Elementor Forms 與 WPForms:哪個最好?
已發表: 2023-03-09正在為您的 WordPress 網站尋找功能強大的表單生成器? 如果是這樣,您可能正在比較 Elementor Forms 和 WPForms,看看哪個最適合您。
Elementor 是具有表單構建功能的網站構建器插件。
WPForms 是一個功能強大、用戶友好的表單生成器,可讓用戶在幾分鐘內構建有吸引力的表單。
在本文中,我們將比較這兩個平台以確定哪個最適合您的 WordPress 網站。
立即創建您的 WordPress 表單
什麼是 WordPress 的最佳表單生成器?
那裡有很多表單生成器。 雖然最適合您網站的工具在很大程度上取決於您的具體需求,但並非所有表單構建器都是一樣的。
歸根結底,您需要一個功能豐富的表單生成器,它可以讓您輕鬆快速地創建專業、有吸引力的表單。
Elementor Forms 和 WPForms 是最好的兩個。
Elementor Forms 與 WPForms:哪個最好?
現在讓我們來看看使用這些插件中的每一個構建表單的過程,以幫助我們比較它們。
在本文中
- 元素者
- 創建表單
- 集成和插件
- 意見書
- 附加功能
- 價錢
- WP表格
- 創建表單
- 集成和插件
- 意見書
- 附加功能
- 價錢
- 將 WPForms 與 Elementor 一起使用
- Elementor Forms 或 WPForms:哪個最好?
元素者

Elementor 是一個拖放式網站構建器,可讓用戶在沒有編碼知識的情況下創建漂亮的網站。
作為一個完整的網站構建器,它具有許多功能和改進其功能的方法。 在這些:
- 元素頁面生成器
- 主題生成器
- 電子商務能力
- 著陸頁生成器
- 彈出窗口生成器
- 工作流程優化
- 表單生成器
在此比較中,我們將查看 Elementor Form Builder。
創建表單
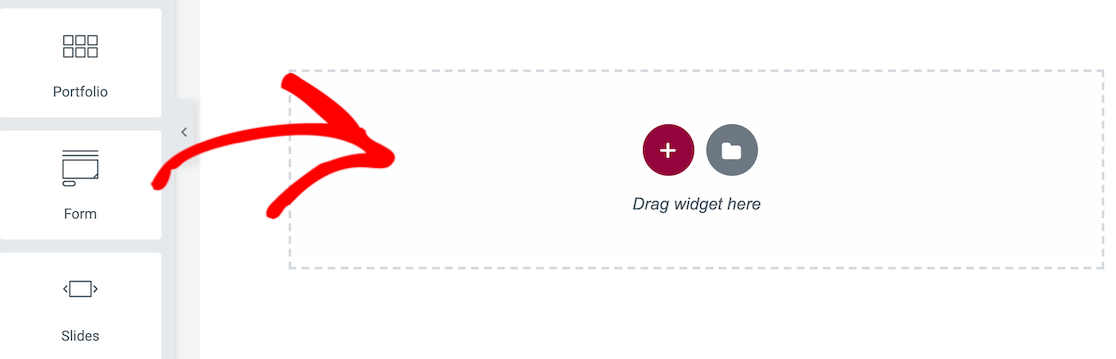
作為網站建設者,Elementor 允許您拖放元素以放置它們。 您首先會注意到表單生成器本身就是一個小部件。 您將小部件拖放到頁面上。

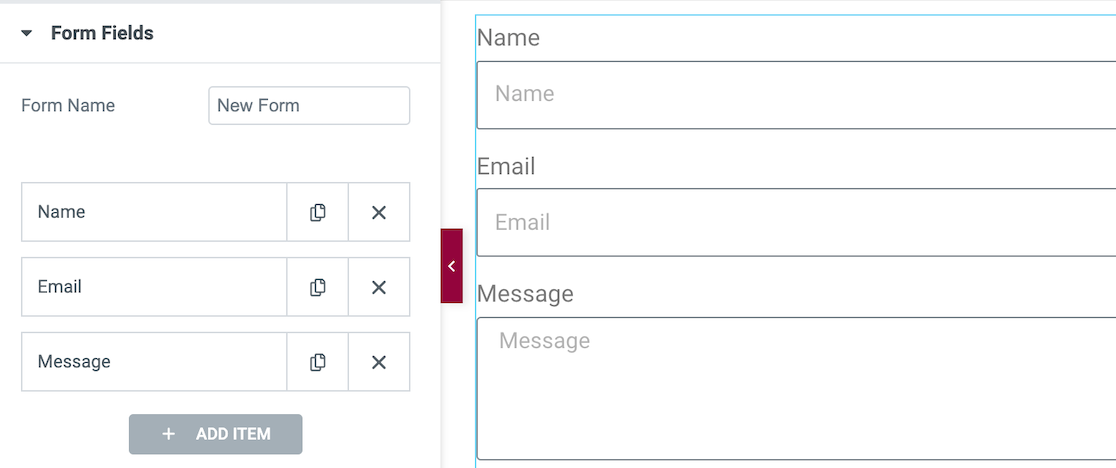
將表單小部件添加到頁面後,就可以開始添加字段了。 默認情況下,Elementor 會給你一個簡單的聯繫表。 您可以根據需要更改、添加或刪除字段。

總共有 20 個表單域,允許您創建您的網站可能需要的標準表單。
我們使用幾個最常用的表單域創建了一個表單。 在此過程中,我們發現所有的表單字段和設計元素都來自左側邊欄。 滾動瀏覽時,您可以進行調整。 就表單而言,這些選項是樣式的範圍。
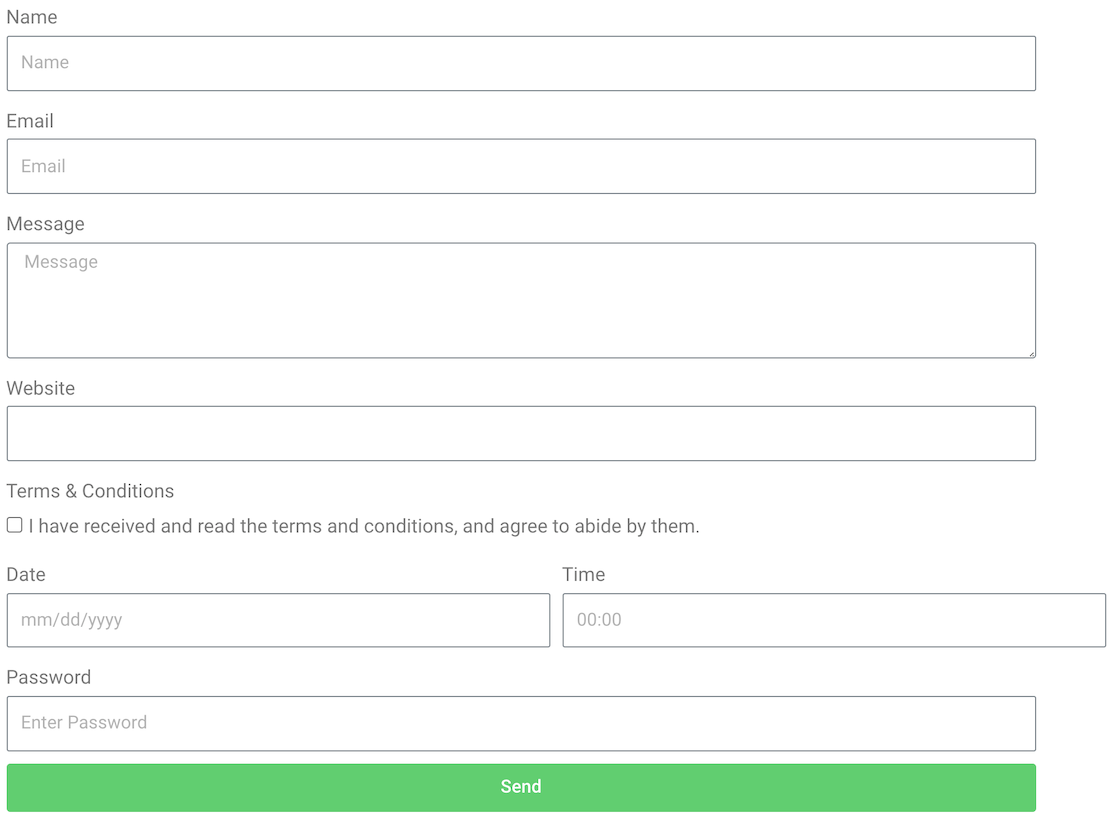
因為您只單擊添加而不拖放表單域,所以我們發現更改佈局很棘手。 如下面的示例表單所示,右邊緣未對齊。

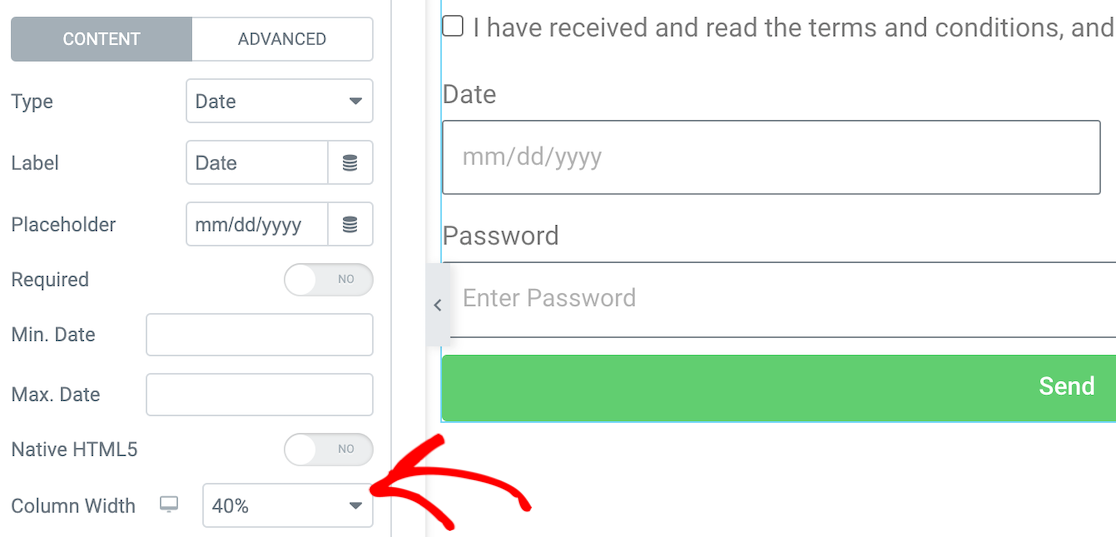
當您單擊以添加表單域時,它默認為總寬度的 100%。 您可以在每個字段的設置中進行調整,以使字段更短。 在我們的表單示例中,我們將所有寬度設置為 75%。
為了讓字段彼此相鄰,正如您在日期和時間字段中看到的那樣,我們能看到的唯一方法是減小大小,直到兩個字段適合一行。
但是您不能輸入特定的寬度。 您必須從某些增量中進行選擇,因此我們無法使這兩個字段寬度的總和達到 75% 以匹配所有其他行。 所以我們有一行總計 80%,每個字段設置為 40%。

您可以通過更改其他行的寬度來解決此問題。 但是,如果您的工作空間有限,則可能會很困難。
如果您的規格不需要任何佈局更改,這將不是問題。
集成和插件

大約有 40 種工具與 Elementor 集成。 如果您連接到 Zapier,甚至還有更多。 此外,還有大約 25 個第 3 方插件可用。
意見書
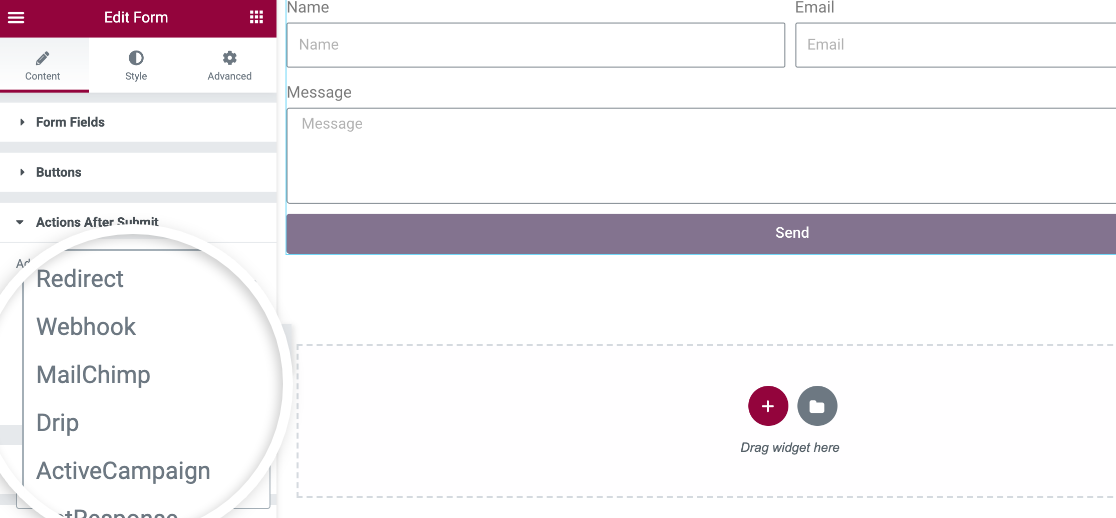
與其他表單設置一樣,您可以從左側邊欄的設置中控制提交內容。 您將遇到的第一個是 Actions After Submit,它允許您選擇在用戶提交表單時要執行的操作。
您可以在此處將其設置為根據您的集成觸發電子郵件、webhook 或其他操作。

其他 2 個設置與此處相關,您將在“提交後的操作”下拉列表後立即看到它們。
第一個是收集提交。 如果您已調整 Elementor 設置以表明您想要收集表單提交並將它們存儲在 Elementor 中,那麼此下拉字段中將顯示該內容。
之後是電子郵件,它允許您在提交表單時觸發電子郵件通知。
附加功能
以下是您可以在 Elementor Forms 中找到的一些附加功能:
- reCAPTCHA 和蜜罐
- 用於調整間距、顏色和排版的樣式選項
- 運動效果
- 能夠將背景顏色更改為純色或漸變色
- 響應行為
- 添加自定義 CSS
價錢

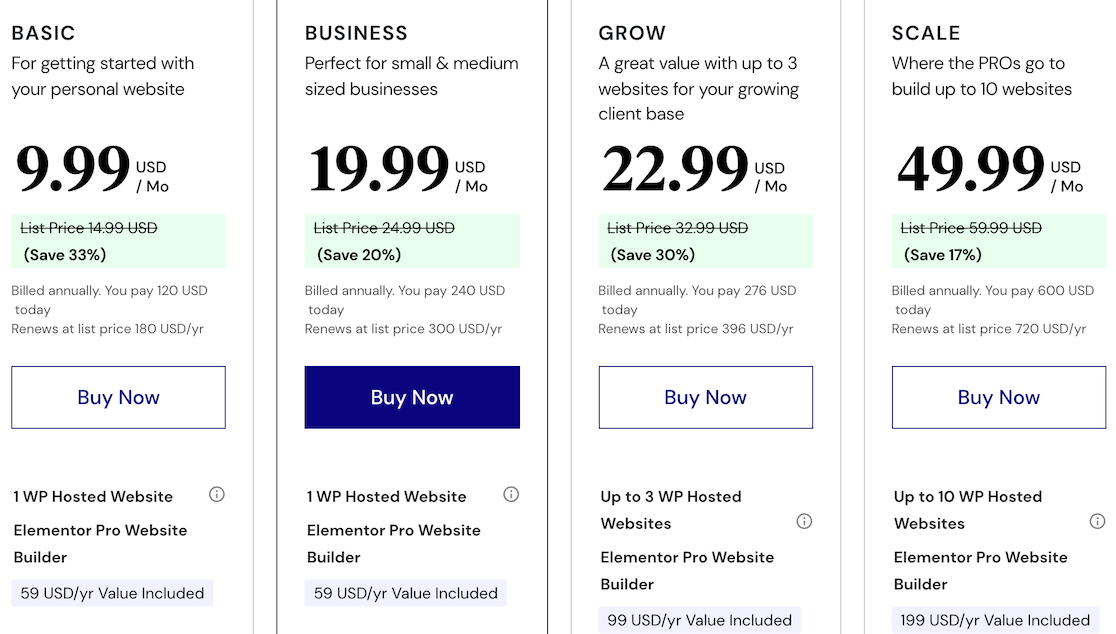
要訪問 Elementor Forms,您必須購買 Elementor Pro Website Builder 的許可證。 計劃起價為每月 9.99 美元。
WP表格

WPForms 是一個拖放式表單生成器,可讓您創建各種表單和調查。 它使用戶無需任何編碼知識即可輕鬆快速地為其網站創建全面、專業的表單。
與 Elementor 不同,WPForms 是一個獨立的 WordPress 表單插件。 您不需要安裝任何額外的東西來使用它。 它對初學者來說足夠簡單,但對更高級的用戶來說足夠強大。
讓我們看一下它與 Elementor Forms 的比較。
創建表單
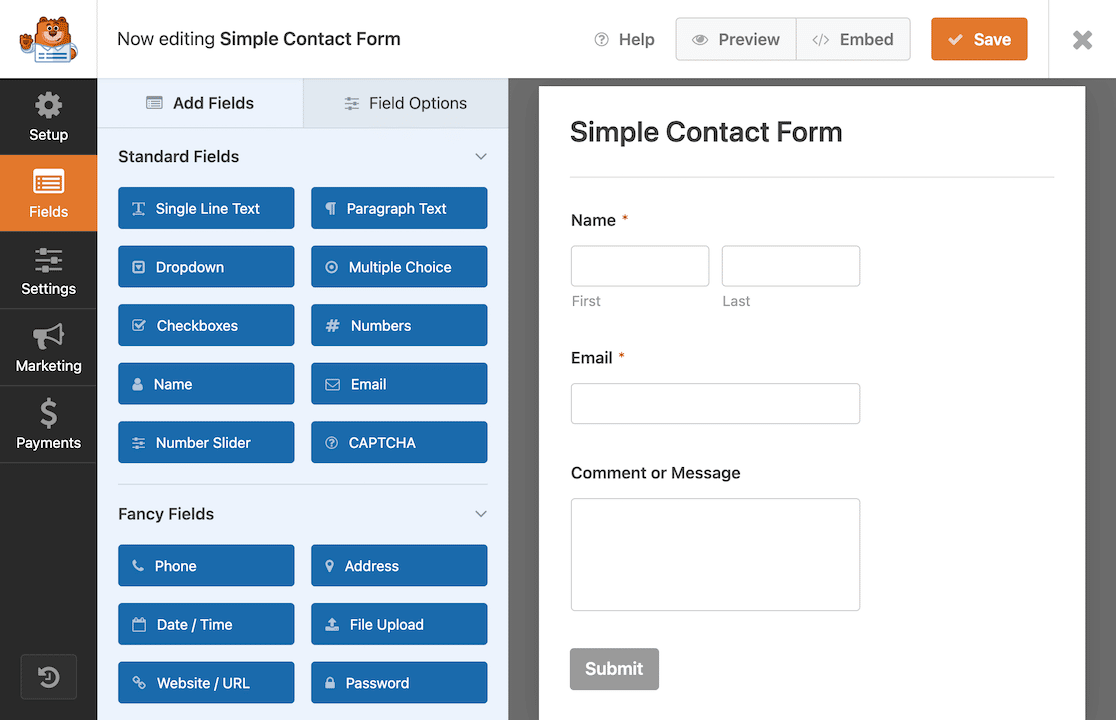
在 WPForms 中創建表單輕而易舉。 選擇要包括的字段,然後將它們拖放到表單生成器中。 您還可以使用佈局字段輕鬆調整佈局。
WPForms 目前提供 600 多個表單模板,您可以根據自己的喜好使用和自定義這些模板。 無論您是自定義模板還是從頭開始創建表單,目前有超過 35 個表單域可供您選擇添加到您的表單中。
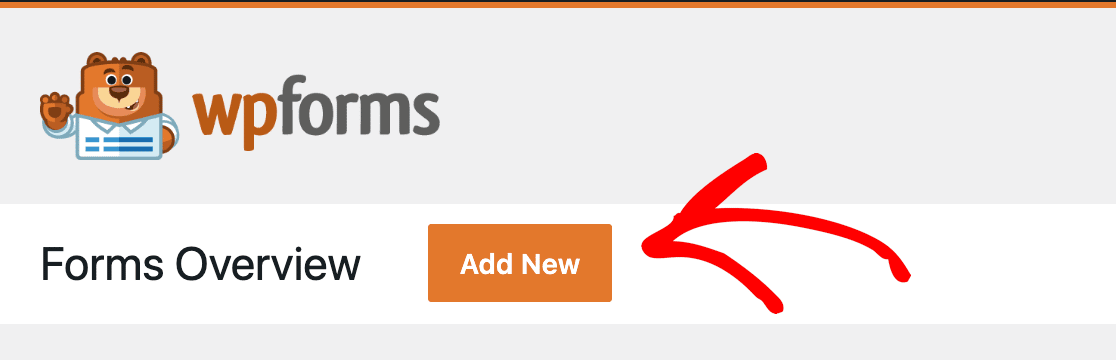
要開始使用,請下載並安裝 WPForms,然後在 WordPress 中打開它並單擊添加新的。

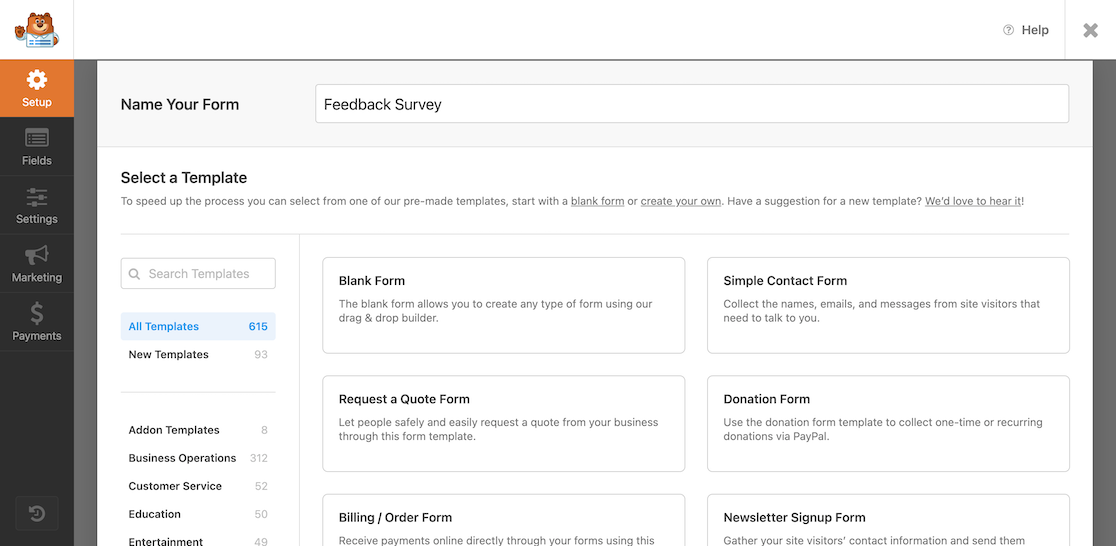
在下一個屏幕上,您可以選擇模板或空白表單。

一旦你這樣做了,你就可以開始拖放以達到完美的形式。


在 Elementor 中,所有調整都是從側邊欄進行的。 在 WPForms 中,您可以通過幾種方式調整設置。 表單字段調整是按字段單獨完成的。 這方面的一個例子是添加條件邏輯。
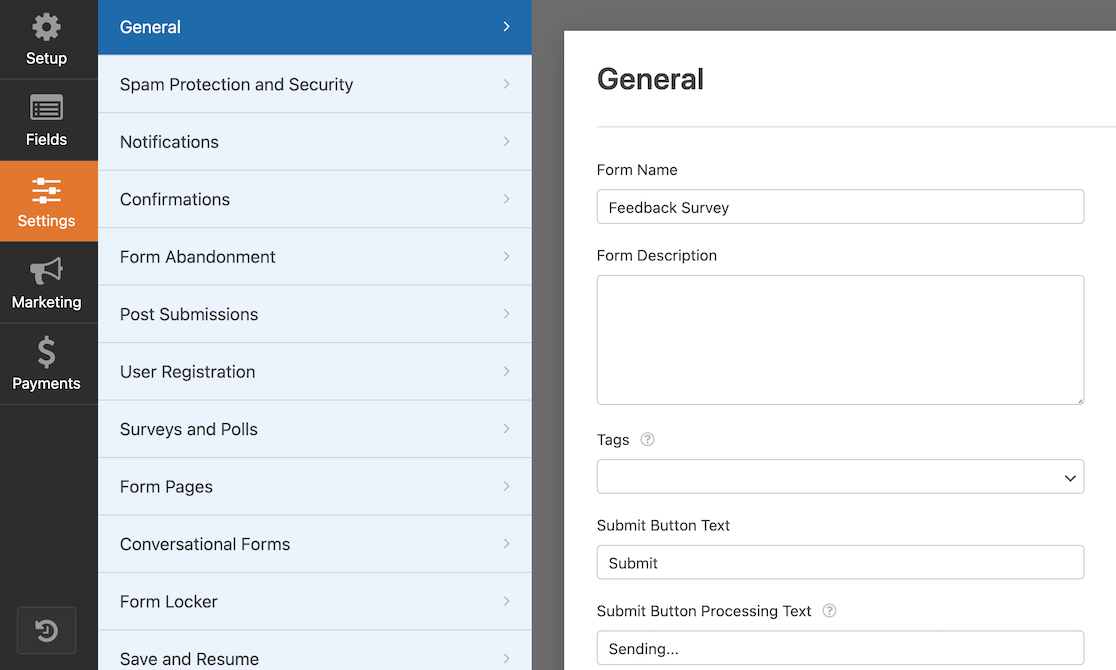
您可以通過單擊側邊欄菜單中的設置按鈕來更改表單的整體設置。 這也是您調整提交行為、垃圾郵件防護和插件設置的地方。

在同一個側邊欄菜單中,您可以設置支付網關以使用支付字段。 例如,這可以讓前端用戶支付商品或註冊費用。
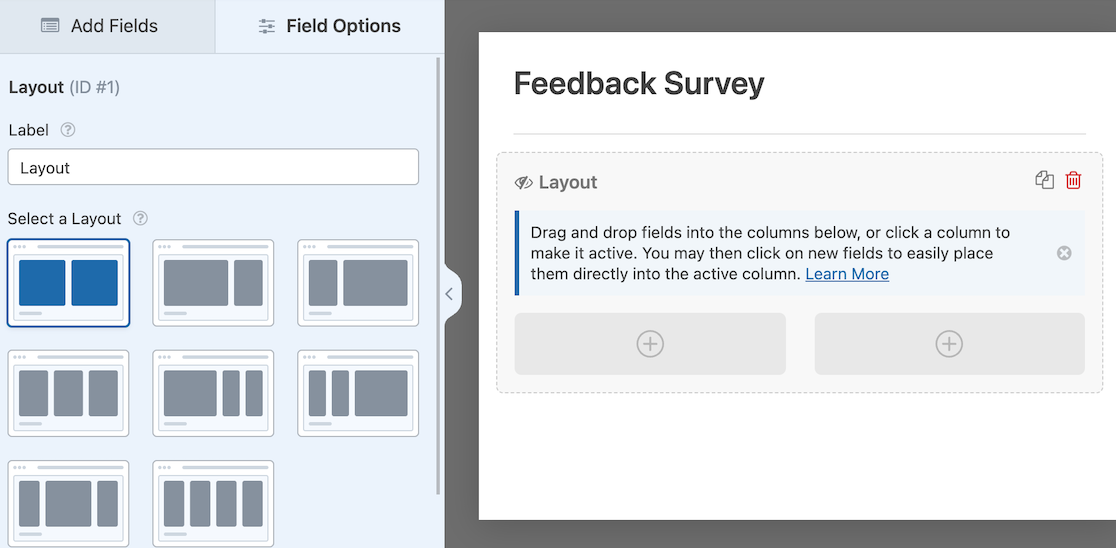
雖然我們發現在 Elementor 中配置不同的佈局有點耗時,但在 WPForms 中這個過程非常簡單。 您需要做的就是選擇“佈局”字段,然後選擇列的數量和佈局。 之後,您可以隨意拖放字段。

您可以混合搭配這些以創建有吸引力的動態表單。
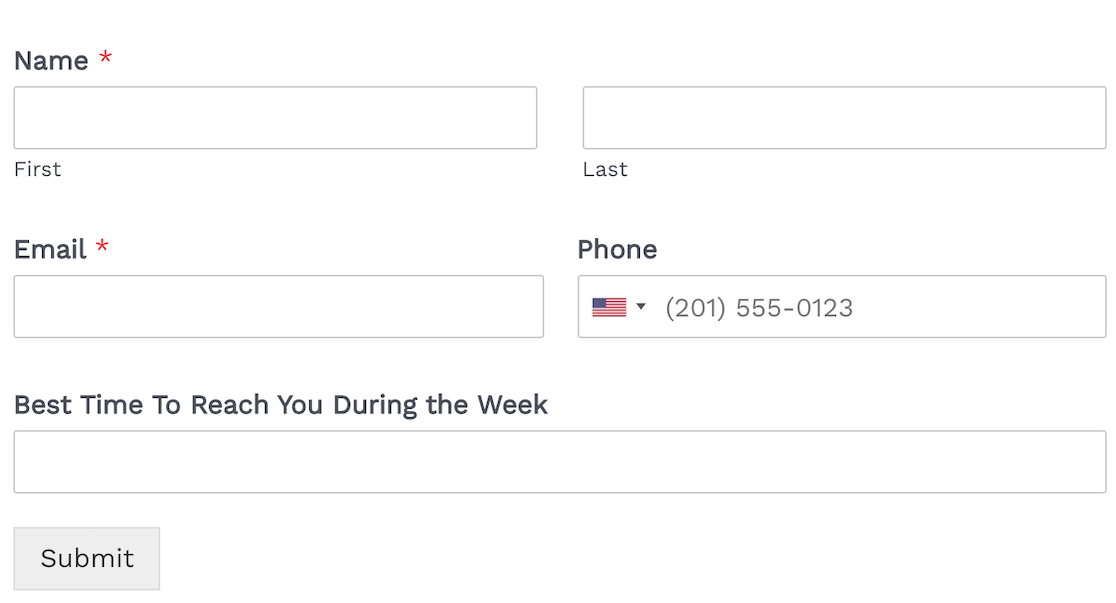
下面是我們使用 Layouts 字段創建的表單示例。 第一行包含一個字段,其中包含兩個用於名字框和姓氏框的條目容器。 第二行是兩列。 第三行又是一列。

佈局使您的表單看起來更漂亮。 使用 WPForms,一切都是拖放式的,因此您不必擔心計算每個字段的百分比。
集成和插件

WPForms 大約有 40 種不同的插件。 它集成了您最喜歡的電子郵件服務提供商、CRM 和支付網關。
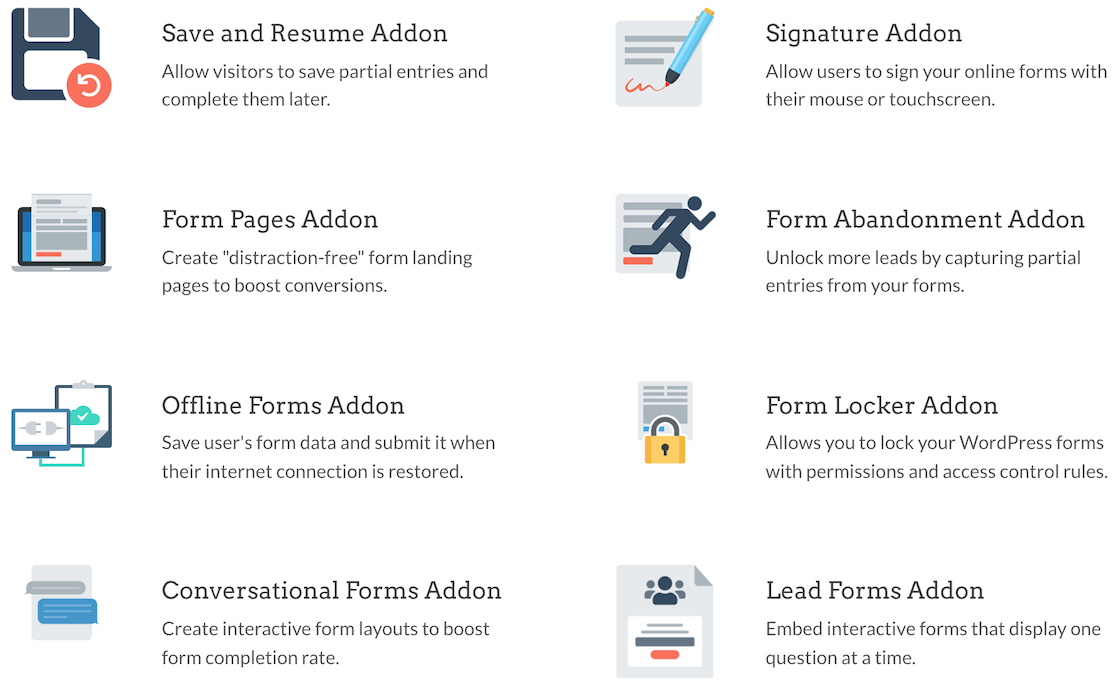
此外,一些可用的插件通過添加簽名、保存和恢復以及調查和投票等功能來改進功能。
與 Zapier 和 Uncanny Automator 的集成使您可以更輕鬆地將表單與更多您喜歡的工具連接起來。
意見書
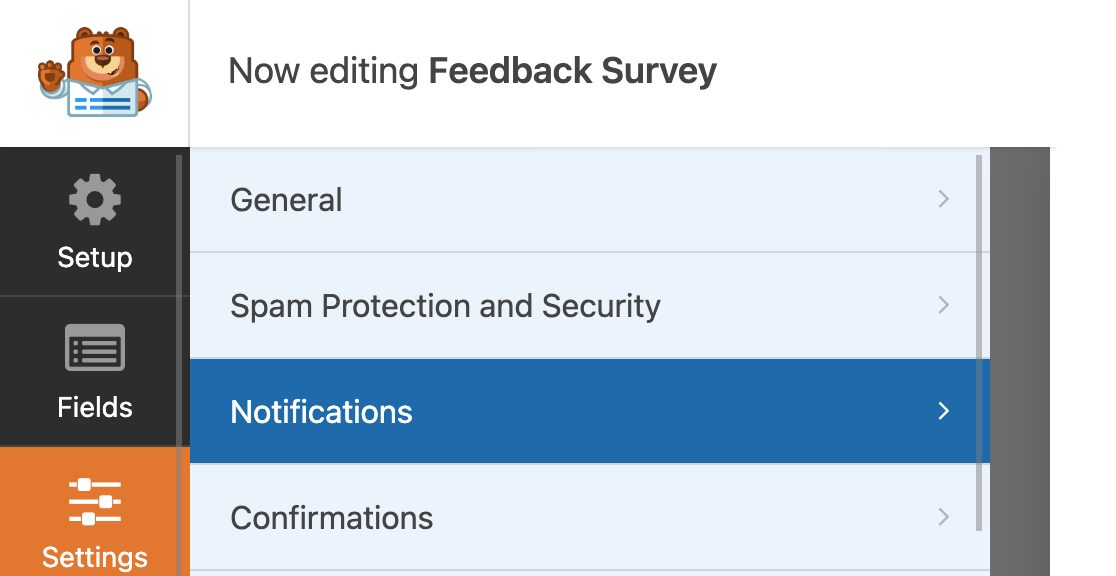
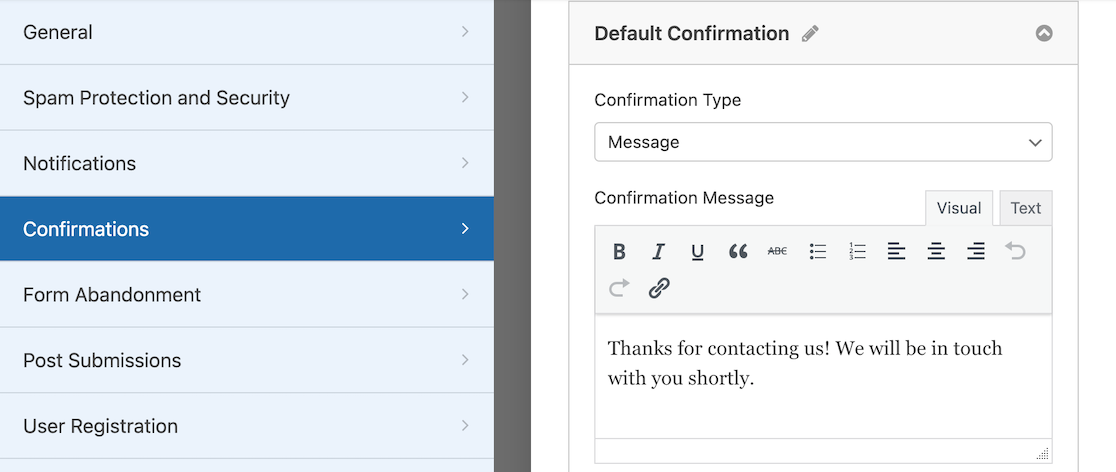
使用 WPForms,2 個主要設置決定了用戶提交表單後會發生什麼。 這些設置是通知和確認。 您可以在表單設置中訪問兩者。

如果您想將通知設置設置為在有人提交表單時發送電子郵件通知,那麼您可以前往通知設置。
您可以對其進行調整以確定通知中包含哪些字段、接收通知的人員以及是否包含任何附件。 如果您只需要基於您設置的規範的一些通知,您也可以應用條件邏輯。

確認設置讓您可以設置在用戶提交表單後顯示的消息。 除了顯示消息外,您還可以顯示特定頁面或重定向到另一個 URL。
附加功能
以下是您可以在 WPForms 中找到的一些附加功能
- 能夠創建多頁、對話和潛在客戶表單
- Google reCAPTCHA、hCaptcha、自定義驗證碼和 Cloudflare Turnstile
- 與 PayPal、Square、Stripe 和 Authorize.net 集成以收款
- 帶有高級報告的調查和民意調查插件,以及淨推薦值和李克特量表字段
- 條件邏輯
- 接受簽名和文件上傳
- 與元素一起工作
價錢

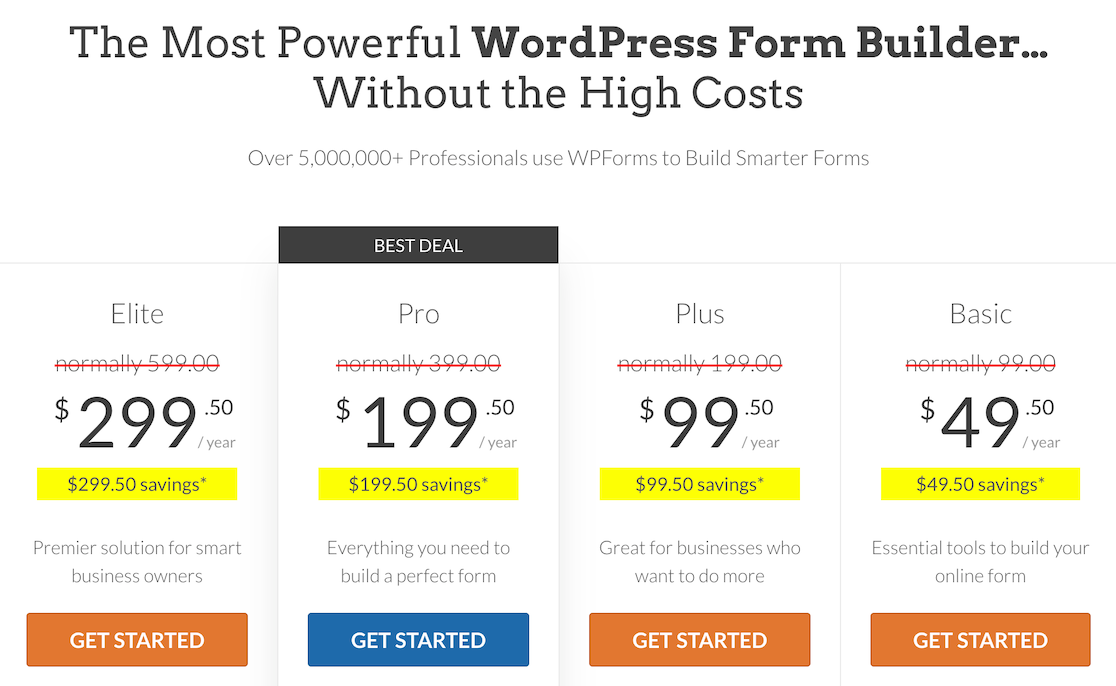
有一個免費版本的 WPForms 可用。 要訪問更多高級功能和插件,您需要付費許可證。 保費計劃起價為每年 49.50 美元。
將 WPForms 與 Elementor 一起使用
正如本文前面所述,Elementor 和 WPForms 之間存在很多差異。 最大的區別是 Elementor 是一個具有表單構建器選項的網站構建器,而 WPForms 是一個強大的表單構建器平台。
如果您喜歡使用 Elementor 設計網站的想法,但想要更強大的表單功能,那麼您很幸運。 您可以將 WPForms 與 Elementor 結合使用。
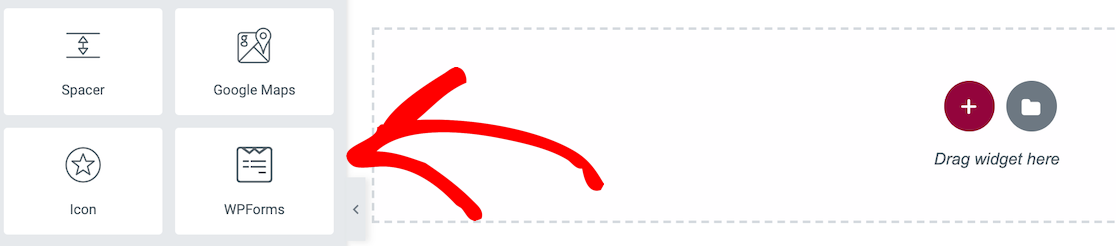
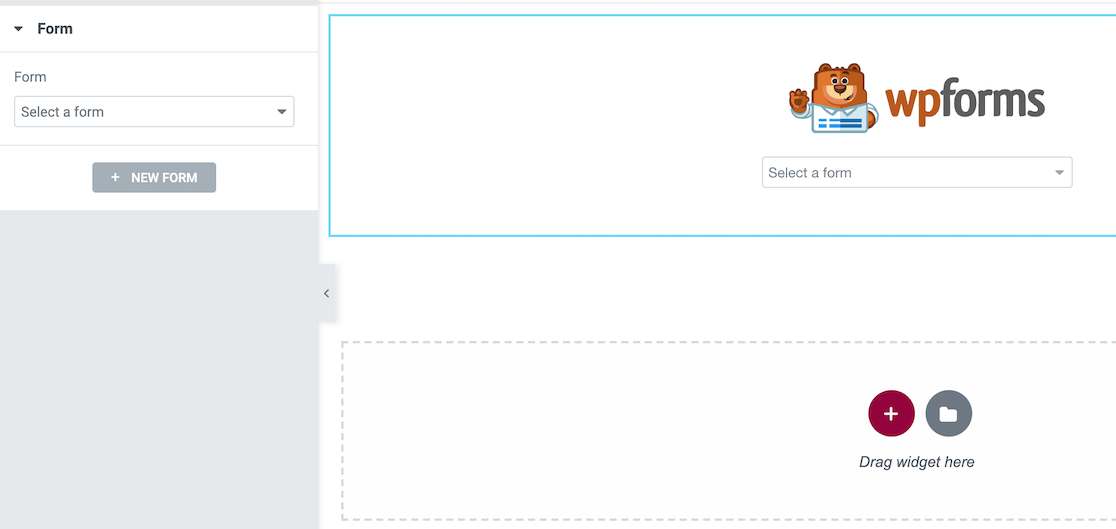
當您在 Elementor 的網站構建器中添加元素時,您會注意到有一個 WPForms 圖標。

如果將它拖到您的頁面,您將獲得一個選擇表單的選項。

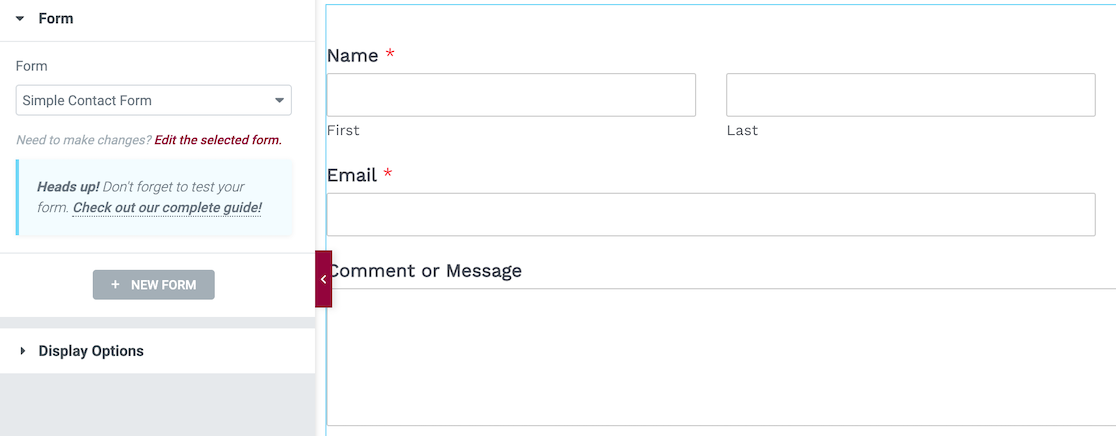
選擇要在 Elementor 頁面上使用的表單後,它就會出現。

請記住,在 Elementor 中使用時,WPForms 不是表單生成器。 它只導入您已經創建的表單。 這意味著您需要先在 WPForms 中構建表單,然後才能將它們導入 Elementor。
這也適用於 WPForms Lite。 您可以將免費版的 Elementor 與免費版的 WPForms 一起使用。 雖然這兩種工具的免費版本都有更多限制,但這對預算有限的人來說是一個主要優勢。
Elementor Forms 或 WPForms:哪個最好?
在我們宣布獲勝者之前,以下是我們考慮的一些要點。
| 元素形式 | WP表格 | |
|---|---|---|
| 獨立插件? | 不 (需要 Elementor Pro) | 是的 |
| 價錢 | 每月 9.99 美元起 | 起價為 49.50 美元/年 |
| 免費版? | Elementor Pro 免費版不包含 Elementor Forms | 是的 |
| 集成 | 40 個集成 + Zapier | 40 個集成 + Zapier & Uncanny Automator |
| 支付網關 | 可以將 Stripe 連接到 Elementor Pro 以創建 Stripe 字段 | 貝寶 條紋 正方形 授權.net |
| 表單模板 | 0 | 600+ |
| 垃圾郵件防護 | 驗證碼 蜜罐 | 驗證碼 驗證碼 自定義驗證碼 Cloudflare 十字轉門 |
| 條件邏輯? | 不 | 是的 |
對於構建具有大量功能和特性的表單,WPForms 是最好的。
儘管 Elementor Pro 是構建網站的絕佳工具,但大多數人不需要一個完整的網站構建器來構建表單。 要獲得 WPForms 具有的許多相同功能,您需要下載並安裝多個第 3 方插件和附加組件。
對於預算有限的人,例如個人或小型企業,WPForms 也是一個更好的選擇。
接下來,學習如何使用條件邏輯
條件邏輯通過僅向受訪者顯示適用於他們的問題來提供良好的用戶體驗。 了解如何將條件邏輯與 WPForms 結合使用,使您的表單和調查更上一層樓。
如果您想嘗試一種更具對話性的方式來處理您的表格和調查,請閱讀有關如何創建一次顯示一個問題的調查的信息。
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
