Tutorial do WordPress Gutenberg para desenvolvedores - Crie um site completo
Publicados: 2020-10-29Aqui, apresentamos nossa opinião sobre o tutorial do WordPress Gutenberg para desenvolvedores. Depois de apresentar a atualização mais revolucionária, a maioria dos desenvolvedores do WordPress está lutando contra ela. Entendemos que os construtores de sites os estão ajudando muito a projetar sites lindos para seus clientes.
No entanto, às vezes os construtores tornam o carregamento do site lento e, nas atualizações recentes do Google, sites com velocidade de carregamento inferior diminuem drasticamente. Por outro lado, com a simplicidade de Gutenberg, agora você pode construir qualquer site com ele que carregue muito mais rápido.
Johannes Gensfleisch zur Laden zum Gutenberg foi um ourives alemão, inventor e impressor, espere! Não estamos falando sobre Gutenberg, o humano; estamos falando de Gutenberg, o incrível editor de blocos da plataforma WordPress.
Este é o mais recente editor de blocos da plataforma WordPress que surpreendeu a experiência de construção de sites. Com o Gutenberg, é mais fácil do que nunca editar e personalizar um site.
Com Gutenberg, você também pode criar um site do zero. E você não precisa saber programação para trabalhar em Gutenberg. Gutenberg vem com recursos super fáceis que o ajudarão a desenvolver um site, mesmo se você for um novato.
No entanto, se você conhece o processo detalhado de como construir um site com o editor de blocos do Gutenberg WordPress, toda a experiência se tornará mais fácil para você. Com esse pensamento, estaremos escrevendo um tutorial WordPress Gutenberg detalhado para desenvolvedores.
Antes de entrar nos detalhes de como você pode usar Gutenberg para criar um site, gostaríamos de discutir mais sobre os benefícios de Gutenberg. Ele vai esclarecer o significado de Gutenberg e como ele pode ser realmente útil para os desenvolvedores.
Por que usar o Gutenberg para criar um site?
A seguir, discutiremos por que é importante usar Gutenberg para criar um site. Iremos indicar os benefícios que um desenvolvedor obterá ao usar o Gutenberg.
Personalização Fácil
Com o Gutenberg, a personalização do site é muito fácil. Gutenberg vem com muitos recursos fáceis de navegar que o ajudarão a personalizar seu site facilmente. Imagine, você não precisa escrever uma única linha de código e ainda acaba tendo um site estelar. Isso pode ser possível com a ajuda de Gutenberg.
Plugins poderosos
Gutenberg vem com muitos plug-ins poderosos. Esses plug-ins tornam toda a experiência do Gutenberg mais fácil de navegar. Esses plug-ins têm recursos diferentes que podem ser muito essenciais quando você está projetando um site desde o início. Com a integração dos plugins adequados, você poderá criar um site impressionante com facilidade. Por exemplo, neste artigo, mostraremos como uma ferramenta como blocos de conjunto de ferramentas pode ser utilizada combinada com Gutenberg e criar um site de qualidade.
Fluxo de Trabalho Simples
Com Gutenberg, todo o fluxo de trabalho será muito simples. O editor foi projetado para tornar as coisas mais fáceis para todos. Com os diferentes recursos e opções adicionais de plugins, você terá um fluxo de trabalho muito simples e estruturado.
Amigável para não desenvolvedores
Com o Gutenberg, os não desenvolvedores também podem obter benefícios. O processo geral do editor permite que não desenvolvedores entrem no design da web. Com muitos recursos e bloqueios, mesmo que você não saiba codificar, você ainda pode criar um site de boa qualidade.
Compatibilidade WordPress
A compatibilidade do Gutenberg com o WordPress é muito proeminente. O fluxo de trabalho geral da ferramenta também é bastante semelhante ao do WordPress. A semelhança no fluxo de trabalho com o WordPress tornou Gutenberg imediatamente popular. Tanto é verdade que muitos desenvolvedores de temas começaram a criar temas que são compatíveis apenas com Gutenberg. Para a integração geral com o WordPress, Gutenberg se tornou um dos editores favoritos para indivíduos que usam o WordPress.
Essas são as razões pelas quais Gutenberg está crescendo em popularidade como um editor poderoso na comunidade WordPress. A seguir, examinaremos os diferentes elementos e escopos de Gutenberg e orientaremos você sobre como criar um site da Web usando o editor de Gutenberg.
Tutorial do WordPress Gutenberg sobre como construir um site personalizado usando blocos
Para demonstrar de forma prática como construir um site personalizado com Gutenberg, estaremos desenvolvendo um site de demonstração para torná-lo fácil de entender. Toda a experiência de aprendizagem abrangerá os seguintes tópicos.
- Como usar o Gutenberg para adicionar, editar, mover e excluir blocos no WordPress?
- Como exibir conteúdo lado a lado usando Gutenberg?
- Tutorial do Gutenberg WordPress sobre como navegar por diferentes blocos.
- Exibe campos no editor de blocos com Gutenberg WordPress.
- Tutorial de Gutenberg para desenvolvedores sobre como exibir uma galeria de imagens.
- Tutorial do Gutenberg WordPress para estilizar blocos com o Gutenberg WordPress.
- Como controlar a tipografia usando Gutenberg WordPress?
- Tutoriais do WordPress Gutenberg para desenvolvedores sobre a criação de um modelo.
- Tutorial do Gutenberg WordPress sobre como adicionar pesquisa personalizada.
Ao aprender esses elementos detalhados, será mais fácil para você entender como construir um site com o Gutenberg WordPress.
Como usar o Gutenberg para adicionar, editar, mover e excluir blocos no WordPress?
Em primeiro lugar, vamos examinar os princípios básicos de como criar e remover seus blocos. Os blocos são uma forma completamente nova de construir sites, mas deve levar apenas alguns minutos para se acostumar com eles.
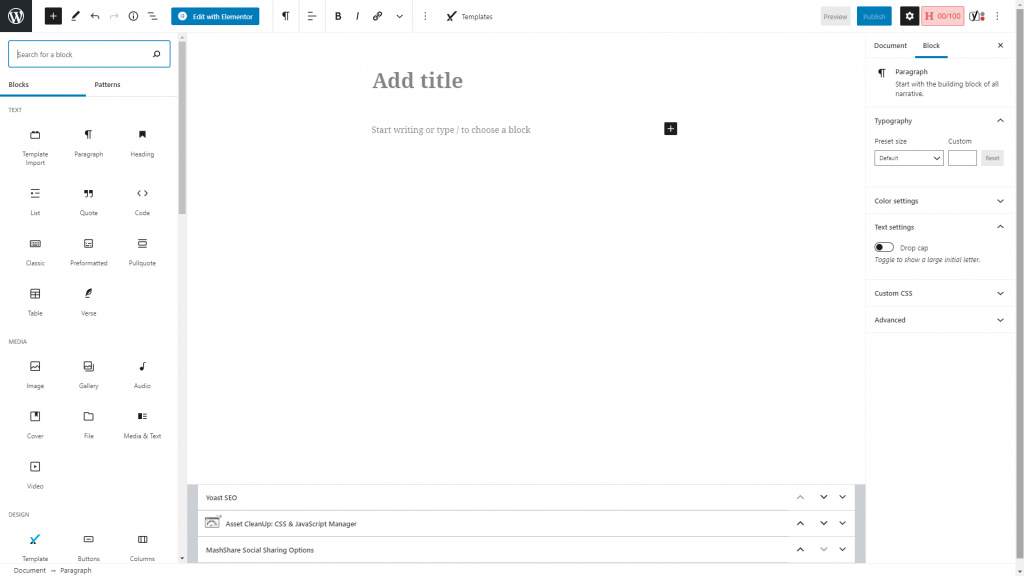
- Em uma página ou postagem, clique no botão +.
- Procure e clique no bloco que deseja usar para inseri-lo.
Os blocos de construção de Gutenberg são literalmente blocos! Portanto, o primeiro aprendizado é sobre como usar o Gutenberg para adicionar, editar, mover e excluir blocos no WordPress. Para fazer isso, você terá que fazer o seguinte:
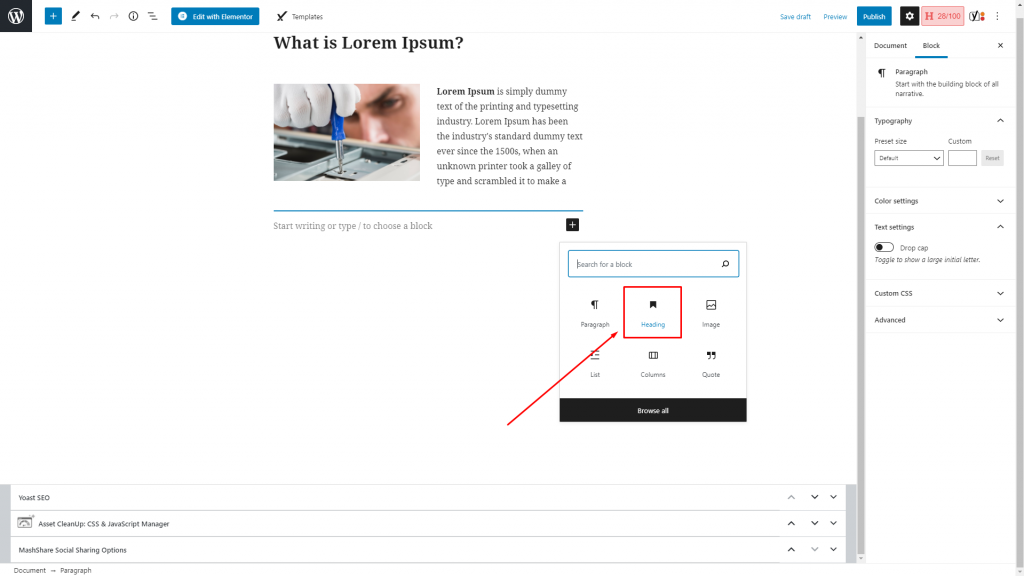
- Em uma página ou postagem, clique no botão “+”.
- Procure o bloco que deseja inserir e clique nele para começar.

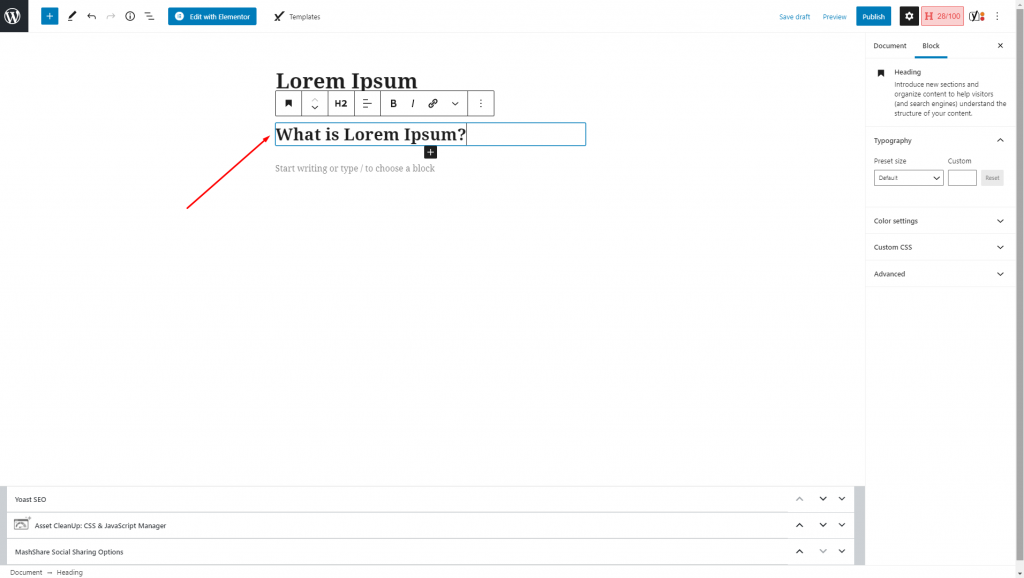
- Depois de adicionar o bloco desejado, você pode inserir o conteúdo do bloco. Por exemplo, podemos adicionar um título ao blog e forneceremos um título para este bloco.
- Se você olhar à esquerda de qualquer bloco, verá um conjunto de alças que controla a posição do blog. Você pode usar esses conjuntos de controles para se mover ao redor do bloco de acordo com sua necessidade.

- Na barra lateral do lado direito da sua, você pode modificar o bloco de acordo com sua necessidade. A partir deste editor, você pode modificar a cor, o tamanho da imagem e o alinhamento do texto do bloco selecionado.
- Ao clicar na opção de três pontos, você pode obter opções adicionais para o bloco.
Como exibir conteúdo lado a lado usando Gutenberg?
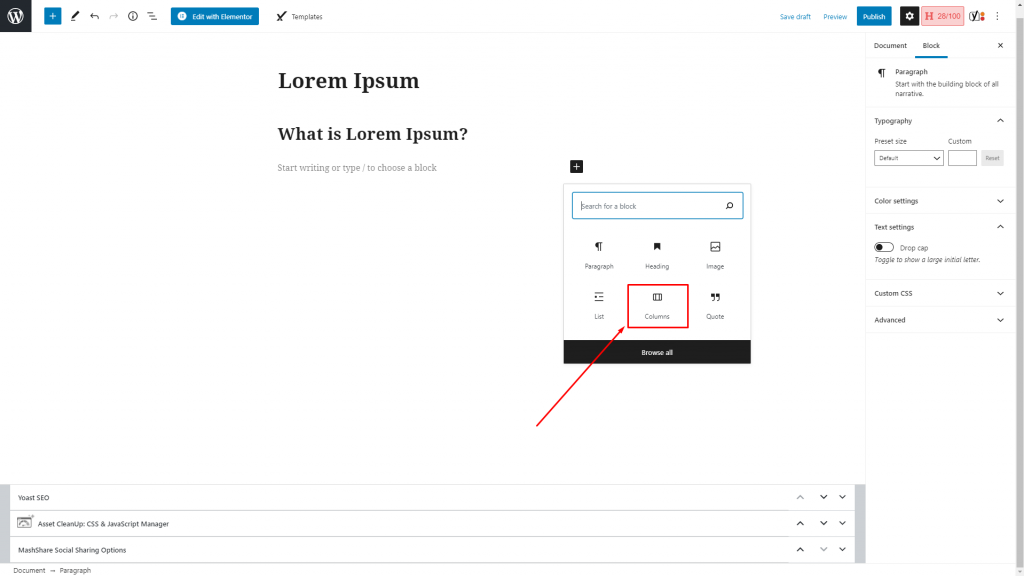
Se você estiver projetando um site, convém exibir o conteúdo lado a lado. Você pode fazer isso facilmente com o editor de blocos de Gutenberg. Para mostrar o conteúdo lado a lado na página da web, recomendamos o uso do bloco de colunas em Gutenberg. Para fazer isso, você terá que fazer o seguinte.
- Clique no botão + e procure os blocos de colunas.
- Ao encontrá-lo, clique no bloco e as colunas aparecerão na página.

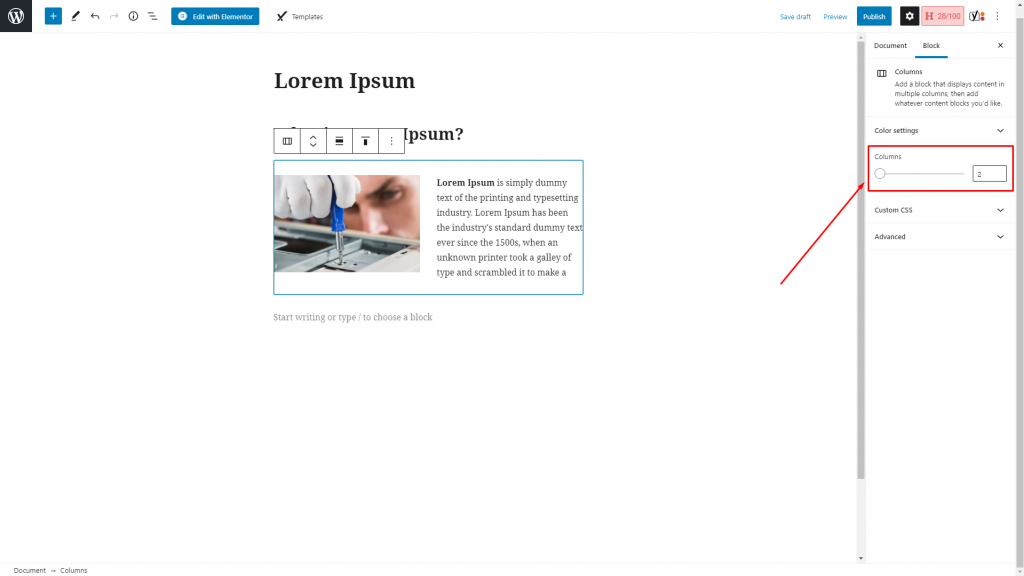
- Depois de inserir o bloco, você poderá ver os blocos que podem ser editados com o conteúdo lado a lado.
- Se quiser aumentar o número de colunas, você pode fazer isso facilmente selecionando o bloco de colunas e ajustando o número na barra lateral direita.

Tutorial do WordPress Gutenberg sobre como navegar por diferentes blocos
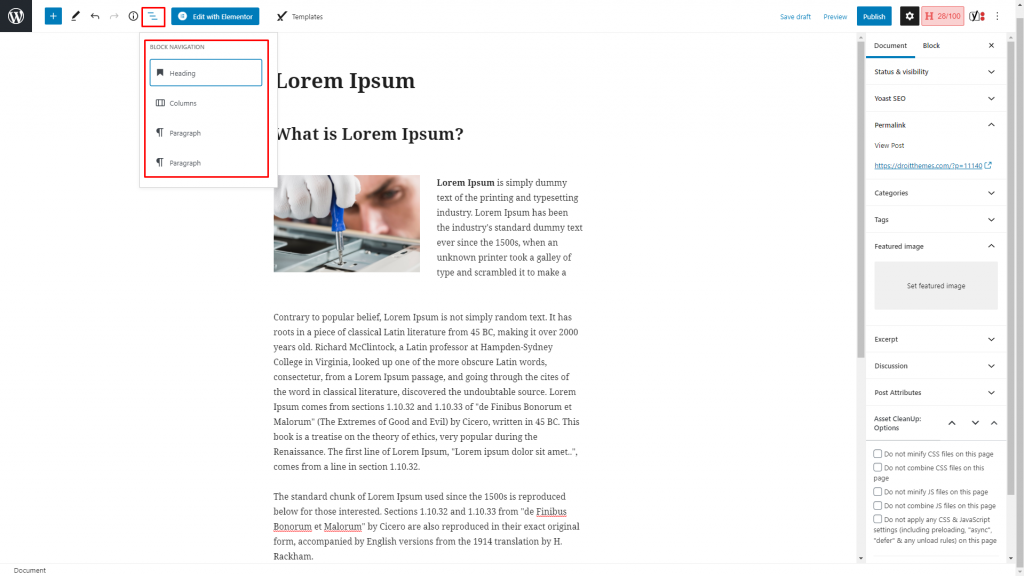
Se você estiver trabalhando em um bloco específico e quiser entrar em outro bloco para customização, você pode fazer isso facilmente com o botão Block Navigation na parte superior do editor. Quando você está trabalhando com um modelo detalhado e navega entre diferentes blocos, pode usar o menu de navegação para navegar por outros blocos.

Exibir Campos no Editor de Bloco com Gutenberg WordPress
Enquanto estiver trabalhando nos diferentes blocos, você pode adicionar informações adicionais aos diferentes campos do bloco. Por exemplo, você pode adicionar informações de campos de postagem, como título, corpo e assim por diante. Você também pode incluir campos de diferentes blocos que você já criou.
Em geral, existem três maneiras principais de exibir campos; iremos elaborar sobre isso a seguir.
Traga conteúdo do valor do campo do bloco
Cada bloco pertencente à biblioteca de blocos do conjunto de ferramentas dá a você a liberdade de definir o conteúdo dos campos. Você pode fornecer qualquer texto de título para buscar em um campo de postagem ou usar o campo personalizado do conjunto de ferramentas. Para fazer isso, você terá que seguir as etapas abaixo:

- Crie um novo modelo de conteúdo.
- Escolha o tipo de postagem personalizada que você prefere que seja exibido.
- Selecione o botão “+”
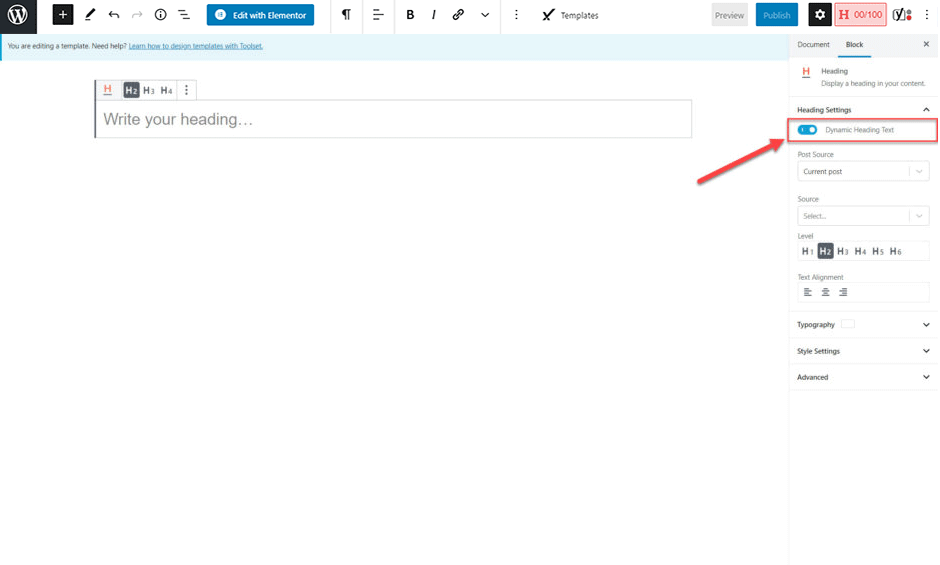
- Adicione o bloco de cabeçalho do conjunto de ferramentas

- Ative a caixa de texto Título dinâmico

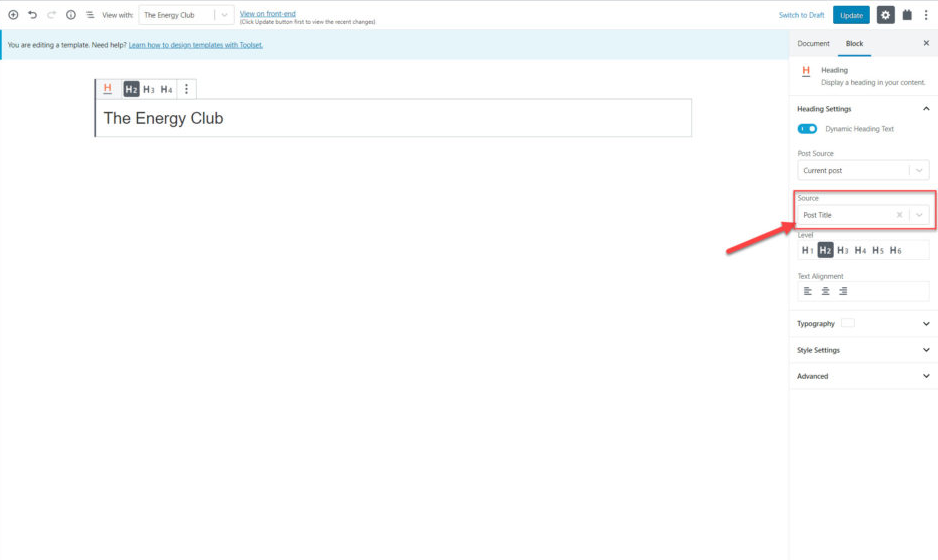
- Escolha o campo de postagem que você prefere que seja exibido. No exemplo fornecido, selecionamos Título da postagem.

De agora em diante, você poderá ver e corrigir o título de todas as postagens relacionadas a uma categoria de postagem personalizada específica.
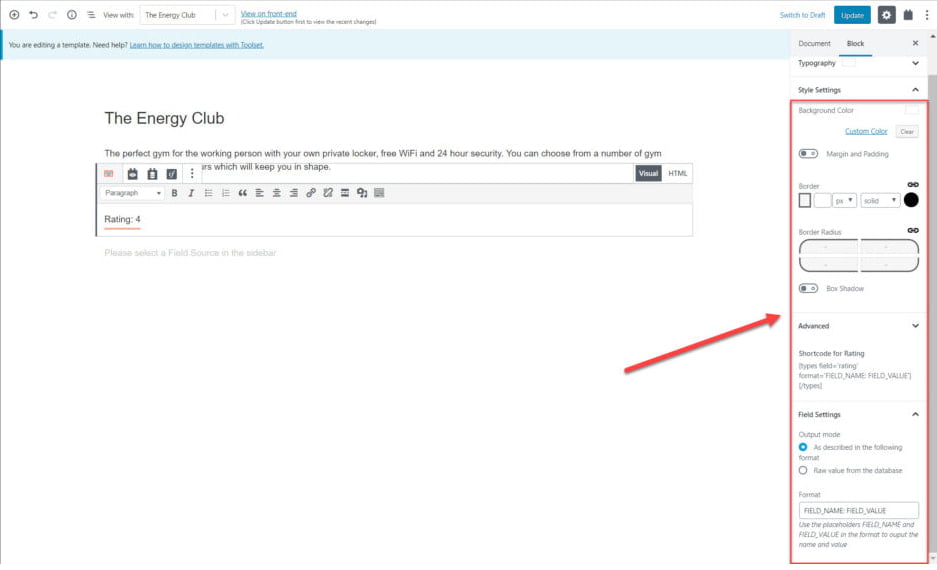
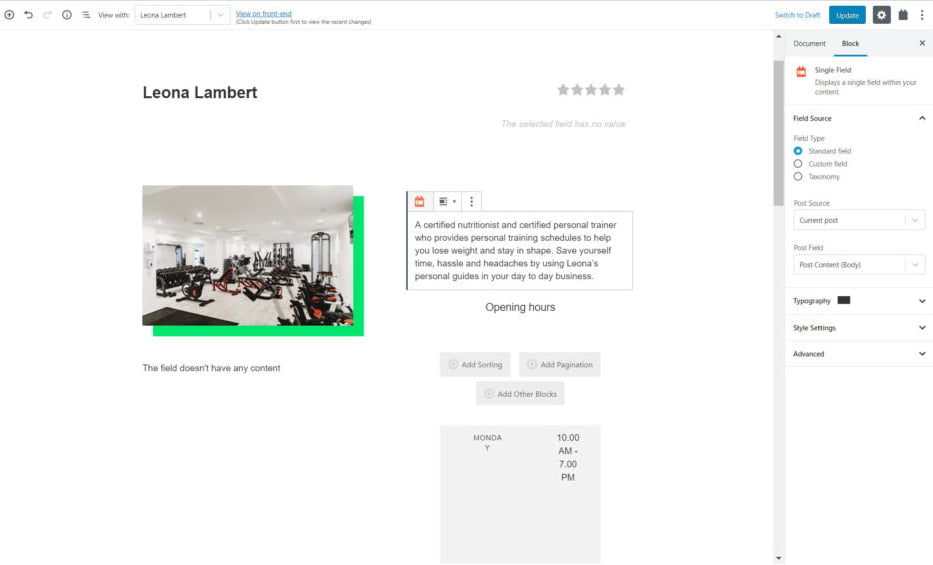
Exibir campos como blocos individuais
Com as etapas a seguir, você também poderá exibir os campos como blocos individuais. Para fazer isso, você terá que seguir as etapas simples mencionadas abaixo:
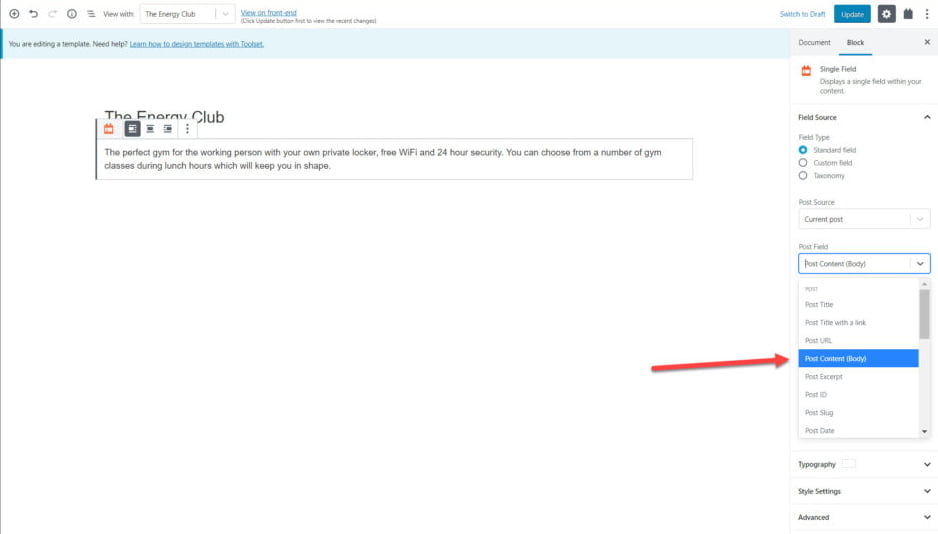
- Selecione o Bloco de Campo Único
- Na barra do lado direito localizado abaixo do Tipo de campo, selecione a opção Campo padrão.
- Abaixo da opção Post Field, selecione a opção Post Content (Body).

A descrição relacionada agora estará visível abaixo de cada um dos campos.
Crie uma mistura entre campos com texto em um bloco
Se você deseja criar uma combinação de campos e texto na página da web, também pode fazer isso com o Gutenberg WordPress. Por favor, execute as etapas mencionadas abaixo.
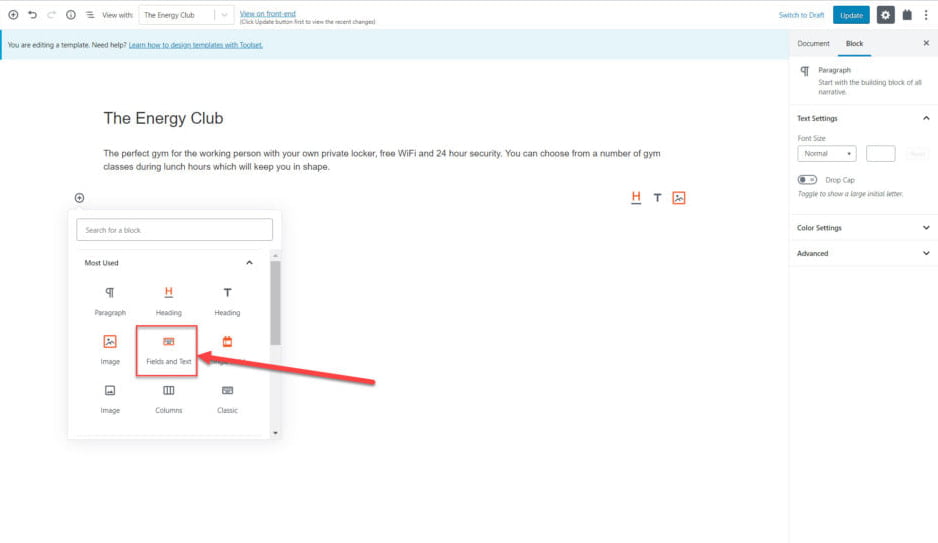
- Clique no botão “+”
- Selecione Campos e Bloco de Texto

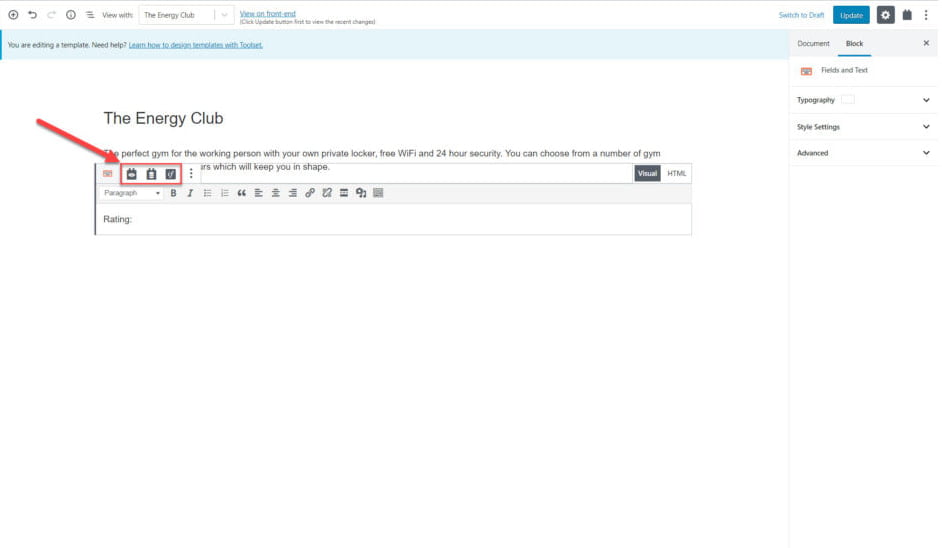
- Escreva a etiqueta que deseja incluir.
- Você também pode selecionar a partir dos ícones em relação ao tipo de conteúdo que você prefere adicionar. Por exemplo, você pode adicionar um campo, formulário ou até mesmo uma saída condicional. No exemplo fornecido, adicionamos um campo.
- Em seguida, selecione o conteúdo que você prefere adicionar e clique em Inserir Shortcode.

Tutorial do WordPress Gutenberg para desenvolvedores sobre como exibir uma galeria de imagens
Se você deseja criar uma galeria de imagens usando o WordPress Gutenberg, você pode fazer isso facilmente. Para fazer isso, siga estas etapas:
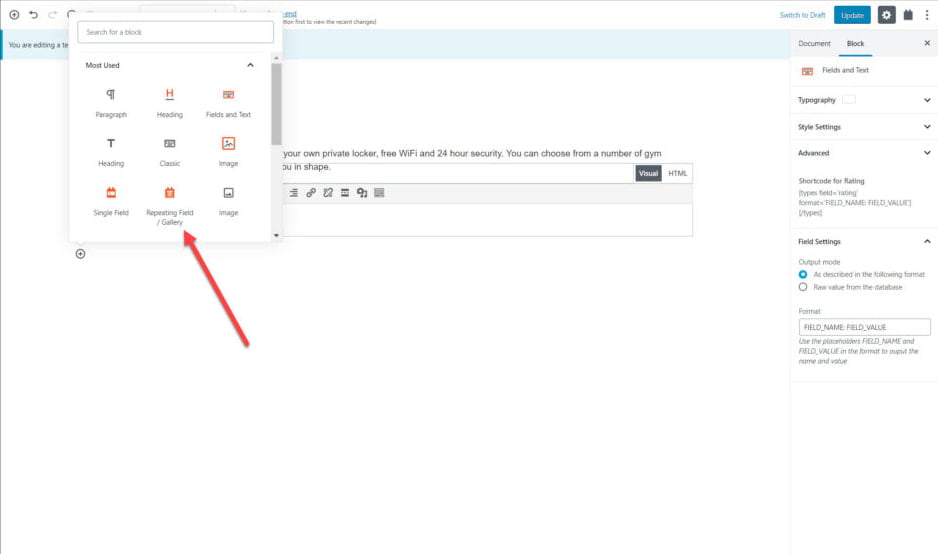
- Na opção de blocos, selecione o bloco Repeating Field / gallery.
- Depois de selecionar o bloco, você pode corrigir qual grupo de campos personalizados prefere exibir.
- Em seguida, você pode escolher o campo personalizado que deseja exibir.

Depois de fazer isso, você poderá adicionar uma galeria de imagens à sua página da web com facilidade.
Tutorial do Gutenberg WordPress para blocos de estilo com Gutenberg WordPress
Estilizar e personalizar seus blocos são parte integrante do web design. Com Gutenberg WordPress, você pode fazer o estilo dos blocos muito facilmente com Gutenberg. Seguindo o guia que iremos elaborar, você pode alterar a fonte, cor, plano de fundo e margens do seu blog.
Blocos de estilo usando a interface
- Selecione o bloco que deseja personalizar.
- Na barra lateral, expanda a opção Configurações de estilo.
- Você pode personalizar diferentes opções, como cor de fundo, borda, preenchimento e muito mais do site.

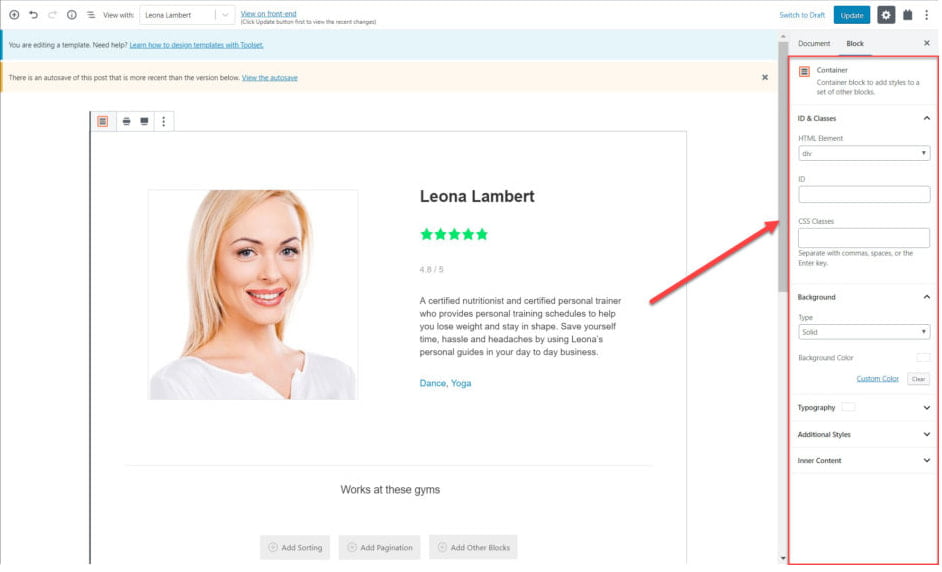
Usando o bloco de contêiner
Você pode obter acesso ao bloco de contêiner se estiver usando os blocos do conjunto de ferramentas. Você pode usar esta opção para categorizar certos blocos juntos e escolher um estilo específico para todos esses blocos juntos. Na barra lateral direita, você terá a opção de estilizar seu bloco com a opção de estilização disponível. Esta opção é adequada se você estiver estilizando vários blocos juntos.

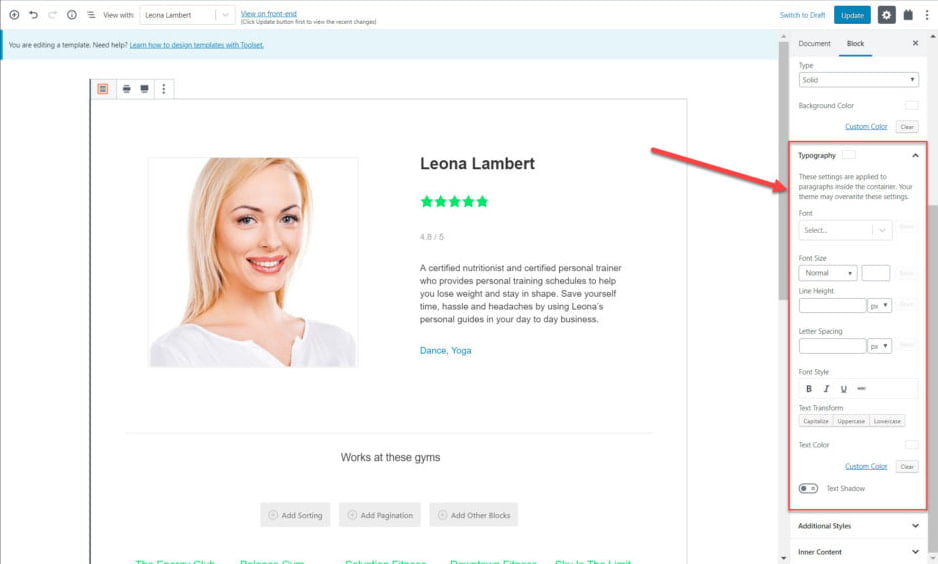
Como controlar a tipografia usando o Gutenberg WordPress?
Enquanto estiver usando os blocos do conjunto de ferramentas, basta navegar até a seção Tipografia para estilizar e formatar as fontes que serão exibidas em seu site. Na seção Tipografia, você pode personalizar os seguintes elementos das fontes.
- Tipo, tamanho e estilo da fonte
- Transformar texto com opções de capitalização, maiúsculas e minúsculas
- Mudando a cor dos textos
- Adicionando sombra aos textos

Tutoriais do WordPress Gutenberg para desenvolvedores sobre a criação de um modelo.
Um modelo é um elemento essencial para qualquer site. Portanto, é muito necessário saber de onde você pode personalizar o template do seu site. Criar um modelo significa que todas as postagens e postagens personalizadas de sua página seguirão o design e o design do layout do modelo. Para criar um modelo específico, faça o seguinte:
- Navegue até a opção Conjunto de ferramentas> Painel.
- Clique em Criar modelo de conteúdo para o tipo de postagem que você deseja criar.
- Semelhante à vez anterior, você pode começar adicionando campos ao modelo. No exemplo, você pode ver como adicionamos vários blocos diferentes que incluem cabeçalho, imagem, campo de bloco de campo único e muito mais.

- Depois de salvar e publicar o modelo, todas as postagens relacionadas terão o mesmo design e layout. Esta ferramenta ajuda a criar um modelo que personaliza muitos blocos e elementos juntos.
Tutorial do WordPress Gutenberg sobre como adicionar pesquisa personalizada
Ao adicionar uma opção de pesquisa em seu site, seus visitantes poderão encontrar o conteúdo facilmente. Eles podem usar esta opção de pesquisa para procurar o conteúdo e os elementos que procuram. Para adicionar uma pesquisa personalizada, você terá que seguir os seguintes passos:
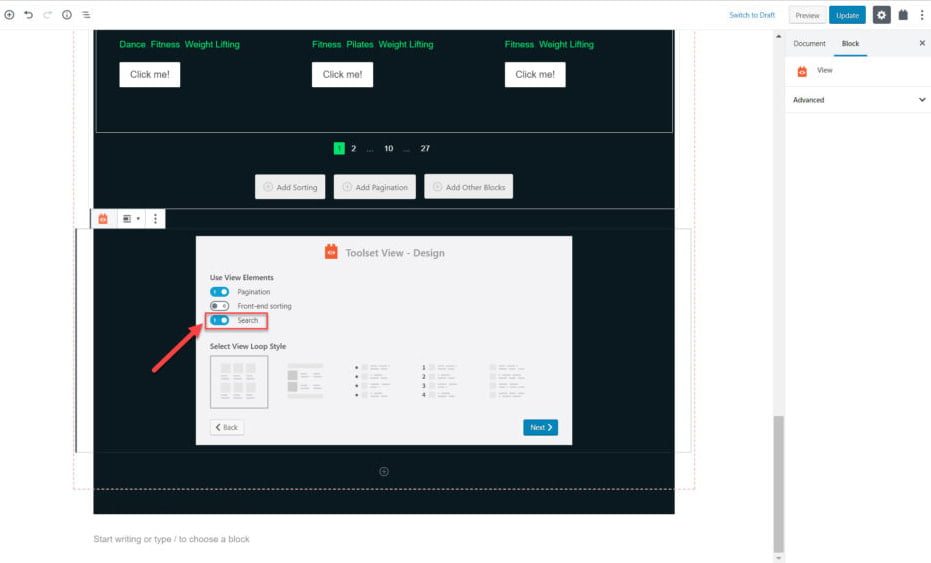
- Insira o bloco de visualização em sua página.
- No Assistente de Criação de Vistas, ative a opção de pesquisa.

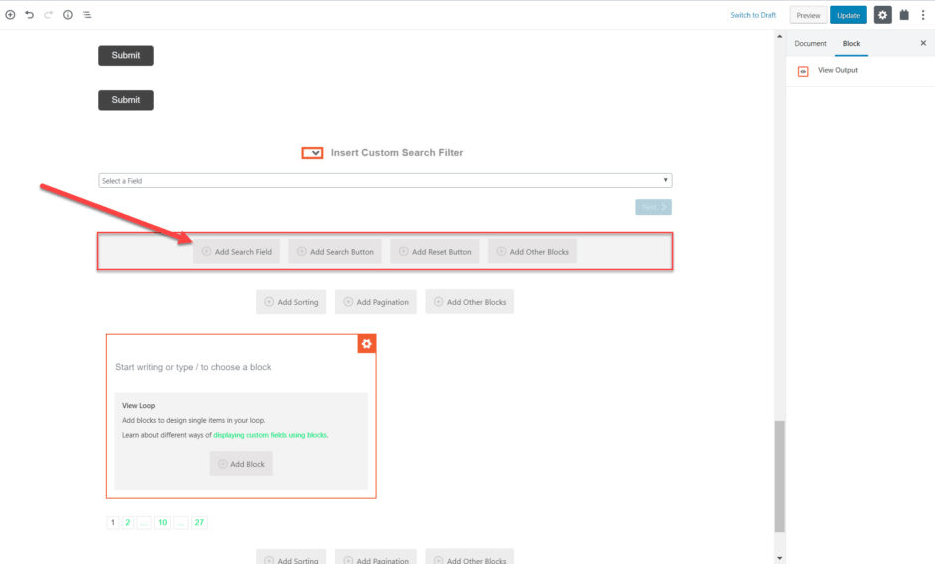
- No bloco, você pode adicionar campos de pesquisa e botões de pesquisa da área de edição. Você também pode personalizá-lo, se necessário.

- Na barra lateral direita, você pode adicionar mais configurações de campo, rótulos e estilos a esta opção. Quando tiver concluído a personalização necessária, você obterá uma seção de pesquisa visualmente atraente.
Estas são as diferentes etapas que você pode seguir para projetar um site totalmente do zero usando o Gutenberg. Você pode ver no tutorial que este é um dos construtores de páginas fáceis de usar para o seu site. Acreditamos que se você praticar nosso Tutorial do WordPress Gutenberg para desenvolvedores, poderá construir facilmente qualquer site da Web como antes.
Esperamos que você tenha achado o artigo valioso e útil. Não se esqueça de conferir nosso blog.
