Руководство WordPress Gutenberg для разработчиков - Создание полноценного веб-сайта
Опубликовано: 2020-10-29Здесь мы представляем наш взгляд на руководство по WordPress Gutenberg для разработчиков. После представления самого революционного обновления большинство разработчиков WordPress борются с ним. Мы понимаем, что конструкторы веб-сайтов очень помогают им в создании великолепных веб-сайтов для своих клиентов.
Однако иногда разработчики замедляют загрузку веб-сайтов, и в последних обновлениях от Google веб-сайты с более низкой скоростью загрузки резко падают в рейтинге. С другой стороны, благодаря простоте Гутенберга теперь вы можете создать с его помощью любой веб-сайт, который загружается намного быстрее.
Johannes Gensfleisch zur Laden zum Gutenberg был немецким ювелиром, изобретателем и печатником, подождите! Мы не говорим о Гутенберге-человеке; мы говорим о Гутенберге, потрясающем редакторе блоков на платформе WordPress.
Это последний редактор блоков платформы WordPress, который взял штурмом опыт создания веб-сайтов. С Гутенбергом редактировать и настраивать веб-сайт стало проще, чем когда-либо.
С Гутенбергом вы также можете создать веб-сайт с нуля. И вам не обязательно знать код, чтобы работать в Gutenberg. Gutenberg предлагает очень простые функции, которые помогут вам разработать веб-сайт, даже если вы новичок.
Однако, если вы знаете подробный процесс создания веб-сайта с помощью редактора блоков Gutenberg WordPress, тогда весь опыт станет для вас проще. С этой мыслью мы напишем подробное руководство по WordPress Gutenberg для разработчиков.
Прежде чем углубляться в подробности того, как вы можете использовать Гутенберг для создания веб-сайта, мы хотели бы подробнее обсудить преимущества Гутенберга. Это прольет свет на значение Гутенберга и то, как он может быть действительно полезен для разработчиков.
Зачем использовать Гутенберг для создания веб-сайта?
Далее мы обсудим, почему важно использовать Gutenberg для создания веб-сайта. Мы укажем на преимущества, которые получит разработчик при использовании Gutenberg.
Легкая настройка
С Gutenberg настройка веб-сайта стала очень простой. Gutenberg имеет множество удобных для навигации функций, которые помогут вам легко настроить свой веб-сайт. Представьте, что вам не нужно писать ни одной строчки кода, и вы все равно получите звездный веб-сайт. Это стало возможным с помощью Гутенберга.
Мощные плагины
Gutenberg поставляется с множеством мощных плагинов. Эти плагины упрощают навигацию по всему интерфейсу Gutenberg. Эти плагины имеют различные функции, которые могут быть очень важны при разработке веб-сайта с нуля. Благодаря интеграции соответствующих плагинов вы сможете с легкостью создать потрясающий веб-сайт. Например, в этой статье мы покажем, как такой инструмент, как Toolset Blocks, можно использовать в сочетании с Gutenberg и создать качественный веб-сайт.
Простой рабочий процесс
С Гутенбергом весь рабочий процесс будет очень плавным. Редактор призван упростить жизнь всем. Благодаря различным функциям и дополнительным параметрам плагинов у вас будет очень простой и структурированный процесс работы.
Не для разработчиков
С Гутенбергом не разработчики тоже могут получить преимущества. Общий процесс редактора позволяет людям, не являющимся разработчиками, заниматься веб-дизайном. Благодаря множеству функций и блоков, даже если вы не умеете кодировать, вы все равно можете создать веб-сайт хорошего качества.
Совместимость с WordPress
Совместимость Гутенберга с WordPress очень важна. Общий рабочий процесс инструмента очень похож на WordPress. Сходство рабочего процесса с WordPress сразу сделало Гутенберга популярным. Настолько, что многие разработчики тем начали создавать темы, совместимые только с Гутенбергом. Что касается общего взаимодействия с WordPress, Гутенберг стал одним из популярных редакторов для людей, использующих WordPress.
Это причины, по которым популярность Гутенберга как мощного редактора в сообществе WordPress растет. Далее мы рассмотрим различные элементы и возможности Gutenberg и расскажем, как создать веб-сайт с помощью редактора Gutenberg.
Руководство WordPress Gutenberg о том, как создать собственный веб-сайт с использованием блоков
Чтобы на практике продемонстрировать, как создать собственный веб-сайт с помощью Гутенберга, мы разработаем демонстрационный веб-сайт, который упростит вам понимание. Весь учебный опыт будет охватывать следующие темы.
- Как использовать Gutenberg для добавления, редактирования, перемещения и удаления блоков в WordPress?
- Как отображать контент бок о бок с помощью Gutenberg?
- Учебник Gutenberg WordPress по навигации по различным блокам.
- Отображение полей в редакторе блоков с помощью Gutenberg WordPress.
- Учебник Гутенберга для разработчиков по отображению галереи изображений.
- Учебник Gutenberg WordPress по стилизации блоков с помощью Gutenberg WordPress.
- Как управлять типографикой с помощью Gutenberg WordPress?
- Учебники WordPress Gutenberg для разработчиков по созданию шаблона.
- Учебник Gutenberg WordPress по добавлению пользовательского поиска.
Изучив эти подробные элементы, вам будет легче понять, как создать веб-сайт с помощью Gutenberg WordPress.
Как использовать Гутенберг для добавления, редактирования, перемещения и удаления блоков в WordPress?
Перво-наперво, давайте рассмотрим основы создания и удаления ваших блоков. Блоки - это совершенно новый способ создания веб-сайтов, но привыкание к ним займет всего несколько минут.
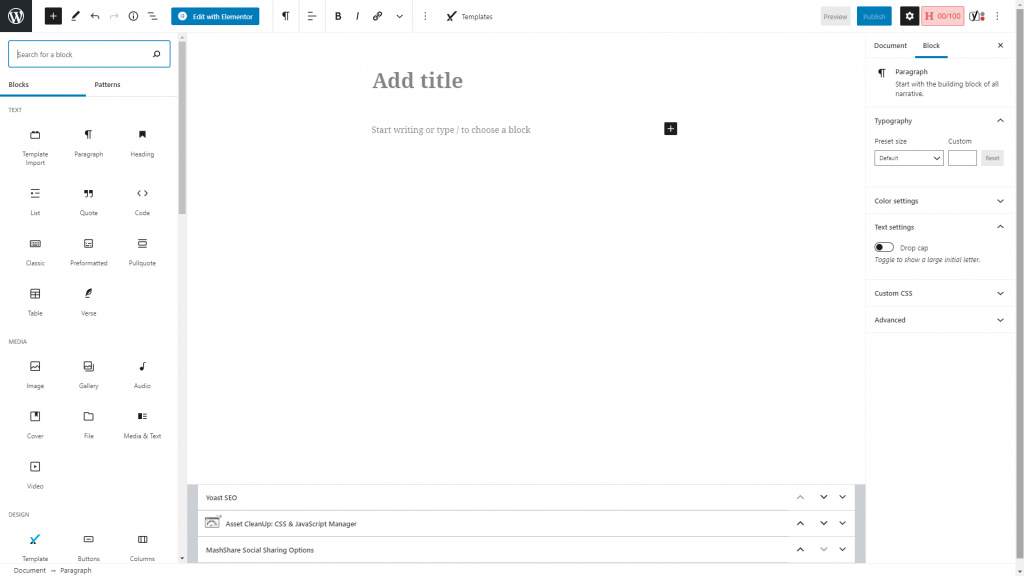
- На странице или в публикации нажмите кнопку +.
- Найдите и щелкните блок, который хотите использовать, чтобы вставить его.
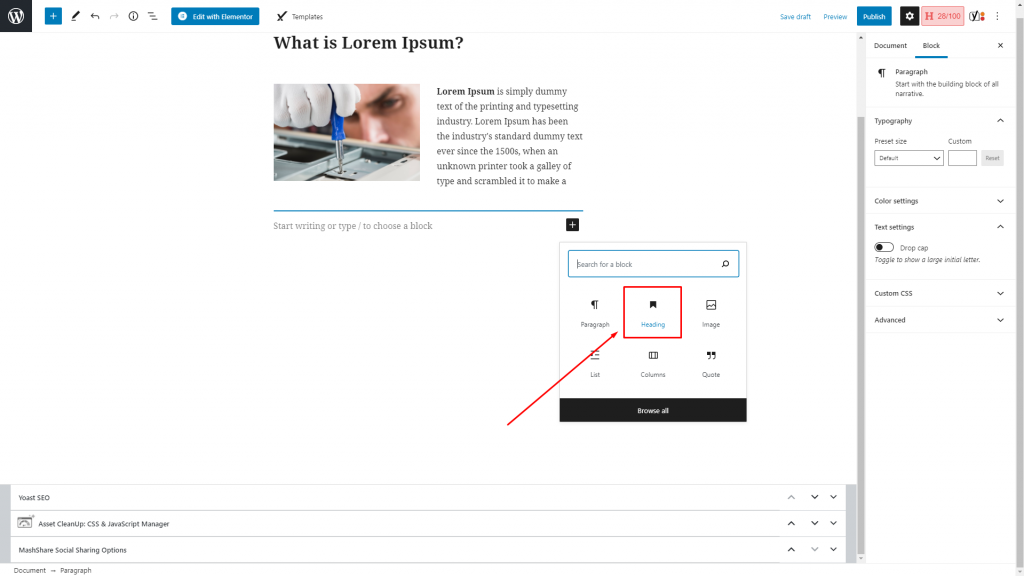
Строительные блоки Гутенберга - буквально блоки! Итак, самое первое изучение того, как использовать Gutenberg для добавления, редактирования, перемещения и удаления блоков в WordPress. Для этого вам необходимо сделать следующее:
- На странице или в сообщении нажмите кнопку «+».
- Найдите блок, который хотите вставить, и нажмите на него, чтобы начать.

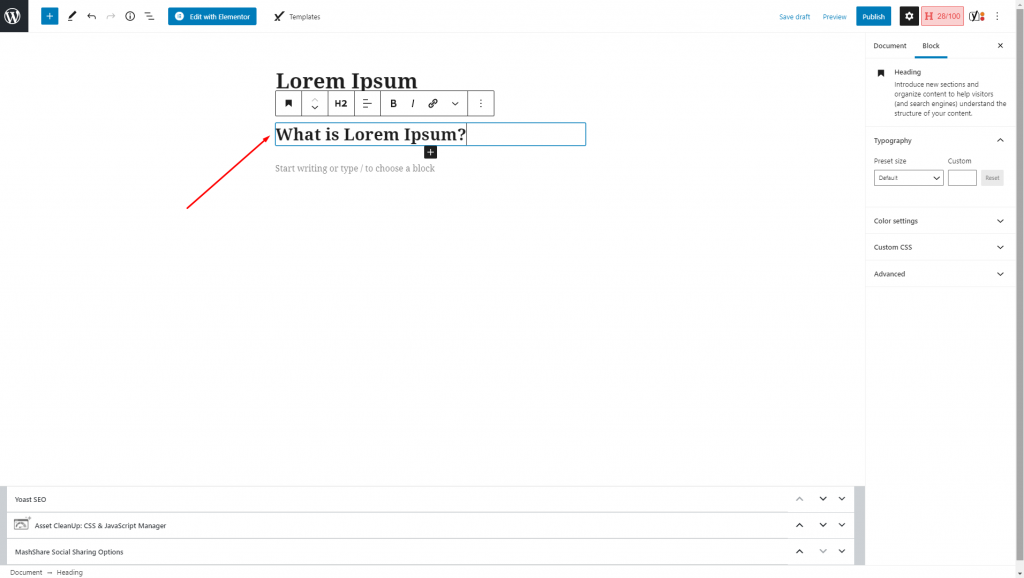
- После того, как вы добавили желаемый блок, вы можете ввести его содержимое. Например, мы можем добавить заголовок в блог, и мы предоставим заголовок для этого блока.
- Если вы посмотрите слева от любого блока, вы заметите набор маркеров, управляющих положением блога. Вы можете использовать эти наборы элементов управления для перемещения по блоку в соответствии с вашими требованиями.

- На боковой панели с правой стороны вы можете изменить блок в соответствии с вашими требованиями. В этом редакторе вы можете изменить цвет, размер изображения и выравнивание текста выбранного вами блока.
- Нажав на вариант с тремя точками, вы можете получить дополнительные параметры для блока.
Как отображать контент бок о бок с помощью Гутенберга?
Если вы разрабатываете веб-сайт, вы можете отображать содержимое рядом. Вы можете легко сделать это с помощью редактора блоков Гутенберга. Чтобы отображать контент на веб-странице бок о бок, мы рекомендуем использовать блок столбцов в Gutenberg. Для этого вам необходимо сделать следующее.
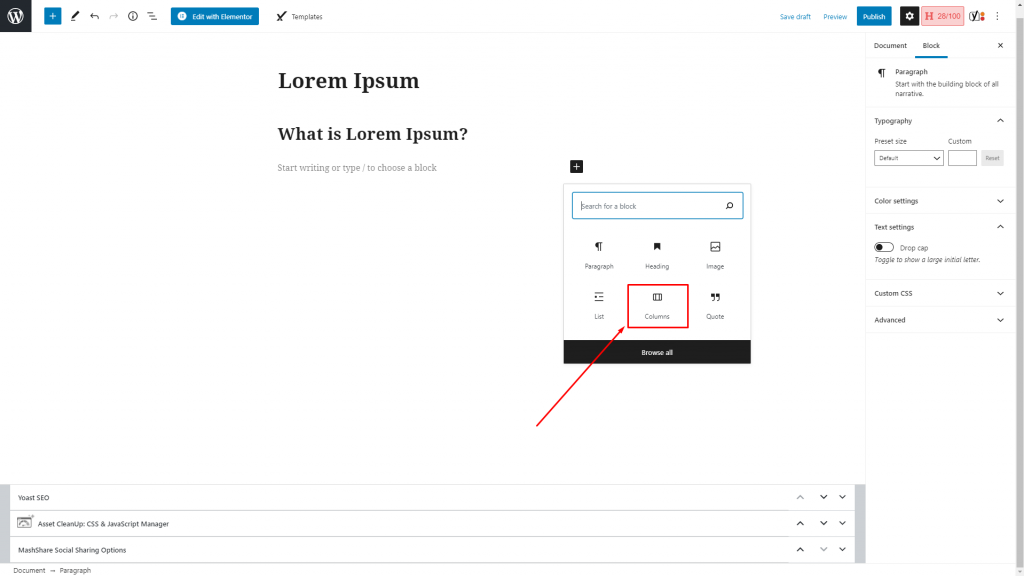
- Нажмите кнопку + и найдите блоки столбцов.
- Когда вы его найдете, нажмите на блок, и на странице появятся столбцы.

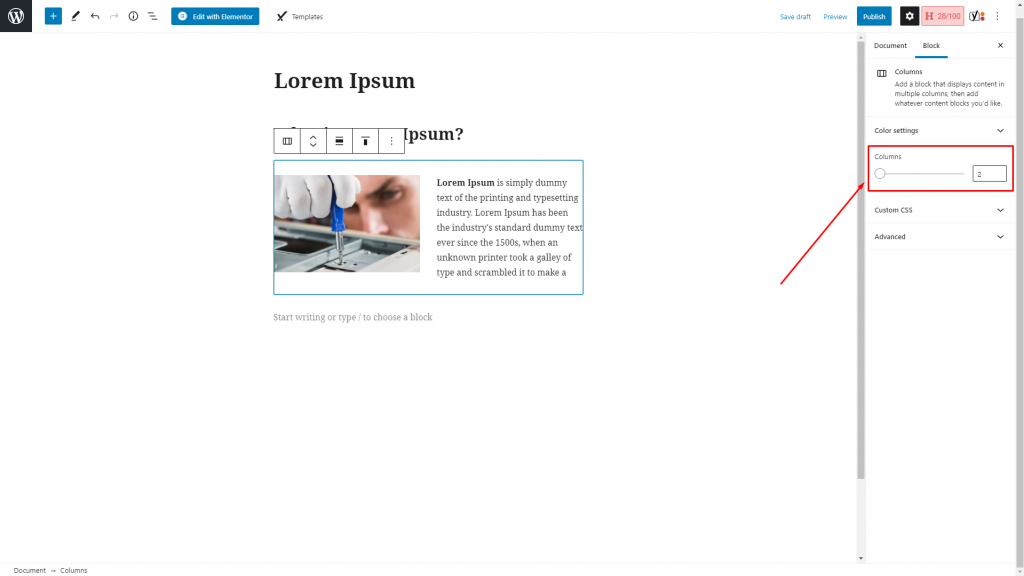
- После вставки блока вы сможете увидеть блоки, которые можно редактировать, рядом с содержимым.
- Если вы хотите увеличить количество столбцов, вы можете легко это сделать, выбрав блок столбцов и изменив количество на правой боковой панели.

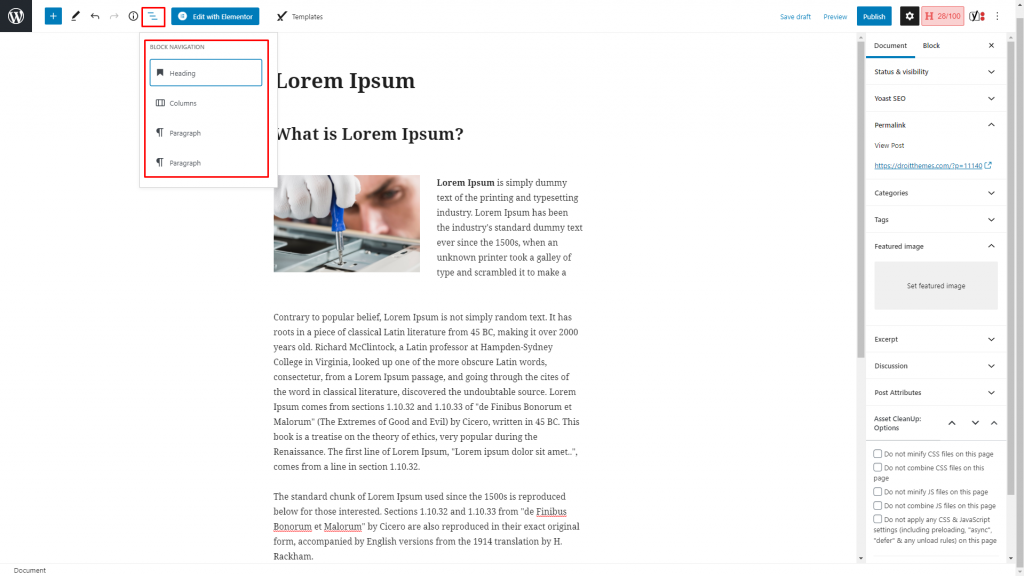
Учебник WordPress Gutenberg по навигации по разным блокам
Если вы работаете с определенным блоком и хотите перейти в другой блок для настройки, вы можете легко сделать это с помощью кнопки навигации по блоку в самом верху редактора. Когда вы работаете с подробным шаблоном и перемещаетесь между различными блоками, вы можете использовать меню навигации для навигации по другим блокам.

Отображение полей в редакторе блоков с Gutenberg WordPress
Пока вы работаете с разными блоками, вы можете добавлять дополнительную информацию в разные поля блока. Например, вы можете добавить информацию из полей сообщения, такую как заголовок, текст и т. Д. Вы также можете включать поля из разных блоков, которые вы уже создали.
В общем, есть три основных способа отображения полей; мы более подробно остановимся на этом ниже.
Перенести контент из значения поля блока
Каждый блок, принадлежащий библиотеке блоков Toolset, дает вам возможность устанавливать содержимое из полей. Вы можете предоставить любой текст заголовка для извлечения из поля сообщения или использовать настраиваемое поле Toolset. Для этого вам нужно будет выполнить следующие шаги:

- Создайте новый шаблон содержимого.
- Выберите настраиваемый тип сообщения, который вы хотите отображать.
- Нажмите кнопку «+»
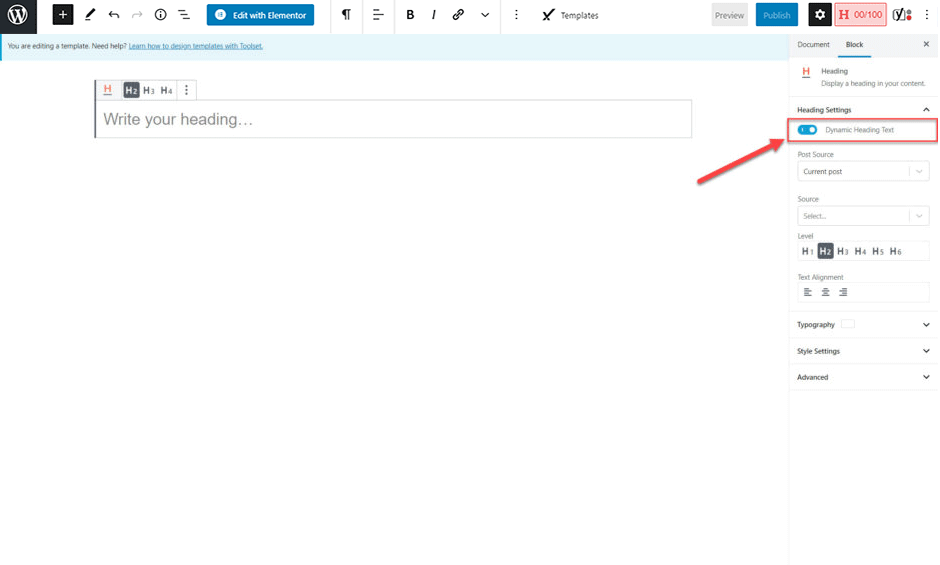
- Добавьте блок заголовка Toolset

- Включите текстовое поле динамического заголовка

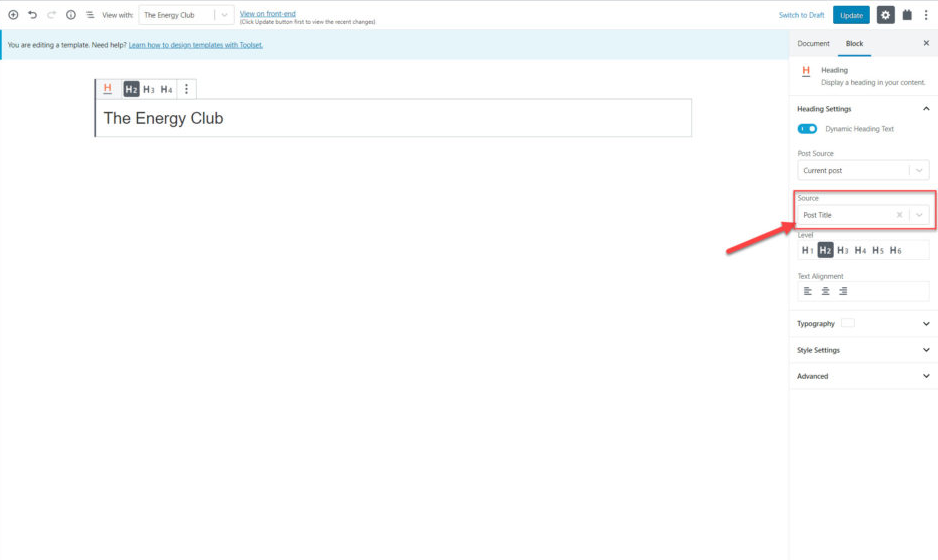
- Выберите поле сообщения, которое вы хотите отображать. В данном примере мы выбрали заголовок сообщения.

С этого момента у вас будет возможность видеть и исправлять заголовки всех сообщений, относящихся к определенной настраиваемой категории сообщений.
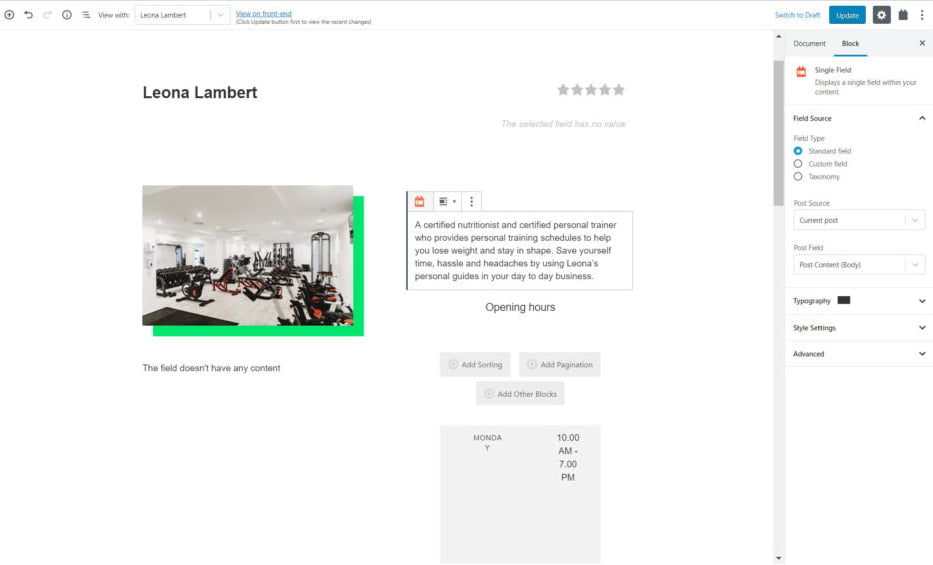
Отображать поля как отдельные блоки
Выполнив следующие шаги, вы также сможете отображать поля как отдельные блоки. Для этого вам нужно будет выполнить простые шаги, указанные ниже:
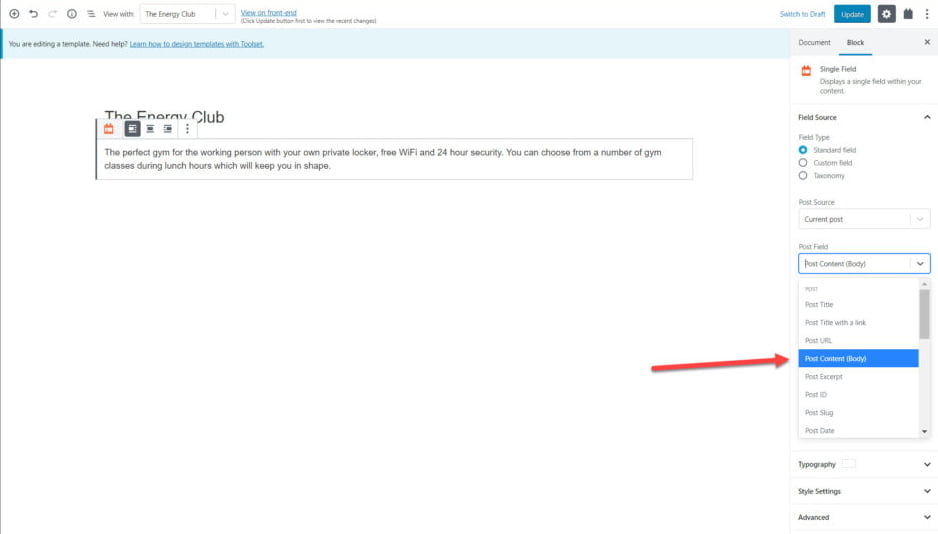
- Выберите блок с одним полем
- На панели справа, расположенной под типом поля, выберите параметр Стандартное поле.
- Под параметром «Поле публикации» выберите параметр «Содержимое публикации (текст)».

Соответствующее описание теперь будет отображаться под каждым из полей.
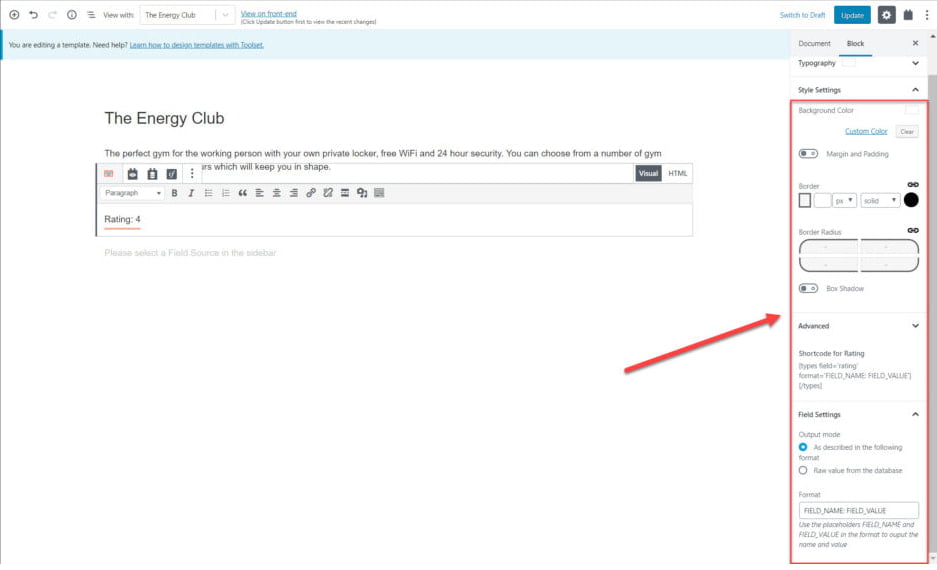
Создайте сочетание полей с текстом в одном блоке
Если вы хотите создать сочетание полей и текста на веб-странице, вы также можете сделать это с помощью Gutenberg WordPress. Пожалуйста, сделайте шаги, указанные ниже.
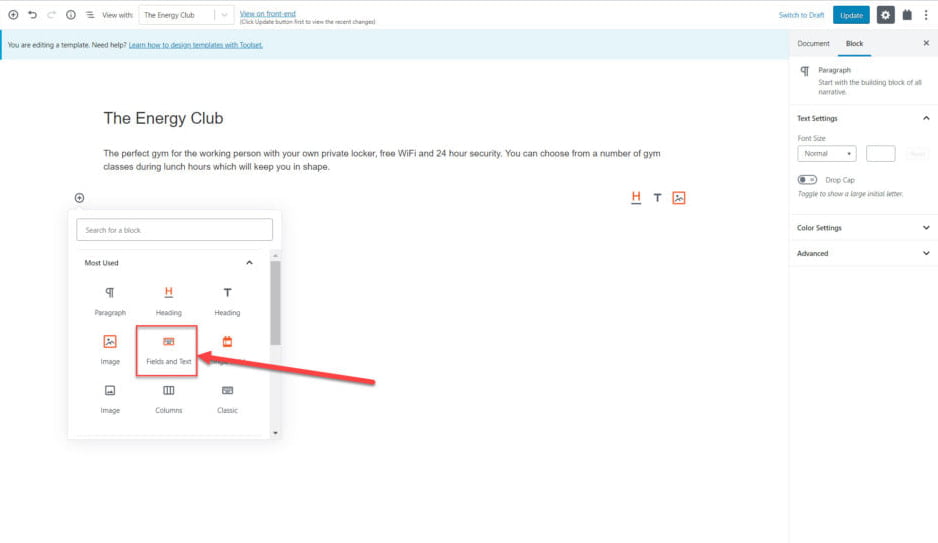
- Нажмите кнопку «+»
- Выберите поля и текстовый блок

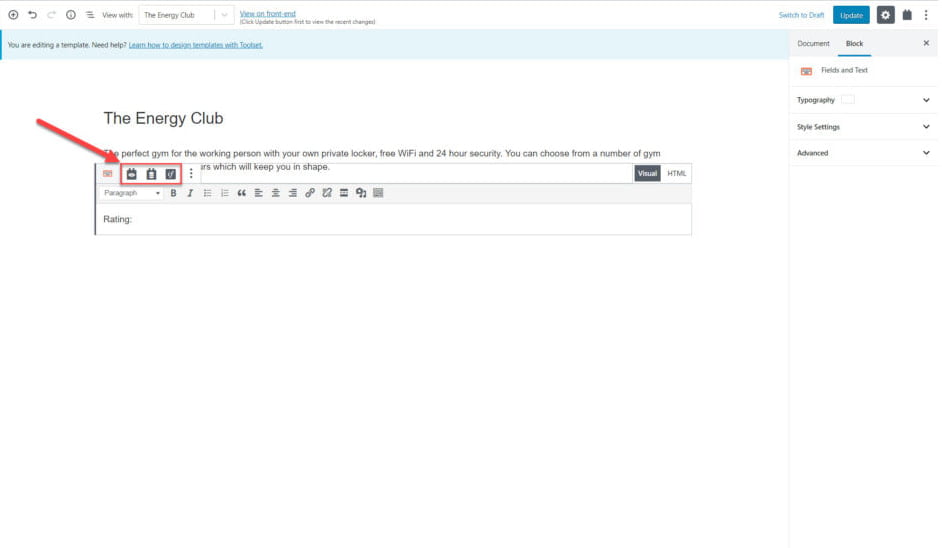
- Напишите этикетку, которую хотите включить.
- Вы также можете выбрать из значков, какой тип контента вы хотите добавить. Например, вы можете добавить поле, форму или даже условный вывод. В данном примере мы добавили поле.
- Затем выберите контент, который вы предпочитаете добавить, и нажмите «Вставить короткий код».

Руководство WordPress Gutenberg для разработчиков о том, как отображать галерею изображений
Если вы хотите создать галерею изображений с помощью WordPress Gutenberg, вы можете сделать это легко. Для этого выполните следующие действия:
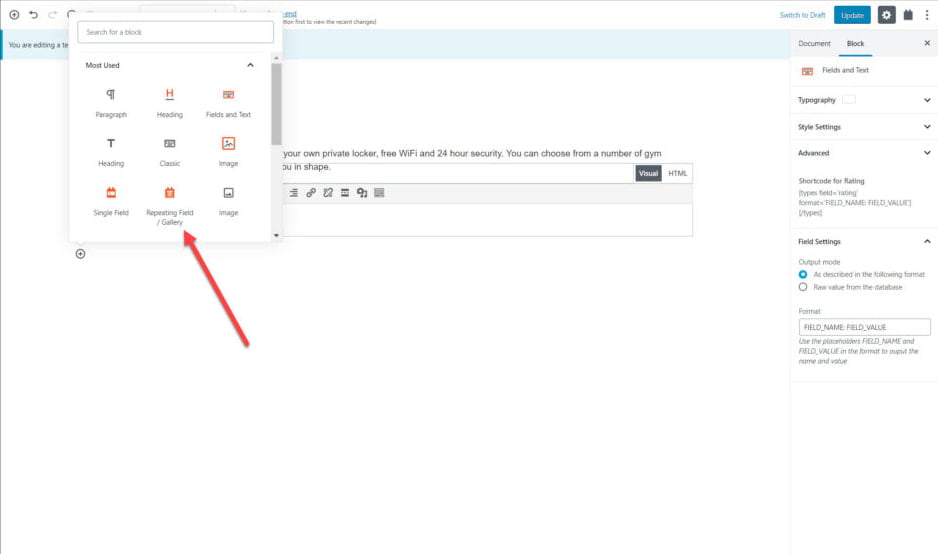
- В параметрах блоков выберите блок Повторяющееся поле / галерея.
- После выбора блока вы можете указать, какую группу настраиваемых полей вы предпочитаете отображать.
- Затем вы можете выбрать настраиваемое поле, которое хотите отобразить.

После этого вы легко сможете добавить галерею изображений на свою веб-страницу.
Gutenberg WordPress Руководство по стилизации блоков с Gutenberg WordPress
Стилизация и настройка ваших блоков - неотъемлемая часть веб-дизайна. С Gutenberg WordPress вы можете очень легко стилизовать блоки с помощью Gutenberg. Следуя руководству, которое мы разработаем, вы можете изменить шрифт, цвет, фон и поля своего блога.
Стилизация блоков с помощью интерфейса
- Выберите блок, который хотите настроить.
- На боковой панели разверните параметр «Параметры стиля».
- Вы можете настроить различные параметры, такие как цвет фона, границу, отступы и многое другое на веб-сайте.

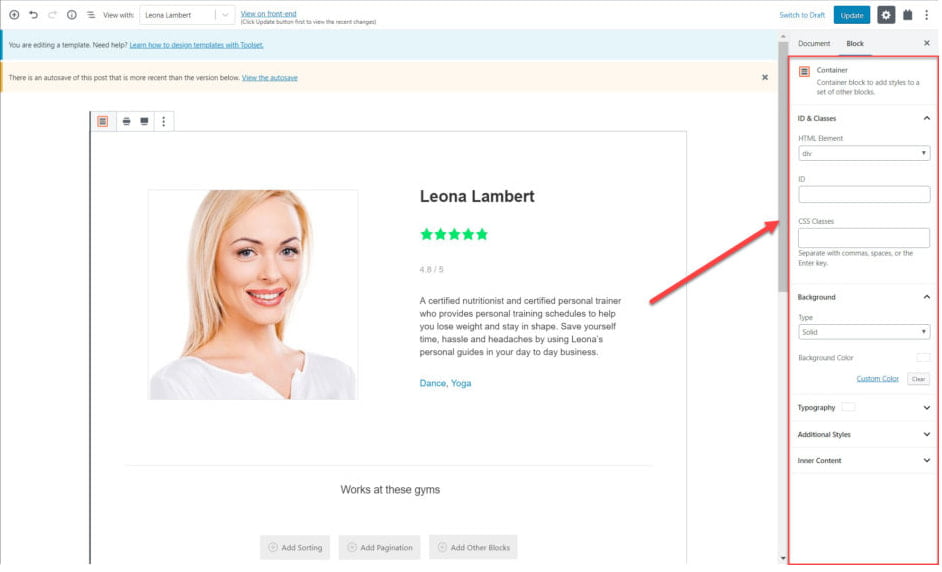
Использование блока контейнера
Вы можете получить доступ к блоку контейнера, если используете блоки Toolset. Вы можете использовать эту опцию, чтобы классифицировать определенные блоки вместе и выбрать определенный стиль для всех этих блоков вместе. На правой боковой панели вы получите возможность стилизовать свой блок с помощью доступной опции стилизации. Этот вариант подходит, если вы стилизуете несколько блоков вместе.

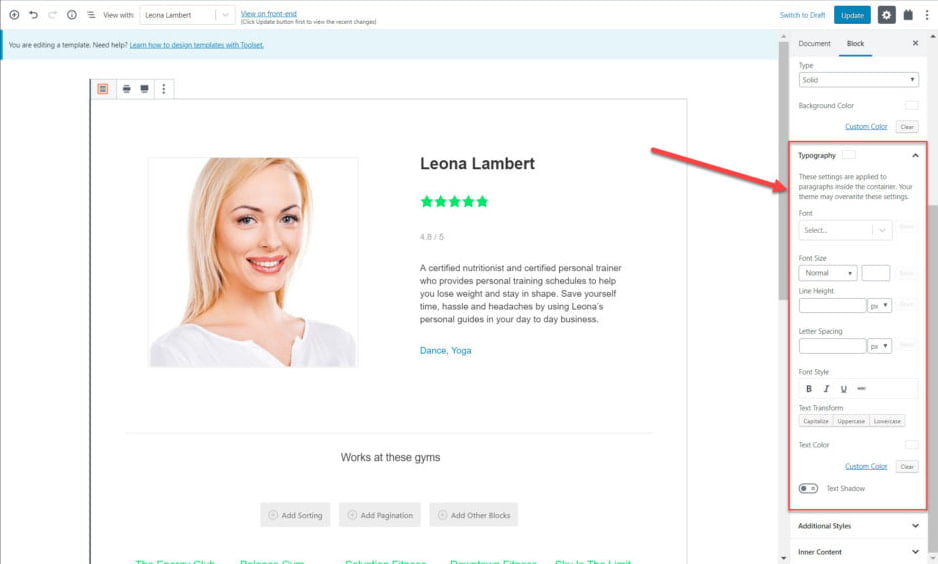
Как управлять типографикой с помощью Gutenberg WordPress?
Пока вы используете блоки набора инструментов, просто перейдите в раздел «Типографика», чтобы стилизовать и отформатировать шрифты, которые будут отображаться на вашем веб-сайте. В разделе «Типографика» вы можете настроить следующие элементы шрифтов.
- Тип, размер и стиль шрифта
- Преобразование текста с использованием заглавных, прописных и строчных букв
- Изменение цвета текстов
- Добавление тени к текстам

Учебники WordPress Gutenberg для разработчиков по созданию шаблона.
Шаблон - важный элемент любого веб-сайта. Поэтому очень важно знать, откуда вы можете настроить шаблон своего веб-сайта. Создание шаблона означает, что все сообщения и пользовательские сообщения на вашей странице будут соответствовать дизайну и дизайну макета в шаблоне. Чтобы создать конкретный шаблон, сделайте следующее:
- Перейдите к параметру Toolset> Dashboard.
- Нажмите «Создать шаблон содержимого» для типа публикации, которую вы хотите создать.
- Как и в предыдущий раз, вы можете начать с добавления полей в шаблон. Из примера вы можете увидеть, как мы добавили несколько разных блоков, включая заголовок, изображение, поле блока с одним полем и многое другое.

- После сохранения и публикации шаблона все связанные сообщения будут иметь одинаковый дизайн и макет. Этот инструмент помогает создать шаблон, который настраивает вместе множество блоков и элементов.
Руководство WordPress Gutenberg по добавлению пользовательского поиска
Добавив опцию поиска на свой веб-сайт, ваши посетители смогут легко найти содержимое. Они могут использовать эту опцию поиска, чтобы искать контент и элементы, которые они ищут. Чтобы добавить настраиваемый поиск, вам нужно будет выполнить следующие шаги:
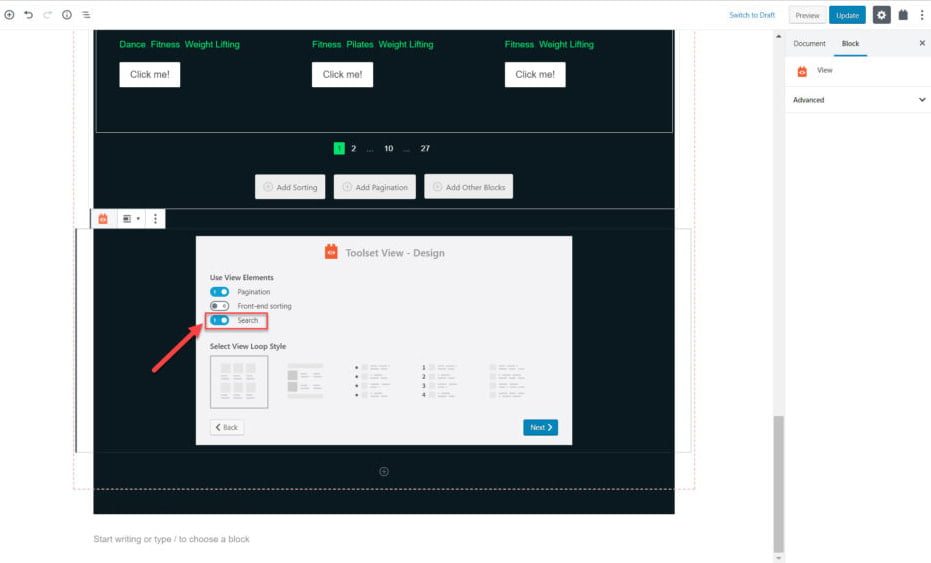
- Вставьте блок View на свою страницу.
- В мастере создания представлений включите опцию поиска.

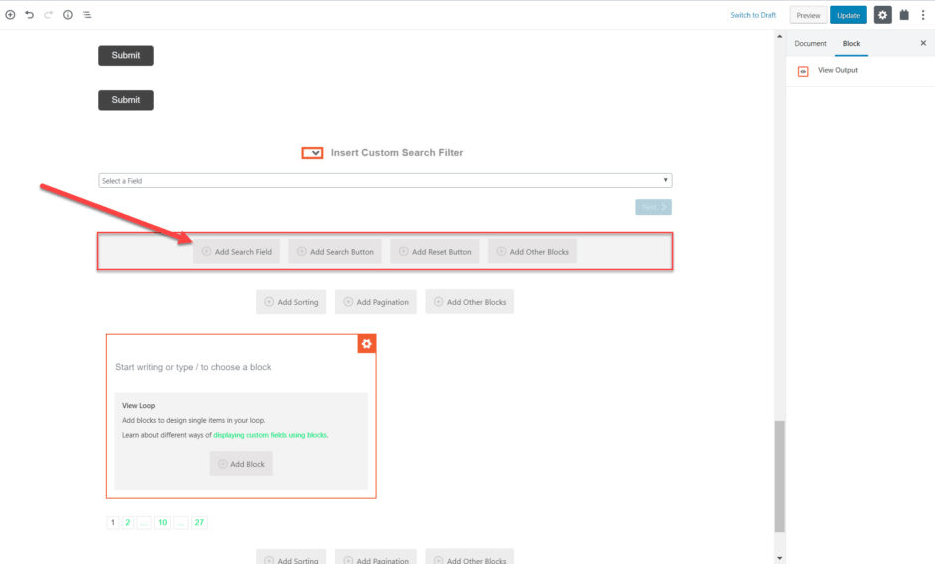
- В блоке вы можете добавить поля поиска и кнопки поиска из области редактирования. Вы также можете настроить его при необходимости.

- На правой боковой панели вы можете добавить к этому параметру дополнительные настройки полей, метки и стили. Когда вы закончите необходимую настройку, вы получите визуально привлекательный раздел поиска.
Это различные шаги, которые вы можете предпринять, чтобы полностью создать веб-сайт с использованием Гутенберга. Из учебника видно, что это один из простых в использовании конструкторов страниц для вашего веб-сайта. Мы считаем, что если вы будете практиковать наше руководство по WordPress Gutenberg для разработчиков, вы сможете легко создать любой веб-сайт, как раньше.
Надеемся, статья оказалась для вас полезной и полезной. Не забудьте заглянуть в наш блог.
