Tutoriel WordPress Gutenberg pour les développeurs – Concevoir un site Web complet
Publié: 2020-10-29Nous présentons ici notre point de vue sur le tutoriel WordPress Gutenberg pour les développeurs. Après avoir introduit la mise à jour la plus révolutionnaire, la plupart des développeurs WordPress sont aux prises avec elle. Nous comprenons que les créateurs de sites Web les aident beaucoup à concevoir un site Web magnifique pour leurs clients.
Cependant, les constructeurs ralentissent parfois le chargement des sites Web et, dans les mises à jour récentes de Google, les sites Web avec une vitesse de chargement plus faible diminuent considérablement. D'un autre côté, grâce à la simplicité de Gutenberg, vous pouvez désormais créer n'importe quel site Web en l'utilisant qui se charge beaucoup plus rapidement.
Johannes Gensfleisch zur Laden zum Gutenberg était un orfèvre, inventeur, imprimeur allemand ! Nous ne parlons pas de Gutenberg l'humain ; nous parlons de Gutenberg, le formidable éditeur de blocs de la plate-forme WordPress.
Il s'agit du dernier éditeur de blocs de la plate-forme WordPress qui a pris d'assaut l'expérience de création de sites Web. Avec Gutenberg, il est plus facile que jamais de modifier et de personnaliser un site Web.
Avec Gutenberg, vous pouvez également créer un site Web à partir de zéro. Et vous n'avez pas besoin de savoir coder pour travailler dans Gutenberg. Gutenberg est livré avec des fonctionnalités très simples qui vous aideront à développer un site Web même si vous êtes un débutant.
Cependant, si vous connaissez le processus détaillé de création d'un site Web avec l'éditeur de blocs Gutenberg WordPress, alors toute l'expérience deviendra plus facile pour vous. Avec cette pensée, nous écrirons un tutoriel WordPress Gutenberg détaillé pour les développeurs.
Avant d'entrer dans les détails de la façon dont vous pouvez utiliser Gutenberg pour créer un site Web, nous aimerions discuter davantage des avantages de Gutenberg. Il mettra en lumière l'importance de Gutenberg et comment il peut être vraiment utile pour les développeurs.
Pourquoi utiliser Gutenberg pour créer un site Web ?
Dans ce qui suit, nous expliquerons pourquoi il est important d'utiliser Gutenberg pour créer un site Web. Nous indiquerons les avantages qu'un développeur obtiendra en utilisant Gutenberg.
Personnalisation facile
Avec Gutenberg, la personnalisation du site Web est très simple. Gutenberg est livré avec de nombreuses fonctionnalités faciles à naviguer qui vous aideront à personnaliser facilement votre site Web. Imaginez que vous n'ayez pas besoin d'écrire une seule ligne de code et que vous finissiez tout de même par avoir un site Web exceptionnel. Cela peut être rendu possible avec l'aide de Gutenberg.
Plugins puissants
Gutenberg est livré avec de nombreux plugins puissants. Ces plugins facilitent la navigation dans l'ensemble de l'expérience Gutenberg. Ces plugins ont différentes fonctionnalités qui peuvent être très essentielles lorsque vous concevez un site Web à partir du sol. Avec l'intégration des plugins appropriés, vous pourrez créer facilement un site Web époustouflant. Par exemple, dans cet article, nous montrerons comment un outil comme Toolset Blocks peut être utilisé avec Gutenberg et créer un site Web de qualité.
Flux de travail simple
Avec Gutenberg, l'ensemble du flux de travail sera très transparent. L'éditeur est conçu pour rendre les choses plus faciles pour tout le monde. Avec les différentes fonctionnalités et options supplémentaires des plugins, vous aurez un flux de travail très simple et structuré.
Non-développeurs bienvenus
Avec Gutenberg, les non-développeurs peuvent également obtenir des avantages. Le processus global de l'éditeur permet aux non-développeurs de se lancer dans la conception de sites Web. Avec de nombreuses fonctionnalités et blocs, même si vous ne savez pas coder, vous pouvez toujours créer un site Web de bonne qualité.
Compatibilité WordPress
La compatibilité de Gutenberg avec WordPress est très importante. Le flux de travail global de l'outil est également assez similaire à celui de WordPress. La similitude du flux de travail avec WordPress a immédiatement rendu Gutenberg populaire. À tel point que de nombreux développeurs de thèmes ont commencé à créer des thèmes compatibles uniquement avec Gutenberg. Pour la gestion globale de WordPress, Gutenberg est devenu l'un des éditeurs incontournables pour les personnes utilisant WordPress.
Ce sont les raisons pour lesquelles Gutenberg gagne en popularité en tant qu'éditeur puissant dans la communauté WordPress. Dans ce qui suit, nous examinerons les différents éléments et domaines d'application de Gutenberg et vous expliquerons comment créer un site Web à l'aide de l'éditeur Gutenberg.
Tutoriel WordPress Gutenberg sur la façon de créer un site Web personnalisé à l'aide de blocs
Pour démontrer concrètement comment créer un site Web personnalisé avec Gutenberg, nous développerons un site Web de démonstration pour vous faciliter la compréhension. L'ensemble de l'expérience d'apprentissage couvrira les sujets suivants.
- Comment utiliser Gutenberg pour ajouter, modifier, déplacer et supprimer des blocs dans WordPress ?
- Comment afficher du contenu côte à côte avec Gutenberg ?
- Tutoriel WordPress Gutenberg sur la navigation à travers différents blocs.
- Afficher les champs dans l'éditeur de blocs avec Gutenberg WordPress.
- Tutoriel Gutenberg pour les développeurs sur la façon d'afficher une galerie d'images.
- Tutoriel Gutenberg WordPress pour les blocs de style avec Gutenberg WordPress.
- Comment contrôler la typographie avec Gutenberg WordPress ?
- Tutoriels WordPress Gutenberg pour les développeurs sur la création d'un modèle.
- Tutoriel WordPress Gutenberg sur l'ajout d'une recherche personnalisée.
En apprenant ces éléments détaillés, il vous sera plus facile de comprendre comment créer un site Web avec Gutenberg WordPress.
Comment utiliser Gutenberg pour ajouter, modifier, déplacer et supprimer des blocs dans WordPress ?
Tout d'abord, passons en revue les bases de la création et de la suppression de vos blocs. Les blocs sont une toute nouvelle façon de créer des sites Web, mais cela ne devrait prendre que quelques minutes pour s'y habituer.
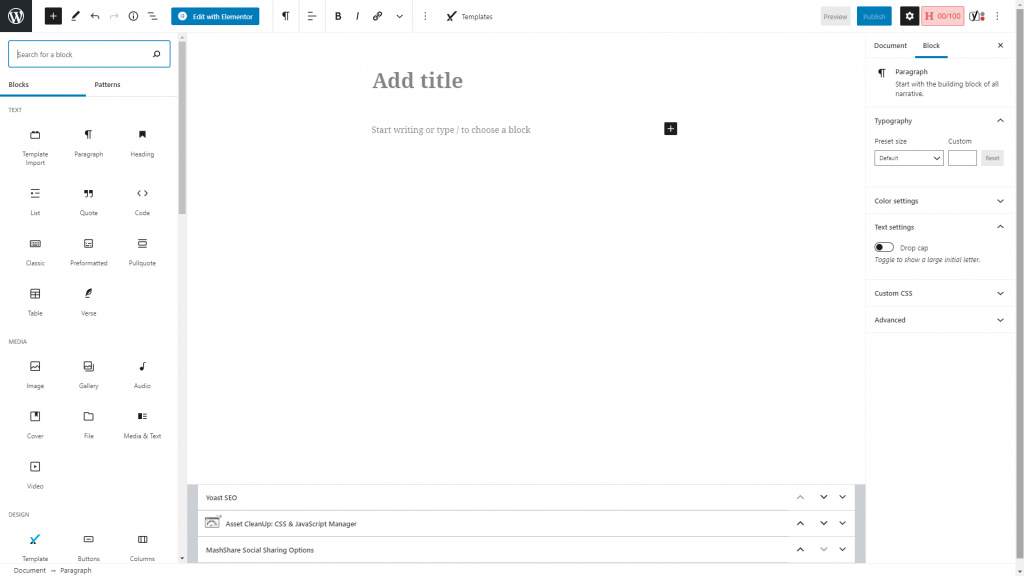
- Sur une page ou un article, cliquez sur le bouton +.
- Recherchez et cliquez sur le bloc que vous souhaitez utiliser pour l'insérer.
Les blocs de construction de Gutenberg sont littéralement des blocs ! Ainsi, le tout premier apprentissage concerne l'utilisation de Gutenberg pour ajouter, modifier, déplacer et supprimer des blocs dans WordPress. Pour ce faire, vous devrez effectuer les opérations suivantes :
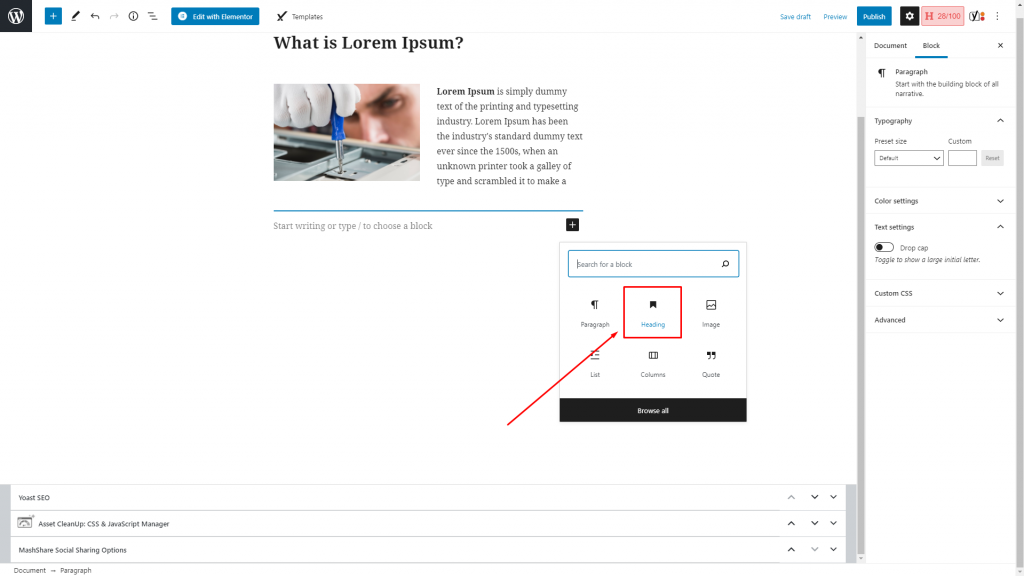
- Sur une page ou un article, cliquez sur le bouton « + ».
- Recherchez le bloc que vous souhaitez insérer et cliquez dessus pour commencer.

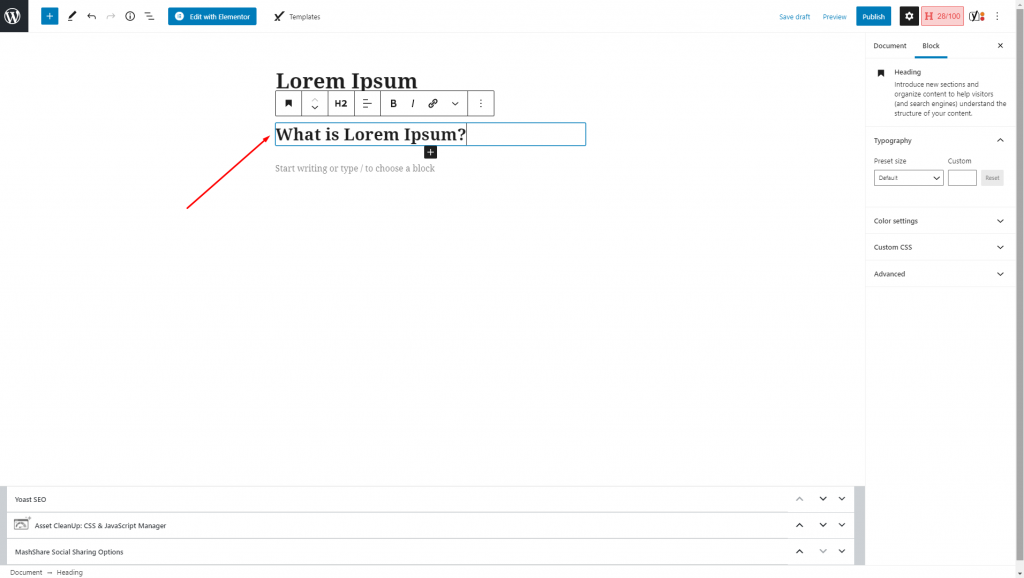
- Une fois que vous avez ajouté le bloc souhaité, vous pouvez saisir le contenu sur le bloc. Par exemple, nous pouvons ajouter une rubrique au blog, et nous fournirons un titre pour ce bloc.
- Si vous regardez à gauche de n'importe quel bloc, vous remarquerez un ensemble de poignées qui contrôlent la position du blog. Vous pouvez utiliser ces ensembles de contrôles pour vous déplacer dans le bloc selon vos besoins.

- Dans la barre latérale sur le côté droit de la vôtre, vous pouvez modifier le bloc selon vos besoins. Depuis cet éditeur, vous pouvez modifier la couleur, la taille de l'image et l'alignement du texte du bloc que vous avez sélectionné.
- En cliquant sur l'option à trois points, vous pouvez obtenir des options supplémentaires pour le bloc.
Comment afficher du contenu côte à côte à l'aide de Gutenberg ?
Si vous concevez un site Web, vous souhaiterez peut-être afficher le contenu côte à côte. Vous pouvez le faire facilement avec l'éditeur de blocs Gutenberg. Pour afficher le contenu côte à côte sur la page Web, nous vous recommandons d'utiliser le bloc de colonnes dans Gutenberg. Pour ce faire, vous devrez procéder comme suit.
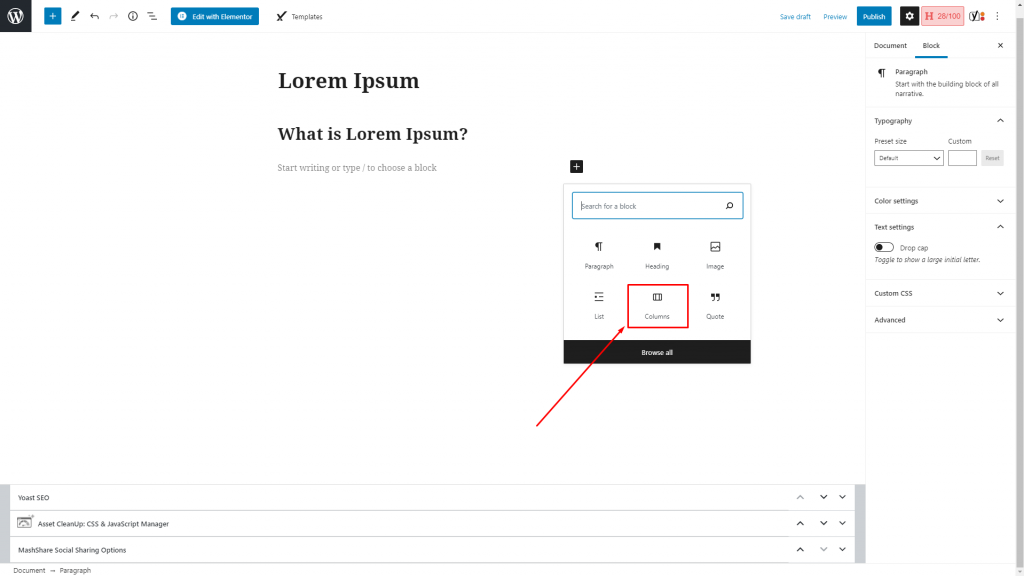
- Cliquez sur le bouton + et recherchez les blocs de colonnes.
- Lorsque vous le trouvez, cliquez sur le bloc et les colonnes apparaîtront sur la page.

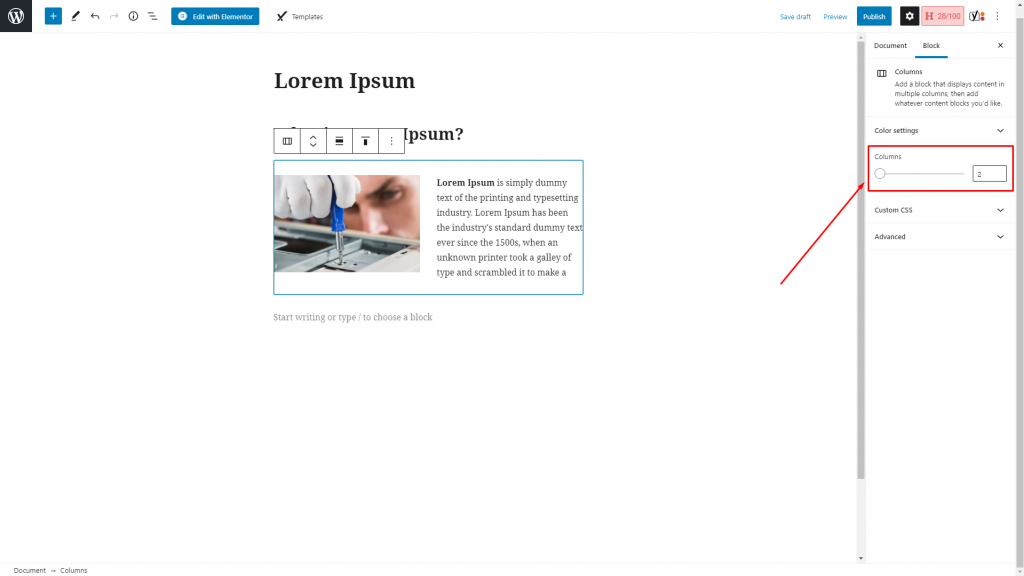
- Après avoir inséré le bloc, vous pourrez voir les blocs qui peuvent être édités avec le contenu côte à côte.
- Si vous souhaitez augmenter le nombre de colonnes, vous pouvez le faire facilement en sélectionnant le bloc de colonnes et en modifiant le nombre dans la barre latérale droite.

Tutoriel WordPress Gutenberg sur la navigation à travers différents blocs
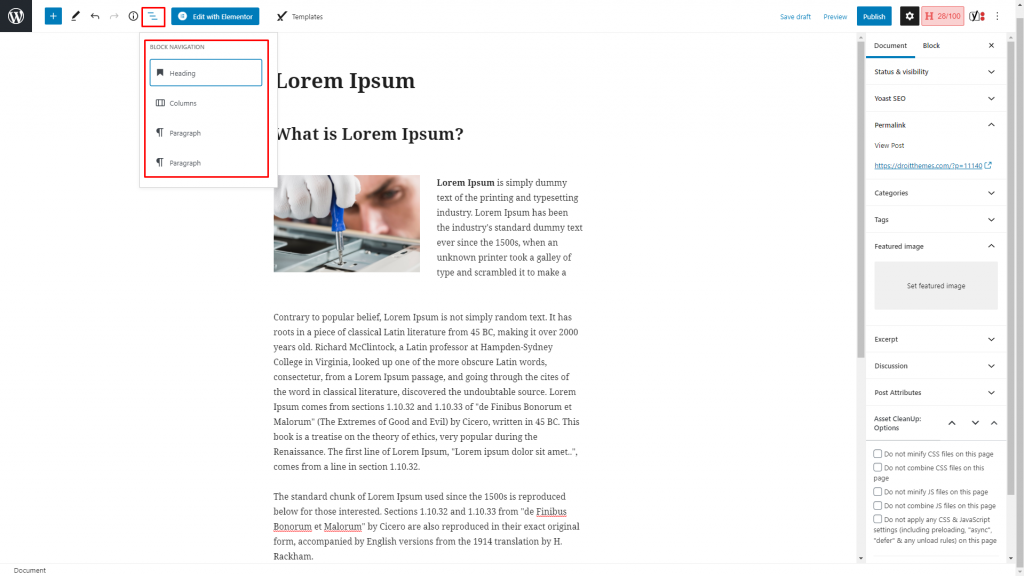
Si vous travaillez sur un bloc spécifique et que vous souhaitez accéder à un autre bloc à des fins de personnalisation, vous pouvez le faire facilement avec le bouton Block Navigation tout en haut de l'éditeur. Lorsque vous travaillez avec un modèle détaillé et que vous naviguez entre différents blocs, vous pouvez utiliser le menu de navigation pour parcourir d'autres blocs.

Afficher les champs dans l'éditeur de blocs avec Gutenberg WordPress
Pendant que vous travaillez sur les différents blocs, vous pouvez ajouter des informations supplémentaires aux différents champs du bloc. Par exemple, vous pouvez ajouter des informations à partir des champs de publication tels que le titre, le corps, etc. Vous pouvez également inclure des champs de différents blocs que vous avez déjà créés.
En général, il existe trois manières principales d'afficher les champs ; nous allons détailler cela dans ce qui suit.

Apportez du contenu à partir de la valeur du champ du bloc
Chaque bloc appartenant à la bibliothèque Toolset Blocks vous donne la liberté de définir le contenu des champs. Vous pouvez fournir n'importe quel texte d'en-tête à récupérer à partir d'un champ de publication ou utiliser le champ personnalisé de l'ensemble d'outils. Pour ce faire, vous devrez suivre les étapes ci-dessous :
- Créez un nouveau modèle de contenu.
- Choisissez le type de publication personnalisé que vous préférez afficher.
- Sélectionnez le bouton « + »
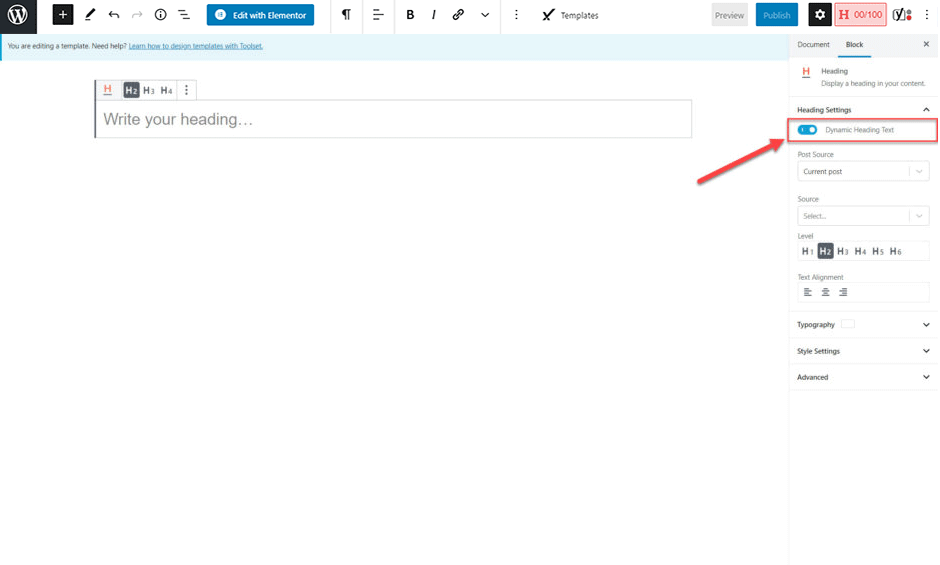
- Ajouter le bloc Toolset Heading

- Activer la zone de texte d'en-tête dynamique

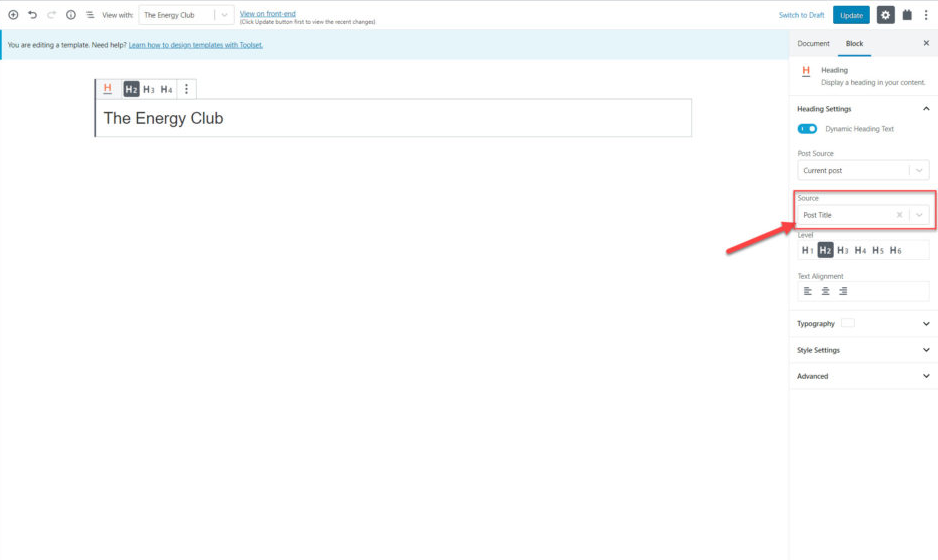
- Choisissez le champ de publication que vous souhaitez afficher. Dans l'exemple donné, nous avons sélectionné le titre du message.

À partir de maintenant, vous aurez la possibilité de voir et de corriger le titre de tous les messages liés à une catégorie de message personnalisée spécifique.
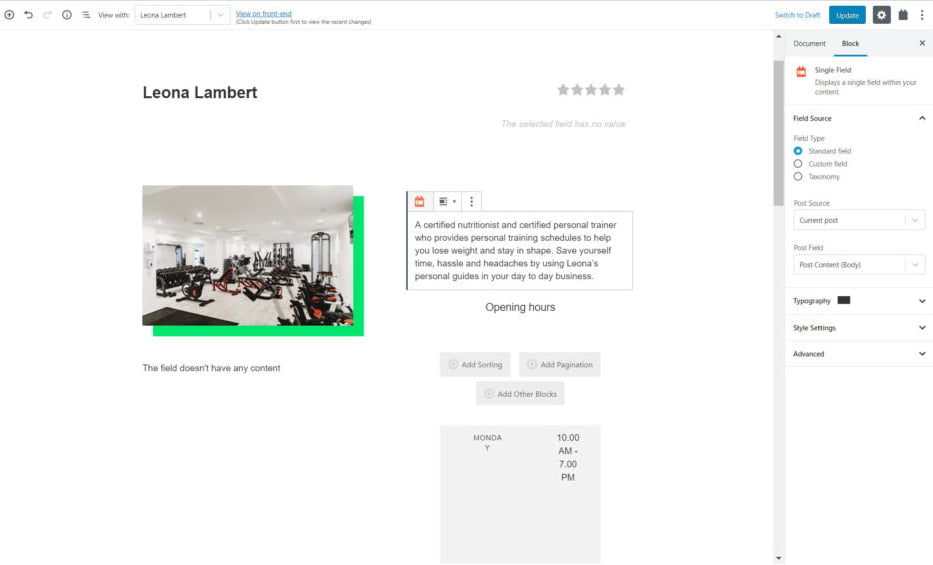
Afficher les champs sous forme de blocs individuels
Avec les étapes suivantes, vous pourrez également afficher les champs sous forme de blocs individuels. Pour ce faire, vous devrez suivre les étapes simples mentionnées ci-dessous :
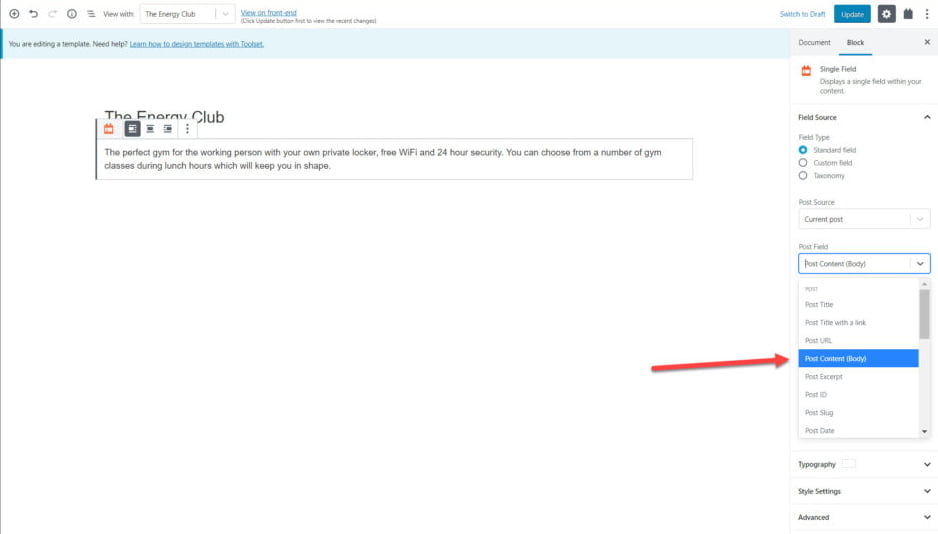
- Sélectionnez le bloc de champ unique
- Dans la barre de droite située sous le type de champ, sélectionnez l'option Champ standard.
- Sous l'option Publier le champ, sélectionnez l'option Publier le contenu (corps).

La description associée sera désormais visible sous chacun des champs.
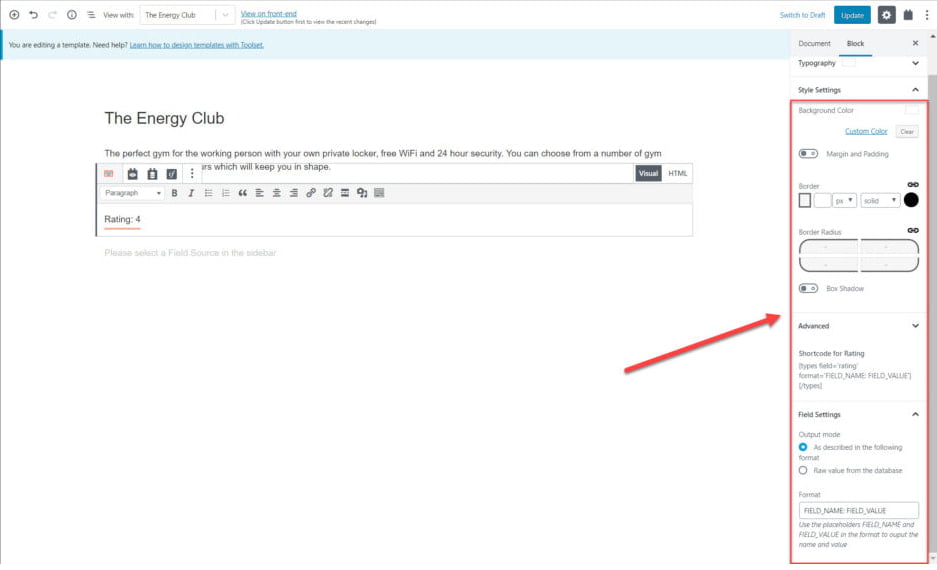
Créer un mélange entre les champs avec du texte dans un seul bloc
Si vous souhaitez créer un mélange de champs et de texte sur la page Web, vous pouvez également le faire avec Gutenberg WordPress. Veuillez suivre les étapes mentionnées ci-dessous.
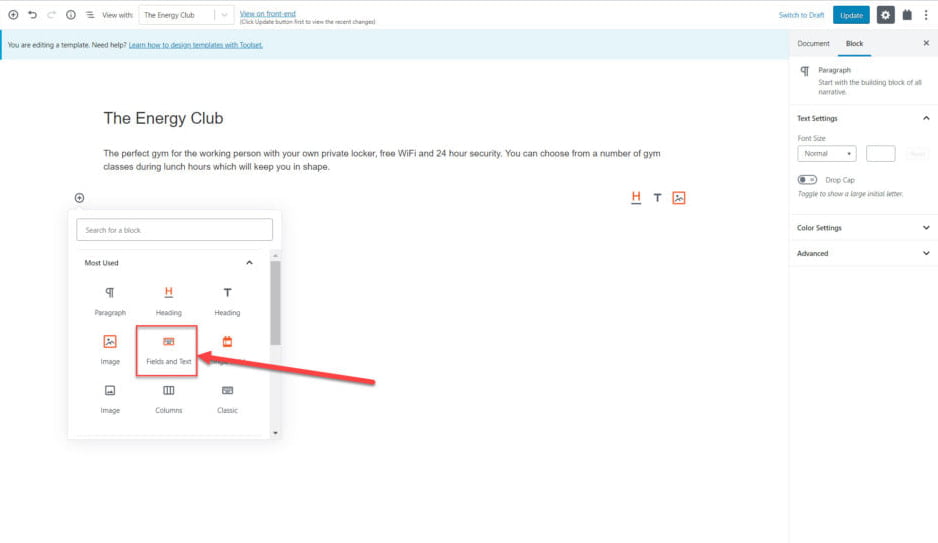
- Cliquez sur le bouton "+"
- Sélectionnez les champs et le bloc de texte

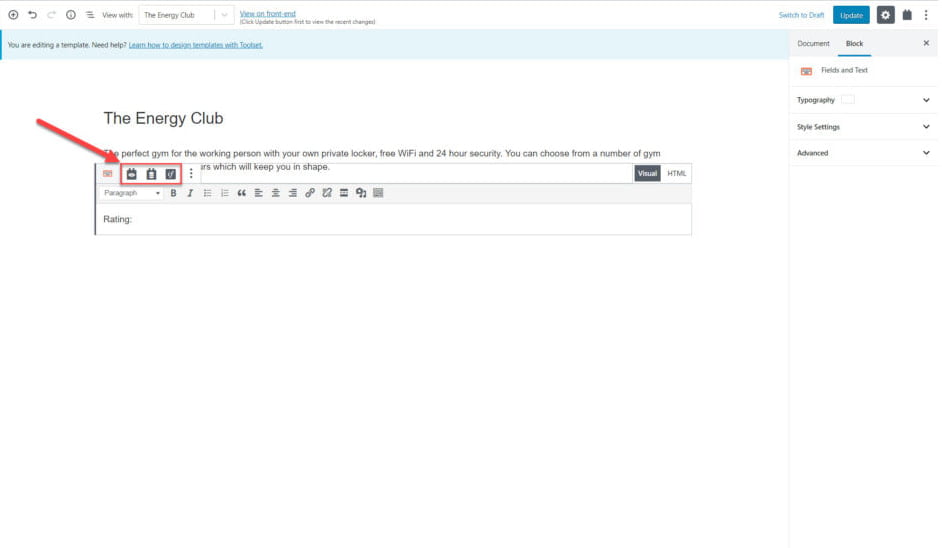
- Écrivez l'étiquette que vous souhaitez inclure.
- Vous pouvez également sélectionner parmi les icônes le type de contenu que vous préférez ajouter. Par exemple, vous pouvez ajouter un champ, un formulaire ou même une sortie conditionnelle. Dans l'exemple donné, nous avons ajouté un champ.
- Ensuite, sélectionnez le contenu que vous préférez ajouter, puis cliquez sur Insérer un shortcode.

Tutoriel WordPress Gutenberg pour les développeurs sur la façon d'afficher une galerie d'images
Si vous souhaitez créer une galerie d'images à l'aide de WordPress Gutenberg, vous pouvez le faire facilement. Pour ce faire, suivez ces étapes :
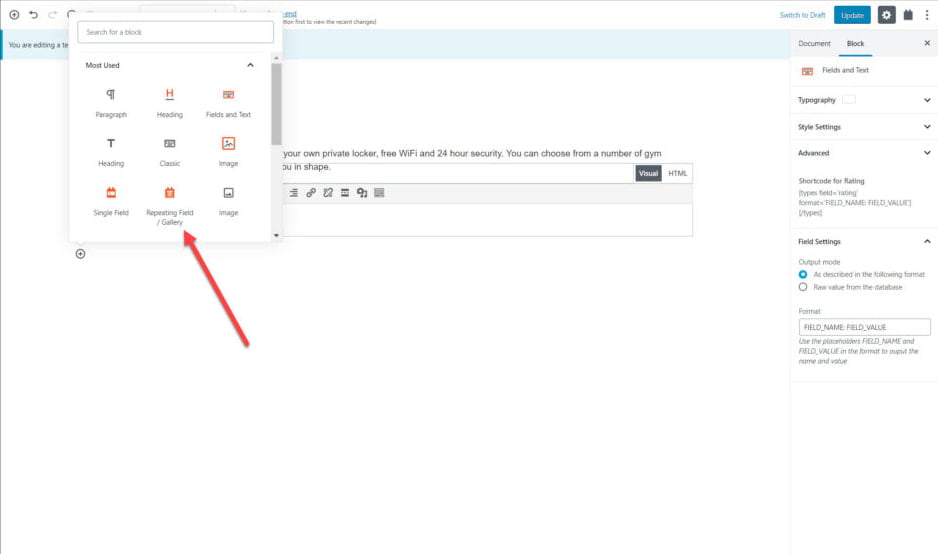
- Dans l'option de blocs, sélectionnez le bloc Champ de répétition/galerie.
- Après avoir sélectionné le bloc, vous pouvez définir le groupe de champs personnalisés que vous préférez afficher.
- Ensuite, vous pouvez choisir le champ personnalisé que vous souhaitez afficher.

Après cela, vous pourrez facilement ajouter une galerie d'images à votre page Web.
Tutoriel WordPress Gutenberg pour styliser des blocs avec Gutenberg WordPress
Le style et la personnalisation de vos blocs font partie intégrante de la conception Web. Avec Gutenberg WordPress, vous pouvez faire le style des blocs très facilement avec Gutenberg. En suivant le guide que nous allons élaborer, vous pouvez modifier la police, la couleur, l'arrière-plan et les marges de votre blog.
Styliser des blocs à l'aide de l'interface
- Sélectionnez le bloc que vous souhaitez personnaliser.
- Dans la barre latérale, développez l'option Paramètres de style.
- Vous pouvez personnaliser différentes options telles que la couleur d'arrière-plan, la bordure, le rembourrage et bien plus encore sur le site Web.

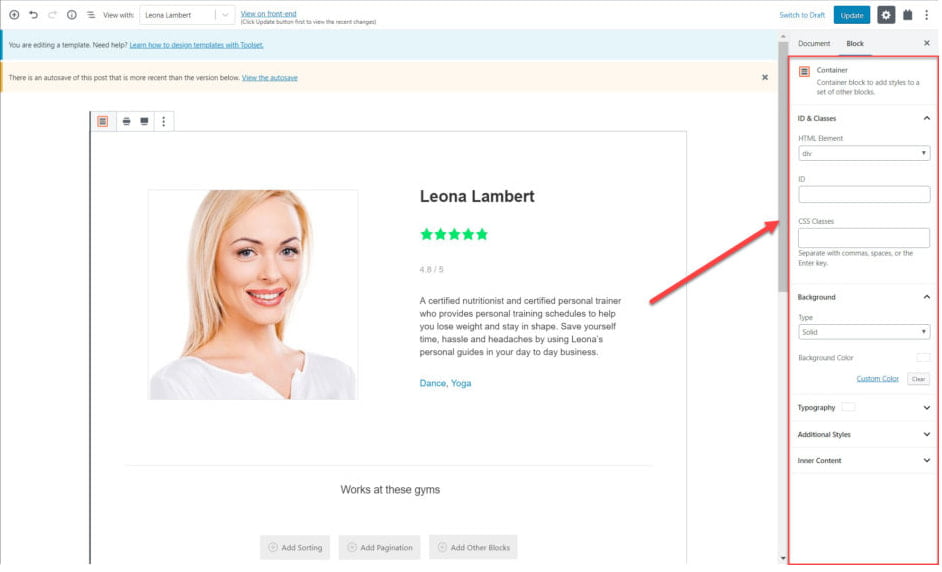
Utilisation du bloc conteneur
Vous pouvez accéder au bloc conteneur si vous utilisez les blocs Toolset. Vous pouvez utiliser cette option pour classer certains blocs ensemble et choisir un style spécifique pour tous ces blocs ensemble. Dans la barre latérale de droite, vous aurez la possibilité de styliser votre bloc avec l'option de style disponible. Cette option convient si vous stylisez plusieurs blocs ensemble.

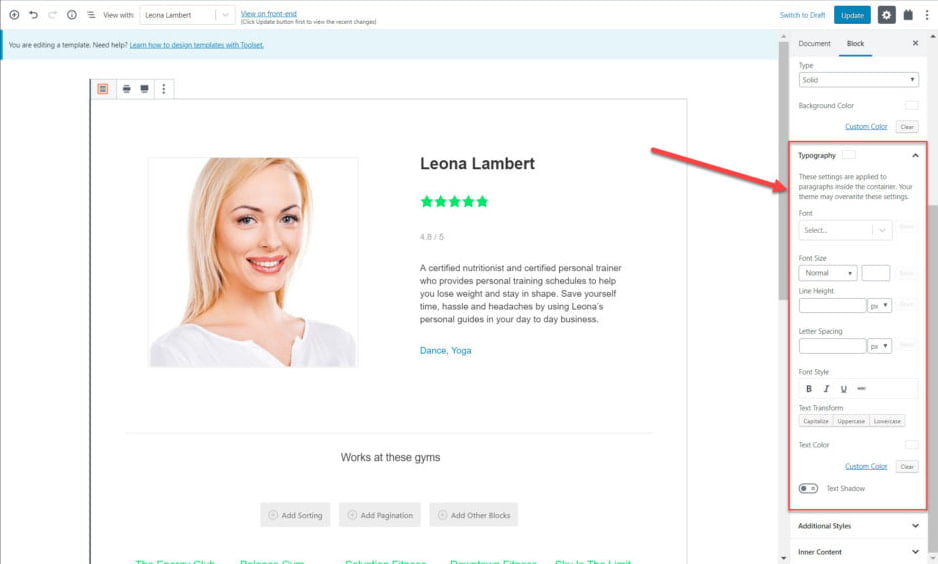
Comment contrôler la typographie avec Gutenberg WordPress ?
Pendant que vous utilisez les blocs d'outils, accédez simplement à la section Typographie pour styliser et formater les polices qui seront affichées sur votre site Web. Dans la section Typographie, vous pouvez personnaliser les éléments suivants des polices.
- Type, taille et style de police
- Transformer du texte avec des options de mise en majuscule, de majuscule et de minuscule
- Changer la couleur des textes
- Ajout d'ombre aux textes

Tutoriels WordPress Gutenberg pour les développeurs sur la création d'un modèle.
Un modèle est un élément essentiel pour tout site Web. Par conséquent, il est indispensable de savoir d'où vous pouvez personnaliser le modèle de votre site Web. La création d'un modèle signifie que toutes les publications et publications personnalisées de votre page suivront la conception et la mise en page du modèle. Pour créer un modèle spécifique, procédez comme suit :
- Accédez à l'option Ensemble d'outils > Tableau de bord.
- Cliquez sur Créer un modèle de contenu pour le type de publication que vous souhaitez concevoir.
- Comme la fois précédente, vous pouvez commencer par ajouter des champs au modèle. À partir de l'exemple, vous pouvez voir comment nous avons ajouté plusieurs blocs différents qui incluent un en-tête, une image, un champ de bloc à champ unique, etc.

- Après avoir enregistré et publié le modèle, tous les articles associés auront le même design et la même mise en page. Cet outil permet de créer un modèle qui personnalise de nombreux blocs et éléments ensemble.
Tutoriel WordPress Gutenberg sur l'ajout d'une recherche personnalisée
En ajoutant une option de recherche sur votre site Web, vos visiteurs pourront trouver le contenu facilement. Ils peuvent utiliser cette option de recherche pour rechercher le contenu et les éléments qu'ils recherchent. Afin d'ajouter une recherche personnalisée, vous devrez suivre les étapes suivantes :
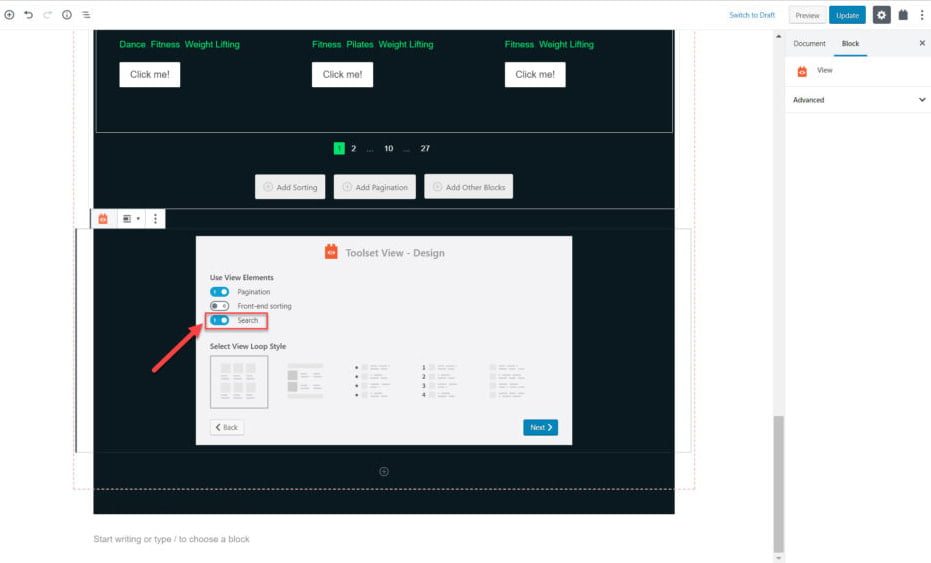
- Insérez le bloc Afficher sur votre page.
- Dans l'assistant de création de vues, activez l'option de recherche.

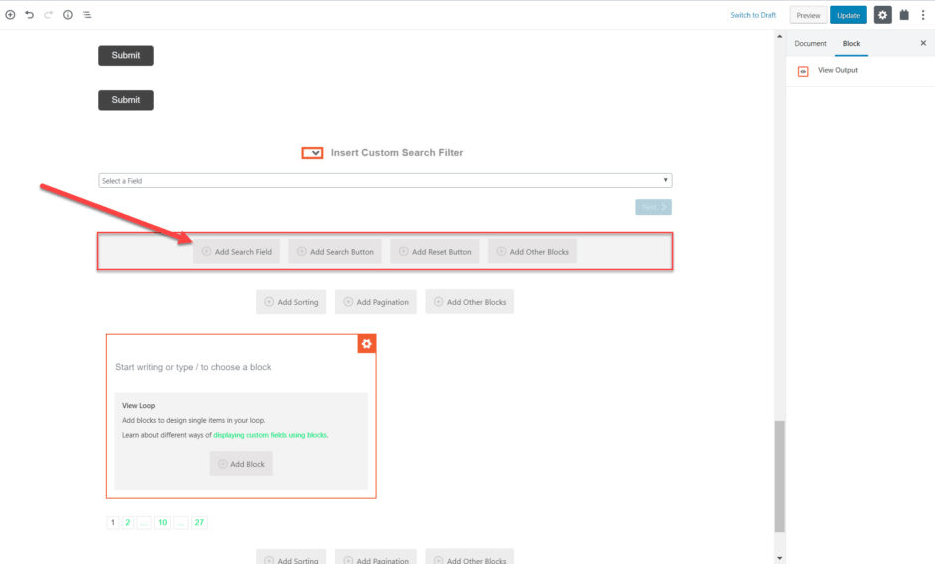
- Dans le bloc, vous pouvez ajouter des champs de recherche et des boutons de recherche à partir de la zone d'édition. Vous pouvez également le personnaliser si nécessaire.

- Dans la barre latérale droite, vous pouvez ajouter plus de paramètres de champ, d'étiquettes et de styles à cette option. Lorsque vous aurez terminé la personnalisation nécessaire, vous obtiendrez une section de recherche visuellement attrayante.
Ce sont les différentes étapes que vous pouvez suivre pour concevoir un site Web en utilisant Gutenberg à partir de zéro. Vous pouvez voir dans le didacticiel qu'il s'agit de l'un des constructeurs de pages faciles à utiliser pour votre site Web. Nous pensons que si vous pratiquez notre tutoriel WordPress Gutenberg pour les développeurs, vous pouvez facilement créer n'importe quel site Web comme avant.
Nous espérons que vous avez trouvé l'article précieux et utile. N'oubliez pas de consulter notre blog.
