Tutorial de WordPress Gutenberg para desarrolladores: diseño de un sitio web completo
Publicado: 2020-10-29Aquí presentamos nuestra versión del tutorial de WordPress Gutenberg para desarrolladores. Después de presentar la actualización más revolucionaria, la mayoría de los desarrolladores de WordPress están luchando con ella. Entendemos que los creadores de sitios web los están ayudando mucho a diseñar un sitio web magnífico para sus clientes.
Sin embargo, a veces los constructores hacen que la carga del sitio web sea lenta y, en las actualizaciones recientes de Google, los sitios web con menor velocidad de carga disminuyen drásticamente. Por otro lado, con la simplicidad de Gutenberg, ahora puedes crear cualquier sitio web que se cargue mucho más rápido.
Johannes Gensfleisch zur Laden zum Gutenberg fue un orfebre, inventor e impresor alemán, ¡espere! No estamos hablando de Gutenberg el humano; estamos hablando de Gutenberg, el increíble editor de bloques de la plataforma WordPress.
Este es el último editor de bloques de la plataforma WordPress que ha arrasado con la experiencia de creación de sitios web. Con Gutenberg, es más fácil que nunca editar y personalizar un sitio web.
Con Gutenberg, también puede crear un sitio web desde cero. Y no es necesario saber codificación para trabajar en Gutenberg. Gutenberg viene con funciones súper fáciles que te ayudarán a desarrollar un sitio web incluso si eres un novato.
Sin embargo, si conoce el proceso detallado de cómo crear un sitio web con el editor de bloques de WordPress de Gutenberg, toda la experiencia será más fácil para usted. Con ese pensamiento, escribiremos un tutorial detallado de WordPress Gutenberg para desarrolladores.
Antes de entrar en detalles sobre cómo puede utilizar Gutenberg para crear un sitio web, nos gustaría discutir más sobre los beneficios de Gutenberg. Arrojará luz sobre la importancia de Gutenberg y cómo puede ser realmente útil para los desarrolladores.
¿Por qué utilizar Gutenberg para crear un sitio web?
A continuación, analizaremos por qué es importante utilizar Gutenberg para crear un sitio web. Le indicaremos los beneficios que obtendrá un desarrollador al usar Gutenberg.
Fácil personalización
Con Gutenberg, la personalización del sitio web es muy fácil. Gutenberg viene con muchas funciones fáciles de navegar que lo ayudarán a personalizar su sitio web fácilmente. Imagínese, no necesita escribir una sola línea de código y aún así terminar teniendo un sitio web estelar. Esto puede ser posible con la ayuda de Gutenberg.
Complementos poderosos
Gutenberg viene con muchos complementos potentes. Estos complementos facilitan la navegación por toda la experiencia de Gutenberg. Estos complementos tienen diferentes características que pueden ser muy esenciales cuando diseña un sitio web desde cero. Con la integración de los complementos adecuados, podrá crear un sitio web impresionante con facilidad. Por ejemplo, en este artículo, mostraremos cómo una herramienta como Toolset Blocks se puede utilizar combinada con Gutenberg y crear un sitio web de calidad.
Flujo de trabajo simple
Con Gutenberg, todo el flujo de trabajo será muy fluido. El editor está diseñado para facilitar las cosas a todos. Con las diferentes características y opciones adicionales de los complementos, tendrás un flujo de trabajo muy simple y estructurado.
No apto para desarrolladores
Con Gutenberg, los no desarrolladores también pueden obtener beneficios. El proceso general del editor permite a los no desarrolladores dedicarse al diseño web. Con muchas funciones y bloques, incluso si no sabe cómo codificar, aún puede crear un sitio web de buena calidad.
Compatibilidad con WordPress
La compatibilidad de Gutenberg con WordPress es muy importante. El flujo de trabajo general de la herramienta también es bastante similar al de WordPress. La similitud en el flujo de trabajo con WordPress hizo que Gutenberg fuera inmediatamente popular. Tanto es así que muchos desarrolladores de temas comenzaron a crear temas que solo son compatibles con Gutenberg. Para la combinación general con WordPress, Gutenberg se ha convertido en uno de los editores de referencia para las personas que usan WordPress.
Estas son las razones por las que Gutenberg está ganando popularidad como un editor poderoso en la comunidad de WordPress. A continuación, analizaremos los diferentes elementos y alcances de Gutenberg y lo guiaremos sobre cómo puede crear un sitio web utilizando el editor de Gutenberg.
Tutorial de WordPress Gutenberg sobre cómo construir un sitio web personalizado usando bloques
Para demostrar de forma práctica cómo crear un sitio web personalizado con Gutenberg, desarrollaremos un sitio web de demostración para que sea más fácil de entender. Toda la experiencia de aprendizaje cubrirá los siguientes temas.
- ¿Cómo usar Gutenberg para agregar, editar, mover y eliminar bloques en WordPress?
- ¿Cómo mostrar contenido lado a lado usando Gutenberg?
- Tutorial de WordPress de Gutenberg sobre la navegación a través de diferentes bloques.
- Mostrar campos en el editor de bloques con Gutenberg WordPress.
- Tutorial de Gutenberg para desarrolladores sobre cómo mostrar una galería de imágenes.
- Tutorial de Gutenberg WordPress para diseñar bloques con Gutenberg WordPress.
- ¿Cómo controlar la tipografía usando Gutenberg WordPress?
- Tutoriales de WordPress Gutenberg para desarrolladores sobre cómo crear una plantilla.
- Tutorial de WordPress de Gutenberg sobre cómo agregar búsquedas personalizadas.
Al aprender estos elementos detallados, le resultará más fácil comprender cómo crear un sitio web con Gutenberg WordPress.
¿Cómo usar Gutenberg para agregar, editar, mover y eliminar bloques en WordPress?
Lo primero es lo primero, repasemos los conceptos básicos de cómo crear y eliminar sus bloques. Los bloques son una forma completamente nueva de crear sitios web, pero solo debería tomar unos minutos acostumbrarse a ellos.
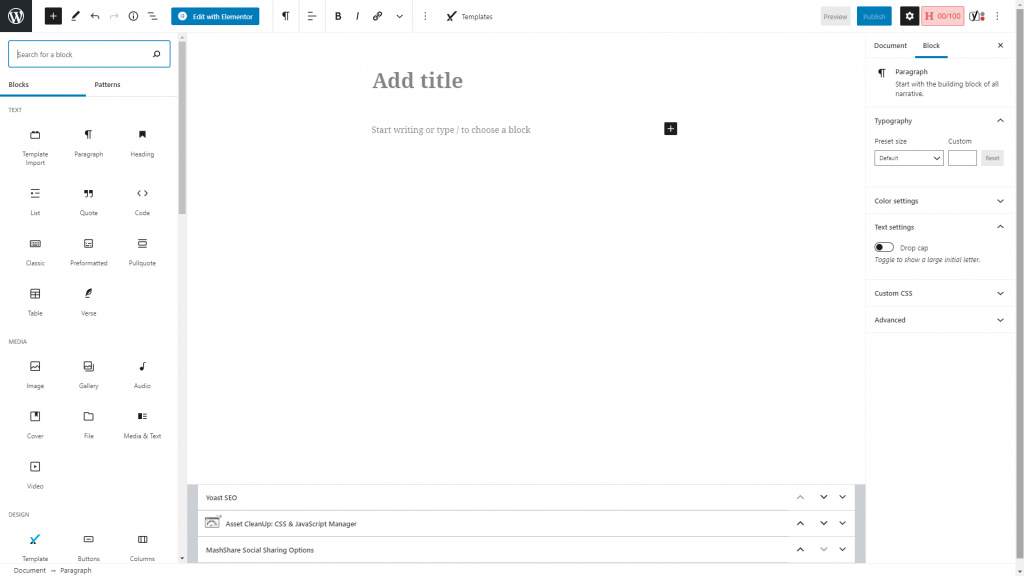
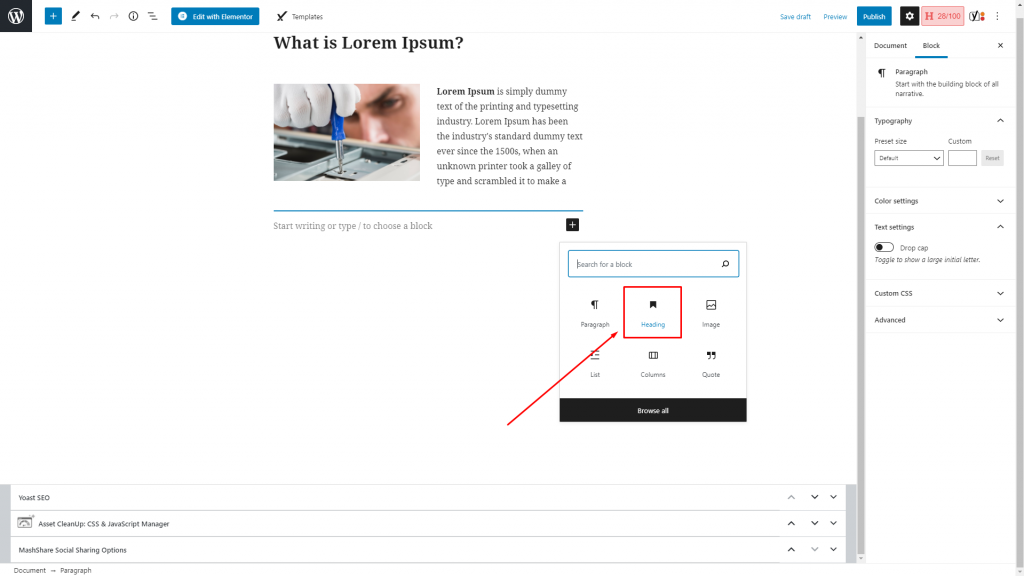
- En una página o publicación, haga clic en el botón +.
- Busque y haga clic en el bloque que desea usar para insertarlo.
¡Los bloques de construcción de Gutenberg son literalmente bloques! Entonces, el primer aprendizaje es sobre cómo usar Gutenberg para agregar, editar, mover y eliminar bloques en WordPress. Para hacer eso, tendrá que hacer lo siguiente:
- En una página o publicación, haga clic en el botón "+".
- Busque el bloque que desea insertar y haga clic en él para comenzar.

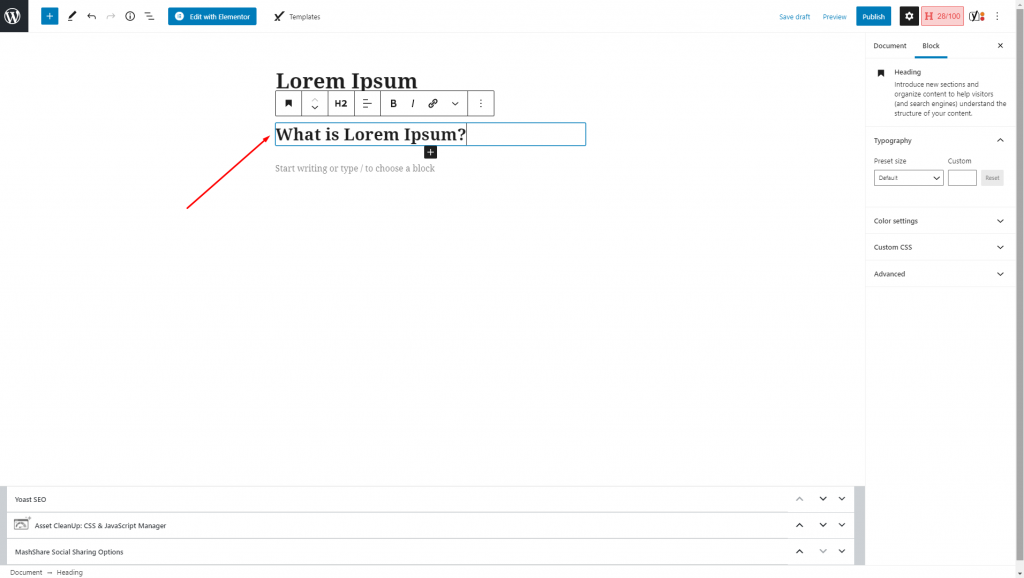
- Una vez que haya agregado el bloque deseado, puede ingresar el contenido en el bloque. Por ejemplo, podemos agregar un encabezado al blog y proporcionaremos un título para este bloque.
- Si miras a la izquierda de cualquier bloque, notarás un conjunto de manejadores que controlan la posición del blog. Puede utilizar estos conjuntos de controles para moverse por el bloque según sus necesidades.

- Desde la barra lateral a la derecha de la suya, puede modificar el bloque según sus necesidades. Desde este editor, puede modificar el color, el tamaño de la imagen y la alineación del texto del bloque que ha seleccionado.
- Al hacer clic en la opción de tres puntos, puede obtener opciones adicionales para el bloque.
¿Cómo mostrar contenido lado a lado con Gutenberg?
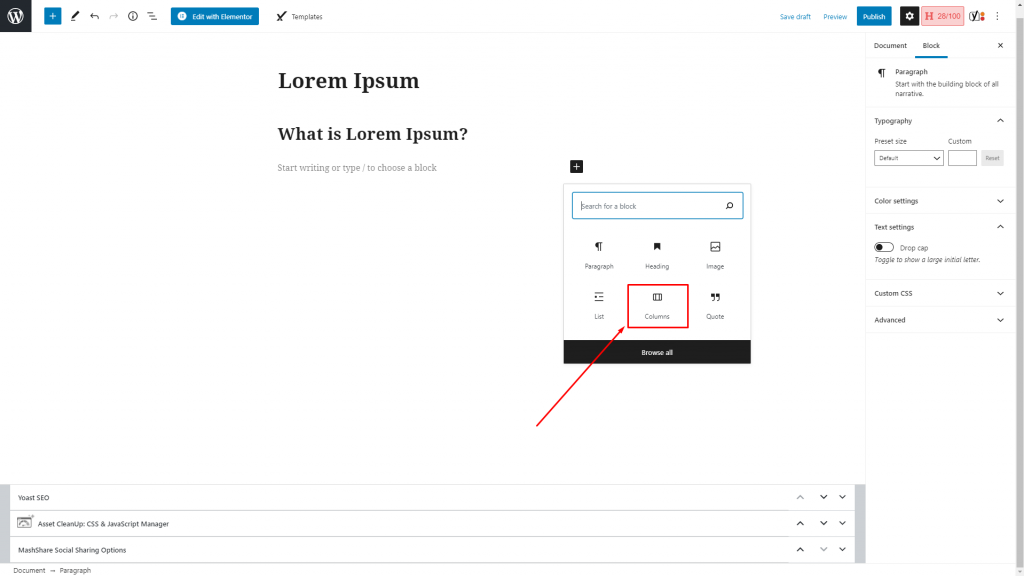
Si está diseñando un sitio web, es posible que desee mostrar los contenidos uno al lado del otro. Puede hacerlo fácilmente con el editor de bloques de Gutenberg. Para mostrar el contenido uno al lado del otro en la página web, recomendamos usar el bloque de columnas en Gutenberg. Para hacer eso, tendrá que hacer lo siguiente.
- Haga clic en el botón + y busque los bloques de columnas.
- Cuando lo encuentre, haga clic en el bloque y las columnas aparecerán en la página.

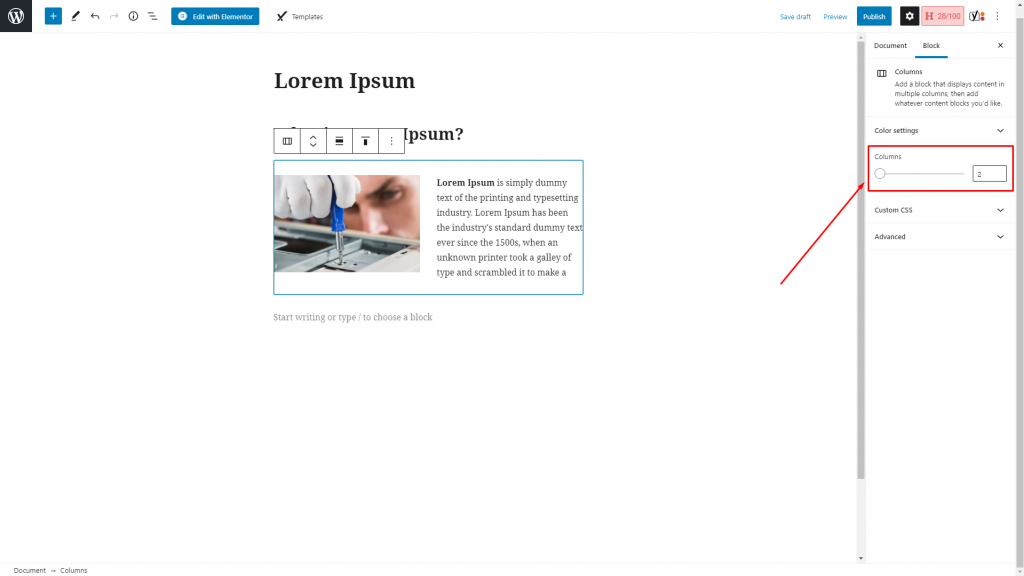
- Después de insertar el bloque, podrá ver los bloques que se pueden editar con los contenidos uno al lado del otro.
- Si desea aumentar el número de columnas, puede hacerlo fácilmente seleccionando el bloque de columnas y ajustando el número de la barra lateral derecha.

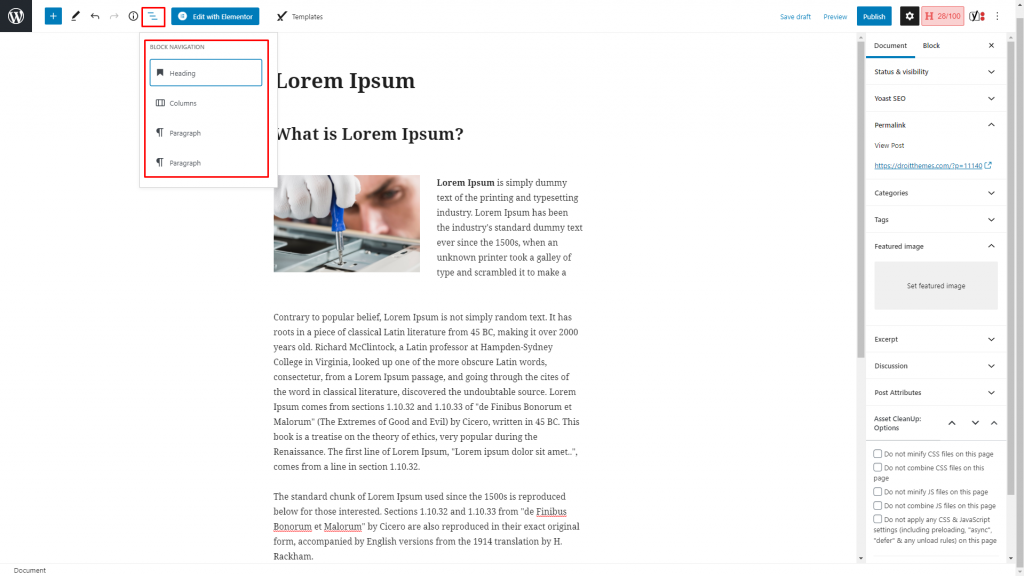
Tutorial de WordPress Gutenberg sobre cómo navegar a través de diferentes bloques
Si está trabajando en un bloque específico y desea ingresar a otro bloque para personalizarlo, puede hacerlo fácilmente con el botón Navegación de bloque en la parte superior del editor. Cuando trabaja con una plantilla detallada y navega entre diferentes bloques, puede utilizar el menú de navegación para navegar por otros bloques.

Mostrar campos en el editor de bloques con Gutenberg WordPress
Mientras trabaja en los diferentes bloques, puede agregar información adicional a los diferentes campos del bloque. Por ejemplo, puede agregar información de los campos de la publicación, como el título, el cuerpo, etc. También puede incluir campos de diferentes bloques que ya haya creado.
En general, hay tres formas principales de mostrar campos; lo explicaremos a continuación.
Traiga contenido del valor de campo del bloque
Cada bloque que pertenece a la biblioteca Toolset Blocks le da la libertad de configurar el contenido de los campos. Puede proporcionar cualquier texto de encabezado para obtenerlo de un campo de publicación o hacer uso del campo personalizado Conjunto de herramientas. Para hacerlo, deberá seguir los pasos a continuación:

- Cree una nueva plantilla de contenido.
- Elija el tipo de publicación personalizada que preferirá que se muestre.
- Seleccione el botón "+"
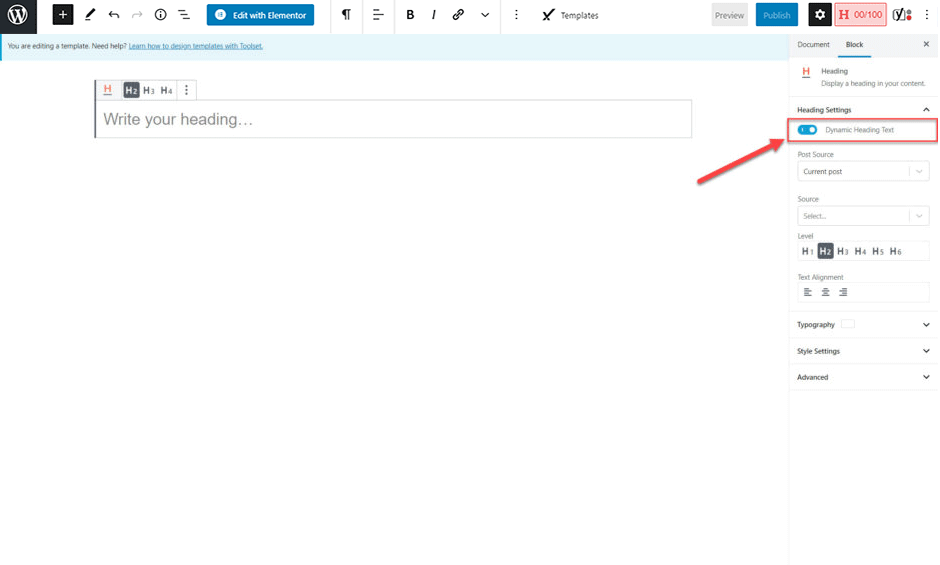
- Agregar el bloque Encabezado del conjunto de herramientas

- Activar el cuadro Texto de encabezado dinámico

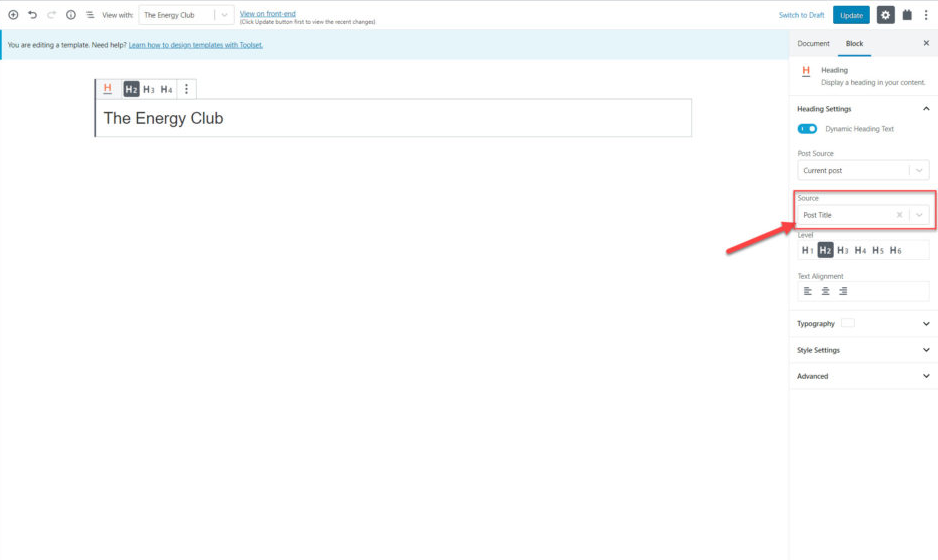
- Elija el campo de publicación que prefiere que se muestre. En el ejemplo dado, hemos seleccionado Título de la publicación.

A partir de ahora, tendrá la posibilidad de ver y corregir el título de todas las publicaciones relacionadas con una categoría de publicación personalizada específica.
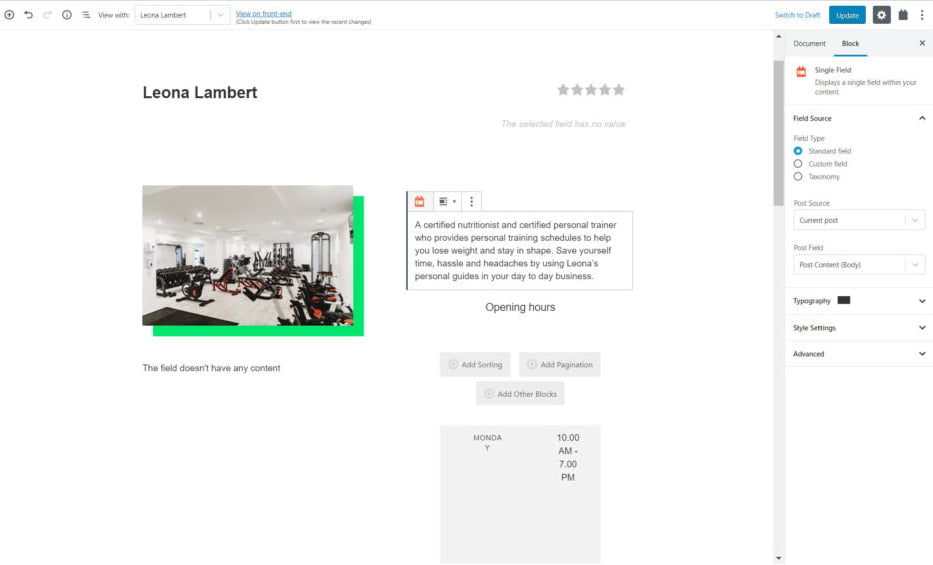
Mostrar campos como bloques individuales
Con los siguientes pasos, también podrá mostrar campos como bloques individuales. Para hacerlo, deberá seguir los sencillos pasos que se mencionan a continuación:
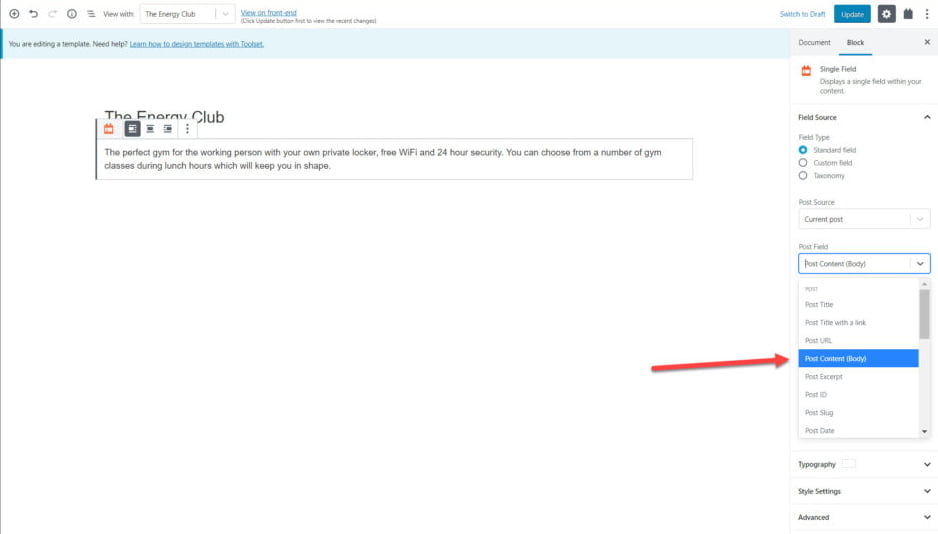
- Seleccione el bloque de campo único
- En la barra del lado derecho ubicada debajo del Tipo de campo, seleccione la opción Campo estándar.
- Desde debajo de la opción Publicar campo, seleccione la opción Publicar contenido (cuerpo).

La descripción relacionada ahora será visible debajo de cada uno de los campos.
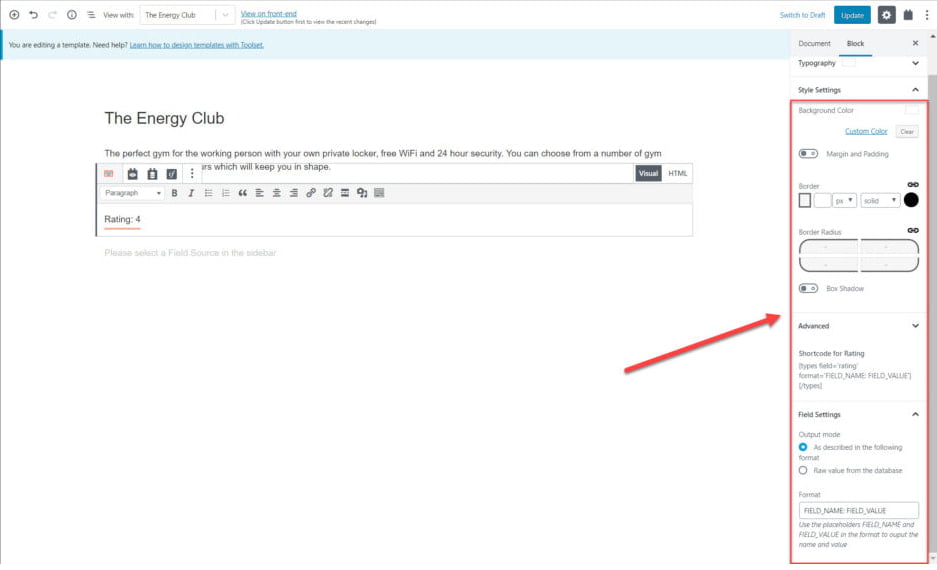
Cree una mezcla entre campos con texto en un bloque
Si desea crear una combinación de campos y texto en la página web, también puede hacerlo con Gutenberg WordPress. Siga los pasos que se mencionan a continuación.
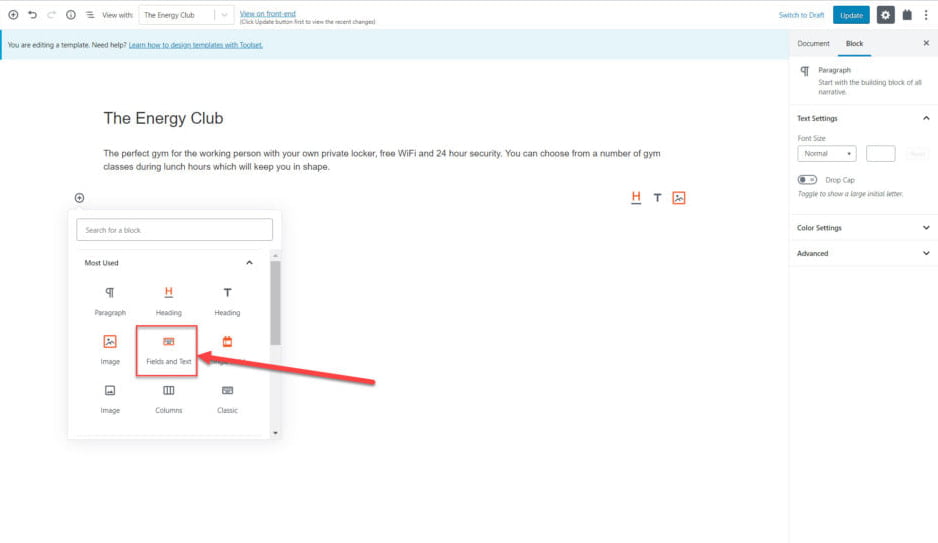
- Haga clic en el botón "+"
- Seleccionar campos y bloque de texto

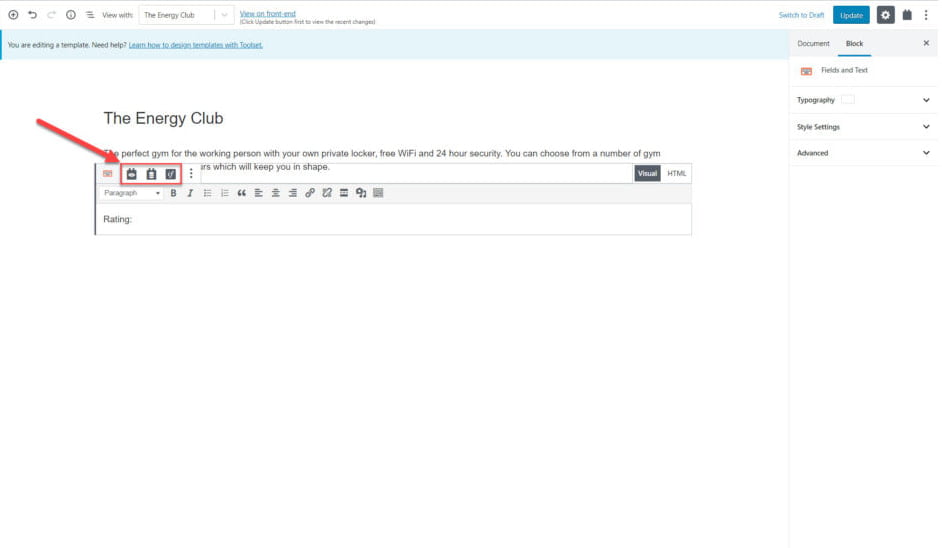
- Escribe la etiqueta que quieras incluir.
- También puede seleccionar de los íconos con respecto al tipo de contenido que prefiere agregar. Por ejemplo, puede agregar un campo, formulario o incluso una salida condicional. En el ejemplo dado, hemos agregado un campo.
- Luego, seleccione el contenido que prefiere agregar y luego haga clic en Insertar código corto.

Tutorial de WordPress Gutenberg para desarrolladores sobre cómo mostrar una galería de imágenes
Si desea crear una galería de imágenes con WordPress Gutenberg, puede hacerlo fácilmente. Para hacer eso, siga estos pasos:
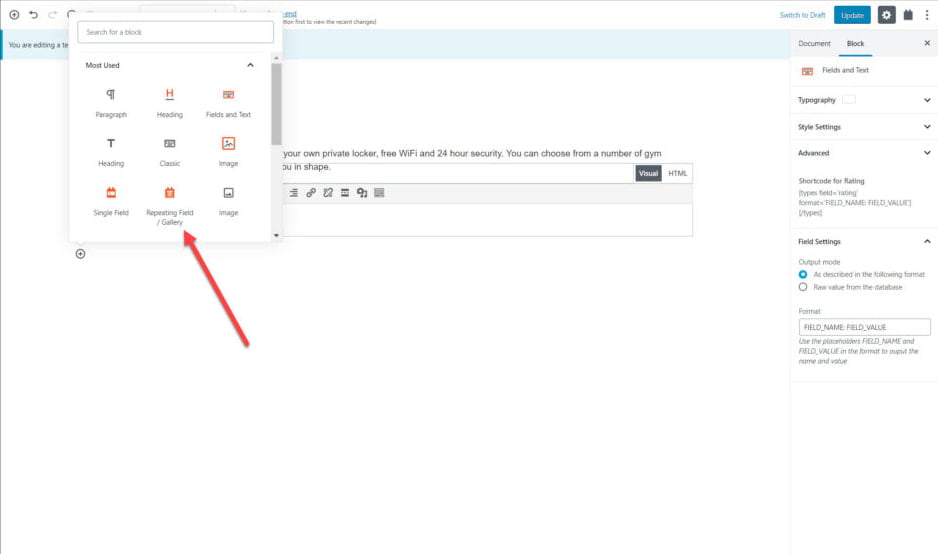
- En la opción de bloques, seleccione el bloque Campo de repetición / galería.
- Después de seleccionar el bloque, puede fijar qué grupo de campo personalizado prefiere mostrar.
- Luego, puede elegir el campo personalizado que desea que se muestre.

Después de hacerlo, podrá agregar una galería de imágenes a su página web con facilidad.
Tutorial de Gutenberg WordPress para diseñar bloques con Gutenberg WordPress
Diseñar y personalizar sus bloques es una parte integral del diseño web. Con Gutenberg WordPress, puede hacer el estilo de los bloques muy fácilmente con Gutenberg. Siguiendo la guía que elaboraremos, podrás cambiar la fuente, el color, el fondo y los márgenes de tu blog.
Diseñar bloques mediante la interfaz
- Seleccione el bloque que le gustaría personalizar.
- Desde la barra lateral, expanda la opción Configuración de estilo.
- Puede personalizar diferentes opciones, como el color de fondo, el borde, el relleno y mucho más del sitio web.

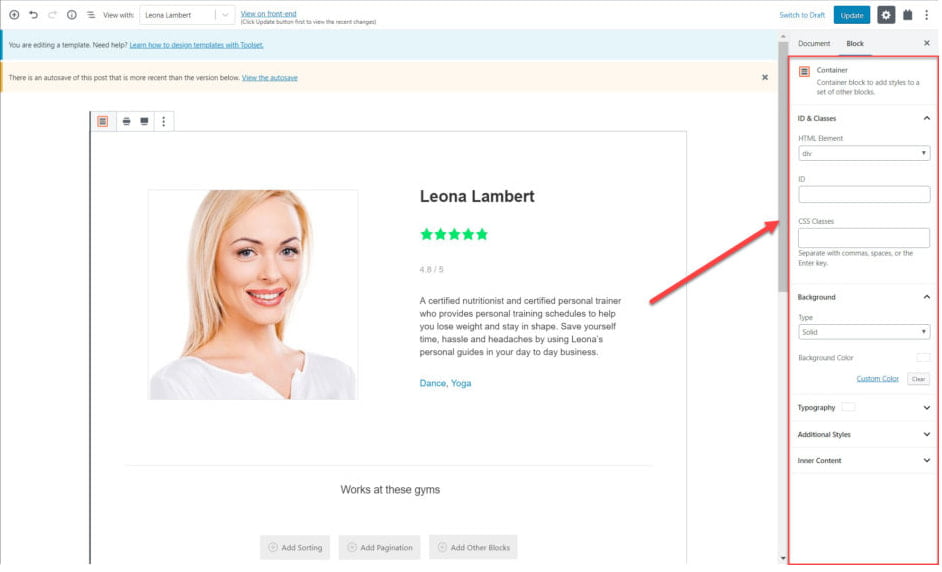
Usando el bloque contenedor
Puede obtener acceso al bloque contenedor si está utilizando los Bloques del conjunto de herramientas. Puede usar esta opción para categorizar ciertos bloques juntos y elegir un estilo específico para todos esos bloques juntos. Desde la barra lateral derecha, tendrá la opción de diseñar su bloque con la opción de estilo disponible. Esta opción es adecuada si está diseñando varios bloques juntos.

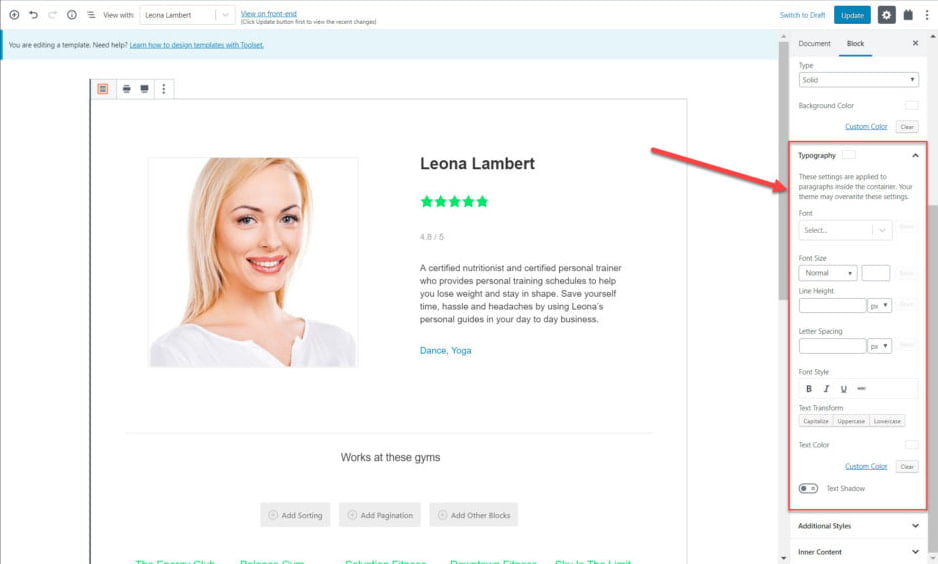
¿Cómo controlar la tipografía usando Gutenberg WordPress?
Mientras usa los Bloques del conjunto de herramientas, simplemente navegue hasta la sección Tipografía para diseñar y formatear las fuentes que se mostrarán en su sitio web. Desde la sección Tipografía, puede personalizar los siguientes elementos de las fuentes.
- Tipo, tamaño y estilo de fuente
- Transformar texto con opciones de mayúsculas, mayúsculas y minúsculas
- Cambiar el color de los textos
- Añadiendo sombra a los textos

Tutoriales de WordPress Gutenberg para desarrolladores sobre cómo crear una plantilla.
Una plantilla es un elemento esencial para cualquier sitio web. Por lo tanto, es muy necesario saber desde dónde puede personalizar la plantilla de su sitio web. Crear una plantilla significa que todas las publicaciones y publicaciones personalizadas de su página seguirán el diseño y el diseño de la plantilla. Para crear una plantilla específica, haga lo siguiente:
- Vaya a la opción Conjunto de herramientas> Panel de control.
- Haga clic en Crear plantilla de contenido para el tipo de publicación que desea diseñar.
- De manera similar a la vez anterior, puede comenzar agregando campos a la plantilla. En el ejemplo, puede ver cómo hemos agregado varios bloques diferentes que incluyen encabezado, imagen, campo de bloque de campo único y más.

- Después de guardar y publicar la plantilla, todas las publicaciones relacionadas tendrán el mismo diseño y maquetación. Esta herramienta ayuda a crear una plantilla que personaliza muchos bloques y elementos juntos.
Tutorial de WordPress Gutenberg sobre cómo agregar una búsqueda personalizada
Al agregar una opción de búsqueda en su sitio web, sus visitantes podrán encontrar el contenido fácilmente. Pueden utilizar esta opción de búsqueda para buscar el contenido y los elementos que buscan. Para agregar una búsqueda personalizada, deberá seguir los siguientes pasos:
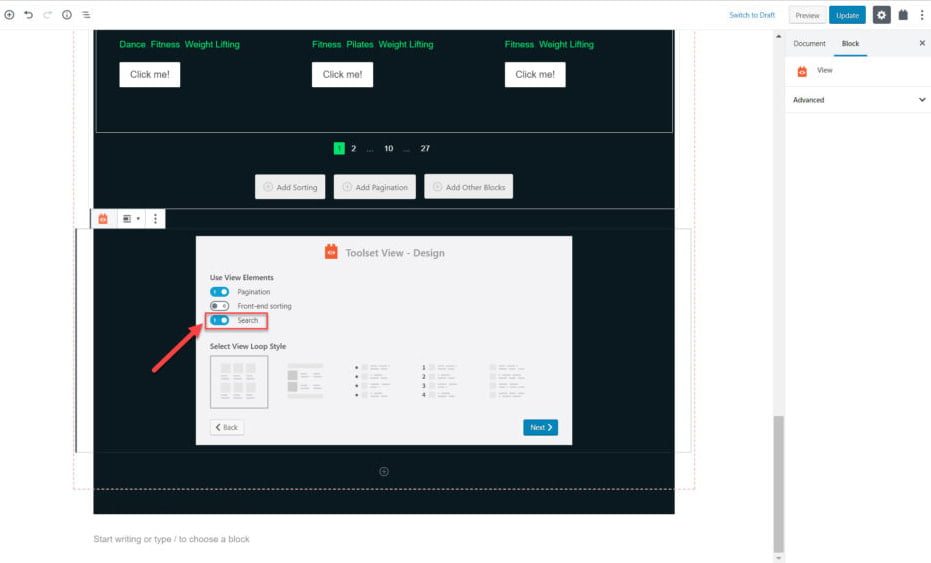
- Inserta el bloque Ver en tu página.
- En el Asistente para la creación de vistas, habilite la opción de búsqueda.

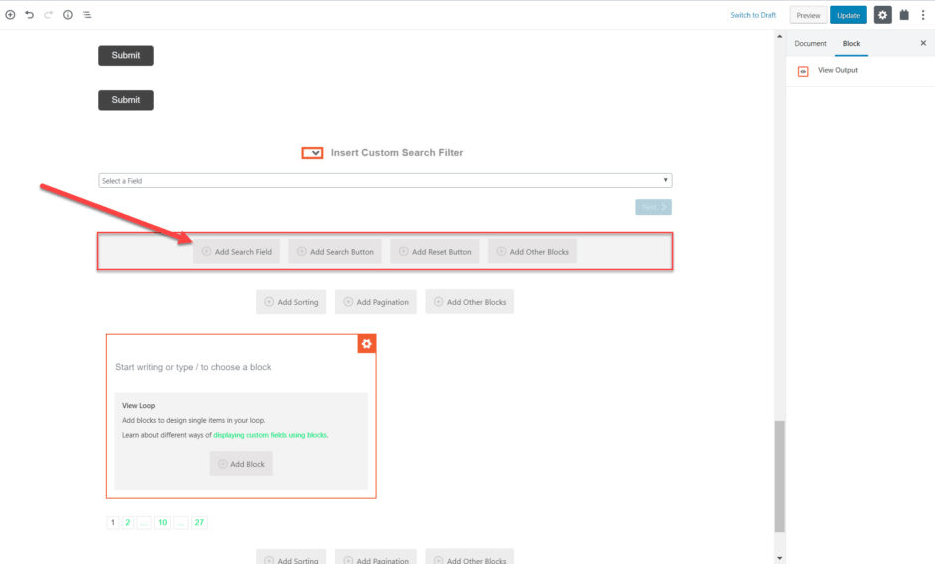
- En el bloque, puede agregar campos de búsqueda y botones de búsqueda desde el área de edición. También puede personalizarlo si es necesario.

- Desde la barra lateral derecha, puede agregar más configuraciones de campo, etiquetas y estilos a esta opción. Cuando haya terminado con la personalización necesaria, obtendrá una sección de búsqueda visualmente atractiva.
Estos son los diferentes pasos que puede seguir para diseñar un sitio web utilizando Gutenberg desde cero por completo. Puede ver en el tutorial que este es uno de los creadores de páginas fáciles de usar para su sitio web. Creemos que si practica nuestro Tutorial de WordPress Gutenberg para desarrolladores, puede crear fácilmente cualquier sitio web como antes.
Esperamos que el artículo le haya resultado valioso y útil. No olvide visitar nuestro blog.
