開発者向けのWordPressGutenbergチュートリアル–完全なWebサイトを設計する
公開: 2020-10-29ここでは、開発者向けのWordPressGutenbergチュートリアルの見解を紹介します。 最も革新的なアップデートを導入した後、ほとんどのWordPress開発者はそれに苦労しています。 私たちは、ウェブサイトビルダーがクライアントのためにゴージャスなウェブサイトをデザインするために彼らを大いに助けていることを理解しています。
ただし、ビルダーによってWebサイトの読み込みが遅くなることがあり、Googleからの最近の更新では、読み込み速度が遅いWebサイトのランクが大幅に下がっています。 一方、グーテンベルクのシンプルさにより、ロードがはるかに高速なWebサイトを構築できるようになりました。
Johannes Gensfleisch zur Laden zum Gutenbergはドイツの金細工職人、発明家、プリンター待ちでした! 私たちは人間のグーテンベルクについて話しているのではありません。 WordPressプラットフォームの素晴らしいブロックエディターであるGutenbergについて話しています。
これは、ウェブサイト構築の経験を席巻したWordPressプラットフォームの最新のブロックエディターです。 グーテンベルクを使用すると、ウェブサイトの編集とカスタマイズがこれまでになく簡単になります。
グーテンベルクを使用すると、最初からWebサイトを作成することもできます。 また、グーテンベルクで機能するためにコーディングを知る必要はありません。 グーテンベルクには、初心者でもWebサイトを開発するのに役立つ非常に簡単な機能が付属しています。
ただし、Gutenberg WordPressブロックエディターを使用してWebサイトを構築する方法の詳細なプロセスを知っている場合は、全体的なエクスペリエンスが簡単になります。 その考えを踏まえて、開発者向けの詳細なWordPressGutenbergチュートリアルを作成します。
グーテンベルクを使用してウェブサイトを作成する方法の詳細に入る前に、グーテンベルクの利点について詳しく説明したいと思います。 グーテンベルクの重要性と、それが開発者にとってどのように本当に役立つかを明らかにします。
なぜグーテンベルクを使用してウェブサイトを作成するのですか?
以下では、グーテンベルクを使用してWebサイトを作成することが重要である理由について説明します。 開発者がグーテンベルクを使用することで得られるメリットを示します。
簡単なカスタマイズ
グーテンベルクを使用すると、Webサイトのカスタマイズが非常に簡単になります。 グーテンベルクには、ウェブサイトを簡単にカスタマイズするのに役立つ多くのナビゲートしやすい機能が付属しています。 想像してみてください。1行のコードを記述する必要はなく、それでも優れたWebサイトを作成することができます。 これはグーテンベルクの助けを借りて可能にすることができます。
強力なプラグイン
グーテンベルクには多くの強力なプラグインが付属しています。 これらのプラグインにより、グーテンベルクの体験全体をナビゲートしやすくなります。 これらのプラグインにはさまざまな機能があり、Webサイトをゼロから設計する場合に非常に重要です。 適切なプラグインを統合することで、魅力的なWebサイトを簡単に作成できるようになります。 たとえば、この記事では、ツールセットブロックなどのツールをグーテンベルクと組み合わせて利用し、高品質のWebサイトを作成する方法を紹介します。
シンプルなワークフロー
グーテンベルクを使用すると、ワークフロー全体が非常にシームレスになります。 エディターは、誰にとっても簡単になるように設計されています。 プラグインのさまざまな機能と追加オプションを使用すると、非常にシンプルで構造化された作業フローが得られます。
非開発者向け
グーテンベルクを使用すると、開発者以外の人もメリットを得ることができます。 エディターの全体的なプロセスにより、開発者以外の人がWebデザインに取り掛かることができます。 多くの機能とブロックがあるため、コーディング方法がわからなくても、高品質のWebサイトを思いつくことができます。
WordPressの互換性
グーテンベルクとワードプレスの互換性は非常に顕著です。 ツールの全体的なワークフローもWordPressと非常によく似ています。 WordPressとのワークフローの類似性により、グーテンベルクはすぐに人気を博しました。 多くのテーマ開発者がグーテンベルクとのみ互換性のあるテーマを作り始めたほどです。 WordPressの全体的なゼリーに関して、GutenbergはWordPressを使用する個人にとって頼りになる編集者の1人になりました。
これらが、グーテンベルクがWordPressコミュニティの強力なエディターとして人気を博している理由です。 以下では、グーテンベルクのさまざまな要素とスコープを調べ、グーテンベルクエディタを使用してWebサイトを作成する方法について説明します。
ブロックを使用してカスタムWebサイトを構築する方法に関するWordPressGutenbergチュートリアル
グーテンベルクを使用してカスタムWebサイトを構築する方法を実際に示すために、理解しやすいデモWebサイトを開発します。 全体の学習体験は、次のトピックをカバーします。
- Gutenbergを使用してWordPressでブロックを追加、編集、移動、削除するにはどうすればよいですか?
- グーテンベルクを使用してコンテンツを並べて表示するにはどうすればよいですか?
- さまざまなブロックをナビゲートするためのGutenbergWordPressチュートリアル。
- GutenbergWordPressを使用してブロックエディタでフィールドを表示します。
- 画像ギャラリーを表示する方法に関する開発者向けのGutenbergチュートリアル。
- GutenbergWordPressでブロックをスタイリングするためのGutenbergWordPressチュートリアル。
- Gutenberg WordPressを使用してタイポグラフィを制御する方法は?
- テンプレートの作成に関する開発者向けのWordPressGutenbergチュートリアル。
- カスタム検索の追加に関するGutenbergWordPressチュートリアル。
これらの詳細な要素を学ぶことにより、GutenbergWordPressを使用してWebサイトを構築する方法を理解しやすくなります。
Gutenbergを使用してWordPressでブロックを追加、編集、移動、削除するにはどうすればよいですか?
まず最初に、ブロックを作成および削除する方法の基本を見ていきましょう。 ブロックはウェブサイトを構築するためのまったく新しい方法ですが、それらに慣れるのに数分しかかからないはずです。
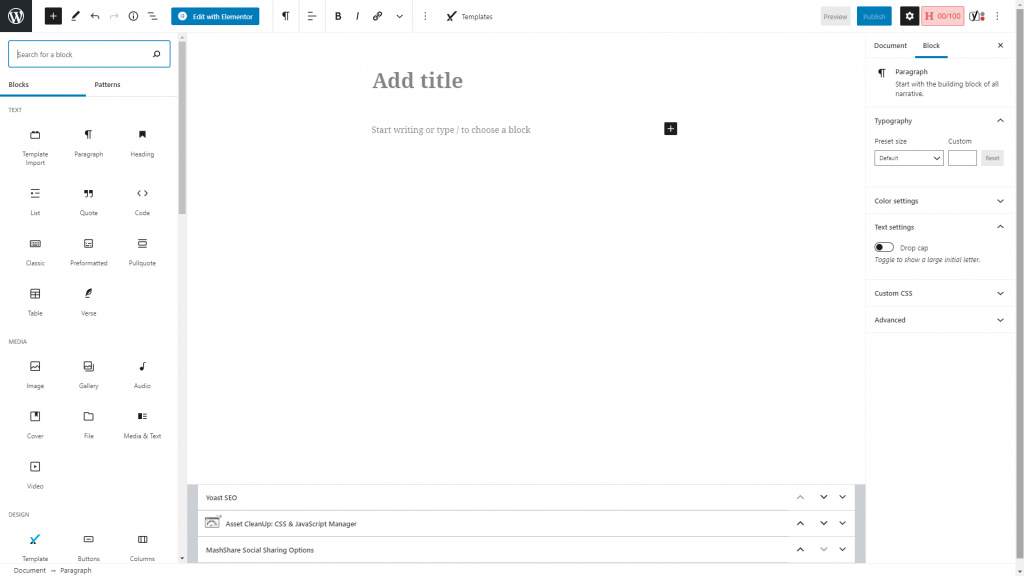
- ページまたは投稿で、[+]ボタンをクリックします。
- 挿入するために使用するブロックを検索してクリックします。
グーテンベルクの構成要素は文字通りブロックです! したがって、最初の学習は、Gutenbergを使用してWordPressでブロックを追加、編集、移動、および削除する方法についてです。 これを行うには、次のことを行う必要があります。
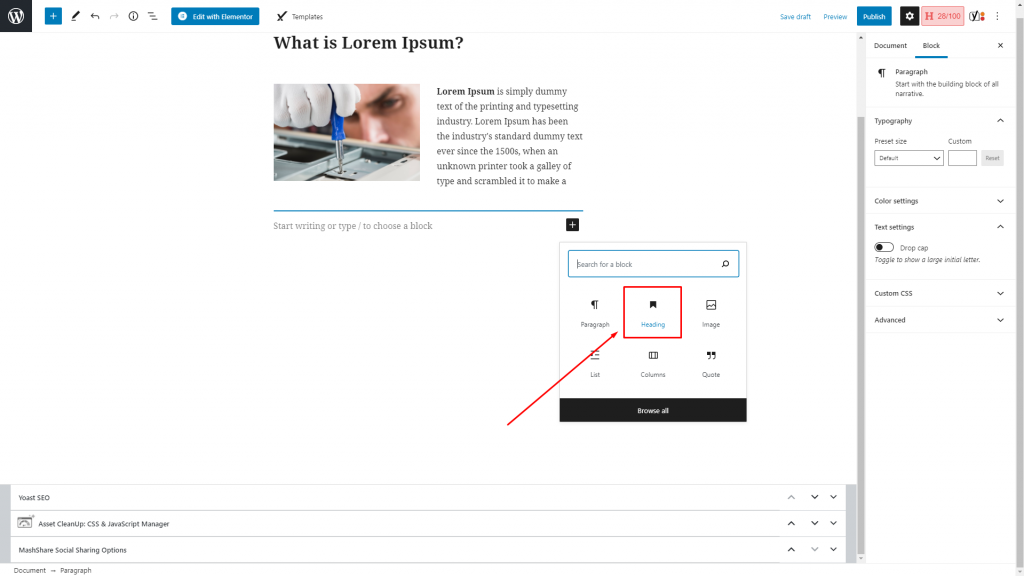
- ページまたは投稿で、「+」ボタンをクリックします。
- 挿入するブロックを探し、それをクリックして開始します。

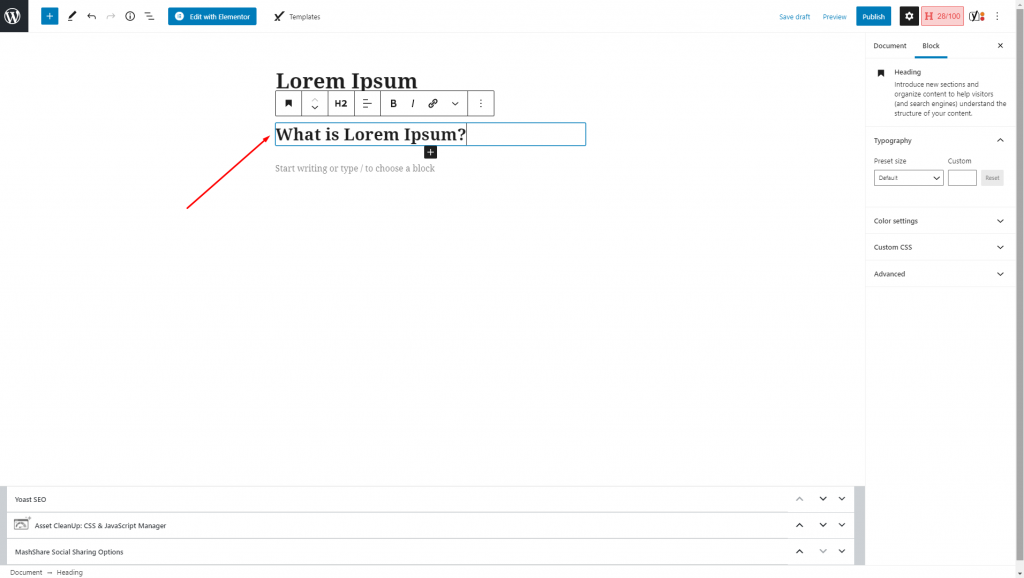
- 目的のブロックを追加したら、ブロックのコンテンツを入力できます。 たとえば、ブログに見出しを追加して、このブロックのタイトルを指定できます。
- ブロックの左側を見ると、ブログの位置を制御する一連のハンドルに気付くでしょう。 これらのコントロールのセットを使用して、要件に応じてブロック内を移動できます。

- 右側のサイドバーから、必要に応じてブロックを変更できます。 このエディタから、選択したブロックの色、画像のサイズ、およびテキストの配置を変更できます。
- 3ドットのオプションをクリックすると、ブロックの追加オプションを取得できます。
グーテンベルクを使用してコンテンツを並べて表示する方法は?
Webサイトをデザインしている場合は、コンテンツを並べて表示することをお勧めします。 これは、グーテンベルクのブロックエディタを使用して簡単に行うことができます。 Webページにコンテンツを並べて表示するには、グーテンベルクの列ブロックを使用することをお勧めします。 そのためには、次のことを行う必要があります。
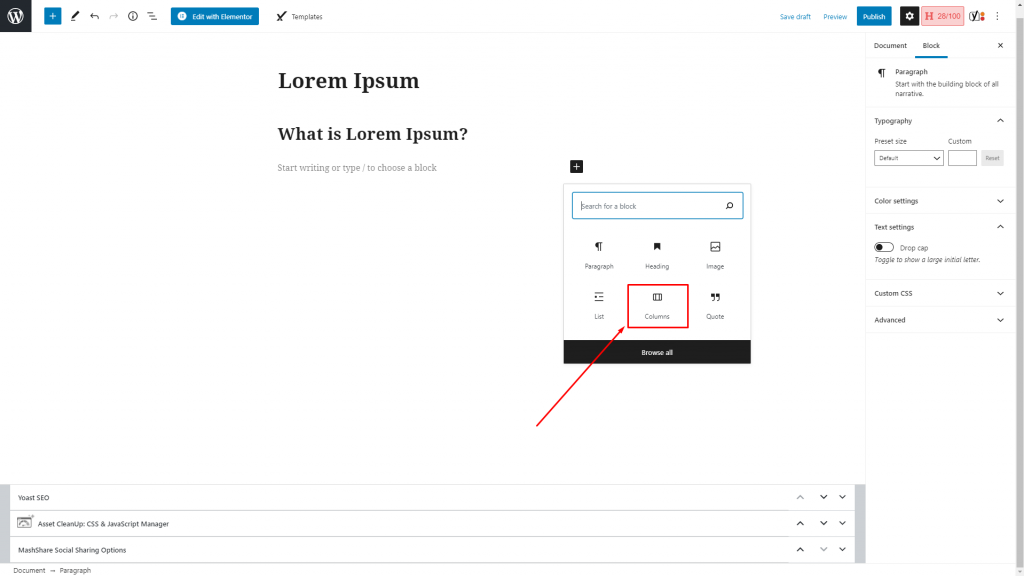
- +ボタンをクリックして、列ブロックを検索します。
- それを見つけたら、ブロックをクリックすると、ページに列が表示されます。

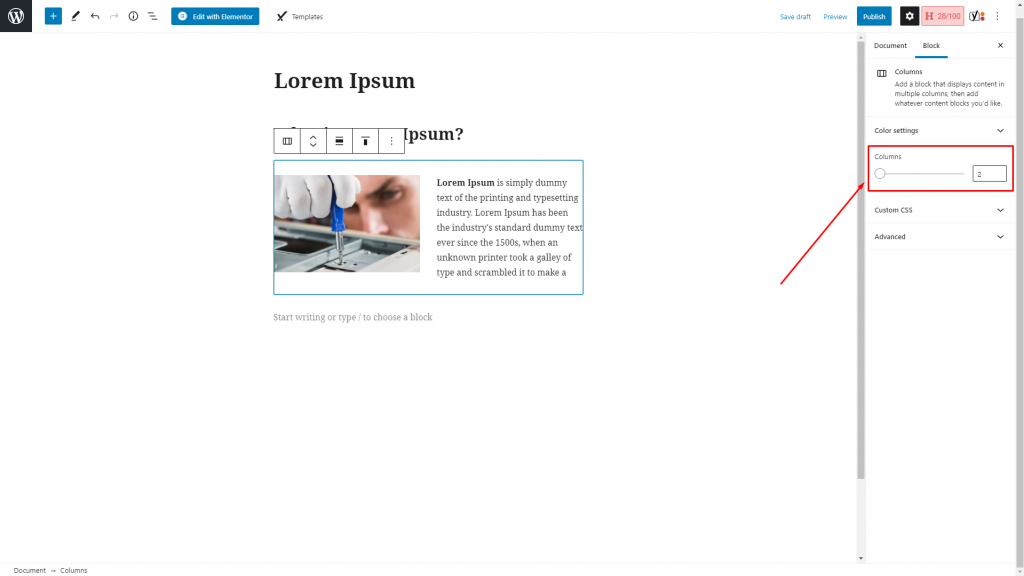
- ブロックを挿入すると、コンテンツと並べて編集できるブロックが表示されます。
- 列の数を増やしたい場合は、列ブロックを選択し、右側のサイドバーから数を微調整することで簡単に行うことができます。

さまざまなブロックをナビゲートするためのWordPressGutenbergチュートリアル
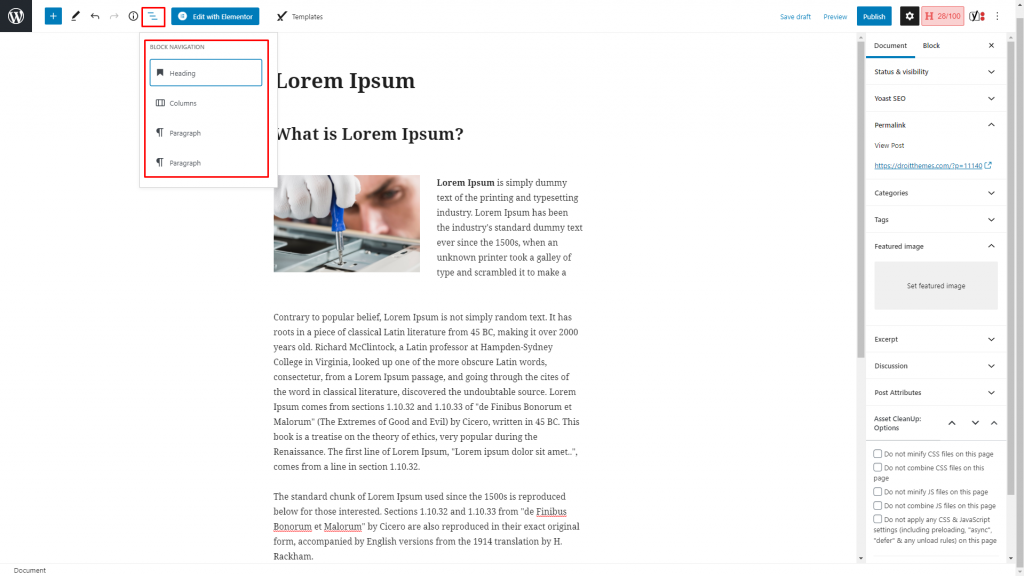
特定のブロックで作業していて、カスタマイズのために別のブロックに入りたい場合は、エディターの最上部にある[ブロックナビゲーション]ボタンを使用して簡単に行うことができます。 詳細なテンプレートを使用してさまざまなブロック間を移動する場合は、ナビゲーションメニューを使用して他のブロック間を移動できます。

GutenbergWordPressを使用したブロックエディタでのフィールドの表示
さまざまなブロックで作業しているときに、ブロックのさまざまなフィールドに追加情報を追加できます。 たとえば、タイトル、本文などの投稿フィールドから情報を追加できます。 すでに作成したさまざまなブロックのフィールドを含めることもできます。
一般に、フィールドを表示するには3つの主要な方法があります。 これについては、以下で詳しく説明します。
ブロックのフィールド値からコンテンツを取得する
Toolset Blocksライブラリに属するすべてのブロックにより、フィールドからコンテンツを自由に設定できます。 投稿フィールドからフェッチする見出しテキストを指定したり、ツールセットカスタムフィールドを利用したりできます。 そのためには、以下の手順に従う必要があります。
- 新しいコンテンツテンプレートを作成します。
- 表示するカスタム投稿タイプを選択します。
- 「+」ボタンを選択します
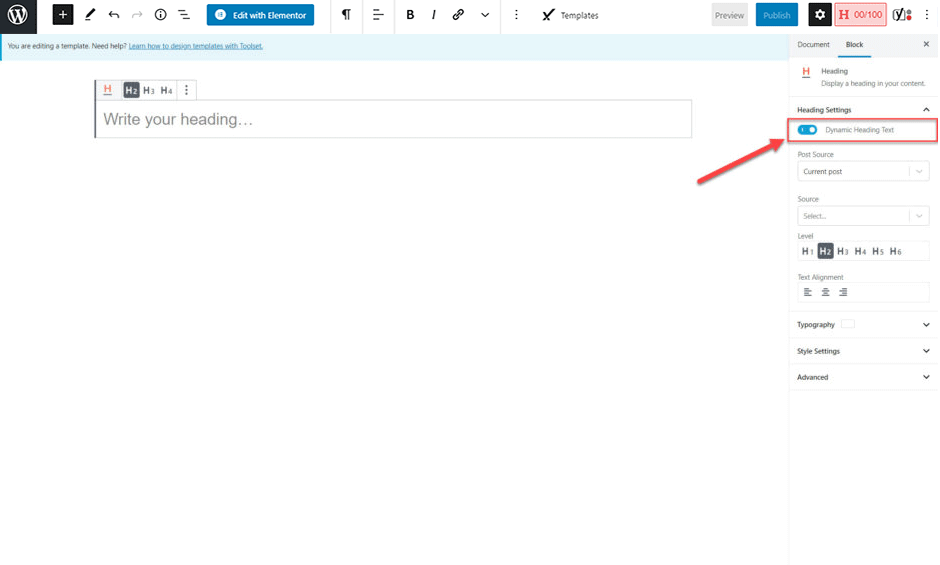
- ツールセット見出しブロックを追加します

- [動的見出し]テキストボックスをオンにします

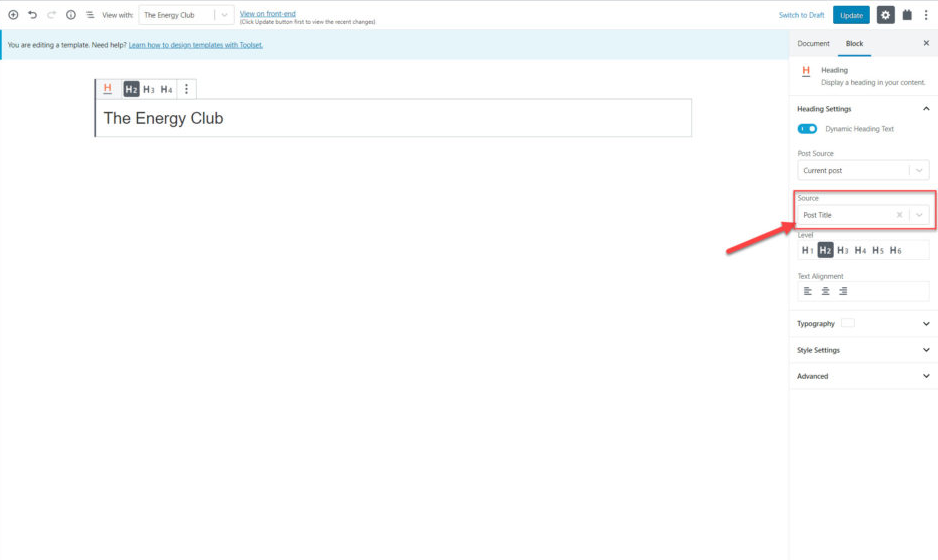
- 表示したい投稿フィールドを選択します。 与えられた例では、投稿タイトルを選択しました。

今後は、特定のカスタム投稿カテゴリに関連するすべての投稿のタイトルを表示して修正できるようになります。

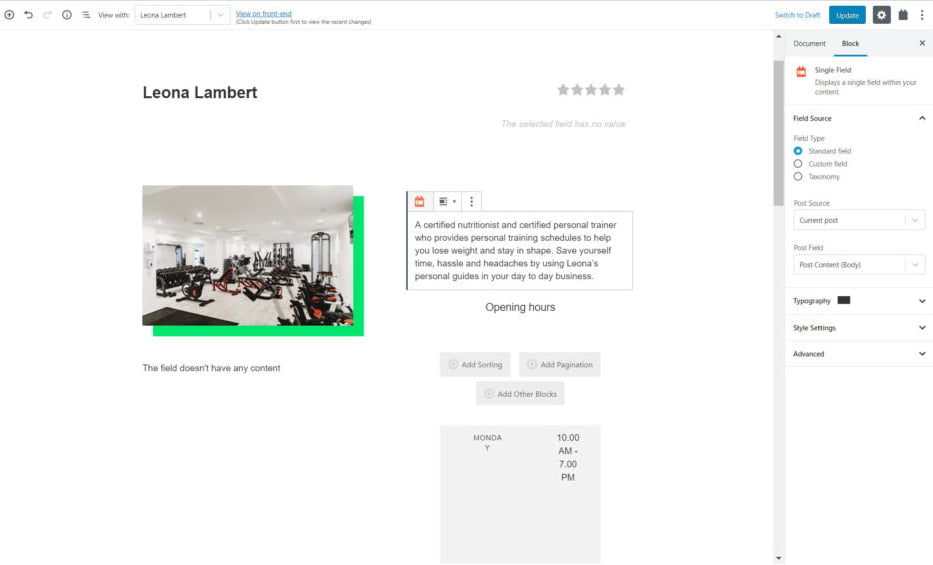
フィールドを個別のブロックとして表示
次の手順で、フィールドを個別のブロックとして表示することもできます。 そのためには、以下の簡単な手順を実行する必要があります。
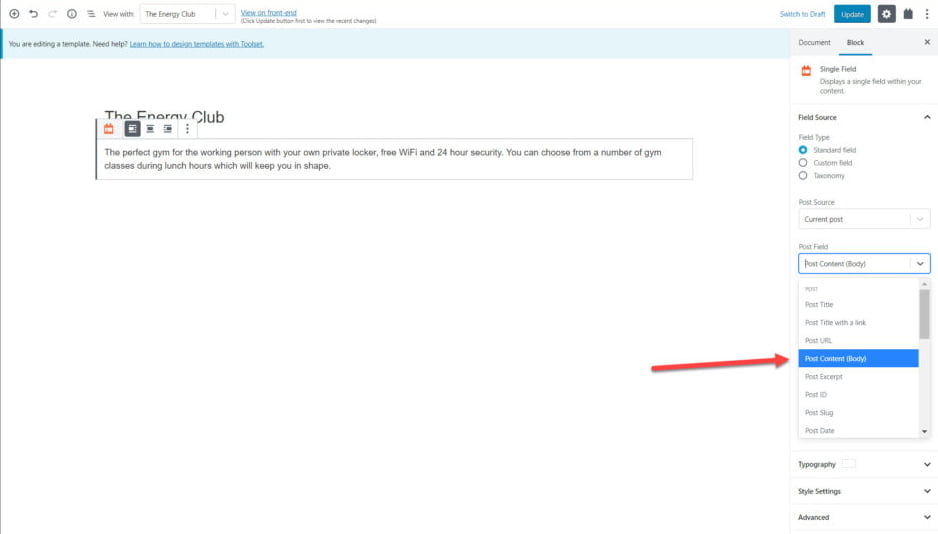
- シングルフィールドブロックを選択します
- フィールドタイプの下にある右側のバーから、[標準フィールド]オプションを選択します。
- [投稿フィールド]オプションの下から、[投稿コンテンツ(本文)]オプションを選択します。

関連する説明が各フィールドの下に表示されます。
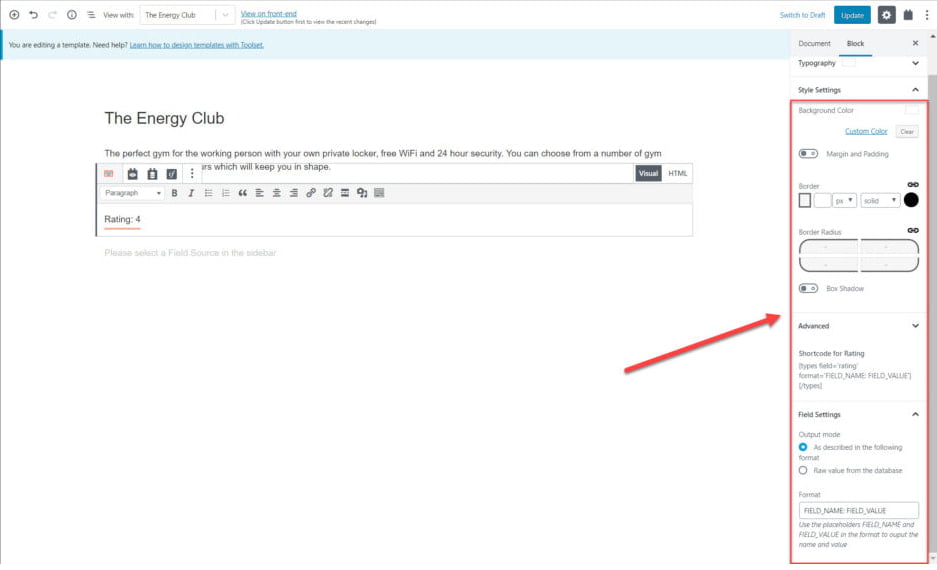
1つのブロックにテキストを含むフィールド間のミックスを作成する
Webページにフィールドとテキストを組み合わせて作成する場合は、GutenbergWordPressを使用して作成することもできます。 下記の手順を実行してください。
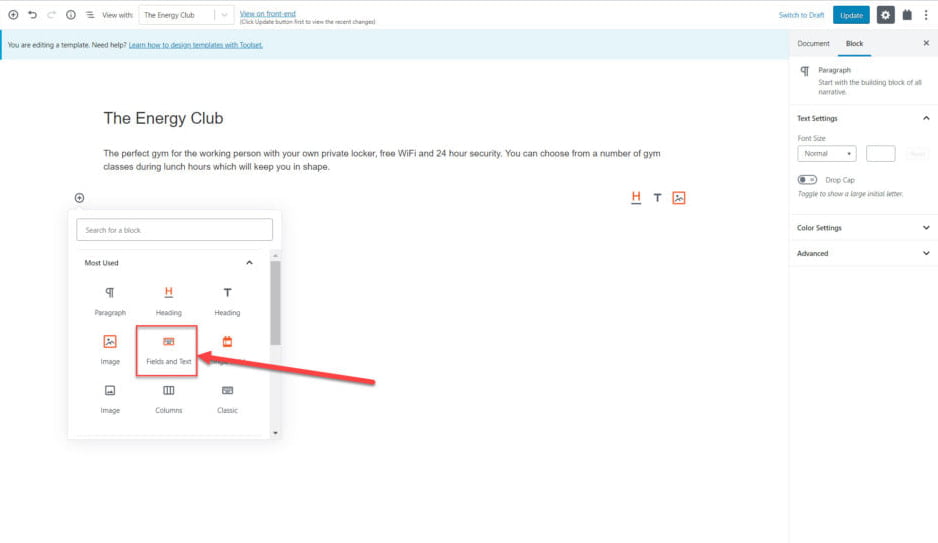
- 「+」ボタンをクリックします
- フィールドとテキストブロックを選択

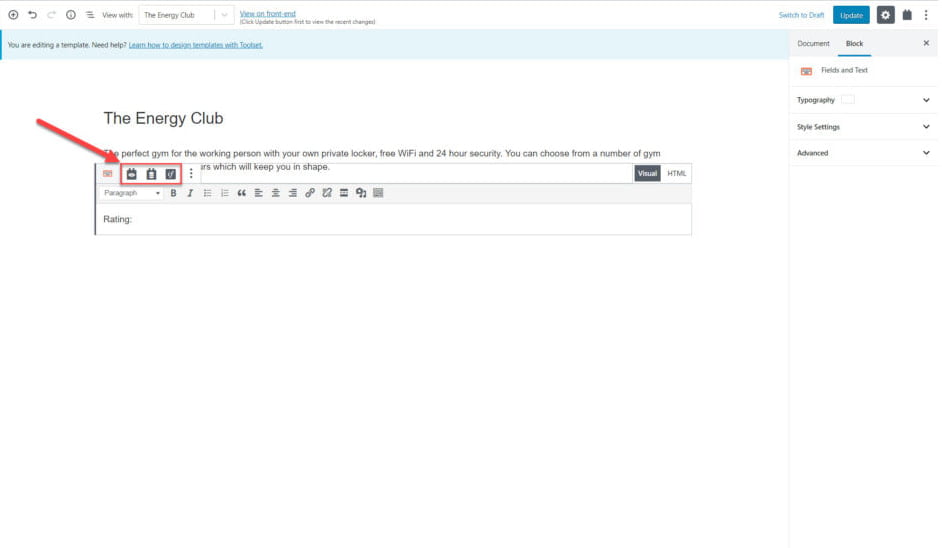
- 含めたいラベルを書いてください。
- 追加するコンテンツの種類に関するアイコンから選択することもできます。 たとえば、フィールド、フォーム、さらには条件付き出力を追加できます。 与えられた例では、フィールドを追加しました。
- 次に、追加するコンテンツを選択して、[ショートコードの挿入]をクリックします。

画像ギャラリーを表示する方法に関する開発者向けのWordPressGutenbergチュートリアル
WordPress Gutenbergを使用して画像ギャラリーを作成する場合は、簡単に作成できます。 これを行うには、次の手順に従います。
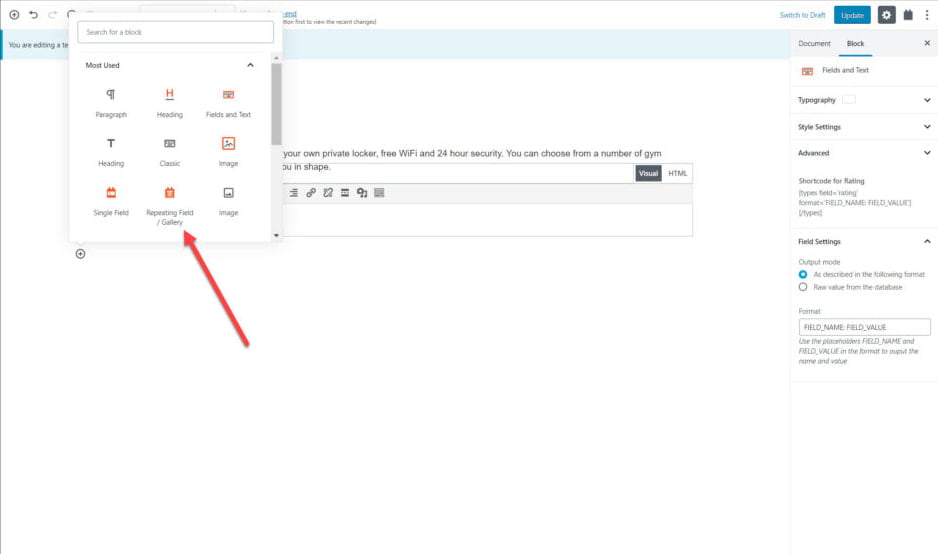
- ブロックオプションから、繰り返しフィールド/ギャラリーブロックを選択します。
- ブロックを選択した後、表示するカスタムフィールドグループを修正できます。
- 次に、表示するカスタムフィールドを選択できます。

そうすると、画像ギャラリーをWebページに簡単に追加できるようになります。
GutenbergWordPressでブロックをスタイリングするためのGutenbergWordPressチュートリアル
ブロックのスタイリングとカスタマイズは、Webデザインの不可欠な部分です。 Gutenberg WordPressを使用すると、Gutenbergを使用してブロックのスタイリングを非常に簡単に行うことができます。 詳細なガイドに従うことで、ブログのフォント、色、背景、余白を変更できます。
インターフェイスを使用したブロックのスタイリング
- カスタマイズするブロックを選択します。
- サイドバーから、[スタイル設定]オプションを展開します。
- 背景色、境界線、パディング、その他多くのWebサイトなどのさまざまなオプションをカスタマイズできます。

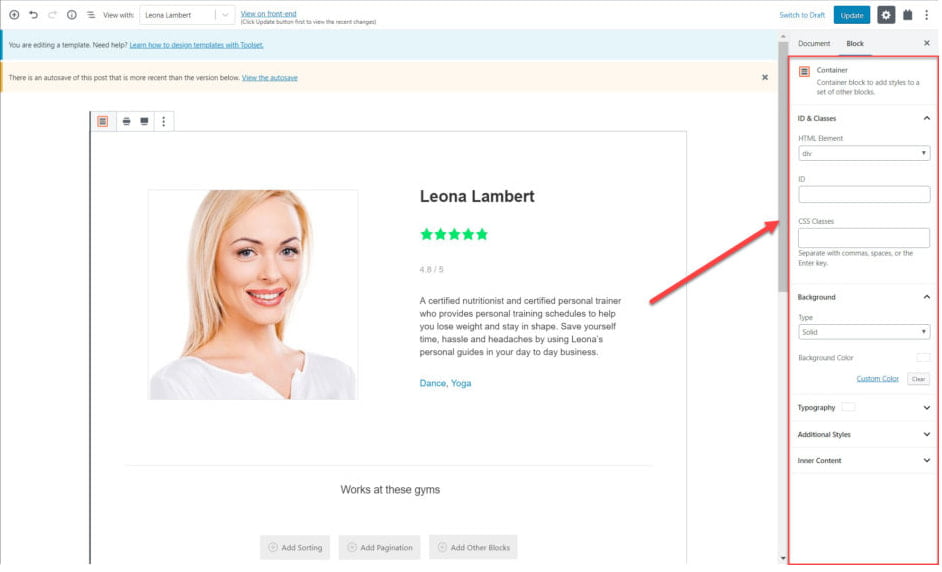
コンテナブロックの使用
ツールセットブロックを使用している場合は、コンテナブロックにアクセスできます。 このオプションを使用して、特定のブロックを一緒に分類し、それらすべてのブロックに対して特定のスタイルを一緒に選択できます。 右側のサイドバーから、使用可能なスタイリングオプションを使用してブロックをスタイリングするオプションが表示されます。 このオプションは、複数のブロックを一緒にスタイリングする場合に適しています。

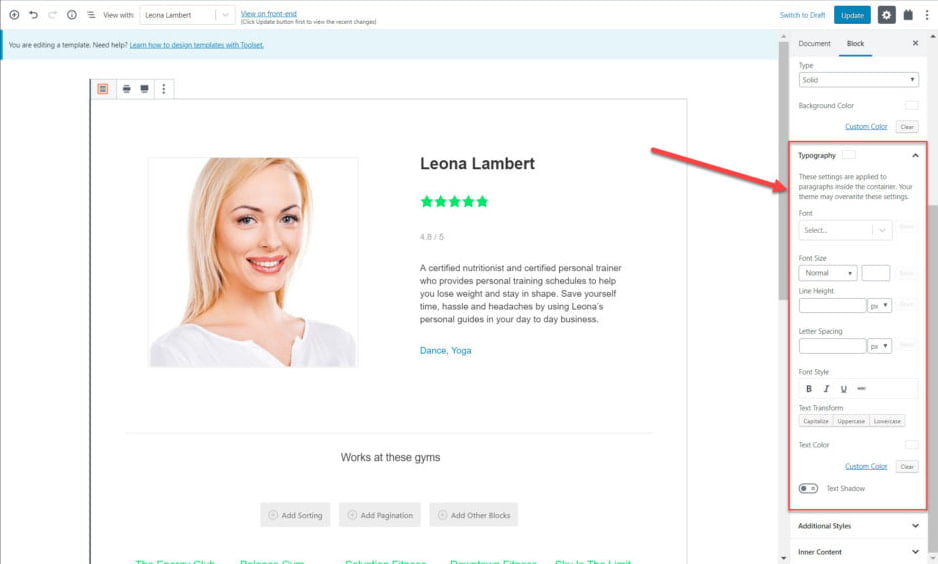
Gutenberg WordPressを使用してタイポグラフィを制御する方法は?
ツールセットブロックを使用しているときに、[タイポグラフィ]セクションに移動して、Webサイトに表示されるフォントのスタイルとフォーマットを設定します。 タイポグラフィセクションから、フォントの次の要素をカスタマイズできます。
- フォントの種類、サイズ、スタイル
- 大文字、大文字、小文字のオプションを使用したテキストの変換
- テキストの色を変更する
- テキストに影を追加する

テンプレートの作成に関する開発者向けのWordPressGutenbergチュートリアル。
テンプレートは、どのWebサイトにも不可欠な要素です。 したがって、Webサイトのテンプレートをどこからカスタマイズできるかを知る必要があります。 テンプレートを作成すると、ページのすべての投稿とカスタム投稿がテンプレートのデザインとレイアウトデザインに従うことになります。 特定のテンプレートを作成するには、次のようにします。
- [ツールセット]> [ダッシュボード]オプションに移動します。
- デザインする投稿の種類に応じて、[コンテンツテンプレートの作成]をクリックします。
- 前回と同様に、テンプレートにフィールドを追加することから始めることができます。 例から、ヘッダー、画像、単一フィールドブロックフィールドなどを含むいくつかの異なるブロックを追加した方法を確認できます。

- テンプレートを保存して公開すると、関連するすべての投稿のデザインとレイアウトが同じになります。 このツールは、多くのブロックと要素を一緒にカスタマイズするテンプレートを作成するのに役立ちます。
カスタム検索の追加に関するWordPressGutenbergチュートリアル
ウェブサイトに検索オプションを追加することで、訪問者はコンテンツを簡単に見つけることができます。 この検索オプションを使用して、探しているコンテンツや要素を探すことができます。 カスタム検索を追加するには、次の手順を実行する必要があります。
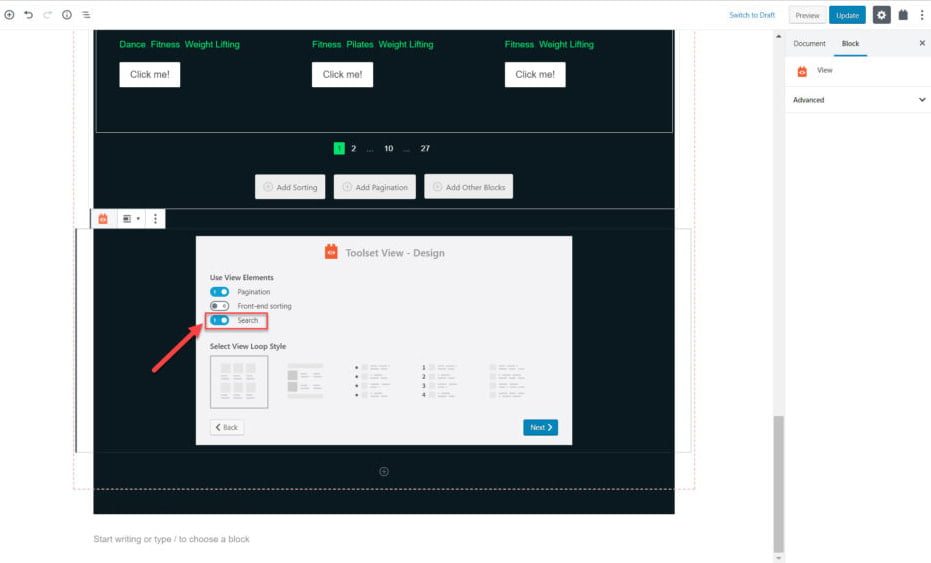
- ページにViewブロックを挿入します。
- ビュー作成ウィザードで、検索オプションを有効にします。

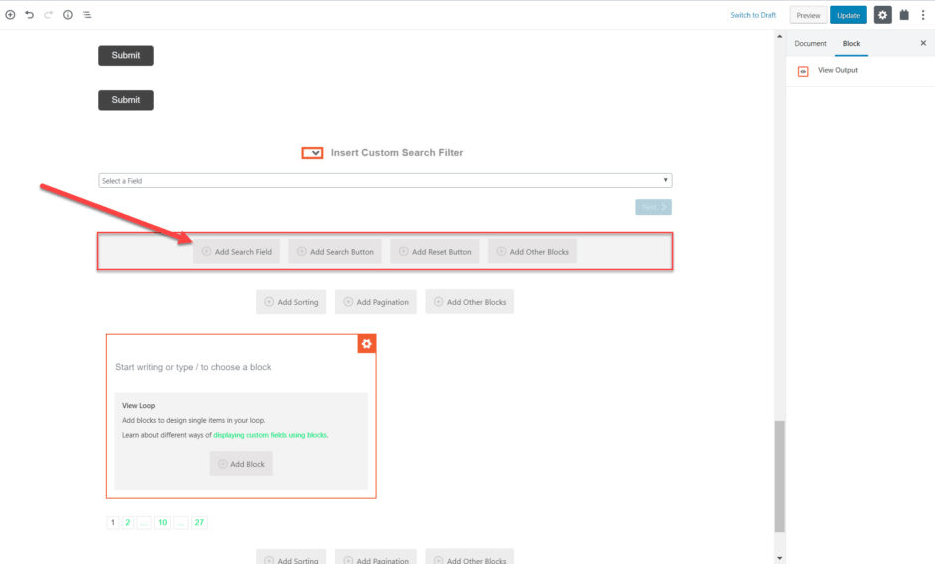
- ブロック内で、編集領域から検索フィールドと検索ボタンを追加できます。 必要に応じてカスタマイズすることもできます。

- 右側のサイドバーから、このオプションにフィールド設定、ラベル、スタイルを追加できます。 必要なカスタマイズが完了すると、視覚的に魅力的な検索セクションが表示されます。
これらは、グーテンベルクを完全に使用してWebサイトを設計するために実行できるさまざまな手順です。 チュートリアルから、これがWebサイトの使いやすいページビルダーの1つであることがわかります。 開発者向けのWordPressGutenbergチュートリアルを実践すれば、以前のように任意のWebサイトを簡単に構築できると信じています。
この記事がお役に立てば幸いです。 私たちのブログをチェックすることを忘れないでください。
