Come utilizzare le immagini WebP su WordPress (riduci le dimensioni dei file di immagine fino al 35%)
Pubblicato: 2021-07-13Se vuoi velocizzare il tuo sito WordPress, la riduzione delle dimensioni del file delle immagini offre un notevole ritorno sull'investimento. In media, le immagini rappresentano circa la metà delle dimensioni del file di una pagina Web, quindi anche piccoli miglioramenti possono produrre risultati enormi. WebP può aiutarti immensamente in questo!
WebP è un moderno formato di immagine che può aiutarti a ridurre le dimensioni delle tue immagini senza cambiarne l'aspetto. In media, imparare a convertire un'immagine in WebP può ridurre le dimensioni del file di circa il 25-35% senza alcuna perdita di qualità percepibile.
La maggior parte dei browser moderni e WordPress 5.8+ supportano WebP pronto all'uso. In questo articolo, approfondiremo questo nuovo entusiasmante formato immagine e ti mostreremo come sfruttarne la bellezza.
Pronto? Iniziamo!
Che cos'è WebP?
Quindi, cos'è un file WebP? In poche parole, WebP è un formato immagine sviluppato da Google per ottimizzare le immagini meglio dei formati immagine più diffusi (a quel tempo). Ad esempio, hai formati immagine come JPEG o JPG e PNG.
Nota: scopri come diversi tipi di file immagine possono influire sulla velocità del tuo sito web.
WebP si concentra sulla fornitura dello stesso file immagine, solo con file di dimensioni inferiori. Riducendo le dimensioni dei tuoi file immagine, puoi comunque offrire la stessa esperienza ai visitatori del tuo sito web, ma il tuo sito si caricherà più velocemente.
Ad esempio, nello studio sulla compressione WebP di Google, Google ha scoperto che un file immagine WebP è in media:
- 25-34% più piccolo di un'immagine JPEG comparabile.
- 26% più piccolo di un'immagine PNG comparabile.
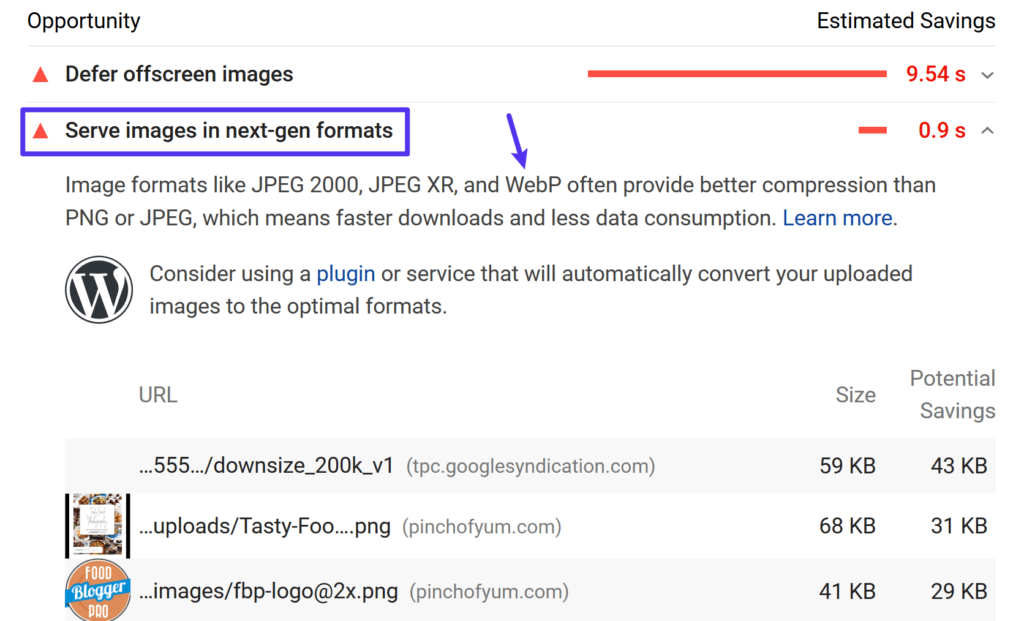
Questo è il motivo per cui se gestisci il tuo sito tramite PageSpeed Insights, uno dei tanti consigli è quello di offrire immagini in formati di nuova generazione come WebP :

Quindi, come fa il formato WebP di Google a ottenere queste riduzioni delle dimensioni del file?
Innanzitutto, supporta la compressione con perdita e senza perdita, quindi la riduzione esatta dipenderà dal fatto che tu stia utilizzando la compressione con perdita o senza perdita.
Con la compressione con perdita, WebP utilizza qualcosa chiamato "codifica predittiva" per ridurre le dimensioni del file. La codifica predittiva utilizza i valori dei pixel adiacenti in un'immagine per prevedere i valori e quindi codifica solo la differenza. Si basa sulla codifica dei fotogrammi chiave VP8.
Lossless WebP utilizza un insieme molto più complicato di metodi sviluppati dal team WebP.
Se vuoi conoscere in dettaglio le tecniche di compressione WebP, questo articolo è un buon punto di partenza.
Quali browser Web supportano WebP?
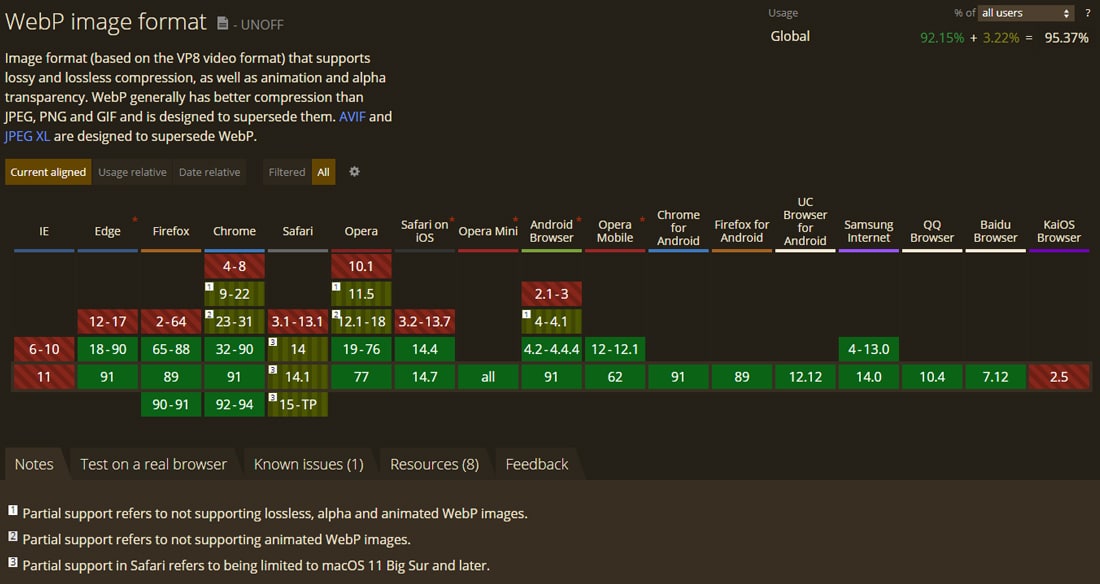
Affinché le immagini WebP funzionino, il browser Web di un visitatore deve supportarle. Sfortunatamente, mentre il supporto del browser è cresciuto molto, la compatibilità WebP non è ancora universale .
Le immagini WebP sono supportate dai browser più diffusi come:
- Chrome ( desktop e mobile )
- Firefox ( desktop e mobile )
- Microsoft Edge
- iOS e macOS Safari ( solo macOS 11 Big Sur e versioni successive )
- Opera ( desktop e mobile )
Nel momento in cui scriviamo questo post, Safari supporta solo parzialmente le immagini WebP.
Anche Internet Explorer manca del supporto WebP (ma Edge supporta WebP poiché è basato su Chromium). Tuttavia, l'utilizzo di IE si è ridotto a meno dell'1% degli utenti Internet totali. Questo è un vantaggio per tutti sul web!
In totale, circa il 95% degli utenti Internet utilizza un browser che supporta WebP. Quindi, sebbene abbia sicuramente il supporto della maggioranza, quel 5% è un piccolo ostacolo, specialmente quando si tratta di utenti Safari su versioni precedenti di macOS. Nel nostro tutorial WordPress WebP di seguito, ti mostreremo come gestirlo in modo che tutti i tuoi visitatori abbiano un'esperienza eccezionale.

Confronto dimensioni WebP vs JPG vs PNG
Secondo i test di Google, le immagini WebP sono:
- 25-34% più piccolo di immagini JPEG comparabili.
- 26% più piccolo di immagini PNG simili.
Se vuoi saperne di più sulla metodologia di Google, puoi trovare i collegamenti diretti ai risultati completi di seguito:
- JPEG
- PNG
Entrambi i test si basano su oltre 11.000 immagini, tra cui:
- La famosa immagine di Lenna
- 24 immagini dalla suite di immagini Kodak True Color
- 100 immagini da Tecnick.com
- Un campione casuale di oltre 11.000 immagini da Google Image Search
Come utilizzare le immagini WebP su WordPress
A partire da WordPress 5.8, sarai in grado di utilizzare il formato immagine WebP allo stesso modo dei formati JPEG, PNG e GIF. Carica le tue immagini nella tua Libreria multimediale e includile nei tuoi contenuti. Poiché WordPress 5.8+ supporta il formato WebP per impostazione predefinita, non è necessario installare plug-in di terze parti per caricare le immagini WebP. Questo dovrebbe essere sufficiente per i casi d'uso più comuni.
Per iniziare immediatamente, puoi fare riferimento alla nostra guida rapida sull'utilizzo delle immagini WebP in WordPress 5.8+. Ti suggeriamo di esaminare le avvertenze sul supporto WebP in WordPress.
Tuttavia, circa il 5% delle persone (principalmente utenti Safari su macOS precedenti) utilizza un browser Web che non supporta WebP. Se converti le immagini WebP e le utilizzi direttamente nei tuoi contenuti, quei visitatori non sarebbero in grado di vedere le tue immagini, il che rovinerebbe la loro esperienza di navigazione.
Inoltre, la generazione di immagini WebP non è così semplice come ottenere un'immagine JPG/JPEG, che è il formato di file immagine predefinito sulla maggior parte delle fotocamere, smartphone e librerie di immagini online. WordPress non supporta la conversione automatica delle immagini in formato WebP (ancora!).
Non preoccuparti! C'è una soluzione.
Puoi utilizzare un plug-in WordPress che converte le tue immagini originali nel formato WebP e fornisce anche l'immagine originale come riserva se il browser di un visitatore non supporta WebP.
Ad esempio, se carichi un file JPEG sul tuo sito, il plugin:
- Converti il file JPEG in WebP e servi la versione WebP per Chrome, Firefox, Edge, ecc.
- Mostra il file JPEG originale ai visitatori che navigano con Safari (su versioni precedenti di macOS) e altri browser che non supportano WebP.
In questo modo, tutti possono vedere la tua immagine e tutti ottengono l'esperienza più veloce possibile.
Di seguito, esamineremo alcuni dei migliori plugin WebP per WordPress , che funzionano tutti con Kinsta e Kinsta CDN.
ShortPixel

ShortPixel è un popolare plugin per l'ottimizzazione delle immagini di WordPress che può aiutarti a ridimensionare e comprimere automaticamente le immagini che carichi sul tuo sito WordPress.
Come parte del suo elenco di funzionalità, ShortPixel può anche aiutarti a convertire automaticamente le immagini in WebP e fornire quelle immagini ai browser che lo supportano.
ShortPixel ha un piano gratuito limitato che ti consente di ottimizzare gratuitamente ~100 immagini al mese. I piani a pagamento partono da $ 4,99 al mese per un massimo di 5.000 immagini/crediti o $ 9,99 una tantum per un pacchetto di 10.000 crediti.
ShortPixel conta come credito ogni dimensione dell'immagine di WordPress che ottimizzi. Quindi, se desideri ottimizzare più dimensioni delle miniature di immagini, un'immagine potrebbe plausibilmente utilizzare numerosi crediti. Non ci sono limiti alle dimensioni dei file per le immagini.
Puoi distribuire i tuoi crediti ShortPixel su siti Web illimitati: non ci sono limiti per sito ( e tutti i tuoi siti Web possono utilizzare lo stesso account ShortPixel ).

Per utilizzare ShortPixel per servire immagini WebP su WordPress, dovrai installare il plug-in da WordPress.org e aggiungere la tua chiave API ( che puoi ottenere registrando un account ShortPixel gratuito ).
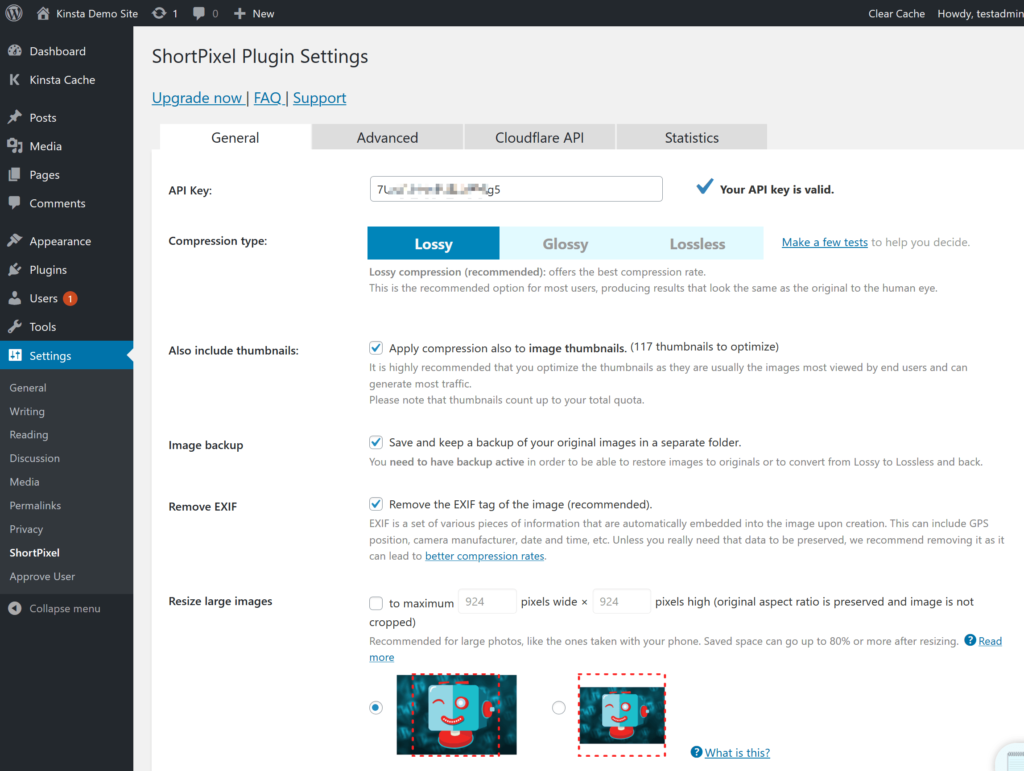
Nella scheda Generale , puoi configurare le impostazioni di base per il funzionamento dell'ottimizzazione delle immagini. Ad esempio, quale livello di compressione utilizzare e se ridimensionare o meno le immagini:

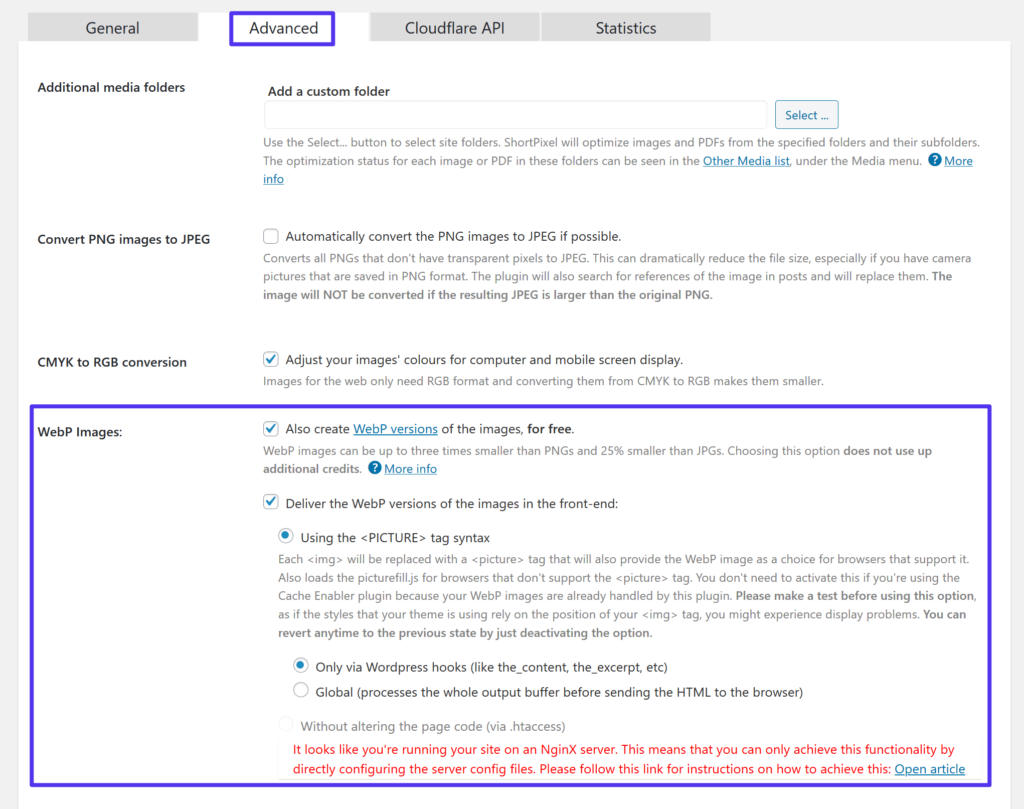
Per abilitare le immagini WebP, vai alla scheda Avanzate e:
- Seleziona la casella per Immagini WebP
- Seleziona la casella per Consegnare le versioni WebP... (appare dopo aver selezionato la prima casella)
- Seleziona il pulsante di opzione per Usare la sintassi del tag <PICTURE> (appare dopo aver selezionato la casella precedente)
- Lascia l'impostazione predefinita Solo tramite la selezione degli hook di WordPress

Quindi, salva le modifiche.
Se stai ospitando su Kinsta, ShortPixel ti darà un messaggio di avviso sulla configurazione dei file di configurazione del server su Nginx. Per configurare queste impostazioni, puoi contattare il supporto di Kinsta e saremo lieti di configurare la configurazione del server per te.
Immagina

Imagify è un popolare plugin di ottimizzazione delle immagini dello stesso sviluppatore di WP Rocket (uno dei pochi plugin di memorizzazione nella cache che funzionano con Kinsta).
Stanco di un host lento per il tuo sito WordPress? Forniamo server velocissimi e supporto di livello mondiale 24 ore su 24, 7 giorni su 7, da esperti di WordPress. Dai un'occhiata ai nostri piani
Può comprimere e ridimensionare automaticamente le immagini che carichi sul tuo sito WordPress. Quindi, può anche aiutarti a convertirli in WebP e fornire quelle versioni ai visitatori con browser che lo supportano.
In termini di funzionalità, ShortPixel e Imagify condividono molte somiglianze. La differenza più significativa arriva quando si guarda ai prezzi. Mentre ShortPixel ti addebita in base alle immagini senza limiti di dimensioni per immagine, Imagify ti addebita in base alle dimensioni complessive del file, senza limiti di immagine.
Quindi, se hai bisogno di ottimizzare molte immagini di grandi dimensioni, l'approccio di ShortPixel potrebbe essere più economico. Ma se hai bisogno di ottimizzare molte piccole immagini, l'approccio di Imagify potrebbe essere più conveniente.
Imagify ha un livello gratuito limitato che consente 25 MB di ottimizzazioni al mese. Successivamente, i piani a pagamento partono da $ 4,99 al mese per un massimo di 1 GB o $ 9,99 per un credito una tantum di 1 GB.
Come ShortPixel, puoi distribuire i limiti del tuo account su siti Web illimitati.
Per utilizzare Imagify per fornire immagini WebP di WordPress, dovrai installare il plug-in da WordPress.org e aggiungere la tua chiave API per iniziare.
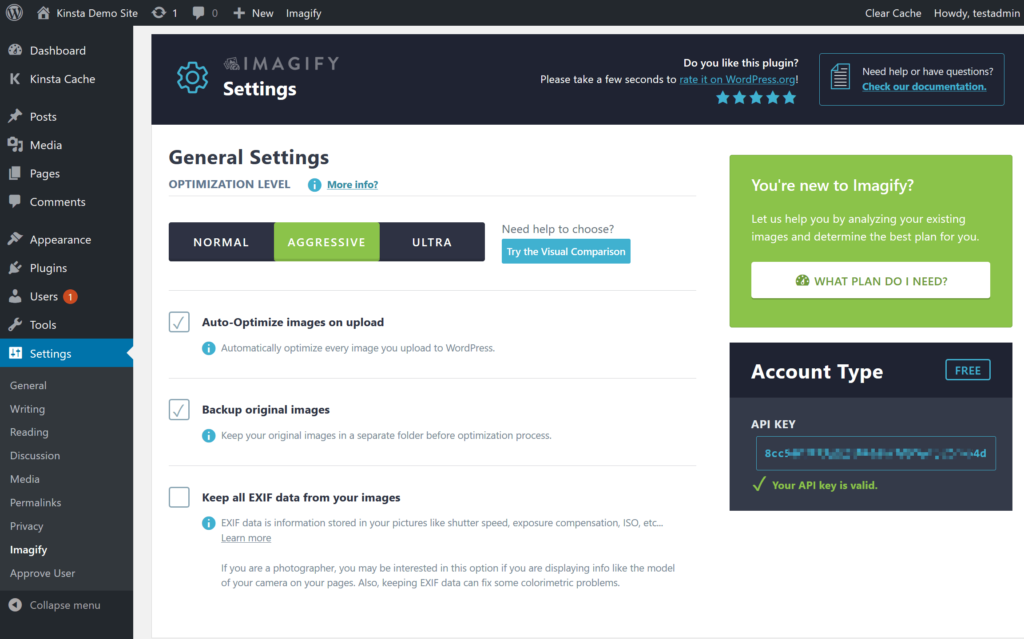
Una volta attivato il plug-in, puoi utilizzare la casella Impostazioni generali per scegliere il livello di compressione.

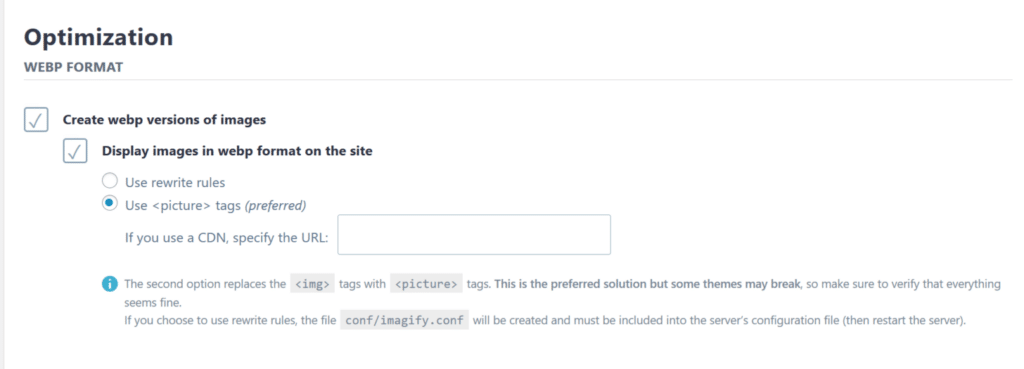
Per abilitare le immagini WebP, scorri verso il basso fino alla sezione Ottimizzazione e trova la sezione Formato WebP :
- Seleziona la casella per creare versioni webp delle immagini
- Seleziona la casella per visualizzare le immagini in formato webp...
- Seleziona il pulsante di opzione per utilizzare i tag <immagine>

Come con ShortPixel, se stai ospitando su Kinsta, dovresti creare una regola Nginx per i bucket di cache WebP (rivolgiti al supporto di Kinsta).
Ottimo

Optimole è un plug-in per l'ottimizzazione delle immagini di WordPress che funziona in modo leggermente diverso da Imagify e ShortPixel. Optimole può comprimere e ridimensionare automaticamente le tue immagini. Tuttavia, ha anche altre due caratteristiche degne di nota:
- Può servire le tue immagini tramite la sua CDN (alimentata da Amazon CloudFront).
- Offre immagini adattive in tempo reale per cui Optimole fornirà l'immagine di dimensioni ottimali per ogni visitatore. Ad esempio, qualcuno che naviga su uno schermo piccolo otterrà un'immagine a risoluzione inferiore rispetto a qualcuno che naviga su uno schermo Retina.
Questo approccio è simile ad altri servizi di ottimizzazione/manipolazione in tempo reale come Cloudinary, imgix, KeyCDN Image Processing, ecc.
Optimole può anche fornire immagini WebP ai visitatori con browser che lo supportano come parte di questa ottimizzazione delle immagini in tempo reale.
Optimole ha un piano gratuito limitato in grado di gestire la pubblicazione di immagini a circa 5.000 visitatori al mese. Successivamente, i piani a pagamento partono da $ 19 al mese per circa 25.000 visitatori.
Per iniziare, dovrai installare il plugin da WordPress.org e attivarlo con una chiave API ( che puoi ottenere registrando un account Optimole gratuito ).
Una volta fatto, Optimole inizierà a ottimizzare automaticamente le tue immagini e a distribuirle tramite la sua CDN. Il supporto WebP è attivo per impostazione predefinita, quindi non è necessario abilitarlo manualmente.
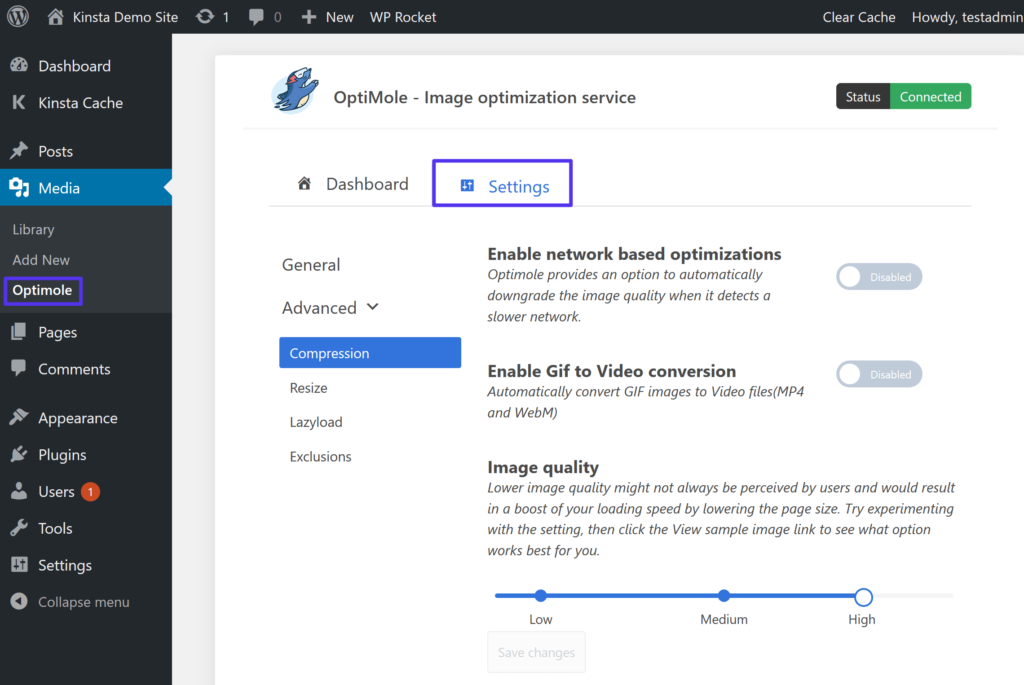
Per configurare altre impostazioni, come i livelli di compressione e il comportamento di ridimensionamento, puoi andare su Media → Optimole → Impostazioni :

Poiché Optimole gestisce la distribuzione delle tue immagini tramite la sua CDN, non è necessario impostare alcuna regola Nginx se stai ospitando su Kinsta.
twittareSommario
Le immagini del tuo sito WordPress costituiscono gran parte della dimensione del file di una pagina media. Se riesci a trovare modi per ridurre le dimensioni delle tue immagini, puoi velocizzare il tuo sito senza danneggiare l'esperienza dell'utente. WebP è un moderno formato di immagine che fa esattamente questo offrendo una riduzione del 25% circa delle dimensioni del file rispetto ai file JPEG o PNG comparativi.
Circa il 95% degli utenti Internet utilizza già un browser che supporta WebP. Le versioni di WordPress 5.8+ supportano anche WebP immediatamente. Quindi non c'è motivo per cui non dovresti usarlo.
Tuttavia, una minoranza di browser, in particolare Safari nelle versioni precedenti di macOS, non offre ancora il supporto WebP. Quindi, non puoi ancora offrire immagini WebP a tutti i visitatori. Per risolvere questo problema, puoi utilizzare un plug-in WordPress che converte le immagini in WebP e offre versioni WebP ai visitatori i cui browser lo supportano mentre utilizza le immagini originali ai visitatori i cui browser non lo supportano.
Per ulteriori tattiche per ottimizzare le immagini, consulta la nostra guida completa per ottimizzare le immagini per le prestazioni web.
Se hai domande sull'utilizzo di WebP su WordPress, chiedici nei commenti qui sotto!
