كيفية إنشاء نموذج متعدد الخطوات في WordPress
نشرت: 2018-06-15قبل أيام قليلة ، كان أحدهم يسألني عن إنشاء نماذج متعددة الخطوات في WordPress. كنت في حفلة ، بطريقة ما في محادثة ، ظهرت القضية إلى حيز الوجود. لم أكن في حالة مزاجية لشرح هذا الاعتبار في تلك اللحظة بالذات ، لكن أثناء عملي مع WordPress ، شعرت بإقناعه وبطريقة ما كان علي أن أجعله يفهم.
لاحقًا ، أخذت المشكلة في اعتباري وفكرت في كتابة منشور تعليمي قائم على ذلك قد يساعد الآخرين في إنشاء نموذج متعدد الخطوات في WordPress. لهذا السبب أحاول أن أجعل ذلك ممكناً.
لماذا تصميم نماذج متعددة الخطوات؟
النموذج هو أحد أسهل الطرق لجمع المعلومات والتواصل مع جمهورك. قد يكون نموذجًا بسيطًا غير رسمي ، قد يكون نموذجًا تجاريًا أو أي نوع من أشكال الاستبيان ذات الصلة.
WP Fluent Forms Pro
جرب نماذج فلوينت اليوم وانظر بنفسك!
ومع ذلك ، فإن النماذج الطويلة تكون أحيانًا مثيرة للاشمئزاز للمستخدمين ويمكن اعتبارها في النهاية تجربة مستخدم سيئة أيضًا. للتخلص من هذه المشكلة ، تستخدم جميع الشركات الكبرى تقريبًا نماذج متعددة الخطوات مقسمة إلى أقسام وصفحات.
يوفر شريط التقدم الموجود أعلى الصفحة للمستخدمين مزيدًا من الراحة والتحكم في ملء النموذج والأهم من ذلك أنه يوفر نكهة مختلفة من التفاعل مع المستخدمين. علاوة على ذلك ، فهو يزيد من تفاعلك مع المستخدمين بسرعة.

كيفية إنشاء نموذج WordPress متعدد الصفحات باستخدام نموذج WP Fluent
سأستخدم نموذج WP Fluent Form هنا لتجعلك تفهم. WP Fluent Form هو مكون إضافي سريع النمو في WordPress وسهل الاستخدام لإنشاء أي نوع من النماذج.
بادئ ذي بدء ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Fluent Form في WordPress. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
بعد تنشيط المكون الإضافي WP Fluent Forms وإكمال عملية الترخيص ، سيكون لديك بيئة ملائمة لإنشاء نموذج متعدد الخطوات على موقع الويب الخاص بك.
أعتقد أنك ستنشئ نموذجًا متعدد الخطوات من ثلاث خطوات كما أفعل الآن. الخطوة الأولى للمعلومات الشخصية للمستخدم ، والصفحة الثانية للمعلومات التعليمية للمستخدم ، والصفحة الثالثة ستغطي هوايات المستخدم. الآن ، سأوضح لك كيفية تحقيق ذلك باستخدام WP Fluent Form.
تقدم لك WP Fluent Forms 60+ العديد من قوالب النماذج الجاهزة. يمكنك استخدام أي واحد منهم بنقرة واحدة لخدمة الغرض المعني. بمجرد الانتهاء من النقر ، سترى أن النموذج المعني قد تم إنشاؤه تلقائيًا.
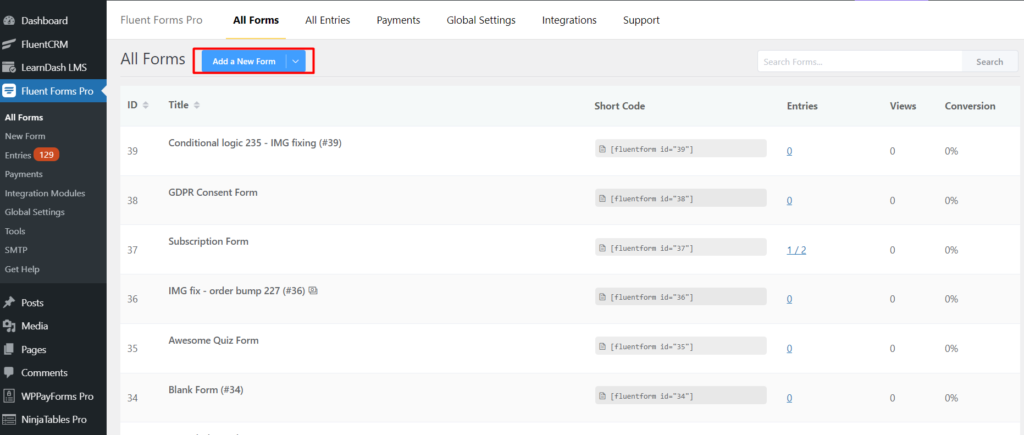
يمكنك أيضًا إنشاء نماذج يدويًا من البداية. لإنشاء نموذج من البداية ، ما عليك سوى الانتقال إلى نموذج Fluent -> إنشاء نموذج فارغ ، وسيعرض مربع حوار به ثلاثة تنسيقات افتراضية للنموذج وخيار مخصص لإنشاء نموذج جديد.

لمزيد من التفاصيل ، راجع كيفية إنشاء نموذج جديد باستخدام Fluent Forms.
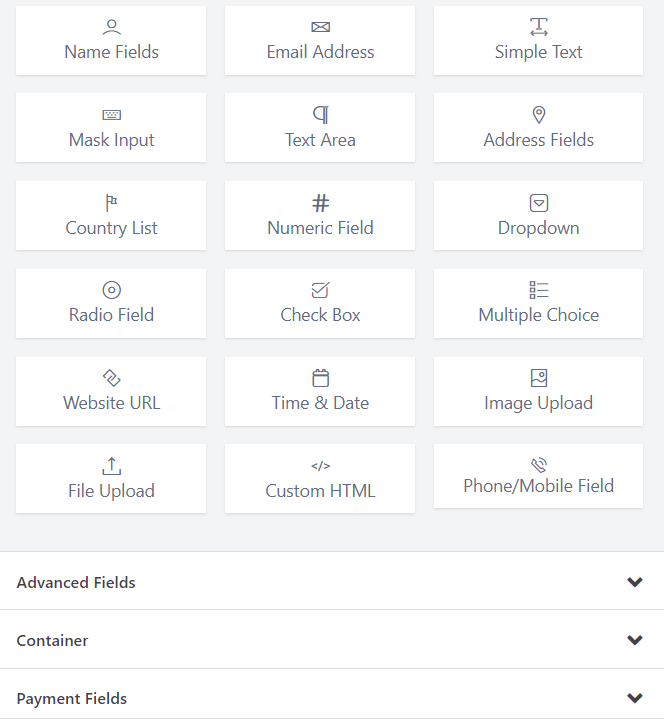
بمجرد الانتهاء من النقر فوق إنشاء نموذج فارغ ، ستجد منشئ النماذج الذي سيظهر مع خيارات التكوين. من الشريط الجانبي الأيمن ، ستجد حقول إدخال قابلة للسحب والإفلات لإضافة ميزة معينة إلى النموذج الخاص بك.
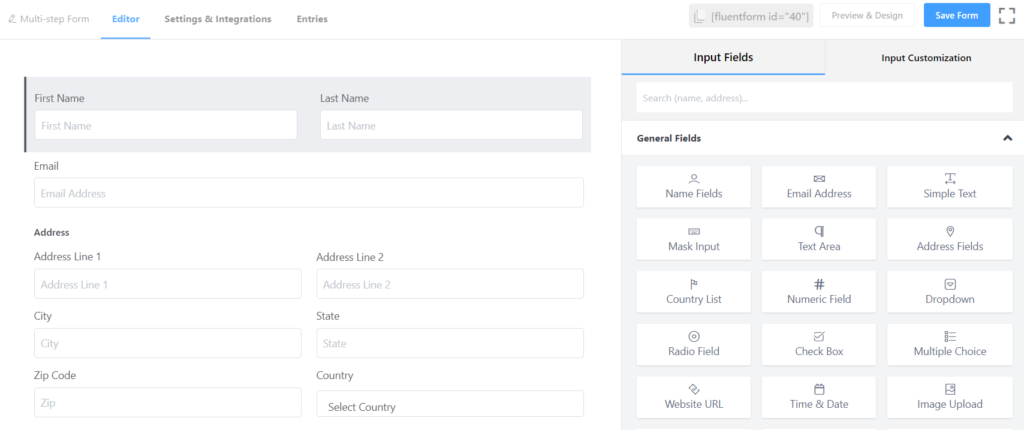
بعد إنشاء النموذج ، عليك الآن وضع الحقول اللازمة في هذا النموذج. لجعل ذلك ممكنًا ، اسحب الحقول المطلوبة وأفلتها ؛ على سبيل المثال ، للحصول على معلومات شخصية منك ، ستضع أربعة حقول مختلفة في النموذج.

لديك حقول الإدخال ، الآن عليك النقر فوق أي حقل إدخال محدد أو سحبه وإفلاته لإضافة أي ميزة إلى النموذج الخاص بك. بمجرد إضافة أي حقل إدخال ، قم بتغيير Element Label لكل جزء وفقًا للاسم المطلوب. سأترك بضع لقطات شاشة لفهمك بشكل أفضل.

أضف حقول الاسم وحقول العنوان ورسائل البريد الإلكتروني حسب حاجتك. يمكنك تخصيص كل حقول الإدخال وتغيير تسمية حقل المسؤول والعنصر النائب وتسمية العنصر وما إلى ذلك.
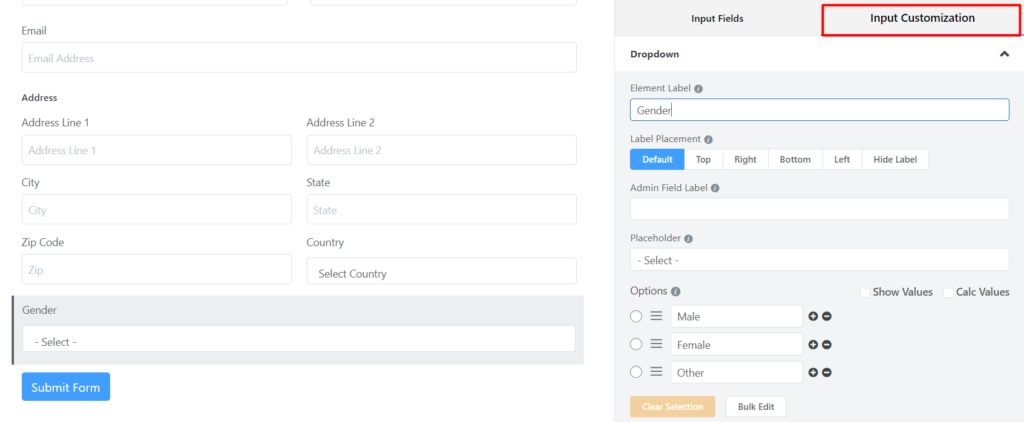
أقوم بإضافة حقل إدخال القائمة المنسدلة إلى المحرر قبل حقل العنوان وتسميته بالجنس . في قسم الجنس ، يجب عليك تكوين خيارات القائمة المنسدلة.

يمكنك أيضًا إعادة ترتيب حقول الإدخال ببساطة عن طريق السحب والإفلات. كما ترى في الصورة التالية ، أقوم بسحب وإسقاط حقل إدخال الجنس .
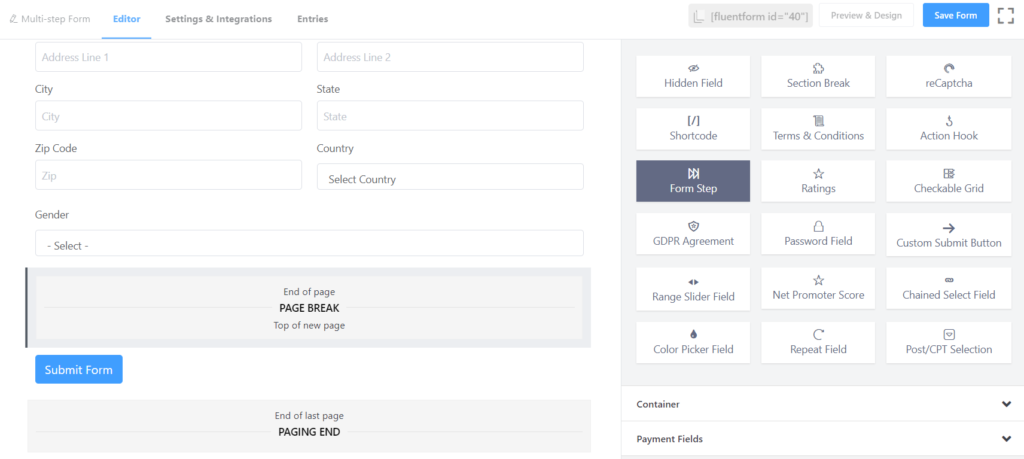
أضف حقل إدخال خطوة النموذج حيث تريد إنهاء الخطوة الأولى من النموذج الخاص بك. سيؤدي هذا إلى إنشاء فاصل صفحة في النموذج متعدد الخطوات الخاص بك. أضف الحقول الأخرى أدناه لتظهر في الصفحة التالية.

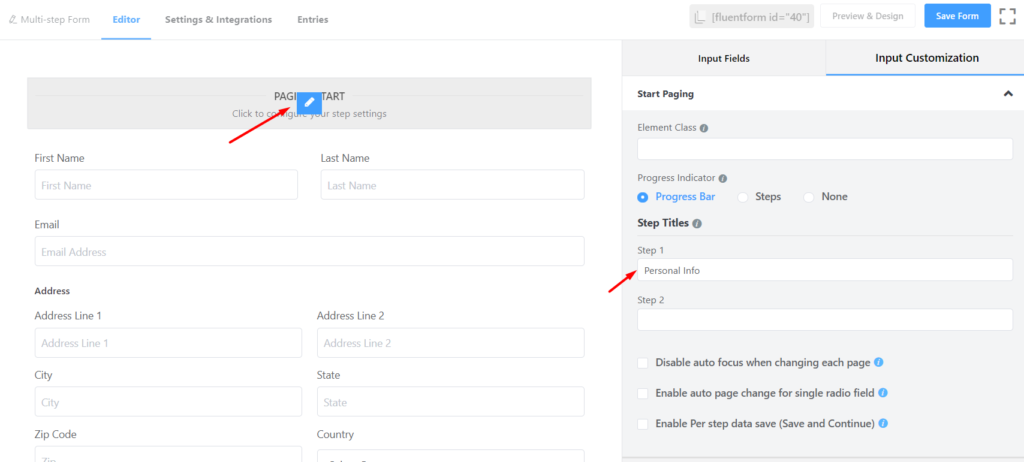
الآن ضع المؤشر فوق قسم Paging Start ، ثم ستجد خيار التحرير (رمز القلم الرصاص). انقر فوقه ، وسوف يأخذك إلى تخصيص الإدخال . هناك ، يجب عليك إعطاء عنوان لكل خطوة بالنقر فوق زر شريط التقدم .

اكتب اسم العنوان لكل خطوة. على سبيل المثال ، اكتب المعلومات الشخصية في حقل إدخال الخطوة 1 . اكتب التعليم في حقل إدخال الخطوة 2 وما إلى ذلك. الآن نلقي نظرة على قسم المعاينة.

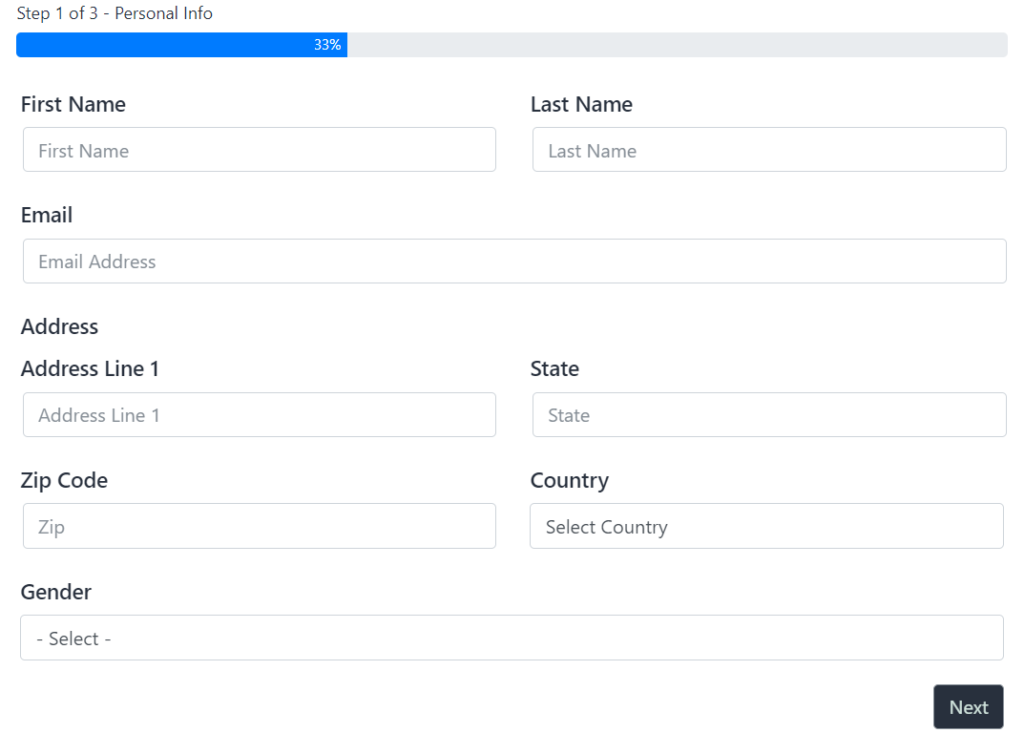
تُظهر الصورة شريط تقدم واحد وزر التالي كمؤشر في الجزء العلوي والسفلي من النموذج على التوالي.
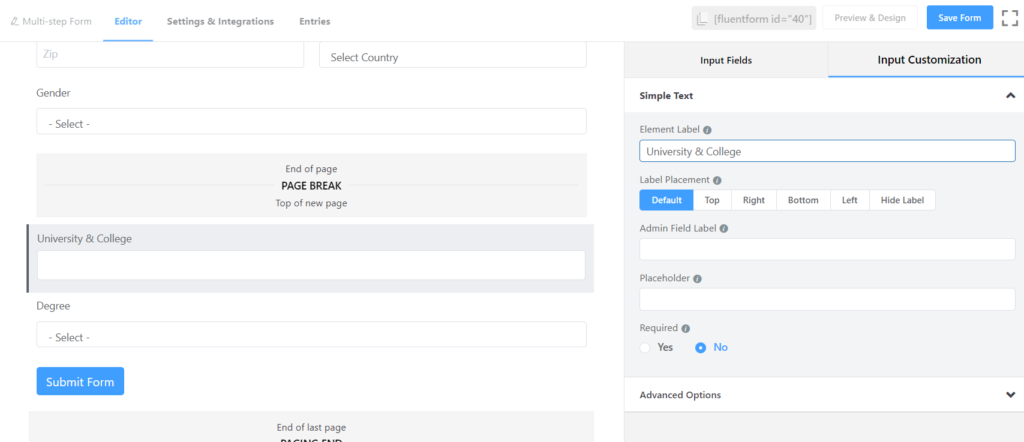
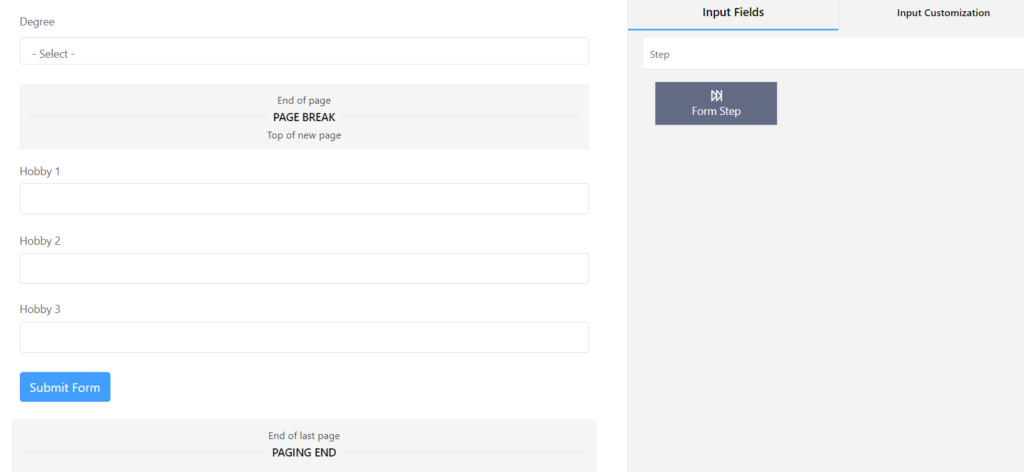
الآن عليك العمل على الصفحة الثانية من النموذج والتي تشير إلى الجزء التعليمي من النموذج. لهذا ، يمكنك استخدام حقل النص البسيط للجامعة والكلية للإدخال. يجب عليك استخدام حقل القائمة المنسدلة لإدخال "الدرجة" في النموذج.
دعنا نلقي نظرة على لقطة الشاشة لكل حقل إدخال. بالنسبة للجامعة والكلية ، يجب عليك تخصيص الملصقات أولاً.

بالنسبة لحقل إدخال الدرجة ، يجب عليك استخدام حقل إدخال القائمة المنسدلة . في هذه الحالة ، يجب عليك تخصيص التسمية الخاصة بك أولاً ، ثم عليك تقديم خيارات للقائمة المنسدلة.
الآن ستنتقل إلى الصفحة الثالثة المتعلقة بهواية المستخدم. لتحقيق ذلك ، يتعين علينا تحديد Form Step مرة أخرى لعمل نهج لذلك.
سيتم إنشاء حقل إدخال جديد على الفور بعد النقر فوق حقل خطوة النموذج في قسم بدء الترحيل . قم بتدوين اسم العنوان للخطوة الثالثة عن طريق النقر فوق الخيار "تعديل" في قسم "خطوة النموذج".

اكتب العنوان عن طريق كتابة Hobby في حقل الإدخال. ثم انتقل إلى القسم الثالث من النموذج. يمكنك تحديد حقل نص بسيط لكل هواية.
يجب عليك إفلاته إلى اليمين فوق زر إرسال النموذج .
بهذه الطريقة ، يمكنك أن تأخذ منطقتين نص بسيطتين إضافيتين لإعطاء عرض إجمالي في القسم الثالث من النموذج. ثم قم بتخصيص "Element Label" بنص Hobby One .
يجب عليك تخصيص باقي الحقلين باسم Hobby Two و Hobby Three على التوالي. ثم انظر إلى معاينة هذه الواجهة.
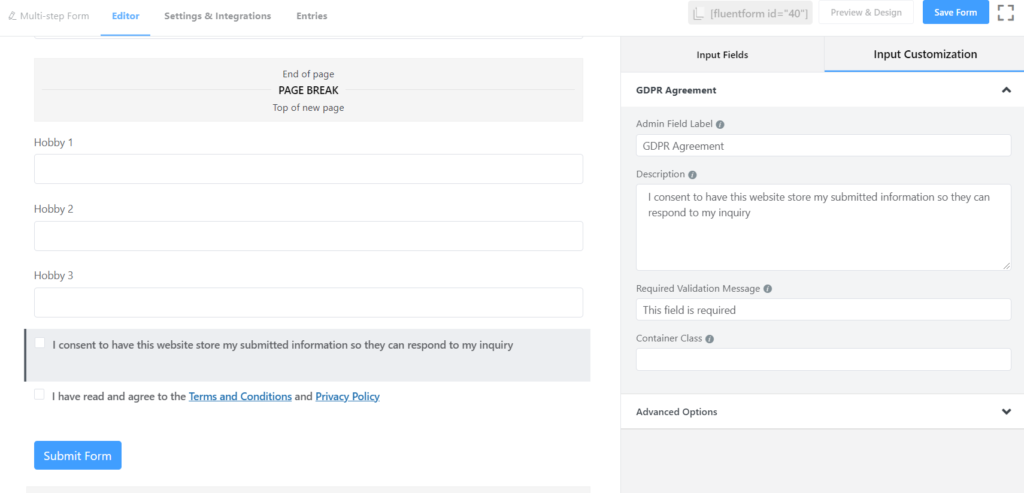
في الجزء السفلي من الصفحة ، يمكنك إعطاء حقل " الشروط والأحكام " لإكمال الإجراء الكلي. ثم يمكننا إلقاء نظرة على العملية الكاملة لإرسال النموذج.
الآن ، ألق نظرة على المعاينة النهائية.

هذه هي الطريقة التي يمكنك بها إنشاء نموذج متعدد الخطوات باستخدام WP Fluent Form. يعد هذا العمل مفيدًا وفعالًا مع WP Fluent Form لأنه يمنحك الميزات الأكثر ملاءمة لعمل نموذج متعدد الخطوات لخدمة أغراضك المحددة.
للاستفادة من هذه الوظيفة وإنشاء نماذج متعددة الخطوات جميلة ومضغوطة وبديهية ، قم بتنزيل WP Fluent Form Pro Add-on الآن!
اشترك في قناتنا على YouTube للحصول على النصائح والحيل المتعلقة بـ WordPress. أيضًا ، تابعونا على Twitter و Facebook.

