測試Divi 5的Divi助手
已發表: 2025-07-17與Pee -aye Creative結識Divi助理。該第三方插件添加了130多個工具,用於可訪問性,樣式,UI升級以及數十種用戶要求的功能,以增強您的Divi工作流程。由真實的用戶反饋形成,很可能已經包含了您想要的功能。
Divi Assistant可用於Divi 4,但它也是Divi 5的Beta測試階段。在這篇文章中,我們將帶您了解他們的一些功能和進度。
- 1什麼是Divi助手?
- 2 Divi助手與Divi 5完全兼容
- 3個關鍵功能,我們認為您會發現最有用
- 3.1 1。可訪問人員幫助您滿足網絡標準
- 3.2 2.樣式輔助人員更有效地管理全球樣式
- 3.3 3。自定義WordPress和Divi儀表板適合您的工作流程
- 4如何安裝和使用Divi助手
- 4.1安裝Divi助手
- 4.2 Divi助手儀表板演練
- 4.3在Divi 5中使用Divi Assistant 5
- Divi Assistant 5在Divi 5中的工作更聰明
什麼是Divi助手?

Divi Assistant是Divi市場產品。它通過解決常見的疼痛點來簡化您的Divi工作流程。您沒有安裝多個插件來進行小型任務,而是將所有內容都放在一個地方。
例如,您可以導出完整的站點設置,自定義WordPress和Divi儀表板,自動生成的Alt Text用於圖像,設置全局標題樣式,甚至固定您喜歡的模塊,以便在幾下單擊幾下即可快速訪問。
它的價格為每年69美元,無限制的網站使用情況,對於想要更快地建造並保持項目一致的自由職業者和代理商來說,這是一個很好的附加組件。您甚至可以在購買前嘗試實時演示來探索功能。
查看Divi助手
Divi助手與Divi 5完全兼容

Divi Assistant可用於Divi 5中的Beta測試。此更新版本專門為Divi 5設計,並且不與Divi 4一起設計。只專注於Divi 5的決定是故意的,因為Pee -aye Creative邀請用戶測試新構建並在開發過程中貢獻反饋。
該插件已經從頭開始重建,以與Divi 5的架構,界面和样式系統保持一致。如果您正在啟動一個新項目或計劃遷移,則此版本的Divi Assistant可以支持您的工作流程。
由於Divi 5仍在積極的發展中,因此一些依賴核心構建器功能的功能正在以階段最終確定。也就是說,Divi助手的大多數工具已經穩定,並且在Divi 5中運行良好。鼓勵用戶嘗試一下,探索可用的內容並報告任何問題。一旦Divi 5公開發布,這將有助於確保平穩,完全優化的體驗。
Pee -aye Creative已確認,包括Divi Assistant在內的所有插件都將在Divi 5推出時進行全面重建和準備。您可以期待相同的表現,可靠性和支持團隊的支持。要保持了解情況,請查看其Divi 5兼容性指南,以獲取正在進行的更新和詳細的文檔。它具有提交錯誤報告,如果您遇到任何問題,您可以共享錯誤。
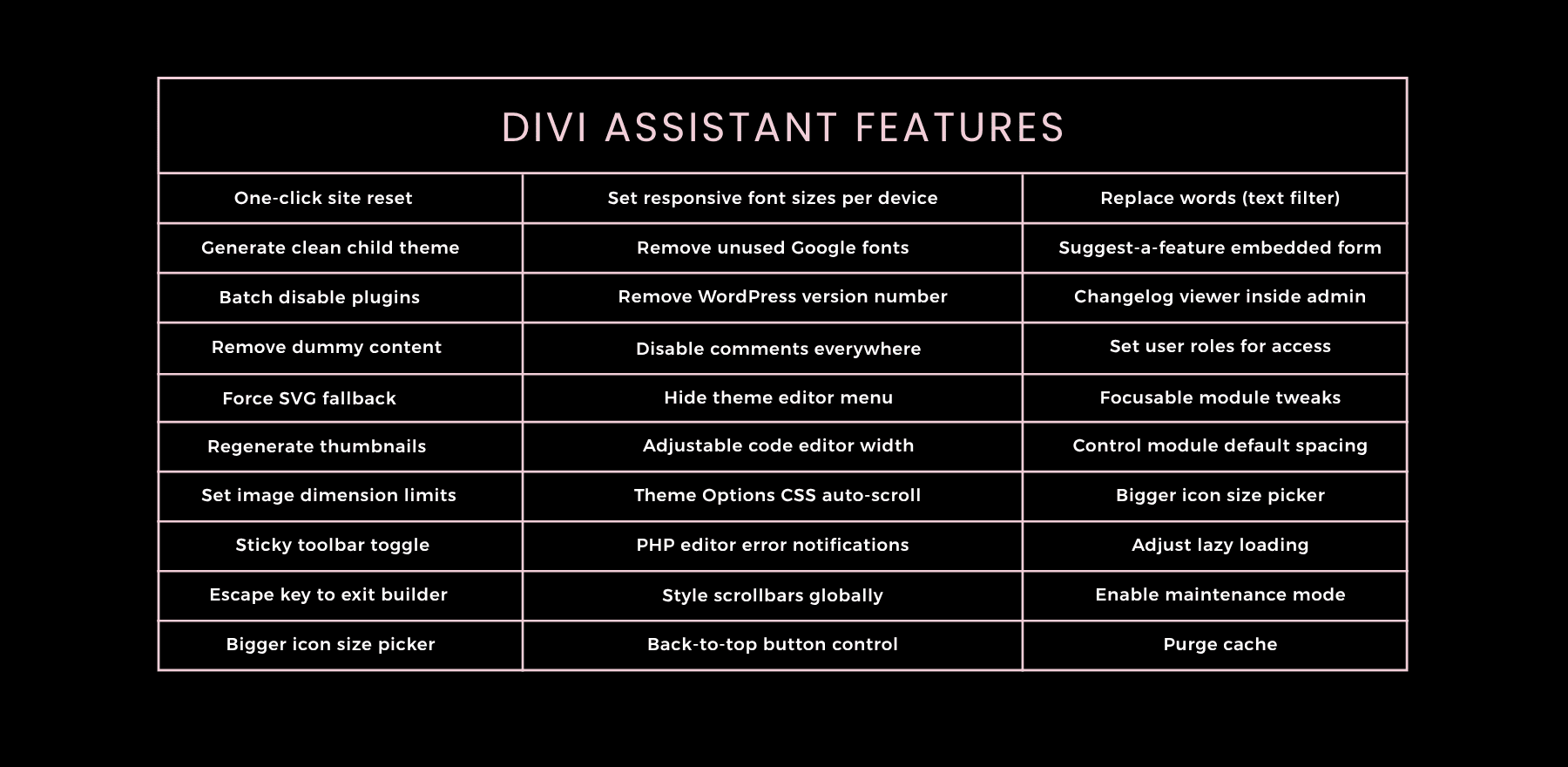
我們認為您最有用的關鍵功能
包含130多個工具,涵蓋每個功能將是此帖子的過度殺傷。因此,我們沒有列出所有內容,而是精心挑選了一些我們認為對日常Divi用戶最重要的最好的產品,無論您是為自己還是客戶構建。
1。可訪問人員幫助您滿足網絡標準

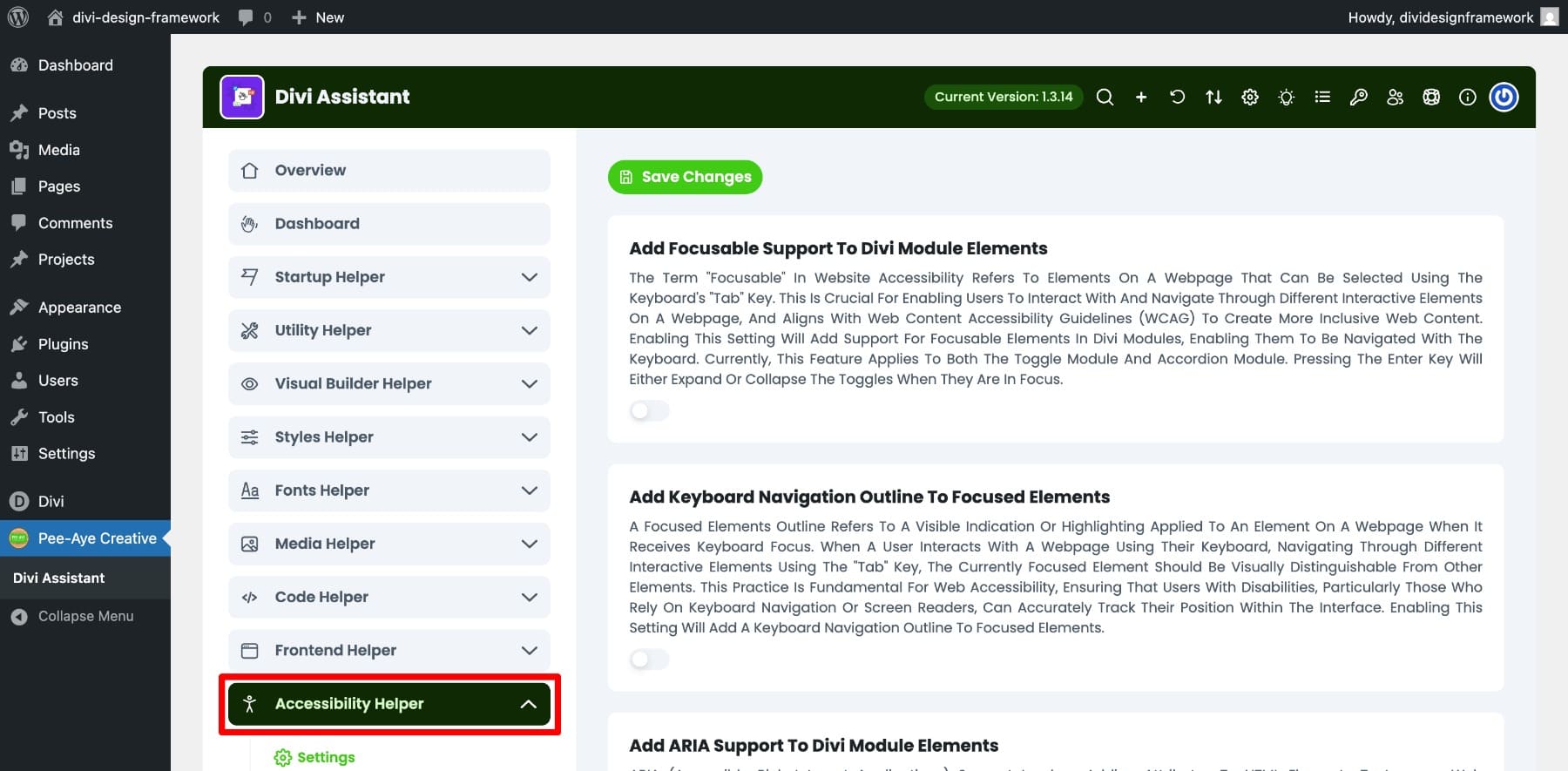
Divi Assistant中的可訪問性助手選項卡是最有價值的部分之一,尤其是執行《歐盟可訪問性法》。儘管它不是一個完整的可訪問解決方案,但它提供了許多功能,可以顯著提高所有訪問者的可用性。
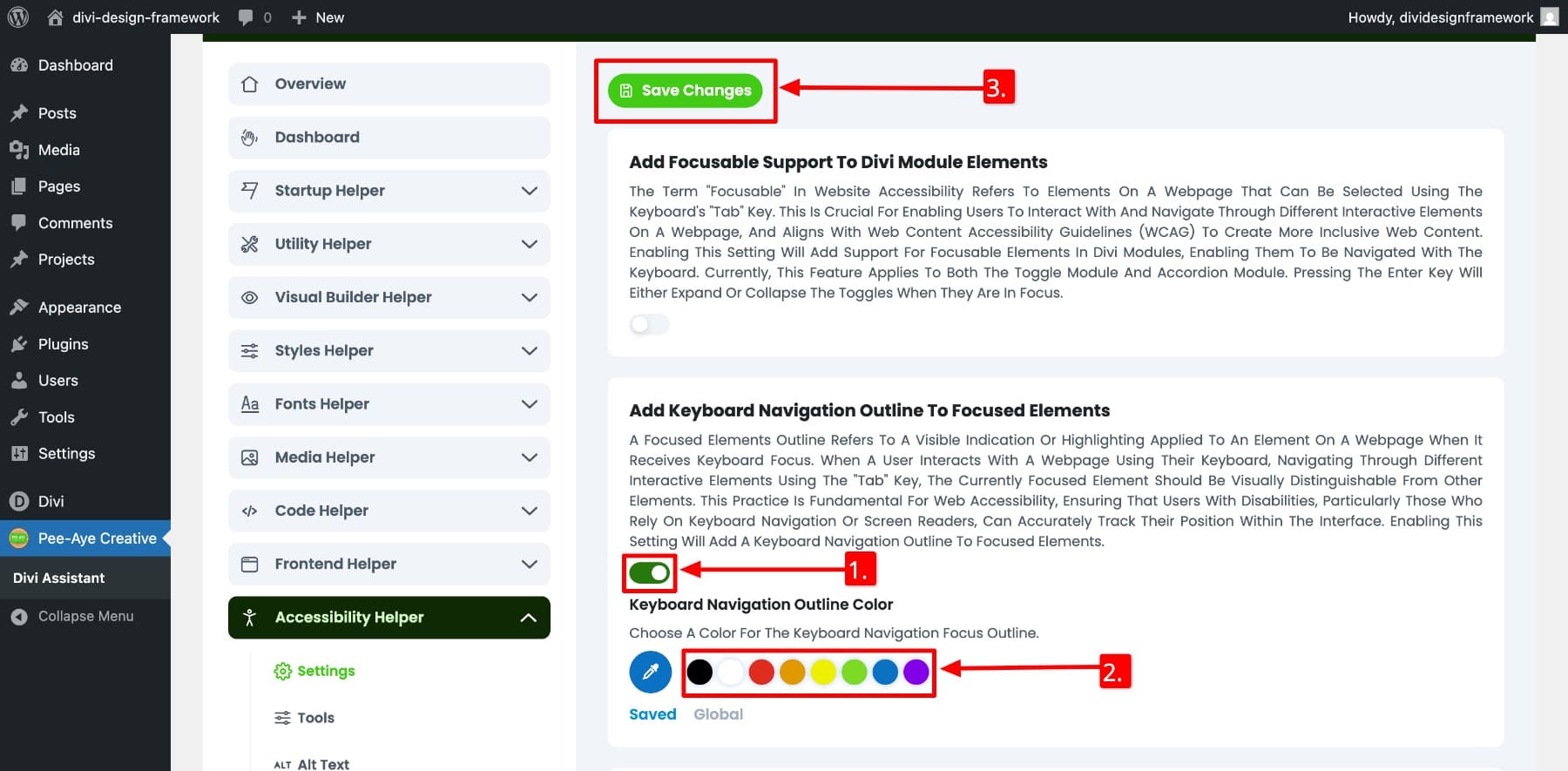
例如,您可以將添加鍵盤導航大綱啟用到集中元素以突出顯示所選選項,以便依靠鍵盤的用戶可以輕鬆地跟踪其在屏幕上的位置。您甚至可以選擇輪廓顏色以匹配您的網站設計。

啟用後,鍵盤用戶可以輕鬆找到突出顯示的元素:
它還使您可以將ARIA標籤添加到Divi模塊中,並自動將Aria Hidden =“ True”應用於圖標等裝飾元素,以提高屏幕讀取器的兼容性。還提供了諸如Pinch和縮放用戶的縮放和縮放支持之類的實用設置。因此,如果您想在不安裝另一個插件的情況下更具包容性,則此選項卡是一個不錯的起點。
2.樣式助手更有效地管理全球樣式

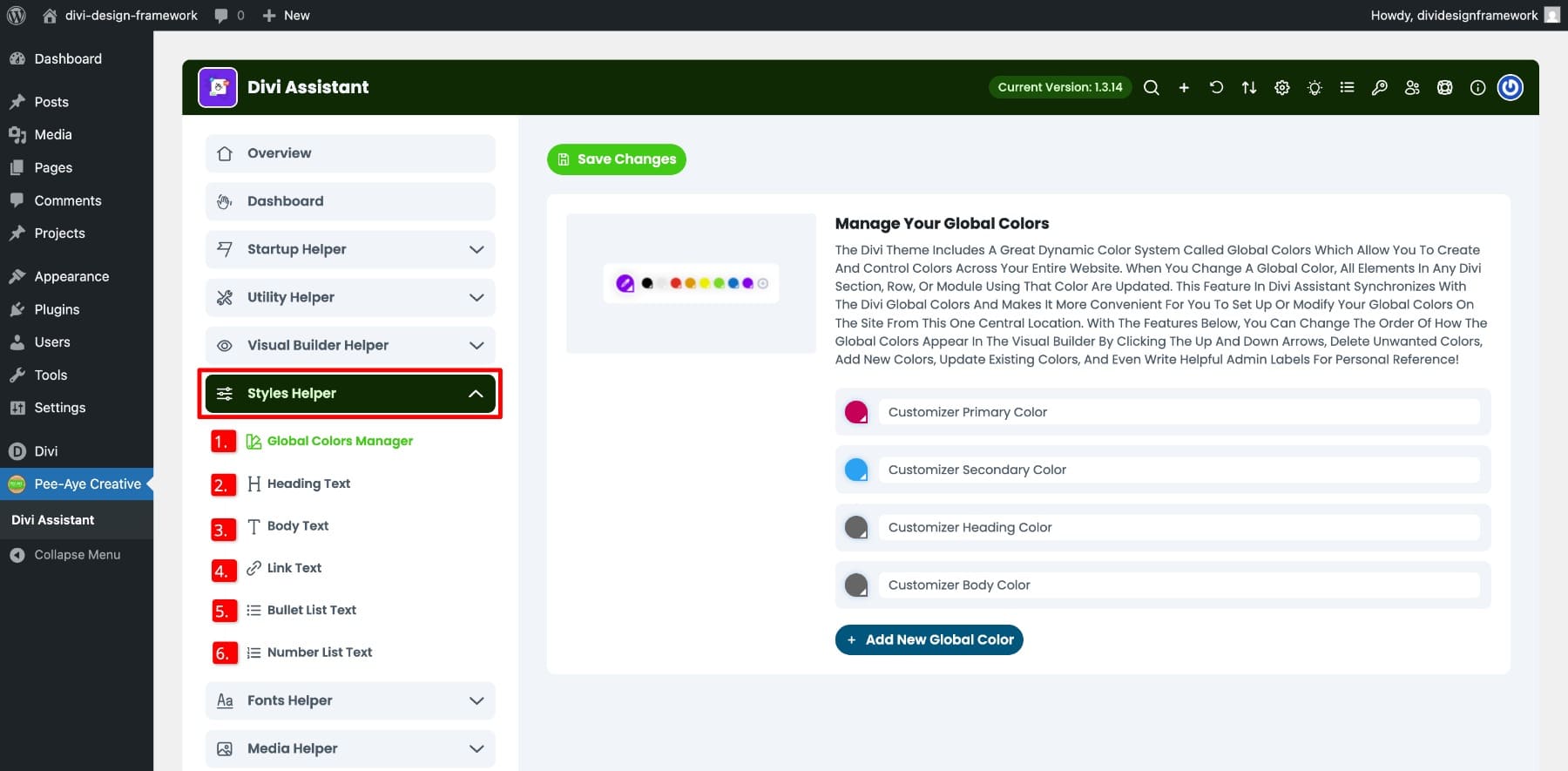
“樣式助手”選項卡可以使您可以在一個地方管理Divi站點的全局設計元素。您可以在一個集中式儀表板中定義所有這些設置,而不是按模塊調整標題,鏈接文本和顏色模塊。
- 全球顏色管理器:創建和管理網站的全局調色板。您可以重新排序如何在視覺構建器中出現顏色,刪除未使用的顏色,並添加管理標籤以供個人參考。
- 標題文本:為所有標題級別設置一致的全局樣式,以確保您的網站遍布清晰的視覺層次結構。
- 正文文本:定義網站上段落文本的默認樣式,因此新的部分需要更少的編輯。
- 鏈接文本:通過調整顏色,重量和样式來自定義鏈接出現。
- 同樣,您可以為子彈列表和數字列表保存默認樣式。
更改是實時出現的。為了向您展示它的工作原理,我們為台式機,平板電腦和移動設備定制了頭目的H1文本樣式。保存設置後,新的標題模塊將繼承保存的樣式。

同樣的邏輯適用於此選項卡中的所有元素。一旦為它們定義了全局樣式,新元素將自動繼承您的保存樣式,就像Divi的默認預設樣式系統一樣。
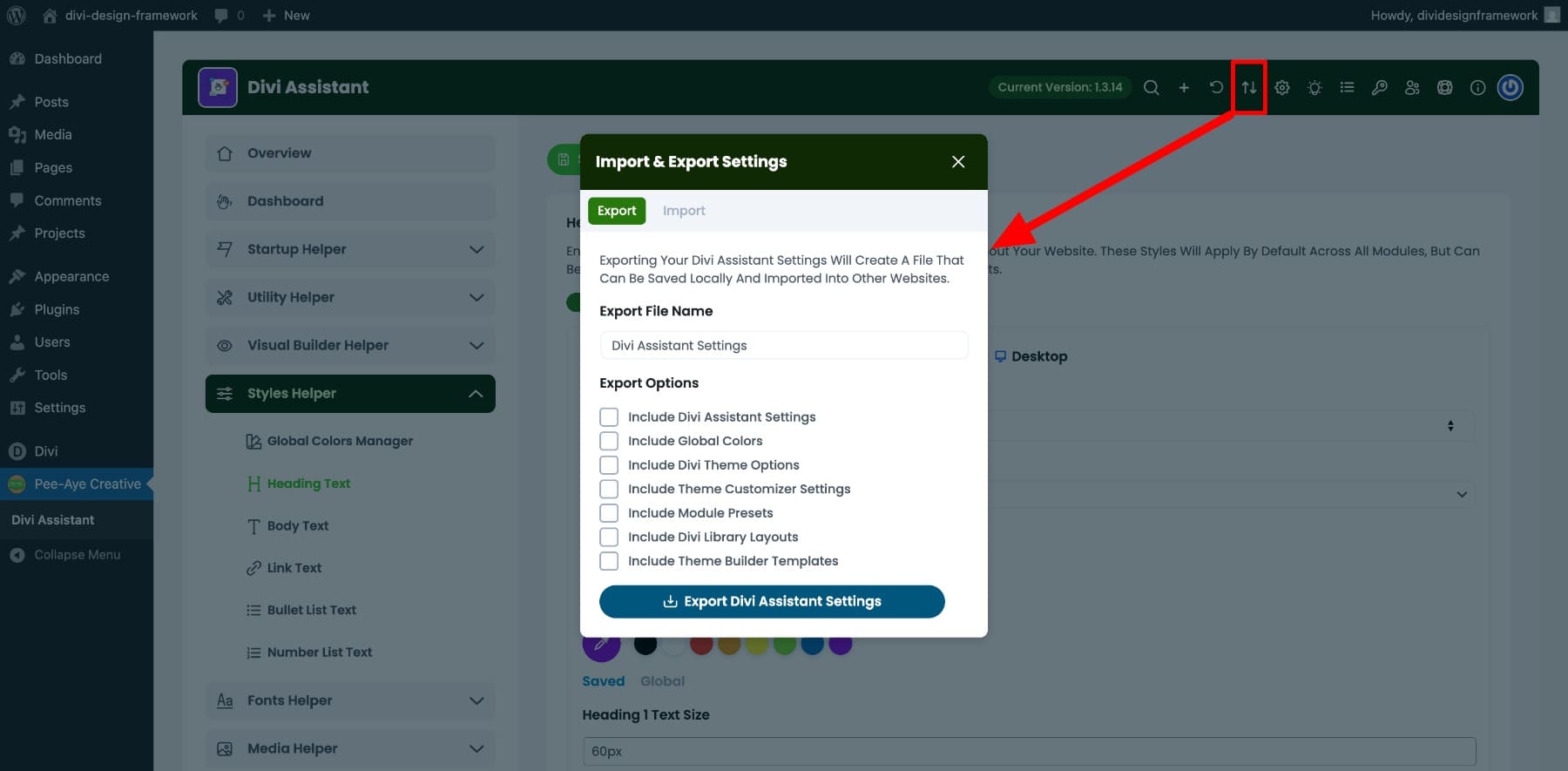
提示:配置了這些設置後,還可以導出Divi Assistant設置並將其導入其他站點。

該插件還使您可以根據需要選擇設置,這使其成為自由職業者和代理機構的巨大節省時間,這些自由職業者和代理商在多個網站上使用以快速構建基本原型。
3。自定義WordPress&Divi儀表板適合您的工作流程
Divi助手可以完全控制您的WordPress,Divi和Visual Builder儀表板的行為。使用此功能,您可以個性化客戶和客戶的經驗。
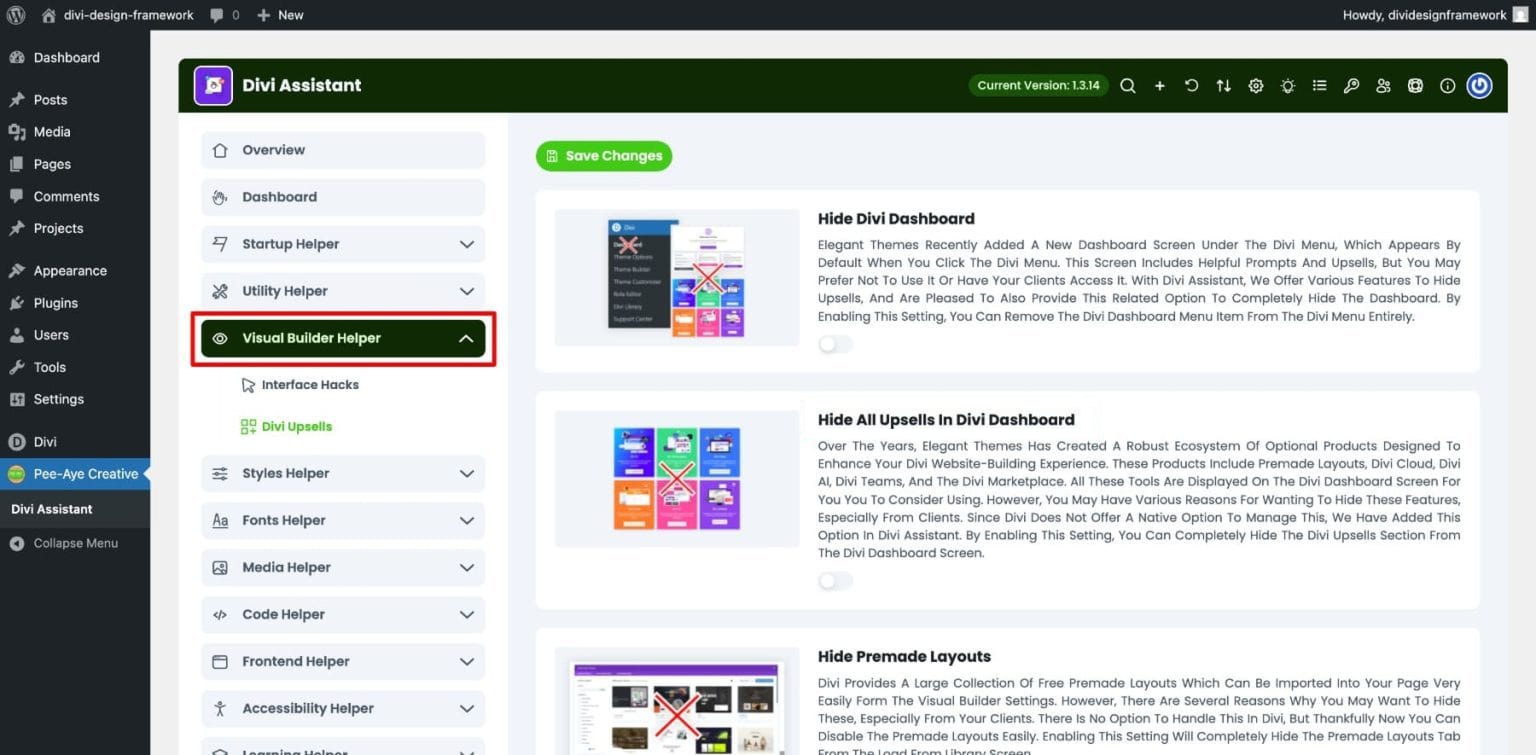
視覺構建器助手

Visual Builder Helper選項卡中充滿了智能調整,可以清理Divi界面。例如,您可以隱藏所有Divi Upsells來保持客戶友好型,如果不使用它,請刪除快速站點選項,甚至隱藏整個Divi儀表板或預製的佈局選項卡。它有助於創建一個更清潔,更集中的工作空間。
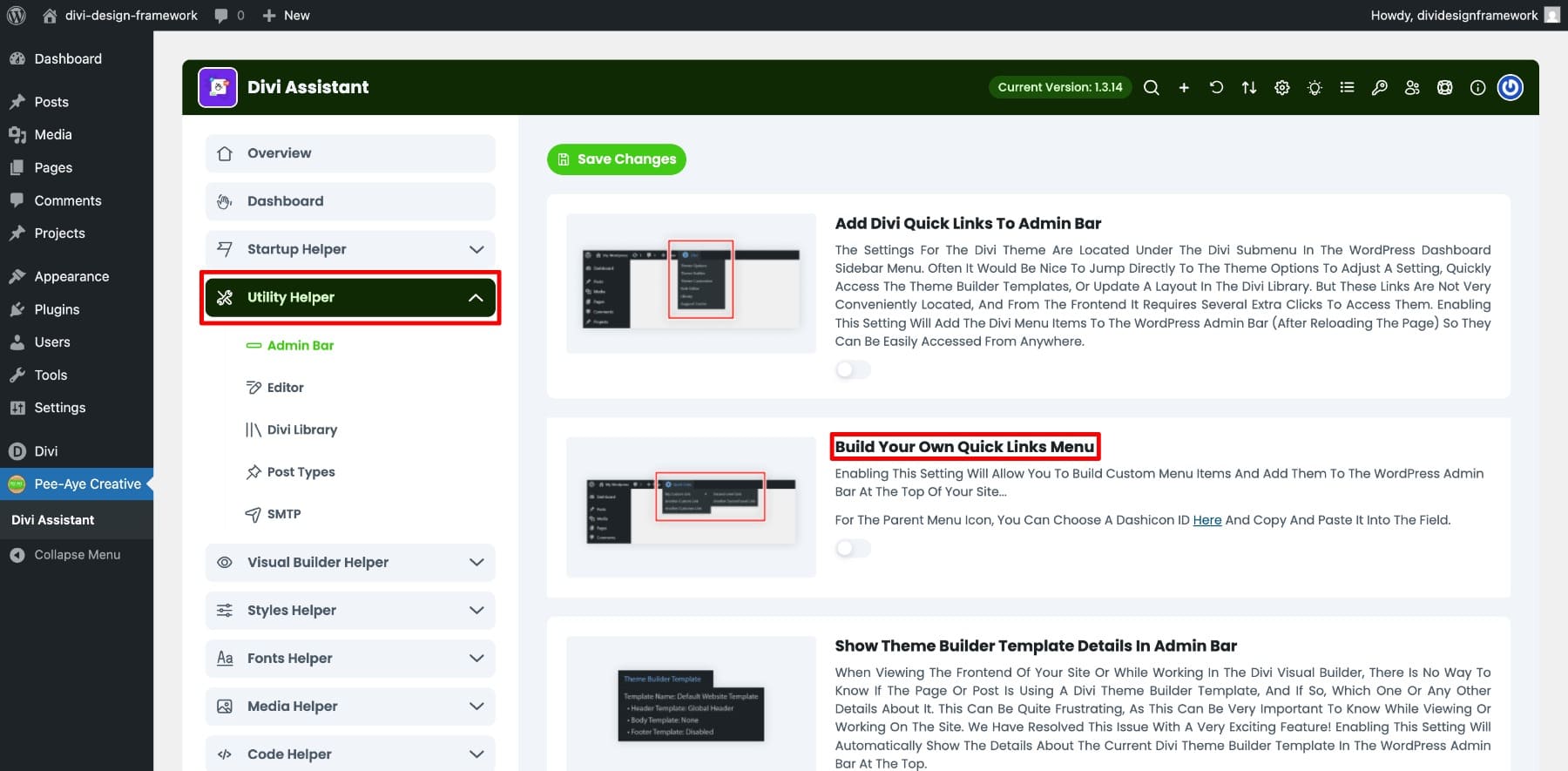
實用幫手

“實用程序助手”選項卡為您提供了方便的工具來自定義WordPress儀表板。您可以構建自己的快速鏈接菜單,以更快地訪問重要頁面,隱藏不需要的admin菜單項,並在您自己處理時關閉更新或版本通知。
這些是一些有用的Divi助手功能。雖然我們專注於最有影響力的人,但顯然我們錯過了很多。該插件具有更多有用的工具來管理字體,調整前端顯示,調整媒體設置,添加代碼片段等等。

您可以在插件的著陸頁面上詳細了解所有這些功能。
我們最近還分析了完整的功能列表;如果您想了解更多信息,這是帖子。另外,請檢查優雅主題市場中Divi助理上市的完整細分。
查看Divi助手
如何安裝和使用Divi助手
正如我們之前談到的那樣,Divi Assistant已準備好使用Divi 5。所有內容都已仔細更新和集成,因此您可以將其安裝在Divi 5網站上。
安裝Divi助手
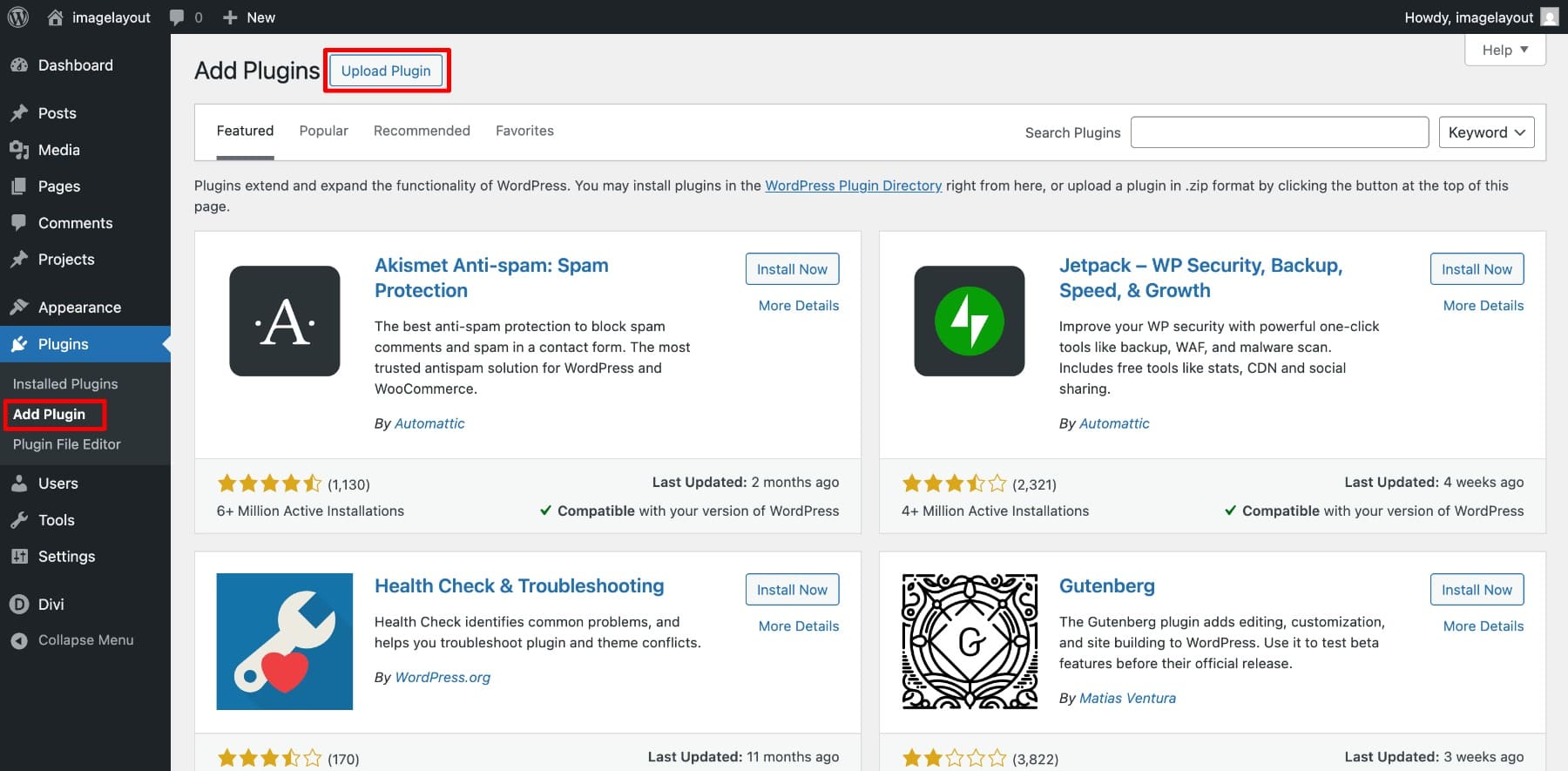
從Divi Marketplace購買插件後,您將擁有其ZIP文件。要安裝,請轉到WordPress>插件>添加插件>上傳插件。

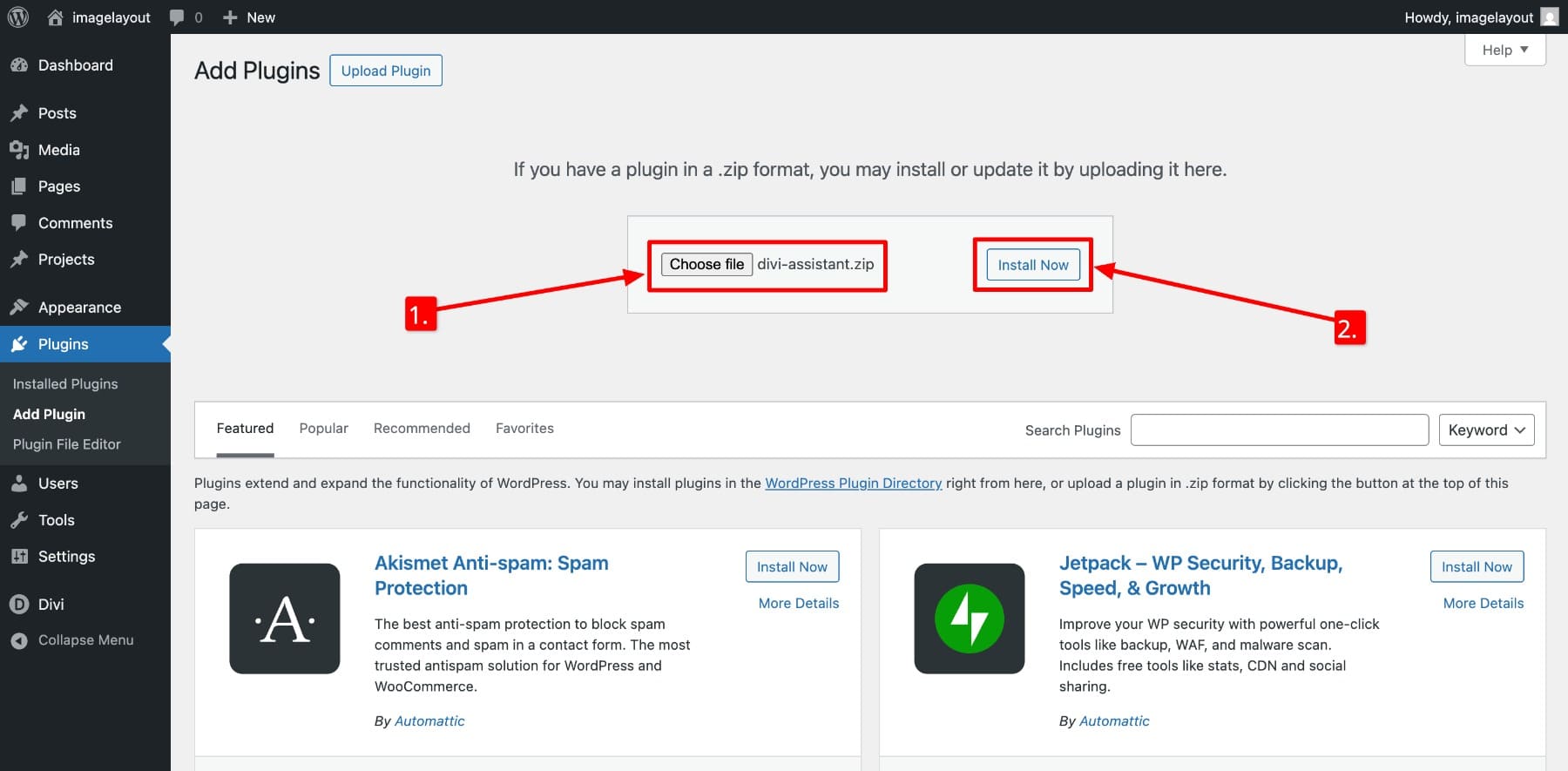
現在,從您的計算機上傳插件的zip文件。安裝它。

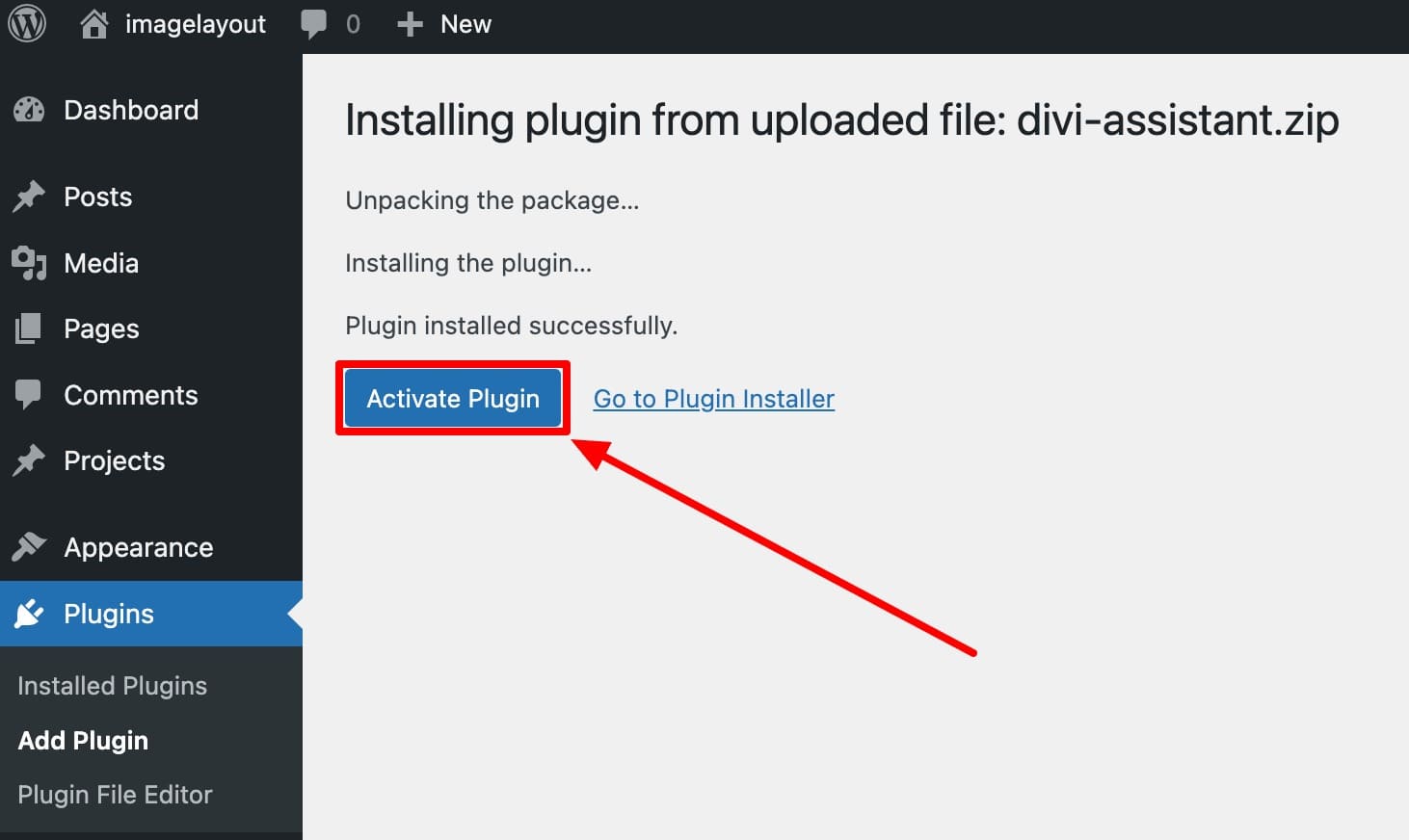
激活它。

現在,您可以在WordPress儀表板中訪問Divi Assistant。

查看Divi助手
Divi助理儀表板演練
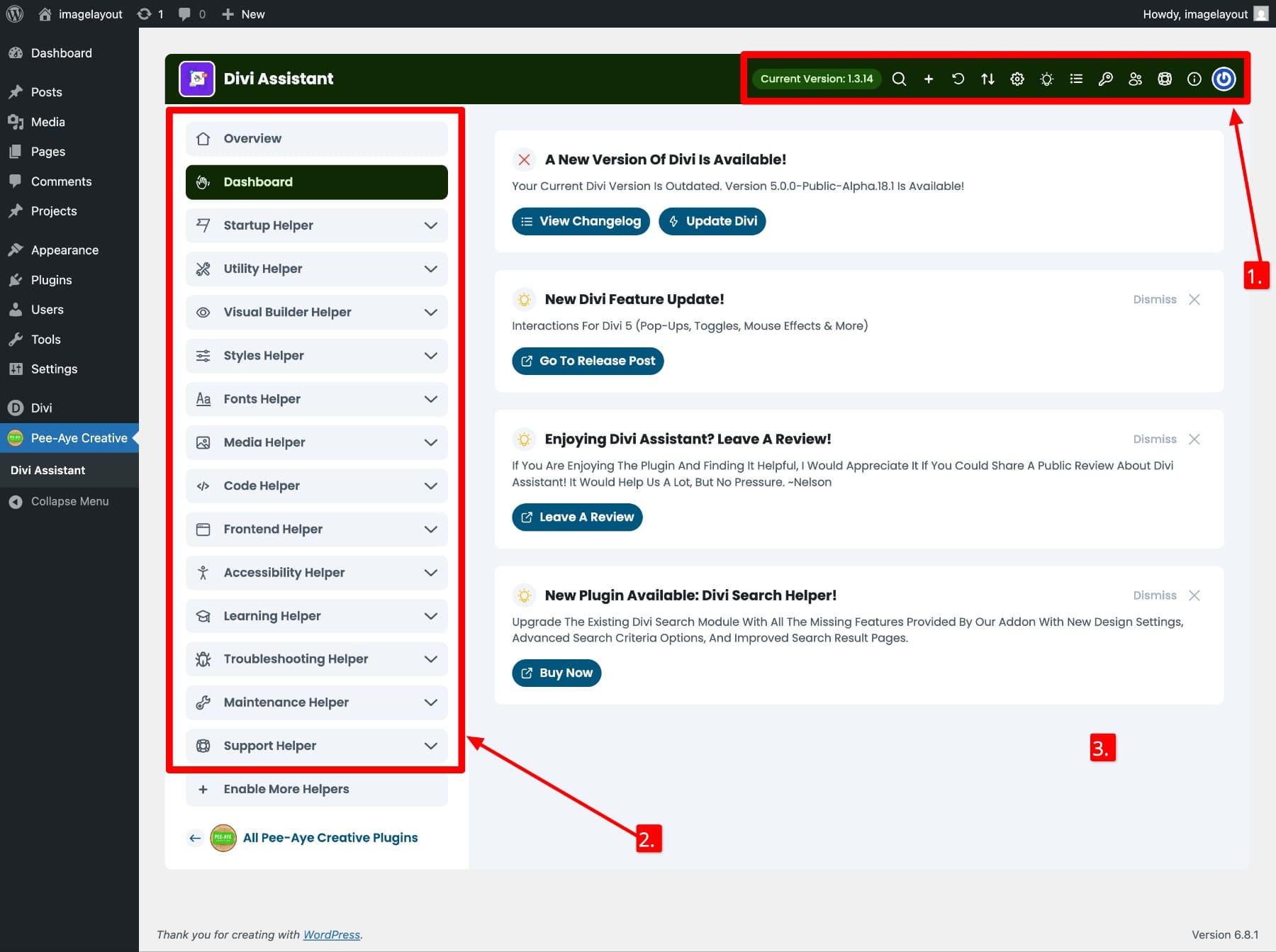
即使Divi Assistant包含一百多個功能,但令人驚訝的是容易導航。為了幫助您了解界面,我們將其三個主要部分的快速演練匯總在一起。

- (1)頂部面板控件:包括幾種易於錯過但可以改善工作流程的方便工具。您會找到快速訪問圖標,以通過名稱搜索工具,展開或折疊所有選項卡,默認設置重置插件設置並註銷。它還顯示當前插件版本,在報告問題或檢查更新時,這很有幫助。檢查支持幫手以獲取有關您網站的所有信息。在故障排除時,您可以更快地與支持分享。
- (2)側欄選項卡面板:將左側側邊欄組織成輔助選項卡,每個側欄都將相似類型的工具分組在一起。例如,“儀表板”選項卡顯示了最新的插件更新,公告和由優雅主題發布的新博客,而Code Helper在一個地方包含所有與代碼相關的工具。每個選項卡都會擴展為不同的選項,因此您可能需要探索所有選項。
- (3)中央進料區域:為您選擇哪個選項卡顯示設置和工具。它動態更新,因此您只會顯示相關的內容。
在Divi 5中使用Divi助手
Divi Assistant易於使用,並且可以與新的Divi 5接口合作。所有工具都整齊地組織到選項卡中,並按功能分組,因此沒有學習曲線。您可以使用簡單的切換啟用功能,並且大多數設置立即應用而無需重新加載。
例如,假設您想在Divi Builder中啟用JQuery支持。為此,您將在Code Helper選項卡中的“顯示jQuery”選項卡上切換並保存更改。
現在,您可以在Divi Builder內部的左側欄上註意到新的代碼圖標。在這裡粘貼您的jQuery,它將在Divi主題選項> Integrations中自動與<head>代碼框同步。
就像這樣,您可以打開/關閉其他酷功能。我們鼓勵您使用“助手”選項卡,並發現適合您工作流程的最佳功能。為了讓您入門,以下是在Divi 5中使用Divi Assistant時有一些有用的提示:
- 使用頂部的搜索欄即可立即通過關鍵字找到任何功能。它可以節省您的時間。
- 一鍵折疊或擴展所有選項卡以關注特定區域,例如可訪問性或自定義樣式。
- 大多數設置不需要保存。與它們互動後,切換和下拉次數立即實時應用更改。但是總是保存更改可能是一個好主意。
- Divi Assistant與Divi 5的Dark Mode接口無縫地工作,有助於減少長時間工作期間的眼睛疲勞。 (您注意到上述示例嗎?)
Divi Assistant在Divi 5中更聰明地工作
Divi Assistant不僅與Divi 5合作。它無縫地工作。它的功能已為新的建築商提供了完善,使其感覺像是Divi體驗的自然擴展,而不是第三方附加組件。
從Divi Marketplace購買它,您將獲得無限的網站使用情況,正在進行的更新和可靠的支持,從而使您對長期兼容性感到安心。每年69美元,這是一項明智的投資。如果您準備好加快Divi構建並增強工具包,則此插件可以完全提供其承諾。
隨著Divi 5的發展,您的反饋在塑造最終版本中起著重要作用。通過測試插件並報告您發現的內容,您正在幫助完善最強大的生產力工具之一。
查看Divi助手
