Jak korzystać z obrazów WebP na WordPress (zmniejsz rozmiar pliku obrazu do 35%)
Opublikowany: 2021-07-13Jeśli chcesz przyspieszyć działanie witryny WordPress, zmniejszenie rozmiaru plików obrazów zapewnia znaczny zwrot z inwestycji. Średnio obrazy stanowią około połowy rozmiaru pliku strony internetowej, więc nawet niewielkie ulepszenia mogą przynieść ogromne rezultaty. WebP może Ci w tym ogromnie pomóc!
WebP to nowoczesny format obrazu, który może pomóc w zmniejszeniu rozmiaru obrazów bez zmiany ich wyglądu. Średnio nauka konwersji obrazu do WebP może zmniejszyć rozmiar pliku o ~25-35% bez zauważalnej utraty jakości.
Większość nowoczesnych przeglądarek i WordPress 5.8+ obsługuje WebP po wyjęciu z pudełka. W tym artykule zagłębimy się w ten ekscytujący nowy format obrazu i pokażemy, jak możesz wykorzystać jego wspaniałość.
Gotowy? Zacznijmy!
Co to jest WebP?
Czym więc jest plik WebP? W skrócie, WebP to format obrazu opracowany przez Google w celu optymalizacji obrazów lepiej niż popularne formaty obrazów (w tamtym czasie). Na przykład masz formaty obrazów, takie jak JPEG lub JPG i PNG.
Uwaga: sprawdź, jak różne typy plików graficznych mogą wpłynąć na szybkość Twojej witryny.
WebP koncentruje się na dostarczaniu tego samego pliku obrazu, tylko przy mniejszych rozmiarach plików. Zmniejszając rozmiar plików graficznych, nadal możesz zapewnić takie same wrażenia odwiedzającym Twoją witrynę, ale Twoja witryna będzie się ładować szybciej.
Na przykład w badaniu Google dotyczącym kompresji WebP Google stwierdził, że plik obrazu WebP ma średnio:
- 25-34% mniejszy niż porównywalny obraz JPEG.
- 26% mniejszy niż porównywalny obraz PNG.
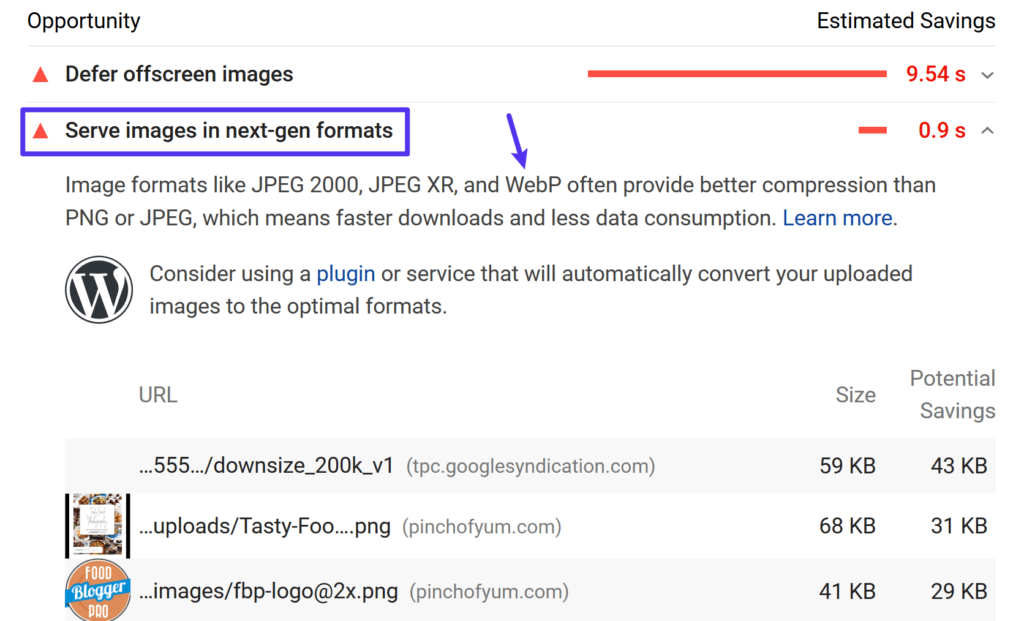
To jest powód, dla którego, jeśli prowadzisz swoją witrynę przez PageSpeed Insights, jedną z wielu rekomendacji jest wyświetlanie obrazów w formatach nowej generacji, takich jak WebP :

W jaki sposób format WebP firmy Google osiąga te zmniejszenie rozmiaru pliku?
Po pierwsze, obsługuje kompresję stratną i bezstratną, więc dokładna redukcja będzie zależeć od tego, czy używasz kompresji stratnej, czy bezstratnej.
W przypadku kompresji stratnej WebP wykorzystuje coś, co nazywa się „kodowaniem predykcyjnym”, aby zmniejszyć rozmiar pliku. Kodowanie predykcyjne wykorzystuje wartości sąsiednich pikseli na obrazie do przewidywania wartości, a następnie koduje tylko różnicę. Opiera się na kodowaniu klatek kluczowych VP8.
Bezstratny WebP wykorzystuje znacznie bardziej skomplikowany zestaw metod, które zostały opracowane przez zespół WebP.
Jeśli chcesz poznać szczegółowo techniki kompresji WebP, ten artykuł jest dobrym punktem wyjścia.
Które przeglądarki internetowe obsługują WebP?
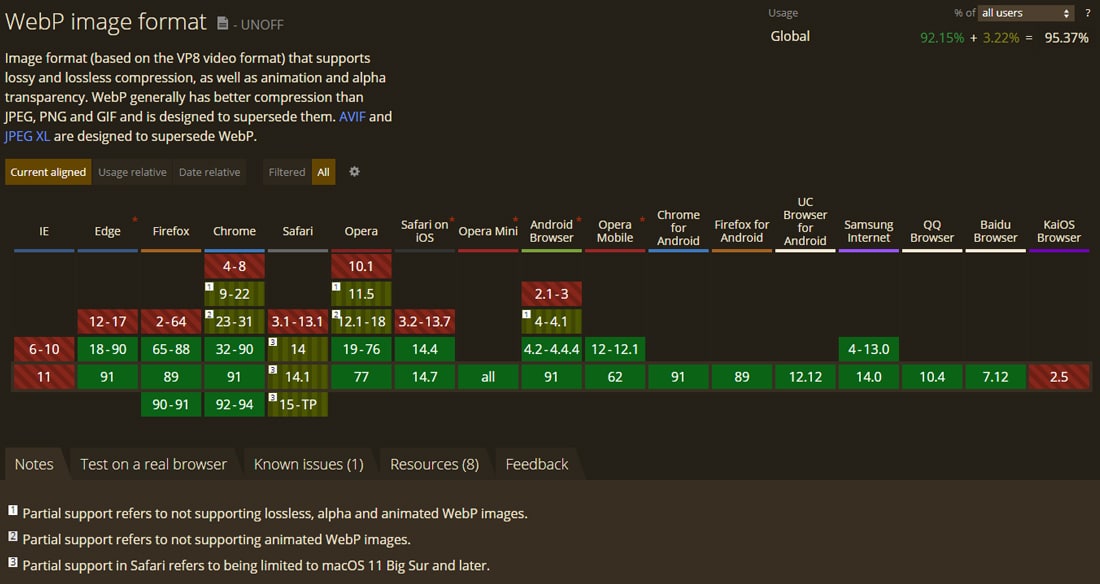
Aby obrazy WebP działały, przeglądarka internetowa użytkownika musi je obsługiwać. Niestety, chociaż obsługa przeglądarek znacznie wzrosła, kompatybilność z WebP nadal nie jest uniwersalna .
Obrazy WebP są obsługiwane przez popularne przeglądarki, takie jak:
- Chrome ( komputer i telefon komórkowy )
- Firefox ( komputer stacjonarny i mobilny )
- Microsoft Edge
- iOS i macOS Safari ( tylko macOS 11 Big Sur i nowsze wersje )
- Opera ( komputer stacjonarny i mobilny )
W chwili pisania tego posta Safari obsługuje obrazy WebP tylko częściowo.
Internet Explorer również nie obsługuje WebP (ale Edge obsługuje WebP, ponieważ jest oparty na Chromium). Jednak użycie IE spadło do mniej niż 1% wszystkich użytkowników Internetu. To dobrodziejstwo dla każdego w sieci!
W sumie około 95% internautów korzysta z przeglądarki obsługującej WebP. Więc chociaż z pewnością ma większość wsparcia, to 5% jest niewielką przeszkodą, zwłaszcza gdy są to użytkownicy Safari w starszych wersjach macOS. W naszym samouczku WordPress WebP poniżej pokażemy, jak sobie z tym poradzić, aby wszyscy odwiedzający mieli wspaniałe wrażenia.

Porównanie rozmiarów WebP vs JPG vs PNG
Według testów Google obrazy WebP to:
- 25-34% mniejsze niż porównywalne obrazy JPEG.
- 26% mniejsze niż podobne obrazy PNG.
Jeśli chcesz dowiedzieć się więcej o metodologii Google, poniżej znajdziesz bezpośrednie linki do pełnych wyników:
- JPEG
- PNG
Oba testy opierają się na ponad 11 000 obrazów, w tym:
- Słynny wizerunek Lenny
- 24 obrazy z pakietu True Color firmy Kodak
- 100 zdjęć z Tecnick.com
- Losowa próbka ponad 11 000 obrazów z wyszukiwarki grafiki Google
Jak korzystać z obrazów WebP na WordPress
Począwszy od WordPress 5.8, będziesz mógł używać formatu obrazu WebP w taki sam sposób, jak formaty JPEG, PNG i GIF. Po prostu prześlij swoje obrazy do Biblioteki mediów i dołącz je do swoich treści. Ponieważ WordPress 5.8+ domyślnie obsługuje format WebP, nie musisz instalować wtyczek innych firm, aby przesyłać obrazy WebP. To powinno wystarczyć w większości typowych przypadków użycia.
Aby rozpocząć natychmiast, możesz zapoznać się z naszym krótkim wprowadzeniem na temat korzystania z obrazów WebP w WordPress 5.8+. Sugerujemy zapoznanie się z zastrzeżeniami dotyczącymi obsługi WebP w WordPress.
Jednak około 5% osób (głównie użytkownicy Safari na starszych MacOS) używa przeglądarki internetowej, która nie obsługuje WebP. Jeśli przekonwertujesz obrazy WebP i użyjesz ich bezpośrednio w treści, odwiedzający nie będą mogli zobaczyć Twoich obrazów, co zrujnuje ich przeglądanie.
Ponadto generowanie obrazów WebP nie jest tak proste, jak uzyskiwanie obrazu JPG/JPEG, który jest domyślnym formatem plików obrazu w większości aparatów, smartfonów i bibliotek obrazów online. WordPress nie obsługuje automatycznej konwersji obrazu do formatu WebP (jeszcze!).
Nie martw się! Jest rozwiązanie.
Możesz użyć wtyczki WordPress, która konwertuje oryginalne obrazy do formatu WebP, a także udostępnia oryginalny obraz jako rozwiązanie zastępcze, jeśli przeglądarka odwiedzającego nie obsługuje WebP.
Na przykład, jeśli prześlesz plik JPEG do swojej witryny, wtyczka:
- Konwertuj plik JPEG na WebP i udostępniaj wersję WebP dla Chrome, Firefox, Edge itp.
- Pokaż oryginalny plik JPEG odwiedzającym przeglądającym przeglądarkę Safari (w starszych wersjach systemu macOS) i inne przeglądarki, które nie obsługują WebP.
W ten sposób każdy może zobaczyć Twój obraz i każdy uzyska najszybsze możliwe wrażenia.
Poniżej omówimy niektóre z najlepszych wtyczek WebP WordPress , z których wszystkie działają z Kinsta i Kinsta CDN.
Krótkie piksele

ShortPixel to popularna wtyczka do optymalizacji obrazu WordPress, która może pomóc w automatycznej zmianie rozmiaru i kompresji obrazów przesyłanych do witryny WordPress.
W ramach listy funkcji ShortPixel może również pomóc w automatycznej konwersji obrazów do WebP i wyświetlaniu tych obrazów w przeglądarkach, które go obsługują.
ShortPixel ma ograniczony bezpłatny abonament, który pozwala zoptymalizować ~100 zdjęć miesięcznie za darmo. Płatne plany zaczynają się od 4,99 USD miesięcznie za maksymalnie 5000 obrazów/kredytów lub 9,99 USD jednorazowo za pakiet 10 000 kredytów.
ShortPixel liczy każdy rozmiar obrazu WordPress, który optymalizujesz, jako kredyt. Jeśli więc chcesz zoptymalizować wiele rozmiarów miniatur obrazów, jeden obraz może prawdopodobnie wykorzystać wiele kredytów. Nie ma ograniczeń rozmiaru plików dla obrazów.
Możesz rozłożyć swoje kredyty ShortPixel na nieograniczoną liczbę witryn — nie ma limitów na witrynę ( a wszystkie Twoje witryny mogą korzystać z tego samego konta ShortPixel ).

Aby używać ShortPixel do obsługi obrazów WebP na WordPress, musisz zainstalować wtyczkę z WordPress.org i dodać swój klucz API ( który możesz uzyskać rejestrując darmowe konto ShortPixel ).
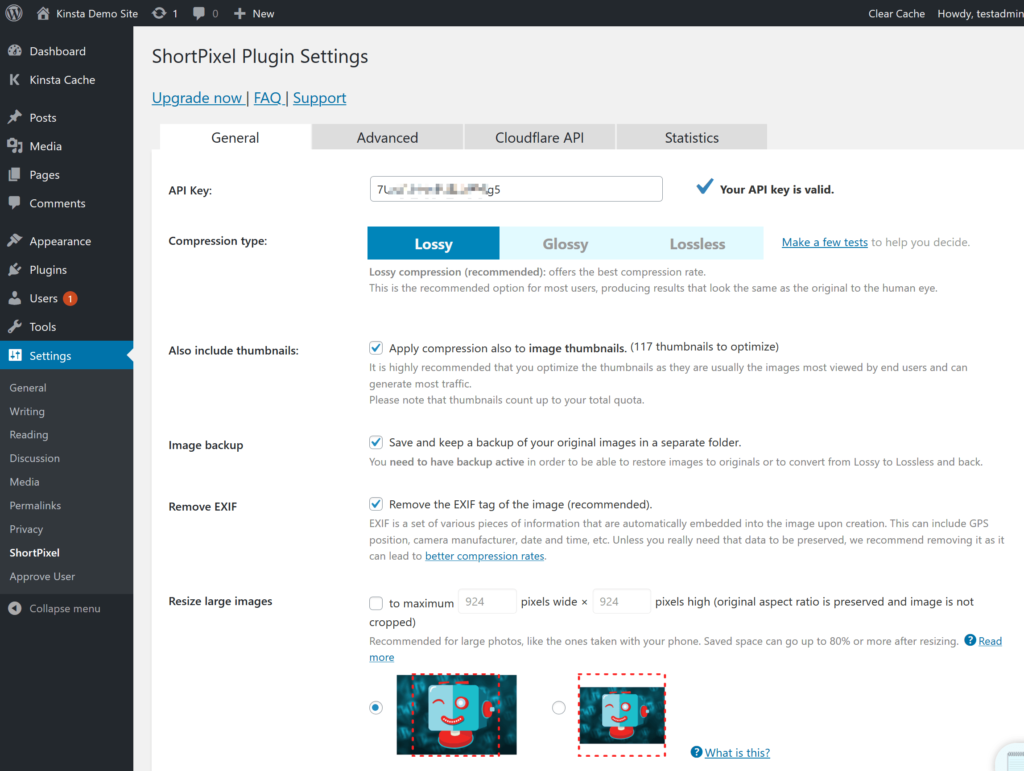
Na karcie Ogólne możesz skonfigurować podstawowe ustawienia działania optymalizacji obrazu. Na przykład, jakiego poziomu kompresji użyć i czy zmienić rozmiar obrazów:

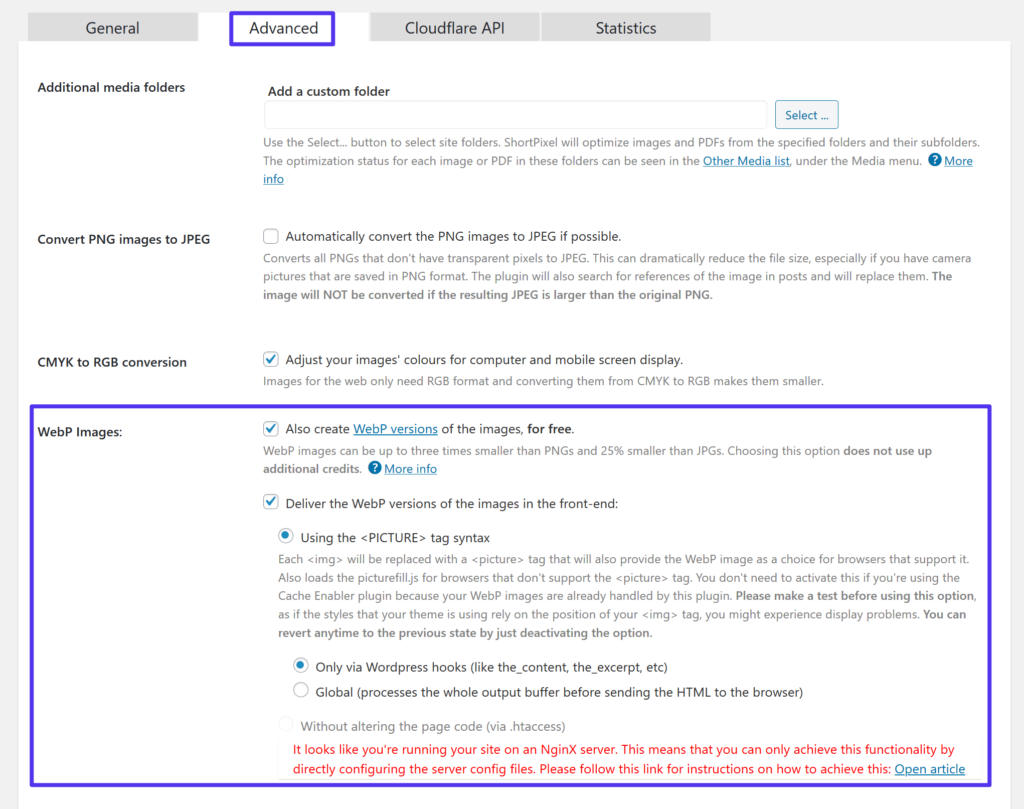
Aby włączyć obrazy WebP, przejdź do zakładki Zaawansowane i:
- Zaznacz pole wyboru WebP Images
- Zaznacz pole, aby dostarczyć wersje WebP… (wyświetla się po zaznaczeniu pierwszego pola)
- Wybierz przycisk radiowy dla używania składni znacznika <PICTURE> (wyświetla się po zaznaczeniu poprzedniego pola)
- Pozostaw domyślne Tylko przez wybór haków WordPress

Następnie zapisz zmiany.
Jeśli hostujesz w Kinsta, ShortPixel wyświetli komunikat ostrzegawczy dotyczący konfigurowania plików konfiguracyjnych serwera na Nginx. Aby skonfigurować te ustawienia, możesz skontaktować się z pomocą techniczną Kinsta, a my z przyjemnością skonfigurujemy dla Ciebie konfigurację serwera.
Wyobraź sobie

Imagify to popularna wtyczka do optymalizacji obrazu od tego samego programisty, co WP Rocket (jedna z niewielu wtyczek do buforowania, które współpracują z Kinsta).
Masz dość powolnego hosta dla swojej witryny WordPress? Zapewniamy niesamowicie szybkie serwery i światowej klasy wsparcie 24/7 od ekspertów WordPress. Sprawdź nasze plany
Może automatycznie kompresować i zmieniać rozmiar obrazów przesyłanych do witryny WordPress. Następnie może również pomóc przekonwertować je na WebP i udostępnić te wersje odwiedzającym za pomocą przeglądarek, które go obsługują.
Pod względem funkcji ShortPixel i Imagify mają wiele podobieństw. Najważniejsza różnica pojawia się, gdy spojrzysz na ceny. Podczas gdy ShortPixel pobiera opłaty na podstawie obrazów bez limitu rozmiaru na obraz, Imagify pobiera opłaty na podstawie ogólnego rozmiaru pliku, bez limitu obrazu.
Więc jeśli potrzebujesz zoptymalizować wiele dużych obrazów, podejście ShortPixel może być tańsze. Ale jeśli potrzebujesz zoptymalizować wiele małych obrazów, podejście Imagify może być bardziej przystępne.
Imagify ma ograniczoną bezpłatną warstwę, która pozwala na 25 MB optymalizacji miesięcznie. Następnie płatne plany zaczynają się od 4,99 USD miesięcznie za maksymalnie 1 GB lub 9,99 USD za jednorazowy kredyt w wysokości 1 GB.
Podobnie jak ShortPixel, możesz rozłożyć limity swojego konta na nieograniczoną liczbę stron internetowych.
Aby używać Imagify do dostarczania obrazów WordPress WebP, musisz zainstalować wtyczkę z WordPress.org i dodać klucz API, aby rozpocząć.
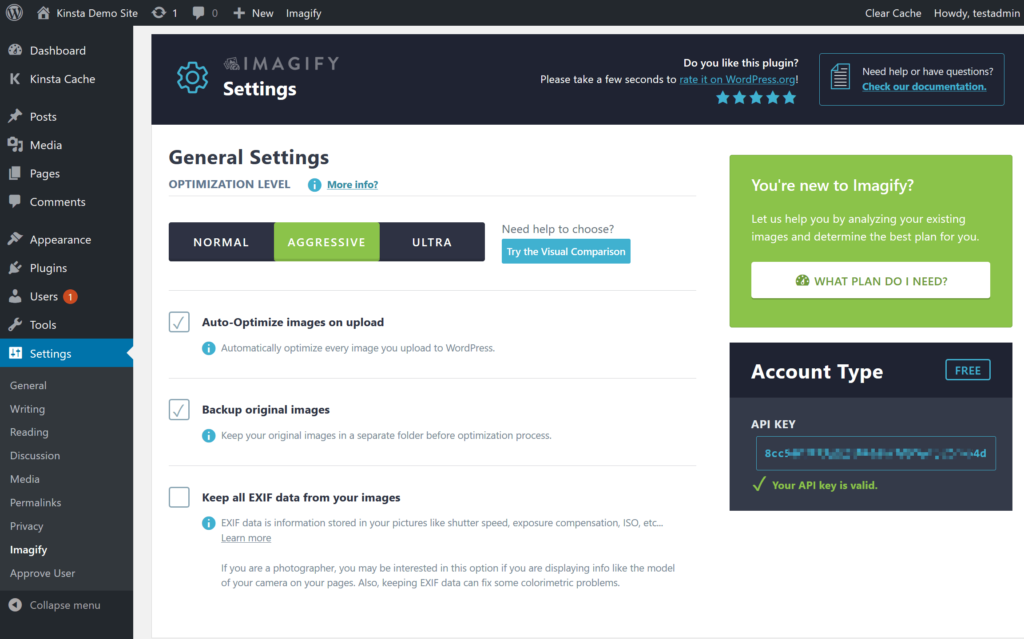
Po aktywacji wtyczki możesz użyć pola Ustawienia ogólne , aby wybrać poziom kompresji.

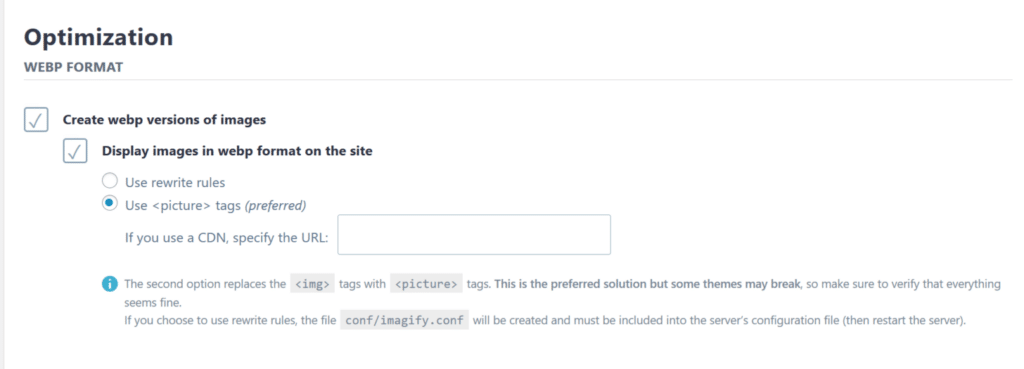
Aby włączyć obrazy WebP, przewiń w dół do sekcji Optymalizacja i znajdź sekcję Format WebP :
- Zaznacz pole wyboru Twórz wersje webp obrazów
- Zaznacz pole, aby wyświetlić obrazy w formacie webp…
- Wybierz przycisk opcji, aby użyć tagów <obraz>

Podobnie jak w przypadku ShortPixel, jeśli hostujesz w Kinsta, musisz utworzyć regułę Nginx dla zasobników pamięci podręcznej WebP (skontaktuj się z obsługą Kinsta).
Optimole

Optimole to wtyczka do optymalizacji obrazu WordPress, która działa nieco inaczej niż Imagify i ShortPixel. Optimole może automatycznie kompresować i zmieniać rozmiar obrazów. Ma jednak również dwie inne godne uwagi cechy:
- Może wyświetlać Twoje obrazy za pośrednictwem sieci CDN (obsługiwanej przez Amazon CloudFront).
- Oferuje obrazy adaptacyjne w czasie rzeczywistym, dzięki czemu Optimole dostarczy każdemu odwiedzającemu obraz o optymalnej wielkości. Na przykład osoba przeglądająca na małym ekranie otrzyma obraz o niższej rozdzielczości niż osoba przeglądająca na ekranie Retina.
To podejście jest podobne do innych usług optymalizacji/manipulacji w czasie rzeczywistym, takich jak Cloudinary, imgix, KeyCDN Image Processing itp.
Optimole może również dostarczać obrazy WebP odwiedzającym za pomocą przeglądarek, które je obsługują, w ramach optymalizacji obrazu w czasie rzeczywistym.
Optimole ma ograniczony bezpłatny plan, który może obsłużyć obrazy około 5000 odwiedzających miesięcznie. Następnie płatne plany zaczynają się od 19 USD miesięcznie dla ~ 25 000 odwiedzających.
Aby rozpocząć, musisz zainstalować wtyczkę z WordPress.org i aktywować ją za pomocą klucza API ( który możesz uzyskać rejestrując darmowe konto Optimole ).
Gdy to zrobisz, Optimole zacznie automatycznie optymalizować Twoje obrazy i dostarczać je przez swoją sieć CDN. Obsługa WebP jest domyślnie włączona, więc nie ma potrzeby włączania jej ręcznie.
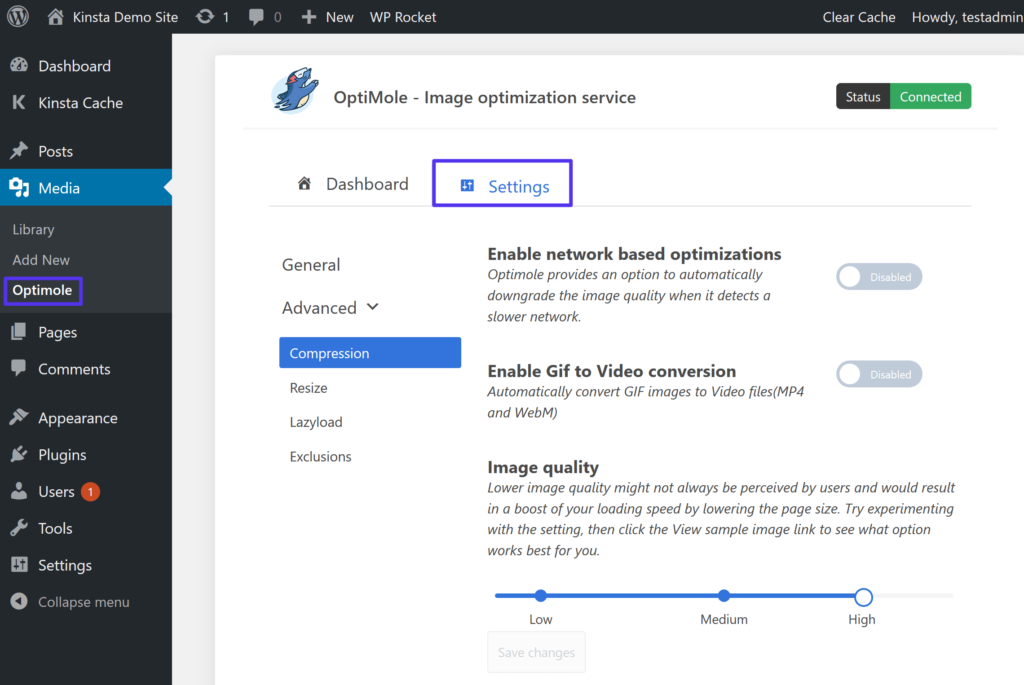
Aby skonfigurować inne ustawienia, takie jak poziomy kompresji i zachowanie skalowania, przejdź do Media → Optimole → Ustawienia :

Ponieważ Optimole obsługuje dostarczanie obrazów za pośrednictwem sieci CDN, nie ma potrzeby konfigurowania żadnych reguł Nginx, jeśli hostujesz w Kinsta.
tweetowaćStreszczenie
Obrazy Twojej witryny WordPress stanowią dużą część rozmiaru pliku przeciętnej strony. Jeśli znajdziesz sposoby na zmniejszenie rozmiaru obrazów, możesz przyspieszyć działanie witryny bez szkody dla wygody użytkownika. WebP to nowoczesny format obrazu, który robi dokładnie to, oferując ~ 25% zmniejszenie rozmiaru pliku w porównaniu z porównawczymi plikami JPEG lub PNG.
Około 95% internautów korzysta już z przeglądarki obsługującej WebP. Wersje WordPress 5.8+ obsługują teraz WebP po wyjęciu z pudełka. Więc nie ma powodu, dla którego nie powinieneś go używać.
Jednak mniejszość przeglądarek, w szczególności Safari w starszych wersjach systemu macOS, nadal nie oferuje obsługi WebP. W związku z tym nie można jeszcze wyświetlać obrazów WebP wszystkim odwiedzającym. Aby rozwiązać ten problem, możesz użyć wtyczki WordPress, która konwertuje obrazy na WebP i udostępnia wersje WebP odwiedzającym, których przeglądarki go obsługują, a oryginalne obrazy użytkownikom, których przeglądarki nie obsługują.
Aby uzyskać więcej taktyk optymalizacji obrazów, zapoznaj się z naszym pełnym przewodnikiem optymalizacji obrazów pod kątem wydajności w sieci.
Jeśli masz jakiekolwiek pytania dotyczące korzystania z WebP na WordPressie, zadaj nam je w komentarzach poniżej!
