WordPress Gutenberg Tutorial สำหรับนักพัฒนา – ออกแบบเว็บไซต์แบบเต็ม
เผยแพร่แล้ว: 2020-10-29ที่นี่เรานำเสนอบทแนะนำ WordPress Gutenberg สำหรับนักพัฒนา หลังจากเปิดตัวการอัปเดตที่ปฏิวัติวงการมากที่สุด นักพัฒนา WordPress ส่วนใหญ่ก็ประสบปัญหากับการอัปเดตนี้ เราเข้าใจดีว่าผู้สร้างเว็บไซต์กำลังช่วยเหลือพวกเขาอย่างมากในการออกแบบเว็บไซต์ที่สวยงามสำหรับลูกค้าของพวกเขา
อย่างไรก็ตาม บางครั้งผู้สร้างทำให้การโหลดเว็บไซต์ช้า และในการอัปเดตล่าสุดจาก Google เว็บไซต์ที่มีความเร็วในการโหลดต่ำกว่าจะลดอันดับลงอย่างมาก ในทางกลับกัน ด้วยความเรียบง่ายของ Gutenberg ตอนนี้คุณสามารถสร้างเว็บไซต์ใด ๆ ก็ได้โดยใช้มันที่โหลดเร็วขึ้นมาก
Johannes Gensfleisch zur Laden zum Gutenberg เป็นช่างทองชาวเยอรมัน นักประดิษฐ์ เครื่องพิมพ์รอ! เราไม่ได้พูดถึง Gutenberg มนุษย์; เรากำลังพูดถึง Gutenberg ตัวแก้ไขบล็อกที่ยอดเยี่ยมในแพลตฟอร์ม WordPress
นี่คือตัวแก้ไขบล็อกล่าสุดของแพลตฟอร์ม WordPress ที่ได้รับประสบการณ์การสร้างเว็บไซต์โดยพายุ ด้วย Gutenberg การแก้ไขและปรับแต่งเว็บไซต์ทำได้ง่ายกว่าที่เคย
ด้วย Gutenberg คุณสามารถสร้างเว็บไซต์ตั้งแต่เริ่มต้น และคุณไม่จำเป็นต้องรู้การเขียนโปรแกรมเพื่อทำงานใน Gutenberg Gutenberg มาพร้อมกับคุณสมบัติที่ง่ายมาก ๆ ที่จะช่วยให้คุณพัฒนาเว็บไซต์ได้ แม้ว่าคุณจะเป็นมือใหม่ก็ตาม
อย่างไรก็ตาม หากคุณทราบขั้นตอนโดยละเอียดเกี่ยวกับการสร้างเว็บไซต์ด้วยตัวแก้ไขบล็อก Gutenberg WordPress ประสบการณ์ทั้งหมดจะง่ายขึ้นสำหรับคุณ ด้วยความคิดนั้น เราจะเขียนบทช่วยสอน WordPress Gutenberg โดยละเอียดสำหรับนักพัฒนา
ก่อนที่จะลงรายละเอียดเกี่ยวกับวิธีที่คุณสามารถใช้ Gutenberg เพื่อสร้างเว็บไซต์ เราขอหารือเพิ่มเติมเกี่ยวกับประโยชน์ของ Gutenberg จะช่วยให้เข้าใจถึงความสำคัญของ Gutenberg และเป็นประโยชน์ต่อนักพัฒนาซอฟต์แวร์อย่างไร
ทำไมต้องใช้ Gutenberg เพื่อสร้างเว็บไซต์?
ต่อไปนี้ เราจะพูดถึงว่าทำไมการใช้ Gutenberg เพื่อสร้างเว็บไซต์จึงมีความสำคัญ เราจะระบุถึงประโยชน์ที่นักพัฒนาจะได้รับจากการใช้ Gutenberg
ปรับแต่งได้ง่าย
ด้วย Gutenberg การปรับแต่งเว็บไซต์ทำได้ง่ายมาก Gutenberg มาพร้อมกับคุณสมบัติที่ใช้งานง่ายมากมาย ซึ่งจะช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย ลองนึกภาพ คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียวและยังคงมีเว็บไซต์ที่เป็นตัวเอก สิ่งนี้สามารถทำได้ด้วยความช่วยเหลือของ Gutenberg
ปลั๊กอินที่ทรงพลัง
Gutenberg มาพร้อมกับปลั๊กอินที่ทรงพลังมากมาย ปลั๊กอินเหล่านี้ทำให้การใช้งาน Gutenberg ทั้งหมดง่ายขึ้น ปลั๊กอินเหล่านี้มีคุณสมบัติที่แตกต่างกันซึ่งอาจมีความสำคัญมากเมื่อคุณออกแบบเว็บไซต์ตั้งแต่พื้นฐาน ด้วยการผสานรวมของปลั๊กอินที่เหมาะสม คุณจะสามารถสร้างเว็บไซต์ที่สวยงามได้อย่างง่ายดาย ตัวอย่างเช่น ในบทความนี้ เราจะแสดงให้เห็นว่าเครื่องมือเช่น Toolset Blocks สามารถใช้ร่วมกับ Gutenberg และสร้างเว็บไซต์ที่มีคุณภาพได้อย่างไร
เวิร์กโฟลว์ที่เรียบง่าย
ด้วย Gutenberg เวิร์กโฟลว์ทั้งหมดจะราบรื่นมาก ตัวแก้ไขได้รับการออกแบบมาเพื่อทำให้ทุกอย่างง่ายขึ้นสำหรับทุกคน ด้วยคุณสมบัติต่างๆ และตัวเลือกเพิ่มเติมจากปลั๊กอิน คุณจะมีขั้นตอนการทำงานที่เรียบง่ายและมีโครงสร้าง
ไม่เป็นมิตรกับนักพัฒนา
ด้วย Gutenberg ผู้ที่ไม่ใช่นักพัฒนาก็สามารถได้รับประโยชน์เช่นกัน กระบวนการโดยรวมของตัวแก้ไขช่วยให้ผู้ที่ไม่ใช่นักพัฒนาสามารถเข้าสู่การออกแบบเว็บได้ ด้วยคุณสมบัติและบล็อคมากมาย แม้ว่าคุณจะไม่รู้วิธีเขียนโค้ด คุณก็ยังสามารถสร้างเว็บไซต์คุณภาพดีได้
ความเข้ากันได้ของ WordPress
ความเข้ากันได้ของ Gutenberg กับ WordPress นั้นโดดเด่นมาก เวิร์กโฟลว์โดยรวมของเครื่องมือนี้ค่อนข้างคล้ายกับ WordPress เช่นกัน ความคล้ายคลึงกันในเวิร์กโฟลว์กับ WordPress ทำให้ Gutenberg เป็นที่นิยมในทันที มากเสียจนผู้พัฒนาธีมจำนวนมากเริ่มสร้างธีมที่เข้ากันได้กับ Gutenberg เท่านั้น สำหรับการเยลลี่โดยรวมของ WordPress Gutenberg ได้กลายเป็นหนึ่งในเครื่องมือแก้ไขสำหรับบุคคลทั่วไปที่ใช้ WordPress
นี่คือเหตุผลที่ Gutenberg ได้รับความนิยมในฐานะเครื่องมือแก้ไขที่ทรงพลังในชุมชน WordPress ต่อไปนี้ เราจะพิจารณาองค์ประกอบและขอบเขตต่างๆ ของ Gutenberg และแนะนำวิธีสร้างเว็บไซต์โดยใช้โปรแกรมแก้ไข Gutenberg
บทช่วยสอน WordPress Gutenberg เกี่ยวกับวิธีสร้างเว็บไซต์ที่กำหนดเองโดยใช้ Blocks
เพื่อสาธิตวิธีสร้างเว็บไซต์แบบกำหนดเองด้วย Gutenberg ในทางปฏิบัติ เราจะพัฒนาเว็บไซต์ตัวอย่างเพื่อให้คุณเข้าใจได้ง่าย ประสบการณ์การเรียนรู้ทั้งหมดจะครอบคลุมหัวข้อต่อไปนี้
- วิธีการใช้ Gutenberg เพื่อเพิ่ม แก้ไข ย้าย และลบบล็อคใน WordPress?
- จะแสดงเนื้อหาแบบเคียงข้างกันโดยใช้ Gutenberg ได้อย่างไร?
- Gutenberg WordPress กวดวิชาเกี่ยวกับการนำทางผ่านบล็อกต่างๆ
- แสดงฟิลด์ในตัวแก้ไขบล็อกด้วย Gutenberg WordPress
- กวดวิชา Gutenberg สำหรับนักพัฒนาเกี่ยวกับวิธีการแสดงแกลเลอรี่ภาพ
- กวดวิชา Gutenberg WordPress สำหรับการจัดแต่งทรงผมบล็อกด้วย Gutenberg WordPress
- จะควบคุมการพิมพ์โดยใช้ Gutenberg WordPress ได้อย่างไร?
- บทช่วยสอน WordPress Gutenberg สำหรับนักพัฒนาในการสร้างเทมเพลต
- Gutenberg WordPress บทช่วยสอนเกี่ยวกับการเพิ่มการค้นหาที่กำหนดเอง
เมื่อเรียนรู้องค์ประกอบที่มีรายละเอียดเหล่านี้ คุณจะเข้าใจวิธีสร้างเว็บไซต์ด้วย Gutenberg WordPress ได้ง่ายขึ้น
วิธีใช้ Gutenberg เพื่อเพิ่ม แก้ไข ย้าย และลบบล็อกใน WordPress
อย่างแรกเลย มาดูพื้นฐานของการสร้างและลบบล็อคของคุณกัน บล็อกเป็นวิธีการใหม่ในการสร้างเว็บไซต์ แต่จะใช้เวลาเพียงไม่กี่นาทีในการทำความคุ้นเคย
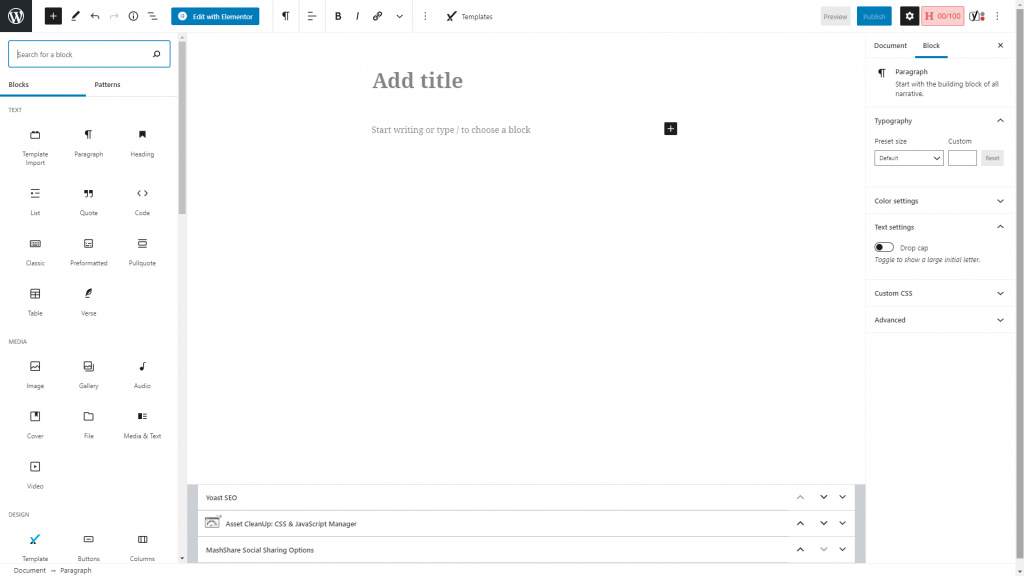
- บนเพจหรือโพสต์ ให้คลิกปุ่ม +
- ค้นหาและคลิกบล็อกที่คุณต้องการใช้เพื่อแทรก
การสร้างบล็อคของ Gutenberg นั้นเป็นบล็อคอย่างแท้จริง! ดังนั้น การเรียนรู้ครั้งแรกเกี่ยวกับวิธีใช้ Gutenberg เพื่อเพิ่ม แก้ไข ย้าย และลบบล็อกใน WordPress ในการทำเช่นนั้น คุณจะต้องทำสิ่งต่อไปนี้:
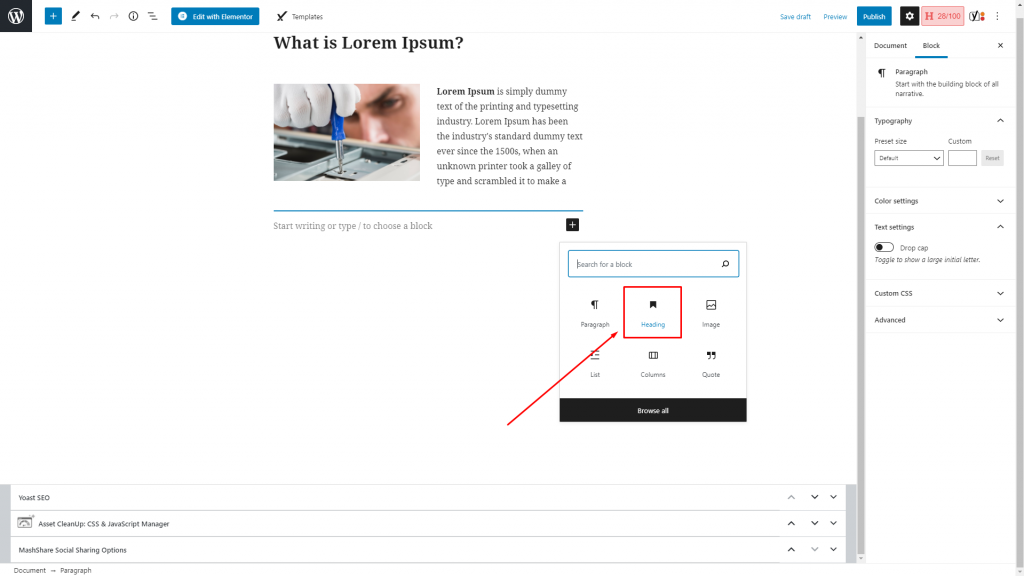
- บนเพจหรือโพสต์ ให้คลิกที่ปุ่ม “+”
- ค้นหาบล็อกที่คุณต้องการแทรกและคลิกเพื่อเริ่มต้น

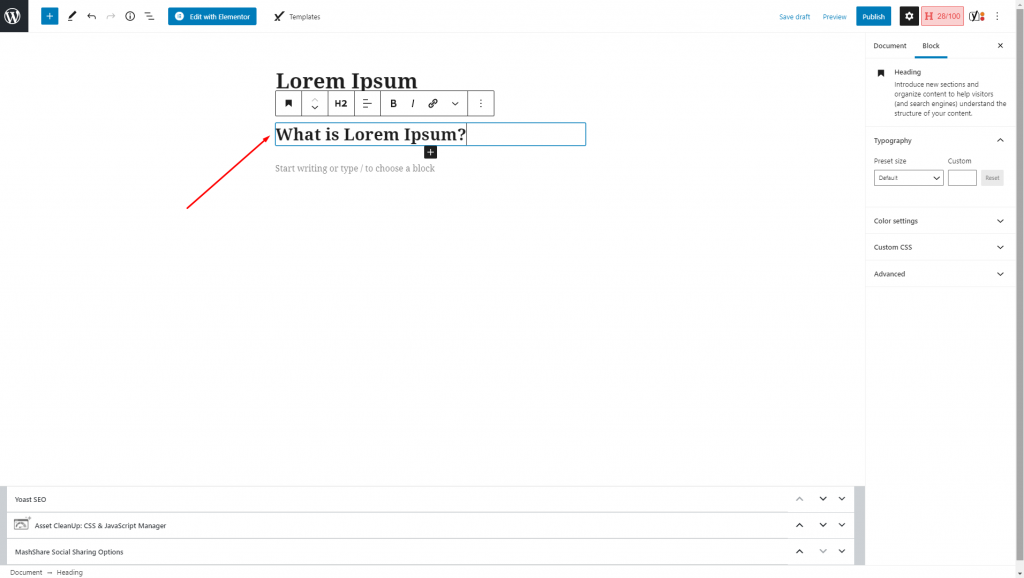
- เมื่อคุณเพิ่มบล็อกที่ต้องการแล้ว คุณสามารถป้อนเนื้อหาในบล็อกได้ ตัวอย่างเช่น เราสามารถเพิ่มหัวเรื่องในบล็อก และเราจะระบุชื่อสำหรับบล็อกนี้
- หากคุณดูที่ด้านซ้ายของบล็อกใดๆ คุณจะสังเกตเห็นชุดแฮนเดิลที่ควบคุมตำแหน่งของบล็อก คุณสามารถใช้ชุดการควบคุมเหล่านี้เพื่อย้ายไปรอบๆ บล็อกได้ตามความต้องการของคุณ

- จากแถบด้านข้างทางด้านขวามือของคุณ คุณสามารถแก้ไขบล็อกได้ตามความต้องการของคุณ จากตัวแก้ไขนี้ คุณสามารถแก้ไขสี ขนาดของรูปภาพ และการจัดตำแหน่งข้อความของบล็อกที่คุณเลือก
- เมื่อคลิกที่ตัวเลือกสามจุด คุณจะได้รับตัวเลือกเพิ่มเติมสำหรับบล็อกนั้น
วิธีแสดงเนื้อหาแบบเคียงข้างกันโดยใช้ Gutenberg
หากคุณกำลังออกแบบเว็บไซต์ คุณอาจต้องการแสดงเนื้อหาเคียงข้างกัน คุณสามารถทำได้ง่ายๆ ด้วยตัวแก้ไขบล็อก Gutenberg หากต้องการแสดงเนื้อหาเคียงข้างกันบนหน้าเว็บ เราขอแนะนำให้ใช้บล็อกคอลัมน์ใน Gutenberg ในการทำเช่นนั้น คุณจะต้องทำดังต่อไปนี้
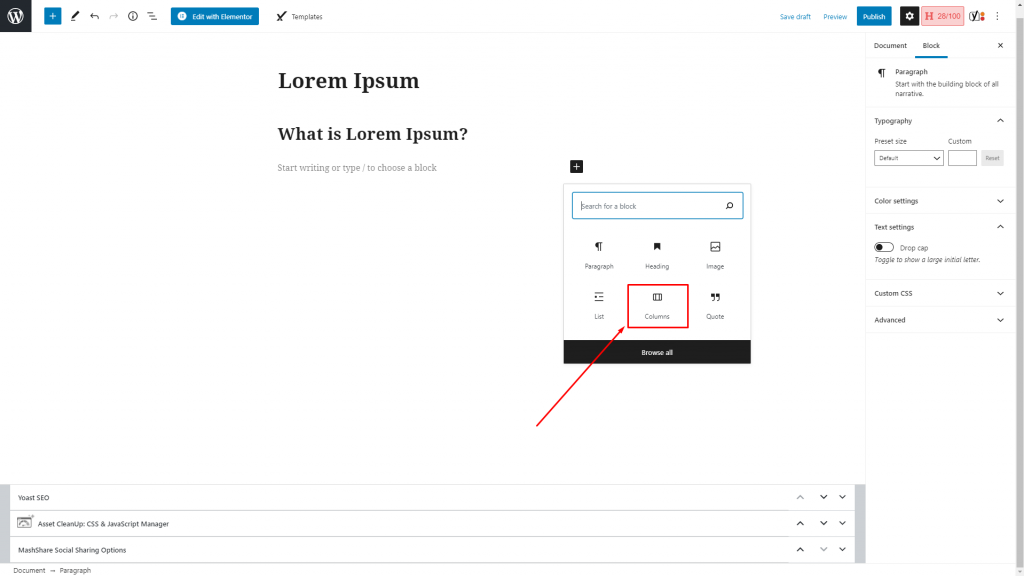
- คลิกที่ปุ่ม + และค้นหาบล็อคคอลัมน์
- เมื่อพบแล้ว ให้คลิกที่บล็อก แล้วคอลัมน์จะปรากฏบนหน้า

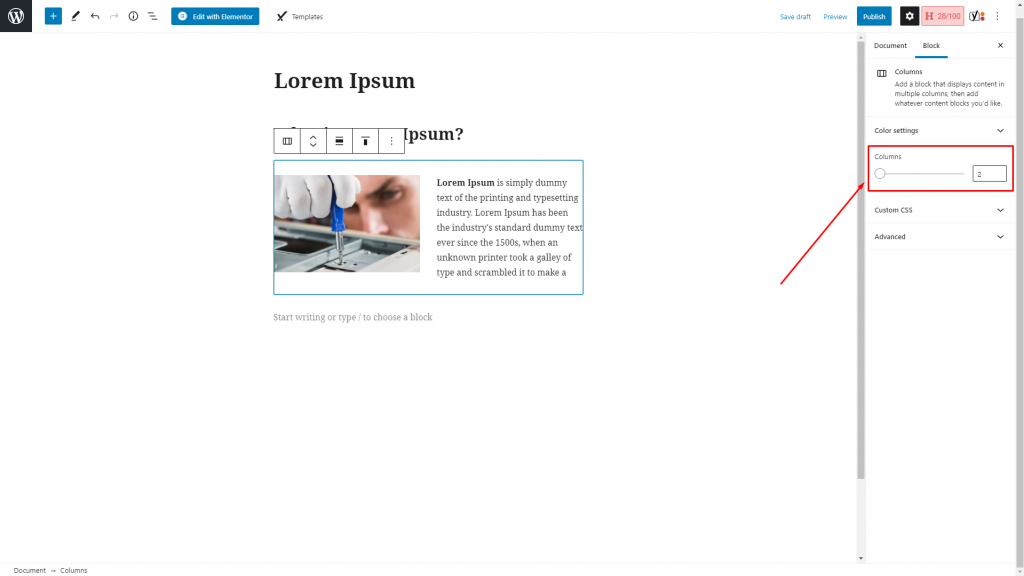
- หลังจากแทรกบล็อคแล้ว คุณจะสามารถเห็นบล็อคที่สามารถแก้ไขได้โดยมีเนื้อหาเคียงข้างกัน
- หากคุณต้องการเพิ่มจำนวนคอลัมน์ คุณสามารถทำได้ง่ายๆ โดยเลือกบล็อกคอลัมน์และปรับแต่งตัวเลขจากแถบด้านข้างทางขวา

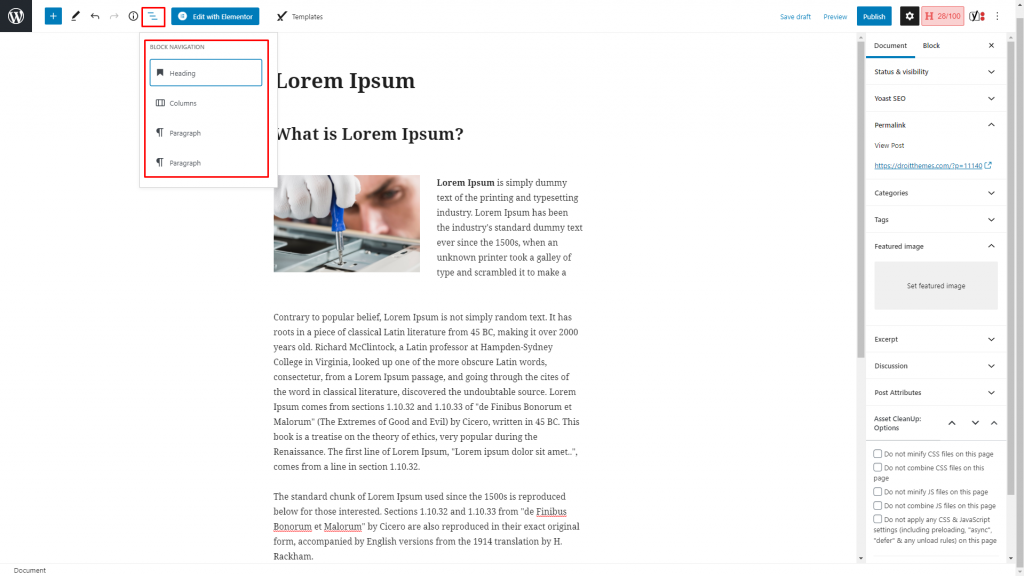
บทช่วยสอน WordPress Gutenberg เกี่ยวกับการนำทางผ่านบล็อกต่างๆ
หากคุณกำลังทำงานในบล็อกใดบล็อกหนึ่งและต้องการเข้าสู่บล็อกอื่นเพื่อปรับแต่ง คุณสามารถทำได้ง่ายๆ ด้วยปุ่มบล็อกการนำทางที่ด้านบนสุดของตัวแก้ไข เมื่อคุณทำงานกับเทมเพลตที่มีรายละเอียดและนำทางไปมาระหว่างบล็อคต่างๆ คุณสามารถใช้เมนูการนำทางเพื่อไปยังบล็อคอื่นๆ ได้

แสดงฟิลด์ในตัวแก้ไขบล็อกด้วย Gutenberg WordPress
ขณะที่คุณกำลังทำงานกับบล็อคต่างๆ คุณสามารถเพิ่มข้อมูลเพิ่มเติมไปยังฟิลด์ต่างๆ ของบล็อคได้ ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลจากช่องโพสต์ เช่น ชื่อเรื่อง เนื้อหา และอื่นๆ คุณยังสามารถรวมฟิลด์จากบล็อคต่างๆ ที่คุณได้สร้างไว้แล้วได้
โดยทั่วไป มีสามวิธีหลักในการแสดงฟิลด์ เราจะอธิบายรายละเอียดต่อไปนี้
นำเนื้อหาจากค่าฟิลด์ของบล็อก
ทุกบล็อกที่เป็นของไลบรารี Toolset Blocks ให้อิสระในการตั้งค่าเนื้อหาจากฟิลด์ คุณสามารถระบุข้อความหัวข้อที่จะดึงจากฟิลด์โพสต์หรือใช้ฟิลด์แบบกำหนดเองของ Toolset ในการทำเช่นนั้น คุณจะต้องทำตามขั้นตอนด้านล่าง:

- สร้างเทมเพลตเนื้อหาใหม่
- เลือกประเภทโพสต์แบบกำหนดเองที่คุณต้องการให้แสดง
- เลือกปุ่ม “+”
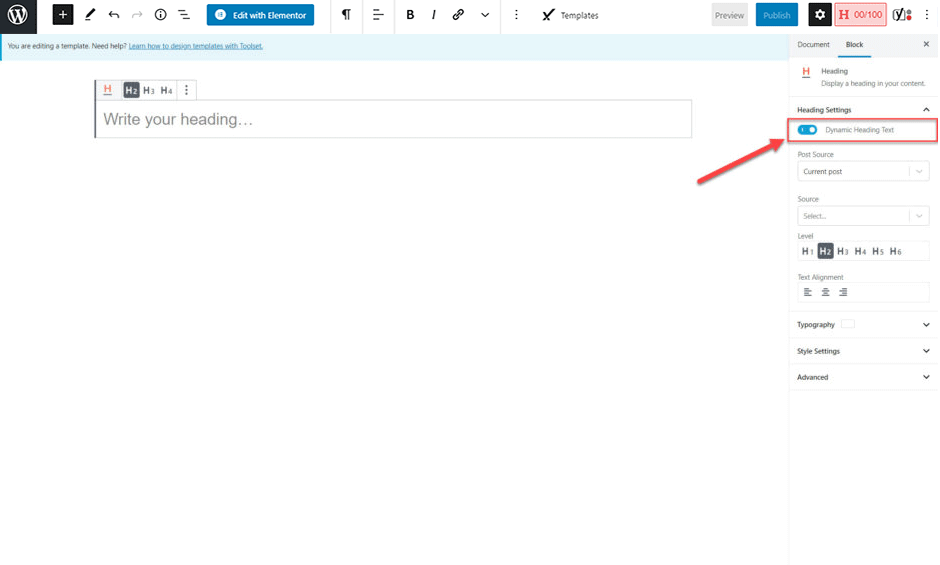
- เพิ่มบล็อกหัวเรื่องชุดเครื่องมือ

- เปิดกล่อง ข้อความหัวเรื่องแบบไดนามิก

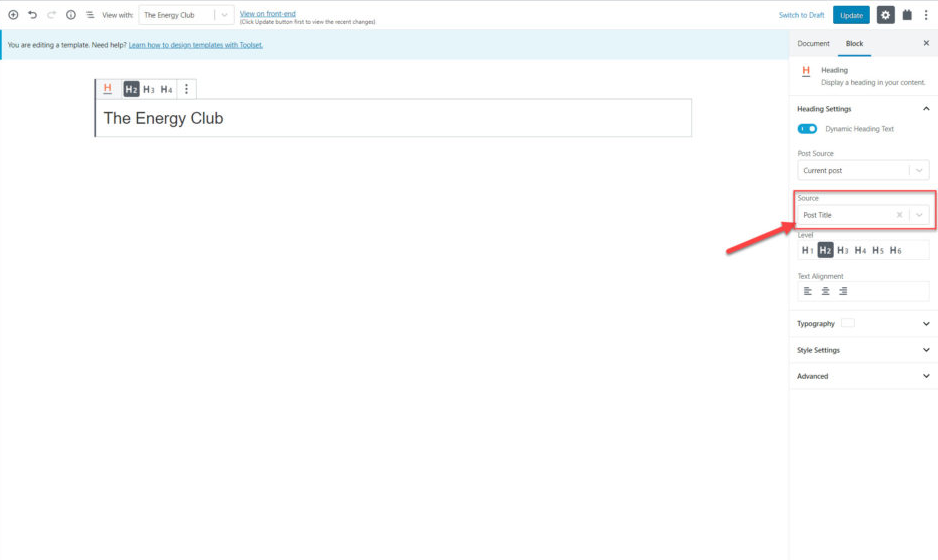
- เลือกฟิลด์โพสต์ที่คุณต้องการให้แสดง ในตัวอย่างที่กำหนด เราได้เลือกชื่อโพสต์

จากนี้ไป คุณจะสามารถดูและแก้ไขชื่อโพสต์ทั้งหมดที่เกี่ยวข้องกับหมวดหมู่โพสต์ที่กำหนดเองได้
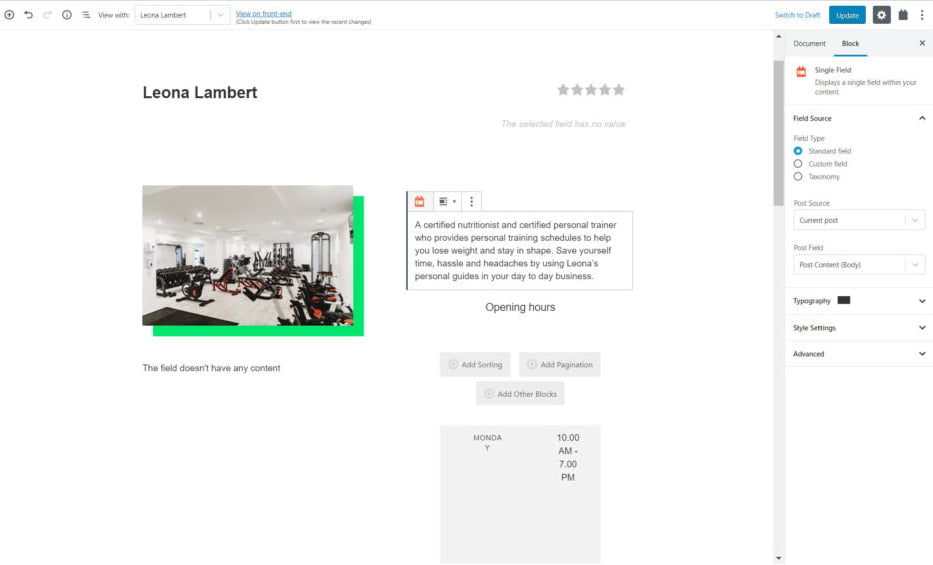
แสดงฟิลด์เป็นบล็อกส่วนบุคคล
ด้วยขั้นตอนต่อไปนี้ คุณจะสามารถแสดงฟิลด์เป็นแต่ละบล็อคได้เช่นกัน ในการทำเช่นนั้น คุณจะต้องทำตามขั้นตอนง่าย ๆ ที่กล่าวถึงด้านล่าง:
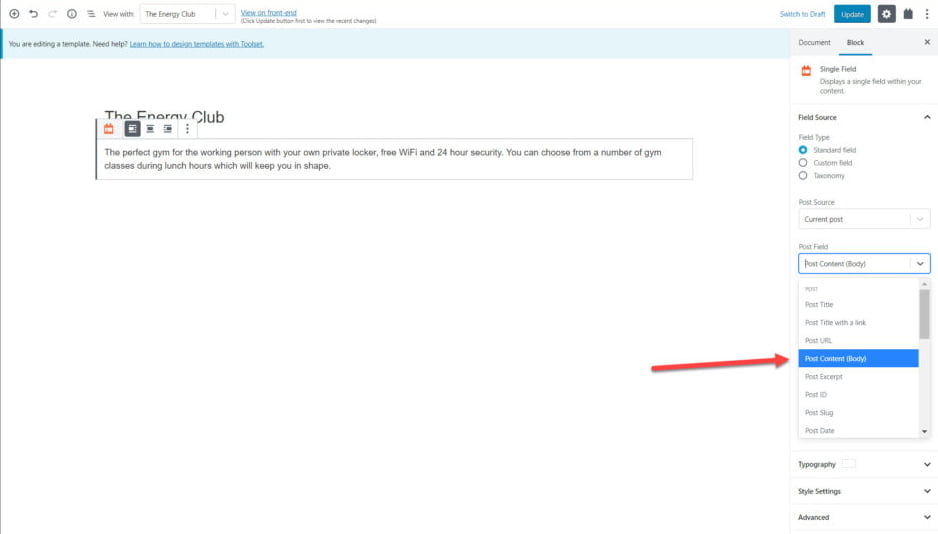
- เลือก Single Field Block
- จากแถบทางด้านขวามือซึ่งอยู่ใต้ประเภทฟิลด์ ให้เลือกตัวเลือกฟิลด์มาตรฐาน
- จากด้านล่างตัวเลือกฟิลด์โพสต์ ให้เลือกตัวเลือกโพสต์เนื้อหา (เนื้อหา)

คำอธิบายที่เกี่ยวข้องจะปรากฏด้านล่างแต่ละฟิลด์
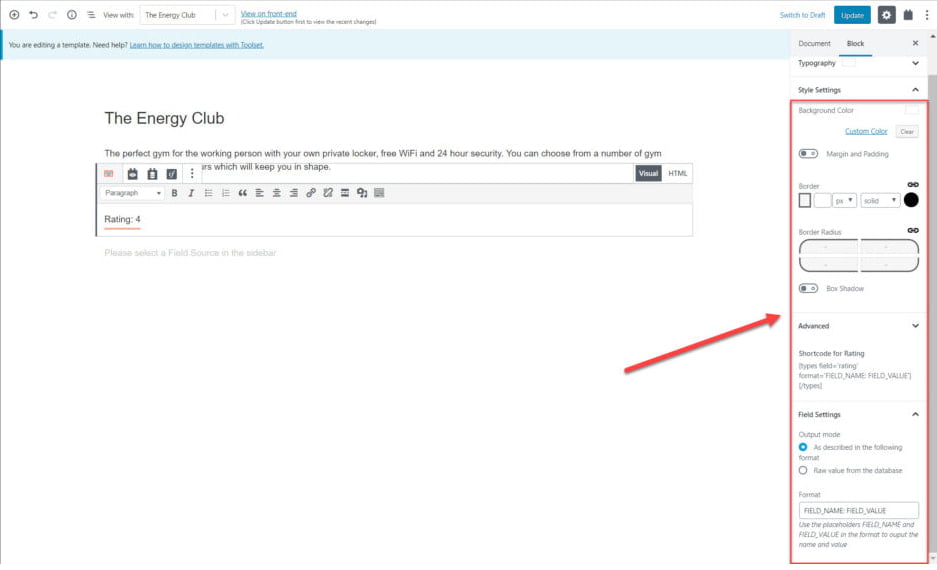
สร้างการผสมผสานระหว่างฟิลด์กับข้อความในหนึ่งบล็อก
หากคุณต้องการสร้างฟิลด์และข้อความผสมกันบนหน้าเว็บ คุณสามารถทำได้ด้วย Gutenberg WordPress โปรดทำตามขั้นตอนที่ระบุไว้ด้านล่าง
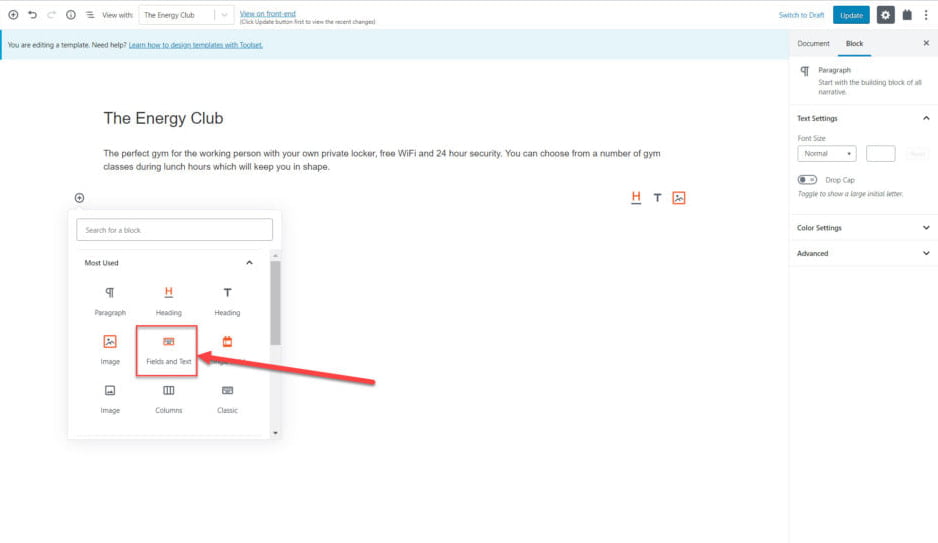
- คลิกที่ปุ่ม “+”
- เลือกช่องและบล็อกข้อความ

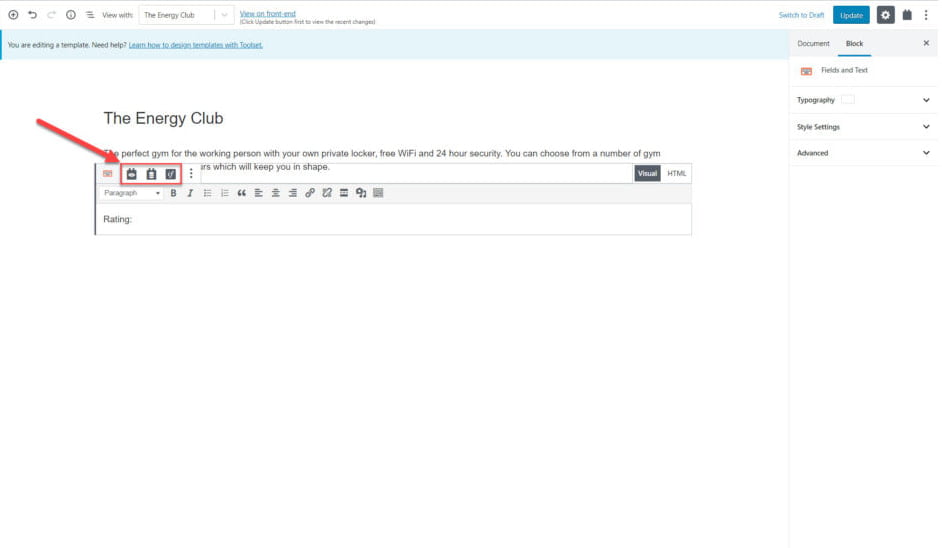
- เขียนป้ายกำกับที่คุณต้องการรวม
- คุณยังสามารถเลือกจากไอคอนเกี่ยวกับประเภทของเนื้อหาที่คุณต้องการเพิ่มได้ ตัวอย่างเช่น คุณสามารถเพิ่มเขตข้อมูล แบบฟอร์ม หรือแม้แต่ผลลัพธ์ตามเงื่อนไข ในตัวอย่างที่กำหนด เราได้เพิ่มฟิลด์
- จากนั้นเลือกเนื้อหาที่คุณต้องการเพิ่มแล้วคลิกแทรกรหัสย่อ

WordPress Gutenberg Tutorial สำหรับนักพัฒนาเกี่ยวกับวิธีการแสดงแกลเลอรี่ภาพ
หากคุณต้องการสร้างแกลเลอรีรูปภาพโดยใช้ WordPress Gutenberg คุณสามารถทำได้ง่ายๆ โดยทำตามขั้นตอนเหล่านี้:
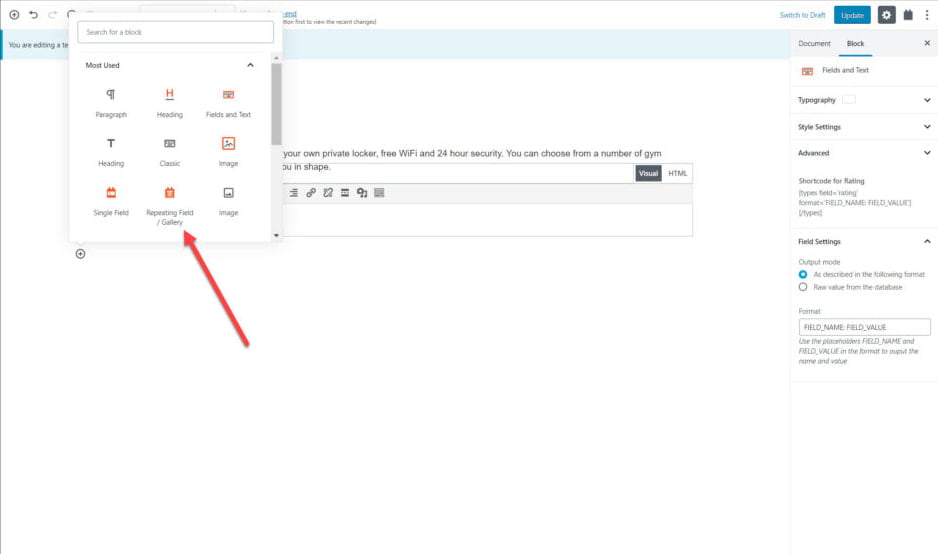
- จากตัวเลือกบล็อก ให้เลือกบล็อกช่อง/แกลเลอรีซ้ำ
- หลังจากเลือกบล็อกแล้ว คุณสามารถแก้ไขกลุ่มฟิลด์ที่กำหนดเองที่คุณต้องการให้แสดง
- จากนั้นคุณสามารถเลือกฟิลด์ที่กำหนดเองที่คุณต้องการให้แสดง

หลังจากทำเช่นนั้น คุณจะสามารถเพิ่มแกลเลอรีรูปภาพในหน้าเว็บของคุณได้อย่างง่ายดาย
Gutenberg WordPress Tutorial สำหรับจัดแต่งทรงผมบล็อกด้วย Gutenberg WordPress
การจัดรูปแบบและปรับแต่งบล็อกของคุณเป็นส่วนสำคัญของการออกแบบเว็บ ด้วย Gutenberg WordPress คุณสามารถจัดสไตล์บล็อกได้อย่างง่ายดายด้วย Gutenberg เมื่อทำตามคำแนะนำ เราจะอธิบายอย่างละเอียด คุณสามารถเปลี่ยนแบบอักษร สี พื้นหลัง และระยะขอบของบล็อกได้
จัดแต่งทรงผมบล็อกโดยใช้อินเทอร์เฟซ
- เลือกบล็อกที่คุณต้องการปรับแต่ง
- จากแถบด้านข้าง ให้ขยายตัวเลือกการตั้งค่าสไตล์
- คุณสามารถปรับแต่งตัวเลือกต่างๆ เช่น สีพื้นหลัง เส้นขอบ ช่องว่างภายใน และอื่นๆ อีกมากมายของเว็บไซต์

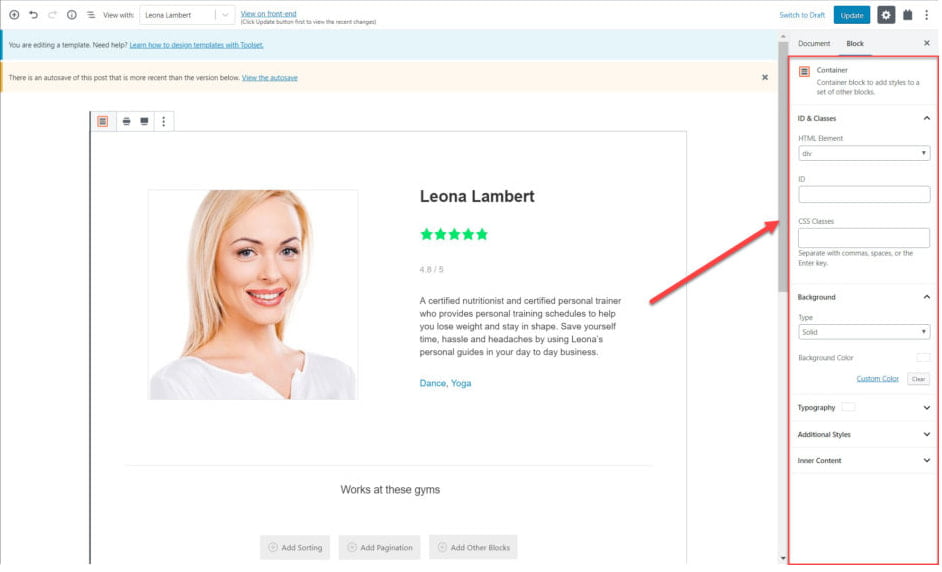
การใช้คอนเทนเนอร์บล็อก
คุณสามารถเข้าถึงบล็อกคอนเทนเนอร์ได้หากคุณใช้ชุดเครื่องมือบล็อก คุณสามารถใช้ตัวเลือกนี้เพื่อจัดหมวดหมู่บล็อกบางบล็อกเข้าด้วยกัน และเลือกสไตล์เฉพาะสำหรับบล็อกเหล่านั้นทั้งหมด จากแถบด้านข้างทางขวามือ คุณจะเห็นตัวเลือกในการจัดรูปแบบบล็อกของคุณด้วยตัวเลือกการจัดรูปแบบที่มีอยู่ ตัวเลือกนี้เหมาะหากคุณจัดสไตล์หลายบล็อกเข้าด้วยกัน

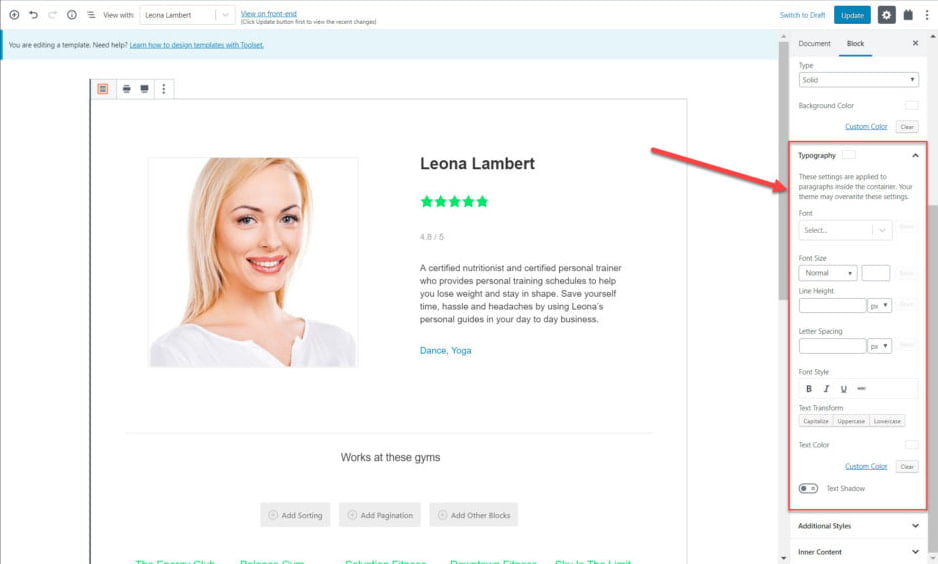
จะควบคุมการพิมพ์โดยใช้ Gutenberg WordPress ได้อย่างไร
ขณะที่คุณกำลังใช้ Toolset Blocks เพียงไปที่ส่วน Typography เพื่อจัดรูปแบบและจัดรูปแบบแบบอักษรที่จะแสดงบนเว็บไซต์ของคุณ จากส่วนวิชาการพิมพ์ คุณสามารถปรับแต่งองค์ประกอบแบบอักษรต่อไปนี้ได้
- ชนิด ขนาด และรูปแบบของฟอนต์
- การแปลงข้อความด้วยตัวเลือกตัวพิมพ์ใหญ่ ตัวพิมพ์ใหญ่ และตัวพิมพ์เล็ก
- การเปลี่ยนสีข้อความ
- การเพิ่มเงาให้กับข้อความ

บทแนะนำ WordPress Gutenberg สำหรับนักพัฒนาในการสร้างเทมเพลต
เทมเพลตเป็นองค์ประกอบที่จำเป็นสำหรับเว็บไซต์ใดๆ ดังนั้นจึงจำเป็นต้องรู้ว่าคุณปรับแต่งเทมเพลตของเว็บไซต์ของคุณได้จากที่ใด การสร้างเทมเพลตหมายความว่าโพสต์และโพสต์ที่กำหนดเองทั้งหมดในเพจของคุณจะเป็นไปตามการออกแบบและการออกแบบเลย์เอาต์ในเทมเพลต ในการสร้างเทมเพลตเฉพาะ ให้ทำดังนี้:
- ไปที่ตัวเลือก ชุดเครื่องมือ > แดชบอร์ด
- คลิกที่ Create Content Template สำหรับประเภทของโพสต์ที่คุณต้องการออกแบบ
- คล้ายกับครั้งก่อน คุณสามารถเริ่มต้นด้วยการเพิ่มฟิลด์ลงในเทมเพลต จากตัวอย่าง คุณจะเห็นว่าเราได้เพิ่มบล็อกต่างๆ ซึ่งรวมถึงส่วนหัว รูปภาพ ฟิลด์บล็อกแบบช่องเดียว และอื่นๆ ได้อย่างไร

- หลังจากบันทึกและเผยแพร่เทมเพลตแล้ว โพสต์ที่เกี่ยวข้องทั้งหมดจะมีการออกแบบและเลย์เอาต์เหมือนกัน เครื่องมือนี้ช่วยในการสร้างเทมเพลตที่ปรับแต่งบล็อกและองค์ประกอบจำนวนมากร่วมกัน
WordPress Gutenberg บทช่วยสอนเกี่ยวกับการเพิ่ม Custom Search
ด้วยการเพิ่มตัวเลือกการค้นหาบนเว็บไซต์ของคุณ ผู้เยี่ยมชมของคุณจะสามารถค้นหาเนื้อหาได้อย่างง่ายดาย พวกเขาสามารถใช้ตัวเลือกการค้นหานี้เพื่อค้นหาเนื้อหาและองค์ประกอบที่ต้องการ ในการเพิ่มการค้นหาแบบกำหนดเอง คุณจะต้องทำตามขั้นตอนต่อไปนี้:
- แทรกบล็อกมุมมองบนหน้าของคุณ
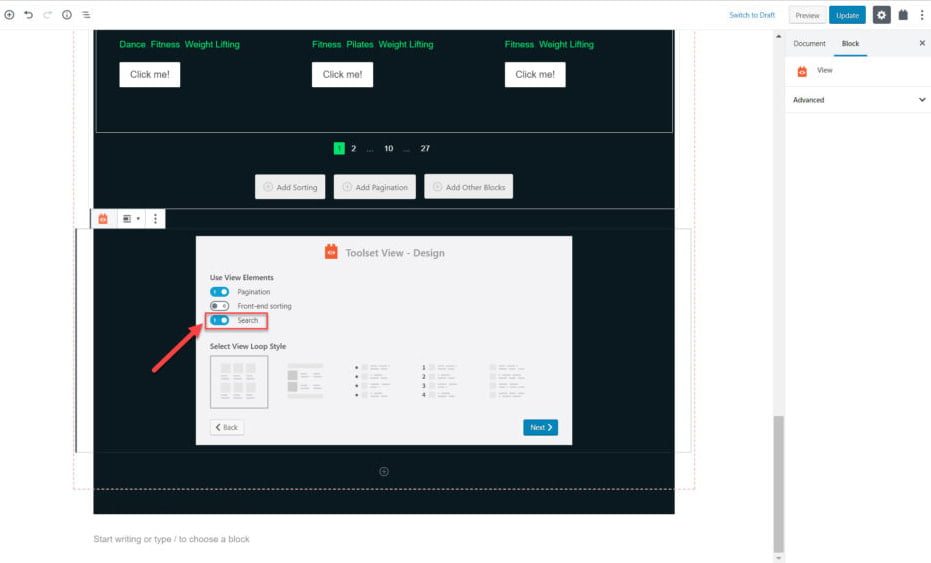
- ใน View Creation Wizard ให้เปิดใช้งานตัวเลือกการค้นหา

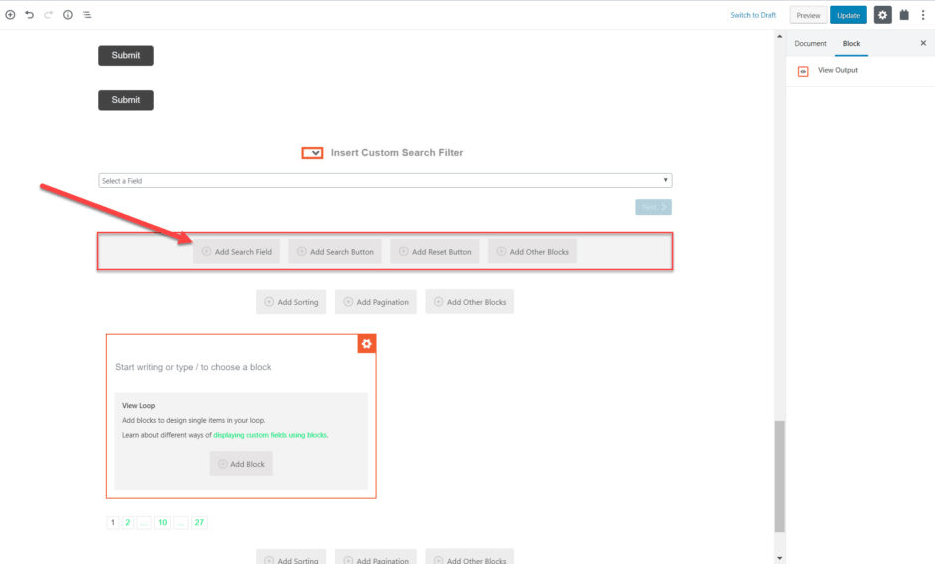
- ในบล็อกนี้ คุณสามารถเพิ่มช่องค้นหาและปุ่มค้นหาจากพื้นที่แก้ไข คุณยังปรับแต่งได้หากต้องการ

- จากแถบด้านข้างทางขวา คุณสามารถเพิ่มการตั้งค่าฟิลด์ ป้ายกำกับ และสไตล์ให้กับตัวเลือกนี้ได้ เมื่อคุณปรับแต่งที่จำเป็นเสร็จแล้ว คุณจะได้รับส่วนการค้นหาที่ดึงดูดสายตา
นี่คือขั้นตอนต่างๆ ที่คุณสามารถทำได้ในการออกแบบเว็บไซต์โดยใช้ Gutenberg ตั้งแต่ต้นจนจบ คุณสามารถดูได้จากบทช่วยสอนว่านี่เป็นหนึ่งในเครื่องมือสร้างเพจที่ใช้งานง่ายสำหรับเว็บไซต์ของคุณ เราเชื่อว่าหากคุณฝึกฝน WordPress Gutenberg Tutorial สำหรับนักพัฒนา คุณสามารถสร้างเว็บไซต์ได้อย่างง่ายดายเหมือนเมื่อก่อน
เราหวังว่าคุณจะพบว่าบทความมีค่าและมีประโยชน์ อย่าลืมที่จะตรวจสอบบล็อกของเรา
