كيفية استخدام صور WebP على WordPress (تقليص أحجام ملفات الصور حتى 35٪)
نشرت: 2021-07-13إذا كنت ترغب في تسريع موقع WordPress الخاص بك ، فإن تقليل حجم ملف صورك يوفر عائدًا كبيرًا على استثمارك. في المتوسط ، تمثل الصور حوالي نصف حجم ملف صفحة الويب ، لذلك حتى التحسينات الطفيفة يمكن أن تسفر عن نتائج ضخمة. يمكن أن يساعدك WebP بشكل كبير في ذلك!
WebP هو تنسيق صور حديث يمكنه مساعدتك في تقليل حجم صورك دون تغيير شكلها. في المتوسط ، يمكن أن يؤدي تعلم كيفية تحويل صورة إلى WebP إلى تقليص حجم ملفها بنسبة تتراوح من 25 إلى 35٪ تقريبًا دون فقدان ملحوظ في الجودة.
تدعم معظم المتصفحات الحديثة و WordPress 5.8+ WebP خارج الصندوق. في هذه المقالة ، سوف نتعمق في هذا التنسيق الجديد المثير للصورة ونوضح لك كيف يمكنك الاستفادة من روعة هذا الشكل.
مستعد؟ هيا بنا نبدأ!
ما هو WebP؟
إذن ، ما هو ملف WebP؟ باختصار ، WebP هو تنسيق صور تم تطويره بواسطة Google لتحسين الصور بشكل أفضل من تنسيقات الصور الشائعة (في ذلك الوقت). على سبيل المثال ، لديك تنسيقات صور مثل JPEG أو JPG و PNG.
ملاحظة: تحقق من مدى تأثير أنواع ملفات الصور المختلفة على سرعة موقع الويب الخاص بك.
يركز WebP على تقديم نفس ملف الصورة ، فقط بأحجام ملفات أصغر. من خلال تقليل حجم ملفات الصور ، لا يزال بإمكانك تقديم نفس التجربة لزوار موقع الويب الخاص بك ، ولكن سيتم تحميل موقعك بشكل أسرع.
على سبيل المثال ، في دراسة ضغط Google WebP ، وجدت Google أن ملف صورة WebP هو في المتوسط:
- 25-34٪ أصغر من صورة JPEG قابلة للمقارنة.
- 26٪ أصغر من صورة PNG قابلة للمقارنة.
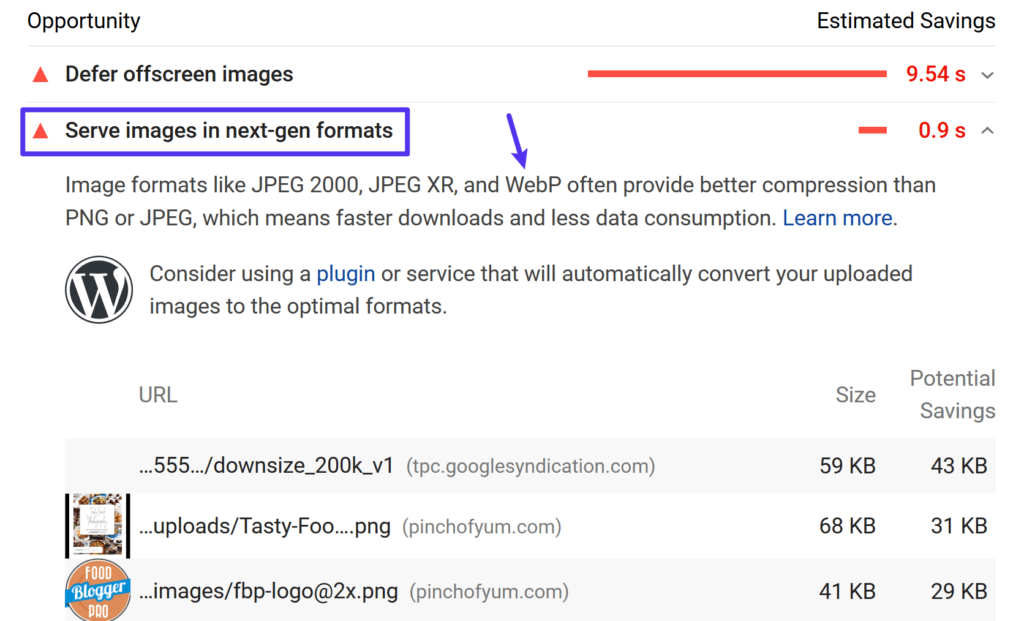
هذا هو السبب في أنك إذا قمت بتشغيل موقعك من خلال PageSpeed Insights ، فإن إحدى التوصيات العديدة هي عرض الصور بتنسيقات الجيل التالي مثل WebP :

إذن كيف يحقق تنسيق WebP من Google هذه التخفيضات في حجم الملف؟
أولاً ، يدعم الضغط مع الفقد وغير المنقوص ، لذا فإن التخفيض الدقيق سيعتمد على ما إذا كنت تستخدم ضغطًا ضياعًا أو بدون فقدان.
باستخدام الضغط مع الفقد ، يستخدم WebP شيئًا يسمى "الترميز التنبئي" لتقليل حجم الملف. يستخدم الترميز التنبئي قيم وحدات البكسل المجاورة في صورة ما للتنبؤ بالقيم ثم يقوم بترميز الفرق فقط. يعتمد على تشفير الإطار الرئيسي VP8.
يستخدم Lossless WebP مجموعة أكثر تعقيدًا من الأساليب التي طورها فريق WebP.
إذا كنت تريد التعرف على تقنيات ضغط WebP بالتفصيل ، فهذه المقالة هي نقطة بداية جيدة.
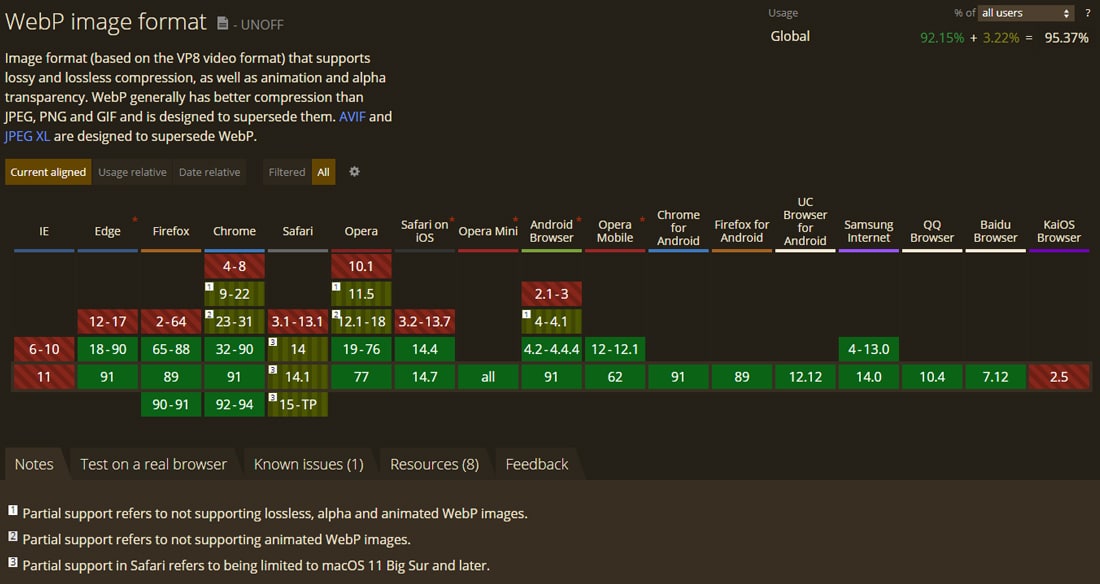
ما مستعرضات الويب التي تدعم WebP؟
لكي تعمل صور WebP ، يحتاج مستعرض الويب الخاص بالزائر إلى دعمها. لسوء الحظ ، بينما نما دعم المتصفح كثيرًا ، لا يزال توافق WebP غير شامل .
صور WebP مدعومة من قبل المتصفحات الشائعة مثل:
- Chrome ( سطح المكتب والجوال )
- Firefox ( سطح المكتب والجوال )
- مايكروسوفت إيدج
- iOS و macOS Safari ( macOS 11 Big Sur والإصدارات الأحدث فقط )
- Opera ( سطح المكتب والجوال )
في الوقت الذي نكتب فيه هذا المنشور ، يدعم Safari صور WebP جزئيًا فقط.
يفتقر Internet Explorer أيضًا إلى دعم WebP (لكن Edge يدعم WebP لأنه يعتمد على Chromium). ومع ذلك ، تقلص استخدام IE إلى أقل من 1٪ من إجمالي مستخدمي الإنترنت. هذه نعمة للجميع على الويب!
في المجموع ، يستخدم حوالي 95٪ من مستخدمي الإنترنت متصفحًا يدعم WebP. لذلك على الرغم من أنه يحظى بالتأكيد بدعم الأغلبية ، فإن 5 ٪ يمثل عقبة بسيطة ، خاصة عندما يكون مستخدمو Safari على إصدارات macOS الأقدم. في برنامج WordPress WebP التعليمي أدناه ، سنوضح لك كيفية التعامل مع هذا حتى يتمتع جميع زوارك بتجربة رائعة.

مقارنة حجم WebP مقابل JPG مقابل PNG
وفقًا لاختبارات Google ، فإن صور WebP هي:
- 25-34٪ أصغر من صور JPEG المماثلة.
- 26٪ أصغر من صور PNG المماثلة.
إذا كنت تريد معرفة المزيد حول منهجية Google ، فيمكنك العثور على روابط مباشرة للنتائج الكاملة أدناه:
- JPEG
- بي إن جي
يعتمد كلا الاختبارين على أكثر من 11000 صورة ، بما في ذلك:
- صورة لينا الشهيرة
- 24 صورة من مجموعة الصور الملونة الحقيقية كوداك
- 100 صورة من Tecnick.com
- عينة عشوائية من 11000+ صورة من بحث الصور من Google
كيفية استخدام صور WebP على WordPress
بدءًا من WordPress 5.8 ، ستتمكن من استخدام تنسيق صورة WebP بنفس طريقة استخدام تنسيقات JPEG و PNG و GIF. ما عليك سوى تحميل الصور الخاصة بك إلى مكتبة الوسائط الخاصة بك وتضمينها في المحتوى الخاص بك. نظرًا لأن WordPress 5.8+ يدعم تنسيق WebP افتراضيًا ، فلن تضطر إلى تثبيت مكونات إضافية تابعة لجهات خارجية لتحميل صور WebP. يجب أن يكون هذا كافياً لحالات الاستخدام الأكثر شيوعًا.
للبدء على الفور ، يمكنك الرجوع إلى كتابنا التمهيدي السريع حول استخدام صور WebP في WordPress 5.8+. نقترح عليك مراجعة التحذيرات المتعلقة بدعم WebP في WordPress.
ومع ذلك ، يستخدم حوالي 5٪ من الأشخاص (معظمهم من مستخدمي Safari على نظام macOS الأقدم) متصفح ويب لا يدعم WebP. إذا قمت بتحويل صور WebP واستخدمتها مباشرة في المحتوى الخاص بك ، فلن يتمكن هؤلاء الزوار من رؤية صورك ، مما قد يفسد تجربة التصفح لديهم.
أيضًا ، لا يعد إنشاء صور WebP مباشرًا مثل الحصول على صورة JPG / JPEG ، وهو تنسيق ملف الصور الافتراضي في معظم الكاميرات والهواتف الذكية ومكتبات الصور عبر الإنترنت. لا يدعم WordPress التحويل التلقائي للصور إلى تنسيق WebP (حتى الآن!).
لا تأكل! هناك حل.
يمكنك استخدام مكون WordPress الإضافي الذي يحول صورك الأصلية إلى تنسيق WebP ويوفر أيضًا الصورة الأصلية كبديل إذا كان متصفح الزائر لا يدعم WebP.
على سبيل المثال ، إذا قمت بتحميل ملف JPEG إلى موقعك ، فسيقوم المكون الإضافي بما يلي:
- قم بتحويل ملف JPEG إلى WebP وخدمة إصدار WebP لمتصفح Chrome و Firefox و Edge وما إلى ذلك.
- اعرض ملف JPEG الأصلي للزائرين الذين يتصفحون Safari (على إصدارات macOS الأقدم) والمتصفحات الأخرى التي لا تدعم WebP.
بهذه الطريقة ، يمكن للجميع رؤية صورتك ، ويحصل الجميع على أسرع تجربة ممكنة.
أدناه ، سنستعرض بعضًا من أفضل مكونات WebP WordPress الإضافية ، وكلها تعمل مع Kinsta و Kinsta CDN.
بكسل قصير

ShortPixel عبارة عن مكوِّن إضافي شائع لتحسين الصور في WordPress يمكن أن يساعدك تلقائيًا في تغيير حجم وضغط الصور التي تقوم بتحميلها إلى موقع WordPress الخاص بك.
كجزء من قائمة الميزات الخاصة به ، يمكن أن يساعدك ShortPixel أيضًا في تحويل الصور تلقائيًا إلى WebP وتقديم تلك الصور إلى المتصفحات التي تدعمها.

لدى ShortPixel خطة مجانية محدودة تتيح لك تحسين ما يقرب من 100 صورة شهريًا مجانًا. تبدأ الخطط المدفوعة من 4.99 دولارًا شهريًا لما يصل إلى 5000 صورة / رصيد أو 9.99 دولارًا لمرة واحدة لمجموعة من 10000 رصيد.
تحسب ShortPixel حجم كل صورة في WordPress تقوم بتحسينها كرصيد. لذلك إذا كنت ترغب في تحسين أحجام متعددة للصور المصغرة ، فمن الممكن أن تستخدم صورة واحدة العديد من الائتمانات. لا توجد حدود لحجم الملف للصور.
يمكنك نشر أرصدة ShortPixel الخاصة بك على عدد غير محدود من مواقع الويب - لا توجد حدود لكل موقع ( ويمكن لجميع مواقع الويب الخاصة بك استخدام نفس حساب ShortPixel ).
لاستخدام ShortPixel لخدمة صور WebP على WordPress ، ستحتاج إلى تثبيت المكون الإضافي من WordPress.org وإضافة مفتاح API الخاص بك ( والذي يمكنك الحصول عليه من خلال التسجيل للحصول على حساب مجاني على ShortPixel ).
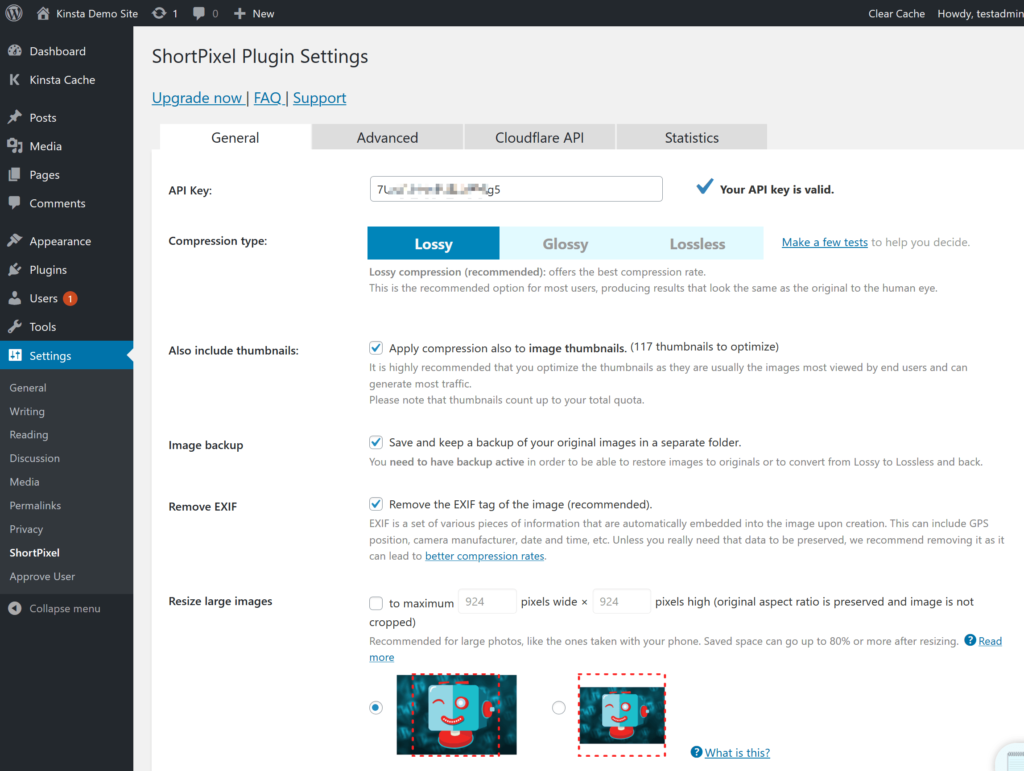
في علامة التبويب " عام " ، يمكنك إعداد الإعدادات الأساسية لكيفية عمل تحسين الصورة. على سبيل المثال ، ما هو مستوى الضغط الذي يجب استخدامه وما إذا كنت تريد تغيير حجم الصور أم لا:

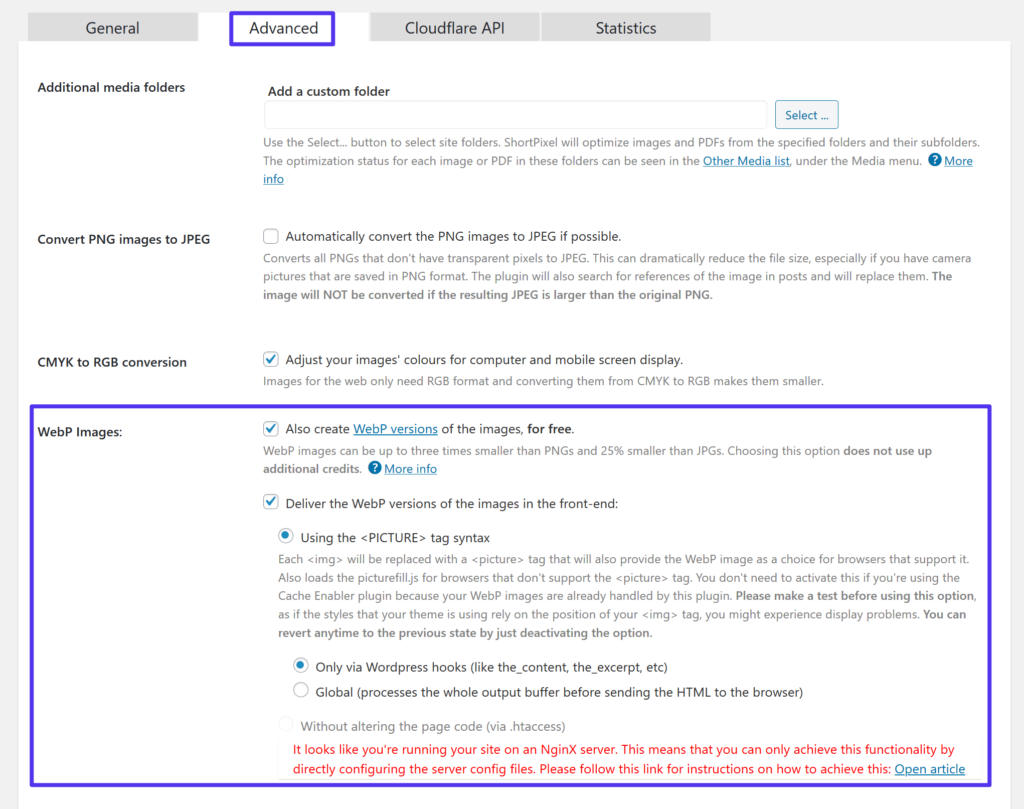
لتمكين صور WebP ، انتقل إلى علامة التبويب خيارات متقدمة ثم:
- حدد المربع الخاص بصور WebP
- حدد المربع لتقديم إصدارات WebP ... (يظهر هذا بعد تحديد المربع الأول)
- حدد زر الاختيار لاستخدام بناء جملة علامة <PICTURE> (يظهر هذا بعد تحديد المربع السابق)
- اترك الخيار الافتراضي فقط من خلال تحديد خطافات WordPress

ثم احفظ التغييرات.
إذا كنت تستضيف في Kinsta ، فسوف تعطيك ShortPixel رسالة تحذير حول تكوين ملفات تهيئة الخادم على Nginx. لتهيئة هذه الإعدادات ، يمكنك التواصل مع دعم Kinsta ، وسنكون سعداء بإعداد تهيئة الخادم لك.
تخيل

Imagify هو مكون إضافي شائع لتحسين الصور من نفس المطور مثل WP Rocket (أحد مكونات التخزين المؤقت القليلة التي تعمل مع Kinsta).
هل سئمت من مضيف بطيء لموقع WordPress الخاص بك؟ نحن نقدم خوادم فائقة السرعة ودعمًا عالميًا على مدار الساعة طوال أيام الأسبوع من خبراء WordPress. تحقق من خططنا
يمكنه ضغط الصور التي تقوم بتحميلها إلى موقع WordPress الخاص بك وتغيير حجمها تلقائيًا. بعد ذلك ، يمكن أن يساعدك أيضًا في تحويلها إلى WebP وتقديم هذه الإصدارات للزوار الذين لديهم متصفحات تدعمها.
من حيث الميزات ، تشترك ShortPixel و Imagify في الكثير من أوجه التشابه. يأتي الاختلاف الأكثر أهمية عندما تنظر إلى التسعير. في حين أن ShortPixel تفرض عليك رسومًا استنادًا إلى الصور التي لا يوجد حد لحجمها لكل صورة ، فإن Imagify تفرض عليك رسومًا بناءً على الحجم الإجمالي للملف ، بدون حد للصورة.
لذلك إذا كنت بحاجة إلى تحسين الكثير من الصور الكبيرة ، فقد يكون نهج ShortPixel أرخص. ولكن إذا كنت بحاجة إلى تحسين الكثير من الصور الصغيرة ، فقد يكون نهج Imagify أكثر تكلفة.
Imagify لديها فئة مجانية محدودة تسمح بـ 25 ميغابايت من التحسينات شهريًا. بعد ذلك ، تبدأ الخطط المدفوعة من 4.99 دولارًا أمريكيًا شهريًا لما يصل إلى 1 جيجابايت أو 9.99 دولارًا لرصيد لمرة واحدة يبلغ 1 جيجابايت.
مثل ShortPixel ، يمكنك نشر حدود حسابك على مواقع غير محدودة.
لاستخدام Imagify لتقديم صور WordPress WebP ، ستحتاج إلى تثبيت المكون الإضافي من WordPress.org وإضافة مفتاح API الخاص بك للبدء.
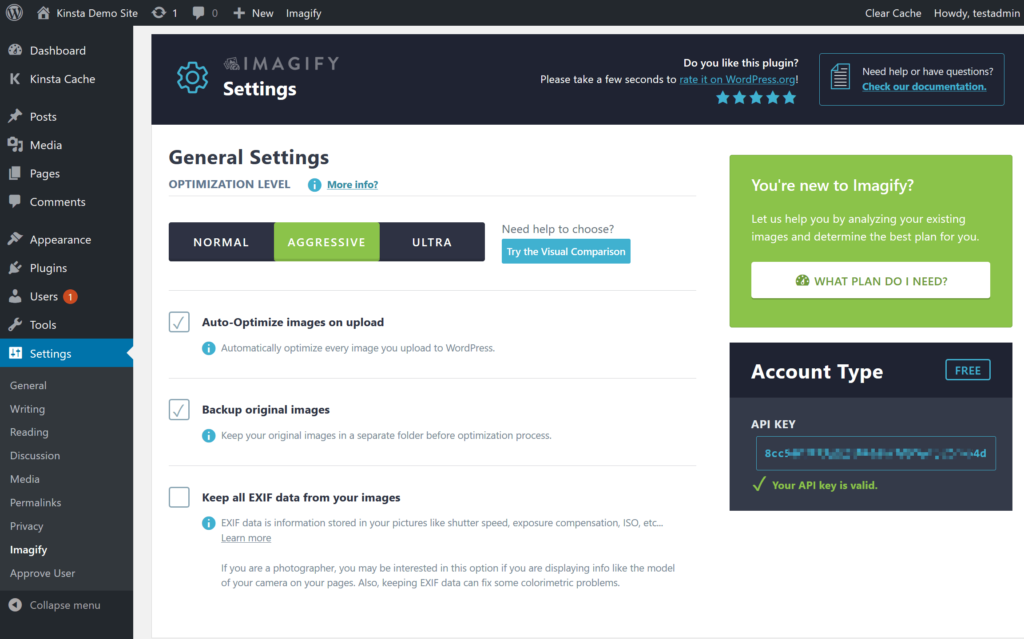
بمجرد تنشيط المكون الإضافي ، يمكنك استخدام مربع الإعدادات العامة لاختيار مستوى الضغط الخاص بك.

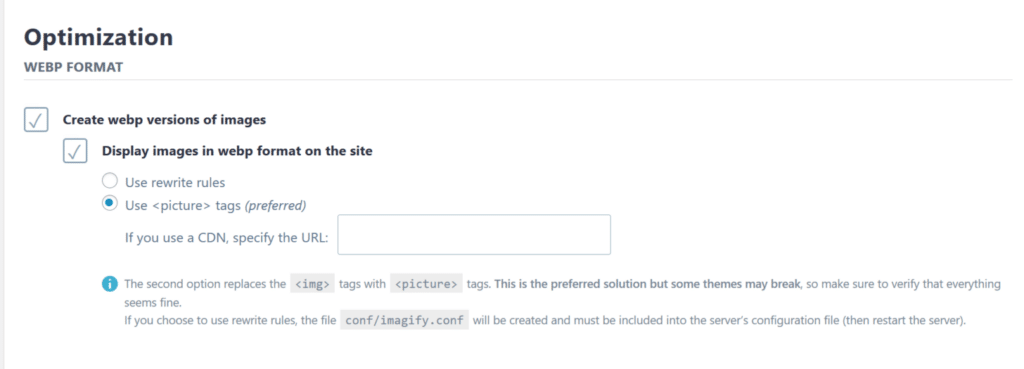
لتمكين صور WebP ، قم بالتمرير لأسفل إلى قسم التحسين وابحث عن قسم تنسيق WebP :
- حدد المربع لإنشاء إصدارات webp للصور
- حدد المربع لعرض الصور بتنسيق webp ...
- حدد زر الاختيار لاستخدام علامات <picture>

كما هو الحال مع ShortPixel ، إذا كنت تستضيف في Kinsta ، فستحتاج إلى إنشاء قاعدة Nginx لحاويات التخزين المؤقت لـ WebP (تواصل مع دعم Kinsta).
أوبتيمول

Optimole هو مكون إضافي لتحسين صور WordPress يعمل بشكل مختلف قليلاً عن Imagify و ShortPixel. يمكن لـ Optimole ضغط الصور وتغيير حجمها تلقائيًا. ومع ذلك ، فإنه يحتوي أيضًا على ميزتين بارزتين أخريين:
- يمكنه تقديم صورك عبر شبكة CDN الخاصة به (المدعومة من Amazon CloudFront).
- إنه يوفر صورًا تكيفية في الوقت الفعلي حيث ستوفر Optimole الصورة بالحجم الأمثل لكل زائر. على سبيل المثال ، سيحصل الشخص الذي يتصفح على شاشة صغيرة على صورة ذات دقة أقل من الشخص الذي يتصفح على شاشة Retina.
يشبه هذا النهج خدمات التحسين / التلاعب الأخرى في الوقت الفعلي مثل Cloudinary ، و imgix ، و KeyCDN Image Processing ، إلخ.
يمكن لـ Optimole أيضًا تسليم صور WebP للزائرين باستخدام المتصفحات التي تدعمها كجزء من تحسين الصورة في الوقت الفعلي.
لدى Optimole خطة مجانية محدودة يمكنها التعامل مع عرض الصور لحوالي 5000 زائر شهريًا. بعد ذلك ، تبدأ الخطط المدفوعة بـ 19 دولارًا شهريًا لحوالي 25000 زائر.
للبدء ، ستحتاج إلى تثبيت المكون الإضافي من WordPress.org وتنشيطه باستخدام مفتاح API ( والذي يمكنك الحصول عليه من خلال التسجيل للحصول على حساب Optimole مجاني ).
بمجرد القيام بذلك ، سيبدأ Optimole تلقائيًا في تحسين صورك وتسليمها عبر شبكة CDN الخاصة بها. يتم تشغيل دعم WebP افتراضيًا ، لذلك ليست هناك حاجة لتمكينه يدويًا.
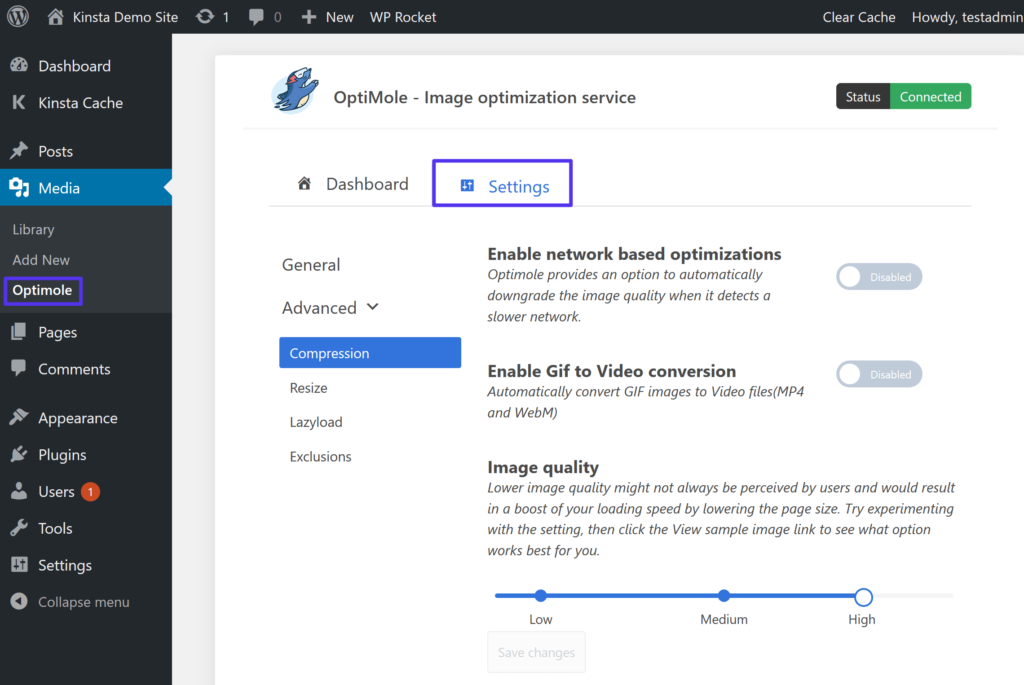
لتكوين إعدادات أخرى ، مثل مستويات الضغط وسلوك القياس ، يمكنك الانتقال إلى Media → Optimole → Settings :

نظرًا لأن Optimole يتولى تسليم صورك عبر CDN الخاص به ، فلا داعي لإعداد أي قواعد Nginx إذا كنت تستضيف في Kinsta.
للتغريدملخص
تشكل صور موقع WordPress الخاص بك جزءًا كبيرًا من حجم ملف متوسط الصفحة. إذا تمكنت من إيجاد طرق لتقليل حجم صورك ، فيمكنك تسريع موقعك دون الإضرار بتجربة المستخدم. WebP هو تنسيق صور حديث يفعل ذلك بالضبط من خلال تقديم تخفيض بنسبة 25٪ تقريبًا في حجم الملف مقابل ملفات JPEG أو PNG المقارنة.
يستخدم حوالي 95٪ من مستخدمي الإنترنت متصفحًا يدعم WebP. تدعم إصدارات WordPress 5.8+ أيضًا WebP خارج منطقة الجزاء الآن. لذلك لا يوجد سبب يمنعك من استخدامه.
ومع ذلك ، لا تزال أقلية من المتصفحات ، لا سيما Safari على إصدارات macOS الأقدم ، لا تقدم دعم WebP. ومن ثم ، لا يمكنك تقديم صور WebP لجميع الزوار حتى الآن. لمعالجة هذه المشكلة ، يمكنك استخدام مكون WordPress الإضافي الذي يحول الصور إلى WebP ويقدم إصدارات WebP للزوار الذين تدعمها متصفحاتهم أثناء استخدام الصور الأصلية للزوار الذين لا تدعمهم متصفحاتهم.
لمزيد من التكتيكات لتحسين الصور ، راجع دليلنا الكامل لتحسين الصور لأداء الويب.
إذا كانت لديك أي أسئلة حول استخدام WebP على WordPress ، فيرجى طرحها في التعليقات أدناه!
