Samouczek WordPress Gutenberg dla programistów – zaprojektuj pełną stronę internetową
Opublikowany: 2020-10-29Tutaj przedstawiamy nasze podejście do samouczka WordPress Gutenberg dla programistów. Po wprowadzeniu najbardziej rewolucyjnej aktualizacji większość programistów WordPressa zmaga się z nią. Rozumiemy, że twórcy stron internetowych bardzo im pomagają w projektowaniu wspaniałych stron internetowych dla swoich klientów.
Jednak czasami twórcy spowalniają ładowanie stron internetowych, a w ostatnich aktualizacjach Google strony z mniejszą szybkością ładowania drastycznie obniżają ranking. Z drugiej strony, dzięki prostocie Gutenberga, możesz teraz zbudować dowolną stronę internetową, która ładuje się znacznie szybciej.
Johannes Gensfleisch zur Laden zum Gutenberg był niemieckim złotnikiem, wynalazcą, drukarzem czekaj! Nie mówimy o człowieku Gutenbergu; mówimy o Gutenbergu, niesamowitym edytorze bloków na platformie WordPress.
Jest to najnowszy edytor bloków platformy WordPress, który szturmem zdobył doświadczenie w tworzeniu stron internetowych. Dzięki Gutenberg edytowanie i dostosowywanie strony internetowej jest łatwiejsze niż kiedykolwiek.
Z Gutenbergiem możesz również stworzyć stronę internetową od podstaw. I nie musisz znać kodowania, żeby pracować w Gutenbergu. Gutenberg jest wyposażony w bardzo proste funkcje, które pomogą Ci rozwinąć stronę internetową, nawet jeśli jesteś nowicjuszem.
Jeśli jednak znasz szczegółowy proces budowania strony internetowej za pomocą edytora bloków Gutenberg WordPress, całe doświadczenie stanie się dla Ciebie łatwiejsze. Z tą myślą napiszemy szczegółowy samouczek WordPress Gutenberg dla programistów.
Zanim przejdziemy do szczegółów, w jaki sposób możesz użyć Gutenberga do stworzenia strony internetowej, chcielibyśmy omówić więcej korzyści płynących z Gutenberga. Rzuci światło na znaczenie Gutenberga i to, jak może być naprawdę użyteczny dla programistów.
Dlaczego warto skorzystać z Gutenberga do stworzenia strony internetowej?
Poniżej omówimy, dlaczego ważne jest, aby używać Gutenberga do tworzenia strony internetowej. Wskażemy korzyści, jakie programista uzyska, korzystając z Gutenberga.
Łatwa personalizacja
Dzięki Gutenberg dostosowanie strony internetowej jest bardzo łatwe. Gutenberg zawiera wiele łatwych w nawigacji funkcji, które pomogą Ci łatwo dostosować witrynę. Wyobraź sobie, że nie musisz pisać ani jednej linijki kodu, a mimo to masz znakomitą stronę internetową. Jest to możliwe dzięki pomocy Gutenberga.
Potężne wtyczki
Gutenberg zawiera wiele potężnych wtyczek. Te wtyczki ułatwiają nawigację po całym środowisku Gutenberga. Wtyczki te mają różne funkcje, które mogą być bardzo istotne podczas projektowania witryny internetowej od podstaw. Dzięki integracji odpowiednich wtyczek będziesz mógł z łatwością stworzyć oszałamiającą stronę internetową. Na przykład w tym artykule pokażemy, jak można wykorzystać narzędzie, takie jak Toolset Blocks, w połączeniu z Gutenbergiem i stworzyć wysokiej jakości witrynę internetową.
Prosty przepływ pracy
Z Gutenbergiem cały przepływ pracy będzie bardzo płynny. Edytor został zaprojektowany, aby ułatwić wszystkim pracę. Dzięki różnym funkcjom i dodatkowym opcjom wtyczek będziesz mieć bardzo prosty i uporządkowany przepływ pracy.
Przyjazny dla programistów
Z Gutenbergiem korzyści mogą uzyskać również osoby niebędące programistami. Cały proces edytora umożliwia nie-programistom rozpoczęcie projektowania stron internetowych. Dzięki wielu funkcjom i blokom, nawet jeśli nie wiesz, jak kodować, nadal możesz wymyślić witrynę dobrej jakości.
Zgodność z WordPress
Zgodność Gutenberga z WordPressem jest bardzo widoczna. Ogólny przepływ pracy narzędzia jest również podobny do WordPressa. Podobieństwo przepływu pracy z WordPress sprawiło, że Gutenberg stał się natychmiast popularny. Tak bardzo, że wielu twórców motywów zaczęło tworzyć motywy, które są kompatybilne tylko z Gutenbergiem. Jeśli chodzi o ogólne radzenie sobie z WordPressem, Gutenberg stał się jednym z najlepszych edytorów dla osób korzystających z WordPressa.
To są powody, dla których Gutenberg zyskuje na popularności jako potężny edytor w społeczności WordPressa. Poniżej przyjrzymy się różnym elementom i zakresom Gutenberga i poprowadzimy Cię, jak stworzyć stronę internetową za pomocą edytora Gutenberga.
Samouczek WordPress Gutenberg na temat tworzenia niestandardowej strony internetowej za pomocą bloków
Aby praktycznie zademonstrować, jak zbudować niestandardową witrynę internetową z Gutenbergiem, opracujemy witrynę demonstracyjną, aby ułatwić Ci zrozumienie. Całe doświadczenie edukacyjne obejmie następujące tematy.
- Jak używać Gutenberga do dodawania, edytowania, przenoszenia i usuwania bloków w WordPressie?
- Jak wyświetlać treści obok siebie za pomocą Gutenberga?
- Samouczek Gutenberg WordPress dotyczący poruszania się po różnych blokach.
- Wyświetlaj pola w edytorze bloków z Gutenberg WordPress.
- Samouczek Gutenberga dla programistów na temat wyświetlania galerii obrazów.
- Samouczek Gutenberg WordPress dotyczący stylizacji bloków za pomocą Gutenberg WordPress.
- Jak kontrolować typografię za pomocą Gutenberg WordPress?
- Samouczki WordPress Gutenberg dla programistów dotyczące tworzenia szablonu.
- Samouczek Gutenberg WordPress dotyczący dodawania niestandardowego wyszukiwania.
Poznając te szczegółowe elementy, łatwiej będzie Ci zrozumieć, jak zbudować stronę internetową za pomocą Gutenberg WordPress.
Jak używać Gutenberga do dodawania, edytowania, przenoszenia i usuwania bloków w WordPress?
Po pierwsze, przejrzyjmy podstawy tworzenia i usuwania bloków. Bloki to zupełnie nowy sposób budowania stron internetowych, ale przyzwyczajenie się do nich powinno zająć tylko kilka minut.
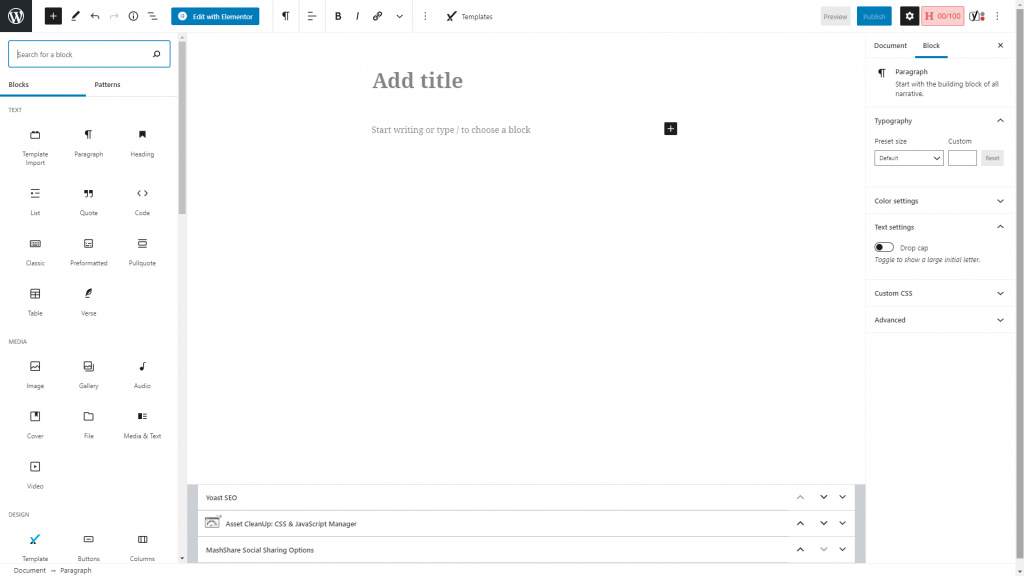
- Na stronie lub poście kliknij przycisk +.
- Wyszukaj i kliknij blok, którego chcesz użyć, aby go wstawić.
Bloki konstrukcyjne Gutenberga to dosłownie bloki! Tak więc pierwsza nauka dotyczy tego, jak używać Gutenberga do dodawania, edytowania, przenoszenia i usuwania bloków w WordPressie. Aby to zrobić, będziesz musiał wykonać następujące czynności:
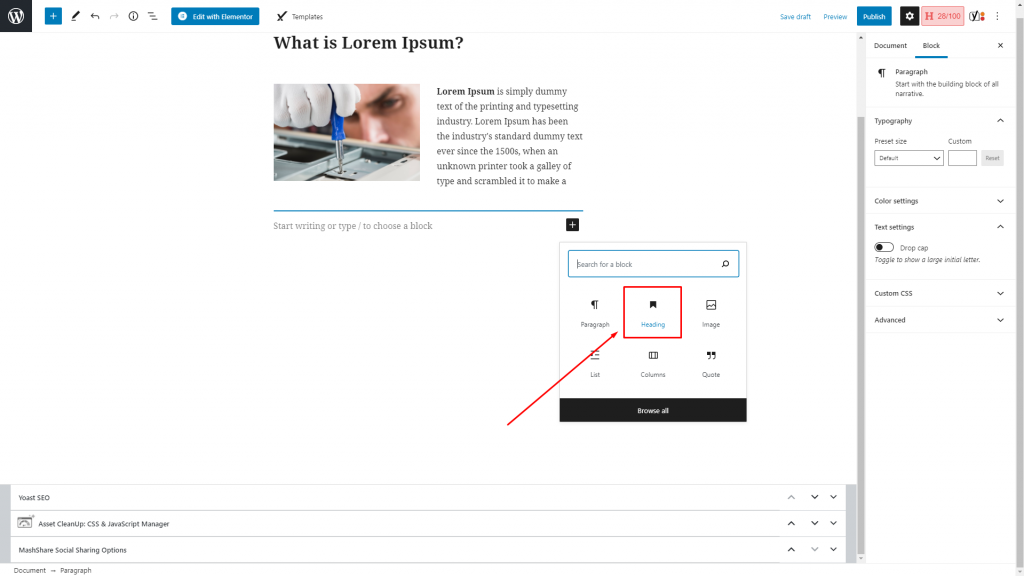
- Na stronie lub poście kliknij przycisk „+”.
- Poszukaj bloku, który chcesz wstawić, i kliknij go, aby rozpocząć.

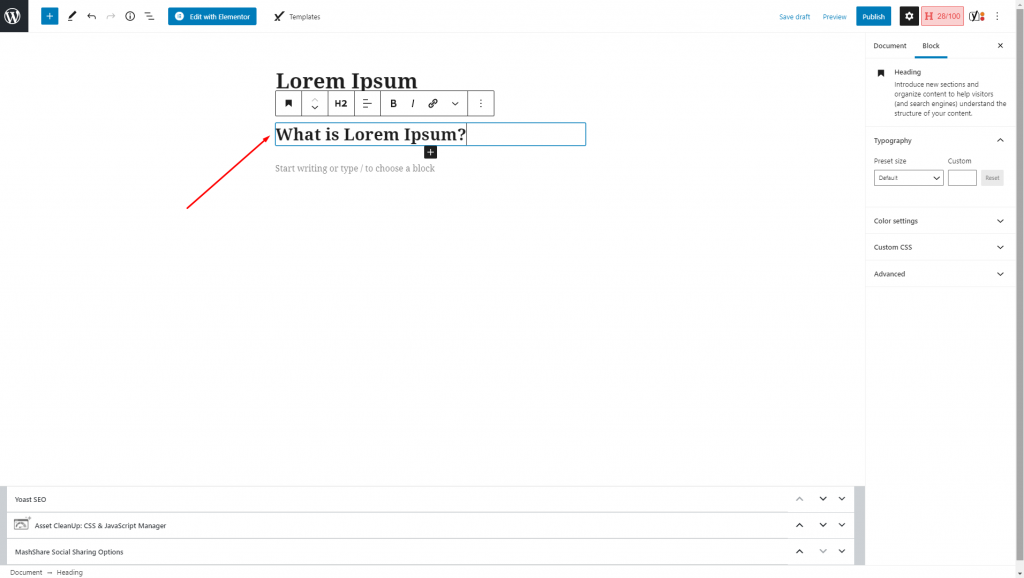
- Po dodaniu żądanego bloku możesz wprowadzić zawartość w bloku. Na przykład możemy dodać nagłówek do bloga, a my podamy tytuł tego bloku.
- Jeśli spojrzysz na lewo od dowolnego bloku, zauważysz zestaw uchwytów, które kontrolują pozycję bloga. Możesz użyć tych zestawów elementów sterujących, aby poruszać się po bloku zgodnie z wymaganiami.

- Z paska bocznego po prawej stronie możesz zmodyfikować blok zgodnie z wymaganiami. W tym edytorze możesz zmienić kolor, rozmiar obrazu i wyrównanie tekstu wybranego bloku.
- Klikając opcję z trzema kropkami, możesz uzyskać dodatkowe opcje dla bloku.
Jak wyświetlać zawartość obok siebie za pomocą Gutenberga?
Jeśli projektujesz stronę internetową, możesz wyświetlić zawartość obok siebie. Możesz to łatwo zrobić za pomocą edytora bloków Gutenberga. Aby wyświetlić zawartość obok siebie na stronie internetowej, zalecamy użycie bloku kolumn w Gutenberg. Aby to zrobić, będziesz musiał wykonać następujące czynności.
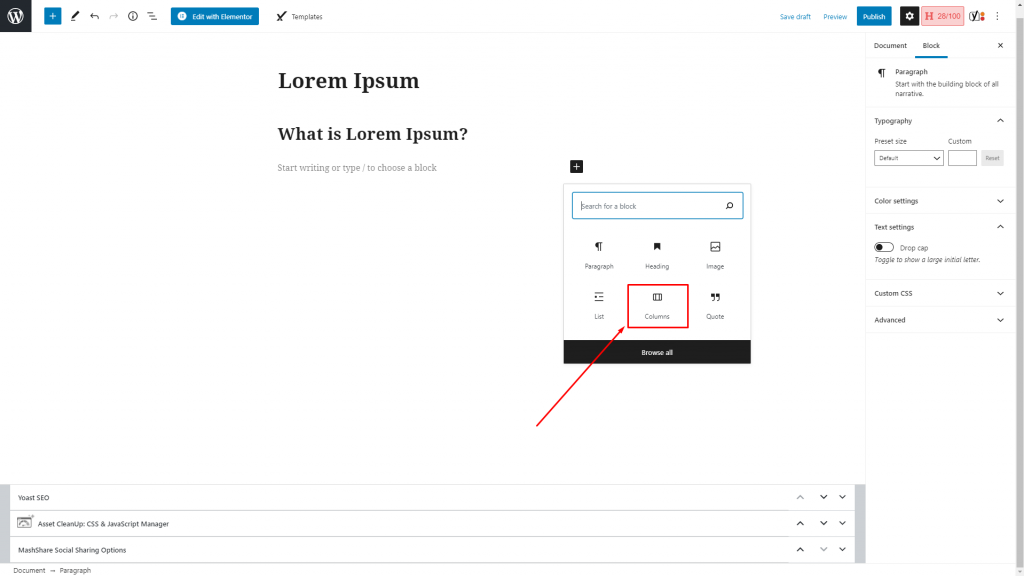
- Kliknij przycisk + i wyszukaj bloki kolumn.
- Kiedy go znajdziesz, kliknij blok, a kolumny pojawią się na stronie.

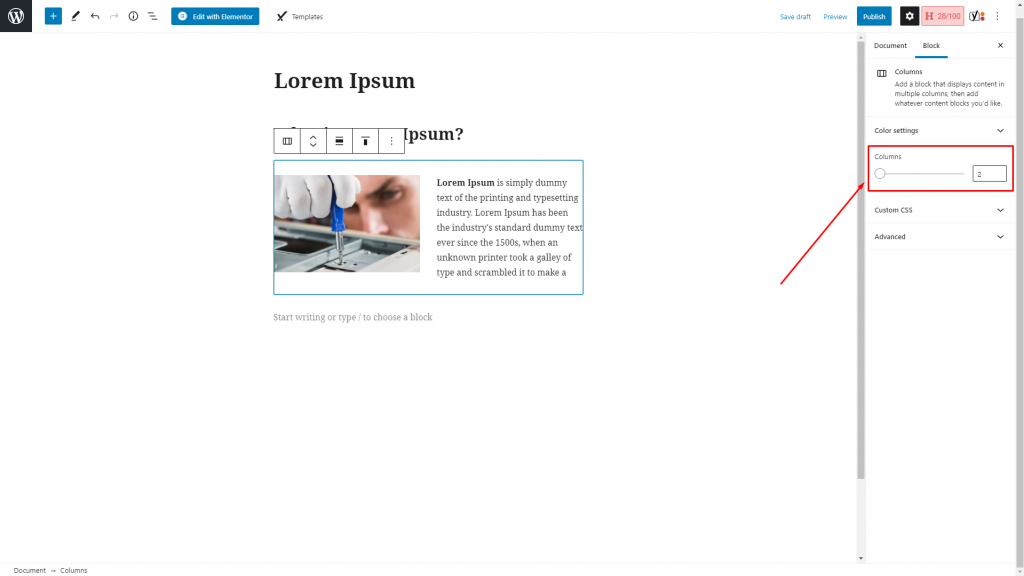
- Po wstawieniu bloku będziesz mógł zobaczyć obok siebie bloki, które można edytować wraz z zawartością.
- Jeśli chcesz zwiększyć liczbę kolumn, możesz to łatwo zrobić, wybierając blok kolumn i dostosowując liczbę z prawego paska bocznego.

Samouczek WordPress Gutenberg dotyczący poruszania się po różnych blokach
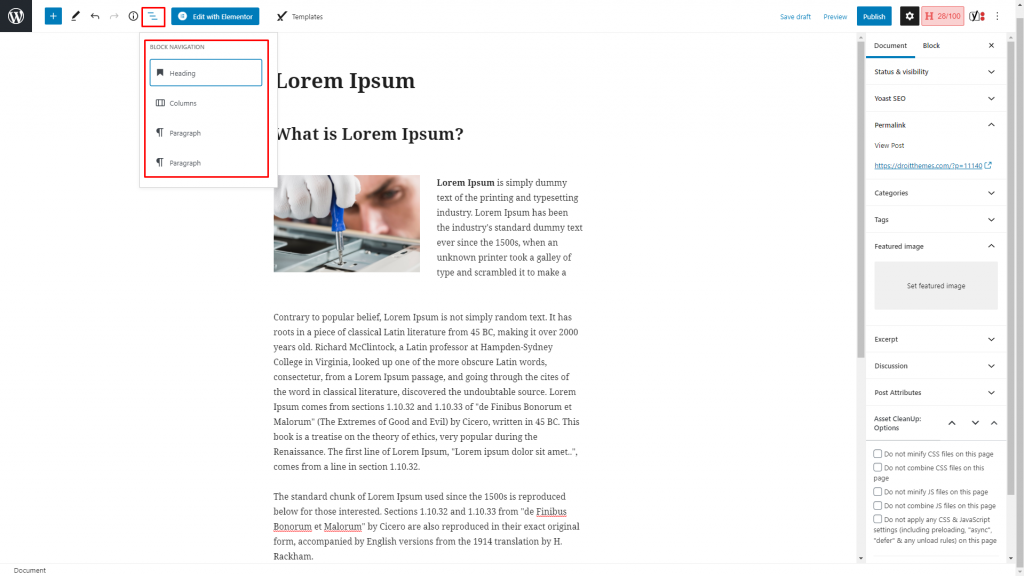
Jeśli pracujesz nad określonym blokiem i chcesz przejść do innego bloku w celu dostosowania, możesz to łatwo zrobić za pomocą przycisku Blokuj nawigację na samej górze edytora. Kiedy pracujesz ze szczegółowym szablonem i poruszasz się między różnymi blokami, możesz skorzystać z menu nawigacyjnego, aby poruszać się po innych blokach.

Wyświetlaj pola w edytorze bloków z Gutenberg WordPress
Podczas pracy nad różnymi blokami możesz dodać dodatkowe informacje do różnych pól bloku. Na przykład możesz dodać informacje z pól posta, takie jak tytuł, treść itd. Możesz także dołączyć pola z różnych bloków, które już utworzyłeś.
Ogólnie istnieją trzy główne sposoby wyświetlania pól; omówimy to w dalszej części.
Przynieś zawartość z wartości pola bloku
Każdy blok należący do biblioteki bloków zestawu narzędzi daje swobodę ustawiania zawartości pól. Możesz podać dowolny tekst nagłówka do pobrania z pola posta lub skorzystać z niestandardowego pola zestawu narzędzi. Aby to zrobić, musisz wykonać poniższe czynności:

- Utwórz nowy szablon treści.
- Wybierz niestandardowy typ posta, który chcesz wyświetlać.
- Wybierz przycisk „+”
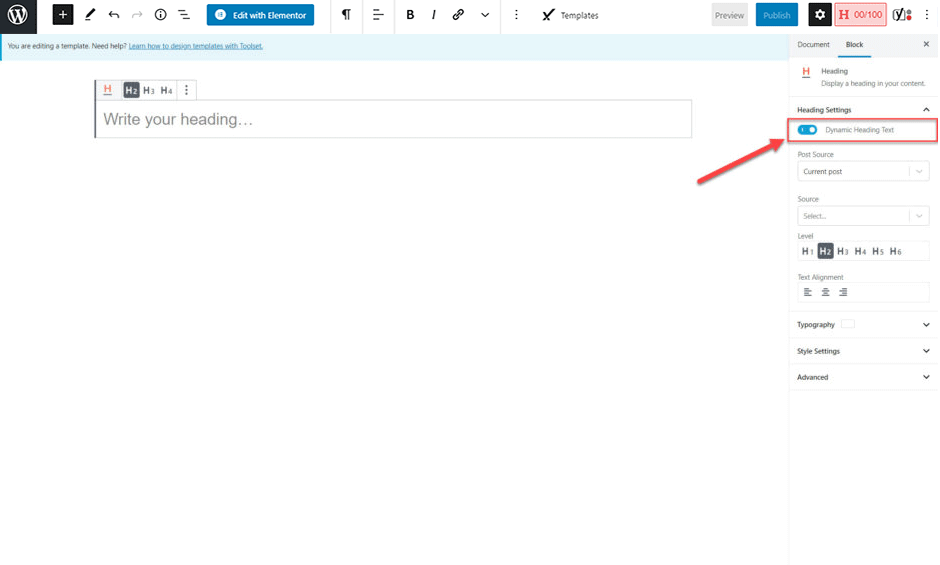
- Dodaj blok nagłówka zestawu narzędzi

- Włącz pole Dynamiczny tekst nagłówka

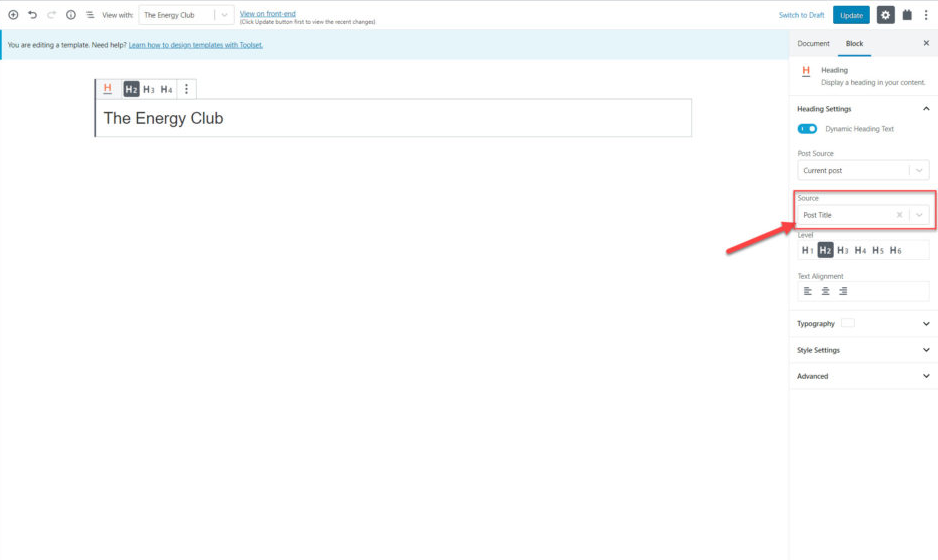
- Wybierz pole posta, które chcesz wyświetlić. W podanym przykładzie wybraliśmy tytuł posta.

Od teraz będziesz mieć możliwość przeglądania i poprawiania tytułów wszystkich postów związanych z określoną niestandardową kategorią postów.
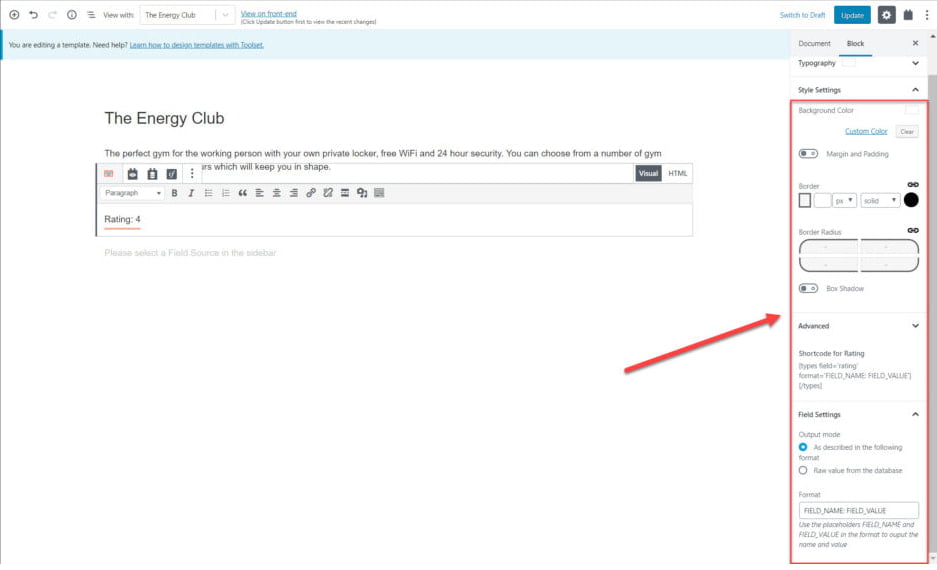
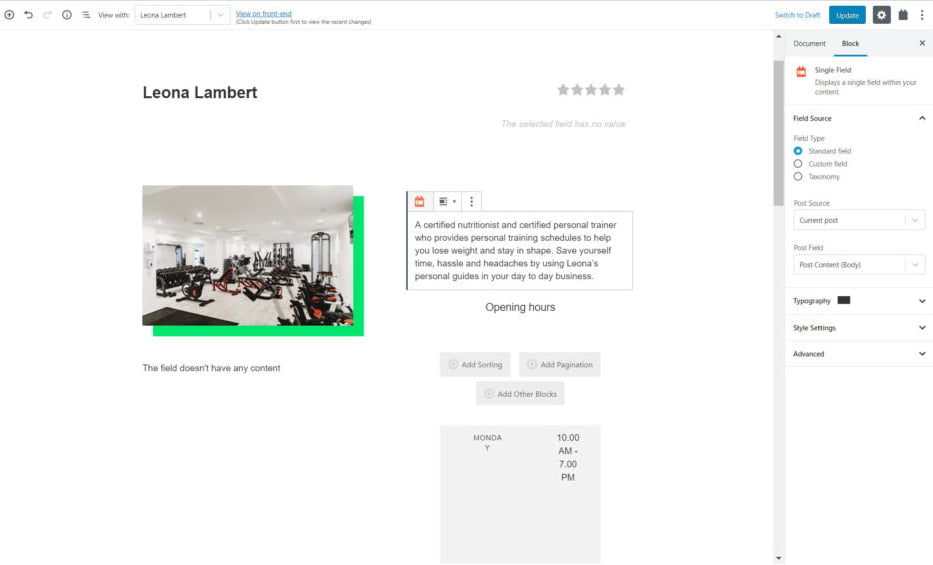
Wyświetlaj pola jako pojedyncze bloki
Wykonując poniższe czynności, będziesz mógł wyświetlać pola również jako pojedyncze bloki. Aby to zrobić, będziesz musiał wykonać proste kroki wymienione poniżej:
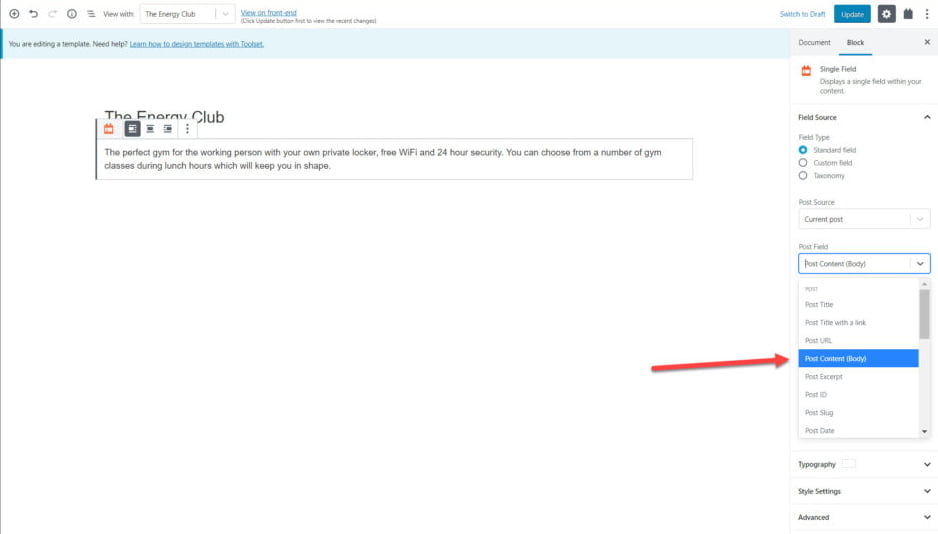
- Wybierz blok pojedynczego pola
- Z paska po prawej stronie znajdującego się poniżej Typ pola wybierz opcję Pole standardowe.
- Poniżej opcji Pole postu wybierz opcję Treść posta (treść).

Powiązany opis będzie teraz widoczny pod każdym z pól.
Utwórz mieszankę między polami z tekstem w jednym bloku
Jeśli chcesz stworzyć mieszankę pól i tekstu na stronie internetowej, możesz to zrobić również za pomocą Gutenberg WordPress. Wykonaj czynności wymienione poniżej.
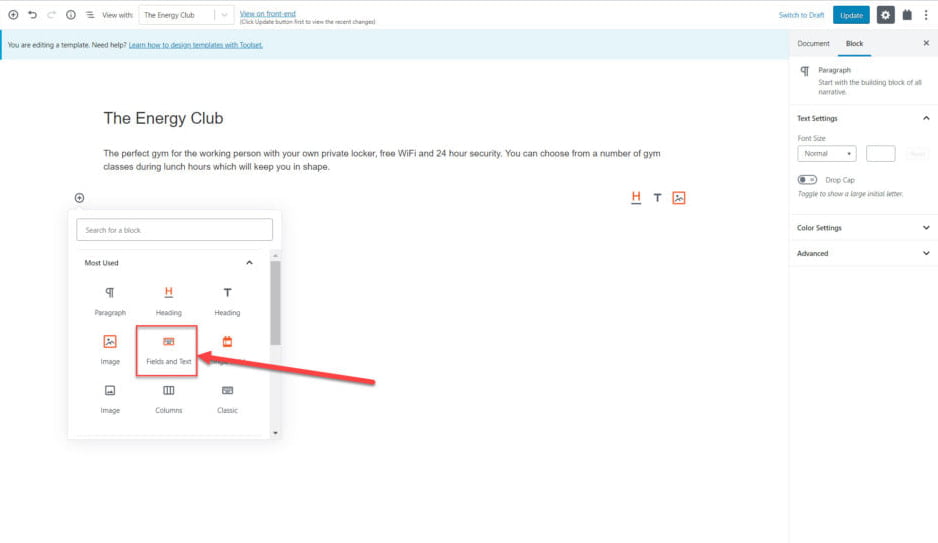
- Kliknij przycisk „+”
- Wybierz pola i blok tekstowy

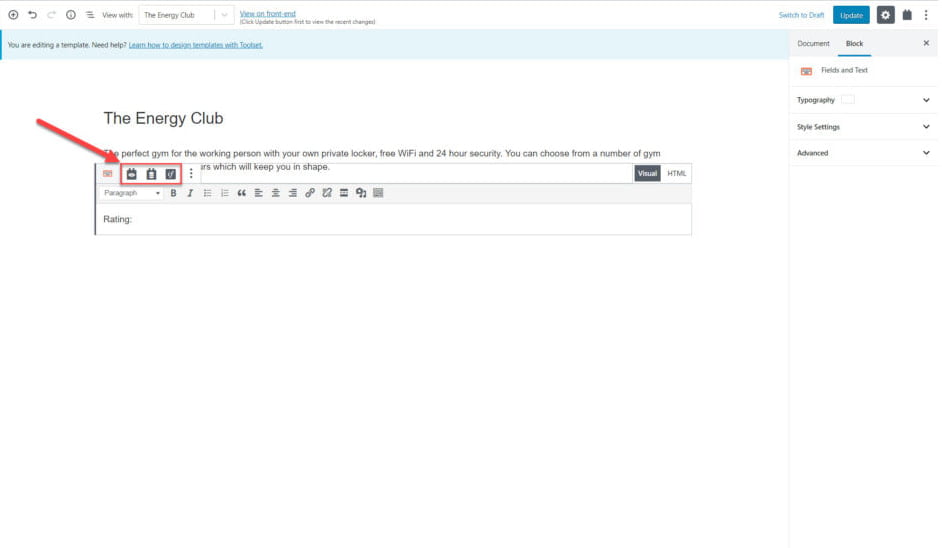
- Napisz etykietę, którą chcesz dołączyć.
- Możesz także wybrać spośród ikon dotyczących rodzaju treści, które chcesz dodać. Na przykład możesz dodać pole, formularz, a nawet warunkowe wyjście. W podanym przykładzie dodaliśmy pole.
- Następnie przejdź do wyboru treści, którą wolisz dodać, a następnie kliknij Wstaw krótki kod.

Samouczek WordPress Gutenberg dla programistów na temat wyświetlania galerii obrazów
Jeśli chcesz stworzyć galerię obrazów za pomocą WordPress Gutenberg, możesz to łatwo zrobić. Aby to zrobić, wykonaj następujące kroki:
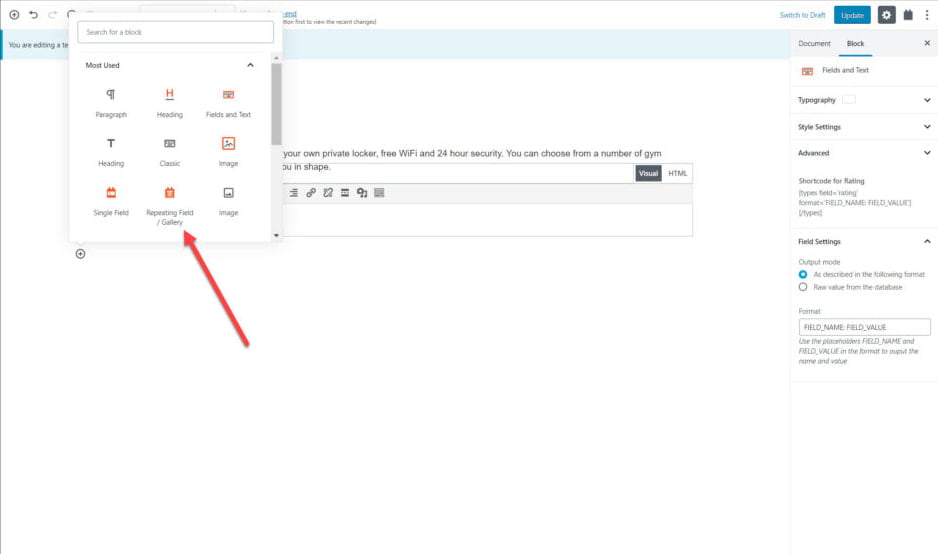
- Z opcji bloków wybierz blok Powtarzające się pole/galerię.
- Po wybraniu bloku możesz ustalić, którą grupę pól niestandardowych chcesz wyświetlić.
- Następnie możesz wybrać niestandardowe pole, które chcesz wyświetlić.

Po wykonaniu tej czynności będziesz mógł z łatwością dodać galerię obrazów do swojej strony internetowej.
Gutenberg WordPress Tutorial do stylizacji bloków za pomocą Gutenberg WordPress
Stylizacja i dostosowywanie bloków jest integralną częścią projektowania stron internetowych. Dzięki Gutenberg WordPress możesz bardzo łatwo stylizować bloki za pomocą Gutenberga. Postępując zgodnie z przewodnikiem, który omówimy, możesz zmienić czcionkę, kolor, tło i marginesy swojego bloga.
Stylizowanie bloków za pomocą interfejsu
- Wybierz blok, który chcesz dostosować.
- Na pasku bocznym rozwiń opcję Ustawienia stylu.
- Możesz dostosować różne opcje, takie jak kolor tła, obramowanie, dopełnienie i wiele innych elementów witryny.

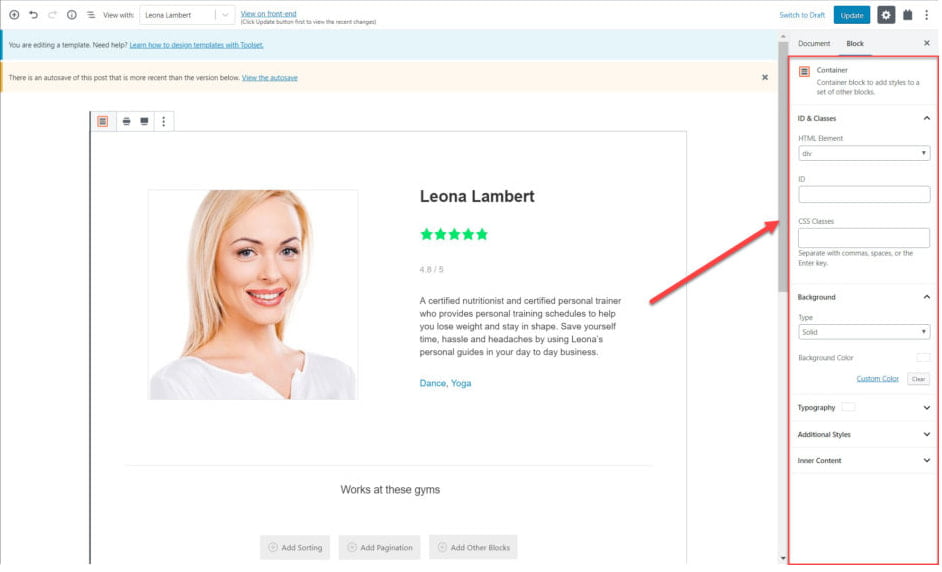
Korzystanie z bloku kontenerowego
Możesz uzyskać dostęp do bloku kontenera, jeśli używasz bloków zestawu narzędzi. Możesz użyć tej opcji, aby kategoryzować niektóre bloki razem i wybrać określony styl dla wszystkich tych bloków razem. Z prawego paska bocznego otrzymasz opcję stylizacji swojego bloku za pomocą dostępnej opcji stylizacji. Ta opcja jest odpowiednia, jeśli stylizujesz wiele bloków razem.

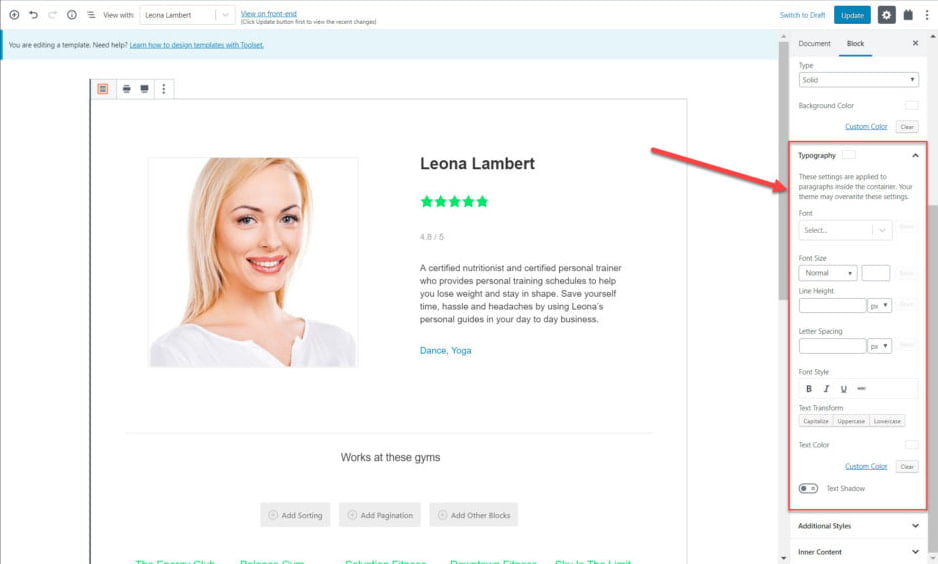
Jak kontrolować typografię za pomocą Gutenberg WordPress?
Podczas korzystania z bloków zestawu narzędzi po prostu przejdź do sekcji Typografia, aby stylizować i formatować czcionki, które będą wyświetlane w Twojej witrynie. W sekcji Typografia możesz dostosować następujące elementy czcionek.
- Rodzaj, rozmiar i styl czcionki
- Przekształcanie tekstu za pomocą opcji wielkich liter, wielkich i małych liter
- Zmiana koloru tekstów
- Dodanie cienia do tekstów

Samouczki WordPress Gutenberg dla programistów dotyczące tworzenia szablonu.
Szablon jest niezbędnym elementem każdej strony internetowej. Dlatego bardzo ważne jest, aby wiedzieć, skąd możesz dostosować szablon swojej witryny. Utworzenie szablonu oznacza, że wszystkie posty i posty niestandardowe na Twojej stronie będą zgodne z projektem i projektem układu w szablonie. Aby utworzyć konkretny szablon, wykonaj następujące czynności:
- Przejdź do opcji Zestaw narzędzi > Pulpit nawigacyjny.
- Kliknij Utwórz szablon treści dla typu posta, który chcesz zaprojektować.
- Podobnie jak poprzednio, możesz zacząć od dodania pól do szablonu. Na przykładzie widać, jak dodaliśmy kilka różnych bloków, które obejmują nagłówek, obraz, pole bloku pojedynczego pola i inne.

- Po zapisaniu i opublikowaniu szablonu wszystkie powiązane posty będą miały ten sam projekt i układ. To narzędzie pomaga stworzyć szablon, który dostosowuje wiele bloków i elementów razem.
Samouczek WordPress Gutenberg dotyczący dodawania niestandardowej wyszukiwarki
Dodając opcję wyszukiwania na swojej stronie, odwiedzający będą mogli łatwo znaleźć zawartość. Mogą skorzystać z tej opcji wyszukiwania, aby znaleźć treść i elementy, których szukają. Aby dodać niestandardowe wyszukiwanie, musisz wykonać następujące kroki:
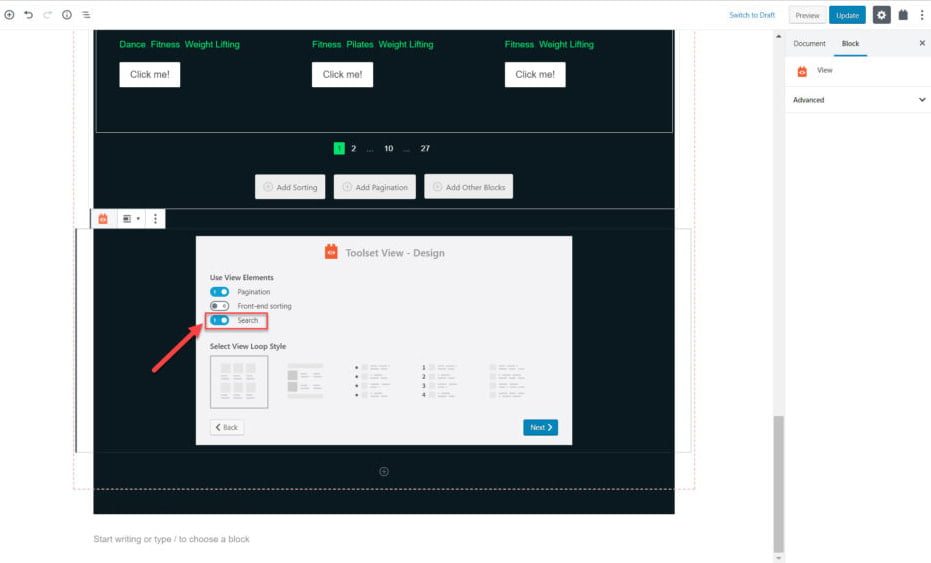
- Wstaw blok Widok na swoją stronę.
- W Kreatorze tworzenia widoku włącz opcję wyszukiwania.

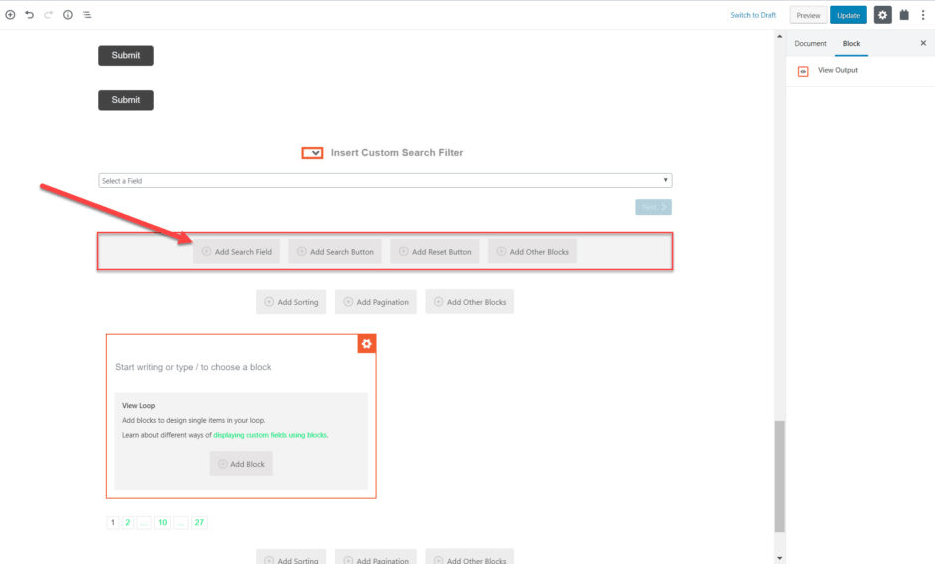
- W bloku możesz dodać pola wyszukiwania i przyciski wyszukiwania z obszaru edycji. W razie potrzeby możesz go również dostosować.

- Z prawego paska bocznego możesz dodać więcej ustawień pól, etykiet i stylów do tej opcji. Po zakończeniu niezbędnych dostosowań otrzymasz atrakcyjną wizualnie sekcję wyszukiwania.
Oto różne kroki, które możesz podjąć, aby całkowicie zaprojektować stronę internetową przy użyciu Gutenberga. W samouczku widać, że jest to jeden z łatwych w użyciu kreatorów stron dla Twojej witryny. Wierzymy, że jeśli przećwiczysz nasz samouczek WordPress Gutenberg dla programistów, możesz łatwo zbudować dowolną stronę internetową, tak jak wcześniej.
Mamy nadzieję, że artykuł okazał się wartościowy i przydatny. Nie zapomnij zajrzeć na naszego bloga.
