如何在 WordPress 上使用 WebP 圖像(將圖像文件大小縮小到 35%)
已發表: 2021-07-13如果您想加快 WordPress 網站的速度,減少圖像文件的大小可以為您的投資帶來可觀的回報。 平均而言,圖像約佔網頁文件大小的一半,因此即使是很小的改進也能產生巨大的結果。 WebP 可以為您提供極大的幫助!
WebP 是一種現代圖像格式,可以幫助您減小圖像的大小,而不會改變它們的外觀。 平均而言,學習如何將圖像轉換為 WebP 可以將其文件大小縮小約 25-35%,而沒有明顯的質量損失。
大多數現代瀏覽器和 WordPress 5.8+ 都支持開箱即用的 WebP。 在本文中,我們將深入探討這種令人興奮的新圖像格式,並向您展示如何利用它的魅力。
準備好? 讓我們開始吧!
什麼是 WebP?
那麼,什麼是 WebP 文件? 簡而言之,WebP 是 Google 開發的一種圖像格式,用於比流行的圖像格式(當時)更好地優化圖像。 例如,您有 JPEG 或 JPG 和 PNG 等圖像格式。
注意:查看不同的圖像文件類型如何影響您網站的速度。
WebP 專注於提供相同的圖像文件,只是文件大小更小。 通過減小圖像文件的大小,您仍然可以為網站的訪問者提供相同的體驗,但您的網站加載速度會更快。
例如,在 Google 的 WebP 壓縮研究中,Google 發現一個 WebP 圖像文件平均為:
- 比同類 JPEG 圖像小 25-34%。
- 比同類 PNG 圖像小 26%。
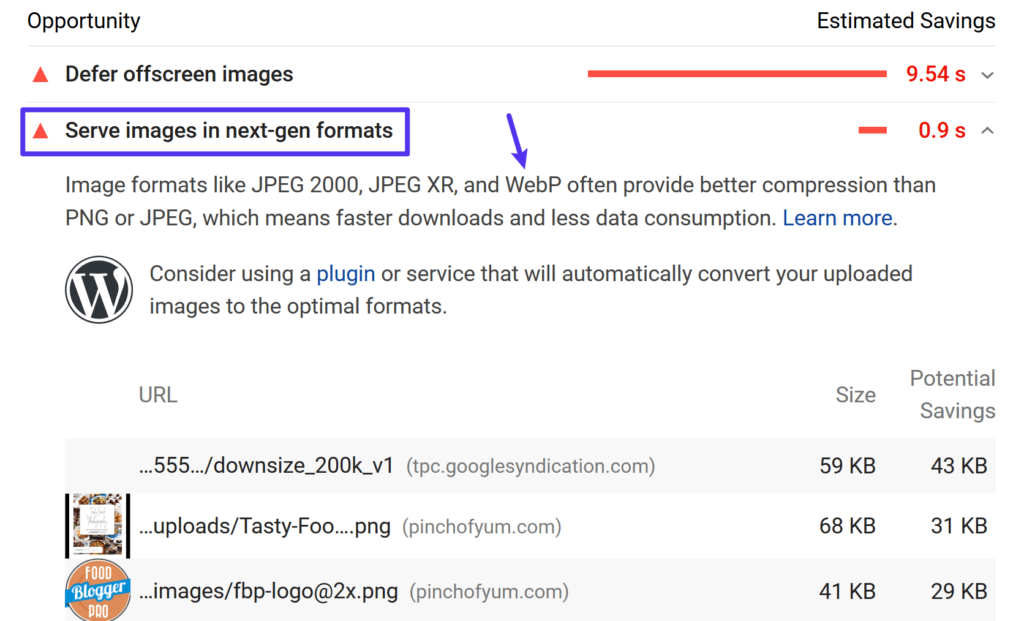
這就是為什麼如果您通過 PageSpeed Insights 運行您的網站,眾多建議之一就是以WebP 等下一代格式提供圖像:

那麼 Google 的 WebP 格式是如何實現這些文件大小的減小的呢?
首先,它支持有損和無損壓縮,因此確切的減少將取決於您使用的是有損壓縮還是無損壓縮。
通過有損壓縮,WebP 使用稱為“預測編碼”的東西來減小文件大小。 預測編碼使用圖像中相鄰像素的值來預測值,然後僅對差異進行編碼。 它基於 VP8 關鍵幀編碼。
無損 WebP 使用一組由 WebP 團隊開發的更為複雜的方法。
如果您想詳細了解 WebP 壓縮技術,本文是一個很好的起點。
哪些 Web 瀏覽器支持 WebP?
要使 WebP 圖像正常工作,訪問者的 Web 瀏覽器需要支持它們。 不幸的是,雖然瀏覽器支持增長了很多,但WebP 的兼容性仍然不是普遍的。
流行的瀏覽器支持 WebP 圖像,例如:
- Chrome(桌面和移動)
- Firefox(桌面和移動)
- 微軟邊緣
- iOS 和 macOS Safari(僅限 macOS 11 Big Sur 及更高版本)
- Opera(桌面和移動)
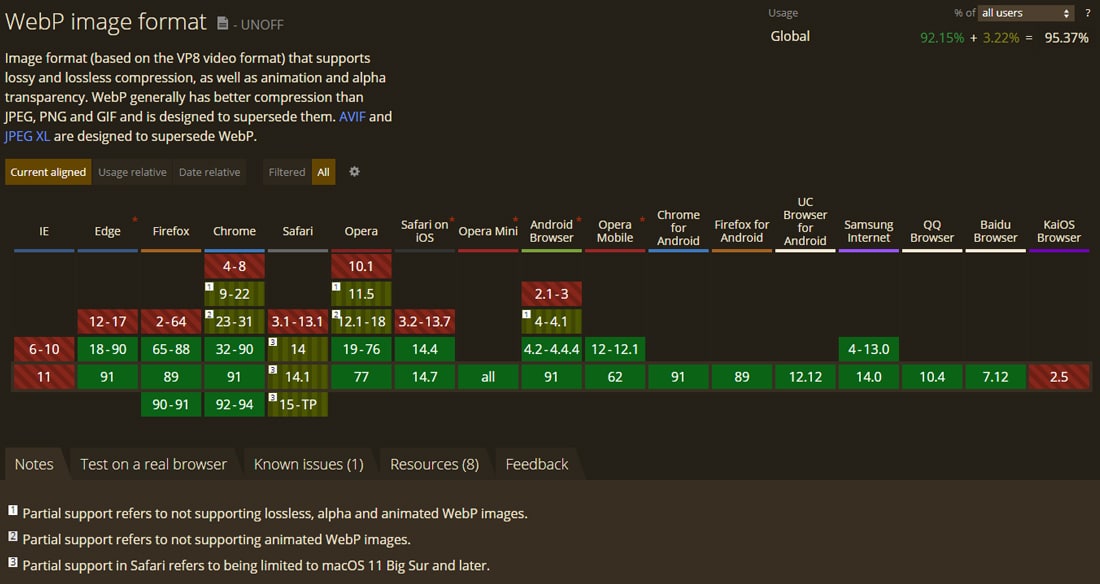
在我們撰寫本文時,Safari 僅部分支持 WebP 圖像。
Internet Explorer 也缺乏 WebP 支持(但 Edge 支持 WebP,因為它基於 Chromium)。 然而,IE 的使用率已縮減至不到互聯網用戶總數的 1%。 這對網絡上的每個人來說都是一個福音!
總的來說,大約 95% 的互聯網用戶使用支持 WebP 的瀏覽器。 因此,雖然它肯定有大多數人的支持,但 5% 是一個小障礙,尤其是當它是舊 macOS 版本的 Safari 用戶時。 在下面的 WordPress WebP 教程中,我們將向您展示如何處理此問題,以便您的所有訪問者都擁有良好的體驗。

WebP vs JPG vs PNG 大小比較
根據 Google 的測試,WebP 圖片是:
- 比同類 JPEG 圖像小 25-34%。
- 比類似的 PNG 圖像小 26%。
如果您想了解有關 Google 方法的更多信息,可以在下面找到指向完整結果的直接鏈接:
- JPEG
- PNG
兩項測試均基於超過 11,000 張圖像,包括:
- 著名的萊娜形象
- 來自柯達真彩色圖像套件的 24 張圖像
- 來自 Tecnick.com 的 100 張圖片
- 來自 Google 圖片搜索的 11,000 多張圖片的隨機樣本
如何在 WordPress 上使用 WebP 圖像
從 WordPress 5.8 開始,您將能夠像使用 JPEG、PNG 和 GIF 格式一樣使用 WebP 圖像格式。 只需將您的圖像上傳到您的媒體庫並將它們包含在您的內容中。 由於 WordPress 5.8+ 默認支持 WebP 格式,您無需安裝第三方插件即可上傳 WebP 圖片。 對於最常見的用例來說,這應該足夠了。
要立即開始,您可以參考我們在 WordPress 5.8+ 中使用 WebP 圖像的快速入門。 我們建議您仔細閱讀有關 WordPress 中 WebP 支持的注意事項。
然而,大約 5% 的人(主要是舊 macOS 上的 Safari 用戶)使用不支持 WebP 的網絡瀏覽器。 如果您轉換 WebP 圖像並直接在您的內容中使用它們,這些訪問者將無法看到您的圖像,這會破壞他們的瀏覽體驗。
此外,生成 WebP 圖像並不像獲取 JPG/JPEG 圖像那麼簡單,這是大多數相機、智能手機和在線圖像庫上的默認圖像文件格式。 WordPress 不支持將圖像自動轉換為 WebP 格式(還沒有!)。
別擔心! 有一個解決方案。
您可以使用 WordPress 插件將原始圖像轉換為 WebP 格式,如果訪問者的瀏覽器不支持 WebP,還可以提供原始圖像作為後備。
例如,如果您將 JPEG 文件上傳到您的站點,該插件將:
- 將 JPEG 文件轉換為 WebP 並為 Chrome、Firefox、Edge 等提供 WebP 版本。
- 向使用 Safari(在舊 macOS 版本上)和其他不支持 WebP 的瀏覽器瀏覽的訪問者顯示原始 JPEG 文件。
這樣,每個人都可以看到您的圖像,並且每個人都可以獲得最快的體驗。
下面,我們將介紹一些最好的 WebP WordPress 插件,它們都可以與 Kinsta 和 Kinsta CDN 一起使用。
短像素

ShortPixel 是一個流行的 WordPress 圖像優化插件,可以幫助您自動調整和壓縮您上傳到 WordPress 網站的圖像。
作為其功能列表的一部分,ShortPixel 還可以幫助您自動將圖像轉換為 WebP,並將這些圖像提供給支持它的瀏覽器。
ShortPixel 有一個有限的免費計劃,可讓您每月免費優化約 100 張圖像。 付費計劃起價為每月 4.99 美元,最多 5,000 張圖像/積分或一次性 9.99 美元,每包 10,000 個積分。
ShortPixel 將您優化的每個 WordPress 圖像大小計為積分。 因此,如果您想優化多個圖像縮略圖大小,可以想像一張圖像可能會使用大量積分。 圖像沒有文件大小限制。
您可以將 ShortPixel 積分分佈在無限的網站上——沒有每個站點的限制(並且您的所有網站都可以使用同一個 ShortPixel 帳戶)。
要使用 ShortPixel 在 WordPress 上提供 WebP 圖像,您需要從 WordPress.org 安裝插件並添加您的 API 密鑰(您可以通過註冊免費的 ShortPixel 帳戶獲得)。
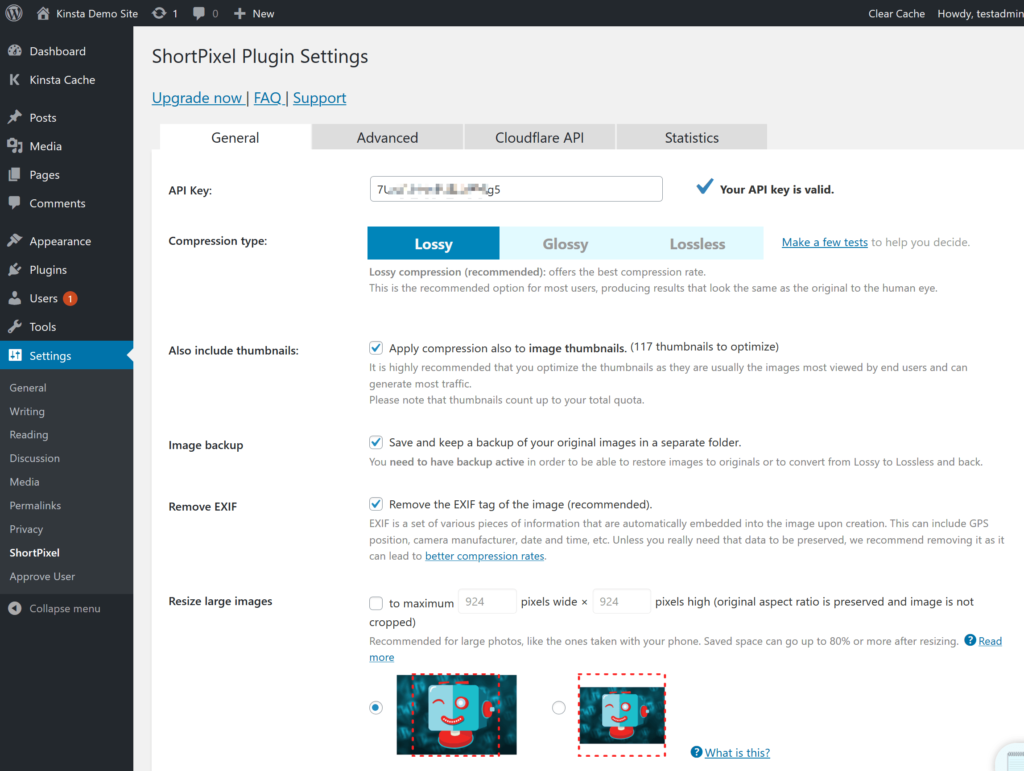
在“常規”選項卡中,您可以設置圖像優化工作方式的基本設置。 例如,使用什麼壓縮級別以及是否調整圖像大小:


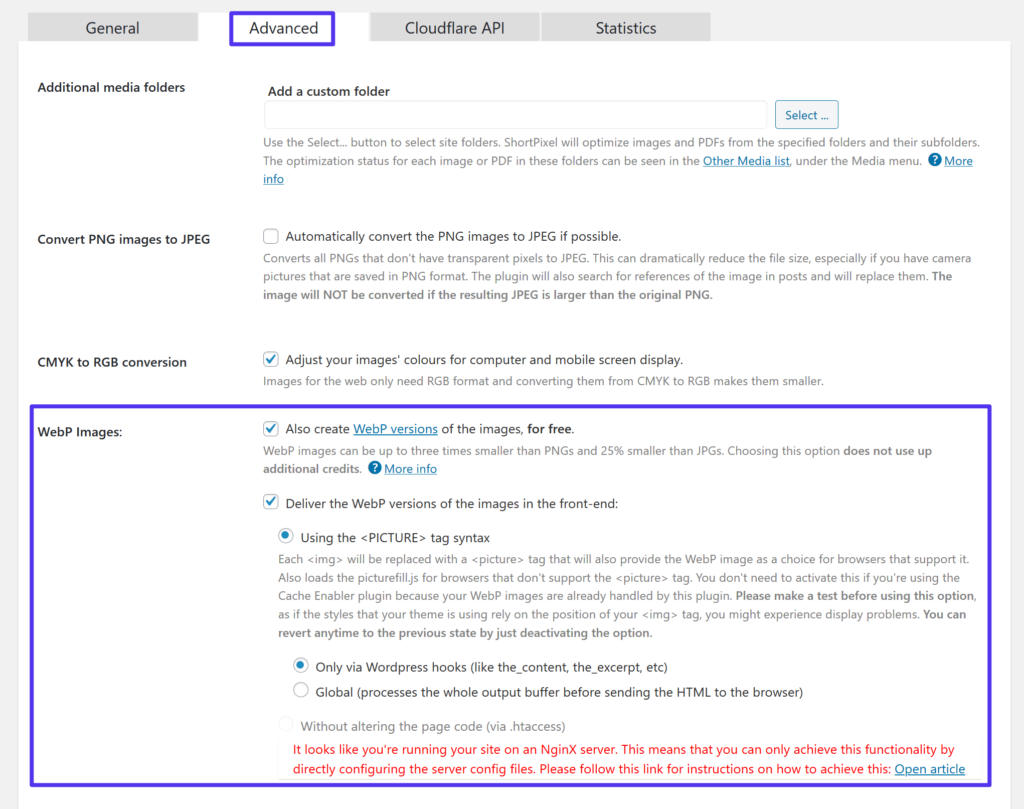
要啟用 WebP 圖像,請轉到高級選項卡並:
- 選中WebP 圖像複選框
- 選中復選框以交付 WebP 版本... (在您選中第一個框後出現)
- 選擇使用 <PICTURE> 標記語法的單選按鈕(選中上一個框後出現)
- 保留默認僅通過 WordPress 掛鉤選擇

然後,保存您的更改。
如果你在 Kinsta 上託管,ShortPixel 會給你一條關於在 Nginx 上配置服務器配置文件的警告消息。 要配置這些設置,您可以聯繫 Kinsta 支持,我們很樂意為您設置服務器配置。
想像一下

Imagify 是一個流行的圖像優化插件,與 WP Rocket(與 Kinsta 一起使用的少數緩存插件之一)來自同一開發者。
厭倦了 WordPress 網站的緩慢主機? 我們提供超快的服務器和來自 WordPress 專家的 24/7 世界級支持。 查看我們的計劃
它可以自動壓縮和調整您上傳到 WordPress 網站的圖像。 然後,它還可以幫助您將它們轉換為 WebP,並將這些版本提供給使用支持它的瀏覽器的訪問者。
在功能方面,ShortPixel 和 Imagify 有很多相似之處。 當您查看定價時,最顯著的差異就出現了。 ShortPixel 根據圖像向您收費,沒有每張圖像的大小限制,而 Imagify 根據整體文件大小向您收費,沒有圖像限制。
因此,如果您需要優化大量大圖像,ShortPixel 的方法可能會更便宜。 但如果您需要優化大量小圖像,Imagify 的方法可能更實惠。
Imagify 有一個有限的免費套餐,允許每月進行 25 MB 的優化。 之後,付費計劃起價為每月 4.99 美元,最高 1 GB 或 9.99 美元,一次性 1 GB 信用額度。
與 ShortPixel 一樣,您可以將帳戶限制分散到無限的網站上。
要使用 Imagify 交付 WordPress WebP 圖像,您需要從 WordPress.org 安裝插件並添加您的 API 密鑰以開始使用。
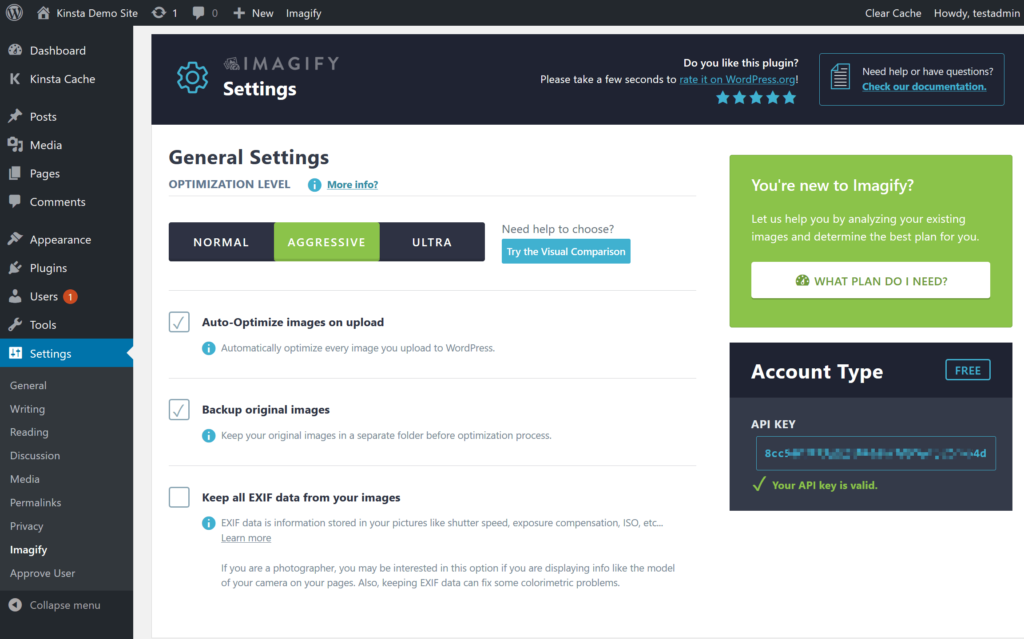
激活插件後,您可以使用“常規設置”框來選擇您的壓縮級別。

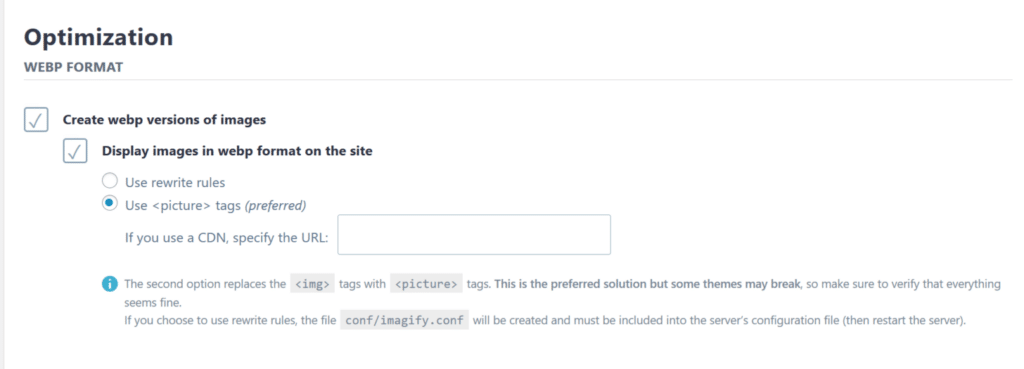
要啟用 WebP 圖像,請向下滾動到優化部分並找到WebP 格式部分:
- 選中復選框以創建圖像的 webp 版本
- 選中以 webp 格式顯示圖像的框...
- 選擇單選按鈕以使用 <picture> 標籤

與 ShortPixel 一樣,如果您在 Kinsta 託管,則需要為 WebP 緩存桶創建 Nginx 規則(聯繫 Kinsta 支持)。
優品

Optimole 是一個 WordPress 圖像優化插件,其操作方式與 Imagify 和 ShortPixel 略有不同。 Optimole 可以自動壓縮和調整圖像大小。 但是,它還有另外兩個顯著的特點:
- 它可以通過其 CDN(由 Amazon CloudFront 提供支持)為您的圖像提供服務。
- 它提供實時自適應圖像,因此 Optimole 將為每位訪客提供最佳尺寸的圖像。 例如,在小屏幕上瀏覽的人將獲得比在 Retina 屏幕上瀏覽的人更低分辨率的圖像。
這種方法類似於其他實時優化/操作服務,如 Cloudinary、imgix、KeyCDN 圖像處理等。
作為實時圖像優化的一部分,Optimole 還可以通過支持 WebP 的瀏覽器向訪問者提供 WebP 圖像。
Optimole 有一個有限的免費計劃,每月可以為大約 5,000 名訪問者處理服務圖像。 之後,約 25,000 名訪客的付費計劃起價為每月 19 美元。
要開始使用,您需要從 WordPress.org 安裝插件並使用 API 密鑰激活它(您可以通過註冊免費的 Optimole 帳戶獲得)。
完成此操作後,Optimole 將開始自動優化您的圖像並通過其 CDN 交付它們。 WebP 支持默認開啟,因此無需手動啟用。
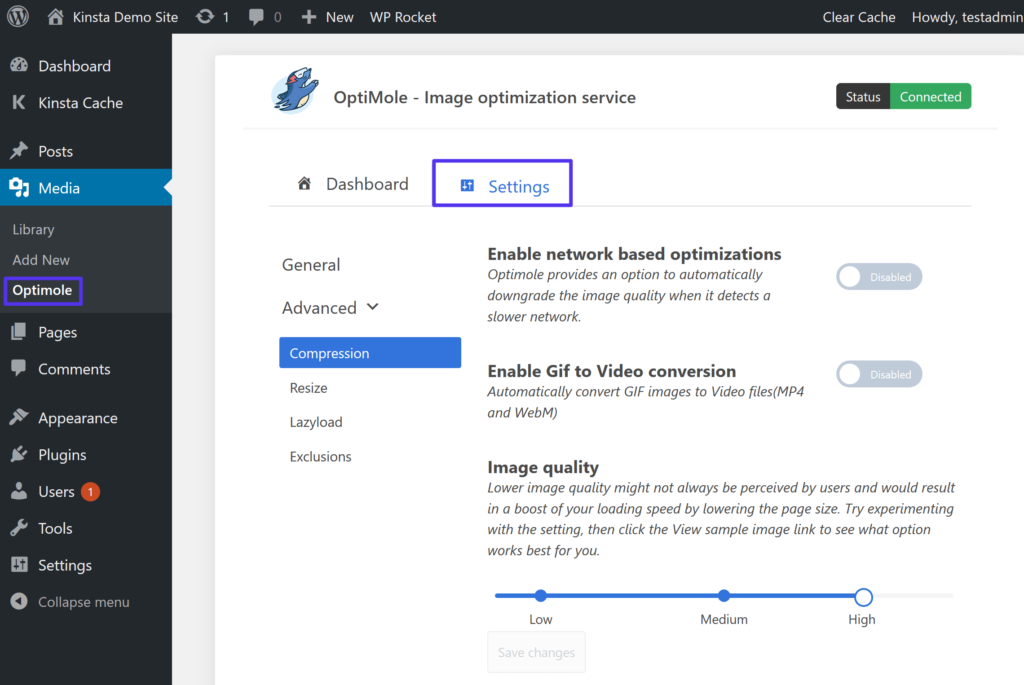
要配置其他設置,例如壓縮級別和縮放行為,您可以轉到Media → Optimole → Settings :

由於 Optimole 通過其 CDN 處理您的圖像,因此如果您在 Kinsta 託管,則無需設置任何 Nginx 規則。
概括
您的 WordPress 網站的圖像占平均頁面文件大小的很大一部分。 如果您可以找到減小圖像大小的方法,則可以在不損害用戶體驗的情況下加快網站速度。 WebP 是一種現代圖像格式,與比較 JPEG 或 PNG 文件相比,它的文件大小減少了約 25%。
大約 95% 的互聯網用戶已經使用支持 WebP 的瀏覽器。 WordPress 5.8+ 版本現在也支持開箱即用的 WebP。 所以你沒有理由不使用它。
但是,少數瀏覽器,尤其是舊 macOS 版本上的 Safari,仍然不提供 WebP 支持。 因此,您還不能向所有訪問者提供 WebP 圖像。 要解決此問題,您可以使用 WordPress 插件將圖像轉換為 WebP,並將 WebP 版本提供給瀏覽器支持的訪問者,同時將原始圖像提供給瀏覽器不支持的訪問者。
有關優化圖像的更多策略,請查看我們的完整指南以優化圖像以提高網絡性能。
如果您對在 WordPress 上使用 WebP 有任何疑問,請在下面的評論中詢問我們!
