如何在 WordPress 上使用 WebP 图像(将图像文件大小缩小到 35%)
已发表: 2021-07-13如果您想加快 WordPress 网站的速度,减少图像文件的大小可以为您的投资带来可观的回报。 平均而言,图像约占网页文件大小的一半,因此即使是很小的改进也能产生巨大的结果。 WebP 可以为您提供极大的帮助!
WebP 是一种现代图像格式,可以帮助您减小图像的大小,而不会改变它们的外观。 平均而言,学习如何将图像转换为 WebP 可以将其文件大小缩小约 25-35%,而没有明显的质量损失。
大多数现代浏览器和 WordPress 5.8+ 都支持开箱即用的 WebP。 在本文中,我们将深入探讨这种令人兴奋的新图像格式,并向您展示如何利用它的魅力。
准备好? 让我们开始吧!
什么是 WebP?
那么,什么是 WebP 文件? 简而言之,WebP 是 Google 开发的一种图像格式,用于比流行的图像格式(当时)更好地优化图像。 例如,您有 JPEG 或 JPG 和 PNG 等图像格式。
注意:查看不同的图像文件类型如何影响您网站的速度。
WebP 专注于提供相同的图像文件,只是文件大小更小。 通过减小图像文件的大小,您仍然可以为网站的访问者提供相同的体验,但您的网站加载速度会更快。
例如,在 Google 的 WebP 压缩研究中,Google 发现一个 WebP 图像文件平均为:
- 比同类 JPEG 图像小 25-34%。
- 比同类 PNG 图像小 26%。
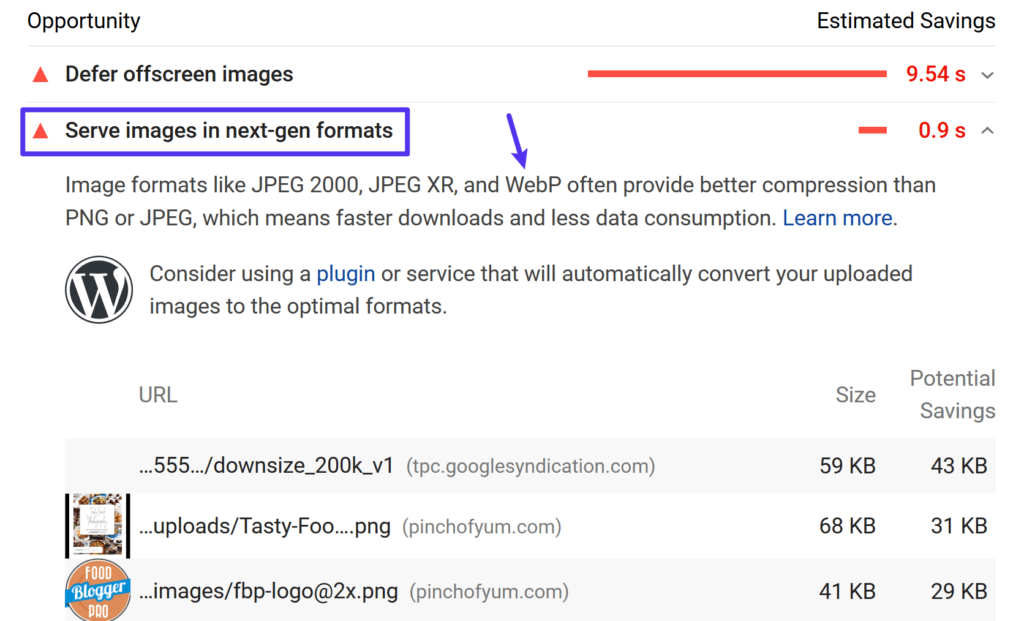
这就是为什么如果您通过 PageSpeed Insights 运行您的网站,众多建议之一就是以WebP 等下一代格式提供图像:

那么 Google 的 WebP 格式是如何实现这些文件大小的减小的呢?
首先,它支持有损和无损压缩,因此确切的减少将取决于您使用的是有损压缩还是无损压缩。
通过有损压缩,WebP 使用称为“预测编码”的东西来减小文件大小。 预测编码使用图像中相邻像素的值来预测值,然后仅对差异进行编码。 它基于 VP8 关键帧编码。
无损 WebP 使用一组由 WebP 团队开发的更为复杂的方法。
如果您想详细了解 WebP 压缩技术,本文是一个很好的起点。
哪些 Web 浏览器支持 WebP?
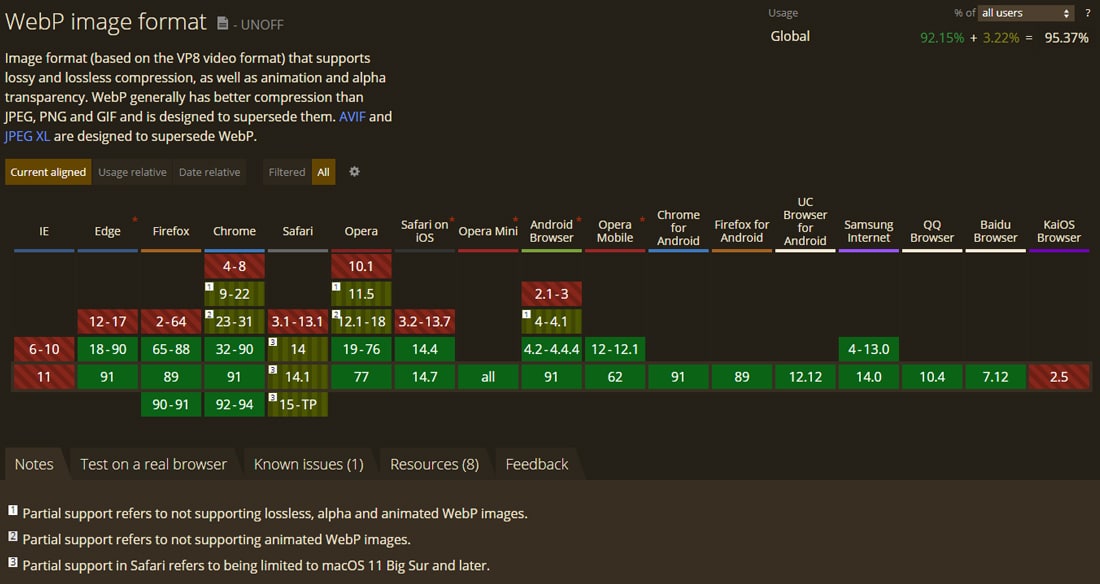
要使 WebP 图像正常工作,访问者的 Web 浏览器需要支持它们。 不幸的是,虽然浏览器支持增长了很多,但WebP 的兼容性仍然不是普遍的。
流行的浏览器支持 WebP 图像,例如:
- Chrome(桌面和移动)
- Firefox(桌面和移动)
- 微软边缘
- iOS 和 macOS Safari(仅限 macOS 11 Big Sur 及更高版本)
- Opera(桌面和移动)
在我们撰写本文时,Safari 仅部分支持 WebP 图像。
Internet Explorer 也缺乏 WebP 支持(但 Edge 支持 WebP,因为它基于 Chromium)。 然而,IE 的使用率已缩减至不到互联网用户总数的 1%。 这对网络上的每个人来说都是一个福音!
总的来说,大约 95% 的互联网用户使用支持 WebP 的浏览器。 因此,虽然它肯定有大多数人的支持,但 5% 是一个小障碍,尤其是当它是旧 macOS 版本的 Safari 用户时。 在下面的 WordPress WebP 教程中,我们将向您展示如何处理此问题,以便您的所有访问者都拥有良好的体验。

WebP vs JPG vs PNG 大小比较
根据 Google 的测试,WebP 图片是:
- 比同类 JPEG 图像小 25-34%。
- 比类似的 PNG 图像小 26%。
如果您想了解有关 Google 方法的更多信息,可以在下面找到指向完整结果的直接链接:
- JPEG
- PNG
两项测试均基于超过 11,000 张图像,包括:
- 著名的莱娜形象
- 来自柯达真彩色图像套件的 24 张图像
- 来自 Tecnick.com 的 100 张图片
- 来自 Google 图片搜索的 11,000 多张图片的随机样本
如何在 WordPress 上使用 WebP 图像
从 WordPress 5.8 开始,您将能够像使用 JPEG、PNG 和 GIF 格式一样使用 WebP 图像格式。 只需将您的图像上传到您的媒体库并将它们包含在您的内容中。 由于 WordPress 5.8+ 默认支持 WebP 格式,您无需安装第三方插件即可上传 WebP 图片。 对于最常见的用例来说,这应该足够了。
要立即开始,您可以参考我们在 WordPress 5.8+ 中使用 WebP 图像的快速入门。 我们建议您仔细阅读有关 WordPress 中 WebP 支持的注意事项。
然而,大约 5% 的人(主要是旧 macOS 上的 Safari 用户)使用不支持 WebP 的网络浏览器。 如果您转换 WebP 图像并直接在您的内容中使用它们,这些访问者将无法看到您的图像,这会破坏他们的浏览体验。
此外,生成 WebP 图像并不像获取 JPG/JPEG 图像那么简单,这是大多数相机、智能手机和在线图像库上的默认图像文件格式。 WordPress 不支持将图像自动转换为 WebP 格式(还没有!)。
别担心! 有一个解决方案。
您可以使用 WordPress 插件将原始图像转换为 WebP 格式,如果访问者的浏览器不支持 WebP,还可以提供原始图像作为后备。
例如,如果您将 JPEG 文件上传到您的站点,该插件将:
- 将 JPEG 文件转换为 WebP 并为 Chrome、Firefox、Edge 等提供 WebP 版本。
- 向使用 Safari(在旧 macOS 版本上)和其他不支持 WebP 的浏览器浏览的访问者显示原始 JPEG 文件。
这样,每个人都可以看到您的图像,并且每个人都可以获得最快的体验。
下面,我们将介绍一些最好的 WebP WordPress 插件,它们都可以与 Kinsta 和 Kinsta CDN 一起使用。
短像素

ShortPixel 是一个流行的 WordPress 图像优化插件,可以帮助您自动调整和压缩您上传到 WordPress 网站的图像。
作为其功能列表的一部分,ShortPixel 还可以帮助您自动将图像转换为 WebP,并将这些图像提供给支持它的浏览器。
ShortPixel 有一个有限的免费计划,可让您每月免费优化约 100 张图像。 付费计划起价为每月 4.99 美元,最多 5,000 张图像/积分或一次性 9.99 美元,每包 10,000 个积分。
ShortPixel 将您优化的每个 WordPress 图像大小计为积分。 因此,如果您想优化多个图像缩略图大小,可以想象一张图像可能会使用大量积分。 图像没有文件大小限制。
您可以将 ShortPixel 积分分布在无限的网站上——没有每个站点的限制(并且您的所有网站都可以使用同一个 ShortPixel 帐户)。
要使用 ShortPixel 在 WordPress 上提供 WebP 图像,您需要从 WordPress.org 安装插件并添加您的 API 密钥(您可以通过注册免费的 ShortPixel 帐户获得)。
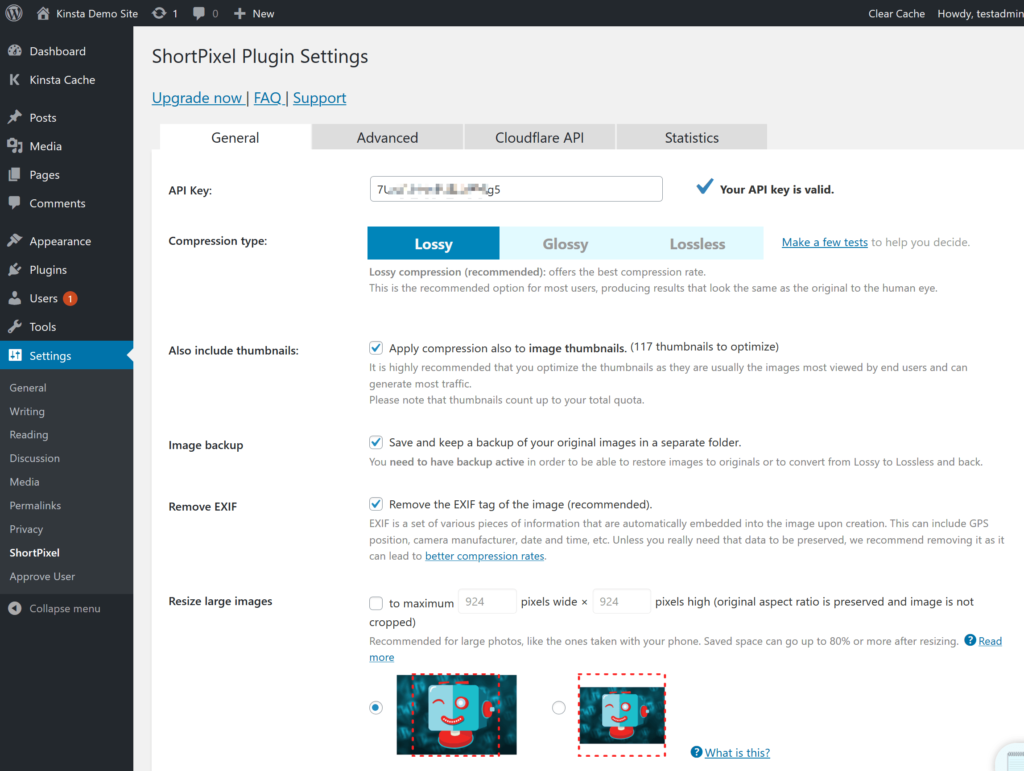
在“常规”选项卡中,您可以设置图像优化工作方式的基本设置。 例如,使用什么压缩级别以及是否调整图像大小:


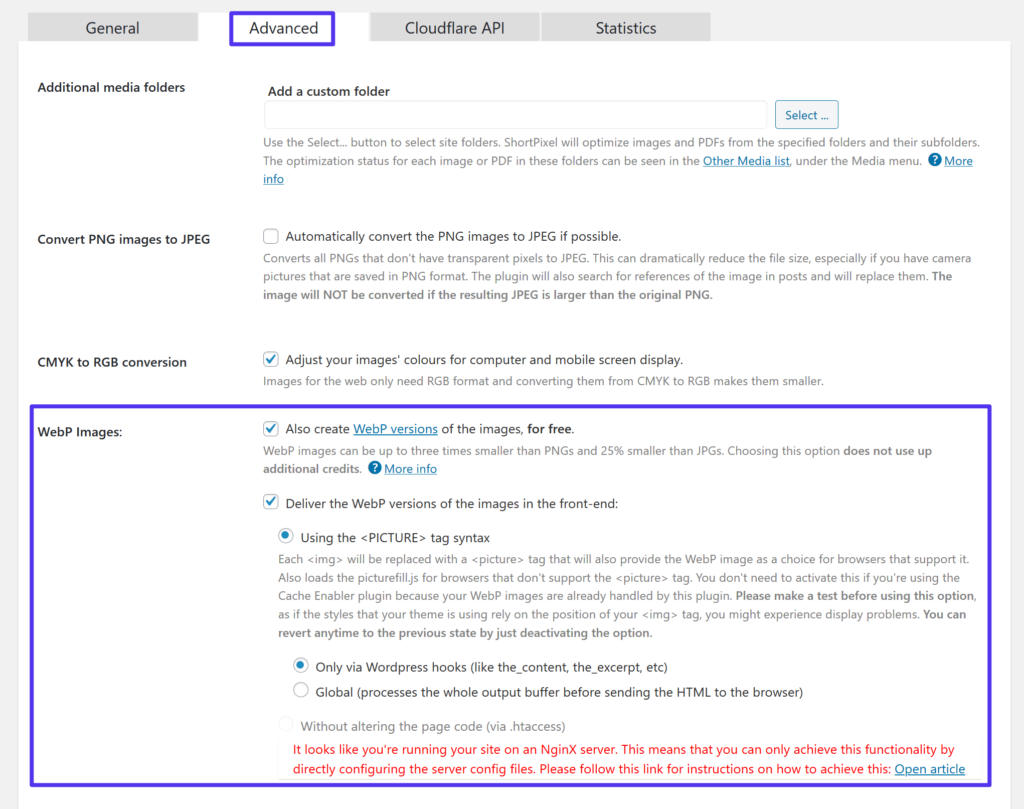
要启用 WebP 图像,请转到高级选项卡并:
- 选中WebP 图像复选框
- 选中复选框以交付 WebP 版本... (在您选中第一个框后出现)
- 选择使用 <PICTURE> 标记语法的单选按钮(选中上一个框后出现)
- 保留默认仅通过 WordPress 挂钩选择

然后,保存您的更改。
如果你在 Kinsta 上托管,ShortPixel 会给你一条关于在 Nginx 上配置服务器配置文件的警告消息。 要配置这些设置,您可以联系 Kinsta 支持,我们很乐意为您设置服务器配置。
想象一下

Imagify 是一个流行的图像优化插件,与 WP Rocket(与 Kinsta 一起使用的少数缓存插件之一)来自同一开发者。
厌倦了 WordPress 网站的缓慢主机? 我们提供超快的服务器和来自 WordPress 专家的 24/7 世界级支持。 查看我们的计划
它可以自动压缩和调整您上传到 WordPress 网站的图像。 然后,它还可以帮助您将它们转换为 WebP,并将这些版本提供给使用支持它的浏览器的访问者。
在功能方面,ShortPixel 和 Imagify 有很多相似之处。 当您查看定价时,最显着的差异就出现了。 ShortPixel 根据图像向您收费,没有每张图像的大小限制,而 Imagify 根据整体文件大小向您收费,没有图像限制。
因此,如果您需要优化大量大图像,ShortPixel 的方法可能会更便宜。 但如果您需要优化大量小图像,Imagify 的方法可能更实惠。
Imagify 有一个有限的免费套餐,允许每月进行 25 MB 的优化。 之后,付费计划起价为每月 4.99 美元,最高 1 GB 或 9.99 美元,一次性 1 GB 信用额度。
与 ShortPixel 一样,您可以将帐户限制分散到无限的网站上。
要使用 Imagify 交付 WordPress WebP 图像,您需要从 WordPress.org 安装插件并添加您的 API 密钥以开始使用。
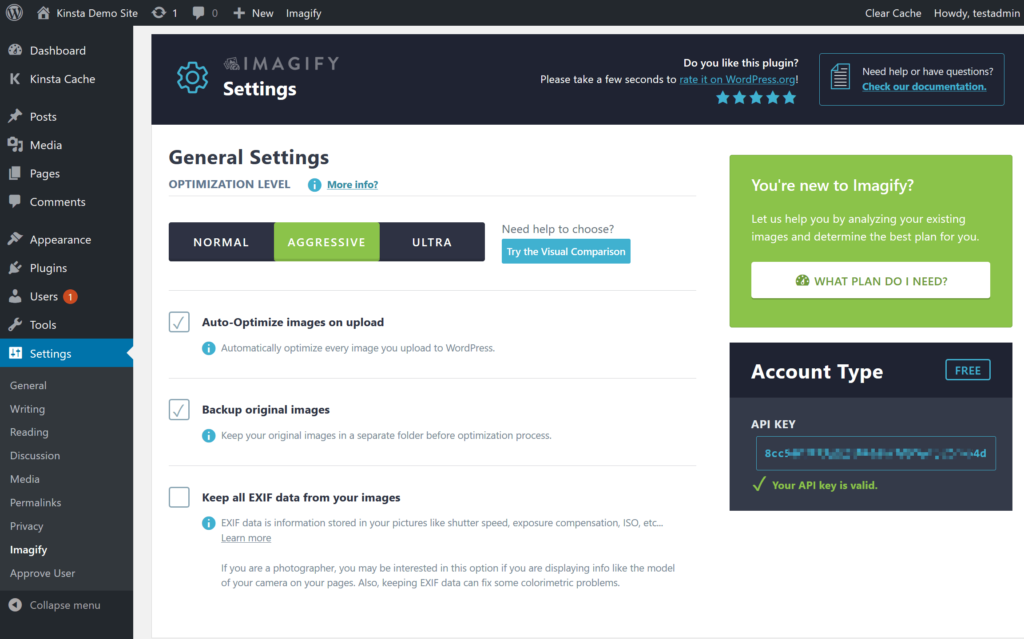
激活插件后,您可以使用“常规设置”框来选择您的压缩级别。

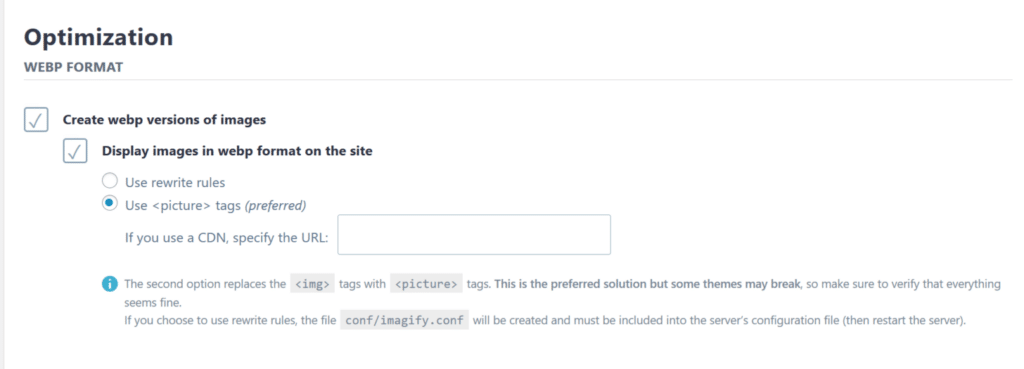
要启用 WebP 图像,请向下滚动到优化部分并找到WebP 格式部分:
- 选中复选框以创建图像的 webp 版本
- 选中以 webp 格式显示图像的框...
- 选择单选按钮以使用 <picture> 标签

与 ShortPixel 一样,如果您在 Kinsta 托管,则需要为 WebP 缓存桶创建 Nginx 规则(联系 Kinsta 支持)。
优品

Optimole 是一个 WordPress 图像优化插件,其操作方式与 Imagify 和 ShortPixel 略有不同。 Optimole 可以自动压缩和调整图像大小。 但是,它还有另外两个显着的特点:
- 它可以通过其 CDN(由 Amazon CloudFront 提供支持)为您的图像提供服务。
- 它提供实时自适应图像,因此 Optimole 将为每位访客提供最佳尺寸的图像。 例如,在小屏幕上浏览的人将获得比在 Retina 屏幕上浏览的人更低分辨率的图像。
这种方法类似于其他实时优化/操作服务,如 Cloudinary、imgix、KeyCDN 图像处理等。
作为实时图像优化的一部分,Optimole 还可以通过支持 WebP 的浏览器向访问者提供 WebP 图像。
Optimole 有一个有限的免费计划,每月可以为大约 5,000 名访问者处理服务图像。 之后,约 25,000 名访客的付费计划起价为每月 19 美元。
要开始使用,您需要从 WordPress.org 安装插件并使用 API 密钥激活它(您可以通过注册免费的 Optimole 帐户获得)。
完成此操作后,Optimole 将开始自动优化您的图像并通过其 CDN 交付它们。 WebP 支持默认开启,因此无需手动启用。
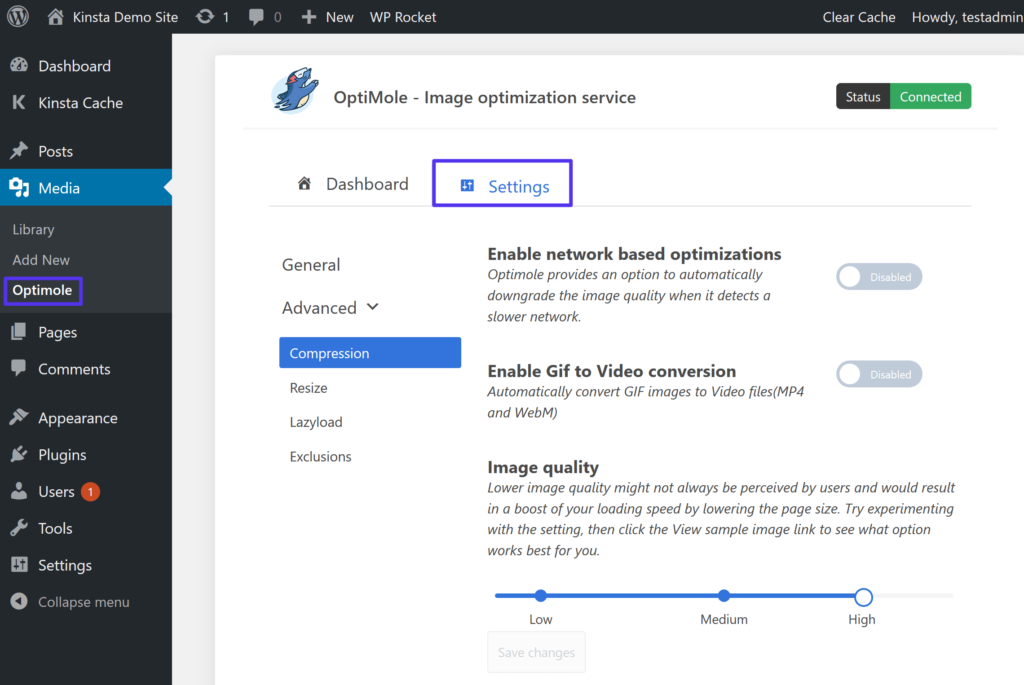
要配置其他设置,例如压缩级别和缩放行为,您可以转到Media → Optimole → Settings :

由于 Optimole 通过其 CDN 处理您的图像,因此如果您在 Kinsta 托管,则无需设置任何 Nginx 规则。
概括
您的 WordPress 网站的图像占平均页面文件大小的很大一部分。 如果您可以找到减小图像大小的方法,则可以在不损害用户体验的情况下加快网站速度。 WebP 是一种现代图像格式,与比较 JPEG 或 PNG 文件相比,它的文件大小减少了约 25%。
大约 95% 的互联网用户已经使用支持 WebP 的浏览器。 WordPress 5.8+ 版本现在也支持开箱即用的 WebP。 所以你没有理由不使用它。
但是,少数浏览器,尤其是旧 macOS 版本上的 Safari,仍然不提供 WebP 支持。 因此,您还不能向所有访问者提供 WebP 图像。 要解决此问题,您可以使用 WordPress 插件将图像转换为 WebP,并将 WebP 版本提供给浏览器支持的访问者,同时将原始图像提供给浏览器不支持的访问者。
有关优化图像的更多策略,请查看我们的完整指南以优化图像以提高网络性能。
如果您对在 WordPress 上使用 WebP 有任何疑问,请在下面的评论中询问我们!
