如何在 WordPress 中創建動態登錄頁面
已發表: 2022-01-11
您要創建動態登錄頁面嗎?
動態登錄頁面是吸引更多用戶訪問您網站的關鍵。 它顯示基於多種因素的信息,包括用戶行為、位置和時區。
動態登錄頁面通過個性化消息和相關信息幫助提高轉化率。 使用正確的 WordPress 插件可以輕鬆創建它們。
在本文中,我們將向您展示如何在 WordPress 中創建動態登錄頁面並將其添加到您的網站。
創建動態登陸頁面需要什麼?
一個簡單的登錄頁面就像任何其他具有內容、圖形和電子郵件訂閱表單的網頁一樣,以相同的方式呈現給每個訪問者。
另一方面,動態登陸頁面向用戶顯示個性化內容。 這不僅有助於吸引新訪客,還可以通過為他們提供更好的用戶體驗來保持他們的參與度。 將他們轉化為訂閱者或客戶的機會也變得更高。
現在,如果您認為設置起來會很複雜,請不要擔心! 在這種方法中,我們將使用一個可靠的插件,它可以非常容易地創建這些類型的頁面。 因此,您不必擔心編碼或聘請專業的 WordPress 開發人員。
我們推薦使用的插件是 SeedProd,這是 WordPress 的最佳登錄頁面插件。 它帶有一個拖放頁面構建器以及創建動態登錄頁面所需的所有特定工具。

SeedProd 帶有漂亮的模板,可以匹配各種網站和用途。 您會找到以下設計:
- 即將推出/維護模式頁面
- 應用登陸頁面
- 銷售/選擇頁面
- 謝謝頁面
- 網絡研討會/播客頁面
…和更多! 您還可以使用 SeedProd 頁面構建器中的智能內置部分和塊從頭開始創建頁面。 這使您可以簡單地將標題、號召性用語、推薦、常見問題解答等拖放到您的頁面設計中。
SeedProd 還與第三方電子郵件營銷服務集成,包括 Constant Contact、Mailchimp、ActiveCampaign、ConvertKit 等。 這有助於收集訪問您的動態登錄頁面的用戶的電子郵件。
SeedProd 讓您可以完全控制頁面設置。 如果您需要,甚至可以選擇添加自定義 CSS
有關我們為何選擇 SeedProd 的更多信息,您需要查看我們完整的 SeedProd 評論。
現在您已經擁有了一切,讓我們開始一步一步地在 WordPress 中創建動態登錄頁面。
步驟 1. 安裝並激活 SeedProd 插件
您需要做的第一件事是安裝並激活 SeedProd 插件。 WordPress 存儲庫中有一個免費版本。 我們將在本教程中使用 SeedProd Pro 插件,以便我們可以探索它所提供的一切。
您可以在 SeedProd 網站上註冊一個帳戶,然後下載您的插件文件並將其安裝在您的網站上。 如果您需要這方面的幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
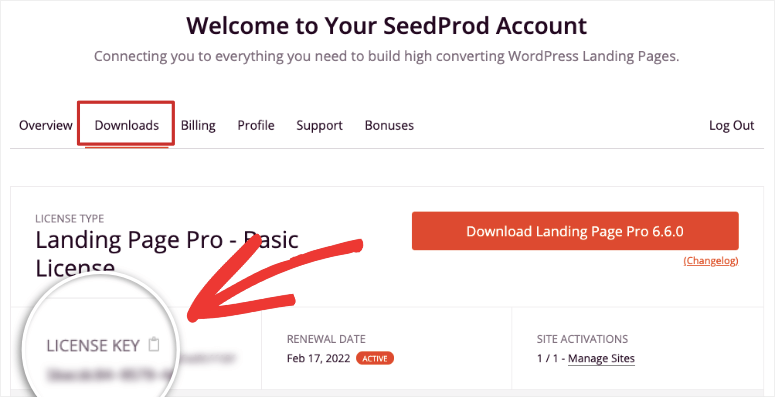
激活插件後,您需要添加許可證密鑰以驗證插件。 您可以在您的 SeedProd 帳戶中找到許可證密鑰。

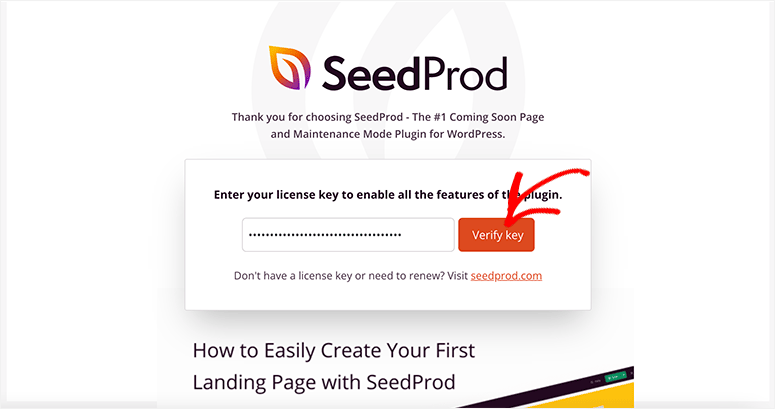
從此處複製許可證密鑰並返回到您的 WordPress 管理員帳戶。 您需要在 SeedProd 設置頁面上粘貼許可證密鑰。

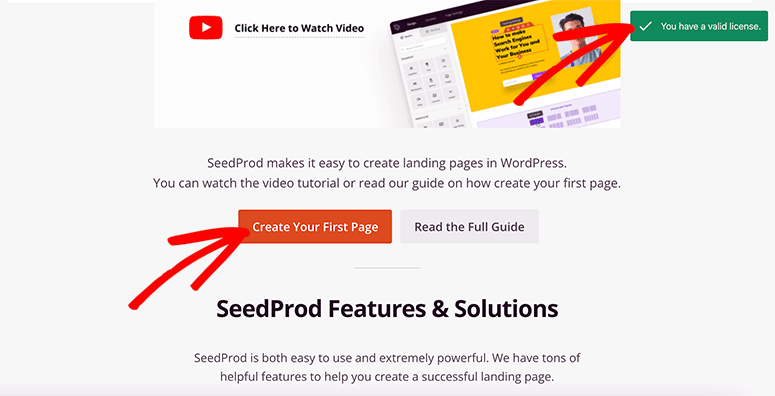
單擊“驗證密鑰”按鈕,它將顯示一條成功消息。
步驟 2. 在 WordPress 中添加新的登錄頁面
驗證後,向下滾動並單擊“創建您的第一頁”按鈕。

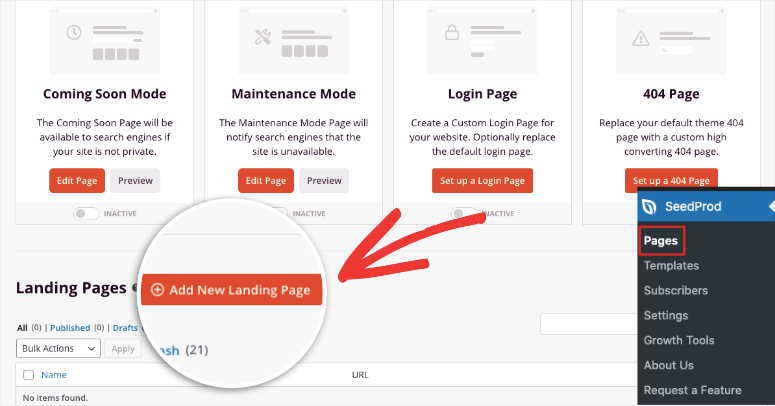
SeedProd 帶有四個內置頁面:
- 快來了
- 維護模式
- 登錄頁面
- 404錯誤頁面
您還可以使用數百個 SeedProd 頁面模板創建自定義登錄頁面。 單擊添加新登錄頁面按鈕以繼續。

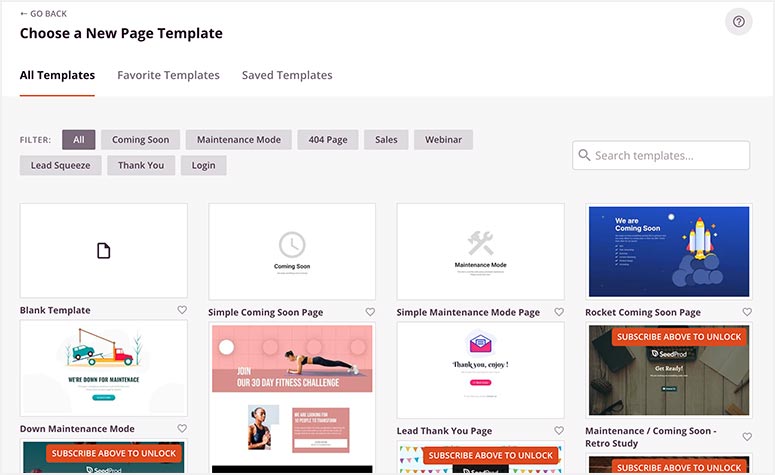
接下來,您將看到完整的 SeedProd 模板庫。 為了更容易選擇一個,有幾個類別/過濾器可以找到符合您需求的模板。

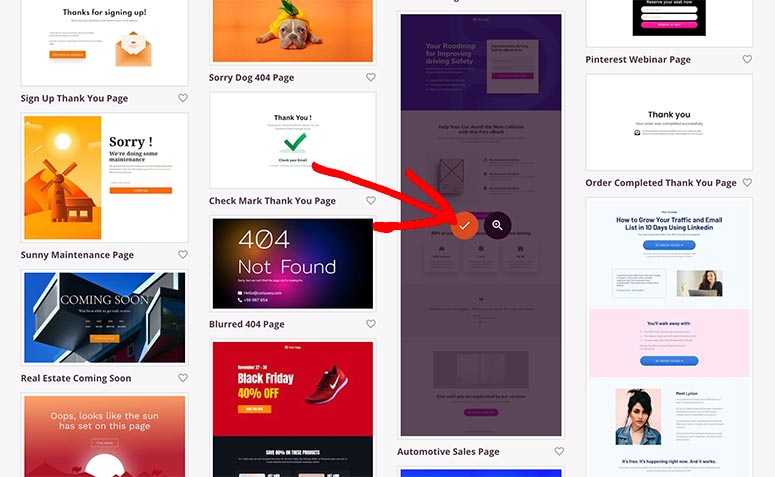
您可以預覽這些模板,當您選擇一個時,只需將鼠標移到它上面並單擊勾選按鈕。 我們將在本指南中使用汽車銷售頁面。

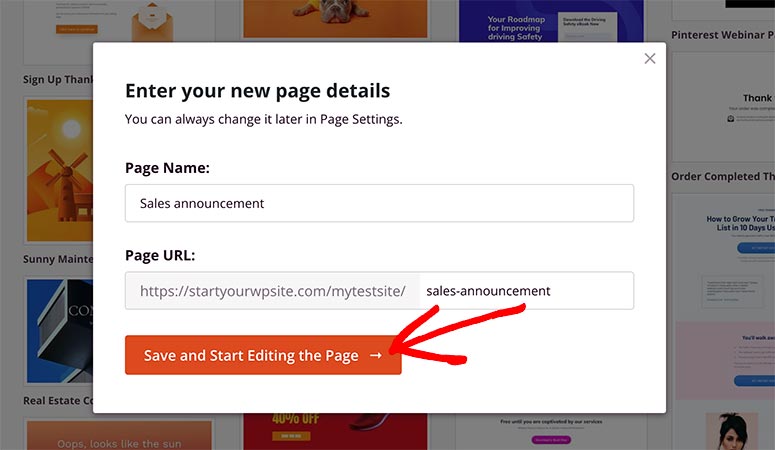
現在將打開一個彈出窗口,您需要在其中輸入頁面詳細信息,包括頁面名稱和 URL。

您可以稍後更改此信息,因此請隨時在此處添加任何名稱和 URL。 單擊保存並開始編輯頁面按鈕。
第 3 步。自定義和編輯您的登錄頁面
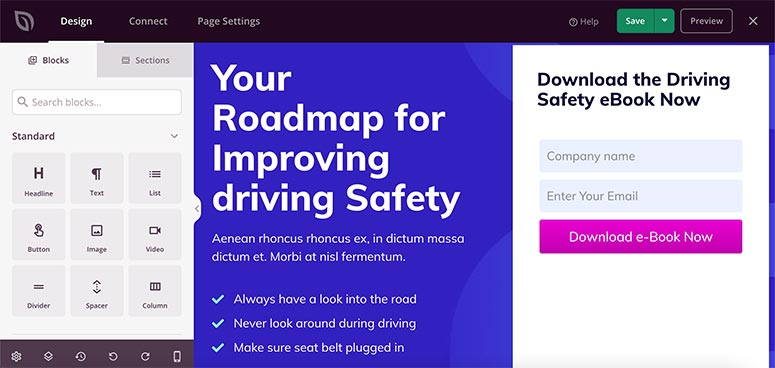
SeedProd 構建器將在幾秒鐘內打開您選擇的模板頁面。 它將在左側顯示自定義塊和部分,並在屏幕右側顯示模板預覽。

SeedProd 模板設計為隨時可用,因此您只需進行最少的更改即可匹配您的品牌。
要添加新元素,您可以將自定義塊從左側拖放到右側的模板中。 您可以添加號召性用語按鈕、標題、圖像、視頻等。
SeedProd 還與 WooCommerce 集成,並允許您添加以下塊:
- 產品網格
- 最近的產品
- 暢銷/特色產品
- 添加到購物車
- 大車
- 查看
…和更多!
如果您單擊登錄頁面的任何區域,您可以使用內聯編輯器直接更改文本。 您還將在左側面板上獲得更多編輯和高級選項。 這使您可以上傳新圖像、更改背景顏色、添加邊框等。

對編輯和自定義感到滿意後,單擊屏幕右上角的保存按鈕。
第 4 步:管理登陸頁面的設置
SeedProd 讓您可以完全控制著陸頁,最好的部分是您不需要任何編碼技能來更改頁面的顏色或背景。
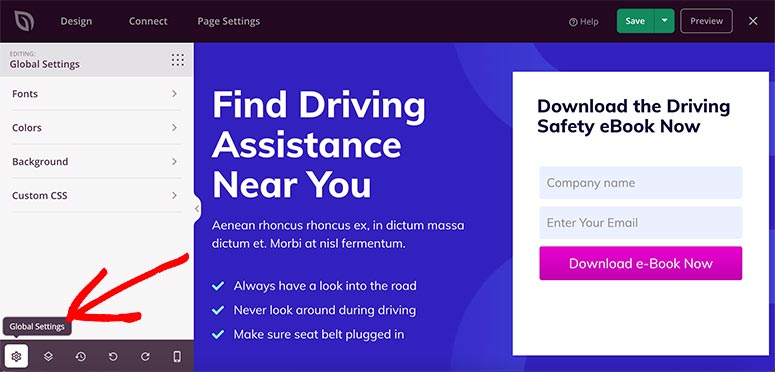
如果要添加適用於整個頁面的設置,可以使用全局設置選項。 您會在頁面構建器的左下角找到“全局設置”按鈕。

在設置頁面內,有四個選項:

- 字體——它包括著陸頁每個部分的字體類型、樣式和大小。 您還可以選擇內置字體主題來更改頁面的文本樣式。
- 顏色- 此設置允許您更改背景、文本、鏈接、按鈕等的顏色。 它有多個現成的調色板來完全改變你的登陸頁面的外觀。
- 背景——它允許您更改頁面的背景並添加圖像、視頻或純色。 您還可以在背景中添加幻燈片。
- 自定義 CSS – 如果您是開發人員,您可以添加自定義樣式代碼來更改您的頁面。
頁面構建器最好的部分是您可以在屏幕右側實時查看更改。
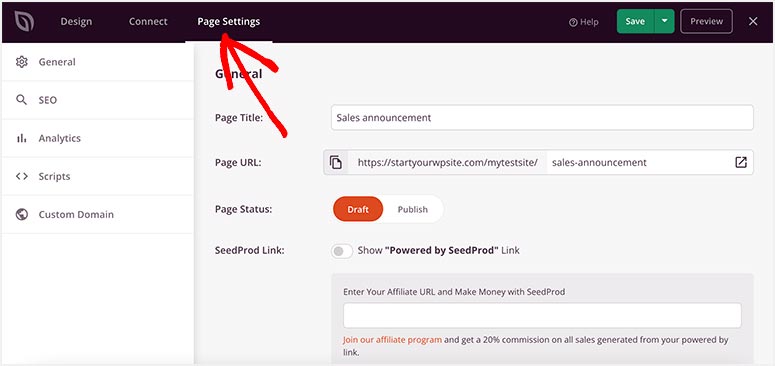
現在從頂部導航菜單訪問頁面設置選項卡。

根據您的 SeedProd 計劃,您將看到以下選項:
- 常規– 這包括頁面標題、頁面 URL、頁面狀態和其他基本頁面設置。
- SEO – SeedProd 與流行的 SEO 插件集成,如 All in One SEO,以幫助對您的動態登錄頁面進行排名。 它還允許您設置元信息以增加自然流量。
- 分析- 此設置需要您安裝 MonsterInsights 插件。 安裝後,您可以監控頁面的統計信息,包括用戶行為和活動。
- 腳本– 如果您是開發人員,您可以在頁面的頁眉、正文和頁腳中添加自定義腳本。
即使在發布頁面後,這些設置也很容易編輯。 例如,您可以在常規設置中將頁面狀態從“發布”更改為“草稿”,以禁用動態登錄頁面。
第 5 步。將動態文本添加到您的登錄頁面
到目前為止,您已經創建了一個簡單的登錄頁面,但現在我們將向您展示如何添加動態內容來為用戶個性化頁面。
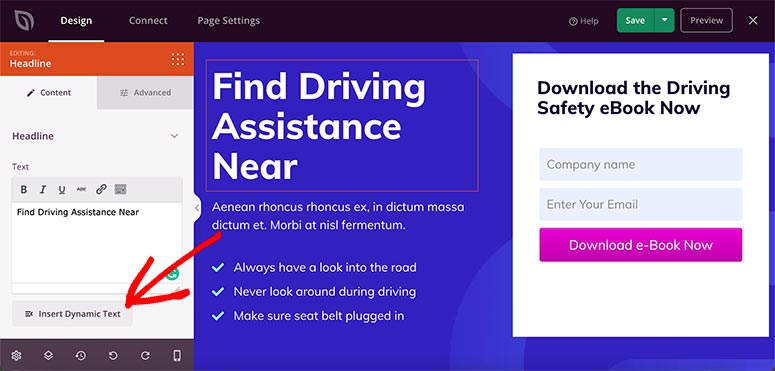
在頁面構建器中,單擊要個性化的文本。 從左側菜單中,選擇插入動態內容按鈕。

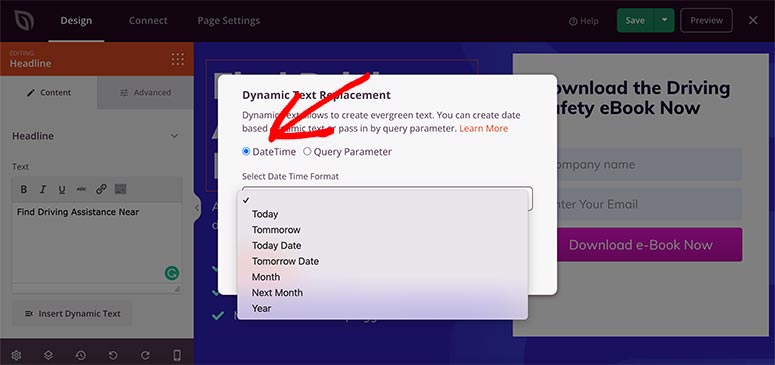
默認情況下,SeedProd 帶有兩個動態文本選項:
- 約會時間
- 查詢參數
約會時間
這是在文本中動態顯示日期或日期的絕佳方式。 它提供了七個內置選項。
- 今天
- 明天
- 今天日期
- 明天日期
- 月
- 下個月
- 年

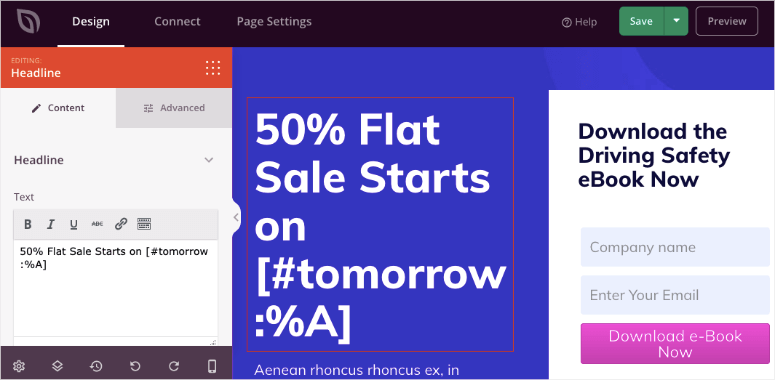
例如,如果您寫“50% Flat Sale Starts on [date]”,您可以從下拉列表中選擇Tomorrow Date選項,它會在您的文本中添加一個簡碼。

現在,短代碼將自動選擇這一天的日期並將其顯示給用戶。 該日期將每天在您的網站上更新,無需您手動操作。
查詢參數
如果您正在投放廣告並且想要在廣告中傳遞關鍵字或使用某人的姓名個性化頁面,則查詢參數會派上用場。
SeedProd 讓您可以在任何地方使用動態文本。 標題和文本塊有一個按鈕,可以將其插入這些塊中,但如果您在其他塊中需要它,只需複制動態文本代碼並將其粘貼到您需要的位置。
查詢參數通常是高級定制。 但是,使用 SeedProd 動態文本選項設置起來既簡單又容易。
您可以根據 URL 中傳遞的查詢參數在文本中顯示用戶的名稱或位置。
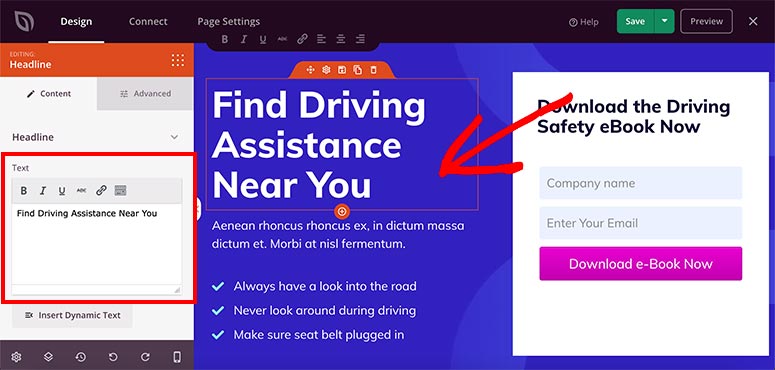
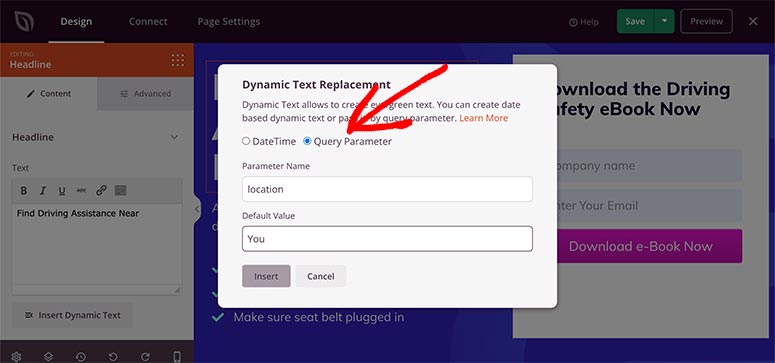
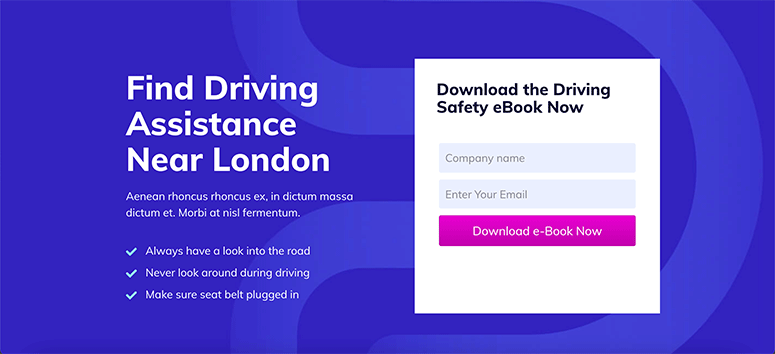
例如,如果您想按位置個性化此頁面,只需在文本塊中寫下“查找附近的駕駛輔助”即可。
然後選擇插入動態文本選項並在參數名稱字段中添加“位置”。 您還需要添加一個默認值,以防 SeedProd 無法檢測到用戶的位置。 對於此示例,我們將在此處添加單詞“您”。

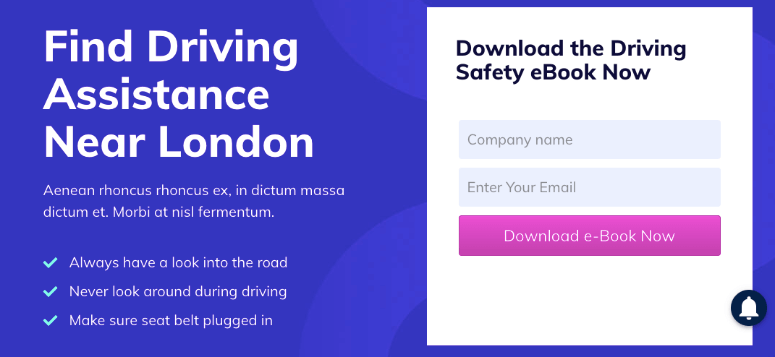
現在,當用戶在其 URL (http://example.com/?location=London) 中使用位置參數訪問您的網站時,文本將顯示為“查找倫敦附近的駕駛輔助” 。 如果沒有參數,SeedProd 將顯示“查找您附近的駕駛輔助” 。

同樣,您也可以通過在“參數名稱”字段中添加“名稱”來顯示人名。
在進行下一步之前,不要忘記單擊“保存”按鈕。
步驟 6. 將電子郵件服務連接到您的動態登錄頁面
現在您的登錄頁面已準備好包含動態內容,您可以連接電子郵件營銷服務來構建電子郵件列表。 電子郵件列表將幫助您以更個性化的方式與用戶聯繫。
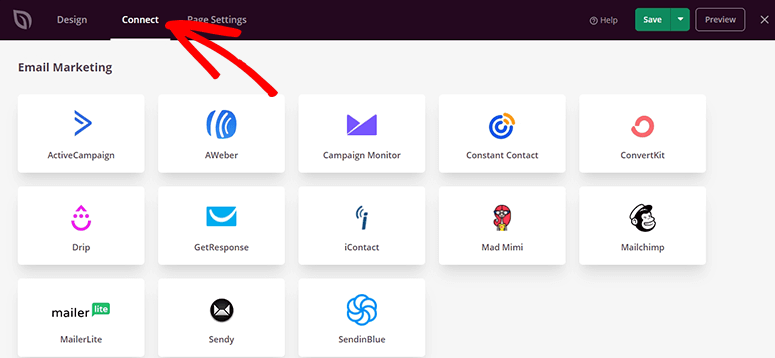
從頂部導航菜單中,打開“連接”選項卡。 它將顯示十幾種流行的電子郵件營銷服務。

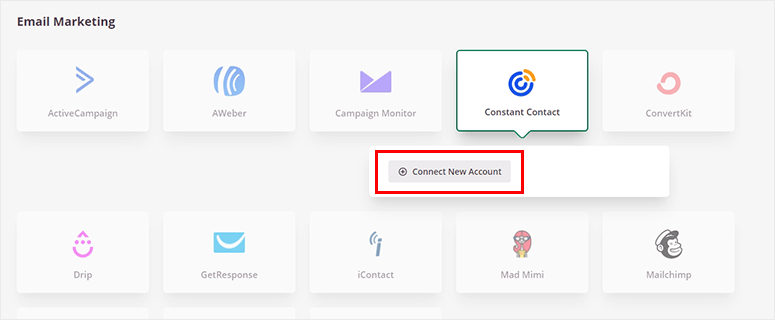
選擇您的服務提供商並單擊“連接新帳戶”按鈕進行配置。

您需要登錄您首選的電子郵件服務並將其與 SeedProd 同步。 連接後,單擊“保存”按鈕繼續。
第 7 步。在 WordPress 中顯示您的動態登錄頁面
您的動態頁面現在已準備就緒,無需編寫代碼或聘請開發人員。 您可以發布頁面並將其顯示給您的用戶。
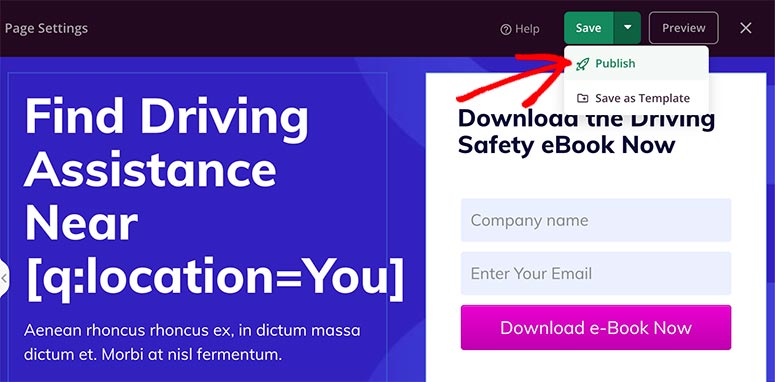
在保存按鈕旁邊,您會看到一個顯示下拉菜單的向下箭頭。 單擊它,然後單擊Publish 。

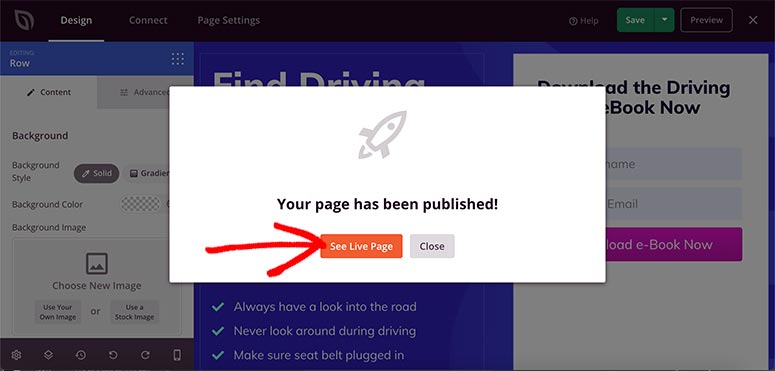
屏幕上將出現一個彈出窗口,其中包含成功消息。 您可以單擊“查看實時頁面”按鈕訪問您的動態登錄頁面。

仔細查看您的目標網頁,並確保一切都按照您的喜好進行。

如果您想對動態登錄頁面進行任何更改,您可以隨時返回以使用用戶友好的 SeedProd 頁面構建器對其進行自定義。
這就是我們今天為您準備的全部內容。 我們希望本文能幫助您了解如何在 WordPress 中創建動態登錄頁面。
既然您知道如何使用 SeedProd,您可能還想查看我們的以下指南:
- 如何為您的 WordPress 網站創建令人驚嘆的啟動頁面
- 如何在 WordPress 中創建自定義的建設中頁面
- 如何在 WordPress 中建立銷售頁面(逐步)
這些文章將幫助您在 WordPress 中構建不同類型的登錄頁面,以便您可以將動態內容添加到您的銷售頁面並增加您的收入。
