Tutorial WordPress Gutenberg untuk Pengembang – Rancang Situs Web Lengkap
Diterbitkan: 2020-10-29Di sini kami menyajikan pendapat kami tentang tutorial WordPress Gutenberg untuk pengembang. Setelah memperkenalkan pembaruan paling revolusioner, sebagian besar pengembang WordPress berjuang dengannya. Kami memahami bahwa pembuat situs web banyak membantu mereka dalam merancang situs web yang cantik untuk klien mereka.
Namun, terkadang pembangun membuat pemuatan situs web menjadi lambat dan dalam pembaruan terbaru dari Google, situs web dengan kecepatan pemuatan yang lebih rendah mengalami penurunan peringkat secara drastis. Di sisi lain, dengan kesederhanaan Gutenberg, sekarang Anda dapat membangun situs web apa pun yang memuat jauh lebih cepat.
Johannes Gensfleisch zur Laden zum Gutenberg adalah seorang pandai emas Jerman, penemu, pencetak tunggu! Kami tidak berbicara tentang Gutenberg sebagai manusia; kita berbicara tentang Gutenberg, editor blok yang luar biasa di platform WordPress.
Ini adalah editor blok terbaru dari platform WordPress yang telah mengambil pengalaman membangun situs web dengan badai. Dengan Gutenberg, mengedit dan menyesuaikan situs web menjadi lebih mudah dari sebelumnya.
Dengan Gutenberg, Anda juga dapat membuat situs web dari awal. Dan Anda tidak perlu tahu pengkodean untuk bekerja di Gutenberg. Gutenberg hadir dengan fitur super mudah yang akan membantu Anda mengembangkan situs web bahkan jika Anda seorang pemula.
Namun, jika Anda mengetahui proses mendetail tentang cara membangun situs web dengan editor blok WordPress Gutenberg, maka seluruh pengalaman akan menjadi lebih mudah bagi Anda. Dengan pemikiran itu, kami akan menulis tutorial WordPress Gutenberg terperinci untuk pengembang.
Sebelum masuk ke detail tentang bagaimana Anda dapat menggunakan Gutenberg untuk membuat situs web, kami ingin membahas lebih lanjut tentang manfaat Gutenberg. Ini akan menjelaskan pentingnya Gutenberg dan bagaimana itu bisa sangat berguna bagi pengembang.
Mengapa Menggunakan Gutenberg untuk Membuat Situs Web?
Berikut ini akan dibahas mengapa penting menggunakan Gutenberg untuk membuat website. Kami akan menunjukkan manfaat yang akan didapat pengembang dengan menggunakan Gutenberg.
Kustomisasi Mudah
Dengan Gutenberg, kustomisasi situs web menjadi sangat mudah. Gutenberg hadir dengan banyak fitur yang mudah dinavigasi yang akan membantu Anda menyesuaikan situs web dengan mudah. Bayangkan, Anda tidak perlu menulis satu baris kode pun dan tetap memiliki situs web yang luar biasa. Ini dapat dimungkinkan dengan bantuan Gutenberg.
Plugin yang Kuat
Gutenberg hadir dengan banyak plugin yang kuat. Plugin ini membuat seluruh pengalaman Gutenberg lebih mudah dinavigasi. Plugin ini memiliki fitur berbeda yang bisa sangat penting saat Anda mendesain situs web dari awal. Dengan integrasi plugin yang tepat, Anda akan dapat membuat situs web yang menakjubkan dengan mudah. Misalnya, dalam artikel ini, kami akan menunjukkan bagaimana alat seperti Blok Toolset dapat digunakan dikombinasikan dengan Gutenberg dan membuat situs web berkualitas.
Alur Kerja Sederhana
Dengan Gutenberg, seluruh alur kerja akan sangat mulus. Editor dirancang untuk membuat segalanya lebih mudah bagi semua orang. Dengan berbagai fitur dan opsi tambahan dari plugin, Anda akan memiliki alur kerja yang sangat sederhana dan terstruktur.
Ramah non-pengembang
Dengan Gutenberg, non-pengembang juga bisa mendapatkan keuntungan. Proses keseluruhan editor memungkinkan non-pengembang untuk masuk ke desain web. Dengan banyak fitur dan blok, bahkan jika Anda tidak tahu cara membuat kode, Anda masih dapat membuat situs web berkualitas baik.
Kompatibilitas WordPress
Kompatibilitas Gutenberg dengan WordPress sangat menonjol. Alur kerja keseluruhan alat ini juga sangat mirip dengan WordPress. Kemiripan alur kerja dengan WordPress membuat Gutenberg langsung populer. Sedemikian rupa sehingga banyak pengembang tema mulai membuat tema yang hanya kompatibel dengan Gutenberg. Untuk jelling keseluruhan dengan WordPress, Gutenberg telah menjadi salah satu editor masuk untuk individu yang menggunakan WordPress.
Inilah alasan mengapa Gutenberg semakin populer sebagai editor yang kuat di komunitas WordPress. Berikut ini, kami akan melihat berbagai elemen dan cakupan Gutenberg dan memandu Anda tentang cara membuat situs web menggunakan editor Gutenberg.
Tutorial WordPress Gutenberg tentang Cara Membuat Situs Web Kustom Menggunakan Blok
Untuk mendemonstrasikan cara membuat situs web kustom dengan Gutenberg secara praktis, kami akan mengembangkan situs web demo untuk memudahkan Anda memahaminya. Seluruh pengalaman belajar akan mencakup topik-topik berikut.
- Bagaimana cara menggunakan Gutenberg untuk menambah, mengedit, memindahkan, dan menghapus blok di WordPress?
- Bagaimana cara menampilkan konten berdampingan menggunakan Gutenberg?
- Tutorial Gutenberg WordPress tentang menavigasi melalui blok yang berbeda.
- Tampilkan bidang di editor blok dengan Gutenberg WordPress.
- Tutorial Gutenberg untuk pengembang tentang cara menampilkan galeri gambar.
- Tutorial Gutenberg WordPress untuk styling blok dengan Gutenberg WordPress.
- Bagaimana cara mengontrol tipografi menggunakan Gutenberg WordPress?
- Tutorial WordPress Gutenberg untuk pengembang dalam membuat template.
- Tutorial Gutenberg WordPress tentang menambahkan pencarian kustom.
Dengan mempelajari elemen-elemen detail ini, Anda akan lebih mudah memahami cara membangun situs web dengan Gutenberg WordPress.
Bagaimana Cara Menggunakan Gutenberg untuk Menambah, Mengedit, Memindahkan, dan Menghapus Blok di WordPress?
Hal pertama yang pertama, mari kita membahas dasar-dasar cara membuat dan menghapus blok Anda. Blok adalah cara yang benar-benar baru untuk membangun situs web, tetapi hanya perlu beberapa menit untuk membiasakannya.
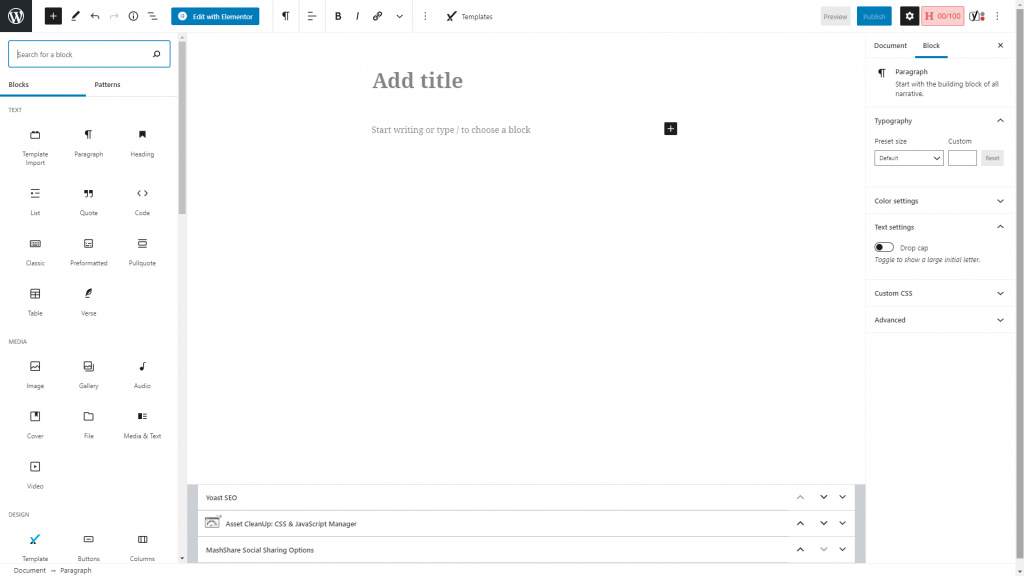
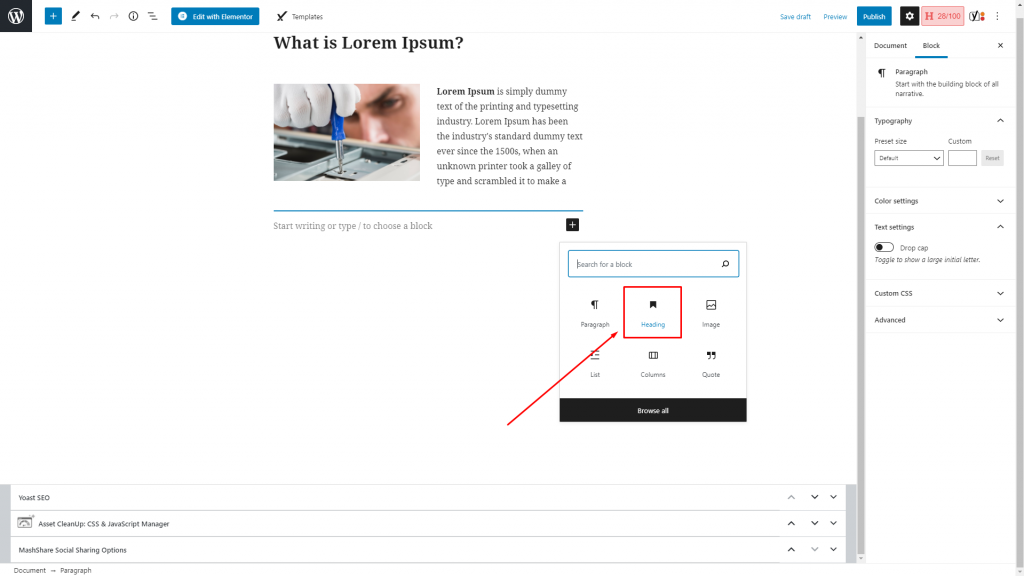
- Pada halaman atau postingan, klik tombol +.
- Cari dan klik blok yang ingin Anda gunakan untuk memasukkannya.
Blok bangunan Gutenberg benar-benar blok! Jadi pembelajaran pertama adalah tentang cara menggunakan Gutenberg untuk menambah, mengedit, memindahkan, dan menghapus blok di WordPress. Untuk melakukannya, Anda harus melakukan hal berikut:
- Pada halaman atau postingan, klik tombol “+”.
- Cari blok yang ingin Anda masukkan dan klik untuk memulai.

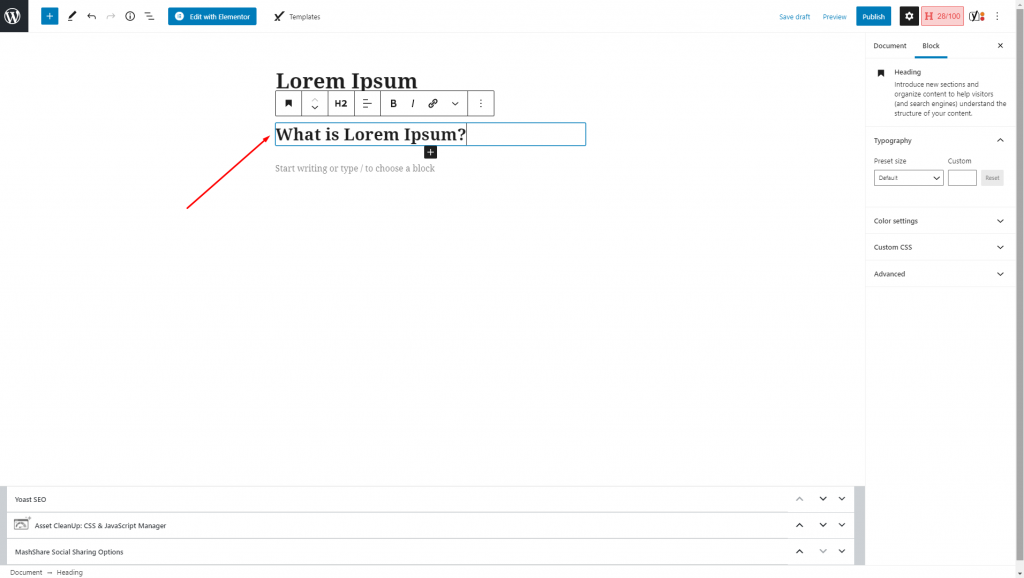
- Setelah Anda menambahkan blok yang diinginkan, Anda dapat memasukkan konten di blok tersebut. Misalnya kita bisa menambahkan heading pada blog, dan kita akan memberikan judul untuk blok ini.
- Jika Anda melihat di sebelah kiri blok apa pun, Anda akan melihat satu set pegangan yang mengontrol posisi blog. Anda dapat menggunakan set kontrol ini untuk bergerak di sekitar blok sesuai kebutuhan Anda.

- Dari bilah sisi di sisi kanan Anda, Anda dapat memodifikasi blok sesuai kebutuhan Anda. Dari editor ini, Anda dapat mengubah warna, ukuran gambar, dan perataan teks dari blok yang telah Anda pilih.
- Dengan mengklik opsi tiga titik, Anda bisa mendapatkan opsi tambahan untuk blok.
Bagaimana Cara Menampilkan Konten Berdampingan Menggunakan Gutenberg?
Jika Anda mendesain situs web, Anda mungkin ingin menampilkan konten secara berdampingan. Anda dapat melakukannya dengan mudah dengan editor blok Gutenberg. Untuk menampilkan konten secara berdampingan di halaman web, sebaiknya gunakan blok kolom di Gutenberg. Untuk melakukan itu, Anda harus melakukan hal berikut.
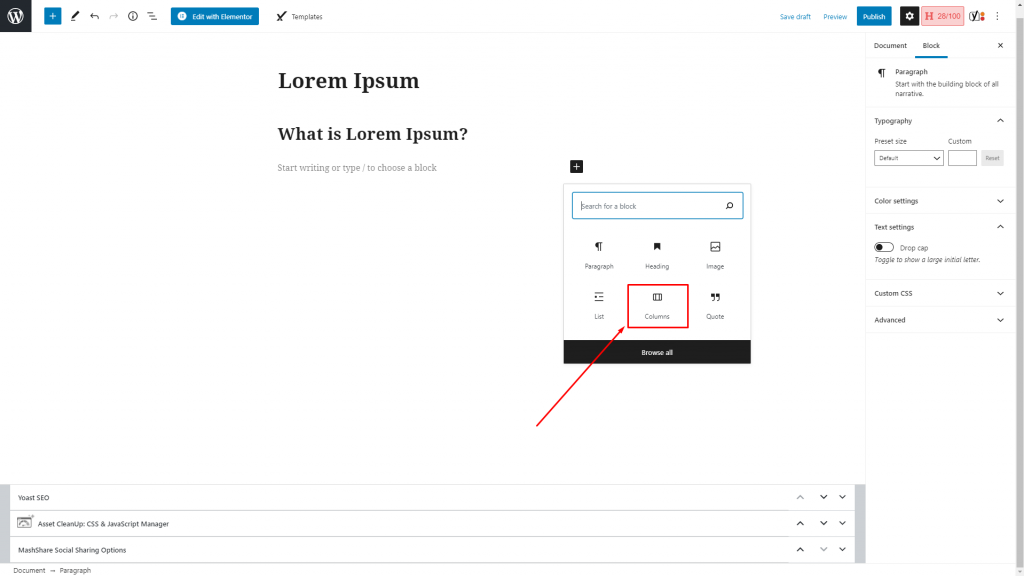
- Klik tombol + dan cari blok kolom.
- Ketika Anda menemukannya, klik pada blok, dan kolom akan muncul di halaman.

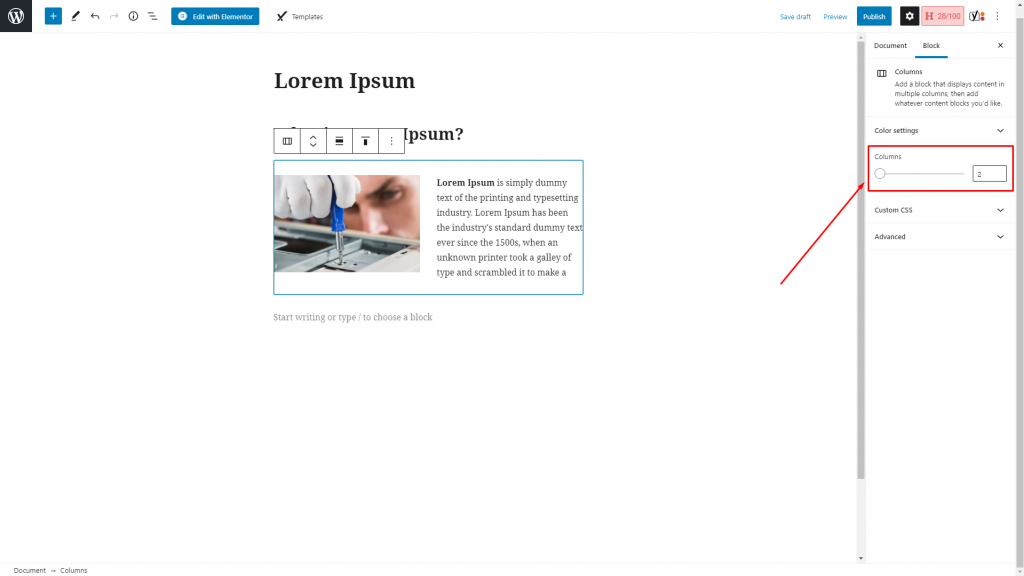
- Setelah memasukkan blok, Anda akan dapat melihat blok yang dapat diedit dengan konten berdampingan.
- Jika Anda ingin menambah jumlah kolom, Anda dapat melakukannya dengan mudah dengan memilih blok kolom dan mengubah nomor dari bilah sisi kanan.

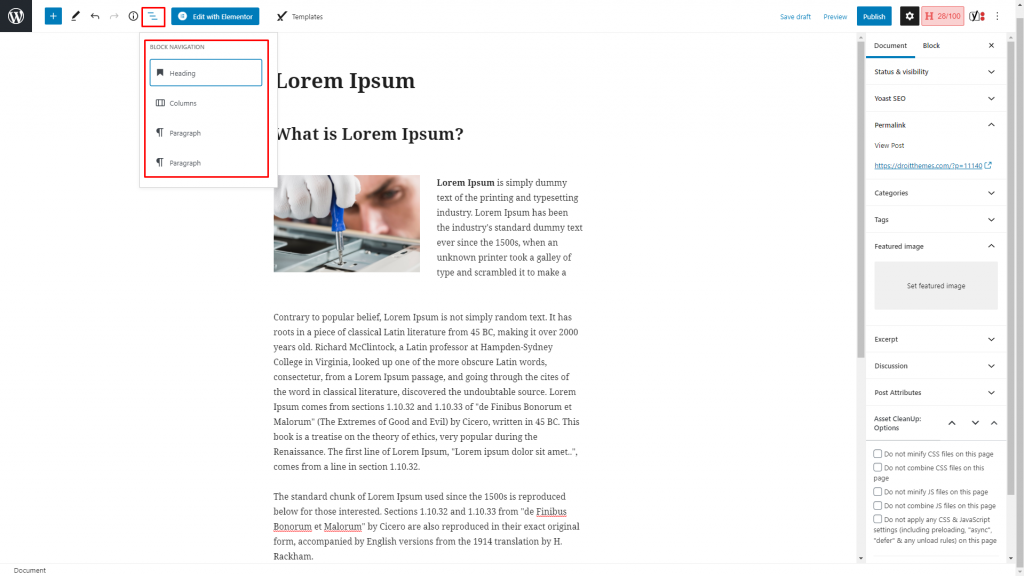
Tutorial WordPress Gutenberg tentang Menavigasi Melalui Blok yang Berbeda
Jika Anda sedang mengerjakan blok tertentu dan ingin masuk ke blok lain untuk penyesuaian, Anda dapat melakukannya dengan mudah dengan tombol Navigasi Blok di bagian paling atas editor. Saat Anda bekerja dengan template terperinci dan menavigasi di antara blok yang berbeda, Anda dapat menggunakan menu navigasi untuk menavigasi melalui blok lain.

Tampilkan Bidang di Editor Blok dengan Gutenberg WordPress
Saat Anda mengerjakan blok yang berbeda, Anda dapat menambahkan informasi tambahan ke berbagai bidang blok. Misalnya, Anda dapat menambahkan informasi dari bidang posting seperti judul, isi, dan sebagainya. Anda juga dapat menyertakan bidang dari blok berbeda yang telah Anda buat.
Secara umum, ada tiga cara utama untuk menampilkan bidang; akan kami ulas berikut ini.
Bawa Konten dari Nilai Bidang Blok
Setiap blok milik perpustakaan Blok Toolset memberi Anda kebebasan untuk mengatur konten dari bidang. Anda dapat memberikan teks judul apa pun untuk diambil dari bidang posting atau memanfaatkan bidang khusus Toolset. Untuk melakukannya, Anda harus mengikuti langkah-langkah di bawah ini:

- Buat Template Konten baru.
- Pilih jenis posting khusus yang Anda inginkan untuk ditampilkan.
- Pilih tombol “+”
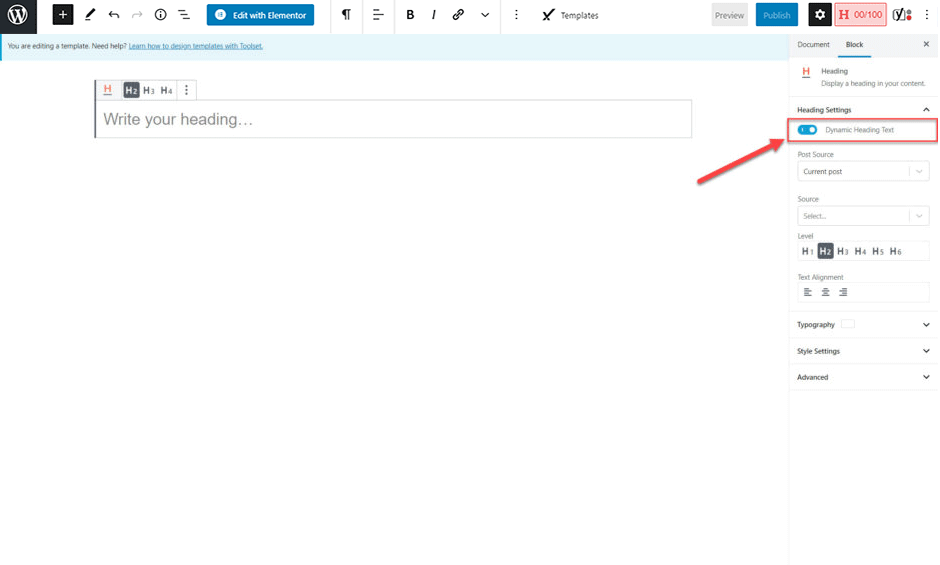
- Tambahkan blok Heading Toolset

- Aktifkan kotak Teks Judul Dinamis

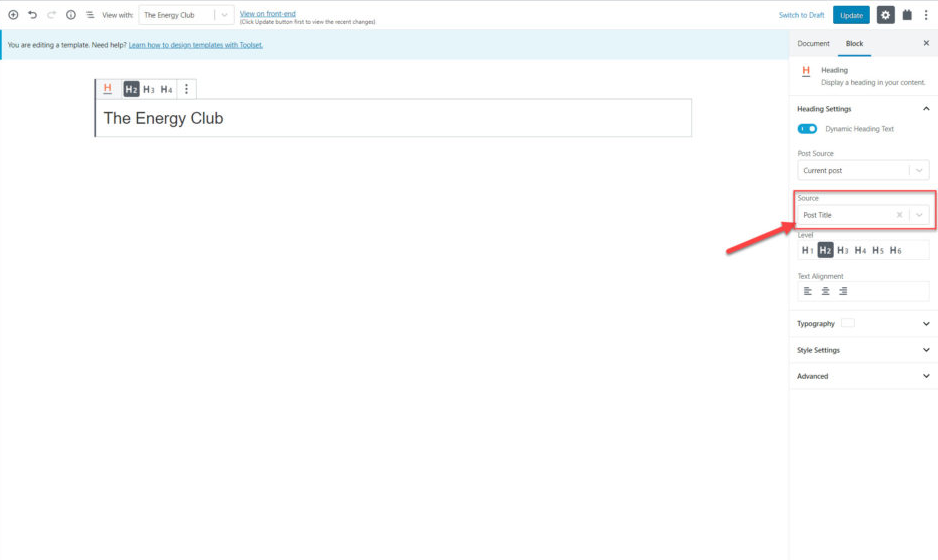
- Pilih bidang posting yang Anda inginkan untuk ditampilkan. Dalam contoh yang diberikan, kami telah memilih Judul Postingan.

Mulai sekarang, Anda akan memiliki kemampuan untuk melihat dan memperbaiki judul semua posting yang terkait dengan kategori posting khusus tertentu.
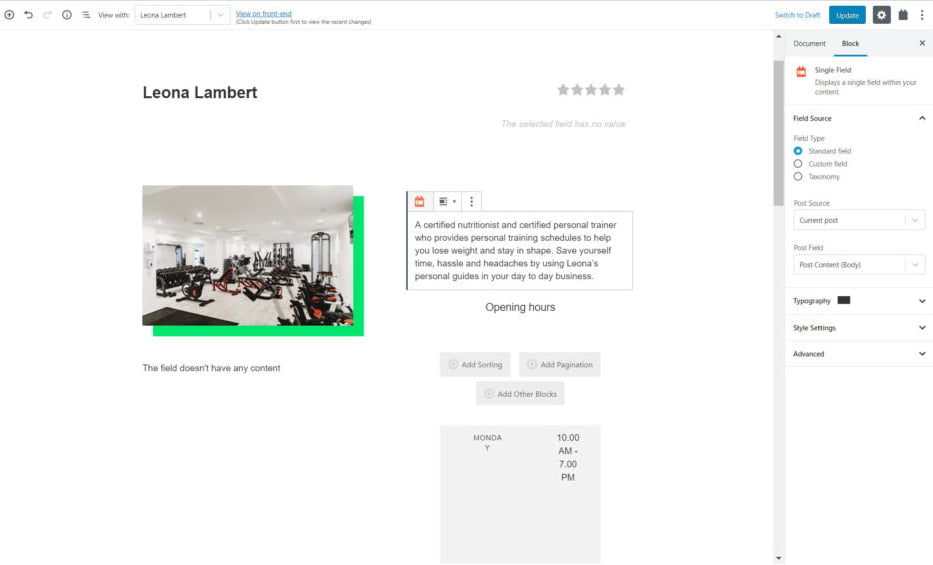
Tampilkan Bidang sebagai Blok Individu
Dengan langkah-langkah berikut, Anda juga dapat menampilkan bidang sebagai blok individual. Untuk melakukan itu, Anda harus mengambil langkah-langkah sederhana yang disebutkan di bawah ini:
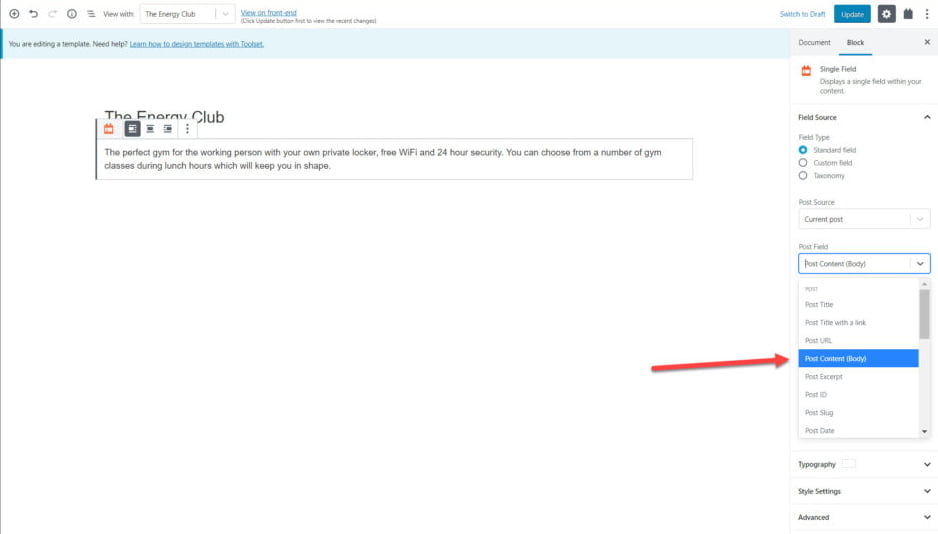
- Pilih Blok Bidang Tunggal
- Dari bilah di sisi kanan yang terletak di bawah Jenis Bidang, pilih opsi Bidang Standar.
- Dari bawah opsi Post Field, pilih opsi Post Content (Body).

Deskripsi terkait sekarang akan terlihat di bawah masing-masing bidang.
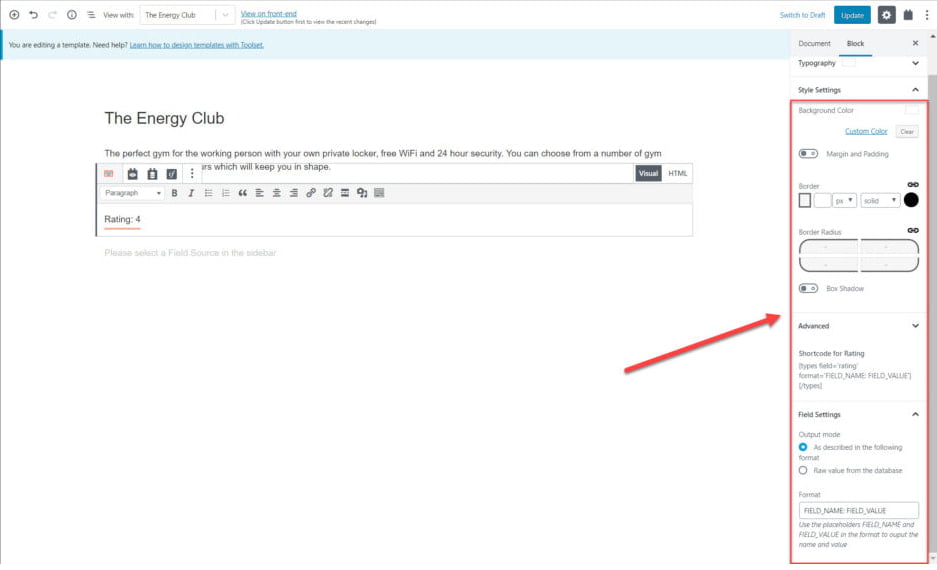
Buat Campuran Antara Bidang dengan Teks dalam Satu Blok
Jika Anda ingin membuat campuran bidang dan teks pada halaman web, Anda dapat melakukannya juga dengan Gutenberg WordPress. Silakan lakukan langkah-langkah yang disebutkan di bawah ini.
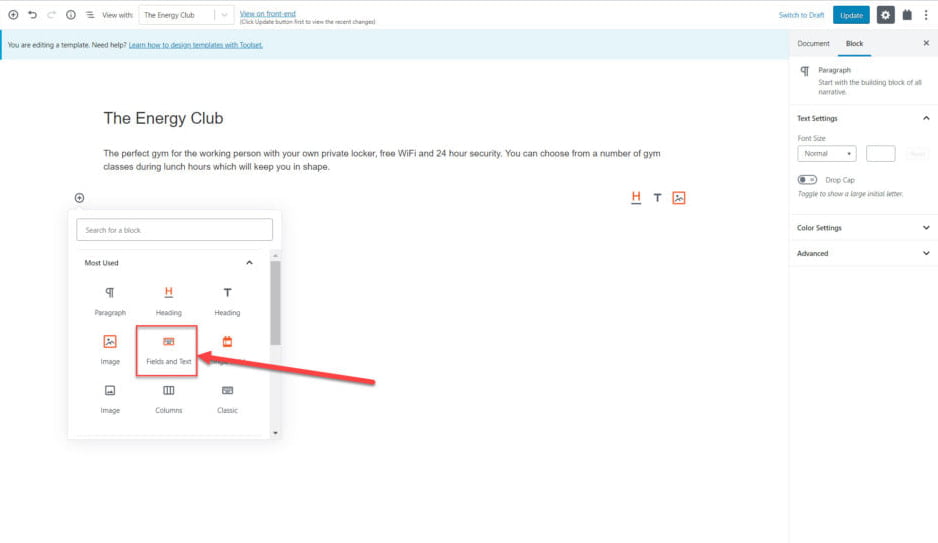
- Klik tombol “+”
- Pilih Bidang dan Blok teks

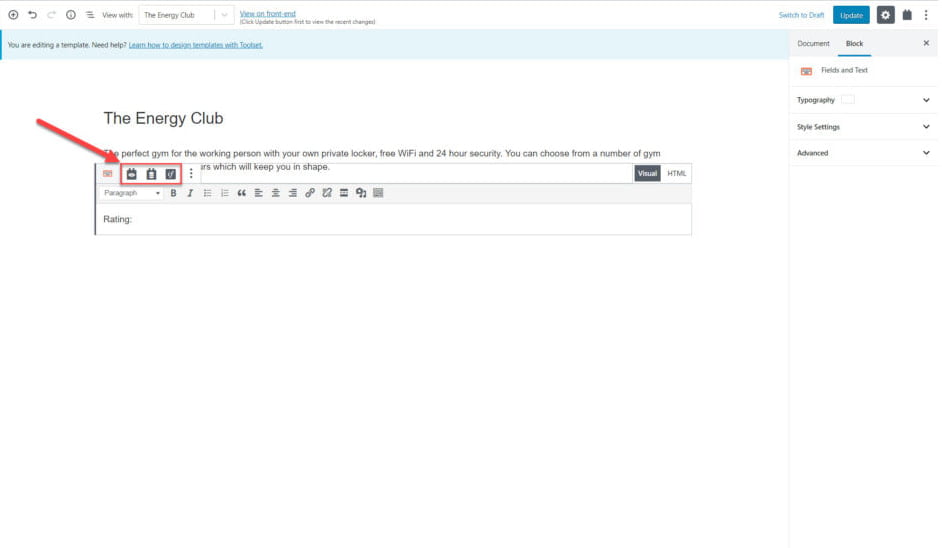
- Tulis label yang ingin Anda sertakan.
- Anda juga dapat memilih dari ikon mengenai jenis konten yang ingin Anda tambahkan. Misalnya, Anda dapat menambahkan bidang, formulir, atau bahkan keluaran bersyarat. Dalam contoh yang diberikan, kami telah menambahkan bidang.
- Kemudian pilih konten yang ingin Anda tambahkan dan kemudian klik Sisipkan Kode Pendek.

Tutorial WordPress Gutenberg untuk Pengembang tentang Cara Menampilkan Galeri Gambar
Jika Anda ingin membuat galeri gambar menggunakan WordPress Gutenberg, Anda dapat melakukannya dengan mudah. Untuk melakukannya, ikuti langkah-langkah berikut:
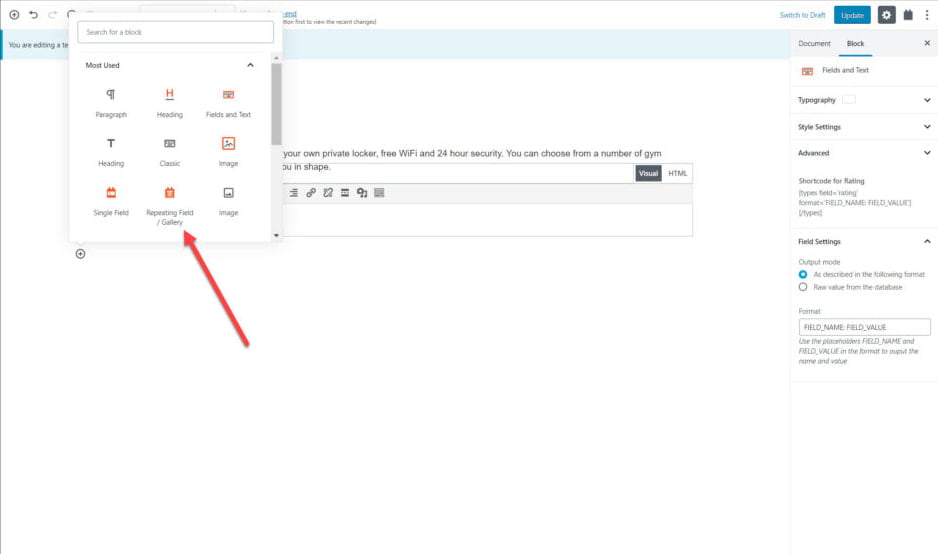
- Dari opsi blok, pilih blok Bidang/galeri Pengulangan.
- Setelah memilih blok, Anda dapat memperbaiki grup bidang khusus apa yang ingin Anda tampilkan.
- Kemudian Anda dapat memilih bidang khusus yang ingin ditampilkan.

Setelah melakukannya, Anda akan dapat menambahkan galeri gambar ke halaman web Anda dengan mudah.
Tutorial Gutenberg WordPress untuk Styling Blok dengan Gutenberg WordPress
Menata dan menyesuaikan blok Anda merupakan bagian integral dari desain web. Dengan Gutenberg WordPress, Anda dapat melakukan penataan blok dengan sangat mudah dengan Gutenberg. Dengan mengikuti panduan yang akan kami uraikan, Anda dapat mengubah font, warna, latar belakang, dan margin blog Anda.
Styling Blok Menggunakan Antarmuka
- Pilih blok yang ingin Anda sesuaikan.
- Dari bilah sisi, perluas opsi Pengaturan Gaya.
- Anda dapat menyesuaikan opsi yang berbeda seperti warna latar belakang, batas, padding, dan banyak lagi situs web.

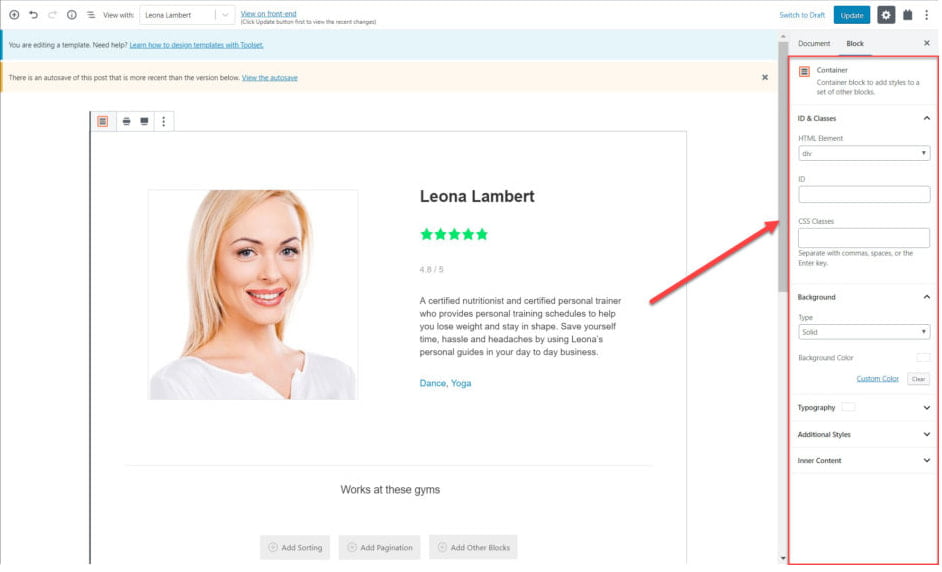
Menggunakan Blok Kontainer
Anda bisa mendapatkan akses ke blok kontainer jika Anda menggunakan Blok Toolset. Anda dapat menggunakan opsi ini untuk mengkategorikan blok tertentu bersama-sama dan memilih gaya tertentu untuk semua blok tersebut bersama-sama. Dari bilah sisi kanan, Anda akan mendapatkan opsi untuk menata blok Anda dengan opsi penataan yang tersedia. Opsi ini cocok jika Anda menata beberapa blok bersama-sama.

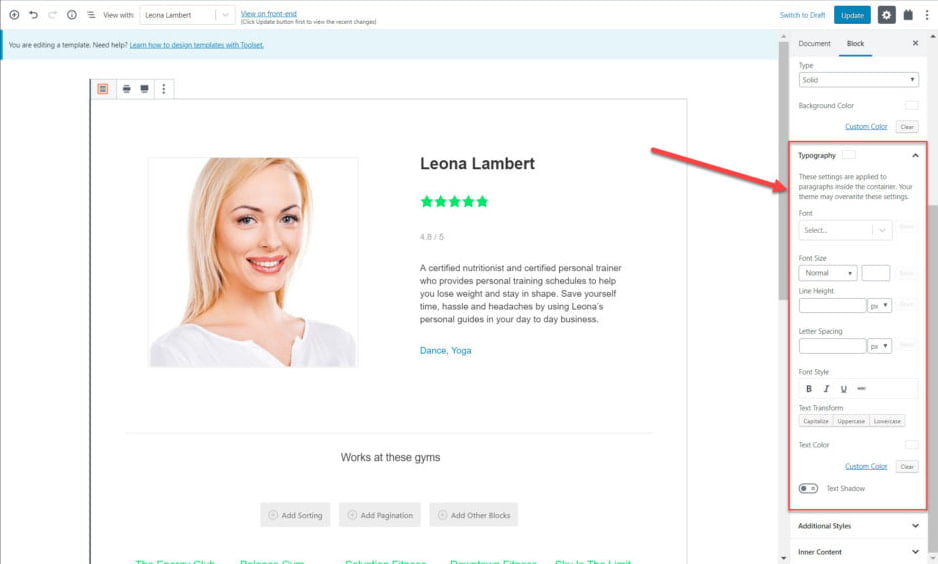
Bagaimana Mengontrol Tipografi Menggunakan Gutenberg WordPress?
Saat Anda menggunakan Blok Toolset, cukup arahkan ke bagian Tipografi untuk menata dan memformat font yang akan ditampilkan di situs web Anda. Dari bagian Tipografi, Anda dapat menyesuaikan elemen font berikut.
- Jenis, ukuran, dan gaya font
- Mengubah teks dengan opsi kapitalisasi, huruf besar, dan huruf kecil
- Mengubah warna teks
- Menambahkan bayangan ke teks

Tutorial Gutenberg WordPress untuk Pengembang tentang Membuat Template.
Template adalah elemen penting untuk situs web apa pun. Oleh karena itu, sangat perlu untuk mengetahui dari mana Anda dapat menyesuaikan template situs web Anda. Membuat template berarti semua posting dan posting kustom halaman Anda akan mengikuti desain dan desain tata letak dalam template. Untuk membuat template tertentu, lakukan hal berikut:
- Arahkan ke opsi Toolset > Dashboard.
- Klik Buat Template Konten untuk jenis posting yang ingin Anda desain.
- Mirip dengan waktu sebelumnya, Anda dapat memulai dengan menambahkan bidang ke template. Dari contoh tersebut, Anda dapat melihat bagaimana kami telah menambahkan beberapa blok berbeda yang mencakup header, gambar, bidang blok bidang tunggal, dan banyak lagi.

- Setelah menyimpan dan menerbitkan template, semua posting terkait akan memiliki desain dan tata letak yang sama. Alat ini membantu membuat template yang menyesuaikan banyak blok dan elemen secara bersamaan.
Tutorial WordPress Gutenberg tentang Menambahkan Pencarian Kustom
Dengan menambahkan opsi pencarian di situs web Anda, pengunjung Anda akan dapat menemukan konten dengan mudah. Mereka dapat menggunakan opsi pencarian ini untuk mencari konten dan elemen yang mereka cari. Untuk menambahkan pencarian kustom, Anda harus mengambil langkah-langkah berikut:
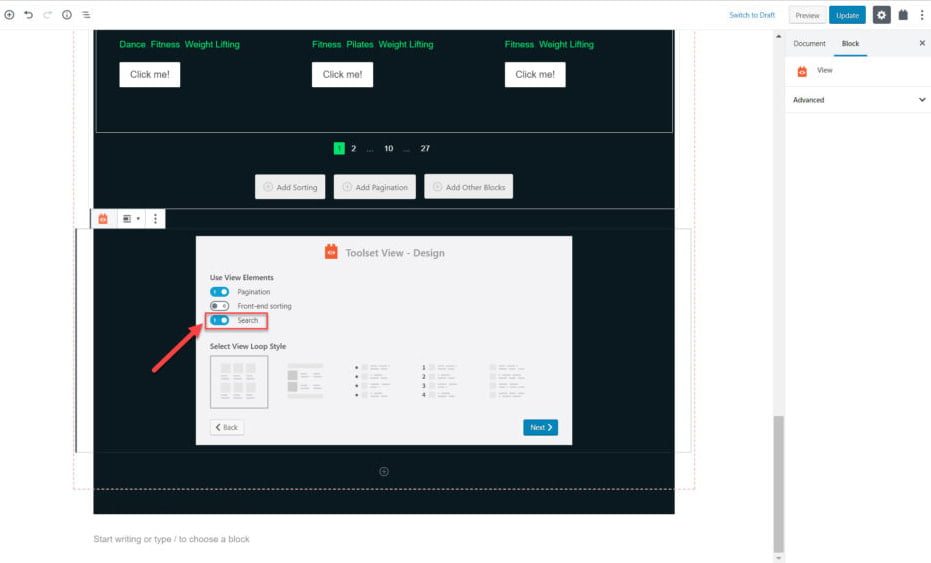
- Masukkan blok Lihat di halaman Anda.
- Di View Creation Wizard, aktifkan opsi pencarian.

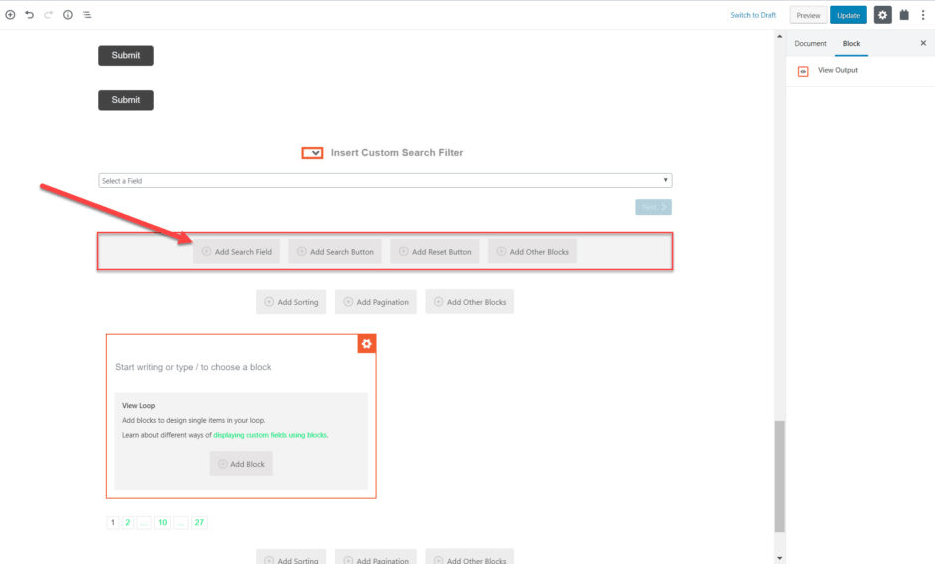
- Di blok, Anda dapat menambahkan Bidang Pencarian dan Tombol Pencarian dari area pengeditan. Anda juga dapat menyesuaikannya jika diperlukan.

- Dari bilah sisi kanan, Anda dapat menambahkan lebih banyak pengaturan bidang, label, dan gaya ke opsi ini. Ketika Anda selesai dengan penyesuaian yang diperlukan, Anda akan mendapatkan bagian pencarian yang menarik secara visual.
Ini adalah langkah-langkah berbeda yang dapat Anda ambil untuk mendesain situs web menggunakan Gutenberg dari awal sepenuhnya. Anda dapat melihat dari tutorial bahwa ini adalah salah satu pembuat halaman yang mudah digunakan untuk situs web Anda. Kami percaya jika Anda mempraktikkan Tutorial Gutenberg WordPress kami untuk pengembang, Anda dapat dengan mudah membangun situs web apa pun seperti sebelumnya.
Kami harap Anda menemukan artikel itu berharga dan bermanfaat. Jangan lupa kunjungi blog kami.
