WordPress Gutenberg Tutorial für Entwickler – Entwerfen Sie eine vollständige Website
Veröffentlicht: 2020-10-29Hier präsentieren wir unsere Version des WordPress Gutenberg-Tutorials für Entwickler. Nach der Einführung des revolutionärsten Updates kämpfen die meisten WordPress-Entwickler damit. Wir verstehen, dass Website-Builder ihnen sehr dabei helfen, eine wunderschöne Website für ihre Kunden zu entwerfen.
Manchmal verlangsamen die Builder jedoch das Laden von Websites und in den letzten Updates von Google rangieren Websites mit geringerer Ladegeschwindigkeit drastisch. Auf der anderen Seite können Sie mit Gutenbergs Einfachheit jetzt jede Website erstellen, die viel schneller lädt.
Johannes Gensfleisch zum Laden zum Gutenberg war ein deutscher Goldschmied, Erfinder, Drucker warte! Wir sprechen nicht über Gutenberg den Menschen; Wir sprechen über Gutenberg, den großartigen Blockeditor in der WordPress-Plattform.
Dies ist der neueste Blockeditor der WordPress-Plattform, der die Website-Erstellung im Sturm erobert hat. Mit Gutenberg ist es einfacher denn je, eine Website zu bearbeiten und anzupassen.
Mit Gutenberg können Sie auch eine Website von Grund auf neu erstellen. Und Sie müssen keine Programmierkenntnisse haben, um in Gutenberg zu arbeiten. Gutenberg bietet supereinfache Funktionen, die Ihnen helfen, eine Website zu entwickeln, auch wenn Sie ein Neuling sind.
Wenn Sie jedoch den detaillierten Prozess zum Erstellen einer Website mit dem Gutenberg WordPress-Blockeditor kennen, wird die gesamte Erfahrung für Sie einfacher. Mit diesem Gedanken werden wir ein detailliertes WordPress Gutenberg-Tutorial für Entwickler schreiben.
Bevor wir auf die Details eingehen, wie Sie Gutenberg zum Erstellen einer Website verwenden können, möchten wir mehr über die Vorteile von Gutenberg diskutieren. Es wird die Bedeutung von Gutenberg beleuchten und wie es für Entwickler wirklich nützlich sein kann.
Warum Gutenberg zum Erstellen einer Website verwenden?
Im Folgenden diskutieren wir, warum es wichtig ist, Gutenberg zum Erstellen einer Website zu verwenden. Wir werden auf die Vorteile hinweisen, die ein Entwickler durch die Verwendung von Gutenberg erhält.
Einfache Anpassung
Mit Gutenberg wird die Anpassung der Website ganz einfach gemacht. Gutenberg bietet viele einfach zu navigierende Funktionen, die Ihnen helfen, Ihre Website einfach anzupassen. Stellen Sie sich vor, Sie müssen keine einzige Codezeile schreiben und haben trotzdem eine herausragende Website. Dies kann mit Hilfe von Gutenberg ermöglicht werden.
Leistungsstarke Plugins
Gutenberg wird mit vielen leistungsstarken Plugins geliefert. Diese Plugins erleichtern die Navigation durch das gesamte Gutenberg-Erlebnis. Diese Plugins haben verschiedene Funktionen, die sehr wichtig sein können, wenn Sie eine Website von Grund auf entwerfen. Mit der Integration der richtigen Plugins können Sie mit Leichtigkeit eine beeindruckende Website erstellen. In diesem Artikel zeigen wir beispielsweise, wie ein Tool wie Toolset Blocks in Kombination mit Gutenberg verwendet und eine qualitativ hochwertige Website erstellt werden kann.
Einfacher Arbeitsablauf
Mit Gutenberg wird der gesamte Workflow sehr nahtlos sein. Der Editor wurde entwickelt, um die Dinge für alle einfacher zu machen. Mit den verschiedenen Funktionen und Zusatzoptionen von Plugins haben Sie einen sehr einfachen und strukturierten Arbeitsablauf.
Nicht-Entwicklerfreundlich
Mit Gutenberg können auch Nicht-Entwickler profitieren. Der Gesamtprozess des Editors ermöglicht Nicht-Entwicklern den Einstieg in das Webdesign. Mit vielen Funktionen und Blöcken können Sie auch dann, wenn Sie nicht wissen, wie man programmiert, eine qualitativ hochwertige Website erstellen.
WordPress-Kompatibilität
Die Kompatibilität von Gutenberg mit WordPress ist sehr prominent. Der Gesamtworkflow des Tools ist auch WordPress sehr ähnlich. Die Ähnlichkeit im Workflow mit WordPress machte Gutenberg sofort beliebt. So sehr, dass viele Theme-Entwickler damit begonnen haben, Themes zu entwickeln, die nur mit Gutenberg kompatibel sind. Für das allgemeine Jelling mit WordPress ist Gutenberg zu einem der wichtigsten Editoren für Personen geworden, die WordPress verwenden.
Aus diesen Gründen wird Gutenberg als leistungsstarker Editor in der WordPress-Community immer beliebter. Im Folgenden gehen wir auf die verschiedenen Elemente und Umfänge von Gutenberg ein und zeigen Ihnen, wie Sie mit dem Gutenberg-Editor eine Website erstellen können.
WordPress Gutenberg Tutorial zum Erstellen einer benutzerdefinierten Website mit Blöcken
Um praktisch zu demonstrieren, wie man mit Gutenberg eine benutzerdefinierte Website erstellt, entwickeln wir eine Demo-Website, die für Sie leicht verständlich ist. Die gesamte Lernerfahrung umfasst die folgenden Themen.
- Wie verwende ich Gutenberg zum Hinzufügen, Bearbeiten, Verschieben und Löschen von Blöcken in WordPress?
- Wie kann ich mit Gutenberg Inhalt nebeneinander anzeigen?
- Gutenberg WordPress-Tutorial zum Navigieren durch verschiedene Blöcke.
- Felder im Blockeditor mit Gutenberg WordPress anzeigen.
- Gutenberg-Tutorial für Entwickler zum Anzeigen einer Bildergalerie.
- Gutenberg WordPress Tutorial zum Stylen von Blöcken mit Gutenberg WordPress.
- Wie steuert man Typografie mit Gutenberg WordPress?
- WordPress Gutenberg-Tutorials für Entwickler zum Erstellen einer Vorlage.
- Gutenberg WordPress-Tutorial zum Hinzufügen einer benutzerdefinierten Suche.
Durch das Erlernen dieser detaillierten Elemente wird es für Sie einfacher zu verstehen, wie Sie eine Website mit Gutenberg WordPress erstellen.
Wie verwende ich Gutenberg zum Hinzufügen, Bearbeiten, Verschieben und Löschen von Blöcken in WordPress?
Das Wichtigste zuerst, lassen Sie uns die Grundlagen zum Erstellen und Entfernen Ihrer Blöcke durchgehen. Blöcke sind eine völlig neue Art, Websites zu erstellen, aber es sollte nur wenige Minuten dauern, sich daran zu gewöhnen.
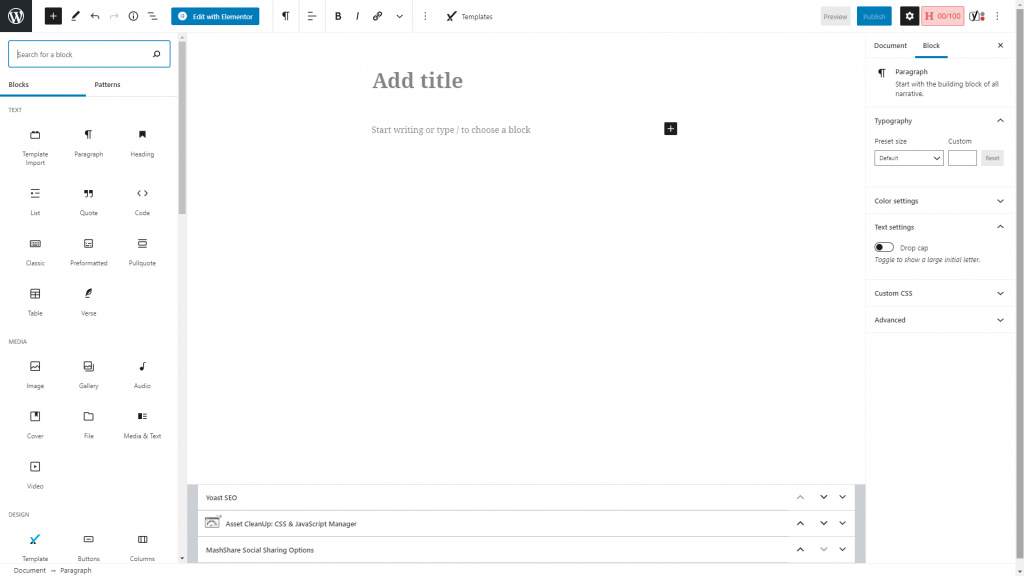
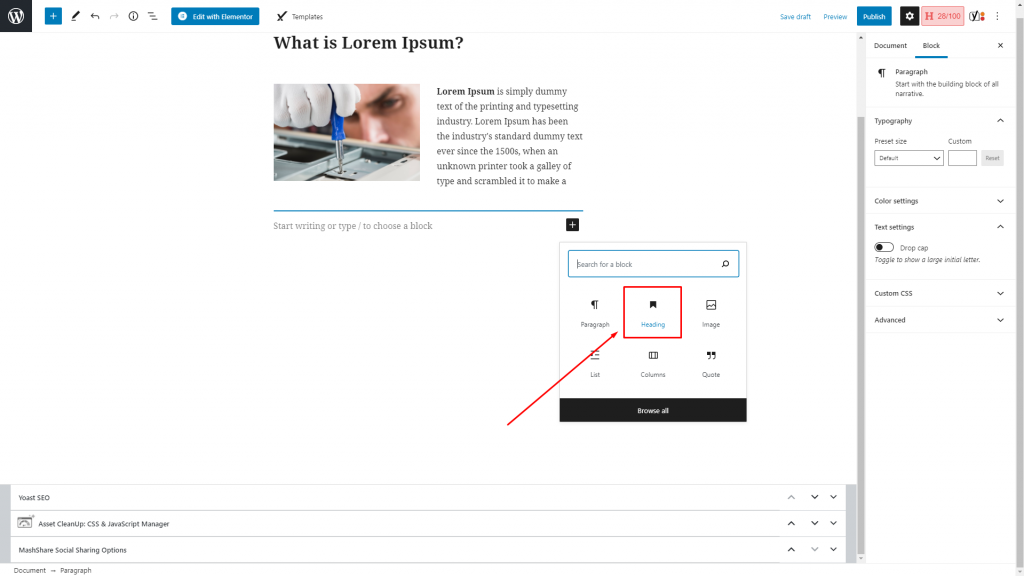
- Klicken Sie auf einer Seite oder einem Beitrag auf die Schaltfläche +.
- Suchen Sie nach dem Block, den Sie verwenden möchten, und klicken Sie darauf, um ihn einzufügen.
Die Bausteine von Gutenberg sind buchstäblich Blöcke! Das allererste Lernen ist also, wie man Gutenberg zum Hinzufügen, Bearbeiten, Verschieben und Löschen von Blöcken in WordPress verwendet. Um dies zu tun, müssen Sie Folgendes tun:
- Klicken Sie auf einer Seite oder einem Beitrag auf die Schaltfläche „+“.
- Suchen Sie nach dem Block, den Sie einfügen möchten, und klicken Sie darauf, um zu beginnen.

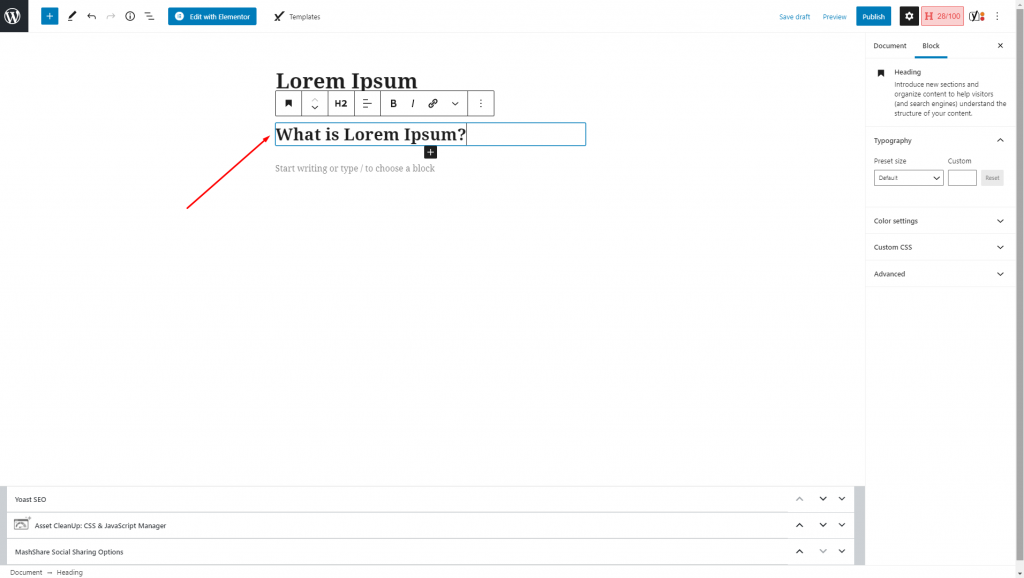
- Nachdem Sie den gewünschten Block hinzugefügt haben, können Sie den Inhalt des Blocks eingeben. Zum Beispiel können wir dem Blog eine Überschrift hinzufügen und einen Titel für diesen Block bereitstellen.
- Wenn Sie links von einem Block schauen, werden Sie eine Reihe von Griffen bemerken, die die Position des Blogs steuern. Sie können diese Steuerelemente verwenden, um sich gemäß Ihren Anforderungen im Block zu bewegen.

- In der Seitenleiste rechts von Ihnen können Sie den Block nach Ihren Wünschen ändern. In diesem Editor können Sie die Farbe, die Größe des Bildes und die Textausrichtung des ausgewählten Blocks ändern.
- Durch Klicken auf die Drei-Punkte-Option erhalten Sie zusätzliche Optionen für den Block.
Wie zeige ich mit Gutenberg nebeneinander Inhalte an?
Wenn Sie eine Website entwerfen, möchten Sie möglicherweise die Inhalte nebeneinander anzeigen. Das geht ganz einfach mit dem Gutenberg-Blockeditor. Um Inhalte nebeneinander auf der Webseite anzuzeigen, empfehlen wir die Verwendung des Spaltenblocks in Gutenberg. Dazu müssen Sie Folgendes tun.
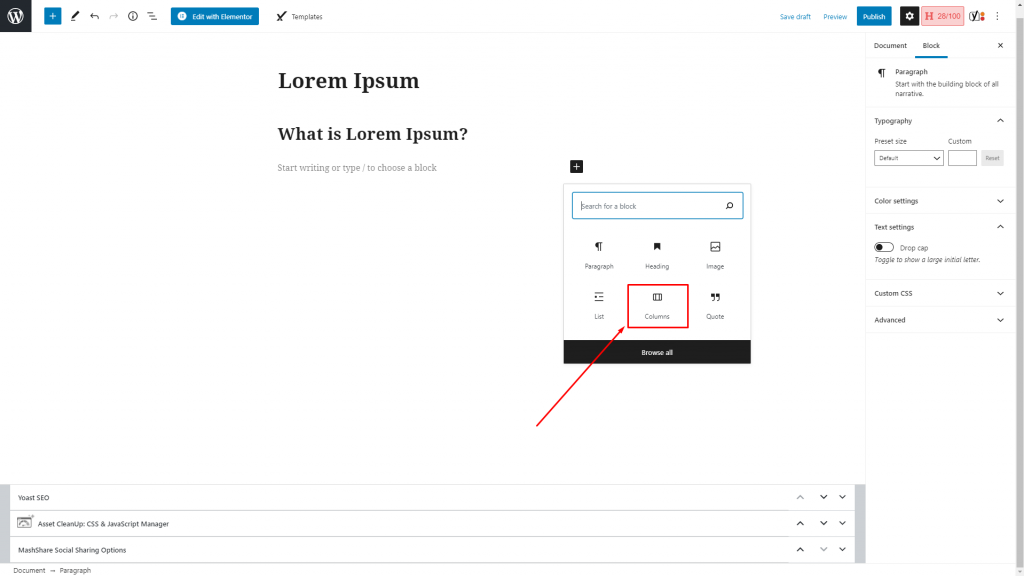
- Klicken Sie auf die Schaltfläche + und suchen Sie nach den Spaltenblöcken.
- Wenn Sie es gefunden haben, klicken Sie auf den Block, und die Spalten werden auf der Seite angezeigt.

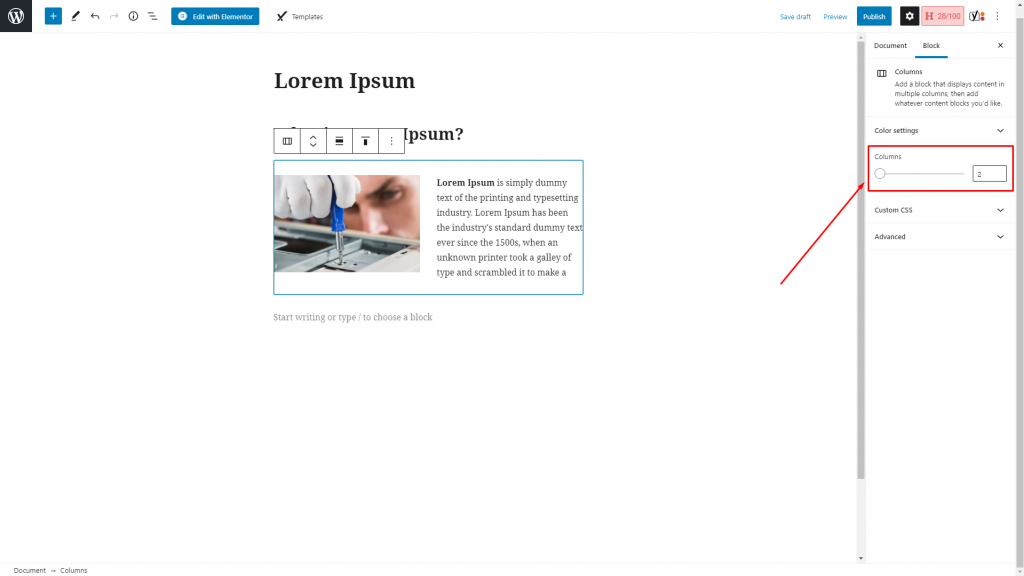
- Nach dem Einfügen des Blocks sehen Sie die bearbeitbaren Blöcke mit Inhalt nebeneinander.
- Wenn Sie die Anzahl der Spalten erhöhen möchten, können Sie dies ganz einfach tun, indem Sie den Spaltenblock auswählen und die Anzahl in der rechten Seitenleiste anpassen.

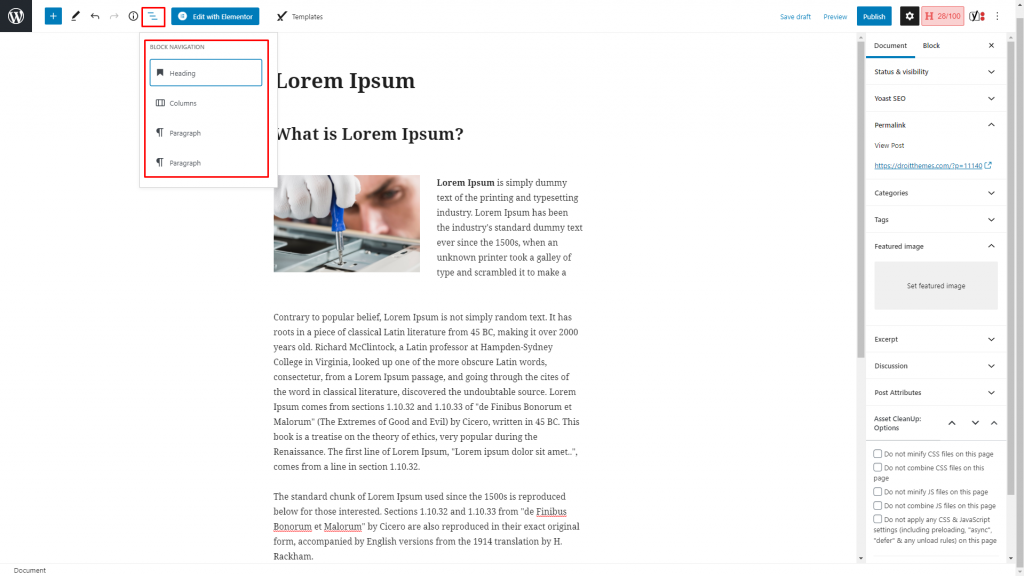
WordPress Gutenberg Tutorial zum Navigieren durch verschiedene Blöcke
Wenn Sie an einem bestimmten Block arbeiten und zur Anpassung in einen anderen Block gelangen möchten, können Sie dies ganz einfach mit der Schaltfläche Blocknavigation ganz oben im Editor tun. Wenn Sie mit einer detaillierten Vorlage arbeiten und zwischen verschiedenen Blöcken navigieren, können Sie das Navigationsmenü verwenden, um durch andere Blöcke zu navigieren.

Felder im Blockeditor mit Gutenberg WordPress anzeigen
Während Sie an den verschiedenen Blöcken arbeiten, können Sie den verschiedenen Feldern des Blocks zusätzliche Informationen hinzufügen. Sie können beispielsweise Informationen aus Post-Feldern wie Titel, Text usw. hinzufügen. Sie können auch Felder aus anderen Blöcken einbeziehen, die Sie bereits erstellt haben.
Im Allgemeinen gibt es drei Hauptmethoden zum Anzeigen von Feldern; darauf werden wir im Folgenden eingehen.
Inhalt aus dem Feldwert des Blocks holen
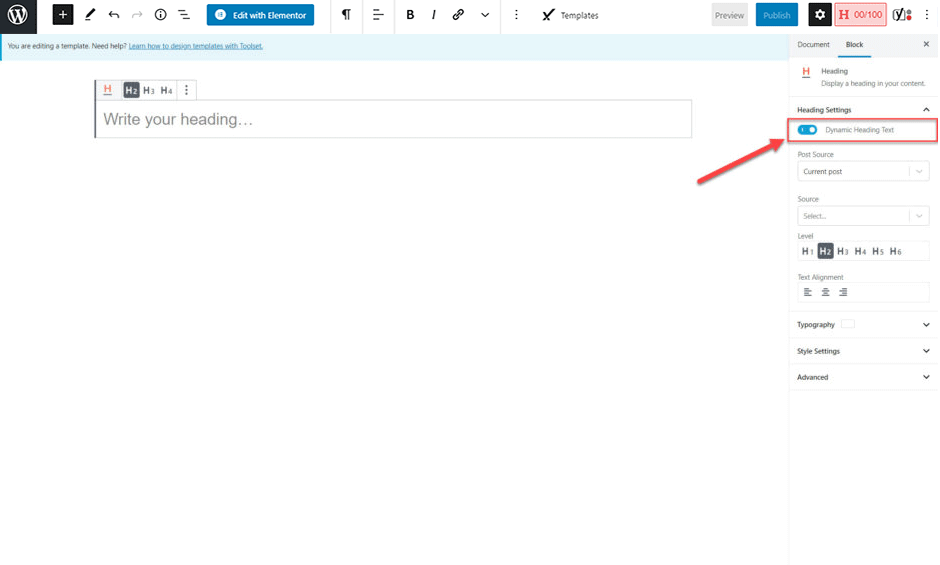
Jeder Block, der zur Bibliothek Toolset Blocks gehört, gibt Ihnen die Freiheit, den Inhalt von Feldern festzulegen. Sie können einen beliebigen Überschriftentext zum Abrufen aus einem Post-Feld bereitstellen oder das benutzerdefinierte Toolset-Feld verwenden. Dazu müssen Sie die folgenden Schritte ausführen:

- Erstellen Sie eine neue Inhaltsvorlage.
- Wählen Sie den benutzerdefinierten Beitragstyp aus, der angezeigt werden soll.
- Wählen Sie die Schaltfläche „+“
- Fügen Sie den Toolset-Überschriftsblock hinzu

- Aktivieren Sie das Feld " Dynamischer Überschriftstext "

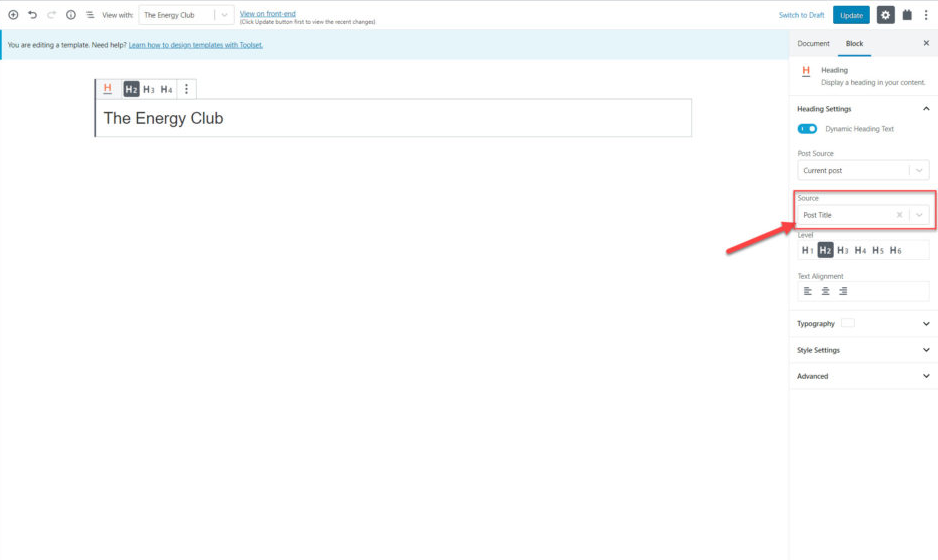
- Wählen Sie das Beitragsfeld aus, das angezeigt werden soll. Im angegebenen Beispiel haben wir Beitragstitel ausgewählt.

Von nun an haben Sie die Möglichkeit, den Titel aller Beiträge, die sich auf eine bestimmte benutzerdefinierte Beitragskategorie beziehen, anzuzeigen und zu korrigieren.
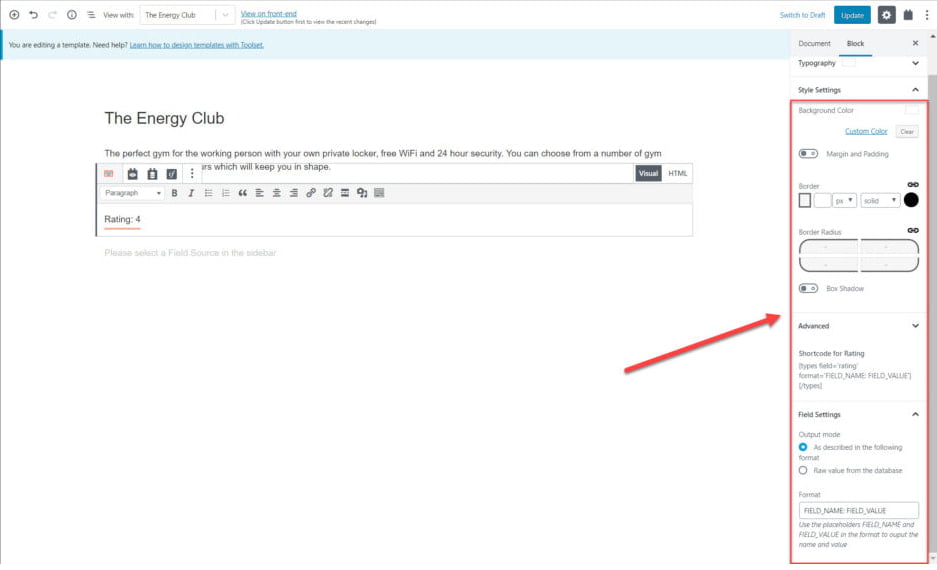
Felder als einzelne Blöcke anzeigen
Mit den folgenden Schritten können Sie Felder auch als einzelne Blöcke anzeigen. Dazu müssen Sie die folgenden einfachen Schritte ausführen:
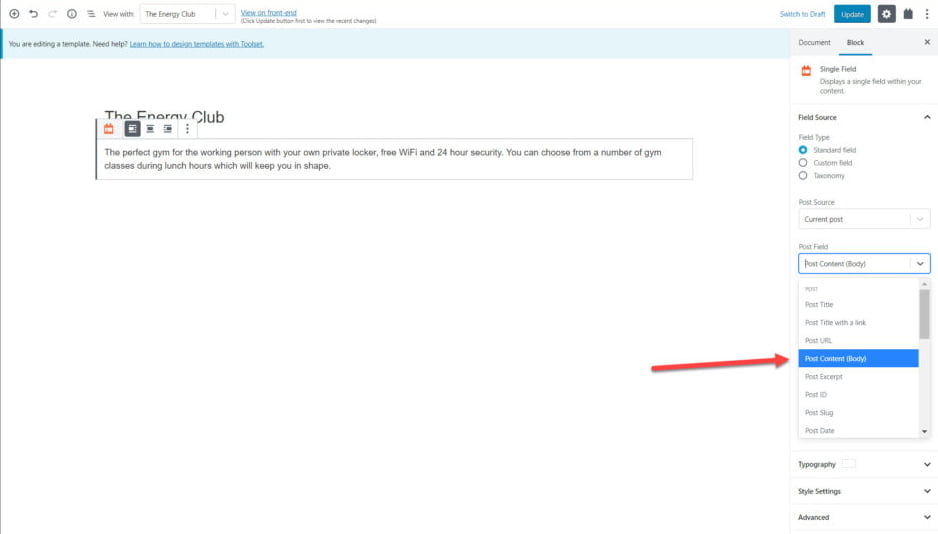
- Wählen Sie den Einzelfeldblock
- Wählen Sie in der Leiste auf der rechten Seite unter dem Feldtyp die Option Standardfeld aus.
- Wählen Sie unterhalb der Option Post Field die Option Post Content (Body) aus.

Die zugehörige Beschreibung wird nun unter jedem der Felder angezeigt.
Erstellen Sie eine Mischung zwischen Feldern mit Text in einem Block
Wenn Sie eine Mischung aus Feldern und Text auf der Webseite erstellen möchten, können Sie dies auch mit Gutenberg WordPress tun. Bitte führen Sie die unten genannten Schritte aus.
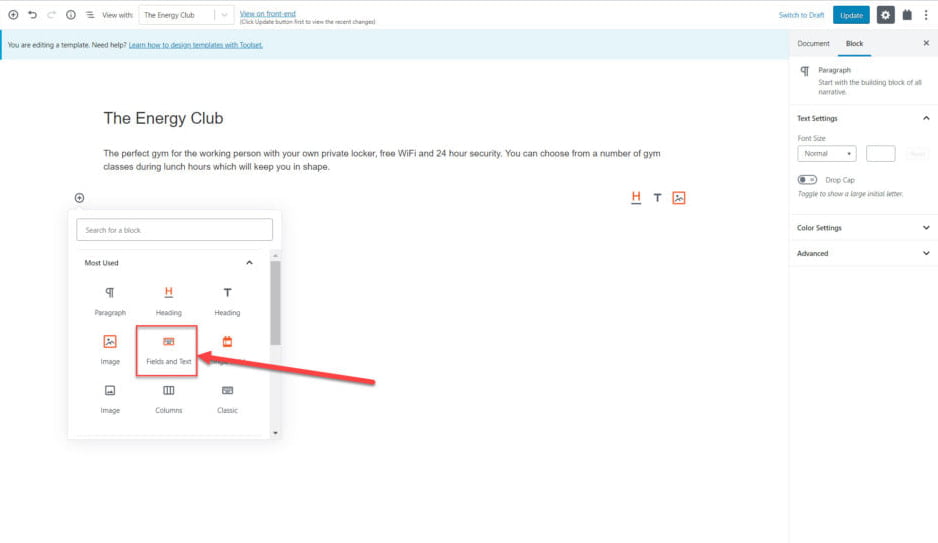
- Klicken Sie auf die Schaltfläche „+“
- Wählen Sie Felder und Textblock

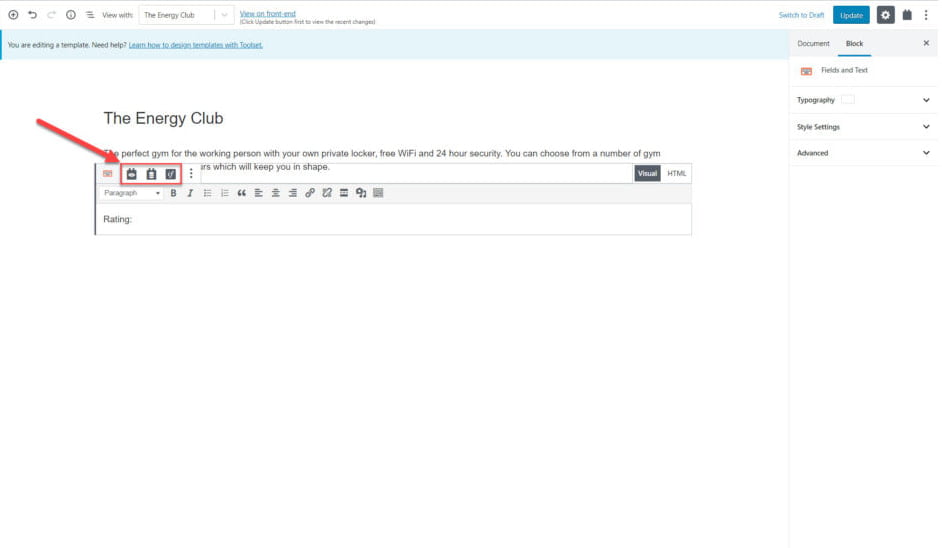
- Schreiben Sie das Etikett, das Sie hinzufügen möchten.
- Sie können auch aus den Symbolen auswählen, welche Art von Inhalten Sie hinzufügen möchten. Sie können beispielsweise ein Feld, ein Formular oder sogar eine bedingte Ausgabe hinzufügen. Im angegebenen Beispiel haben wir ein Feld hinzugefügt.
- Wählen Sie dann den Inhalt aus, den Sie hinzufügen möchten, und klicken Sie dann auf Shortcode einfügen.

WordPress Gutenberg Tutorial für Entwickler zum Anzeigen einer Bildergalerie
Wenn Sie mit WordPress Gutenberg eine Bildergalerie erstellen möchten, können Sie dies ganz einfach tun. Führen Sie dazu die folgenden Schritte aus:
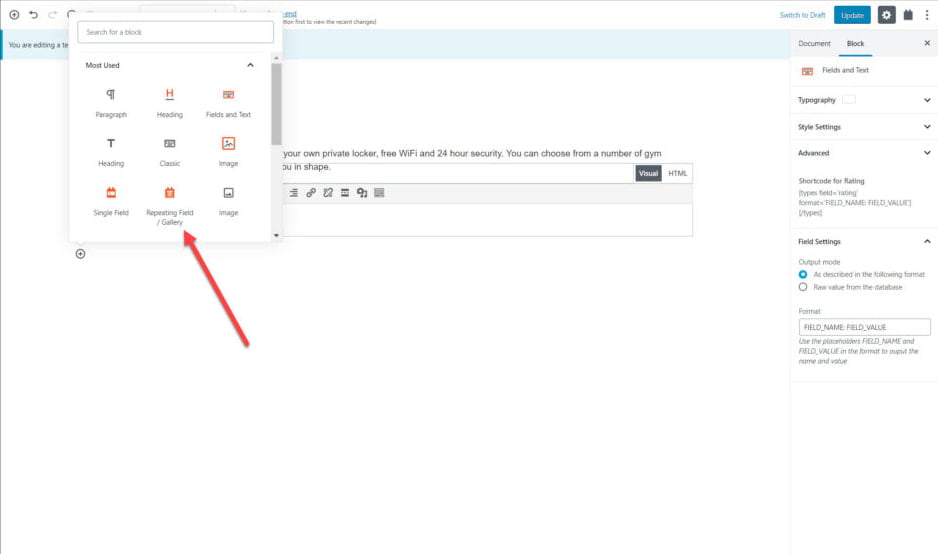
- Wählen Sie aus der Blockoption den Block Wiederholtes Feld/Galerie.
- Nachdem Sie den Block ausgewählt haben, können Sie festlegen, welche benutzerdefinierten Feldgruppe Sie lieber anzeigen möchten.
- Dann können Sie das benutzerdefinierte Feld auswählen, das angezeigt werden soll.

Danach können Sie ganz einfach eine Bildergalerie zu Ihrer Webseite hinzufügen.
Gutenberg WordPress Tutorial zum Stylen von Blöcken mit Gutenberg WordPress
Das Gestalten und Anpassen Ihrer Blöcke ist ein wesentlicher Bestandteil des Webdesigns. Mit Gutenberg WordPress können Sie das Styling der Blöcke sehr einfach mit Gutenberg vornehmen. Wenn Sie der Anleitung folgen, die wir ausarbeiten werden, können Sie Schriftart, Farbe, Hintergrund und Ränder Ihres Blogs ändern.
Stylen von Blöcken mithilfe der Benutzeroberfläche
- Wählen Sie den Block aus, den Sie anpassen möchten.
- Erweitern Sie in der Seitenleiste die Option Stileinstellungen.
- Sie können verschiedene Optionen wie Hintergrundfarbe, Rahmen, Auffüllung und vieles mehr der Website anpassen.

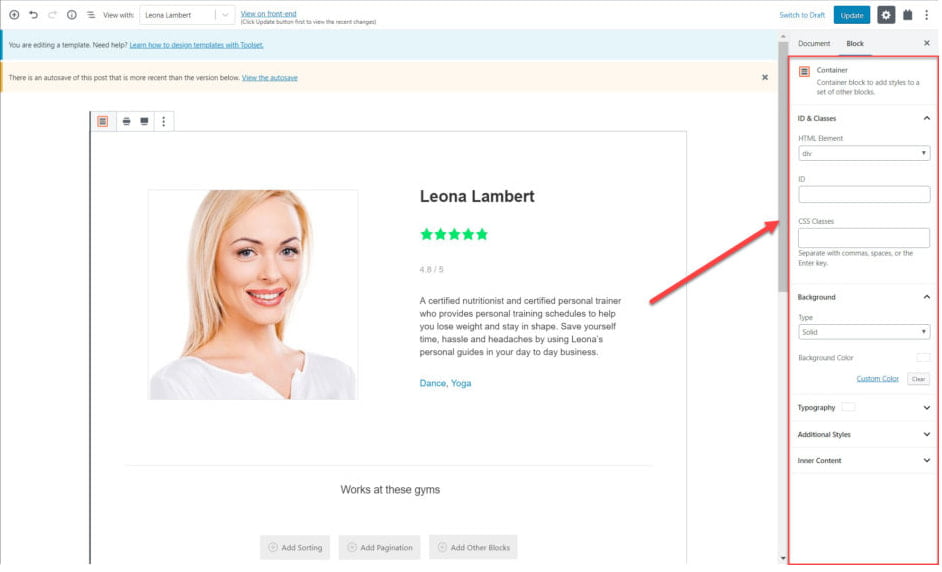
Verwenden des Containerblocks
Sie können auf den Container-Block zugreifen, wenn Sie die Toolset-Blöcke verwenden. Sie können diese Option verwenden, um bestimmte Blöcke zusammen zu kategorisieren und einen bestimmten Stil für alle diese Blöcke zusammen auszuwählen. In der rechten Seitenleiste haben Sie die Möglichkeit, Ihren Block mit der verfügbaren Styling-Option zu stylen. Diese Option ist geeignet, wenn Sie mehrere Blöcke zusammen stylen.

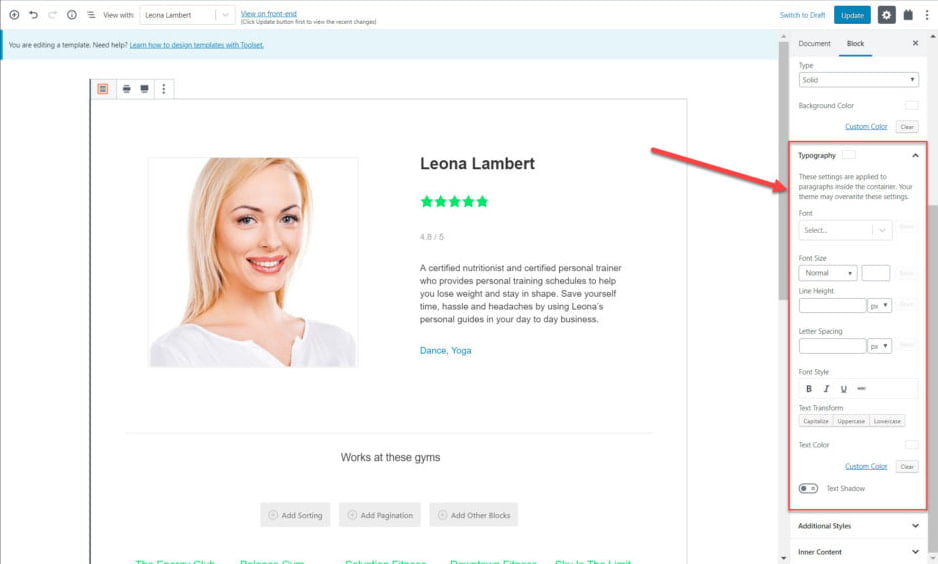
Wie steuert man Typografie mit Gutenberg WordPress?
Während Sie die Toolset-Blöcke verwenden, navigieren Sie einfach zum Abschnitt Typografie, um die Schriftarten zu formatieren und zu formatieren, die auf Ihrer Website angezeigt werden. Im Abschnitt Typografie können Sie die folgenden Elemente der Schriftarten anpassen.
- Schriftart, -größe und -stil
- Transformieren von Text mit Optionen für Groß-, Groß- und Kleinschreibung
- Ändern der Farbe der Texte
- Hinzufügen von Schatten zu den Texten

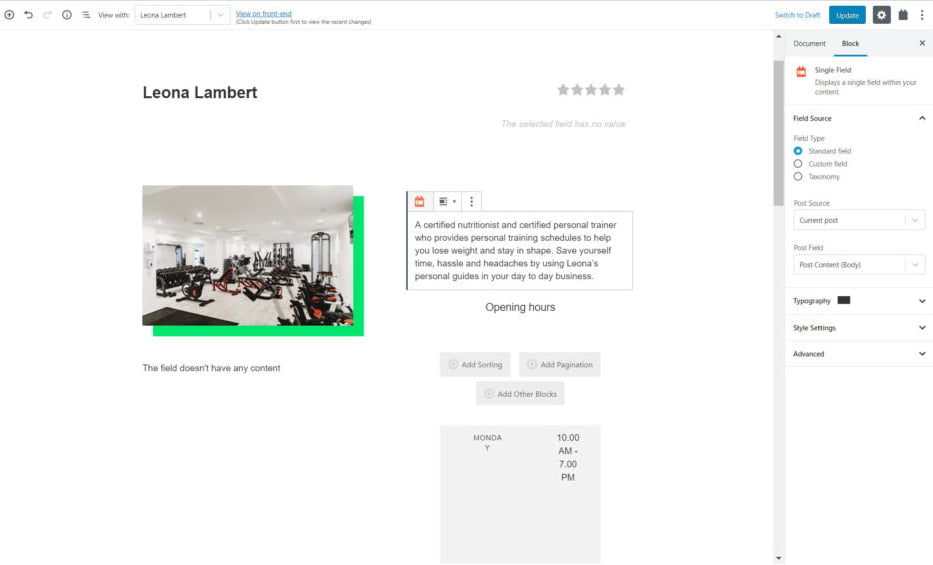
WordPress Gutenberg-Tutorials für Entwickler zum Erstellen einer Vorlage.
Eine Vorlage ist ein wesentliches Element für jede Website. Daher ist es dringend erforderlich zu wissen, von wo aus Sie die Vorlage Ihrer Website anpassen können. Das Erstellen einer Vorlage bedeutet, dass alle Beiträge und benutzerdefinierten Beiträge Ihrer Seite dem Design und Layout-Design in der Vorlage folgen. Gehen Sie wie folgt vor, um eine bestimmte Vorlage zu erstellen:
- Navigieren Sie zur Option Toolset > Dashboard.
- Klicken Sie für die Art des Beitrags, den Sie gestalten möchten, auf Inhaltsvorlage erstellen.
- Ähnlich wie beim vorherigen Mal können Sie damit beginnen, der Vorlage Felder hinzuzufügen. Aus dem Beispiel können Sie sehen, wie wir mehrere verschiedene Blöcke hinzugefügt haben, die Kopfzeilen, Bilder, Einzelfeld-Blockfelder und mehr umfassen.

- Nach dem Speichern und Veröffentlichen der Vorlage haben alle zugehörigen Beiträge das gleiche Design und Layout. Dieses Tool hilft beim Erstellen einer Vorlage, die viele Blöcke und Elemente zusammen anpasst.
WordPress Gutenberg Tutorial zum Hinzufügen einer benutzerdefinierten Suche
Durch das Hinzufügen einer Suchoption auf Ihrer Website können Ihre Besucher die Inhalte leicht finden. Sie können diese Suchoption verwenden, um nach den Inhalten und Elementen zu suchen, nach denen sie suchen. Um eine benutzerdefinierte Suche hinzuzufügen, müssen Sie die folgenden Schritte ausführen:
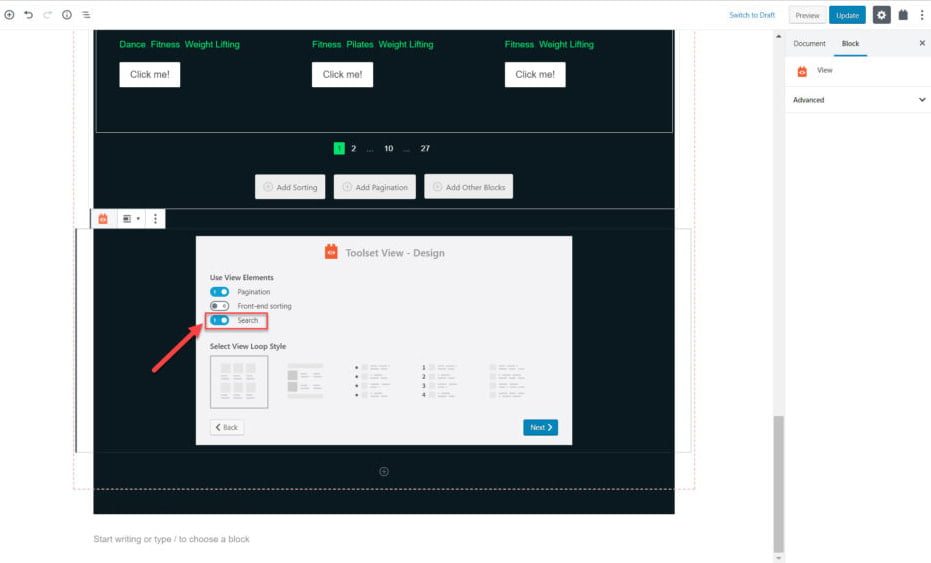
- Fügen Sie den Ansichtsblock auf Ihrer Seite ein.
- Aktivieren Sie im Assistenten zum Erstellen von Ansichten die Suchoption.

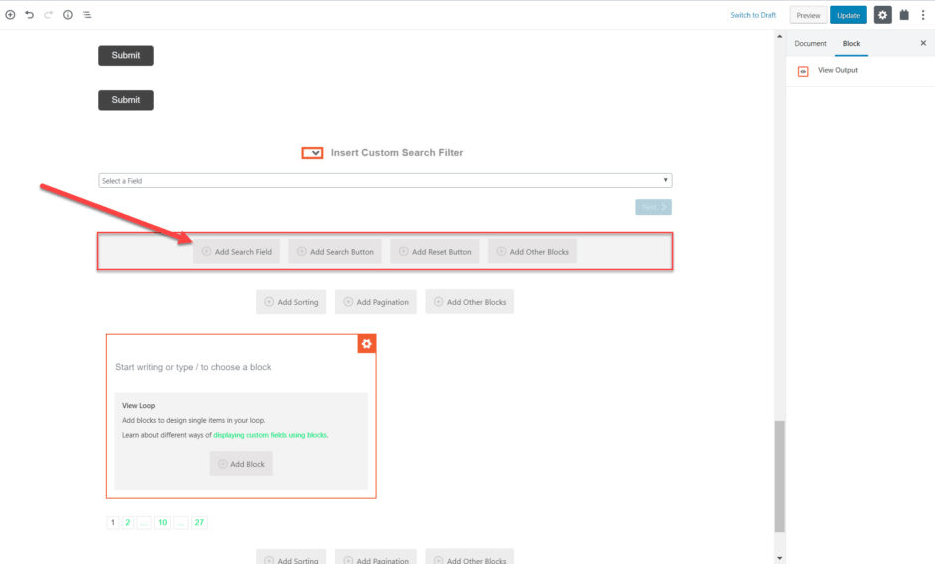
- Im Block können Sie Suchfelder und Suchschaltflächen aus dem Bearbeitungsbereich hinzufügen. Sie können es bei Bedarf auch anpassen.

- In der rechten Seitenleiste können Sie dieser Option weitere Feldeinstellungen, Beschriftungen und Stile hinzufügen. Wenn Sie mit der erforderlichen Anpassung fertig sind, erhalten Sie einen optisch ansprechenden Suchbereich.
Dies sind die verschiedenen Schritte, die Sie unternehmen können, um eine Website mit Gutenberg von Grund auf neu zu gestalten. Sie können dem Tutorial entnehmen, dass dies einer der einfach zu verwendenden Seitenersteller für Ihre Website ist. Wir glauben, dass Sie, wenn Sie unser WordPress Gutenberg-Tutorial für Entwickler üben, problemlos jede Website wie zuvor erstellen können.
Wir hoffen, Sie fanden den Artikel wertvoll und nützlich. Vergessen Sie nicht, unseren Blog zu besuchen.
