WordPressでWebP画像を使用する方法(画像ファイルサイズを最大35%縮小)
公開: 2021-07-13WordPressサイトを高速化したい場合は、画像のファイルサイズを小さくすると、投資に対して大きな見返りが得られます。 平均して、画像はWebページのファイルサイズの約半分を占めるため、わずかな改善でも大きな結果をもたらす可能性があります。 WebPはそれであなたを大いに助けることができます!
WebPは、画像の外観を変更せずに画像のサイズを縮小するのに役立つ最新の画像形式です。 平均して、画像をWebPに変換する方法を学ぶことで、ファイルサイズを最大25〜35%縮小でき、品質を大幅に低下させることはありません。
最新のブラウザとWordPress5.8以降のほとんどは、そのままWebPをサポートしています。 この記事では、このエキサイティングな新しい画像形式について深く掘り下げ、その素晴らしさをどのように活用できるかを示します。
準備? 始めましょう!
WebPとは何ですか?
では、WebPファイルとは何ですか? 一言で言えば、WebPは、(当時の)一般的な画像形式よりも優れた画像を最適化するためにGoogleが開発した画像形式です。 たとえば、JPEGやJPG、PNGなどの画像形式があります。
注:さまざまな画像ファイルタイプがウェブサイトの速度にどのように影響するかを確認してください。
WebPは、ファイルサイズを小さくして、同じ画像ファイルを配信することに重点を置いています。 画像ファイルのサイズを小さくすることで、Webサイトの訪問者に同じエクスペリエンスを提供できますが、サイトの読み込みは速くなります。
たとえば、GoogleのWebP圧縮調査では、GoogleはWebP画像ファイルが平均して次のようになっていることを発見しました。
- 同等のJPEG画像より25〜34%小さい。
- 同等のPNG画像より26%小さい。
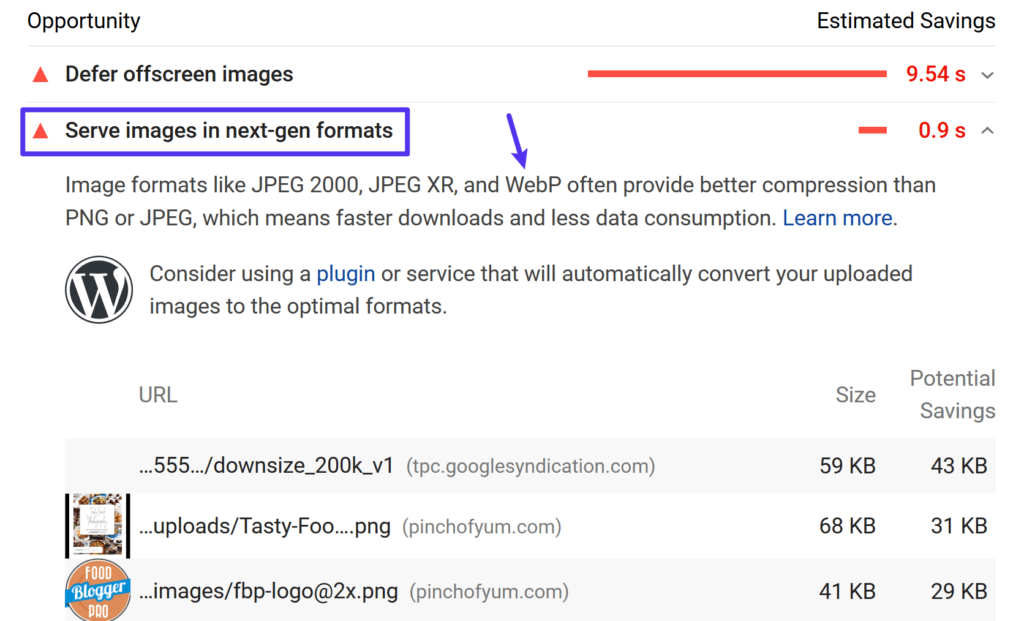
これが、PageSpeed Insightsを使用してサイトを運営する場合、多くの推奨事項の1つが、 WebPなどの次世代フォーマットで画像を提供することである理由です。

では、GoogleのWebP形式はどのようにしてこれらのファイルサイズの削減を実現するのでしょうか。
まず、非可逆圧縮と可逆圧縮をサポートしているため、正確な削減は、非可逆圧縮と可逆圧縮のどちらを使用しているかによって異なります。
非可逆圧縮では、WebPは「予測コーディング」と呼ばれるものを使用してファイルサイズを小さくします。 予測符号化は、画像内の隣接するピクセルの値を使用して値を予測し、その差のみをエンコードします。 これは、VP8キーフレームエンコーディングに基づいています。
ロスレスWebPは、WebPチームによって開発されたはるかに複雑な一連のメソッドを使用します。
WebP圧縮技術について詳しく知りたい場合は、この記事が出発点として適しています。
どのWebブラウザがWebPをサポートしていますか?
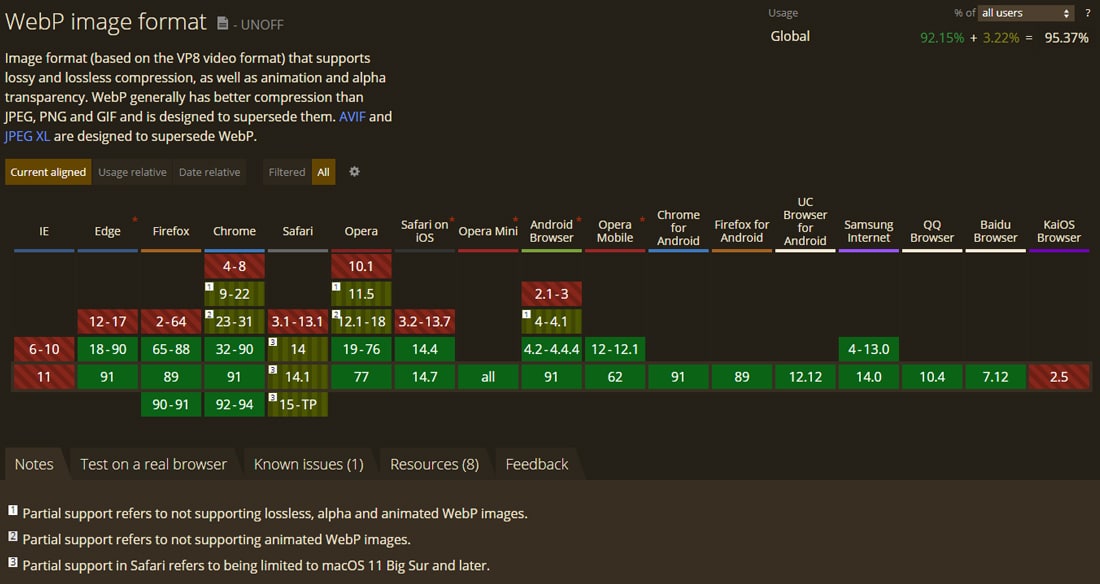
WebPイメージが機能するには、訪問者のWebブラウザーがそれらをサポートする必要があります。 残念ながら、ブラウザのサポートは大幅に拡大していますが、 WebPの互換性はまだ普遍的ではありません。
WebP画像は、次のような一般的なブラウザでサポートされています。
- Chrome(デスクトップとモバイル)
- Firefox(デスクトップおよびモバイル)
- マイクロソフトエッジ
- iOSおよびmacOSSafari( macOS 11 Big Sur以降のみ)
- Opera(デスクトップおよびモバイル)
この投稿を書いている時点では、SafariはWebP画像を部分的にしかサポートしていません。
Internet ExplorerにもWebPサポートがありません(ただし、EdgeはChromiumに基づいているためWebPをサポートしています)。 ただし、IEの使用量はインターネットユーザー全体の1%未満にまで減少しています。 これは、Web上のすべての人にとっての恩恵です。
合計で、インターネットユーザーの約95%がWebPをサポートするブラウザーを使用しています。 したがって、確かに過半数のサポートがありますが、特に古いmacOSバージョンのSafariユーザーの場合、その5%は小さなハードルです。 以下のWordPressWebPチュートリアルでは、すべての訪問者が素晴らしい体験をすることができるように、これを処理する方法を示します。

WebP対JPG対PNGサイズの比較
Googleのテストによると、WebP画像は次のとおりです。
- 同等のJPEG画像より25〜34%小さい。
- 類似のPNG画像より26%小さい。
Googleの方法論について詳しく知りたい場合は、以下の完全な結果への直接リンクを見つけることができます。
- JPEG
- PNG
どちらのテストも、次のような11,000を超える画像に基づいています。
- 有名なレナの画像
- コダックトゥルーカラー画像スイートからの24枚の画像
- Tecnick.comからの100枚の画像
- Google画像検索からの11,000以上の画像のランダムサンプル
WordPressでWebP画像を使用する方法
WordPress 5.8以降では、WebP画像形式をJPEG、PNG、およびGIF形式と同じように使用できるようになります。 画像をメディアライブラリにアップロードして、コンテンツに含めるだけです。 WordPress 5.8+はデフォルトでWebP形式をサポートしているため、WebP画像をアップロードするためにサードパーティのプラグインをインストールする必要はありません。 ほとんどの一般的なユースケースでは、これで十分です。
すぐに開始するには、WordPress5.8以降でのWebP画像の使用に関するクイック入門書を参照してください。 WordPressでのWebPサポートに関する警告を確認することをお勧めします。
ただし、約5%の人(主に古いmacOSのSafariユーザー)は、WebPをサポートしていないWebブラウザーを使用しています。 WebP画像を変換してコンテンツで直接使用すると、それらの訪問者はあなたの画像を見ることができなくなり、ブラウジング体験が台無しになります。
また、WebP画像の生成は、JPG / JPEG画像を取得するほど簡単ではありません。これは、ほとんどのカメラ、スマートフォン、およびオンライン画像ライブラリのデフォルトの画像ファイル形式です。 WordPressは(まだ!)WebP形式への自動画像変換をサポートしていません。
心配しないでください! 解決策があります。
元の画像をWebP形式に変換し、訪問者のブラウザがWebPをサポートしていない場合は、元の画像をフォールバックとして提供するWordPressプラグインを使用できます。
たとえば、JPEGファイルをサイトにアップロードすると、プラグインは次のようになります。
- JPEGファイルをWebPに変換し、Chrome、Firefox、EdgeなどのWebPバージョンを提供します。
- Safari(古いmacOSバージョン)およびWebPをサポートしていない他のブラウザーで閲覧している訪問者に元のJPEGファイルを表示します。
そうすれば、誰もがあなたの画像を見ることができ、誰もが可能な限り最速の体験を得ることができます。
以下では、KinstaおよびKinstaCDNで動作する最高のWebPWordPressプラグインのいくつかを紹介します。
ShortPixel

ShortPixelは人気のあるWordPress画像最適化プラグインで、WordPressサイトにアップロードした画像のサイズを自動的に変更および圧縮するのに役立ちます。
機能リストの一部として、ShortPixelは、画像をWebPに自動的に変換し、それらの画像をそれをサポートするブラウザーに提供するのにも役立ちます。
ShortPixelには、1か月あたり最大100枚の画像を無料で最適化できる限定無料プランがあります。 有料プランは、最大5,000枚の画像/クレジットの場合は月額$ 4.99から、10,000クレジットのパックの場合は1回限り$9.99から始まります。
ShortPixelは、クレジットとして最適化した各WordPress画像サイズをカウントします。 したがって、複数の画像のサムネイルサイズを最適化する場合は、1つの画像で多数のクレジットを使用できると考えられます。 画像のファイルサイズに制限はありません。
ShortPixelクレジットは無制限のWebサイトに分散できます。サイトごとの制限はありません(すべてのWebサイトで同じShortPixelアカウントを使用できます)。
ShortPixelを使用してWordPressでWebP画像を提供するには、WordPress.orgからプラグインをインストールし、APIキー(無料のShortPixelアカウントに登録することで取得できます)を追加する必要があります。

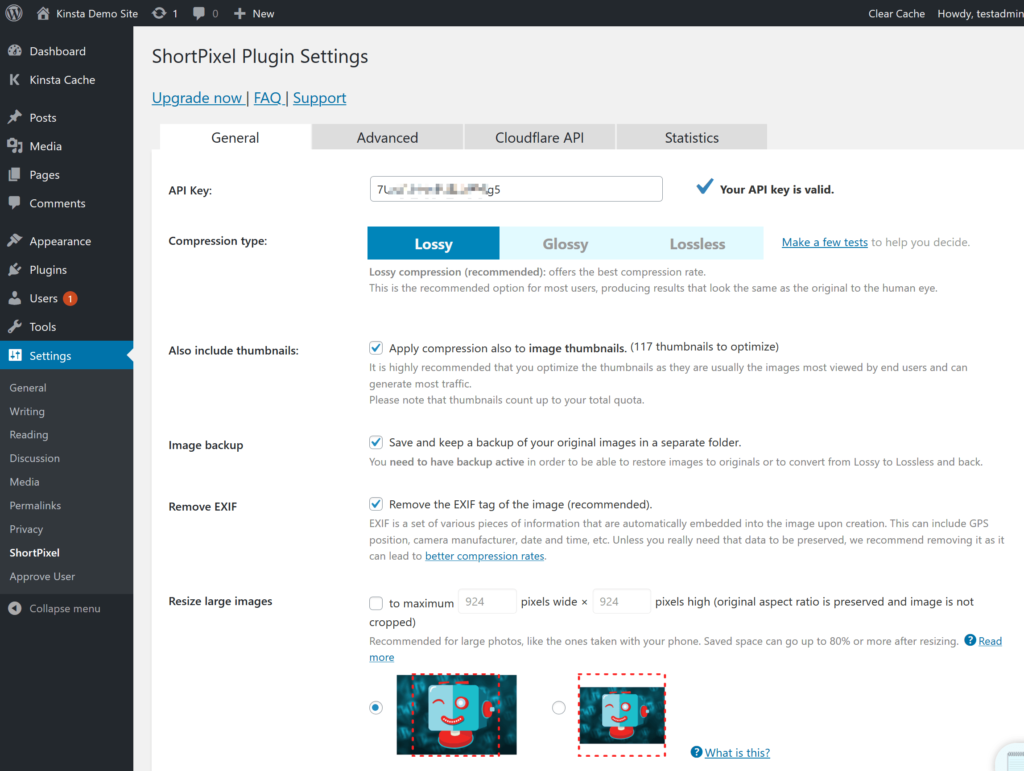
[全般]タブでは、画像の最適化がどのように機能するかについての基本設定を設定できます。 たとえば、使用する圧縮レベルや画像のサイズを変更するかどうかなどです。

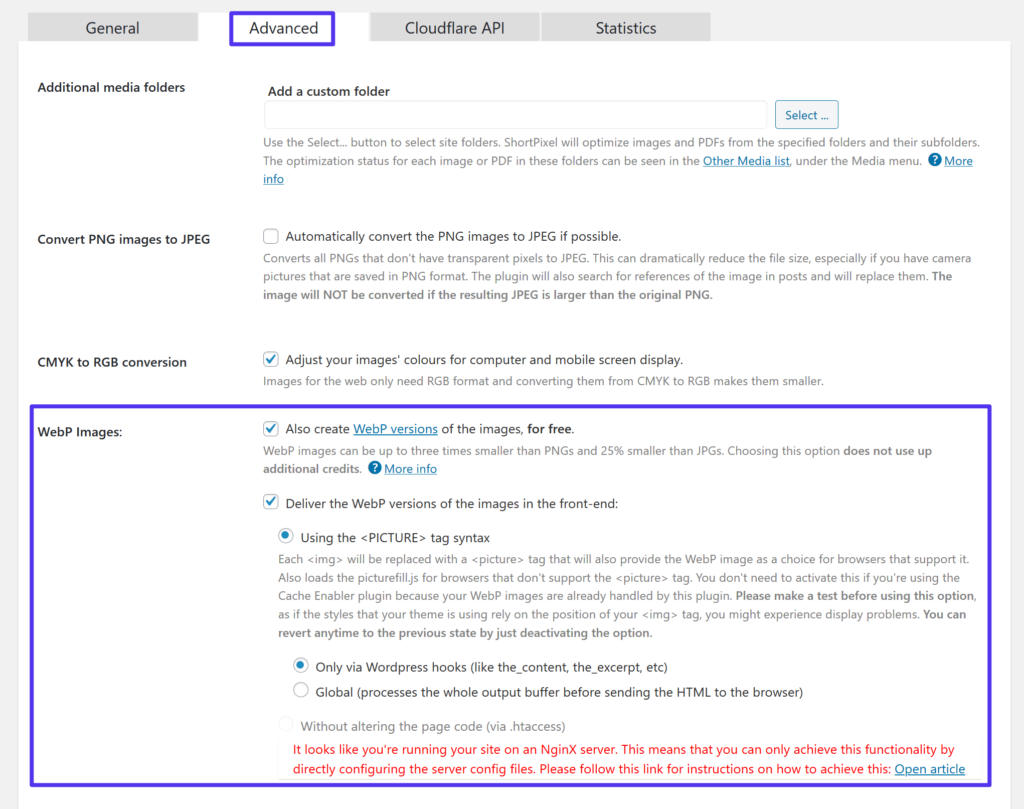
WebPイメージを有効にするには、[詳細設定]タブに移動して次の操作を行います。
- WebP画像のチェックボックスをオンにします
- チェックボックスをオンにしてWebPバージョンを配信します… (これは最初のチェックボックスをオンにした後に表示されます)
- <PICTURE>タグ構文を使用するためのラジオボタンを選択します(これは前のボックスをチェックした後に表示されます)
- WordPressフックの選択を介してのみデフォルトのままにします

次に、変更を保存します。
Kinstaでホスティングしている場合、ShortPixelはNginxでのサーバー構成ファイルの構成に関する警告メッセージを表示します。 これらの設定を構成するには、Kinstaサポートに連絡してください。サーバー構成をセットアップさせていただきます。
想像する

Imagifyは、WP Rocket(Kinstaで動作する数少ないキャッシュプラグインの1つ)と同じ開発者による人気のある画像最適化プラグインです。
あなたのWordPressサイトの遅いホストにうんざりしていませんか? 私たちは、WordPressの専門家による超高速サーバーと24時間年中無休のワールドクラスのサポートを提供します。 私たちの計画をチェックしてください
WordPressサイトにアップロードした画像を自動的に圧縮してサイズを変更できます。 次に、それらをWebPに変換し、それをサポートするブラウザーを使用して訪問者にそれらのバージョンを提供するのにも役立ちます。
機能に関しては、ShortPixelとImagifyは多くの類似点を共有しています。 最も重要な違いは、価格設定を見るときに発生します。 ShortPixelは画像ごとのサイズ制限なしで画像に基づいて課金しますが、Imagifyは画像制限なしで全体的なファイルサイズに基づいて課金します。
したがって、大量の大きな画像を最適化する必要がある場合は、ShortPixelのアプローチの方が安価な場合があります。 ただし、多数の小さな画像を最適化する必要がある場合は、Imagifyのアプローチの方が手頃な価格になる可能性があります。
Imagifyには、1か月あたり25MBの最適化を可能にする制限付きの無料利用枠があります。 その後、有料プランは最大1GBの場合は月額$4.99から、1GBの1回限りのクレジットの場合は$9.99から始まります。
ShortPixelと同様に、アカウントの制限を無制限のWebサイトに広げることができます。
Imagifyを使用してWordPressWebP画像を配信するには、WordPress.orgからプラグインをインストールし、APIキーを追加して開始する必要があります。
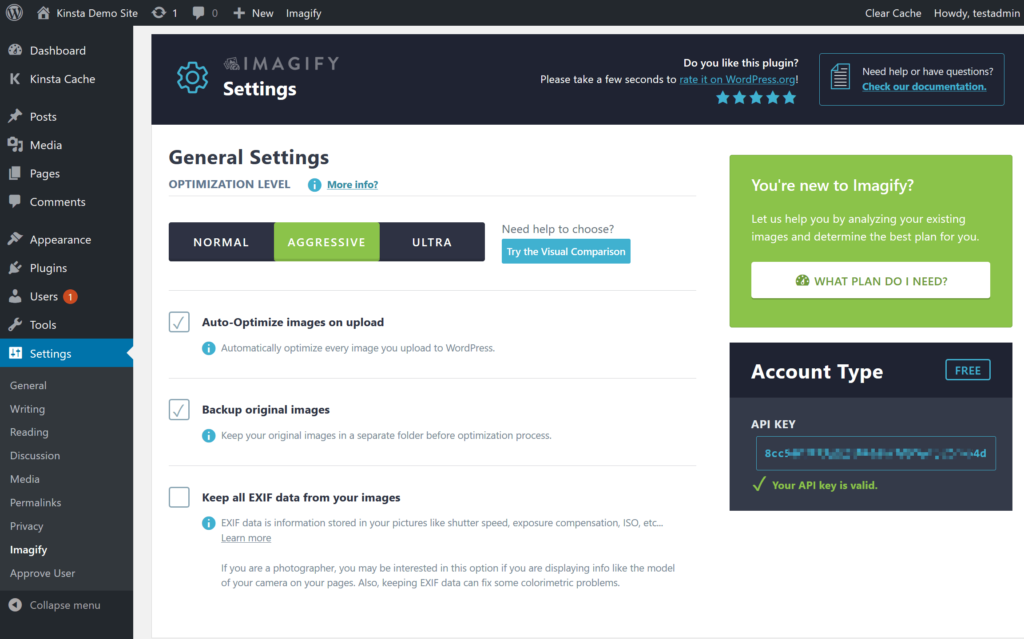
プラグインをアクティブ化したら、 [一般設定]ボックスを使用して圧縮レベルを選択できます。

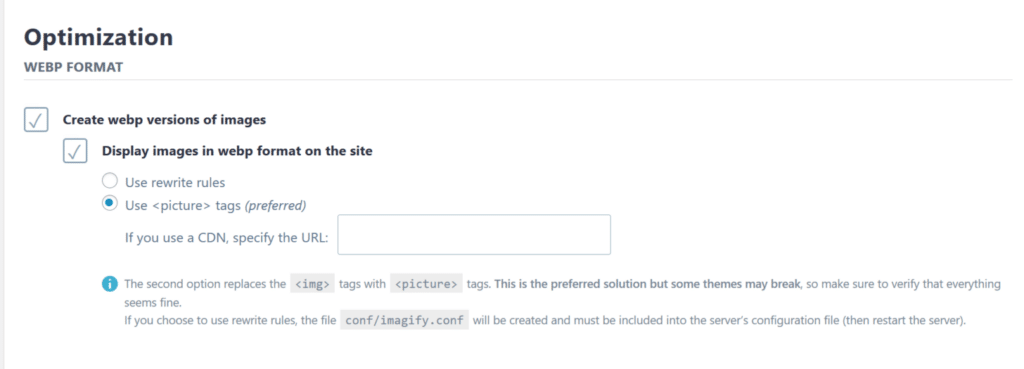
WebP画像を有効にするには、[最適化]セクションまでスクロールして、[ WebP形式]セクションを見つけます。
- チェックボックスをオンにして、画像のWebPバージョンを作成します
- チェックボックスをオンにして、画像をWebP形式で表示します…
- <picture>タグを使用するには、ラジオボタンを選択します

ShortPixelと同様に、Kinstaでホスティングしている場合は、WebPキャッシュバケットのNginxルールを作成する必要があります(Kinstaサポートに連絡してください)。
オプティモール

Optimoleは、ImagifyやShortPixelとは少し異なる動作をするWordPress画像最適化プラグインです。 Optimoleは、画像を自動的に圧縮およびサイズ変更できます。 ただし、他に2つの注目すべき機能もあります。
- CDN(Amazon CloudFrontを搭載)を介して画像を提供できます。
- Optimoleが各訪問者に最適なサイズの画像を提供するリアルタイムの適応画像を提供します。 たとえば、小さな画面で閲覧している人は、Retina画面で閲覧している人よりも低解像度の画像を取得します。
このアプローチは、Cloudinary、imgix、KeyCDN画像処理などの他のリアルタイム最適化/操作サービスに似ています。
Optimoleは、このリアルタイムの画像最適化の一環として、WebP画像をサポートするブラウザを使用して訪問者にWebP画像を配信することもできます。
Optimoleには、月に約5,000人の訪問者に画像を提供できる限定的な無料プランがあります。 その後、有料プランは約25,000人の訪問者に対して月額19ドルから始まります。
開始するには、WordPress.orgからプラグインをインストールし、APIキー(無料のOptimoleアカウントに登録することで取得できます)を使用してプラグインをアクティブ化する必要があります。
これを行うと、Optimoleは画像の自動最適化を開始し、CDNを介して画像を配信します。 WebPサポートはデフォルトでオンになっているため、手動で有効にする必要はありません。
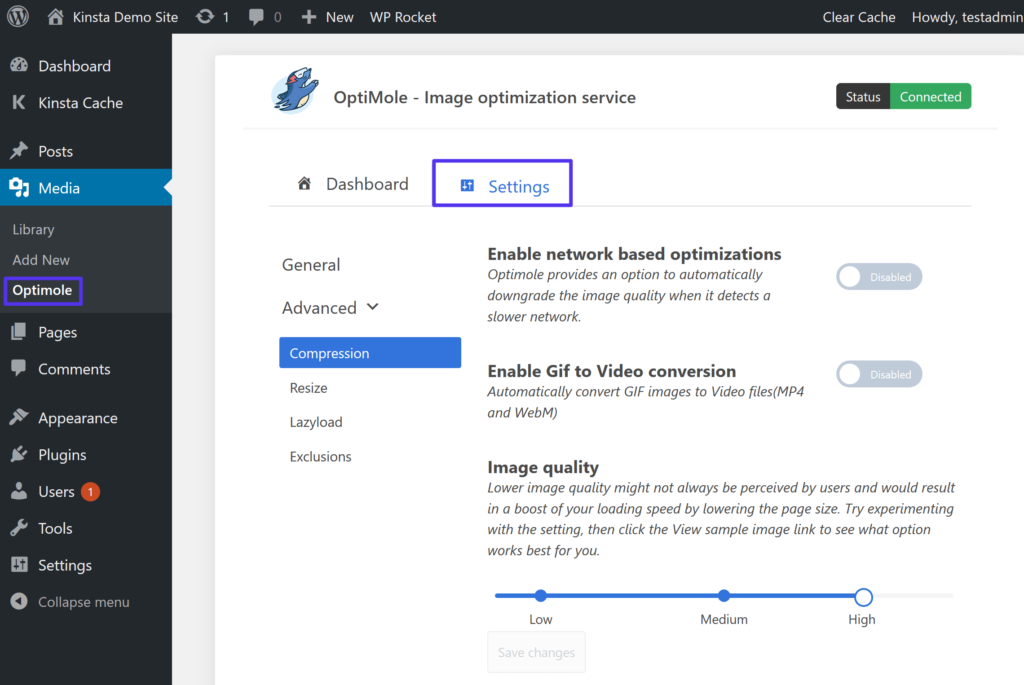
圧縮レベルやスケーリング動作などの他の設定を構成するには、 [メディア]→[最適]→[設定]に移動します。

OptimoleはCDNを介して画像の配信を処理するため、Kinstaでホストしている場合は、Nginxルールを設定する必要はありません。
概要
WordPressサイトの画像は、平均的なページのファイルサイズの大部分を占めています。 画像のサイズを縮小する方法を見つけることができれば、ユーザーエクスペリエンスを損なうことなくサイトを高速化できます。 WebPは、比較可能なJPEGまたはPNGファイルと比較してファイルサイズを最大25%削減することにより、まさにそれを実現する最新の画像形式です。
インターネットユーザーの約95%は、すでにWebPをサポートするブラウザーを使用しています。 WordPress 5.8以降のバージョンも、すぐに使用できるWebPをサポートするようになりました。 したがって、それを使用すべきではない理由はありません。
ただし、少数のブラウザ、特に古いmacOSバージョンのSafariは、まだWebPサポートを提供していません。 したがって、まだすべての訪問者にWebP画像を提供することはできません。 この問題に対処するには、画像をWebPに変換し、ブラウザがサポートしている訪問者にWebPバージョンを提供し、ブラウザがサポートしていない訪問者に元の画像を使用するWordPressプラグインを使用できます。
画像を最適化するためのその他の戦術については、ウェブパフォーマンスのために画像を最適化するための完全ガイドをご覧ください。
WordPressでのWebPの使用について質問がある場合は、以下のコメントでお問い合わせください。
