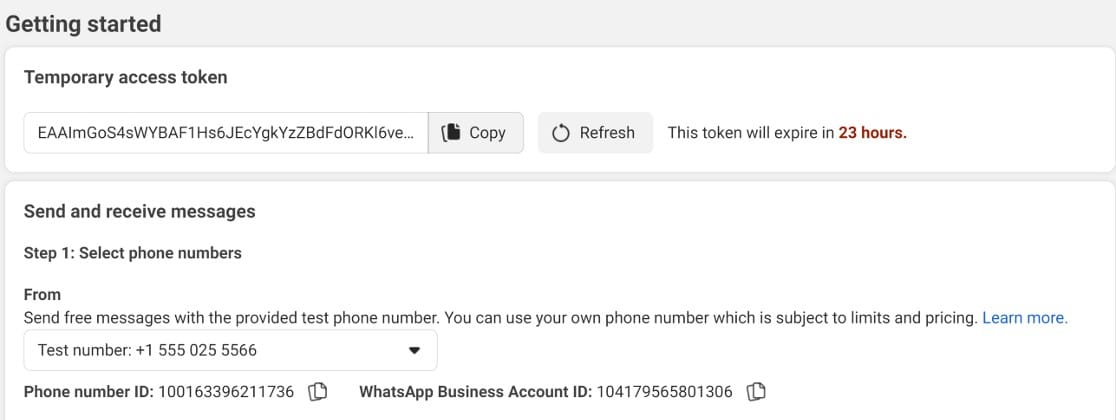
À partir de l'étape 1, saisissez les détails suivants :
- Jeton d'accès temporaire
- Identifiant du numéro de téléphone
- Identifiant de compte WhatsApp Business

Nous aurons besoin de ces détails lorsque nous reviendrons bientôt dans WordPress. Pour l'instant, vous remarquerez que vous avez un jeton d'accès temporaire qui expirera dans 23 heures.
Vous pouvez l'utiliser à des fins de test, mais vous aurez besoin d'un jeton d'accès permanent pour que la connexion fonctionne pleinement. Nous vous montrerons bientôt comment obtenir un jeton permanent.
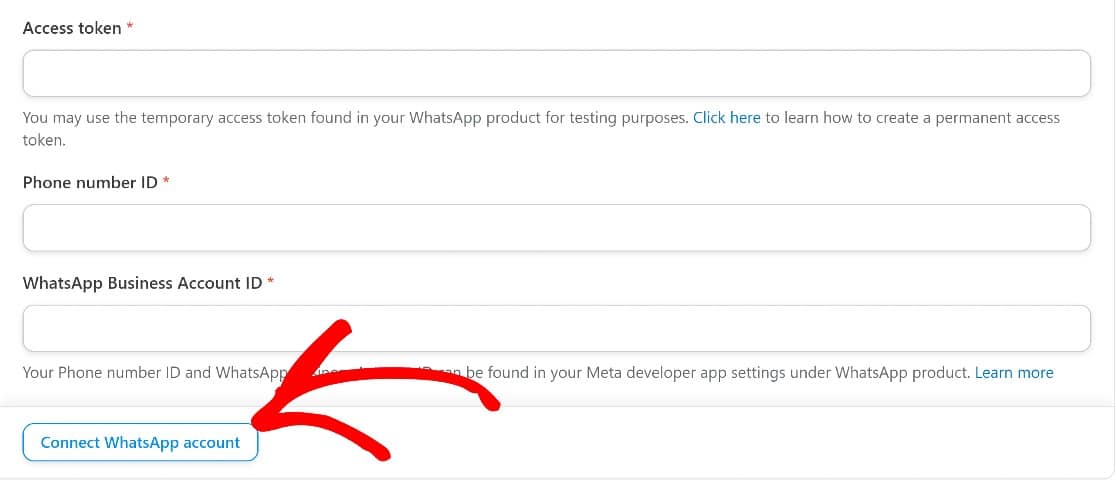
À ce stade, nous allons basculer vers notre site Web et revenir à la page Paramètres d'Uncanny Automator. Ici, nous ajouterons notre jeton d'accès, notre identifiant de numéro de téléphone et notre identifiant de compte professionnel WhatsApp à Uncanny Automator.
Pour ce faire, rendez-vous dans le tableau de bord d'administration de WordPress et cliquez sur Automator » Paramètres » Intégrations Premium » WhatsApp. Collez ensuite les détails et cliquez sur Connecter le compte WhatsApp .

Nous aurons une connexion Uncanny Automator et WhatsApp fonctionnelle à ce stade, mais nous avons utilisé un jeton d'accès temporaire, qui expirera dans quelques heures.
Nous devrons en créer un permanent en quelques étapes lors de la configuration des webhooks. Mais d'abord, ajoutons un numéro de téléphone à votre application professionnelle.
Ajouter un numéro de téléphone à votre application
La configuration d'un numéro de téléphone est une étape importante qui vous permettra d'envoyer des messages aux numéros WhatsApp.
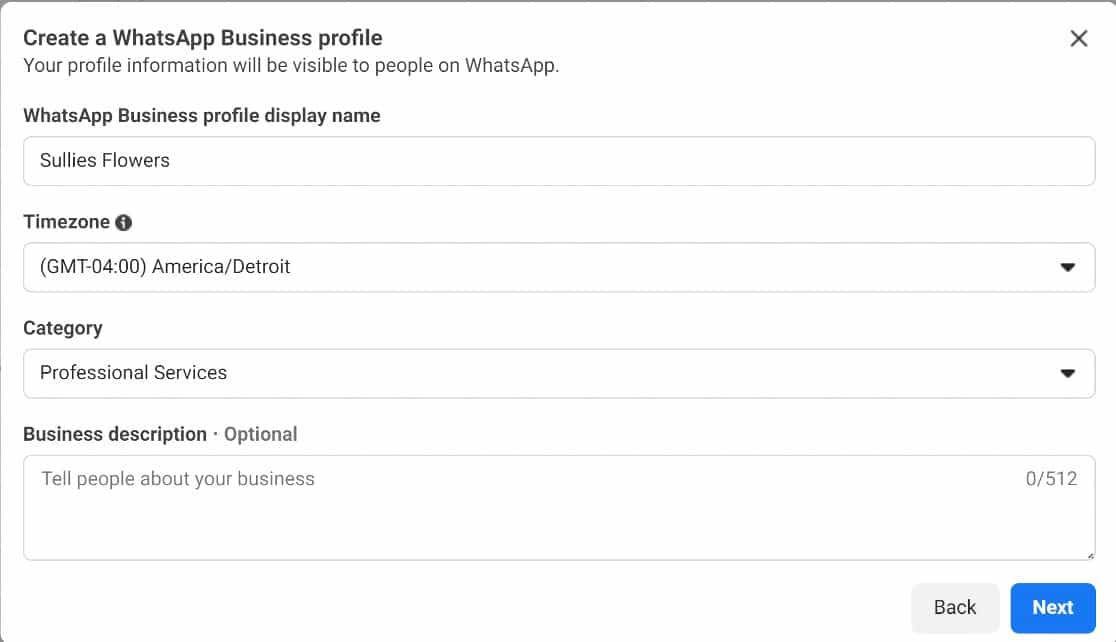
Pour en ajouter un à votre application professionnelle, faites défiler jusqu'à l'étape 5 et cliquez sur Ajouter un numéro de téléphone . Si vous avez choisi Créer un compte professionnel lorsque vous avez atterri pour la première fois sur la plateforme WhatsApp Business, un modal apparaîtra maintenant, vous invitant à créer un profil WhatsApp Business .
Ici, vous devrez entrer quelques détails :
- Nom d'affichage du profil WhatsApp Business
- Fuseau horaire
- Catégorie
- Description de l'entreprise (facultatif)

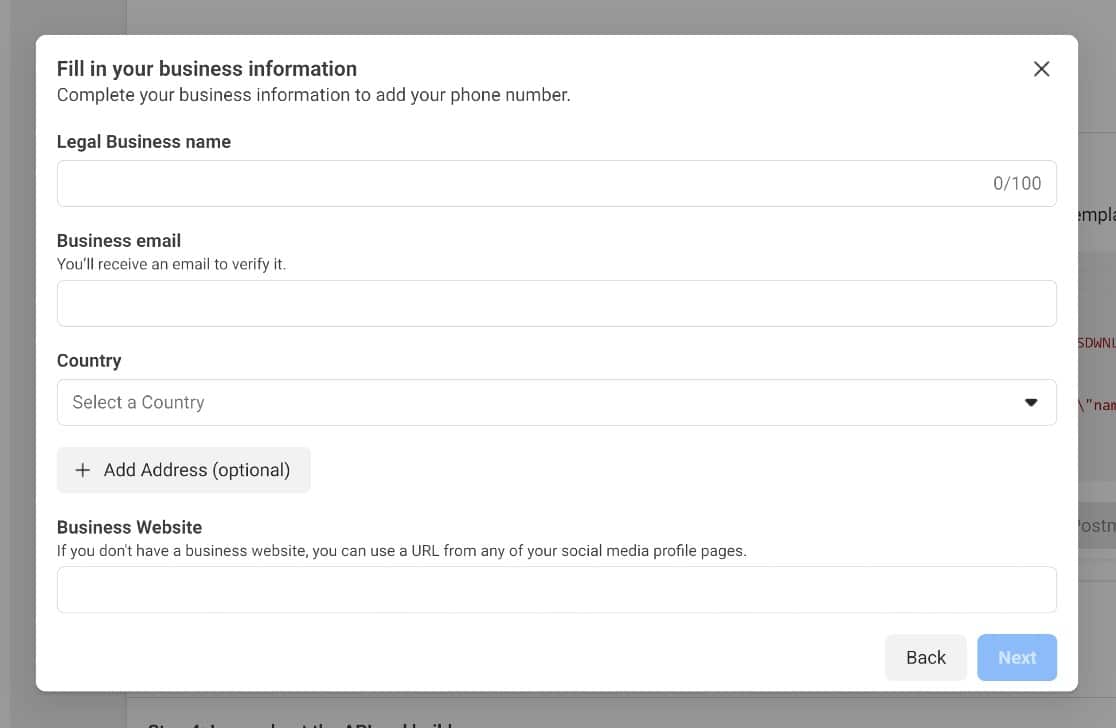
Sur la page suivante, il y aura quelques champs supplémentaires que vous devrez remplir :
- Nom légal de l'entreprise
- E-mail professionnel
- Pays
- Site Web/URL de l'entreprise ou profil de réseau social
Cliquez sur Suivant une fois que vous avez terminé.

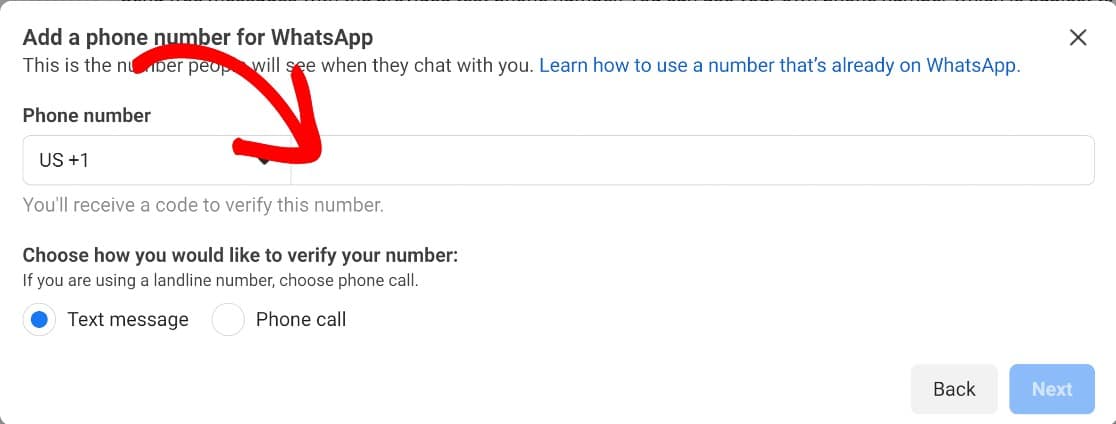
Maintenant, vous pouvez entrer le numéro de téléphone que vous souhaitez utiliser avec WhatsApp.
Vous devrez utiliser un numéro qui ne peut pas être utilisé ailleurs sur WhatsApp. Vous devez donc soit utiliser un numéro qui n'a jamais été connecté à un compte WhatsApp, soit supprimer le compte si votre numéro est déjà connecté à WhatsApp.

Ensuite, nous devrons configurer les webhooks.
Configurer les Webhooks
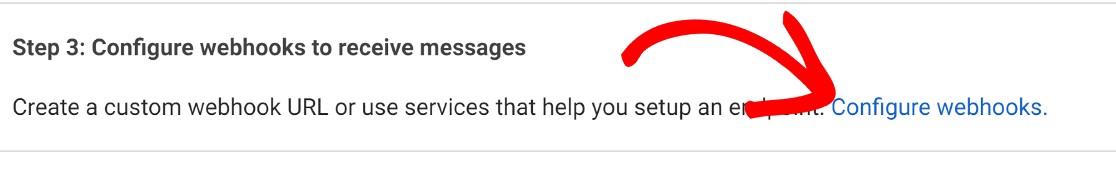
Les webhooks sont une partie importante de la façon dont Uncanny Automator communiquera avec WhatsApp. Pour le configurer, faites défiler jusqu'à l' étape 3 et cliquez sur Configurer les webhooks .

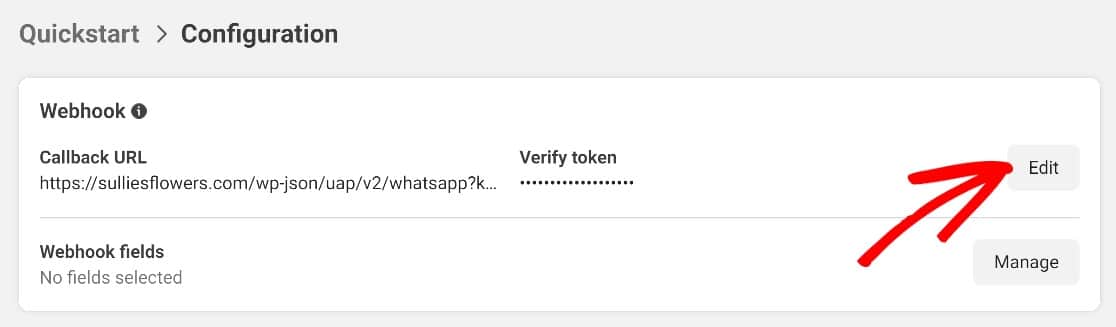
Sur la page de configuration des Webhooks, cliquez sur le bouton Modifier dans la section intitulée Configuration .

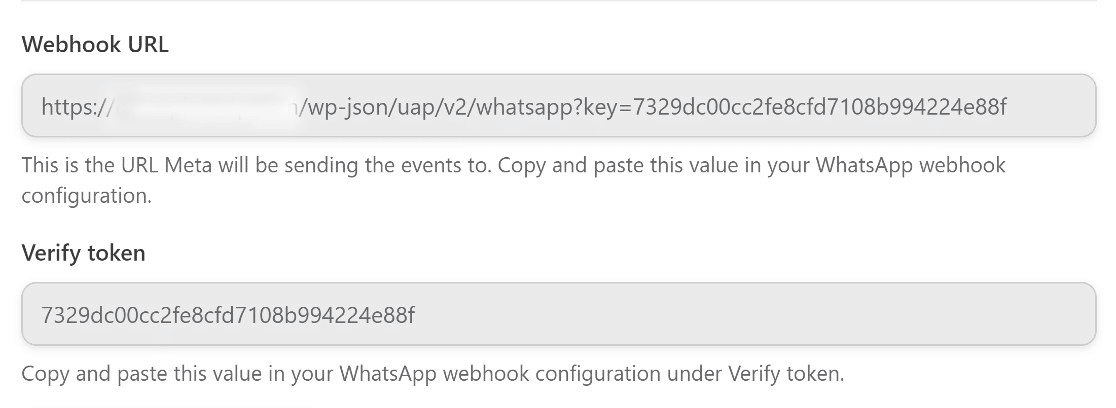
Maintenant, nous allons revenir rapidement dans les paramètres WhatsApp dans Automator. Copiez l' URL Webhooks avec la valeur dans le champ intitulé Vérifier le jeton.

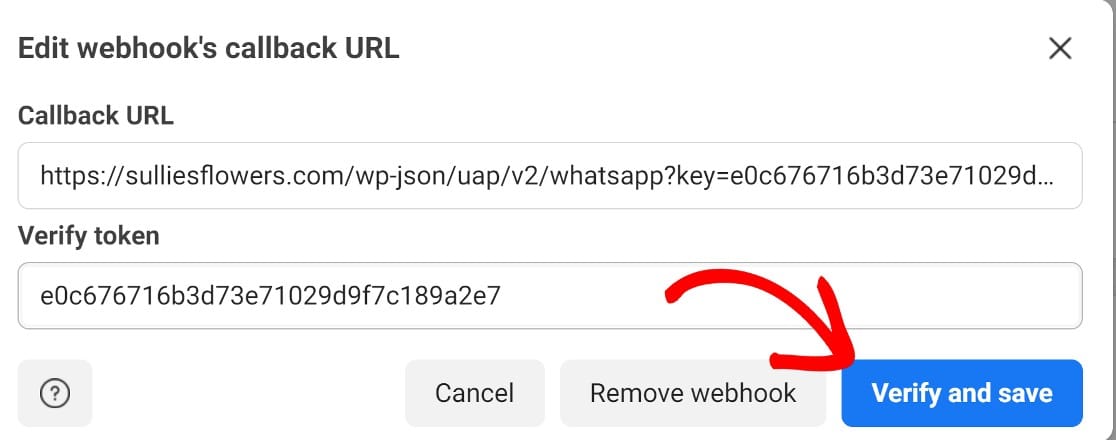
Retournez dans l'onglet WhatsApp Business, entrez ces détails, puis cliquez sur Vérifier et enregistrer.

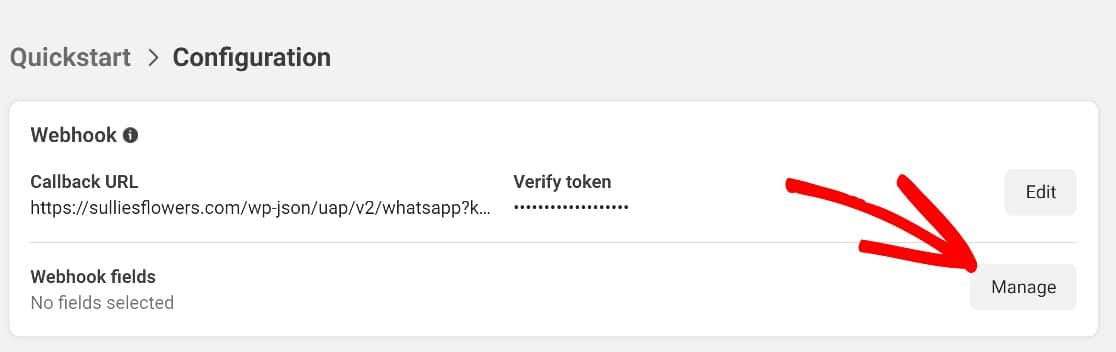
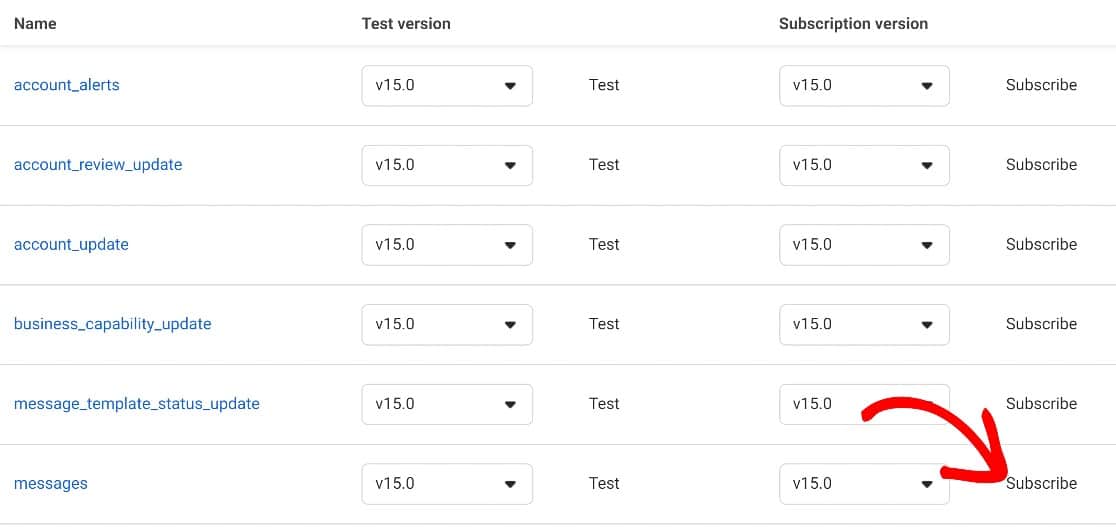
Il y a encore une étape à franchir ici. Faites défiler vers le bas et cliquez sur Gérer .


Ensuite, faites défiler à nouveau jusqu'à Messages et cliquez sur S'abonner. Enregistrez ces paramètres et votre webhook sera entièrement configuré.

Enfin, nous devrons configurer un jeton d'accès permanent et nous serons prêts à commencer à envoyer des notifications de soumission de formulaire à WhatsApp.
Configurer un jeton d'accès permanent
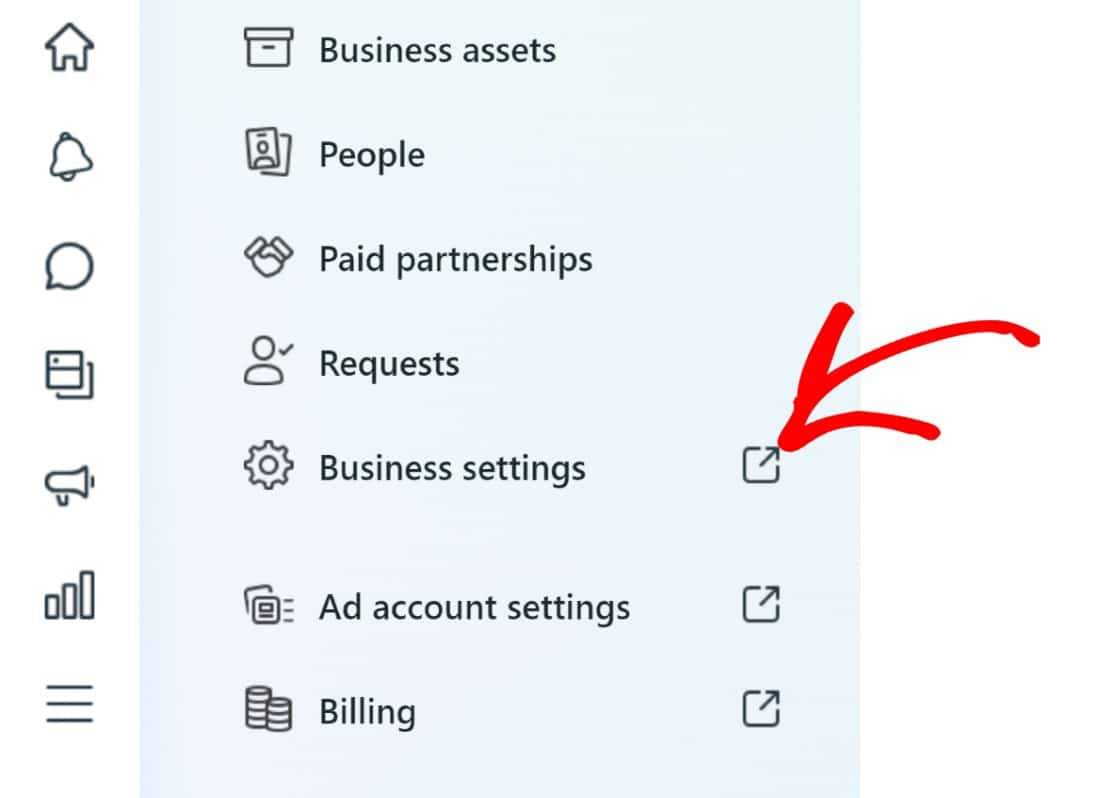
Tout d'abord, nous devrons ajouter un nouvel utilisateur système à votre application professionnelle. Pour ce faire, vous devrez vous connecter à la Meta Business Suite et cliquer sur Business Settings .

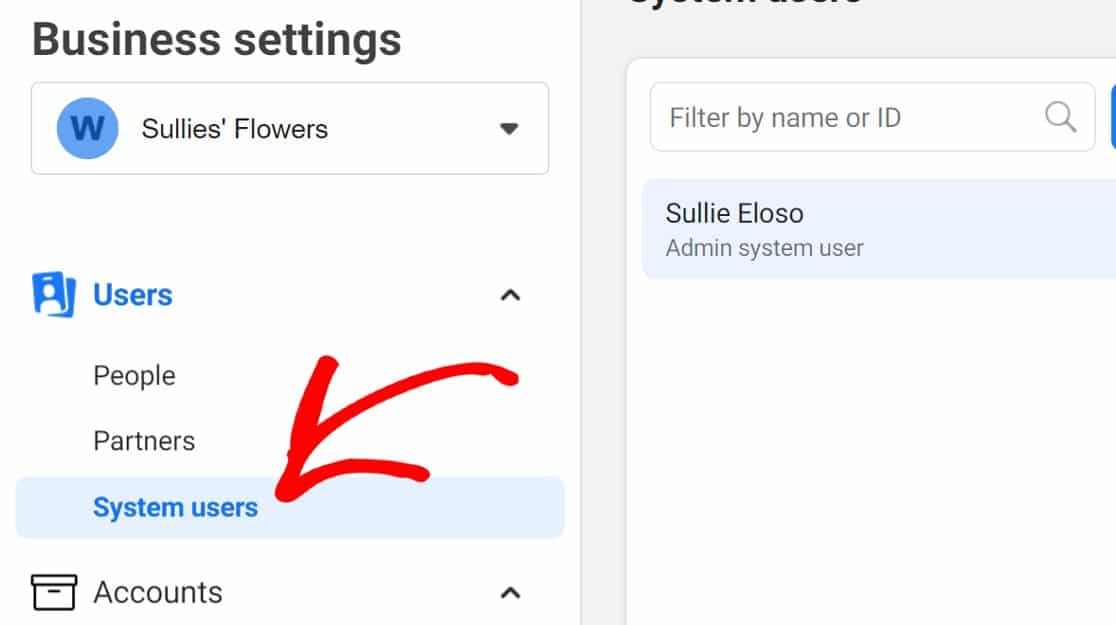
Ensuite, recherchez le lien Utilisateurs du système sous Utilisateurs.

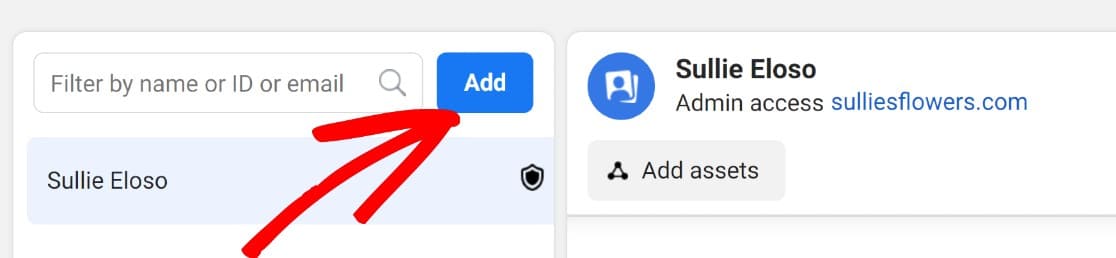
Cliquez sur Ajouter pour commencer.

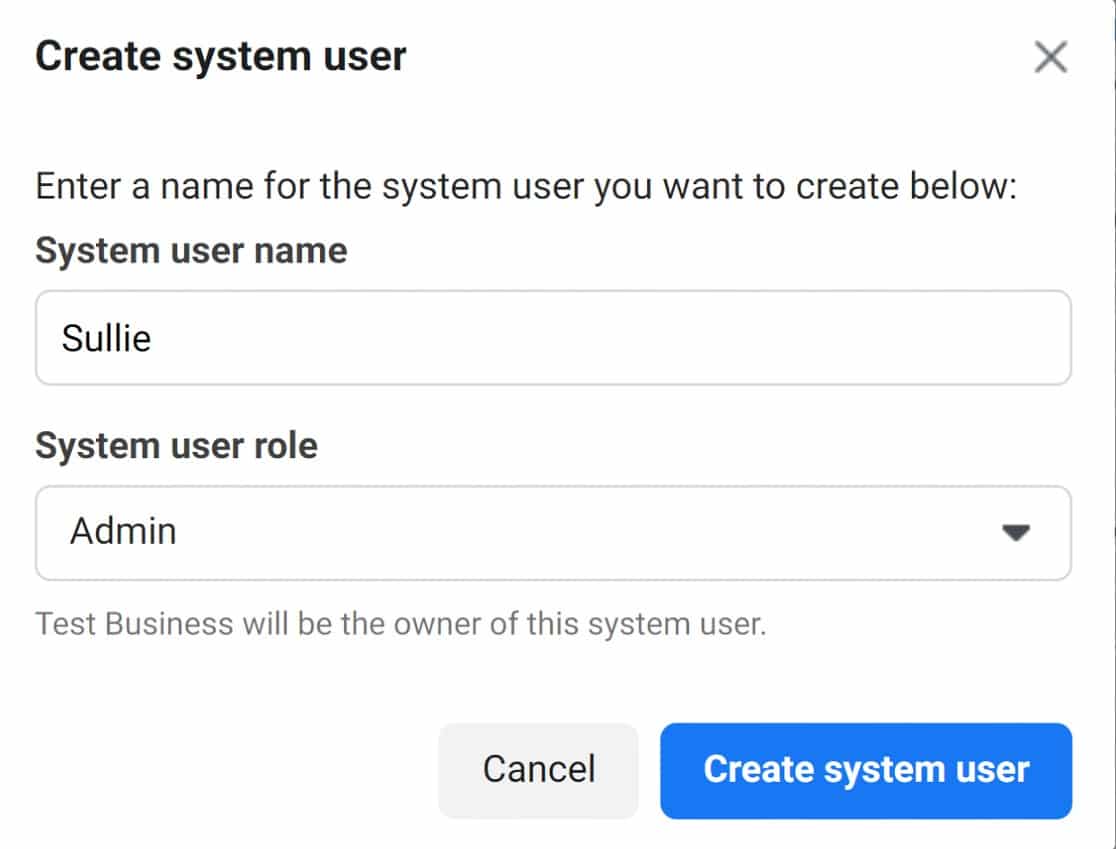
Saisissez un nom pour le nouvel utilisateur système et attribuez-lui le rôle d'administrateur dans la liste déroulante intitulée Rôle d'utilisateur système , puis cliquez sur Créer un utilisateur système .

Maintenant, vous devrez attribuer des actifs au nouvel utilisateur. En particulier, nous souhaitons que cet utilisateur ait un accès complet à l'application professionnelle WhatsApp que nous avons créée.
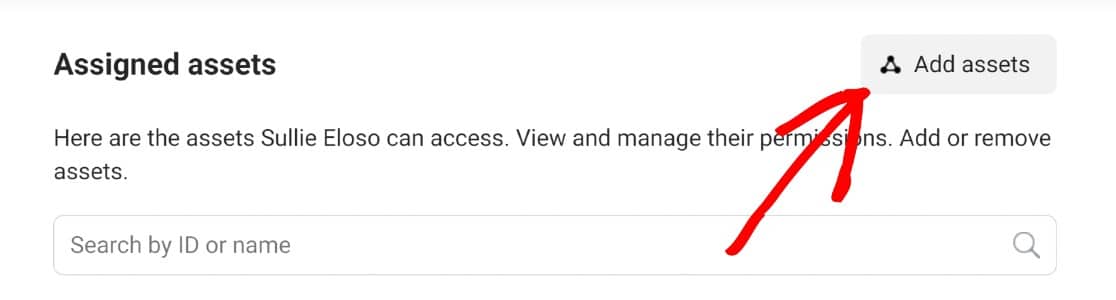
Nous allons donc faire défiler jusqu'à la section Actifs attribués et cliquer sur Ajouter des actifs .

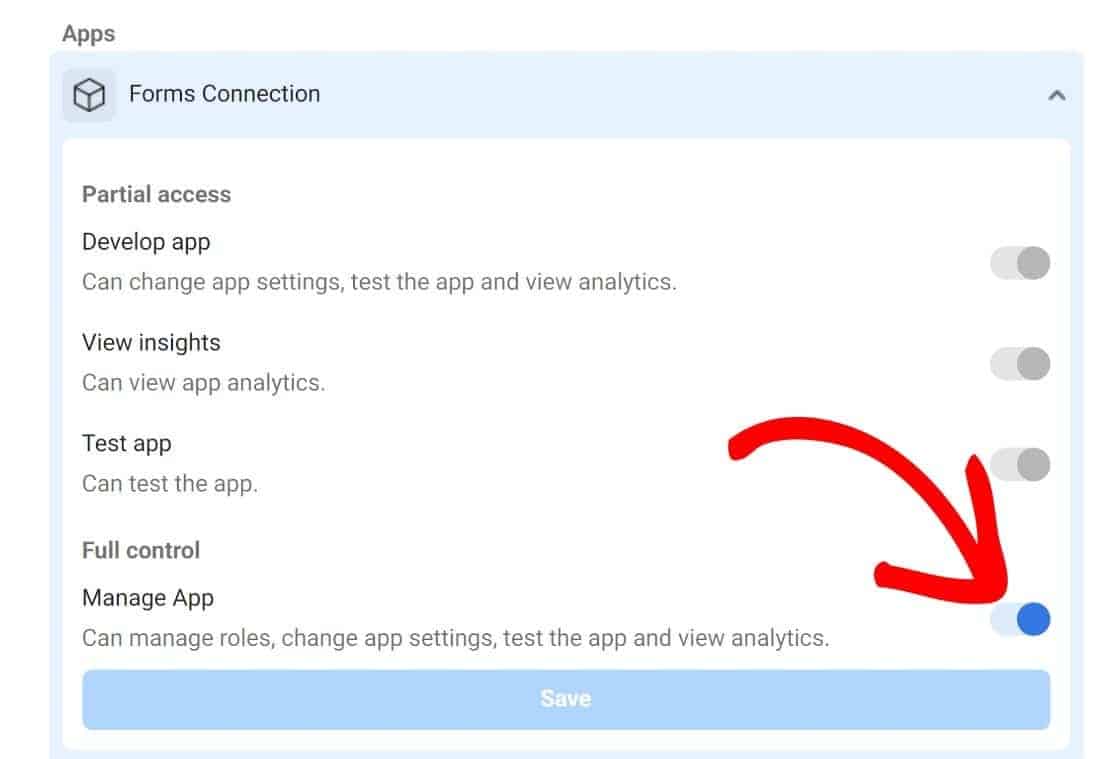
Ensuite, dans la section Applications , cliquez sur l'application que vous souhaitez ajouter - vous ne devriez en avoir qu'une seule à ce stade, faites défiler vers le bas et basculez le bouton à côté du bouton Gérer l'application . Cliquez sur Enregistrer pour passer à l'étape suivante.

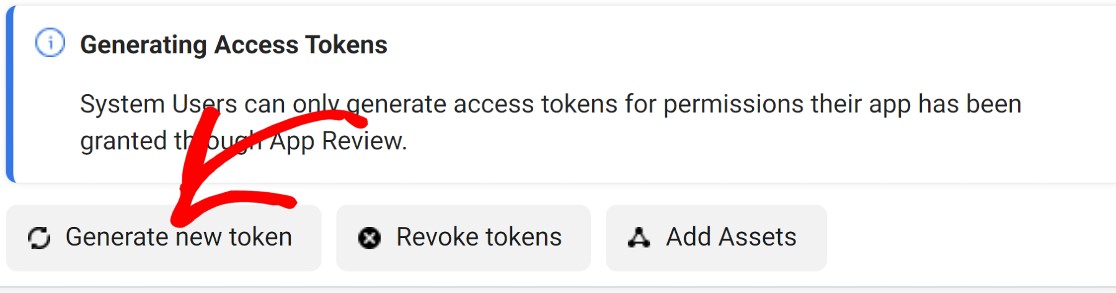
Nous pouvons maintenant continuer à créer notre nouveau jeton. Cliquez simplement sur Générer un nouveau jeton dans la section intitulée Générer des jetons d'accès .

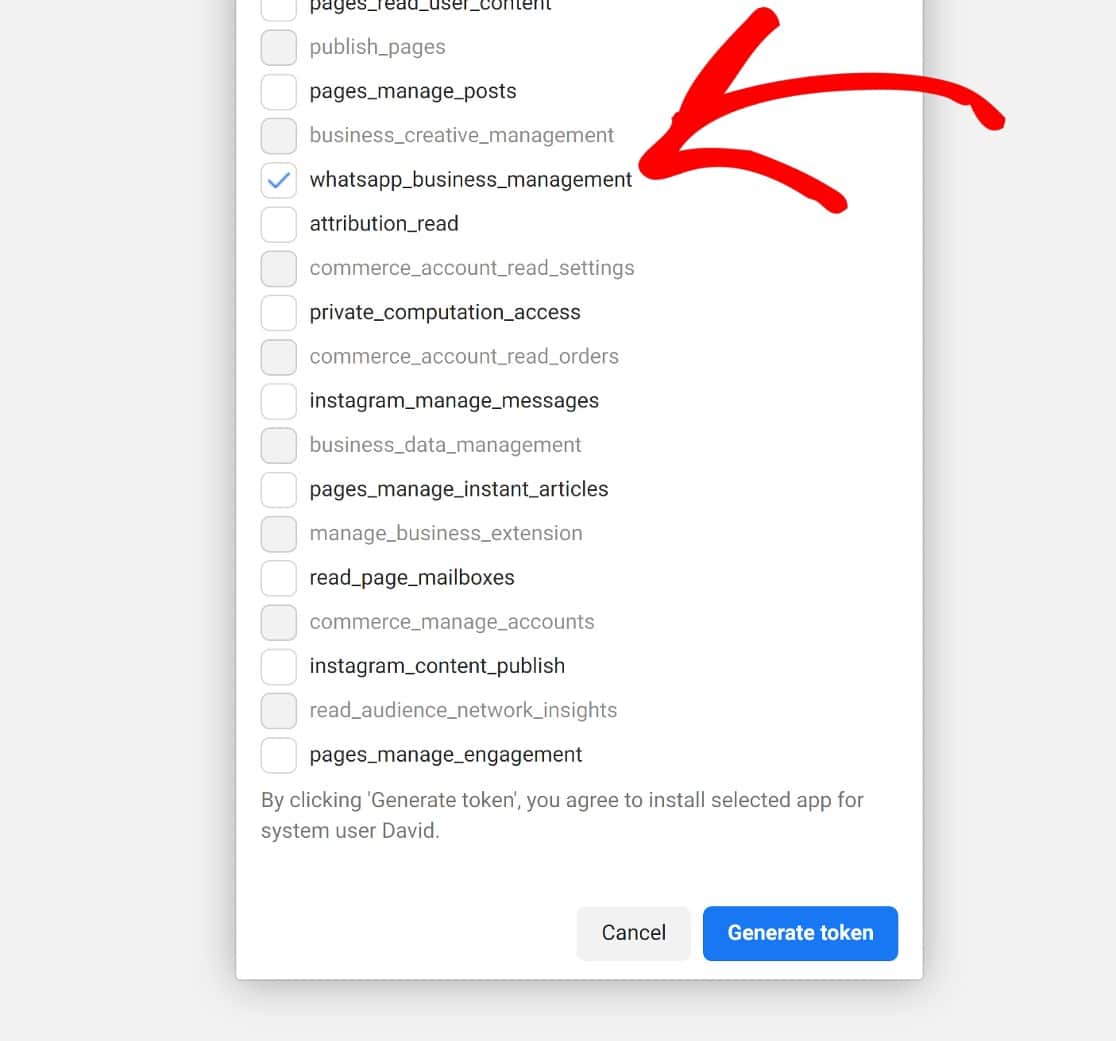
Parmi les autorisations disponibles, choisissez whatsapp_business_management et whatsapp_business_messaging et, encore une fois, cliquez sur Générer un jeton .

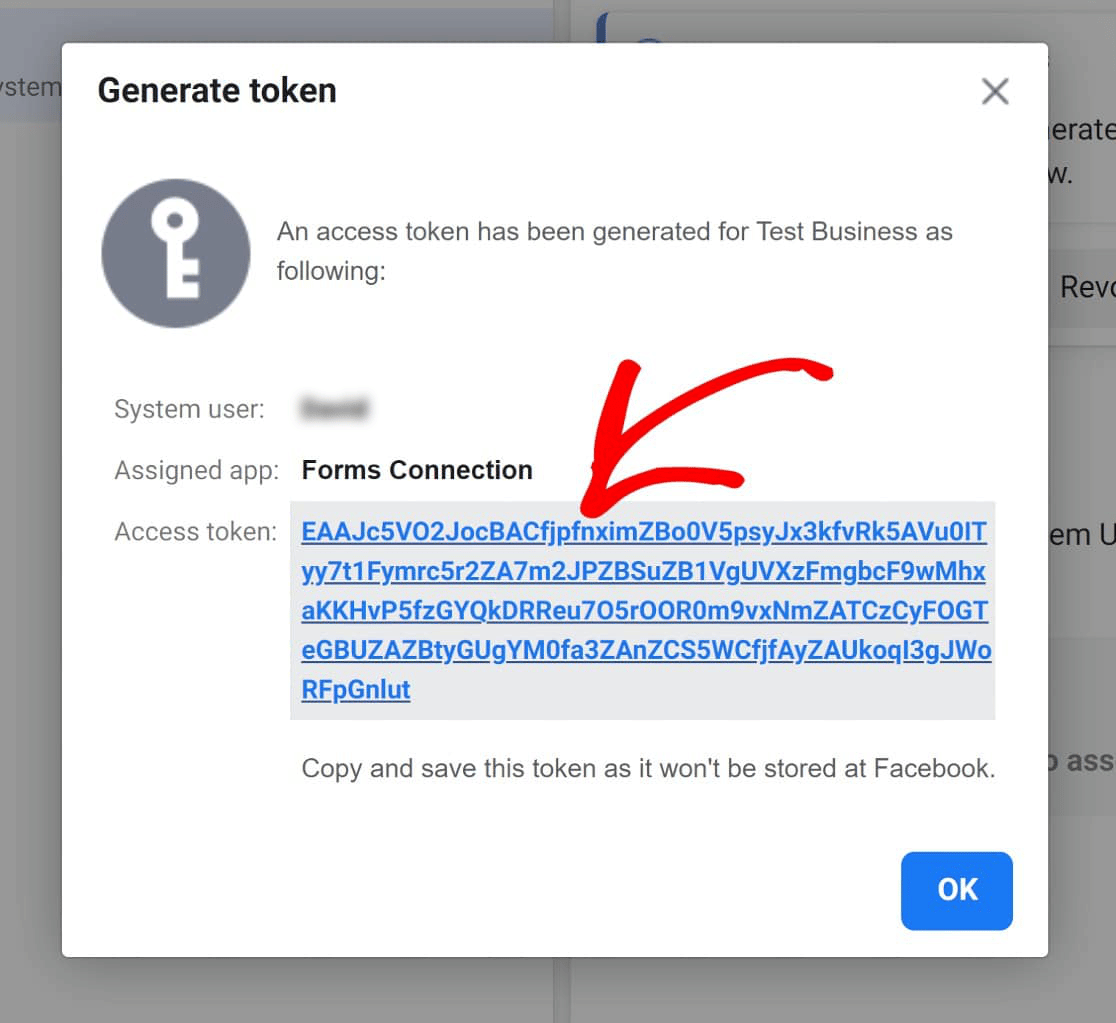
Copiez le jeton et cliquez sur OK .

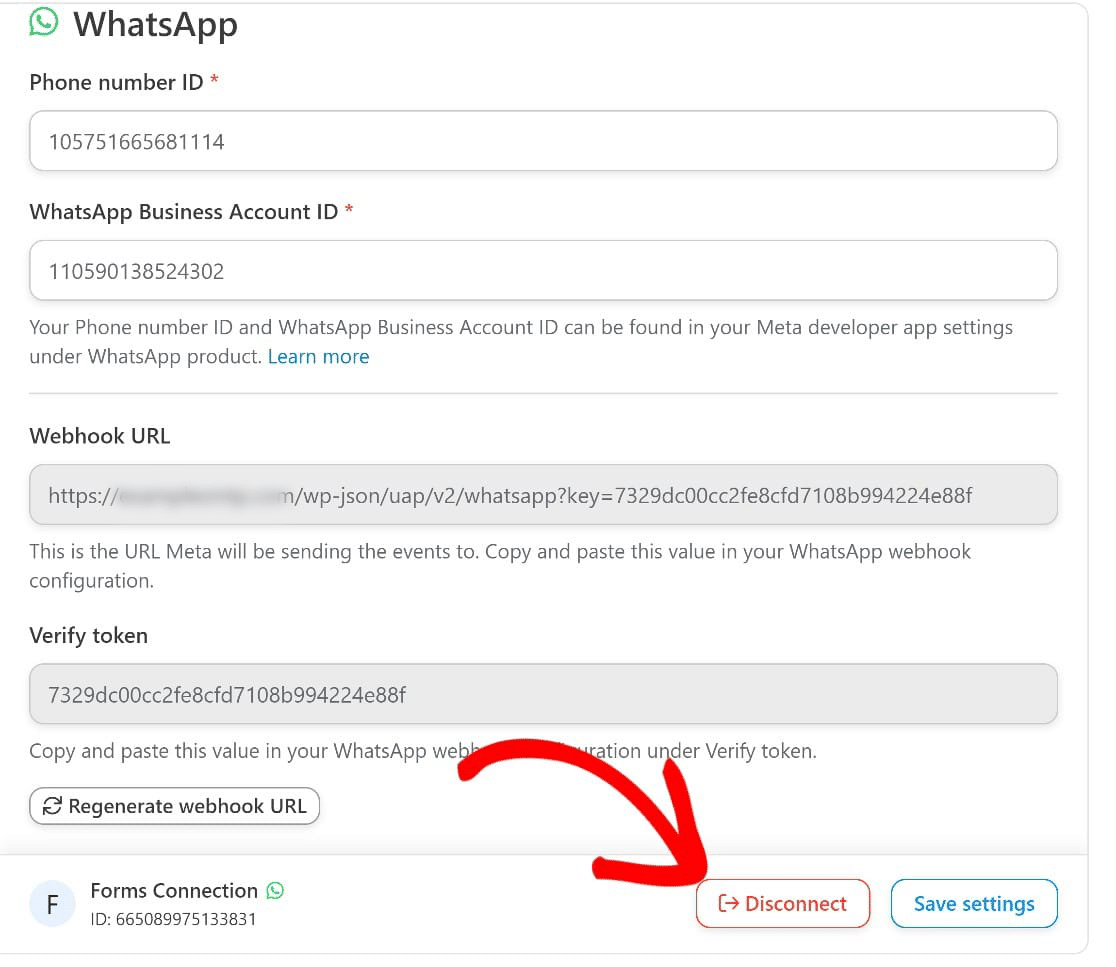
Maintenant, nous allons revenir dans les paramètres d'Automator, où nous avons précédemment entré le jeton d'accès temporaire et d'autres détails. Pour revenir ici, cliquez sur Automator » Paramètres » Intégrations Premium » WhatsApp . Une fois là-bas, cliquez sur Déconnecter .

Échangez le jeton d'accès temporaire que vous avez entré précédemment avec le jeton permanent que nous venons de créer et enregistrez ces paramètres.
Et maintenant, nous aurons une connexion entre votre site, Uncanny Automator et WhatsApp, mais elle ne sera pas encore entièrement fonctionnelle.
Étape 4 : créer un nouveau formulaire
À ce stade, vous aurez terminé de travailler avec la plate-forme Facebook pour les développeurs.
Pour envoyer des formulaires WordPress à WhatsApp, nous devons maintenant configurer une recette Uncanny Automator et activer cette recette sur les formulaires que nous aimerions envoyer à WhatsApp.
Tout d'abord, nous devrons activer Uncanny Automator sur un formulaire WPForms. Que vous connectiez un formulaire existant ou un nouveau, c'est assez facile. Pour ce guide, nous supposerons que vous souhaitez créer un nouveau formulaire, mais les étapes sont les mêmes.
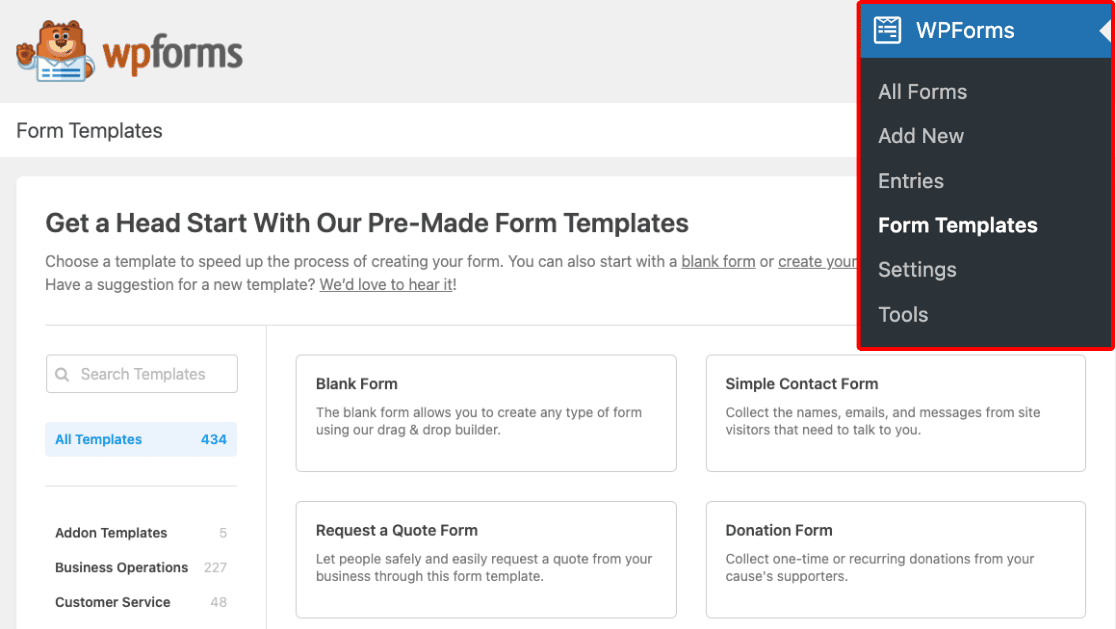
Dans la zone d'administration de WordPress, accédez à WPForms »Modèles de formulaires . Cela vous mènera à la galerie de modèles, où vous pourrez choisir parmi plus de 500 modèles de formulaires prédéfinis et personnalisables.

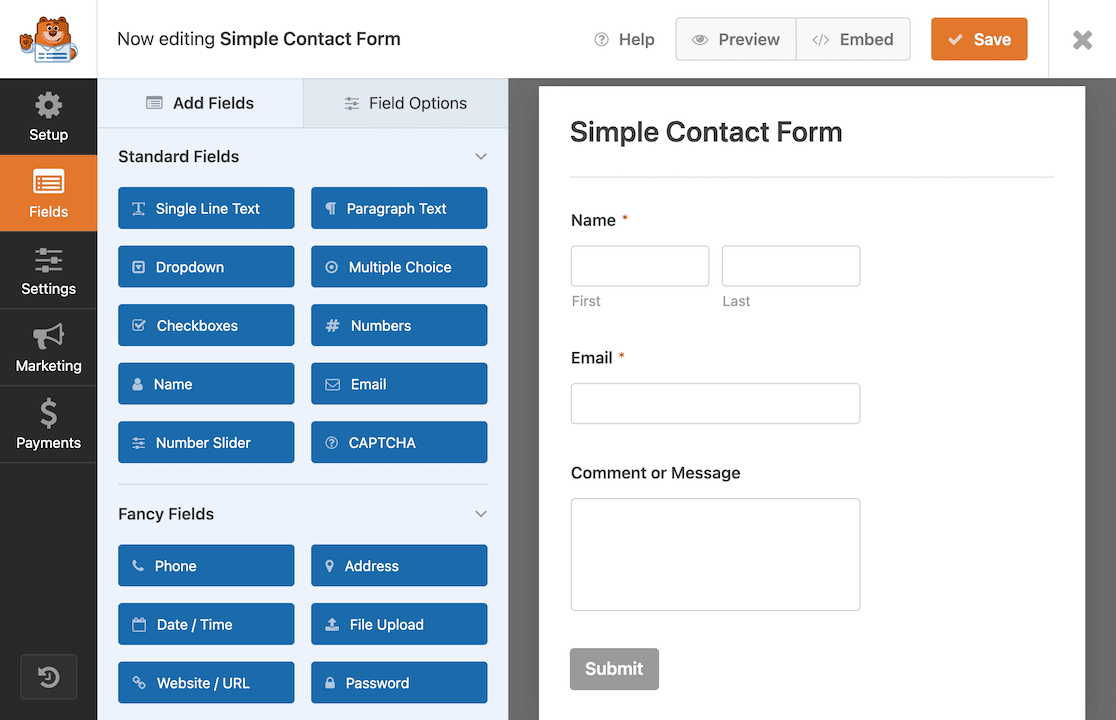
Pour ce guide, nous choisirons le modèle de formulaire de contact simple . Mais si vous souhaitez en créer un à partir de zéro, choisissez simplement Blank Form .
Cliquer sur Modèle de formulaire de contact simple ouvrira le formulaire dans le générateur de formulaires. Nous pouvons personnaliser le formulaire en ajoutant des champs de formulaire à partir du panneau de gauche, mais le formulaire de contact simple est suffisant pour cet exemple, nous le laisserons donc tel quel.

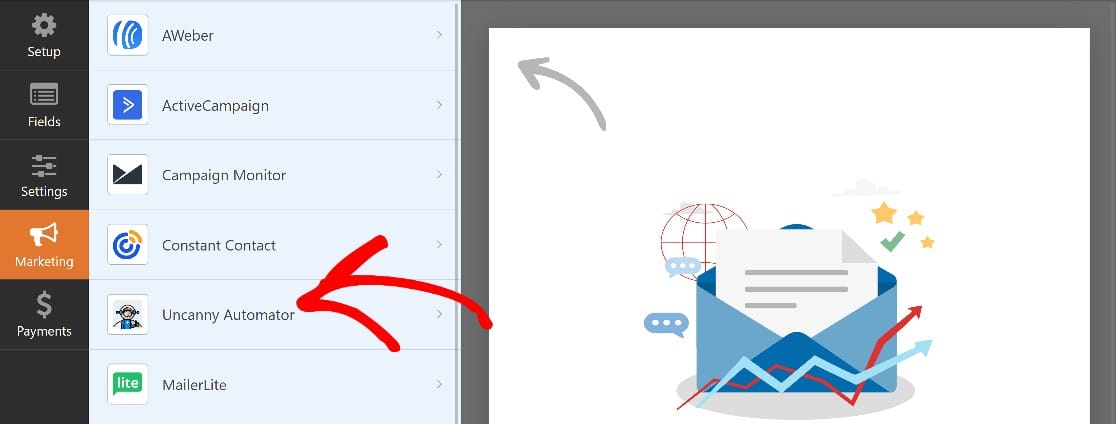
Ce que nous voulons faire, c'est configurer ce formulaire particulier pour envoyer des soumissions à WordPress. Alors, naviguez vers la barre latérale gauche et cliquez sur Marketing »Uncanny Automator.

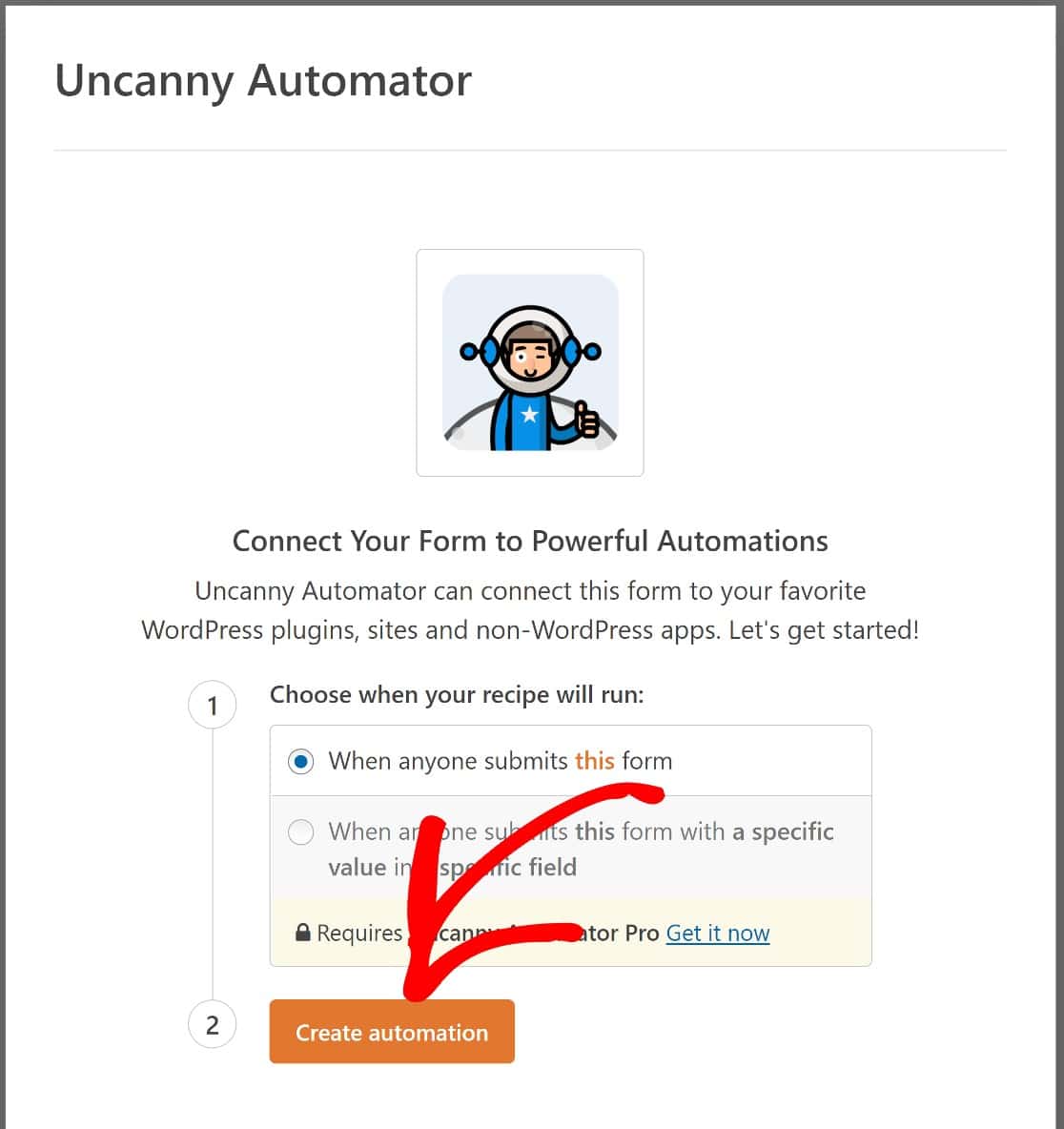
Cliquez sur Créer une automatisation.

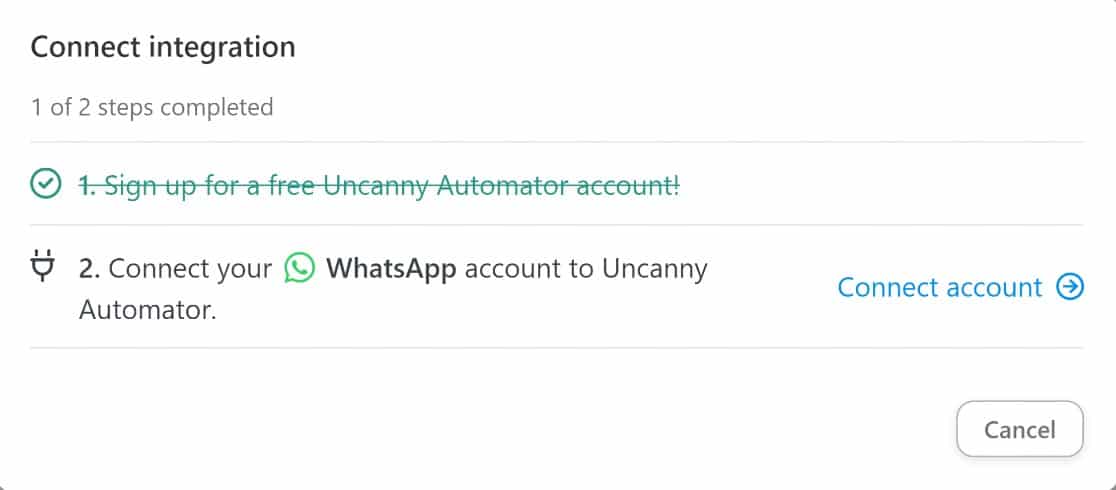
Vous serez maintenant invité à connecter votre compte WhatsApp à Uncanny Automator. Allez-y et cliquez sur Connecter le compte pour continuer.

Vous allez maintenant être redirigé vers une page de recette Uncanny Automator.
Étape 5 : Créez une nouvelle recette pour envoyer des entrées de formulaire WordPress à WhatsApp
Les recettes Uncanny Automator comportent deux parties : un déclencheur et un événement. Le déclencheur est l'action ou l'événement initial qui déclenche une action de suivi appelée événement.
Dans ce cas, une soumission de formulaire sera le déclencheur, et la réception d'une notification sur un numéro WhatsApp sera l'action.
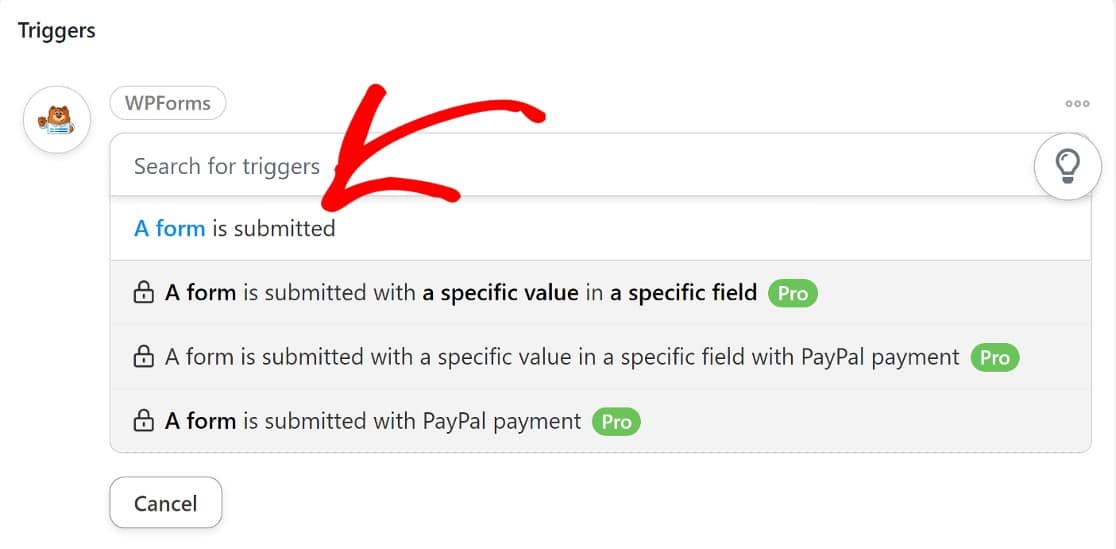
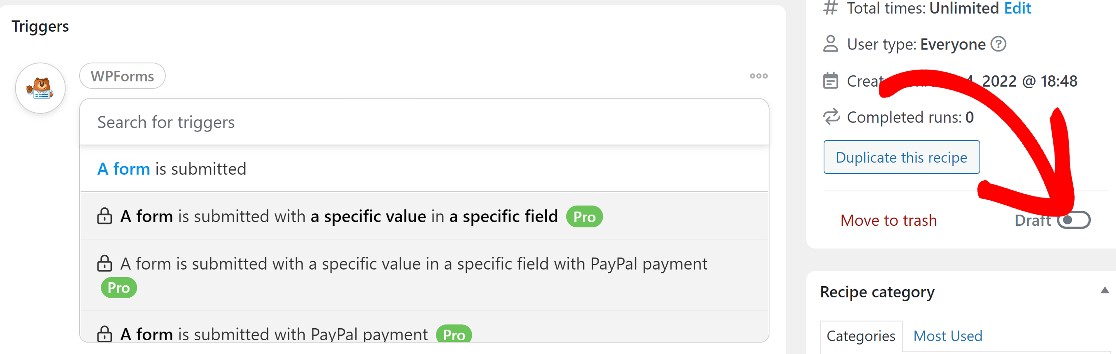
Alors, tout d'abord, accédez à la section Déclencheurs et cliquez sur le logo WPForms, puis choisissez Un formulaire est soumis comme déclencheur.

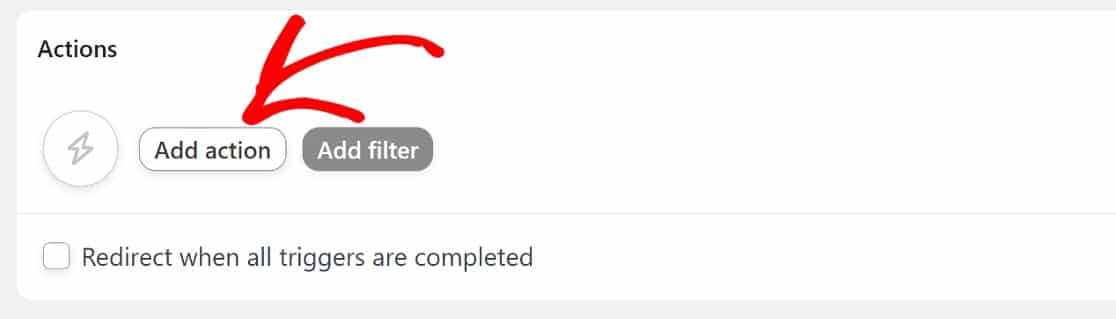
Ensuite, faites défiler jusqu'à la section Actions et cliquez sur Ajouter une action .

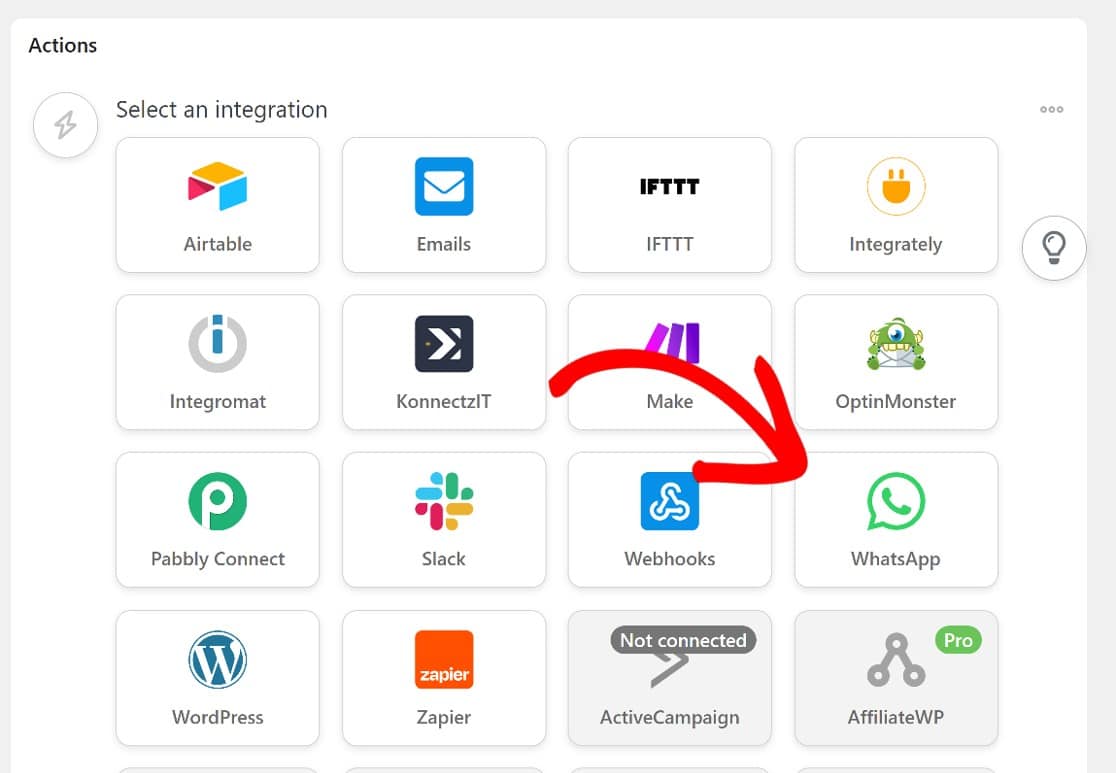
Recherchez le logo WhatsApp et cliquez dessus lorsque vous le trouvez.

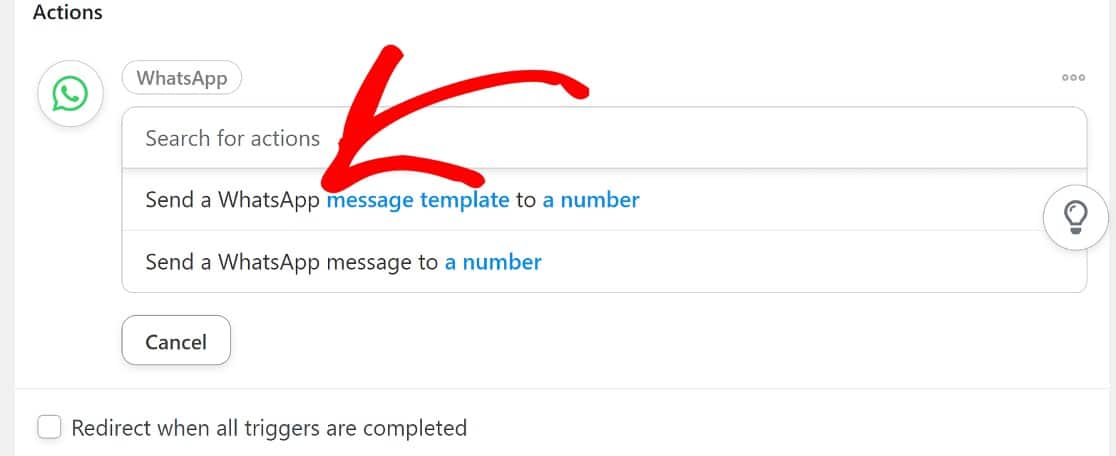
Cliquez ensuite sur Choisir une action. Vous verrez les options pour envoyer un modèle WhatsApp à un numéro WhatsApp et envoyer un message WhatsApp à un numéro.
Par défaut, votre premier message à un numéro WhatsApp utilisant l'API WhatsApp Cloud doit être un modèle de message WhatsApp. Une fois que le destinataire du modèle de message aura répondu à votre message initial, vous pourrez lui envoyer un message normal.
Aucun des modèles de message WhatsApp disponibles n'est conçu pour être utilisé pour les notifications de soumission de formulaire. Cependant, puisque vous configurerez cette notification pour un usage interne, cela ne vous dérangera peut-être pas d'utiliser l'un des modèles de message WhatsApp complémentaires. Alors allez-y et cliquez sur Envoyer un modèle de message WhatsApp à un numéro .

Vous pouvez apporter des personnalisations limitées à ces modèles par défaut en extrayant des données à l'aide de variables prédéfinies. Voici ce qu'il faut faire :
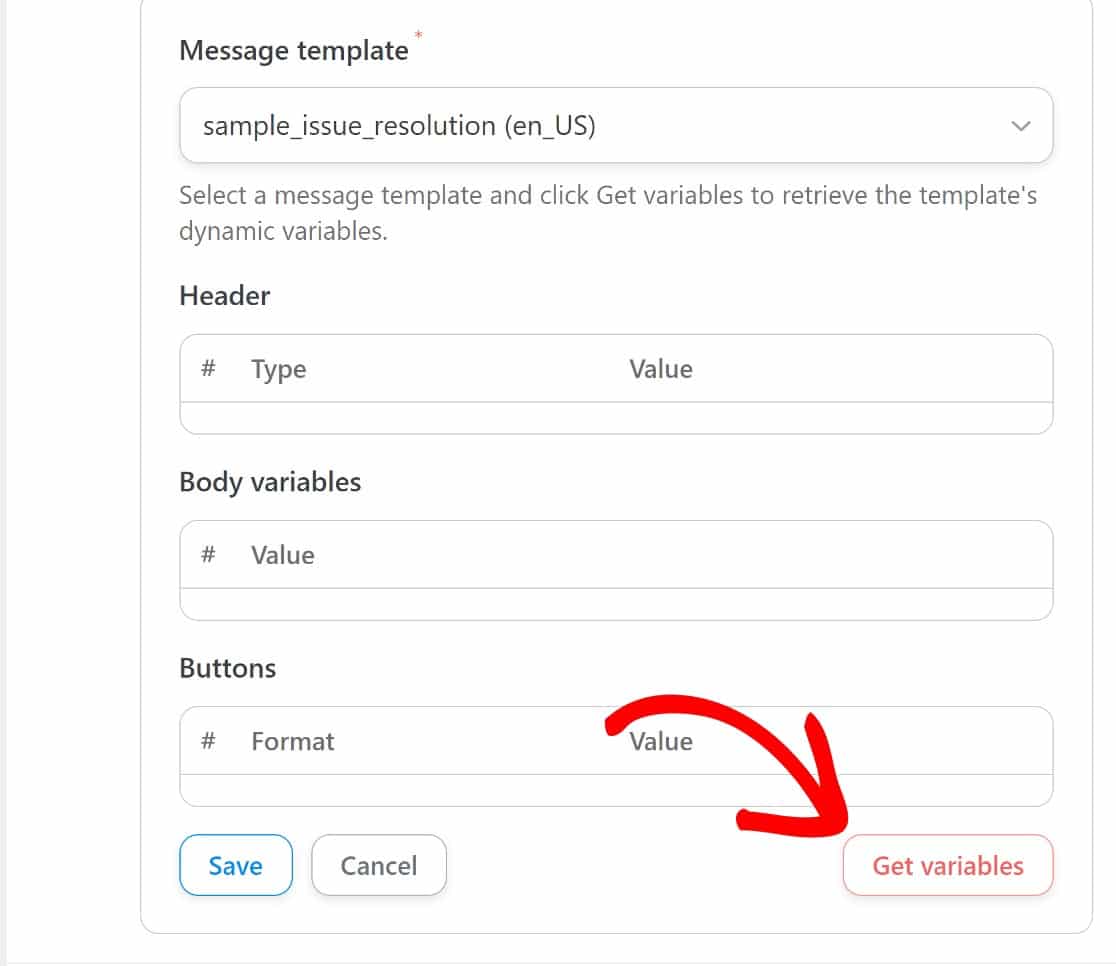
Cliquez sur Obtenir des variables pour ajouter des variables telles que le nom et l'e-mail d'un utilisateur au modèle.

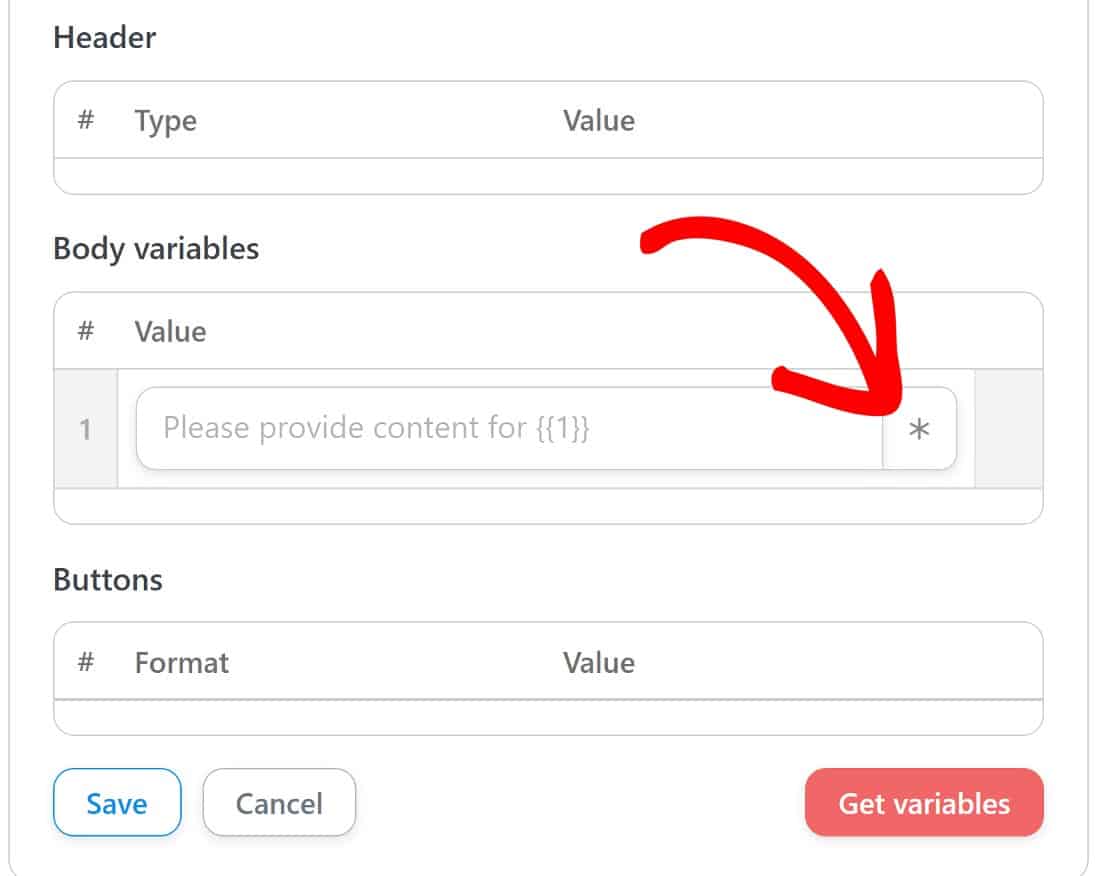
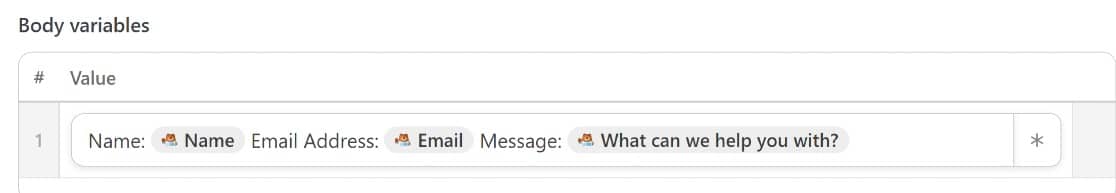
Ce que nous recherchons, ce sont des variables pour ajouter du contenu au corps du modèle. Ainsi, dans le champ Variables du corps, cliquez sur l'astérisque pour voir les variables disponibles.

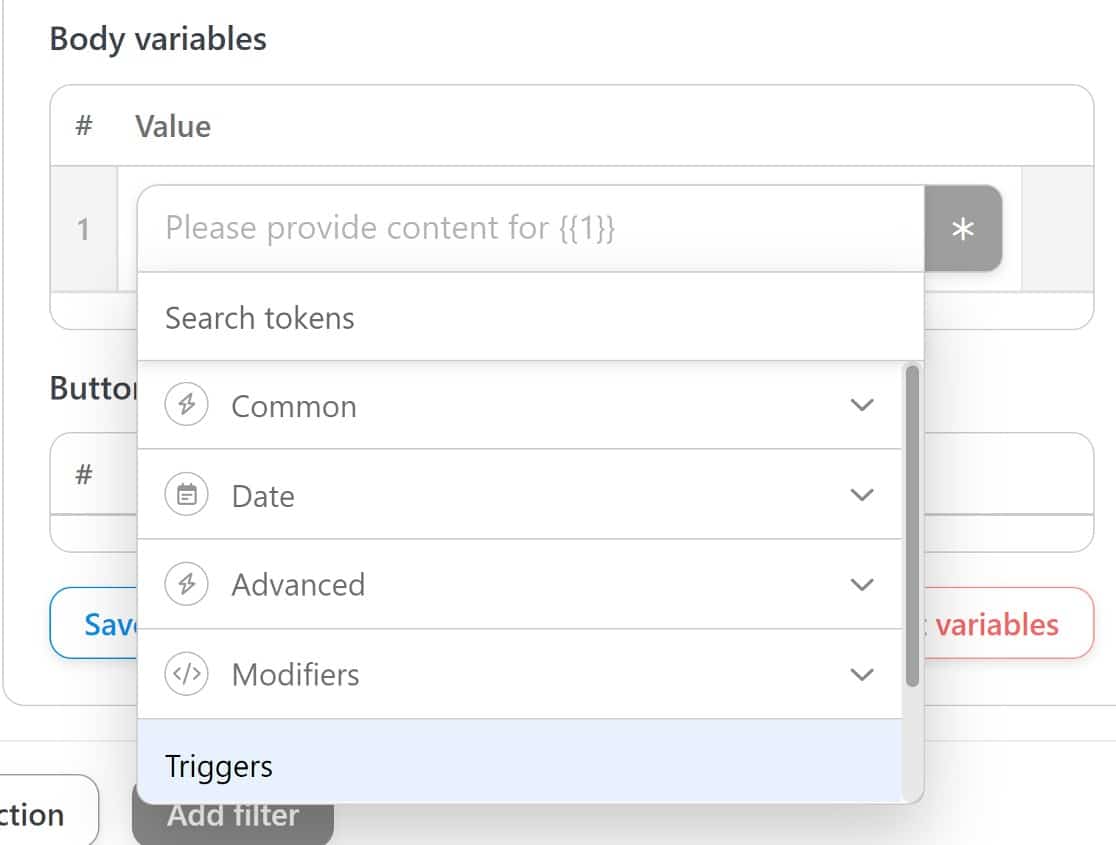
Sélectionnez simplement le type de variable que vous souhaitez, puis sélectionnez les jetons que vous souhaitez inclure dans le modèle.

Dans ce cas, nous choisirons dans la section Déclencheurs , puisque le déclencheur est une action dans WPForms, et nous voulons des jetons spécifiques à WPForms.
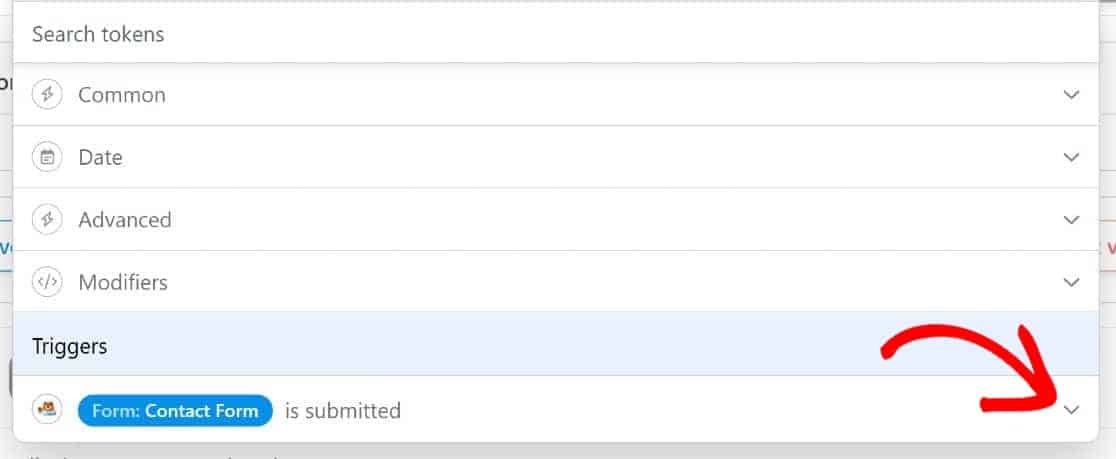
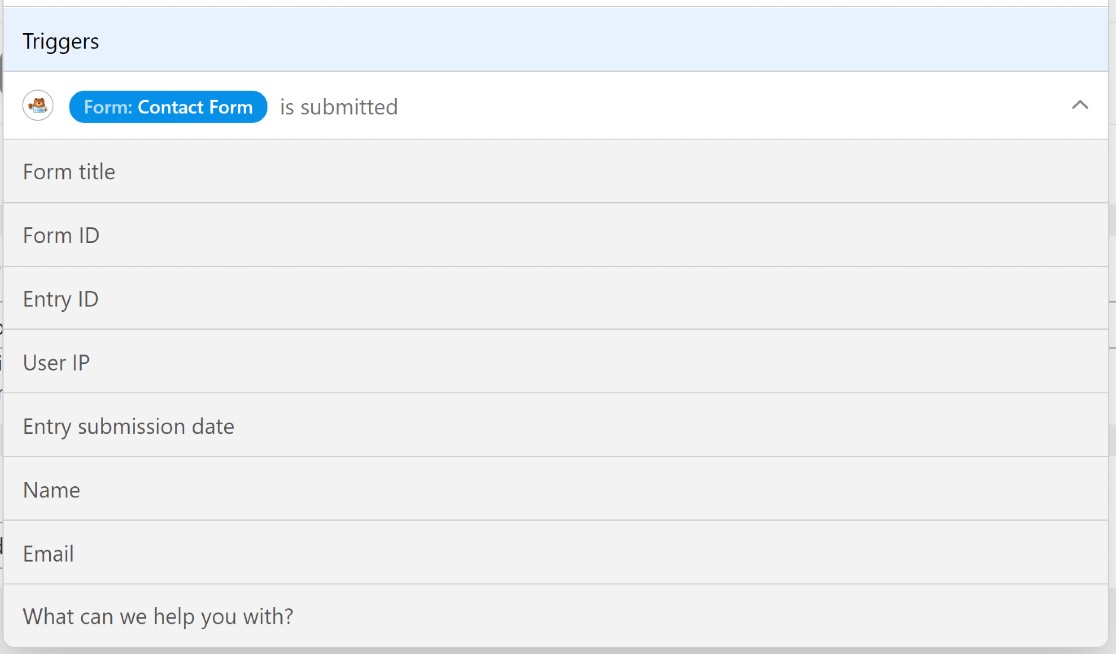
Lorsque vous faites défiler sous l'étiquette Déclencheurs, vous verrez le déclencheur de notre recette, qui est la soumission d'un formulaire. Cliquez sur l'icône déroulante à côté.

Vous verrez maintenant un tas de jetons spécifiques à WPForms parmi lesquels choisir.

Nous sélectionnerons Nom , E- mail et le champ de message de notre formulaire, qui est intitulé En quoi pouvons-nous vous aider. Le vôtre pourrait être quelque chose de différent.
Vous pouvez également ajouter un peu de texte au modèle pour aider à organiser les choses. Nous ajouterons quelques étiquettes aux nôtres, ainsi que des signes de ponctuation. N'oubliez pas d'ajouter des espaces entre le contenu. Si vous ne le faites pas, le texte apparaîtra sans espaces lorsque vous recevrez des notifications.

N'oubliez pas de basculer le bouton Statut à droite de la page pour établir la connexion en direct, et c'est tout !

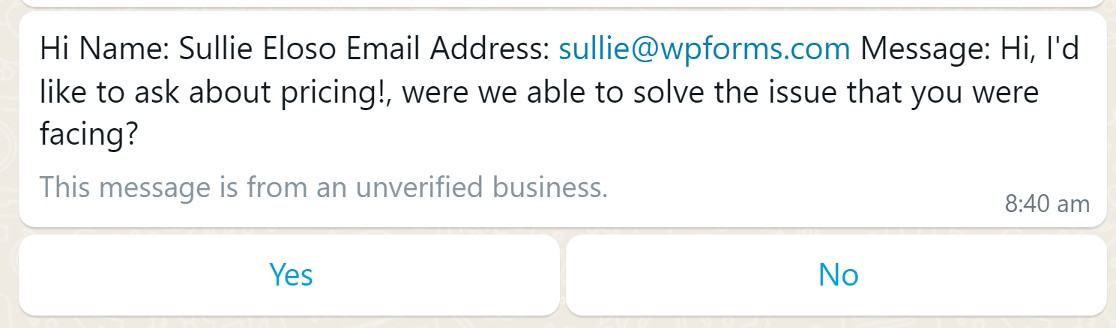
Vous aurez maintenant une connexion entièrement active qui envoie un message à un numéro WhatsApp chaque fois qu'un formulaire est soumis sur votre site Web.

Vous verrez le nom de l'utilisateur, qui est Sullie Eloso, dans ce cas, et son adresse e-mail, [email protected] Vous verrez également que le modèle ajoute un peu de texte qui n'est pas utile. Nous ne pouvons pas changer cela depuis votre site, mais vous pouvez créer un modèle entièrement personnalisé, si vous préférez, sur la plateforme Meta Business Manager.
Et cela conclut notre guide pour envoyer des notifications de soumission de formulaire à WhatsApp !
Ensuite, recevez des notifications Slack lorsqu'un formulaire est soumis
Nous venons de vous montrer comment configurer votre site Web pour envoyer des notifications de soumission de formulaire à un numéro WhatsApp. Saviez-vous que vous pouvez faire la même chose avec Slack ? Apprenez tout à ce sujet dans notre guide pour obtenir des notifications Slack à partir de formulaires WordPress.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Créez votre formulaire WordPress maintenant
Et si vous avez trouvé cet article utile, assurez-vous de nous suivre sur Facebook et Twitter pour en savoir plus sur le blog.
