วิธีใช้รูปภาพ WebP บน WordPress (ย่อขนาดไฟล์รูปภาพสูงสุด 35%)
เผยแพร่แล้ว: 2021-07-13หากคุณต้องการเพิ่มความเร็วให้กับไซต์ WordPress การลดขนาดไฟล์ของรูปภาพจะทำให้คุณได้รับผลตอบแทนจากการลงทุนอย่างมาก โดยเฉลี่ยแล้ว รูปภาพมีขนาดประมาณครึ่งหนึ่งของขนาดไฟล์ของหน้าเว็บ ดังนั้นแม้การปรับปรุงเพียงเล็กน้อยก็สามารถให้ผลลัพธ์ที่น่าเกรงขามได้ WebP สามารถช่วยคุณได้อย่างมาก!
WebP คือรูปแบบรูปภาพสมัยใหม่ที่ช่วยให้คุณลดขนาดรูปภาพได้โดยไม่เปลี่ยนแปลงรูปลักษณ์ โดยเฉลี่ยแล้ว การเรียนรู้วิธีแปลงรูปภาพเป็น WebP สามารถลดขนาดไฟล์ได้ประมาณ 25-35% โดยไม่สูญเสียคุณภาพที่มองเห็นได้
เบราว์เซอร์ที่ทันสมัยส่วนใหญ่และ WordPress 5.8+ รองรับ WebP ได้ทันที ในบทความนี้ เราจะเจาะลึกลงไปในรูปแบบภาพใหม่ที่น่าตื่นเต้นนี้ และแสดงให้คุณเห็นว่าคุณจะใช้ประโยชน์จากความยอดเยี่ยมได้อย่างไร
พร้อม? มาเริ่มกันเลย!
WebP คืออะไร?
ดังนั้นไฟล์ WebP คืออะไร? โดยสรุป WebP เป็นรูปแบบรูปภาพที่พัฒนาโดย Google เพื่อเพิ่มประสิทธิภาพรูปภาพได้ดีกว่ารูปแบบรูปภาพยอดนิยม (ในขณะนั้น) ตัวอย่างเช่น คุณมีรูปแบบรูปภาพ เช่น JPEG หรือ JPG และ PNG
หมายเหตุ: ตรวจสอบว่าไฟล์รูปภาพประเภทต่างๆ ส่งผลต่อความเร็วของเว็บไซต์ของคุณอย่างไร
WebP มุ่งเน้นที่การส่งไฟล์รูปภาพเดียวกันด้วยขนาดไฟล์ที่เล็กกว่า การลดขนาดไฟล์ภาพทำให้คุณสามารถมอบประสบการณ์แบบเดียวกันแก่ผู้เยี่ยมชมเว็บไซต์ของคุณได้ แต่เว็บไซต์ของคุณจะโหลดเร็วขึ้น
ตัวอย่างเช่น ในการศึกษาการบีบอัด WebP ของ Google Google พบว่าไฟล์รูปภาพ WebP นั้นโดยเฉลี่ยแล้ว:
- เล็กกว่าภาพ JPEG ที่เปรียบเทียบได้ 25-34%
- เล็กกว่าภาพ PNG ที่เปรียบเทียบได้ 26%
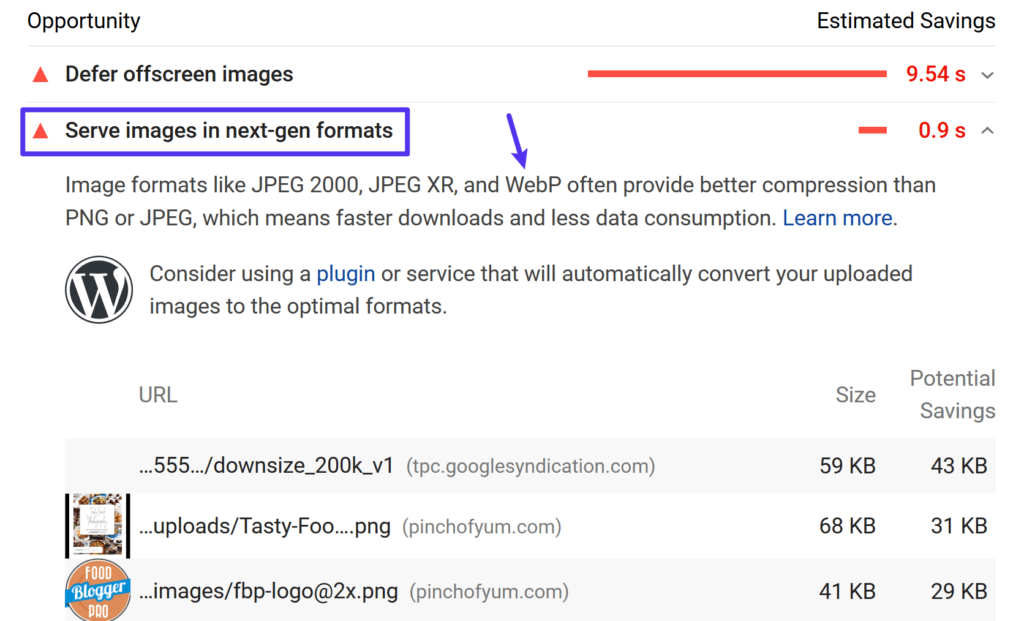
นั่นเป็นเหตุผลว่าทำไมหากคุณใช้งานไซต์ของคุณผ่าน PageSpeed Insights หนึ่งในคำแนะนำมากมายคือการ แสดงรูปภาพในรูปแบบยุคถัดไป เช่น WebP :

ดังนั้นรูปแบบ WebP ของ Google จะลดขนาดไฟล์เหล่านี้ได้อย่างไร
ประการแรก รองรับการบีบอัดแบบ lossy และ lossless ดังนั้นการลดที่แน่นอนจะขึ้นอยู่กับว่าคุณกำลังใช้การบีบอัดแบบ lossy หรือ lossless
ด้วยการบีบอัดแบบสูญเสียข้อมูล WebP ใช้สิ่งที่เรียกว่า "การเข้ารหัสแบบคาดเดา" เพื่อลดขนาดไฟล์ การเข้ารหัสแบบคาดเดาจะใช้ค่าของพิกเซลที่อยู่ใกล้เคียงในรูปภาพเพื่อทำนายค่า จากนั้นจึงเข้ารหัสเฉพาะส่วนต่างเท่านั้น มันขึ้นอยู่กับการเข้ารหัสคีย์เฟรม VP8
Lossless WebP ใช้ชุดวิธีการที่ซับซ้อนกว่ามากซึ่งพัฒนาโดยทีม WebP
หากคุณต้องการเรียนรู้เกี่ยวกับเทคนิคการบีบอัด WebP โดยละเอียด บทความนี้เป็นจุดเริ่มต้นที่ดี
เว็บเบราว์เซอร์ใดบ้างที่รองรับ WebP
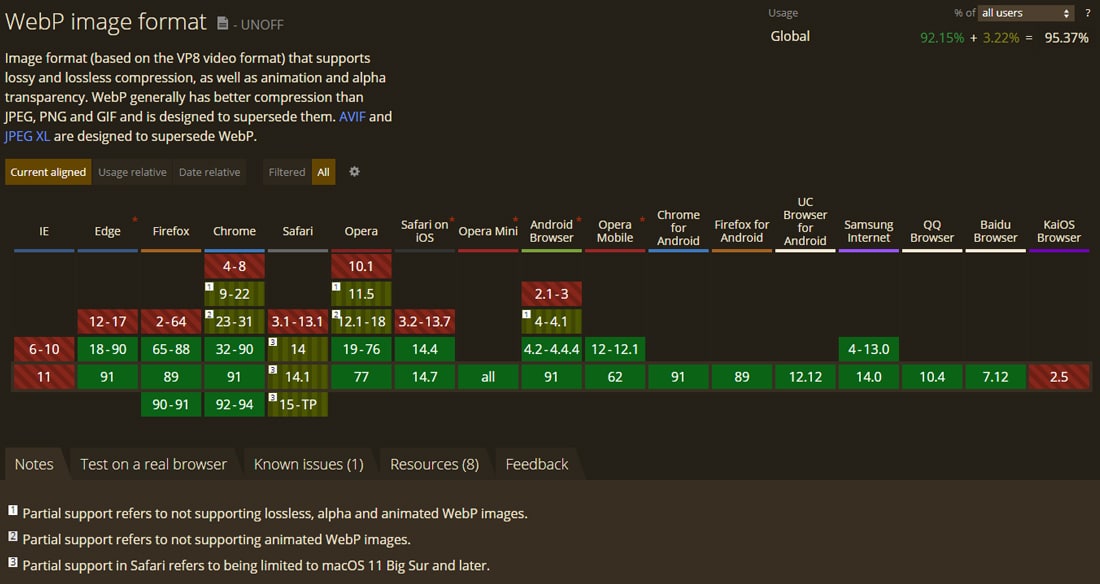
เพื่อให้อิมเมจ WebP ทำงานได้ เว็บเบราว์เซอร์ของผู้เยี่ยมชมจำเป็นต้องรองรับ น่าเสียดาย แม้ว่าการสนับสนุนเบราว์เซอร์จะเพิ่มขึ้นอย่างมาก แต่ ความเข้ากันได้ของ WebP ก็ยังไม่เป็นสากล
รูปภาพ WebP รองรับโดยเบราว์เซอร์ยอดนิยม เช่น:
- Chrome ( เดสก์ท็อปและมือถือ )
- Firefox ( เดสก์ท็อปและมือถือ )
- Microsoft Edge
- iOS และ macOS Safari ( macOS 11 Big Sur และใหม่กว่าเท่านั้น )
- Opera ( เดสก์ท็อปและมือถือ )
ในขณะที่เราเขียนโพสต์นี้ Safari รองรับภาพ WebP เพียงบางส่วนเท่านั้น
Internet Explorer ยังขาดการสนับสนุน WebP (แต่ Edge รองรับ WebP เนื่องจากใช้ Chromium) อย่างไรก็ตาม การใช้ IE ได้ลดลงเหลือน้อยกว่า 1% ของผู้ใช้อินเทอร์เน็ตทั้งหมด นั่นเป็นประโยชน์สำหรับทุกคนบนเว็บ!
โดยรวมแล้ว ผู้ใช้อินเทอร์เน็ตประมาณ 95% ใช้เบราว์เซอร์ที่รองรับ WebP ดังนั้นในขณะที่มีการสนับสนุนส่วนใหญ่อย่างแน่นอน แต่ 5% นั้นเป็นอุปสรรค์เล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อเป็นผู้ใช้ Safari บน macOS เวอร์ชันเก่า ในบทช่วยสอน WordPress WebP ด้านล่าง เราจะแสดงวิธีจัดการกับสิ่งนี้ เพื่อให้ผู้เยี่ยมชมของคุณได้รับประสบการณ์ที่ยอดเยี่ยม

การเปรียบเทียบขนาด WebP กับ JPG กับ PNG
จากการทดสอบของ Google ภาพ WebP คือ:
- เล็กกว่าภาพ JPEG ที่เปรียบเทียบได้ 25-34%
- เล็กกว่าภาพ PNG ที่คล้ายกัน 26%
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการของ Google คุณสามารถค้นหาลิงก์โดยตรงไปยังผลลัพธ์ทั้งหมดด้านล่าง:
- JPEG
- PNG
การทดสอบทั้งสองนี้อิงจากภาพมากกว่า 11,000 ภาพ รวมถึง:
- ภาพเลน่าอันโด่งดัง
- 24 ภาพจาก Kodak true color image suite
- 100 ภาพจาก Tecnick.com
- ตัวอย่างสุ่ม 11,000+ ภาพจาก Google Image Search
วิธีใช้รูปภาพ WebP บน WordPress
เริ่มต้นด้วย WordPress 5.8 คุณจะสามารถใช้รูปแบบภาพ WebP ได้เช่นเดียวกับรูปแบบ JPEG, PNG และ GIF เพียงอัปโหลดภาพของคุณไปยัง Media Library และรวมไว้ในเนื้อหาของคุณ เนื่องจาก WordPress 5.8+ รองรับรูปแบบ WebP เป็นค่าเริ่มต้น คุณจึงไม่ต้องติดตั้งปลั๊กอินของบริษัทอื่นเพื่ออัปโหลดภาพ WebP นั่นน่าจะเพียงพอสำหรับกรณีการใช้งานทั่วไปส่วนใหญ่
ในการเริ่มต้นใช้งานทันที คุณสามารถอ้างถึงไพรเมอร์ด่วนของเราเกี่ยวกับการใช้รูปภาพ WebP ใน WordPress 5.8+ เราขอแนะนำให้คุณอ่านคำเตือนเกี่ยวกับการสนับสนุน WebP ใน WordPress
อย่างไรก็ตาม ประมาณ 5% ของผู้คน (ส่วนใหญ่เป็นผู้ใช้ Safari บน macOS รุ่นเก่า) ใช้เว็บเบราว์เซอร์ที่ไม่รองรับ WebP หากคุณแปลงภาพ WebP และใช้ในเนื้อหาของคุณโดยตรง ผู้เยี่ยมชมเหล่านั้นจะไม่สามารถเห็นภาพของคุณได้ ซึ่งจะทำลายประสบการณ์การท่องเว็บของพวกเขา
นอกจากนี้ การสร้างภาพ WebP ไม่ได้ตรงไปตรงมาเหมือนกับการรับภาพ JPG/JPEG ซึ่งเป็นรูปแบบไฟล์ภาพเริ่มต้นในกล้อง สมาร์ทโฟน และไลบรารีรูปภาพออนไลน์ส่วนใหญ่ WordPress ไม่รองรับการแปลงรูปภาพอัตโนมัติเป็นรูปแบบ WebP (ยัง!)
อย่าหงุดหงิด! มีวิธีแก้ไข
คุณสามารถใช้ปลั๊กอิน WordPress ที่แปลงภาพต้นฉบับของคุณเป็นรูปแบบ WebP และยัง ให้ภาพต้นฉบับเป็นทางเลือกหากเบราว์เซอร์ของผู้เยี่ยมชมไม่สนับสนุน WebP
ตัวอย่างเช่น หากคุณอัปโหลดไฟล์ JPEG ไปยังไซต์ของคุณ ปลั๊กอินจะ:
- แปลงไฟล์ JPEG เป็น WebP และให้บริการเวอร์ชัน WebP สำหรับ Chrome, Firefox, Edge เป็นต้น
- แสดงไฟล์ JPEG ดั้งเดิมแก่ผู้เข้าชมที่เรียกดูด้วย Safari (ใน macOS เวอร์ชันเก่า) และเบราว์เซอร์อื่นๆ ที่ไม่รองรับ WebP
ด้วยวิธีนี้ ทุกคนสามารถเห็นภาพของคุณ และทุกคนจะได้รับประสบการณ์ที่รวดเร็วที่สุด
ด้านล่างนี้ เราจะพูดถึง ปลั๊กอิน WebP WordPress ที่ดีที่สุด ซึ่งทั้งหมดนี้ใช้งานได้กับ Kinsta และ Kinsta CDN
ShortPixel

ShortPixel เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ยอดนิยมที่สามารถช่วยคุณปรับขนาดและบีบอัดรูปภาพที่คุณอัปโหลดไปยังไซต์ WordPress ของคุณโดยอัตโนมัติ
ในฐานะที่เป็นส่วนหนึ่งของรายการคุณลักษณะ ShortPixel ยังสามารถช่วยคุณแปลงรูปภาพเป็น WebP โดยอัตโนมัติและให้บริการรูปภาพเหล่านั้นไปยังเบราว์เซอร์ที่รองรับ
ShortPixel มีแผนบริการฟรีแบบจำกัดที่ให้คุณเพิ่มประสิทธิภาพ ~100 ภาพต่อเดือนได้ฟรี แผนการชำระเงินเริ่มต้นที่ $4.99 ต่อเดือน สำหรับรูปภาพสูงสุด 5,000 ภาพ/เครดิต หรือ $9.99 ครั้งเดียวสำหรับชุด 10,000 เครดิต
ShortPixel นับขนาดภาพ WordPress แต่ละขนาดที่คุณปรับให้เหมาะสมเป็นเครดิต ดังนั้น หากคุณต้องการเพิ่มประสิทธิภาพขนาดย่อของรูปภาพหลายขนาด รูปภาพหนึ่งภาพอาจใช้เครดิตจำนวนมากได้ ไม่มีการจำกัดขนาดไฟล์สำหรับรูปภาพ
คุณสามารถกระจายเครดิต ShortPixel ของคุณไปยังเว็บไซต์ไม่จำกัด โดยไม่มีการจำกัดสำหรับแต่ละไซต์ ( และเว็บไซต์ทั้งหมดของคุณสามารถใช้บัญชี ShortPixel เดียวกันได้ )

หากต้องการใช้ ShortPixel เพื่อให้บริการรูปภาพ WebP บน WordPress คุณจะต้องติดตั้งปลั๊กอินจาก WordPress.org และเพิ่มคีย์ API ของคุณ ( ซึ่งคุณจะได้รับจากการลงทะเบียนบัญชี ShortPixel ฟรี )
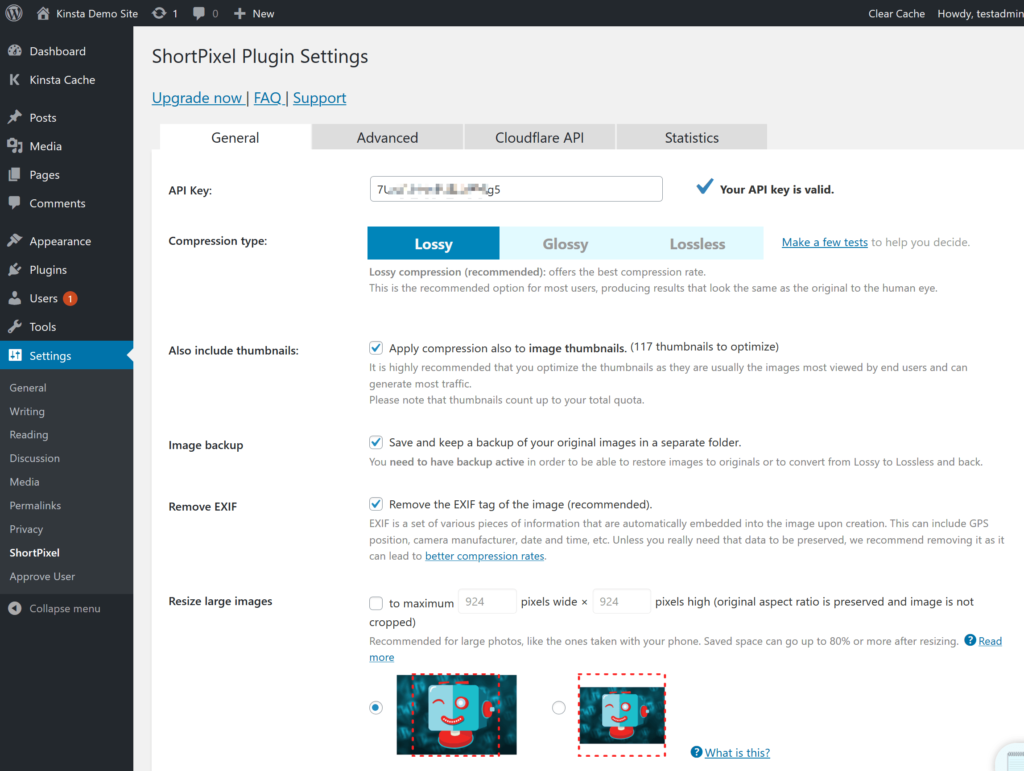
ในแท็บ ทั่วไป คุณสามารถตั้งค่าพื้นฐานสำหรับวิธีการเพิ่มประสิทธิภาพรูปภาพ ตัวอย่างเช่น ใช้ระดับการบีบอัดใดและปรับขนาดภาพหรือไม่:

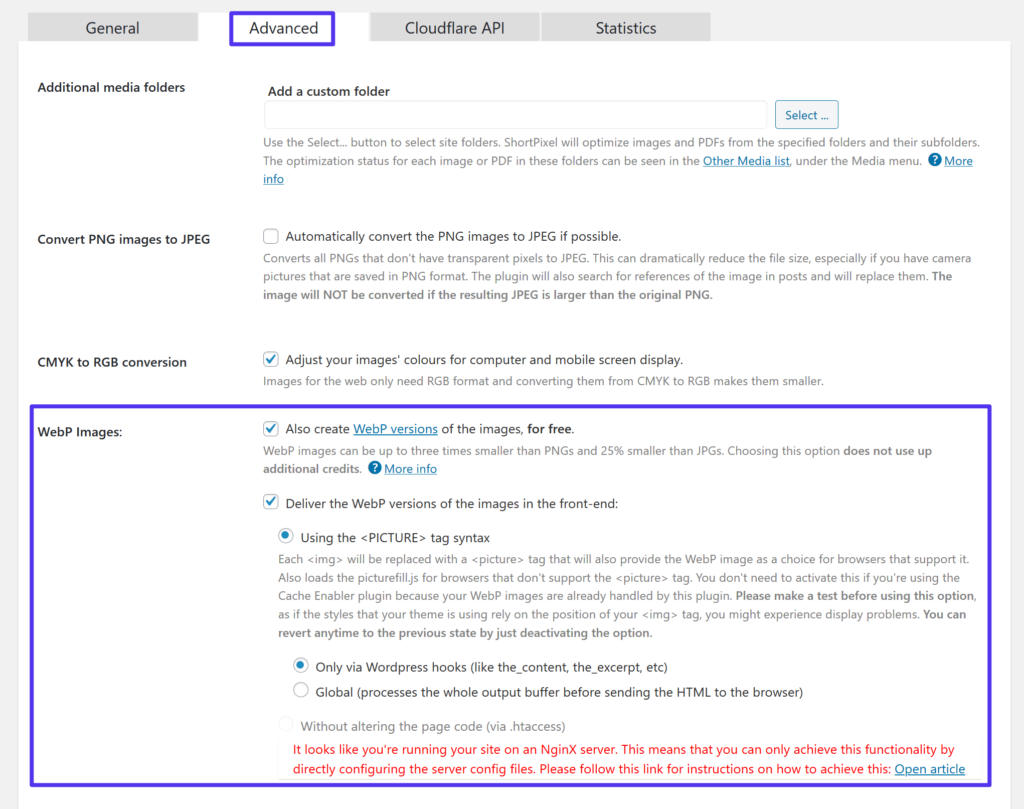
ในการเปิดใช้งานอิมเมจ WebP ให้ไปที่แท็บ ขั้นสูง และ:
- ทำเครื่องหมายที่ช่องสำหรับ WebP Images
- ทำเครื่องหมายที่ช่องเพื่อ ส่งเวอร์ชัน WebP... (ซึ่งจะปรากฏขึ้นหลังจากที่คุณทำเครื่องหมายในช่องแรก)
- เลือกปุ่มตัวเลือกสำหรับ การใช้ไวยากรณ์แท็ก <PICTURE> (ซึ่งจะปรากฏขึ้นหลังจากทำเครื่องหมายในช่องก่อนหน้า)
- ปล่อยให้เป็นค่าเริ่มต้น เฉพาะผ่าน WordPress hooks selection

จากนั้นบันทึกการเปลี่ยนแปลงของคุณ
หากคุณโฮสต์ที่ Kinsta ShortPixel จะให้ข้อความเตือนเกี่ยวกับการกำหนดค่าไฟล์กำหนดค่าเซิร์ฟเวอร์บน Nginx ในการกำหนดการตั้งค่าเหล่านี้ คุณสามารถติดต่อฝ่ายสนับสนุนของ Kinsta และเรายินดีที่จะตั้งค่าการกำหนดค่าเซิร์ฟเวอร์ให้กับคุณ
จินตนาการ

Imagify เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพยอดนิยมจากนักพัฒนาเดียวกันกับ WP Rocket (หนึ่งในปลั๊กอินแคชไม่กี่ตัวที่ทำงานร่วมกับ Kinsta)
เบื่อกับโฮสต์ที่ช้าสำหรับไซต์ WordPress ของคุณหรือไม่? เราให้บริการเซิร์ฟเวอร์ที่รวดเร็วและการสนับสนุนระดับโลกตลอด 24 ชั่วโมงทุกวันจากผู้เชี่ยวชาญ WordPress ตรวจสอบแผนของเรา
มันสามารถบีบอัดและปรับขนาดรูปภาพที่คุณอัปโหลดไปยังไซต์ WordPress ของคุณโดยอัตโนมัติ นอกจากนี้ยังสามารถช่วยให้คุณแปลงเป็น WebP และให้บริการเวอร์ชันเหล่านั้นแก่ผู้เยี่ยมชมด้วยเบราว์เซอร์ที่สนับสนุน
ในแง่ของคุณสมบัติ ShortPixel และ Imagify มีความคล้ายคลึงกันมาก ความแตกต่างที่สำคัญที่สุดคือเมื่อคุณดูราคา ในขณะที่ ShortPixel เรียกเก็บเงินจากคุณตามภาพที่ไม่จำกัดขนาดต่อภาพ Imagify จะเรียกเก็บเงินจากคุณตามขนาดไฟล์โดยรวม โดยไม่มีการจำกัดขนาดภาพ
ดังนั้น หากคุณต้องการเพิ่มประสิทธิภาพรูปภาพขนาดใหญ่จำนวนมาก แนวทางของ ShortPixel อาจมีราคาถูกกว่า แต่ถ้าคุณต้องการเพิ่มประสิทธิภาพรูปภาพขนาดเล็กจำนวนมาก แนวทางของ Imagify อาจมีราคาที่ถูกกว่า
Imagify มีช่วงฟรีที่จำกัดซึ่งอนุญาตให้มีการเพิ่มประสิทธิภาพ 25 MB ต่อเดือน หลังจากนั้น แผนการชำระเงินเริ่มต้นที่ $4.99 ต่อเดือน สูงสุด 1 GB หรือ $9.99 สำหรับเครดิตครั้งเดียว 1 GB
เช่นเดียวกับ ShortPixel คุณสามารถขยายขีดจำกัดบัญชีของคุณไปยังเว็บไซต์ไม่จำกัด
หากต้องการใช้ Imagify เพื่อส่งรูปภาพ WordPress WebP คุณจะต้องติดตั้งปลั๊กอินจาก WordPress.org และเพิ่มคีย์ API ของคุณเพื่อเริ่มต้น
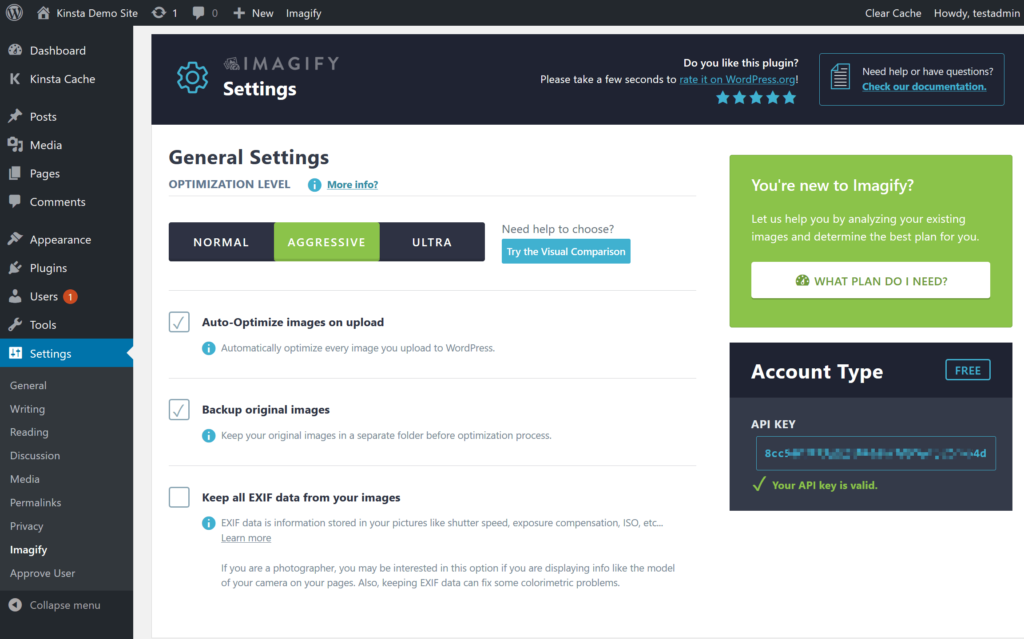
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถใช้กล่อง การตั้งค่าทั่วไป เพื่อเลือกระดับการบีบอัดของคุณได้

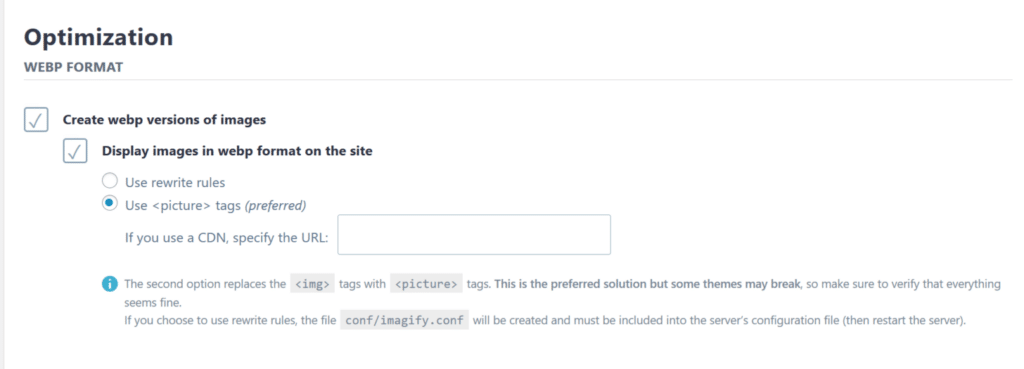
หากต้องการเปิดใช้งานภาพ WebP ให้เลื่อนลงไปที่ส่วน การเพิ่มประสิทธิภาพ และค้นหาส่วน รูปแบบ WebP :
- ทำเครื่องหมายที่ช่องเพื่อ สร้างรูปภาพเวอร์ชัน webp
- ทำเครื่องหมายที่ช่องเพื่อ แสดงภาพในรูปแบบ webp...
- เลือกปุ่มตัวเลือกเพื่อ ใช้แท็ก <รูปภาพ>

เช่นเดียวกับ ShortPixel หากคุณโฮสต์ที่ Kinsta คุณจะต้องสร้างกฎ Nginx สำหรับถังแคชของ WebP (ติดต่อฝ่ายสนับสนุนของ Kinsta)
Optimole

Optimole เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress ที่ทำงานแตกต่างจาก Imagify และ ShortPixel เล็กน้อย Optimole สามารถบีบอัดและปรับขนาดภาพของคุณโดยอัตโนมัติ อย่างไรก็ตาม ยังมีคุณสมบัติเด่นอีกสองประการ:
- สามารถแสดงภาพของคุณผ่าน CDN (สนับสนุนโดย Amazon CloudFront)
- นำเสนอภาพที่ปรับเปลี่ยนได้แบบเรียลไทม์โดย Optimole จะให้ภาพที่มีขนาดเหมาะสมที่สุดสำหรับผู้เยี่ยมชมแต่ละคน ตัวอย่างเช่น ผู้ที่เรียกดูบนหน้าจอขนาดเล็กจะได้ภาพที่มีความละเอียดต่ำกว่าผู้ที่เรียกดูบนหน้าจอ Retina
วิธีนี้คล้ายกับบริการเพิ่มประสิทธิภาพ/จัดการตามเวลาจริงอื่นๆ เช่น Cloudinary, imgix, KeyCDN Image Processing เป็นต้น
Optimole ยังสามารถส่งภาพ WebP ให้กับผู้เยี่ยมชมด้วยเบราว์เซอร์ที่สนับสนุนซึ่งเป็นส่วนหนึ่งของการเพิ่มประสิทธิภาพภาพแบบเรียลไทม์
Optimole มีแผนบริการฟรีแบบจำกัดที่สามารถรองรับผู้เข้าชมได้ประมาณ 5,000 คนต่อเดือน หลังจากนั้น แผนการชำระเงินเริ่มต้นที่ 19 เหรียญต่อเดือนสำหรับผู้เข้าชมประมาณ 25,000 คน
ในการเริ่มต้น คุณจะต้องติดตั้งปลั๊กอินจาก WordPress.org และเปิดใช้งานด้วยคีย์ API ( ซึ่งคุณสามารถรับได้โดยการลงทะเบียนบัญชี Optimole ฟรี )
เมื่อคุณทำเช่นนั้น Optimole จะเริ่มปรับแต่งภาพของคุณโดยอัตโนมัติและส่งผ่าน CDN การสนับสนุน WebP จะเปิดอยู่โดยค่าเริ่มต้น ดังนั้นจึงไม่จำเป็นต้องเปิดใช้งานด้วยตนเอง
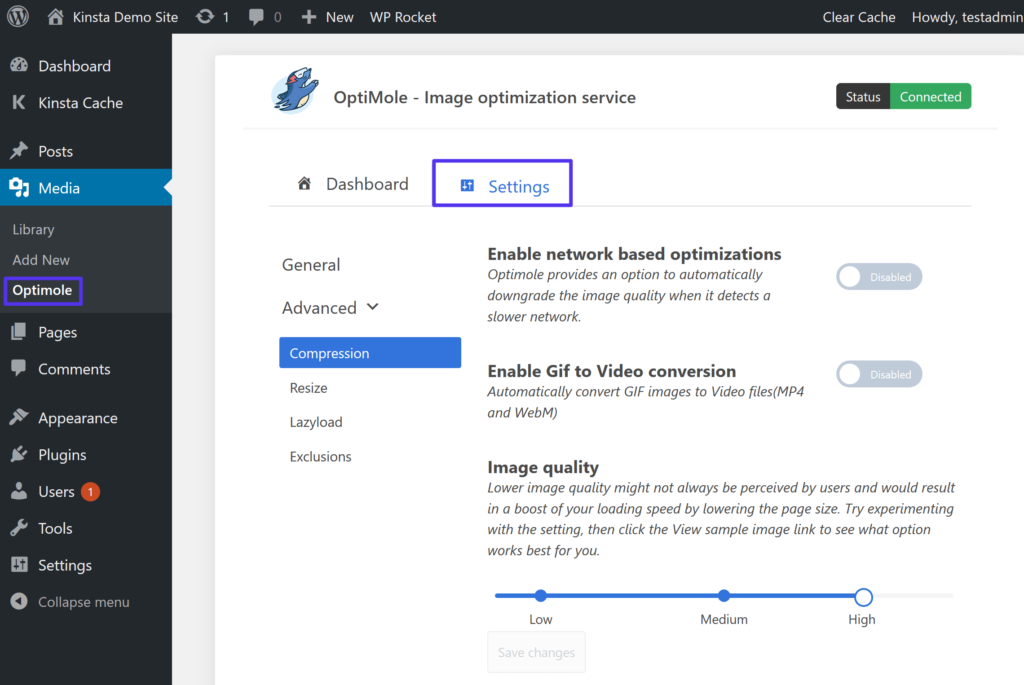
หากต้องการกำหนดการตั้งค่าอื่นๆ เช่น ระดับการบีบอัดและพฤติกรรมการปรับขนาด คุณสามารถไปที่ Media → Optimole → Settings :

เนื่องจาก Optimole จัดการการส่งภาพของคุณผ่าน CDN คุณจึงไม่จำเป็นต้องตั้งค่ากฎ Nginx ใดๆ หากคุณโฮสต์ที่ Kinsta
สรุป
รูปภาพของไซต์ WordPress ของคุณประกอบขึ้นเป็นส่วนใหญ่ของขนาดไฟล์ของหน้าเฉลี่ย หากคุณหาวิธีลดขนาดภาพได้ คุณก็สามารถเพิ่มความเร็วเว็บไซต์ได้โดยไม่กระทบต่อประสบการณ์ของผู้ใช้ WebP เป็นรูปแบบภาพที่ทันสมัยซึ่งทำได้โดยลดขนาดไฟล์ลง ~25% เทียบกับไฟล์ JPEG หรือ PNG เปรียบเทียบ
ผู้ใช้อินเทอร์เน็ตประมาณ 95% ใช้เบราว์เซอร์ที่รองรับ WebP แล้ว WordPress เวอร์ชัน 5.8+ รองรับ WebP ได้ทันที ดังนั้นจึงไม่มีเหตุผลที่คุณไม่ควรใช้มัน
อย่างไรก็ตาม เบราว์เซอร์ส่วนน้อย โดยเฉพาะ Safari ใน macOS เวอร์ชันเก่า ยังไม่รองรับ WebP ดังนั้น คุณจึงยังไม่สามารถให้บริการภาพ WebP แก่ผู้เข้าชมทั้งหมดได้ ในการแก้ไขปัญหานี้ คุณสามารถใช้ปลั๊กอิน WordPress ที่แปลงรูปภาพเป็น WebP และให้บริการเวอร์ชัน WebP แก่ผู้เยี่ยมชมที่เบราว์เซอร์สนับสนุนในขณะที่ใช้รูปภาพต้นฉบับกับผู้เข้าชมที่เบราว์เซอร์ไม่รองรับ
สำหรับกลวิธีเพิ่มเติมในการเพิ่มประสิทธิภาพรูปภาพ โปรดดูคู่มือฉบับเต็มเพื่อเพิ่มประสิทธิภาพรูปภาพสำหรับประสิทธิภาพเว็บ
หากคุณมีคำถามเกี่ยวกับการใช้ WebP บน WordPress โปรดถามเราในความคิดเห็นด้านล่าง!
