WordPress에서 WebP 이미지를 사용하는 방법(이미지 파일 크기를 최대 35%까지 축소)
게시 됨: 2021-07-13WordPress 사이트의 속도를 높이려면 이미지 파일 크기를 줄이면 상당한 투자 수익을 얻을 수 있습니다. 평균적으로 이미지는 웹 페이지 파일 크기의 약 절반을 차지하므로 사소한 개선으로도 엄청난 결과를 얻을 수 있습니다. WebP는 그 점에서 당신을 엄청나게 도울 수 있습니다!
WebP는 모양을 변경하지 않고 이미지 크기를 줄이는 데 도움이 되는 최신 이미지 형식입니다. 평균적으로 이미지를 WebP로 변환하는 방법을 배우면 눈에 띄는 품질 손실 없이 파일 크기를 ~25-35%까지 줄일 수 있습니다.
대부분의 최신 브라우저와 WordPress 5.8+는 기본적으로 WebP를 지원합니다. 이 기사에서는 이 흥미진진한 새로운 이미지 형식에 대해 자세히 알아보고 이 형식의 놀라운 기능을 활용하는 방법을 보여줍니다.
준비가 된? 시작하자!
WebP란 무엇입니까?
그렇다면 WebP 파일이란 무엇입니까? 간단히 말해서 WebP는 (당시) 인기 있는 이미지 형식보다 이미지를 더 잘 최적화하기 위해 Google에서 개발한 이미지 형식입니다. 예를 들어 JPEG 또는 JPG 및 PNG와 같은 이미지 형식이 있습니다.
참고: 다양한 이미지 파일 유형이 웹사이트 속도에 어떤 영향을 미칠 수 있는지 확인하십시오.
WebP는 더 작은 파일 크기로 동일한 이미지 파일을 제공하는 데 중점을 둡니다. 이미지 파일의 크기를 줄이면 웹사이트 방문자에게 여전히 동일한 경험을 제공할 수 있지만 사이트는 더 빨리 로드됩니다.
예를 들어, Google의 WebP 압축 연구에서 Google은 WebP 이미지 파일이 평균적으로 다음과 같은 것을 발견했습니다.
- 비교 가능한 JPEG 이미지보다 25-34% 작습니다.
- 비교 가능한 PNG 이미지보다 26% 작습니다.
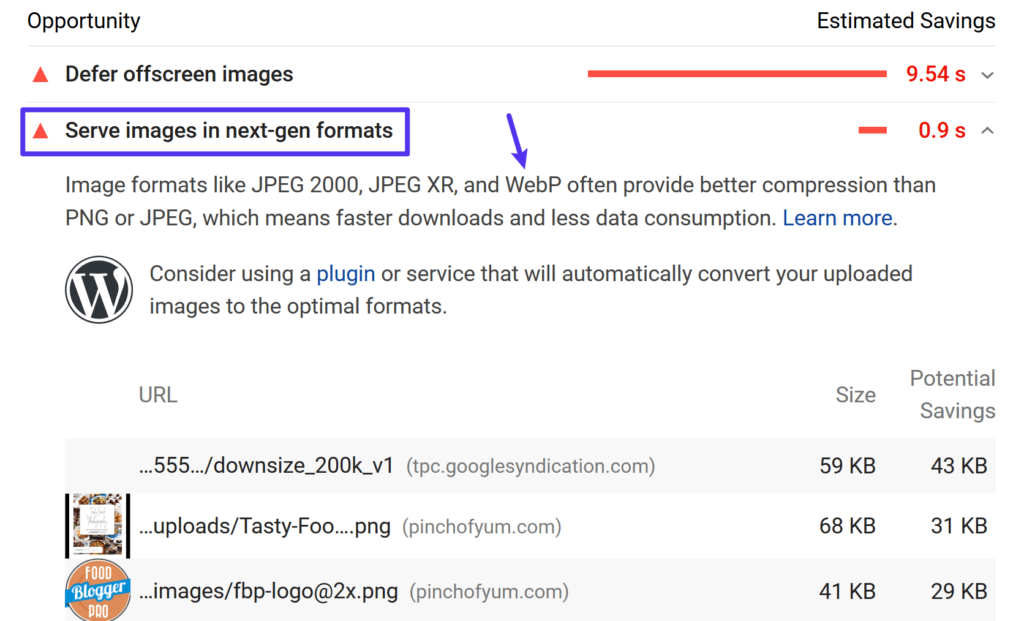
이것이 바로 PageSpeed Insights를 통해 사이트를 운영하는 경우 많은 권장 사항 중 하나가 WebP와 같은 차세대 형식으로 이미지 를 제공하는 것인 이유입니다.

그렇다면 Google의 WebP 형식은 어떻게 이러한 파일 크기 감소를 달성할까요?
첫째, 손실 및 무손실 압축을 지원하므로 정확한 감소는 손실 또는 무손실 압축을 사용하는지 여부에 따라 달라집니다.
손실 압축을 통해 WebP는 "예측 코딩"이라는 것을 사용하여 파일 크기를 줄입니다. 예측 코딩은 이미지의 인접 픽셀 값을 사용하여 값을 예측한 다음 차이만 인코딩합니다. VP8 키 프레임 인코딩을 기반으로 합니다.
무손실 WebP는 WebP 팀에서 개발한 훨씬 더 복잡한 방법 세트를 사용합니다.
WebP 압축 기술에 대해 자세히 알고 싶다면 이 기사가 좋은 출발점이 될 것입니다.
어떤 웹 브라우저가 WebP를 지원합니까?
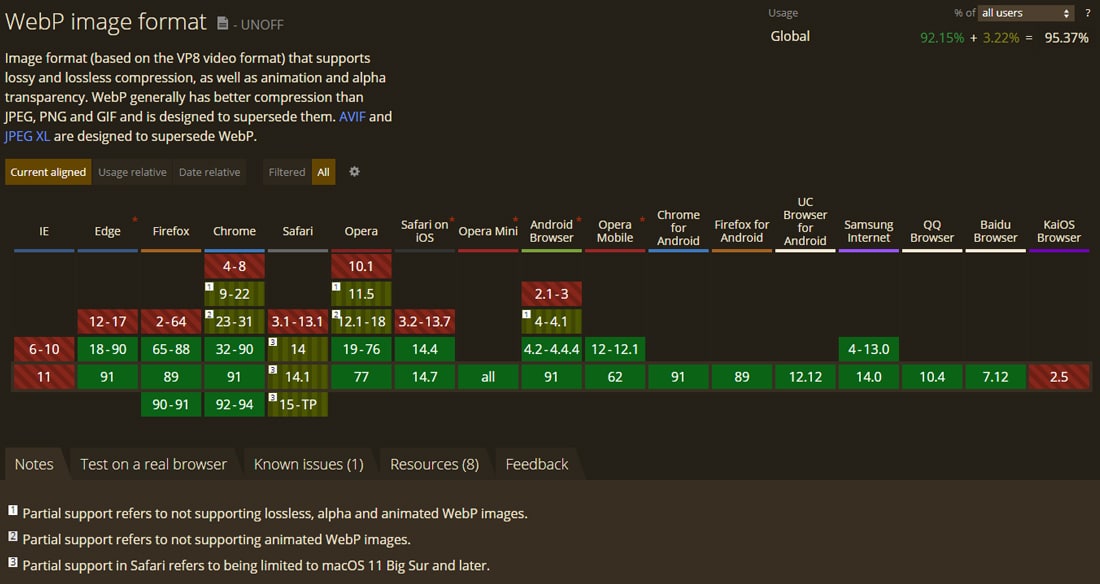
WebP 이미지가 작동하려면 방문자의 웹 브라우저가 이를 지원해야 합니다. 불행히도 브라우저 지원이 많이 증가 했지만 WebP 호환성은 여전히 보편적이지 않습니다 .
WebP 이미지는 다음과 같은 인기 있는 브라우저에서 지원됩니다.
- 크롬( 데스크톱 및 모바일 )
- 파이어폭스( 데스크톱 및 모바일 )
- 마이크로소프트 엣지
- iOS 및 macOS Safari( macOS 11 Big Sur 이상만 해당 )
- 오페라( 데스크톱 및 모바일 )
이 게시물을 작성하는 시점에서 Safari는 WebP 이미지를 부분적으로만 지원합니다.
Internet Explorer에도 WebP 지원이 없습니다(그러나 Edge는 Chromium 기반이므로 WebP를 지원합니다). 그러나 IE 사용은 전체 인터넷 사용자의 1% 미만으로 줄어들었습니다. 이는 웹의 모든 사용자에게 유용합니다!
전체적으로 인터넷 사용자의 약 95%가 WebP를 지원하는 브라우저를 사용합니다. 따라서 확실히 대다수가 지원하지만 5%는 특히 이전 macOS 버전의 Safari 사용자인 경우 사소한 장애물입니다. 아래의 WordPress WebP 자습서에서는 모든 방문자가 훌륭한 경험을 할 수 있도록 이 문제를 처리하는 방법을 보여줍니다.

WebP 대 JPG 대 PNG 크기 비교
Google의 테스트에 따르면 WebP 이미지는 다음과 같습니다.
- 비교 가능한 JPEG 이미지보다 25-34% 작습니다.
- 유사한 PNG 이미지보다 26% 작습니다.
Google의 방법론에 대해 자세히 알아보려면 아래에서 전체 결과에 대한 직접 링크를 찾을 수 있습니다.
- JPEG
- PNG
두 테스트 모두 다음을 포함하여 11,000개 이상의 이미지를 기반으로 합니다.
- 유명한 레나 이미지
- Kodak 트루 컬러 이미지 제품군의 24개 이미지
- Tecnick.com의 100개 이미지
- Google 이미지 검색에서 11,000개 이상의 이미지 무작위 샘플
WordPress에서 WebP 이미지를 사용하는 방법
WordPress 5.8부터 WebP 이미지 형식을 JPEG, PNG 및 GIF 형식과 같은 방식으로 사용할 수 있습니다. 이미지를 미디어 라이브러리에 업로드하고 콘텐츠에 포함하기만 하면 됩니다. WordPress 5.8+는 기본적으로 WebP 형식을 지원하므로 WebP 이미지를 업로드하기 위해 타사 플러그인을 설치할 필요가 없습니다. 대부분의 일반적인 사용 사례에 충분합니다.
즉시 시작하려면 WordPress 5.8 이상에서 WebP 이미지 사용에 대한 빠른 입문서를 참조하십시오. WordPress의 WebP 지원에 대한 주의 사항을 살펴보는 것이 좋습니다.
그러나 약 5%의 사람들(주로 이전 macOS의 Safari 사용자)은 WebP를 지원하지 않는 웹 브라우저를 사용합니다. WebP 이미지를 변환하여 콘텐츠에서 직접 사용하는 경우 해당 방문자는 이미지를 볼 수 없으므로 탐색 경험이 손상될 수 있습니다.
또한 WebP 이미지를 생성하는 것은 대부분의 카메라, 스마트폰 및 온라인 이미지 라이브러리의 기본 이미지 파일 형식인 JPG/JPEG 이미지를 가져오는 것만큼 간단하지 않습니다. WordPress는 WebP 형식으로의 자동 이미지 변환을 지원하지 않습니다(아직!).
걱정하지 마세요! 해결책이 있습니다.
원본 이미지를 WebP 형식으로 변환하고 방문자의 브라우저가 WebP를 지원하지 않는 경우 대체 원본 이미지 를 제공하는 WordPress 플러그인을 사용할 수 있습니다.
예를 들어 JPEG 파일을 사이트에 업로드하면 플러그인은 다음을 수행합니다.
- JPEG 파일을 WebP로 변환하고 Chrome, Firefox, Edge 등의 WebP 버전을 제공합니다.
- Safari(이전 macOS 버전) 및 WebP를 지원하지 않는 기타 브라우저로 탐색하는 방문자에게 원본 JPEG 파일을 표시합니다.
그렇게 하면 모든 사람이 귀하의 이미지를 볼 수 있고 모든 사람이 가능한 가장 빠른 경험을 얻을 수 있습니다.
아래에서는 Kinsta 및 Kinsta CDN과 함께 작동하는 최고의 WebP WordPress 플러그인 중 일부를 살펴보겠습니다.
짧은 픽셀

ShortPixel은 WordPress 사이트에 업로드하는 이미지의 크기를 자동으로 조정하고 압축하는 데 도움이 되는 인기 있는 WordPress 이미지 최적화 플러그인입니다.
기능 목록의 일부로 ShortPixel은 자동으로 이미지를 WebP로 변환하고 해당 이미지를 지원하는 브라우저에 제공하는 데 도움을 줄 수 있습니다.
ShortPixel에는 한 달에 최대 100개의 이미지를 무료로 최적화할 수 있는 제한된 무료 계획이 있습니다. 유료 플랜은 최대 5,000개의 이미지/크레딧에 대해 월 $4.99, 10,000크레딧 팩에 대해 1회 $9.99부터 시작합니다.
ShortPixel은 최적화한 각 WordPress 이미지 크기를 크레딧으로 계산합니다. 따라서 여러 이미지 축소판 크기를 최적화하려는 경우 하나의 이미지에 많은 크레딧을 사용할 수 있습니다. 이미지에 대한 파일 크기 제한은 없습니다.
ShortPixel 크레딧을 무제한 웹사이트에 배포할 수 있습니다. 사이트당 제한이 없으며 모든 웹사이트에서 동일한 ShortPixel 계정을 사용할 수 있습니다 .
ShortPixel을 사용하여 WordPress에서 WebP 이미지를 제공하려면 WordPress.org에서 플러그인을 설치하고 API 키( 무료 ShortPixel 계정에 등록하여 얻을 수 있음 )를 추가해야 합니다.

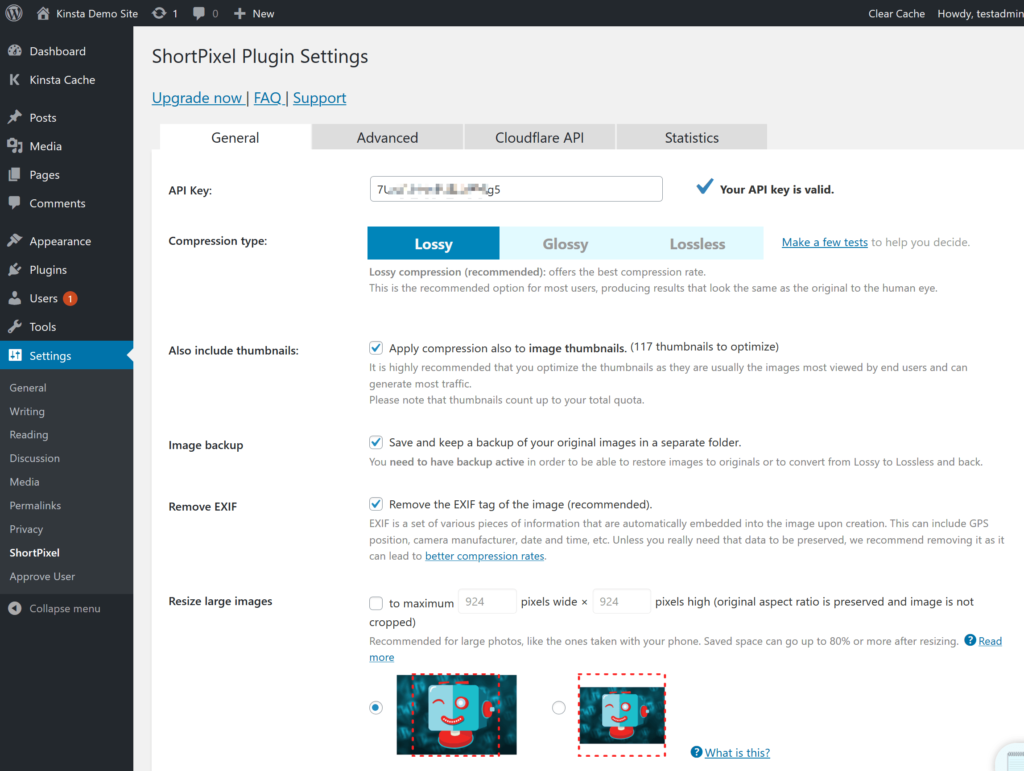
일반 탭에서 이미지 최적화 작동 방식에 대한 기본 설정을 지정할 수 있습니다. 예를 들어 사용할 압축 수준과 이미지 크기 조정 여부:

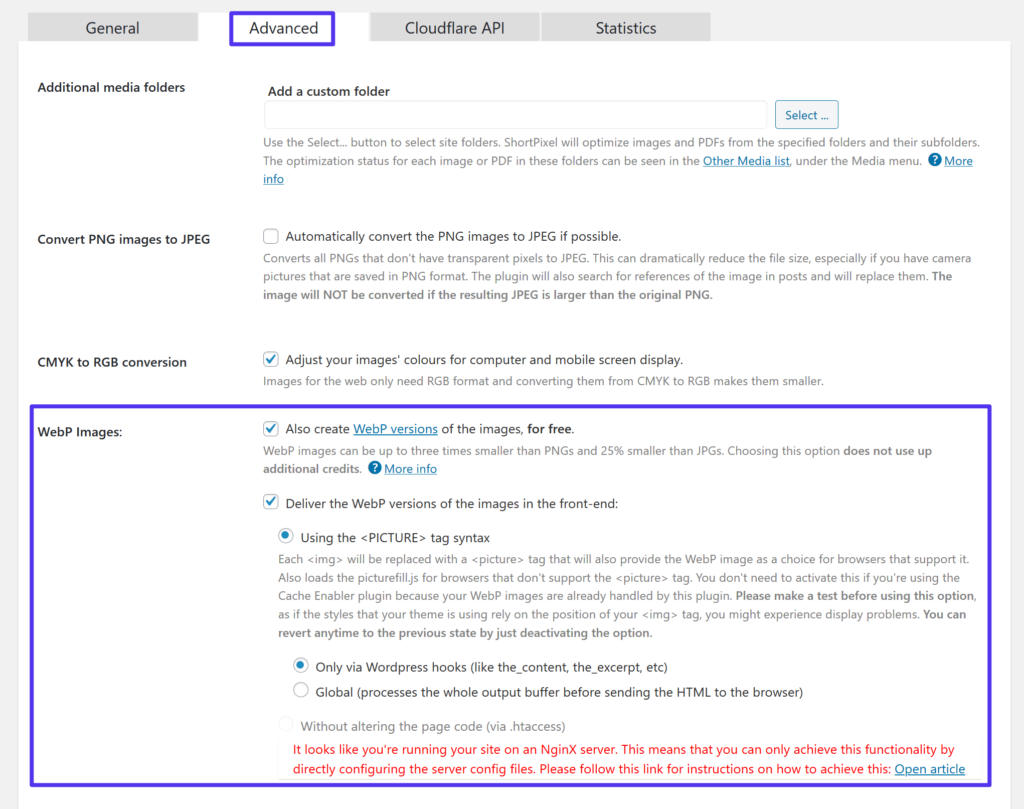
WebP 이미지를 활성화하려면 고급 탭으로 이동하여 다음을 수행합니다.
- WebP 이미지 확인란을 선택합니다.
- WebP 버전 전달… 확인란을 선택합니다(첫 번째 상자를 선택한 후 나타남).
- <PICTURE> 태그 구문 사용에 대한 라디오 버튼을 선택합니다(이전 상자를 선택한 후 나타남).
- WordPress 후크 선택을 통해서만 기본값을 그대로 둡니다.

그런 다음 변경 사항을 저장합니다.
Kinsta에서 호스팅하는 경우 ShortPixel은 Nginx에서 서버 구성 파일 구성에 대한 경고 메시지를 표시합니다. 이러한 설정을 구성하려면 Kinsta 지원에 연락하면 기꺼이 서버 구성을 설정해 드리겠습니다.
상상하다

Imagify는 WP Rocket(Kinsta와 함께 작동하는 몇 안 되는 캐싱 플러그인 중 하나)과 같은 개발자의 인기 있는 이미지 최적화 플러그인입니다.
WordPress 사이트의 느린 호스트에 지쳤습니까? 우리는 WordPress 전문가의 놀라운 빠른 서버와 24/7 세계적 수준의 지원을 제공합니다. 우리의 계획을 확인하십시오
WordPress 사이트에 업로드하는 이미지를 자동으로 압축하고 크기를 조정할 수 있습니다. 그런 다음 WebP로 변환하고 지원하는 브라우저를 사용하는 방문자에게 해당 버전을 제공하는 데 도움이 될 수도 있습니다.
기능면에서 ShortPixel과 Imagify는 많은 유사점을 공유합니다. 가장 큰 차이점은 가격을 볼 때 옵니다. ShortPixel은 이미지당 크기 제한이 없는 이미지를 기준으로 비용을 청구하지만 Imagify는 이미지 제한 없이 전체 파일 크기를 기준으로 비용을 청구합니다.
따라서 많은 큰 이미지를 최적화해야 하는 경우 ShortPixel의 접근 방식이 더 저렴할 수 있습니다. 그러나 많은 작은 이미지를 최적화해야 하는 경우 Imagify의 접근 방식이 더 저렴할 수 있습니다.
Imagify에는 매월 25MB의 최적화를 허용하는 제한된 프리 티어가 있습니다. 그 후 유료 플랜은 최대 1GB의 경우 월 $4.99, 1GB의 일회성 크레딧의 경우 $9.99부터 시작합니다.
ShortPixel과 마찬가지로 계정 제한을 무제한 웹사이트에 분산할 수 있습니다.
Imagify를 사용하여 WordPress WebP 이미지를 제공하려면 WordPress.org에서 플러그인을 설치하고 시작하려면 API 키를 추가해야 합니다.
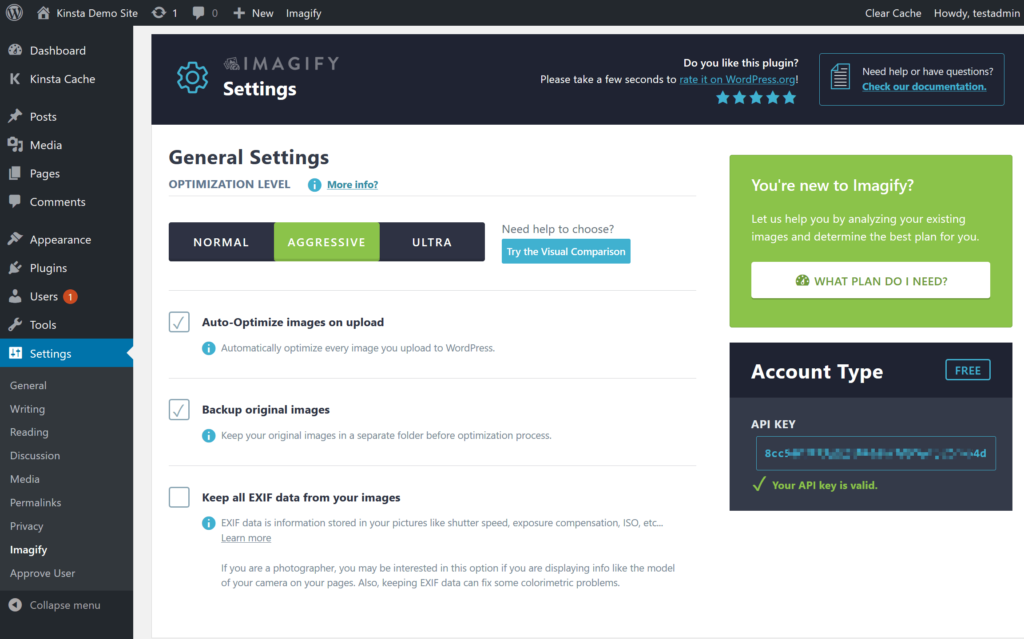
플러그인을 활성화하면 일반 설정 상자를 사용하여 압축 수준을 선택할 수 있습니다.

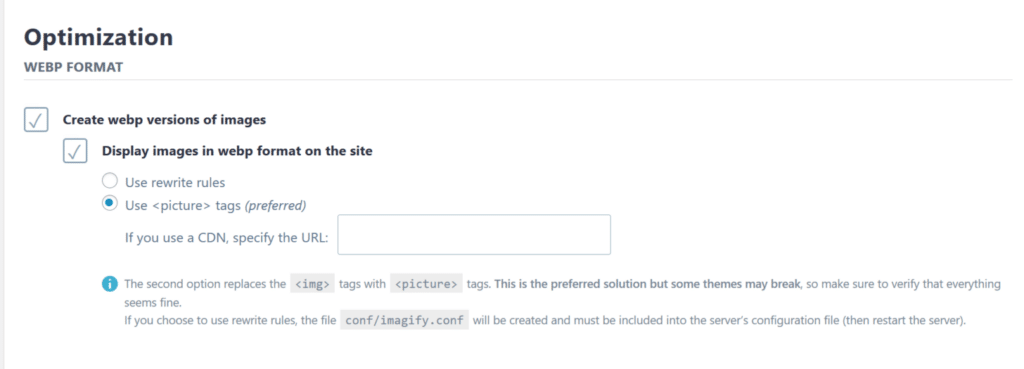
WebP 이미지를 활성화하려면 최적화 섹션까지 아래로 스크롤하여 WebP 형식 섹션을 찾습니다.
- 이미지의 webp 버전 만들기 확인란을 선택합니다.
- 이미지를 webp 형식으로 표시... 확인란을 선택합니다.
- <picture> 태그를 사용 하려면 라디오 버튼을 선택하세요.

ShortPixel과 마찬가지로 Kinsta에서 호스팅하는 경우 WebP 캐시 버킷에 대한 Nginx 규칙을 생성해야 합니다(Kinsta 지원팀에 문의).
옵티몰

Optimole은 Imagify 및 ShortPixel과 약간 다르게 작동하는 WordPress 이미지 최적화 플러그인입니다. Optimole은 이미지를 자동으로 압축하고 크기를 조정할 수 있습니다. 그러나 두 가지 다른 주목할만한 기능도 있습니다.
- CDN(Amazon CloudFront에서 제공)을 통해 이미지를 제공할 수 있습니다.
- Optimole이 각 방문자에게 최적의 크기의 이미지를 제공하는 실시간 적응형 이미지를 제공합니다. 예를 들어, 작은 화면에서 검색하는 사람은 Retina 화면에서 검색하는 사람보다 저해상도 이미지를 얻게 됩니다.
이 접근 방식은 Cloudinary, imgix, KeyCDN Image Processing 등과 같은 다른 실시간 최적화/조작 서비스와 유사합니다.
Optimole은 또한 이 실시간 이미지 최적화의 일부로 WebP 이미지를 지원하는 브라우저를 통해 방문자에게 WebP 이미지를 제공할 수 있습니다.
Optimole은 한 달에 약 5,000명의 방문자에게 이미지를 제공할 수 있는 제한된 무료 계획을 가지고 있습니다. 그 후 유료 플랜은 ~25,000명의 방문자에 대해 월 $19부터 시작합니다.
시작하려면 WordPress.org에서 플러그인을 설치하고 API 키로 활성화해야 합니다( 무료 Optimole 계정에 등록하면 얻을 수 있음 ).
그렇게 하면 Optimole이 자동으로 이미지를 최적화하고 CDN을 통해 이미지를 전달하기 시작합니다. WebP 지원은 기본적으로 켜져 있으므로 수동으로 활성화할 필요가 없습니다.
압축 수준 및 크기 조정 동작과 같은 다른 설정을 구성하려면 미디어 → Optimole → 설정 으로 이동합니다.

Optimole은 CDN을 통해 이미지 전달을 처리하므로 Kinsta에서 호스팅하는 경우 Nginx 규칙을 설정할 필요가 없습니다.
요약
WordPress 사이트의 이미지는 평균 페이지 파일 크기의 큰 부분을 차지합니다. 이미지 크기를 줄이는 방법을 찾을 수 있다면 사용자 경험을 해치지 않고 사이트 속도를 높일 수 있습니다. WebP는 비교 JPEG 또는 PNG 파일에 비해 파일 크기가 ~25% 감소하여 정확히 이를 수행하는 최신 이미지 형식입니다.
인터넷 사용자의 약 95%는 이미 WebP를 지원하는 브라우저를 사용하고 있습니다. WordPress 5.8+ 버전은 이제 즉시 WebP를 지원합니다. 따라서 사용하지 말아야 할 이유가 없습니다.
그러나 소수의 브라우저, 특히 이전 macOS 버전의 Safari는 여전히 WebP 지원을 제공하지 않습니다. 따라서 아직 모든 방문자에게 WebP 이미지를 제공할 수는 없습니다. 이 문제를 해결하기 위해 이미지를 WebP로 변환하고 브라우저가 지원하지 않는 방문자에게 원본 이미지를 사용하는 동안 WebP 버전을 브라우저에서 지원하는 방문자에게 WebP 버전을 제공하는 WordPress 플러그인을 사용할 수 있습니다.
이미지를 최적화하기 위한 더 많은 전술은 웹 성능에 맞게 이미지를 최적화하기 위한 전체 가이드를 확인하세요.
워드프레스에서 WebP를 사용하는 방법에 대해 궁금한 사항이 있으시면 아래 댓글로 문의주세요!
