برنامج WordPress Gutenberg التعليمي للمطورين - تصميم موقع ويب كامل
نشرت: 2020-10-29نقدم هنا شرحنا حول برنامج WordPress Gutenberg التعليمي للمطورين. بعد تقديم التحديث الأكثر ثورية ، يعاني معظم مطوري WordPress من ذلك. نحن نتفهم أن منشئي مواقع الويب يساعدونهم كثيرًا في تصميم موقع ويب رائع لعملائهم.
ومع ذلك ، في بعض الأحيان يجعل المنشئون تحميل موقع الويب بطيئًا وفي التحديثات الأخيرة من Google ، تؤدي مواقع الويب ذات سرعة التحميل المنخفضة إلى خفض الترتيب بشكل كبير. من ناحية أخرى ، مع بساطة Gutenberg ، يمكنك الآن إنشاء أي موقع ويب باستخدامه يتم تحميله بشكل أسرع كثيرًا.
كان يوهانس جينسفليش زور لادن زوم جوتنبرج صائغًا ألمانيًا ومخترعًا وطابعة انتظر! نحن لا نتحدث عن جوتنبرج الإنسان. نحن نتحدث عن Gutenberg ، محرر الكتل الرائع في منصة WordPress.
هذا هو أحدث محرر كتلة لمنصة WordPress والذي أخذ تجربة بناء موقع الويب عن طريق العاصفة. باستخدام Gutenberg ، أصبح تعديل موقع الويب وتخصيصه أسهل من أي وقت مضى.
باستخدام Gutenberg ، يمكنك أيضًا إنشاء موقع ويب من البداية. ولا يتعين عليك معرفة الترميز للعمل في جوتنبرج. يأتي Gutenberg بميزات فائقة السهولة ستساعدك على تطوير موقع ويب حتى لو كنت مبتدئًا.
ومع ذلك ، إذا كنت تعرف العملية التفصيلية لكيفية إنشاء موقع ويب باستخدام محرر كتلة Gutenberg WordPress ، فستصبح التجربة بأكملها أسهل بالنسبة لك. مع هذا الفكر ، سنقوم بكتابة برنامج تعليمي مفصل لـ WordPress Gutenberg للمطورين.
قبل الدخول في تفاصيل كيفية استخدام Gutenberg لإنشاء موقع ويب ، نود مناقشة المزيد حول فائدة Gutenberg. سوف يلقي الضوء على أهمية Gutenberg وكيف يمكن أن يكون مفيدًا حقًا للمطورين.
لماذا تستخدم Gutenberg لإنشاء موقع على شبكة الإنترنت؟
في ما يلي ، سنناقش سبب أهمية استخدام Gutenberg لإنشاء موقع ويب. سنشير إلى الفوائد التي سيحصل عليها المطور باستخدام Gutenberg.
سهولة التخصيص
باستخدام Gutenberg ، أصبح تخصيص موقع الويب أمرًا سهلاً للغاية. يأتي Gutenberg بالعديد من الميزات سهلة التنقل التي ستساعدك على تخصيص موقع الويب الخاص بك بسهولة. تخيل أنك لا تحتاج إلى كتابة سطر واحد من التعليمات البرمجية ولا يزال لديك موقع ويب ممتاز. يمكن تحقيق ذلك بمساعدة Gutenberg.
الإضافات القوية
يأتي جوتنبرج مع العديد من المكونات الإضافية القوية. تجعل هذه المكونات الإضافية تجربة Gutenberg بأكملها أسهل في التنقل. تحتوي هذه المكونات الإضافية على ميزات مختلفة يمكن أن تكون ضرورية للغاية عند تصميم موقع ويب من الأساس. من خلال دمج المكونات الإضافية المناسبة ، ستتمكن من إنشاء موقع ويب مذهل بسهولة. على سبيل المثال ، في هذه المقالة ، سوف نوضح كيف يمكن استخدام أداة مثل Toolset Blocks جنبًا إلى جنب مع Gutenberg وإنشاء موقع ويب عالي الجودة.
سير عمل بسيط
مع Gutenberg ، سيكون سير العمل بأكمله سلسًا للغاية. تم تصميم المحرر لتسهيل الأمور على الجميع. مع الميزات المختلفة والخيارات الإضافية من المكونات الإضافية ، سيكون لديك تدفق عمل منظم وبسيط للغاية.
ودية غير المطورين
مع Gutenberg ، يمكن لغير المطورين الحصول على مزايا أيضًا. تتيح العملية الكلية للمحرر لغير المطورين الدخول في تصميم الويب. مع العديد من الميزات والكتل ، حتى إذا كنت لا تعرف كيفية البرمجة ، فلا يزال بإمكانك إنشاء موقع ويب عالي الجودة.
التوافق مع ووردبريس
إن توافق Gutenberg مع WordPress بارز جدًا. سير العمل العام للأداة مشابه تمامًا لـ WordPress أيضًا. جعل التشابه في سير العمل مع WordPress Gutenberg شائعًا على الفور. لدرجة أن العديد من مطوري السمات بدأوا في صياغة سمات متوافقة مع Gutenberg فقط. بالنسبة إلى الهلام العام باستخدام WordPress ، أصبح Gutenberg أحد محرري go-to للأفراد الذين يستخدمون WordPress.
هذه هي الأسباب التي أدت إلى زيادة شعبية Gutenberg كمحرر قوي في مجتمع WordPress. في ما يلي ، سننظر في العناصر والنطاقات المختلفة لـ Gutenberg ونوجهك حول كيفية إنشاء موقع ويب باستخدام محرر Gutenberg.
برنامج WordPress Gutenberg التعليمي حول كيفية إنشاء موقع ويب مخصص باستخدام الكتل
لتوضيح كيفية إنشاء موقع ويب مخصص باستخدام Gutenberg عمليًا ، سنقوم بتطوير موقع ويب تجريبي لنسهل عليك فهمه. ستغطي تجربة التعلم بأكملها الموضوعات التالية.
- كيفية استخدام Gutenberg لإضافة وتحرير ونقل وحذف الكتل في WordPress؟
- كيف يتم عرض المحتوى جنبًا إلى جنب باستخدام Gutenberg؟
- برنامج Gutenberg WordPress التعليمي حول التنقل عبر الكتل المختلفة.
- عرض الحقول في محرر الكتلة باستخدام Gutenberg WordPress.
- برنامج Gutenberg التعليمي للمطورين حول كيفية عرض معرض الصور.
- برنامج Gutenberg WordPress التعليمي لتصفيف الكتل باستخدام Gutenberg WordPress.
- كيف تتحكم في الطباعة باستخدام Gutenberg WordPress؟
- دروس WordPress Gutenberg للمطورين حول إنشاء قالب.
- برنامج Gutenberg WordPress التعليمي حول إضافة بحث مخصص.
من خلال تعلم هذه العناصر التفصيلية ، سيكون من الأسهل عليك فهم كيفية إنشاء موقع ويب باستخدام Gutenberg WordPress.
كيفية استخدام Gutenberg لإضافة وتحرير ونقل وحذف الكتل في WordPress؟
أول الأشياء أولاً ، دعنا ننتقل إلى أساسيات كيفية إنشاء الكتل وإزالتها. تعتبر الكتل طريقة جديدة تمامًا لبناء مواقع الويب ، ولكن لن يستغرق الأمر سوى بضع دقائق حتى تعتاد عليها.
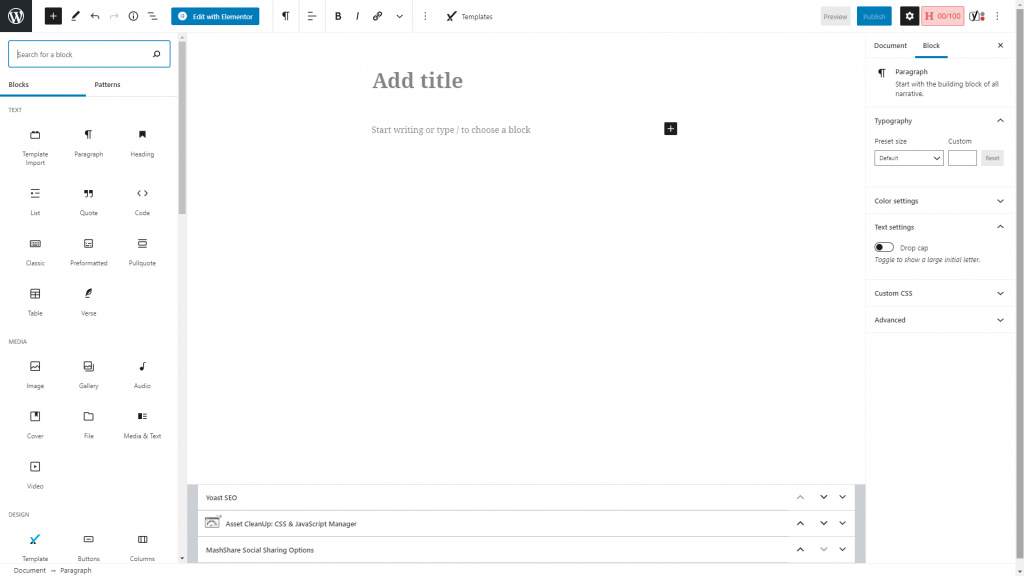
- في صفحة أو منشور ، انقر فوق الزر +.
- ابحث عن الكتلة التي تريد استخدامها وانقر عليها لإدراجها.
إن اللبنات الأساسية لجوتنبرج هي حرفياً كتل! لذا فإن التعلم الأول يتعلق بكيفية استخدام Gutenberg لإضافة وتحرير ونقل وحذف الكتل في WordPress. للقيام بذلك ، سيتعين عليك القيام بما يلي:
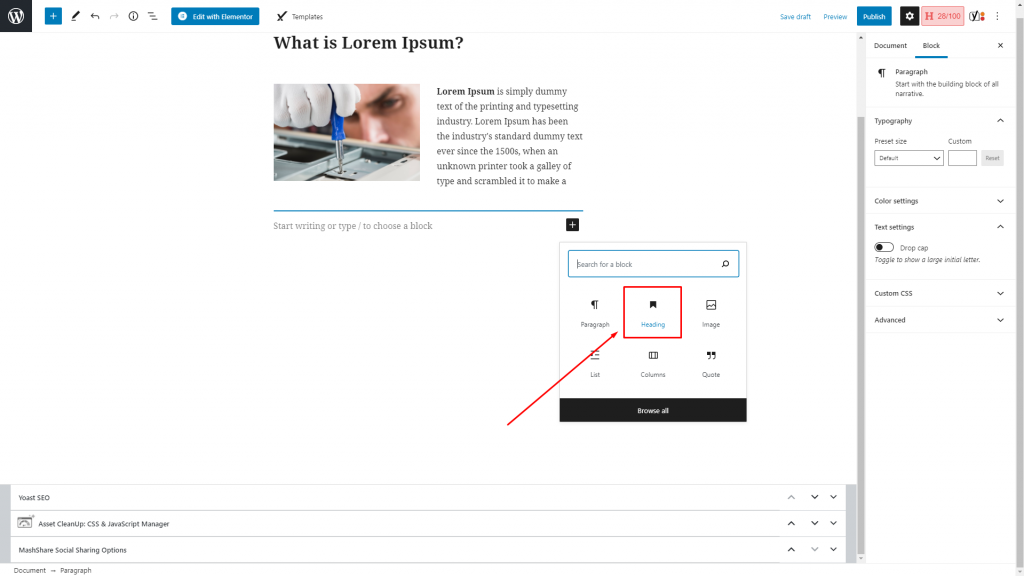
- في أي صفحة أو منشور ، انقر على زر "+".
- ابحث عن الكتلة التي تريد إدراجها وانقر عليها للبدء.

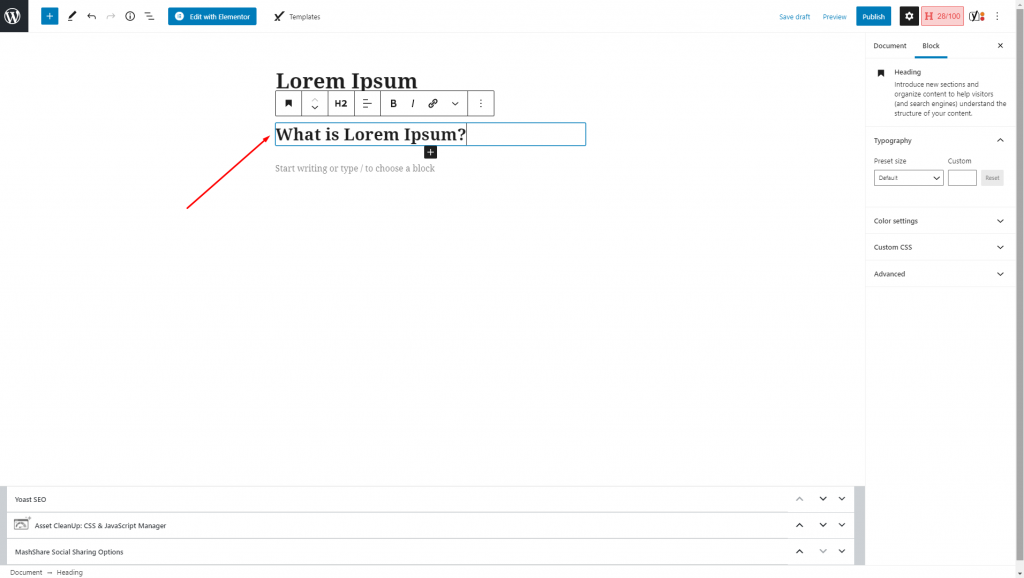
- بمجرد إضافة الكتلة المطلوبة ، يمكنك إدخال المحتوى على الكتلة. على سبيل المثال ، يمكننا إضافة عنوان إلى المدونة ، وسنقدم عنوانًا لهذه الكتلة.
- إذا نظرت إلى يسار أي كتلة ، فستلاحظ مجموعة من المقابض التي تتحكم في موضع المدونة. يمكنك استخدام هذه المجموعات من عناصر التحكم للتنقل حول الكتلة وفقًا لمتطلباتك.

- من الشريط الجانبي على الجانب الأيمن لك ، يمكنك تعديل الكتلة وفقًا لمتطلباتك. من هذا المحرر ، يمكنك تعديل لون وحجم الصورة ومحاذاة النص للكتلة التي حددتها.
- من خلال النقر على خيار النقاط الثلاث ، يمكنك الحصول على خيارات إضافية للكتلة.
كيفية عرض المحتوى جنبًا إلى جنب باستخدام Gutenberg؟
إذا كنت تقوم بتصميم موقع ويب ، فقد ترغب في عرض المحتويات جنبًا إلى جنب. يمكنك القيام بذلك بسهولة باستخدام محرر كتلة Gutenberg. لإظهار المحتوى جنبًا إلى جنب على صفحة الويب ، نوصي باستخدام كتلة الأعمدة في Gutenberg. للقيام بذلك ، سيتعين عليك القيام بما يلي.
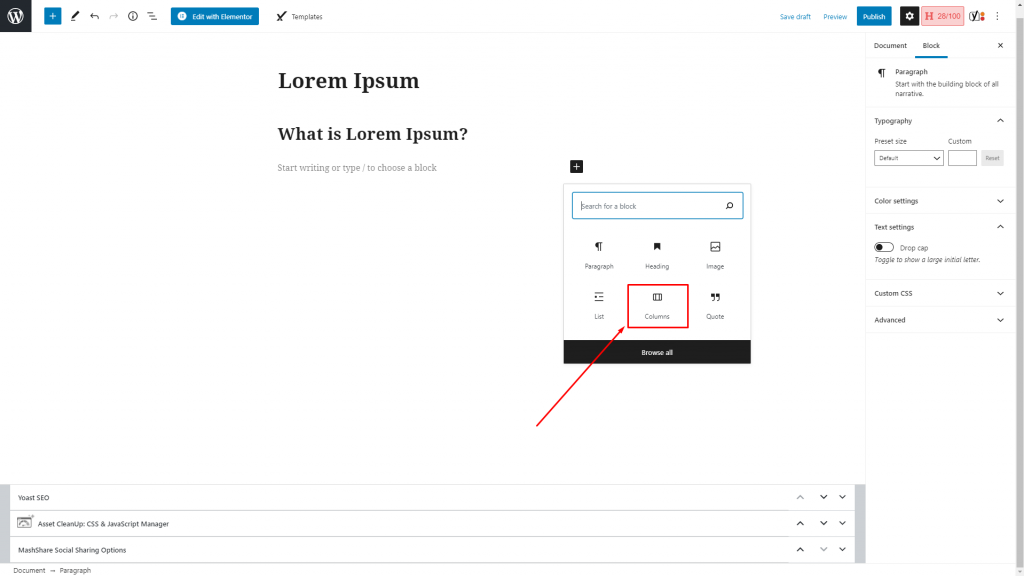
- انقر فوق الزر + وابحث عن كتل الأعمدة.
- عندما تجدها ، انقر فوق الكتلة ، وستظهر الأعمدة على الصفحة.

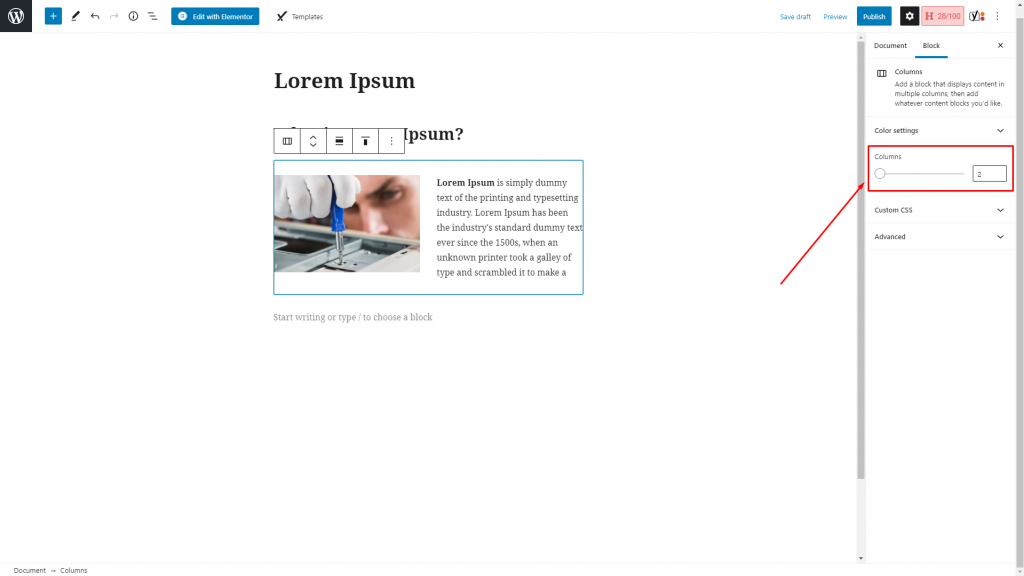
- بعد إدخال الكتلة ، ستتمكن من رؤية الكتل التي يمكن تحريرها بمحتويات جنبًا إلى جنب.
- إذا كنت ترغب في زيادة عدد الأعمدة ، فيمكنك القيام بذلك بسهولة عن طريق تحديد كتلة العمود وتعديل الرقم من الشريط الجانبي الأيمن.

برنامج WordPress Gutenberg التعليمي حول التنقل عبر الكتل المختلفة
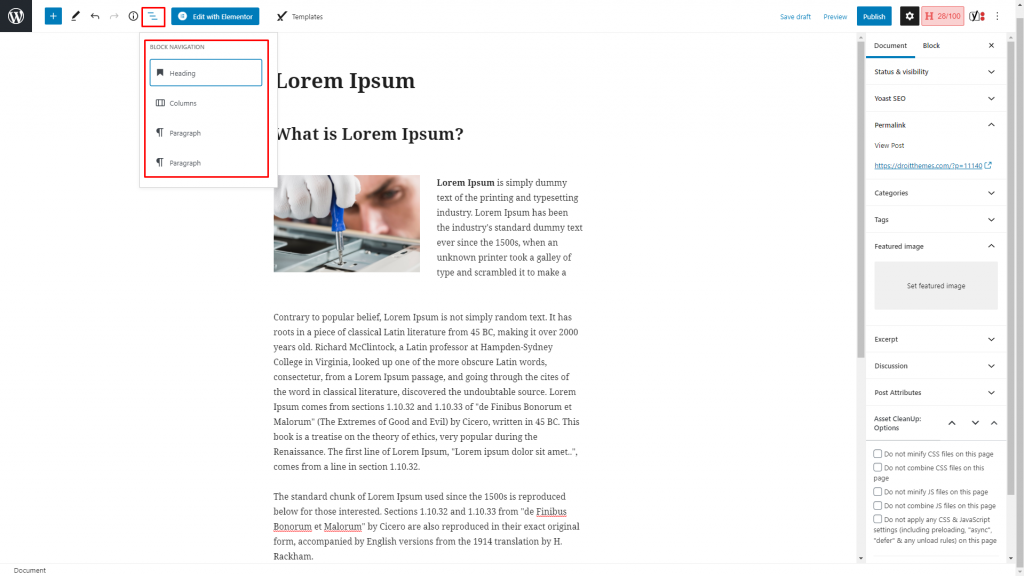
إذا كنت تعمل على كتلة معينة وترغب في الدخول إلى كتلة أخرى للتخصيص ، فيمكنك القيام بذلك بسهولة باستخدام زر Block Navigation في أعلى المحرر. عند العمل باستخدام قالب مفصل والتنقل بين الكتل المختلفة ، يمكنك الاستفادة من قائمة التنقل للتنقل عبر الكتل الأخرى.

عرض الحقول في Block Editor مع Gutenberg WordPress
أثناء عملك على الكتل المختلفة ، يمكنك إضافة معلومات إضافية إلى الحقول المختلفة للكتلة. على سبيل المثال ، يمكنك إضافة معلومات من حقول النشر مثل العنوان والجسم وما إلى ذلك. يمكنك أيضًا تضمين الحقول من الكتل المختلفة التي قمت بإنشائها بالفعل.
بشكل عام ، هناك ثلاث طرق رئيسية لعرض الحقول ؛ سنشرح ذلك بالتفصيل في ما يلي.
إحضار المحتوى من قيمة حقل Block
تمنحك كل كتلة تنتمي إلى مكتبة Toolset Blocks حرية تعيين المحتوى من الحقول. يمكنك توفير أي نص عنوان لجلبه من حقل منشور أو الاستفادة من حقل Toolset المخصص. للقيام بذلك ، سيتعين عليك اتباع الخطوات أدناه:
- قم بإنشاء قالب محتوى جديد.
- اختر نوع المنشور المخصص الذي تفضل عرضه.
- حدد الزر "+"
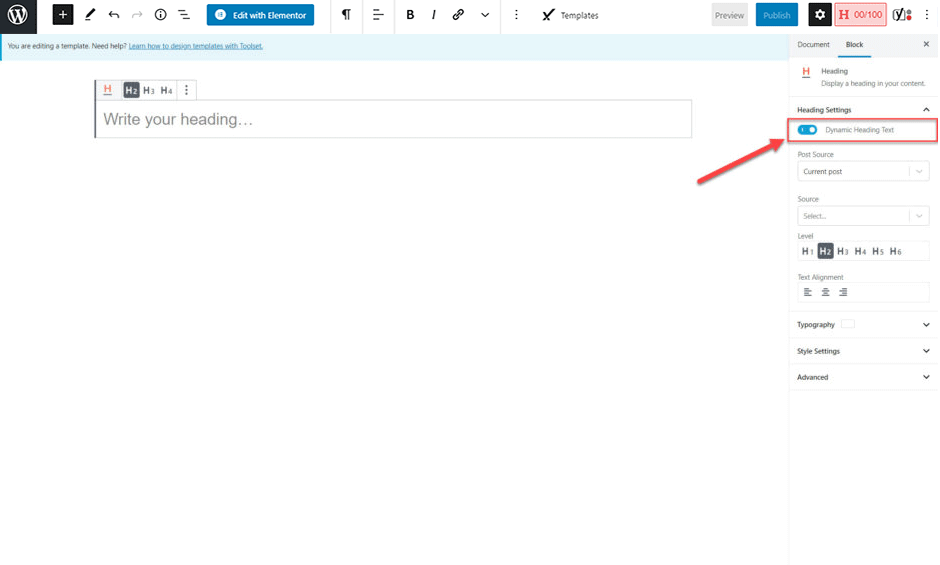
- قم بإضافة كتلة عنوان مجموعة الأدوات

- قم بتشغيل مربع نص العنوان الديناميكي

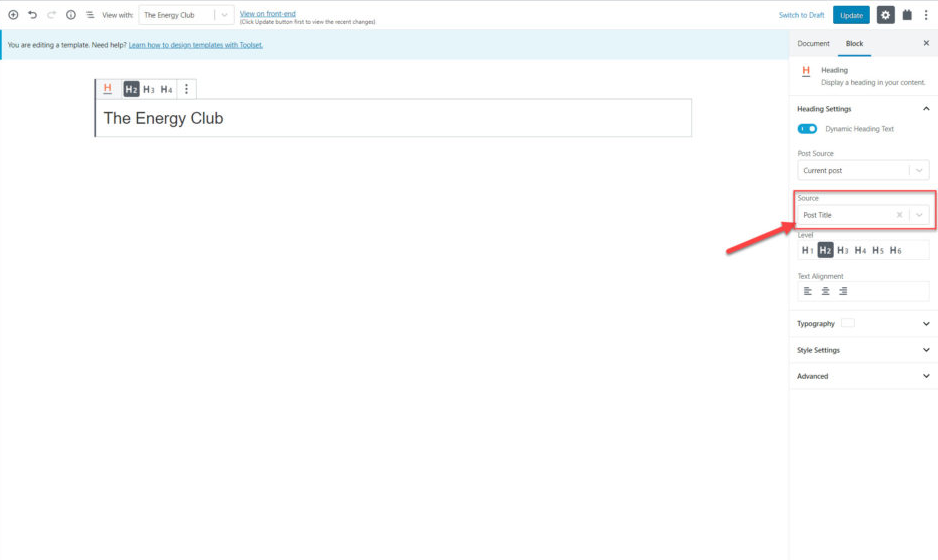
- اختر حقل النشر الذي تفضل عرضه. في المثال المعطى اخترنا عنوان الوظيفة.

من الآن فصاعدًا ، سيكون لديك القدرة على رؤية وتصحيح عنوان جميع المنشورات المتعلقة بفئة منشور مخصصة معينة.

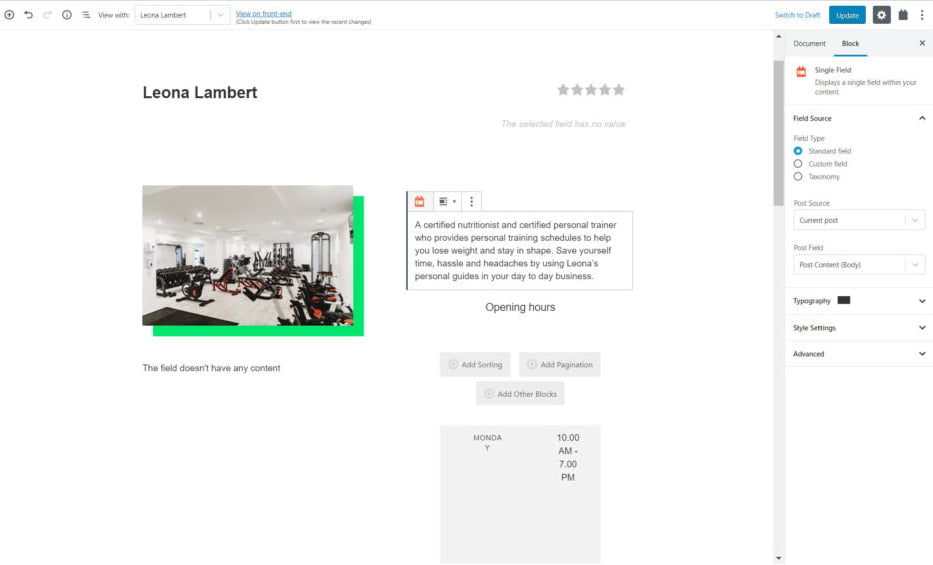
عرض الحقول ككتل فردية
من خلال الخطوات التالية ، ستتمكن من عرض الحقول على هيئة كتل فردية أيضًا. للقيام بذلك ، سيتعين عليك اتباع الخطوات البسيطة المذكورة أدناه:
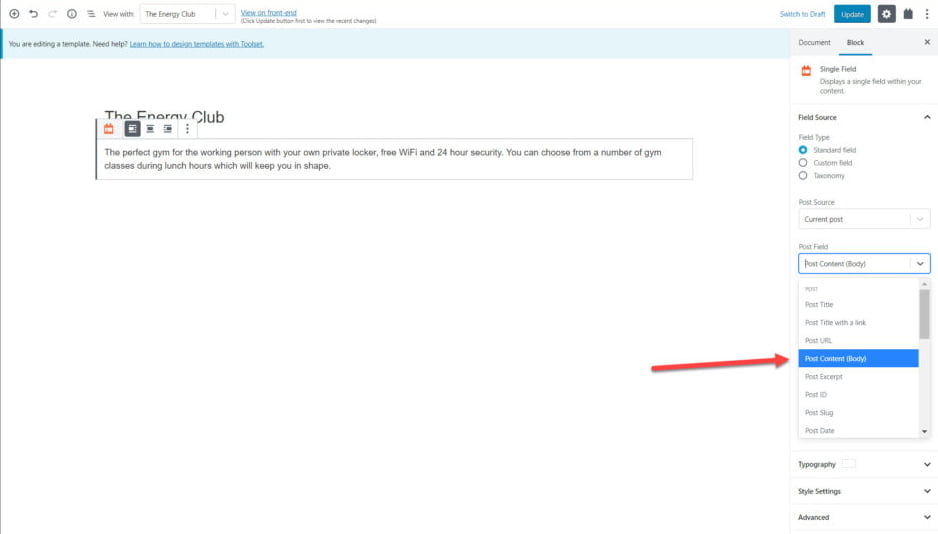
- حدد كتلة حقل واحد
- من الشريط الموجود على الجانب الأيمن أسفل نوع الحقل ، حدد خيار الحقل القياسي.
- من أسفل خيار حقل النشر ، حدد خيار نشر المحتوى (النص الأساسي).

سيكون الوصف ذي الصلة مرئيًا الآن أسفل كل حقل.
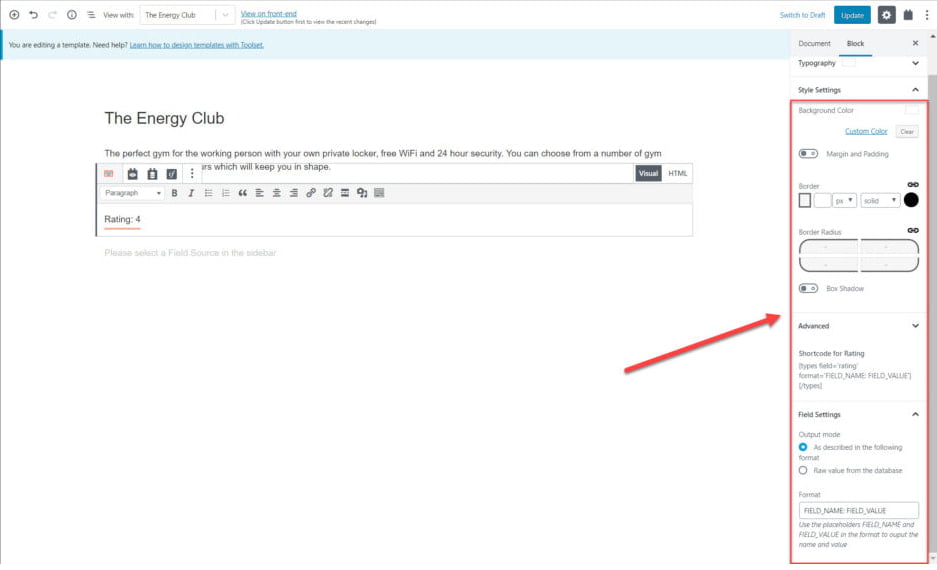
إنشاء مزيج بين الحقول مع النص في كتلة واحدة
إذا كنت ترغب في إنشاء مزيج من الحقول والنصوص على صفحة الويب ، فيمكنك القيام بذلك أيضًا باستخدام Gutenberg WordPress. يرجى اتخاذ الخطوات المذكورة أدناه.
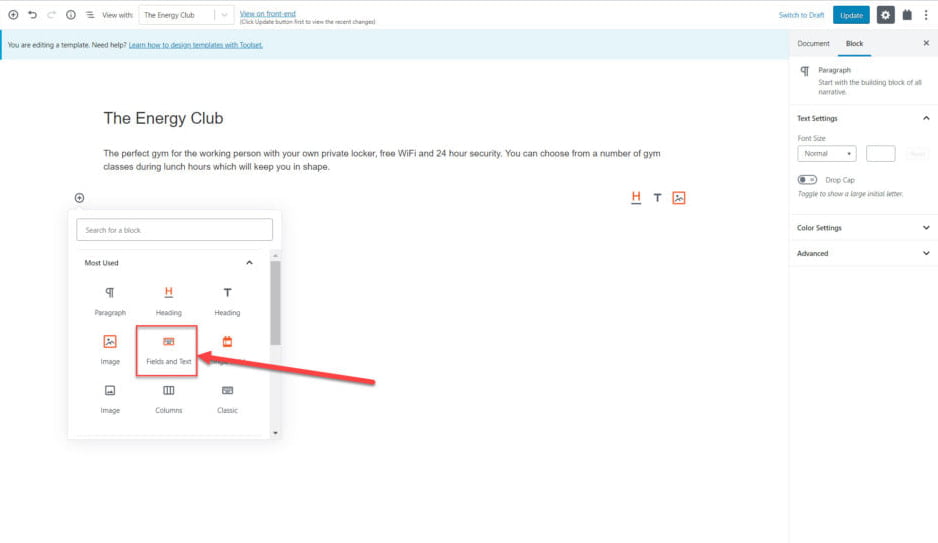
- انقر فوق الزر "+"
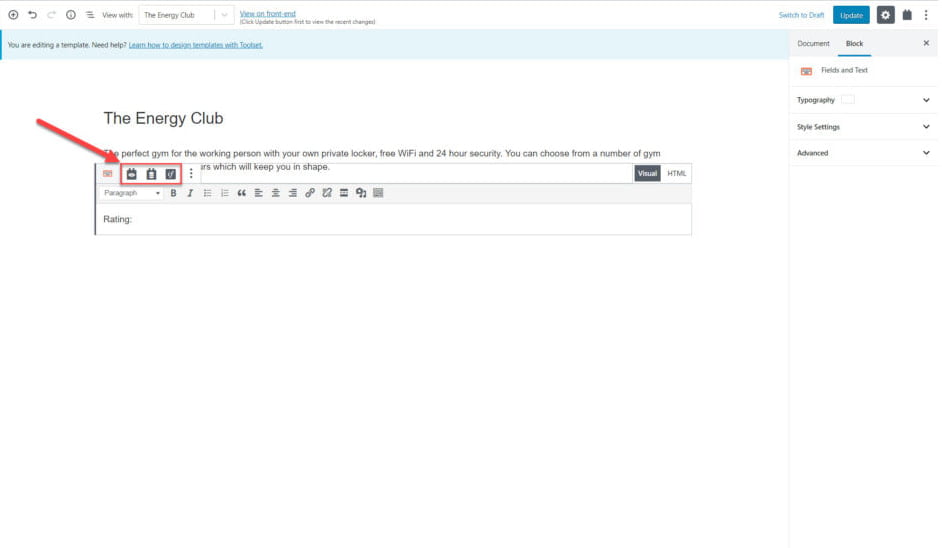
- حدد الحقول وكتلة النص

- اكتب التسمية التي تريد تضمينها.
- يمكنك أيضًا الاختيار من الرموز فيما يتعلق بنوع المحتوى الذي تفضل إضافته. على سبيل المثال ، يمكنك إضافة حقل أو نموذج أو حتى إخراج شرطي. في المثال المعطى ، أضفنا حقلاً.
- ثم انتقل لتحديد المحتوى الذي تفضل إضافته ثم انقر فوق "إدراج رمز قصير".

برنامج WordPress Gutenberg التعليمي للمطورين حول كيفية عرض معرض الصور
إذا كنت تريد إنشاء معرض صور باستخدام WordPress Gutenberg ، فيمكنك القيام بذلك بسهولة. للقيام بذلك ، اتبع الخطوات التالية:
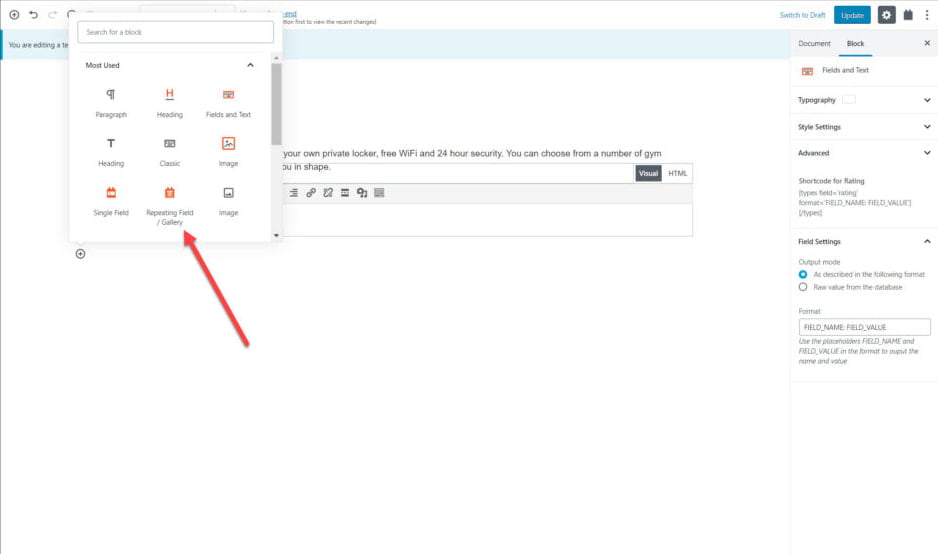
- من خيار الكتل ، حدد حقل تكرار / كتلة المعرض.
- بعد تحديد الكتلة ، يمكنك إصلاح مجموعة الحقول المخصصة التي تفضل عرضها.
- ثم يمكنك اختيار الحقل المخصص الذي تريد عرضه.

بعد القيام بذلك ، ستتمكن من إضافة معرض صور إلى صفحة الويب الخاصة بك بسهولة.
برنامج Gutenberg WordPress التعليمي لأشكال التصميم باستخدام Gutenberg WordPress
يعد تصميم الكتل وتخصيصها جزءًا لا يتجزأ من تصميم الويب. باستخدام Gutenberg WordPress ، يمكنك تصميم الكتل بسهولة شديدة باستخدام Gutenberg. باتباع الدليل الذي سنقوم بإعداده ، يمكنك تغيير الخط واللون والخلفية وهوامش مدونتك.
كتل التصميم باستخدام الواجهة
- حدد الكتلة التي ترغب في تخصيصها.
- من الشريط الجانبي ، قم بتوسيع خيار إعدادات النمط.
- يمكنك تخصيص خيارات مختلفة مثل لون الخلفية والحدود والمساحة المتروكة وغير ذلك الكثير من موقع الويب.

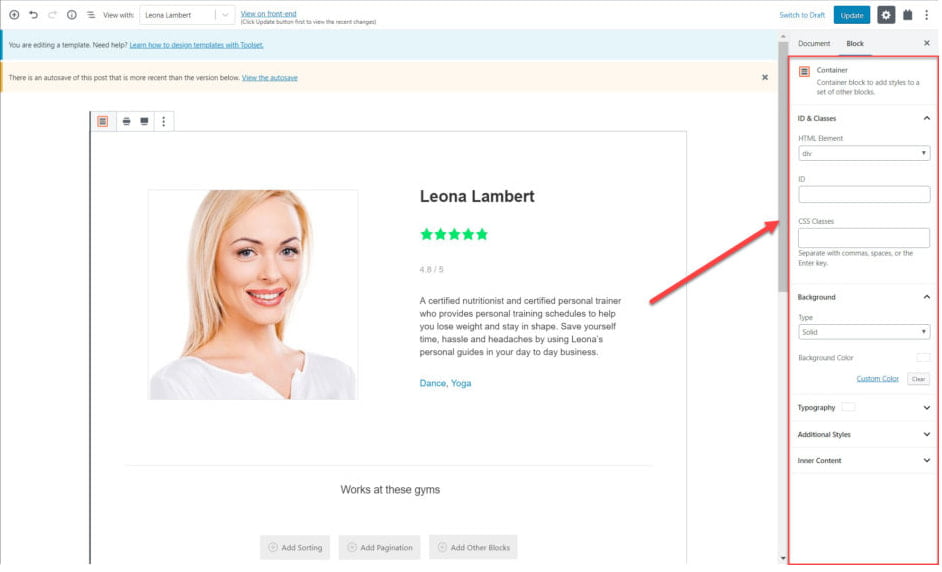
باستخدام كتلة الحاوية
يمكنك الوصول إلى كتلة الحاوية إذا كنت تستخدم Toolset Blocks. يمكنك استخدام هذا الخيار لتصنيف كتل معينة معًا واختيار نمط معين لكل تلك الكتل معًا. من الشريط الجانبي الأيمن ، ستحصل على خيار تصميم كتلتك باستخدام خيار التصميم المتاح. هذا الخيار مناسب إذا كنت تصمم عدة كتل معًا.

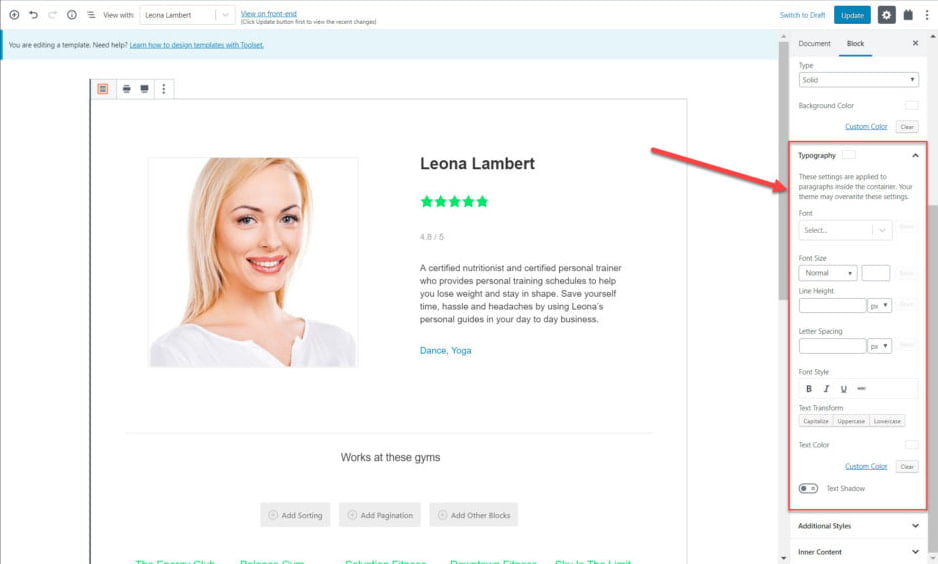
كيف تتحكم في الطباعة باستخدام Gutenberg WordPress؟
أثناء استخدام Toolset Blocks ، ما عليك سوى الانتقال إلى قسم الطباعة لتصميم وتنسيق الخطوط التي سيتم عرضها على موقع الويب الخاص بك. من قسم الطباعة ، يمكنك تخصيص العناصر التالية للخطوط.
- نوع الخط وحجمه ونمطه
- تحويل النص بخيارات الأحرف الكبيرة والأحرف الكبيرة والصغيرة
- تغيير لون النصوص
- إضافة الظل للنصوص

دروس WordPress Gutenberg للمطورين حول إنشاء قالب.
يعتبر النموذج عنصرًا أساسيًا لأي موقع ويب. لذلك ، هناك حاجة ماسة لمعرفة المكان الذي يمكنك فيه تخصيص قالب موقع الويب الخاص بك. يعني إنشاء قالب أن جميع المنشورات والمنشورات المخصصة لصفحتك ستتبع التصميم والتصميم التخطيطي في القالب. لإنشاء قالب معين ، قم بما يلي:
- انتقل إلى خيار Toolset> Dashboard.
- انقر فوق إنشاء قالب محتوى لنوع المنشور الذي تريد تصميمه.
- على غرار الوقت السابق ، يمكنك البدء بإضافة حقول إلى النموذج. من المثال ، يمكنك أن ترى كيف أضفنا العديد من الكتل المختلفة التي تشمل الرأس والصورة وحقل كتلة الحقل الفردي والمزيد.

- بعد حفظ القالب ونشره ، سيكون لجميع المنشورات ذات الصلة نفس التصميم والتخطيط. تساعد هذه الأداة في إنشاء قالب يخصص الكثير من الكتل والعناصر معًا.
برنامج WordPress Gutenberg التعليمي حول إضافة بحث مخصص
من خلال إضافة خيار بحث على موقع الويب الخاص بك ، سيتمكن زوار موقعك من العثور على المحتويات بسهولة. يمكنهم استخدام خيار البحث هذا للبحث عن المحتوى والعناصر التي يبحثون عنها. لإضافة بحث مخصص ، يجب عليك اتباع الخطوات التالية:
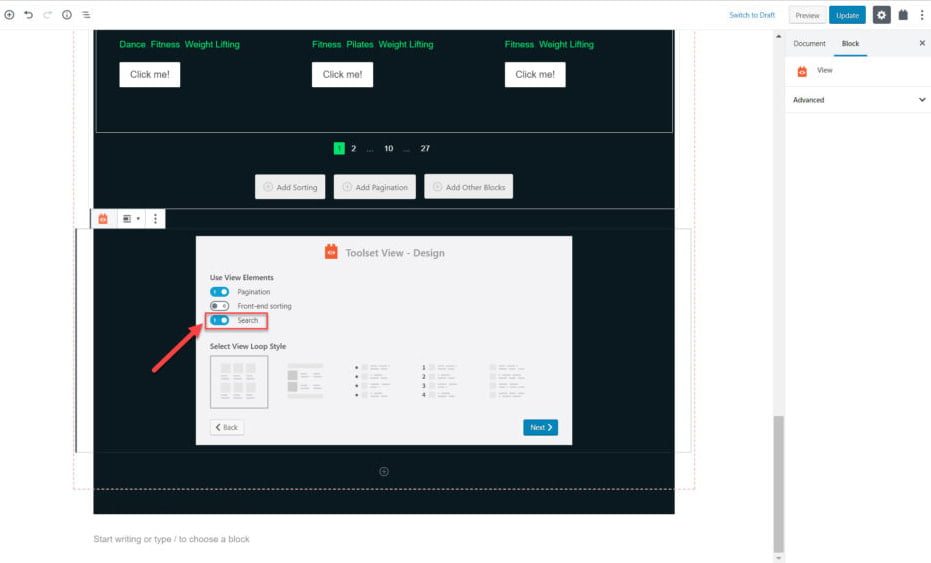
- أدخل كتلة العرض على صفحتك.
- في عرض معالج الإنشاء ، قم بتمكين خيار البحث.

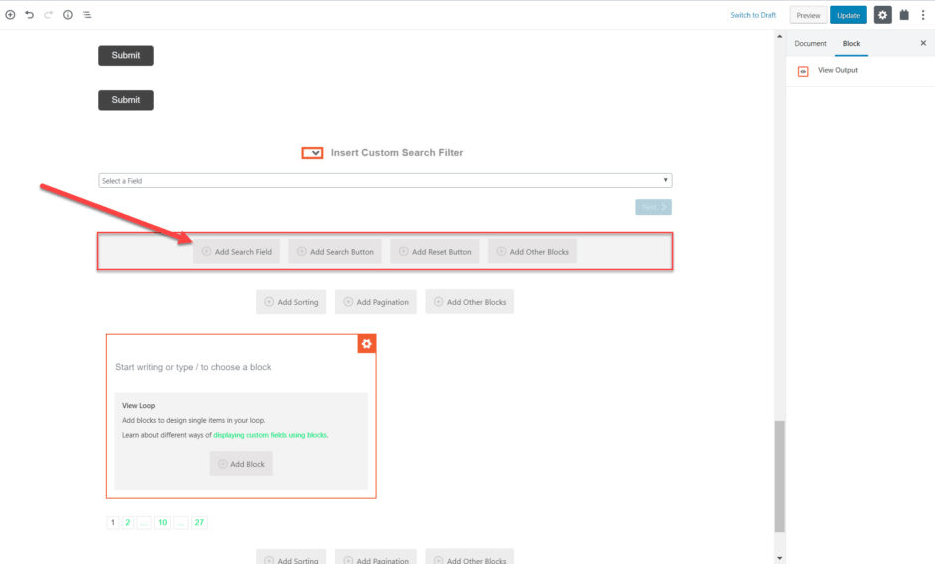
- في الكتلة ، يمكنك إضافة حقول البحث وأزرار البحث من منطقة التحرير. يمكنك أيضًا تخصيصه إذا لزم الأمر.

- من الشريط الجانبي الأيمن ، يمكنك إضافة المزيد من إعدادات الحقول والتسميات والأنماط إلى هذا الخيار. عندما تنتهي من التخصيص اللازم ، ستحصل على قسم بحث جذاب.
هذه هي الخطوات المختلفة التي يمكنك اتخاذها لتصميم موقع ويب باستخدام Gutenberg من البداية تمامًا. يمكنك أن ترى من البرنامج التعليمي أن هذا هو أحد أدوات إنشاء الصفحات سهلة الاستخدام لموقع الويب الخاص بك. نعتقد أنه إذا كنت تمارس برنامج WordPress Gutenberg التعليمي للمطورين ، فيمكنك بسهولة إنشاء أي موقع ويب مثل السابق.
نأمل أن تكون قد وجدت المقالة قيمة ومفيدة. لا تنس التحقق من مدونتنا.
