5 نصائح لتحسين الأداء عند استخدام خطوط Google مع WordPress
نشرت: 2022-01-09يمكن أن يكون للطباعة الرائعة على موقع الويب تأثير إيجابي على التحويلات. يعد اختيار الخطوط المناسبة وتحسينها أمرًا بالغ الأهمية. تعد Google Fonts خدمة شائعة للغاية ، لأنها مصممة جيدًا ويمكن أن تضيف مستوى إضافيًا من الأناقة إلى مواقع الويب الافتراضية. للأسف ، مثل أي شيء آخر على الويب ، يمكن أن تضر بأداء موقعك إذا لم يتم استخدامها بشكل صحيح. في هذه المقالة ، سنلقي نظرة على 5 نصائح لتحسين الأداء عند استخدام خطوط Google مع WordPress.
خطوط Google وأداء موقع WordPress

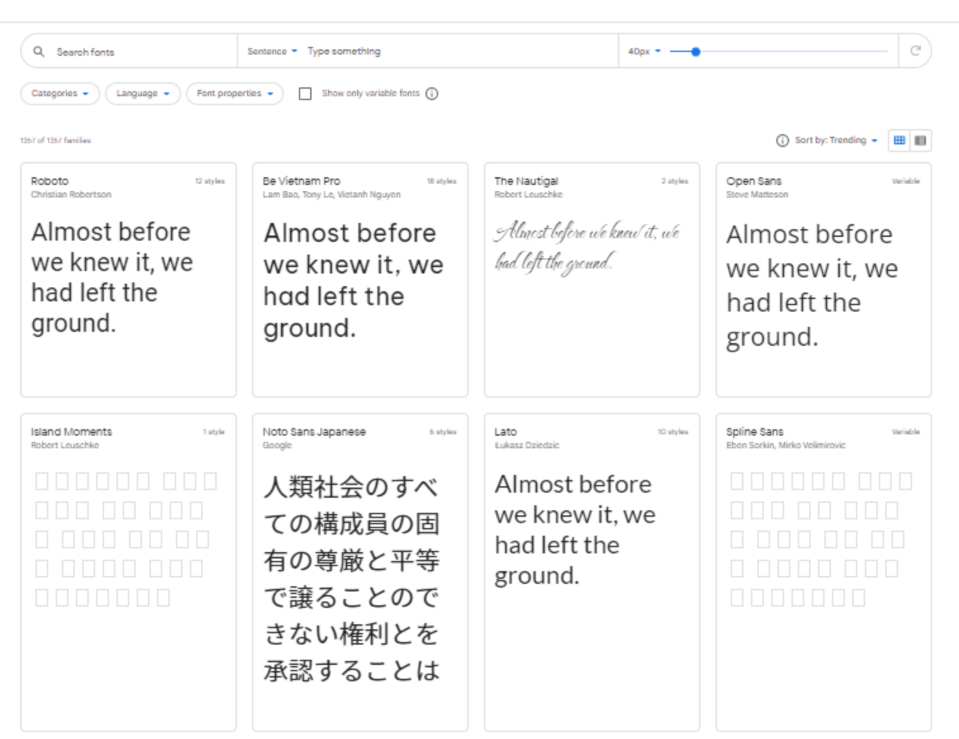
Google Fonts عبارة عن دليل يضم أكثر من 1300 عائلة خطوط مجانية توفرها Google ويمكن لأي شخص استخدامها على مواقع الويب أو المشروعات المطبوعة. على الرغم من استخدامها على ملايين مواقع WordPress ، إلا أنها طريقة رائعة لتحسين تصميم موقع الويب. ستتمكن بالتأكيد من العثور على تصميم فريد بينهم. عادةً ما تتم إضافة خطوط Google إلى موقع ويب WordPress عن طريق سحبها من شبكة CDN الخاصة بـ Google. هذا يعني أنها مستضافة على خوادم هي الأقرب إلى المستخدم ، بما في ذلك كل من الخط وورقة الأنماط.
خطوط Google التي يتم سحبها من الويب ليست بنفس سرعة خطوط النظام (تلك المثبتة على جهاز الكمبيوتر الخاص بك). تصبح حركة مرور الويب خارج موقع الويب الخاص بك جزءًا من سرعة التحميل. يكون لوقت تحميل خطوط Google تأثير أقل على أداء موقع الويب الخاص بك مقارنة بالملفات الأكبر حجمًا. الخطوط أصغر بكثير من الصور ، بعد كل شيء. ومع ذلك ، فإن كل طلب يقدمه موقعك هو الوقت الذي يقضيه المستخدم عندما لا يتمكن من الوصول إليه. لذلك ، فإن تحسين Google Fonts الخاص بك أمر يستحق القيام به لتحسين سرعة تحميل موقعك.
لحسن الحظ ، هناك عدة طرق لتحسين أدائك عند استخدام Google Fonts مع WordPress.
1. استخدام عدد أقل من الخطوط

من الأفضل استخدام أقل عدد ممكن من الخطوط. من الناحية المثالية ، يمكنك استخدام مجموعتين من الخطوط المقترنة للحصول على أفضل النتائج.
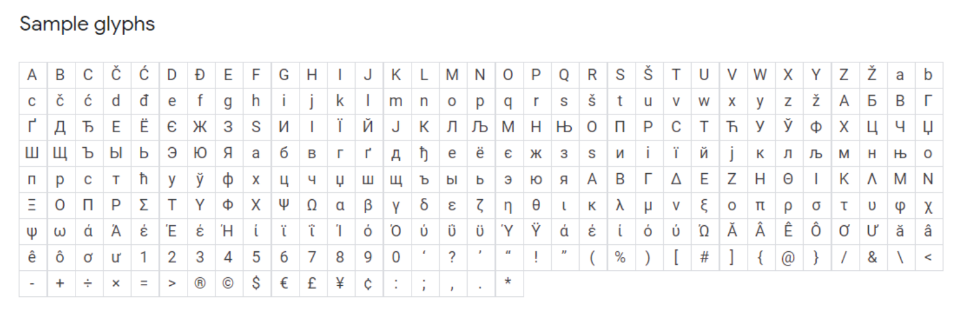
عندما نتحدث عن الخطوط ، فإننا نتحدث بالفعل عن مجموعات الخطوط. غالبًا ما نفكر في الخط الأساسي عندما نتحدث عن نوع الخط ، لكن الخطوط تتضمن العديد من الاختلافات مثل الأوزان المتعددة والأحرف المائلة والأرقام والرموز. تُعرف هذه بالحروف الرسومية.

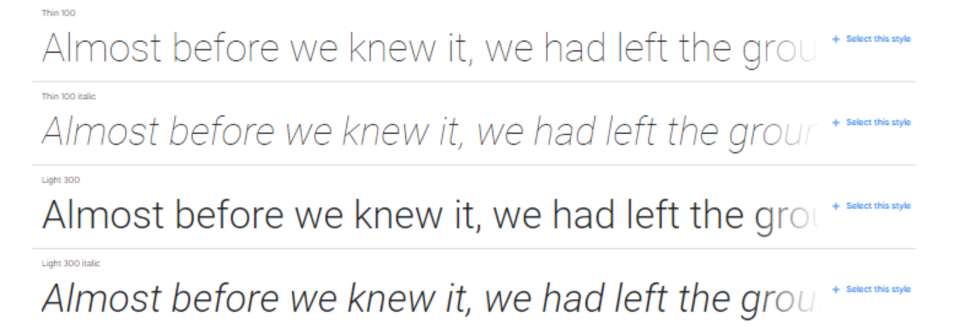
تتضمن العديد من الخطوط أوزانًا مثل رفيع وخفيف ومتوسط وشبه عريض وجريء وجريء جدًا والمزيد. كل من هؤلاء هو خط مختلف داخل عائلة الخطوط. أيضًا ، يتضمن كل وزن حرف مائل ، والذي يضاعف عدد الخطوط. عند استخدام عائلة الخطوط هذه ، فإنك تقوم أيضًا بتحميل جميع أشكالها المختلفة. هذا كثير عندما تنزل إليه.
على سبيل المثال ، يعد Roboto خطًا شائعًا للمواقع هذه الأيام. تحتوي العائلة على 12 مجموعة من الخطوط مع 282 حرفًا رمزيًا لكل خط. هذا هو 3384 حرفًا رمزيًا لعائلة خط واحدة مضروبًا في عدد امتدادات الخطوط التي تريد استخدامها. أضف إلى ذلك Roboto Condensed و Roboto Slab ، ومن السهل أن ترى كيف يمكن أن يصبح عدد الخطوط المستخدمة على موقع الويب فلكيًا. عند استخدام مجموعات خطوط متعددة ، يمكنك استخدام عشرات الآلاف من الخطوط.
2. استضافة Google Fonts على خادم WordPress الخاص بك

من الممكن تنزيل واستضافة Google Fonts على خادم WordPress الخاص بك. بهذه الطريقة سيتم تسليم طباعة الموقع إلى المستخدم من نفس الموقع مثل موقع الويب. لن يضطر موقع الويب إلى طلب ملفات الخطوط من مكان آخر ، وسيتم تحميل الصفحة بشكل أسرع للمستخدم.
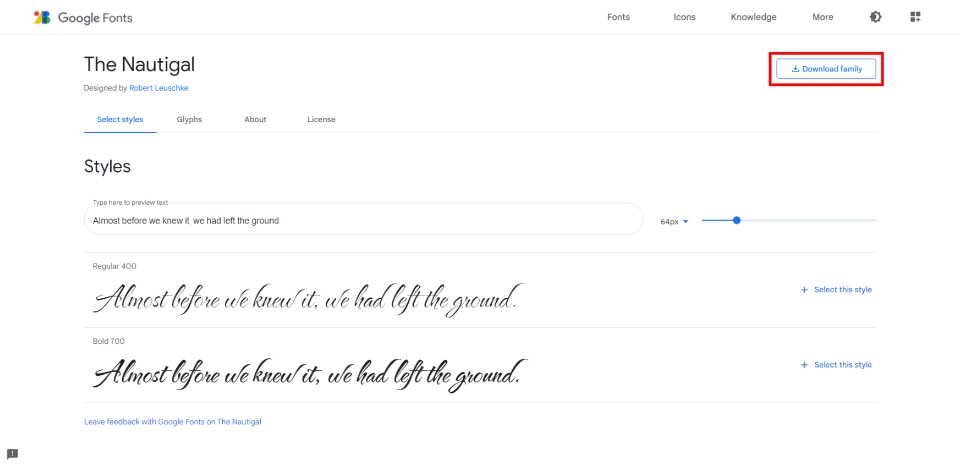
عندما تحدد خطًا على موقع Google Fonts ، سترى خيار التنزيل. قم بتنزيل عائلة الخطوط ثم قم بتحميلها عبر FTP إلى مجلد المحتوى / التحميل الخاص بك. لاستخدامها ، لا تشر إلى مضيف الخطوط التابع لجهة خارجية في منطقة <head> من صفحاتك. بدلاً من ذلك ، قم بالإشارة إلى URL / Fonts / FONT_FILE_NAME.file-extension في ورقة الأنماط الخاصة بك.
مع وضع كل هذا في الاعتبار ، قم بتحميل الخطوط والأوزان التي تحتاجها فقط . لا تستخدم كل خيار وزن وخيار مائل ممكن. استخدم تنسيقات TTF و EOT و WOFF و WOFF2 لكل خط.
3. قم بتحميل Google Fonts مسبقًا
يتم عادةً سحب خطوط Google من شبكة CDN الخاصة بـ Google. من المسلم به أن هذا خادم سريع ، ولكن عادةً ما يتم سحب الخطوط في وقت متأخر من عملية تحميل موقع الويب.
إذا كانت هناك مشكلة في الاتصال ولم يتم تنزيل الخطوط ، فسيتم عرض الصفحة باستخدام خطوط النظام العامة. بعد ذلك ، بمجرد تنزيل الخطوط ، ستتم إعادة عرض الصفحة. بعبارات أبسط ، يتم تحميل الصفحة بخط واحد ، ثم تتغير إلى خط آخر. يُعرف هذا باسم وميض نص غير منظم (FOUT). هذا مفضل على الانتظار. لكنها لا تزال غير رائعة.
طريقة واحدة لحل هذا هو تحميل الخطوط مسبقًا. يؤدي التحميل المسبق لخطوط Google أيضًا إلى تقليل وقت التحميل بحوالي 100 مللي ثانية. والسبب في ذلك هو تحميل DNS و TCP و TLS بالتوازي مع ملف Google Fonts CSS.
يتطلب التحميل المسبق الاتصال المسبق واستخدام رابط التحميل المسبق في ورقة الأنماط. يمكنك تحميل عائلة الخط وورقة الأنماط بتنسيق HTML إلى منطقة <head> في موقع الويب الخاص بك.
فيما يلي مثال على HTML باستخدام الاتصال المسبق من CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
استبدل Roboto في المثال أعلاه ، بالإضافة إلى جميع خيارات الخطوط بالخطوط والخيارات التي تريد استخدامها.

4. تحسين خطوط Google باستخدام البرنامج المساعد WordPress

كما هو الحال مع معظم الأشياء المتعلقة بـ WordPress ، تسهل المكونات الإضافية تحسين خطوط Google. إنهم يتعاملون مع جانب البرنامج من الأشياء نيابة عنك ، لذلك لا داعي للقلق بشأن مكان وضع الكود.
هناك الكثير من المكونات الإضافية الجيدة التي يمكنها تحسين خطوط Google الخاصة بك. أحد الأشياء التي أجدها مثيرة للاهتمام بشكل خاص هي OMGF | استضافة خطوط جوجل محليًا. إنه مصمم خصيصًا لتحسين خطوط Google التي تستخدمها بالفعل. مثل العديد من الإضافات الأخرى لخطوط Google ، يحتوي هذا البرنامج على إصدار مجاني ونسخة متميزة. يتضمن الإصدار المجاني الإعدادات اليدوية فقط ، والتي يمكن أن تكون صعبة. لكن إعدادها ليس معقدًا للغاية.
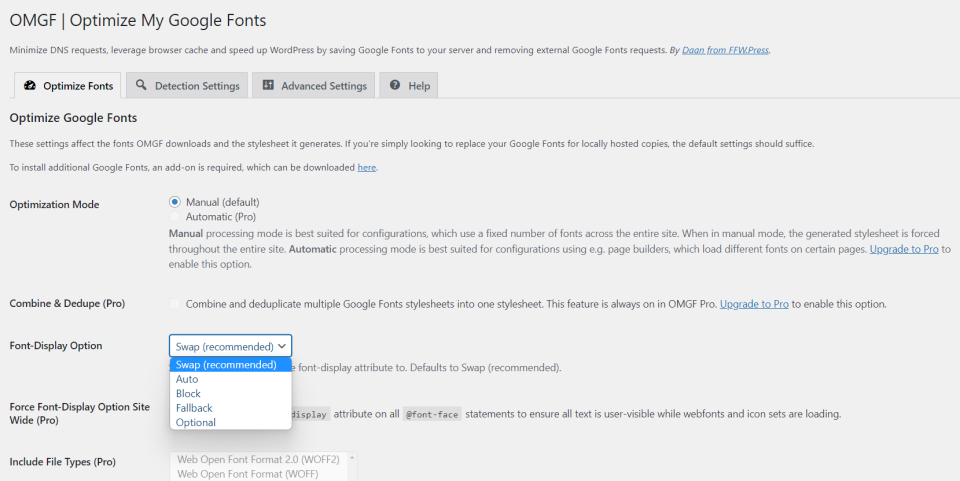
الشيء الرئيسي الذي يميز هذا الإصدار هو أن الإصدار المجاني يتضمن بعض التحسينات التي يمكن لأي شخص الاستفادة منها ، بدلاً من مجرد تسهيل استخدام الخطوط نفسها. توفر معظم المكونات الإضافية مثل هذه التحسين من خلال الإصدار المتميز فقط. للحصول على أفضل النتائج ، أوصي بالإصدار المتميز. يحتوي الإصدار المجاني على تحسينات كافية لبدء الاستخدام.

يقوم المكون الإضافي بتخزين الخطوط مؤقتًا ، ويمكنك استضافة خطوط Google محليًا. تتم إزالة الخطوط الموجودة في قائمة الانتظار تلقائيًا من الرأس واستبدالها بالخطوط المحلية. يمكنك تحميل الخطوط الموجودة في الجزء المرئي من الصفحة مسبقًا ومنعها من تحميل خطوط وأوراق أنماط معينة.

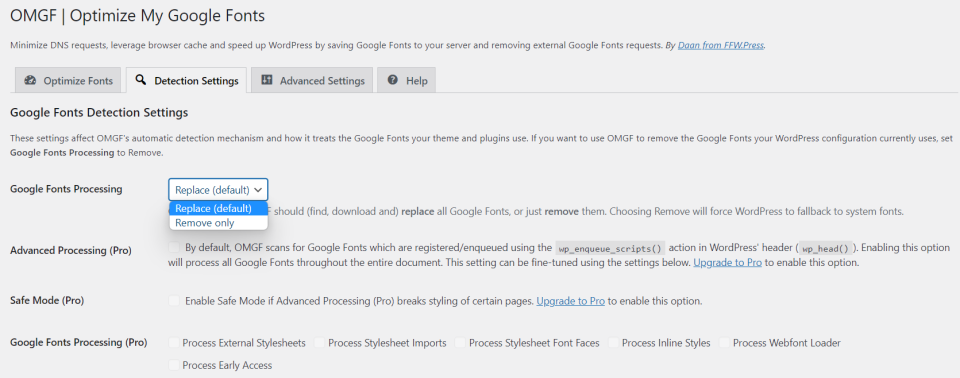
يمكنك استبدال الخطوط أو إزالتها في إعدادات الكشف. يمكن أن يكون هذا مفيدًا بشكل خاص بعد إعادة التصميم بحيث لا تقوم بتحميل الموارد القديمة التي لن يتم تسليمها إلى المستخدمين.

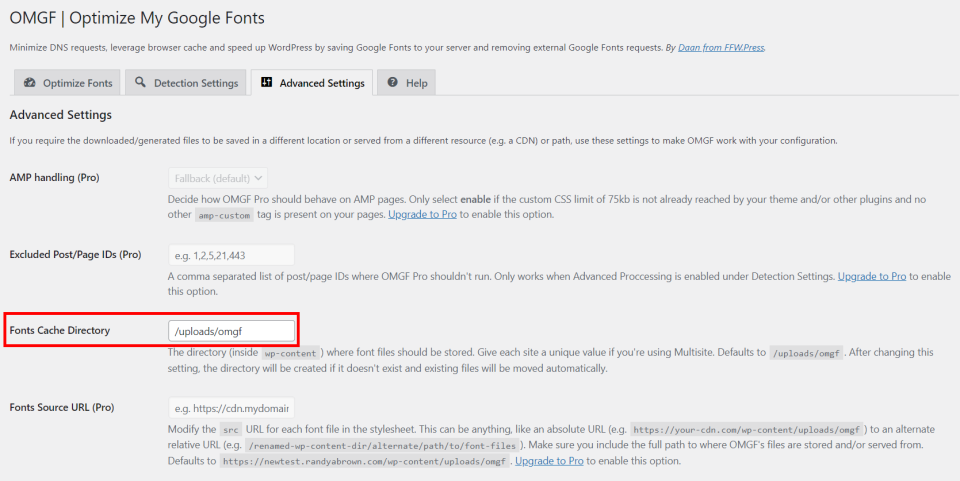
وإذا احتفظت بمنزل نظيف حقًا ، فإن الإعدادات المتقدمة تسمح لك بتحديد دليل ذاكرة التخزين المؤقت للخطوط.
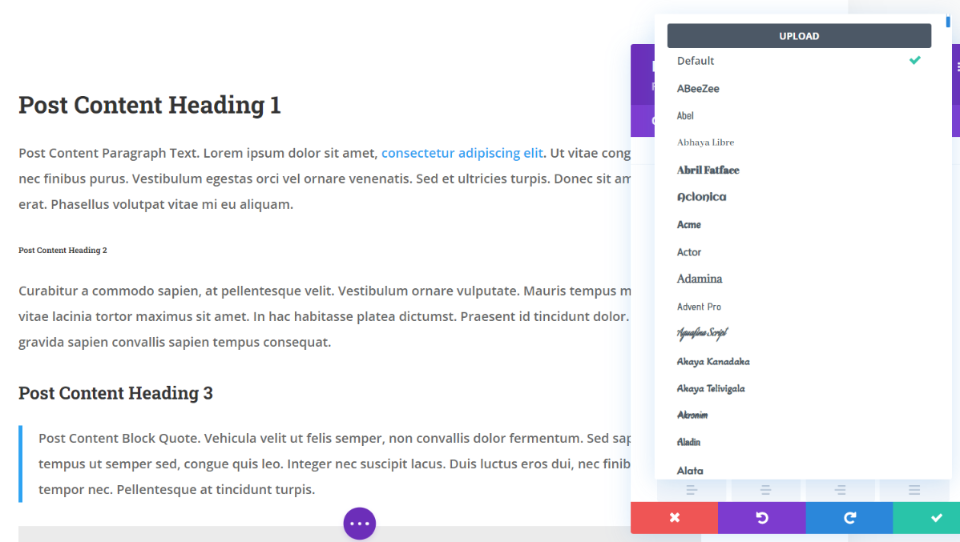
5. استخدم Google Fonts Integration مع Divi Modules

تم دمج 600 Google Fonts في جميع وحدات Divi التي تستخدم النص وهي متوفرة في كل من سمة Divi والمكوِّن الإضافي Divi وتم تحسينها للحصول على أفضل أداء وتصميم ممكن. اختر مجموعة الخطوط والوزن والنمط ، وخصص حجمها ولونها وارتفاعها وتباعد الأسطر والظلال للنص وجميع أحجام العناوين بشكل فردي. يمكنك حتى تعديلها للأجهزة الفردية.
يتم تخزين خطوط Google مؤقتًا ويتم تحميل الخطوط المستخدمة فقط في الوحدة النمطية. هذا يمنع المتصفح من تحميل أشكال الخطوط غير المطلوبة.

هناك نوعان من إعدادات خطوط Google في خيارات سمة Divi ، في علامة التبويب " عام "> "الأداء" . يتم تمكين كلاهما افتراضيًا. بمعنى أنه إذا كنت من مستخدمي Divi ولم تكن تعرف أن هذا شيء يتعامل معه الموضوع ، فأنت بالفعل تهتم به.
يؤدي تحسين تحميل خطوط Google إلى تخزين خطوط Google مؤقتًا وتحميلها بشكل مضمّن لتحسين وقت تحميل الصفحة وتقليل طلبات حظر العرض. يوجد أدناه خيار يسمى الحد من دعم خطوط Google للمتصفحات القديمة . تعمل هذه الميزة على تقليل حجم خطوط Google لتحسين أوقات التحميل. العيب هو أن دعم Google Fonts محدود في بعض المتصفحات القديمة.
خواطر ختامية
هناك فرصة جيدة أن يستخدم موقع الويب الخاص بك بالفعل خطوط Google بطريقة ما. ولكن إذا اتبعت هذه النصائح الخمس لتحسين الأداء عند استخدام خطوط Google مع WordPress ، فأعتقد أنك ستلاحظ فرقًا. على الرغم من أنها قد تكون صغيرة ، إلا أن خطوط Google غير المحسّنة يمكن أن يكون لها تأثير على وقت تحميل موقع الويب الخاص بك وتجربة المستخدم الإجمالية. هناك العديد من الخيارات اليدوية لتحسين خطوط Google الخاصة بك ، لكنني أوصي معظم المستخدمين بتثبيت مكون إضافي لتحسين الخطوط ، مثل OMGF. بالطبع ، تعد Divi دائمًا خيارًا رائعًا لأي نوع من تحسين وإدارة الخطوط.
نريد أن نسمع منك. هل تستخدم أيًا من هذه النصائح لتحسين خطوط Google باستخدام WordPress؟ اسمحوا لنا أن نعرف في التعليقات.
صورة مميزة عبر Sammby / shutterstock.com
