Como usar imagens WebP no WordPress (diminuir o tamanho do arquivo de imagem em até 35%)
Publicados: 2021-07-13Se você deseja acelerar seu site WordPress, reduzir o tamanho do arquivo de suas imagens oferece um retorno significativo do seu investimento. Em média, as imagens representam cerca de metade do tamanho do arquivo de uma página da Web, portanto, mesmo pequenas melhorias podem gerar resultados enormes. O WebP pode te ajudar imensamente com isso!
WebP é um formato de imagem moderno que pode ajudá-lo a reduzir o tamanho de suas imagens sem alterar sua aparência. Em média, aprender a converter uma imagem para WebP pode reduzir o tamanho do arquivo em ~25-35% sem perda perceptível de qualidade.
A maioria dos navegadores modernos e o WordPress 5.8+ suportam WebP imediatamente. Neste artigo, vamos nos aprofundar nesse novo formato de imagem empolgante e mostrar como você pode aproveitar sua grandiosidade.
Preparar? Vamos começar!
O que é WebP?
Então, o que é um arquivo WebP? Em poucas palavras, WebP é um formato de imagem desenvolvido pelo Google para otimizar imagens melhor do que os formatos de imagem populares (na época). Por exemplo, você tem formatos de imagem como JPEG ou JPG e PNG.
Observação: confira como os diferentes tipos de arquivos de imagem podem afetar a velocidade do seu site.
O WebP se concentra em fornecer o mesmo arquivo de imagem, apenas com tamanhos de arquivo menores. Ao reduzir o tamanho dos seus arquivos de imagem, você ainda pode oferecer a mesma experiência aos visitantes do seu site, mas seu site carregará mais rapidamente.
Por exemplo, no estudo de compressão WebP do Google, o Google descobriu que um arquivo de imagem WebP é, em média:
- 25-34% menor que uma imagem JPEG comparável.
- 26% menor que uma imagem PNG comparável.
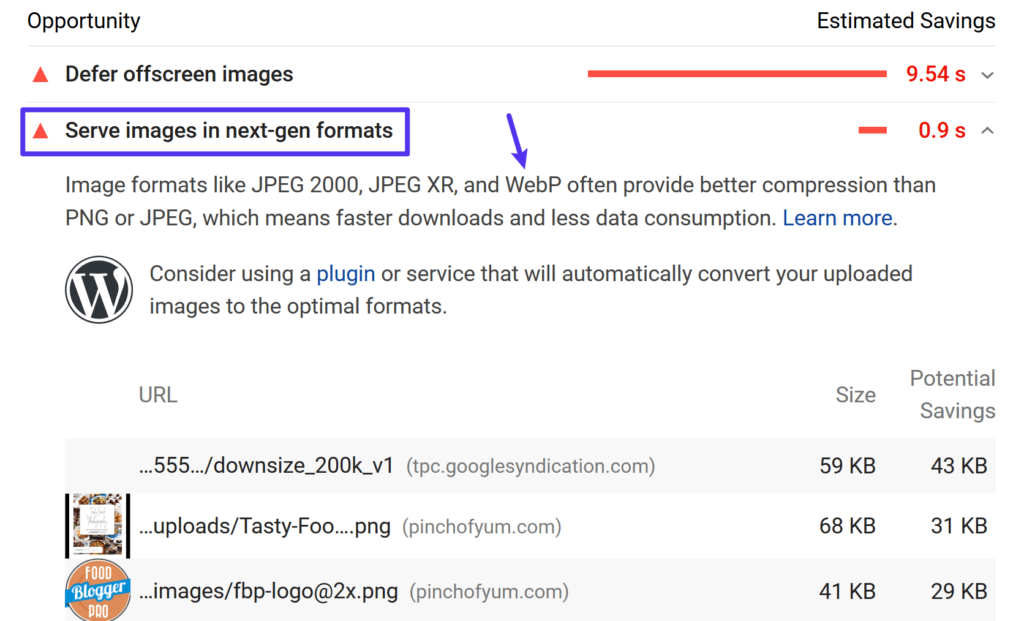
Essa é a razão pela qual, se você executar seu site por meio do PageSpeed Insights, uma das muitas recomendações é veicular imagens em formatos de última geração, como WebP :

Então, como o formato WebP do Google consegue essas reduções no tamanho do arquivo?
Primeiro, ele suporta compactação com e sem perdas, portanto, a redução exata dependerá de você estar usando compactação com ou sem perdas.
Com compactação com perdas, o WebP usa algo chamado “codificação preditiva” para diminuir o tamanho do arquivo. A codificação preditiva usa os valores de pixels vizinhos em uma imagem para prever valores e, em seguida, codifica apenas a diferença. É baseado na codificação de quadro-chave VP8.
O Lossless WebP usa um conjunto muito mais complicado de métodos que foram desenvolvidos pela equipe do WebP.
Se você quiser aprender detalhadamente sobre as técnicas de compactação WebP, este artigo é um bom ponto de partida.
Quais navegadores da Web suportam o WebP?
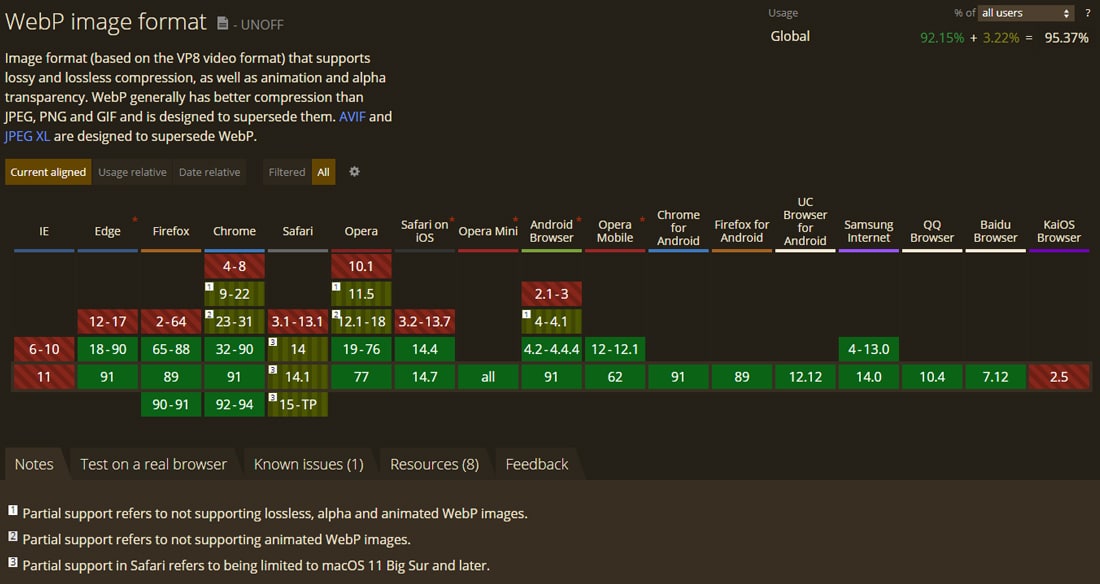
Para que as imagens WebP funcionem, o navegador da Web de um visitante precisa suportá-las. Infelizmente, embora o suporte a navegadores tenha crescido muito, a compatibilidade com WebP ainda não é universal .
As imagens WebP são suportadas por navegadores populares, como:
- Chrome ( desktop e celular )
- Firefox ( desktop e celular )
- Microsoft borda
- iOS e macOS Safari ( somente macOS 11 Big Sur e posterior )
- Opera ( desktop e celular )
No momento em que estamos escrevendo este post, o Safari suporta imagens WebP apenas parcialmente.
O Internet Explorer também não possui suporte a WebP (mas o Edge oferece suporte a WebP, pois é baseado no Chromium). No entanto, o uso do IE diminuiu para menos de 1% do total de usuários da Internet. Isso é uma benção para todos na web!
No total, cerca de 95% dos internautas utilizam um navegador que suporte WebP. Portanto, embora certamente tenha suporte majoritário, esses 5% são um obstáculo menor, especialmente quando são usuários do Safari em versões mais antigas do macOS. Em nosso tutorial WordPress WebP abaixo, mostraremos como lidar com isso para que todos os seus visitantes tenham uma ótima experiência.

Comparação de tamanho de WebP vs JPG vs PNG
De acordo com os testes do Google, as imagens WebP são:
- 25-34% menor do que imagens JPEG comparáveis.
- 26% menor do que imagens PNG semelhantes.
Se você quiser saber mais sobre a metodologia do Google, você pode encontrar links diretos para os resultados completos abaixo:
- JPEG
- PNG
Ambos os testes são baseados em mais de 11.000 imagens, incluindo:
- A famosa imagem de Lenna
- 24 imagens do conjunto de imagens true color Kodak
- 100 imagens de Tecnick.com
- Uma amostra aleatória de mais de 11.000 imagens da Pesquisa de imagens do Google
Como usar imagens WebP no WordPress
A partir do WordPress 5.8, você poderá usar o formato de imagem WebP da mesma forma que os formatos JPEG, PNG e GIF. Basta enviar suas imagens para sua Biblioteca de Mídia e incluí-las em seu conteúdo. Como o WordPress 5.8+ suporta o formato WebP por padrão, você não precisa instalar plugins de terceiros para fazer upload de imagens WebP. Isso deve ser suficiente para os casos de uso mais comuns.
Para começar imediatamente, você pode consultar nossa cartilha rápida sobre como usar imagens WebP no WordPress 5.8+. Sugerimos que você siga as advertências sobre o suporte WebP no WordPress.
No entanto, cerca de 5% das pessoas (principalmente usuários do Safari em macOS mais antigos) usam um navegador da Web que não suporta WebP. Se você converter imagens WebP e usá-las diretamente em seu conteúdo, esses visitantes não poderão ver suas imagens, o que arruinaria sua experiência de navegação.
Além disso, gerar imagens WebP não é tão simples quanto obter uma imagem JPG/JPEG, que é o formato de arquivo de imagem padrão na maioria das câmeras, smartphones e bibliotecas de imagens online. O WordPress não suporta conversão automática de imagens para o formato WebP (ainda!).
Não se preocupe! Há uma solução.
Você pode usar um plug-in do WordPress que converte suas imagens originais para o formato WebP e também fornece a imagem original como substituto se o navegador de um visitante não suportar WebP.
Por exemplo, se você enviar um arquivo JPEG para seu site, o plug-in irá:
- Converta o arquivo JPEG para WebP e veicule a versão WebP para Chrome, Firefox, Edge, etc.
- Mostre o arquivo JPEG original aos visitantes que navegam com o Safari (em versões mais antigas do macOS) e outros navegadores que não suportam WebP.
Dessa forma, todos podem ver sua imagem e todos obtêm a experiência mais rápida possível.
Abaixo, veremos alguns dos melhores plugins WordPress WebP , todos os quais funcionam com Kinsta e o Kinsta CDN.
ShortPixel

ShortPixel é um plugin popular de otimização de imagens do WordPress que pode ajudá-lo a redimensionar e compactar automaticamente as imagens que você envia para o seu site WordPress.
Como parte de sua lista de recursos, o ShortPixel também pode ajudá-lo a converter automaticamente imagens para WebP e servir essas imagens para navegadores que o suportam.
O ShortPixel tem um plano gratuito limitado que permite otimizar cerca de 100 imagens por mês gratuitamente. Os planos pagos começam em $ 4,99 por mês para até 5.000 imagens/créditos ou $ 9,99 uma vez para um pacote de 10.000 créditos.
ShortPixel conta cada tamanho de imagem do WordPress que você otimiza como um crédito. Portanto, se você deseja otimizar vários tamanhos de miniaturas de imagem, uma imagem pode usar vários créditos. Não há limites de tamanho de arquivo para imagens.
Você pode distribuir seus créditos do ShortPixel em sites ilimitados – não há limites por site ( e todos os seus sites podem usar a mesma conta do ShortPixel ).

Para usar o ShortPixel para servir imagens WebP no WordPress, você precisará instalar o plug-in do WordPress.org e adicionar sua chave de API ( que você pode obter registrando-se em uma conta gratuita do ShortPixel ).
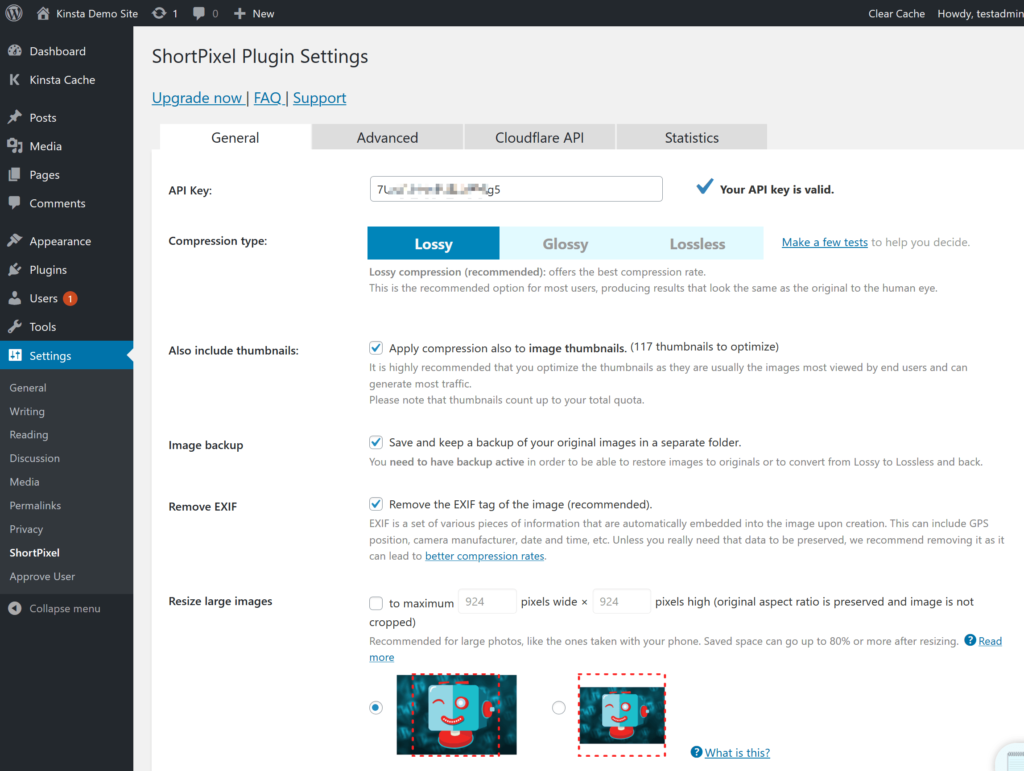
Na guia Geral , você pode definir as configurações básicas de como a otimização de imagem funciona. Por exemplo, qual nível de compactação usar e se as imagens devem ou não ser redimensionadas:

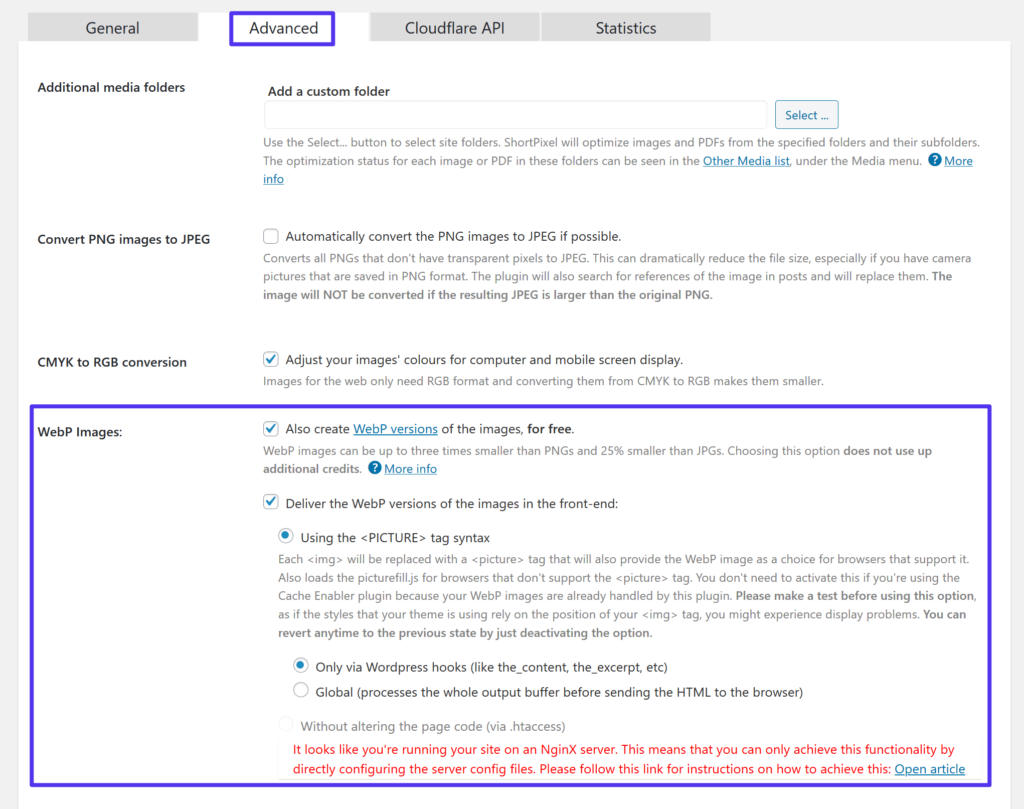
Para habilitar imagens WebP, vá para a guia Avançado e:
- Marque a caixa para imagens WebP
- Marque a caixa para Entregar as versões WebP… (aparece após você marcar a primeira caixa)
- Selecione o botão de rádio para Usar a sintaxe da tag <PICTURE> (isso aparece após marcar a caixa anterior)
- Deixe a seleção padrão Somente via ganchos do WordPress

Em seguida, salve suas alterações.
Se você estiver hospedando na Kinsta, o ShortPixel lhe dará uma mensagem de aviso sobre a configuração dos arquivos de configuração do servidor no Nginx. Para definir essas configurações, você pode entrar em contato com o suporte Kinsta, e teremos prazer em definir a configuração do servidor para você.
Imagify

Imagify é um plugin de otimização de imagem popular do mesmo desenvolvedor do WP Rocket (um dos poucos plugins de cache que funcionam com Kinsta).
Cansado de um host lento para o seu site WordPress? Fornecemos servidores extremamente rápidos e suporte de classe mundial 24 horas por dia, 7 dias por semana, de especialistas em WordPress. Confira nossos planos
Ele pode compactar e redimensionar automaticamente as imagens que você carrega no seu site WordPress. Em seguida, ele também pode ajudá-lo a convertê-los para WebP e servir essas versões para visitantes com navegadores que o suportem.
Em termos de recursos, ShortPixel e Imagify compartilham muitas semelhanças. A diferença mais significativa ocorre quando você analisa os preços. Enquanto o ShortPixel cobra com base em imagens sem limite de tamanho por imagem, o Imagify cobra com base no tamanho geral do arquivo, sem limite de imagem.
Portanto, se você precisar otimizar muitas imagens grandes, a abordagem do ShortPixel pode ser mais barata. Mas se você precisar otimizar muitas imagens pequenas, a abordagem da Imagify pode ser mais acessível.
O Imagify tem um nível gratuito limitado que permite 25 MB de otimizações por mês. Depois disso, os planos pagos começam em US$ 4,99 por mês para até 1 GB ou US$ 9,99 para um crédito único de 1 GB.
Assim como o ShortPixel, você pode distribuir os limites da sua conta em sites ilimitados.
Para usar o Imagify para fornecer imagens do WordPress WebP, você precisará instalar o plug-in do WordPress.org e adicionar sua chave de API para começar.
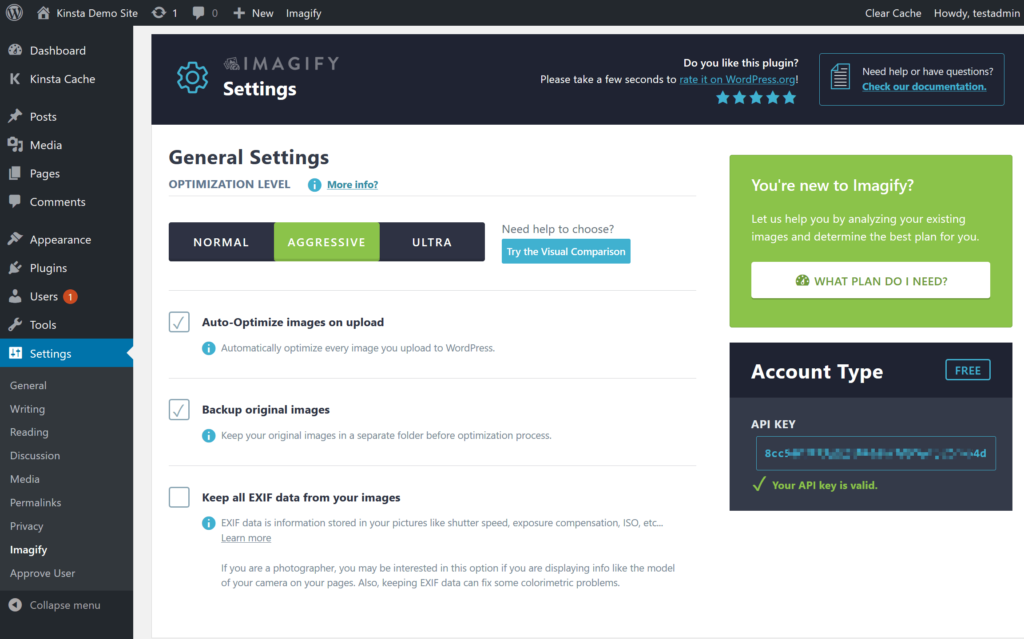
Depois de ativar o plug-in, você pode usar a caixa Configurações gerais para escolher seu nível de compactação.

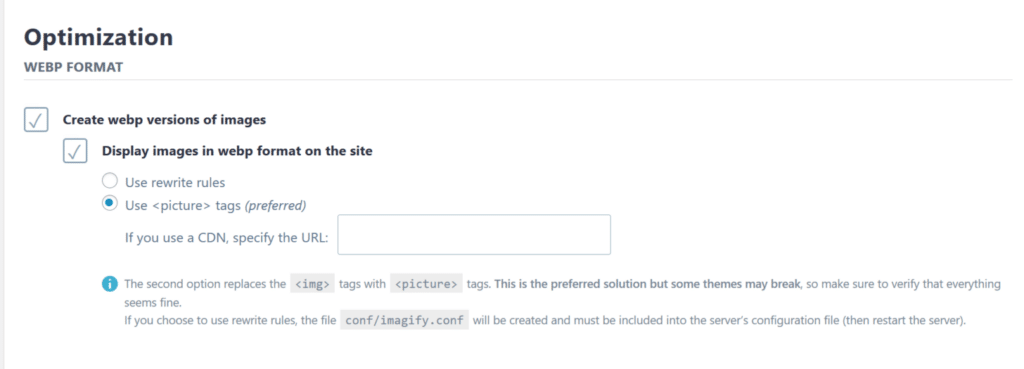
Para habilitar imagens WebP, role para baixo até a seção Otimização e localize a seção Formato WebP :
- Marque a caixa para criar versões webp de imagens
- Marque a caixa para Exibir imagens no formato webp…
- Selecione o botão de opção para usar as tags <picture>

Assim como no ShortPixel, se você estiver hospedando na Kinsta, precisará criar uma regra Nginx para buckets de cache WebP (entre em contato com o suporte Kinsta).
Optimole

Optimole é um plugin de otimização de imagem do WordPress que funciona de forma um pouco diferente do Imagify e ShortPixel. Optimole pode compactar e redimensionar automaticamente suas imagens. No entanto, ele também tem duas outras características notáveis:
- Ele pode servir suas imagens por meio de seu CDN (desenvolvido pelo Amazon CloudFront).
- Oferece imagens adaptáveis em tempo real, através das quais a Optimole entregará a imagem de tamanho ideal para cada visitante. Por exemplo, alguém navegando em uma tela pequena obterá uma imagem de resolução mais baixa do que alguém navegando em uma tela Retina.
Essa abordagem é semelhante a outros serviços de otimização/manipulação em tempo real, como Cloudinary, imgix, KeyCDN Image Processing, etc.
O Optimole também pode entregar imagens WebP para visitantes com navegadores que o suportem como parte dessa otimização de imagem em tempo real.
O Optimole tem um plano gratuito limitado que pode lidar com a veiculação de imagens para cerca de 5.000 visitantes por mês. Depois disso, os planos pagos começam em $ 19 por mês para ~ 25.000 visitantes.
Para começar, você precisará instalar o plugin do WordPress.org e ativá-lo com uma chave de API ( que você pode obter registrando-se em uma conta Optimole gratuita ).
Depois de fazer isso, o Optimole começará a otimizar automaticamente suas imagens e a entregá-las por meio de seu CDN. O suporte WebP está ativado por padrão, portanto, não há necessidade de habilitá-lo manualmente.
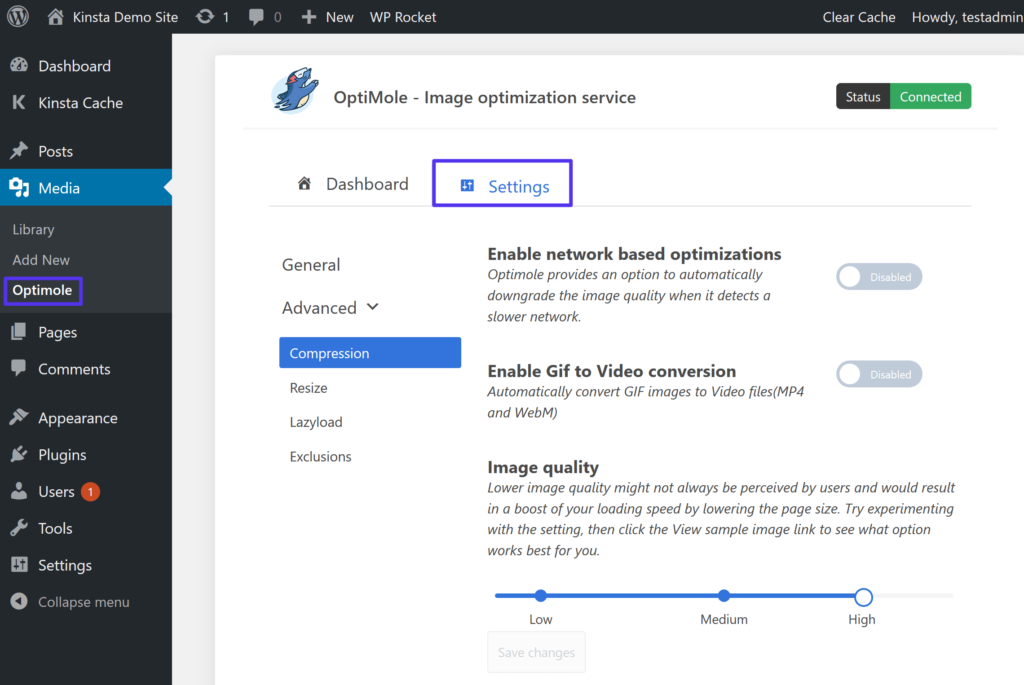
Para definir outras configurações, como níveis de compactação e comportamento de dimensionamento, você pode ir para Mídia → Optimole → Configurações :

Como o Optimole lida com a entrega de suas imagens por meio de seu CDN, não há necessidade de configurar nenhuma regra Nginx se você estiver hospedando na Kinsta.
Resumo
As imagens do seu site WordPress compõem uma grande parte do tamanho do arquivo de uma página média. Se você encontrar maneiras de reduzir o tamanho de suas imagens, poderá acelerar seu site sem prejudicar a experiência do usuário. WebP é um formato de imagem moderno que faz exatamente isso, oferecendo uma redução de aproximadamente 25% no tamanho do arquivo em comparação com arquivos JPEG ou PNG.
Cerca de 95% dos internautas já utilizam um navegador que suporte WebP. As versões do WordPress 5.8+ também suportam WebP imediatamente. Portanto, não há razão para você não usá-lo.
No entanto, uma minoria de navegadores, principalmente o Safari em versões mais antigas do macOS, ainda não oferece suporte a WebP. Portanto, você ainda não pode veicular imagens WebP para todos os visitantes. Para resolver esse problema, você pode usar um plug-in do WordPress que converte imagens em WebP e fornece versões WebP para visitantes cujos navegadores o suportam enquanto usam as imagens originais para visitantes cujos navegadores não suportam.
Para mais táticas para otimizar imagens, confira nosso guia completo para otimizar imagens para desempenho na web.
Se você tiver alguma dúvida sobre o uso do WebP no WordPress, pergunte-nos nos comentários abaixo!
