Test Divi Assistant avec Divi 5
Publié: 2025-07-17Rencontrez Divi Assistant par Pee - Aye Creative. Ce plugin tiers ajoute plus de 130 outils pour l'accessibilité, le style, les mises à niveau de l'interface utilisateur et des dizaines de fonctionnalités faites pour améliorer votre flux de travail Divi. En forme de véritable rétroaction des utilisateurs, il y a de fortes chances que la fonctionnalité que vous souhaitiez est déjà incluse.
Divi Assistant est disponible pour Divi 4, mais c'est aussi dans leur étape de test bêta avec Divi 5. Dans ce post, nous vous guiderons à travers certaines de leurs fonctionnalités et leurs progrès.
- 1 Qu'est-ce que Divi Assistant?
- 2 Divi Assistant est entièrement compatible avec Divi 5
- 3 fonctionnalités clés que nous pensons que vous trouverez les plus utiles
- 3.1 1. L'assistance d'accessibilité vous aide à respecter les normes Web
- 3.2 2. Styles aide à gérer plus efficacement les styles mondiaux
- 3.3 3. Personnalisez WordPress & Divi Dashboards pour s'adapter à votre workflow
- 4 Comment installer et utiliser Divi Assistant
- 4.1 Installation de Divi Assistant
- 4.2 DIVI Assistant Dashboard Procédure pas à pas
- 4.3 Utilisation de Divi Assistant à l'intérieur Divi 5
- 5 Travail plus intelligent dans Divi 5 avec Divi Assistant
Qu'est-ce que Divi Assistant?

Divi Assistant est un produit Divi Marketplace. Il rationalise votre flux de travail Divi en abordant les points de douleur courants. Au lieu d'installer plusieurs plugins pour de petites tâches, vous obtenez tout en un seul endroit.
Par exemple, vous pouvez exporter des paramètres complets du site, personnaliser vos tableaux de bord WordPress et Divi, générer automatiquement le texte ALT pour les images, définir les styles de cap globaux et même épingler vos modules préférés pour un accès rapide en quelques clics.
Il est au prix de 69 $ par an avec une utilisation illimitée du site et est un excellent complément pour les indépendants et les agences qui souhaitent construire plus rapidement et garder les choses cohérentes dans tous les projets. Vous pouvez même essayer une démo en direct pour explorer les fonctionnalités avant d'acheter.
Découvrez Divi Assistant
Divi Assistant est entièrement compatible avec Divi 5

Divi Assistant est disponible pour les tests bêta dans Divi 5. Cette version mise à jour est conçue exclusivement pour Divi 5 et ne fonctionne pas avec Divi 4. La décision de se concentrer uniquement sur Divi 5 est intentionnelle, car Creative Pee-Aye invite les utilisateurs à tester la nouvelle construction et à apporter des commentaires pendant le développement.
Le plugin a été reconstruit du sol pour s'aligner avec l'architecture, l'interface et le système de style de Divi 5. Si vous démarrez un nouveau projet ou planifiez une migration, cette version de Divi Assistant est prête à soutenir votre flux de travail.
Étant donné que Divi 5 est toujours en cours de développement actif, quelques fonctionnalités qui dépendent des fonctions de Core Builder sont finalisées en phases. Cela dit, la plupart des outils de Divi Assistant sont déjà stables et fonctionnent bien au sein de Divi 5. Les utilisateurs sont encouragés à les essayer, à explorer ce qui est disponible et à signaler tout problème. Cela aidera à garantir une expérience fluide et entièrement optimisée une fois que Divi 5 sera publié publiquement.
Pee - Aye Creative a confirmé que tous leurs plugins, y compris Divi Assistant, seront entièrement reconstruits et prêts lorsque Divi 5 sera lancée. Vous pouvez vous attendre à la même performance, à la même fiabilité et à la soutien pour laquelle l'équipe est connue. Pour rester informé, consultez leur guide de compatibilité Divi 5 pour les mises à jour en cours et la documentation détaillée. Il a un rapport de bogue soumettre où vous pouvez partager des erreurs si vous en rencontrez.
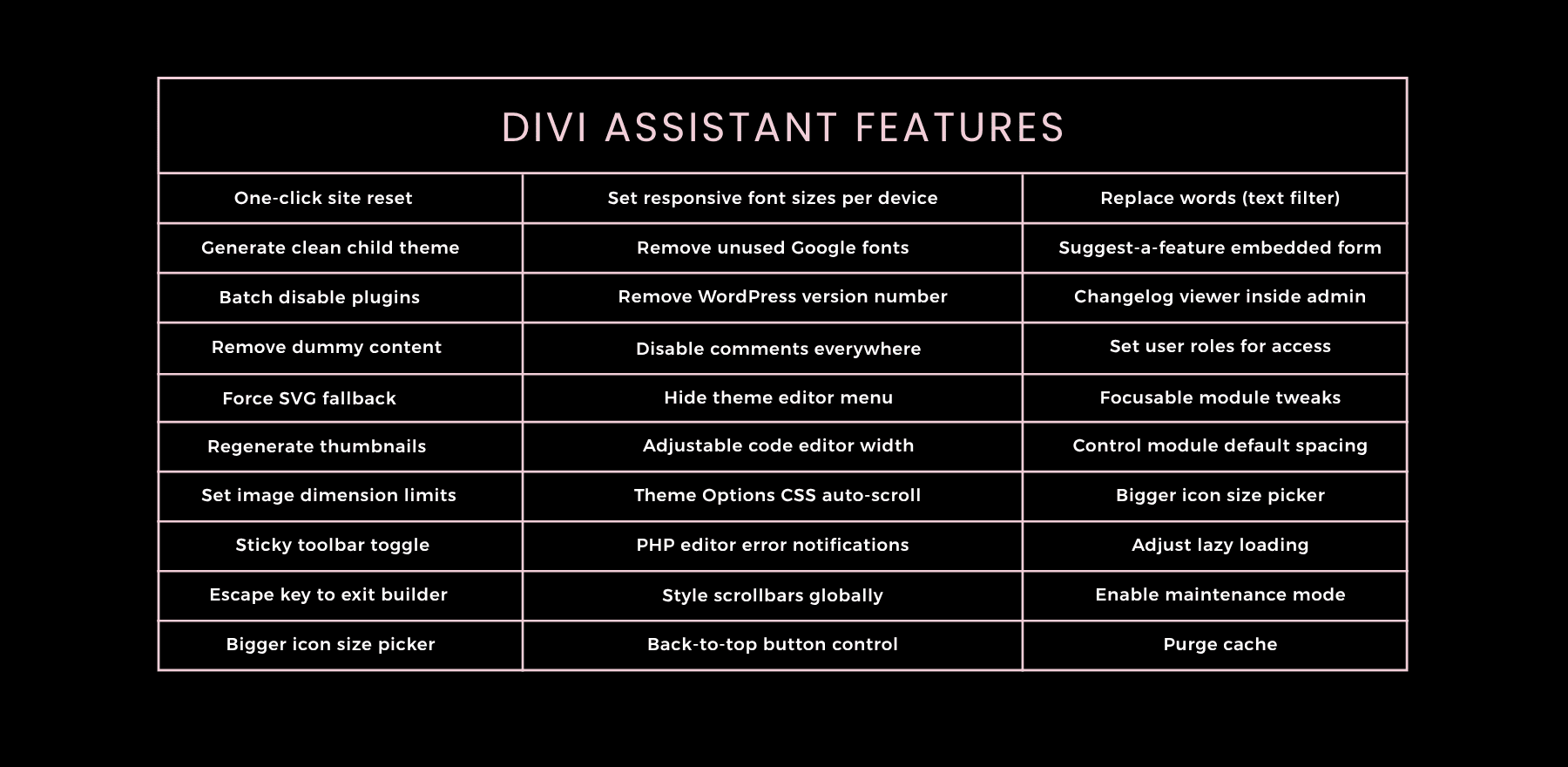
Caractéristiques clés que nous pensons que vous trouverez les plus utiles
Avec plus de 130 outils inclus, couvrir chaque fonctionnalité serait un exagéré pour ce post. Donc, au lieu de tout énumérer, nous avons trié sur le volet quelques meilleurs qui, selon nous, importaient le plus aux utilisateurs de Divi tous les jours, que vous construisiez pour vous-même ou pour les clients.
1. L'assistance d'accessibilité vous aide à respecter les normes Web

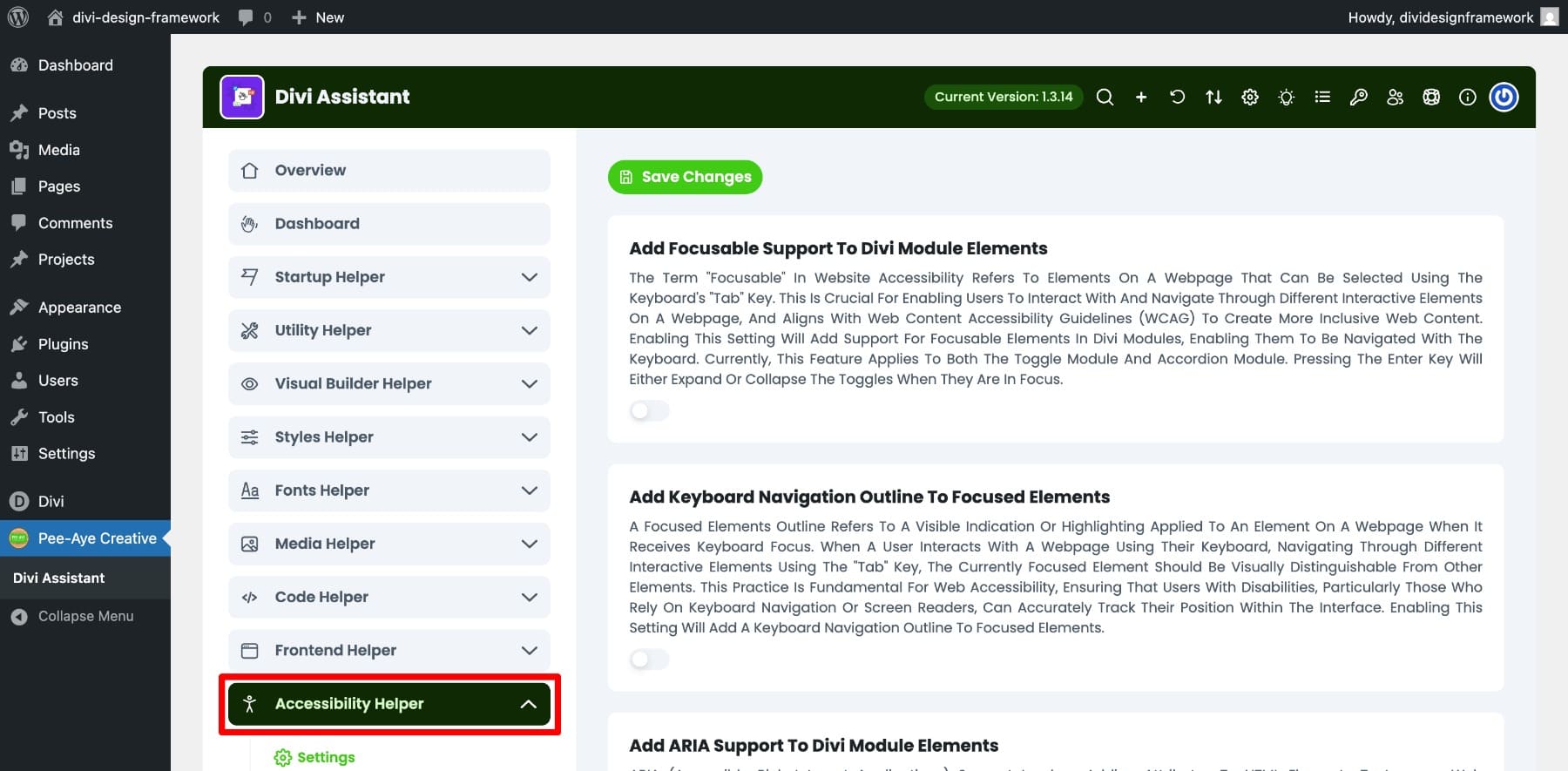
L'onglet d'aide à l'accessibilité dans Divi Assistant est l'une des sections les plus précieuses, en particulier avec la loi sur l'accessibilité de l'UE appliquée. Bien qu'il ne s'agisse pas d'une solution d'accessibilité complète, il offre de nombreuses fonctionnalités qui peuvent améliorer considérablement la convivialité pour tous les visiteurs.
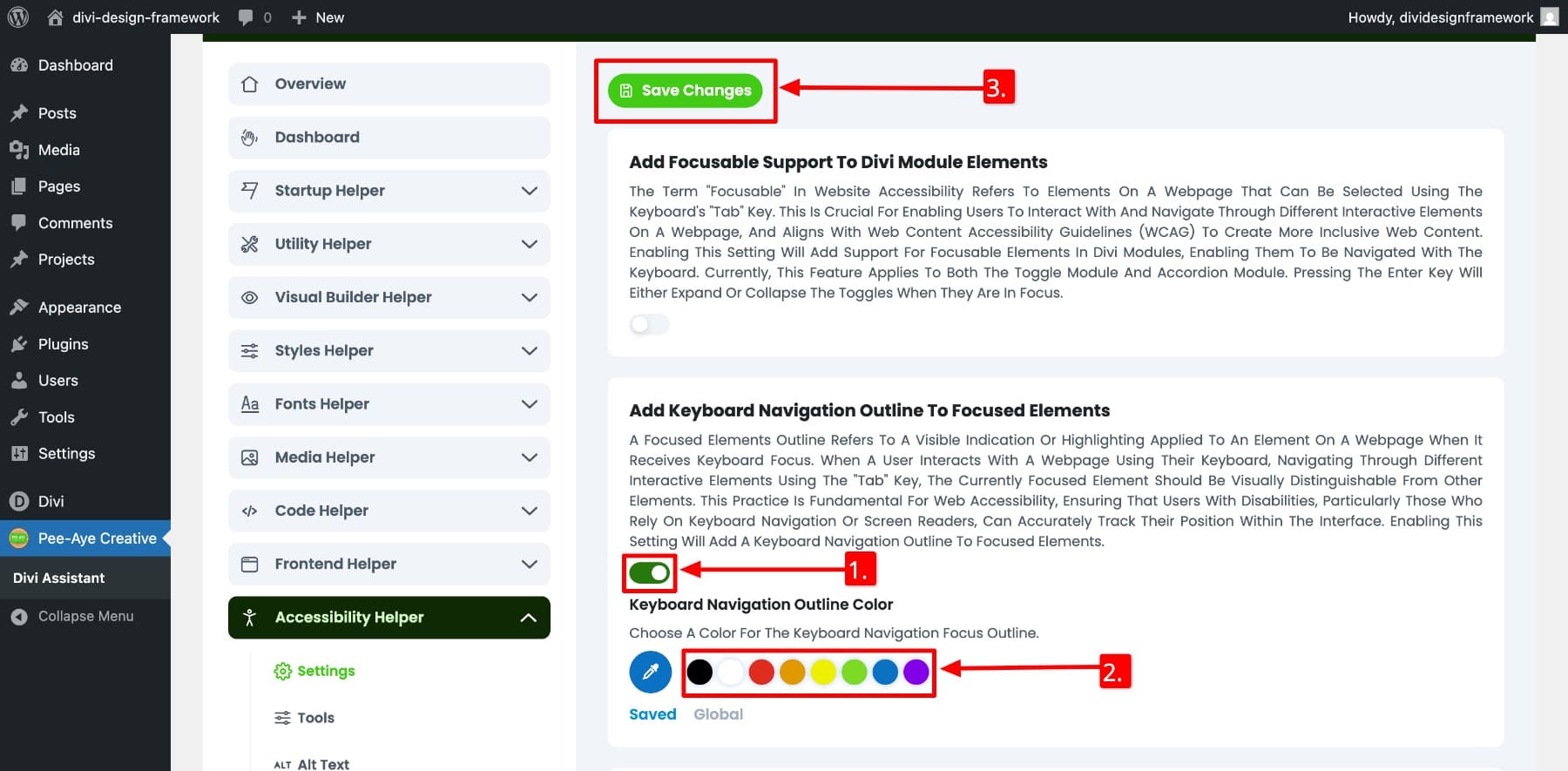
Par exemple, vous pouvez activer les contours de navigation du clavier ADD à des éléments focalisés pour mettre en surbrillance l'option sélectionnée afin que les utilisateurs qui comptent sur les claviers puissent facilement suivre leur position à l'écran. Vous pouvez même choisir la couleur de contour pour correspondre à la conception de votre site.

Lorsqu'ils sont activés, les utilisateurs de clavier peuvent facilement trouver l'élément en surbrillance:
Il vous permet également d'ajouter des étiquettes ARIA aux modules Divi et d'appliquer automatiquement Aria-Hidden = "True" aux éléments décoratifs comme les icônes pour améliorer la compatibilité des lecteurs d'écran. Paramètres pratiques tels que Pinch et Zoom Prise en charge des utilisateurs mobiles et bien d'autres sont également disponibles. Donc, si vous souhaitez rendre votre site Divi plus inclusif sans installer un autre plugin, cet onglet est un excellent point de départ.
2. Styles aide à gérer plus efficacement les styles mondiaux

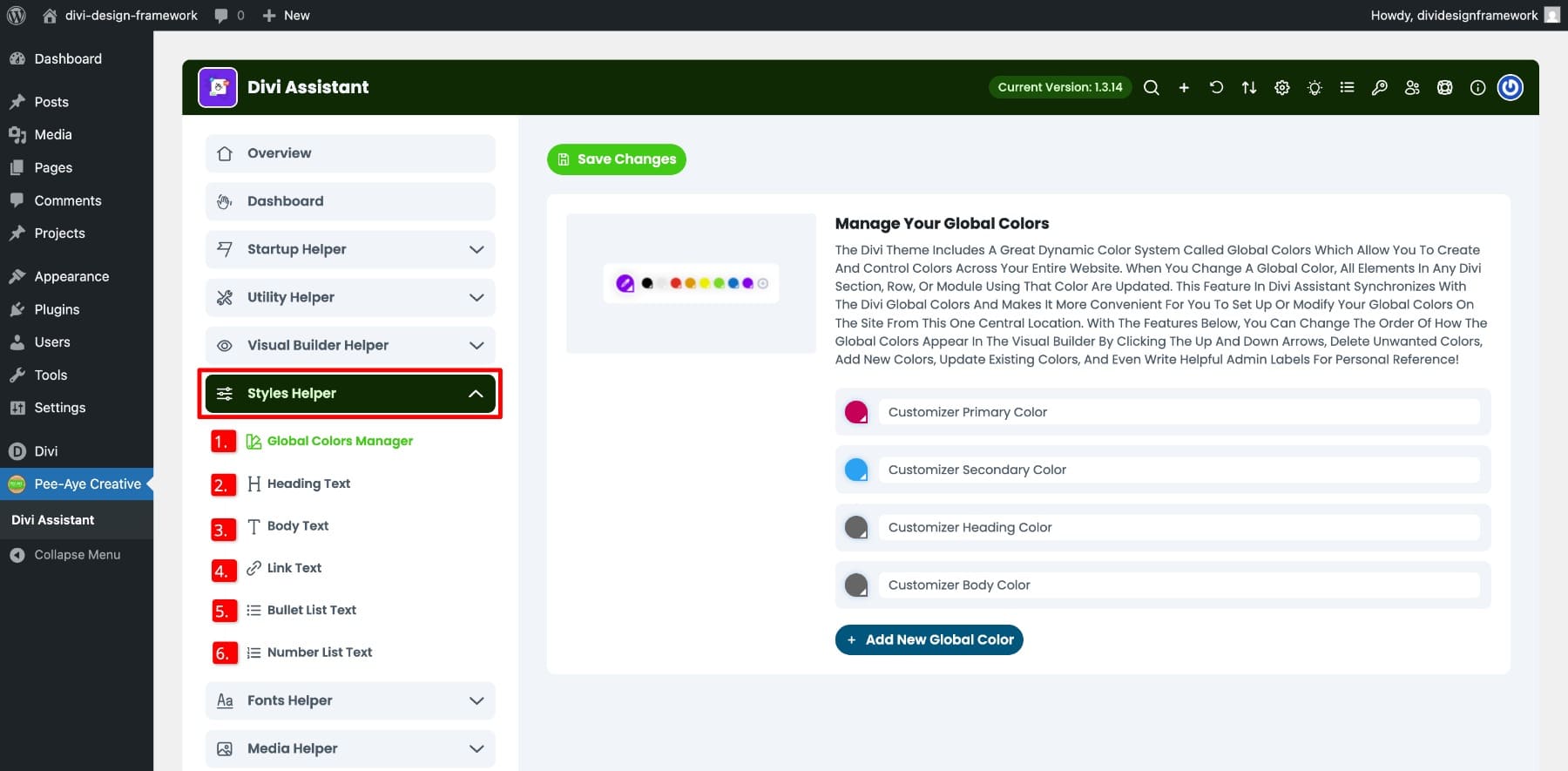
L'onglet Styles Helper vous permet de gérer les éléments de conception globaux sur votre site Divi en un seul endroit. Au lieu d'ajuster les en-têtes, le texte de liaison et le module de couleurs par module, vous pouvez définir tous ces paramètres dans un seul tableau de bord centralisé.
- Global Color Manager: Créez et gérez la palette de couleurs globale de votre site. Vous pouvez réorganiser la façon dont les couleurs apparaissent dans le constructeur visuel, supprimer des étiquettes d'administration inutilisées et ajouter des étiquettes d'administration pour référence personnelle.
- Texte de rubrique: Définissez des styles globaux cohérents pour tous les niveaux d'en-tête pour assurer une hiérarchie visuelle claire sur votre site.
- Texte du corps: définissez le style par défaut pour le texte de paragraphe sur votre site, de sorte que les nouvelles sections nécessitent moins de modifications.
- Texte du lien: Personnalisez comment les liens apparaissent en ajustant la couleur, le poids et le style.
- De même, vous pouvez enregistrer des styles par défaut pour les listes de balles et les listes de nombres .
Les changements apparaissent en temps réel. Pour vous montrer comment cela fonctionne, nous avons personnalisé mes styles de texte H1 en tête pour le bureau, la tablette et le mobile. Après avoir enregistré les paramètres, le nouveau module d'en-tête héritera des styles enregistrés.
La même logique s'applique à tous les éléments de cet onglet. Une fois que vous avez défini vos styles globaux pour eux, les nouveaux éléments hériteront automatiquement de vos styles enregistrés, tout comme le système de style prédéfini par défaut de Divi.

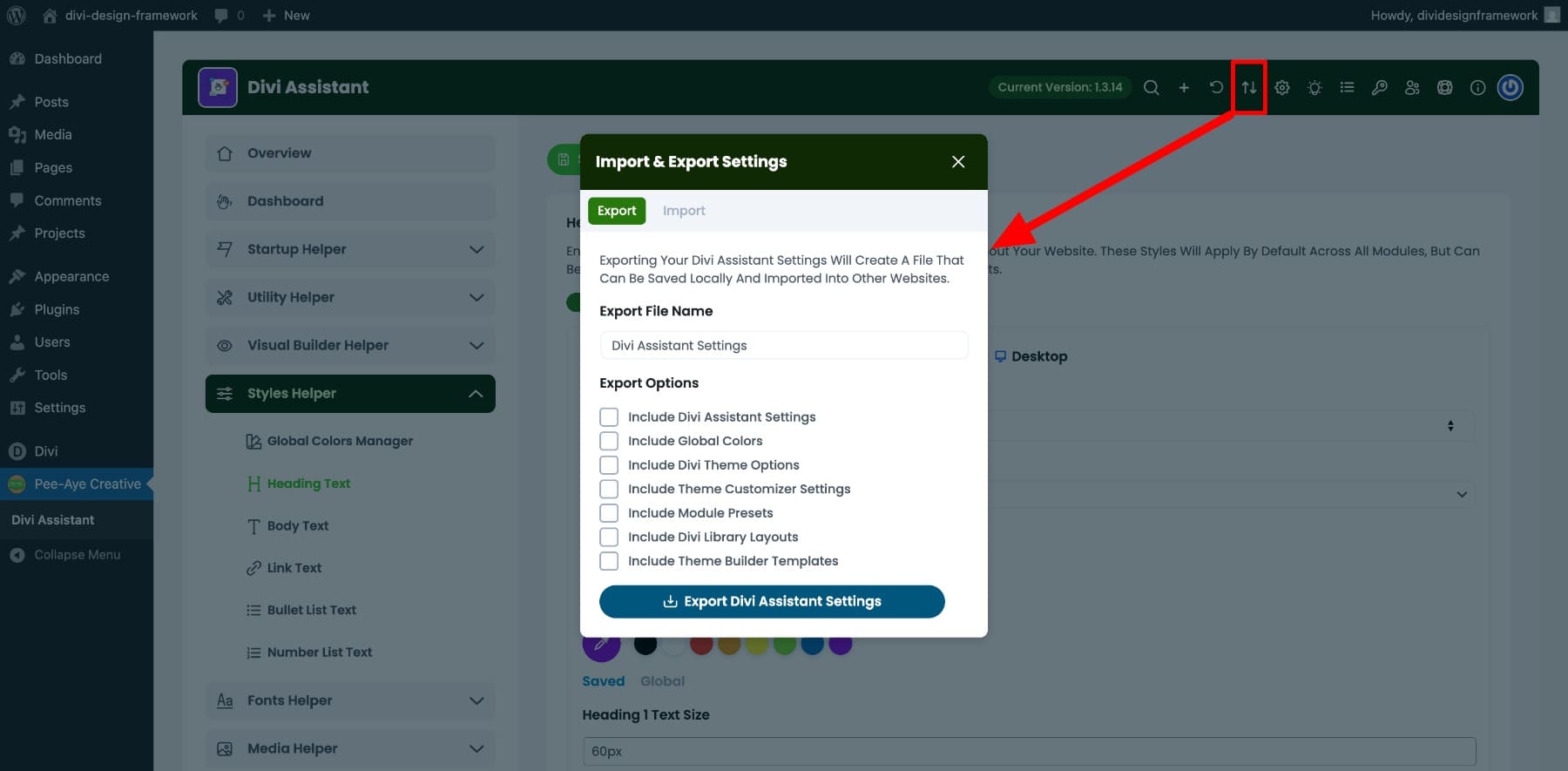
Astuce: une fois que ces paramètres ont configuré, vous pouvez également exporter vos paramètres de divi Assistant et les importer dans d'autres sites.

Le plugin vous permet également de sélectionner les paramètres en fonction de ce dont vous avez besoin, ce qui en fait un énorme gain de temps pour les indépendants et les agences qui fonctionnent sur plusieurs sites Web pour créer rapidement des prototypes de base.
3. Personnalisez les tableaux de bord WordPress & Divi pour s'adapter à votre workflow
Divi Assistant vous donne un contrôle total sur le comportement de vos tableaux de bord WordPress, Divi et Visual Builder. En utilisant cela, vous pouvez personnaliser vos expériences et vos clients.
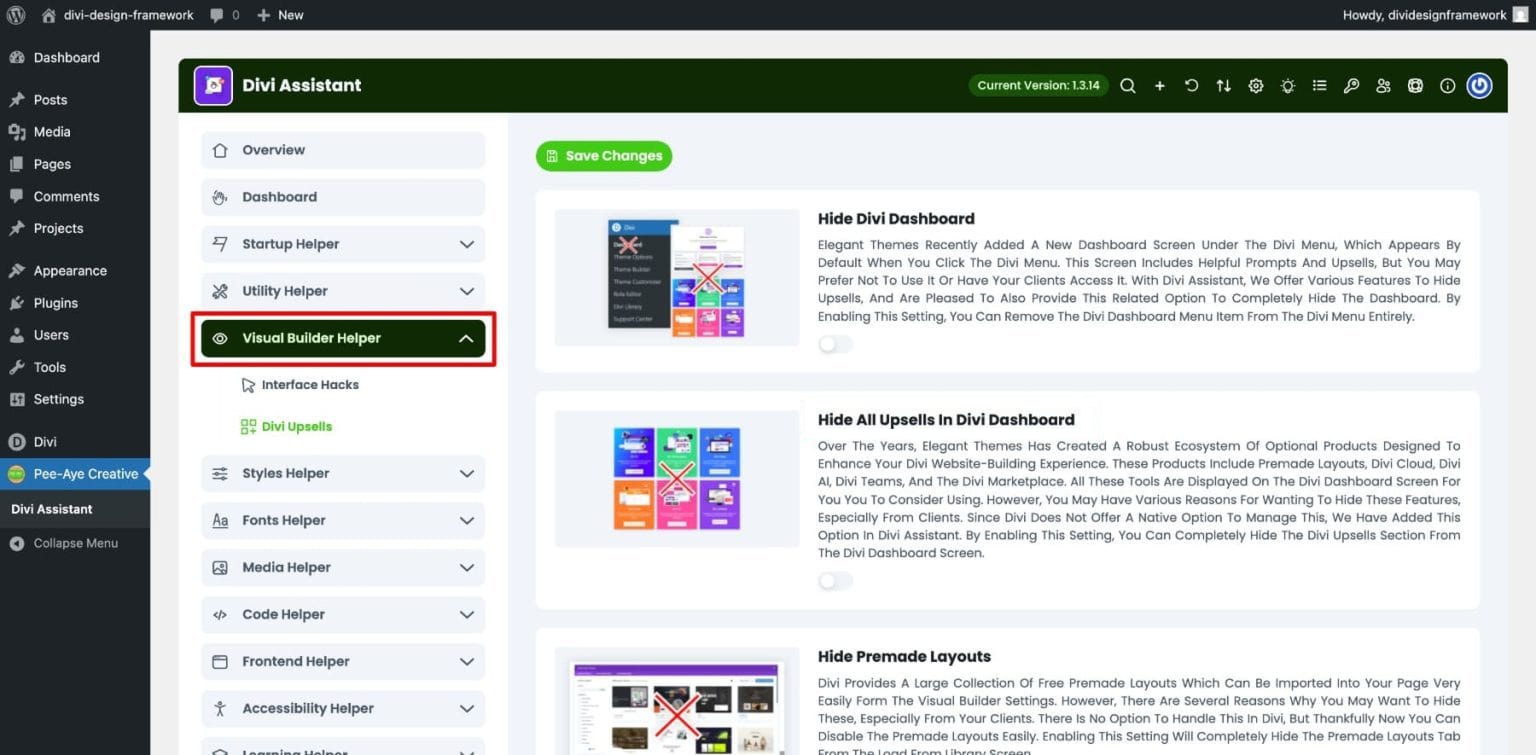
Assistant de constructeur visuel

L'onglet Visual Builder Helper est plein de réglages intelligents pour nettoyer l'interface Divi. Par exemple, vous pouvez masquer toutes les ventes de divi pour garder les choses adaptées aux clients, supprimer l'option de sites rapides si vous ne l'utilisez pas, et même masquer l'intégralité du tableau de bord Divi ou l'onglet Disposition pré-fait. Il aide à créer un espace de travail plus propre et plus ciblé.
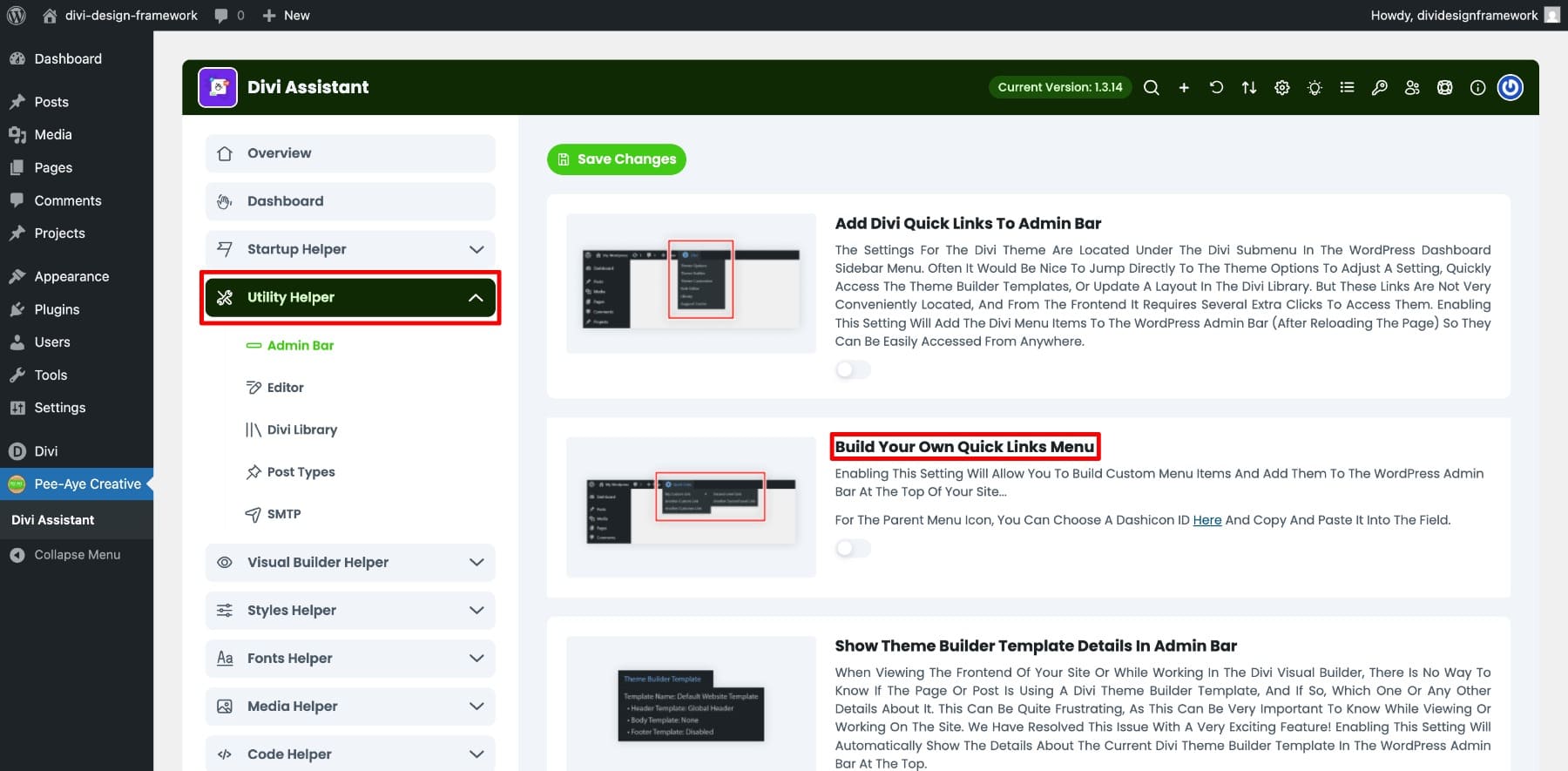
Aide

L'onglet Utilitaire Helper vous offre des outils pratiques pour personnaliser le tableau de bord WordPress. Vous pouvez créer votre propre menu de liens rapides pour accéder plus rapidement aux pages importantes, masquer les éléments du menu d'administration dont vous n'avez pas besoin et désactiver les avis de mise à jour ou de version si vous aimez les gérer vous-même.
Ce sont quelques-unes des caractéristiques utiles de Divi Assistant. Bien que nous nous concentrions sur les plus percutants, il y en a clairement beaucoup. Le plugin propose de nombreux outils utiles pour gérer les polices, peaufiner l'affichage frontal, ajuster les paramètres multimédias, ajouter des extraits de code, etc.

Vous pouvez en savoir plus sur toutes ces fonctionnalités en détail sur la page de destination du plugin.
Nous avons également récemment analysé la liste complète des fonctionnalités ; Voici le post si vous souhaitez en savoir plus. Vérifiez également la ventilation complète de la liste des assistants Divi sur le marché élégant des thèmes.
Découvrez Divi Assistant
Comment installer et utiliser Divi Assistant
Comme nous l'avons abordé plus tôt, Divi Assistant est prêt pour Divi 5. Tout a été soigneusement mis à jour et intégré afin que vous puissiez l'installer sur vos sites Web Divi 5.
Installation de Divi Assistant
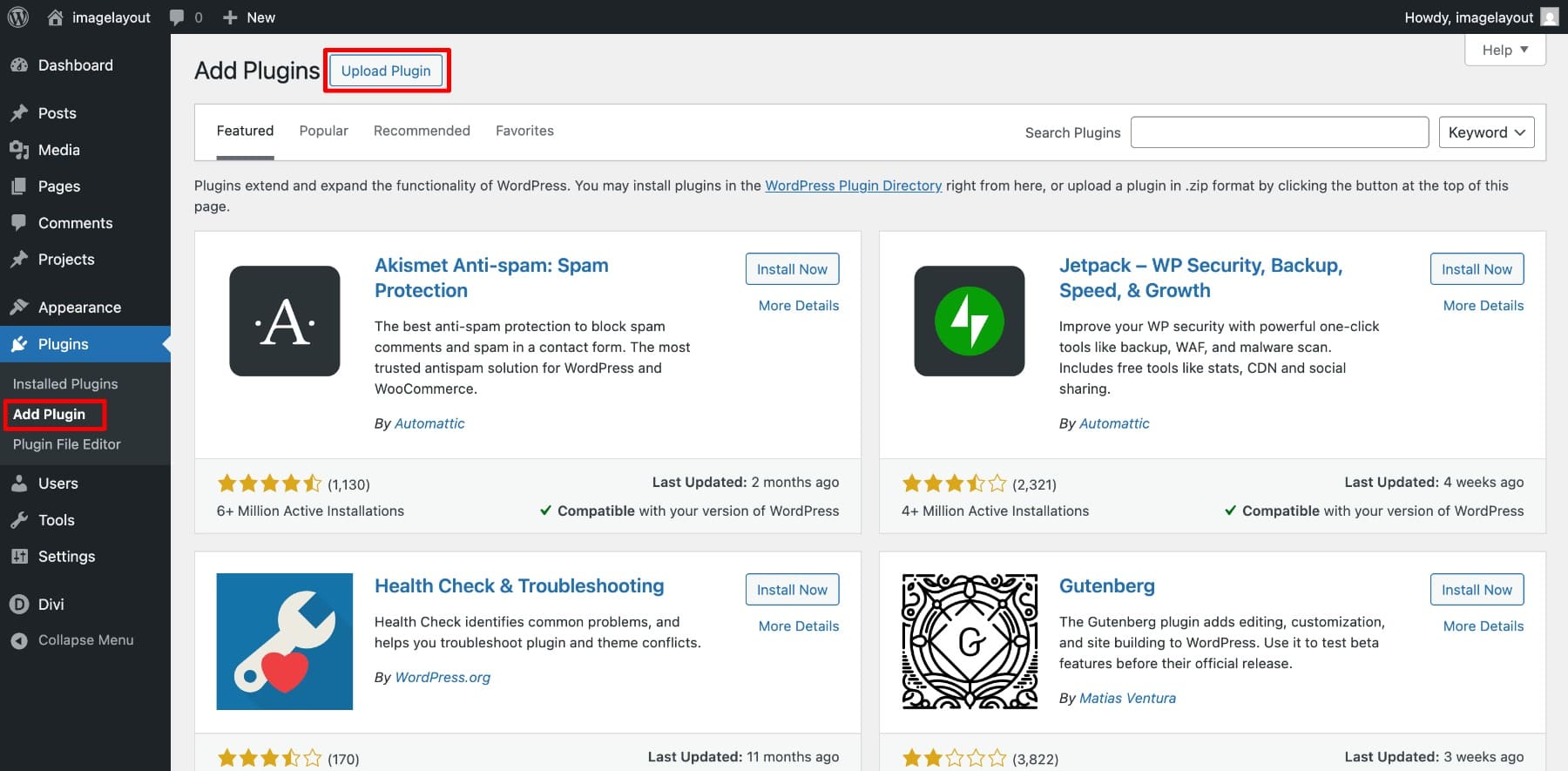
Après avoir acheté le plugin auprès du Divi Marketplace, vous aurez son fichier zip. Pour installer, accédez à WordPress> Plugins> Ajouter un plugin> Télécharger le plugin.

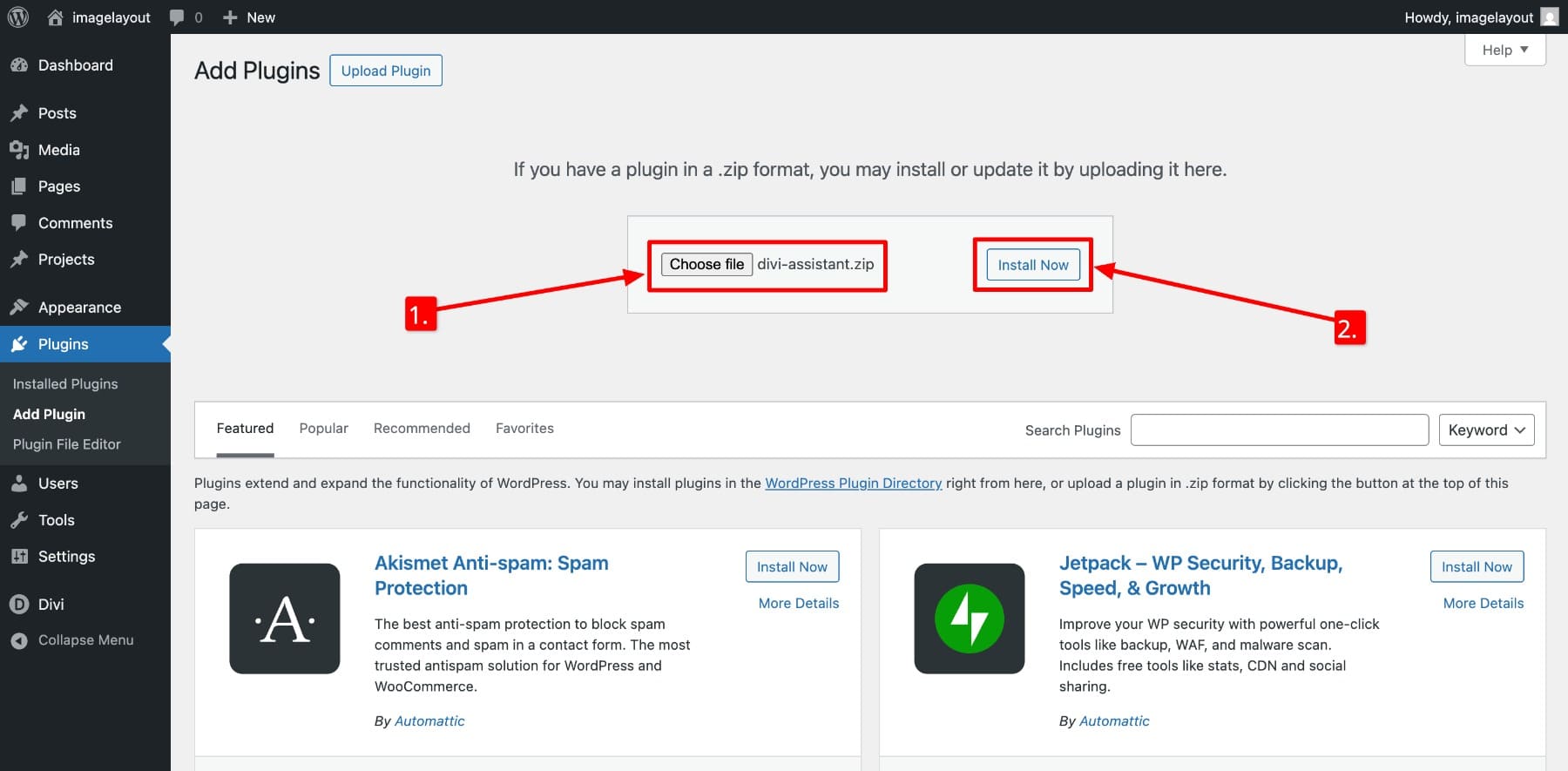
Maintenant, téléchargez le fichier zip du plugin depuis votre ordinateur. L'installez.

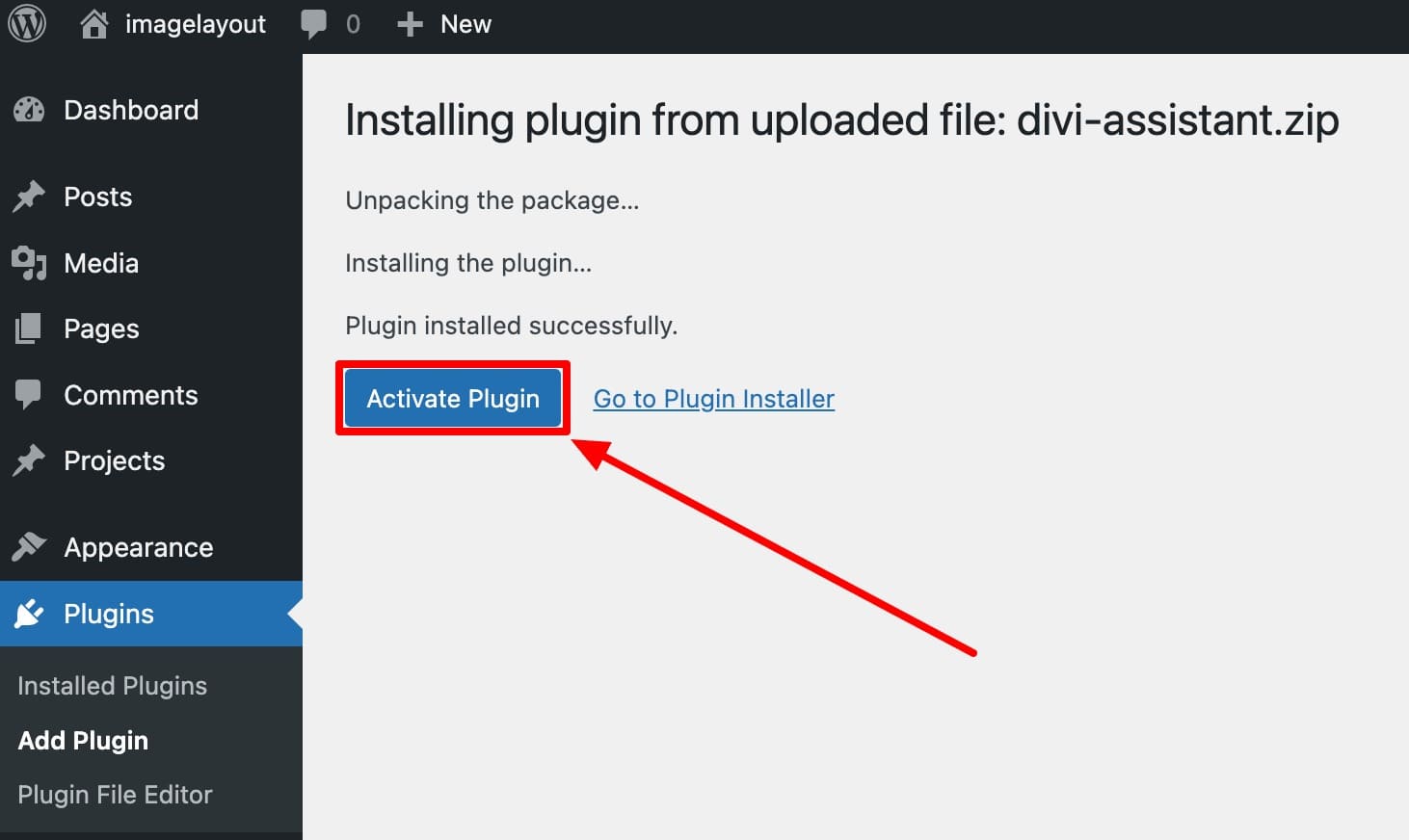
Activez-le.

Vous pourrez désormais accéder à Divi Assistant dans votre tableau de bord WordPress.

Découvrez Divi Assistant
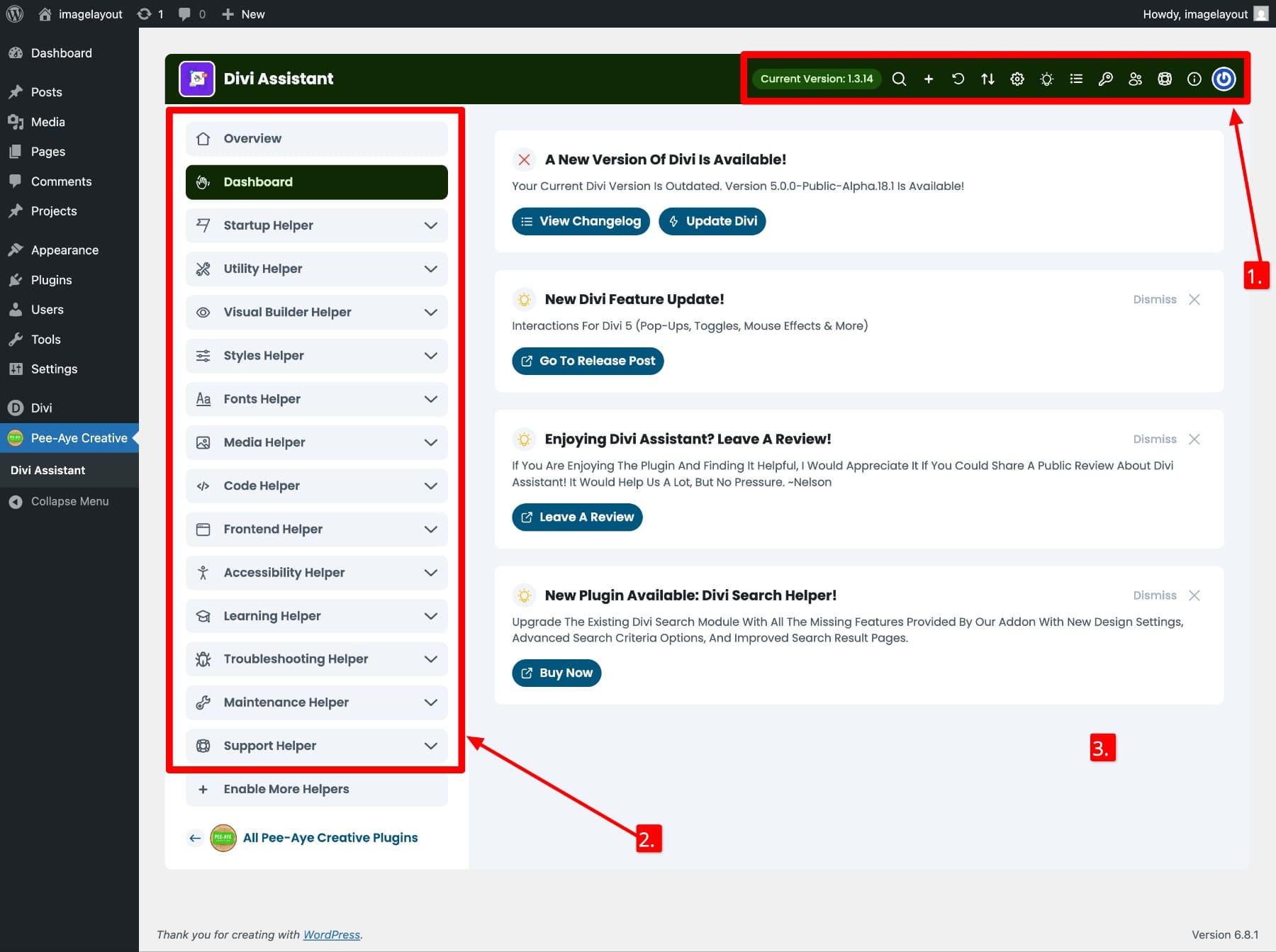
Divi Assistant Dashboard Procédure pas à pas
Même si Divi Assistant comprend plus d'une centaine de fonctionnalités, il est étonnamment facile à naviguer. Pour vous aider à avoir une idée de l'interface, nous avons mis en place cette procédure à pas rapide de ses trois sections principales.

- (1) Contrôles du panneau supérieur: comprend plusieurs outils pratiques faciles à manquer mais qui peuvent améliorer votre flux de travail. Vous trouverez des icônes d'accès rapide pour rechercher des outils par nom, développer ou effondrer tous les onglets, réinitialiser les paramètres du plugin par défaut et vous déconnecter. Il affiche également la version du plugin actuelle, ce qui est utile lors de la déclaration des problèmes ou de la vérification des mises à jour. Vérifiez l'assistance d'assistance pour obtenir toutes les informations sur votre site. Vous pouvez le partager avec votre support plus rapidement lors du dépannage.
- (2) Panneau des onglets de barre latérale: La barre latérale gauche est organisée en onglets auxiliaires, chacun regroupant des types d'outils similaires ensemble. Par exemple, l'onglet Dashboard affiche des mises à jour, des annonces et de nouveaux blogs récents publiés par Elegant Thèmes, tandis que l' assistant de code contient tous les outils liés au code en un seul endroit. Chaque onglet se développe dans différentes options, vous voudrez peut-être les explorer toutes.
- (3) Zone d'alimentation centrale: affiche les paramètres et les outils pour l'onglet que vous sélectionnez. Il se met à jour dynamiquement, donc on vous montre que ce qui est pertinent.
Utilisation de Divi Assistant à l'intérieur Divi 5
Divi Assistant est facile à utiliser et fonctionne bien avec la nouvelle interface Divi 5. Tous les outils sont soigneusement organisés en onglets et regroupés par fonction, il n'y a donc pas de courbe d'apprentissage. Vous pouvez activer les fonctionnalités avec une simple bascule, et la plupart des paramètres s'appliquent instantanément sans recharger.
Par exemple, disons que vous souhaitez activer le support JQuery dans Divi Builder. Pour ce faire, vous basculerez sur l' onglet Show jQuery dans l'onglet Code d'assistance et enregistrerez les modifications.
Vous pouvez maintenant remarquer l'icône du nouvel code sur la barre latérale gauche à l'intérieur de Divi Builder. Collez votre jQuery ici, et il se synchronisera automatiquement avec la boîte de code <A-Head> à l'intérieur des options de thème divi> intégrations.
Juste comme cela, vous pouvez activer / désactiver les autres fonctionnalités intéressantes. Nous vous encourageons à jouer avec les onglets d'assistance et à découvrir le meilleur ensemble de fonctionnalités qui correspond à votre flux de travail. Pour commencer, voici quelques conseils utiles lorsque vous utilisez Divi Assistant à l'intérieur Divi 5:
- Utilisez la barre de recherche en haut pour trouver instantanément n'importe quelle fonctionnalité par mot-clé. Cela vous fera gagner du temps.
- Effondrer ou développer tous les onglets en un seul clic pour se concentrer sur une zone spécifique, comme l'accessibilité ou les styles personnalisés.
- La plupart des paramètres ne nécessitent pas d'économie. Les bascules et les listes déroulantes appliquent des changements en temps réel dès que vous interagissez avec eux. Mais ce pourrait être une bonne idée de toujours enregistrer des changements.
- Divi Assistant fonctionne de manière transparente avec l'interface du mode Dark de Divi 5, aidant à réduire la fatigue oculaire pendant les longues séances de travail. (Avez-vous remarqué l'exemple ci-dessus?)
Travailler plus intelligent dans Divi 5 avec Divi Assistant
Divi Assistant ne fonctionne pas seulement avec Divi 5. Il fonctionne de manière transparente. Ses fonctionnalités ont été affinées pour le nouveau constructeur, ce qui donne l'impression d'être une extension naturelle de l'expérience Divi plutôt qu'un complément tiers.
Achetez-le sur le marché Divi, et vous obtiendrez une utilisation illimitée du site, des mises à jour en cours et un soutien fiable, vous offrant une tranquillité d'esprit sur la compatibilité à long terme. Pour 69 $ par an, c'est un investissement intelligent. Si vous êtes prêt à accélérer vos constructions Divi et à affiner votre boîte à outils, ce plugin offre exactement ce qu'il promet.
À mesure que Divi 5 évolue, vos commentaires jouent un rôle important dans la formation de la version finale. En testant le plugin et en signalant ce que vous trouvez, vous aidez à affiner l'un des outils de productivité les plus puissants disponibles pour Divi.
Découvrez Divi Assistant
