Tutorial di WordPress Gutenberg per sviluppatori - Progetta un sito Web completo
Pubblicato: 2020-10-29Qui presentiamo la nostra versione del tutorial di WordPress Gutenberg per sviluppatori. Dopo aver introdotto l'aggiornamento più rivoluzionario, la maggior parte degli sviluppatori di WordPress è alle prese con esso. Comprendiamo che i costruttori di siti Web li stanno aiutando molto per la progettazione di splendidi siti Web per i loro clienti.
Tuttavia, a volte i costruttori rallentano il caricamento dei siti Web e, negli aggiornamenti recenti di Google, i siti Web con velocità di caricamento inferiori si riducono drasticamente. D'altra parte, con la semplicità di Gutenberg, ora puoi creare qualsiasi sito Web utilizzandolo che si carica molto più velocemente.
Johannes Gensfleisch zur Laden zum Gutenberg era un orafo, inventore, stampatore tedesco aspetta! Non stiamo parlando di Gutenberg l'umano; stiamo parlando di Gutenberg, il fantastico editor di blocchi nella piattaforma WordPress.
Questo è l'ultimo editor di blocchi della piattaforma WordPress che ha preso d'assalto l'esperienza di creazione di siti Web. Con Gutenberg, è più facile che mai modificare e personalizzare un sito web.
Con Gutenberg puoi anche creare un sito web da zero. E non devi conoscere la codifica per lavorare in Gutenberg. Gutenberg è dotato di funzionalità super semplici che ti aiuteranno a sviluppare un sito Web anche se sei un principiante.
Tuttavia, se conosci il processo dettagliato di come creare un sito Web con l'editor di blocchi WordPress Gutenberg, l'intera esperienza diventerà più semplice per te. Con questo pensiero, scriveremo un tutorial dettagliato di WordPress Gutenberg per gli sviluppatori.
Prima di entrare nei dettagli su come è possibile utilizzare Gutenberg per creare un sito Web, vorremmo discutere di più sui vantaggi di Gutenberg. Farà luce sul significato di Gutenberg e su come può essere davvero utile per gli sviluppatori.
Perché usare Gutenberg per creare un sito web?
Di seguito, discuteremo perché è importante utilizzare Gutenberg per creare un sito web. Indicheremo i vantaggi che uno sviluppatore otterrà utilizzando Gutenberg.
Facile personalizzazione
Con Gutenberg, la personalizzazione del sito web è semplicissima. Gutenberg è dotato di molte funzionalità facili da navigare che ti aiuteranno a personalizzare facilmente il tuo sito web. Immagina, non hai bisogno di scrivere una singola riga di codice e finisci comunque per avere un sito web stellare. Questo può essere reso possibile con l'aiuto di Gutenberg.
Plugin potenti
Gutenberg viene fornito con molti potenti plugin. Questi plugin rendono l'intera esperienza Gutenberg più facile da navigare. Questi plugin hanno caratteristiche diverse che possono essere molto essenziali quando si progetta un sito Web da zero. Con l'integrazione dei plug-in appropriati, sarai in grado di creare facilmente un sito Web straordinario. Ad esempio, in questo articolo, mostreremo come uno strumento come Toolset Blocks può essere utilizzato in combinazione con Gutenberg e creare un sito Web di qualità.
Flusso di lavoro semplice
Con Gutenberg, l'intero flusso di lavoro sarà molto fluido. L'editor è progettato per rendere le cose più facili per tutti. Con le diverse funzionalità e le opzioni aggiuntive dei plugin, avrai un flusso di lavoro molto semplice e strutturato.
Non-sviluppatori amichevole
Con Gutenberg, anche i non sviluppatori possono ottenere vantaggi. Il processo generale dell'editor consente ai non sviluppatori di entrare nel web design. Con molte funzionalità e blocchi, anche se non sai come codificare, puoi comunque creare un sito Web di buona qualità.
Compatibilità con WordPress
La compatibilità di Gutenberg con WordPress è molto importante. Anche il flusso di lavoro generale dello strumento è abbastanza simile a WordPress. La somiglianza nel flusso di lavoro con WordPress ha reso Gutenberg immediatamente popolare. Tanto che molti sviluppatori di temi hanno iniziato a creare temi compatibili solo con Gutenberg. Per la gelatina generale con WordPress, Gutenberg è diventato uno degli editor di riferimento per gli individui che utilizzano WordPress.
Queste sono le ragioni per cui Gutenberg sta crescendo in popolarità come potente editor nella comunità di WordPress. Di seguito, esamineremo i diversi elementi e gli ambiti di Gutenberg e ti guideremo su come creare un sito Web utilizzando l'editor Gutenberg.
Tutorial di WordPress Gutenberg su come creare un sito Web personalizzato utilizzando i blocchi
Per dimostrare praticamente come creare un sito Web personalizzato con Gutenberg, svilupperemo un sito Web dimostrativo per renderlo facile da capire. L'intera esperienza di apprendimento riguarderà i seguenti argomenti.
- Come utilizzare Gutenberg per aggiungere, modificare, spostare ed eliminare blocchi in WordPress?
- Come visualizzare i contenuti affiancati usando Gutenberg?
- Tutorial Gutenberg WordPress sulla navigazione attraverso diversi blocchi.
- Visualizza i campi nell'editor di blocchi con Gutenberg WordPress.
- Tutorial Gutenberg per sviluppatori su come visualizzare una galleria di immagini.
- Tutorial Gutenberg WordPress per lo styling dei blocchi con Gutenberg WordPress.
- Come controllare la tipografia usando Gutenberg WordPress?
- Tutorial di WordPress Gutenberg per sviluppatori sulla creazione di un modello.
- Gutenberg WordPress tutorial sull'aggiunta di ricerca personalizzata.
Imparando questi elementi dettagliati, sarà più facile per te capire come costruire un sito Web con Gutenberg WordPress.
Come usare Gutenberg per aggiungere, modificare, spostare ed eliminare blocchi in WordPress?
Per prima cosa, esaminiamo le basi su come creare e rimuovere i blocchi. I blocchi sono un modo completamente nuovo di creare siti Web, ma dovrebbero essere necessari solo pochi minuti per abituarsi.
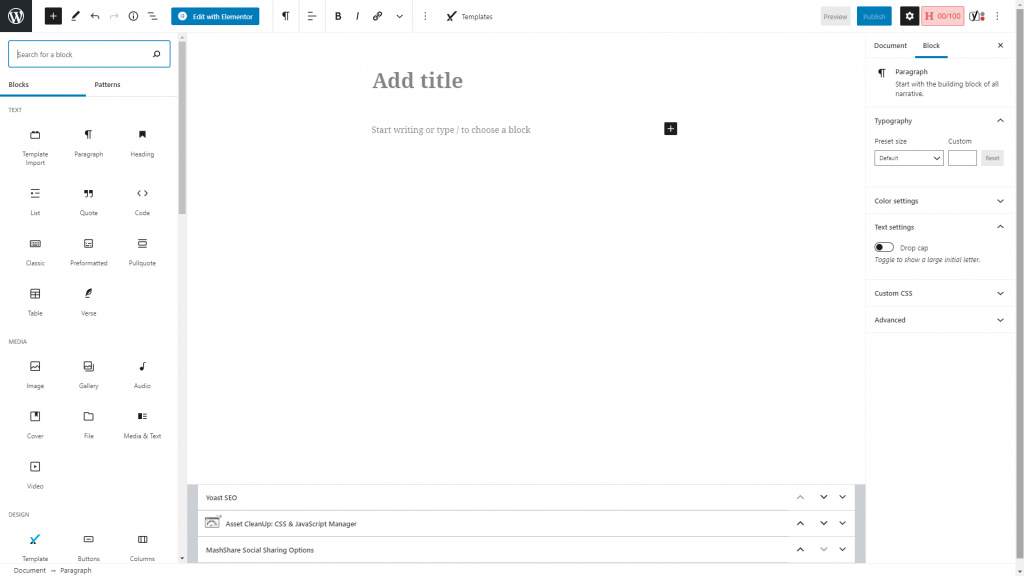
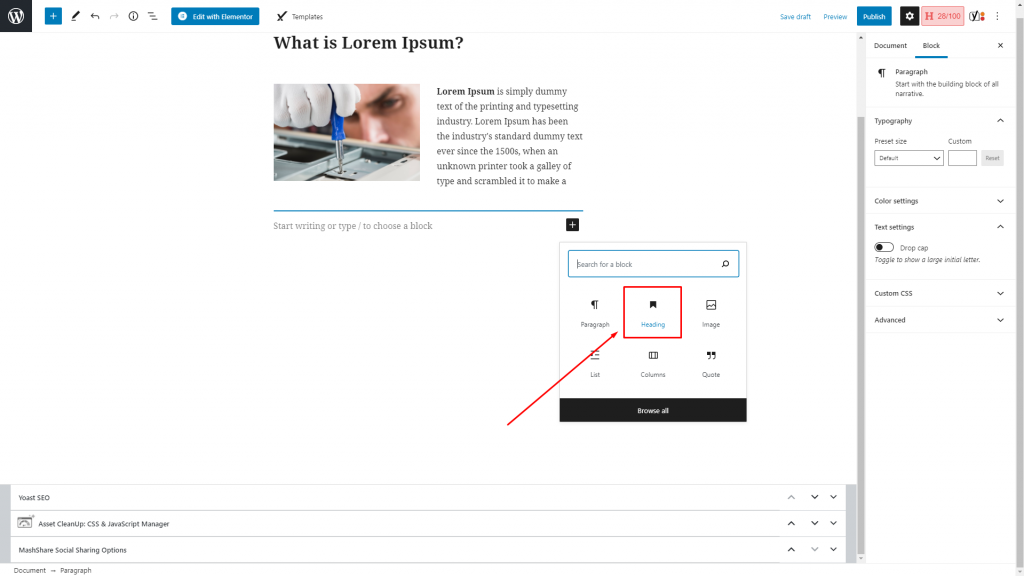
- In una pagina o in un post, fai clic sul pulsante +.
- Cerca e clicca il blocco che vuoi utilizzare per inserirlo.
Gli elementi costitutivi di Gutenberg sono letteralmente blocchi! Quindi il primissimo apprendimento riguarda come utilizzare Gutenberg per aggiungere, modificare, spostare ed eliminare blocchi in WordPress. Per fare ciò, dovrai fare quanto segue:
- In una pagina o in un post, fai clic sul pulsante "+".
- Cerca il blocco che desideri inserire e fai clic su di esso per iniziare.

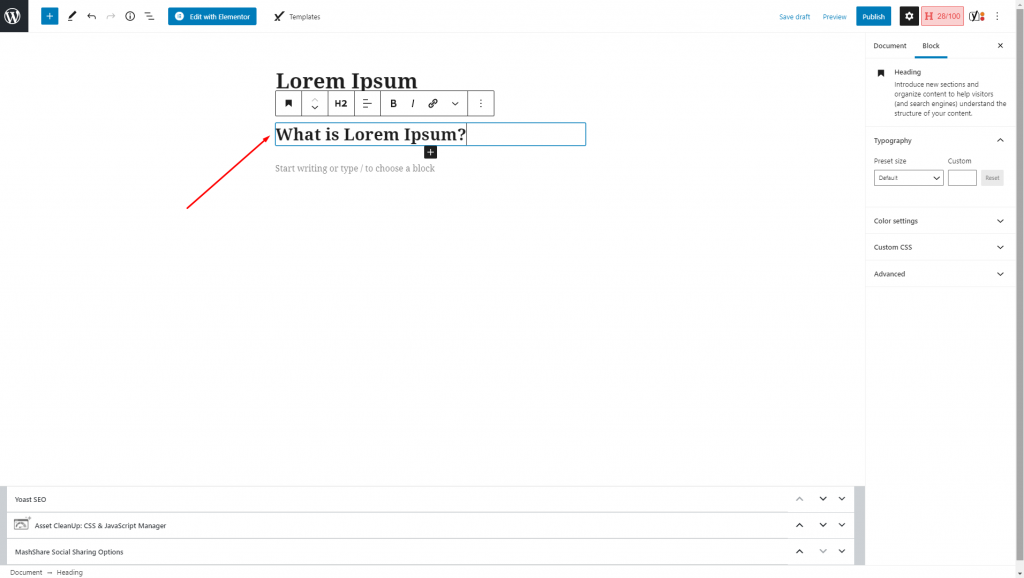
- Dopo aver aggiunto il blocco desiderato, è possibile inserire il contenuto nel blocco. Ad esempio, possiamo aggiungere un'intestazione al blog e forniremo un titolo per questo blocco.
- Se guardi a sinistra di qualsiasi blocco, noterai una serie di maniglie che controllano la posizione del blog. Puoi utilizzare questi set di controlli per spostarti all'interno del blocco secondo le tue esigenze.

- Dalla barra laterale sul lato destro del tuo, puoi modificare il blocco secondo le tue esigenze. Da questo editor, puoi modificare il colore, la dimensione dell'immagine e l'allineamento del testo del blocco che hai selezionato.
- Facendo clic sull'opzione a tre punti, è possibile ottenere ulteriori opzioni per il blocco.
Come visualizzare contenuti affiancati usando Gutenberg?
Se stai progettando un sito web, potresti voler visualizzare i contenuti fianco a fianco. Puoi farlo facilmente con l'editor di blocchi di Gutenberg. Per mostrare i contenuti fianco a fianco nella pagina web, ti consigliamo di utilizzare il blocco colonne in Gutenberg. Per farlo, dovrai fare quanto segue.
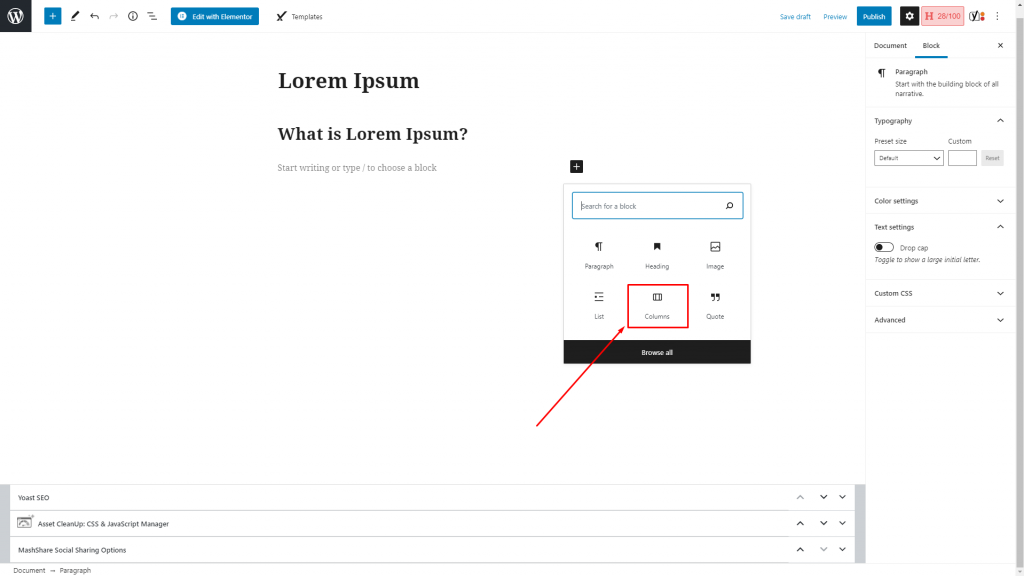
- Fare clic sul pulsante + e cercare i blocchi di colonne.
- Quando lo trovi, fai clic sul blocco e le colonne appariranno sulla pagina.

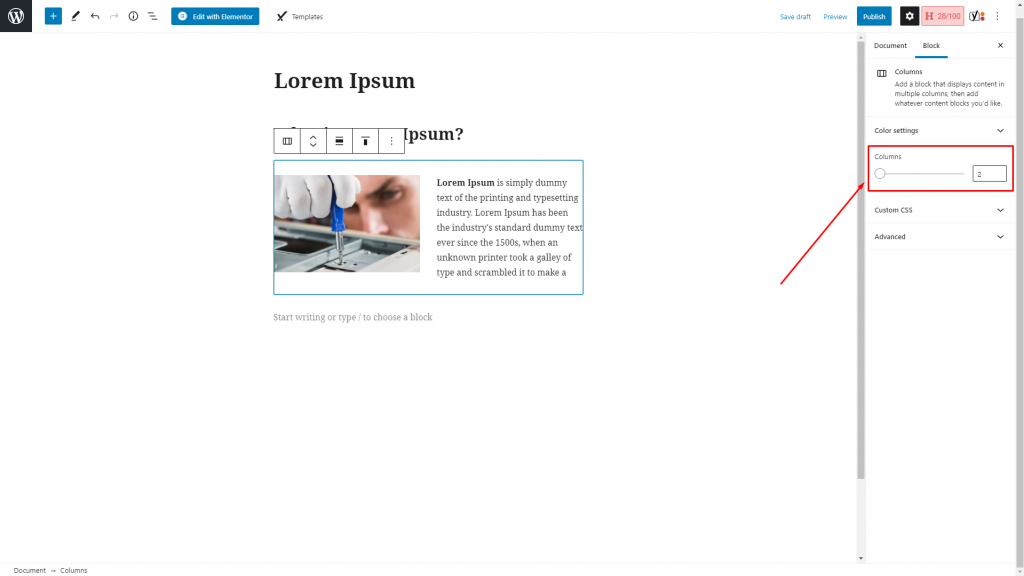
- Dopo aver inserito il blocco, sarai in grado di vedere i blocchi che possono essere modificati con i contenuti affiancati.
- Se vuoi aumentare il numero di colonne, puoi farlo facilmente selezionando il blocco di colonne e modificando il numero dalla barra laterale di destra.

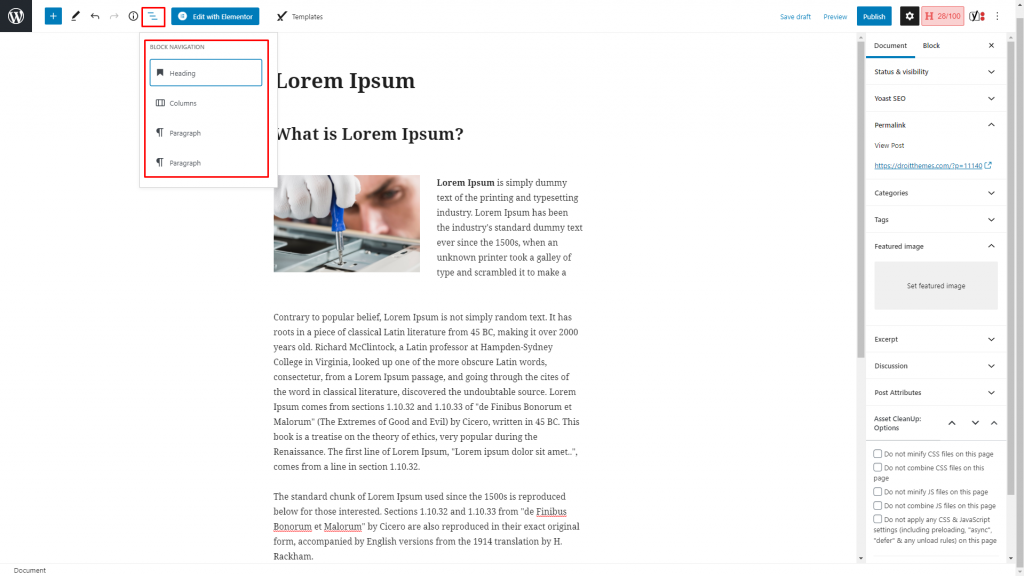
Tutorial di WordPress Gutenberg sulla navigazione tra diversi blocchi
Se stai lavorando su un blocco specifico e desideri entrare in un altro blocco per la personalizzazione, puoi farlo facilmente con il pulsante Navigazione blocco nella parte superiore dell'editor. Quando lavori con un modello dettagliato e navighi tra diversi blocchi, puoi utilizzare il menu di navigazione per navigare attraverso altri blocchi.

Visualizza i campi nell'editor di blocchi con Gutenberg WordPress
Mentre lavori sui diversi blocchi, puoi aggiungere ulteriori informazioni ai diversi campi del blocco. Ad esempio, puoi aggiungere informazioni dai campi del post come il titolo, il corpo e così via. Puoi anche includere campi di blocchi diversi che hai già creato.
In generale, ci sono tre modi principali per visualizzare i campi; lo approfondiremo di seguito.
Porta contenuto dal valore del campo del blocco
Ogni blocco appartenente alla libreria Toolset Blocks ti dà la libertà di impostare il contenuto dai campi. Puoi fornire qualsiasi testo di intestazione da recuperare da un campo post o utilizzare il campo personalizzato di Toolset. Per fare ciò, dovrai seguire i passaggi seguenti:

- Crea un nuovo modello di contenuto.
- Scegli il tipo di post personalizzato che preferisci venga visualizzato.
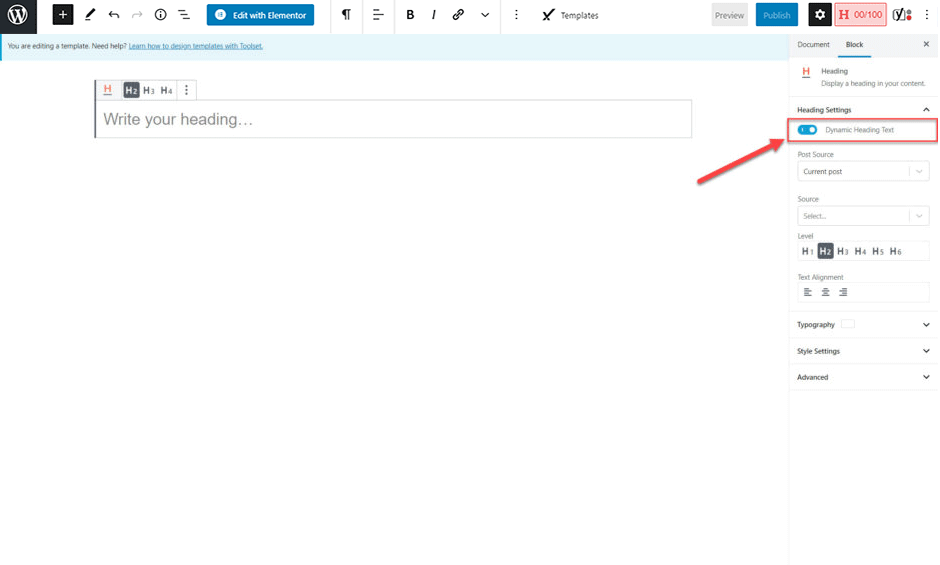
- Seleziona il pulsante "+"
- Aggiungi il blocco Intestazione del set di strumenti

- Attiva la casella di testo dell'intestazione dinamica

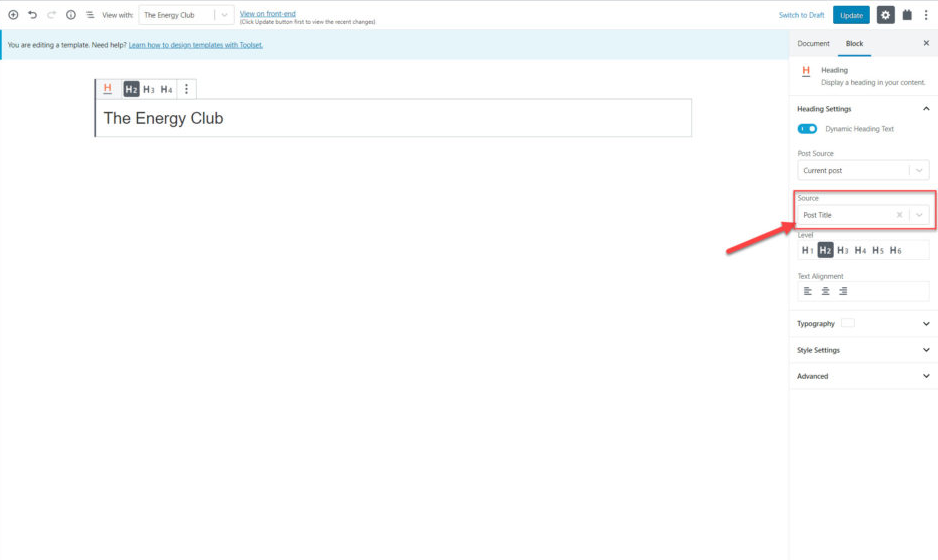
- Scegli il campo del post che preferisci venga visualizzato. Nell'esempio dato abbiamo selezionato Post Title.

D'ora in poi, avrai la possibilità di vedere e correggere il titolo di tutti i post relativi a una specifica categoria di post personalizzati.
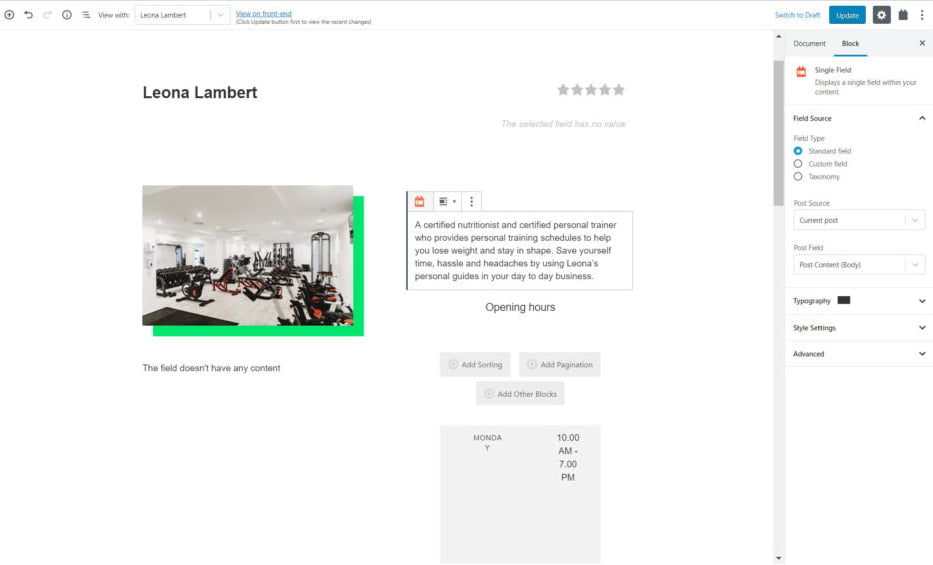
Visualizza i campi come singoli blocchi
Con i seguenti passaggi, sarai in grado di visualizzare i campi anche come singoli blocchi. Per farlo, dovrai seguire i semplici passaggi indicati di seguito:
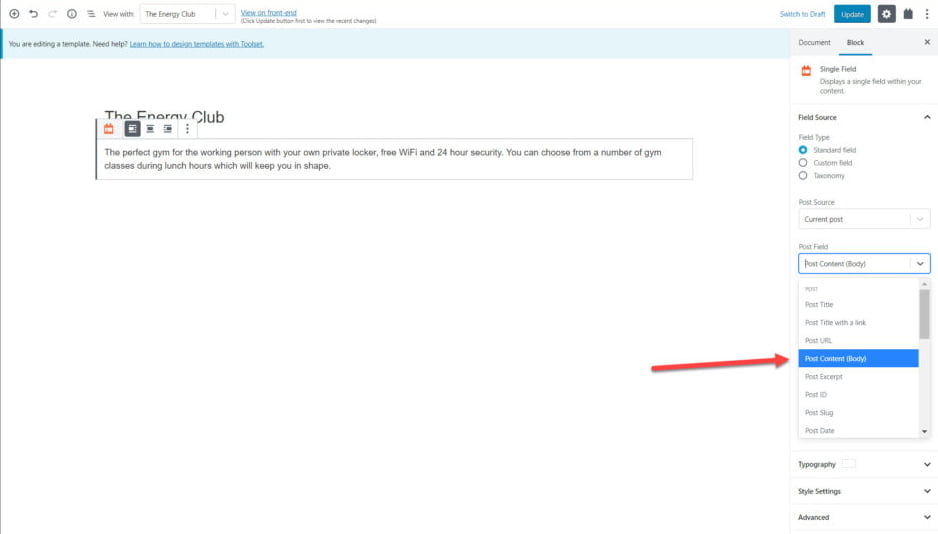
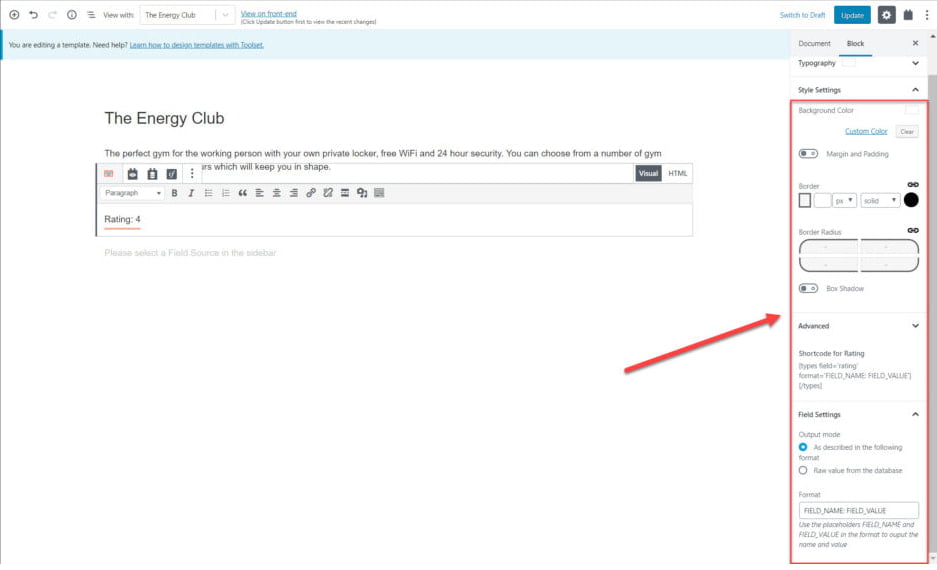
- Seleziona il Blocco Campo Singolo
- Dalla barra a destra situata sotto il Tipo di campo, seleziona l'opzione Campo standard.
- Da sotto l'opzione Campo post, seleziona l'opzione Contenuto post (corpo).

La relativa descrizione sarà ora visibile sotto ogni campo.
Crea un mix tra i campi con il testo in un blocco
Se vuoi creare un mix di campi e testo sulla pagina web, puoi farlo anche con Gutenberg WordPress. Si prega di seguire i passaggi indicati di seguito.
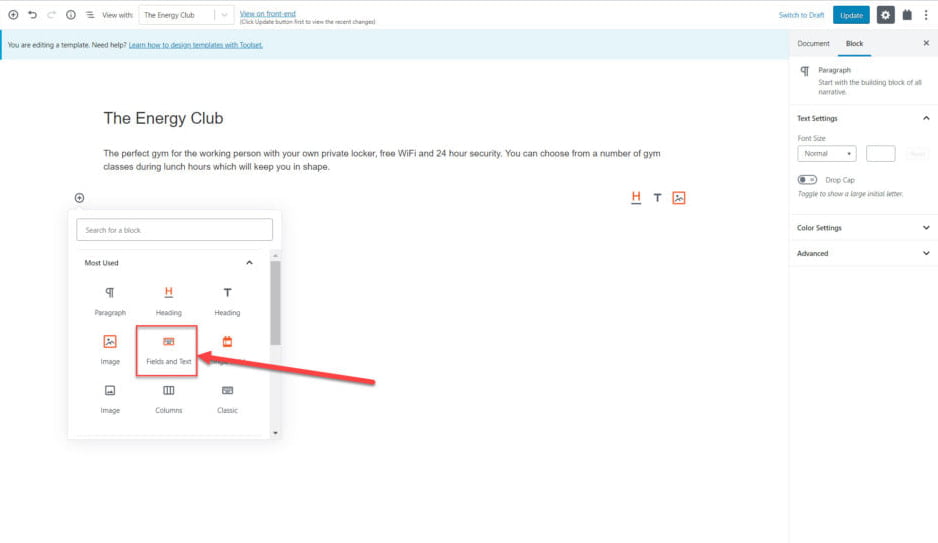
- Fare clic sul pulsante "+"
- Seleziona campi e blocco di testo

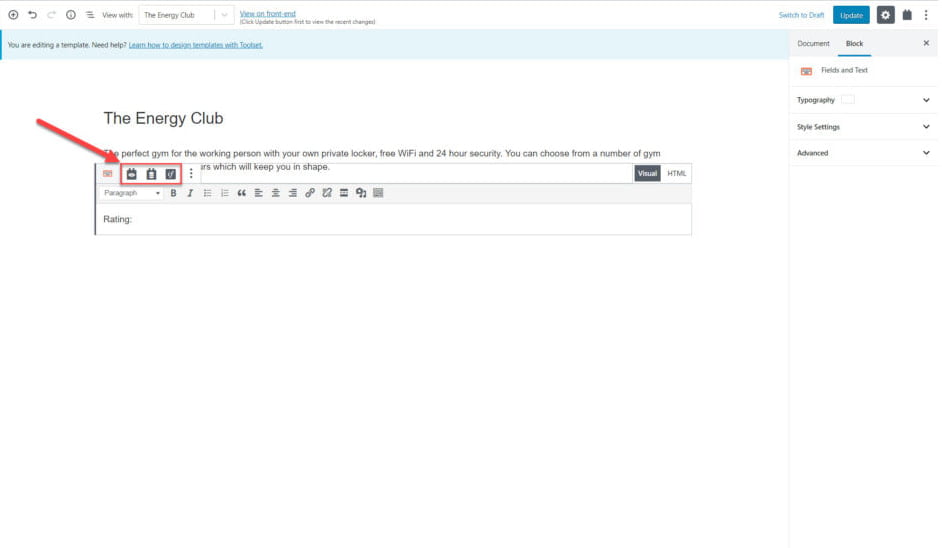
- Scrivi l'etichetta che vuoi includere.
- Puoi anche selezionare dalle icone il tipo di contenuto che preferisci aggiungere. Ad esempio, puoi aggiungere un campo, un modulo o anche un output condizionale. Nell'esempio dato, abbiamo aggiunto un campo.
- Procedi quindi selezionando il contenuto che preferisci aggiungere e poi clicca su Inserisci Shortcode.

Tutorial di WordPress Gutenberg per sviluppatori su come visualizzare una galleria di immagini
Se vuoi creare una galleria di immagini usando WordPress Gutenberg, puoi farlo facilmente. Per farlo, segui questi passaggi:
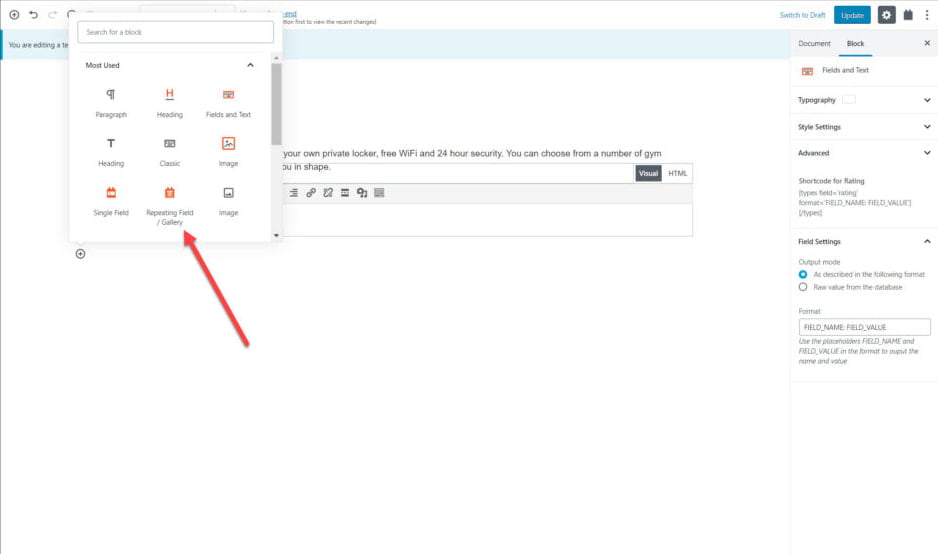
- Dall'opzione blocchi, seleziona il blocco Campo ripetuto/galleria.
- Dopo aver selezionato il blocco, puoi stabilire quale gruppo di campi personalizzato preferisci visualizzare.
- Quindi puoi scegliere il campo personalizzato che desideri visualizzare.

Dopo averlo fatto, sarai in grado di aggiungere facilmente una galleria di immagini alla tua pagina web.
Tutorial Gutenberg WordPress per lo styling dei blocchi con Gutenberg WordPress
Lo stile e la personalizzazione dei blocchi sono parte integrante del web design. Con Gutenberg WordPress, puoi fare lo stile dei blocchi molto facilmente con Gutenberg. Seguendo la guida che elaboreremo, potrai modificare il carattere, il colore, lo sfondo e i margini del tuo blog.
Blocchi di stile utilizzando l'interfaccia
- Seleziona il blocco che desideri personalizzare.
- Dalla barra laterale, espandi l'opzione Impostazioni stile.
- Puoi personalizzare diverse opzioni come colore di sfondo, bordo, riempimento e molto altro del sito web.

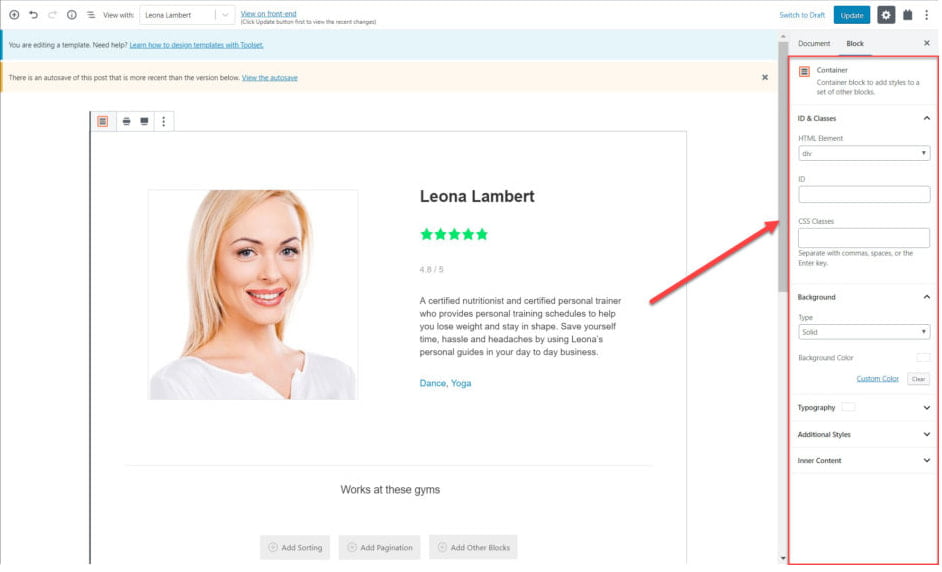
Utilizzo del blocco contenitore
È possibile accedere al blocco contenitore se si utilizzano i blocchi del set di strumenti. Puoi usare questa opzione per classificare insieme determinati blocchi e scegliere uno stile specifico per tutti quei blocchi insieme. Dalla barra laterale di destra, avrai la possibilità di modellare il tuo blocco con l'opzione di stile disponibile. Questa opzione è adatta se stai modellando più blocchi insieme.

Come controllare la tipografia usando Gutenberg WordPress?
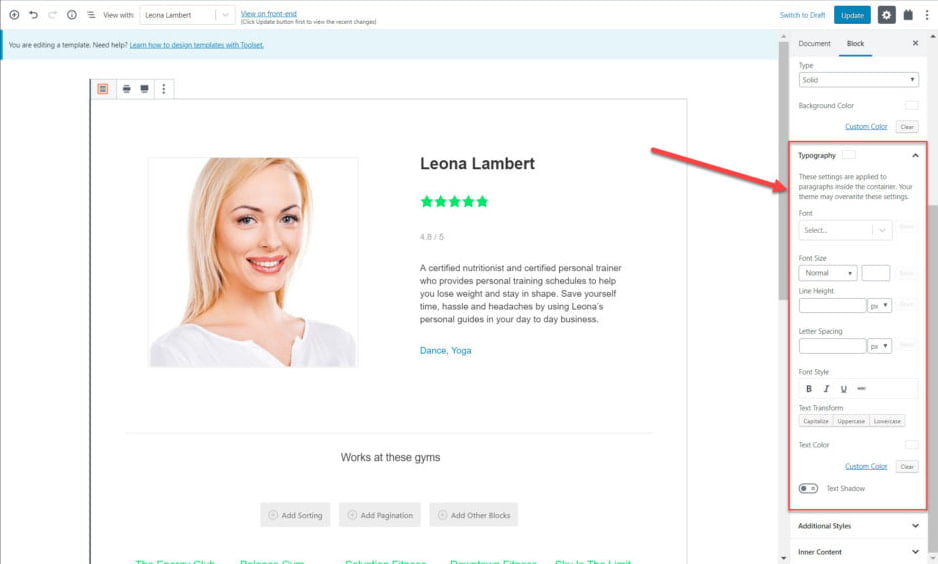
Mentre utilizzi i Blocchi del set di strumenti, accedi alla sezione Tipografia per applicare lo stile e formattare i caratteri che verranno visualizzati sul tuo sito web. Dalla sezione Tipografia, puoi personalizzare i seguenti elementi dei caratteri.
- Tipo, dimensione e stile del carattere
- Trasformare il testo con le opzioni maiuscole, maiuscole e minuscole
- Cambiare il colore dei testi
- Aggiungere ombra ai testi

Tutorial di WordPress Gutenberg per sviluppatori sulla creazione di un modello.
Un modello è un elemento essenziale per qualsiasi sito web. Pertanto, è molto necessario sapere da dove è possibile personalizzare il modello del proprio sito web. Creare un modello significa che tutti i post e i post personalizzati della tua pagina seguiranno il design e il layout del modello. Per creare un modello specifico, procedi come segue:
- Vai all'opzione Set di strumenti > Dashboard.
- Fai clic su Crea modello di contenuto per il tipo di post che desideri progettare.
- Simile alla volta precedente, puoi iniziare aggiungendo campi al modello. Dall'esempio, puoi vedere come abbiamo aggiunto diversi blocchi che includono intestazione, immagine, campo di blocco a campo singolo e altro.

- Dopo aver salvato e pubblicato il modello, tutti i post correlati avranno lo stesso design e layout. Questo strumento aiuta a creare un modello che personalizza molti blocchi ed elementi insieme.
Tutorial di WordPress Gutenberg sull'aggiunta della ricerca personalizzata
Aggiungendo un'opzione di ricerca sul tuo sito web, i tuoi visitatori saranno in grado di trovare facilmente i contenuti. Possono utilizzare questa opzione di ricerca per cercare il contenuto e gli elementi che stanno cercando. Per aggiungere una ricerca personalizzata, dovrai seguire i seguenti passaggi:
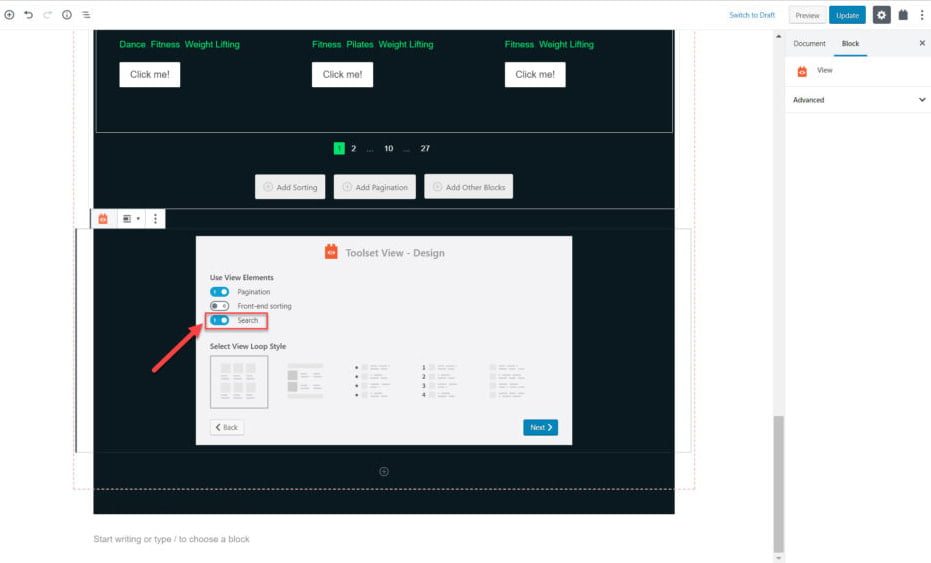
- Inserisci il blocco Visualizza nella tua pagina.
- Nella procedura guidata di creazione della vista, abilita l'opzione di ricerca.

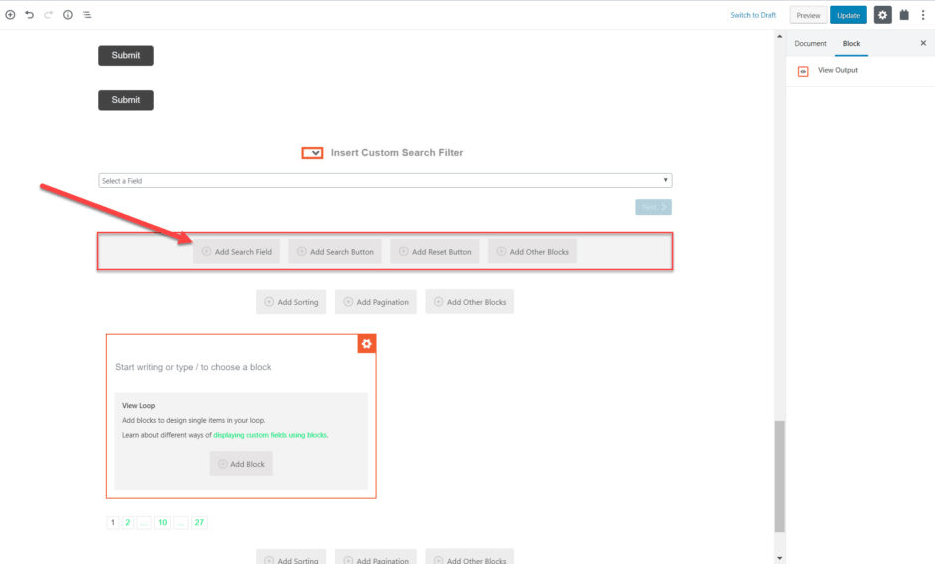
- Nel blocco, puoi aggiungere campi di ricerca e pulsanti di ricerca dall'area di modifica. Puoi anche personalizzarlo se necessario.

- Dalla barra laterale destra, puoi aggiungere più impostazioni di campo, etichette e stili a questa opzione. Quando hai finito con la personalizzazione necessaria, otterrai una sezione di ricerca visivamente accattivante.
Questi sono i diversi passaggi che puoi eseguire per progettare un sito Web completamente utilizzando Gutenberg da zero. Puoi vedere dal tutorial che questo è uno dei page builder facili da usare per il tuo sito web. Crediamo che se pratichi il nostro tutorial di WordPress Gutenberg per sviluppatori, puoi facilmente creare qualsiasi sito Web come prima.
Ci auguriamo che tu abbia trovato l'articolo prezioso e utile. Non dimenticare di dare un'occhiata al nostro blog.
