Comment utiliser les images WebP sur WordPress (réduire la taille des fichiers image jusqu'à 35 %)
Publié: 2021-07-13Si vous souhaitez accélérer votre site WordPress, la réduction de la taille des fichiers de vos images offre un retour sur investissement significatif. En moyenne, les images représentent environ la moitié de la taille du fichier d'une page Web, de sorte que même des améliorations mineures peuvent donner des résultats énormes. WebP peut vous aider énormément avec ça !
WebP est un format d'image moderne qui peut vous aider à réduire la taille de vos images sans changer leur apparence. En moyenne, apprendre à convertir une image en WebP peut réduire la taille de son fichier d'environ 25 à 35 % sans perte perceptible de qualité.
La plupart des navigateurs modernes et WordPress 5.8+ prennent en charge WebP prêt à l'emploi. Dans cet article, nous allons plonger profondément dans ce nouveau format d'image passionnant et vous montrer comment vous pouvez tirer parti de sa génialité.
Prêt? Commençons!
Qu'est-ce que WebP ?
Alors, qu'est-ce qu'un fichier WebP ? En un mot, WebP est un format d'image développé par Google pour optimiser les images mieux que les formats d'image populaires (à l'époque). Par exemple, vous avez des formats d'image comme JPEG ou JPG et PNG.
Remarque : Découvrez comment différents types de fichiers image peuvent avoir un impact sur la vitesse de votre site Web.
WebP se concentre sur la livraison du même fichier image, juste avec des tailles de fichier plus petites. En réduisant la taille de vos fichiers image, vous pouvez toujours offrir la même expérience aux visiteurs de votre site Web, mais votre site se chargera plus rapidement.
Par exemple, dans l'étude de compression WebP de Google, Google a constaté qu'un fichier image WebP est en moyenne :
- 25 à 34 % plus petit qu'une image JPEG comparable.
- 26 % plus petit qu'une image PNG comparable.
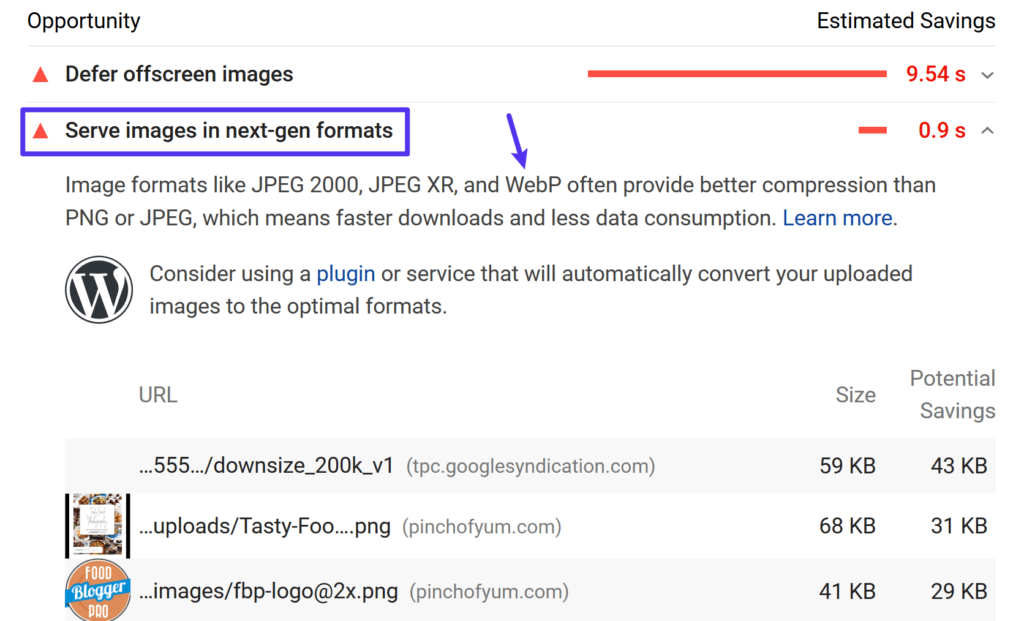
C'est la raison pour laquelle si vous exécutez votre site via PageSpeed Insights, l'une des nombreuses recommandations est de Servir les images dans des formats de nouvelle génération comme WebP :

Alors, comment le format WebP de Google parvient-il à ces réductions de taille de fichier ?
Tout d'abord, il prend en charge la compression avec et sans perte, de sorte que la réduction exacte dépendra de l'utilisation de la compression avec ou sans perte.
Avec la compression avec perte, WebP utilise quelque chose appelé "codage prédictif" pour réduire la taille du fichier. Le codage prédictif utilise les valeurs des pixels voisins dans une image pour prédire les valeurs, puis ne code que la différence. Il est basé sur l'encodage d'images clés VP8.
WebP sans perte utilise un ensemble de méthodes beaucoup plus compliquées qui ont été développées par l'équipe WebP.
Si vous souhaitez en savoir plus sur les techniques de compression WebP, cet article est un bon point de départ.
Quels navigateurs Web prennent en charge WebP ?
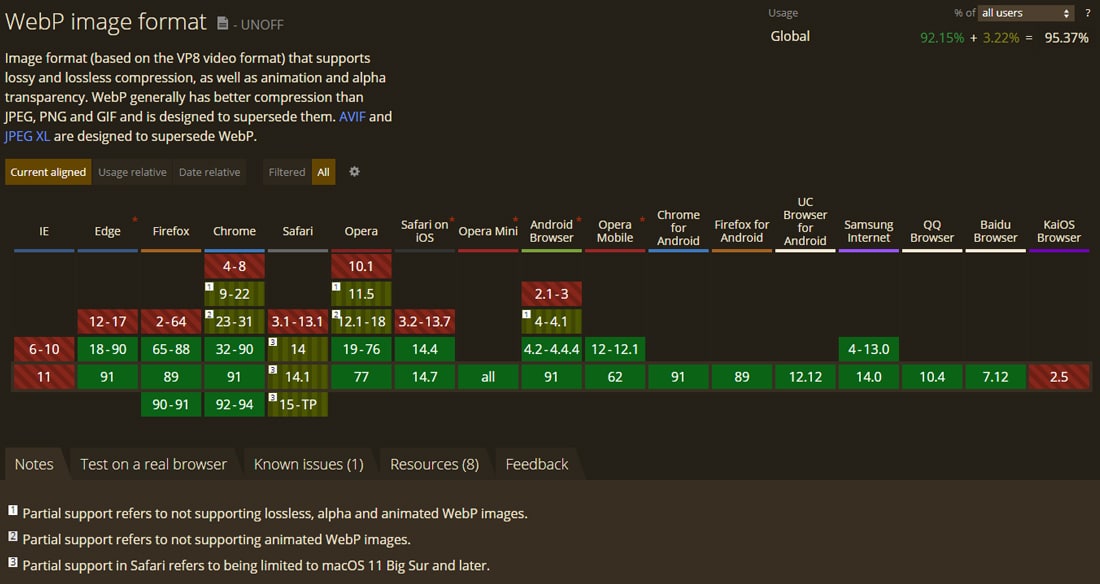
Pour que les images WebP fonctionnent, le navigateur Web d'un visiteur doit les prendre en charge. Malheureusement, alors que la prise en charge des navigateurs a beaucoup augmenté, la compatibilité WebP n'est toujours pas universelle .
Les images WebP sont prises en charge par les navigateurs populaires tels que :
- Chrome ( ordinateur de bureau et mobile )
- Firefox ( ordinateur et mobile )
- Bord Microsoft
- iOS et macOS Safari ( macOS 11 Big Sur et versions ultérieures uniquement )
- Opera ( ordinateur de bureau et mobile )
Au moment où nous écrivons cet article, Safari ne prend que partiellement en charge les images WebP.
Internet Explorer ne prend pas non plus en charge WebP (mais Edge prend en charge WebP car il est basé sur Chromium). Cependant, l'utilisation d'IE est tombée à moins de 1 % du nombre total d'internautes. C'est une aubaine pour tout le monde sur le web !
Au total, environ 95 % des internautes utilisent un navigateur prenant en charge WebP. Ainsi, même s'il bénéficie certainement d'un soutien majoritaire, ces 5 % constituent un obstacle mineur, en particulier lorsqu'il s'agit d'utilisateurs de Safari sur des versions plus anciennes de macOS. Dans notre tutoriel WordPress WebP ci-dessous, nous vous montrerons comment gérer cela afin que tous vos visiteurs aient une excellente expérience.

Comparaison de la taille WebP vs JPG vs PNG
Selon les tests de Google, les images WebP sont :
- 25 à 34 % plus petit que les images JPEG comparables.
- 26 % plus petit que les images PNG similaires.
Si vous souhaitez en savoir plus sur la méthodologie de Google, vous trouverez ci-dessous des liens directs vers les résultats complets :
- JPEG
- PNG
Les deux tests sont basés sur plus de 11 000 images, dont :
- La célèbre image de Lenna
- 24 images de la suite d'images Kodak True Color
- 100 images de Tecnick.com
- Un échantillon aléatoire de plus de 11 000 images de Google Image Search
Comment utiliser les images WebP sur WordPress
À partir de WordPress 5.8, vous pourrez utiliser le format d'image WebP de la même manière que les formats JPEG, PNG et GIF. Téléchargez simplement vos images dans votre médiathèque et incluez-les dans votre contenu. Comme WordPress 5.8+ prend en charge le format WebP par défaut, vous n'avez pas besoin d'installer de plugins tiers pour télécharger des images WebP. Cela devrait suffire pour les cas d'utilisation les plus courants.
Pour commencer immédiatement, vous pouvez vous référer à notre introduction rapide sur l'utilisation des images WebP dans WordPress 5.8+. Nous vous suggérons de passer en revue les mises en garde concernant la prise en charge de WebP dans WordPress.
Cependant, environ 5 % des personnes (principalement des utilisateurs de Safari sur des macOS plus anciens) utilisent un navigateur Web qui ne prend pas en charge WebP. Si vous convertissez des images WebP et les utilisez directement dans votre contenu, ces visiteurs ne pourraient pas voir vos images, ce qui ruinerait leur expérience de navigation.
De plus, générer des images WebP n'est pas aussi simple que d'obtenir une image JPG/JPEG, qui est le format de fichier image par défaut sur la plupart des appareils photo, smartphones et bibliothèques d'images en ligne. WordPress ne prend pas (encore !) en charge la conversion automatique des images au format WebP.
Ne vous inquiétez pas ! Il existe une solution.
Vous pouvez utiliser un plugin WordPress qui convertit vos images d'origine au format WebP et fournit également l'image d'origine comme solution de secours si le navigateur d'un visiteur ne prend pas en charge WebP.
Par exemple, si vous téléchargez un fichier JPEG sur votre site, le plugin :
- Convertissez le fichier JPEG en WebP et servez la version WebP pour Chrome, Firefox, Edge, etc.
- Affichez le fichier JPEG d'origine aux visiteurs naviguant avec Safari (sur les anciennes versions de macOS) et d'autres navigateurs qui ne prennent pas en charge WebP.
De cette façon, tout le monde peut voir votre image et tout le monde bénéficie de l'expérience la plus rapide possible.
Ci-dessous, nous passerons en revue certains des meilleurs plugins WordPress WebP , qui fonctionnent tous avec Kinsta et le CDN Kinsta.
CourtPixel

ShortPixel est un plugin d'optimisation d'image WordPress populaire qui peut vous aider à redimensionner et compresser automatiquement les images que vous téléchargez sur votre site WordPress.
Dans le cadre de sa liste de fonctionnalités, ShortPixel peut également vous aider à convertir automatiquement des images en WebP et à fournir ces images aux navigateurs qui le prennent en charge.
ShortPixel a un plan gratuit limité qui vous permet d'optimiser gratuitement environ 100 images par mois. Les forfaits payants commencent à 4,99 $ par mois pour un maximum de 5 000 images/crédits ou 9,99 $ une fois pour un pack de 10 000 crédits.
ShortPixel compte chaque taille d'image WordPress que vous optimisez comme un crédit. Donc, si vous souhaitez optimiser plusieurs tailles de vignettes d'images, une image peut éventuellement utiliser de nombreux crédits. Il n'y a pas de limite de taille de fichier pour les images.

Vous pouvez répartir vos crédits ShortPixel sur un nombre illimité de sites Web - il n'y a pas de limite par site ( et tous vos sites Web peuvent utiliser le même compte ShortPixel ).
Pour utiliser ShortPixel pour diffuser des images WebP sur WordPress, vous devez installer le plugin de WordPress.org et ajouter votre clé API ( que vous pouvez obtenir en vous inscrivant à un compte ShortPixel gratuit ).
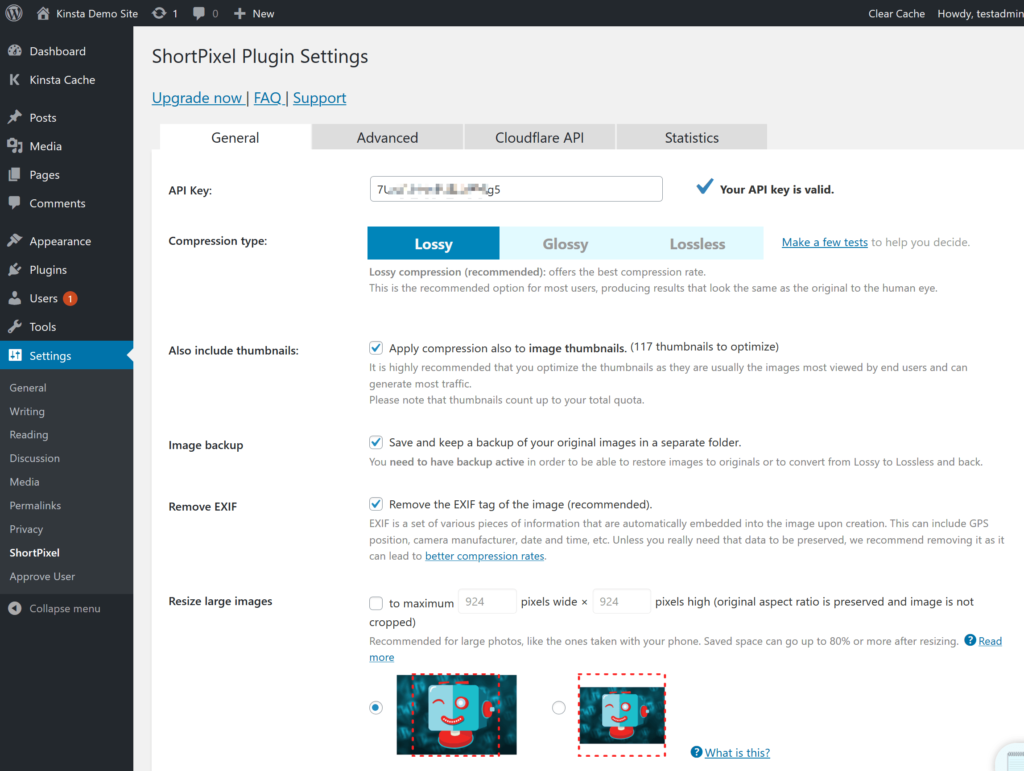
Dans l'onglet Général , vous pouvez configurer les paramètres de base du fonctionnement de l'optimisation d'image. Par exemple, quel niveau de compression utiliser et s'il faut ou non redimensionner les images :

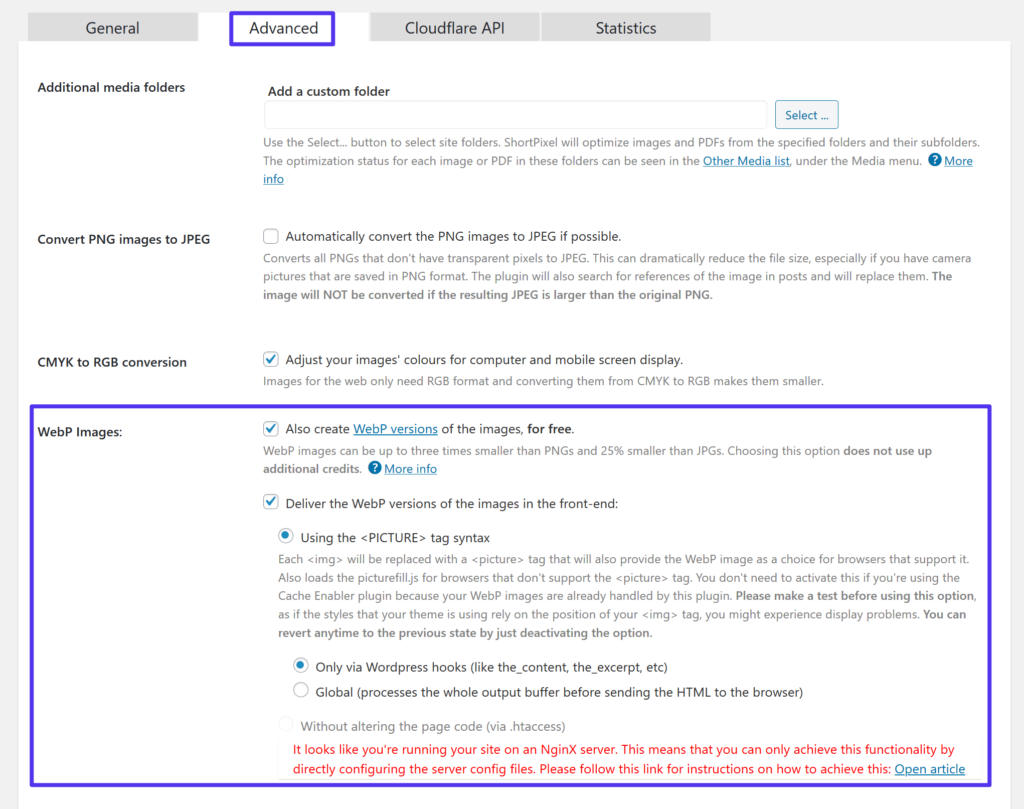
Pour activer les images WebP, accédez à l'onglet Avancé et :
- Cochez la case pour les images WebP
- Cochez la case pour livrer les versions WebP… (cela apparaît après avoir coché la première case)
- Sélectionnez le bouton radio pour Utiliser la syntaxe de balise <IMAGE> (cela apparaît après avoir coché la case précédente)
- Laissez la sélection par défaut Uniquement via les hooks WordPress

Ensuite, enregistrez vos modifications.
Si vous hébergez chez Kinsta, ShortPixel vous donnera un message d'avertissement sur la configuration des fichiers de configuration du serveur sur Nginx. Pour configurer ces paramètres, vous pouvez contacter le support Kinsta, et nous serons heureux de configurer la configuration du serveur pour vous.
Imaginer

Imagify est un plugin d'optimisation d'image populaire du même développeur que WP Rocket (l'un des rares plugins de mise en cache qui fonctionnent avec Kinsta).
Vous en avez assez d'un hébergeur lent pour votre site WordPress ? Nous fournissons des serveurs ultra rapides et une assistance de classe mondiale 24h/24 et 7j/7 par des experts WordPress. Découvrez nos forfaits
Il peut automatiquement compresser et redimensionner les images que vous téléchargez sur votre site WordPress. Ensuite, il peut également vous aider à les convertir en WebP et à proposer ces versions aux visiteurs avec des navigateurs qui le prennent en charge.
En termes de fonctionnalités, ShortPixel et Imagify partagent de nombreuses similitudes. La différence la plus significative vient lorsque vous regardez les prix. Alors que ShortPixel vous facture en fonction des images sans limite de taille par image, Imagify vous facture en fonction de la taille globale du fichier, sans limite d'image.
Donc, si vous avez besoin d'optimiser de nombreuses images volumineuses, l'approche de ShortPixel peut être moins chère. Mais si vous avez besoin d'optimiser de nombreuses petites images, l'approche d'Imagify pourrait être plus abordable.
Imagify a un niveau gratuit limité qui permet 25 Mo d'optimisations par mois. Après cela, les forfaits payants commencent à 4,99 $ par mois pour un maximum de 1 Go ou 9,99 $ pour un crédit unique de 1 Go.
Comme ShortPixel, vous pouvez répartir les limites de votre compte sur un nombre illimité de sites Web.
Pour utiliser Imagify pour fournir des images WordPress WebP, vous devrez installer le plugin de WordPress.org et ajouter votre clé API pour commencer.
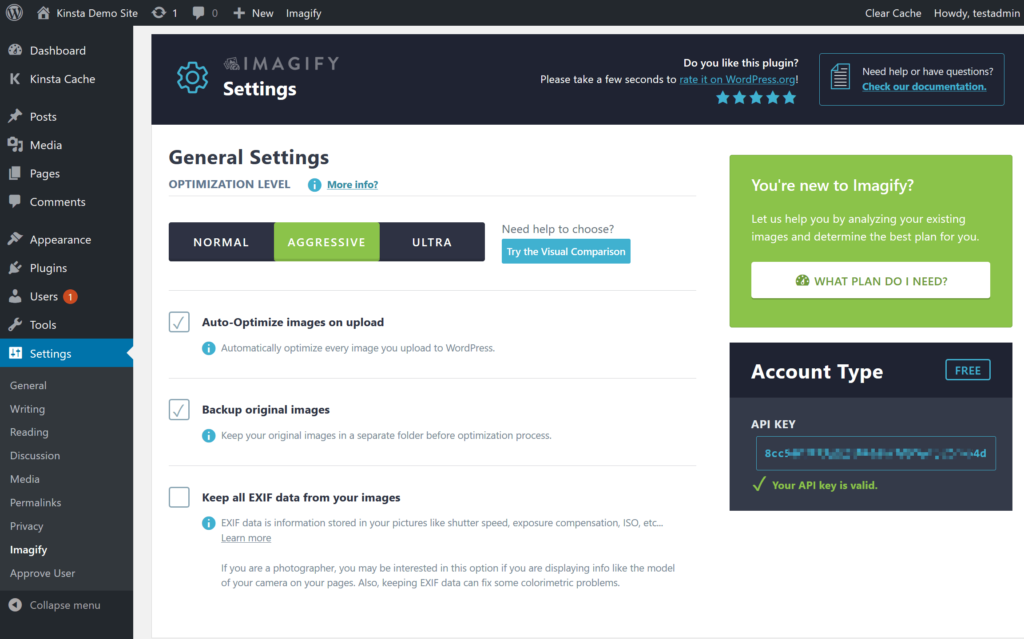
Une fois que vous avez activé le plugin, vous pouvez utiliser la boîte Paramètres généraux pour choisir votre niveau de compression.

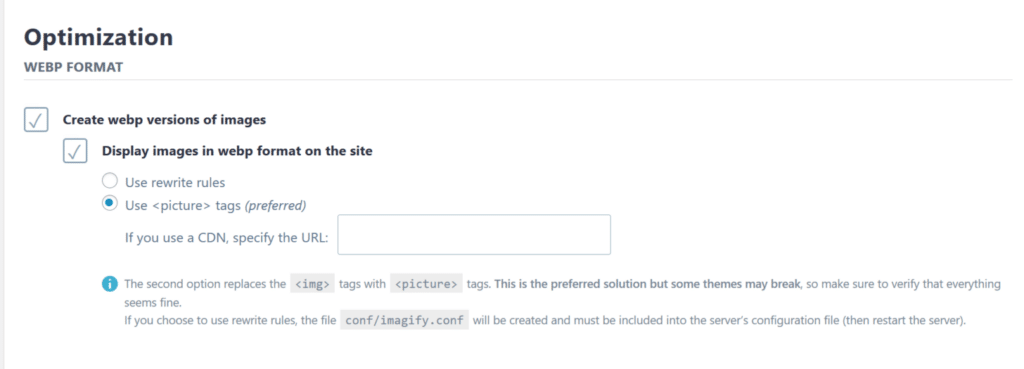
Pour activer les images WebP, faites défiler jusqu'à la section Optimisation et recherchez la section Format WebP :
- Cochez la case Créer des versions Webp des images
- Cochez la case pour afficher les images au format webp…
- Sélectionnez le bouton radio pour utiliser les balises <image>

Comme avec ShortPixel, si vous hébergez chez Kinsta, vous devrez créer une règle Nginx pour les seaux de cache WebP (contactez le support Kinsta).
Optimole

Optimole est un plugin d'optimisation d'image WordPress qui fonctionne un peu différemment d'Imagify et ShortPixel. Optimole peut automatiquement compresser et redimensionner vos images. Cependant, il possède également deux autres caractéristiques notables :
- Il peut servir vos images via son CDN (propulsé par Amazon CloudFront).
- Il offre des images adaptatives en temps réel grâce auxquelles Optimole fournira l'image de taille optimale pour chaque visiteur. Par exemple, une personne naviguant sur un petit écran obtiendra une image de résolution inférieure à celle d'une personne naviguant sur un écran Retina.
Cette approche est similaire à d'autres services d'optimisation/manipulation en temps réel comme Cloudinary, imgix, KeyCDN Image Processing, etc.
Optimole peut également fournir des images WebP aux visiteurs avec des navigateurs qui le prennent en charge dans le cadre de cette optimisation d'image en temps réel.
Optimole a un plan gratuit limité qui peut gérer la diffusion d'images à environ ~ 5 000 visiteurs par mois. Après cela, les forfaits payants commencent à 19 $ par mois pour environ 25 000 visiteurs.
Pour commencer, vous devrez installer le plugin de WordPress.org et l'activer avec une clé API ( que vous pouvez obtenir en vous inscrivant à un compte Optimole gratuit ).
Une fois que vous avez fait cela, Optimole commencera automatiquement à optimiser vos images et à les diffuser via son CDN. La prise en charge de WebP est activée par défaut, il n'est donc pas nécessaire de l'activer manuellement.
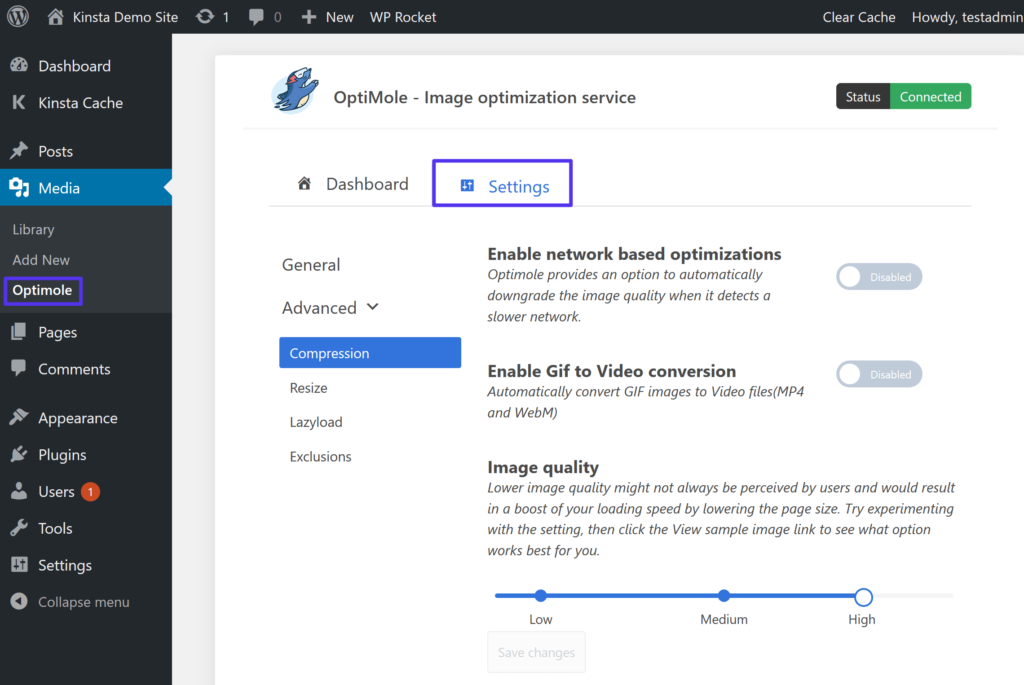
Pour configurer d'autres paramètres, comme les niveaux de compression et le comportement de mise à l'échelle, vous pouvez aller dans Médias → Optimole → Paramètres :

Étant donné qu'Optimole gère la livraison de vos images via son CDN, il n'est pas nécessaire de configurer de règles Nginx si vous hébergez chez Kinsta.
tweeterRésumé
Les images de votre site WordPress représentent une grande partie de la taille de fichier d'une page moyenne. Si vous pouvez trouver des moyens de réduire la taille de vos images, vous pouvez accélérer votre site sans nuire à l'expérience utilisateur. WebP est un format d'image moderne qui fait exactement cela en offrant une réduction d'environ 25 % de la taille du fichier par rapport aux fichiers JPEG ou PNG comparatifs.
Environ 95 % des internautes utilisent déjà un navigateur prenant en charge WebP. Les versions WordPress 5.8+ prennent également en charge WebP prêt à l'emploi. Il n'y a donc aucune raison de ne pas l'utiliser.
Cependant, une minorité de navigateurs, notamment Safari sur les anciennes versions de macOS, n'offrent toujours pas de support WebP. Par conséquent, vous ne pouvez pas encore diffuser d'images WebP à tous les visiteurs. Pour résoudre ce problème, vous pouvez utiliser un plugin WordPress qui convertit les images en WebP et propose des versions WebP aux visiteurs dont les navigateurs le prennent en charge tout en utilisant les images d'origine pour les visiteurs dont les navigateurs ne le font pas.
Pour plus de tactiques pour optimiser les images, consultez notre guide complet pour optimiser les images pour les performances Web.
Si vous avez des questions sur l'utilisation de WebP sur WordPress, veuillez nous les poser dans les commentaires ci-dessous !
