Как использовать изображения WebP в WordPress (уменьшить размер файла изображения до 35%)
Опубликовано: 2021-07-13Если вы хотите ускорить работу своего сайта WordPress, уменьшение размера файла изображений обеспечит значительную отдачу от ваших инвестиций. В среднем изображения составляют около половины размера файла веб-страницы, поэтому даже незначительные улучшения могут дать огромные результаты. WebP может вам в этом очень помочь!
WebP — это современный формат изображений, который позволяет уменьшить размер изображений без изменения их внешнего вида. В среднем, изучение того, как конвертировать изображение в WebP, может уменьшить размер файла примерно на 25-35% без заметной потери качества.
Большинство современных браузеров и WordPress 5.8+ изначально поддерживают WebP. В этой статье мы углубимся в этот захватывающий новый формат изображения и покажем вам, как вы можете использовать его удивительные возможности.
Готовый? Давайте начнем!
Что такое WebP?
Итак, что такое файл WebP? В двух словах, WebP — это формат изображений, разработанный Google для оптимизации изображений лучше, чем популярные форматы изображений (в то время). Например, у вас есть форматы изображений, такие как JPEG или JPG и PNG.
Примечание. Узнайте, как различные типы файлов изображений могут повлиять на скорость вашего веб-сайта.
WebP фокусируется на доставке того же файла изображения, но с меньшим размером файла. Уменьшив размер файлов изображений, вы по-прежнему можете предоставить посетителям вашего веб-сайта тот же опыт, но ваш сайт будет загружаться быстрее.
Например, в исследовании сжатия WebP Google обнаружил, что файл изображения WebP в среднем:
- На 25-34% меньше, чем сопоставимое изображение в формате JPEG.
- На 26% меньше, чем сопоставимое изображение PNG.
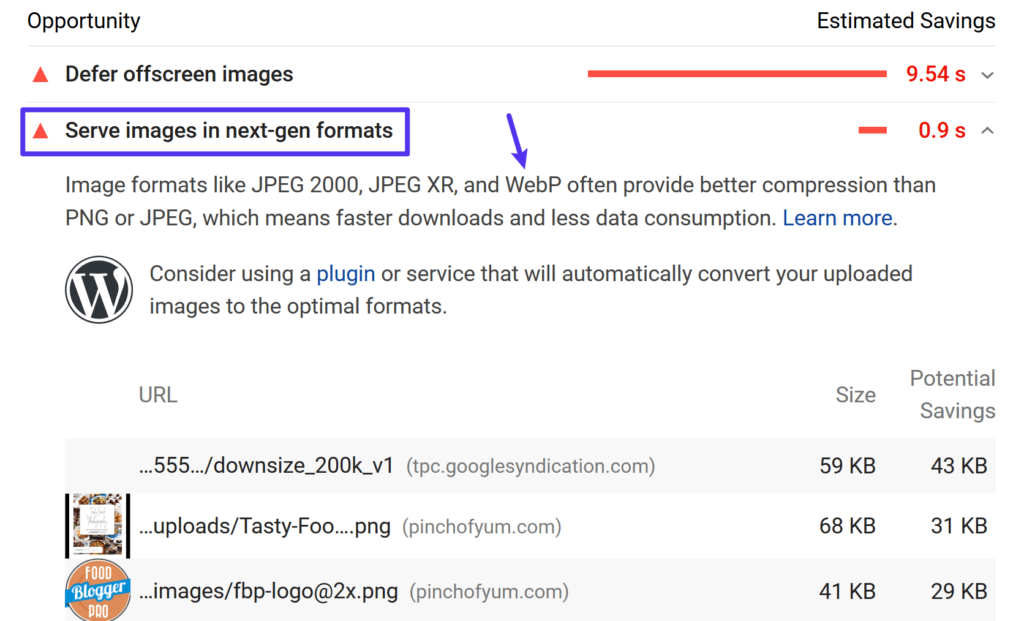
Вот почему, если вы запускаете свой сайт через PageSpeed Insights, одна из многих рекомендаций состоит в том, чтобы показывать изображения в форматах следующего поколения, таких как WebP :

Так как же формат Google WebP обеспечивает такое уменьшение размера файла?
Во-первых, он поддерживает сжатие с потерями и без потерь, поэтому точное уменьшение будет зависеть от того, используете ли вы сжатие с потерями или без потерь.
При сжатии с потерями WebP использует так называемое «предиктивное кодирование», чтобы уменьшить размер файла. Прогнозирующее кодирование использует значения соседних пикселей изображения для прогнозирования значений, а затем кодирует только разницу. Он основан на кодировании ключевых кадров VP8.
WebP без потерь использует гораздо более сложный набор методов, которые были разработаны командой WebP.
Если вы хотите подробно узнать о методах сжатия WebP, эта статья станет хорошей отправной точкой.
Какие веб-браузеры поддерживают WebP?
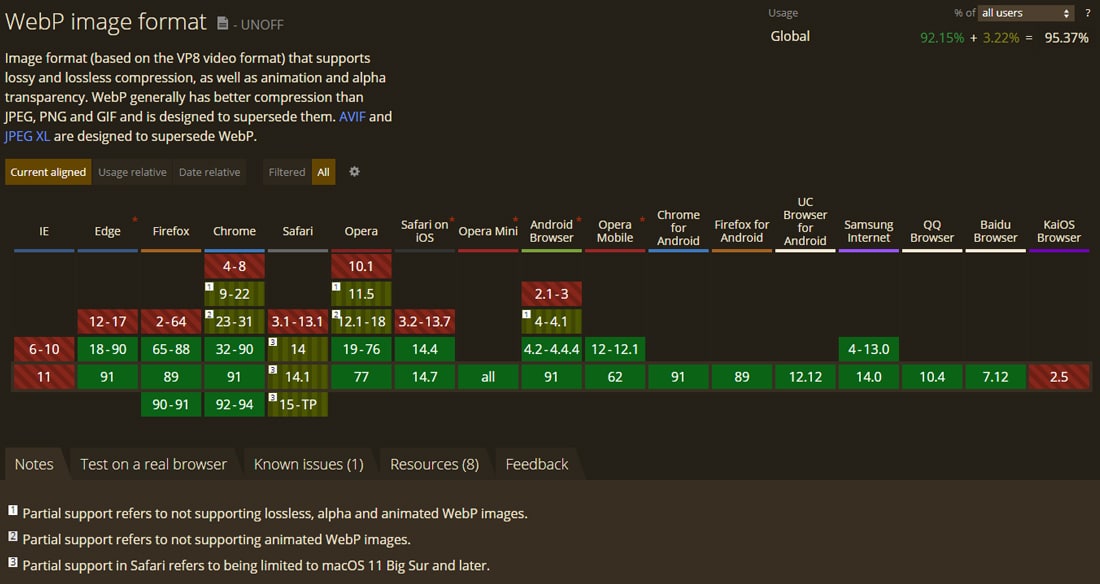
Чтобы изображения WebP работали, веб-браузер посетителя должен их поддерживать. К сожалению, несмотря на то, что поддержка браузеров значительно выросла, совместимость с WebP по-прежнему не является универсальной .
Изображения WebP поддерживаются популярными браузерами, такими как:
- Chrome ( настольный и мобильный )
- Firefox ( настольный и мобильный )
- Microsoft Edge
- iOS и macOS Safari ( только для macOS 11 Big Sur и более поздних версий )
- Опера ( настольная и мобильная )
На момент написания этого поста Safari лишь частично поддерживает изображения WebP.
В Internet Explorer также отсутствует поддержка WebP (но Edge поддерживает WebP, поскольку основан на Chromium). Однако использование IE сократилось до менее 1% от общего числа пользователей Интернета. Это благо для всех в сети!
В целом около 95% пользователей Интернета используют браузер, поддерживающий WebP. Таким образом, хотя у него, безусловно, есть поддержка большинства, эти 5% являются незначительным препятствием, особенно когда это пользователи Safari на более старых версиях macOS. В нашем руководстве по WordPress WebP ниже мы покажем вам, как справиться с этим, чтобы все ваши посетители получили отличный опыт.

Сравнение размеров WebP, JPG и PNG
Согласно тестам Google, изображения WebP:
- На 25-34% меньше, чем сопоставимые изображения JPEG.
- На 26% меньше, чем аналогичные изображения PNG.
Если вы хотите узнать больше о методологии Google, вы можете найти прямые ссылки на полные результаты ниже:
- JPEG
- PNG
Оба теста основаны на более чем 11 000 изображений, в том числе:
- Знаменитый образ Ленны
- 24 изображения из комплекта полноцветных изображений Kodak
- 100 изображений с Tecnick.com
- Случайная выборка из более чем 11 000 изображений из Google Image Search.
Как использовать изображения WebP в WordPress
Начиная с WordPress 5.8, вы сможете использовать формат изображения WebP так же, как форматы JPEG, PNG и GIF. Просто загрузите свои изображения в свою медиатеку и включите их в свой контент. Поскольку WordPress 5.8+ по умолчанию поддерживает формат WebP, вам не нужно устанавливать сторонние плагины для загрузки изображений WebP. Этого должно быть достаточно для наиболее распространенных случаев использования.
Чтобы сразу приступить к работе, вы можете обратиться к нашему краткому руководству по использованию изображений WebP в WordPress 5.8+. Мы предлагаем вам ознакомиться с предостережениями о поддержке WebP в WordPress.
Однако около 5% людей (в основном пользователи Safari на старых macOS) используют веб-браузер, который не поддерживает WebP. Если вы конвертируете изображения WebP и используете их непосредственно в своем контенте, эти посетители не смогут видеть ваши изображения, что испортит их просмотр.
Кроме того, создание изображений WebP не так просто, как получение изображения JPG/JPEG, который является форматом файла изображения по умолчанию для большинства камер, смартфонов и онлайн-библиотек изображений. WordPress не поддерживает автоматическое преобразование изображений в формат WebP (пока!).
Не волнуйтесь! Есть решение.
Вы можете использовать плагин WordPress, который преобразует исходные изображения в формат WebP, а также предоставляет исходное изображение в качестве запасного варианта, если браузер посетителя не поддерживает WebP.
Например, если вы загрузите файл JPEG на свой сайт, плагин:
- Преобразуйте файл JPEG в WebP и используйте версию WebP для Chrome, Firefox, Edge и т. д.
- Покажите исходный файл JPEG посетителям, использующим Safari (в более ранних версиях macOS) и другим браузерам, не поддерживающим WebP.
Таким образом, каждый сможет увидеть ваше изображение, и все получат максимально быстрый опыт.
Ниже мы рассмотрим некоторые из лучших плагинов WebP WordPress , все из которых работают с Kinsta и Kinsta CDN.
ShortPixel

ShortPixel — популярный плагин для оптимизации изображений WordPress, который может помочь вам автоматически изменять размер и сжимать изображения, которые вы загружаете на свой сайт WordPress.
В рамках своего списка функций ShortPixel также может помочь вам автоматически конвертировать изображения в WebP и передавать эти изображения в браузеры, которые его поддерживают.
У ShortPixel есть ограниченный бесплатный план, который позволяет бесплатно оптимизировать около 100 изображений в месяц. Платные планы начинаются с 4,99 долларов в месяц за до 5000 изображений/кредитов или 9,99 долларов единовременно за пакет из 10 000 кредитов.
ShortPixel считает каждый размер изображения WordPress, который вы оптимизируете, кредитом. Поэтому, если вы хотите оптимизировать размеры эскизов нескольких изображений, одно изображение может использовать несколько кредитов. Ограничений по размеру файлов для изображений нет.
Вы можете распределить свои кредиты ShortPixel на неограниченное количество веб-сайтов — ограничений для каждого сайта нет ( и все ваши веб-сайты могут использовать одну и ту же учетную запись ShortPixel ).

Чтобы использовать ShortPixel для показа изображений WebP в WordPress, вам необходимо установить плагин с WordPress.org и добавить свой ключ API ( который вы можете получить, зарегистрировав бесплатную учетную запись ShortPixel ).
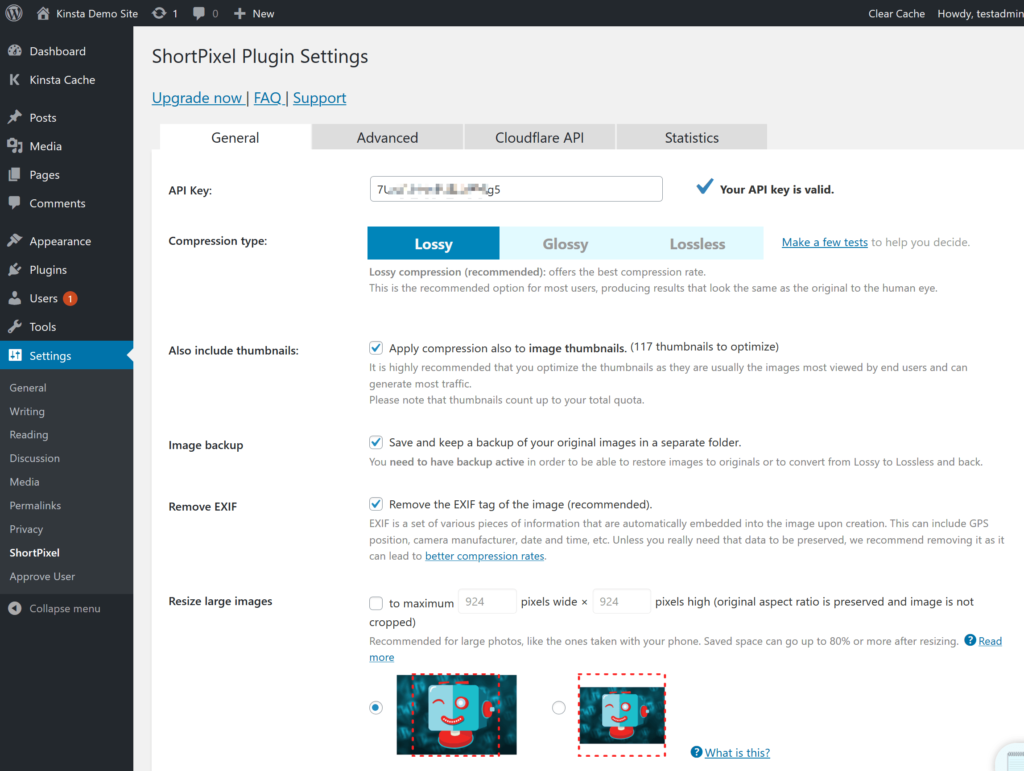
На вкладке « Общие » вы можете настроить основные параметры оптимизации изображения. Например, какой уровень сжатия использовать и нужно ли изменять размер изображений:

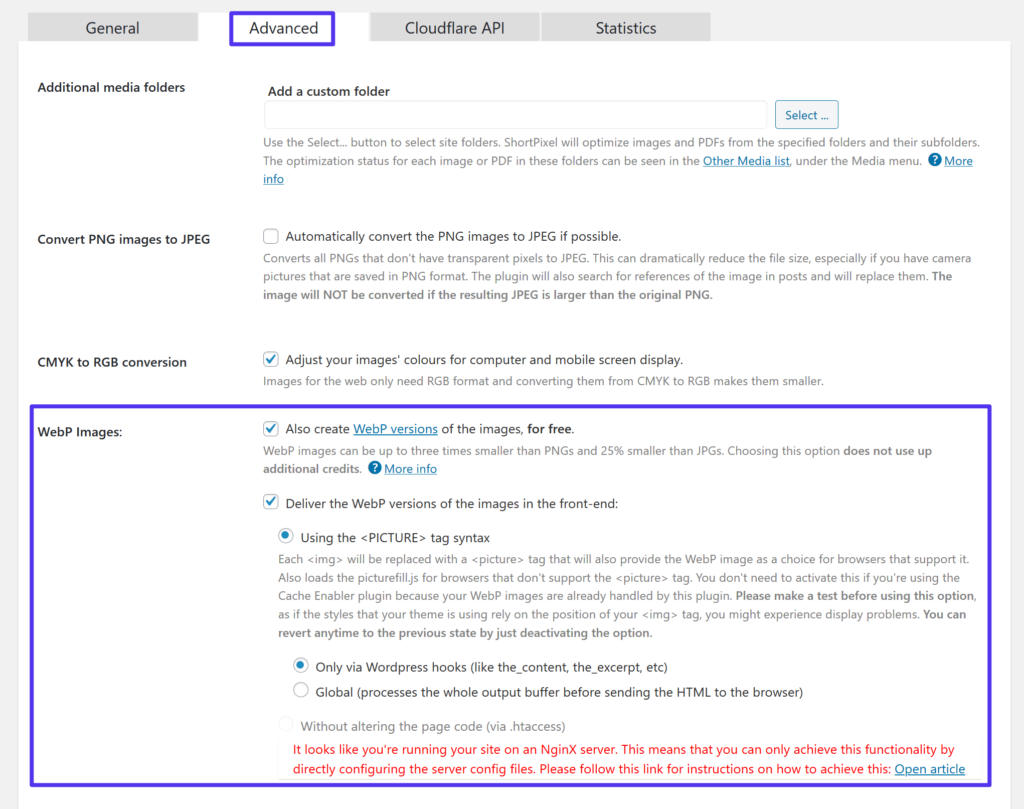
Чтобы включить изображения WebP, перейдите на вкладку « Дополнительно » и:
- Установите флажок для изображений WebP .
- Установите флажок « Доставить версии WebP…» (отображается после установки первого флажка).
- Выберите переключатель для использования синтаксиса тега <PICTURE> (это появляется после установки предыдущего флажка)
- Оставьте значение по умолчанию Только через выбор хуков WordPress

Затем сохраните изменения.
Если вы размещаетесь на Kinsta, ShortPixel выдаст вам предупреждающее сообщение о настройке файлов конфигурации сервера на Nginx. Чтобы настроить эти параметры, вы можете обратиться в службу поддержки Kinsta, и мы будем рады настроить для вас конфигурацию сервера.
Воображай

Imagify — популярный плагин для оптимизации изображений от того же разработчика, что и WP Rocket (один из немногих плагинов для кэширования, которые работают с Kinsta).
Устали от медленного хоста для вашего сайта WordPress? Мы предоставляем невероятно быстрые серверы и круглосуточную поддержку мирового класса от экспертов WordPress. Ознакомьтесь с нашими планами
Он может автоматически сжимать и изменять размер изображений, которые вы загружаете на свой сайт WordPress. Затем он также может помочь вам преобразовать их в WebP и предоставить эти версии посетителям с браузерами, которые его поддерживают.
С точки зрения функций ShortPixel и Imagify имеют много общего. Наиболее существенная разница возникает, когда вы смотрите на цены. В то время как ShortPixel взимает плату за изображения без ограничения размера каждого изображения, Imagify взимает плату за общий размер файла без ограничения изображения.
Поэтому, если вам нужно оптимизировать множество больших изображений, подход ShortPixel может быть дешевле. Но если вам нужно оптимизировать множество небольших изображений, подход Imagify может оказаться более доступным.
У Imagify есть ограниченный бесплатный уровень, который позволяет оптимизировать 25 МБ в месяц. После этого платные планы начинаются с 4,99 долларов США в месяц до 1 ГБ или 9,99 долларов США за единовременный кредит в размере 1 ГБ.
Как и в случае с ShortPixel, вы можете распределять лимиты своей учетной записи на неограниченное количество веб-сайтов.
Чтобы использовать Imagify для доставки изображений WordPress WebP, вам необходимо установить плагин с WordPress.org и добавить свой ключ API, чтобы начать работу.
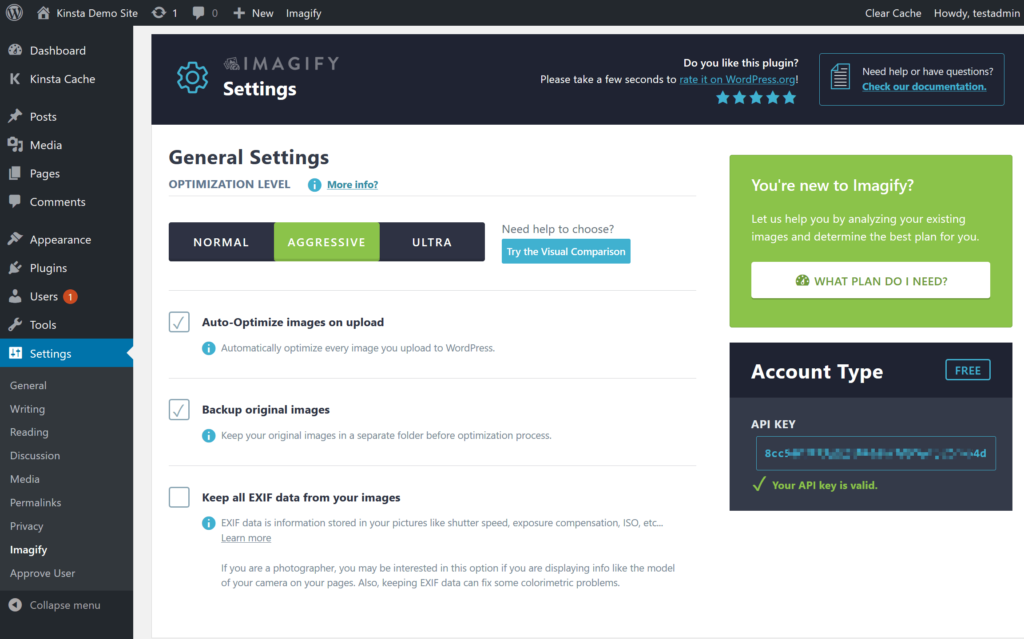
После того, как вы активировали плагин, вы можете использовать поле « Общие настройки », чтобы выбрать уровень сжатия.

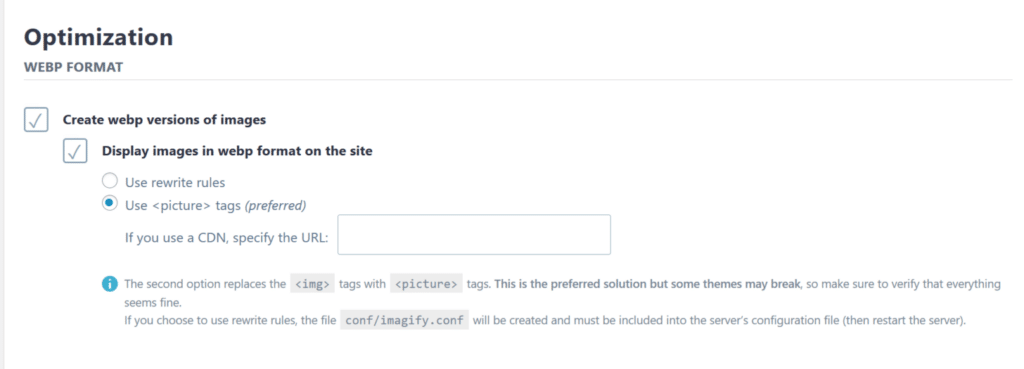
Чтобы включить изображения WebP, прокрутите вниз до раздела « Оптимизация » и найдите раздел « Формат WebP »:
- Установите флажок для создания веб-версий изображений.
- Установите флажок Отображать изображения в формате webp…
- Выберите переключатель, чтобы использовать теги <picture>

Как и в случае с ShortPixel, если вы размещаетесь в Kinsta, вам необходимо создать правило Nginx для сегментов кеша WebP (обратитесь в службу поддержки Kinsta).
Оптимоле

Optimole — это плагин для оптимизации изображений WordPress, который работает немного иначе, чем Imagify и ShortPixel. Optimole может автоматически сжимать и изменять размер ваших изображений. Однако у него также есть две другие примечательные особенности:
- Он может передавать ваши изображения через свою CDN (на базе Amazon CloudFront).
- Он предлагает адаптивные изображения в реальном времени, благодаря чему Optimole предоставляет изображение оптимального размера для каждого посетителя. Например, тот, кто просматривает на маленьком экране, получит изображение с более низким разрешением, чем тот, кто просматривает на экране Retina.
Этот подход аналогичен другим службам оптимизации/манипулирования в реальном времени, таким как Cloudinary, imgix, KeyCDN Image Processing и т. д.
Optimole также может доставлять изображения WebP посетителям с помощью браузеров, которые его поддерживают, как часть этой оптимизации изображения в реальном времени.
У Optimole есть ограниченный бесплатный план, который может обрабатывать изображения примерно для 5000 посетителей в месяц. После этого платные планы начинаются с 19 долларов в месяц для ~ 25 000 посетителей.
Для начала вам необходимо установить плагин с WordPress.org и активировать его с помощью ключа API ( который вы можете получить, зарегистрировав бесплатную учетную запись Optimole ).
Как только вы это сделаете, Optimole начнет автоматически оптимизировать ваши изображения и доставлять их через CDN. Поддержка WebP включена по умолчанию, поэтому нет необходимости включать ее вручную.
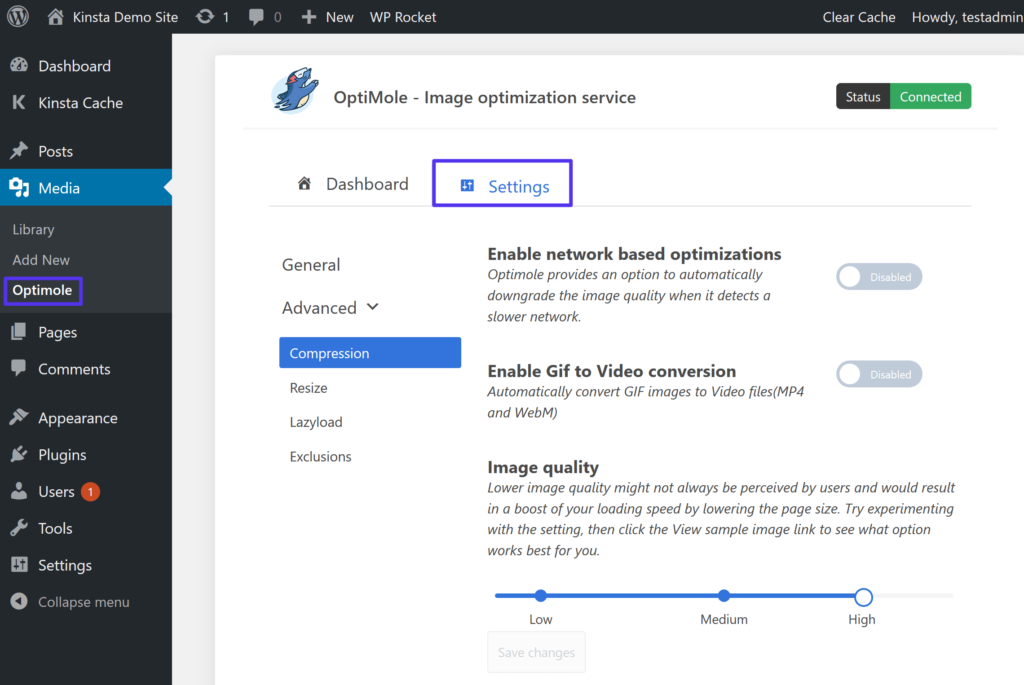
Чтобы настроить другие параметры, такие как уровни сжатия и поведение при масштабировании, вы можете перейти в Media → Optimole → Settings :

Поскольку Optimole обрабатывает доставку ваших изображений через свою CDN, нет необходимости настраивать какие-либо правила Nginx, если вы размещаете их в Kinsta.
твитнутьРезюме
Изображения вашего сайта WordPress составляют большую часть размера файла средней страницы. Если вы сможете найти способы уменьшить размер ваших изображений, вы сможете ускорить свой сайт без ущерба для удобства пользователей. WebP — это современный формат изображений, который делает именно это, предлагая уменьшение размера файла примерно на 25% по сравнению с сравнимыми файлами JPEG или PNG.
Около 95% пользователей Интернета уже используют браузер, поддерживающий WebP. Версии WordPress 5.8+ теперь также поддерживают WebP из коробки. Так что нет причин не использовать его.
Однако меньшинство браузеров, особенно Safari в старых версиях macOS, по-прежнему не поддерживают WebP. Следовательно, вы пока не можете показывать изображения WebP всем посетителям. Чтобы решить эту проблему, вы можете использовать плагин WordPress, который преобразует изображения в формат WebP и предоставляет версии WebP посетителям, чьи браузеры поддерживают его, а исходные изображения — посетителям, браузеры которых этого не делают.
Чтобы узнать больше о тактиках оптимизации изображений, ознакомьтесь с нашим полным руководством по оптимизации изображений для веб-производительности.
Если у вас есть какие-либо вопросы об использовании WebP на WordPress, задайте их нам в комментариях ниже!
