面向開發人員的 WordPress Gutenberg 教程 – 設計一個完整的網站
已發表: 2020-10-29在這裡,我們向開發人員展示了我們對 WordPress Gutenberg 教程的看法。 在推出最具革命性的更新後,大多數 WordPress 開發人員都在為之苦苦掙扎。 我們知道網站建設者正在幫助他們為客戶設計精美的網站。
然而,有時建設者會使網站加載速度變慢,並且在谷歌最近的更新中,加載速度較低的網站會急劇下降。 另一方面,憑藉 Gutenberg 的簡單性,現在您可以使用它構建任何加載速度更快的網站。
Johannes Gensfleisch zur Laden zum Gutenberg 是德國金匠、發明家、印刷工等! 我們不是在談論人類古騰堡; 我們談論的是 WordPress 平台中很棒的塊編輯器 Gutenberg。
這是 WordPress 平台的最新塊編輯器,它已經席捲了網站建設體驗。 有了古騰堡,編輯和定製網站比以往任何時候都容易。
使用 Gutenberg,您還可以從頭開始創建網站。 而且您無需知道編碼即可在古騰堡工作。 Gutenberg 具有超級簡單的功能,即使您是新手,也可以幫助您開發網站。
但是,如果您知道如何使用古騰堡 WordPress 塊編輯器構建網站的詳細過程,那麼整個體驗對您來說會變得更容易。 有了這個想法,我們將為開發人員編寫詳細的 WordPress Gutenberg 教程。
在詳細了解如何使用古騰堡創建網站之前,我們想更多地討論古騰堡的好處。 它將闡明古騰堡的重要性以及它如何對開發人員真正有用。
為什麼要使用古騰堡來創建網站?
下面,我們將討論為什麼使用 Gutenberg 來創建網站很重要。 我們將向開發人員說明使用 Gutenberg 將獲得的好處。
輕鬆定制
有了古騰堡,網站的定制變得非常容易。 Gutenberg 具有許多易於導航的功能,可幫助您輕鬆自定義網站。 想像一下,您不需要編寫一行代碼,仍然可以擁有一個出色的網站。 這可以在古騰堡的幫助下實現。
強大的插件
Gutenberg 附帶了許多強大的插件。 這些插件使整個古騰堡體驗更容易導航。 這些插件具有不同的功能,當您從頭開始設計網站時,這些功能非常重要。 通過集成適當的插件,您將能夠輕鬆創建令人驚嘆的網站。 例如,在本文中,我們將展示如何將 Toolset Blocks 之類的工具與 Gutenberg 結合使用並創建一個高質量的網站。
簡單的工作流程
有了古騰堡,整個工作流程將非常無縫。 編輯器旨在讓每個人都更輕鬆。 借助插件的不同功能和附加選項,您將擁有一個非常簡單和結構化的工作流程。
非開發人員友好
有了古騰堡,非開發人員也可以獲得好處。 編輯器的整個過程使非開發人員能夠進入網頁設計。 具有許多功能和塊,即使您不知道如何編碼,您仍然可以想出一個高質量的網站。
WordPress 兼容性
Gutenberg 與 WordPress 的兼容性非常突出。 該工具的整體工作流程也與 WordPress 非常相似。 與 WordPress 工作流程的相似性使古騰堡立即流行起來。 以至於許多主題開發人員開始製作僅與古騰堡兼容的主題。 對於 WordPress 的整體膠凍,Gutenberg 已成為使用 WordPress 的個人的首選編輯器之一。
這些就是古騰堡作為 WordPress 社區中強大的編輯器越來越受歡迎的原因。 在下文中,我們將研究古騰堡的不同元素和範圍,並指導您如何使用古騰堡編輯器創建網站。
關於如何使用塊構建自定義網站的 WordPress Gutenberg 教程
為了實際演示如何使用 Gutenberg 構建自定義網站,我們將開發一個演示網站,讓您更容易理解。 整個學習體驗將涵蓋以下主題。
- 如何使用 Gutenberg 在 WordPress 中添加、編輯、移動和刪除塊?
- 如何使用 Gutenberg 並排顯示內容?
- 關於瀏覽不同塊的古騰堡 WordPress 教程。
- 使用 Gutenberg WordPress 在塊編輯器中顯示字段。
- 面向開發人員的古騰堡教程,介紹如何顯示圖片庫。
- Gutenberg WordPress 教程,用於使用 Gutenberg WordPress 設置樣式塊。
- 如何使用 Gutenberg WordPress 控制排版?
- WordPress Gutenberg 開發人員創建模板教程。
- 關於添加自定義搜索的古騰堡 WordPress 教程。
通過學習這些詳細的元素,您將更容易理解如何使用 Gutenberg WordPress 構建網站。
如何使用 Gutenberg 在 WordPress 中添加、編輯、移動和刪除塊?
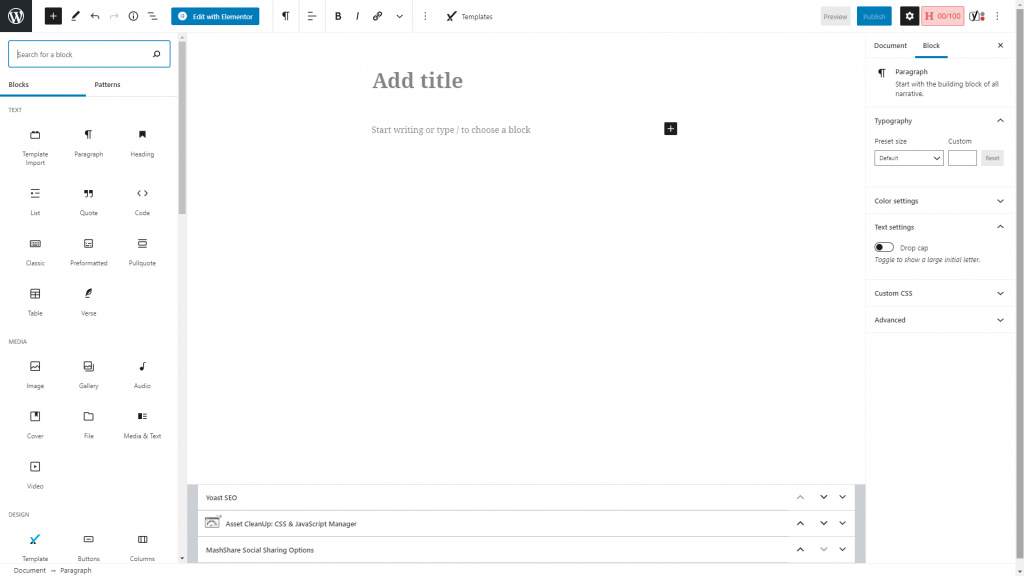
首先,讓我們了解如何創建和刪除塊的基礎知識。 Blocks 是一種全新的網站構建方式,但它應該只需要幾分鐘就可以適應它們。
- 在頁面或帖子上,單擊 + 按鈕。
- 搜索並單擊要使用的塊以插入它。
古騰堡的積木實際上就是積木! 所以第一個學習是關於如何使用 Gutenberg 在 WordPress 中添加、編輯、移動和刪除塊。 為此,您必須執行以下操作:
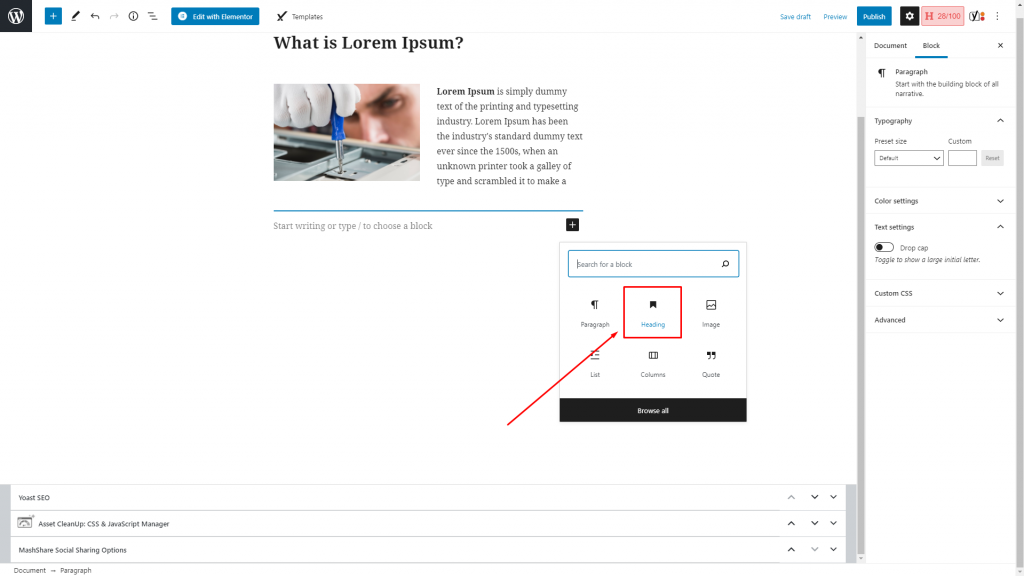
- 在頁面或帖子上,單擊“+”按鈕。
- 查找您要插入的塊並單擊它開始。

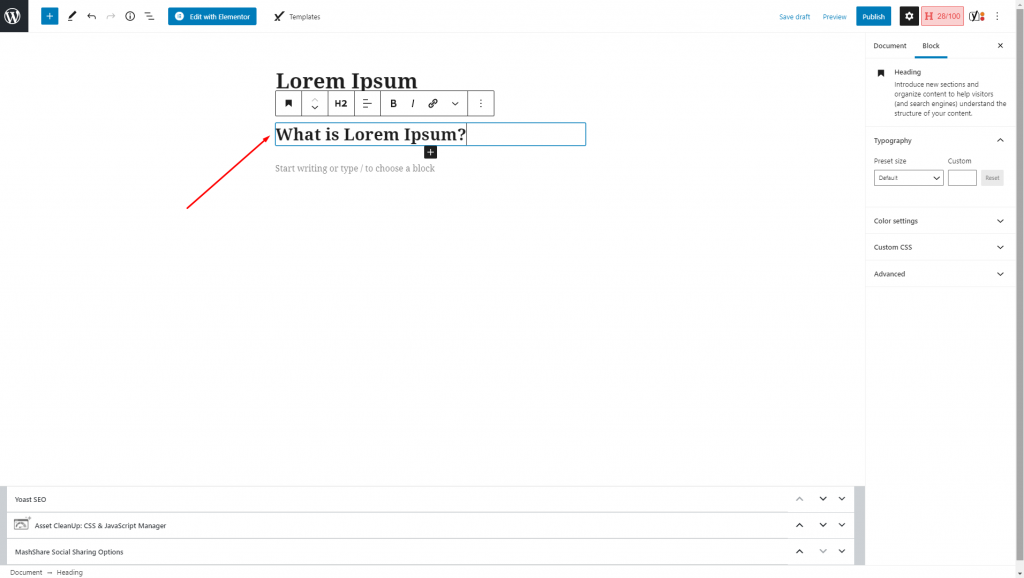
- 添加所需的塊後,您可以在塊上輸入內容。 例如,我們可以為博客添加一個標題,我們將為這個塊提供一個標題。
- 如果您查看任何塊的左側,您會注意到一組控制博客位置的句柄。 您可以使用這些控件集根據您的要求在塊中移動。

- 從右側的側邊欄中,您可以根據需要修改塊。 在此編輯器中,您可以修改所選塊的顏色、圖像大小和文本對齊方式。
- 通過單擊三點選項,您可以獲得該塊的其他選項。
如何使用 Gutenberg 並排顯示內容?
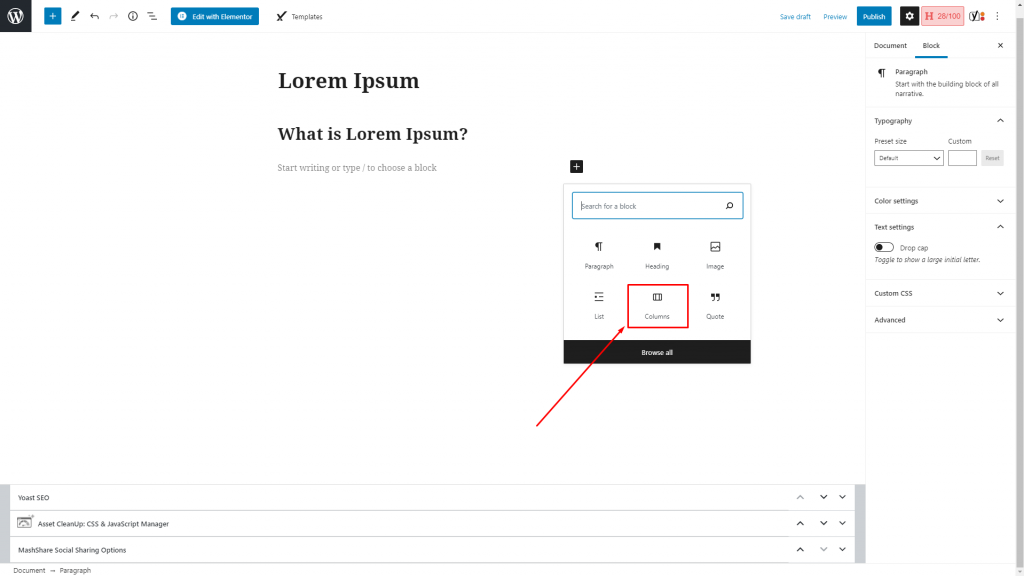
如果您正在設計一個網站,您可能希望並排顯示內容。 您可以使用 Gutenberg 塊編輯器輕鬆完成此操作。 要在網頁上並排顯示內容,我們建議使用 Gutenberg 中的列塊。 為此,您必須執行以下操作。
- 單擊 + 按鈕並蒐索列塊。
- 找到後,點擊塊,頁面上就會出現列。

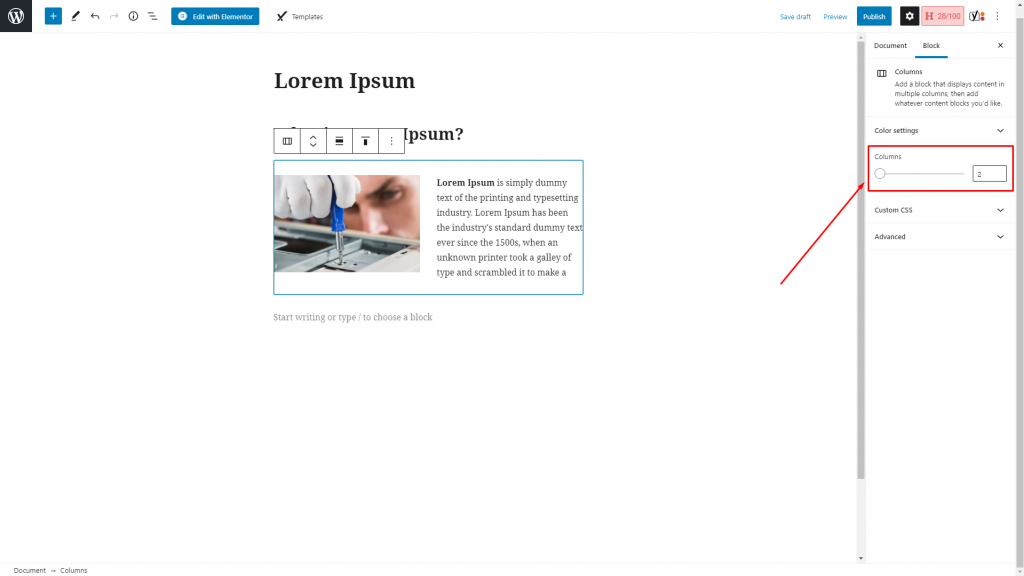
- 插入塊後,您將能夠看到可以與內容並排編輯的塊。
- 如果您想增加列數,您可以通過選擇列塊並從右側邊欄中調整數字來輕鬆實現。

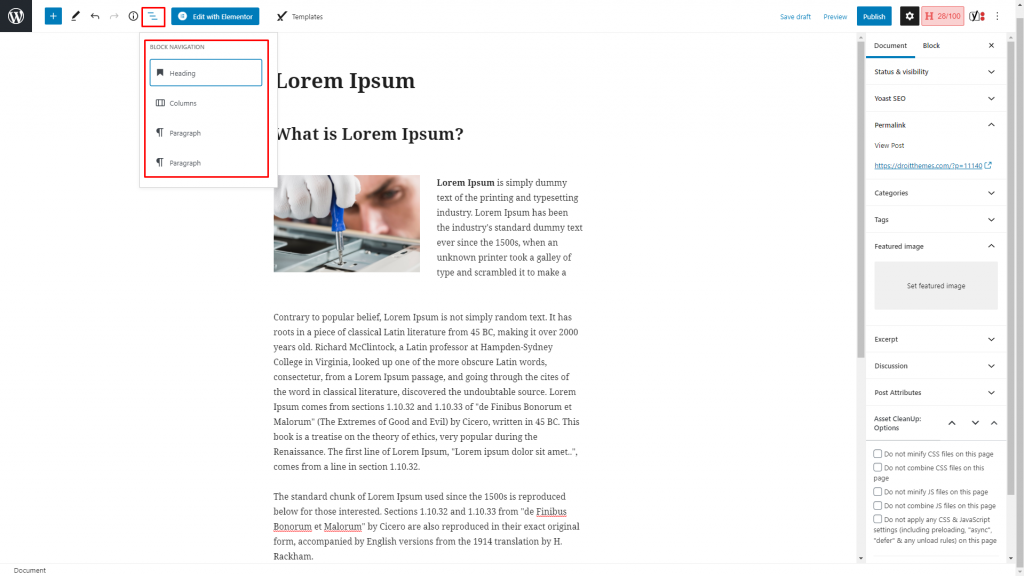
關於在不同塊中導航的 WordPress Gutenberg 教程
如果您正在處理特定塊並想要進入另一個塊進行自定義,您可以使用編輯器最頂部的塊導航按鈕輕鬆完成。 當您使用詳細模板並在不同塊之間導航時,您可以使用導航菜單在其他塊之間導航。

使用 Gutenberg WordPress 在塊編輯器中顯示字段
在處理不同塊時,您可以向塊的不同字段添加附加信息。 例如,您可以從帖子字段中添加信息,例如標題、正文等。 您還可以包括來自您已經創建的不同塊的字段。
一般來說,字段的顯示方式主要有以下三種; 我們將在下面詳細說明。
從塊的字段值中引入內容
屬於工具集塊庫的每個塊都讓您可以自由地設置字段中的內容。 您可以提供任何標題文本以從帖子字段中獲取或使用工具集自定義字段。 為此,您必須按照以下步驟操作:
- 創建一個新的內容模板。
- 選擇您希望顯示的自定義帖子類型。
- 選擇“+”按鈕
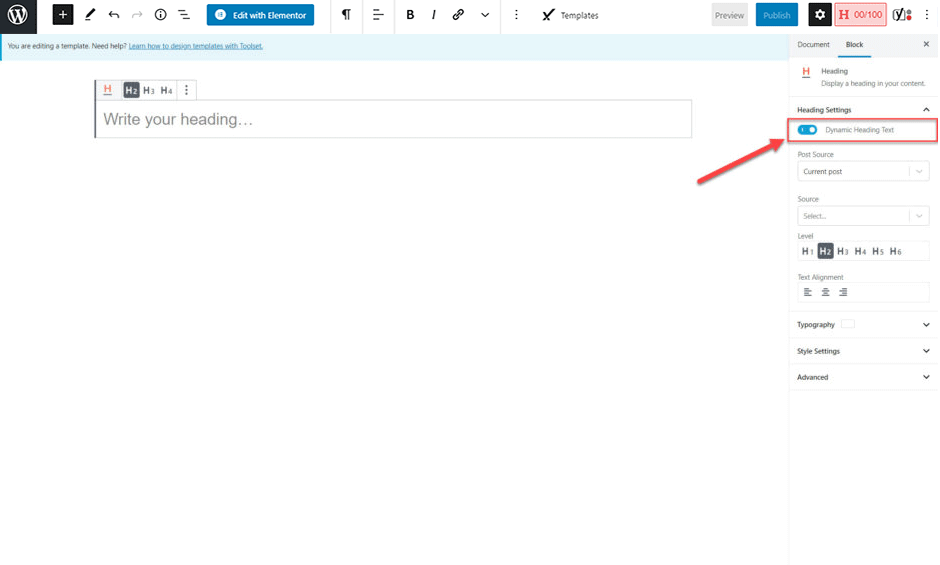
- 添加工具集標題塊

- 打開動態標題文本框

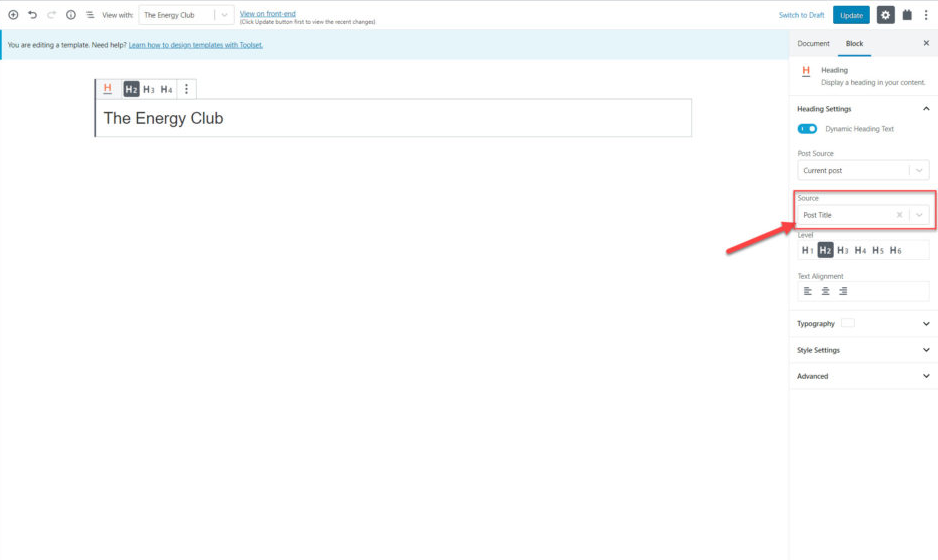
- 選擇您希望顯示的帖子字段。 在給定的示例中,我們選擇了帖子標題。

從現在開始,您將能夠查看和更正與特定自定義帖子類別相關的所有帖子的標題。

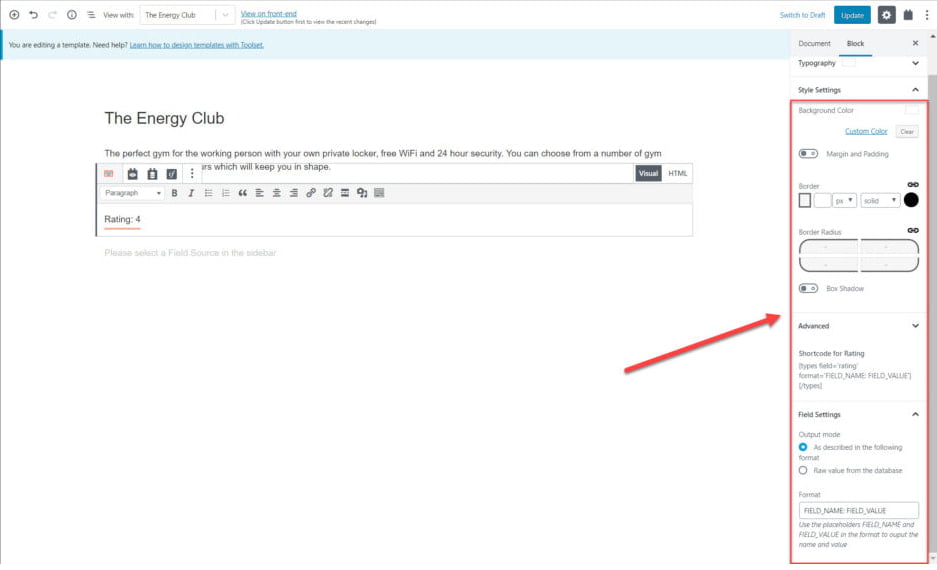
將字段顯示為單個塊
通過以下步驟,您還可以將字段顯示為單獨的塊。 為此,您必須執行下面提到的簡單步驟:
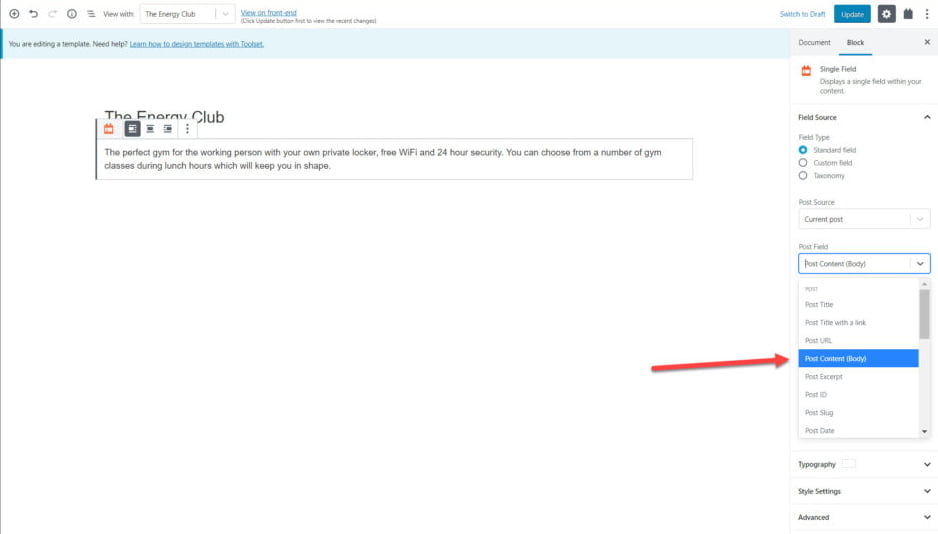
- 選擇單字段塊
- 從位於“字段類型”下方右側的欄中,選擇“標準字段”選項。
- 從 Post Field 選項下方,選擇 Post Content (Body) 選項。

現在可以在每個字段下方看到相關描述。
在一個塊中使用文本在字段之間創建混合
如果您想在網頁上創建混合字段和文本,您也可以使用 Gutenberg WordPress 來做到這一點。 請執行以下步驟。
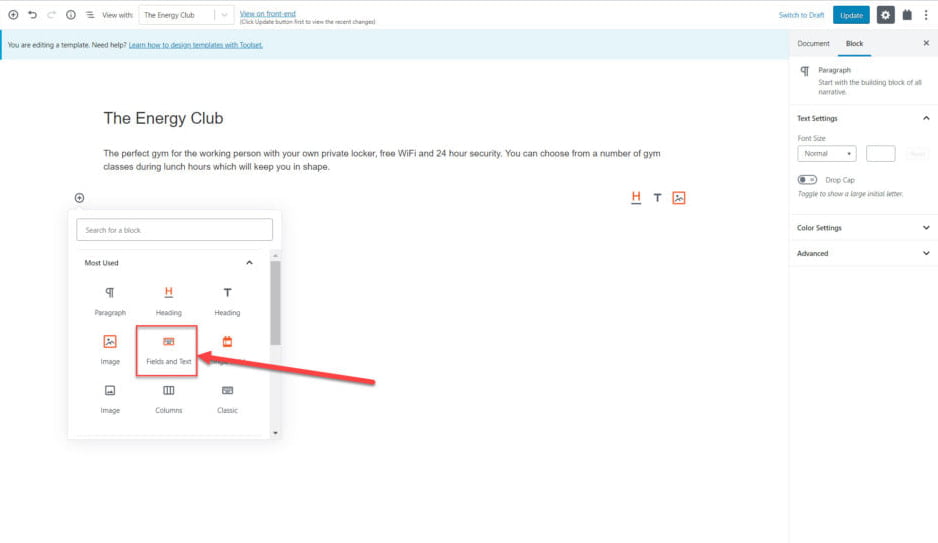
- 點擊“+”按鈕
- 選擇字段和文本塊

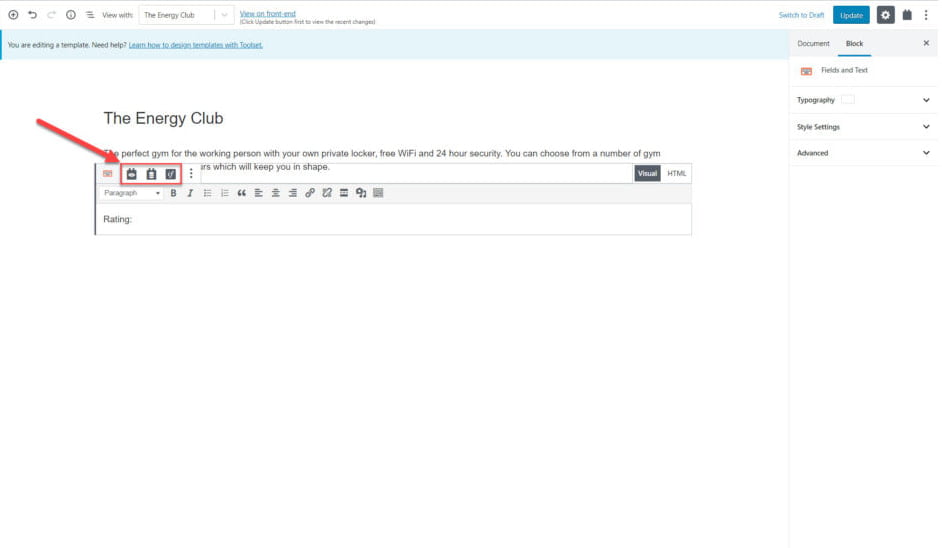
- 寫下您要包含的標籤。
- 您還可以從圖標中選擇您希望添加的內容類型。 例如,您可以添加字段、表單,甚至是條件輸出。 在給定的示例中,我們添加了一個字段。
- 然後繼續選擇您喜歡添加的內容,然後單擊插入簡碼。

WordPress Gutenberg 開發人員如何顯示圖片庫教程
如果您想使用 WordPress Gutenberg 創建圖片庫,您可以輕鬆完成。 為此,請按照下列步驟操作:
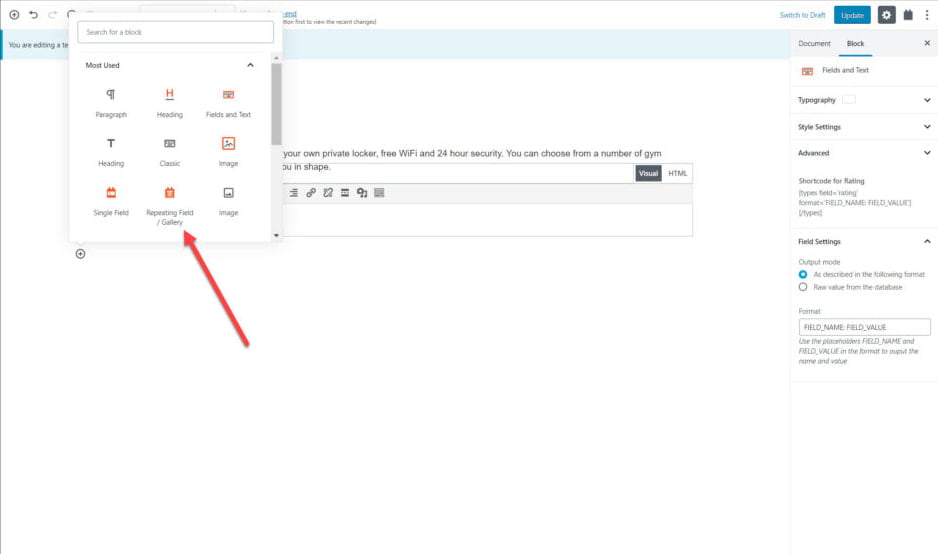
- 從塊選項中,選擇重複字段/圖庫塊。
- 選擇塊後,您可以修復您希望顯示的自定義字段組。
- 然後您可以選擇要顯示的自定義字段。

這樣做之後,您將能夠輕鬆地將圖片庫添加到您的網頁中。
使用 Gutenberg WordPress 設計樣式塊的 Gutenberg WordPress 教程
樣式和自定義塊是網頁設計的一個組成部分。 使用 Gutenberg WordPress,您可以使用 Gutenberg 非常輕鬆地對塊進行樣式設置。 按照我們將詳細說明的指南,您可以更改博客的字體、顏色、背景和頁邊距。
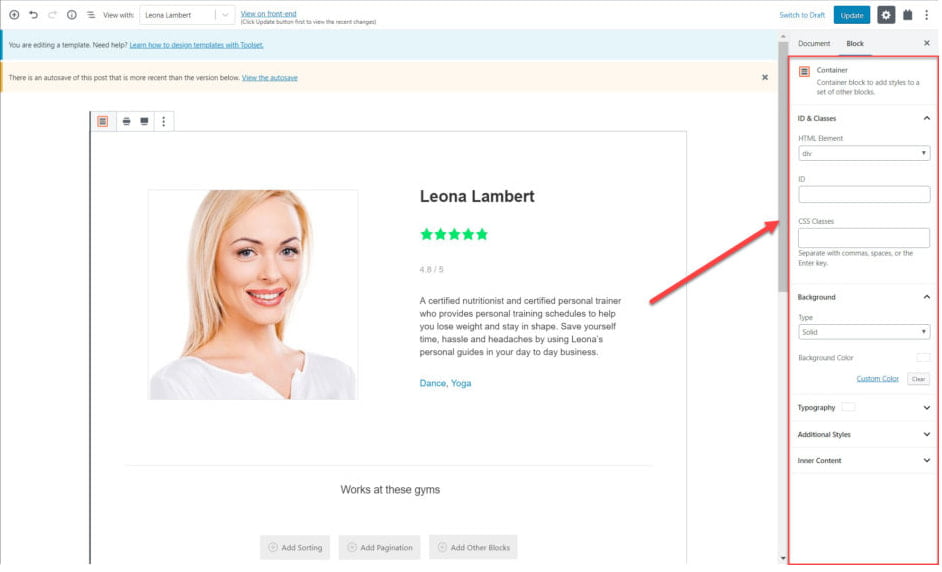
使用界面設計樣式塊
- 選擇您要自定義的塊。
- 從側邊欄中,展開樣式設置選項。
- 您可以自定義不同的選項,例如背景顏色、邊框、填充以及網站的更多內容。

使用容器塊
如果您使用的是工具集塊,則可以訪問容器塊。 您可以使用此選項將某些塊歸類到一起,並為所有這些塊選擇一種特定的樣式。 從右側邊欄中,您將獲得使用可用樣式選項來設置塊樣式的選項。 如果您將多個塊一起設置樣式,則此選項適用。

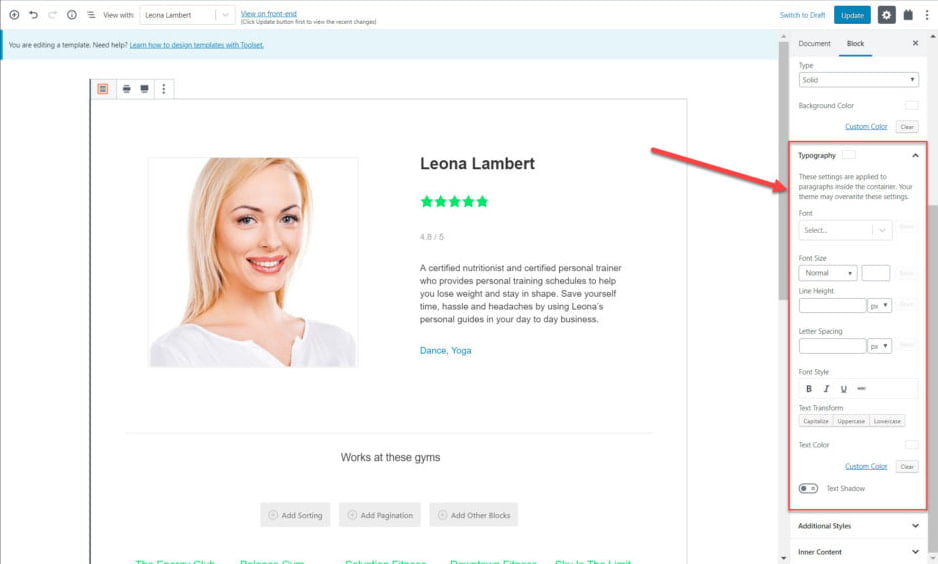
如何使用 Gutenberg WordPress 控制排版?
當您使用工具集塊時,只需導航到“排版”部分即可設置將在您的網站上顯示的字體的樣式和格式。 從排版部分,您可以自定義字體的以下元素。
- 字體的類型、大小和样式
- 使用大寫、大寫和小寫選項轉換文本
- 改變文本的顏色
- 為文本添加陰影

WordPress Gutenberg 開發人員創建模板教程。
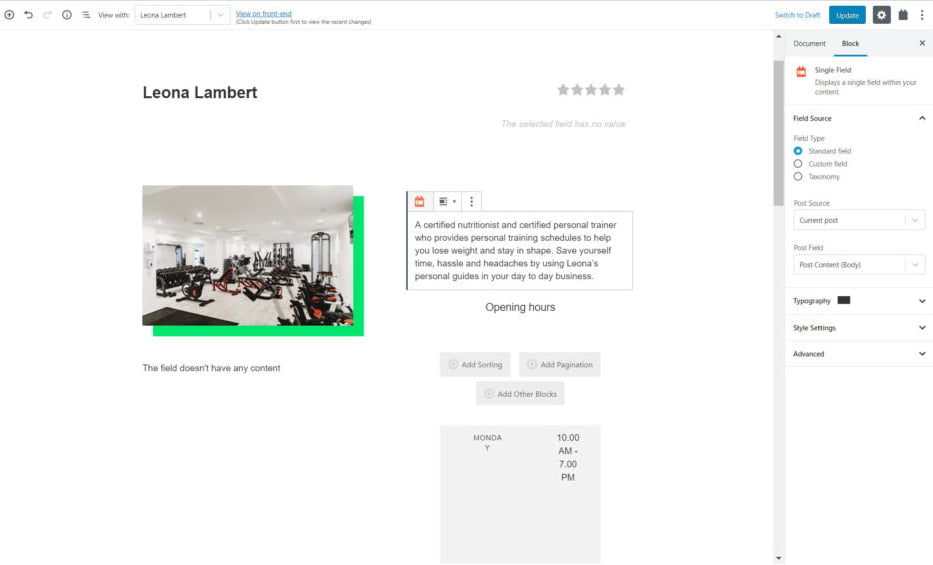
模板是任何網站的基本元素。 因此,非常需要知道從哪裡可以自定義網站模板。 創建模板意味著您頁面的所有帖子和自定義帖子都將遵循模板中的設計和佈局設計。 要創建特定模板,請執行以下操作:
- 導航到工具集 > 儀表板選項。
- 單擊要設計的帖子類型的創建內容模板。
- 與上一次類似,您可以從向模板添加字段開始。 從示例中,您可以看到我們如何添加多個不同的塊,包括標題、圖像、單字段塊字段等。

- 保存並發布模板後,所有相關帖子將具有相同的設計和佈局。 這個工具有助於創建一個模板,將大量塊和元素一起定制。
關於添加自定義搜索的 WordPress Gutenberg 教程
通過在您的網站上添加搜索選項,您的訪問者將能夠輕鬆找到內容。 他們可以使用此搜索選項來查找他們正在尋找的內容和元素。 要添加自定義搜索,您必須執行以下步驟:
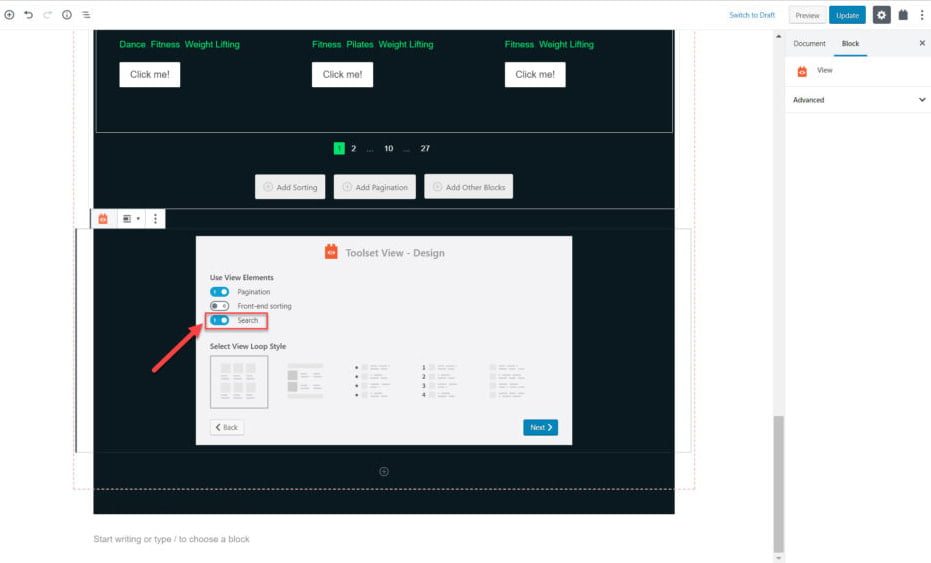
- 在您的頁面上插入視圖塊。
- 在視圖創建嚮導中,啟用搜索選項。

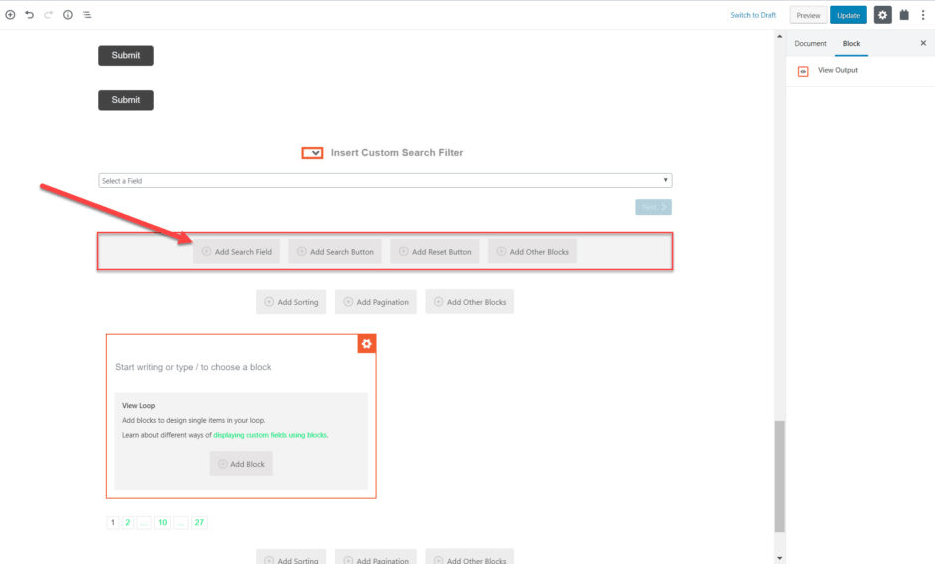
- 在塊中,您可以從編輯區域添加搜索字段和搜索按鈕。 如果需要,您也可以自定義它。

- 從右側邊欄中,您可以向該選項添加更多字段設置、標籤和样式。 完成必要的自定義後,您將獲得一個視覺上吸引人的搜索部分。
這些是您可以完全從頭開始使用古騰堡設計網站的不同步驟。 您可以從教程中看到,這是您網站的易於使用的頁面構建器之一。 我們相信,如果您為開發人員練習我們的 WordPress Gutenberg 教程,您可以像以前一樣輕鬆地構建任何網站。
我們希望您發現這篇文章有價值且有用。 不要忘記查看我們的博客。
