Cómo usar imágenes WebP en WordPress (reduzca el tamaño de los archivos de imagen hasta en un 35 %)
Publicado: 2021-07-13Si desea acelerar su sitio de WordPress, reducir el tamaño de archivo de sus imágenes ofrece un retorno significativo de su inversión. En promedio, las imágenes representan aproximadamente la mitad del tamaño de archivo de una página web, por lo que incluso las mejoras menores pueden generar resultados enormes. ¡WebP puede ayudarte inmensamente con eso!
WebP es un formato de imagen moderno que puede ayudarlo a reducir el tamaño de sus imágenes sin cambiar su apariencia. En promedio, aprender a convertir una imagen a WebP puede reducir el tamaño del archivo en aproximadamente un 25-35 % sin una pérdida perceptible de calidad.
La mayoría de los navegadores modernos y WordPress 5.8+ son compatibles con WebP de forma inmediata. En este artículo, profundizaremos en este nuevo y emocionante formato de imagen y le mostraremos cómo puede aprovechar su genialidad.
¿Listo? ¡Empecemos!
¿Qué es WebP?
Entonces, ¿qué es un archivo WebP? En pocas palabras, WebP es un formato de imagen desarrollado por Google para optimizar las imágenes mejor que los formatos de imagen populares (en ese momento). Por ejemplo, tienes formatos de imagen como JPEG o JPG y PNG.
Nota: compruebe cómo los diferentes tipos de archivos de imagen pueden afectar la velocidad de su sitio web.
WebP se enfoca en entregar el mismo archivo de imagen, solo que con tamaños de archivo más pequeños. Al reducir el tamaño de sus archivos de imagen, aún puede brindar la misma experiencia a los visitantes de su sitio web, pero su sitio se cargará más rápido.
Por ejemplo, en el estudio de compresión WebP de Google, Google encontró que un archivo de imagen WebP es en promedio:
- 25-34% más pequeño que una imagen JPEG comparable.
- 26% más pequeño que una imagen PNG comparable.
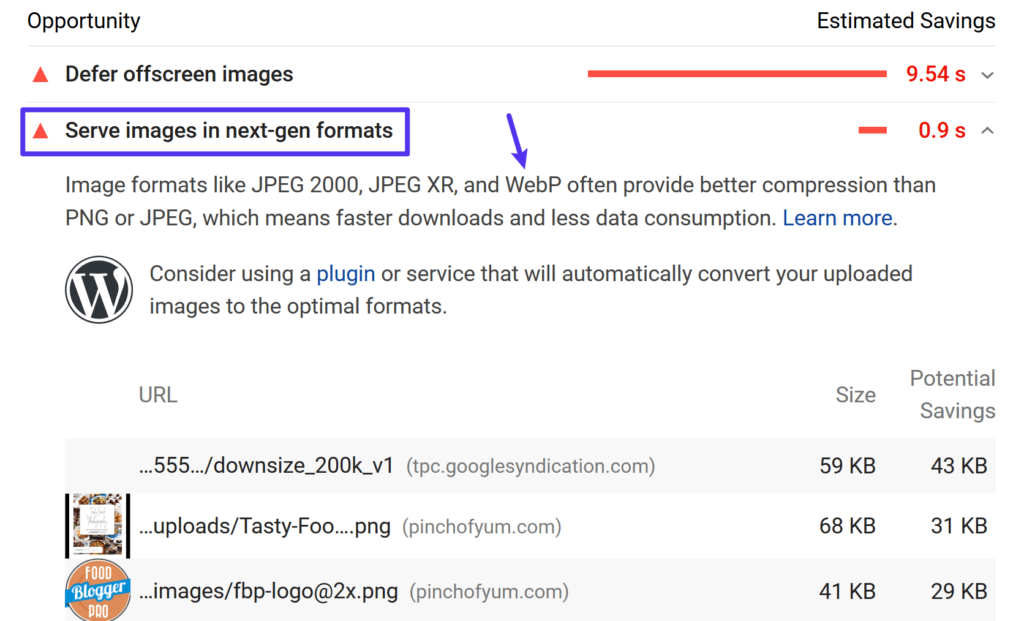
Esa es la razón por la que si ejecuta su sitio a través de PageSpeed Insights, una de las muchas recomendaciones es servir imágenes en formatos de próxima generación como WebP :

Entonces, ¿cómo logra el formato WebP de Google estas reducciones en el tamaño del archivo?
En primer lugar, admite compresión con pérdida y sin pérdida, por lo que la reducción exacta dependerá de si está utilizando compresión con pérdida o sin pérdida.
Con la compresión con pérdida, WebP usa algo llamado "codificación predictiva" para reducir el tamaño del archivo. La codificación predictiva usa los valores de los píxeles vecinos en una imagen para predecir valores y luego solo codifica la diferencia. Se basa en la codificación de fotogramas clave VP8.
Lossless WebP utiliza un conjunto de métodos mucho más complicados que fueron desarrollados por el equipo de WebP.
Si desea conocer en detalle las técnicas de compresión WebP, este artículo es un buen punto de partida.
¿Qué navegadores web son compatibles con WebP?
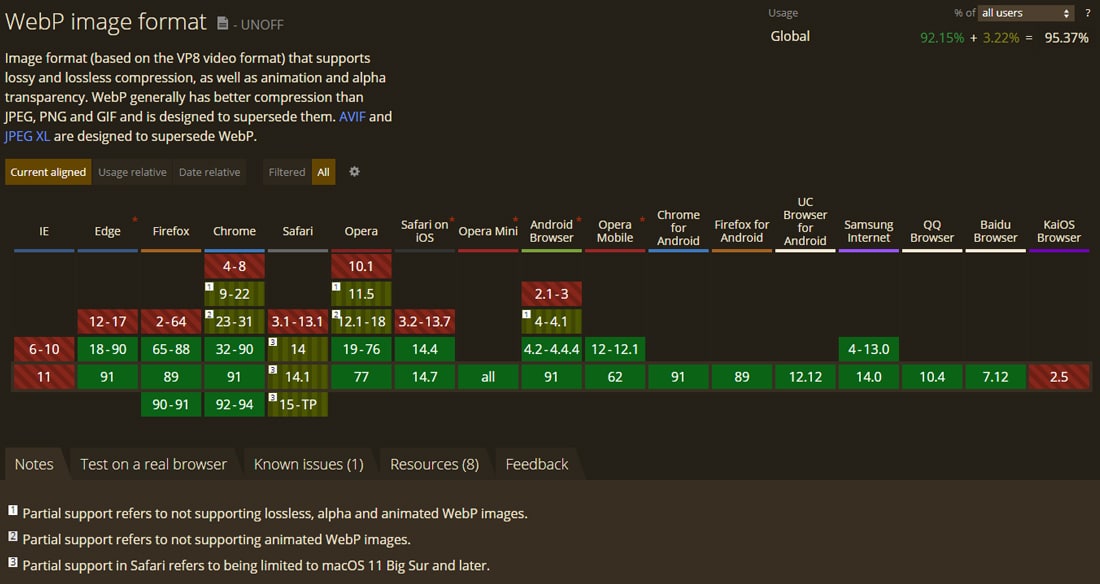
Para que las imágenes WebP funcionen, el navegador web del visitante debe admitirlas. Desafortunadamente, aunque la compatibilidad con los navegadores ha crecido mucho, la compatibilidad con WebP aún no es universal .
Las imágenes WebP son compatibles con navegadores populares como:
- Chrome ( ordenador y móvil )
- Firefox ( escritorio y móvil )
- Borde de Microsoft
- iOS y macOS Safari ( solo macOS 11 Big Sur y posterior )
- Opera ( ordenador y móvil )
En el momento en que escribimos esta publicación, Safari admite imágenes WebP solo parcialmente.
Internet Explorer tampoco es compatible con WebP (pero Edge es compatible con WebP ya que está basado en Chromium). Sin embargo, el uso de IE se ha reducido a menos del 1% del total de usuarios de Internet. ¡Eso es una bendición para todos en la web!
En total, alrededor del 95% de los usuarios de Internet utilizan un navegador compatible con WebP. Entonces, si bien ciertamente tiene el apoyo de la mayoría, ese 5% es un obstáculo menor, especialmente cuando se trata de usuarios de Safari en versiones anteriores de macOS. En nuestro tutorial de WordPress WebP a continuación, le mostraremos cómo manejar esto para que todos sus visitantes tengan una gran experiencia.

Comparación de tamaño WebP vs JPG vs PNG
Según las pruebas de Google, las imágenes WebP son:
- 25-34% más pequeño que las imágenes JPEG comparables.
- 26% más pequeño que imágenes PNG similares.
Si desea obtener más información sobre la metodología de Google, puede encontrar enlaces directos a los resultados completos a continuación:
- jpeg
- PNG
Ambas pruebas se basan en más de 11 000 imágenes, que incluyen:
- La famosa imagen de Lenna
- 24 imágenes del paquete de imágenes en color verdadero de Kodak
- 100 imágenes de Tecnick.com
- Una muestra aleatoria de más de 11 000 imágenes de la Búsqueda de imágenes de Google
Cómo usar imágenes WebP en WordPress
A partir de WordPress 5.8, podrá usar el formato de imagen WebP de la misma manera que los formatos JPEG, PNG y GIF. Simplemente suba sus imágenes a su biblioteca de medios e inclúyalas en su contenido. Como WordPress 5.8+ admite el formato WebP de forma predeterminada, no es necesario instalar complementos de terceros para cargar imágenes WebP. Eso debería ser suficiente para los casos de uso más comunes.
Para comenzar de inmediato, puede consultar nuestra introducción rápida sobre el uso de imágenes WebP en WordPress 5.8+. Le sugerimos que revise las advertencias sobre el soporte de WebP en WordPress.
Sin embargo, alrededor del 5% de las personas (principalmente usuarios de Safari en macOS más antiguos) usan un navegador web que no es compatible con WebP. Si convierte imágenes WebP y las usa directamente en su contenido, esos visitantes no podrán ver sus imágenes, lo que arruinaría su experiencia de navegación.
Además, generar imágenes WebP no es tan sencillo como obtener una imagen JPG/JPEG, que es el formato de archivo de imagen predeterminado en la mayoría de las cámaras, teléfonos inteligentes y bibliotecas de imágenes en línea. WordPress no admite la conversión automática de imágenes al formato WebP (¡todavía!).
¡No te preocupes! Hay una solución.
Puede usar un complemento de WordPress que convierte sus imágenes originales al formato WebP y también proporciona la imagen original como respaldo si el navegador de un visitante no es compatible con WebP.
Por ejemplo, si carga un archivo JPEG en su sitio, el complemento:
- Convierta el archivo JPEG a WebP y sirva la versión WebP para Chrome, Firefox, Edge, etc.
- Muestre el archivo JPEG original a los visitantes que navegan con Safari (en versiones anteriores de macOS) y otros navegadores que no son compatibles con WebP.
De esa manera, todos pueden ver su imagen y todos obtienen la experiencia más rápida posible.
A continuación, repasaremos algunos de los mejores complementos de WordPress de WebP , todos los cuales funcionan con Kinsta y Kinsta CDN.
Píxel corto

ShortPixel es un popular complemento de optimización de imágenes de WordPress que puede ayudarlo a cambiar el tamaño y comprimir automáticamente las imágenes que carga en su sitio de WordPress.
Como parte de su lista de características, ShortPixel también puede ayudarlo a convertir automáticamente imágenes a WebP y servir esas imágenes a los navegadores que lo admitan.
ShortPixel tiene un plan gratuito limitado que le permite optimizar ~100 imágenes por mes de forma gratuita. Los planes pagos comienzan en $4.99 por mes por hasta 5000 imágenes/créditos o $9.99 por única vez por un paquete de 10 000 créditos.
ShortPixel cuenta cada tamaño de imagen de WordPress que optimizas como un crédito. Entonces, si desea optimizar varios tamaños de miniaturas de imágenes, es posible que una imagen use numerosos créditos. No hay límites de tamaño de archivo para las imágenes.
Puede distribuir sus créditos de ShortPixel en sitios web ilimitados: no hay límites por sitio ( y todos sus sitios web pueden usar la misma cuenta de ShortPixel ).

Para usar ShortPixel para servir imágenes WebP en WordPress, deberá instalar el complemento de WordPress.org y agregar su clave API ( que puede obtener registrándose para obtener una cuenta gratuita de ShortPixel ).
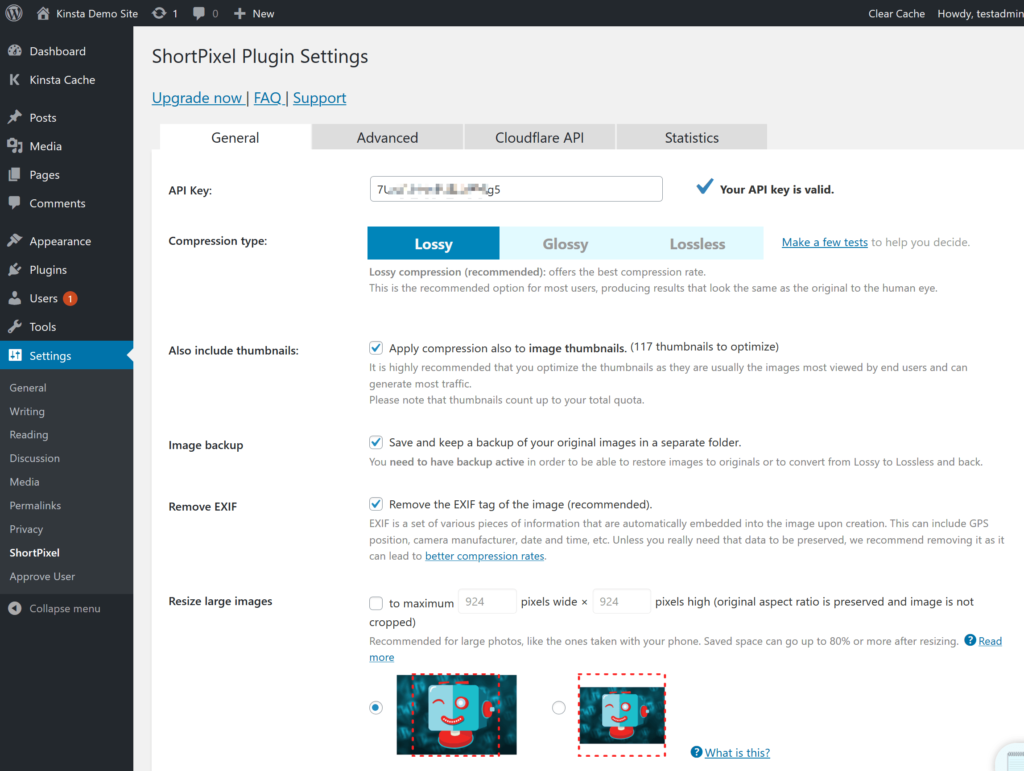
En la pestaña General , puede configurar los ajustes básicos sobre cómo funciona la optimización de imágenes. Por ejemplo, qué nivel de compresión usar y si cambiar o no el tamaño de las imágenes:

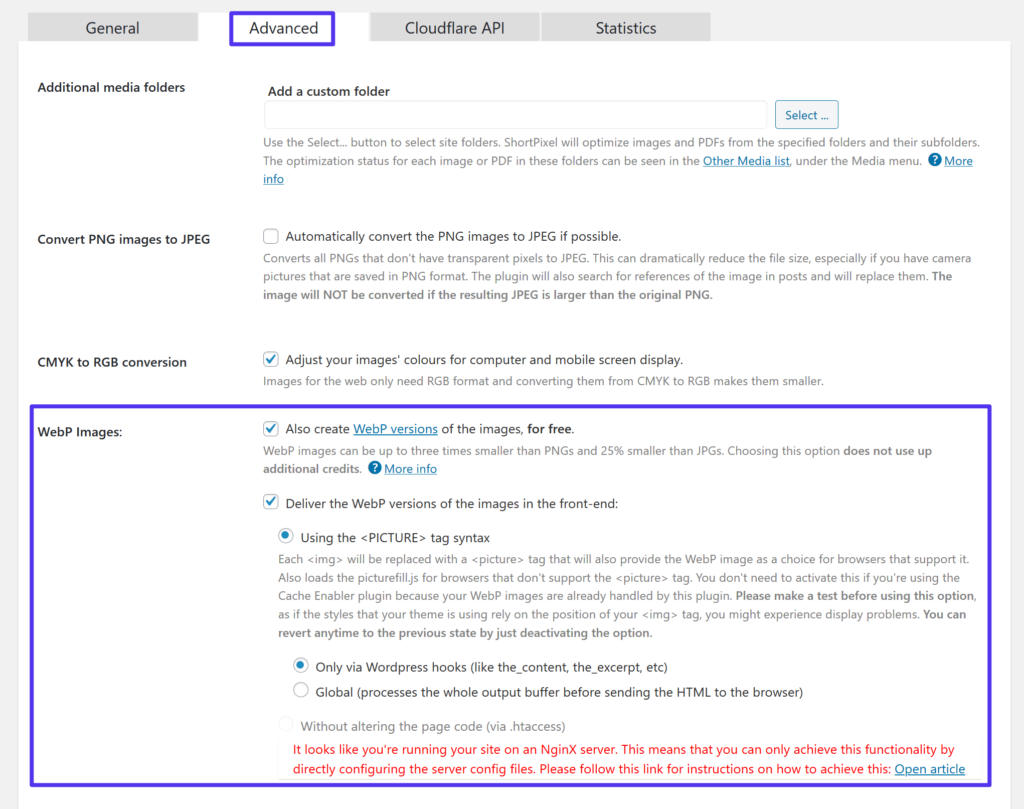
Para habilitar las imágenes WebP, vaya a la pestaña Avanzado y:
- Marque la casilla de Imágenes WebP
- Marque la casilla para Entregar las versiones de WebP... (esto aparece después de marcar la primera casilla)
- Seleccione el botón de radio para usar la sintaxis de la etiqueta <PICTURE> (esto aparece después de marcar la casilla anterior)
- Deje la selección predeterminada Solo a través de ganchos de WordPress

Luego, guarde sus cambios.
Si está alojando en Kinsta, ShortPixel le dará un mensaje de advertencia sobre la configuración de los archivos de configuración del servidor en Nginx. Para configurar estos ajustes, puede comunicarse con el soporte de Kinsta y estaremos encantados de establecer la configuración del servidor por usted.
imaginar

Imagify es un popular complemento de optimización de imágenes del mismo desarrollador que WP Rocket (uno de los pocos complementos de almacenamiento en caché que funcionan con Kinsta).
¿Cansado de un host lento para su sitio de WordPress? Brindamos servidores ultrarrápidos y soporte de clase mundial las 24 horas, los 7 días de la semana por parte de expertos en WordPress. Consulta nuestros planes
Puede comprimir y cambiar automáticamente el tamaño de las imágenes que carga en su sitio de WordPress. Luego, también puede ayudarlo a convertirlos a WebP y servir esas versiones a los visitantes con navegadores que lo admitan.
En términos de características, ShortPixel e Imagify comparten muchas similitudes. La diferencia más significativa surge cuando observa los precios. Mientras que ShortPixel le cobra en función de las imágenes sin límite de tamaño por imagen, Imagify le cobra en función del tamaño total del archivo, sin límite de imagen.
Entonces, si necesita optimizar muchas imágenes grandes, el enfoque de ShortPixel podría ser más económico. Pero si necesita optimizar muchas imágenes pequeñas, el enfoque de Imagify podría ser más asequible.
Imagify tiene un nivel gratuito limitado que permite 25 MB de optimizaciones por mes. Después de eso, los planes pagos comienzan en $4.99 por mes por hasta 1 GB o $9.99 por un crédito único de 1 GB.
Al igual que ShortPixel, puede distribuir los límites de su cuenta en sitios web ilimitados.
Para usar Imagify para entregar imágenes WebP de WordPress, deberá instalar el complemento de WordPress.org y agregar su clave API para comenzar.
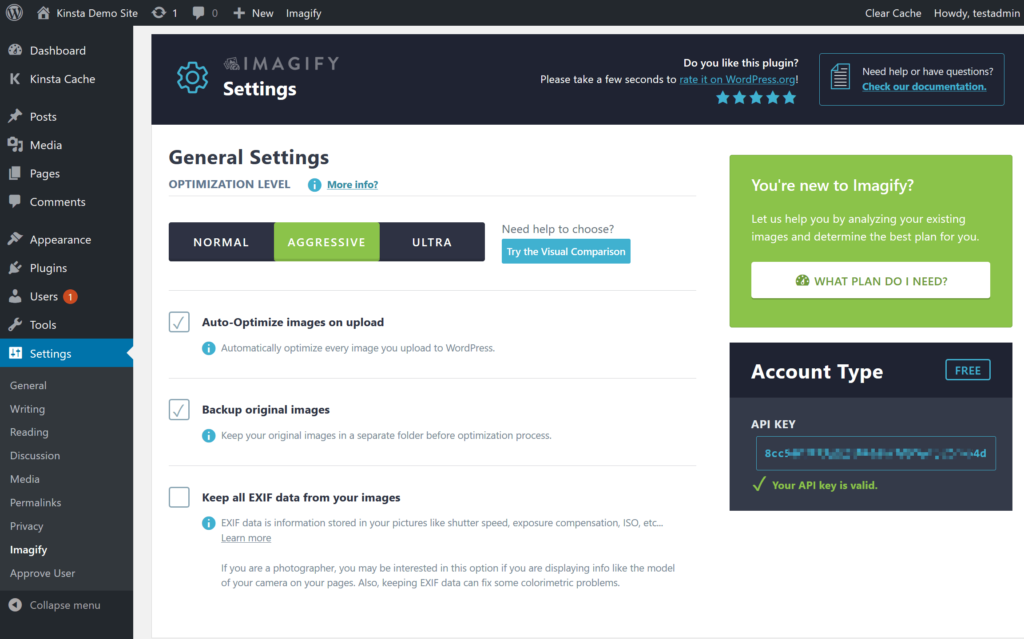
Una vez que haya activado el complemento, puede usar el cuadro Configuración general para elegir su nivel de compresión.

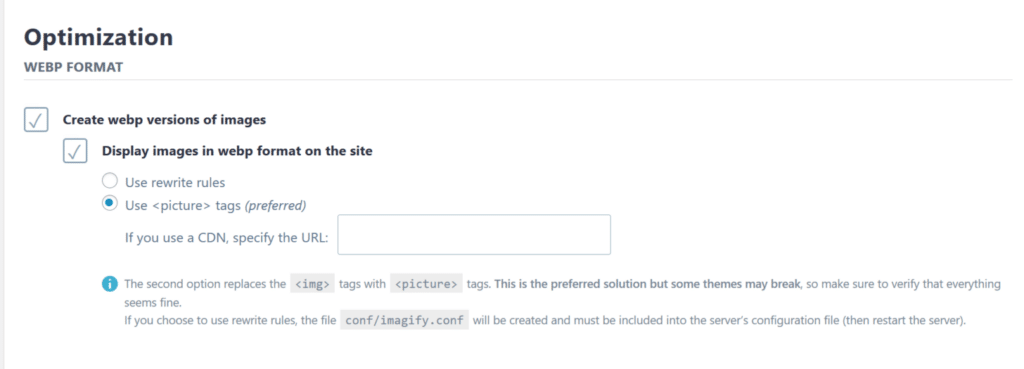
Para habilitar las imágenes WebP, desplácese hacia abajo hasta la sección Optimización y busque la sección Formato WebP :
- Marque la casilla para Crear versiones webp de imágenes
- Marque la casilla para Mostrar imágenes en formato webp...
- Seleccione el botón de radio para usar etiquetas <imagen>

Al igual que con ShortPixel, si está alojando en Kinsta, deberá crear una regla Nginx para depósitos de caché WebP (comuníquese con el soporte de Kinsta).
Optimol

Optimole es un complemento de optimización de imágenes de WordPress que funciona de manera un poco diferente a Imagify y ShortPixel. Optimole puede comprimir y cambiar el tamaño de sus imágenes automáticamente. Sin embargo, también tiene otras dos características notables:
- Puede servir sus imágenes a través de su CDN (con tecnología de Amazon CloudFront).
- Ofrece imágenes adaptables en tiempo real mediante las cuales Optimole entregará la imagen de tamaño óptimo para cada visitante. Por ejemplo, alguien que navegue en una pantalla pequeña obtendrá una imagen de menor resolución que alguien que navegue en una pantalla Retina.
Este enfoque es similar a otros servicios de optimización/manipulación en tiempo real como Cloudinary, imgix, KeyCDN Image Processing, etc.
Optimole también puede entregar imágenes WebP a los visitantes con navegadores compatibles como parte de esta optimización de imágenes en tiempo real.
Optimole tiene un plan gratuito limitado que puede administrar imágenes a alrededor de ~ 5,000 visitantes por mes. Después de eso, los planes pagos comienzan en $19 por mes para ~25,000 visitantes.
Para comenzar, deberá instalar el complemento de WordPress.org y activarlo con una clave API ( que puede obtener registrándose para obtener una cuenta Optimole gratuita ).
Una vez que haga eso, Optimole comenzará a optimizar automáticamente sus imágenes y las entregará a través de su CDN. La compatibilidad con WebP está activada de forma predeterminada, por lo que no es necesario activarla manualmente.
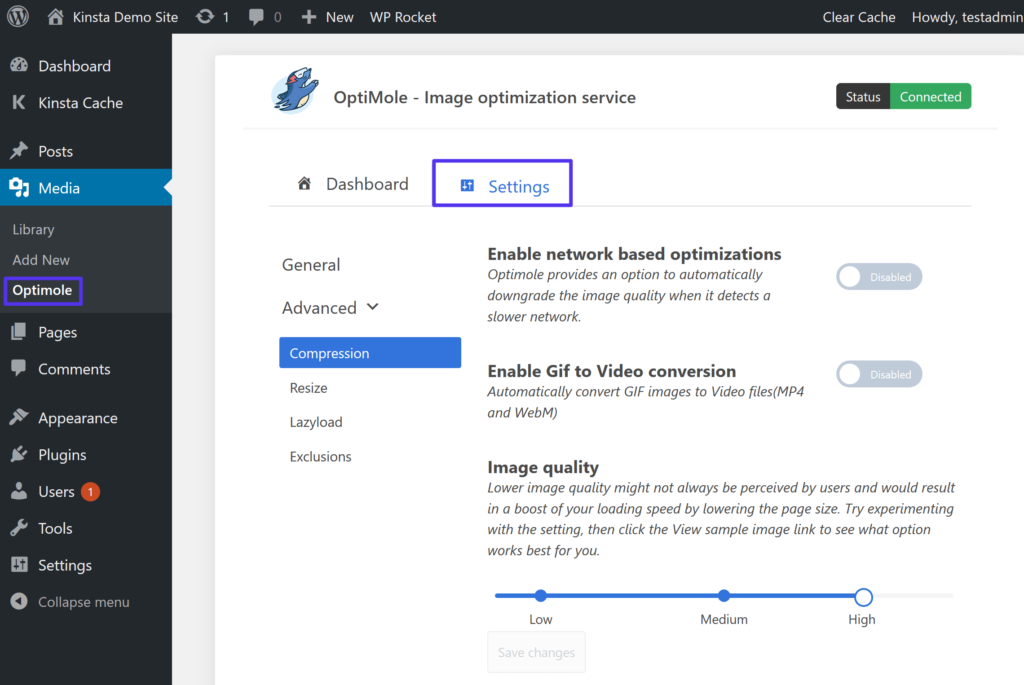
Para configurar otros ajustes, como los niveles de compresión y el comportamiento de escalado, puede ir a Medios → Optimole → Ajustes :

Dado que Optimole maneja la entrega de sus imágenes a través de su CDN, no es necesario configurar ninguna regla de Nginx si está hospedado en Kinsta.
twittearResumen
Las imágenes de su sitio de WordPress constituyen una gran parte del tamaño de archivo de una página promedio. Si puede encontrar formas de reducir el tamaño de sus imágenes, puede acelerar su sitio sin dañar la experiencia del usuario. WebP es un formato de imagen moderno que hace exactamente eso al ofrecer una reducción de ~25 % en el tamaño del archivo frente a archivos JPEG o PNG comparativos.
Alrededor del 95% de los usuarios de Internet ya utilizan un navegador compatible con WebP. Las versiones de WordPress 5.8+ ahora también son compatibles con WebP. Así que no hay razón por la que no deberías usarlo.
Sin embargo, una minoría de navegadores, especialmente Safari en versiones anteriores de macOS, todavía no ofrece soporte para WebP. Por lo tanto, todavía no puede mostrar imágenes WebP a todos los visitantes. Para abordar este problema, puede usar un complemento de WordPress que convierte imágenes a WebP y ofrece versiones WebP a los visitantes cuyos navegadores lo admiten mientras usa las imágenes originales para los visitantes cuyos navegadores no lo hacen.
Para obtener más tácticas para optimizar imágenes, consulte nuestra guía completa para optimizar imágenes para el rendimiento web.
Si tiene alguna pregunta sobre el uso de WebP en WordPress, ¡pregúntenos en los comentarios a continuación!
